add missing agg
Browse files- assets/data/plots/edu-100k/agg_score.json +1 -0
- assets/data/plots/edu-100k/index.json +1 -1
- assets/images/synth_data_contamination.png +0 -0
- dist/assets/data/plots/edu-100k/agg_score.json +1 -0
- dist/assets/data/plots/edu-100k/index.json +1 -1
- dist/assets/images/synth_data_contamination.png +0 -0
- dist/main.bundle.js +0 -0
- dist/main.bundle.js.LICENSE.txt +1 -16
- dist/main.bundle.js.map +0 -0
- package-lock.json +0 -0
- package.json +2 -1
- src/clusters.js +1 -1
- src/plotting.js +3 -1
- webpack.config.js +2 -3
assets/data/plots/edu-100k/agg_score.json
ADDED
|
@@ -0,0 +1 @@
|
|
|
|
|
|
|
| 1 |
+
{"data": {"C4": {"x": ["C4"], "y": [0.4839635267853737], "label": "C4"}, "Dolma": {"x": ["Dolma"], "y": [0.4816214181482792], "label": "Dolma"}, "FineWeb": {"x": ["FineWeb"], "y": [0.4899616949260235], "label": "FineWeb"}, "RedPajama2": {"x": ["RedPajama2"], "y": [0.4709850251674652], "label": "RedPajama2"}, "RefinedWeb": {"x": ["RefinedWeb"], "y": [0.4861010462045669], "label": "RefinedWeb"}, "SlimPajama": {"x": ["SlimPajama"], "y": [0.4769017845392227], "label": "SlimPajama"}, "The Pile": {"x": ["The Pile"], "y": [0.4645387642085552], "label": "The Pile"}, "FineWeb-Edu": {"x": ["FineWeb-Edu"], "y": [0.509494174271822], "label": "FineWeb-Edu"}}, "layout": {"showlegend": false, "title": {"text": "Evaluation results at 350B tokens"}, "xaxis": {"title": {"text": "Dataset", "standoff": 30}, "tickangle": 30}, "yaxis": {"range": [0.29700000000000004, 0.5519930091261863]}, "margin": {"b": 100}}}
|
assets/data/plots/edu-100k/index.json
CHANGED
|
@@ -1 +1 @@
|
|
| 1 |
-
{"files": {"mmlu/acc_norm": {"file": "mmlu_acc_norm.json"}, "arc/acc_norm": {"file": "arc_acc_norm.json"}, "openbookqa/acc_norm": {"file": "openbookqa_acc_norm.json"}, "piqa/acc_norm": {"file": "piqa_acc_norm.json"}, "hellaswag/acc_norm": {"file": "hellaswag_acc_norm.json"}, "siqa/acc_norm": {"file": "siqa_acc_norm.json"}, "winogrande/acc_norm": {"file": "winogrande_acc_norm.json"}}, "settings": {"defaultMetric": "mmlu/acc_norm", "slider": null, "autoSetXRange": false, "type": "bar"}}
|
|
|
|
| 1 |
+
{"files": {"agg_score": {"file": "agg_score.json"}, "mmlu/acc_norm": {"file": "mmlu_acc_norm.json"}, "arc/acc_norm": {"file": "arc_acc_norm.json"}, "openbookqa/acc_norm": {"file": "openbookqa_acc_norm.json"}, "piqa/acc_norm": {"file": "piqa_acc_norm.json"}, "hellaswag/acc_norm": {"file": "hellaswag_acc_norm.json"}, "siqa/acc_norm": {"file": "siqa_acc_norm.json"}, "winogrande/acc_norm": {"file": "winogrande_acc_norm.json"}}, "settings": {"defaultMetric": "mmlu/acc_norm", "slider": null, "autoSetXRange": false, "type": "bar"}}
|
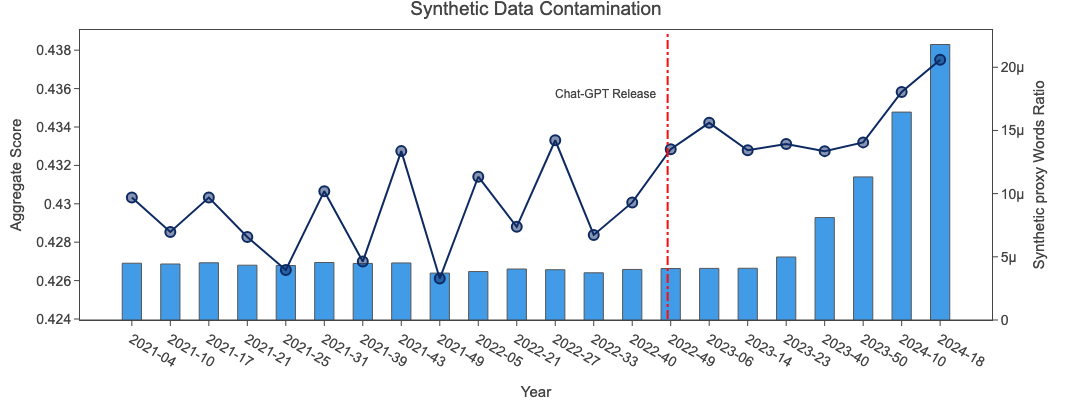
assets/images/synth_data_contamination.png
CHANGED

|

|
dist/assets/data/plots/edu-100k/agg_score.json
ADDED
|
@@ -0,0 +1 @@
|
|
|
|
|
|
|
| 1 |
+
{"data":{"C4":{"x":["C4"],"y":[0.4839635267853737],"label":"C4"},"Dolma":{"x":["Dolma"],"y":[0.4816214181482792],"label":"Dolma"},"FineWeb":{"x":["FineWeb"],"y":[0.4899616949260235],"label":"FineWeb"},"RedPajama2":{"x":["RedPajama2"],"y":[0.4709850251674652],"label":"RedPajama2"},"RefinedWeb":{"x":["RefinedWeb"],"y":[0.4861010462045669],"label":"RefinedWeb"},"SlimPajama":{"x":["SlimPajama"],"y":[0.4769017845392227],"label":"SlimPajama"},"The Pile":{"x":["The Pile"],"y":[0.4645387642085552],"label":"The Pile"},"FineWeb-Edu":{"x":["FineWeb-Edu"],"y":[0.509494174271822],"label":"FineWeb-Edu"}},"layout":{"showlegend":false,"title":{"text":"Evaluation results at 350B tokens"},"xaxis":{"title":{"text":"Dataset","standoff":30},"tickangle":30},"yaxis":{"range":[0.29700000000000004,0.5519930091261863]},"margin":{"b":100}}}
|
dist/assets/data/plots/edu-100k/index.json
CHANGED
|
@@ -1 +1 @@
|
|
| 1 |
-
{"files":{"mmlu/acc_norm":{"file":"mmlu_acc_norm.json"},"arc/acc_norm":{"file":"arc_acc_norm.json"},"openbookqa/acc_norm":{"file":"openbookqa_acc_norm.json"},"piqa/acc_norm":{"file":"piqa_acc_norm.json"},"hellaswag/acc_norm":{"file":"hellaswag_acc_norm.json"},"siqa/acc_norm":{"file":"siqa_acc_norm.json"},"winogrande/acc_norm":{"file":"winogrande_acc_norm.json"}},"settings":{"defaultMetric":"mmlu/acc_norm","slider":null,"autoSetXRange":false,"type":"bar"}}
|
|
|
|
| 1 |
+
{"files":{"agg_score":{"file":"agg_score.json"},"mmlu/acc_norm":{"file":"mmlu_acc_norm.json"},"arc/acc_norm":{"file":"arc_acc_norm.json"},"openbookqa/acc_norm":{"file":"openbookqa_acc_norm.json"},"piqa/acc_norm":{"file":"piqa_acc_norm.json"},"hellaswag/acc_norm":{"file":"hellaswag_acc_norm.json"},"siqa/acc_norm":{"file":"siqa_acc_norm.json"},"winogrande/acc_norm":{"file":"winogrande_acc_norm.json"}},"settings":{"defaultMetric":"mmlu/acc_norm","slider":null,"autoSetXRange":false,"type":"bar"}}
|
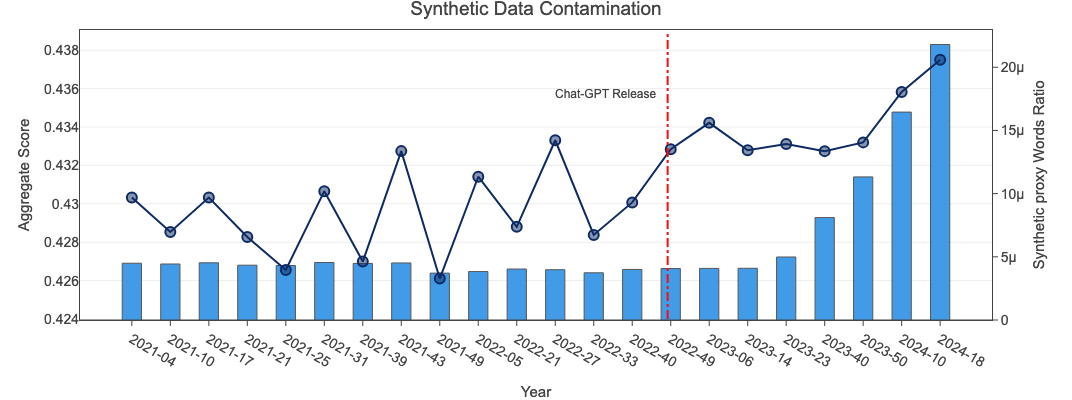
dist/assets/images/synth_data_contamination.png
CHANGED

|

|
dist/main.bundle.js
CHANGED
|
The diff for this file is too large to render.
See raw diff
|
|
|
dist/main.bundle.js.LICENSE.txt
CHANGED
|
@@ -1,15 +1,3 @@
|
|
| 1 |
-
/*
|
| 2 |
-
* @copyright 2016 Sean Connelly (@voidqk), http://syntheti.cc
|
| 3 |
-
* @license MIT
|
| 4 |
-
* @preserve Project Home: https://github.com/voidqk/polybooljs
|
| 5 |
-
*/
|
| 6 |
-
|
| 7 |
-
/*
|
| 8 |
-
object-assign
|
| 9 |
-
(c) Sindre Sorhus
|
| 10 |
-
@license MIT
|
| 11 |
-
*/
|
| 12 |
-
|
| 13 |
/* @license
|
| 14 |
Papa Parse
|
| 15 |
v5.4.1
|
|
@@ -17,10 +5,7 @@ https://github.com/mholt/PapaParse
|
|
| 17 |
License: MIT
|
| 18 |
*/
|
| 19 |
|
| 20 |
-
/*!
|
| 21 |
-
v0.8.1 (c) Kyle Simpson
|
| 22 |
-
MIT License: http://getify.mit-license.org
|
| 23 |
-
*/
|
| 24 |
|
| 25 |
/*! regenerator-runtime -- Copyright (c) 2014-present, Facebook, Inc. -- license (MIT): https://github.com/facebook/regenerator/blob/main/LICENSE */
|
| 26 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
/* @license
|
| 2 |
Papa Parse
|
| 3 |
v5.4.1
|
|
|
|
| 5 |
License: MIT
|
| 6 |
*/
|
| 7 |
|
| 8 |
+
/*! For license information please see plotly-basic.min.js.LICENSE.txt */
|
|
|
|
|
|
|
|
|
|
| 9 |
|
| 10 |
/*! regenerator-runtime -- Copyright (c) 2014-present, Facebook, Inc. -- license (MIT): https://github.com/facebook/regenerator/blob/main/LICENSE */
|
| 11 |
|
dist/main.bundle.js.map
CHANGED
|
The diff for this file is too large to render.
See raw diff
|
|
|
package-lock.json
CHANGED
|
The diff for this file is too large to render.
See raw diff
|
|
|
package.json
CHANGED
|
@@ -2,7 +2,7 @@
|
|
| 2 |
"dependencies": {
|
| 3 |
"lodash": "^4.17.21",
|
| 4 |
"papaparse": "^5.4.1",
|
| 5 |
-
"plotly.js": "^2.33.0"
|
| 6 |
},
|
| 7 |
"name": "blogpost",
|
| 8 |
"version": "1.0.0",
|
|
@@ -25,6 +25,7 @@
|
|
| 25 |
"html-webpack-plugin": "^5.6.0",
|
| 26 |
"style-loader": "^4.0.0",
|
| 27 |
"webpack": "^5.91.0",
|
|
|
|
| 28 |
"webpack-cli": "^5.1.4",
|
| 29 |
"webpack-dev-server": "^5.0.4"
|
| 30 |
}
|
|
|
|
| 2 |
"dependencies": {
|
| 3 |
"lodash": "^4.17.21",
|
| 4 |
"papaparse": "^5.4.1",
|
| 5 |
+
"plotly.js-basic-dist-min": "^2.33.0"
|
| 6 |
},
|
| 7 |
"name": "blogpost",
|
| 8 |
"version": "1.0.0",
|
|
|
|
| 25 |
"html-webpack-plugin": "^5.6.0",
|
| 26 |
"style-loader": "^4.0.0",
|
| 27 |
"webpack": "^5.91.0",
|
| 28 |
+
"webpack-bundle-analyzer": "^4.10.2",
|
| 29 |
"webpack-cli": "^5.1.4",
|
| 30 |
"webpack-dev-server": "^5.0.4"
|
| 31 |
}
|
src/clusters.js
CHANGED
|
@@ -1,7 +1,7 @@
|
|
| 1 |
import { getColor } from "./colors.mjs"
|
| 2 |
import { parse } from "papaparse"
|
| 3 |
import _ from "lodash"
|
| 4 |
-
import Plotly from "plotly.js
|
| 5 |
|
| 6 |
const DATA_FOLDER = "assets/data/clustering";
|
| 7 |
|
|
|
|
| 1 |
import { getColor } from "./colors.mjs"
|
| 2 |
import { parse } from "papaparse"
|
| 3 |
import _ from "lodash"
|
| 4 |
+
import Plotly from "plotly.js-basic-dist-min"
|
| 5 |
|
| 6 |
const DATA_FOLDER = "assets/data/clustering";
|
| 7 |
|
src/plotting.js
CHANGED
|
@@ -1,5 +1,5 @@
|
|
| 1 |
import { getColor, COLORS } from "./colors.mjs"
|
| 2 |
-
import Plotly from "plotly.js
|
| 3 |
import _ from "lodash"
|
| 4 |
|
| 5 |
const DATA_FOLDER = "assets/data/plots"
|
|
@@ -142,6 +142,8 @@ const DEFAULT_LAYOUT = {
|
|
| 142 |
size: 14,
|
| 143 |
family: "apple-system, Arial, sans-serif",
|
| 144 |
},
|
|
|
|
|
|
|
| 145 |
},
|
| 146 |
legend: {
|
| 147 |
orientation: "v",
|
|
|
|
| 1 |
import { getColor, COLORS } from "./colors.mjs"
|
| 2 |
+
import Plotly from "plotly.js-basic-dist-min"
|
| 3 |
import _ from "lodash"
|
| 4 |
|
| 5 |
const DATA_FOLDER = "assets/data/plots"
|
|
|
|
| 142 |
size: 14,
|
| 143 |
family: "apple-system, Arial, sans-serif",
|
| 144 |
},
|
| 145 |
+
showgrid: false,
|
| 146 |
+
ticks: "outside",
|
| 147 |
},
|
| 148 |
legend: {
|
| 149 |
orientation: "v",
|
webpack.config.js
CHANGED
|
@@ -1,9 +1,7 @@
|
|
| 1 |
const path = require("path");
|
| 2 |
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
|
| 3 |
const CopyPlugin = require("copy-webpack-plugin");
|
| 4 |
-
const
|
| 5 |
-
const CompressionPlugin = require("compression-webpack-plugin");
|
| 6 |
-
const HtmlWebpackChangeAssetsExtensionPlugin = require("html-webpack-change-assets-extension-plugin");
|
| 7 |
|
| 8 |
const COLOR_KEYS = ["color", "bgColor", "fillcolor"];
|
| 9 |
|
|
@@ -85,6 +83,7 @@ module.exports = {
|
|
| 85 |
{ from: "src/index.html", to: "index.html" },
|
| 86 |
],
|
| 87 |
}),
|
|
|
|
| 88 |
],
|
| 89 |
devtool: process.env.NODE_ENV === 'production' ? 'source-map' : 'eval-source-map',
|
| 90 |
devServer: {
|
|
|
|
| 1 |
const path = require("path");
|
| 2 |
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
|
| 3 |
const CopyPlugin = require("copy-webpack-plugin");
|
| 4 |
+
const BundleAnalyzerPlugin = require("webpack-bundle-analyzer").BundleAnalyzerPlugin;
|
|
|
|
|
|
|
| 5 |
|
| 6 |
const COLOR_KEYS = ["color", "bgColor", "fillcolor"];
|
| 7 |
|
|
|
|
| 83 |
{ from: "src/index.html", to: "index.html" },
|
| 84 |
],
|
| 85 |
}),
|
| 86 |
+
new BundleAnalyzerPlugin()
|
| 87 |
],
|
| 88 |
devtool: process.env.NODE_ENV === 'production' ? 'source-map' : 'eval-source-map',
|
| 89 |
devServer: {
|