Spaces:
Running
Running
Avijit Ghosh
commited on
Commit
•
404320b
1
Parent(s):
5daac75
finished page
Browse files- .DS_Store +0 -0
- index.html +60 -363
- static/.DS_Store +0 -0
- static/css/index.css +1 -3
- static/images/HeLa1-small.jpg +0 -0
.DS_Store
CHANGED
|
Binary files a/.DS_Store and b/.DS_Store differ
|
|
|
index.html
CHANGED
|
@@ -3,10 +3,10 @@
|
|
| 3 |
<head>
|
| 4 |
<meta charset="utf-8">
|
| 5 |
<meta name="description"
|
| 6 |
-
content="
|
| 7 |
-
<meta name="keywords" content="
|
| 8 |
<meta name="viewport" content="width=device-width, initial-scale=1">
|
| 9 |
-
<title>
|
| 10 |
|
| 11 |
<link href="https://fonts.googleapis.com/css?family=Google+Sans|Noto+Sans|Castoro"
|
| 12 |
rel="stylesheet">
|
|
@@ -28,207 +28,26 @@
|
|
| 28 |
</head>
|
| 29 |
<body>
|
| 30 |
|
| 31 |
-
<nav class="navbar" role="navigation" aria-label="main navigation">
|
| 32 |
-
<div class="navbar-brand">
|
| 33 |
-
<a role="button" class="navbar-burger" aria-label="menu" aria-expanded="false">
|
| 34 |
-
<span aria-hidden="true"></span>
|
| 35 |
-
<span aria-hidden="true"></span>
|
| 36 |
-
<span aria-hidden="true"></span>
|
| 37 |
-
</a>
|
| 38 |
-
</div>
|
| 39 |
-
<div class="navbar-menu">
|
| 40 |
-
<div class="navbar-start" style="flex-grow: 1; justify-content: center;">
|
| 41 |
-
<a class="navbar-item" href="https://keunhong.com">
|
| 42 |
-
<span class="icon">
|
| 43 |
-
<i class="fas fa-home"></i>
|
| 44 |
-
</span>
|
| 45 |
-
</a>
|
| 46 |
-
|
| 47 |
-
<div class="navbar-item has-dropdown is-hoverable">
|
| 48 |
-
<a class="navbar-link">
|
| 49 |
-
More Research
|
| 50 |
-
</a>
|
| 51 |
-
<div class="navbar-dropdown">
|
| 52 |
-
<a class="navbar-item" href="https://hypernerf.github.io">
|
| 53 |
-
HyperNeRF
|
| 54 |
-
</a>
|
| 55 |
-
<a class="navbar-item" href="https://nerfies.github.io">
|
| 56 |
-
Nerfies
|
| 57 |
-
</a>
|
| 58 |
-
<a class="navbar-item" href="https://latentfusion.github.io">
|
| 59 |
-
LatentFusion
|
| 60 |
-
</a>
|
| 61 |
-
<a class="navbar-item" href="https://photoshape.github.io">
|
| 62 |
-
PhotoShape
|
| 63 |
-
</a>
|
| 64 |
-
</div>
|
| 65 |
-
</div>
|
| 66 |
-
</div>
|
| 67 |
-
|
| 68 |
-
</div>
|
| 69 |
-
</nav>
|
| 70 |
-
|
| 71 |
|
| 72 |
<section class="hero">
|
| 73 |
<div class="hero-body">
|
| 74 |
<div class="container is-max-desktop">
|
| 75 |
<div class="columns is-centered">
|
| 76 |
<div class="column has-text-centered">
|
| 77 |
-
<h1 class="title is-1 publication-title">
|
|
|
|
| 78 |
<div class="is-size-5 publication-authors">
|
| 79 |
<span class="author-block">
|
| 80 |
-
<a href="https://
|
| 81 |
-
<span class="author-block">
|
| 82 |
-
<a href="https://utkarshsinha.com">Utkarsh Sinha</a><sup>2</sup>,</span>
|
| 83 |
-
<span class="author-block">
|
| 84 |
-
<a href="https://jonbarron.info">Jonathan T. Barron</a><sup>2</sup>,
|
| 85 |
-
</span>
|
| 86 |
-
<span class="author-block">
|
| 87 |
-
<a href="http://sofienbouaziz.com">Sofien Bouaziz</a><sup>2</sup>,
|
| 88 |
-
</span>
|
| 89 |
-
<span class="author-block">
|
| 90 |
-
<a href="https://www.danbgoldman.com">Dan B Goldman</a><sup>2</sup>,
|
| 91 |
-
</span>
|
| 92 |
<span class="author-block">
|
| 93 |
-
<a href="https://
|
| 94 |
-
</span>
|
| 95 |
-
<span class="author-block">
|
| 96 |
-
<a href="http://www.ricardomartinbrualla.com">Ricardo Martin-Brualla</a><sup>2</sup>
|
| 97 |
-
</span>
|
| 98 |
</div>
|
| 99 |
|
| 100 |
<div class="is-size-5 publication-authors">
|
| 101 |
-
<span class="author-block"><sup>1</sup>
|
| 102 |
-
<span class="author-block"><sup>2</sup>
|
| 103 |
-
</div>
|
| 104 |
-
|
| 105 |
-
<div class="column has-text-centered">
|
| 106 |
-
<div class="publication-links">
|
| 107 |
-
<!-- PDF Link. -->
|
| 108 |
-
<span class="link-block">
|
| 109 |
-
<a href="https://arxiv.org/pdf/2011.12948"
|
| 110 |
-
class="external-link button is-normal is-rounded is-dark">
|
| 111 |
-
<span class="icon">
|
| 112 |
-
<i class="fas fa-file-pdf"></i>
|
| 113 |
-
</span>
|
| 114 |
-
<span>Paper</span>
|
| 115 |
-
</a>
|
| 116 |
-
</span>
|
| 117 |
-
<span class="link-block">
|
| 118 |
-
<a href="https://arxiv.org/abs/2011.12948"
|
| 119 |
-
class="external-link button is-normal is-rounded is-dark">
|
| 120 |
-
<span class="icon">
|
| 121 |
-
<i class="ai ai-arxiv"></i>
|
| 122 |
-
</span>
|
| 123 |
-
<span>arXiv</span>
|
| 124 |
-
</a>
|
| 125 |
-
</span>
|
| 126 |
-
<!-- Video Link. -->
|
| 127 |
-
<span class="link-block">
|
| 128 |
-
<a href="https://www.youtube.com/watch?v=MrKrnHhk8IA"
|
| 129 |
-
class="external-link button is-normal is-rounded is-dark">
|
| 130 |
-
<span class="icon">
|
| 131 |
-
<i class="fab fa-youtube"></i>
|
| 132 |
-
</span>
|
| 133 |
-
<span>Video</span>
|
| 134 |
-
</a>
|
| 135 |
-
</span>
|
| 136 |
-
<!-- Code Link. -->
|
| 137 |
-
<span class="link-block">
|
| 138 |
-
<a href="https://github.com/google/nerfies"
|
| 139 |
-
class="external-link button is-normal is-rounded is-dark">
|
| 140 |
-
<span class="icon">
|
| 141 |
-
<i class="fab fa-github"></i>
|
| 142 |
-
</span>
|
| 143 |
-
<span>Code</span>
|
| 144 |
-
</a>
|
| 145 |
-
</span>
|
| 146 |
-
<!-- Dataset Link. -->
|
| 147 |
-
<span class="link-block">
|
| 148 |
-
<a href="https://github.com/google/nerfies/releases/tag/0.1"
|
| 149 |
-
class="external-link button is-normal is-rounded is-dark">
|
| 150 |
-
<span class="icon">
|
| 151 |
-
<i class="far fa-images"></i>
|
| 152 |
-
</span>
|
| 153 |
-
<span>Data</span>
|
| 154 |
-
</a>
|
| 155 |
-
</div>
|
| 156 |
-
|
| 157 |
</div>
|
| 158 |
-
</div>
|
| 159 |
-
</div>
|
| 160 |
-
</div>
|
| 161 |
-
</div>
|
| 162 |
-
</section>
|
| 163 |
-
|
| 164 |
-
<section class="hero teaser">
|
| 165 |
-
<div class="container is-max-desktop">
|
| 166 |
-
<div class="hero-body">
|
| 167 |
-
<video id="teaser" autoplay muted loop playsinline height="100%">
|
| 168 |
-
<source src="./static/videos/teaser.mp4"
|
| 169 |
-
type="video/mp4">
|
| 170 |
-
</video>
|
| 171 |
-
<h2 class="subtitle has-text-centered">
|
| 172 |
-
<span class="dnerf">Nerfies</span> turns selfie videos from your phone into
|
| 173 |
-
free-viewpoint
|
| 174 |
-
portraits.
|
| 175 |
-
</h2>
|
| 176 |
-
</div>
|
| 177 |
-
</div>
|
| 178 |
-
</section>
|
| 179 |
|
| 180 |
-
|
| 181 |
-
<section class="hero is-light is-small">
|
| 182 |
-
<div class="hero-body">
|
| 183 |
-
<div class="container">
|
| 184 |
-
<div id="results-carousel" class="carousel results-carousel">
|
| 185 |
-
<div class="item item-steve">
|
| 186 |
-
<video poster="" id="steve" autoplay controls muted loop playsinline height="100%">
|
| 187 |
-
<source src="./static/videos/steve.mp4"
|
| 188 |
-
type="video/mp4">
|
| 189 |
-
</video>
|
| 190 |
-
</div>
|
| 191 |
-
<div class="item item-chair-tp">
|
| 192 |
-
<video poster="" id="chair-tp" autoplay controls muted loop playsinline height="100%">
|
| 193 |
-
<source src="./static/videos/chair-tp.mp4"
|
| 194 |
-
type="video/mp4">
|
| 195 |
-
</video>
|
| 196 |
-
</div>
|
| 197 |
-
<div class="item item-shiba">
|
| 198 |
-
<video poster="" id="shiba" autoplay controls muted loop playsinline height="100%">
|
| 199 |
-
<source src="./static/videos/shiba.mp4"
|
| 200 |
-
type="video/mp4">
|
| 201 |
-
</video>
|
| 202 |
-
</div>
|
| 203 |
-
<div class="item item-fullbody">
|
| 204 |
-
<video poster="" id="fullbody" autoplay controls muted loop playsinline height="100%">
|
| 205 |
-
<source src="./static/videos/fullbody.mp4"
|
| 206 |
-
type="video/mp4">
|
| 207 |
-
</video>
|
| 208 |
-
</div>
|
| 209 |
-
<div class="item item-blueshirt">
|
| 210 |
-
<video poster="" id="blueshirt" autoplay controls muted loop playsinline height="100%">
|
| 211 |
-
<source src="./static/videos/blueshirt.mp4"
|
| 212 |
-
type="video/mp4">
|
| 213 |
-
</video>
|
| 214 |
-
</div>
|
| 215 |
-
<div class="item item-mask">
|
| 216 |
-
<video poster="" id="mask" autoplay controls muted loop playsinline height="100%">
|
| 217 |
-
<source src="./static/videos/mask.mp4"
|
| 218 |
-
type="video/mp4">
|
| 219 |
-
</video>
|
| 220 |
-
</div>
|
| 221 |
-
<div class="item item-coffee">
|
| 222 |
-
<video poster="" id="coffee" autoplay controls muted loop playsinline height="100%">
|
| 223 |
-
<source src="./static/videos/coffee.mp4"
|
| 224 |
-
type="video/mp4">
|
| 225 |
-
</video>
|
| 226 |
-
</div>
|
| 227 |
-
<div class="item item-toby">
|
| 228 |
-
<video poster="" id="toby" autoplay controls muted loop playsinline height="100%">
|
| 229 |
-
<source src="./static/videos/toby2.mp4"
|
| 230 |
-
type="video/mp4">
|
| 231 |
-
</video>
|
| 232 |
</div>
|
| 233 |
</div>
|
| 234 |
</div>
|
|
@@ -237,191 +56,81 @@
|
|
| 237 |
|
| 238 |
|
| 239 |
<section class="section">
|
| 240 |
-
|
| 241 |
-
|
| 242 |
-
|
| 243 |
-
|
| 244 |
-
|
| 245 |
-
|
| 246 |
-
|
| 247 |
-
|
| 248 |
-
|
| 249 |
-
</
|
| 250 |
-
<p>
|
| 251 |
-
Our approach augments neural radiance fields
|
| 252 |
-
(NeRF) by optimizing an
|
| 253 |
-
additional continuous volumetric deformation field that warps each observed point into a
|
| 254 |
-
canonical 5D NeRF.
|
| 255 |
-
We observe that these NeRF-like deformation fields are prone to local minima, and
|
| 256 |
-
propose a coarse-to-fine optimization method for coordinate-based models that allows for
|
| 257 |
-
more robust optimization.
|
| 258 |
-
By adapting principles from geometry processing and physical simulation to NeRF-like
|
| 259 |
-
models, we propose an elastic regularization of the deformation field that further
|
| 260 |
-
improves robustness.
|
| 261 |
-
</p>
|
| 262 |
-
<p>
|
| 263 |
-
We show that <span class="dnerf">Nerfies</span> can turn casually captured selfie
|
| 264 |
-
photos/videos into deformable NeRF
|
| 265 |
-
models that allow for photorealistic renderings of the subject from arbitrary
|
| 266 |
-
viewpoints, which we dub <i>"nerfies"</i>. We evaluate our method by collecting data
|
| 267 |
-
using a
|
| 268 |
-
rig with two mobile phones that take time-synchronized photos, yielding train/validation
|
| 269 |
-
images of the same pose at different viewpoints. We show that our method faithfully
|
| 270 |
-
reconstructs non-rigidly deforming scenes and reproduces unseen views with high
|
| 271 |
-
fidelity.
|
| 272 |
-
</p>
|
| 273 |
</div>
|
| 274 |
</div>
|
|
|
|
| 275 |
</div>
|
| 276 |
-
<!--/ Abstract. -->
|
| 277 |
|
| 278 |
-
|
| 279 |
-
<div class="columns is-centered has-text-centered">
|
| 280 |
-
<div class="column is-four-fifths">
|
| 281 |
-
<h2 class="title is-3">Video</h2>
|
| 282 |
-
<div class="publication-video">
|
| 283 |
-
<iframe src="https://www.youtube.com/embed/MrKrnHhk8IA?rel=0&showinfo=0"
|
| 284 |
-
frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
|
| 285 |
-
</div>
|
| 286 |
-
</div>
|
| 287 |
-
</div>
|
| 288 |
-
<!--/ Paper video. -->
|
| 289 |
-
</div>
|
| 290 |
</section>
|
| 291 |
|
| 292 |
|
| 293 |
<section class="section">
|
| 294 |
<div class="container is-max-desktop">
|
| 295 |
|
| 296 |
-
<div class="columns is-centered">
|
| 297 |
|
| 298 |
-
<!--
|
| 299 |
<div class="column">
|
| 300 |
<div class="content">
|
| 301 |
-
|
| 302 |
-
|
| 303 |
-
|
| 304 |
-
would be impossible without nerfies since it would require going through a wall.
|
| 305 |
-
</p>
|
| 306 |
-
<video id="dollyzoom" autoplay controls muted loop playsinline height="100%">
|
| 307 |
-
<source src="./static/videos/dollyzoom-stacked.mp4"
|
| 308 |
-
type="video/mp4">
|
| 309 |
-
</video>
|
| 310 |
-
</div>
|
| 311 |
-
</div>
|
| 312 |
-
<!--/ Visual Effects. -->
|
| 313 |
|
| 314 |
-
|
| 315 |
-
|
| 316 |
-
|
| 317 |
-
|
| 318 |
-
|
|
|
|
|
|
|
|
|
|
| 319 |
<p>
|
| 320 |
-
|
| 321 |
-
|
|
|
|
|
|
|
|
|
|
| 322 |
</p>
|
| 323 |
-
<video id="matting-video" controls playsinline height="100%">
|
| 324 |
-
<source src="./static/videos/matting.mp4"
|
| 325 |
-
type="video/mp4">
|
| 326 |
-
</video>
|
| 327 |
-
</div>
|
| 328 |
|
| 329 |
-
|
| 330 |
-
|
| 331 |
-
|
| 332 |
-
<!--/ Matting. -->
|
| 333 |
|
| 334 |
-
|
| 335 |
-
|
| 336 |
-
|
| 337 |
-
|
| 338 |
|
| 339 |
-
<!-- Interpolating. -->
|
| 340 |
-
<h3 class="title is-4">Interpolating states</h3>
|
| 341 |
-
<div class="content has-text-justified">
|
| 342 |
<p>
|
| 343 |
-
|
| 344 |
-
frames. Use the slider here to linearly interpolate between the left frame and the right
|
| 345 |
-
frame.
|
| 346 |
</p>
|
| 347 |
-
</div>
|
| 348 |
-
<div class="columns is-vcentered interpolation-panel">
|
| 349 |
-
<div class="column is-3 has-text-centered">
|
| 350 |
-
<img src="./static/images/interpolate_start.jpg"
|
| 351 |
-
class="interpolation-image"
|
| 352 |
-
alt="Interpolate start reference image."/>
|
| 353 |
-
<p>Start Frame</p>
|
| 354 |
-
</div>
|
| 355 |
-
<div class="column interpolation-video-column">
|
| 356 |
-
<div id="interpolation-image-wrapper">
|
| 357 |
-
Loading...
|
| 358 |
-
</div>
|
| 359 |
-
<input class="slider is-fullwidth is-large is-info"
|
| 360 |
-
id="interpolation-slider"
|
| 361 |
-
step="1" min="0" max="100" value="0" type="range">
|
| 362 |
-
</div>
|
| 363 |
-
<div class="column is-3 has-text-centered">
|
| 364 |
-
<img src="./static/images/interpolate_end.jpg"
|
| 365 |
-
class="interpolation-image"
|
| 366 |
-
alt="Interpolation end reference image."/>
|
| 367 |
-
<p class="is-bold">End Frame</p>
|
| 368 |
-
</div>
|
| 369 |
-
</div>
|
| 370 |
-
<br/>
|
| 371 |
-
<!--/ Interpolating. -->
|
| 372 |
|
| 373 |
-
<!-- Re-rendering. -->
|
| 374 |
-
<h3 class="title is-4">Re-rendering the input video</h3>
|
| 375 |
-
<div class="content has-text-justified">
|
| 376 |
<p>
|
| 377 |
-
|
| 378 |
-
viewpoint such as a stabilized camera by playing back the training deformations.
|
| 379 |
</p>
|
| 380 |
-
</div>
|
| 381 |
-
<div class="content has-text-centered">
|
| 382 |
-
<video id="replay-video"
|
| 383 |
-
controls
|
| 384 |
-
muted
|
| 385 |
-
preload
|
| 386 |
-
playsinline
|
| 387 |
-
width="75%">
|
| 388 |
-
<source src="./static/videos/replay.mp4"
|
| 389 |
-
type="video/mp4">
|
| 390 |
-
</video>
|
| 391 |
-
</div>
|
| 392 |
-
<!--/ Re-rendering. -->
|
| 393 |
|
| 394 |
-
</div>
|
| 395 |
-
</div>
|
| 396 |
-
<!--/ Animation. -->
|
| 397 |
-
|
| 398 |
-
|
| 399 |
-
<!-- Concurrent Work. -->
|
| 400 |
-
<div class="columns is-centered">
|
| 401 |
-
<div class="column is-full-width">
|
| 402 |
-
<h2 class="title is-3">Related Links</h2>
|
| 403 |
-
|
| 404 |
-
<div class="content has-text-justified">
|
| 405 |
<p>
|
| 406 |
-
|
| 407 |
-
</p>
|
| 408 |
-
<p>
|
| 409 |
-
<a href="https://arxiv.org/abs/2104.09125">Progressive Encoding for Neural Optimization</a> introduces an idea similar to our windowed position encoding for coarse-to-fine optimization.
|
| 410 |
-
</p>
|
| 411 |
-
<p>
|
| 412 |
-
<a href="https://www.albertpumarola.com/research/D-NeRF/index.html">D-NeRF</a> and <a href="https://gvv.mpi-inf.mpg.de/projects/nonrigid_nerf/">NR-NeRF</a>
|
| 413 |
-
both use deformation fields to model non-rigid scenes.
|
| 414 |
-
</p>
|
| 415 |
-
<p>
|
| 416 |
-
Some works model videos with a NeRF by directly modulating the density, such as <a href="https://video-nerf.github.io/">Video-NeRF</a>, <a href="https://www.cs.cornell.edu/~zl548/NSFF/">NSFF</a>, and <a href="https://neural-3d-video.github.io/">DyNeRF</a>
|
| 417 |
</p>
|
|
|
|
| 418 |
<p>
|
| 419 |
-
|
| 420 |
</p>
|
|
|
|
| 421 |
</div>
|
| 422 |
</div>
|
| 423 |
-
|
| 424 |
-
<!--/ Concurrent Work. -->
|
| 425 |
|
| 426 |
</div>
|
| 427 |
</section>
|
|
@@ -429,33 +138,21 @@
|
|
| 429 |
|
| 430 |
<section class="section" id="BibTeX">
|
| 431 |
<div class="container is-max-desktop content">
|
| 432 |
-
<h2 class="title">
|
| 433 |
-
<
|
| 434 |
-
|
| 435 |
-
|
| 436 |
-
journal = {ICCV},
|
| 437 |
-
year = {2021},
|
| 438 |
-
}</code></pre>
|
| 439 |
</div>
|
| 440 |
</section>
|
| 441 |
|
| 442 |
|
| 443 |
<footer class="footer">
|
| 444 |
<div class="container">
|
| 445 |
-
<div class="
|
| 446 |
-
<
|
| 447 |
-
href="./static/videos/nerfies_paper.pdf">
|
| 448 |
-
<i class="fas fa-file-pdf"></i>
|
| 449 |
-
</a>
|
| 450 |
-
<a class="icon-link" href="https://github.com/keunhong" class="external-link" disabled>
|
| 451 |
-
<i class="fab fa-github"></i>
|
| 452 |
-
</a>
|
| 453 |
-
</div>
|
| 454 |
-
<div class="columns is-centered">
|
| 455 |
-
<div class="column is-8">
|
| 456 |
<div class="content">
|
| 457 |
<p style="text-align: center;">
|
| 458 |
-
|
| 459 |
</p>
|
| 460 |
</div>
|
| 461 |
</div>
|
|
|
|
| 3 |
<head>
|
| 4 |
<meta charset="utf-8">
|
| 5 |
<meta name="description"
|
| 6 |
+
content="Datafication And Distortion In Generative AI">
|
| 7 |
+
<meta name="keywords" content="Generative AI, Henrietta Lacks, Distortion, Identity Loss, AI Art">
|
| 8 |
<meta name="viewport" content="width=device-width, initial-scale=1">
|
| 9 |
+
<title>Because of You (2024)</title>
|
| 10 |
|
| 11 |
<link href="https://fonts.googleapis.com/css?family=Google+Sans|Noto+Sans|Castoro"
|
| 12 |
rel="stylesheet">
|
|
|
|
| 28 |
</head>
|
| 29 |
<body>
|
| 30 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 31 |
|
| 32 |
<section class="hero">
|
| 33 |
<div class="hero-body">
|
| 34 |
<div class="container is-max-desktop">
|
| 35 |
<div class="columns is-centered">
|
| 36 |
<div class="column has-text-centered">
|
| 37 |
+
<h1 class="title is-1 publication-title">Because Of You (2024)</h1>
|
| 38 |
+
<h2 class="subtitle is-3 publication-subtitle">Datafication And Distortion In Generative AI</h2>
|
| 39 |
<div class="is-size-5 publication-authors">
|
| 40 |
<span class="author-block">
|
| 41 |
+
<a href="https://www.cyberneticforests.com/">Eryk Salvaggio</a><sup>1</sup>,</span>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 42 |
<span class="author-block">
|
| 43 |
+
<a href="https://evijit.io">Avijit Ghosh</a><sup>2</sup></span>
|
|
|
|
|
|
|
|
|
|
|
|
|
| 44 |
</div>
|
| 45 |
|
| 46 |
<div class="is-size-5 publication-authors">
|
| 47 |
+
<span class="author-block"><sup>1</sup>ELISAVA,</span>
|
| 48 |
+
<span class="author-block"><sup>2</sup>Hugging Face</span>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 49 |
</div>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 50 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 51 |
</div>
|
| 52 |
</div>
|
| 53 |
</div>
|
|
|
|
| 56 |
|
| 57 |
|
| 58 |
<section class="section">
|
| 59 |
+
<div class="container is-max-desktop">
|
| 60 |
+
<!-- Paper video. -->
|
| 61 |
+
<div class="columns is-centered">
|
| 62 |
+
<div class="column is-full">
|
| 63 |
+
<!-- <h2 class="title is-3">Video</h2> -->
|
| 64 |
+
<div class="publication-video">
|
| 65 |
+
<div style="padding:56.25% 0 0 0;position:relative;">
|
| 66 |
+
<iframe src="https://player.vimeo.com/video/906478786?h=626387a4a3" style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen></iframe>
|
| 67 |
+
</div><script src="https://player.vimeo.com/api/player.js"></script>
|
| 68 |
+
</div>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 69 |
</div>
|
| 70 |
</div>
|
| 71 |
+
<!--/ Paper video. -->
|
| 72 |
</div>
|
|
|
|
| 73 |
|
| 74 |
+
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 75 |
</section>
|
| 76 |
|
| 77 |
|
| 78 |
<section class="section">
|
| 79 |
<div class="container is-max-desktop">
|
| 80 |
|
| 81 |
+
<div class="columns is-centered has-text-justified">
|
| 82 |
|
| 83 |
+
<!-- Body. -->
|
| 84 |
<div class="column">
|
| 85 |
<div class="content">
|
| 86 |
+
<p>
|
| 87 |
+
In a 2022 paper, <a href="https://arxiv.org/abs/2209.07667">Can There Be Art Without an Artist?</a>, Dr. Avijit Ghosh and Genoveva Fossas discussed the work of human artists within training data for generative AI tools. In the appendix, they connect the practice of scraping training data without consent to its precedents in the biological sphere, citing the case of Henrietta Lacks:
|
| 88 |
+
</p>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 89 |
|
| 90 |
+
<blockquote>
|
| 91 |
+
“Henrietta Lacks is known as “immortal” for a reason – though she died of cervical cancer at age 30, scientists have used her remarkable cells countless times since. HeLa cells, that never stop dividing and hence are functionally immortal, have played a role in some of the most important medical advancements of our time. They were used to develop the polio vaccine, chemotherapy and cloning technology, among others. However, the original cells that started the immortal HeLa cell line were taken from her without her consent or the awareness of her family. Now her family is demanding compensation from Johns Hopkins University who first took the cells. The HeLa cell controversy is yet another cautionary tale about the dangers of cutting out human creators in the pursuit of technology and a lesson in ethics, privacy and consent in technological progress.”
|
| 92 |
+
</blockquote>
|
| 93 |
+
|
| 94 |
+
<p>
|
| 95 |
+
<em>Because of You</em> is a digital video work inspired by this connection, and subsequent conversations between Eryk Salvaggio and Dr. Avijit Ghosh, which began at a presentation on AI and art at SXSW in 2023.
|
| 96 |
+
</p>
|
| 97 |
+
|
| 98 |
<p>
|
| 99 |
+
The piece is defined by its soundtrack, a recording of jazz musician Tab Smith’s 1951 instrumental ballad, “Because of You,” slowed down to a quarter of its speed while isolating specific harmonic features. The song is both a historical marker — it was released the year that Lacks’ cells were taken without her consent, reflecting Lacks’ love of dancing — recollections by family members shared that Lacks would frequent dance halls at the time that these cells were being studied and analyzed without her knowledge.
|
| 100 |
+
</p>
|
| 101 |
+
|
| 102 |
+
<p>
|
| 103 |
+
In its title, and in the act of stretching this song out across a broader expanse of time, we emphasize the reach of that event, but also the extension of time through Lacks’ cells and the distortions created by time and the reprocessing of memory into the abstraction of data. Who is Henrietta Lacks? She is a person, and she is the progenitor of a series of cells that survived her without her name — data about her body without reference to the person.
|
| 104 |
</p>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 105 |
|
| 106 |
+
<p>
|
| 107 |
+
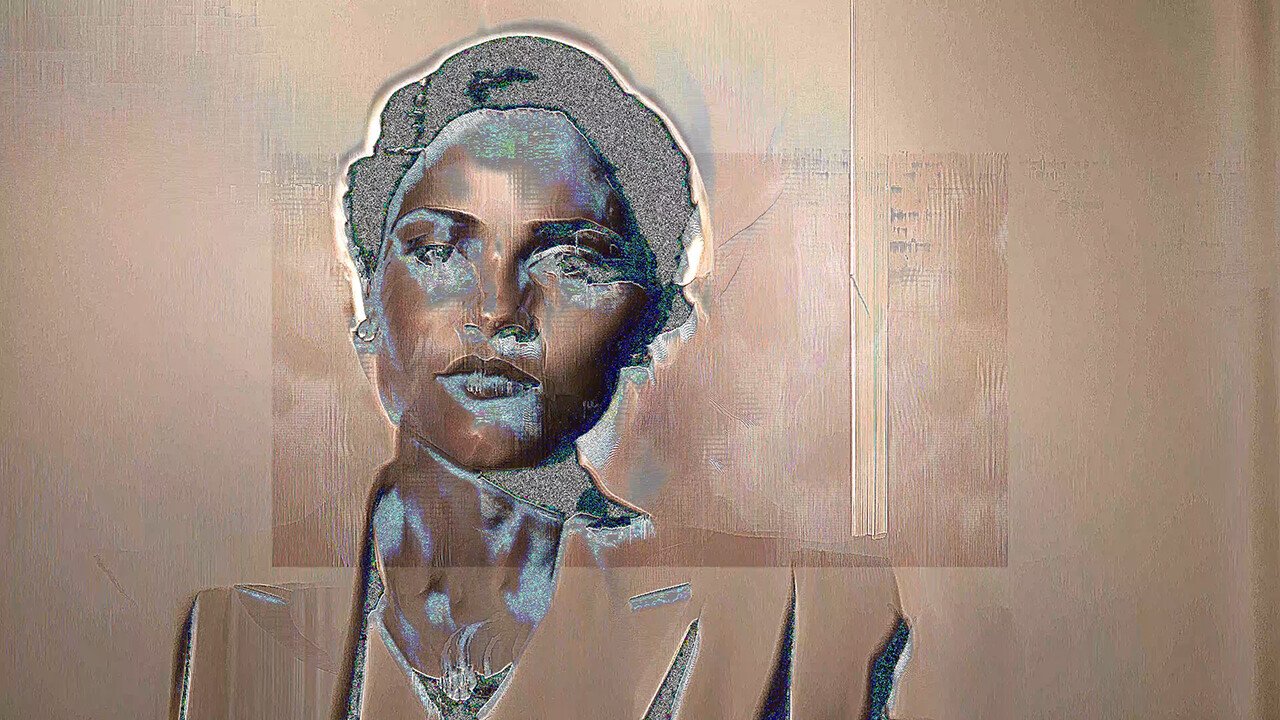
The video piece explores links between the datafication of the body and the datafication of human expression. AI generated images cannot faithfully generate an image of Lacks’ face, as there is sparse documentation of who she was. In this piece, we drawing from an AI generated image of Henrietta Lacks, which appears close to the original but then drifts toward the image of a black woman, clearly styled for 2024. We revive the memory of Henrietta Lacks through using her name in the prompt, but that memory is distant from Lacks herself: much as it is with her cells.
|
| 108 |
+
</p>
|
|
|
|
| 109 |
|
| 110 |
+
<figure>
|
| 111 |
+
<img src="static/images/HeLa1-small.jpg" alt="Description of the image">
|
| 112 |
+
<figcaption>A still from Because of You.</figcaption>
|
| 113 |
+
</figure>
|
| 114 |
|
|
|
|
|
|
|
|
|
|
| 115 |
<p>
|
| 116 |
+
The film is narrated by a digital voice double of Dr. Ghosh — trained on a short sample of his voice. This regenerated voice describes the abstraction of Lacks’ life into cellular data, drawing parallels to the distortions introduced to his own voice — including the removal of his Bengali Indian accent, unexpectedly replaced with the inflections of a statistically averaged North American.
|
|
|
|
|
|
|
| 117 |
</p>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 118 |
|
|
|
|
|
|
|
|
|
|
| 119 |
<p>
|
| 120 |
+
Noise is a central element of this piece. In a sense, it envisions the training of a diffusion model as an in-between place: between information, contributed by humans, and the complete stripping away of that information, which is an aspect of AI model training.
|
|
|
|
| 121 |
</p>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 122 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 123 |
<p>
|
| 124 |
+
Digital static stands in for the role of Gaussian noise in the training and generation of AI images. Noise is deeply embedded into the visual language of AI images, in that its training requires the removal of information from human archives in order to learn how to rebuild images from nothing. This process of information removal and restoration — the addition and subtraction of noise — is repeated millions of times while training a diffusion based model.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 125 |
</p>
|
| 126 |
+
|
| 127 |
<p>
|
| 128 |
+
Here, Salvaggio draws parallels to the “removal of information” from Lacks, in her cells and in her visage, and the removal of information from the images created by humans for training data: images which, Salvaggio has noted, includes not only visual art, but private photographs, snapshots, and even documentation of child abuse, trauma, and historic atrocities. Salvaggio’s work often emphasizes this abstract destruction and recombination of all visual culture in AI models.
|
| 129 |
</p>
|
| 130 |
+
|
| 131 |
</div>
|
| 132 |
</div>
|
| 133 |
+
<!--/ Body. -->
|
|
|
|
| 134 |
|
| 135 |
</div>
|
| 136 |
</section>
|
|
|
|
| 138 |
|
| 139 |
<section class="section" id="BibTeX">
|
| 140 |
<div class="container is-max-desktop content">
|
| 141 |
+
<h2 class="title">News</h2>
|
| 142 |
+
<div class="column has-text-centered">
|
| 143 |
+
<p><strong>Apr 8, 2024: </strong>Because of You was accepted in the <a href="https://cvpr.thecvf.com/Conferences/2024/CallForAIArt">CVPR 2024 AI Art Gallery</a>. See you in Seattle!</p>
|
| 144 |
+
</div>
|
|
|
|
|
|
|
|
|
|
| 145 |
</div>
|
| 146 |
</section>
|
| 147 |
|
| 148 |
|
| 149 |
<footer class="footer">
|
| 150 |
<div class="container">
|
| 151 |
+
<div class="columns is-centered has-text-centered">
|
| 152 |
+
<div class="column is-6">
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 153 |
<div class="content">
|
| 154 |
<p style="text-align: center;">
|
| 155 |
+
Page built off of the <a href="https://github.com/nerfies/nerfies.github.io">nerfiles source code</a>.
|
| 156 |
</p>
|
| 157 |
</div>
|
| 158 |
</div>
|
static/.DS_Store
CHANGED
|
Binary files a/static/.DS_Store and b/static/.DS_Store differ
|
|
|
static/css/index.css
CHANGED
|
@@ -93,9 +93,7 @@ body {
|
|
| 93 |
position: relative;
|
| 94 |
width: 100%;
|
| 95 |
height: 0;
|
| 96 |
-
|
| 97 |
-
|
| 98 |
-
overflow: hidden;
|
| 99 |
border-radius: 10px !important;
|
| 100 |
}
|
| 101 |
|
|
|
|
| 93 |
position: relative;
|
| 94 |
width: 100%;
|
| 95 |
height: 0;
|
| 96 |
+
margin-bottom: 50%;
|
|
|
|
|
|
|
| 97 |
border-radius: 10px !important;
|
| 98 |
}
|
| 99 |
|
static/images/HeLa1-small.jpg
ADDED

|