Spaces:
Running
Running
Upload folder using huggingface_hub
Browse files- style/audio_overview.png +0 -0
- style/sidebar_style.css +77 -0
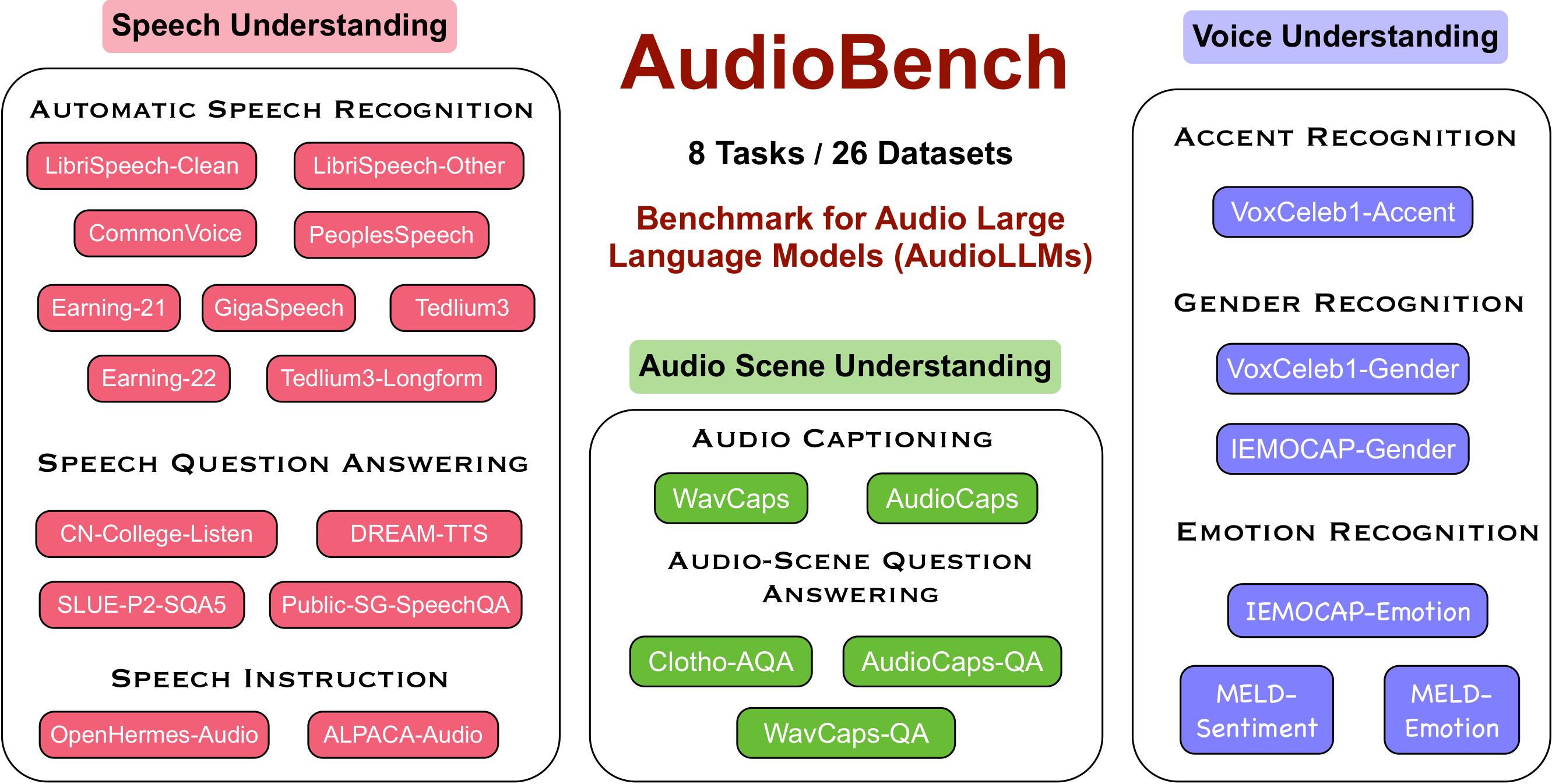
style/audio_overview.png
ADDED

|
style/sidebar_style.css
ADDED
|
@@ -0,0 +1,77 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
/* from streamlit-on-Hover-tabs package */
|
| 2 |
+
section[data-testid='stSidebar'] {
|
| 3 |
+
background-color: #111;
|
| 4 |
+
flex-shrink: unset !important;
|
| 5 |
+
}
|
| 6 |
+
|
| 7 |
+
@media(hover:hover) and (min-width: 600px) and (max-width: 769px){
|
| 8 |
+
|
| 9 |
+
header[data-testid="stHeader"] {
|
| 10 |
+
display:none;
|
| 11 |
+
}
|
| 12 |
+
|
| 13 |
+
section[data-testid='stSidebar'] {
|
| 14 |
+
height: 100%;
|
| 15 |
+
min-width:95px !important;
|
| 16 |
+
width: 95px !important;
|
| 17 |
+
margin-left: 305px;
|
| 18 |
+
position: relative;
|
| 19 |
+
z-index: 1;
|
| 20 |
+
top: 0;
|
| 21 |
+
left: 0;
|
| 22 |
+
background-color: #111;
|
| 23 |
+
overflow-x: hidden;
|
| 24 |
+
transition: 0.5s ease;
|
| 25 |
+
padding-top: 60px;
|
| 26 |
+
white-space: nowrap;
|
| 27 |
+
|
| 28 |
+
}
|
| 29 |
+
|
| 30 |
+
section[data-testid='stSidebar']:hover{
|
| 31 |
+
min-width: 330px !important;
|
| 32 |
+
}
|
| 33 |
+
|
| 34 |
+
button[kind="header"] {
|
| 35 |
+
display: none;
|
| 36 |
+
}
|
| 37 |
+
|
| 38 |
+
div[data-testid="collapsedControl"]{
|
| 39 |
+
display: none;
|
| 40 |
+
}
|
| 41 |
+
}
|
| 42 |
+
|
| 43 |
+
@media(hover: hover) and (min-width: 769px){
|
| 44 |
+
|
| 45 |
+
header[data-testid="stHeader"] {
|
| 46 |
+
display:none;
|
| 47 |
+
font-size: 12px;
|
| 48 |
+
}
|
| 49 |
+
|
| 50 |
+
section[data-testid='stSidebar'] {
|
| 51 |
+
height: 100%;
|
| 52 |
+
min-width:95px !important;
|
| 53 |
+
width: 95px !important;
|
| 54 |
+
transform:translateX(0px);
|
| 55 |
+
position: relative;
|
| 56 |
+
z-index: 1;
|
| 57 |
+
top: 0;
|
| 58 |
+
left: 0;
|
| 59 |
+
background-color: #111;
|
| 60 |
+
overflow-x: hidden;
|
| 61 |
+
transition: 0.5s ease;
|
| 62 |
+
padding-top: 60px;
|
| 63 |
+
white-space: nowrap;
|
| 64 |
+
}
|
| 65 |
+
|
| 66 |
+
section[data-testid='stSidebar']:hover{
|
| 67 |
+
min-width: 330px !important;
|
| 68 |
+
}
|
| 69 |
+
|
| 70 |
+
button[kind="header"] {
|
| 71 |
+
display: none;
|
| 72 |
+
}
|
| 73 |
+
|
| 74 |
+
div[data-testid="collapsedControl"]{
|
| 75 |
+
display: none;
|
| 76 |
+
}
|
| 77 |
+
}
|