Spaces:
Sleeping
Sleeping
Commit
·
5d5de7e
1
Parent(s):
4ecce2a
Fix demo
Browse filesThis view is limited to 50 files because it contains too many changes.
See raw diff
- .gitattributes +6 -0
- .gitignore +43 -0
- demos/blocks_component_shortcut/run.py +31 -0
- demos/blocks_essay/run.py +22 -0
- demos/blocks_essay_update/run.py +19 -0
- demos/blocks_flag/requirements.txt +1 -0
- demos/blocks_flag/run.py +33 -0
- demos/blocks_flashcards/run.py +92 -0
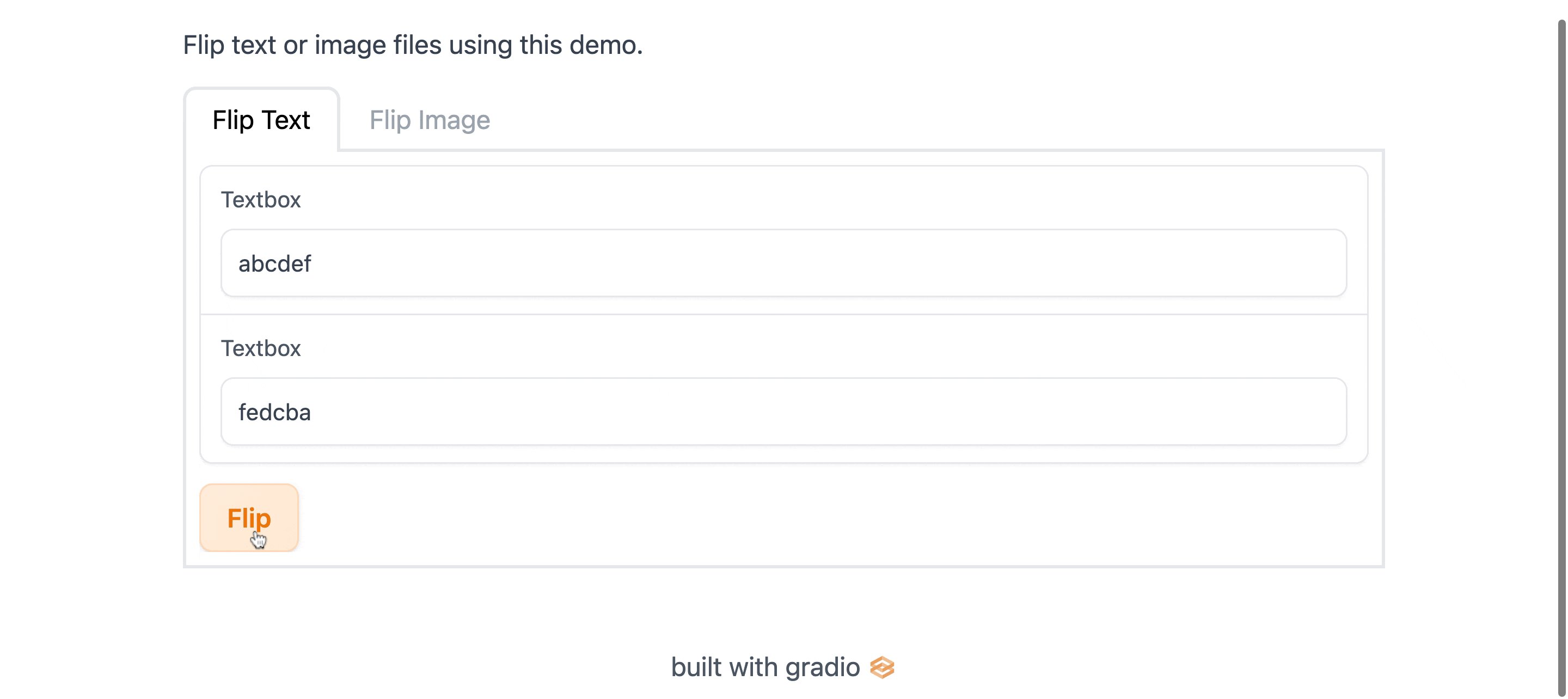
- demos/blocks_flipper/run.py +27 -0
- demos/blocks_flipper/screenshot.gif +3 -0
- demos/blocks_form/run.py +33 -0
- demos/blocks_gpt/run.py +16 -0
- demos/blocks_hello/run.py +17 -0
- demos/blocks_inputs/__init__.py +0 -0
- demos/blocks_inputs/config.json +99 -0
- demos/blocks_inputs/lion.jpg +3 -0
- demos/blocks_inputs/run.py +36 -0
- demos/blocks_interpretation/requirements.txt +1 -0
- demos/blocks_interpretation/run.py +58 -0
- demos/blocks_joined/files/cheetah1.jpg +3 -0
- demos/blocks_joined/run.py +58 -0
- demos/blocks_js_methods/run.py +28 -0
- demos/blocks_kinematics/config.json +124 -0
- demos/blocks_kinematics/run.py +40 -0
- demos/blocks_layout/run.py +31 -0
- demos/blocks_mask/lion.jpg +3 -0
- demos/blocks_mask/run.py +27 -0
- demos/blocks_multiple_event_triggers/run.py +35 -0
- demos/blocks_neural_instrument_coding/flute.wav +3 -0
- demos/blocks_neural_instrument_coding/new-sax-1.mp3 +0 -0
- demos/blocks_neural_instrument_coding/new-sax-1.wav +3 -0
- demos/blocks_neural_instrument_coding/new-sax.wav +3 -0
- demos/blocks_neural_instrument_coding/run.py +143 -0
- demos/blocks_neural_instrument_coding/sax.wav +3 -0
- demos/blocks_neural_instrument_coding/sax2.wav +3 -0
- demos/blocks_neural_instrument_coding/trombone.wav +3 -0
- demos/blocks_outputs/config.json +325 -0
- demos/blocks_outputs/run.py +95 -0
- demos/blocks_page_load/config.json +58 -0
- demos/blocks_page_load/run.py +15 -0
- demos/blocks_plug/run.py +36 -0
- demos/blocks_random_slider/run.py +18 -0
- demos/blocks_scroll/run.py +24 -0
- demos/blocks_simple_squares/config.json +115 -0
- demos/blocks_simple_squares/run.py +23 -0
- demos/blocks_speech_text_sentiment/requirements.txt +2 -0
- demos/blocks_speech_text_sentiment/run.py +32 -0
- demos/blocks_static_textbox/run.py +10 -0
- demos/blocks_style/run.py +104 -0
- demos/blocks_textbox_max_lines/run.py +13 -0
.gitattributes
CHANGED
|
@@ -29,3 +29,9 @@ saved_model/**/* filter=lfs diff=lfs merge=lfs -text
|
|
| 29 |
*.zip filter=lfs diff=lfs merge=lfs -text
|
| 30 |
*.zst filter=lfs diff=lfs merge=lfs -text
|
| 31 |
*tfevents* filter=lfs diff=lfs merge=lfs -text
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 29 |
*.zip filter=lfs diff=lfs merge=lfs -text
|
| 30 |
*.zst filter=lfs diff=lfs merge=lfs -text
|
| 31 |
*tfevents* filter=lfs diff=lfs merge=lfs -text
|
| 32 |
+
*.mp4 filter=lfs diff=lfs merge=lfs -text
|
| 33 |
+
*.png filter=lfs diff=lfs merge=lfs -text
|
| 34 |
+
*.jpg filter=lfs diff=lfs merge=lfs -text
|
| 35 |
+
*.whl filter=lfs diff=lfs merge=lfs -text
|
| 36 |
+
*.gif filter=lfs diff=lfs merge=lfs -text
|
| 37 |
+
*.wav filter=lfs diff=lfs merge=lfs -text
|
.gitignore
ADDED
|
@@ -0,0 +1,43 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
# Python build
|
| 2 |
+
.eggs/
|
| 3 |
+
gradio.egg-info
|
| 4 |
+
dist/
|
| 5 |
+
*.pyc
|
| 6 |
+
__pycache__/
|
| 7 |
+
*.py[cod]
|
| 8 |
+
*$py.class
|
| 9 |
+
build/
|
| 10 |
+
|
| 11 |
+
# JS build
|
| 12 |
+
gradio/templates/cdn
|
| 13 |
+
gradio/templates/frontend
|
| 14 |
+
|
| 15 |
+
# Secrets
|
| 16 |
+
.env
|
| 17 |
+
|
| 18 |
+
# Gradio run artifacts
|
| 19 |
+
*.db
|
| 20 |
+
*.sqlite3
|
| 21 |
+
gradio/launches.json
|
| 22 |
+
flagged/
|
| 23 |
+
gradio_cached_examples/
|
| 24 |
+
|
| 25 |
+
# Tests
|
| 26 |
+
.coverage
|
| 27 |
+
coverage.xml
|
| 28 |
+
test.txt
|
| 29 |
+
|
| 30 |
+
# Demos
|
| 31 |
+
demo/tmp.zip
|
| 32 |
+
demo/files/*.avi
|
| 33 |
+
demo/files/*.mp4
|
| 34 |
+
|
| 35 |
+
# Etc
|
| 36 |
+
.idea/*
|
| 37 |
+
.DS_Store
|
| 38 |
+
*.bak
|
| 39 |
+
workspace.code-workspace
|
| 40 |
+
*.h5
|
| 41 |
+
|
| 42 |
+
# log files
|
| 43 |
+
.pnpm-debug.log
|
demos/blocks_component_shortcut/run.py
ADDED
|
@@ -0,0 +1,31 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import gradio as gr
|
| 2 |
+
|
| 3 |
+
|
| 4 |
+
def greet(str):
|
| 5 |
+
return str
|
| 6 |
+
|
| 7 |
+
|
| 8 |
+
with gr.Blocks() as demo:
|
| 9 |
+
"""
|
| 10 |
+
You can make use of str shortcuts you use in Interface within Blocks as well.
|
| 11 |
+
|
| 12 |
+
Interface shortcut example:
|
| 13 |
+
Interface(greet, "textarea", "textarea")
|
| 14 |
+
|
| 15 |
+
You can use
|
| 16 |
+
1. gr.component()
|
| 17 |
+
2. gr.templates.Template()
|
| 18 |
+
3. gr.Template()
|
| 19 |
+
All the templates are listed in gradio/templates.py
|
| 20 |
+
"""
|
| 21 |
+
with gr.Row():
|
| 22 |
+
text1 = gr.component("textarea")
|
| 23 |
+
text2 = gr.TextArea()
|
| 24 |
+
text3 = gr.templates.TextArea()
|
| 25 |
+
text1.change(greet, text1, text2)
|
| 26 |
+
text2.change(greet, text2, text3)
|
| 27 |
+
text3.change(greet, text3, text1)
|
| 28 |
+
button = gr.component("button")
|
| 29 |
+
|
| 30 |
+
if __name__ == "__main__":
|
| 31 |
+
demo.launch()
|
demos/blocks_essay/run.py
ADDED
|
@@ -0,0 +1,22 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import gradio as gr
|
| 2 |
+
|
| 3 |
+
|
| 4 |
+
def change_textbox(choice):
|
| 5 |
+
if choice == "short":
|
| 6 |
+
return gr.Textbox.update(lines=2, visible=True)
|
| 7 |
+
elif choice == "long":
|
| 8 |
+
return gr.Textbox.update(lines=8, visible=True)
|
| 9 |
+
else:
|
| 10 |
+
return gr.Textbox.update(visible=False)
|
| 11 |
+
|
| 12 |
+
|
| 13 |
+
with gr.Blocks() as demo:
|
| 14 |
+
radio = gr.Radio(
|
| 15 |
+
["short", "long", "none"], label="What kind of essay would you like to write?"
|
| 16 |
+
)
|
| 17 |
+
text = gr.Textbox(lines=2, interactive=True)
|
| 18 |
+
|
| 19 |
+
radio.change(fn=change_textbox, inputs=radio, outputs=text)
|
| 20 |
+
|
| 21 |
+
if __name__ == "__main__":
|
| 22 |
+
demo.launch()
|
demos/blocks_essay_update/run.py
ADDED
|
@@ -0,0 +1,19 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import gradio as gr
|
| 2 |
+
|
| 3 |
+
def change_textbox(choice):
|
| 4 |
+
if choice == "short":
|
| 5 |
+
return gr.update(lines=2, visible=True, value="Short story: ")
|
| 6 |
+
elif choice == "long":
|
| 7 |
+
return gr.update(lines=8, visible=True, value="Long story...")
|
| 8 |
+
else:
|
| 9 |
+
return gr.update(visible=False)
|
| 10 |
+
|
| 11 |
+
with gr.Blocks() as demo:
|
| 12 |
+
radio = gr.Radio(
|
| 13 |
+
["short", "long", "none"], label="Essay Length to Write?"
|
| 14 |
+
)
|
| 15 |
+
text = gr.Textbox(lines=2, interactive=True)
|
| 16 |
+
radio.change(fn=change_textbox, inputs=radio, outputs=text)
|
| 17 |
+
|
| 18 |
+
if __name__ == "__main__":
|
| 19 |
+
demo.launch()
|
demos/blocks_flag/requirements.txt
ADDED
|
@@ -0,0 +1 @@
|
|
|
|
|
|
|
| 1 |
+
numpy
|
demos/blocks_flag/run.py
ADDED
|
@@ -0,0 +1,33 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import numpy as np
|
| 2 |
+
import gradio as gr
|
| 3 |
+
|
| 4 |
+
def sepia(input_img, strength):
|
| 5 |
+
sepia_filter = strength * np.array(
|
| 6 |
+
[[0.393, 0.769, 0.189], [0.349, 0.686, 0.168], [0.272, 0.534, 0.131]]
|
| 7 |
+
) + (1-strength) * np.identity(3)
|
| 8 |
+
sepia_img = input_img.dot(sepia_filter.T)
|
| 9 |
+
sepia_img /= sepia_img.max()
|
| 10 |
+
return sepia_img
|
| 11 |
+
|
| 12 |
+
callback = gr.CSVLogger()
|
| 13 |
+
|
| 14 |
+
with gr.Blocks() as demo:
|
| 15 |
+
with gr.Row():
|
| 16 |
+
with gr.Column():
|
| 17 |
+
img_input = gr.Image()
|
| 18 |
+
strength = gr.Slider(0, 1, 0.5)
|
| 19 |
+
img_output = gr.Image()
|
| 20 |
+
with gr.Row():
|
| 21 |
+
btn = gr.Button("Flag")
|
| 22 |
+
|
| 23 |
+
# This needs to be called at some point prior to the first call to callback.flag()
|
| 24 |
+
callback.setup([img_input, strength, img_output], "flagged_data_points")
|
| 25 |
+
|
| 26 |
+
img_input.change(sepia, [img_input, strength], img_output)
|
| 27 |
+
strength.change(sepia, [img_input, strength], img_output)
|
| 28 |
+
|
| 29 |
+
# We can choose which components to flag -- in this case, we'll flag all of them
|
| 30 |
+
btn.click(lambda *args: callback.flag(args), [img_input, strength, img_output], None, _preprocess=False)
|
| 31 |
+
|
| 32 |
+
if __name__ == "__main__":
|
| 33 |
+
demo.launch()
|
demos/blocks_flashcards/run.py
ADDED
|
@@ -0,0 +1,92 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import random
|
| 2 |
+
|
| 3 |
+
import gradio as gr
|
| 4 |
+
|
| 5 |
+
demo = gr.Blocks()
|
| 6 |
+
|
| 7 |
+
with demo:
|
| 8 |
+
gr.Markdown(
|
| 9 |
+
"Load the flashcards in the table below, then use the Practice tab to practice."
|
| 10 |
+
)
|
| 11 |
+
|
| 12 |
+
with gr.Tabs():
|
| 13 |
+
with gr.TabItem("Word Bank"):
|
| 14 |
+
flashcards_table = gr.Dataframe(headers=["front", "back"], type="array")
|
| 15 |
+
with gr.TabItem("Practice"):
|
| 16 |
+
with gr.Row():
|
| 17 |
+
with gr.Column():
|
| 18 |
+
front = gr.Textbox(label="Prompt")
|
| 19 |
+
with gr.Row():
|
| 20 |
+
new_btn = gr.Button("New Card").style(full_width=True)
|
| 21 |
+
flip_btn = gr.Button("Flip Card").style(full_width=True)
|
| 22 |
+
with gr.Column(visible=False) as answer_col:
|
| 23 |
+
back = gr.Textbox(label="Answer")
|
| 24 |
+
selected_card = gr.Variable()
|
| 25 |
+
with gr.Row():
|
| 26 |
+
correct_btn = gr.Button(
|
| 27 |
+
"Correct",
|
| 28 |
+
).style(full_width=True)
|
| 29 |
+
incorrect_btn = gr.Button("Incorrect").style(full_width=True)
|
| 30 |
+
|
| 31 |
+
with gr.TabItem("Results"):
|
| 32 |
+
results = gr.Variable(value={})
|
| 33 |
+
correct_field = gr.Markdown("# Correct: 0")
|
| 34 |
+
incorrect_field = gr.Markdown("# Incorrect: 0")
|
| 35 |
+
gr.Markdown("Card Statistics: ")
|
| 36 |
+
results_table = gr.Dataframe(headers=["Card", "Correct", "Incorrect"])
|
| 37 |
+
|
| 38 |
+
def load_new_card(flashcards):
|
| 39 |
+
card = random.choice(flashcards)
|
| 40 |
+
return (
|
| 41 |
+
card,
|
| 42 |
+
card[0],
|
| 43 |
+
gr.Column.update(visible=False),
|
| 44 |
+
)
|
| 45 |
+
|
| 46 |
+
new_btn.click(
|
| 47 |
+
load_new_card,
|
| 48 |
+
[flashcards_table],
|
| 49 |
+
[selected_card, front, answer_col],
|
| 50 |
+
)
|
| 51 |
+
|
| 52 |
+
def flip_card(card):
|
| 53 |
+
return card[1], gr.Column.update(visible=True)
|
| 54 |
+
|
| 55 |
+
flip_btn.click(flip_card, [selected_card], [back, answer_col])
|
| 56 |
+
|
| 57 |
+
def mark_correct(card, results):
|
| 58 |
+
if card[0] not in results:
|
| 59 |
+
results[card[0]] = [0, 0]
|
| 60 |
+
results[card[0]][0] += 1
|
| 61 |
+
correct_count = sum(result[0] for result in results.values())
|
| 62 |
+
return (
|
| 63 |
+
results,
|
| 64 |
+
f"# Correct: {correct_count}",
|
| 65 |
+
[[front, scores[0], scores[1]] for front, scores in results.items()],
|
| 66 |
+
)
|
| 67 |
+
|
| 68 |
+
def mark_incorrect(card, results):
|
| 69 |
+
if card[0] not in results:
|
| 70 |
+
results[card[0]] = [0, 0]
|
| 71 |
+
results[card[0]][1] += 1
|
| 72 |
+
incorrect_count = sum(result[1] for result in results.values())
|
| 73 |
+
return (
|
| 74 |
+
results,
|
| 75 |
+
f"# Inorrect: {incorrect_count}",
|
| 76 |
+
[[front, scores[0], scores[1]] for front, scores in results.items()],
|
| 77 |
+
)
|
| 78 |
+
|
| 79 |
+
correct_btn.click(
|
| 80 |
+
mark_correct,
|
| 81 |
+
[selected_card, results],
|
| 82 |
+
[results, correct_field, results_table],
|
| 83 |
+
)
|
| 84 |
+
|
| 85 |
+
incorrect_btn.click(
|
| 86 |
+
mark_incorrect,
|
| 87 |
+
[selected_card, results],
|
| 88 |
+
[results, incorrect_field, results_table],
|
| 89 |
+
)
|
| 90 |
+
|
| 91 |
+
if __name__ == "__main__":
|
| 92 |
+
demo.launch()
|
demos/blocks_flipper/run.py
ADDED
|
@@ -0,0 +1,27 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import numpy as np
|
| 2 |
+
import gradio as gr
|
| 3 |
+
|
| 4 |
+
def flip_text(x):
|
| 5 |
+
return x[::-1]
|
| 6 |
+
|
| 7 |
+
def flip_image(x):
|
| 8 |
+
return np.fliplr(x)
|
| 9 |
+
|
| 10 |
+
with gr.Blocks() as demo:
|
| 11 |
+
gr.Markdown("Flip text or image files using this demo.")
|
| 12 |
+
with gr.Tabs():
|
| 13 |
+
with gr.TabItem("Flip Text"):
|
| 14 |
+
text_input = gr.Textbox()
|
| 15 |
+
text_output = gr.Textbox()
|
| 16 |
+
text_button = gr.Button("Flip")
|
| 17 |
+
with gr.TabItem("Flip Image"):
|
| 18 |
+
with gr.Row():
|
| 19 |
+
image_input = gr.Image()
|
| 20 |
+
image_output = gr.Image()
|
| 21 |
+
image_button = gr.Button("Flip")
|
| 22 |
+
|
| 23 |
+
text_button.click(flip_text, inputs=text_input, outputs=text_output)
|
| 24 |
+
image_button.click(flip_image, inputs=image_input, outputs=image_output)
|
| 25 |
+
|
| 26 |
+
if __name__ == "__main__":
|
| 27 |
+
demo.launch()
|
demos/blocks_flipper/screenshot.gif
ADDED

|
Git LFS Details
|
demos/blocks_form/run.py
ADDED
|
@@ -0,0 +1,33 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import gradio as gr
|
| 2 |
+
|
| 3 |
+
with gr.Blocks() as demo:
|
| 4 |
+
error_box = gr.Textbox(label="Error", visible=False)
|
| 5 |
+
|
| 6 |
+
name_box = gr.Textbox(label="Name")
|
| 7 |
+
age_box = gr.Number(label="Age")
|
| 8 |
+
symptoms_box = gr.CheckboxGroup(["Cough", "Fever", "Runny Nose"])
|
| 9 |
+
submit_btn = gr.Button("Submit")
|
| 10 |
+
|
| 11 |
+
with gr.Column(visible=False) as output_col:
|
| 12 |
+
diagnosis_box = gr.Textbox(label="Diagnosis")
|
| 13 |
+
patient_summary_box = gr.Textbox(label="Patient Summary")
|
| 14 |
+
|
| 15 |
+
def submit(name, age, symptoms):
|
| 16 |
+
if len(name) == 0:
|
| 17 |
+
return {error_box: gr.update(value="Enter name", visible=True)}
|
| 18 |
+
if age < 0 or age > 200:
|
| 19 |
+
return {error_box: gr.update(value="Enter valid age", visible=True)}
|
| 20 |
+
return {
|
| 21 |
+
output_col: gr.update(visible=True),
|
| 22 |
+
diagnosis_box: "covid" if "Cough" in symptoms else "flu",
|
| 23 |
+
patient_summary_box: f"{name}, {age} y/o"
|
| 24 |
+
}
|
| 25 |
+
|
| 26 |
+
submit_btn.click(
|
| 27 |
+
submit,
|
| 28 |
+
[name_box, age_box, symptoms_box],
|
| 29 |
+
[error_box, diagnosis_box, patient_summary_box, output_col],
|
| 30 |
+
)
|
| 31 |
+
|
| 32 |
+
if __name__ == "__main__":
|
| 33 |
+
demo.launch()
|
demos/blocks_gpt/run.py
ADDED
|
@@ -0,0 +1,16 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import gradio as gr
|
| 2 |
+
|
| 3 |
+
api = gr.Interface.load("huggingface/EleutherAI/gpt-j-6B")
|
| 4 |
+
|
| 5 |
+
def complete_with_gpt(text):
|
| 6 |
+
# Use the last 50 characters of the text as context
|
| 7 |
+
return text[:-50] + api(text[-50:])
|
| 8 |
+
|
| 9 |
+
with gr.Blocks() as demo:
|
| 10 |
+
textbox = gr.Textbox(placeholder="Type here and press enter...", lines=4)
|
| 11 |
+
btn = gr.Button("Generate")
|
| 12 |
+
|
| 13 |
+
btn.click(complete_with_gpt, textbox, textbox)
|
| 14 |
+
|
| 15 |
+
if __name__ == "__main__":
|
| 16 |
+
demo.launch()
|
demos/blocks_hello/run.py
ADDED
|
@@ -0,0 +1,17 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import gradio as gr
|
| 2 |
+
|
| 3 |
+
def welcome(name):
|
| 4 |
+
return f"Welcome to Gradio, {name}!"
|
| 5 |
+
|
| 6 |
+
with gr.Blocks() as demo:
|
| 7 |
+
gr.Markdown(
|
| 8 |
+
"""
|
| 9 |
+
# Hello World!
|
| 10 |
+
Start typing below to see the output.
|
| 11 |
+
""")
|
| 12 |
+
inp = gr.Textbox(placeholder="What is your name?")
|
| 13 |
+
out = gr.Textbox()
|
| 14 |
+
inp.change(welcome, inp, out)
|
| 15 |
+
|
| 16 |
+
if __name__ == "__main__":
|
| 17 |
+
demo.launch()
|
demos/blocks_inputs/__init__.py
ADDED
|
File without changes
|
demos/blocks_inputs/config.json
ADDED
|
@@ -0,0 +1,99 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
{
|
| 2 |
+
"version": "3.0.6",
|
| 3 |
+
"mode": "blocks",
|
| 4 |
+
"dev_mode": true,
|
| 5 |
+
"components": [
|
| 6 |
+
{
|
| 7 |
+
"id": 1,
|
| 8 |
+
"type": "textbox",
|
| 9 |
+
"props": {
|
| 10 |
+
"lines": 5,
|
| 11 |
+
"max_lines": 20,
|
| 12 |
+
"value": "",
|
| 13 |
+
"label": "Input",
|
| 14 |
+
"show_label": true,
|
| 15 |
+
"name": "textbox",
|
| 16 |
+
"visible": true,
|
| 17 |
+
"style": {}
|
| 18 |
+
}
|
| 19 |
+
},
|
| 20 |
+
{
|
| 21 |
+
"id": 2,
|
| 22 |
+
"type": "textbox",
|
| 23 |
+
"props": {
|
| 24 |
+
"lines": 1,
|
| 25 |
+
"max_lines": 20,
|
| 26 |
+
"value": "",
|
| 27 |
+
"label": "Output-Interactive",
|
| 28 |
+
"show_label": true,
|
| 29 |
+
"name": "textbox",
|
| 30 |
+
"visible": true,
|
| 31 |
+
"style": {}
|
| 32 |
+
}
|
| 33 |
+
},
|
| 34 |
+
{
|
| 35 |
+
"id": 3,
|
| 36 |
+
"type": "textbox",
|
| 37 |
+
"props": {
|
| 38 |
+
"lines": 1,
|
| 39 |
+
"max_lines": 20,
|
| 40 |
+
"value": "Hello friends\nhello friends\n\nHello friends\n\n",
|
| 41 |
+
"label": "Output",
|
| 42 |
+
"show_label": true,
|
| 43 |
+
"interactive": false,
|
| 44 |
+
"name": "textbox",
|
| 45 |
+
"visible": true,
|
| 46 |
+
"style": {}
|
| 47 |
+
}
|
| 48 |
+
},
|
| 49 |
+
{
|
| 50 |
+
"id": 4,
|
| 51 |
+
"type": "button",
|
| 52 |
+
"props": {
|
| 53 |
+
"value": "Submit",
|
| 54 |
+
"variant": "secondary",
|
| 55 |
+
"name": "button",
|
| 56 |
+
"visible": true,
|
| 57 |
+
"style": {}
|
| 58 |
+
}
|
| 59 |
+
}
|
| 60 |
+
],
|
| 61 |
+
"theme": "default",
|
| 62 |
+
"css": null,
|
| 63 |
+
"enable_queue": false,
|
| 64 |
+
"layout": {
|
| 65 |
+
"id": 0,
|
| 66 |
+
"children": [
|
| 67 |
+
{
|
| 68 |
+
"id": 1
|
| 69 |
+
},
|
| 70 |
+
{
|
| 71 |
+
"id": 2
|
| 72 |
+
},
|
| 73 |
+
{
|
| 74 |
+
"id": 3
|
| 75 |
+
},
|
| 76 |
+
{
|
| 77 |
+
"id": 4
|
| 78 |
+
}
|
| 79 |
+
]
|
| 80 |
+
},
|
| 81 |
+
"dependencies": [
|
| 82 |
+
{
|
| 83 |
+
"targets": [
|
| 84 |
+
4
|
| 85 |
+
],
|
| 86 |
+
"trigger": "click",
|
| 87 |
+
"inputs": [
|
| 88 |
+
1
|
| 89 |
+
],
|
| 90 |
+
"outputs": [
|
| 91 |
+
2
|
| 92 |
+
],
|
| 93 |
+
"backend_fn": true,
|
| 94 |
+
"js": null,
|
| 95 |
+
"status_tracker": null,
|
| 96 |
+
"queue": null
|
| 97 |
+
}
|
| 98 |
+
]
|
| 99 |
+
}
|
demos/blocks_inputs/lion.jpg
ADDED

|
Git LFS Details
|
demos/blocks_inputs/run.py
ADDED
|
@@ -0,0 +1,36 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import gradio as gr
|
| 2 |
+
import os
|
| 3 |
+
|
| 4 |
+
def combine(a, b):
|
| 5 |
+
return a + " " + b
|
| 6 |
+
|
| 7 |
+
def mirror(x):
|
| 8 |
+
return x
|
| 9 |
+
|
| 10 |
+
with gr.Blocks() as demo:
|
| 11 |
+
|
| 12 |
+
txt = gr.Textbox(label="Input", lines=2)
|
| 13 |
+
txt_2 = gr.Textbox(label="Input 2")
|
| 14 |
+
txt_3 = gr.Textbox(value="", label="Output")
|
| 15 |
+
btn = gr.Button(value="Submit")
|
| 16 |
+
btn.click(combine, inputs=[txt, txt_2], outputs=[txt_3])
|
| 17 |
+
|
| 18 |
+
with gr.Row():
|
| 19 |
+
im = gr.Image()
|
| 20 |
+
im_2 = gr.Image()
|
| 21 |
+
|
| 22 |
+
btn = gr.Button(value="Mirror Image")
|
| 23 |
+
btn.click(mirror, inputs=[im], outputs=[im_2])
|
| 24 |
+
|
| 25 |
+
gr.Markdown("## Text Examples")
|
| 26 |
+
gr.Examples([["hi", "Adam"], ["hello", "Eve"]], [txt, txt_2], txt_3, combine, cache_examples=True)
|
| 27 |
+
gr.Markdown("## Image Examples")
|
| 28 |
+
gr.Examples(
|
| 29 |
+
examples=[os.path.join(os.path.dirname(__file__), "lion.jpg")],
|
| 30 |
+
inputs=im,
|
| 31 |
+
outputs=im_2,
|
| 32 |
+
fn=mirror,
|
| 33 |
+
cache_examples=True)
|
| 34 |
+
|
| 35 |
+
if __name__ == "__main__":
|
| 36 |
+
demo.launch()
|
demos/blocks_interpretation/requirements.txt
ADDED
|
@@ -0,0 +1 @@
|
|
|
|
|
|
|
| 1 |
+
shap
|
demos/blocks_interpretation/run.py
ADDED
|
@@ -0,0 +1,58 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import gradio as gr
|
| 2 |
+
import shap
|
| 3 |
+
from transformers import pipeline
|
| 4 |
+
import matplotlib
|
| 5 |
+
import matplotlib.pyplot as plt
|
| 6 |
+
matplotlib.use('Agg')
|
| 7 |
+
|
| 8 |
+
|
| 9 |
+
sentiment_classifier = pipeline("text-classification", return_all_scores=True)
|
| 10 |
+
|
| 11 |
+
|
| 12 |
+
def classifier(text):
|
| 13 |
+
pred = sentiment_classifier(text)
|
| 14 |
+
return {p["label"]: p["score"] for p in pred[0]}
|
| 15 |
+
|
| 16 |
+
|
| 17 |
+
def interpretation_function(text):
|
| 18 |
+
explainer = shap.Explainer(sentiment_classifier)
|
| 19 |
+
shap_values = explainer([text])
|
| 20 |
+
# Dimensions are (batch size, text size, number of classes)
|
| 21 |
+
# Since we care about positive sentiment, use index 1
|
| 22 |
+
scores = list(zip(shap_values.data[0], shap_values.values[0, :, 1]))
|
| 23 |
+
|
| 24 |
+
scores_desc = sorted(scores, key=lambda t: t[1])[::-1]
|
| 25 |
+
|
| 26 |
+
# Filter out empty string added by shap
|
| 27 |
+
scores_desc = [t for t in scores_desc if t[0] != ""]
|
| 28 |
+
|
| 29 |
+
fig_m = plt.figure()
|
| 30 |
+
plt.bar(x=[s[0] for s in scores_desc[:5]],
|
| 31 |
+
height=[s[1] for s in scores_desc[:5]])
|
| 32 |
+
plt.title("Top words contributing to positive sentiment")
|
| 33 |
+
plt.ylabel("Shap Value")
|
| 34 |
+
plt.xlabel("Word")
|
| 35 |
+
return {"original": text, "interpretation": scores}, fig_m
|
| 36 |
+
|
| 37 |
+
|
| 38 |
+
with gr.Blocks() as demo:
|
| 39 |
+
with gr.Row():
|
| 40 |
+
with gr.Column():
|
| 41 |
+
input_text = gr.Textbox(label="Input Text")
|
| 42 |
+
with gr.Row():
|
| 43 |
+
classify = gr.Button("Classify Sentiment")
|
| 44 |
+
interpret = gr.Button("Interpret")
|
| 45 |
+
with gr.Column():
|
| 46 |
+
label = gr.Label(label="Predicted Sentiment")
|
| 47 |
+
with gr.Column():
|
| 48 |
+
with gr.Tabs():
|
| 49 |
+
with gr.TabItem("Display interpretation with built-in component"):
|
| 50 |
+
interpretation = gr.components.Interpretation(input_text)
|
| 51 |
+
with gr.TabItem("Display interpretation with plot"):
|
| 52 |
+
interpretation_plot = gr.Plot()
|
| 53 |
+
|
| 54 |
+
classify.click(classifier, input_text, label)
|
| 55 |
+
interpret.click(interpretation_function, input_text, [interpretation, interpretation_plot])
|
| 56 |
+
|
| 57 |
+
if __name__ == "__main__":
|
| 58 |
+
demo.launch()
|
demos/blocks_joined/files/cheetah1.jpg
ADDED

|
Git LFS Details
|
demos/blocks_joined/run.py
ADDED
|
@@ -0,0 +1,58 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
from time import sleep
|
| 2 |
+
import gradio as gr
|
| 3 |
+
import os
|
| 4 |
+
|
| 5 |
+
cheetah = os.path.join(os.path.dirname(__file__), "files/cheetah1.jpg")
|
| 6 |
+
|
| 7 |
+
|
| 8 |
+
def img(text):
|
| 9 |
+
sleep(3)
|
| 10 |
+
return [
|
| 11 |
+
cheetah,
|
| 12 |
+
cheetah,
|
| 13 |
+
cheetah,
|
| 14 |
+
cheetah,
|
| 15 |
+
cheetah,
|
| 16 |
+
cheetah,
|
| 17 |
+
cheetah,
|
| 18 |
+
cheetah,
|
| 19 |
+
cheetah,
|
| 20 |
+
]
|
| 21 |
+
|
| 22 |
+
|
| 23 |
+
with gr.Blocks(css=".container { max-width: 800px; margin: auto; }") as demo:
|
| 24 |
+
gr.Markdown("<h1><center>DALL·E mini</center></h1>")
|
| 25 |
+
gr.Markdown(
|
| 26 |
+
"DALL·E mini is an AI model that generates images from any prompt you give!"
|
| 27 |
+
)
|
| 28 |
+
with gr.Group():
|
| 29 |
+
with gr.Box():
|
| 30 |
+
with gr.Row().style(mobile_collapse=False, equal_height=True):
|
| 31 |
+
|
| 32 |
+
text = gr.Textbox(
|
| 33 |
+
label="Enter your prompt", show_label=False, max_lines=1
|
| 34 |
+
).style(
|
| 35 |
+
border=(True, False, True, True),
|
| 36 |
+
rounded=(True, False, False, True),
|
| 37 |
+
container=False,
|
| 38 |
+
)
|
| 39 |
+
btn = gr.Button("Run").style(
|
| 40 |
+
margin=False,
|
| 41 |
+
rounded=(False, True, True, False),
|
| 42 |
+
)
|
| 43 |
+
gallery = gr.Gallery(label="Generated images", show_label=False).style(
|
| 44 |
+
grid=(
|
| 45 |
+
1,
|
| 46 |
+
3,
|
| 47 |
+
),
|
| 48 |
+
height="auto",
|
| 49 |
+
)
|
| 50 |
+
btn.click(img, inputs=text, outputs=gallery)
|
| 51 |
+
|
| 52 |
+
|
| 53 |
+
if __name__ == "__main__":
|
| 54 |
+
demo.launch()
|
| 55 |
+
|
| 56 |
+
|
| 57 |
+
# margin = (TOP, RIGHT, BOTTOM, LEFT)
|
| 58 |
+
# rounded = (TOPLEFT, TOPRIGHT, BOTTOMRIGHT, BOTTOMLEFT)
|
demos/blocks_js_methods/run.py
ADDED
|
@@ -0,0 +1,28 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import gradio as gr
|
| 2 |
+
|
| 3 |
+
blocks = gr.Blocks()
|
| 4 |
+
|
| 5 |
+
with blocks as demo:
|
| 6 |
+
subject = gr.Textbox(placeholder="subject")
|
| 7 |
+
verb = gr.Radio(["ate", "loved", "hated"])
|
| 8 |
+
object = gr.Textbox(placeholder="object")
|
| 9 |
+
|
| 10 |
+
with gr.Row():
|
| 11 |
+
btn = gr.Button("Create sentence.")
|
| 12 |
+
reverse_btn = gr.Button("Reverse sentence.")
|
| 13 |
+
foo_bar_btn = gr.Button("Foo bar.")
|
| 14 |
+
|
| 15 |
+
def sentence_maker(w1, w2, w3):
|
| 16 |
+
return f"{w1} {w2} {w3}"
|
| 17 |
+
|
| 18 |
+
output1 = gr.Textbox(label="output 1")
|
| 19 |
+
output2 = gr.Textbox(label="verb")
|
| 20 |
+
output3 = gr.Textbox(label="verb reversed")
|
| 21 |
+
|
| 22 |
+
btn.click(sentence_maker, [subject, verb, object], output1)
|
| 23 |
+
reverse_btn.click(None, [subject, verb, object], output2, _js="(s, v, o) => o + ' ' + v + ' ' + s")
|
| 24 |
+
verb.change(lambda x: x, verb, output3, _js="(x) => [...x].reverse().join('')")
|
| 25 |
+
foo_bar_btn.click(None, [], subject, _js="(x) => x + ' foo'")
|
| 26 |
+
|
| 27 |
+
if __name__ == "__main__":
|
| 28 |
+
demo.launch()
|
demos/blocks_kinematics/config.json
ADDED
|
@@ -0,0 +1,124 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
{
|
| 2 |
+
"version": "3.0.6",
|
| 3 |
+
"mode": "blocks",
|
| 4 |
+
"dev_mode": true,
|
| 5 |
+
"components": [
|
| 6 |
+
{
|
| 7 |
+
"id": 1,
|
| 8 |
+
"type": "markdown",
|
| 9 |
+
"props": {
|
| 10 |
+
"value": "<p>Let's do some kinematics! Choose the speed and angle to see the trajectory.</p>\n",
|
| 11 |
+
"name": "markdown",
|
| 12 |
+
"visible": true,
|
| 13 |
+
"style": {}
|
| 14 |
+
}
|
| 15 |
+
},
|
| 16 |
+
{
|
| 17 |
+
"id": 2,
|
| 18 |
+
"type": "row",
|
| 19 |
+
"props": {
|
| 20 |
+
"type": "row",
|
| 21 |
+
"visible": true,
|
| 22 |
+
"style": {}
|
| 23 |
+
}
|
| 24 |
+
},
|
| 25 |
+
{
|
| 26 |
+
"id": 3,
|
| 27 |
+
"type": "slider",
|
| 28 |
+
"props": {
|
| 29 |
+
"minimum": 1,
|
| 30 |
+
"maximum": 30,
|
| 31 |
+
"step": 0.1,
|
| 32 |
+
"value": 25,
|
| 33 |
+
"label": "Speed",
|
| 34 |
+
"show_label": true,
|
| 35 |
+
"name": "slider",
|
| 36 |
+
"visible": true,
|
| 37 |
+
"style": {}
|
| 38 |
+
}
|
| 39 |
+
},
|
| 40 |
+
{
|
| 41 |
+
"id": 4,
|
| 42 |
+
"type": "slider",
|
| 43 |
+
"props": {
|
| 44 |
+
"minimum": 0,
|
| 45 |
+
"maximum": 90,
|
| 46 |
+
"step": 0.1,
|
| 47 |
+
"value": 45,
|
| 48 |
+
"label": "Angle",
|
| 49 |
+
"show_label": true,
|
| 50 |
+
"name": "slider",
|
| 51 |
+
"visible": true,
|
| 52 |
+
"style": {}
|
| 53 |
+
}
|
| 54 |
+
},
|
| 55 |
+
{
|
| 56 |
+
"id": 5,
|
| 57 |
+
"type": "plot",
|
| 58 |
+
"props": {
|
| 59 |
+
"show_label": true,
|
| 60 |
+
"name": "plot",
|
| 61 |
+
"visible": true,
|
| 62 |
+
"style": {}
|
| 63 |
+
}
|
| 64 |
+
},
|
| 65 |
+
{
|
| 66 |
+
"id": 6,
|
| 67 |
+
"type": "button",
|
| 68 |
+
"props": {
|
| 69 |
+
"value": "Run",
|
| 70 |
+
"variant": "secondary",
|
| 71 |
+
"name": "button",
|
| 72 |
+
"visible": true,
|
| 73 |
+
"style": {}
|
| 74 |
+
}
|
| 75 |
+
}
|
| 76 |
+
],
|
| 77 |
+
"theme": "default",
|
| 78 |
+
"css": null,
|
| 79 |
+
"enable_queue": false,
|
| 80 |
+
"layout": {
|
| 81 |
+
"id": 0,
|
| 82 |
+
"children": [
|
| 83 |
+
{
|
| 84 |
+
"id": 1
|
| 85 |
+
},
|
| 86 |
+
{
|
| 87 |
+
"id": 2,
|
| 88 |
+
"children": [
|
| 89 |
+
{
|
| 90 |
+
"id": 3
|
| 91 |
+
},
|
| 92 |
+
{
|
| 93 |
+
"id": 4
|
| 94 |
+
}
|
| 95 |
+
]
|
| 96 |
+
},
|
| 97 |
+
{
|
| 98 |
+
"id": 5
|
| 99 |
+
},
|
| 100 |
+
{
|
| 101 |
+
"id": 6
|
| 102 |
+
}
|
| 103 |
+
]
|
| 104 |
+
},
|
| 105 |
+
"dependencies": [
|
| 106 |
+
{
|
| 107 |
+
"targets": [
|
| 108 |
+
6
|
| 109 |
+
],
|
| 110 |
+
"trigger": "click",
|
| 111 |
+
"inputs": [
|
| 112 |
+
3,
|
| 113 |
+
4
|
| 114 |
+
],
|
| 115 |
+
"outputs": [
|
| 116 |
+
5
|
| 117 |
+
],
|
| 118 |
+
"backend_fn": true,
|
| 119 |
+
"js": null,
|
| 120 |
+
"status_tracker": null,
|
| 121 |
+
"queue": null
|
| 122 |
+
}
|
| 123 |
+
]
|
| 124 |
+
}
|
demos/blocks_kinematics/run.py
ADDED
|
@@ -0,0 +1,40 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import matplotlib
|
| 2 |
+
matplotlib.use('Agg')
|
| 3 |
+
import matplotlib.pyplot as plt
|
| 4 |
+
import numpy as np
|
| 5 |
+
|
| 6 |
+
import gradio as gr
|
| 7 |
+
|
| 8 |
+
|
| 9 |
+
def plot(v, a):
|
| 10 |
+
g = 9.81
|
| 11 |
+
theta = a / 180 * 3.14
|
| 12 |
+
tmax = ((2 * v) * np.sin(theta)) / g
|
| 13 |
+
timemat = tmax * np.linspace(0, 1, 40)[:, None]
|
| 14 |
+
|
| 15 |
+
x = (v * timemat) * np.cos(theta)
|
| 16 |
+
y = ((v * timemat) * np.sin(theta)) - ((0.5 * g) * (timemat**2))
|
| 17 |
+
|
| 18 |
+
fig = plt.figure()
|
| 19 |
+
plt.scatter(x=x, y=y, marker=".")
|
| 20 |
+
plt.xlim(0, 100)
|
| 21 |
+
plt.ylim(0, 60)
|
| 22 |
+
return fig
|
| 23 |
+
|
| 24 |
+
|
| 25 |
+
demo = gr.Blocks()
|
| 26 |
+
|
| 27 |
+
with demo:
|
| 28 |
+
gr.Markdown(
|
| 29 |
+
"Let's do some kinematics! Choose the speed and angle to see the trajectory."
|
| 30 |
+
)
|
| 31 |
+
|
| 32 |
+
with gr.Row():
|
| 33 |
+
speed = gr.Slider(1, 30, 25, label="Speed")
|
| 34 |
+
angle = gr.Slider(0, 90, 45, label="Angle")
|
| 35 |
+
output = gr.Plot()
|
| 36 |
+
btn = gr.Button(value="Run")
|
| 37 |
+
btn.click(plot, [speed, angle], output)
|
| 38 |
+
|
| 39 |
+
if __name__ == "__main__":
|
| 40 |
+
demo.launch()
|
demos/blocks_layout/run.py
ADDED
|
@@ -0,0 +1,31 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import gradio as gr
|
| 2 |
+
|
| 3 |
+
|
| 4 |
+
demo = gr.Blocks()
|
| 5 |
+
|
| 6 |
+
with demo:
|
| 7 |
+
with gr.Row():
|
| 8 |
+
gr.Image(interactive=True)
|
| 9 |
+
gr.Image()
|
| 10 |
+
with gr.Row():
|
| 11 |
+
gr.Textbox(label="Text")
|
| 12 |
+
gr.Number(label="Count")
|
| 13 |
+
gr.Radio(choices=["One", "Two"])
|
| 14 |
+
with gr.Row():
|
| 15 |
+
with gr.Row():
|
| 16 |
+
with gr.Column():
|
| 17 |
+
gr.Textbox(label="Text")
|
| 18 |
+
gr.Number(label="Count")
|
| 19 |
+
gr.Radio(choices=["One", "Two"])
|
| 20 |
+
gr.Image()
|
| 21 |
+
with gr.Column():
|
| 22 |
+
gr.Image(interactive=True)
|
| 23 |
+
gr.Image()
|
| 24 |
+
gr.Image()
|
| 25 |
+
gr.Textbox(label="Text")
|
| 26 |
+
gr.Number(label="Count")
|
| 27 |
+
gr.Radio(choices=["One", "Two"])
|
| 28 |
+
|
| 29 |
+
|
| 30 |
+
if __name__ == "__main__":
|
| 31 |
+
demo.launch()
|
demos/blocks_mask/lion.jpg
ADDED

|
Git LFS Details
|
demos/blocks_mask/run.py
ADDED
|
@@ -0,0 +1,27 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import gradio as gr
|
| 2 |
+
import os
|
| 3 |
+
|
| 4 |
+
|
| 5 |
+
def fn(mask):
|
| 6 |
+
return [mask["image"], mask["mask"]]
|
| 7 |
+
|
| 8 |
+
|
| 9 |
+
demo = gr.Blocks()
|
| 10 |
+
|
| 11 |
+
with demo:
|
| 12 |
+
with gr.Row():
|
| 13 |
+
with gr.Column():
|
| 14 |
+
img = gr.Image(
|
| 15 |
+
tool="sketch", source="upload", label="Mask", value=os.path.join(os.path.dirname(__file__), "lion.jpg")
|
| 16 |
+
)
|
| 17 |
+
with gr.Row():
|
| 18 |
+
btn = gr.Button("Run")
|
| 19 |
+
with gr.Column():
|
| 20 |
+
img2 = gr.Image()
|
| 21 |
+
img3 = gr.Image()
|
| 22 |
+
|
| 23 |
+
btn.click(fn=fn, inputs=img, outputs=[img2, img3])
|
| 24 |
+
|
| 25 |
+
|
| 26 |
+
if __name__ == "__main__":
|
| 27 |
+
demo.launch()
|
demos/blocks_multiple_event_triggers/run.py
ADDED
|
@@ -0,0 +1,35 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import gradio as gr
|
| 2 |
+
import pypistats
|
| 3 |
+
from datetime import date
|
| 4 |
+
from dateutil.relativedelta import relativedelta
|
| 5 |
+
import pandas as pd
|
| 6 |
+
|
| 7 |
+
pd.options.plotting.backend = "plotly"
|
| 8 |
+
|
| 9 |
+
|
| 10 |
+
def get_plot(lib, time):
|
| 11 |
+
data = pypistats.overall(lib, total=True, format="pandas")
|
| 12 |
+
data = data.groupby("category").get_group("with_mirrors").sort_values("date")
|
| 13 |
+
start_date = date.today() - relativedelta(months=int(time.split(" ")[0]))
|
| 14 |
+
data = data[(data['date'] > str(start_date))]
|
| 15 |
+
chart = data.plot(x="date", y="downloads")
|
| 16 |
+
return chart
|
| 17 |
+
|
| 18 |
+
|
| 19 |
+
with gr.Blocks() as demo:
|
| 20 |
+
gr.Markdown(
|
| 21 |
+
"""
|
| 22 |
+
## Pypi Download Stats 📈
|
| 23 |
+
See live download stats for all of Hugging Face's open-source libraries 🤗
|
| 24 |
+
""")
|
| 25 |
+
with gr.Row():
|
| 26 |
+
lib = gr.Dropdown(["transformers", "datasets", "huggingface-hub", "gradio", "accelerate"], label="Library")
|
| 27 |
+
time = gr.Dropdown(["3 months", "6 months", "9 months", "12 months"], label="Downloads over the last...")
|
| 28 |
+
|
| 29 |
+
plt = gr.Plot()
|
| 30 |
+
# You can add multiple event triggers in 2 lines like this
|
| 31 |
+
for event in [lib.change, time.change]:
|
| 32 |
+
event(get_plot, [lib, time], [plt])
|
| 33 |
+
|
| 34 |
+
if __name__ == "__main__":
|
| 35 |
+
demo.launch()
|
demos/blocks_neural_instrument_coding/flute.wav
ADDED
|
@@ -0,0 +1,3 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
version https://git-lfs.github.com/spec/v1
|
| 2 |
+
oid sha256:4100bf2ed1909efdb3c583c41dd78cd9347a4b2d5c8068ed3fd9d99ce24014b6
|
| 3 |
+
size 222798
|
demos/blocks_neural_instrument_coding/new-sax-1.mp3
ADDED
|
Binary file (95.1 kB). View file
|
|
|
demos/blocks_neural_instrument_coding/new-sax-1.wav
ADDED
|
@@ -0,0 +1,3 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
version https://git-lfs.github.com/spec/v1
|
| 2 |
+
oid sha256:55767e0cc8c40c40ff9372c57ec9847b9c768d3ccdb0e40a18d0e395fd067043
|
| 3 |
+
size 153678
|
demos/blocks_neural_instrument_coding/new-sax.wav
ADDED
|
@@ -0,0 +1,3 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
version https://git-lfs.github.com/spec/v1
|
| 2 |
+
oid sha256:8d4ad24dbfeee7f3808f9b08d1379043d26eeb559f69875e543210686afae586
|
| 3 |
+
size 384044
|
demos/blocks_neural_instrument_coding/run.py
ADDED
|
@@ -0,0 +1,143 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
# A Blocks implementation of https://erlj.notion.site/Neural-Instrument-Cloning-from-very-few-samples-2cf41d8b630842ee8c7eb55036a1bfd6
|
| 2 |
+
|
| 3 |
+
import datetime
|
| 4 |
+
import os
|
| 5 |
+
import random
|
| 6 |
+
|
| 7 |
+
import gradio as gr
|
| 8 |
+
from gradio.components import Markdown as m
|
| 9 |
+
|
| 10 |
+
|
| 11 |
+
def get_time():
|
| 12 |
+
now = datetime.datetime.now()
|
| 13 |
+
return now.strftime("%m/%d/%Y, %H:%M:%S")
|
| 14 |
+
|
| 15 |
+
|
| 16 |
+
def generate_recording():
|
| 17 |
+
return random.choice(["new-sax-1.mp3", "new-sax-1.wav"])
|
| 18 |
+
|
| 19 |
+
|
| 20 |
+
def reconstruct(audio):
|
| 21 |
+
return random.choice(["new-sax-1.mp3", "new-sax-1.wav"])
|
| 22 |
+
|
| 23 |
+
|
| 24 |
+
io1 = gr.Interface(
|
| 25 |
+
lambda x, y, z: os.path.join(os.path.dirname(__file__),"sax.wav"),
|
| 26 |
+
[
|
| 27 |
+
gr.Slider(label="pitch"),
|
| 28 |
+
gr.Slider(label="loudness"),
|
| 29 |
+
gr.Audio(label="base audio file (optional)"),
|
| 30 |
+
],
|
| 31 |
+
gr.Audio(),
|
| 32 |
+
)
|
| 33 |
+
|
| 34 |
+
io2 = gr.Interface(
|
| 35 |
+
lambda x, y, z: os.path.join(os.path.dirname(__file__),"flute.wav"),
|
| 36 |
+
[
|
| 37 |
+
gr.Slider(label="pitch"),
|
| 38 |
+
gr.Slider(label="loudness"),
|
| 39 |
+
gr.Audio(label="base audio file (optional)"),
|
| 40 |
+
],
|
| 41 |
+
gr.Audio(),
|
| 42 |
+
)
|
| 43 |
+
|
| 44 |
+
io3 = gr.Interface(
|
| 45 |
+
lambda x, y, z: os.path.join(os.path.dirname(__file__),"trombone.wav"),
|
| 46 |
+
[
|
| 47 |
+
gr.Slider(label="pitch"),
|
| 48 |
+
gr.Slider(label="loudness"),
|
| 49 |
+
gr.Audio(label="base audio file (optional)"),
|
| 50 |
+
],
|
| 51 |
+
gr.Audio(),
|
| 52 |
+
)
|
| 53 |
+
|
| 54 |
+
io4 = gr.Interface(
|
| 55 |
+
lambda x, y, z: os.path.join(os.path.dirname(__file__),"sax2.wav"),
|
| 56 |
+
[
|
| 57 |
+
gr.Slider(label="pitch"),
|
| 58 |
+
gr.Slider(label="loudness"),
|
| 59 |
+
gr.Audio(label="base audio file (optional)"),
|
| 60 |
+
],
|
| 61 |
+
gr.Audio(),
|
| 62 |
+
)
|
| 63 |
+
|
| 64 |
+
demo = gr.Blocks(title="Neural Instrument Cloning")
|
| 65 |
+
|
| 66 |
+
with demo.clear():
|
| 67 |
+
m(
|
| 68 |
+
"""
|
| 69 |
+
## Neural Instrument Cloning from Very Few Samples
|
| 70 |
+
<center><img src="https://media.istockphoto.com/photos/brass-trombone-picture-id490455809?k=20&m=490455809&s=612x612&w=0&h=l9KJvH_25z0QTLggHrcH_MsR4gPLH7uXwDPUAZ_C5zk=" width="400px"></center>"""
|
| 71 |
+
)
|
| 72 |
+
m(
|
| 73 |
+
"""
|
| 74 |
+
This Blocks implementation is an adaptation [a report written](https://erlj.notion.site/Neural-Instrument-Cloning-from-very-few-samples-2cf41d8b630842ee8c7eb55036a1bfd6) by Nicolas Jonason and Bob L.T. Sturm.
|
| 75 |
+
|
| 76 |
+
I've implemented it in Blocks to show off some cool features, such as embedding live ML demos. More on that ahead...
|
| 77 |
+
|
| 78 |
+
### What does this machine learning model do?
|
| 79 |
+
It combines techniques from neural voice cloning with musical instrument synthesis. This makes it possible to produce neural instrument synthesisers from just seconds of target instrument audio.
|
| 80 |
+
|
| 81 |
+
### Audio Examples
|
| 82 |
+
Here are some **real** 16 second saxophone recordings:
|
| 83 |
+
"""
|
| 84 |
+
)
|
| 85 |
+
gr.Audio(os.path.join(os.path.dirname(__file__),"sax.wav"), label="Here is a real 16 second saxophone recording:")
|
| 86 |
+
gr.Audio(os.path.join(os.path.dirname(__file__),"sax.wav"))
|
| 87 |
+
|
| 88 |
+
m(
|
| 89 |
+
"""\n
|
| 90 |
+
Here is a **generated** saxophone recordings:"""
|
| 91 |
+
)
|
| 92 |
+
a = gr.Audio(os.path.join(os.path.dirname(__file__),"new-sax.wav"))
|
| 93 |
+
|
| 94 |
+
gr.Button("Generate a new saxophone recording")
|
| 95 |
+
|
| 96 |
+
m(
|
| 97 |
+
"""
|
| 98 |
+
### Inputs to the model
|
| 99 |
+
The inputs to the model are:
|
| 100 |
+
* pitch
|
| 101 |
+
* loudness
|
| 102 |
+
* base audio file
|
| 103 |
+
"""
|
| 104 |
+
)
|
| 105 |
+
|
| 106 |
+
m(
|
| 107 |
+
"""
|
| 108 |
+
Try the model live!
|
| 109 |
+
"""
|
| 110 |
+
)
|
| 111 |
+
|
| 112 |
+
gr.TabbedInterface(
|
| 113 |
+
[io1, io2, io3, io4], ["Saxophone", "Flute", "Trombone", "Another Saxophone"]
|
| 114 |
+
)
|
| 115 |
+
|
| 116 |
+
m(
|
| 117 |
+
"""
|
| 118 |
+
### Using the model for cloning
|
| 119 |
+
You can also use this model a different way, to simply clone the audio file and reconstruct it
|
| 120 |
+
using machine learning. Here, we'll show a demo of that below:
|
| 121 |
+
"""
|
| 122 |
+
)
|
| 123 |
+
|
| 124 |
+
a2 = gr.Audio()
|
| 125 |
+
a2.change(reconstruct, a2, a2)
|
| 126 |
+
|
| 127 |
+
m(
|
| 128 |
+
"""
|
| 129 |
+
Thanks for reading this! As you may have realized, all of the "models" in this demo are fake. They are just designed to show you what is possible using Blocks 🤗.
|
| 130 |
+
|
| 131 |
+
For details of the model, read the [original report here](https://erlj.notion.site/Neural-Instrument-Cloning-from-very-few-samples-2cf41d8b630842ee8c7eb55036a1bfd6).
|
| 132 |
+
|
| 133 |
+
*Details for nerds*: this report was "launched" on:
|
| 134 |
+
"""
|
| 135 |
+
)
|
| 136 |
+
|
| 137 |
+
t = gr.Textbox(label="timestamp")
|
| 138 |
+
|
| 139 |
+
demo.load(get_time, [], t)
|
| 140 |
+
|
| 141 |
+
|
| 142 |
+
if __name__ == "__main__":
|
| 143 |
+
demo.launch()
|
demos/blocks_neural_instrument_coding/sax.wav
ADDED
|
@@ -0,0 +1,3 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
version https://git-lfs.github.com/spec/v1
|
| 2 |
+
oid sha256:12ee32c66257e1c98ed0f2f7b708a1eab638ec09f4c69dda3ec1d78047a7be4d
|
| 3 |
+
size 1536044
|
demos/blocks_neural_instrument_coding/sax2.wav
ADDED
|
@@ -0,0 +1,3 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
version https://git-lfs.github.com/spec/v1
|
| 2 |
+
oid sha256:6ce10418426c151219a2f10697d348e00329fdd723197d60e49906420a443859
|
| 3 |
+
size 384044
|
demos/blocks_neural_instrument_coding/trombone.wav
ADDED
|
@@ -0,0 +1,3 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
version https://git-lfs.github.com/spec/v1
|
| 2 |
+
oid sha256:141e4dd80b5e9a31f5c5f2f862b48a5802c334e594227b2955967e70df9126a2
|
| 3 |
+
size 384044
|
demos/blocks_outputs/config.json
ADDED
|
@@ -0,0 +1,325 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
{
|
| 2 |
+
"mode": "blocks",
|
| 3 |
+
"components": [
|
| 4 |
+
{
|
| 5 |
+
"id": 1,
|
| 6 |
+
"type": "column",
|
| 7 |
+
"props": {
|
| 8 |
+
"type": "column",
|
| 9 |
+
"variant": "default",
|
| 10 |
+
"css": {},
|
| 11 |
+
"default_value": true
|
| 12 |
+
}
|
| 13 |
+
},
|
| 14 |
+
{
|
| 15 |
+
"id": 2,
|
| 16 |
+
"type": "textbox",
|
| 17 |
+
"props": {
|
| 18 |
+
"lines": 1,
|
| 19 |
+
"max_lines": 20,
|
| 20 |
+
"default_value": "",
|
| 21 |
+
"label": "Small Textbox",
|
| 22 |
+
"show_label": false,
|
| 23 |
+
"name": "textbox",
|
| 24 |
+
"css": {}
|
| 25 |
+
}
|
| 26 |
+
},
|
| 27 |
+
{
|
| 28 |
+
"id": 3,
|
| 29 |
+
"type": "textbox",
|
| 30 |
+
"props": {
|
| 31 |
+
"lines": 5,
|
| 32 |
+
"max_lines": 20,
|
| 33 |
+
"default_value": "",
|
| 34 |
+
"label": "Large Textbox",
|
| 35 |
+
"show_label": false,
|
| 36 |
+
"name": "textbox",
|
| 37 |
+
"css": {}
|
| 38 |
+
}
|
| 39 |
+
},
|
| 40 |
+
{
|
| 41 |
+
"id": 4,
|
| 42 |
+
"type": "number",
|
| 43 |
+
"props": {
|
| 44 |
+
"label": "Number",
|
| 45 |
+
"show_label": false,
|
| 46 |
+
"name": "number",
|
| 47 |
+
"css": {}
|
| 48 |
+
}
|
| 49 |
+
},
|
| 50 |
+
{
|
| 51 |
+
"id": 5,
|
| 52 |
+
"type": "checkbox",
|
| 53 |
+
"props": {
|
| 54 |
+
"default_value": false,
|
| 55 |
+
"label": "Checkbox",
|
| 56 |
+
"show_label": false,
|
| 57 |
+
"name": "checkbox",
|
| 58 |
+
"css": {}
|
| 59 |
+
}
|
| 60 |
+
},
|
| 61 |
+
{
|
| 62 |
+
"id": 6,
|
| 63 |
+
"type": "checkboxgroup",
|
| 64 |
+
"props": {
|
| 65 |
+
"choices": [
|
| 66 |
+
"One",
|
| 67 |
+
"Two",
|
| 68 |
+
"Three"
|
| 69 |
+
],
|
| 70 |
+
"default_value": [],
|
| 71 |
+
"label": "Checkbox Group",
|
| 72 |
+
"show_label": false,
|
| 73 |
+
"name": "checkboxgroup",
|
| 74 |
+
"css": {}
|
| 75 |
+
}
|
| 76 |
+
},
|
| 77 |
+
{
|
| 78 |
+
"id": 7,
|
| 79 |
+
"type": "radio",
|
| 80 |
+
"props": {
|
| 81 |
+
"choices": [
|
| 82 |
+
"One",
|
| 83 |
+
"Two",
|
| 84 |
+
"Three"
|
| 85 |
+
],
|
| 86 |
+
"default_value": "One",
|
| 87 |
+
"label": "Radio",
|
| 88 |
+
"show_label": false,
|
| 89 |
+
"name": "radio",
|
| 90 |
+
"css": {}
|
| 91 |
+
}
|
| 92 |
+
},
|
| 93 |
+
{
|
| 94 |
+
"id": 8,
|
| 95 |
+
"type": "dropdown",
|
| 96 |
+
"props": {
|
| 97 |
+
"choices": [
|
| 98 |
+
"One",
|
| 99 |
+
"Two",
|
| 100 |
+
"Three"
|
| 101 |
+
],
|
| 102 |
+
"default_value": "One",
|
| 103 |
+
"label": "Dropdown",
|
| 104 |
+
"show_label": false,
|
| 105 |
+
"name": "dropdown",
|
| 106 |
+
"css": {}
|
| 107 |
+
}
|
| 108 |
+
},
|
| 109 |
+
{
|
| 110 |
+
"id": 9,
|
| 111 |
+
"type": "slider",
|
| 112 |
+
"props": {
|
| 113 |
+
"minimum": 0,
|
| 114 |
+
"maximum": 100,
|
| 115 |
+
"step": 1,
|
| 116 |
+
"default_value": 0,
|
| 117 |
+
"label": "Slider",
|
| 118 |
+
"show_label": false,
|
| 119 |
+
"name": "slider",
|
| 120 |
+
"css": {}
|
| 121 |
+
}
|
| 122 |
+
},
|
| 123 |
+
{
|
| 124 |
+
"id": 10,
|
| 125 |
+
"type": "audio",
|
| 126 |
+
"props": {
|
| 127 |
+
"source": "upload",
|
| 128 |
+
"show_label": false,
|
| 129 |
+
"name": "audio",
|
| 130 |
+
"css": {}
|
| 131 |
+
}
|
| 132 |
+
},
|
| 133 |
+
{
|
| 134 |
+
"id": 11,
|
| 135 |
+
"type": "file",
|
| 136 |
+
"props": {
|
| 137 |
+
"file_count": "single",
|
| 138 |
+
"show_label": false,
|
| 139 |
+
"name": "file",
|
| 140 |
+
"css": {}
|
| 141 |
+
}
|
| 142 |
+
},
|
| 143 |
+
{
|
| 144 |
+
"id": 12,
|
| 145 |
+
"type": "video",
|
| 146 |
+
"props": {
|
| 147 |
+
"source": "upload",
|
| 148 |
+
"show_label": false,
|
| 149 |
+
"name": "video",
|
| 150 |
+
"css": {}
|
| 151 |
+
}
|
| 152 |
+
},
|
| 153 |
+
{
|
| 154 |
+
"id": 13,
|
| 155 |
+
"type": "image",
|
| 156 |
+
"props": {
|
| 157 |
+
"image_mode": "RGB",
|
| 158 |
+
"source": "upload",
|
| 159 |
+
"tool": "editor",
|
| 160 |
+
"show_label": false,
|
| 161 |
+
"name": "image",
|
| 162 |
+
"css": {}
|
| 163 |
+
}
|
| 164 |
+
},
|
| 165 |
+
{
|
| 166 |
+
"id": 14,
|
| 167 |
+
"type": "timeseries",
|
| 168 |
+
"props": {
|
| 169 |
+
"show_label": false,
|
| 170 |
+
"name": "timeseries",
|
| 171 |
+
"css": {}
|
| 172 |
+
}
|
| 173 |
+
},
|
| 174 |
+
{
|
| 175 |
+
"id": 15,
|
| 176 |
+
"type": "dataframe",
|
| 177 |
+
"props": {
|
| 178 |
+
"datatype": "str",
|
| 179 |
+
"row_count": 1,
|
| 180 |
+
"col_count": 3,
|
| 181 |
+
"default_value": [
|
| 182 |
+
[
|
| 183 |
+
"",
|
| 184 |
+
"",
|
| 185 |
+
""
|
| 186 |
+
],
|
| 187 |
+
[
|
| 188 |
+
"",
|
| 189 |
+
"",
|
| 190 |
+
""
|
| 191 |
+
],
|
| 192 |
+
[
|
| 193 |
+
"",
|
| 194 |
+
"",
|
| 195 |
+
""
|
| 196 |
+
]
|
| 197 |
+
],
|
| 198 |
+
"max_rows": 20,
|
| 199 |
+
"overflow_row_behaviour": "paginate",
|
| 200 |
+
"show_label": false,
|
| 201 |
+
"name": "dataframe",
|
| 202 |
+
"css": {}
|
| 203 |
+
}
|
| 204 |
+
},
|
| 205 |
+
{
|
| 206 |
+
"id": 16,
|
| 207 |
+
"type": "html",
|
| 208 |
+
"props": {
|
| 209 |
+
"default_value": "",
|
| 210 |
+
"show_label": false,
|
| 211 |
+
"name": "html",
|
| 212 |
+
"css": {}
|
| 213 |
+
}
|
| 214 |
+
},
|
| 215 |
+
{
|
| 216 |
+
"id": 17,
|
| 217 |
+
"type": "json",
|
| 218 |
+
"props": {
|
| 219 |
+
"default_value": "\"\"",
|
| 220 |
+
"show_label": false,
|
| 221 |
+
"name": "json",
|
| 222 |
+
"css": {}
|
| 223 |
+
}
|
| 224 |
+
},
|
| 225 |
+
{
|
| 226 |
+
"id": 18,
|
| 227 |
+
"type": "markdown",
|
| 228 |
+
"props": {
|
| 229 |
+
"default_value": "",
|
| 230 |
+
"name": "markdown",
|
| 231 |
+
"css": {}
|
| 232 |
+
}
|
| 233 |
+
},
|
| 234 |
+
{
|
| 235 |
+
"id": 19,
|
| 236 |
+
"type": "label",
|
| 237 |
+
"props": {
|
| 238 |
+
"show_label": false,
|
| 239 |
+
"name": "label",
|
| 240 |
+
"css": {}
|
| 241 |
+
}
|
| 242 |
+
},
|
| 243 |
+
{
|
| 244 |
+
"id": 20,
|
| 245 |
+
"type": "highlightedtext",
|
| 246 |
+
"props": {
|
| 247 |
+
"show_legend": false,
|
| 248 |
+
"default_value": "",
|
| 249 |
+
"show_label": false,
|
| 250 |
+
"name": "highlightedtext",
|
| 251 |
+
"css": {}
|
| 252 |
+
}
|
| 253 |
+
}
|
| 254 |
+
],
|
| 255 |
+
"theme": "default",
|
| 256 |
+
"enable_queue": false,
|
| 257 |
+
"layout": {
|
| 258 |
+
"id": 0,
|
| 259 |
+
"children": [
|
| 260 |
+
{
|
| 261 |
+
"id": 1,
|
| 262 |
+
"children": [
|
| 263 |
+
{
|
| 264 |
+
"id": 2
|
| 265 |
+
},
|
| 266 |
+
{
|
| 267 |
+
"id": 3
|
| 268 |
+
},
|
| 269 |
+
{
|
| 270 |
+
"id": 4
|
| 271 |
+
},
|
| 272 |
+
{
|
| 273 |
+
"id": 5
|
| 274 |
+
},
|
| 275 |
+
{
|
| 276 |
+
"id": 6
|
| 277 |
+
},
|
| 278 |
+
{
|
| 279 |
+
"id": 7
|
| 280 |
+
},
|
| 281 |
+
{
|
| 282 |
+
"id": 8
|
| 283 |
+
},
|
| 284 |
+
{
|
| 285 |
+
"id": 9
|
| 286 |
+
},
|
| 287 |
+
{
|
| 288 |
+
"id": 10
|
| 289 |
+
},
|
| 290 |
+
{
|
| 291 |
+
"id": 11
|
| 292 |
+
},
|
| 293 |
+
{
|
| 294 |
+
"id": 12
|
| 295 |
+
},
|
| 296 |
+
{
|
| 297 |
+
"id": 13
|
| 298 |
+
},
|
| 299 |
+
{
|
| 300 |
+
"id": 14
|
| 301 |
+
},
|
| 302 |
+
{
|
| 303 |
+
"id": 15
|
| 304 |
+
},
|
| 305 |
+
{
|
| 306 |
+
"id": 16
|
| 307 |
+
},
|
| 308 |
+
{
|
| 309 |
+
"id": 17
|
| 310 |
+
},
|
| 311 |
+
{
|
| 312 |
+
"id": 18
|
| 313 |
+
},
|
| 314 |
+
{
|
| 315 |
+
"id": 19
|
| 316 |
+
},
|
| 317 |
+
{
|
| 318 |
+
"id": 20
|
| 319 |
+
}
|
| 320 |
+
]
|
| 321 |
+
}
|
| 322 |
+
]
|
| 323 |
+
},
|
| 324 |
+
"dependencies": []
|
| 325 |
+
}
|
demos/blocks_outputs/run.py
ADDED
|
@@ -0,0 +1,95 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import gradio as gr
|
| 2 |
+
|
| 3 |
+
|
| 4 |
+
def make_markdown():
|
| 5 |
+
return [
|
| 6 |
+
[
|
| 7 |
+
"# hello again",
|
| 8 |
+
"Hello my name is frank, I am liking the small turtle you have there. It would be a shame if it went missing.",
|
| 9 |
+
'<img src="https://images.unsplash.com/photo-1574613362884-f79513a5128c?fit=crop&w=500&q=80"/>',
|
| 10 |
+
],
|
| 11 |
+
[
|
| 12 |
+
"## hello again again",
|
| 13 |
+
"Hello my name is frank, I am liking the small turtle you have there. It would be a shame if it went missing.",
|
| 14 |
+
'<img src="https://images.unsplash.com/photo-1574613362884-f79513a5128c?fit=crop&w=500&q=80"/>',
|
| 15 |
+
],
|
| 16 |
+
[
|
| 17 |
+
"### hello thrice",
|
| 18 |
+
"Hello my name is frank, I am liking the small turtle you have there. It would be a shame if it went missing.",
|
| 19 |
+
'<img src="https://images.unsplash.com/photo-1574613362884-f79513a5128c?fit=crop&w=500&q=80"/>',
|
| 20 |
+
],
|
| 21 |
+
]
|
| 22 |
+
|
| 23 |
+
|
| 24 |
+
with gr.Blocks() as demo:
|
| 25 |
+
with gr.Column():
|
| 26 |
+
txt = gr.Textbox(label="Small Textbox", lines=1, show_label=False)
|
| 27 |
+
txt = gr.Textbox(label="Large Textbox", lines=5, show_label=False)
|
| 28 |
+
num = gr.Number(label="Number", show_label=False)
|
| 29 |
+
check = gr.Checkbox(label="Checkbox", show_label=False)
|
| 30 |
+
check_g = gr.CheckboxGroup(
|
| 31 |
+
label="Checkbox Group", choices=["One", "Two", "Three"], show_label=False
|
| 32 |
+
)
|
| 33 |
+
radio = gr.Radio(
|
| 34 |
+
label="Radio", choices=["One", "Two", "Three"], show_label=False
|
| 35 |
+
)
|
| 36 |
+
drop = gr.Dropdown(
|
| 37 |
+
label="Dropdown", choices=["One", "Two", "Three"], show_label=False
|
| 38 |
+
)
|
| 39 |
+
slider = gr.Slider(label="Slider", show_label=False)
|
| 40 |
+
audio = gr.Audio(show_label=False)
|
| 41 |
+
file = gr.File(show_label=False)
|
| 42 |
+
video = gr.Video(show_label=False)
|
| 43 |
+
image = gr.Image(show_label=False)
|
| 44 |
+
ts = gr.Timeseries(show_label=False)
|
| 45 |
+
df = gr.Dataframe(show_label=False)
|
| 46 |
+
html = gr.HTML(show_label=False)
|
| 47 |
+
json = gr.JSON(show_label=False)
|
| 48 |
+
md = gr.Markdown(show_label=False)
|
| 49 |
+
label = gr.Label(show_label=False)
|
| 50 |
+
highlight = gr.HighlightedText(show_label=False)
|
| 51 |
+
gr.Dataframe(interactive=True, col_count=(3, "fixed"), label="Dataframe")
|
| 52 |
+
gr.Dataframe(interactive=True, col_count=4, label="Dataframe")
|
| 53 |
+
gr.Dataframe(
|
| 54 |
+
interactive=True, headers=["One", "Two", "Three", "Four"], label="Dataframe"
|
| 55 |
+
)
|
| 56 |
+
gr.Dataframe(
|
| 57 |
+
interactive=True,
|
| 58 |
+
headers=["One", "Two", "Three", "Four"],
|
| 59 |
+
col_count=(4, "fixed"),
|
| 60 |
+
row_count=(7, "fixed"),
|
| 61 |
+
value=[[0, 0, 0, 0]],
|
| 62 |
+
label="Dataframe",
|
| 63 |
+
)
|
| 64 |
+
gr.Dataframe(
|
| 65 |
+
interactive=True, headers=["One", "Two", "Three", "Four"], col_count=4
|
| 66 |
+
)
|
| 67 |
+
df = gr.DataFrame(
|
| 68 |
+
[
|
| 69 |
+
[
|
| 70 |
+
"# hello",
|
| 71 |
+
"Hello my name is frank, I am liking the small turtle you have there. It would be a shame if it went missing.",
|
| 72 |
+
'<img src="https://images.unsplash.com/photo-1574613362884-f79513a5128c?fit=crop&w=500&q=80"/>',
|
| 73 |
+
],
|
| 74 |
+
[
|
| 75 |
+
"## hello",
|
| 76 |
+
"Hello my name is frank, I am liking the small turtle you have there. It would be a shame if it went missing.",
|
| 77 |
+
'<img src="https://images.unsplash.com/photo-1574613362884-f79513a5128c?fit=crop&w=500&q=80"/>',
|
| 78 |
+
],
|
| 79 |
+
[
|
| 80 |
+
"### hello",
|
| 81 |
+
"Hello my name is frank, I am liking the small turtle you have there. It would be a shame if it went missing.",
|
| 82 |
+
'<img src="https://images.unsplash.com/photo-1574613362884-f79513a5128c?fit=crop&w=500&q=80"/>',
|
| 83 |
+
],
|
| 84 |
+
],
|
| 85 |
+
headers=["One", "Two", "Three"],
|
| 86 |
+
wrap=True,
|
| 87 |
+
datatype=["markdown", "markdown", "html"],
|
| 88 |
+
interactive=True,
|
| 89 |
+
)
|
| 90 |
+
btn = gr.Button("Run")
|
| 91 |
+
btn.click(fn=make_markdown, inputs=None, outputs=df)
|
| 92 |
+
|
| 93 |
+
|
| 94 |
+
if __name__ == "__main__":
|
| 95 |
+
demo.launch()
|
demos/blocks_page_load/config.json
ADDED
|
@@ -0,0 +1,58 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
{
|
| 2 |
+
"mode": "blocks",
|
| 3 |
+
"components": [
|
| 4 |
+
{
|
| 5 |
+
"id": 1,
|
| 6 |
+
"type": "textbox",
|
| 7 |
+
"props": {
|
| 8 |
+
"lines": 1,
|
| 9 |
+
"max_lines": 20,
|
| 10 |
+
"default_value": "Frank",
|
| 11 |
+
"label": "Name",
|
| 12 |
+
"show_label": true,
|
| 13 |
+
"name": "textbox",
|
| 14 |
+
"css": {}
|
| 15 |
+
}
|
| 16 |
+
},
|
| 17 |
+
{
|
| 18 |
+
"id": 2,
|
| 19 |
+
"type": "textbox",
|
| 20 |
+
"props": {
|
| 21 |
+
"lines": 1,
|
| 22 |
+
"max_lines": 20,
|
| 23 |
+
"default_value": "",
|
| 24 |
+
"label": "Output",
|
| 25 |
+
"show_label": true,
|
| 26 |
+
"name": "textbox",
|
| 27 |
+
"css": {}
|
| 28 |
+
}
|
| 29 |
+
}
|
| 30 |
+
],
|
| 31 |
+
"theme": "default",
|
| 32 |
+
"enable_queue": false,
|
| 33 |
+
"layout": {
|
| 34 |
+
"id": 0,
|
| 35 |
+
"children": [
|
| 36 |
+
{
|
| 37 |
+
"id": 1
|
| 38 |
+
},
|
| 39 |
+
{
|
| 40 |
+
"id": 2
|
| 41 |
+
}
|
| 42 |
+
]
|
| 43 |
+
},
|
| 44 |
+
"dependencies": [
|
| 45 |
+
{
|
| 46 |
+
"targets": [],
|
| 47 |
+
"trigger": "load",
|
| 48 |
+
"inputs": [
|
| 49 |
+
1
|
| 50 |
+
],
|
| 51 |
+
"outputs": [
|
| 52 |
+
2
|
| 53 |
+
],
|
| 54 |
+
"status_tracker": null,
|
| 55 |
+
"queue": null
|
| 56 |
+
}
|
| 57 |
+
]
|
| 58 |
+
}
|
demos/blocks_page_load/run.py
ADDED
|
@@ -0,0 +1,15 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import gradio as gr
|
| 2 |
+
|
| 3 |
+
|
| 4 |
+
def print_message(n):
|
| 5 |
+
return "Welcome! This page has loaded for " + n
|
| 6 |
+
|
| 7 |
+
|
| 8 |
+
with gr.Blocks() as demo:
|
| 9 |
+
t = gr.Textbox("Frank", label="Name")
|
| 10 |
+
t2 = gr.Textbox(label="Output")
|
| 11 |
+
demo.load(print_message, t, t2)
|
| 12 |
+
|
| 13 |
+
|
| 14 |
+
if __name__ == "__main__":
|
| 15 |
+
demo.launch()
|
demos/blocks_plug/run.py
ADDED
|
@@ -0,0 +1,36 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import gradio as gr
|
| 2 |
+
|
| 3 |
+
|
| 4 |
+
def change_tab():
|
| 5 |
+
return gr.Tabs.update(selected=2)
|
| 6 |
+
|
| 7 |
+
|
| 8 |
+
identity_demo, input_demo, output_demo = gr.Blocks(), gr.Blocks(), gr.Blocks()
|
| 9 |
+
|
| 10 |
+
with identity_demo:
|
| 11 |
+
gr.Interface(lambda x: x, "text", "text")
|
| 12 |
+
|
| 13 |
+
with input_demo:
|
| 14 |
+
t = gr.Textbox(label="Enter your text here")
|
| 15 |
+
with gr.Row():
|
| 16 |
+
btn = gr.Button("Submit")
|
| 17 |
+
clr = gr.Button("Clear")
|
| 18 |
+
clr.click(lambda x: "", t, t)
|
| 19 |
+
|
| 20 |
+
with output_demo:
|
| 21 |
+
gr.Textbox("This is a static output")
|
| 22 |
+
|
| 23 |
+
with gr.Blocks() as demo:
|
| 24 |
+
gr.Markdown("Three demos in one!")
|
| 25 |
+
with gr.Tabs(selected=1) as tabs:
|
| 26 |
+
with gr.TabItem("Text Identity", id=0):
|
| 27 |
+
identity_demo.render()
|
| 28 |
+
with gr.TabItem("Text Input", id=1):
|
| 29 |
+
input_demo.render()
|
| 30 |
+
with gr.TabItem("Text Static", id=2):
|
| 31 |
+
output_demo.render()
|
| 32 |
+
btn = gr.Button("Change tab")
|
| 33 |
+
btn.click(inputs=None, outputs=tabs, fn=change_tab)
|
| 34 |
+
|
| 35 |
+
if __name__ == "__main__":
|
| 36 |
+
demo.launch()
|
demos/blocks_random_slider/run.py
ADDED
|
@@ -0,0 +1,18 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
|
| 2 |
+
import gradio as gr
|
| 3 |
+
|
| 4 |
+
|
| 5 |
+
def func(slider_1, slider_2):
|
| 6 |
+
return slider_1 * 5 + slider_2
|
| 7 |
+
|
| 8 |
+
|
| 9 |
+
with gr.Blocks() as demo:
|
| 10 |
+
slider = gr.Slider(minimum=-10.2, maximum=15, label="Random Slider (Static)", randomize=True)
|
| 11 |
+
slider_1 = gr.Slider(minimum=100, maximum=200, label="Random Slider (Input 1)", randomize=True)
|
| 12 |
+
slider_2 = gr.Slider(minimum=10, maximum=23.2, label="Random Slider (Input 2)", randomize=True)
|
| 13 |
+
slider_3 = gr.Slider(value=3, label="Non random slider")
|
| 14 |
+
btn = gr.Button("Run")
|
| 15 |
+
btn.click(func, inputs=[slider_1, slider_2], outputs=gr.Number())
|
| 16 |
+
|
| 17 |
+
if __name__ == "__main__":
|
| 18 |
+
demo.launch()
|
demos/blocks_scroll/run.py
ADDED
|
@@ -0,0 +1,24 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import gradio as gr
|
| 2 |
+
|
| 3 |
+
|
| 4 |
+
demo = gr.Blocks()
|
| 5 |
+
|
| 6 |
+
with demo:
|
| 7 |
+
inp = gr.Textbox(placeholder="Enter text.")
|
| 8 |
+
scroll_btn = gr.Button("Scroll")
|
| 9 |
+
no_scroll_btn = gr.Button("No Scroll")
|
| 10 |
+
big_block = gr.HTML("""
|
| 11 |
+
<div style='height: 800px; width: 100px; background-color: pink;'></div>
|
| 12 |
+
""")
|
| 13 |
+
out = gr.Textbox()
|
| 14 |
+
|
| 15 |
+
scroll_btn.click(lambda x: x,
|
| 16 |
+
inputs=inp,
|
| 17 |
+
outputs=out,
|
| 18 |
+
scroll_to_output=True)
|
| 19 |
+
no_scroll_btn.click(lambda x: x,
|
| 20 |
+
inputs=inp,
|
| 21 |
+
outputs=out)
|
| 22 |
+
|
| 23 |
+
if __name__ == "__main__":
|
| 24 |
+
demo.launch()
|
demos/blocks_simple_squares/config.json
ADDED
|
@@ -0,0 +1,115 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
{
|
| 2 |
+
"version": "3.0.6",
|
| 3 |
+
"mode": "blocks",
|
| 4 |
+
"dev_mode": true,
|
| 5 |
+
"components": [
|
| 6 |
+
{
|
| 7 |
+
"id": 1,
|
| 8 |
+
"type": "variable",
|
| 9 |
+
"props": {
|
| 10 |
+
"value": 0,
|
| 11 |
+
"show_label": true,
|
| 12 |
+
"name": "variable",
|
| 13 |
+
"visible": true,
|
| 14 |
+
"style": {}
|
| 15 |
+
}
|
| 16 |
+
},
|
| 17 |
+
{
|
| 18 |
+
"id": 2,
|
| 19 |
+
"type": "number",
|
| 20 |
+
"props": {
|
| 21 |
+
"value": 0.0,
|
| 22 |
+
"show_label": true,
|
| 23 |
+
"name": "number",
|
| 24 |
+
"visible": true,
|
| 25 |
+
"style": {
|
| 26 |
+
"text_color": "blue",
|
| 27 |
+
"container_bg_color": "yellow"
|
| 28 |
+
}
|
| 29 |
+
}
|
| 30 |
+
},
|
| 31 |
+
{
|
| 32 |
+
"id": 3,
|
| 33 |
+
"type": "button",
|
| 34 |
+
"props": {
|
| 35 |
+
"value": "Next Square",
|
| 36 |
+
"variant": "secondary",
|
| 37 |
+
"name": "button",
|
| 38 |
+
"visible": true,
|
| 39 |
+
"elem_id": "btn",
|
| 40 |
+
"style": {
|
| 41 |
+
"rounded": false,
|
| 42 |
+
"bg_color": "purple"
|
| 43 |
+
}
|
| 44 |
+
}
|
| 45 |
+
},
|
| 46 |
+
{
|
| 47 |
+
"id": 4,
|
| 48 |
+
"type": "variable",
|
| 49 |
+
"props": {
|
| 50 |
+
"value": {
|
| 51 |
+
"a": "a"
|
| 52 |
+
},
|
| 53 |
+
"show_label": true,
|
| 54 |
+
"name": "variable",
|
| 55 |
+
"visible": true,
|
| 56 |
+
"style": {}
|
| 57 |
+
}
|
| 58 |
+
},
|
| 59 |
+
{
|
| 60 |
+
"id": 5,
|
| 61 |
+
"type": "json",
|
| 62 |
+
"props": {
|
| 63 |
+
"show_label": true,
|
| 64 |
+
"name": "json",
|
| 65 |
+
"visible": true,
|
| 66 |
+
"style": {}
|
| 67 |
+
}
|
| 68 |
+
}
|
| 69 |
+
],
|
| 70 |
+
"theme": "default",
|
| 71 |
+
"css": "#btn {color: red}",
|
| 72 |
+
"enable_queue": false,
|
| 73 |
+
"layout": {
|
| 74 |
+
"id": 0,
|
| 75 |
+
"children": [
|
| 76 |
+
{
|
| 77 |
+
"id": 1
|
| 78 |
+
},
|
| 79 |
+
{
|
| 80 |
+
"id": 2
|
| 81 |
+
},
|
| 82 |
+
{
|
| 83 |
+
"id": 3
|
| 84 |
+
},
|
| 85 |
+
{
|
| 86 |
+
"id": 4
|
| 87 |
+
},
|
| 88 |
+
{
|
| 89 |
+
"id": 5
|
| 90 |
+
}
|
| 91 |
+
]
|
| 92 |
+
},
|
| 93 |
+
"dependencies": [
|
| 94 |
+
{
|
| 95 |
+
"targets": [
|
| 96 |
+
3
|
| 97 |
+
],
|
| 98 |
+
"trigger": "click",
|
| 99 |
+
"inputs": [
|
| 100 |
+
1,
|
| 101 |
+
4
|
| 102 |
+
],
|
| 103 |
+
"outputs": [
|
| 104 |
+
1,
|
| 105 |
+
2,
|
| 106 |
+
4,
|
| 107 |
+
5
|
| 108 |
+
],
|
| 109 |
+
"backend_fn": true,
|
| 110 |
+
"js": null,
|
| 111 |
+
"status_tracker": null,
|
| 112 |
+
"queue": null
|
| 113 |
+
}
|
| 114 |
+
]
|
| 115 |
+
}
|
demos/blocks_simple_squares/run.py
ADDED
|
@@ -0,0 +1,23 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import gradio as gr
|
| 2 |
+
|
| 3 |
+
demo = gr.Blocks(css="#btn {color: red}")
|
| 4 |
+
|
| 5 |
+
with demo:
|
| 6 |
+
default_json = {"a": "a"}
|
| 7 |
+
|
| 8 |
+
num = gr.Variable(value=0)
|
| 9 |
+
squared = gr.Number(value=0)
|
| 10 |
+
btn = gr.Button("Next Square", elem_id="btn").style(rounded=False)
|
| 11 |
+
|
| 12 |
+
stats = gr.Variable(value=default_json)
|
| 13 |
+
table = gr.JSON()
|
| 14 |
+
|
| 15 |
+
def increase(var, stats_history):
|
| 16 |
+
var += 1
|
| 17 |
+
stats_history[str(var)] = var**2
|
| 18 |
+
return var, var**2, stats_history, stats_history
|
| 19 |
+
|
| 20 |
+
btn.click(increase, [num, stats], [num, squared, stats, table])
|
| 21 |
+
|
| 22 |
+
if __name__ == "__main__":
|
| 23 |
+
demo.launch()
|
demos/blocks_speech_text_sentiment/requirements.txt
ADDED
|
@@ -0,0 +1,2 @@
|
|
|
|
|
|
|
|
|
|
| 1 |
+
torch
|
| 2 |
+
transformers
|
demos/blocks_speech_text_sentiment/run.py
ADDED
|
@@ -0,0 +1,32 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
from transformers import pipeline
|
| 2 |
+
|
| 3 |
+
import gradio as gr
|
| 4 |
+
|
| 5 |
+
asr = pipeline("automatic-speech-recognition", "facebook/wav2vec2-base-960h")
|
| 6 |
+
classifier = pipeline("text-classification")
|
| 7 |
+
|
| 8 |
+
|
| 9 |
+
def speech_to_text(speech):
|
| 10 |
+
text = asr(speech)["text"]
|
| 11 |
+
return text
|
| 12 |
+
|
| 13 |
+
|
| 14 |
+
def text_to_sentiment(text):
|
| 15 |
+
return classifier(text)[0]["label"]
|
| 16 |
+
|
| 17 |
+
|
| 18 |
+
demo = gr.Blocks()
|
| 19 |
+
|
| 20 |
+
with demo:
|
| 21 |
+
audio_file = gr.Audio(type="filepath")
|
| 22 |
+
text = gr.Textbox()
|
| 23 |
+
label = gr.Label()
|
| 24 |
+
|
| 25 |
+
b1 = gr.Button("Recognize Speech")
|
| 26 |
+
b2 = gr.Button("Classify Sentiment")
|
| 27 |
+
|
| 28 |
+
b1.click(speech_to_text, inputs=audio_file, outputs=text)
|
| 29 |
+
b2.click(text_to_sentiment, inputs=text, outputs=label)
|
| 30 |
+
|
| 31 |
+
if __name__ == "__main__":
|
| 32 |
+
demo.launch()
|
demos/blocks_static_textbox/run.py
ADDED
|
@@ -0,0 +1,10 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import gradio as gr
|
| 2 |
+
|
| 3 |
+
demo = gr.Blocks()
|
| 4 |
+
|
| 5 |
+
with demo:
|
| 6 |
+
gr.Textbox("Hello")
|
| 7 |
+
gr.Number(5)
|
| 8 |
+
|
| 9 |
+
if __name__ == "__main__":
|
| 10 |
+
demo.launch()
|
demos/blocks_style/run.py
ADDED
|
@@ -0,0 +1,104 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import gradio as gr
|
| 2 |
+
|
| 3 |
+
with gr.Blocks(title="Styling Examples") as demo:
|
| 4 |
+
with gr.Column():
|
| 5 |
+
txt = gr.Textbox(label="Small Textbox", lines=1).style(
|
| 6 |
+
rounded=False,
|
| 7 |
+
border=False,
|
| 8 |
+
container=False,
|
| 9 |
+
)
|
| 10 |
+
|
| 11 |
+
num = gr.Number(label="Number", show_label=False).style(
|
| 12 |
+
rounded=False,
|
| 13 |
+
border=False,
|
| 14 |
+
container=False,
|
| 15 |
+
)
|
| 16 |
+
slider = gr.Slider(label="Slider", show_label=False).style(
|
| 17 |
+
container=False,
|
| 18 |
+
)
|
| 19 |
+
check = gr.Checkbox(label="Checkbox", show_label=False).style(
|
| 20 |
+
rounded=False,
|
| 21 |
+
border=False,
|
| 22 |
+
container=False,
|
| 23 |
+
)
|
| 24 |
+
check_g = gr.CheckboxGroup(
|
| 25 |
+
label="Checkbox Group", choices=["One", "Two", "Three"], show_label=False
|
| 26 |
+
).style(rounded=False, container=False, item_container=False)
|
| 27 |
+
radio = gr.Radio(
|
| 28 |
+
label="Radio", choices=["One", "Two", "Three"], show_label=False
|
| 29 |
+
).style(
|
| 30 |
+
item_container=False,
|
| 31 |
+
container=False,
|
| 32 |
+
)
|
| 33 |
+
drop = gr.Dropdown(
|
| 34 |
+
label="Dropdown", choices=["One", "Two", "Three"], show_label=False
|
| 35 |
+
).style(
|
| 36 |
+
rounded=False,
|
| 37 |
+
border=False,
|
| 38 |
+
container=False,
|
| 39 |
+
)
|
| 40 |
+
image = gr.Image(show_label=False).style(
|
| 41 |
+
rounded=False,
|
| 42 |
+
)
|
| 43 |
+
video = gr.Video(show_label=False).style(
|
| 44 |
+
rounded=False,
|
| 45 |
+
)
|
| 46 |
+
audio = gr.Audio(show_label=False).style(
|
| 47 |
+
rounded=False,
|
| 48 |
+
)
|
| 49 |
+
file = gr.File(show_label=False).style(
|
| 50 |
+
rounded=False,
|
| 51 |
+
)
|
| 52 |
+
df = gr.Dataframe(show_label=False).style(
|
| 53 |
+
rounded=False,
|
| 54 |
+
)
|
| 55 |
+
|
| 56 |
+
ts = gr.Timeseries(show_label=False).style(
|
| 57 |
+
rounded=False,
|
| 58 |
+
)
|
| 59 |
+
label = gr.Label().style(
|
| 60 |
+
container=False,
|
| 61 |
+
)
|
| 62 |
+
highlight = gr.HighlightedText(
|
| 63 |
+
"+ hello. - goodbye", show_label=False, color_map={"+": "green", "-": "red"}
|
| 64 |
+
).style(rounded=False, container=False)
|
| 65 |
+
json = gr.JSON().style(container=False)
|
| 66 |
+
html = gr.HTML(show_label=False).style()
|
| 67 |
+
gallery = gr.Gallery().style(
|
| 68 |
+
rounded=False,
|
| 69 |
+
grid=(3, 3, 1),
|
| 70 |
+
height="auto",
|
| 71 |
+
container=False,
|
| 72 |
+
)
|
| 73 |
+
chat = gr.Chatbot("hi", color_map=("pink", "blue")).style(
|
| 74 |
+
rounded=False,
|
| 75 |
+
)
|
| 76 |
+
|
| 77 |
+
model = gr.Model3D().style(
|
| 78 |
+
rounded=False,
|
| 79 |
+
)
|
| 80 |
+
|
| 81 |
+
gr.Plot().style()
|
| 82 |
+
md = gr.Markdown(show_label=False).style()
|
| 83 |
+
|
| 84 |
+
highlight = gr.HighlightedText().style(
|
| 85 |
+
rounded=False,
|
| 86 |
+
)
|
| 87 |
+
|
| 88 |
+
btn = gr.Button("Run").style(
|
| 89 |
+
rounded=False,
|
| 90 |
+
full_width=True,
|
| 91 |
+
border=False,
|
| 92 |
+
)
|
| 93 |
+
|
| 94 |
+
# Not currently public
|
| 95 |
+
# TODO: Uncomment at next release
|
| 96 |
+
# gr.Dataset().style(
|
| 97 |
+
# rounded=False,
|
| 98 |
+
# margin=False,
|
| 99 |
+
# border=False,
|
| 100 |
+
# )
|
| 101 |
+
|
| 102 |
+
|
| 103 |
+
if __name__ == "__main__":
|
| 104 |
+
demo.launch()
|
demos/blocks_textbox_max_lines/run.py
ADDED
|
@@ -0,0 +1,13 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import gradio as gr
|
| 2 |
+
|
| 3 |
+
|
| 4 |
+
def greet(name: str, repeat: float):
|
| 5 |
+
return "Hello " + name * int(repeat) + "!!"
|
| 6 |
+
|
| 7 |
+
|
| 8 |
+
demo = gr.Interface(
|
| 9 |
+
fn=greet, inputs=[gr.Textbox(lines=2, max_lines=4), gr.Number()], outputs="textarea"
|
| 10 |
+
)
|
| 11 |
+
|
| 12 |
+
if __name__ == "__main__":
|
| 13 |
+
demo.launch()
|