Spaces:
Running
Running
added images of author
Browse files- .gitattributes +2 -0
- Data/10_Law/0_Mentioning.qmd +1 -0
- Data/10_Law/2_Used_Hippocratic.qmd +13 -10
- Data/13_Additional_Data/0_Images/0.png +3 -0
- Data/13_Additional_Data/0_Images/1.jpg +3 -0
- Data/13_Additional_Data/0_Images/2.jpg +3 -0
- Data/13_Additional_Data/0_Images/3.jpg +3 -0
- Data/13_Additional_Data/0_Images/4.jpg +3 -0
- Data/13_Additional_Data/0_Images/5.jpg +3 -0
- Data/13_Additional_Data/0_Images/6.jpg +3 -0
- Data/13_Additional_Data/0_Images/7.jpg +3 -0
- Data/13_Additional_Data/0_Images/8.jpg +3 -0
- Data/2_Figures/0_Deco/signature_1.jpg +0 -0
- Data/3_Figs_Pyth/get.jpg +0 -0
- Data/8_Add_2_Master/0_Add_2_Mast.qmd +13 -3
- Data/8_Add_2_Master/1_Master_Orig.qmd +0 -2
- Data/8_Add_2_Master/2_About_Author.qmd +95 -4
- Data/8_Add_2_Master/3_CV.qmd +0 -2
- README.md +23 -1
- Usage_Info/open.md +0 -24
- Web_Code/CSS/cosmo_Dark.scss +5 -2
- Web_Code/CSS/light.scss +4 -0
- Web_Code/Js/lotti_Sidebar_Anim.js +27 -3
- _quarto.yml +1 -1
.gitattributes
CHANGED
|
@@ -33,3 +33,5 @@ saved_model/**/* filter=lfs diff=lfs merge=lfs -text
|
|
| 33 |
*.zst filter=lfs diff=lfs merge=lfs -text
|
| 34 |
*tfevents* filter=lfs diff=lfs merge=lfs -text
|
| 35 |
*.pdf filter=lfs diff=lfs merge=lfs -text
|
|
|
|
|
|
|
|
|
| 33 |
*.zst filter=lfs diff=lfs merge=lfs -text
|
| 34 |
*tfevents* filter=lfs diff=lfs merge=lfs -text
|
| 35 |
*.pdf filter=lfs diff=lfs merge=lfs -text
|
| 36 |
+
*.png filter=lfs diff=lfs merge=lfs -text
|
| 37 |
+
*.jpg filter=lfs diff=lfs merge=lfs -text
|
Data/10_Law/0_Mentioning.qmd
CHANGED
|
@@ -59,6 +59,7 @@ The second option, if available, is to click on the second link, which shows the
|
|
| 59 |
[giscus](https://github.com/giscus/giscus) | [MIT](https://github.com/giscus/giscus/blob/main/LICENSE) (general copy in [-@sec-chap_Lic]) |
|
| 60 |
[hypothesis](https://github.com/hypothesis/h) | [BSD 2-Clause](https://github.com/hypothesis/h/blob/main/LICENSE) |
|
| 61 |
[Feather](https://github.com/feathericons/feather) | [MIT](https://github.com/feathericons/feather/blob/master/LICENSE) (general copy in [-@sec-chap_Lic]) |
|
|
|
|
| 62 |
|
| 63 |
: Licenses of used open source tools
|
| 64 |
|
|
|
|
| 59 |
[giscus](https://github.com/giscus/giscus) | [MIT](https://github.com/giscus/giscus/blob/main/LICENSE) (general copy in [-@sec-chap_Lic]) |
|
| 60 |
[hypothesis](https://github.com/hypothesis/h) | [BSD 2-Clause](https://github.com/hypothesis/h/blob/main/LICENSE) |
|
| 61 |
[Feather](https://github.com/feathericons/feather) | [MIT](https://github.com/feathericons/feather/blob/master/LICENSE) (general copy in [-@sec-chap_Lic]) |
|
| 62 |
+
[Rembg](https://github.com/danielgatis/rembg) | [MIT](https://github.com/danielgatis/rembg/blob/main/LICENSE.txt) (general copy in [-@sec-chap_Lic]) |
|
| 63 |
|
| 64 |
: Licenses of used open source tools
|
| 65 |
|
Data/10_Law/2_Used_Hippocratic.qmd
CHANGED
|
@@ -145,14 +145,17 @@ _This section identifies additional individuals or entities that a Licensee coul
|
|
| 145 |
|
| 146 |
:::{.callout-tip collapse='true'}
|
| 147 |
### Some background
|
| 148 |
-
This project
|
| 149 |
-
|
| 150 |
-
|
| 151 |
-
|
| 152 |
-
|
| 153 |
-
|
| 154 |
-
|
| 155 |
-
|
| 156 |
-
|
| 157 |
-
|
|
|
|
|
|
|
|
|
|
| 158 |
:::
|
|
|
|
| 145 |
|
| 146 |
:::{.callout-tip collapse='true'}
|
| 147 |
### Some background
|
| 148 |
+
This project initially intended to use the library [animate.css](https://github.com/animate-css/animate.css). However, it turned out that there was no need for it in this web thesis, so it is not used. Nevertheless, after reading their license on [Github](https://raw.githubusercontent.com/animate-css/animate.css/main/LICENSE), I found the content very compelling.
|
| 149 |
+
|
| 150 |
+
Thus, I want to thank [animate.css](https://github.com/animate-css/animate.css). Through their project, I came to know about the very appealing Hippocratic License. Let me give you some examples of why this license agreement is awesome: the[BDS](https://bdsmovement.net/) movement works to raise awareness of and combat the oppression conducted by Israel's government. They aim to stop international support for Israel's mistreatment of Palestinians and pressure Israel to comply with international law. Up until that point, I didn't know that one could incorporate such beautiful justice into a license agreement, and I was pleasantly surprised to discover that there has already been significant work done in this area.
|
| 151 |
+
|
| 152 |
+
Additionally, I found great joy in reading some of the articles of the [Universal Declaration of Human Rights](https://www.un.org/en/about-us/universal-declaration-of-human-rights). I am deeply grateful to have read such familiar articles and witnessed efforts to spread justice across the globe. When I say familiar articles, I mean, they have reminded me of my Quran.
|
| 153 |
+
|
| 154 |
+
:::
|
| 155 |
+
:::{.callout-tip collapse='true'}
|
| 156 |
+
### License in short
|
| 157 |
+
You are free to use the content of this webpage for whatever you like, including modification, sale, distribution, and more. However, please note that there are some important restrictions: You can do whatever you like with this content as long as it is halal or morally supportable. If you are unsure about a topic, please consult the license agreement.
|
| 158 |
+
|
| 159 |
+
First, you are not allowed to insult, target minorities or religious groups, support Israel's government, assist India in its oppression in Kashmir, assist the Chinese government's oppression against Uighurs, and so on.
|
| 160 |
+
Second, there is a copyleft - it basically means, your work is mandated to have the same license, i.e., you as well want to make sure that your work cannot be misused.
|
| 161 |
:::
|
Data/13_Additional_Data/0_Images/0.png
ADDED

|
Git LFS Details
|
Data/13_Additional_Data/0_Images/1.jpg
ADDED

|
Git LFS Details
|
Data/13_Additional_Data/0_Images/2.jpg
ADDED

|
Git LFS Details
|
Data/13_Additional_Data/0_Images/3.jpg
ADDED

|
Git LFS Details
|
Data/13_Additional_Data/0_Images/4.jpg
ADDED

|
Git LFS Details
|
Data/13_Additional_Data/0_Images/5.jpg
ADDED

|
Git LFS Details
|
Data/13_Additional_Data/0_Images/6.jpg
ADDED

|
Git LFS Details
|
Data/13_Additional_Data/0_Images/7.jpg
ADDED

|
Git LFS Details
|
Data/13_Additional_Data/0_Images/8.jpg
ADDED

|
Git LFS Details
|
Data/2_Figures/0_Deco/signature_1.jpg
CHANGED

|

|
Git LFS Details
|
Data/3_Figs_Pyth/get.jpg
CHANGED

|

|
Git LFS Details
|
Data/8_Add_2_Master/0_Add_2_Mast.qmd
CHANGED
|
@@ -1,4 +1,4 @@
|
|
| 1 |
-
# Modification to the original thesis
|
| 2 |
|
| 3 |
The author's goal was to leave the content of the master thesis as it was when it was submitted to the TU-Braunschweig.
|
| 4 |
It is known by the author of this thesis that some mistakes in the figures text and other smaller mistakes as well do exist.
|
|
@@ -43,5 +43,15 @@ So in a nutshell, SVGs are used instead of PDFs, though a conversation process,
|
|
| 43 |
5) the original master thesis PDF was written in Latex (see chapter [-@sec-chap_Orig_Master_PDF])
|
| 44 |
6) The section you are reading right now, is not found in the PDF file, due to obvious reasons
|
| 45 |
|
| 46 |
-
|
| 47 |
-
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
# Modification to the original thesis and source code
|
| 2 |
|
| 3 |
The author's goal was to leave the content of the master thesis as it was when it was submitted to the TU-Braunschweig.
|
| 4 |
It is known by the author of this thesis that some mistakes in the figures text and other smaller mistakes as well do exist.
|
|
|
|
| 43 |
5) the original master thesis PDF was written in Latex (see chapter [-@sec-chap_Orig_Master_PDF])
|
| 44 |
6) The section you are reading right now, is not found in the PDF file, due to obvious reasons
|
| 45 |
|
| 46 |
+
## Source code
|
| 47 |
+
For this section, the author of this work would like to switch from the passive voice used in scientific writing to the active voice used for an engaging and friendly tone.
|
| 48 |
+
I initially intended to release the entire code on GitHub, so that everyone could play with it.
|
| 49 |
+
This was also one of the reasons why I invested in code readability during coding.
|
| 50 |
+
However, the code is not my property, as it was written for the TU Braunschweig.
|
| 51 |
+
Dr. Richard Semaan advised me to wait with publishing the source code until he and his team have made more progress towards a publication.
|
| 52 |
+
My experience with Dr. Semaan is that he's a nice guy, and he usually replies within half an hour.
|
| 53 |
+
So maybe he would be willing to share the source code with people who ask him for it.
|
| 54 |
+
You can contact him through the contact information provided at the TU Braunschweig [website](https://www.tu-braunschweig.de/en/ism/research/flow-modelling-and-control/staff/semaan).\newline
|
| 55 |
+
|
| 56 |
+
It might be well-known that some people and universities tend to say that the written thesis is what counts.
|
| 57 |
+
Since I have another opinion on that, I would like to apologize - I totally understand that such a thesis is much more valuable and enjoyable with the source code. In fact, I would argue that the code is the most important part of my thesis.
|
Data/8_Add_2_Master/1_Master_Orig.qmd
CHANGED
|
@@ -77,8 +77,6 @@ p_Info.style.color="#ecff80";
|
|
| 77 |
|
| 78 |
div_Info.appendChild(p_Info);
|
| 79 |
|
| 80 |
-
console.log(div_Info);
|
| 81 |
-
|
| 82 |
quartoMarginSidebar.appendChild(div_Info);
|
| 83 |
|
| 84 |
}
|
|
|
|
| 77 |
|
| 78 |
div_Info.appendChild(p_Info);
|
| 79 |
|
|
|
|
|
|
|
| 80 |
quartoMarginSidebar.appendChild(div_Info);
|
| 81 |
|
| 82 |
}
|
Data/8_Add_2_Master/2_About_Author.qmd
CHANGED
|
@@ -12,9 +12,20 @@ Since fact listing gives a fast overview about one's experience, I will, inshall
|
|
| 12 |
The CV is not the most up-to-date one, but it still provides useful information about my competencies.
|
| 13 |
|
| 14 |
|
| 15 |
-
{#fig_Exclude}
|
| 16 |
:::
|
| 17 |
|
| 18 |
+
<style>
|
| 19 |
+
.img-fluid{
|
| 20 |
+
background-color: transparent;
|
| 21 |
+
}
|
| 22 |
+
#fig_Exclude p{
|
| 23 |
+
/* your style rules for all figures except the one with id "exclude" */
|
| 24 |
+
text-align: center;
|
| 25 |
+
}
|
| 26 |
+
|
| 27 |
+
</style>
|
| 28 |
+
|
| 29 |
:::{.callout-note collapse='true'}
|
| 30 |
### What was the purpose of uploading this thesis as a webpage?
|
| 31 |
This is a very good question - and I believe I have a lot of answers to that.
|
|
|
|
| 64 |
|
| 65 |
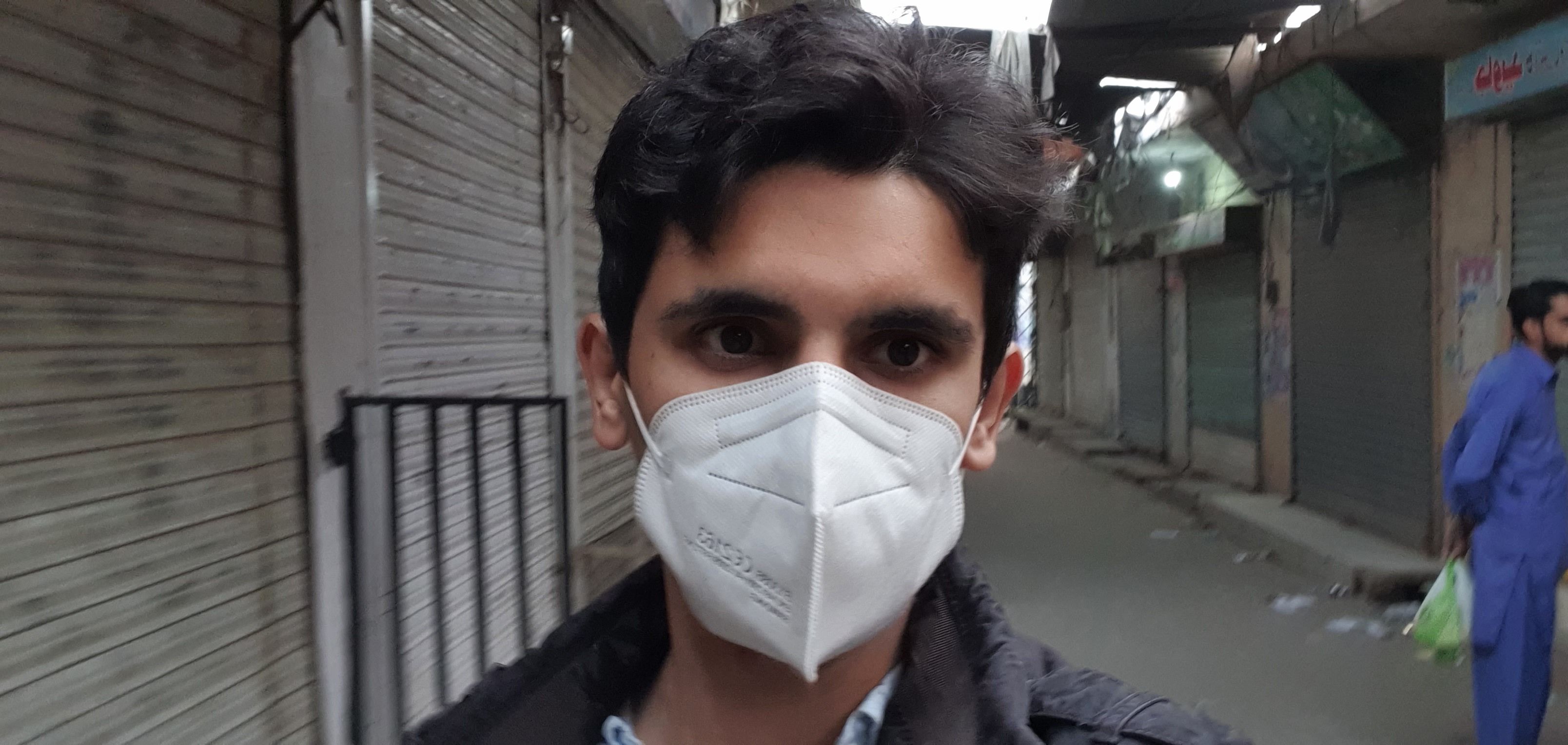
Let me tell you a little background story. I myself did not want to wear a beard for a very long time, I found it unattractive and unkempt. However, my wife informed me one day that she thought beards were beautiful. I asked her if I should give it a try. She was pleased, and so my journey with the beard began.
|
| 66 |
|
| 67 |
+
During this time, I began to find great pleasure in wearing my beard. Unfortunately, one day she asked me to remove my beard. Of course, I didn't want to take it off anymore. Long story short, sometimes I look like in the first image above, and sometimes as in the others shown below.
|
| 68 |
+
|
| 69 |
+
---
|
| 70 |
+
|
| 71 |
+
<div id="carouselExampleIndicators" class="carousel slide" data-bs-ride="carousel">
|
| 72 |
+
<div class="carousel-indicators">
|
| 73 |
+
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
|
| 74 |
+
|
| 75 |
+
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button>
|
| 76 |
+
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button>
|
| 77 |
+
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="3" aria-label="Slide 4"></button>
|
| 78 |
+
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="4" aria-label="Slide 5"></button>
|
| 79 |
+
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="5" aria-label="Slide 6"></button>
|
| 80 |
+
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="6" aria-label="Slide 7"></button>
|
| 81 |
+
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="7" aria-label="Slide 8"></button>
|
| 82 |
+
</div>
|
| 83 |
+
<div class="carousel-inner">
|
| 84 |
+
<div class="carousel-item active">
|
| 85 |
+
<img src="../13_Additional_Data/0_Images/4.jpg" class="d-block w-100" alt="Image not found">
|
| 86 |
+
</div>
|
| 87 |
+
<div class="carousel-item">
|
| 88 |
+
<img src="../13_Additional_Data/0_Images/2.jpg" class="d-block w-100" alt="Image not found">
|
| 89 |
+
</div>
|
| 90 |
+
<div class="carousel-item">
|
| 91 |
+
<img src="../13_Additional_Data/0_Images/3.jpg" class="d-block w-100" alt="Image not found">
|
| 92 |
+
</div>
|
| 93 |
+
<div class="carousel-item">
|
| 94 |
+
<img src="../13_Additional_Data/0_Images/1.jpg" class="d-block w-100" alt="Image not found">
|
| 95 |
+
</div>
|
| 96 |
+
<div class="carousel-item">
|
| 97 |
+
<img src="../13_Additional_Data/0_Images/5.jpg" class="d-block w-100" alt="Image not found">
|
| 98 |
+
</div>
|
| 99 |
+
<div class="carousel-item">
|
| 100 |
+
<img src="../13_Additional_Data/0_Images/6.jpg" class="d-block w-100" alt="Image not found">
|
| 101 |
+
</div>
|
| 102 |
+
<div class="carousel-item">
|
| 103 |
+
<img src="../13_Additional_Data/0_Images/7.jpg" class="d-block w-100" alt="Image not found">
|
| 104 |
+
</div>
|
| 105 |
+
<div class="carousel-item">
|
| 106 |
+
<img src="../13_Additional_Data/0_Images/8.jpg" class="d-block w-100" alt="Image not found">
|
| 107 |
+
</div>
|
| 108 |
+
</div>
|
| 109 |
+
|
| 110 |
+
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev">
|
| 111 |
+
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
|
| 112 |
+
<span class="visually-hidden">Previous</span>
|
| 113 |
+
</button>
|
| 114 |
+
|
| 115 |
+
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
|
| 116 |
+
<span class="carousel-control-next-icon" aria-hidden="true"></span>
|
| 117 |
+
<span class="visually-hidden">Next</span>
|
| 118 |
+
</button>
|
| 119 |
+
|
| 120 |
+
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
|
| 121 |
+
<span class="carousel-control-next-icon" aria-hidden="true"></span>
|
| 122 |
+
<span class="visually-hidden">Next</span>
|
| 123 |
+
</button>
|
| 124 |
+
|
| 125 |
+
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
|
| 126 |
+
<span class="carousel-control-next-icon" aria-hidden="true"></span>
|
| 127 |
+
<span class="visually-hidden">Next</span>
|
| 128 |
+
</button>
|
| 129 |
+
|
| 130 |
+
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
|
| 131 |
+
<span class="carousel-control-next-icon" aria-hidden="true"></span>
|
| 132 |
+
<span class="visually-hidden">Next</span>
|
| 133 |
+
</button>
|
| 134 |
+
|
| 135 |
+
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
|
| 136 |
+
<span class="carousel-control-next-icon" aria-hidden="true"></span>
|
| 137 |
+
<span class="visually-hidden">Next</span>
|
| 138 |
+
</button>
|
| 139 |
+
|
| 140 |
+
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
|
| 141 |
+
<span class="carousel-control-next-icon" aria-hidden="true"></span>
|
| 142 |
+
<span class="visually-hidden">Next</span>
|
| 143 |
+
</button>
|
| 144 |
+
|
| 145 |
+
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
|
| 146 |
+
<span class="carousel-control-next-icon" aria-hidden="true"></span>
|
| 147 |
+
<span class="visually-hidden">Next</span>
|
| 148 |
+
</button>
|
| 149 |
+
</div>
|
| 150 |
|
| 151 |
:::
|
| 152 |
|
Data/8_Add_2_Master/3_CV.qmd
CHANGED
|
@@ -107,8 +107,6 @@ p_Info.style.color="#ecff80";
|
|
| 107 |
|
| 108 |
div_Info.appendChild(p_Info);
|
| 109 |
|
| 110 |
-
console.log(div_Info);
|
| 111 |
-
|
| 112 |
quartoMarginSidebar.appendChild(div_Info);
|
| 113 |
|
| 114 |
}
|
|
|
|
| 107 |
|
| 108 |
div_Info.appendChild(p_Info);
|
| 109 |
|
|
|
|
|
|
|
| 110 |
quartoMarginSidebar.appendChild(div_Info);
|
| 111 |
|
| 112 |
}
|
README.md
CHANGED
|
@@ -7,4 +7,26 @@ sdk: static
|
|
| 7 |
pinned: false
|
| 8 |
---
|
| 9 |
|
| 10 |
-
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 7 |
pinned: false
|
| 8 |
---
|
| 9 |
|
| 10 |
+
# Overview
|
| 11 |
+
This is the web verison of my master thesis - the title of the master thesis is: Flow predictions using control-oriented cluster-based network modeling.
|
| 12 |
+
The used license is: [](https://firstdonoharm.dev/version/3/0/bds-cl-eco-extr-media-mil-sv-xuar.html)
|
| 13 |
+
|
| 14 |
+
|
| 15 |
+
# Abstract
|
| 16 |
+
|
| 17 |
+
In this master thesis, a data-driven modeling technique is proposed.
|
| 18 |
+
It enables making predictions for general dynamic systems for unknown model parameter values or operating conditions.
|
| 19 |
+
The tool is denoted as \gls{cnmc}.
|
| 20 |
+
The most recent developed version delivered promising results for the chaotic Lorenz system [@lorenz1963deterministic].
|
| 21 |
+
Since, the earlier work was restricted to the application of only one dynamical system, with this contribution the first major improvement was to allow \gls{cnmc} to be utilized for any general dynamical system.
|
| 22 |
+
For this, \gls{cnmc} was written from scratch in a modular manner.
|
| 23 |
+
The limitation of the number of the dimension and the shape of the trajectory of the dynamical systems are removed.
|
| 24 |
+
Adding a new dynamic system was designed such that it should be as straightforward as possible.
|
| 25 |
+
To affirm this point, 10 dynamic systems, most of which are chaotic systems, are included by default.
|
| 26 |
+
To be able to run \gls{cnmc} on arbitrary dynamic systems in an automated way, a parameter study for the modal decomposition method \gls{nmf} was implemented.
|
| 27 |
+
However, since a single \gls{nmf} solution took up to hours, a second option was added, i.e., \gls{svd}.
|
| 28 |
+
With \gls{svd} the most time-consuming task could be brought to a level of seconds.
|
| 29 |
+
The improvements introduced, allow \gls{cnmc} to be executed on a general dynamic system on a normal computer in a reasonable time.
|
| 30 |
+
Furthermore, \gls{cnmc} comes with its integrated post-processor in form of HTML files to inspect the generated plots in detail.
|
| 31 |
+
All the parameters used in \gls{cnmc} some additional beneficial features can be controlled via one settings file.
|
| 32 |
+
|
Usage_Info/open.md
CHANGED
|
@@ -1,25 +1 @@
|
|
| 1 |
-
3) tag equation, eq_5_NMF
|
| 2 |
-
$$
|
| 3 |
-
\begin{equation}
|
| 4 |
-
\boldsymbol {A_{i \mu}} \approx \boldsymbol A^{\prime}_{i \mu} = (\boldsymbol W \boldsymbol H)_{i \mu} = \sum_{a = 1}^{r}
|
| 5 |
-
\boldsymbol W_{ia} \boldsymbol H_{a \mu}
|
| 6 |
-
\tag{}
|
| 7 |
-
\end{equation}
|
| 8 |
-
$$
|
| 9 |
-
9) Some images must be redone in inkscape
|
| 10 |
-
1) 1_Task/1_CNMc.svg
|
| 11 |
-
10) Allow downloading images multiple output formats as you have seen it once
|
| 12 |
-
11) Make sure to mention
|
| 13 |
-
1) You are using now a much more powerful tool than a simple pdf or latex (which is already is quite powerful, but clearly not as featurerich as html, css and javascript) --> it was tried to replicate the orignal master thesis pdf --> thus a lot of imporivements which are now possible have been not implemented. However, some features were just to tempting to not implement them. Note, some mistakes which the author made, i.e. spelling and simmilar mistakes were not removed, since it can be considered to be more honest to stick to the original version --> best representation of the master thesis output at that time
|
| 14 |
-
2) The reader finds it much easier to get the abbreviations --> thus interactive hover is enabled
|
| 15 |
-
3) Maybe some modifications are going to be made. If so, then this shall be highledted lcearly, inshallah (with the premission and help of the allmighty Allah)
|
| 16 |
-
12) praise to the ONE, acknowledge, make the one big
|
| 17 |
-
13) glossary
|
| 18 |
-
14) include pdfs and make sure the order matches with the true pdf
|
| 19 |
-
15) list of figures and tables
|
| 20 |
-
18) share on other webpages
|
| 21 |
-
22) contact information
|
| 22 |
-
23) money buymeacofee or kofi integration
|
| 23 |
-
24) https://animate.style/ add rubberband on headers if clicked
|
| 24 |
-
25) Add all licenses -- correct refering
|
| 25 |
26) small gif that shows the capabilties of yout website
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
26) small gif that shows the capabilties of yout website
|
Web_Code/CSS/cosmo_Dark.scss
CHANGED
|
@@ -114,10 +114,13 @@ h1, h2, h3, .header-section-number {
|
|
| 114 |
}
|
| 115 |
|
| 116 |
#popper_Tooltip_Gen pre {
|
| 117 |
-
color:
|
| 118 |
}
|
| 119 |
|
| 120 |
// the font color of the tooltip
|
| 121 |
#popper_Tooltip_Gen pre {
|
| 122 |
color: var(--shiny_White);
|
| 123 |
-
}
|
|
|
|
|
|
|
|
|
|
|
|
| 114 |
}
|
| 115 |
|
| 116 |
#popper_Tooltip_Gen pre {
|
| 117 |
+
color: #000000;
|
| 118 |
}
|
| 119 |
|
| 120 |
// the font color of the tooltip
|
| 121 |
#popper_Tooltip_Gen pre {
|
| 122 |
color: var(--shiny_White);
|
| 123 |
+
}
|
| 124 |
+
|
| 125 |
+
// see: https://getbootstrap.com/docs/5.0/components/carousel/
|
| 126 |
+
$carousel-control-icon-width: 7rem;
|
Web_Code/CSS/light.scss
CHANGED
|
@@ -109,3 +109,7 @@ h1, h2, h3, .header-section-number {
|
|
| 109 |
#popper_Tooltip_Gen pre{
|
| 110 |
color: var(--shiny_White);
|
| 111 |
}
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 109 |
#popper_Tooltip_Gen pre{
|
| 110 |
color: var(--shiny_White);
|
| 111 |
}
|
| 112 |
+
|
| 113 |
+
|
| 114 |
+
// see: https://getbootstrap.com/docs/5.0/components/carousel/
|
| 115 |
+
$carousel-control-icon-width: 7rem;
|
Web_Code/Js/lotti_Sidebar_Anim.js
CHANGED
|
@@ -23,9 +23,10 @@ function complete_Check(second_Anim){
|
|
| 23 |
|
| 24 |
var path_0 = `../7_Animation/${rocket_Name}`;
|
| 25 |
var path_1 = `../../7_Animation/${rocket_Name}`;
|
|
|
|
| 26 |
|
| 27 |
// check which file path is valid, use the valid one and load the player
|
| 28 |
-
loadFileWithFallback(path_0, path_1, player);
|
| 29 |
|
| 30 |
// let the system know second anim is loaded
|
| 31 |
second_Anim = true;
|
|
@@ -44,9 +45,10 @@ function complete_Check(second_Anim){
|
|
| 44 |
// load back the first animation
|
| 45 |
var path_0 = `../7_Animation/${aircraft_Name}`;
|
| 46 |
var path_1 = `../../7_Animation/${aircraft_Name}`;
|
|
|
|
| 47 |
|
| 48 |
// check which file path is valid, use the valid one and load the player
|
| 49 |
-
loadFileWithFallback(path_0, path_1, player);
|
| 50 |
|
| 51 |
// let the system know first anim is loaded
|
| 52 |
second_Anim = false;
|
|
@@ -77,8 +79,10 @@ function complete_Check(second_Anim){
|
|
| 77 |
/* ========================================================================== */
|
| 78 |
function loadFileWithFallback( primaryPath,
|
| 79 |
fallbackPath,
|
|
|
|
| 80 |
player) {
|
| 81 |
|
|
|
|
| 82 |
// gets two paths --> check which one is valid. Use the valid one to load the player
|
| 83 |
fetch(primaryPath)
|
| 84 |
.then((response) => {
|
|
@@ -105,9 +109,29 @@ function loadFileWithFallback( primaryPath,
|
|
| 105 |
}
|
| 106 |
|
| 107 |
else {
|
| 108 |
-
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 109 |
}
|
|
|
|
|
|
|
| 110 |
});
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 111 |
}
|
| 112 |
})
|
| 113 |
|
|
|
|
| 23 |
|
| 24 |
var path_0 = `../7_Animation/${rocket_Name}`;
|
| 25 |
var path_1 = `../../7_Animation/${rocket_Name}`;
|
| 26 |
+
var path_2 = `/Data/7_Animation/${rocket_Name}`;
|
| 27 |
|
| 28 |
// check which file path is valid, use the valid one and load the player
|
| 29 |
+
loadFileWithFallback(path_0, path_1, path_2, player);
|
| 30 |
|
| 31 |
// let the system know second anim is loaded
|
| 32 |
second_Anim = true;
|
|
|
|
| 45 |
// load back the first animation
|
| 46 |
var path_0 = `../7_Animation/${aircraft_Name}`;
|
| 47 |
var path_1 = `../../7_Animation/${aircraft_Name}`;
|
| 48 |
+
var path_2 = `Data/7_Animation/${aircraft_Name}`;
|
| 49 |
|
| 50 |
// check which file path is valid, use the valid one and load the player
|
| 51 |
+
loadFileWithFallback(path_0, path_1, path_2, player);
|
| 52 |
|
| 53 |
// let the system know first anim is loaded
|
| 54 |
second_Anim = false;
|
|
|
|
| 79 |
/* ========================================================================== */
|
| 80 |
function loadFileWithFallback( primaryPath,
|
| 81 |
fallbackPath,
|
| 82 |
+
path_2,
|
| 83 |
player) {
|
| 84 |
|
| 85 |
+
|
| 86 |
// gets two paths --> check which one is valid. Use the valid one to load the player
|
| 87 |
fetch(primaryPath)
|
| 88 |
.then((response) => {
|
|
|
|
| 109 |
}
|
| 110 |
|
| 111 |
else {
|
| 112 |
+
// If both primary and fallback files not found, try path_2
|
| 113 |
+
return fetch(path_2).then((path2Response) => {
|
| 114 |
+
if (path2Response.ok) {
|
| 115 |
+
|
| 116 |
+
console.log("returning: ", path_2);
|
| 117 |
+
player.load(path_2);
|
| 118 |
+
|
| 119 |
+
}
|
| 120 |
+
|
| 121 |
+
else {
|
| 122 |
+
throw new Error('Primary, fallback, and path_2 files not found');
|
| 123 |
+
}
|
| 124 |
+
|
| 125 |
+
});
|
| 126 |
}
|
| 127 |
+
|
| 128 |
+
|
| 129 |
});
|
| 130 |
+
|
| 131 |
+
|
| 132 |
+
|
| 133 |
+
|
| 134 |
+
|
| 135 |
}
|
| 136 |
})
|
| 137 |
|
_quarto.yml
CHANGED
|
@@ -86,7 +86,7 @@ book:
|
|
| 86 |
cluster-based network modeling"
|
| 87 |
subtitle: "Master thesis at the Technical University Braunschweig - Germany \n\n Field of study: aerospace engineering"
|
| 88 |
author: "Javed Arshad Butt"
|
| 89 |
-
date: "
|
| 90 |
page-navigation: true
|
| 91 |
|
| 92 |
|
|
|
|
| 86 |
cluster-based network modeling"
|
| 87 |
subtitle: "Master thesis at the Technical University Braunschweig - Germany \n\n Field of study: aerospace engineering"
|
| 88 |
author: "Javed Arshad Butt"
|
| 89 |
+
date: "05.08.2023"
|
| 90 |
page-navigation: true
|
| 91 |
|
| 92 |
|