Spaces:
Running
Running
update
Browse filesThis view is limited to 50 files because it contains too many changes.
See raw diff
- .gitattributes +6 -0
- app.py +388 -0
- assets/banner/banner.png +3 -0
- assets/banner/thumbnail.png +3 -0
- assets/css/style.css +71 -0
- assets/examples/00_layout.png +0 -0
- assets/examples/01_layout.png +0 -0
- assets/examples/02_style.png +0 -0
- assets/examples/03_style.png +0 -0
- assets/examples/04_color.png +0 -0
- assets/examples/05_color.png +0 -0
- assets/examples/06_layout.png +0 -0
- assets/examples/06_style.jpeg +0 -0
- assets/examples/07_layout.jpeg +0 -0
- assets/examples/07_style.jpeg +0 -0
- assets/examples/08_color.jpeg +0 -0
- assets/examples/08_style.png +0 -0
- assets/examples/09_base.png +0 -0
- assets/examples/09_style.png +0 -0
- assets/examples/10_base.png +0 -0
- assets/examples/10_layout.png +0 -0
- assets/examples/10_style.png +0 -0
- assets/examples/11_base.png +0 -0
- assets/examples/11_layout.png +3 -0
- assets/examples/12_base.png +0 -0
- assets/examples/12_layout.png +0 -0
- assets/examples/base_image1.jpeg +0 -0
- assets/examples/base_image2.png +0 -0
- assets/examples/base_image3.png +0 -0
- assets/examples/base_image4.png +0 -0
- assets/examples/color_image1.jpeg +0 -0
- assets/examples/color_image2.jpeg +0 -0
- assets/examples/color_image3.jpeg +0 -0
- assets/examples/color_image3_mask.png +0 -0
- assets/examples/empty.png +0 -0
- assets/examples/layout_image1.jpeg +0 -0
- assets/examples/layout_image1_mask.png +0 -0
- assets/examples/layout_image2.jpeg +0 -0
- assets/examples/layout_image3.jpeg +0 -0
- assets/examples/layout_image5.jpeg +0 -0
- assets/examples/layout_image5_mask.png +0 -0
- assets/examples/layout_image6.jpeg +0 -0
- assets/examples/layout_image6_mask.png +0 -0
- assets/examples/layout_image7.jpeg +0 -0
- assets/examples/style_image1.jpeg +0 -0
- assets/examples/style_image1_mask.png +0 -0
- assets/examples/style_image1_mask2.png +0 -0
- assets/examples/style_image2.jpeg +0 -0
- assets/examples/style_image3.jpeg +0 -0
- assets/examples/style_image4.jpeg +0 -0
.gitattributes
CHANGED
|
@@ -33,3 +33,9 @@ saved_model/**/* filter=lfs diff=lfs merge=lfs -text
|
|
| 33 |
*.zip filter=lfs diff=lfs merge=lfs -text
|
| 34 |
*.zst filter=lfs diff=lfs merge=lfs -text
|
| 35 |
*tfevents* filter=lfs diff=lfs merge=lfs -text
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 33 |
*.zip filter=lfs diff=lfs merge=lfs -text
|
| 34 |
*.zst filter=lfs diff=lfs merge=lfs -text
|
| 35 |
*tfevents* filter=lfs diff=lfs merge=lfs -text
|
| 36 |
+
assets/banner/banner.png filter=lfs diff=lfs merge=lfs -text
|
| 37 |
+
assets/banner/thumbnail.png filter=lfs diff=lfs merge=lfs -text
|
| 38 |
+
assets/examples/11_layout.png filter=lfs diff=lfs merge=lfs -text
|
| 39 |
+
assets/image_gallery_en/-017.jpg filter=lfs diff=lfs merge=lfs -text
|
| 40 |
+
assets/image_gallery_en/062.jpg filter=lfs diff=lfs merge=lfs -text
|
| 41 |
+
assets/ttf/AlibabaPuHuiTi-2-55-Regular.ttf filter=lfs diff=lfs merge=lfs -text
|
app.py
ADDED
|
@@ -0,0 +1,388 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
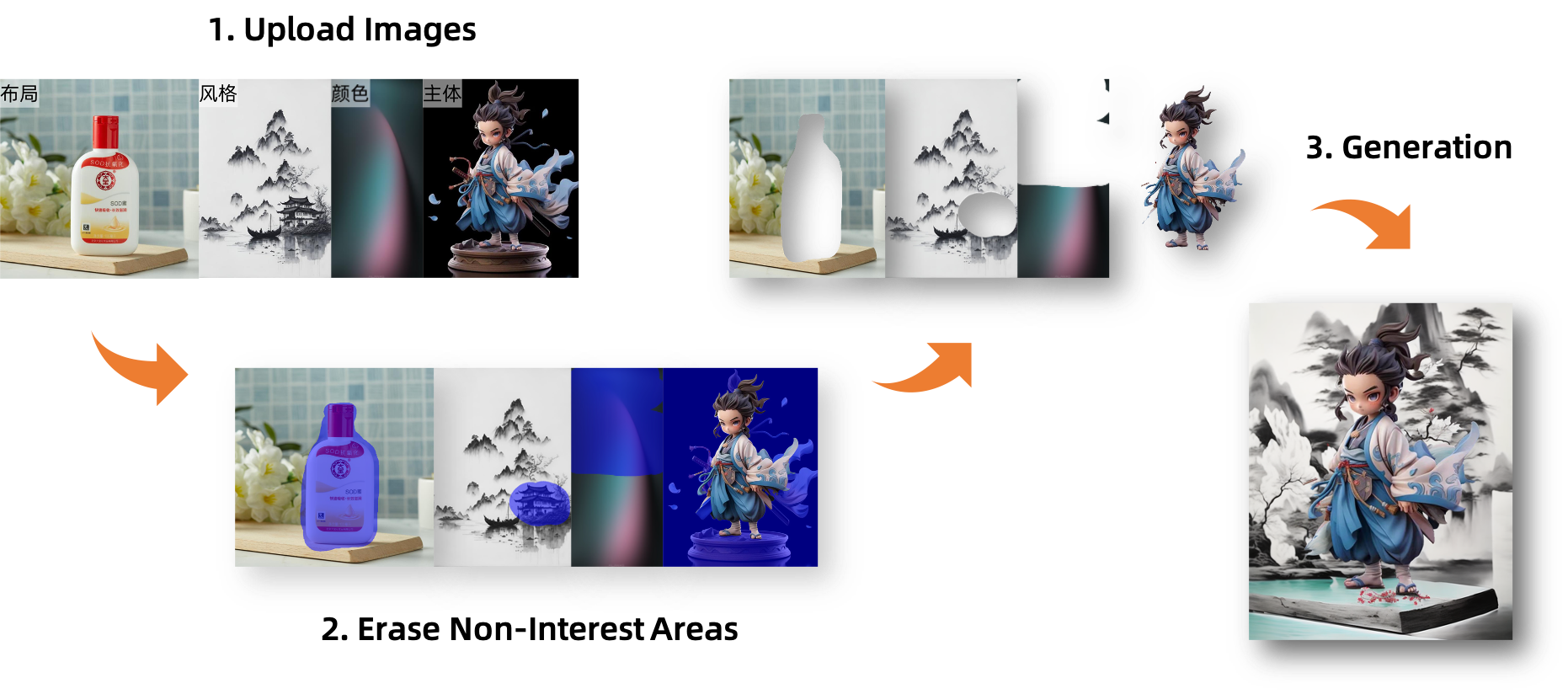
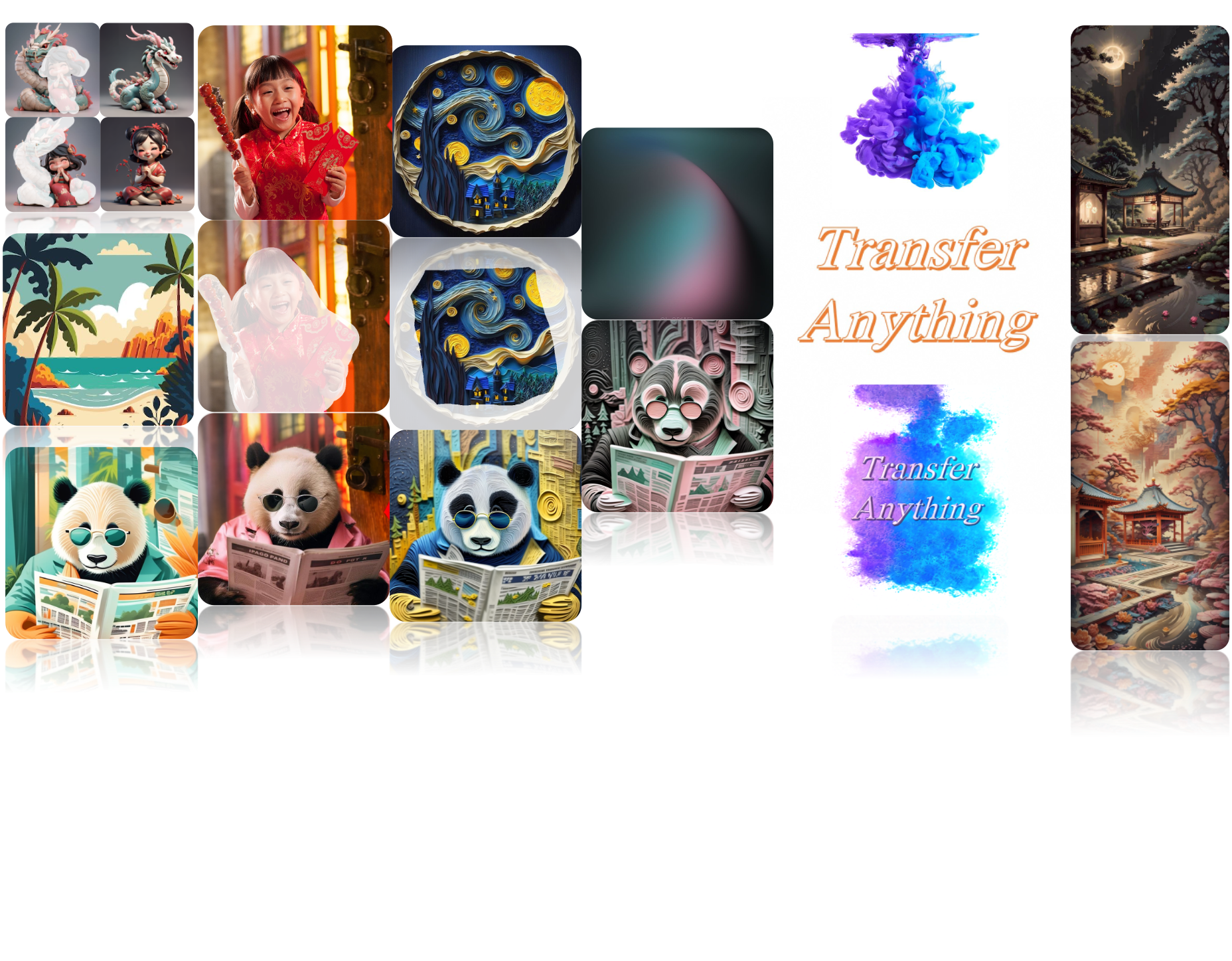
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
##!/usr/bin/python3
|
| 2 |
+
# -*- coding: utf-8 -*-
|
| 3 |
+
# @Time : 2024-01-29
|
| 4 |
+
# @Author : Junjie He
|
| 5 |
+
import json
|
| 6 |
+
import os
|
| 7 |
+
import time
|
| 8 |
+
import uuid
|
| 9 |
+
|
| 10 |
+
import cv2
|
| 11 |
+
import gradio as gr
|
| 12 |
+
import numpy as np
|
| 13 |
+
from PIL import Image
|
| 14 |
+
from modelscope.outputs import OutputKeys
|
| 15 |
+
from modelscope.pipelines import pipeline
|
| 16 |
+
from modelscope.utils.constant import Tasks
|
| 17 |
+
|
| 18 |
+
from src.generation import call_generation
|
| 19 |
+
from src.util import upload_np_2_oss, upload_json_string_2_oss, upload_preprocess, merge_images
|
| 20 |
+
|
| 21 |
+
universal_matting = pipeline(Tasks.universal_matting, model='damo/cv_unet_universal-matting')
|
| 22 |
+
|
| 23 |
+
img = "assets/image_gallery_en/"
|
| 24 |
+
files = os.listdir(img)
|
| 25 |
+
files = [file for file in files if file.lower().endswith(('.png', '.jpg', '.jpeg'))]
|
| 26 |
+
files = sorted(files)
|
| 27 |
+
basic_usage = []
|
| 28 |
+
showcases = []
|
| 29 |
+
for idx, name in enumerate(files):
|
| 30 |
+
temp = os.path.join(os.path.dirname(__file__), img, name)
|
| 31 |
+
if idx < 4:
|
| 32 |
+
basic_usage.append(temp)
|
| 33 |
+
else:
|
| 34 |
+
showcases.append(temp)
|
| 35 |
+
|
| 36 |
+
# - - - - - examples - - - - - #
|
| 37 |
+
ep = "assets/examples"
|
| 38 |
+
# Layout, Style, Color, Subject, Prompt,Strict Layout Edge,Layout Content Scale, Automatic Image Matting
|
| 39 |
+
image_examples = [
|
| 40 |
+
[0, f"{ep}/00_layout.png", f"{ep}/empty.png", f"{ep}/empty.png", f"{ep}/empty.png", "", True, 0., False],
|
| 41 |
+
[1, f"{ep}/01_layout.png", f"{ep}/empty.png", f"{ep}/empty.png", f"{ep}/empty.png", "", True, 0.8, False],
|
| 42 |
+
[2, f"{ep}/empty.png", f"{ep}/02_style.png", f"{ep}/empty.png", f"{ep}/empty.png", "", True, 0.8, False],
|
| 43 |
+
[3, f"{ep}/empty.png", f"{ep}/03_style.png", f"{ep}/empty.png", f"{ep}/empty.png", "", True, 0.8, False],
|
| 44 |
+
[4, f"{ep}/empty.png", f"{ep}/empty.png", f"{ep}/04_color.png", f"{ep}/empty.png", "A moose, Merry Christmas", True, 0.8, False],
|
| 45 |
+
[5, f"{ep}/empty.png", f"{ep}/empty.png", f"{ep}/05_color.png", f"{ep}/empty.png", "A photo about cherry blossom",
|
| 46 |
+
True, 0.8, False],
|
| 47 |
+
[6, f"{ep}/06_layout.png", f"{ep}/06_style.jpeg", f"{ep}/empty.png", f"{ep}/empty.png", "", True, 0.8, False],
|
| 48 |
+
[7, f"{ep}/07_layout.jpeg", f"{ep}/07_style.jpeg", f"{ep}/empty.png", f"{ep}/empty.png", "", True, 0.8, False],
|
| 49 |
+
[8, f"{ep}/empty.png", f"{ep}/08_style.png", f"{ep}/08_color.jpeg", f"{ep}/empty.png", "", True, 0.8, False],
|
| 50 |
+
[9, f"{ep}/empty.png", f"{ep}/09_style.png", f"{ep}/empty.png", f"{ep}/base_image1.jpeg", "", True, 0.8, True],
|
| 51 |
+
[10, f"{ep}/10_layout.png", f"{ep}/10_style.png", f"{ep}/empty.png", f"{ep}/base_image2.png", "", True, 0.8, False],
|
| 52 |
+
[11, f"{ep}/11_layout.png", f"{ep}/empty.png", f"{ep}/empty.png", f"{ep}/base_image4.png", "", False, 0.8, False],
|
| 53 |
+
[12, f"{ep}/12_layout.png", f"{ep}/empty.png", f"{ep}/empty.png", f"{ep}/base_image3.png", "", False, 0.8, False],
|
| 54 |
+
]
|
| 55 |
+
|
| 56 |
+
example_images = [
|
| 57 |
+
[0, f"{ep}/layout_image1.jpeg", None, None, None],
|
| 58 |
+
[1, f"{ep}/layout_image1.jpeg", None, None, None],
|
| 59 |
+
[2, None, f"{ep}/style_image1.jpeg", None, None],
|
| 60 |
+
[3, None, f"{ep}/style_image1.jpeg", None, None],
|
| 61 |
+
[4, None, None, f"{ep}/color_image1.jpeg", None],
|
| 62 |
+
[5, None, None, f"{ep}/color_image3.jpeg", None],
|
| 63 |
+
[6, f"{ep}/layout_image2.jpeg", f"{ep}/style_image2.jpeg", None, None],
|
| 64 |
+
[7, f"{ep}/layout_image3.jpeg", f"{ep}/style_image3.jpeg", None, None],
|
| 65 |
+
[8, None, f"{ep}/style_image4.jpeg", f"{ep}/color_image2.jpeg", None],
|
| 66 |
+
[9, None, f"{ep}/style_image6.jpeg", None, f"{ep}/09_base.png"],
|
| 67 |
+
[10, f"{ep}/layout_image5.jpeg", f"{ep}/style_image5.jpeg", None, f"{ep}/10_base.png"],
|
| 68 |
+
[11, f"{ep}/layout_image7.jpeg", None, None, f"{ep}/11_base.png"],
|
| 69 |
+
[12, f"{ep}/layout_image6.jpeg", None, None, f"{ep}/12_base.png"],
|
| 70 |
+
]
|
| 71 |
+
|
| 72 |
+
example_masks = [
|
| 73 |
+
[0, None, None, None],
|
| 74 |
+
[1, f"{ep}/layout_image1_mask.png", None, None],
|
| 75 |
+
[2, None, f"{ep}/style_image1_mask.png", None],
|
| 76 |
+
[3, None, f"{ep}/style_image1_mask2.png", None],
|
| 77 |
+
[4, None, None, None],
|
| 78 |
+
[5, None, None, f"{ep}/color_image3_mask.png"],
|
| 79 |
+
[6, None, None, None],
|
| 80 |
+
[7, None, None, None],
|
| 81 |
+
[8, None, None, None],
|
| 82 |
+
[9, None, f"{ep}/style_image6_mask.png", None],
|
| 83 |
+
[10, f"{ep}/layout_image5_mask.png", None, None],
|
| 84 |
+
[11, None, None, None],
|
| 85 |
+
[12, f"{ep}/layout_image6_mask.png", None, None],
|
| 86 |
+
]
|
| 87 |
+
|
| 88 |
+
|
| 89 |
+
def process_example(example_idx, pil_layout_image, pil_style_image, pil_color_image, pil_base_image_rgba,
|
| 90 |
+
prompt, strict_edge, layout_scale, preprocess_base_image):
|
| 91 |
+
_, layout_image, style_image, color_image, base_image_rgba = example_images[example_idx]
|
| 92 |
+
_, layout_mask, style_mask, color_mask = example_masks[example_idx]
|
| 93 |
+
|
| 94 |
+
pil_layout_image = None if layout_image is None else pil_layout_image
|
| 95 |
+
pil_style_image = None if style_image is None else pil_style_image
|
| 96 |
+
pil_color_image = None if color_image is None else pil_color_image
|
| 97 |
+
pil_base_image_rgba = None if base_image_rgba is None else pil_base_image_rgba
|
| 98 |
+
|
| 99 |
+
return pil_layout_image, layout_mask, pil_style_image, style_mask, pil_color_image, color_mask, \
|
| 100 |
+
pil_base_image_rgba, prompt, strict_edge, layout_scale, preprocess_base_image
|
| 101 |
+
|
| 102 |
+
|
| 103 |
+
def process(pil_base_image_rgba=None, preprocess_base_image=False,
|
| 104 |
+
pil_layout_image_dict=None, layout_scale=1.0, edge_consistency=0.5,
|
| 105 |
+
strict_edge=False,
|
| 106 |
+
pil_color_image_dict=None, color_scale=1.0,
|
| 107 |
+
pil_style_image_dict=None, style_scale=1.0, prompt="best quality", negative_prompt="",
|
| 108 |
+
pil_layout_mask=None, pil_style_mask=None, pil_color_mask=None):
|
| 109 |
+
request_id = time.strftime('%Y%m%d-', time.localtime(time.time())) + str(uuid.uuid4())
|
| 110 |
+
|
| 111 |
+
output_aspect_ratio = 1.
|
| 112 |
+
matting_flag = False
|
| 113 |
+
|
| 114 |
+
if pil_base_image_rgba is None:
|
| 115 |
+
base_image_url = ""
|
| 116 |
+
pil_fg_mask = None
|
| 117 |
+
else:
|
| 118 |
+
if preprocess_base_image:
|
| 119 |
+
matting_flag = True
|
| 120 |
+
orig_image = np.array(pil_base_image_rgba)
|
| 121 |
+
orig_alpha = np.array(pil_base_image_rgba)[..., -1]
|
| 122 |
+
matting_alpha = universal_matting(pil_base_image_rgba)[OutputKeys.OUTPUT_IMG][..., -1]
|
| 123 |
+
orig_image[..., -1] = ((matting_alpha > 200) * (orig_alpha > 200) * 255.).astype(np.uint8)
|
| 124 |
+
pil_base_image_rgba = Image.fromarray(orig_image)
|
| 125 |
+
pil_fg_mask = pil_base_image_rgba.split()[-1]
|
| 126 |
+
|
| 127 |
+
w, h = pil_base_image_rgba.size
|
| 128 |
+
output_aspect_ratio = max(1.0 * w / h, 1.0 * h / w)
|
| 129 |
+
if output_aspect_ratio > 2:
|
| 130 |
+
raise gr.Error("Input of subject images with aspect ratio exceeding 2 is not supported")
|
| 131 |
+
if min(w, h) > 1536:
|
| 132 |
+
raise gr.Error("Input of subject images with the shorter side exceeding 1536 pixels is not supported")
|
| 133 |
+
base_image_url = upload_np_2_oss(np.array(pil_base_image_rgba), request_id + "_base.png")
|
| 134 |
+
|
| 135 |
+
if pil_layout_image_dict is None:
|
| 136 |
+
layout_image_url = ""
|
| 137 |
+
else:
|
| 138 |
+
np_layout_image = np.array(pil_layout_image_dict["image"].convert("RGBA"))
|
| 139 |
+
np_layout_image, np_layout_alpha = np_layout_image[..., :3], np_layout_image[..., 3]
|
| 140 |
+
np_layout_mask = np.array(pil_layout_image_dict["mask"].convert("L"))
|
| 141 |
+
if pil_layout_mask is None:
|
| 142 |
+
np_layout_mask = ((np_layout_alpha > 127) * (np_layout_mask < 127) * 255.).astype(np.uint8)
|
| 143 |
+
else:
|
| 144 |
+
np_layout_mask = ((np_layout_alpha > 127) * (np_layout_mask < 127) *
|
| 145 |
+
(np.array(pil_layout_mask) > 127) * 255.).astype(np.uint8)
|
| 146 |
+
layout_image_url = upload_np_2_oss(
|
| 147 |
+
np.concatenate([np_layout_image, np_layout_mask[..., None]], axis=-1), request_id + "_layout.png"
|
| 148 |
+
)
|
| 149 |
+
if pil_base_image_rgba is None:
|
| 150 |
+
h, w, c = np_layout_image.shape
|
| 151 |
+
output_aspect_ratio = max(1.0 * w / h, 1.0 * h / w)
|
| 152 |
+
if output_aspect_ratio > 2:
|
| 153 |
+
raise gr.Error("Input of layout images with aspect ratio exceeding 2 is not supported")
|
| 154 |
+
if min(w, h) > 1536:
|
| 155 |
+
raise gr.Error("Input of layout images with the shorter side exceeding 1536 pixels is not supported")
|
| 156 |
+
|
| 157 |
+
if pil_style_image_dict is None:
|
| 158 |
+
style_image_url = ""
|
| 159 |
+
else:
|
| 160 |
+
np_style_image = np.array(pil_style_image_dict["image"].convert("RGBA"))
|
| 161 |
+
np_style_image, np_style_alpha = np_style_image[..., :3], np_style_image[..., 3]
|
| 162 |
+
np_style_mask = np.array(pil_style_image_dict["mask"].convert("L"))
|
| 163 |
+
if pil_style_mask is None:
|
| 164 |
+
np_style_mask = ((np_style_alpha > 127) * (np_style_mask < 127) * 255.).astype(np.uint8)
|
| 165 |
+
else:
|
| 166 |
+
np_style_mask = ((np_style_alpha > 127) * (np_style_mask < 127) *
|
| 167 |
+
(np.array(pil_style_mask) > 127) * 255.).astype(np.uint8)
|
| 168 |
+
style_image_url = upload_np_2_oss(
|
| 169 |
+
np.concatenate([np_style_image, np_style_mask[..., None]], axis=-1), request_id + "_style.png"
|
| 170 |
+
)
|
| 171 |
+
|
| 172 |
+
if pil_color_image_dict is None:
|
| 173 |
+
color_image_url = ""
|
| 174 |
+
else:
|
| 175 |
+
np_color_image = np.array(pil_color_image_dict["image"].convert("RGBA"))
|
| 176 |
+
np_color_image, np_color_alpha = np_color_image[..., :3], np_color_image[..., 3]
|
| 177 |
+
np_color_mask = np.array(pil_color_image_dict["mask"].convert("L"))
|
| 178 |
+
if pil_color_mask is None:
|
| 179 |
+
np_color_mask = ((np_color_alpha > 127) * (np_color_mask < 127) * 255.).astype(np.uint8)
|
| 180 |
+
else:
|
| 181 |
+
np_color_mask = ((np_color_alpha > 127) * (np_color_mask < 127) *
|
| 182 |
+
(np.array(pil_color_mask) > 127) * 255.).astype(np.uint8)
|
| 183 |
+
color_image_url = upload_np_2_oss(
|
| 184 |
+
np.concatenate([np_color_image, np_color_mask[..., None]], axis=-1), request_id + "_color.png"
|
| 185 |
+
)
|
| 186 |
+
|
| 187 |
+
res = call_generation(base_image_url=base_image_url, layout_image_url=layout_image_url,
|
| 188 |
+
color_image_url=color_image_url, style_image_url=style_image_url,
|
| 189 |
+
strict_edge=int(strict_edge), layout_scale=int(layout_scale * 10),
|
| 190 |
+
edge_consistency=int(edge_consistency * 10), color_scale=int(color_scale * 10),
|
| 191 |
+
style_scale=int(style_scale * 10), prompt=prompt, negative_prompt=negative_prompt,
|
| 192 |
+
output_aspect_ratio=output_aspect_ratio)
|
| 193 |
+
|
| 194 |
+
for idx, r in enumerate(res):
|
| 195 |
+
upload_np_2_oss(np.array(r), request_id + f"_{idx}.jpg")
|
| 196 |
+
|
| 197 |
+
if matting_flag:
|
| 198 |
+
res.append(pil_base_image_rgba)
|
| 199 |
+
return res, request_id, True, pil_fg_mask
|
| 200 |
+
|
| 201 |
+
|
| 202 |
+
if __name__ == "__main__":
|
| 203 |
+
|
| 204 |
+
block = gr.Blocks(
|
| 205 |
+
title="TransferAnything",
|
| 206 |
+
css="assets/css/style.css",
|
| 207 |
+
theme=gr.themes.Soft(
|
| 208 |
+
radius_size=gr.themes.sizes.radius_none,
|
| 209 |
+
text_size=gr.themes.sizes.text_md
|
| 210 |
+
)).queue(concurrency_count=3)
|
| 211 |
+
with block:
|
| 212 |
+
with gr.Row():
|
| 213 |
+
with gr.Column():
|
| 214 |
+
gr.HTML(f"""
|
| 215 |
+
<div style="text-align: center;">
|
| 216 |
+
<h1> TransferAnything: Enabling Versatile Visual Information Transfer for Creative Image Synthesis </h1>
|
| 217 |
+
<div style="display: flex; justify-content: center; align-items: center; text-align: center;">
|
| 218 |
+
<a href='https://aigcdesigngroup.github.io/transfer-anything/'><img src='https://img.shields.io/badge/Project_Page-TransferAnything-green' alt='Project Page'></a>
|
| 219 |
+
</div>
|
| 220 |
+
</br>
|
| 221 |
+
<h3> TransferAnything supports transferring various visual information from any area of any image to create new compositions, offering higher freedom and flexibility in image synthesis. Currently, it supports the transfer of layout, color, style, and pixel content, with more visual information transfer capabilities under continuous development. </h3>
|
| 222 |
+
</br>
|
| 223 |
+
</div>
|
| 224 |
+
""")
|
| 225 |
+
# <h5 style="margin: 0; color: red">如果你认为该项目有所帮助的话,不妨给我们Github点个Star以便获取最新的项目进展.</h5>
|
| 226 |
+
with gr.Tabs(elem_classes=["Tab"]):
|
| 227 |
+
with gr.TabItem("Image Gallery"):
|
| 228 |
+
gr.Gallery(label="Basic Usage", value=basic_usage, height=320, columns=4, object_fit="scale-down")
|
| 229 |
+
gr.Gallery(label="Advanced Combinations", value=showcases, height=800, columns=4, object_fit="scale-down")
|
| 230 |
+
with gr.TabItem("Image Creation"):
|
| 231 |
+
with gr.Row():
|
| 232 |
+
with gr.Column(scale=1):
|
| 233 |
+
...
|
| 234 |
+
with gr.Column(scale=3):
|
| 235 |
+
gr.Image(value="assets/banner/banner.png", width=1024, show_label=False,
|
| 236 |
+
show_download_button=False)
|
| 237 |
+
with gr.Column(scale=1):
|
| 238 |
+
...
|
| 239 |
+
with gr.Accordion(label="🧭 Instructions:", open=True, elem_id="accordion"):
|
| 240 |
+
with gr.Row(equal_height=True):
|
| 241 |
+
# with gr.Row(elem_id="ShowCase"):
|
| 242 |
+
# gr.Image(value="assets/banner/ra.gif")
|
| 243 |
+
gr.Markdown("""
|
| 244 |
+
- ⭐️ <b>step1:</b> (Optional) Upload or select a set of images from the examples for the "Layout", "Style", and "Color" reference. Mix and match freely, no need to select all.
|
| 245 |
+
- ⭐️ <b>step2:</b> (Optional) Use brush to erase areas in the layout, style, and color reference images (if present) that you do not want transferred.
|
| 246 |
+
- ⭐️ <b>step3:</b> (Optional) Upload an image with the subject you wish to preserve at the pixel level to the "Subject" component, with a transparent channel required (or upload a regular RGB image and select automatic image matting, which will automatically segment the subject area for you).
|
| 247 |
+
- ⭐️ <b>step4:</b> Click "Run" to start the generation process.
|
| 248 |
+
- ⭐️ <b>step5:</b> (Optional) Additionally, prompt input is supported, as well as control over advanced parameters such as layout edge consistency and conditional weights. Feel free to try these features.
|
| 249 |
+
""")
|
| 250 |
+
# with gr.Row(equal_height=True):
|
| 251 |
+
# gr.Markdown("""❤️ 温馨提示:上传图片最大边不超过1024,宽高比为1:1,将会生成更快哟""")
|
| 252 |
+
with gr.Row():
|
| 253 |
+
with gr.Column(scale=1, min_width=160):
|
| 254 |
+
with gr.Tabs(elem_classes=["feedback"]):
|
| 255 |
+
with gr.TabItem("Layout (Optional)"):
|
| 256 |
+
pil_layout_image_dict = gr.ImageMask(source='upload', type="pil", show_label=False,
|
| 257 |
+
image_mode="RGBA")
|
| 258 |
+
pil_layout_image = gr.Image(interactive=False, type="pil", visible=False, label="Layout")
|
| 259 |
+
pil_layout_mask = gr.Image(interactive=False, type="pil", visible=False, label="Layout Mask",
|
| 260 |
+
image_mode="L")
|
| 261 |
+
with gr.Box():
|
| 262 |
+
with gr.Accordion(label="Layout Parameters", open=False, elem_id="accordion"):
|
| 263 |
+
with gr.TabItem("Layout Edge"):
|
| 264 |
+
strict_edge = gr.Checkbox(label="Strict", value=True)
|
| 265 |
+
strict_edge_mirror = gr.Checkbox(label="Strict Layout Edge", visible=False)
|
| 266 |
+
edge_consistency = gr.Slider(label="Degree of Consistency (If Not Strict)", minimum=0.0,
|
| 267 |
+
maximum=1.0,
|
| 268 |
+
step=0.1, value=0.8, interactive=True)
|
| 269 |
+
with gr.TabItem("Layout Content"):
|
| 270 |
+
layout_scale = gr.Slider(label="Scale", minimum=0.0, maximum=1.0, step=0.1,
|
| 271 |
+
value=0.8,
|
| 272 |
+
interactive=True)
|
| 273 |
+
layout_scale_mirror = gr.Slider(label="Layout Content Scale", visible=False)
|
| 274 |
+
|
| 275 |
+
with gr.Column(scale=1, min_width=160):
|
| 276 |
+
with gr.Tabs(elem_classes=["feedback"]):
|
| 277 |
+
with gr.TabItem("Style (Optional)"):
|
| 278 |
+
pil_style_image_dict = gr.ImageMask(source='upload', type="pil", show_label=False,
|
| 279 |
+
image_mode="RGBA")
|
| 280 |
+
pil_style_image = gr.Image(interactive=False, type="pil", visible=False, label="Style")
|
| 281 |
+
pil_style_mask = gr.Image(interactive=False, type="pil", visible=False, label="Style Mask",
|
| 282 |
+
image_mode="L")
|
| 283 |
+
with gr.Box():
|
| 284 |
+
with gr.Accordion(label="Style Parameters", open=False, elem_id="accordion"):
|
| 285 |
+
style_scale = gr.Slider(label="Scale", minimum=0.0, maximum=1.0, step=0.1,
|
| 286 |
+
value=0.8, interactive=True)
|
| 287 |
+
with gr.Column(scale=1, min_width=160):
|
| 288 |
+
with gr.Tabs(elem_classes=["feedback"]):
|
| 289 |
+
with gr.TabItem("Color (Optional, recommended for use with prompt)"):
|
| 290 |
+
pil_color_image_dict = gr.ImageMask(source='upload', type="pil", show_label=False,
|
| 291 |
+
image_mode="RGBA")
|
| 292 |
+
pil_color_image = gr.Image(interactive=False, type="pil", visible=False, label="Color")
|
| 293 |
+
pil_color_mask = gr.Image(interactive=False, type="pil", visible=False, label="Color Mask",
|
| 294 |
+
image_mode="L")
|
| 295 |
+
with gr.Box():
|
| 296 |
+
with gr.Accordion(label="Color Parameters", open=False, elem_id="accordion"):
|
| 297 |
+
color_scale = gr.Slider(label="Scale", minimum=0.0, maximum=1.0, step=0.1,
|
| 298 |
+
value=0.8, interactive=True)
|
| 299 |
+
with gr.Row():
|
| 300 |
+
with gr.Column(scale=1, min_width=160):
|
| 301 |
+
with gr.Tabs(elem_classes=["feedback"]):
|
| 302 |
+
with gr.TabItem("Subject (Optional)"):
|
| 303 |
+
pil_base_image_rgba = gr.Image(source='upload',
|
| 304 |
+
interactive=True, show_label=False,
|
| 305 |
+
type="pil", image_mode="RGBA", tool="editor")
|
| 306 |
+
pil_base_image_rgba_mirror = gr.Image(label="Subject", image_mode="RGBA", visible=False)
|
| 307 |
+
with gr.Box():
|
| 308 |
+
preprocess_base_image = gr.Checkbox(label="Automatic Image Matting")
|
| 309 |
+
pil_fg_mask = gr.Image(interactive=False, type="pil", image_mode="L", visible=False)
|
| 310 |
+
run_button = gr.Button("Run", elem_id="btn")
|
| 311 |
+
with gr.Accordion("", open=True, elem_id="accordion1"):
|
| 312 |
+
prompt = gr.Textbox(value="", label='Prompt', lines=1, interactive=True)
|
| 313 |
+
prompt_mirror = gr.Textbox(label='Prompt', visible=False)
|
| 314 |
+
negative_prompt = gr.Textbox(value="", label='Negative prompt', lines=1,
|
| 315 |
+
interactive=True)
|
| 316 |
+
with gr.Column(scale=2, min_width=160):
|
| 317 |
+
with gr.Tabs(elem_classes=["feedback"]):
|
| 318 |
+
with gr.TabItem("Outputs"):
|
| 319 |
+
result_gallery = gr.Gallery(label='Output', show_label=False, elem_id="gallery",
|
| 320 |
+
preview=True)
|
| 321 |
+
recommend = gr.Button("Recommend results to Image Gallery", elem_id="recBut")
|
| 322 |
+
request_id = gr.State(value="")
|
| 323 |
+
gallery_flag = gr.State(value=False)
|
| 324 |
+
with gr.Row():
|
| 325 |
+
with gr.Box():
|
| 326 |
+
example_idx = gr.Slider(label="Index", visible=False, value=0)
|
| 327 |
+
example = gr.Examples(
|
| 328 |
+
label="Input Examples",
|
| 329 |
+
examples=image_examples,
|
| 330 |
+
inputs=[example_idx,
|
| 331 |
+
pil_layout_image, pil_style_image, pil_color_image, pil_base_image_rgba_mirror,
|
| 332 |
+
prompt_mirror, strict_edge_mirror, layout_scale_mirror, preprocess_base_image],
|
| 333 |
+
outputs=[pil_layout_image_dict, pil_layout_mask, pil_style_image_dict, pil_style_mask,
|
| 334 |
+
pil_color_image_dict, pil_color_mask, pil_base_image_rgba,
|
| 335 |
+
prompt, strict_edge, layout_scale, preprocess_base_image],
|
| 336 |
+
fn=process_example,
|
| 337 |
+
run_on_click=True,
|
| 338 |
+
examples_per_page=20
|
| 339 |
+
)
|
| 340 |
+
|
| 341 |
+
|
| 342 |
+
def upload_to_img_gallery(pil_base_image_rgba, pil_layout_image_dict, pil_style_image_dict,
|
| 343 |
+
pil_color_image_dict, pil_fg_mask, prompt, negative_prompt, res, re_id, flag,
|
| 344 |
+
strict_edge, edge_consistency, layout_scale, style_scale, color_scale,
|
| 345 |
+
preprocess_base_image):
|
| 346 |
+
if flag:
|
| 347 |
+
np_out_base_image, np_out_layout_image, np_out_style_image, np_out_color_image = upload_preprocess(
|
| 348 |
+
pil_base_image_rgba, pil_layout_image_dict, pil_style_image_dict, pil_color_image_dict, pil_fg_mask)
|
| 349 |
+
np_out_images = [np_out_base_image, np_out_layout_image, np_out_style_image, np_out_color_image]
|
| 350 |
+
for idx, r in enumerate(res):
|
| 351 |
+
if idx < 4:
|
| 352 |
+
r = cv2.imread(r['name'])
|
| 353 |
+
r = cv2.cvtColor(r, cv2.COLOR_BGR2RGB)
|
| 354 |
+
upload_np_2_oss(merge_images(*np_out_images, r, prompt, negative_prompt),
|
| 355 |
+
name=re_id + f"_merge_{idx}.jpg", gallery=True)
|
| 356 |
+
config = dict(
|
| 357 |
+
strict_edge=strict_edge,
|
| 358 |
+
edge_consistency=edge_consistency,
|
| 359 |
+
layout_scale=layout_scale,
|
| 360 |
+
style_scale=style_scale,
|
| 361 |
+
color_scale=color_scale,
|
| 362 |
+
preprocess_base_image=preprocess_base_image
|
| 363 |
+
)
|
| 364 |
+
upload_json_string_2_oss(json.dumps(config), name=re_id + f"_config.txt", gallery=True)
|
| 365 |
+
|
| 366 |
+
flag = False
|
| 367 |
+
gr.Info("Images have been uploaded and await review.")
|
| 368 |
+
else:
|
| 369 |
+
gr.Info("No images to recommend, or already suggested once.")
|
| 370 |
+
return flag
|
| 371 |
+
|
| 372 |
+
|
| 373 |
+
recommend.click(
|
| 374 |
+
upload_to_img_gallery,
|
| 375 |
+
[pil_base_image_rgba, pil_layout_image_dict, pil_style_image_dict, pil_color_image_dict, pil_fg_mask,
|
| 376 |
+
prompt, negative_prompt, result_gallery, request_id, gallery_flag, strict_edge, edge_consistency,
|
| 377 |
+
layout_scale, style_scale, color_scale, preprocess_base_image],
|
| 378 |
+
[gallery_flag]
|
| 379 |
+
)
|
| 380 |
+
|
| 381 |
+
ips = [pil_base_image_rgba, preprocess_base_image,
|
| 382 |
+
pil_layout_image_dict, layout_scale, edge_consistency, strict_edge,
|
| 383 |
+
pil_color_image_dict, color_scale,
|
| 384 |
+
pil_style_image_dict, style_scale, prompt, negative_prompt,
|
| 385 |
+
pil_layout_mask, pil_style_mask, pil_color_mask]
|
| 386 |
+
run_button.click(fn=process, inputs=ips, outputs=[result_gallery, request_id, gallery_flag, pil_fg_mask])
|
| 387 |
+
|
| 388 |
+
block.launch(server_name='0.0.0.0', share=False, server_port=7688)
|
assets/banner/banner.png
ADDED

|
Git LFS Details
|
assets/banner/thumbnail.png
ADDED

|
Git LFS Details
|
assets/css/style.css
ADDED
|
@@ -0,0 +1,71 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
|
| 2 |
+
.baselayout {
|
| 3 |
+
background: url('https://img.alicdn.com/imgextra/i1/O1CN016hd0V91ilWY5Xr24B_!!6000000004453-2-tps-2882-256.png') no-repeat;
|
| 4 |
+
}
|
| 5 |
+
|
| 6 |
+
#btn {
|
| 7 |
+
background-color: #336699;
|
| 8 |
+
color: white;
|
| 9 |
+
}
|
| 10 |
+
|
| 11 |
+
#recBut {
|
| 12 |
+
background-color: #bb5252;
|
| 13 |
+
color: white;
|
| 14 |
+
width: 30%;
|
| 15 |
+
margin: auto;
|
| 16 |
+
}
|
| 17 |
+
|
| 18 |
+
#btnSEG {
|
| 19 |
+
background-color: #D5F3F4;
|
| 20 |
+
color: black;
|
| 21 |
+
}
|
| 22 |
+
|
| 23 |
+
#btnCHAT {
|
| 24 |
+
background-color: #B6DBF2;
|
| 25 |
+
color: black;
|
| 26 |
+
}
|
| 27 |
+
|
| 28 |
+
#accordion {
|
| 29 |
+
background-color: transparent;
|
| 30 |
+
}
|
| 31 |
+
|
| 32 |
+
#accordion1 {
|
| 33 |
+
background-color: #ecedee;
|
| 34 |
+
}
|
| 35 |
+
|
| 36 |
+
.feedback button.selected {
|
| 37 |
+
background-color: #6699CC;
|
| 38 |
+
color: white !important;
|
| 39 |
+
}
|
| 40 |
+
|
| 41 |
+
.feedback1 button.selected {
|
| 42 |
+
background-color: #839ab2;
|
| 43 |
+
color: white !important;
|
| 44 |
+
}
|
| 45 |
+
|
| 46 |
+
.Tab button.selected {
|
| 47 |
+
color: red;
|
| 48 |
+
font-weight: bold;
|
| 49 |
+
}
|
| 50 |
+
|
| 51 |
+
#Image {
|
| 52 |
+
width: 80%;
|
| 53 |
+
margin: auto;
|
| 54 |
+
}
|
| 55 |
+
|
| 56 |
+
#ShowCase {
|
| 57 |
+
width: 30%;
|
| 58 |
+
flex: none !important;
|
| 59 |
+
}
|
| 60 |
+
|
| 61 |
+
#Input {
|
| 62 |
+
border-style: solid;
|
| 63 |
+
border-width: 1px;
|
| 64 |
+
border-color: #000000
|
| 65 |
+
}
|
| 66 |
+
|
| 67 |
+
#Seg {
|
| 68 |
+
min-width: min(100px, 100%) !important;
|
| 69 |
+
width: 100%;
|
| 70 |
+
margin: auto;
|
| 71 |
+
}
|
assets/examples/00_layout.png
ADDED

|
assets/examples/01_layout.png
ADDED

|
assets/examples/02_style.png
ADDED

|
assets/examples/03_style.png
ADDED

|
assets/examples/04_color.png
ADDED

|
assets/examples/05_color.png
ADDED

|
assets/examples/06_layout.png
ADDED

|
assets/examples/06_style.jpeg
ADDED

|
assets/examples/07_layout.jpeg
ADDED

|
assets/examples/07_style.jpeg
ADDED

|
assets/examples/08_color.jpeg
ADDED

|
assets/examples/08_style.png
ADDED

|
assets/examples/09_base.png
ADDED

|
assets/examples/09_style.png
ADDED

|
assets/examples/10_base.png
ADDED

|
assets/examples/10_layout.png
ADDED

|
assets/examples/10_style.png
ADDED

|
assets/examples/11_base.png
ADDED

|
assets/examples/11_layout.png
ADDED

|
Git LFS Details
|
assets/examples/12_base.png
ADDED

|
assets/examples/12_layout.png
ADDED

|
assets/examples/base_image1.jpeg
ADDED

|
assets/examples/base_image2.png
ADDED

|
assets/examples/base_image3.png
ADDED

|
assets/examples/base_image4.png
ADDED

|
assets/examples/color_image1.jpeg
ADDED

|
assets/examples/color_image2.jpeg
ADDED

|
assets/examples/color_image3.jpeg
ADDED

|
assets/examples/color_image3_mask.png
ADDED

|
assets/examples/empty.png
ADDED

|
assets/examples/layout_image1.jpeg
ADDED

|
assets/examples/layout_image1_mask.png
ADDED

|
assets/examples/layout_image2.jpeg
ADDED

|
assets/examples/layout_image3.jpeg
ADDED

|
assets/examples/layout_image5.jpeg
ADDED

|
assets/examples/layout_image5_mask.png
ADDED

|
assets/examples/layout_image6.jpeg
ADDED

|
assets/examples/layout_image6_mask.png
ADDED

|
assets/examples/layout_image7.jpeg
ADDED

|
assets/examples/style_image1.jpeg
ADDED

|
assets/examples/style_image1_mask.png
ADDED

|
assets/examples/style_image1_mask2.png
ADDED

|
assets/examples/style_image2.jpeg
ADDED

|
assets/examples/style_image3.jpeg
ADDED

|
assets/examples/style_image4.jpeg
ADDED

|