Spaces:
Runtime error
Runtime error
Commit
·
a5c1cde
1
Parent(s):
659310d
Fix editor bug
Browse files- .DS_Store +0 -0
- app.py +28 -24
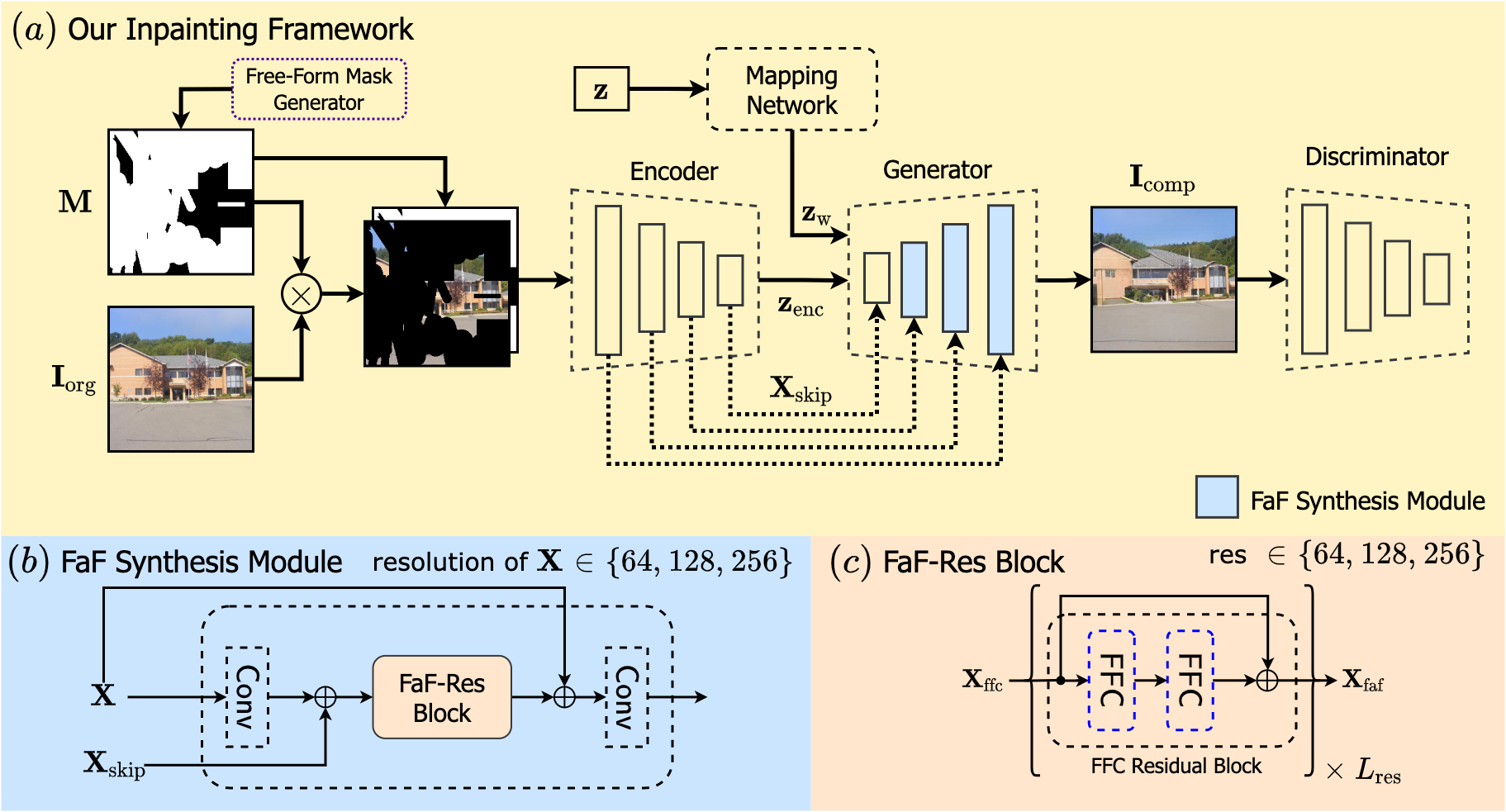
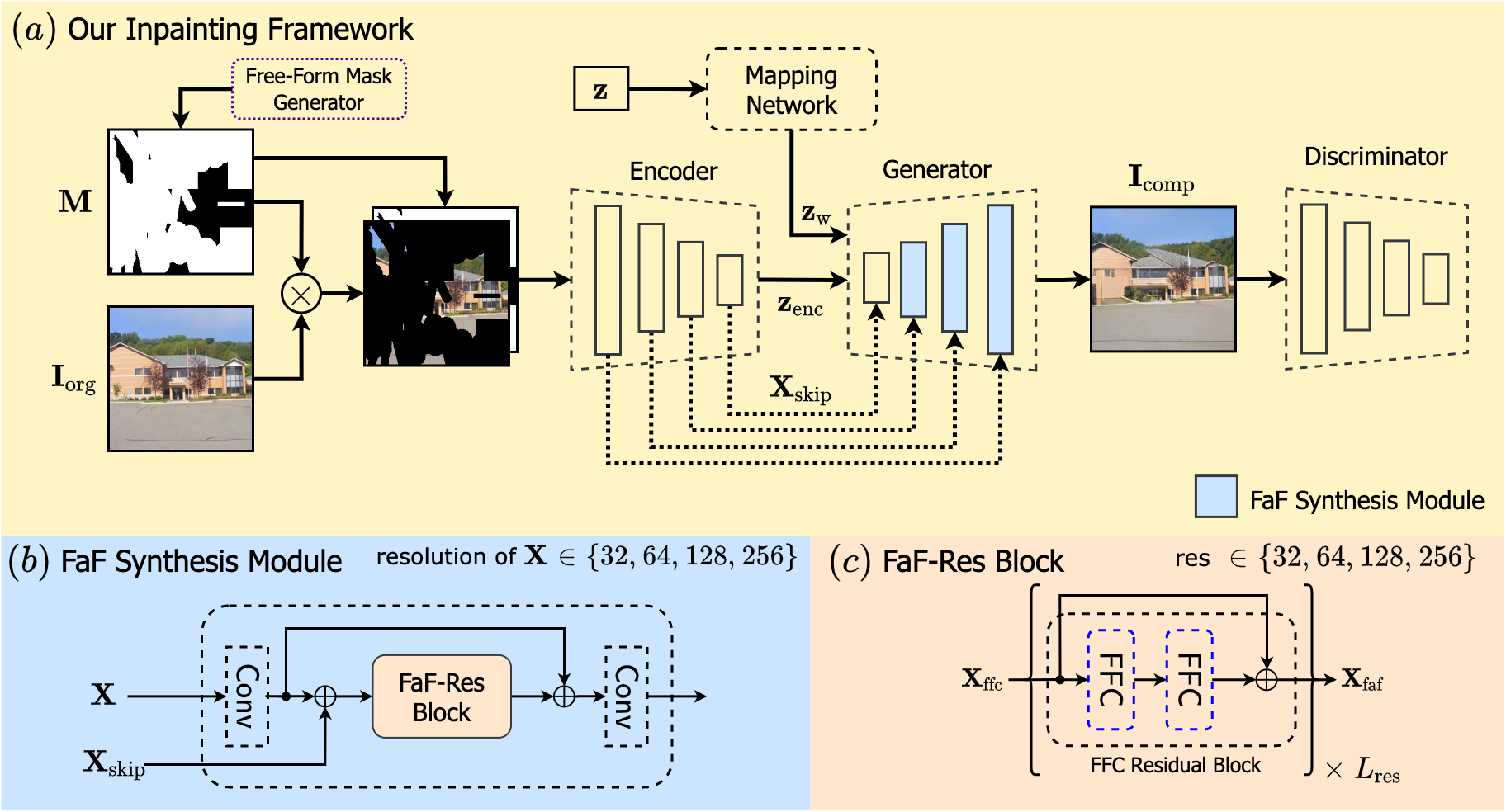
- fcf_gan.png +0 -0
- requirements.txt +4 -4
.DS_Store
CHANGED
|
Binary files a/.DS_Store and b/.DS_Store differ
|
|
|
app.py
CHANGED
|
@@ -48,9 +48,11 @@ def fcf_inpaint(G, org_img, erased_img, mask):
|
|
| 48 |
comp_img = mask.to(device) * pred_img + (1 - mask).to(device) * org_img.to(device)
|
| 49 |
return comp_img
|
| 50 |
|
| 51 |
-
def show_images(img):
|
| 52 |
""" Display a batch of images inline. """
|
| 53 |
-
|
|
|
|
|
|
|
| 54 |
|
| 55 |
def denorm(img):
|
| 56 |
img = np.asarray(img[0].cpu(), dtype=np.float32).transpose(1, 2, 0)
|
|
@@ -74,29 +76,30 @@ def inpaint(input_img, mask, option):
|
|
| 74 |
output_dir='output',
|
| 75 |
visualization=True)
|
| 76 |
mask = Image.fromarray(result[0]['mask'])
|
|
|
|
| 77 |
else:
|
| 78 |
mask = mask.resize((width,height))
|
| 79 |
-
mask = mask.convert('L')
|
| 80 |
|
| 81 |
if width != 512 or height != 512:
|
| 82 |
input_img = input_img.resize((512, 512))
|
| 83 |
mask = mask.resize((512, 512))
|
| 84 |
|
| 85 |
-
|
|
|
|
|
|
|
|
|
|
| 86 |
if option == 'Manual':
|
| 87 |
-
mask = (
|
| 88 |
-
mask = mask * 1.
|
| 89 |
-
kernel = np.ones((
|
| 90 |
mask = cv2.dilate(mask, kernel)
|
| 91 |
mask = mask * 255.
|
| 92 |
|
| 93 |
-
mask
|
| 94 |
mask_tensor = torch.from_numpy(mask).to(torch.float32)
|
| 95 |
mask_tensor = mask_tensor.unsqueeze(0)
|
| 96 |
mask_tensor = mask_tensor.unsqueeze(0).to(device)
|
| 97 |
|
| 98 |
-
rgb = input_img.convert('RGB')
|
| 99 |
-
rgb = np.array(rgb)
|
| 100 |
rgb = rgb.transpose(2,0,1)
|
| 101 |
rgb = torch.from_numpy(rgb.astype(np.float32)).unsqueeze(0)
|
| 102 |
rgb = (rgb.to(torch.float32) / 127.5 - 1).to(device)
|
|
@@ -109,10 +112,10 @@ def inpaint(input_img, mask, option):
|
|
| 109 |
rgb_erased = denorm(rgb_erased)
|
| 110 |
comp_img = denorm(comp_img)
|
| 111 |
|
| 112 |
-
return show_images(rgb_erased), show_images(comp_img)
|
| 113 |
|
| 114 |
gradio_inputs = [gr.inputs.Image(type='pil',
|
| 115 |
-
tool=
|
| 116 |
label="Image"),
|
| 117 |
# gr.inputs.Image(type='pil',source="canvas", label="Mask", invert_colors=True),
|
| 118 |
gr.inputs.Image(type='pil',
|
|
@@ -126,25 +129,27 @@ gradio_outputs = [gr.outputs.Image(label='Image with Hole'),
|
|
| 126 |
|
| 127 |
examples = [['test_512/person512.png', 'test_512/person512.png', 'Automatic'],
|
| 128 |
['test_512/a_org.png', 'test_512/a_overlay.png', 'Manual'],
|
| 129 |
-
['test_512/b_org.png', 'test_512/b_overlay.png', 'Manual'],
|
| 130 |
-
['test_512/c_org.png', 'test_512/c_overlay.png', 'Manual'],
|
| 131 |
-
['test_512/d_org.png', 'test_512/d_overlay.png', 'Manual'],
|
| 132 |
-
['test_512/e_org.png', 'test_512/e_overlay.png', 'Manual'],
|
| 133 |
['test_512/f_org.png', 'test_512/f_overlay.png', 'Manual'],
|
| 134 |
['test_512/g_org.png', 'test_512/g_overlay.png', 'Manual'],
|
| 135 |
['test_512/h_org.png', 'test_512/h_overlay.png', 'Manual'],
|
| 136 |
-
['test_512/i_org.png', 'test_512/i_overlay.png', 'Manual']
|
|
|
|
|
|
|
|
|
|
|
|
|
| 137 |
|
| 138 |
title = "FcF-Inpainting"
|
| 139 |
|
| 140 |
description = "<p style='color:royalblue; font-weight: w300;'> \
|
| 141 |
-
[Note: Queue time may take
|
| 142 |
-
(1) <span style='color:#E0B941;'>Upload
|
| 143 |
-
(2a) <span style='color:#E0B941;'>Manual Option:</span>
|
|
|
|
|
|
|
| 144 |
(2b) <span style='color:#E0B941;'>Automatic Option:</span> This option will generate a mask using a pretrained U2Net model. <br> \
|
| 145 |
-
(3) Click on Submit and witness the MAGIC! 🪄 ✨ ✨</p>"
|
| 146 |
|
| 147 |
-
article = "<p style='color: #E0B941; text-align: center'
|
| 148 |
|
| 149 |
css = ".image-preview {height: 32rem; width: auto;} .output-image {height: 32rem; width: auto;} .panel-buttons { display: flex; flex-direction: row;}"
|
| 150 |
|
|
@@ -158,5 +163,4 @@ iface = gr.Interface(fn=inpaint, inputs=gradio_inputs,
|
|
| 158 |
allow_flagging="never",
|
| 159 |
examples=examples, title=title,
|
| 160 |
description=description, article=article)
|
| 161 |
-
iface.launch(enable_queue=True
|
| 162 |
-
share=True, server_name="0.0.0.0")
|
|
|
|
| 48 |
comp_img = mask.to(device) * pred_img + (1 - mask).to(device) * org_img.to(device)
|
| 49 |
return comp_img
|
| 50 |
|
| 51 |
+
def show_images(img, width, height):
|
| 52 |
""" Display a batch of images inline. """
|
| 53 |
+
img = Image.fromarray(img)
|
| 54 |
+
img = img.resize((width, height))
|
| 55 |
+
return img
|
| 56 |
|
| 57 |
def denorm(img):
|
| 58 |
img = np.asarray(img[0].cpu(), dtype=np.float32).transpose(1, 2, 0)
|
|
|
|
| 76 |
output_dir='output',
|
| 77 |
visualization=True)
|
| 78 |
mask = Image.fromarray(result[0]['mask'])
|
| 79 |
+
mask = mask.convert('L')
|
| 80 |
else:
|
| 81 |
mask = mask.resize((width,height))
|
|
|
|
| 82 |
|
| 83 |
if width != 512 or height != 512:
|
| 84 |
input_img = input_img.resize((512, 512))
|
| 85 |
mask = mask.resize((512, 512))
|
| 86 |
|
| 87 |
+
rgb = input_img.convert('RGB')
|
| 88 |
+
rgb = np.array(rgb)
|
| 89 |
+
|
| 90 |
+
mask = np.array(mask)
|
| 91 |
if option == 'Manual':
|
| 92 |
+
mask = (mask[:, :, 0] == rgb[:, :, 0]) * (mask[:, :, 1] == rgb[:, :, 1]) * (mask[:, :, 2] == rgb[:, :, 2])
|
| 93 |
+
mask = 1. - mask.astype(np.float32) * 1.
|
| 94 |
+
kernel = np.ones((3, 3), np.uint8)
|
| 95 |
mask = cv2.dilate(mask, kernel)
|
| 96 |
mask = mask * 255.
|
| 97 |
|
| 98 |
+
mask /= 255.
|
| 99 |
mask_tensor = torch.from_numpy(mask).to(torch.float32)
|
| 100 |
mask_tensor = mask_tensor.unsqueeze(0)
|
| 101 |
mask_tensor = mask_tensor.unsqueeze(0).to(device)
|
| 102 |
|
|
|
|
|
|
|
| 103 |
rgb = rgb.transpose(2,0,1)
|
| 104 |
rgb = torch.from_numpy(rgb.astype(np.float32)).unsqueeze(0)
|
| 105 |
rgb = (rgb.to(torch.float32) / 127.5 - 1).to(device)
|
|
|
|
| 112 |
rgb_erased = denorm(rgb_erased)
|
| 113 |
comp_img = denorm(comp_img)
|
| 114 |
|
| 115 |
+
return show_images(rgb_erased, width, height), show_images(comp_img, width, height)
|
| 116 |
|
| 117 |
gradio_inputs = [gr.inputs.Image(type='pil',
|
| 118 |
+
tool="editor",
|
| 119 |
label="Image"),
|
| 120 |
# gr.inputs.Image(type='pil',source="canvas", label="Mask", invert_colors=True),
|
| 121 |
gr.inputs.Image(type='pil',
|
|
|
|
| 129 |
|
| 130 |
examples = [['test_512/person512.png', 'test_512/person512.png', 'Automatic'],
|
| 131 |
['test_512/a_org.png', 'test_512/a_overlay.png', 'Manual'],
|
|
|
|
|
|
|
|
|
|
|
|
|
| 132 |
['test_512/f_org.png', 'test_512/f_overlay.png', 'Manual'],
|
| 133 |
['test_512/g_org.png', 'test_512/g_overlay.png', 'Manual'],
|
| 134 |
['test_512/h_org.png', 'test_512/h_overlay.png', 'Manual'],
|
| 135 |
+
['test_512/i_org.png', 'test_512/i_overlay.png', 'Manual'],
|
| 136 |
+
['test_512/b_org.png', 'test_512/b_overlay.png', 'Manual'],
|
| 137 |
+
['test_512/c_org.png', 'test_512/c_overlay.png', 'Manual'],
|
| 138 |
+
['test_512/d_org.png', 'test_512/d_overlay.png', 'Manual'],
|
| 139 |
+
['test_512/e_org.png', 'test_512/e_overlay.png', 'Manual']]
|
| 140 |
|
| 141 |
title = "FcF-Inpainting"
|
| 142 |
|
| 143 |
description = "<p style='color:royalblue; font-weight: w300;'> \
|
| 144 |
+
[Note: Queue time may take up to 20 seconds! The image and mask are resized to 512x512 before inpainting.] To use FcF-Inpainting: <br> \
|
| 145 |
+
(1) <span style='color:#E0B941;'>Upload the Same Image to both</span> input boxes (Image and Mask) below. <br> \
|
| 146 |
+
(2a) <span style='color:#E0B941;'>Manual Option:</span> The TUI Image Editor used by gradio <a style='color: #E0B941;' href='https://github.com/gradio-app/gradio/issues/1810' target='_blank'>changes the image when saved</a>. We compute the mask after comparing the two inputs. Therefore, we need to save both inputs: <br> \
|
| 147 |
+
- <span style='color:#E0B941;'>Image:</span> Click on the edit button on the top-right and save without making any changes. <br> \
|
| 148 |
+
- <span style='color:#E0B941;'>Mask:</span> Draw a mask (hole) using the brush (click on the edit button in the top right of the Mask View and select the draw option). <br> \
|
| 149 |
(2b) <span style='color:#E0B941;'>Automatic Option:</span> This option will generate a mask using a pretrained U2Net model. <br> \
|
| 150 |
+
(3) Click on <span style='color:#E0B941;'>Submit</span> and witness the MAGIC! 🪄 ✨ ✨</p>"
|
| 151 |
|
| 152 |
+
article = "<p style='color: #E0B941; text-align: center'> <a style='color: #E0B941;' href='https://praeclarumjj3.github.io/fcf-inpainting/' target='_blank'>Project Page</a> | <a style='color: #E0B941;' href='https://github.com/SHI-Labs/FcF-Inpainting' target='_blank'> Keys to Better Image Inpainting: Structure and Texture Go Hand in Hand</a> | <a style='color: #E0B941;' href='https://github.com/SHI-Labs/FcF-Inpainting' target='_blank'>Github Repo</a></p>"
|
| 153 |
|
| 154 |
css = ".image-preview {height: 32rem; width: auto;} .output-image {height: 32rem; width: auto;} .panel-buttons { display: flex; flex-direction: row;}"
|
| 155 |
|
|
|
|
| 163 |
allow_flagging="never",
|
| 164 |
examples=examples, title=title,
|
| 165 |
description=description, article=article)
|
| 166 |
+
iface.launch(enable_queue=True)
|
|
|
fcf_gan.png
CHANGED

|

|
requirements.txt
CHANGED
|
@@ -1,8 +1,8 @@
|
|
| 1 |
-
icecream
|
| 2 |
opencv-python-headless
|
| 3 |
paddlepaddle
|
| 4 |
paddlehub
|
| 5 |
-
psutil
|
| 6 |
click
|
| 7 |
requests
|
| 8 |
matplotlib
|
|
@@ -22,6 +22,6 @@ pydrive2
|
|
| 22 |
pandas
|
| 23 |
easydict
|
| 24 |
kornia==0.5.0
|
| 25 |
-
gradio
|
| 26 |
ipython
|
| 27 |
-
Jinja2
|
|
|
|
| 1 |
+
icecream==2.1.0
|
| 2 |
opencv-python-headless
|
| 3 |
paddlepaddle
|
| 4 |
paddlehub
|
| 5 |
+
psutil==5.8.0
|
| 6 |
click
|
| 7 |
requests
|
| 8 |
matplotlib
|
|
|
|
| 22 |
pandas
|
| 23 |
easydict
|
| 24 |
kornia==0.5.0
|
| 25 |
+
gradio==2.9.4
|
| 26 |
ipython
|
| 27 |
+
Jinja2
|