Spaces:
Running
Running
cpu and updated info
Browse files- app.py +7 -3
- static/greco_example.png +0 -0
app.py
CHANGED
|
@@ -15,7 +15,7 @@ from PIL import Image, ImageOps
|
|
| 15 |
|
| 16 |
# Constants
|
| 17 |
TARGET_SIZE = (512, 512)
|
| 18 |
-
DEVICE = torch.device("
|
| 19 |
LPIPS_MODELS = ['alex', 'vgg', 'squeeze']
|
| 20 |
MASK_SIZES = {"64x64": 64, "128x128": 128, "256x256": 256}
|
| 21 |
DEFAULT_MASK_SIZE = "256x256"
|
|
@@ -41,7 +41,7 @@ AUTHORS = """
|
|
| 41 |
Pedro Reviriego<sup>1</sup>
|
| 42 |
</div>
|
| 43 |
<div align="center"; style="font-size: 1.3em; font-style: italic;">
|
| 44 |
-
<sup>1</sup>Universidad Politécnica de Madrid, <sup>2</sup>Universidad Carlos III de Madrid, <sup>3</sup>Universidad Antonio de Nebrija, <sup>4</sup>Universidad de Valladolid
|
| 45 |
</div>
|
| 46 |
</body>
|
| 47 |
"""
|
|
@@ -80,6 +80,7 @@ BUTTONS = """
|
|
| 80 |
<i class="fa-regular fa-folder-open"></i> Zenodo
|
| 81 |
</a>
|
| 82 |
</div>
|
|
|
|
| 83 |
"""
|
| 84 |
|
| 85 |
DESCRIPTION = """
|
|
@@ -87,6 +88,8 @@ DESCRIPTION = """
|
|
| 87 |
|
| 88 |
Welcome to our official demo for our [research paper](https://arxiv.org/abs/2407.09549) presented at the KDD conference workshop on [Evaluation and Trustworthiness of Generative AI Models](https://genai-evaluation-kdd2024.github.io/genai-evalution-kdd2024/).
|
| 89 |
|
|
|
|
|
|
|
| 90 |
## 🚀 How to Use
|
| 91 |
|
| 92 |
1. 📤 Upload an image or choose from our examples from the [WikiArt dataset](https://huggingface.co/datasets/huggan/wikiart) used in our paper.
|
|
@@ -189,6 +192,7 @@ def inpaint_image(prompt: str, image: Image.Image, mask_image: Image.Image) -> I
|
|
| 189 |
|
| 190 |
def create_gradio_interface():
|
| 191 |
with gr.Blocks(css=CUSTOM_CSS, theme=gr.themes.Default(primary_hue="red", secondary_hue="blue")) as demo:
|
|
|
|
| 192 |
gr.Markdown(TITLE)
|
| 193 |
gr.Markdown(AUTHORS)
|
| 194 |
gr.HTML(BUTTONS)
|
|
@@ -246,4 +250,4 @@ def create_gradio_interface():
|
|
| 246 |
|
| 247 |
if __name__ == "__main__":
|
| 248 |
demo = create_gradio_interface()
|
| 249 |
-
demo.launch()
|
|
|
|
| 15 |
|
| 16 |
# Constants
|
| 17 |
TARGET_SIZE = (512, 512)
|
| 18 |
+
DEVICE = torch.device("cpu")
|
| 19 |
LPIPS_MODELS = ['alex', 'vgg', 'squeeze']
|
| 20 |
MASK_SIZES = {"64x64": 64, "128x128": 128, "256x256": 256}
|
| 21 |
DEFAULT_MASK_SIZE = "256x256"
|
|
|
|
| 41 |
Pedro Reviriego<sup>1</sup>
|
| 42 |
</div>
|
| 43 |
<div align="center"; style="font-size: 1.3em; font-style: italic;">
|
| 44 |
+
<sup>1</sup>ETSI de Telecomunicación, Universidad Politécnica de Madrid, <sup>2</sup>Universidad Carlos III de Madrid, <sup>3</sup>Universidad Antonio de Nebrija, <sup>4</sup>Universidad de Valladolid
|
| 45 |
</div>
|
| 46 |
</body>
|
| 47 |
"""
|
|
|
|
| 80 |
<i class="fa-regular fa-folder-open"></i> Zenodo
|
| 81 |
</a>
|
| 82 |
</div>
|
| 83 |
+
<center><img src="/file=static/greco_example.png" width="800" style="margin-top: 20px; border-radius: 15px;"></center>
|
| 84 |
"""
|
| 85 |
|
| 86 |
DESCRIPTION = """
|
|
|
|
| 88 |
|
| 89 |
Welcome to our official demo for our [research paper](https://arxiv.org/abs/2407.09549) presented at the KDD conference workshop on [Evaluation and Trustworthiness of Generative AI Models](https://genai-evaluation-kdd2024.github.io/genai-evalution-kdd2024/).
|
| 90 |
|
| 91 |
+
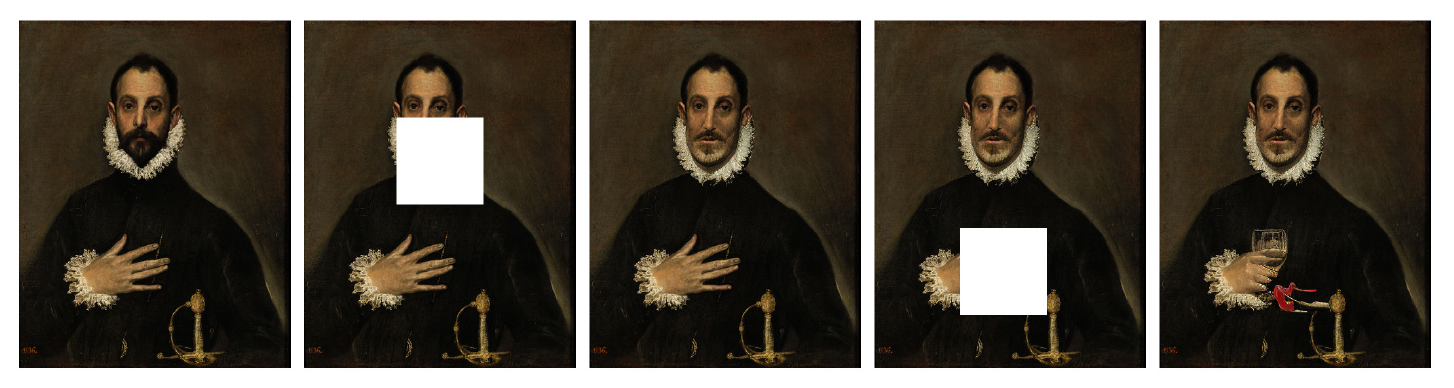
This demo shows the effects of recursively applying inpainting with a random mask to an image. A mask is applied at each iteration to remove a random part of the image and subsequently, inpainting is used to reconstruct the image. As iterations progress, the image can change significantly. You can see the effects of two iterations on "The Nobleman with his Hand on his Chest" by El Greco. Now is your turn, play with images, mask sizes, and iterations to see the effects of recursive inpainting!
|
| 92 |
+
|
| 93 |
## 🚀 How to Use
|
| 94 |
|
| 95 |
1. 📤 Upload an image or choose from our examples from the [WikiArt dataset](https://huggingface.co/datasets/huggan/wikiart) used in our paper.
|
|
|
|
| 192 |
|
| 193 |
def create_gradio_interface():
|
| 194 |
with gr.Blocks(css=CUSTOM_CSS, theme=gr.themes.Default(primary_hue="red", secondary_hue="blue")) as demo:
|
| 195 |
+
gr.set_static_paths(paths=["static"])
|
| 196 |
gr.Markdown(TITLE)
|
| 197 |
gr.Markdown(AUTHORS)
|
| 198 |
gr.HTML(BUTTONS)
|
|
|
|
| 250 |
|
| 251 |
if __name__ == "__main__":
|
| 252 |
demo = create_gradio_interface()
|
| 253 |
+
demo.launch(allowed_paths=["static"])
|
static/greco_example.png
ADDED

|