Commit
•
adef474
1
Parent(s):
789a190
Upload folder using huggingface_hub
Browse files- GGU-CLF-40m0exlk.pkl +3 -0
- README.md +212 -0
- config.json +20 -0
- confusion_matrix.png +0 -0
GGU-CLF-40m0exlk.pkl
ADDED
|
@@ -0,0 +1,3 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
version https://git-lfs.github.com/spec/v1
|
| 2 |
+
oid sha256:9e7c0f94b7719f61d9cb052747fa46f674995827fd23aeb9a4aba649e459c63e
|
| 3 |
+
size 67359
|
README.md
ADDED
|
@@ -0,0 +1,212 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
---
|
| 2 |
+
license: mit
|
| 3 |
+
library_name: sklearn
|
| 4 |
+
tags:
|
| 5 |
+
- sklearn
|
| 6 |
+
- skops
|
| 7 |
+
- text-classification
|
| 8 |
+
model_format: pickle
|
| 9 |
+
model_file: GGU-CLF-40m0exlk.pkl
|
| 10 |
+
---
|
| 11 |
+
|
| 12 |
+
# Model description
|
| 13 |
+
|
| 14 |
+
[More Information Needed]
|
| 15 |
+
|
| 16 |
+
## Intended uses & limitations
|
| 17 |
+
|
| 18 |
+
[More Information Needed]
|
| 19 |
+
|
| 20 |
+
## Training Procedure
|
| 21 |
+
|
| 22 |
+
[More Information Needed]
|
| 23 |
+
|
| 24 |
+
### Hyperparameters
|
| 25 |
+
|
| 26 |
+
<details>
|
| 27 |
+
<summary> Click to expand </summary>
|
| 28 |
+
|
| 29 |
+
| Hyperparameter | Value |
|
| 30 |
+
|---------------------|---------------------------------------------------------|
|
| 31 |
+
| memory | |
|
| 32 |
+
| steps | [('vect', CountVectorizer()), ('clf', MultinomialNB())] |
|
| 33 |
+
| verbose | False |
|
| 34 |
+
| vect | CountVectorizer() |
|
| 35 |
+
| clf | MultinomialNB() |
|
| 36 |
+
| vect__analyzer | word |
|
| 37 |
+
| vect__binary | False |
|
| 38 |
+
| vect__decode_error | strict |
|
| 39 |
+
| vect__dtype | <class 'numpy.int64'> |
|
| 40 |
+
| vect__encoding | utf-8 |
|
| 41 |
+
| vect__input | content |
|
| 42 |
+
| vect__lowercase | True |
|
| 43 |
+
| vect__max_df | 1.0 |
|
| 44 |
+
| vect__max_features | |
|
| 45 |
+
| vect__min_df | 1 |
|
| 46 |
+
| vect__ngram_range | (1, 1) |
|
| 47 |
+
| vect__preprocessor | |
|
| 48 |
+
| vect__stop_words | |
|
| 49 |
+
| vect__strip_accents | |
|
| 50 |
+
| vect__token_pattern | (?u)\b\w\w+\b |
|
| 51 |
+
| vect__tokenizer | |
|
| 52 |
+
| vect__vocabulary | |
|
| 53 |
+
| clf__alpha | 1.0 |
|
| 54 |
+
| clf__class_prior | |
|
| 55 |
+
| clf__fit_prior | True |
|
| 56 |
+
| clf__force_alpha | True |
|
| 57 |
+
|
| 58 |
+
</details>
|
| 59 |
+
|
| 60 |
+
### Model Plot
|
| 61 |
+
|
| 62 |
+
<style>#sk-container-id-1 {/* Definition of color scheme common for light and dark mode */--sklearn-color-text: black;--sklearn-color-line: gray;/* Definition of color scheme for unfitted estimators */--sklearn-color-unfitted-level-0: #fff5e6;--sklearn-color-unfitted-level-1: #f6e4d2;--sklearn-color-unfitted-level-2: #ffe0b3;--sklearn-color-unfitted-level-3: chocolate;/* Definition of color scheme for fitted estimators */--sklearn-color-fitted-level-0: #f0f8ff;--sklearn-color-fitted-level-1: #d4ebff;--sklearn-color-fitted-level-2: #b3dbfd;--sklearn-color-fitted-level-3: cornflowerblue;/* Specific color for light theme */--sklearn-color-text-on-default-background: var(--sg-text-color, var(--theme-code-foreground, var(--jp-content-font-color1, black)));--sklearn-color-background: var(--sg-background-color, var(--theme-background, var(--jp-layout-color0, white)));--sklearn-color-border-box: var(--sg-text-color, var(--theme-code-foreground, var(--jp-content-font-color1, black)));--sklearn-color-icon: #696969;@media (prefers-color-scheme: dark) {/* Redefinition of color scheme for dark theme */--sklearn-color-text-on-default-background: var(--sg-text-color, var(--theme-code-foreground, var(--jp-content-font-color1, white)));--sklearn-color-background: var(--sg-background-color, var(--theme-background, var(--jp-layout-color0, #111)));--sklearn-color-border-box: var(--sg-text-color, var(--theme-code-foreground, var(--jp-content-font-color1, white)));--sklearn-color-icon: #878787;}
|
| 63 |
+
}#sk-container-id-1 {color: var(--sklearn-color-text);
|
| 64 |
+
}#sk-container-id-1 pre {padding: 0;
|
| 65 |
+
}#sk-container-id-1 input.sk-hidden--visually {border: 0;clip: rect(1px 1px 1px 1px);clip: rect(1px, 1px, 1px, 1px);height: 1px;margin: -1px;overflow: hidden;padding: 0;position: absolute;width: 1px;
|
| 66 |
+
}#sk-container-id-1 div.sk-dashed-wrapped {border: 1px dashed var(--sklearn-color-line);margin: 0 0.4em 0.5em 0.4em;box-sizing: border-box;padding-bottom: 0.4em;background-color: var(--sklearn-color-background);
|
| 67 |
+
}#sk-container-id-1 div.sk-container {/* jupyter's `normalize.less` sets `[hidden] { display: none; }`but bootstrap.min.css set `[hidden] { display: none !important; }`so we also need the `!important` here to be able to override thedefault hidden behavior on the sphinx rendered scikit-learn.org.See: https://github.com/scikit-learn/scikit-learn/issues/21755 */display: inline-block !important;position: relative;
|
| 68 |
+
}#sk-container-id-1 div.sk-text-repr-fallback {display: none;
|
| 69 |
+
}div.sk-parallel-item,
|
| 70 |
+
div.sk-serial,
|
| 71 |
+
div.sk-item {/* draw centered vertical line to link estimators */background-image: linear-gradient(var(--sklearn-color-text-on-default-background), var(--sklearn-color-text-on-default-background));background-size: 2px 100%;background-repeat: no-repeat;background-position: center center;
|
| 72 |
+
}/* Parallel-specific style estimator block */#sk-container-id-1 div.sk-parallel-item::after {content: "";width: 100%;border-bottom: 2px solid var(--sklearn-color-text-on-default-background);flex-grow: 1;
|
| 73 |
+
}#sk-container-id-1 div.sk-parallel {display: flex;align-items: stretch;justify-content: center;background-color: var(--sklearn-color-background);position: relative;
|
| 74 |
+
}#sk-container-id-1 div.sk-parallel-item {display: flex;flex-direction: column;
|
| 75 |
+
}#sk-container-id-1 div.sk-parallel-item:first-child::after {align-self: flex-end;width: 50%;
|
| 76 |
+
}#sk-container-id-1 div.sk-parallel-item:last-child::after {align-self: flex-start;width: 50%;
|
| 77 |
+
}#sk-container-id-1 div.sk-parallel-item:only-child::after {width: 0;
|
| 78 |
+
}/* Serial-specific style estimator block */#sk-container-id-1 div.sk-serial {display: flex;flex-direction: column;align-items: center;background-color: var(--sklearn-color-background);padding-right: 1em;padding-left: 1em;
|
| 79 |
+
}/* Toggleable style: style used for estimator/Pipeline/ColumnTransformer box that is
|
| 80 |
+
clickable and can be expanded/collapsed.
|
| 81 |
+
- Pipeline and ColumnTransformer use this feature and define the default style
|
| 82 |
+
- Estimators will overwrite some part of the style using the `sk-estimator` class
|
| 83 |
+
*//* Pipeline and ColumnTransformer style (default) */#sk-container-id-1 div.sk-toggleable {/* Default theme specific background. It is overwritten whether we have aspecific estimator or a Pipeline/ColumnTransformer */background-color: var(--sklearn-color-background);
|
| 84 |
+
}/* Toggleable label */
|
| 85 |
+
#sk-container-id-1 label.sk-toggleable__label {cursor: pointer;display: block;width: 100%;margin-bottom: 0;padding: 0.5em;box-sizing: border-box;text-align: center;
|
| 86 |
+
}#sk-container-id-1 label.sk-toggleable__label-arrow:before {/* Arrow on the left of the label */content: "▸";float: left;margin-right: 0.25em;color: var(--sklearn-color-icon);
|
| 87 |
+
}#sk-container-id-1 label.sk-toggleable__label-arrow:hover:before {color: var(--sklearn-color-text);
|
| 88 |
+
}/* Toggleable content - dropdown */#sk-container-id-1 div.sk-toggleable__content {max-height: 0;max-width: 0;overflow: hidden;text-align: left;/* unfitted */background-color: var(--sklearn-color-unfitted-level-0);
|
| 89 |
+
}#sk-container-id-1 div.sk-toggleable__content.fitted {/* fitted */background-color: var(--sklearn-color-fitted-level-0);
|
| 90 |
+
}#sk-container-id-1 div.sk-toggleable__content pre {margin: 0.2em;border-radius: 0.25em;color: var(--sklearn-color-text);/* unfitted */background-color: var(--sklearn-color-unfitted-level-0);
|
| 91 |
+
}#sk-container-id-1 div.sk-toggleable__content.fitted pre {/* unfitted */background-color: var(--sklearn-color-fitted-level-0);
|
| 92 |
+
}#sk-container-id-1 input.sk-toggleable__control:checked~div.sk-toggleable__content {/* Expand drop-down */max-height: 200px;max-width: 100%;overflow: auto;
|
| 93 |
+
}#sk-container-id-1 input.sk-toggleable__control:checked~label.sk-toggleable__label-arrow:before {content: "▾";
|
| 94 |
+
}/* Pipeline/ColumnTransformer-specific style */#sk-container-id-1 div.sk-label input.sk-toggleable__control:checked~label.sk-toggleable__label {color: var(--sklearn-color-text);background-color: var(--sklearn-color-unfitted-level-2);
|
| 95 |
+
}#sk-container-id-1 div.sk-label.fitted input.sk-toggleable__control:checked~label.sk-toggleable__label {background-color: var(--sklearn-color-fitted-level-2);
|
| 96 |
+
}/* Estimator-specific style *//* Colorize estimator box */
|
| 97 |
+
#sk-container-id-1 div.sk-estimator input.sk-toggleable__control:checked~label.sk-toggleable__label {/* unfitted */background-color: var(--sklearn-color-unfitted-level-2);
|
| 98 |
+
}#sk-container-id-1 div.sk-estimator.fitted input.sk-toggleable__control:checked~label.sk-toggleable__label {/* fitted */background-color: var(--sklearn-color-fitted-level-2);
|
| 99 |
+
}#sk-container-id-1 div.sk-label label.sk-toggleable__label,
|
| 100 |
+
#sk-container-id-1 div.sk-label label {/* The background is the default theme color */color: var(--sklearn-color-text-on-default-background);
|
| 101 |
+
}/* On hover, darken the color of the background */
|
| 102 |
+
#sk-container-id-1 div.sk-label:hover label.sk-toggleable__label {color: var(--sklearn-color-text);background-color: var(--sklearn-color-unfitted-level-2);
|
| 103 |
+
}/* Label box, darken color on hover, fitted */
|
| 104 |
+
#sk-container-id-1 div.sk-label.fitted:hover label.sk-toggleable__label.fitted {color: var(--sklearn-color-text);background-color: var(--sklearn-color-fitted-level-2);
|
| 105 |
+
}/* Estimator label */#sk-container-id-1 div.sk-label label {font-family: monospace;font-weight: bold;display: inline-block;line-height: 1.2em;
|
| 106 |
+
}#sk-container-id-1 div.sk-label-container {text-align: center;
|
| 107 |
+
}/* Estimator-specific */
|
| 108 |
+
#sk-container-id-1 div.sk-estimator {font-family: monospace;border: 1px dotted var(--sklearn-color-border-box);border-radius: 0.25em;box-sizing: border-box;margin-bottom: 0.5em;/* unfitted */background-color: var(--sklearn-color-unfitted-level-0);
|
| 109 |
+
}#sk-container-id-1 div.sk-estimator.fitted {/* fitted */background-color: var(--sklearn-color-fitted-level-0);
|
| 110 |
+
}/* on hover */
|
| 111 |
+
#sk-container-id-1 div.sk-estimator:hover {/* unfitted */background-color: var(--sklearn-color-unfitted-level-2);
|
| 112 |
+
}#sk-container-id-1 div.sk-estimator.fitted:hover {/* fitted */background-color: var(--sklearn-color-fitted-level-2);
|
| 113 |
+
}/* Specification for estimator info (e.g. "i" and "?") *//* Common style for "i" and "?" */.sk-estimator-doc-link,
|
| 114 |
+
a:link.sk-estimator-doc-link,
|
| 115 |
+
a:visited.sk-estimator-doc-link {float: right;font-size: smaller;line-height: 1em;font-family: monospace;background-color: var(--sklearn-color-background);border-radius: 1em;height: 1em;width: 1em;text-decoration: none !important;margin-left: 1ex;/* unfitted */border: var(--sklearn-color-unfitted-level-1) 1pt solid;color: var(--sklearn-color-unfitted-level-1);
|
| 116 |
+
}.sk-estimator-doc-link.fitted,
|
| 117 |
+
a:link.sk-estimator-doc-link.fitted,
|
| 118 |
+
a:visited.sk-estimator-doc-link.fitted {/* fitted */border: var(--sklearn-color-fitted-level-1) 1pt solid;color: var(--sklearn-color-fitted-level-1);
|
| 119 |
+
}/* On hover */
|
| 120 |
+
div.sk-estimator:hover .sk-estimator-doc-link:hover,
|
| 121 |
+
.sk-estimator-doc-link:hover,
|
| 122 |
+
div.sk-label-container:hover .sk-estimator-doc-link:hover,
|
| 123 |
+
.sk-estimator-doc-link:hover {/* unfitted */background-color: var(--sklearn-color-unfitted-level-3);color: var(--sklearn-color-background);text-decoration: none;
|
| 124 |
+
}div.sk-estimator.fitted:hover .sk-estimator-doc-link.fitted:hover,
|
| 125 |
+
.sk-estimator-doc-link.fitted:hover,
|
| 126 |
+
div.sk-label-container:hover .sk-estimator-doc-link.fitted:hover,
|
| 127 |
+
.sk-estimator-doc-link.fitted:hover {/* fitted */background-color: var(--sklearn-color-fitted-level-3);color: var(--sklearn-color-background);text-decoration: none;
|
| 128 |
+
}/* Span, style for the box shown on hovering the info icon */
|
| 129 |
+
.sk-estimator-doc-link span {display: none;z-index: 9999;position: relative;font-weight: normal;right: .2ex;padding: .5ex;margin: .5ex;width: min-content;min-width: 20ex;max-width: 50ex;color: var(--sklearn-color-text);box-shadow: 2pt 2pt 4pt #999;/* unfitted */background: var(--sklearn-color-unfitted-level-0);border: .5pt solid var(--sklearn-color-unfitted-level-3);
|
| 130 |
+
}.sk-estimator-doc-link.fitted span {/* fitted */background: var(--sklearn-color-fitted-level-0);border: var(--sklearn-color-fitted-level-3);
|
| 131 |
+
}.sk-estimator-doc-link:hover span {display: block;
|
| 132 |
+
}/* "?"-specific style due to the `<a>` HTML tag */#sk-container-id-1 a.estimator_doc_link {float: right;font-size: 1rem;line-height: 1em;font-family: monospace;background-color: var(--sklearn-color-background);border-radius: 1rem;height: 1rem;width: 1rem;text-decoration: none;/* unfitted */color: var(--sklearn-color-unfitted-level-1);border: var(--sklearn-color-unfitted-level-1) 1pt solid;
|
| 133 |
+
}#sk-container-id-1 a.estimator_doc_link.fitted {/* fitted */border: var(--sklearn-color-fitted-level-1) 1pt solid;color: var(--sklearn-color-fitted-level-1);
|
| 134 |
+
}/* On hover */
|
| 135 |
+
#sk-container-id-1 a.estimator_doc_link:hover {/* unfitted */background-color: var(--sklearn-color-unfitted-level-3);color: var(--sklearn-color-background);text-decoration: none;
|
| 136 |
+
}#sk-container-id-1 a.estimator_doc_link.fitted:hover {/* fitted */background-color: var(--sklearn-color-fitted-level-3);
|
| 137 |
+
}
|
| 138 |
+
</style><div id="sk-container-id-1" class="sk-top-container" style="overflow: auto;"><div class="sk-text-repr-fallback"><pre>Pipeline(steps=[('vect', CountVectorizer()), ('clf', MultinomialNB())])</pre><b>In a Jupyter environment, please rerun this cell to show the HTML representation or trust the notebook. <br />On GitHub, the HTML representation is unable to render, please try loading this page with nbviewer.org.</b></div><div class="sk-container" hidden><div class="sk-item sk-dashed-wrapped"><div class="sk-label-container"><div class="sk-label fitted sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-1" type="checkbox" ><label for="sk-estimator-id-1" class="sk-toggleable__label fitted sk-toggleable__label-arrow fitted"> Pipeline<a class="sk-estimator-doc-link fitted" rel="noreferrer" target="_blank" href="https://scikit-learn.org/1.4/modules/generated/sklearn.pipeline.Pipeline.html">?<span>Documentation for Pipeline</span></a><span class="sk-estimator-doc-link fitted">i<span>Fitted</span></span></label><div class="sk-toggleable__content fitted"><pre>Pipeline(steps=[('vect', CountVectorizer()), ('clf', MultinomialNB())])</pre></div> </div></div><div class="sk-serial"><div class="sk-item"><div class="sk-estimator fitted sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-2" type="checkbox" ><label for="sk-estimator-id-2" class="sk-toggleable__label fitted sk-toggleable__label-arrow fitted"> CountVectorizer<a class="sk-estimator-doc-link fitted" rel="noreferrer" target="_blank" href="https://scikit-learn.org/1.4/modules/generated/sklearn.feature_extraction.text.CountVectorizer.html">?<span>Documentation for CountVectorizer</span></a></label><div class="sk-toggleable__content fitted"><pre>CountVectorizer()</pre></div> </div></div><div class="sk-item"><div class="sk-estimator fitted sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-3" type="checkbox" ><label for="sk-estimator-id-3" class="sk-toggleable__label fitted sk-toggleable__label-arrow fitted"> MultinomialNB<a class="sk-estimator-doc-link fitted" rel="noreferrer" target="_blank" href="https://scikit-learn.org/1.4/modules/generated/sklearn.naive_bayes.MultinomialNB.html">?<span>Documentation for MultinomialNB</span></a></label><div class="sk-toggleable__content fitted"><pre>MultinomialNB()</pre></div> </div></div></div></div></div></div>
|
| 139 |
+
|
| 140 |
+
## Evaluation Results
|
| 141 |
+
|
| 142 |
+
| Metric | Value |
|
| 143 |
+
|----------|----------|
|
| 144 |
+
| accuracy | 0.949206 |
|
| 145 |
+
| f1 score | 0.949206 |
|
| 146 |
+
|
| 147 |
+
# How to Get Started with the Model
|
| 148 |
+
|
| 149 |
+
[More Information Needed]
|
| 150 |
+
|
| 151 |
+
# Model Card Authors
|
| 152 |
+
|
| 153 |
+
This model card is written by following authors:
|
| 154 |
+
|
| 155 |
+
[More Information Needed]
|
| 156 |
+
|
| 157 |
+
# Model Card Contact
|
| 158 |
+
|
| 159 |
+
You can contact the model card authors through following channels:
|
| 160 |
+
[More Information Needed]
|
| 161 |
+
|
| 162 |
+
# Citation
|
| 163 |
+
|
| 164 |
+
Below you can find information related to citation.
|
| 165 |
+
|
| 166 |
+
**BibTeX:**
|
| 167 |
+
```
|
| 168 |
+
[More Information Needed]
|
| 169 |
+
```
|
| 170 |
+
|
| 171 |
+
# citation_bibtex
|
| 172 |
+
|
| 173 |
+
# get_started_code
|
| 174 |
+
|
| 175 |
+
import pickle
|
| 176 |
+
with open(pkl_filename, 'rb') as file:
|
| 177 |
+
clf = pickle.load(file)
|
| 178 |
+
|
| 179 |
+
# model_card_authors
|
| 180 |
+
|
| 181 |
+
philipp-zettl
|
| 182 |
+
|
| 183 |
+
# limitations
|
| 184 |
+
|
| 185 |
+
This model is ready to be used in production.
|
| 186 |
+
|
| 187 |
+
# model_description
|
| 188 |
+
|
| 189 |
+
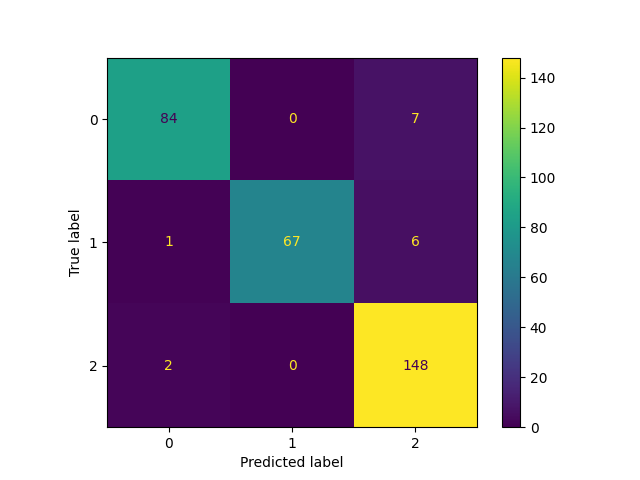
This is a Multinomial Naive Bayes model trained on a custom dataset.Count vectorizer is used for vectorization.It is used to classify user text into the classes:0: Greeting1: Gratitude2: Unknown
|
| 190 |
+
|
| 191 |
+
# eval_method
|
| 192 |
+
|
| 193 |
+
The model is evaluated on validation data from the dataset's test split, using accuracy and F1-score with micro average.
|
| 194 |
+
|
| 195 |
+
# Confusion matrix
|
| 196 |
+
|
| 197 |
+

|
| 198 |
+
|
| 199 |
+
# Classification Report
|
| 200 |
+
|
| 201 |
+
<details>
|
| 202 |
+
<summary> Click to expand </summary>
|
| 203 |
+
|
| 204 |
+
| index | precision | recall | f1-score | support |
|
| 205 |
+
|--------------|-------------|----------|------------|-----------|
|
| 206 |
+
| greeting | 0.965517 | 0.923077 | 0.94382 | 91 |
|
| 207 |
+
| gratitude | 1 | 0.905405 | 0.950355 | 74 |
|
| 208 |
+
| unknown | 0.919255 | 0.986667 | 0.951768 | 150 |
|
| 209 |
+
| macro avg | 0.961591 | 0.938383 | 0.948648 | 315 |
|
| 210 |
+
| weighted avg | 0.951588 | 0.949206 | 0.94914 | 315 |
|
| 211 |
+
|
| 212 |
+
</details>
|
config.json
ADDED
|
@@ -0,0 +1,20 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
{
|
| 2 |
+
"sklearn": {
|
| 3 |
+
"environment": [
|
| 4 |
+
"scikit-learn=1.4.1.post1"
|
| 5 |
+
],
|
| 6 |
+
"example_input": {
|
| 7 |
+
"data": [
|
| 8 |
+
"hej!",
|
| 9 |
+
"Hiya!",
|
| 10 |
+
"muito obrigada"
|
| 11 |
+
]
|
| 12 |
+
},
|
| 13 |
+
"model": {
|
| 14 |
+
"file": "GGU-CLF-40m0exlk.pkl"
|
| 15 |
+
},
|
| 16 |
+
"model_format": "pickle",
|
| 17 |
+
"task": "text-classification",
|
| 18 |
+
"use_intelex": false
|
| 19 |
+
}
|
| 20 |
+
}
|
confusion_matrix.png
ADDED

|