Делимся демо с другими
Теперь, когда вы создали демо, вы наверняка захотите поделиться им с другими. Демо Gradio можно распространять двумя способами: используя временную ссылку для общего доступа или постоянный хостинг на Spaces.
Мы рассмотрим оба этих подхода в ближайшее время. Но прежде чем выложить свое демо, вы, возможно, захотите доработать его 💅.
Доработка демо Gradio:


Чтобы добавить дополнительный контент в демо, класс Interface поддерживает некоторые необязательные параметры:
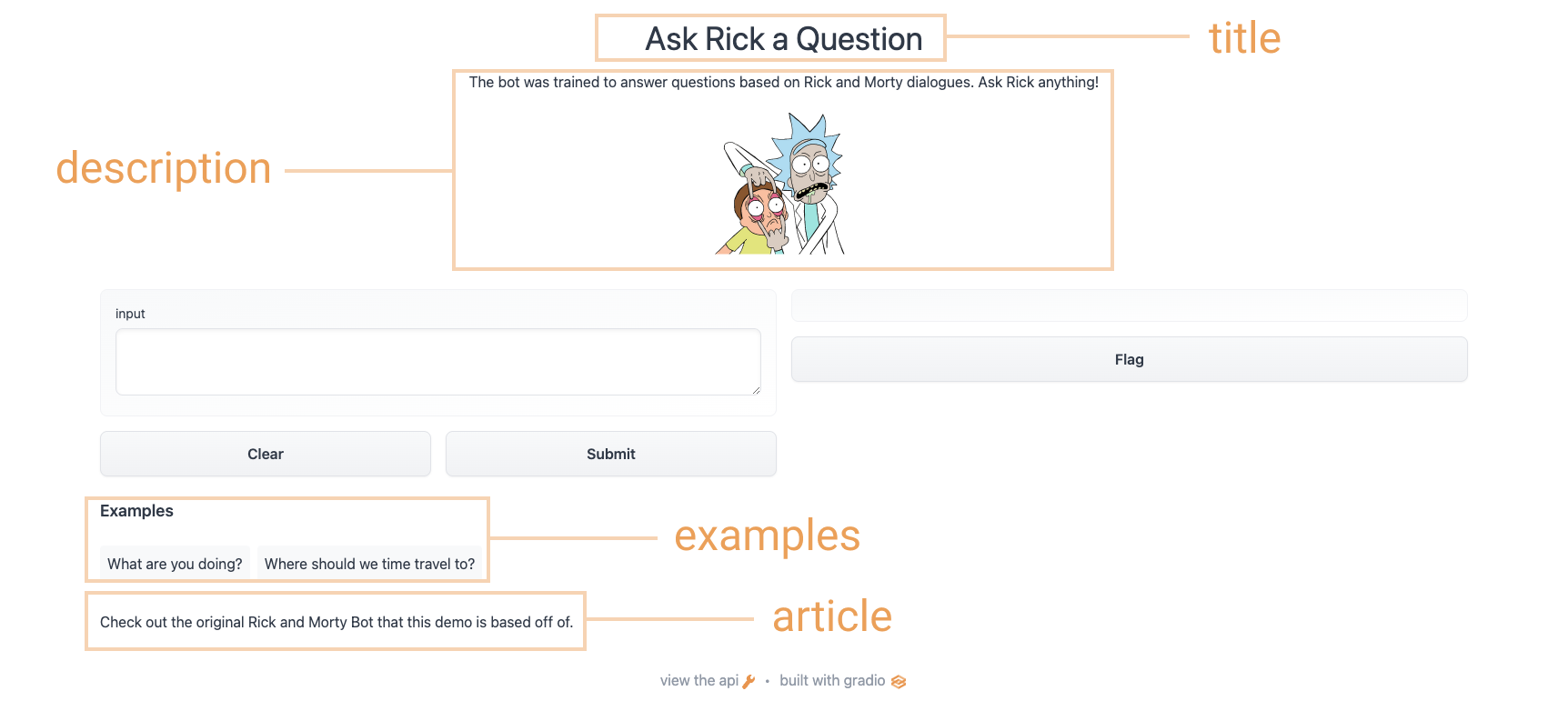
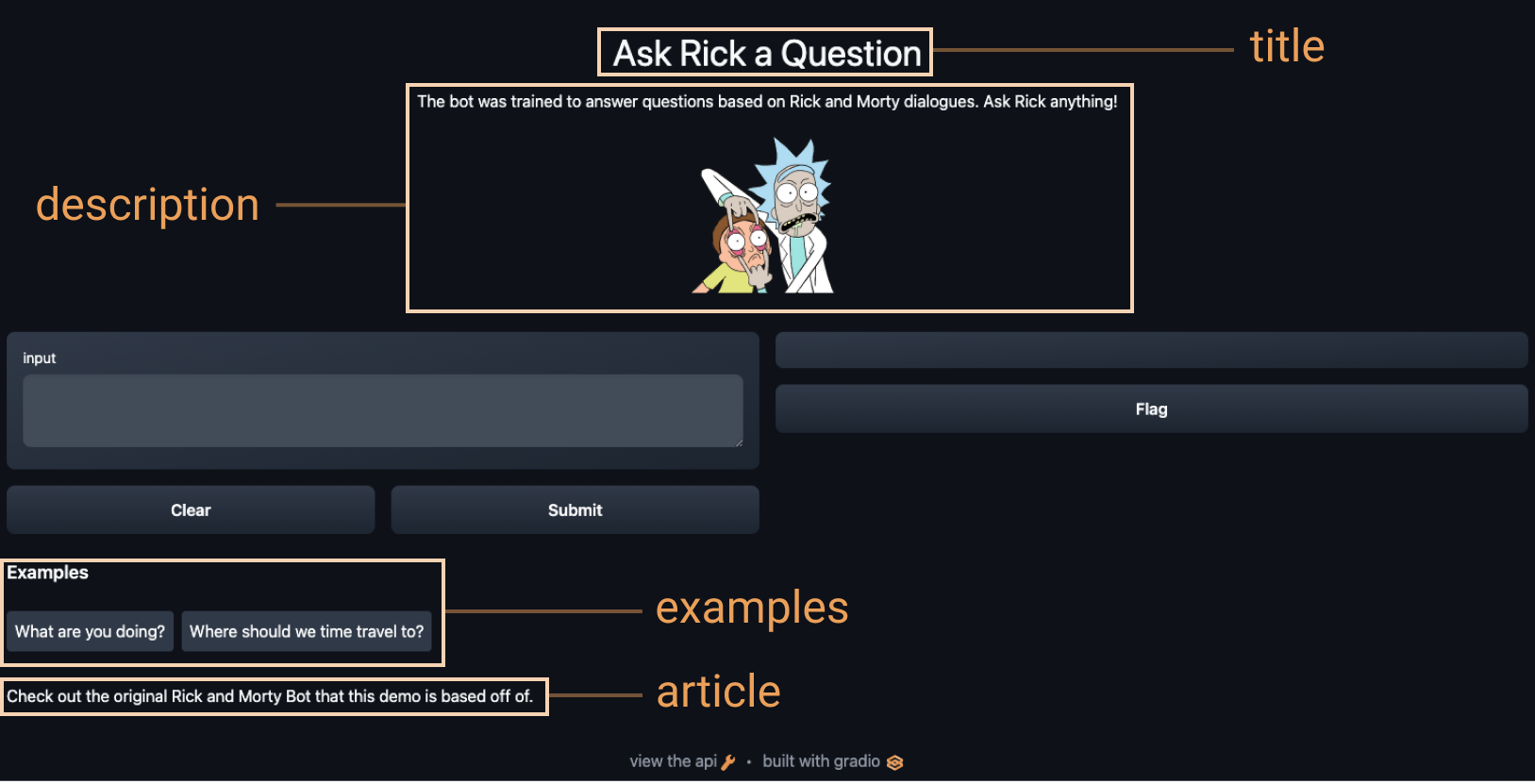
title: вы можете дать название своему демо, которое будет отображаться над компонентами ввода и вывода.description: вы можете дать описание (в виде текста, Markdown или HTML) для интерфейса, которое отображается над компонентами ввода и вывода и под заголовком.article: вы также можете написать расширенную статью (в текстовом формате, Markdown или HTML), объясняющую интерфейс. Если она задана, она отображается под компонентами ввода и вывода.theme: не нравятся цвета по умолчанию? Установите для темы одно из значенийdefault,huggingface,grass,peach. Вы также можете добавить префиксdark-, например,dark-peachдля темной темы (или простоdarkдля темной темы по умолчанию).examples: чтобы сделать ваше демо более удобным в использовании, вы можете предоставить несколько примеров входов для функции. Они появляются под компонентами пользовательского интерфейса и могут быть использованы для заполнения интерфейса. Они должны быть предоставлены в виде вложенного списка, в котором внешний список состоит из примеров, а каждый внутренний список состоит из ввода, соответствующего каждому компоненту ввода.live: если вы хотите сделать демо “живым”, то есть чтобы ваша модель запускалась заново при каждом изменении входных данных, вы можете установитьlive=True. Это имеет смысл использовать с быстрыми моделями (пример мы увидим в конце этого раздела) Используя приведенные выше варианты, мы получим более завершенный интерфейс. Запустите приведенный ниже код, и вы сможете пообщаться с Риком и Морти:
title = "Ask Rick a Question"
description = """
The bot was trained to answer questions based on Rick and Morty dialogues. Ask Rick anything!
<img src="https://huggingface.co/spaces/course-demos/Rick_and_Morty_QA/resolve/main/rick.png" width=200px>
"""
article = "Check out [the original Rick and Morty Bot](https://huggingface.co/spaces/kingabzpro/Rick_and_Morty_Bot) that this demo is based off of."
gr.Interface(
fn=predict,
inputs="textbox",
outputs="text",
title=title,
description=description,
article=article,
examples=[["What are you doing?"], ["Where should we time travel to?"]],
).launch()Используя приведенные выше варианты, мы получим более завершенный интерфейс. Попробуйте интерфейс, представленный ниже:
Распространение демо с помощью временных ссылок
Теперь, когда у нас есть работающее демо нашей модели машинного обучения, давайте узнаем, как легко поделиться ссылкой на наш интерфейс.
Интерфейсами можно легко поделиться публично, установив share=True в методе launch():
gr.Interface(classify_image, "image", "label").launch(share=True)В результате создается общедоступная ссылка, которую вы можете отправить кому угодно! Когда вы отправляете эту ссылку, пользователь на другой стороне может опробовать модель в своем браузере в течение 72 часов. Поскольку обработка происходит на вашем устройстве (пока оно включено!), вам не нужно беспокоиться об упаковке каких-либо зависимостей. Если вы работаете в блокноте Google Colab, ссылка на общий доступ всегда создается автоматически. Обычно она выглядит примерно так: XXXXX.gradio.app. Хотя ссылка предоставляется через Gradio, мы являемся лишь прокси для вашего локального сервера и не храним никаких данных, передаваемых через интерфейсы.
Однако не забывайте, что эти ссылки общедоступны, а значит, любой желающий может использовать вашу модель для прогнозирования! Поэтому не раскрывайте конфиденциальную информацию через написанные вами функции и не допускайте критических изменений на вашем устройстве. Если вы установите share=False (по умолчанию), будет создана только локальная ссылка.
Хостинг вашего демо на Hugging Face Spaces
Ссылка на ресурс, которую можно передать коллегам, - это здорово, но как разместить демо на постоянном хостинге, чтобы оно существовало в своем собственном “пространстве (space)” в Интернете?
Hugging Face Spaces предоставляет инфраструктуру для постоянного размещения вашей модели Gradio в интернете, бесплатно! Spaces позволяет вам создать и разместить в (публичном или частном) репозитории,
где ваш Gradio
код интерфейса будет существовать в файле app.py. Прочитайте пошаговое руководство чтобы начать работу, или посмотрите видео с примером ниже.
✏️ Давайте применим это!
Используя то, что мы узнали в предыдущих разделах, давайте создадим демо распознавания скетчей, которое мы видели в первом разделе этой главы. Давайте добавим некоторые настройки в наш интерфейс и установим share=True, чтобы создать публичную ссылку, которую мы сможем передавать всем желающим.
Мы можем загрузить метки из файла class_names.txt и загрузить предварительно обученную модель pytorch из файла pytorch_model.bin. Загрузите эти файлы, перейдя по ссылке и нажав кнопку загрузки в левом верхнем углу окна предварительного просмотра файла. Давайте посмотрим на приведенный ниже код, чтобы увидеть, как мы используем эти файлы для загрузки нашей модели и создания функции predict():
from pathlib import Path
import torch
import gradio as gr
from torch import nn
LABELS = Path("class_names.txt").read_text().splitlines()
model = nn.Sequential(
nn.Conv2d(1, 32, 3, padding="same"),
nn.ReLU(),
nn.MaxPool2d(2),
nn.Conv2d(32, 64, 3, padding="same"),
nn.ReLU(),
nn.MaxPool2d(2),
nn.Conv2d(64, 128, 3, padding="same"),
nn.ReLU(),
nn.MaxPool2d(2),
nn.Flatten(),
nn.Linear(1152, 256),
nn.ReLU(),
nn.Linear(256, len(LABELS)),
)
state_dict = torch.load("pytorch_model.bin", map_location="cpu")
model.load_state_dict(state_dict, strict=False)
model.eval()
def predict(im):
x = torch.tensor(im, dtype=torch.float32).unsqueeze(0).unsqueeze(0) / 255.0
with torch.no_grad():
out = model(x)
probabilities = torch.nn.functional.softmax(out[0], dim=0)
values, indices = torch.topk(probabilities, 5)
return {LABELS[i]: v.item() for i, v in zip(indices, values)}Теперь у нас есть функция predict(). Следующим шагом будет определение и запуск нашего интерфейса Gradio:
interface = gr.Interface(
predict,
inputs="sketchpad",
outputs="label",
theme="huggingface",
title="Sketch Recognition",
description="Who wants to play Pictionary? Draw a common object like a shovel or a laptop, and the algorithm will guess in real time!",
article="<p style='text-align: center'>Sketch Recognition | Demo Model</p>",
live=True,
)
interface.launch(share=True)Обратите внимание на параметр live=True в Interface, который означает, что демо скетча делает
предсказание каждый раз, когда кто-то рисует на скетчпаде (без кнопки “Исполнить (submit)”!).
Кроме того, мы также установили аргумент share=True в методе launch().
Это создаст общедоступную ссылку, которую вы можете
отправить кому угодно! Когда вы отправите эту ссылку, пользователь на другой стороне сможет опробовать
модель распознавания эскизов. Повторим, что модель также можно разместить на Hugging Face Spaces,
именно так мы и разместили демо выше.
Далее мы расскажем о других способах использования Gradio в экосистеме Hugging Face!
