Commit
•
e0e88f3
1
Parent(s):
7e081b2
Upload 129 files
Browse filesThis view is limited to 50 files because it contains too many changes.
See raw diff
- ComfyUI-Custom-Scripts/.gitignore +1 -0
- ComfyUI-Custom-Scripts/LICENSE +21 -0
- ComfyUI-Custom-Scripts/README.md +236 -0
- ComfyUI-Custom-Scripts/__init__.py +24 -0
- ComfyUI-Custom-Scripts/js/assets/canvas2svg.js +1192 -0
- ComfyUI-Custom-Scripts/js/assets/favicon-active.ico +0 -0
- ComfyUI-Custom-Scripts/js/assets/favicon.ico +0 -0
- ComfyUI-Custom-Scripts/js/assets/notify.mp3 +3 -0
- ComfyUI-Custom-Scripts/js/betterCombos.js +175 -0
- ComfyUI-Custom-Scripts/js/contextMenuHook.js +90 -0
- ComfyUI-Custom-Scripts/js/customColors.js +85 -0
- ComfyUI-Custom-Scripts/js/faviconStatus.js +29 -0
- ComfyUI-Custom-Scripts/js/graphArrange.js +92 -0
- ComfyUI-Custom-Scripts/js/imageFeed.js +390 -0
- ComfyUI-Custom-Scripts/js/kSamplerAdvDenoise.js +54 -0
- ComfyUI-Custom-Scripts/js/linkRenderMode.js +57 -0
- ComfyUI-Custom-Scripts/js/locking.js +170 -0
- ComfyUI-Custom-Scripts/js/nodeFinder.js +82 -0
- ComfyUI-Custom-Scripts/js/playSound.js +25 -0
- ComfyUI-Custom-Scripts/js/presetText.js +232 -0
- ComfyUI-Custom-Scripts/js/quickNodes.js +195 -0
- ComfyUI-Custom-Scripts/js/reroutePrimitive.js +342 -0
- ComfyUI-Custom-Scripts/js/showImageOnMenu.js +82 -0
- ComfyUI-Custom-Scripts/js/showText.js +36 -0
- ComfyUI-Custom-Scripts/js/snapToGrid.js +58 -0
- ComfyUI-Custom-Scripts/js/stringFunction.js +33 -0
- ComfyUI-Custom-Scripts/js/touchEvents.js +74 -0
- ComfyUI-Custom-Scripts/js/widgetDefaults.js +231 -0
- ComfyUI-Custom-Scripts/js/workflowImage.js +417 -0
- ComfyUI-Custom-Scripts/js/workflows.js +227 -0
- ComfyUI-Custom-Scripts/py/better_combos.py +72 -0
- ComfyUI-Custom-Scripts/py/constrain_image.py +71 -0
- ComfyUI-Custom-Scripts/py/math_expression.py +96 -0
- ComfyUI-Custom-Scripts/py/play_sound.py +40 -0
- ComfyUI-Custom-Scripts/py/reroute_primitive.py +59 -0
- ComfyUI-Custom-Scripts/py/show_text.py +26 -0
- ComfyUI-Custom-Scripts/py/string_function.py +54 -0
- ComfyUI-Custom-Scripts/py/workflows.py +52 -0
- ComfyUI-Custom-Scripts/pysssss.json +4 -0
- ComfyUI-Custom-Scripts/pysssss.py +269 -0
- ComfyUI-Manager/.gitignore +5 -0
- ComfyUI-Manager/LICENSE.txt +674 -0
- ComfyUI-Manager/README.md +160 -0
- ComfyUI-Manager/__init__.py +975 -0
- ComfyUI-Manager/alter-list.json +134 -0
- ComfyUI-Manager/custom-node-list.json +1155 -0
- ComfyUI-Manager/extension-node-map.json +1365 -0
- ComfyUI-Manager/git_helper.py +72 -0
- ComfyUI-Manager/js/comfyui-manager.js +1501 -0
- ComfyUI-Manager/misc/custom-nodes.png +3 -0
ComfyUI-Custom-Scripts/.gitignore
ADDED
|
@@ -0,0 +1 @@
|
|
|
|
|
|
|
| 1 |
+
__pycache__
|
ComfyUI-Custom-Scripts/LICENSE
ADDED
|
@@ -0,0 +1,21 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
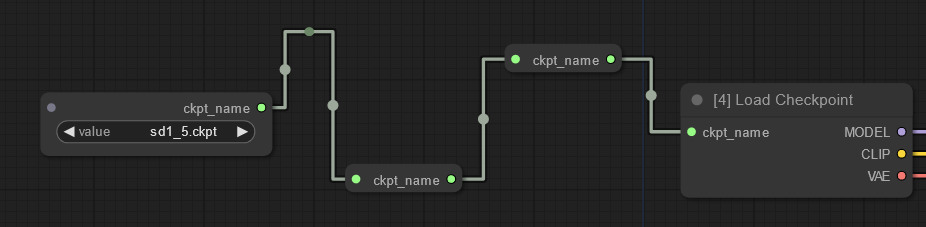
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
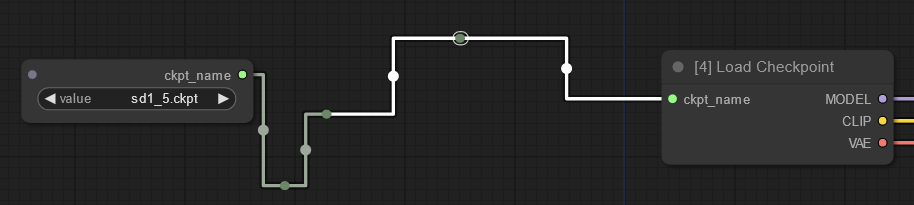
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
MIT License
|
| 2 |
+
|
| 3 |
+
Copyright (c) 2023 pythongosssss
|
| 4 |
+
|
| 5 |
+
Permission is hereby granted, free of charge, to any person obtaining a copy
|
| 6 |
+
of this software and associated documentation files (the "Software"), to deal
|
| 7 |
+
in the Software without restriction, including without limitation the rights
|
| 8 |
+
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
| 9 |
+
copies of the Software, and to permit persons to whom the Software is
|
| 10 |
+
furnished to do so, subject to the following conditions:
|
| 11 |
+
|
| 12 |
+
The above copyright notice and this permission notice shall be included in all
|
| 13 |
+
copies or substantial portions of the Software.
|
| 14 |
+
|
| 15 |
+
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
| 16 |
+
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
| 17 |
+
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
| 18 |
+
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
| 19 |
+
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
| 20 |
+
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
|
| 21 |
+
SOFTWARE.
|
ComfyUI-Custom-Scripts/README.md
ADDED
|
@@ -0,0 +1,236 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
# ComfyUI-Custom-Scripts
|
| 2 |
+
|
| 3 |
+
# Installation
|
| 4 |
+
|
| 5 |
+
1. Clone the repository:
|
| 6 |
+
`git clone https://github.com/pythongosssss/ComfyUI-Custom-Scripts.git`
|
| 7 |
+
to your ComfyUI `custom_nodes` directory
|
| 8 |
+
|
| 9 |
+
The script will then automatically install all custom scripts and nodes.
|
| 10 |
+
It will attempt to use symlinks and junctions to prevent having to copy files and keep them up to date.
|
| 11 |
+
|
| 12 |
+
- For uninstallation:
|
| 13 |
+
- Delete the cloned repo in `custom_nodes`
|
| 14 |
+
- Ensure `web/extensions/pysssss/CustomScripts` has also been removed
|
| 15 |
+
|
| 16 |
+
# Update
|
| 17 |
+
1. Navigate to the cloned repo e.g. `custom_nodes/ComfyUI-Custom-Scripts`
|
| 18 |
+
2. `git pull`
|
| 19 |
+
|
| 20 |
+
# Features
|
| 21 |
+
|
| 22 |
+
## Auto Arrange Graph
|
| 23 |
+

|
| 24 |
+
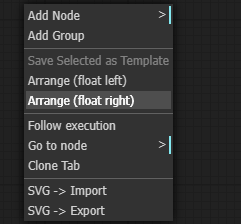
Adds a menu option to auto arrange the graph in order of execution, this makes very wide graphs!
|
| 25 |
+
|
| 26 |
+
## Always Snap to Grid
|
| 27 |
+

|
| 28 |
+
Adds a setting to make moving nodes always snap to grid.
|
| 29 |
+
|
| 30 |
+
## [Testing] "Better" Loader Lists
|
| 31 |
+

|
| 32 |
+
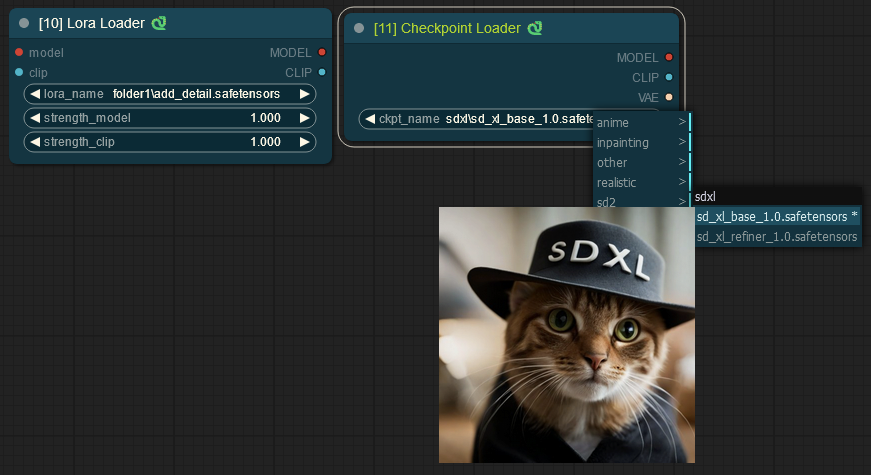
Adds custom Lora and Checkpoint loader nodes, these have the ability to show preview images, just place a png or jpg next to the file and it'll display in the list on hover (e.g. sdxl.safetensors and sdxl.png).
|
| 33 |
+

|
| 34 |
+
Optionally enable subfolders via the settings, subfolders currently don't support filtering but support should be coming soon!
|
| 35 |
+
|
| 36 |
+
## Constrain Image
|
| 37 |
+
Adds a node for resizing an image to a max & min size optionally cropping if required.
|
| 38 |
+
|
| 39 |
+
## Custom Colors
|
| 40 |
+

|
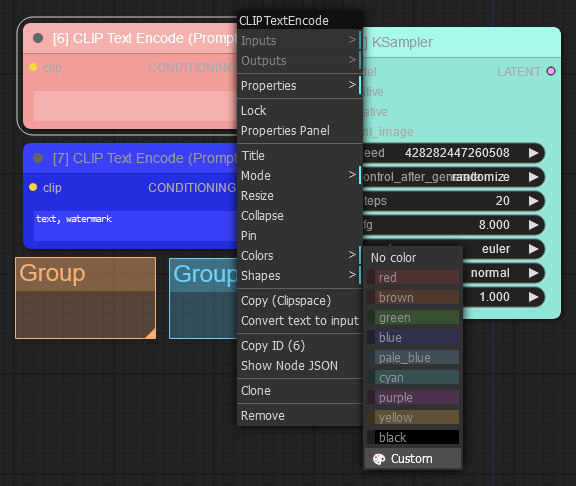
| 41 |
+
Adds a custom color picker to nodes & groups
|
| 42 |
+
|
| 43 |
+
## Favicon Status
|
| 44 |
+

|
| 45 |
+

|
| 46 |
+
Adds a favicon and title to the window, favicon changes color while generating and the window title includes the number of prompts in the queue
|
| 47 |
+
|
| 48 |
+
## Image Feed
|
| 49 |
+

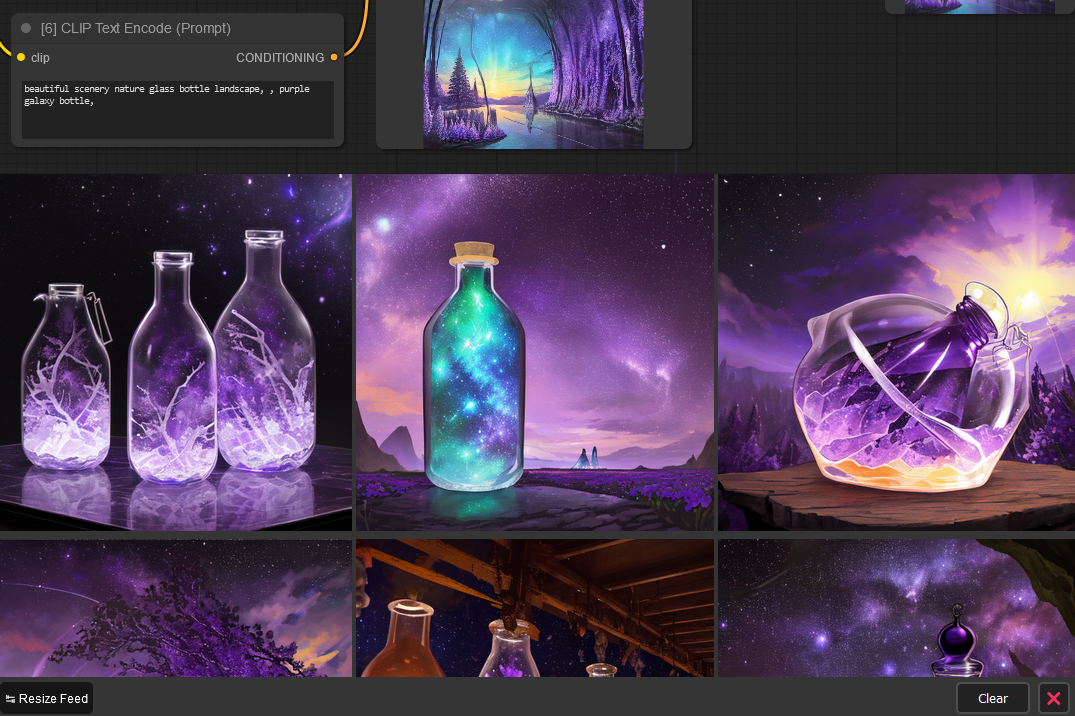
|
| 50 |
+
Adds a panel showing images that have been generated in the current session, you can control the direction that images are added and the position of the panel via the ComfyUI settings screen and the size of the panel and the images via the sliders at the top of the panel.
|
| 51 |
+

|
| 52 |
+
|
| 53 |
+
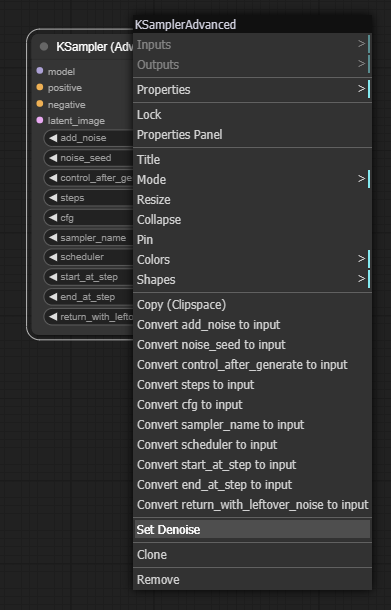
## KSampler (Advanced) denoise helper
|
| 54 |
+
Provides a simple method to set custom denoise on the advanced sampler
|
| 55 |
+

|
| 56 |
+

|
| 57 |
+
|
| 58 |
+
## Lock Nodes & Groups
|
| 59 |
+

|
| 60 |
+
Adds a lock option to nodes & groups that prevents you from moving them until unlocked
|
| 61 |
+
|
| 62 |
+
## Lora Subfolders
|
| 63 |
+

|
| 64 |
+
Changes the lora menu into a dropdown of subfolders, not currently compatible with the searching/filtering (the search won't appear on submenus)
|
| 65 |
+
|
| 66 |
+
## Math Expression
|
| 67 |
+
Allows for evaluating complex expressions using values from the graph.
|
| 68 |
+

|
| 69 |
+
Other nodes values can be referenced via the `Node name for S&R` via the `Properties` menu item on a node, or the node title.
|
| 70 |
+
The above example evaluates as `(10 * 512) / 2 + 1000`.
|
| 71 |
+
## Node Finder
|
| 72 |
+

|
| 73 |
+
Adds a menu item for following/jumping to the executing node, and a menu to quickly go to a node of a specific type.
|
| 74 |
+
|
| 75 |
+
## Preset Text
|
| 76 |
+

|
| 77 |
+
Adds a node that lets you save and use text presets (e.g. for your 'normal' negatives)
|
| 78 |
+
|
| 79 |
+
## Quick Nodes
|
| 80 |
+

|
| 81 |
+
Adds various menu items to some nodes for quickly setting up common parts of graphs
|
| 82 |
+
|
| 83 |
+
## Play Sound
|
| 84 |
+

|
| 85 |
+
Plays a sound when the node is executed, either after each prompt or only when the queue is empty for queuing multiple prompts.
|
| 86 |
+
You can customize the sound by replacing the mp3 file `web/extensions/pysssss/CustomScripts/assets\notify.mp3`
|
| 87 |
+
|
| 88 |
+
## Show Text
|
| 89 |
+

|
| 90 |
+
Takes input from a node that produces a string and displays it, useful for things like interrogator, prompt generators, etc.
|
| 91 |
+
|
| 92 |
+
## Show Image on Menu
|
| 93 |
+

|
| 94 |
+
Shows the current generating image on the menu at the bottom, you can disable this via the settings menu.
|
| 95 |
+
|
| 96 |
+
## String Function
|
| 97 |
+

|
| 98 |
+
Supports appending and replacing text
|
| 99 |
+
`tidy_tags` will add commas between parts when in `append` mode.
|
| 100 |
+
`replace` mode supports regex replace by using `/your regex here/` and you can reference capturing groups using `\number` e.g. `\1`
|
| 101 |
+
|
| 102 |
+
## Touch Support
|
| 103 |
+
Provides basic support for touch screen devices, its not perfect but better than nothing
|
| 104 |
+
|
| 105 |
+
## Widget Defaults
|
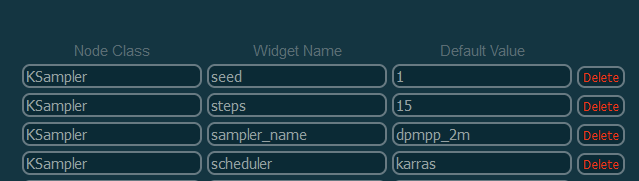
| 106 |
+

|
| 107 |
+
Allows you to specify default values for widgets when adding new nodes, the values are configured via the settings menu
|
| 108 |
+

|
| 109 |
+
|
| 110 |
+
## Workflows
|
| 111 |
+
Adds options to the menu for saving + loading workflows:
|
| 112 |
+

|
| 113 |
+
|
| 114 |
+
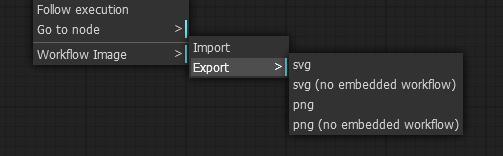
## Workflow Images
|
| 115 |
+

|
| 116 |
+
Adds menu options for importing/exporting the graph as SVG and PNG showing a view of the nodes
|
| 117 |
+
|
| 118 |
+
## (Testing) Reroute Primitive
|
| 119 |
+
 Provides a node that allows rerouting primitives.
|
| 120 |
+
The node can also be collapsed to a single point that you can drag around.
|
| 121 |
+

|
| 122 |
+
Warning: Don't use normal reroutes or primitives with these nodes, it isn't tested and this node replaces their functionality.
|
| 123 |
+
|
| 124 |
+
<br>
|
| 125 |
+
<br>
|
| 126 |
+
|
| 127 |
+
|
| 128 |
+
## WD14 Tagger
|
| 129 |
+
Moved to: https://github.com/pythongosssss/ComfyUI-WD14-Tagger
|
| 130 |
+
|
| 131 |
+
## Link Render Mode
|
| 132 |
+

|
| 133 |
+
Allows you to control the rendering of the links between nodes between straight, linear & spline, e.g. Straight.
|
| 134 |
+
|
| 135 |
+
<br>
|
| 136 |
+
<br>
|
| 137 |
+
|
| 138 |
+
# Changelog
|
| 139 |
+
## 2023-08-05
|
| 140 |
+
### Major
|
| 141 |
+
- 🚨 The ComfyUI Lora Loader no longer has subfolders, due to compatibility issues you need to use my Lora Loader if you want subfolers, these can be enabled/disabled on the node via a setting (🐍 Enable submenu in custom nodes)
|
| 142 |
+
### New
|
| 143 |
+
- ✨ Add custom Checkpoint Loader supporting images & subfolders
|
| 144 |
+
- ✨ Add Play Sound node for notifying when a prompt is finished
|
| 145 |
+
### Minor
|
| 146 |
+
- ✨ Quick Nodes supports new LoRA loader ("Add 🐍 LoRA")
|
| 147 |
+
- ♻️ Disable link render mode if ComfyUI has native support
|
| 148 |
+
|
| 149 |
+
## 2023-08-04
|
| 150 |
+
### Minor
|
| 151 |
+
- ✨ Always snap to grid now applies on node resize
|
| 152 |
+
- 🐛 Fix reroute primitive widget value not being restored on reload
|
| 153 |
+
- ✨ Workflows now reuse last filename from load & save - save must be done by the submenu
|
| 154 |
+
|
| 155 |
+
## 2023-08-02
|
| 156 |
+
### New
|
| 157 |
+
- ✨ Add "Always snap to grid" setting that does the same as holding shift, aligning nodes to the grid
|
| 158 |
+
### Minor
|
| 159 |
+
- 🚨 No longer populates image feed when its closed
|
| 160 |
+
- 🐛 Allow lock/unlock of multiple selected nodes
|
| 161 |
+
|
| 162 |
+
# Changelog
|
| 163 |
+
## 2023-08-01
|
| 164 |
+
### Minor
|
| 165 |
+
- 🎨 Image feed now uses comfy theme variables for colors
|
| 166 |
+
- 🐛 Link render mode redraws graph on change of setting instead of requiring mouse move
|
| 167 |
+
|
| 168 |
+
## 2023-07-30
|
| 169 |
+
- 🎨 Update to image feed to make more user friendly, change image size to column count, various other tweaks (thanks @DrJKL)
|
| 170 |
+
|
| 171 |
+
## 2023-07-30
|
| 172 |
+
### Major
|
| 173 |
+
- 🐛 Fix issue with context menu (right click) not working for some users after Lora script updates
|
| 174 |
+
### New
|
| 175 |
+
- ✨ Add "Custom" option to color menu for nodes & groups
|
| 176 |
+
### Minor
|
| 177 |
+
- 🐛 Fix String Function values converted to unconnected inputs outputting the text "undefined"
|
| 178 |
+
|
| 179 |
+
## 2023-07-29
|
| 180 |
+
### New
|
| 181 |
+
- ✨ Added Reroute Primitive combining the functionality of reroutes + primitives, also allowing collapsing to a single point.
|
| 182 |
+
- ✨ Add support for exporting workflow images as PNGs and optional embedding of metadata in PNG and SVG
|
| 183 |
+
### Minor
|
| 184 |
+
- ✨ Remove new lines in Math Expression node
|
| 185 |
+
- ✨ String function is now an output node
|
| 186 |
+
- 🐛 Fix conflict between Lora Loader + Lora submenu causing the context menu to be have strangely (#23, #24)
|
| 187 |
+
- 🎨 Rename "SVG -> Import/Export" to "Workflow Image" -> Import/Export
|
| 188 |
+
|
| 189 |
+
## 2023-07-27
|
| 190 |
+
### New
|
| 191 |
+
- ✨ Added custom Lora Loader that includes image previews
|
| 192 |
+
### Minor
|
| 193 |
+
- ✨ Add preview output to string function node
|
| 194 |
+
- 📄 Updated missing/out of date parts of readme
|
| 195 |
+
- 🐛 Fix crash on show image on menu when set to not show (thanks @DrJKL)
|
| 196 |
+
- 🐛 Fix incorrect category (util vs utils) for math node (thanks @DrJKL)
|
| 197 |
+
|
| 198 |
+
## 2023-07-27
|
| 199 |
+
### Minor
|
| 200 |
+
- ✨ Save Image Feed close state
|
| 201 |
+
- 🐛 Fix unlocked group size calculation
|
| 202 |
+
|
| 203 |
+
## 2023-07-21 + 22
|
| 204 |
+
### Minor
|
| 205 |
+
- 🐛 Fix preset text incompatibility with Impact Pack (thanks @ltdrdata)
|
| 206 |
+
|
| 207 |
+
## 2023-07-13
|
| 208 |
+
### New
|
| 209 |
+
- ✨ Add Math Expression node for evaluating expressions using values from the graph
|
| 210 |
+
### Minor
|
| 211 |
+
- ✨ Add settings for image feed location + image order
|
| 212 |
+
|
| 213 |
+
## 2023-06-27
|
| 214 |
+
### Minor
|
| 215 |
+
- 🐛 Fix unlocking group using incorrect size
|
| 216 |
+
- ✨ Save visibility of image feed
|
| 217 |
+
|
| 218 |
+
## 2023-06-18
|
| 219 |
+
### Major Changes
|
| 220 |
+
- ✨ Added auto installation of scripts and `__init__` (thanks @TashaSkyUp)
|
| 221 |
+
- ♻️ Reworked folder structure
|
| 222 |
+
- 🚨 Renamed a number of nodes to include `pysssss` to prevent name conflicts
|
| 223 |
+
- 🚨 Remove Latent Upscale By as it is now a built in node in ComfyUI
|
| 224 |
+
- 🚨 Removed Anime Segmentation to own repo
|
| 225 |
+
### New
|
| 226 |
+
- ✨ Add Link Render Mode setting to choose how links are rendered
|
| 227 |
+
- ✨ Add Constrain Image node for resizing nodes to a min/max resolution with optional cropping
|
| 228 |
+
- ✨ Add Show Image On Menu to include the latest image output on the menu
|
| 229 |
+
- ✨ Add KSamplerAdvanced simple denoise prompt for configuring the node using steps + denoise
|
| 230 |
+
- 🎨 Add sizing options to Image Feed
|
| 231 |
+
|
| 232 |
+
### Other
|
| 233 |
+
- ♻️ Include [canvas2svg](https://gliffy.github.io/canvas2svg/) for SVG export in assets to prevent downloading at runtime
|
| 234 |
+
- 🎨 Add background color (using theme color) to exported SVG
|
| 235 |
+
- 🐛 Fix Manage Widget Defaults to work with new ComfyUI settings dialog
|
| 236 |
+
- 🐛 Increase Image Feed z-index to prevent node text overlapping
|
ComfyUI-Custom-Scripts/__init__.py
ADDED
|
@@ -0,0 +1,24 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import importlib.util
|
| 2 |
+
import glob
|
| 3 |
+
import os
|
| 4 |
+
import sys
|
| 5 |
+
from .pysssss import init, get_ext_dir
|
| 6 |
+
|
| 7 |
+
NODE_CLASS_MAPPINGS = {}
|
| 8 |
+
NODE_DISPLAY_NAME_MAPPINGS = {}
|
| 9 |
+
|
| 10 |
+
if init():
|
| 11 |
+
py = get_ext_dir("py")
|
| 12 |
+
files = glob.glob("*.py", root_dir=py, recursive=False)
|
| 13 |
+
for file in files:
|
| 14 |
+
name = os.path.splitext(file)[0]
|
| 15 |
+
spec = importlib.util.spec_from_file_location(name, os.path.join(py, file))
|
| 16 |
+
module = importlib.util.module_from_spec(spec)
|
| 17 |
+
sys.modules[name] = module
|
| 18 |
+
spec.loader.exec_module(module)
|
| 19 |
+
if hasattr(module, "NODE_CLASS_MAPPINGS") and getattr(module, "NODE_CLASS_MAPPINGS") is not None:
|
| 20 |
+
NODE_CLASS_MAPPINGS.update(module.NODE_CLASS_MAPPINGS)
|
| 21 |
+
if hasattr(module, "NODE_DISPLAY_NAME_MAPPINGS") and getattr(module, "NODE_DISPLAY_NAME_MAPPINGS") is not None:
|
| 22 |
+
NODE_DISPLAY_NAME_MAPPINGS.update(module.NODE_DISPLAY_NAME_MAPPINGS)
|
| 23 |
+
|
| 24 |
+
__all__ = ["NODE_CLASS_MAPPINGS", "NODE_DISPLAY_NAME_MAPPINGS"]
|
ComfyUI-Custom-Scripts/js/assets/canvas2svg.js
ADDED
|
@@ -0,0 +1,1192 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
/*!!
|
| 2 |
+
* Canvas 2 Svg v1.0.19
|
| 3 |
+
* A low level canvas to SVG converter. Uses a mock canvas context to build an SVG document.
|
| 4 |
+
*
|
| 5 |
+
* Licensed under the MIT license:
|
| 6 |
+
* http://www.opensource.org/licenses/mit-license.php
|
| 7 |
+
*
|
| 8 |
+
* Author:
|
| 9 |
+
* Kerry Liu
|
| 10 |
+
*
|
| 11 |
+
* Copyright (c) 2014 Gliffy Inc.
|
| 12 |
+
*/
|
| 13 |
+
|
| 14 |
+
;(function() {
|
| 15 |
+
"use strict";
|
| 16 |
+
|
| 17 |
+
var STYLES, ctx, CanvasGradient, CanvasPattern, namedEntities;
|
| 18 |
+
|
| 19 |
+
//helper function to format a string
|
| 20 |
+
function format(str, args) {
|
| 21 |
+
var keys = Object.keys(args), i;
|
| 22 |
+
for (i=0; i<keys.length; i++) {
|
| 23 |
+
str = str.replace(new RegExp("\\{" + keys[i] + "\\}", "gi"), args[keys[i]]);
|
| 24 |
+
}
|
| 25 |
+
return str;
|
| 26 |
+
}
|
| 27 |
+
|
| 28 |
+
//helper function that generates a random string
|
| 29 |
+
function randomString(holder) {
|
| 30 |
+
var chars, randomstring, i;
|
| 31 |
+
if (!holder) {
|
| 32 |
+
throw new Error("cannot create a random attribute name for an undefined object");
|
| 33 |
+
}
|
| 34 |
+
chars = "ABCDEFGHIJKLMNOPQRSTUVWXTZabcdefghiklmnopqrstuvwxyz";
|
| 35 |
+
randomstring = "";
|
| 36 |
+
do {
|
| 37 |
+
randomstring = "";
|
| 38 |
+
for (i = 0; i < 12; i++) {
|
| 39 |
+
randomstring += chars[Math.floor(Math.random() * chars.length)];
|
| 40 |
+
}
|
| 41 |
+
} while (holder[randomstring]);
|
| 42 |
+
return randomstring;
|
| 43 |
+
}
|
| 44 |
+
|
| 45 |
+
//helper function to map named to numbered entities
|
| 46 |
+
function createNamedToNumberedLookup(items, radix) {
|
| 47 |
+
var i, entity, lookup = {}, base10, base16;
|
| 48 |
+
items = items.split(',');
|
| 49 |
+
radix = radix || 10;
|
| 50 |
+
// Map from named to numbered entities.
|
| 51 |
+
for (i = 0; i < items.length; i += 2) {
|
| 52 |
+
entity = '&' + items[i + 1] + ';';
|
| 53 |
+
base10 = parseInt(items[i], radix);
|
| 54 |
+
lookup[entity] = '&#'+base10+';';
|
| 55 |
+
}
|
| 56 |
+
//FF and IE need to create a regex from hex values ie == \xa0
|
| 57 |
+
lookup["\\xa0"] = ' ';
|
| 58 |
+
return lookup;
|
| 59 |
+
}
|
| 60 |
+
|
| 61 |
+
//helper function to map canvas-textAlign to svg-textAnchor
|
| 62 |
+
function getTextAnchor(textAlign) {
|
| 63 |
+
//TODO: support rtl languages
|
| 64 |
+
var mapping = {"left":"start", "right":"end", "center":"middle", "start":"start", "end":"end"};
|
| 65 |
+
return mapping[textAlign] || mapping.start;
|
| 66 |
+
}
|
| 67 |
+
|
| 68 |
+
//helper function to map canvas-textBaseline to svg-dominantBaseline
|
| 69 |
+
function getDominantBaseline(textBaseline) {
|
| 70 |
+
//INFO: not supported in all browsers
|
| 71 |
+
var mapping = {"alphabetic": "alphabetic", "hanging": "hanging", "top":"text-before-edge", "bottom":"text-after-edge", "middle":"central"};
|
| 72 |
+
return mapping[textBaseline] || mapping.alphabetic;
|
| 73 |
+
}
|
| 74 |
+
|
| 75 |
+
// Unpack entities lookup where the numbers are in radix 32 to reduce the size
|
| 76 |
+
// entity mapping courtesy of tinymce
|
| 77 |
+
namedEntities = createNamedToNumberedLookup(
|
| 78 |
+
'50,nbsp,51,iexcl,52,cent,53,pound,54,curren,55,yen,56,brvbar,57,sect,58,uml,59,copy,' +
|
| 79 |
+
'5a,ordf,5b,laquo,5c,not,5d,shy,5e,reg,5f,macr,5g,deg,5h,plusmn,5i,sup2,5j,sup3,5k,acute,' +
|
| 80 |
+
'5l,micro,5m,para,5n,middot,5o,cedil,5p,sup1,5q,ordm,5r,raquo,5s,frac14,5t,frac12,5u,frac34,' +
|
| 81 |
+
'5v,iquest,60,Agrave,61,Aacute,62,Acirc,63,Atilde,64,Auml,65,Aring,66,AElig,67,Ccedil,' +
|
| 82 |
+
'68,Egrave,69,Eacute,6a,Ecirc,6b,Euml,6c,Igrave,6d,Iacute,6e,Icirc,6f,Iuml,6g,ETH,6h,Ntilde,' +
|
| 83 |
+
'6i,Ograve,6j,Oacute,6k,Ocirc,6l,Otilde,6m,Ouml,6n,times,6o,Oslash,6p,Ugrave,6q,Uacute,' +
|
| 84 |
+
'6r,Ucirc,6s,Uuml,6t,Yacute,6u,THORN,6v,szlig,70,agrave,71,aacute,72,acirc,73,atilde,74,auml,' +
|
| 85 |
+
'75,aring,76,aelig,77,ccedil,78,egrave,79,eacute,7a,ecirc,7b,euml,7c,igrave,7d,iacute,7e,icirc,' +
|
| 86 |
+
'7f,iuml,7g,eth,7h,ntilde,7i,ograve,7j,oacute,7k,ocirc,7l,otilde,7m,ouml,7n,divide,7o,oslash,' +
|
| 87 |
+
'7p,ugrave,7q,uacute,7r,ucirc,7s,uuml,7t,yacute,7u,thorn,7v,yuml,ci,fnof,sh,Alpha,si,Beta,' +
|
| 88 |
+
'sj,Gamma,sk,Delta,sl,Epsilon,sm,Zeta,sn,Eta,so,Theta,sp,Iota,sq,Kappa,sr,Lambda,ss,Mu,' +
|
| 89 |
+
'st,Nu,su,Xi,sv,Omicron,t0,Pi,t1,Rho,t3,Sigma,t4,Tau,t5,Upsilon,t6,Phi,t7,Chi,t8,Psi,' +
|
| 90 |
+
't9,Omega,th,alpha,ti,beta,tj,gamma,tk,delta,tl,epsilon,tm,zeta,tn,eta,to,theta,tp,iota,' +
|
| 91 |
+
'tq,kappa,tr,lambda,ts,mu,tt,nu,tu,xi,tv,omicron,u0,pi,u1,rho,u2,sigmaf,u3,sigma,u4,tau,' +
|
| 92 |
+
'u5,upsilon,u6,phi,u7,chi,u8,psi,u9,omega,uh,thetasym,ui,upsih,um,piv,812,bull,816,hellip,' +
|
| 93 |
+
'81i,prime,81j,Prime,81u,oline,824,frasl,88o,weierp,88h,image,88s,real,892,trade,89l,alefsym,' +
|
| 94 |
+
'8cg,larr,8ch,uarr,8ci,rarr,8cj,darr,8ck,harr,8dl,crarr,8eg,lArr,8eh,uArr,8ei,rArr,8ej,dArr,' +
|
| 95 |
+
'8ek,hArr,8g0,forall,8g2,part,8g3,exist,8g5,empty,8g7,nabla,8g8,isin,8g9,notin,8gb,ni,8gf,prod,' +
|
| 96 |
+
'8gh,sum,8gi,minus,8gn,lowast,8gq,radic,8gt,prop,8gu,infin,8h0,ang,8h7,and,8h8,or,8h9,cap,8ha,cup,' +
|
| 97 |
+
'8hb,int,8hk,there4,8hs,sim,8i5,cong,8i8,asymp,8j0,ne,8j1,equiv,8j4,le,8j5,ge,8k2,sub,8k3,sup,8k4,' +
|
| 98 |
+
'nsub,8k6,sube,8k7,supe,8kl,oplus,8kn,otimes,8l5,perp,8m5,sdot,8o8,lceil,8o9,rceil,8oa,lfloor,8ob,' +
|
| 99 |
+
'rfloor,8p9,lang,8pa,rang,9ea,loz,9j0,spades,9j3,clubs,9j5,hearts,9j6,diams,ai,OElig,aj,oelig,b0,' +
|
| 100 |
+
'Scaron,b1,scaron,bo,Yuml,m6,circ,ms,tilde,802,ensp,803,emsp,809,thinsp,80c,zwnj,80d,zwj,80e,lrm,' +
|
| 101 |
+
'80f,rlm,80j,ndash,80k,mdash,80o,lsquo,80p,rsquo,80q,sbquo,80s,ldquo,80t,rdquo,80u,bdquo,810,dagger,' +
|
| 102 |
+
'811,Dagger,81g,permil,81p,lsaquo,81q,rsaquo,85c,euro', 32);
|
| 103 |
+
|
| 104 |
+
|
| 105 |
+
//Some basic mappings for attributes and default values.
|
| 106 |
+
STYLES = {
|
| 107 |
+
"strokeStyle":{
|
| 108 |
+
svgAttr : "stroke", //corresponding svg attribute
|
| 109 |
+
canvas : "#000000", //canvas default
|
| 110 |
+
svg : "none", //svg default
|
| 111 |
+
apply : "stroke" //apply on stroke() or fill()
|
| 112 |
+
},
|
| 113 |
+
"fillStyle":{
|
| 114 |
+
svgAttr : "fill",
|
| 115 |
+
canvas : "#000000",
|
| 116 |
+
svg : null, //svg default is black, but we need to special case this to handle canvas stroke without fill
|
| 117 |
+
apply : "fill"
|
| 118 |
+
},
|
| 119 |
+
"lineCap":{
|
| 120 |
+
svgAttr : "stroke-linecap",
|
| 121 |
+
canvas : "butt",
|
| 122 |
+
svg : "butt",
|
| 123 |
+
apply : "stroke"
|
| 124 |
+
},
|
| 125 |
+
"lineJoin":{
|
| 126 |
+
svgAttr : "stroke-linejoin",
|
| 127 |
+
canvas : "miter",
|
| 128 |
+
svg : "miter",
|
| 129 |
+
apply : "stroke"
|
| 130 |
+
},
|
| 131 |
+
"miterLimit":{
|
| 132 |
+
svgAttr : "stroke-miterlimit",
|
| 133 |
+
canvas : 10,
|
| 134 |
+
svg : 4,
|
| 135 |
+
apply : "stroke"
|
| 136 |
+
},
|
| 137 |
+
"lineWidth":{
|
| 138 |
+
svgAttr : "stroke-width",
|
| 139 |
+
canvas : 1,
|
| 140 |
+
svg : 1,
|
| 141 |
+
apply : "stroke"
|
| 142 |
+
},
|
| 143 |
+
"globalAlpha": {
|
| 144 |
+
svgAttr : "opacity",
|
| 145 |
+
canvas : 1,
|
| 146 |
+
svg : 1,
|
| 147 |
+
apply : "fill stroke"
|
| 148 |
+
},
|
| 149 |
+
"font":{
|
| 150 |
+
//font converts to multiple svg attributes, there is custom logic for this
|
| 151 |
+
canvas : "10px sans-serif"
|
| 152 |
+
},
|
| 153 |
+
"shadowColor":{
|
| 154 |
+
canvas : "#000000"
|
| 155 |
+
},
|
| 156 |
+
"shadowOffsetX":{
|
| 157 |
+
canvas : 0
|
| 158 |
+
},
|
| 159 |
+
"shadowOffsetY":{
|
| 160 |
+
canvas : 0
|
| 161 |
+
},
|
| 162 |
+
"shadowBlur":{
|
| 163 |
+
canvas : 0
|
| 164 |
+
},
|
| 165 |
+
"textAlign":{
|
| 166 |
+
canvas : "start"
|
| 167 |
+
},
|
| 168 |
+
"textBaseline":{
|
| 169 |
+
canvas : "alphabetic"
|
| 170 |
+
},
|
| 171 |
+
"lineDash" : {
|
| 172 |
+
svgAttr : "stroke-dasharray",
|
| 173 |
+
canvas : [],
|
| 174 |
+
svg : null,
|
| 175 |
+
apply : "stroke"
|
| 176 |
+
}
|
| 177 |
+
};
|
| 178 |
+
|
| 179 |
+
/**
|
| 180 |
+
*
|
| 181 |
+
* @param gradientNode - reference to the gradient
|
| 182 |
+
* @constructor
|
| 183 |
+
*/
|
| 184 |
+
CanvasGradient = function(gradientNode, ctx) {
|
| 185 |
+
this.__root = gradientNode;
|
| 186 |
+
this.__ctx = ctx;
|
| 187 |
+
};
|
| 188 |
+
|
| 189 |
+
/**
|
| 190 |
+
* Adds a color stop to the gradient root
|
| 191 |
+
*/
|
| 192 |
+
CanvasGradient.prototype.addColorStop = function(offset, color) {
|
| 193 |
+
var stop = this.__ctx.__createElement("stop"), regex, matches;
|
| 194 |
+
stop.setAttribute("offset", offset);
|
| 195 |
+
if(color.indexOf("rgba") !== -1) {
|
| 196 |
+
//separate alpha value, since webkit can't handle it
|
| 197 |
+
regex = /rgba\(\s*(\d+)\s*,\s*(\d+)\s*,\s*(\d+)\s*,\s*(\d?\.?\d*)\s*\)/gi;
|
| 198 |
+
matches = regex.exec(color);
|
| 199 |
+
stop.setAttribute("stop-color", format("rgb({r},{g},{b})", {r:matches[1], g:matches[2], b:matches[3]}));
|
| 200 |
+
stop.setAttribute("stop-opacity", matches[4]);
|
| 201 |
+
} else {
|
| 202 |
+
stop.setAttribute("stop-color", color);
|
| 203 |
+
}
|
| 204 |
+
this.__root.appendChild(stop);
|
| 205 |
+
};
|
| 206 |
+
|
| 207 |
+
CanvasPattern = function(pattern, ctx) {
|
| 208 |
+
this.__root = pattern;
|
| 209 |
+
this.__ctx = ctx;
|
| 210 |
+
};
|
| 211 |
+
|
| 212 |
+
/**
|
| 213 |
+
* The mock canvas context
|
| 214 |
+
* @param o - options include:
|
| 215 |
+
* width - width of your canvas (defaults to 500)
|
| 216 |
+
* height - height of your canvas (defaults to 500)
|
| 217 |
+
* enableMirroring - enables canvas mirroring (get image data) (defaults to false)
|
| 218 |
+
* document - the document object (defaults to the current document)
|
| 219 |
+
*/
|
| 220 |
+
ctx = function(o) {
|
| 221 |
+
|
| 222 |
+
var defaultOptions = { width:500, height:500, enableMirroring : false}, options;
|
| 223 |
+
|
| 224 |
+
//keep support for this way of calling C2S: new C2S(width,height)
|
| 225 |
+
if(arguments.length > 1) {
|
| 226 |
+
options = defaultOptions;
|
| 227 |
+
options.width = arguments[0];
|
| 228 |
+
options.height = arguments[1];
|
| 229 |
+
} else if( !o ) {
|
| 230 |
+
options = defaultOptions;
|
| 231 |
+
} else {
|
| 232 |
+
options = o;
|
| 233 |
+
}
|
| 234 |
+
|
| 235 |
+
if(!(this instanceof ctx)) {
|
| 236 |
+
//did someone call this without new?
|
| 237 |
+
return new ctx(options);
|
| 238 |
+
}
|
| 239 |
+
|
| 240 |
+
//setup options
|
| 241 |
+
this.width = options.width || defaultOptions.width;
|
| 242 |
+
this.height = options.height || defaultOptions.height;
|
| 243 |
+
this.enableMirroring = options.enableMirroring !== undefined ? options.enableMirroring : defaultOptions.enableMirroring;
|
| 244 |
+
|
| 245 |
+
this.canvas = this; ///point back to this instance!
|
| 246 |
+
this.__document = options.document || document;
|
| 247 |
+
this.__canvas = this.__document.createElement("canvas");
|
| 248 |
+
this.__ctx = this.__canvas.getContext("2d");
|
| 249 |
+
|
| 250 |
+
this.__setDefaultStyles();
|
| 251 |
+
this.__stack = [this.__getStyleState()];
|
| 252 |
+
this.__groupStack = [];
|
| 253 |
+
|
| 254 |
+
//the root svg element
|
| 255 |
+
this.__root = this.__document.createElementNS("http://www.w3.org/2000/svg", "svg");
|
| 256 |
+
this.__root.setAttribute("version", 1.1);
|
| 257 |
+
this.__root.setAttribute("xmlns", "http://www.w3.org/2000/svg");
|
| 258 |
+
this.__root.setAttributeNS("http://www.w3.org/2000/xmlns/", "xmlns:xlink", "http://www.w3.org/1999/xlink");
|
| 259 |
+
this.__root.setAttribute("width", this.width);
|
| 260 |
+
this.__root.setAttribute("height", this.height);
|
| 261 |
+
|
| 262 |
+
//make sure we don't generate the same ids in defs
|
| 263 |
+
this.__ids = {};
|
| 264 |
+
|
| 265 |
+
//defs tag
|
| 266 |
+
this.__defs = this.__document.createElementNS("http://www.w3.org/2000/svg", "defs");
|
| 267 |
+
this.__root.appendChild(this.__defs);
|
| 268 |
+
|
| 269 |
+
//also add a group child. the svg element can't use the transform attribute
|
| 270 |
+
this.__currentElement = this.__document.createElementNS("http://www.w3.org/2000/svg", "g");
|
| 271 |
+
this.__root.appendChild(this.__currentElement);
|
| 272 |
+
};
|
| 273 |
+
|
| 274 |
+
|
| 275 |
+
/**
|
| 276 |
+
* Creates the specified svg element
|
| 277 |
+
* @private
|
| 278 |
+
*/
|
| 279 |
+
ctx.prototype.__createElement = function (elementName, properties, resetFill) {
|
| 280 |
+
if (typeof properties === "undefined") {
|
| 281 |
+
properties = {};
|
| 282 |
+
}
|
| 283 |
+
|
| 284 |
+
var element = this.__document.createElementNS("http://www.w3.org/2000/svg", elementName),
|
| 285 |
+
keys = Object.keys(properties), i, key;
|
| 286 |
+
if(resetFill) {
|
| 287 |
+
//if fill or stroke is not specified, the svg element should not display. By default SVG's fill is black.
|
| 288 |
+
element.setAttribute("fill", "none");
|
| 289 |
+
element.setAttribute("stroke", "none");
|
| 290 |
+
}
|
| 291 |
+
for(i=0; i<keys.length; i++) {
|
| 292 |
+
key = keys[i];
|
| 293 |
+
element.setAttribute(key, properties[key]);
|
| 294 |
+
}
|
| 295 |
+
return element;
|
| 296 |
+
};
|
| 297 |
+
|
| 298 |
+
/**
|
| 299 |
+
* Applies default canvas styles to the context
|
| 300 |
+
* @private
|
| 301 |
+
*/
|
| 302 |
+
ctx.prototype.__setDefaultStyles = function() {
|
| 303 |
+
//default 2d canvas context properties see:http://www.w3.org/TR/2dcontext/
|
| 304 |
+
var keys = Object.keys(STYLES), i, key;
|
| 305 |
+
for(i=0; i<keys.length; i++) {
|
| 306 |
+
key = keys[i];
|
| 307 |
+
this[key] = STYLES[key].canvas;
|
| 308 |
+
}
|
| 309 |
+
};
|
| 310 |
+
|
| 311 |
+
/**
|
| 312 |
+
* Applies styles on restore
|
| 313 |
+
* @param styleState
|
| 314 |
+
* @private
|
| 315 |
+
*/
|
| 316 |
+
ctx.prototype.__applyStyleState = function(styleState) {
|
| 317 |
+
var keys = Object.keys(styleState), i, key;
|
| 318 |
+
for(i=0; i<keys.length; i++) {
|
| 319 |
+
key = keys[i];
|
| 320 |
+
this[key] = styleState[key];
|
| 321 |
+
}
|
| 322 |
+
};
|
| 323 |
+
|
| 324 |
+
/**
|
| 325 |
+
* Gets the current style state
|
| 326 |
+
* @return {Object}
|
| 327 |
+
* @private
|
| 328 |
+
*/
|
| 329 |
+
ctx.prototype.__getStyleState = function() {
|
| 330 |
+
var i, styleState = {}, keys = Object.keys(STYLES), key;
|
| 331 |
+
for(i=0; i<keys.length; i++) {
|
| 332 |
+
key = keys[i];
|
| 333 |
+
styleState[key] = this[key];
|
| 334 |
+
}
|
| 335 |
+
return styleState;
|
| 336 |
+
};
|
| 337 |
+
|
| 338 |
+
/**
|
| 339 |
+
* Apples the current styles to the current SVG element. On "ctx.fill" or "ctx.stroke"
|
| 340 |
+
* @param type
|
| 341 |
+
* @private
|
| 342 |
+
*/
|
| 343 |
+
ctx.prototype.__applyStyleToCurrentElement = function(type) {
|
| 344 |
+
var keys = Object.keys(STYLES), i, style, value, id, regex, matches;
|
| 345 |
+
for(i=0; i<keys.length; i++) {
|
| 346 |
+
style = STYLES[keys[i]];
|
| 347 |
+
value = this[keys[i]];
|
| 348 |
+
if(style.apply) {
|
| 349 |
+
//is this a gradient or pattern?
|
| 350 |
+
if(style.apply.indexOf("fill")!==-1 && value instanceof CanvasPattern) {
|
| 351 |
+
//pattern
|
| 352 |
+
if(value.__ctx) {
|
| 353 |
+
//copy over defs
|
| 354 |
+
while(value.__ctx.__defs.childNodes.length) {
|
| 355 |
+
id = value.__ctx.__defs.childNodes[0].getAttribute("id");
|
| 356 |
+
this.__ids[id] = id;
|
| 357 |
+
this.__defs.appendChild(value.__ctx.__defs.childNodes[0]);
|
| 358 |
+
}
|
| 359 |
+
}
|
| 360 |
+
this.__currentElement.setAttribute("fill", format("url(#{id})", {id:value.__root.getAttribute("id")}));
|
| 361 |
+
}
|
| 362 |
+
else if(style.apply.indexOf("fill")!==-1 && value instanceof CanvasGradient) {
|
| 363 |
+
//gradient
|
| 364 |
+
this.__currentElement.setAttribute("fill", format("url(#{id})", {id:value.__root.getAttribute("id")}));
|
| 365 |
+
} else if(style.apply.indexOf(type)!==-1 && style.svg !== value) {
|
| 366 |
+
if((style.svgAttr === "stroke" || style.svgAttr === "fill") && value.indexOf("rgba") !== -1) {
|
| 367 |
+
//separate alpha value, since illustrator can't handle it
|
| 368 |
+
regex = /rgba\(\s*(\d+)\s*,\s*(\d+)\s*,\s*(\d+)\s*,\s*(\d?\.?\d*)\s*\)/gi;
|
| 369 |
+
matches = regex.exec(value);
|
| 370 |
+
this.__currentElement.setAttribute(style.svgAttr, format("rgb({r},{g},{b})", {r:matches[1], g:matches[2], b:matches[3]}));
|
| 371 |
+
//should take globalAlpha here
|
| 372 |
+
var opacity = matches[4];
|
| 373 |
+
var globalAlpha = this.globalAlpha;
|
| 374 |
+
if (globalAlpha != null) {
|
| 375 |
+
opacity *= globalAlpha;
|
| 376 |
+
}
|
| 377 |
+
this.__currentElement.setAttribute(style.svgAttr+"-opacity", opacity);
|
| 378 |
+
} else {
|
| 379 |
+
var attr = style.svgAttr;
|
| 380 |
+
if (keys[i] === 'globalAlpha') {
|
| 381 |
+
attr = type+'-'+style.svgAttr;
|
| 382 |
+
if (this.__currentElement.getAttribute(attr)) {
|
| 383 |
+
//fill-opacity or stroke-opacity has already been set by stroke or fill.
|
| 384 |
+
continue;
|
| 385 |
+
}
|
| 386 |
+
}
|
| 387 |
+
//otherwise only update attribute if right type, and not svg default
|
| 388 |
+
this.__currentElement.setAttribute(attr, value);
|
| 389 |
+
|
| 390 |
+
|
| 391 |
+
}
|
| 392 |
+
}
|
| 393 |
+
}
|
| 394 |
+
}
|
| 395 |
+
|
| 396 |
+
};
|
| 397 |
+
|
| 398 |
+
/**
|
| 399 |
+
* Will return the closest group or svg node. May return the current element.
|
| 400 |
+
* @private
|
| 401 |
+
*/
|
| 402 |
+
ctx.prototype.__closestGroupOrSvg = function(node) {
|
| 403 |
+
node = node || this.__currentElement;
|
| 404 |
+
if(node.nodeName === "g" || node.nodeName === "svg") {
|
| 405 |
+
return node;
|
| 406 |
+
} else {
|
| 407 |
+
return this.__closestGroupOrSvg(node.parentNode);
|
| 408 |
+
}
|
| 409 |
+
};
|
| 410 |
+
|
| 411 |
+
/**
|
| 412 |
+
* Returns the serialized value of the svg so far
|
| 413 |
+
* @param fixNamedEntities - Standalone SVG doesn't support named entities, which document.createTextNode encodes.
|
| 414 |
+
* If true, we attempt to find all named entities and encode it as a numeric entity.
|
| 415 |
+
* @return serialized svg
|
| 416 |
+
*/
|
| 417 |
+
ctx.prototype.getSerializedSvg = function(fixNamedEntities) {
|
| 418 |
+
var serialized = new XMLSerializer().serializeToString(this.__root),
|
| 419 |
+
keys, i, key, value, regexp, xmlns;
|
| 420 |
+
|
| 421 |
+
//IE search for a duplicate xmnls because they didn't implement setAttributeNS correctly
|
| 422 |
+
xmlns = /xmlns="http:\/\/www\.w3\.org\/2000\/svg".+xmlns="http:\/\/www\.w3\.org\/2000\/svg/gi;
|
| 423 |
+
if(xmlns.test(serialized)) {
|
| 424 |
+
serialized = serialized.replace('xmlns="http://www.w3.org/2000/svg','xmlns:xlink="http://www.w3.org/1999/xlink');
|
| 425 |
+
}
|
| 426 |
+
|
| 427 |
+
if(fixNamedEntities) {
|
| 428 |
+
keys = Object.keys(namedEntities);
|
| 429 |
+
//loop over each named entity and replace with the proper equivalent.
|
| 430 |
+
for(i=0; i<keys.length; i++) {
|
| 431 |
+
key = keys[i];
|
| 432 |
+
value = namedEntities[key];
|
| 433 |
+
regexp = new RegExp(key, "gi");
|
| 434 |
+
if(regexp.test(serialized)) {
|
| 435 |
+
serialized = serialized.replace(regexp, value);
|
| 436 |
+
}
|
| 437 |
+
}
|
| 438 |
+
}
|
| 439 |
+
|
| 440 |
+
return serialized;
|
| 441 |
+
};
|
| 442 |
+
|
| 443 |
+
|
| 444 |
+
/**
|
| 445 |
+
* Returns the root svg
|
| 446 |
+
* @return
|
| 447 |
+
*/
|
| 448 |
+
ctx.prototype.getSvg = function() {
|
| 449 |
+
return this.__root;
|
| 450 |
+
};
|
| 451 |
+
/**
|
| 452 |
+
* Will generate a group tag.
|
| 453 |
+
*/
|
| 454 |
+
ctx.prototype.save = function() {
|
| 455 |
+
var group = this.__createElement("g"), parent = this.__closestGroupOrSvg();
|
| 456 |
+
this.__groupStack.push(parent);
|
| 457 |
+
parent.appendChild(group);
|
| 458 |
+
this.__currentElement = group;
|
| 459 |
+
this.__stack.push(this.__getStyleState());
|
| 460 |
+
};
|
| 461 |
+
/**
|
| 462 |
+
* Sets current element to parent, or just root if already root
|
| 463 |
+
*/
|
| 464 |
+
ctx.prototype.restore = function(){
|
| 465 |
+
this.__currentElement = this.__groupStack.pop();
|
| 466 |
+
//Clearing canvas will make the poped group invalid, currentElement is set to the root group node.
|
| 467 |
+
if (!this.__currentElement) {
|
| 468 |
+
this.__currentElement = this.__root.childNodes[1];
|
| 469 |
+
}
|
| 470 |
+
var state = this.__stack.pop();
|
| 471 |
+
this.__applyStyleState(state);
|
| 472 |
+
|
| 473 |
+
};
|
| 474 |
+
|
| 475 |
+
/**
|
| 476 |
+
* Helper method to add transform
|
| 477 |
+
* @private
|
| 478 |
+
*/
|
| 479 |
+
ctx.prototype.__addTransform = function(t) {
|
| 480 |
+
|
| 481 |
+
//if the current element has siblings, add another group
|
| 482 |
+
var parent = this.__closestGroupOrSvg();
|
| 483 |
+
if(parent.childNodes.length > 0) {
|
| 484 |
+
var group = this.__createElement("g");
|
| 485 |
+
parent.appendChild(group);
|
| 486 |
+
this.__currentElement = group;
|
| 487 |
+
}
|
| 488 |
+
|
| 489 |
+
var transform = this.__currentElement.getAttribute("transform");
|
| 490 |
+
if(transform) {
|
| 491 |
+
transform += " ";
|
| 492 |
+
} else {
|
| 493 |
+
transform = "";
|
| 494 |
+
}
|
| 495 |
+
transform += t;
|
| 496 |
+
this.__currentElement.setAttribute("transform", transform);
|
| 497 |
+
};
|
| 498 |
+
|
| 499 |
+
/**
|
| 500 |
+
* scales the current element
|
| 501 |
+
*/
|
| 502 |
+
ctx.prototype.scale = function(x, y) {
|
| 503 |
+
if(y === undefined) {
|
| 504 |
+
y = x;
|
| 505 |
+
}
|
| 506 |
+
this.__addTransform(format("scale({x},{y})", {x:x, y:y}));
|
| 507 |
+
};
|
| 508 |
+
|
| 509 |
+
/**
|
| 510 |
+
* rotates the current element
|
| 511 |
+
*/
|
| 512 |
+
ctx.prototype.rotate = function(angle){
|
| 513 |
+
var degrees = (angle * 180 / Math.PI);
|
| 514 |
+
this.__addTransform(format("rotate({angle},{cx},{cy})", {angle:degrees, cx:0, cy:0}));
|
| 515 |
+
};
|
| 516 |
+
|
| 517 |
+
/**
|
| 518 |
+
* translates the current element
|
| 519 |
+
*/
|
| 520 |
+
ctx.prototype.translate = function(x, y){
|
| 521 |
+
this.__addTransform(format("translate({x},{y})", {x:x,y:y}));
|
| 522 |
+
};
|
| 523 |
+
|
| 524 |
+
/**
|
| 525 |
+
* applies a transform to the current element
|
| 526 |
+
*/
|
| 527 |
+
ctx.prototype.transform = function(a, b, c, d, e, f){
|
| 528 |
+
this.__addTransform(format("matrix({a},{b},{c},{d},{e},{f})", {a:a, b:b, c:c, d:d, e:e, f:f}));
|
| 529 |
+
};
|
| 530 |
+
|
| 531 |
+
/**
|
| 532 |
+
* Create a new Path Element
|
| 533 |
+
*/
|
| 534 |
+
ctx.prototype.beginPath = function(){
|
| 535 |
+
var path, parent;
|
| 536 |
+
|
| 537 |
+
// Note that there is only one current default path, it is not part of the drawing state.
|
| 538 |
+
// See also: https://html.spec.whatwg.org/multipage/scripting.html#current-default-path
|
| 539 |
+
this.__currentDefaultPath = "";
|
| 540 |
+
this.__currentPosition = {};
|
| 541 |
+
|
| 542 |
+
path = this.__createElement("path", {}, true);
|
| 543 |
+
parent = this.__closestGroupOrSvg();
|
| 544 |
+
parent.appendChild(path);
|
| 545 |
+
this.__currentElement = path;
|
| 546 |
+
};
|
| 547 |
+
|
| 548 |
+
/**
|
| 549 |
+
* Helper function to apply currentDefaultPath to current path element
|
| 550 |
+
* @private
|
| 551 |
+
*/
|
| 552 |
+
ctx.prototype.__applyCurrentDefaultPath = function() {
|
| 553 |
+
if(this.__currentElement.nodeName === "path") {
|
| 554 |
+
var d = this.__currentDefaultPath;
|
| 555 |
+
this.__currentElement.setAttribute("d", d);
|
| 556 |
+
} else {
|
| 557 |
+
throw new Error("Attempted to apply path command to node " + this.__currentElement.nodeName);
|
| 558 |
+
}
|
| 559 |
+
};
|
| 560 |
+
|
| 561 |
+
/**
|
| 562 |
+
* Helper function to add path command
|
| 563 |
+
* @private
|
| 564 |
+
*/
|
| 565 |
+
ctx.prototype.__addPathCommand = function(command){
|
| 566 |
+
this.__currentDefaultPath += " ";
|
| 567 |
+
this.__currentDefaultPath += command;
|
| 568 |
+
};
|
| 569 |
+
|
| 570 |
+
/**
|
| 571 |
+
* Adds the move command to the current path element,
|
| 572 |
+
* if the currentPathElement is not empty create a new path element
|
| 573 |
+
*/
|
| 574 |
+
ctx.prototype.moveTo = function(x,y){
|
| 575 |
+
if(this.__currentElement.nodeName !== "path") {
|
| 576 |
+
this.beginPath();
|
| 577 |
+
}
|
| 578 |
+
|
| 579 |
+
// creates a new subpath with the given point
|
| 580 |
+
this.__currentPosition = {x: x, y: y};
|
| 581 |
+
this.__addPathCommand(format("M {x} {y}", {x:x, y:y}));
|
| 582 |
+
};
|
| 583 |
+
|
| 584 |
+
/**
|
| 585 |
+
* Closes the current path
|
| 586 |
+
*/
|
| 587 |
+
ctx.prototype.closePath = function(){
|
| 588 |
+
this.__addPathCommand("Z");
|
| 589 |
+
};
|
| 590 |
+
|
| 591 |
+
/**
|
| 592 |
+
* Adds a line to command
|
| 593 |
+
*/
|
| 594 |
+
ctx.prototype.lineTo = function(x, y){
|
| 595 |
+
this.__currentPosition = {x: x, y: y};
|
| 596 |
+
if (this.__currentDefaultPath.indexOf('M') > -1) {
|
| 597 |
+
this.__addPathCommand(format("L {x} {y}", {x:x, y:y}));
|
| 598 |
+
} else {
|
| 599 |
+
this.__addPathCommand(format("M {x} {y}", {x:x, y:y}));
|
| 600 |
+
}
|
| 601 |
+
};
|
| 602 |
+
|
| 603 |
+
/**
|
| 604 |
+
* Add a bezier command
|
| 605 |
+
*/
|
| 606 |
+
ctx.prototype.bezierCurveTo = function(cp1x, cp1y, cp2x, cp2y, x, y) {
|
| 607 |
+
this.__currentPosition = {x: x, y: y};
|
| 608 |
+
this.__addPathCommand(format("C {cp1x} {cp1y} {cp2x} {cp2y} {x} {y}",
|
| 609 |
+
{cp1x:cp1x, cp1y:cp1y, cp2x:cp2x, cp2y:cp2y, x:x, y:y}));
|
| 610 |
+
};
|
| 611 |
+
|
| 612 |
+
/**
|
| 613 |
+
* Adds a quadratic curve to command
|
| 614 |
+
*/
|
| 615 |
+
ctx.prototype.quadraticCurveTo = function(cpx, cpy, x, y){
|
| 616 |
+
this.__currentPosition = {x: x, y: y};
|
| 617 |
+
this.__addPathCommand(format("Q {cpx} {cpy} {x} {y}", {cpx:cpx, cpy:cpy, x:x, y:y}));
|
| 618 |
+
};
|
| 619 |
+
|
| 620 |
+
|
| 621 |
+
/**
|
| 622 |
+
* Return a new normalized vector of given vector
|
| 623 |
+
*/
|
| 624 |
+
var normalize = function(vector) {
|
| 625 |
+
var len = Math.sqrt(vector[0] * vector[0] + vector[1] * vector[1]);
|
| 626 |
+
return [vector[0] / len, vector[1] / len];
|
| 627 |
+
};
|
| 628 |
+
|
| 629 |
+
/**
|
| 630 |
+
* Adds the arcTo to the current path
|
| 631 |
+
*
|
| 632 |
+
* @see http://www.w3.org/TR/2015/WD-2dcontext-20150514/#dom-context-2d-arcto
|
| 633 |
+
*/
|
| 634 |
+
ctx.prototype.arcTo = function(x1, y1, x2, y2, radius) {
|
| 635 |
+
// Let the point (x0, y0) be the last point in the subpath.
|
| 636 |
+
var x0 = this.__currentPosition && this.__currentPosition.x;
|
| 637 |
+
var y0 = this.__currentPosition && this.__currentPosition.y;
|
| 638 |
+
|
| 639 |
+
// First ensure there is a subpath for (x1, y1).
|
| 640 |
+
if (typeof x0 == "undefined" || typeof y0 == "undefined") {
|
| 641 |
+
return;
|
| 642 |
+
}
|
| 643 |
+
|
| 644 |
+
// Negative values for radius must cause the implementation to throw an IndexSizeError exception.
|
| 645 |
+
if (radius < 0) {
|
| 646 |
+
throw new Error("IndexSizeError: The radius provided (" + radius + ") is negative.");
|
| 647 |
+
}
|
| 648 |
+
|
| 649 |
+
// If the point (x0, y0) is equal to the point (x1, y1),
|
| 650 |
+
// or if the point (x1, y1) is equal to the point (x2, y2),
|
| 651 |
+
// or if the radius radius is zero,
|
| 652 |
+
// then the method must add the point (x1, y1) to the subpath,
|
| 653 |
+
// and connect that point to the previous point (x0, y0) by a straight line.
|
| 654 |
+
if (((x0 === x1) && (y0 === y1))
|
| 655 |
+
|| ((x1 === x2) && (y1 === y2))
|
| 656 |
+
|| (radius === 0)) {
|
| 657 |
+
this.lineTo(x1, y1);
|
| 658 |
+
return;
|
| 659 |
+
}
|
| 660 |
+
|
| 661 |
+
// Otherwise, if the points (x0, y0), (x1, y1), and (x2, y2) all lie on a single straight line,
|
| 662 |
+
// then the method must add the point (x1, y1) to the subpath,
|
| 663 |
+
// and connect that point to the previous point (x0, y0) by a straight line.
|
| 664 |
+
var unit_vec_p1_p0 = normalize([x0 - x1, y0 - y1]);
|
| 665 |
+
var unit_vec_p1_p2 = normalize([x2 - x1, y2 - y1]);
|
| 666 |
+
if (unit_vec_p1_p0[0] * unit_vec_p1_p2[1] === unit_vec_p1_p0[1] * unit_vec_p1_p2[0]) {
|
| 667 |
+
this.lineTo(x1, y1);
|
| 668 |
+
return;
|
| 669 |
+
}
|
| 670 |
+
|
| 671 |
+
// Otherwise, let The Arc be the shortest arc given by circumference of the circle that has radius radius,
|
| 672 |
+
// and that has one point tangent to the half-infinite line that crosses the point (x0, y0) and ends at the point (x1, y1),
|
| 673 |
+
// and that has a different point tangent to the half-infinite line that ends at the point (x1, y1), and crosses the point (x2, y2).
|
| 674 |
+
// The points at which this circle touches these two lines are called the start and end tangent points respectively.
|
| 675 |
+
|
| 676 |
+
// note that both vectors are unit vectors, so the length is 1
|
| 677 |
+
var cos = (unit_vec_p1_p0[0] * unit_vec_p1_p2[0] + unit_vec_p1_p0[1] * unit_vec_p1_p2[1]);
|
| 678 |
+
var theta = Math.acos(Math.abs(cos));
|
| 679 |
+
|
| 680 |
+
// Calculate origin
|
| 681 |
+
var unit_vec_p1_origin = normalize([
|
| 682 |
+
unit_vec_p1_p0[0] + unit_vec_p1_p2[0],
|
| 683 |
+
unit_vec_p1_p0[1] + unit_vec_p1_p2[1]
|
| 684 |
+
]);
|
| 685 |
+
var len_p1_origin = radius / Math.sin(theta / 2);
|
| 686 |
+
var x = x1 + len_p1_origin * unit_vec_p1_origin[0];
|
| 687 |
+
var y = y1 + len_p1_origin * unit_vec_p1_origin[1];
|
| 688 |
+
|
| 689 |
+
// Calculate start angle and end angle
|
| 690 |
+
// rotate 90deg clockwise (note that y axis points to its down)
|
| 691 |
+
var unit_vec_origin_start_tangent = [
|
| 692 |
+
-unit_vec_p1_p0[1],
|
| 693 |
+
unit_vec_p1_p0[0]
|
| 694 |
+
];
|
| 695 |
+
// rotate 90deg counter clockwise (note that y axis points to its down)
|
| 696 |
+
var unit_vec_origin_end_tangent = [
|
| 697 |
+
unit_vec_p1_p2[1],
|
| 698 |
+
-unit_vec_p1_p2[0]
|
| 699 |
+
];
|
| 700 |
+
var getAngle = function(vector) {
|
| 701 |
+
// get angle (clockwise) between vector and (1, 0)
|
| 702 |
+
var x = vector[0];
|
| 703 |
+
var y = vector[1];
|
| 704 |
+
if (y >= 0) { // note that y axis points to its down
|
| 705 |
+
return Math.acos(x);
|
| 706 |
+
} else {
|
| 707 |
+
return -Math.acos(x);
|
| 708 |
+
}
|
| 709 |
+
};
|
| 710 |
+
var startAngle = getAngle(unit_vec_origin_start_tangent);
|
| 711 |
+
var endAngle = getAngle(unit_vec_origin_end_tangent);
|
| 712 |
+
|
| 713 |
+
// Connect the point (x0, y0) to the start tangent point by a straight line
|
| 714 |
+
this.lineTo(x + unit_vec_origin_start_tangent[0] * radius,
|
| 715 |
+
y + unit_vec_origin_start_tangent[1] * radius);
|
| 716 |
+
|
| 717 |
+
// Connect the start tangent point to the end tangent point by arc
|
| 718 |
+
// and adding the end tangent point to the subpath.
|
| 719 |
+
this.arc(x, y, radius, startAngle, endAngle);
|
| 720 |
+
};
|
| 721 |
+
|
| 722 |
+
/**
|
| 723 |
+
* Sets the stroke property on the current element
|
| 724 |
+
*/
|
| 725 |
+
ctx.prototype.stroke = function(){
|
| 726 |
+
if(this.__currentElement.nodeName === "path") {
|
| 727 |
+
this.__currentElement.setAttribute("paint-order", "fill stroke markers");
|
| 728 |
+
}
|
| 729 |
+
this.__applyCurrentDefaultPath();
|
| 730 |
+
this.__applyStyleToCurrentElement("stroke");
|
| 731 |
+
};
|
| 732 |
+
|
| 733 |
+
/**
|
| 734 |
+
* Sets fill properties on the current element
|
| 735 |
+
*/
|
| 736 |
+
ctx.prototype.fill = function(){
|
| 737 |
+
if(this.__currentElement.nodeName === "path") {
|
| 738 |
+
this.__currentElement.setAttribute("paint-order", "stroke fill markers");
|
| 739 |
+
}
|
| 740 |
+
this.__applyCurrentDefaultPath();
|
| 741 |
+
this.__applyStyleToCurrentElement("fill");
|
| 742 |
+
};
|
| 743 |
+
|
| 744 |
+
/**
|
| 745 |
+
* Adds a rectangle to the path.
|
| 746 |
+
*/
|
| 747 |
+
ctx.prototype.rect = function(x, y, width, height){
|
| 748 |
+
if(this.__currentElement.nodeName !== "path") {
|
| 749 |
+
this.beginPath();
|
| 750 |
+
}
|
| 751 |
+
this.moveTo(x, y);
|
| 752 |
+
this.lineTo(x+width, y);
|
| 753 |
+
this.lineTo(x+width, y+height);
|
| 754 |
+
this.lineTo(x, y+height);
|
| 755 |
+
this.lineTo(x, y);
|
| 756 |
+
this.closePath();
|
| 757 |
+
};
|
| 758 |
+
|
| 759 |
+
|
| 760 |
+
/**
|
| 761 |
+
* adds a rectangle element
|
| 762 |
+
*/
|
| 763 |
+
ctx.prototype.fillRect = function(x, y, width, height){
|
| 764 |
+
var rect, parent;
|
| 765 |
+
rect = this.__createElement("rect", {
|
| 766 |
+
x : x,
|
| 767 |
+
y : y,
|
| 768 |
+
width : width,
|
| 769 |
+
height : height
|
| 770 |
+
}, true);
|
| 771 |
+
parent = this.__closestGroupOrSvg();
|
| 772 |
+
parent.appendChild(rect);
|
| 773 |
+
this.__currentElement = rect;
|
| 774 |
+
this.__applyStyleToCurrentElement("fill");
|
| 775 |
+
};
|
| 776 |
+
|
| 777 |
+
/**
|
| 778 |
+
* Draws a rectangle with no fill
|
| 779 |
+
* @param x
|
| 780 |
+
* @param y
|
| 781 |
+
* @param width
|
| 782 |
+
* @param height
|
| 783 |
+
*/
|
| 784 |
+
ctx.prototype.strokeRect = function(x, y, width, height){
|
| 785 |
+
var rect, parent;
|
| 786 |
+
rect = this.__createElement("rect", {
|
| 787 |
+
x : x,
|
| 788 |
+
y : y,
|
| 789 |
+
width : width,
|
| 790 |
+
height : height
|
| 791 |
+
}, true);
|
| 792 |
+
parent = this.__closestGroupOrSvg();
|
| 793 |
+
parent.appendChild(rect);
|
| 794 |
+
this.__currentElement = rect;
|
| 795 |
+
this.__applyStyleToCurrentElement("stroke");
|
| 796 |
+
};
|
| 797 |
+
|
| 798 |
+
|
| 799 |
+
/**
|
| 800 |
+
* Clear entire canvas:
|
| 801 |
+
* 1. save current transforms
|
| 802 |
+
* 2. remove all the childNodes of the root g element
|
| 803 |
+
*/
|
| 804 |
+
ctx.prototype.__clearCanvas = function() {
|
| 805 |
+
var current = this.__closestGroupOrSvg(),
|
| 806 |
+
transform = current.getAttribute("transform");
|
| 807 |
+
var rootGroup = this.__root.childNodes[1];
|
| 808 |
+
var childNodes = rootGroup.childNodes;
|
| 809 |
+
for (var i = childNodes.length - 1; i >= 0; i--) {
|
| 810 |
+
if (childNodes[i]) {
|
| 811 |
+
rootGroup.removeChild(childNodes[i]);
|
| 812 |
+
}
|
| 813 |
+
}
|
| 814 |
+
this.__currentElement = rootGroup;
|
| 815 |
+
//reset __groupStack as all the child group nodes are all removed.
|
| 816 |
+
this.__groupStack = [];
|
| 817 |
+
if (transform) {
|
| 818 |
+
this.__addTransform(transform);
|
| 819 |
+
}
|
| 820 |
+
};
|
| 821 |
+
|
| 822 |
+
/**
|
| 823 |
+
* "Clears" a canvas by just drawing a white rectangle in the current group.
|
| 824 |
+
*/
|
| 825 |
+
ctx.prototype.clearRect = function(x, y, width, height) {
|
| 826 |
+
//clear entire canvas
|
| 827 |
+
if (x === 0 && y === 0 && width === this.width && height === this.height) {
|
| 828 |
+
this.__clearCanvas();
|
| 829 |
+
return;
|
| 830 |
+
}
|
| 831 |
+
var rect, parent = this.__closestGroupOrSvg();
|
| 832 |
+
rect = this.__createElement("rect", {
|
| 833 |
+
x : x,
|
| 834 |
+
y : y,
|
| 835 |
+
width : width,
|
| 836 |
+
height : height,
|
| 837 |
+
fill : "#FFFFFF"
|
| 838 |
+
}, true);
|
| 839 |
+
parent.appendChild(rect);
|
| 840 |
+
};
|
| 841 |
+
|
| 842 |
+
/**
|
| 843 |
+
* Adds a linear gradient to a defs tag.
|
| 844 |
+
* Returns a canvas gradient object that has a reference to it's parent def
|
| 845 |
+
*/
|
| 846 |
+
ctx.prototype.createLinearGradient = function(x1, y1, x2, y2){
|
| 847 |
+
var grad = this.__createElement("linearGradient", {
|
| 848 |
+
id : randomString(this.__ids),
|
| 849 |
+
x1 : x1+"px",
|
| 850 |
+
x2 : x2+"px",
|
| 851 |
+
y1 : y1+"px",
|
| 852 |
+
y2 : y2+"px",
|
| 853 |
+
"gradientUnits" : "userSpaceOnUse"
|
| 854 |
+
}, false);
|
| 855 |
+
this.__defs.appendChild(grad);
|
| 856 |
+
return new CanvasGradient(grad, this);
|
| 857 |
+
};
|
| 858 |
+
|
| 859 |
+
/**
|
| 860 |
+
* Adds a radial gradient to a defs tag.
|
| 861 |
+
* Returns a canvas gradient object that has a reference to it's parent def
|
| 862 |
+
*/
|
| 863 |
+
ctx.prototype.createRadialGradient = function(x0, y0, r0, x1, y1, r1){
|
| 864 |
+
var grad = this.__createElement("radialGradient", {
|
| 865 |
+
id : randomString(this.__ids),
|
| 866 |
+
cx : x1+"px",
|
| 867 |
+
cy : y1+"px",
|
| 868 |
+
r : r1+"px",
|
| 869 |
+
fx : x0+"px",
|
| 870 |
+
fy : y0+"px",
|
| 871 |
+
"gradientUnits" : "userSpaceOnUse"
|
| 872 |
+
}, false);
|
| 873 |
+
this.__defs.appendChild(grad);
|
| 874 |
+
return new CanvasGradient(grad, this);
|
| 875 |
+
|
| 876 |
+
};
|
| 877 |
+
|
| 878 |
+
/**
|
| 879 |
+
* Parses the font string and returns svg mapping
|
| 880 |
+
* @private
|
| 881 |
+
*/
|
| 882 |
+
ctx.prototype.__parseFont = function() {
|
| 883 |
+
var regex = /^\s*(?=(?:(?:[-a-z]+\s*){0,2}(italic|oblique))?)(?=(?:(?:[-a-z]+\s*){0,2}(small-caps))?)(?=(?:(?:[-a-z]+\s*){0,2}(bold(?:er)?|lighter|[1-9]00))?)(?:(?:normal|\1|\2|\3)\s*){0,3}((?:xx?-)?(?:small|large)|medium|smaller|larger|[.\d]+(?:\%|in|[cem]m|ex|p[ctx]))(?:\s*\/\s*(normal|[.\d]+(?:\%|in|[cem]m|ex|p[ctx])))?\s*([-,\'\"\sa-z]+?)\s*$/i;
|
| 884 |
+
var fontPart = regex.exec( this.font );
|
| 885 |
+
var data = {
|
| 886 |
+
style : fontPart[1] || 'normal',
|
| 887 |
+
size : fontPart[4] || '10px',
|
| 888 |
+
family : fontPart[6] || 'sans-serif',
|
| 889 |
+
weight: fontPart[3] || 'normal',
|
| 890 |
+
decoration : fontPart[2] || 'normal',
|
| 891 |
+
href : null
|
| 892 |
+
};
|
| 893 |
+
|
| 894 |
+
//canvas doesn't support underline natively, but we can pass this attribute
|
| 895 |
+
if(this.__fontUnderline === "underline") {
|
| 896 |
+
data.decoration = "underline";
|
| 897 |
+
}
|
| 898 |
+
|
| 899 |
+
//canvas also doesn't support linking, but we can pass this as well
|
| 900 |
+
if(this.__fontHref) {
|
| 901 |
+
data.href = this.__fontHref;
|
| 902 |
+
}
|
| 903 |
+
|
| 904 |
+
return data;
|
| 905 |
+
};
|
| 906 |
+
|
| 907 |
+
/**
|
| 908 |
+
* Helper to link text fragments
|
| 909 |
+
* @param font
|
| 910 |
+
* @param element
|
| 911 |
+
* @return {*}
|
| 912 |
+
* @private
|
| 913 |
+
*/
|
| 914 |
+
ctx.prototype.__wrapTextLink = function(font, element) {
|
| 915 |
+
if(font.href) {
|
| 916 |
+
var a = this.__createElement("a");
|
| 917 |
+
a.setAttributeNS("http://www.w3.org/1999/xlink", "xlink:href", font.href);
|
| 918 |
+
a.appendChild(element);
|
| 919 |
+
return a;
|
| 920 |
+
}
|
| 921 |
+
return element;
|
| 922 |
+
};
|
| 923 |
+
|
| 924 |
+
/**
|
| 925 |
+
* Fills or strokes text
|
| 926 |
+
* @param text
|
| 927 |
+
* @param x
|
| 928 |
+
* @param y
|
| 929 |
+
* @param action - stroke or fill
|
| 930 |
+
* @private
|
| 931 |
+
*/
|
| 932 |
+
ctx.prototype.__applyText = function(text, x, y, action) {
|
| 933 |
+
var font = this.__parseFont(),
|
| 934 |
+
parent = this.__closestGroupOrSvg(),
|
| 935 |
+
textElement = this.__createElement("text", {
|
| 936 |
+
"font-family" : font.family,
|
| 937 |
+
"font-size" : font.size,
|
| 938 |
+
"font-style" : font.style,
|
| 939 |
+
"font-weight" : font.weight,
|
| 940 |
+
"text-decoration" : font.decoration,
|
| 941 |
+
"x" : x,
|
| 942 |
+
"y" : y,
|
| 943 |
+
"text-anchor": getTextAnchor(this.textAlign),
|
| 944 |
+
"dominant-baseline": getDominantBaseline(this.textBaseline)
|
| 945 |
+
}, true);
|
| 946 |
+
|
| 947 |
+
textElement.appendChild(this.__document.createTextNode(text));
|
| 948 |
+
this.__currentElement = textElement;
|
| 949 |
+
this.__applyStyleToCurrentElement(action);
|
| 950 |
+
parent.appendChild(this.__wrapTextLink(font,textElement));
|
| 951 |
+
};
|
| 952 |
+
|
| 953 |
+
/**
|
| 954 |
+
* Creates a text element
|
| 955 |
+
* @param text
|
| 956 |
+
* @param x
|
| 957 |
+
* @param y
|
| 958 |
+
*/
|
| 959 |
+
ctx.prototype.fillText = function(text, x, y){
|
| 960 |
+
this.__applyText(text, x, y, "fill");
|
| 961 |
+
};
|
| 962 |
+
|
| 963 |
+
/**
|
| 964 |
+
* Strokes text
|
| 965 |
+
* @param text
|
| 966 |
+
* @param x
|
| 967 |
+
* @param y
|
| 968 |
+
*/
|
| 969 |
+
ctx.prototype.strokeText = function(text, x, y){
|
| 970 |
+
this.__applyText(text, x, y, "stroke");
|
| 971 |
+
};
|
| 972 |
+
|
| 973 |
+
/**
|
| 974 |
+
* No need to implement this for svg.
|
| 975 |
+
* @param text
|
| 976 |
+
* @return {TextMetrics}
|
| 977 |
+
*/
|
| 978 |
+
ctx.prototype.measureText = function(text){
|
| 979 |
+
this.__ctx.font = this.font;
|
| 980 |
+
return this.__ctx.measureText(text);
|
| 981 |
+
};
|
| 982 |
+
|
| 983 |
+
/**
|
| 984 |
+
* Arc command!
|
| 985 |
+
*/
|
| 986 |
+
ctx.prototype.arc = function(x, y, radius, startAngle, endAngle, counterClockwise) {
|
| 987 |
+
// in canvas no circle is drawn if no angle is provided.
|
| 988 |
+
if (startAngle === endAngle) {
|
| 989 |
+
return;
|
| 990 |
+
}
|
| 991 |
+
startAngle = startAngle % (2*Math.PI);
|
| 992 |
+
endAngle = endAngle % (2*Math.PI);
|
| 993 |
+
if(startAngle === endAngle) {
|
| 994 |
+
//circle time! subtract some of the angle so svg is happy (svg elliptical arc can't draw a full circle)
|
| 995 |
+
endAngle = ((endAngle + (2*Math.PI)) - 0.001 * (counterClockwise ? -1 : 1)) % (2*Math.PI);
|
| 996 |
+
}
|
| 997 |
+
var endX = x+radius*Math.cos(endAngle),
|
| 998 |
+
endY = y+radius*Math.sin(endAngle),
|
| 999 |
+
startX = x+radius*Math.cos(startAngle),
|
| 1000 |
+
startY = y+radius*Math.sin(startAngle),
|
| 1001 |
+
sweepFlag = counterClockwise ? 0 : 1,
|
| 1002 |
+
largeArcFlag = 0,
|
| 1003 |
+
diff = endAngle - startAngle;
|
| 1004 |
+
|
| 1005 |
+
// https://github.com/gliffy/canvas2svg/issues/4
|
| 1006 |
+
if(diff < 0) {
|
| 1007 |
+
diff += 2*Math.PI;
|
| 1008 |
+
}
|
| 1009 |
+
|
| 1010 |
+
if(counterClockwise) {
|
| 1011 |
+
largeArcFlag = diff > Math.PI ? 0 : 1;
|
| 1012 |
+
} else {
|
| 1013 |
+
largeArcFlag = diff > Math.PI ? 1 : 0;
|
| 1014 |
+
}
|
| 1015 |
+
|
| 1016 |
+
this.lineTo(startX, startY);
|
| 1017 |
+
this.__addPathCommand(format("A {rx} {ry} {xAxisRotation} {largeArcFlag} {sweepFlag} {endX} {endY}",
|
| 1018 |
+
{rx:radius, ry:radius, xAxisRotation:0, largeArcFlag:largeArcFlag, sweepFlag:sweepFlag, endX:endX, endY:endY}));
|
| 1019 |
+
|
| 1020 |
+
this.__currentPosition = {x: endX, y: endY};
|
| 1021 |
+
};
|
| 1022 |
+
|
| 1023 |
+
/**
|
| 1024 |
+
* Generates a ClipPath from the clip command.
|
| 1025 |
+
*/
|
| 1026 |
+
ctx.prototype.clip = function(){
|
| 1027 |
+
var group = this.__closestGroupOrSvg(),
|
| 1028 |
+
clipPath = this.__createElement("clipPath"),
|
| 1029 |
+
id = randomString(this.__ids),
|
| 1030 |
+
newGroup = this.__createElement("g");
|
| 1031 |
+
|
| 1032 |
+
this.__applyCurrentDefaultPath();
|
| 1033 |
+
group.removeChild(this.__currentElement);
|
| 1034 |
+
clipPath.setAttribute("id", id);
|
| 1035 |
+
clipPath.appendChild(this.__currentElement);
|
| 1036 |
+
|
| 1037 |
+
this.__defs.appendChild(clipPath);
|
| 1038 |
+
|
| 1039 |
+
//set the clip path to this group
|
| 1040 |
+
group.setAttribute("clip-path", format("url(#{id})", {id:id}));
|
| 1041 |
+
|
| 1042 |
+
//clip paths can be scaled and transformed, we need to add another wrapper group to avoid later transformations
|
| 1043 |
+
// to this path
|
| 1044 |
+
group.appendChild(newGroup);
|
| 1045 |
+
|
| 1046 |
+
this.__currentElement = newGroup;
|
| 1047 |
+
|
| 1048 |
+
};
|
| 1049 |
+
|
| 1050 |
+
/**
|
| 1051 |
+
* Draws a canvas, image or mock context to this canvas.
|
| 1052 |
+
* Note that all svg dom manipulation uses node.childNodes rather than node.children for IE support.
|
| 1053 |
+
* http://www.whatwg.org/specs/web-apps/current-work/multipage/the-canvas-element.html#dom-context-2d-drawimage
|
| 1054 |
+
*/
|
| 1055 |
+
ctx.prototype.drawImage = function(){
|
| 1056 |
+
//convert arguments to a real array
|
| 1057 |
+
var args = Array.prototype.slice.call(arguments),
|
| 1058 |
+
image=args[0],
|
| 1059 |
+
dx, dy, dw, dh, sx=0, sy=0, sw, sh, parent, svg, defs, group,
|
| 1060 |
+
currentElement, svgImage, canvas, context, id;
|
| 1061 |
+
|
| 1062 |
+
if(args.length === 3) {
|
| 1063 |
+
dx = args[1];
|
| 1064 |
+
dy = args[2];
|
| 1065 |
+
sw = image.width;
|
| 1066 |
+
sh = image.height;
|
| 1067 |
+
dw = sw;
|
| 1068 |
+
dh = sh;
|
| 1069 |
+
} else if(args.length === 5) {
|
| 1070 |
+
dx = args[1];
|
| 1071 |
+
dy = args[2];
|
| 1072 |
+
dw = args[3];
|
| 1073 |
+
dh = args[4];
|
| 1074 |
+
sw = image.width;
|
| 1075 |
+
sh = image.height;
|
| 1076 |
+
} else if(args.length === 9) {
|
| 1077 |
+
sx = args[1];
|
| 1078 |
+
sy = args[2];
|
| 1079 |
+
sw = args[3];
|
| 1080 |
+
sh = args[4];
|
| 1081 |
+
dx = args[5];
|
| 1082 |
+
dy = args[6];
|
| 1083 |
+
dw = args[7];
|
| 1084 |
+
dh = args[8];
|
| 1085 |
+
} else {
|
| 1086 |
+
throw new Error("Inavlid number of arguments passed to drawImage: " + arguments.length);
|
| 1087 |
+
}
|
| 1088 |
+
|
| 1089 |
+
parent = this.__closestGroupOrSvg();
|
| 1090 |
+
currentElement = this.__currentElement;
|
| 1091 |
+
var translateDirective = "translate(" + dx + ", " + dy + ")";
|
| 1092 |
+
if(image instanceof ctx) {
|
| 1093 |
+
//canvas2svg mock canvas context. In the future we may want to clone nodes instead.
|
| 1094 |
+
//also I'm currently ignoring dw, dh, sw, sh, sx, sy for a mock context.
|
| 1095 |
+
svg = image.getSvg().cloneNode(true);
|
| 1096 |
+
if (svg.childNodes && svg.childNodes.length > 1) {
|
| 1097 |
+
defs = svg.childNodes[0];
|
| 1098 |
+
while(defs.childNodes.length) {
|
| 1099 |
+
id = defs.childNodes[0].getAttribute("id");
|
| 1100 |
+
this.__ids[id] = id;
|
| 1101 |
+
this.__defs.appendChild(defs.childNodes[0]);
|
| 1102 |
+
}
|
| 1103 |
+
group = svg.childNodes[1];
|
| 1104 |
+
if (group) {
|
| 1105 |
+
//save original transform
|
| 1106 |
+
var originTransform = group.getAttribute("transform");
|
| 1107 |
+
var transformDirective;
|
| 1108 |
+
if (originTransform) {
|
| 1109 |
+
transformDirective = originTransform+" "+translateDirective;
|
| 1110 |
+
} else {
|
| 1111 |
+
transformDirective = translateDirective;
|
| 1112 |
+
}
|
| 1113 |
+
group.setAttribute("transform", transformDirective);
|
| 1114 |
+
parent.appendChild(group);
|
| 1115 |
+
}
|
| 1116 |
+
}
|
| 1117 |
+
} else if(image.nodeName === "CANVAS" || image.nodeName === "IMG") {
|
| 1118 |
+
//canvas or image
|
| 1119 |
+
svgImage = this.__createElement("image");
|
| 1120 |
+
svgImage.setAttribute("width", dw);
|
| 1121 |
+
svgImage.setAttribute("height", dh);
|
| 1122 |
+
svgImage.setAttribute("preserveAspectRatio", "none");
|
| 1123 |
+
|
| 1124 |
+
if(sx || sy || sw !== image.width || sh !== image.height) {
|
| 1125 |
+
//crop the image using a temporary canvas
|
| 1126 |
+
canvas = this.__document.createElement("canvas");
|
| 1127 |
+
canvas.width = dw;
|
| 1128 |
+
canvas.height = dh;
|
| 1129 |
+
context = canvas.getContext("2d");
|
| 1130 |
+
context.drawImage(image, sx, sy, sw, sh, 0, 0, dw, dh);
|
| 1131 |
+
image = canvas;
|
| 1132 |
+
}
|
| 1133 |
+
svgImage.setAttribute("transform", translateDirective);
|
| 1134 |
+
svgImage.setAttributeNS("http://www.w3.org/1999/xlink", "xlink:href",
|
| 1135 |
+
image.nodeName === "CANVAS" ? image.toDataURL() : image.getAttribute("src"));
|
| 1136 |
+
parent.appendChild(svgImage);
|
| 1137 |
+
}
|
| 1138 |
+
};
|
| 1139 |
+
|
| 1140 |
+
/**
|
| 1141 |
+
* Generates a pattern tag
|
| 1142 |
+
*/
|
| 1143 |
+
ctx.prototype.createPattern = function(image, repetition){
|
| 1144 |
+
var pattern = this.__document.createElementNS("http://www.w3.org/2000/svg", "pattern"), id = randomString(this.__ids),
|
| 1145 |
+
img;
|
| 1146 |
+
pattern.setAttribute("id", id);
|
| 1147 |
+
pattern.setAttribute("width", image.width);
|
| 1148 |
+
pattern.setAttribute("height", image.height);
|
| 1149 |
+
if(image.nodeName === "CANVAS" || image.nodeName === "IMG") {
|
| 1150 |
+
img = this.__document.createElementNS("http://www.w3.org/2000/svg", "image");
|
| 1151 |
+
img.setAttribute("width", image.width);
|
| 1152 |
+
img.setAttribute("height", image.height);
|
| 1153 |
+
img.setAttributeNS("http://www.w3.org/1999/xlink", "xlink:href",
|
| 1154 |
+
image.nodeName === "CANVAS" ? image.toDataURL() : image.getAttribute("src"));
|
| 1155 |
+
pattern.appendChild(img);
|
| 1156 |
+
this.__defs.appendChild(pattern);
|
| 1157 |
+
} else if(image instanceof ctx) {
|
| 1158 |
+
pattern.appendChild(image.__root.childNodes[1]);
|
| 1159 |
+
this.__defs.appendChild(pattern);
|
| 1160 |
+
}
|
| 1161 |
+
return new CanvasPattern(pattern, this);
|
| 1162 |
+
};
|
| 1163 |
+
|
| 1164 |
+
ctx.prototype.setLineDash = function(dashArray) {
|
| 1165 |
+
if (dashArray && dashArray.length > 0) {
|
| 1166 |
+
this.lineDash = dashArray.join(",");
|
| 1167 |
+
} else {
|
| 1168 |
+
this.lineDash = null;
|
| 1169 |
+
}
|
| 1170 |
+
};
|
| 1171 |
+
|
| 1172 |
+
/**
|
| 1173 |
+
* Not yet implemented
|
| 1174 |
+
*/
|
| 1175 |
+
ctx.prototype.drawFocusRing = function(){};
|
| 1176 |
+
ctx.prototype.createImageData = function(){};
|
| 1177 |
+
ctx.prototype.getImageData = function(){};
|
| 1178 |
+
ctx.prototype.putImageData = function(){};
|
| 1179 |
+
ctx.prototype.globalCompositeOperation = function(){};
|
| 1180 |
+
ctx.prototype.setTransform = function(){};
|
| 1181 |
+
|
| 1182 |
+
//add options for alternative namespace
|
| 1183 |
+
if (typeof window === "object") {
|
| 1184 |
+
window.C2S = ctx;
|
| 1185 |
+
}
|
| 1186 |
+
|
| 1187 |
+
// CommonJS/Browserify
|
| 1188 |
+
if (typeof module === "object" && typeof module.exports === "object") {
|
| 1189 |
+
module.exports = ctx;
|
| 1190 |
+
}
|
| 1191 |
+
|
| 1192 |
+
}());
|
ComfyUI-Custom-Scripts/js/assets/favicon-active.ico
ADDED
|
|
ComfyUI-Custom-Scripts/js/assets/favicon.ico
ADDED
|
|
ComfyUI-Custom-Scripts/js/assets/notify.mp3
ADDED
|
@@ -0,0 +1,3 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
version https://git-lfs.github.com/spec/v1
|
| 2 |
+
oid sha256:85c045d17e860e2ca5549e633cdf4df3e8462f30c099295ec04e9ff86628770b
|
| 3 |
+
size 74396
|
ComfyUI-Custom-Scripts/js/betterCombos.js
ADDED
|
@@ -0,0 +1,175 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import { app } from "/scripts/app.js";
|
| 2 |
+
import { ComfyWidgets } from "/scripts/widgets.js";
|
| 3 |
+
import { $el } from "/scripts/ui.js";
|
| 4 |
+
|
| 5 |
+
app.registerExtension({
|
| 6 |
+
name: "pysssss.Combo++",
|
| 7 |
+
init() {
|
| 8 |
+
$el("style", {
|
| 9 |
+
textContent: `
|
| 10 |
+
.litemenu-entry:hover .pysssss-combo-image {
|
| 11 |
+
display: block;
|
| 12 |
+
}
|
| 13 |
+
.pysssss-combo-image {
|
| 14 |
+
display: none;
|
| 15 |
+
position: absolute;
|
| 16 |
+
left: 0;
|
| 17 |
+
top: 0;
|
| 18 |
+
transform: translate(-100%, 0);
|
| 19 |
+
width: 256px;
|
| 20 |
+
height: 256px;
|
| 21 |
+
background-size: cover;
|
| 22 |
+
background-position: center;
|
| 23 |
+
filter: brightness(65%);
|
| 24 |
+
}
|
| 25 |
+
`,
|
| 26 |
+
parent: document.body,
|
| 27 |
+
});
|
| 28 |
+
|
| 29 |
+
const submenuSetting = app.ui.settings.addSetting({
|
| 30 |
+
id: "pysssss.Combo++.Submenu",
|
| 31 |
+
name: "🐍 Enable submenu in custom nodes",
|
| 32 |
+
defaultValue: true,
|
| 33 |
+
type: "boolean",
|
| 34 |
+
});
|
| 35 |
+
|
| 36 |
+
// Ensure hook callbacks are available
|
| 37 |
+
const getOrSet = (target, name, create) => {
|
| 38 |
+
if (name in target) return target[name];
|
| 39 |
+
return (target[name] = create());
|
| 40 |
+
};
|
| 41 |
+
const symbol = getOrSet(window, "__pysssss__", () => Symbol("__pysssss__"));
|
| 42 |
+
const store = getOrSet(window, symbol, () => ({}));
|
| 43 |
+
const contextMenuHook = getOrSet(store, "contextMenuHook", () => ({}));
|
| 44 |
+
for (const e of ["ctor", "preAddItem", "addItem"]) {
|
| 45 |
+
if (!contextMenuHook[e]) {
|
| 46 |
+
contextMenuHook[e] = [];
|
| 47 |
+
}
|
| 48 |
+
}
|
| 49 |
+
// // Checks if this is a custom combo item
|
| 50 |
+
const isCustomItem = (value) => value && typeof value === "object" && "image" in value && value.content;
|
| 51 |
+
// Simple check for what separator to split by
|
| 52 |
+
const splitBy = (navigator.platform || navigator.userAgent).includes("Win") ? "\\" : "/";
|
| 53 |
+
|
| 54 |
+
// TODO: Once filtering submenus is fixed uncomment this
|
| 55 |
+
/*
|
| 56 |
+
contextMenuHook["ctor"].push(function (values, options) {
|
| 57 |
+
// Copy the class from the parent so if we are dark we are also dark
|
| 58 |
+
// this enables the filter box
|
| 59 |
+
if (options.parentMenu?.options?.className === "dark") {
|
| 60 |
+
options.className = "dark";
|
| 61 |
+
}
|
| 62 |
+
});
|
| 63 |
+
*/
|
| 64 |
+
|
| 65 |
+
// After an element is created for an item, add an image if it has one
|
| 66 |
+
contextMenuHook["addItem"].push(function (el, menu, [name, value, options]) {
|
| 67 |
+
if (el && isCustomItem(value) && value?.image && !value.submenu) {
|
| 68 |
+
el.textContent += " *";
|
| 69 |
+
$el("div.pysssss-combo-image", {
|
| 70 |
+
parent: el,
|
| 71 |
+
style: {
|
| 72 |
+
backgroundImage: `url(/pysssss/view/${encodeURIComponent(value.image)})`,
|
| 73 |
+
},
|
| 74 |
+
});
|
| 75 |
+
}
|
| 76 |
+
});
|
| 77 |
+
|
| 78 |
+
function buildMenu(widget, values) {
|
| 79 |
+
const lookup = {
|
| 80 |
+
"": { options: [] },
|
| 81 |
+
};
|
| 82 |
+
|
| 83 |
+
// Split paths into menu structure
|
| 84 |
+
for (const value of values) {
|
| 85 |
+
const split = value.content.split(splitBy);
|
| 86 |
+
let path = "";
|
| 87 |
+
for (let i = 0; i < split.length; i++) {
|
| 88 |
+
const s = split[i];
|
| 89 |
+
const last = i === split.length - 1;
|
| 90 |
+
if (last) {
|
| 91 |
+
// Leaf node, manually add handler that sets the lora
|
| 92 |
+
lookup[path].options.push({
|
| 93 |
+
...value,
|
| 94 |
+
title: s,
|
| 95 |
+
callback: () => {
|
| 96 |
+
widget.value = value;
|
| 97 |
+
widget.callback(value);
|
| 98 |
+
app.graph.setDirtyCanvas(true);
|
| 99 |
+
},
|
| 100 |
+
});
|
| 101 |
+
} else {
|
| 102 |
+
const prevPath = path;
|
| 103 |
+
path += s + splitBy;
|
| 104 |
+
if (!lookup[path]) {
|
| 105 |
+
const sub = {
|
| 106 |
+
title: s,
|
| 107 |
+
submenu: {
|
| 108 |
+
options: [],
|
| 109 |
+
title: s,
|
| 110 |
+
},
|
| 111 |
+
};
|
| 112 |
+
|
| 113 |
+
// Add to tree
|
| 114 |
+
lookup[path] = sub.submenu;
|
| 115 |
+
lookup[prevPath].options.push(sub);
|
| 116 |
+
}
|
| 117 |
+
}
|
| 118 |
+
}
|
| 119 |
+
}
|
| 120 |
+
|
| 121 |
+
return lookup[""].options;
|
| 122 |
+
}
|
| 123 |
+
|
| 124 |
+
// Override COMBO widgets to patch their values
|
| 125 |
+
const combo = ComfyWidgets["COMBO"];
|
| 126 |
+
ComfyWidgets["COMBO"] = function (node, inputName, inputData) {
|
| 127 |
+
const type = inputData[0];
|
| 128 |
+
const res = combo.apply(this, arguments);
|
| 129 |
+
if (isCustomItem(type[0])) {
|
| 130 |
+
let value = res.widget.value;
|
| 131 |
+
let values = res.widget.options.values;
|
| 132 |
+
let menu = null;
|
| 133 |
+
|
| 134 |
+
// Override the option values to check if we should render a menu structure
|
| 135 |
+
Object.defineProperty(res.widget.options, "values", {
|
| 136 |
+
get() {
|
| 137 |
+
if (submenuSetting.value) {
|
| 138 |
+
if (!menu) {
|
| 139 |
+
// Only build the menu once
|
| 140 |
+
menu = buildMenu(res.widget, values);
|
| 141 |
+
}
|
| 142 |
+
return menu;
|
| 143 |
+
}
|
| 144 |
+
return values;
|
| 145 |
+
},
|
| 146 |
+
set(v) {
|
| 147 |
+
// Options are changing (refresh) so reset the menu so it can be rebuilt if required
|
| 148 |
+
values = v;
|
| 149 |
+
menu = null;
|
| 150 |
+
},
|
| 151 |
+
});
|
| 152 |
+
|
| 153 |
+
Object.defineProperty(res.widget, "value", {
|
| 154 |
+
get() {
|
| 155 |
+
// HACK: litegraph supports rendering items with "content" in the menu, but not on the widget
|
| 156 |
+
// This detects when its being called by the widget drawing and just returns the text
|
| 157 |
+
if (res.widget && new Error().stack.includes("drawNodeWidgets")) {
|
| 158 |
+
return (value || type[0]).content;
|
| 159 |
+
}
|
| 160 |
+
return value;
|
| 161 |
+
},
|
| 162 |
+
set(v) {
|
| 163 |
+
if (v.submenu) {
|
| 164 |
+
// Dont allow selection of submenus
|
| 165 |
+
return;
|
| 166 |
+
}
|
| 167 |
+
value = v;
|
| 168 |
+
},
|
| 169 |
+
});
|
| 170 |
+
}
|
| 171 |
+
|
| 172 |
+
return res;
|
| 173 |
+
};
|
| 174 |
+
},
|
| 175 |
+
});
|
ComfyUI-Custom-Scripts/js/contextMenuHook.js
ADDED
|
@@ -0,0 +1,90 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import { app } from "/scripts/app.js";
|
| 2 |
+
app.registerExtension({
|
| 3 |
+
name: "pysssss.ContextMenuHook",
|
| 4 |
+
init() {
|
| 5 |
+
const getOrSet = (target, name, create) => {
|
| 6 |
+
if (name in target) return target[name];
|
| 7 |
+
return (target[name] = create());
|
| 8 |
+
};
|
| 9 |
+
const symbol = getOrSet(window, "__pysssss__", () => Symbol("__pysssss__"));
|
| 10 |
+
const store = getOrSet(window, symbol, () => ({}));
|
| 11 |
+
const contextMenuHook = getOrSet(store, "contextMenuHook", () => ({}));
|
| 12 |
+
for (const e of ["ctor", "preAddItem", "addItem"]) {
|
| 13 |
+
if (!contextMenuHook[e]) {
|
| 14 |
+
contextMenuHook[e] = [];
|
| 15 |
+
}
|
| 16 |
+
}
|
| 17 |
+
|
| 18 |
+
// Big ol' hack to get allow customizing the context menu
|
| 19 |
+
// Replace the addItem function with our own that wraps the context of "this" with a proxy
|
| 20 |
+
// That proxy then replaces the constructor with another proxy
|
| 21 |
+
// That proxy then calls the custom ContextMenu that supports filters
|
| 22 |
+
const ctorProxy = new Proxy(LiteGraph.ContextMenu, {
|
| 23 |
+
construct(target, args) {
|
| 24 |
+
return new LiteGraph.ContextMenu(...args);
|
| 25 |
+
},
|
| 26 |
+
});
|
| 27 |
+
|
| 28 |
+
function triggerCallbacks(name, getArgs, handler) {
|
| 29 |
+
const callbacks = contextMenuHook[name];
|
| 30 |
+
if (callbacks && callbacks instanceof Array) {
|
| 31 |
+
for (const cb of callbacks) {
|
| 32 |
+
const r = cb(...getArgs());
|
| 33 |
+
handler?.call(this, r);
|
| 34 |
+
}
|
| 35 |
+
} else {
|
| 36 |
+
console.warn("[pysssss 🐍]", `invalid ${name} callbacks`, callbacks, name in contextMenuHook);
|
| 37 |
+
}
|
| 38 |
+
}
|
| 39 |
+
|
| 40 |
+
const addItem = LiteGraph.ContextMenu.prototype.addItem;
|
| 41 |
+
LiteGraph.ContextMenu.prototype.addItem = function () {
|
| 42 |
+
const proxy = new Proxy(this, {
|
| 43 |
+
get(target, prop) {
|
| 44 |
+
if (prop === "constructor") {
|
| 45 |
+
return ctorProxy;
|
| 46 |
+
}
|
| 47 |
+
return target[prop];
|
| 48 |
+
},
|
| 49 |
+
});
|
| 50 |
+
proxy.__target__ = this;
|
| 51 |
+
|
| 52 |
+
let el;
|
| 53 |
+
let args = arguments;
|
| 54 |
+
triggerCallbacks(
|
| 55 |
+
"preAddItem",
|
| 56 |
+
() => [el, this, args],
|
| 57 |
+
(r) => {
|
| 58 |
+
if (r !== undefined) el = r;
|
| 59 |
+
}
|
| 60 |
+
);
|
| 61 |
+
|
| 62 |
+
if (el === undefined) {
|
| 63 |
+
el = addItem.apply(proxy, arguments);
|
| 64 |
+
}
|
| 65 |
+
|
| 66 |
+
triggerCallbacks(
|
| 67 |
+
"addItem",
|
| 68 |
+
() => [el, this, args],
|
| 69 |
+
(r) => {
|
| 70 |
+
if (r !== undefined) el = r;
|
| 71 |
+
}
|
| 72 |
+
);
|
| 73 |
+
return el;
|
| 74 |
+
};
|
| 75 |
+
|
| 76 |
+
// We also need to patch the ContextMenu constructor to unwrap the parent else it fails a LiteGraph type check
|
| 77 |
+
const ctxMenu = LiteGraph.ContextMenu;
|
| 78 |
+
LiteGraph.ContextMenu = function (values, options) {
|
| 79 |
+
if (options?.parentMenu) {
|
| 80 |
+
if (options.parentMenu.__target__) {
|
| 81 |
+
options.parentMenu = options.parentMenu.__target__;
|
| 82 |
+
}
|
| 83 |
+
}
|
| 84 |
+
|
| 85 |
+
triggerCallbacks("ctor", () => [values, options]);
|
| 86 |
+
ctxMenu.call(this, values, options);
|
| 87 |
+
};
|
| 88 |
+
LiteGraph.ContextMenu.prototype = ctxMenu.prototype;
|
| 89 |
+
},
|
| 90 |
+
});
|
ComfyUI-Custom-Scripts/js/customColors.js
ADDED
|
@@ -0,0 +1,85 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import { app } from "/scripts/app.js";
|
| 2 |
+
import { $el } from "/scripts/ui.js";
|
| 3 |
+
|
| 4 |
+
const colorShade = (col, amt) => {
|
| 5 |
+
col = col.replace(/^#/, "");
|
| 6 |
+
if (col.length === 3) col = col[0] + col[0] + col[1] + col[1] + col[2] + col[2];
|
| 7 |
+
|
| 8 |
+
let [r, g, b] = col.match(/.{2}/g);
|
| 9 |
+
[r, g, b] = [parseInt(r, 16) + amt, parseInt(g, 16) + amt, parseInt(b, 16) + amt];
|
| 10 |
+
|
| 11 |
+
r = Math.max(Math.min(255, r), 0).toString(16);
|
| 12 |
+
g = Math.max(Math.min(255, g), 0).toString(16);
|
| 13 |
+
b = Math.max(Math.min(255, b), 0).toString(16);
|
| 14 |
+
|
| 15 |
+
const rr = (r.length < 2 ? "0" : "") + r;
|
| 16 |
+
const gg = (g.length < 2 ? "0" : "") + g;
|
| 17 |
+
const bb = (b.length < 2 ? "0" : "") + b;
|
| 18 |
+
|
| 19 |
+
return `#${rr}${gg}${bb}`;
|
| 20 |
+
};
|
| 21 |
+
|
| 22 |
+
app.registerExtension({
|
| 23 |
+
name: "pysssss.CustomColors",
|
| 24 |
+
setup() {
|
| 25 |
+
let picker;
|
| 26 |
+
let activeNode;
|
| 27 |
+
const onMenuNodeColors = LGraphCanvas.onMenuNodeColors;
|
| 28 |
+
LGraphCanvas.onMenuNodeColors = function (value, options, e, menu, node) {
|
| 29 |
+
const r = onMenuNodeColors.apply(this, arguments);
|
| 30 |
+
requestAnimationFrame(() => {
|
| 31 |
+
const menus = document.querySelectorAll(".litecontextmenu");
|
| 32 |
+
for (let i = menus.length - 1; i >= 0; i--) {
|
| 33 |
+
if (menus[i].firstElementChild.textContent.includes("No color")) {
|
| 34 |
+
$el(
|
| 35 |
+
"div.litemenu-entry.submenu",
|
| 36 |
+
{
|
| 37 |
+
parent: menus[i],
|
| 38 |
+
$: (el) => {
|
| 39 |
+
el.onclick = () => {
|
| 40 |
+
LiteGraph.closeAllContextMenus();
|
| 41 |
+
if (!picker) {
|
| 42 |
+
picker = $el("input", {
|
| 43 |
+
type: "color",
|
| 44 |
+
parent: document.body,
|
| 45 |
+
style: {
|
| 46 |
+
display: "none",
|
| 47 |
+
},
|
| 48 |
+
});
|
| 49 |
+
picker.onchange = () => {
|
| 50 |
+
if (activeNode) {
|
| 51 |
+
if (activeNode.constructor === LiteGraph.LGraphGroup) {
|
| 52 |
+
activeNode.color = picker.value;
|
| 53 |
+
} else {
|
| 54 |
+
activeNode.color = colorShade(picker.value, 20);
|
| 55 |
+
activeNode.bgcolor = picker.value;
|
| 56 |
+
}
|
| 57 |
+
activeNode.setDirtyCanvas(true, true);
|
| 58 |
+
}
|
| 59 |
+
};
|
| 60 |
+
}
|
| 61 |
+
activeNode = null;
|
| 62 |
+
picker.value = node.bgcolor;
|
| 63 |
+
activeNode = node;
|
| 64 |
+
picker.click();
|
| 65 |
+
};
|
| 66 |
+
},
|
| 67 |
+
},
|
| 68 |
+
[
|
| 69 |
+
$el("span", {
|
| 70 |
+
style: {
|
| 71 |
+
paddingLeft: "4px",
|
| 72 |
+
display: "block",
|
| 73 |
+
},
|
| 74 |
+
textContent: "🎨 Custom",
|
| 75 |
+
}),
|
| 76 |
+
]
|
| 77 |
+
);
|
| 78 |
+
break;
|
| 79 |
+
}
|
| 80 |
+
}
|
| 81 |
+
});
|
| 82 |
+
return r;
|
| 83 |
+
};
|
| 84 |
+
},
|
| 85 |
+
});
|
ComfyUI-Custom-Scripts/js/faviconStatus.js
ADDED
|
@@ -0,0 +1,29 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import { api } from "/scripts/api.js";
|
| 2 |
+
import { app } from "/scripts/app.js";
|
| 3 |
+
|
| 4 |
+
// Simple script that adds the current queue size to the window title
|
| 5 |
+
// Adds a favicon that changes color while active
|
| 6 |
+
|
| 7 |
+
app.registerExtension({
|
| 8 |
+
name: "pysssss.FaviconStatus",
|
| 9 |
+
setup() {
|
| 10 |
+
api.addEventListener("status", ({ detail }) => {
|
| 11 |
+
let title = "ComfyUI";
|
| 12 |
+
let favicon = "favicon";
|
| 13 |
+
if (detail && detail.exec_info.queue_remaining) {
|
| 14 |
+
favicon += "-active";
|
| 15 |
+
title = `(${detail.exec_info.queue_remaining}) ${title}`;
|
| 16 |
+
}
|
| 17 |
+
document.title = title;
|
| 18 |
+
|
| 19 |
+
let link = document.querySelector("link[rel~='icon']");
|
| 20 |
+
if (!link) {
|
| 21 |
+
link = document.createElement("link");
|
| 22 |
+
link.rel = "icon";
|
| 23 |
+
document.head.appendChild(link);
|
| 24 |
+
}
|
| 25 |
+
|
| 26 |
+
link.href = new URL(`assets/${favicon}.ico`, import.meta.url);
|
| 27 |
+
});
|
| 28 |
+
},
|
| 29 |
+
});
|
ComfyUI-Custom-Scripts/js/graphArrange.js
ADDED
|
@@ -0,0 +1,92 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import { app } from "/scripts/app.js";
|
| 2 |
+
|
| 3 |
+
// Adds right click -> arrange to the canvas
|
| 4 |
+
|
| 5 |
+
app.registerExtension({
|
| 6 |
+
name: "pysssss.GraphArrange",
|
| 7 |
+
setup(app) {
|
| 8 |
+
const orig = LGraphCanvas.prototype.getCanvasMenuOptions;
|
| 9 |
+
LGraphCanvas.prototype.getCanvasMenuOptions = function () {
|
| 10 |
+
const options = orig.apply(this, arguments);
|
| 11 |
+
options.push({ content: "Arrange (float left)", callback: () => graph.arrange() });
|
| 12 |
+
options.push({
|
| 13 |
+
content: "Arrange (float right)",
|
| 14 |
+
callback: () => {
|
| 15 |
+
(function () {
|
| 16 |
+
var margin = 50;
|
| 17 |
+
var layout;
|
| 18 |
+
|
| 19 |
+
const nodes = this.computeExecutionOrder(false, true);
|
| 20 |
+
const columns = [];
|
| 21 |
+
|
| 22 |
+
// Find node first use
|
| 23 |
+
for (let i = nodes.length - 1; i >= 0; i--) {
|
| 24 |
+
const node = nodes[i];
|
| 25 |
+
let max = null;
|
| 26 |
+
for (const out of node.outputs || []) {
|
| 27 |
+
if (out.links) {
|
| 28 |
+
for (const link of out.links) {
|
| 29 |
+
const outNode = app.graph.getNodeById(app.graph.links[link].target_id);
|
| 30 |
+
var l = outNode._level - 1;
|
| 31 |
+
if (max === null) max = l;
|
| 32 |
+
else if (l < max) max = l;
|
| 33 |
+
}
|
| 34 |
+
}
|
| 35 |
+
}
|
| 36 |
+
if (max != null) node._level = max;
|
| 37 |
+
}
|
| 38 |
+
|
| 39 |
+
for (let i = 0; i < nodes.length; ++i) {
|
| 40 |
+
const node = nodes[i];
|
| 41 |
+
const col = node._level || 1;
|
| 42 |
+
if (!columns[col]) {
|
| 43 |
+
columns[col] = [];
|
| 44 |
+
}
|
| 45 |
+
columns[col].push(node);
|
| 46 |
+
}
|
| 47 |
+
|
| 48 |
+
let x = margin;
|
| 49 |
+
|
| 50 |
+
for (let i = 0; i < columns.length; ++i) {
|
| 51 |
+
const column = columns[i];
|
| 52 |
+
if (!column) {
|
| 53 |
+
continue;
|
| 54 |
+
}
|
| 55 |
+
column.sort((a, b) => {
|
| 56 |
+
var as = !(a.type === "SaveImage" || a.type === "PreviewImage");
|
| 57 |
+
var bs = !(b.type === "SaveImage" || b.type === "PreviewImage");
|
| 58 |
+
var r = as - bs;
|
| 59 |
+
if (r === 0) r = (a.inputs?.length || 0) - (b.inputs?.length || 0);
|
| 60 |
+
if (r === 0) r = (a.outputs?.length || 0) - (b.outputs?.length || 0);
|
| 61 |
+
return r;
|
| 62 |
+
});
|
| 63 |
+
let max_size = 100;
|
| 64 |
+
let y = margin + LiteGraph.NODE_TITLE_HEIGHT;
|
| 65 |
+
for (let j = 0; j < column.length; ++j) {
|
| 66 |
+
const node = column[j];
|
| 67 |
+
node.pos[0] = layout == LiteGraph.VERTICAL_LAYOUT ? y : x;
|
| 68 |
+
node.pos[1] = layout == LiteGraph.VERTICAL_LAYOUT ? x : y;
|
| 69 |
+
const max_size_index = layout == LiteGraph.VERTICAL_LAYOUT ? 1 : 0;
|
| 70 |
+
if (node.size[max_size_index] > max_size) {
|
| 71 |
+
max_size = node.size[max_size_index];
|
| 72 |
+
}
|
| 73 |
+
const node_size_index = layout == LiteGraph.VERTICAL_LAYOUT ? 0 : 1;
|
| 74 |
+
y += node.size[node_size_index] + margin + LiteGraph.NODE_TITLE_HEIGHT + j;
|
| 75 |
+
}
|
| 76 |
+
|
| 77 |
+
// Right align in column
|
| 78 |
+
for (let j = 0; j < column.length; ++j) {
|
| 79 |
+
const node = column[j];
|
| 80 |
+
node.pos[0] += max_size - node.size[0];
|
| 81 |
+
}
|
| 82 |
+
x += max_size + margin;
|
| 83 |
+
}
|
| 84 |
+
|
| 85 |
+
this.setDirtyCanvas(true, true);
|
| 86 |
+
}).apply(app.graph);
|
| 87 |
+
},
|
| 88 |
+
});
|
| 89 |
+
return options;
|
| 90 |
+
};
|
| 91 |
+
},
|
| 92 |
+
});
|
ComfyUI-Custom-Scripts/js/imageFeed.js
ADDED
|
@@ -0,0 +1,390 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import { api } from "/scripts/api.js";
|
| 2 |
+
import { app } from "/scripts/app.js";
|
| 3 |
+
import { $el } from "/scripts/ui.js";
|
| 4 |
+
|
| 5 |
+
// Adds a list of images that are generated to the bottom of the page
|
| 6 |
+
|
| 7 |
+
$el("style", {
|
| 8 |
+
textContent: `
|
| 9 |
+
.pysssss-image-feed {
|
| 10 |
+
position: absolute;
|
| 11 |
+
background: var(--comfy-menu-bg);
|
| 12 |
+
color: var(--fg-color);
|
| 13 |
+
z-index: 99;
|
| 14 |
+
font-family: sans-serif;
|
| 15 |
+
font-size: 12px;
|
| 16 |
+
display: flex;
|
| 17 |
+
flex-direction: column;
|
| 18 |
+
}
|
| 19 |
+
.pysssss-image-feed--top, .pysssss-image-feed--bottom {
|
| 20 |
+
width: 100vw;
|
| 21 |
+
min-height: 30px;
|
| 22 |
+
max-height: calc(var(--max-size, 20) * 1vh);
|
| 23 |
+
}
|
| 24 |
+
.pysssss-image-feed--top {
|
| 25 |
+
top: 0;
|
| 26 |
+
}
|
| 27 |
+
.pysssss-image-feed--bottom {
|
| 28 |
+
bottom: 0;
|
| 29 |
+
flex-direction: column-reverse;
|
| 30 |
+
}
|
| 31 |
+
.pysssss-image-feed--left, .pysssss-image-feed--right {
|
| 32 |
+
top: 0;
|
| 33 |
+
height: 100vh;
|
| 34 |
+
min-width: 200px;
|
| 35 |
+
max-width: calc(var(--max-size, 10) * 1vw);
|
| 36 |
+
}
|
| 37 |
+
.pysssss-image-feed--left {
|
| 38 |
+
left: 0;
|
| 39 |
+
}
|
| 40 |
+
.pysssss-image-feed--right {
|
| 41 |
+
right: 0;
|
| 42 |
+
}
|
| 43 |
+
|
| 44 |
+
.pysssss-image-feed--left .pysssss-image-feed-menu, .pysssss-image-feed--right .pysssss-image-feed-menu {
|
| 45 |
+
flex-direction: column;
|
| 46 |
+
}
|
| 47 |
+
|
| 48 |
+
.pysssss-image-feed-menu {
|
| 49 |
+
position: relative;
|
| 50 |
+
flex: 0 1 min-content;
|
| 51 |
+
display: flex;
|
| 52 |
+
gap: 5px;
|
| 53 |
+
padding: 5px;
|
| 54 |
+
justify-content: space-between;
|
| 55 |
+
}
|
| 56 |
+
.pysssss-image-feed-btn-group {
|
| 57 |
+
align-items: stretch;
|
| 58 |
+
display: flex;
|
| 59 |
+
gap: .5rem;
|
| 60 |
+
flex: 0 1 fit-content;
|
| 61 |
+
justify-content: flex-end;
|
| 62 |
+
}
|
| 63 |
+
.pysssss-image-feed-btn {
|
| 64 |
+
background-color:var(--comfy-input-bg);
|
| 65 |
+
border-radius:5px;
|
| 66 |
+
border:2px solid var(--border-color);
|
| 67 |
+
color: var(--fg-color);
|
| 68 |
+
cursor:pointer;
|
| 69 |
+
display:inline-block;
|
| 70 |
+
flex: 0 1 fit-content;
|
| 71 |
+
text-decoration:none;
|
| 72 |
+
}
|
| 73 |
+
.pysssss-image-feed-btn.sizing-btn:checked {
|
| 74 |
+
filter: invert();
|
| 75 |
+
}
|
| 76 |
+
.pysssss-image-feed-btn.clear-btn {
|
| 77 |
+
padding: 5px 20px;
|
| 78 |
+
}
|
| 79 |
+
.pysssss-image-feed-btn.hide-btn {
|
| 80 |
+
padding: 5px;
|
| 81 |
+
aspect-ratio: 1 / 1;
|
| 82 |
+
}
|
| 83 |
+
.pysssss-image-feed-btn:hover {
|
| 84 |
+
filter: brightness(1.2);
|
| 85 |
+
}
|
| 86 |
+
.pysssss-image-feed-btn:active {
|
| 87 |
+
position:relative;
|
| 88 |
+
top:1px;
|
| 89 |
+
}
|
| 90 |
+
|
| 91 |
+
.pysssss-image-feed-menu section {
|
| 92 |
+
border-radius: 5px;
|
| 93 |
+
background: rgba(0,0,0,0.6);
|
| 94 |
+
padding: 0 5px;
|
| 95 |
+
display: flex;
|
| 96 |
+
gap: 5px;
|
| 97 |
+
align-items: center;
|
| 98 |
+
position: relative;
|
| 99 |
+
}
|
| 100 |
+
.pysssss-image-feed-menu section span {
|
| 101 |
+
white-space: nowrap;
|
| 102 |
+
}
|
| 103 |
+
.pysssss-image-feed-menu section input {
|
| 104 |
+
flex: 1 1 100%;
|
| 105 |
+
background: rgba(0,0,0,0.6);
|
| 106 |
+
border-radius: 5px;
|
| 107 |
+
overflow: hidden;
|
| 108 |
+
z-index: 100;
|
| 109 |
+
}
|
| 110 |
+
|
| 111 |
+
.sizing-menu {
|
| 112 |
+
position: relative;
|
| 113 |
+
}
|
| 114 |
+
|
| 115 |
+
.size-controls-flyout {
|
| 116 |
+
position: absolute;
|
| 117 |
+
transform: scaleX(0%);
|
| 118 |
+
transition: 200ms ease-out;
|
| 119 |
+
transition-delay: 500ms;
|
| 120 |
+
z-index: 101;
|
| 121 |
+
width: 300px;
|
| 122 |
+
}
|
| 123 |
+
|
| 124 |
+
.sizing-menu:hover .size-controls-flyout {
|
| 125 |
+
transform: scale(1, 1);
|
| 126 |
+
transition: 200ms linear;
|
| 127 |
+
transition-delay: 0;
|
| 128 |
+
}
|
| 129 |
+
.pysssss-image-feed--bottom .size-controls-flyout {
|
| 130 |
+
transform: scale(1,0);
|
| 131 |
+
transform-origin: bottom;
|
| 132 |
+
bottom: 0;
|
| 133 |
+
left: 0;
|
| 134 |
+
}
|
| 135 |
+
.pysssss-image-feed--top .size-controls-flyout {
|
| 136 |
+
transform: scale(1,0);
|
| 137 |
+
transform-origin: top;
|
| 138 |
+
top: 0;
|
| 139 |
+
left: 0;
|
| 140 |
+
}
|
| 141 |
+
.pysssss-image-feed--left .size-controls-flyout {
|
| 142 |
+
transform: scale(0, 1);
|
| 143 |
+
transform-origin: left;
|
| 144 |
+
top: 0;
|
| 145 |
+
left: 0;
|
| 146 |
+
}
|
| 147 |
+
.pysssss-image-feed--right .size-controls-flyout {
|
| 148 |
+
transform: scale(0, 1);
|
| 149 |
+
transform-origin: right;
|
| 150 |
+
top: 0;
|
| 151 |
+
right: 0;
|
| 152 |
+
}
|
| 153 |
+
|
| 154 |
+
.pysssss-image-feed-menu > * {
|
| 155 |
+
min-height: 24px;
|
| 156 |
+
}
|
| 157 |
+
.pysssss-image-feed-list {
|
| 158 |
+
flex: 1 1 auto;
|
| 159 |
+
overflow-y: auto;
|
| 160 |
+
display: grid;
|
| 161 |
+
align-items: center;
|
| 162 |
+
justify-content: center;
|
| 163 |
+
gap: 4px;
|
| 164 |
+
grid-auto-rows: min-content;
|
| 165 |
+
grid-template-columns: repeat(var(--img-sz, 3), 1fr);
|
| 166 |
+
transition: 100ms linear;
|
| 167 |
+
}
|
| 168 |
+
.pysssss-image-feed-list div {
|
| 169 |
+
text-align: center;
|
| 170 |
+
}
|
| 171 |
+
.pysssss-image-feed-list img {
|
| 172 |
+
object-fit: var(--img-fit, contain);
|
| 173 |
+
max-width: 100%;
|
| 174 |
+
max-height: calc(var(--max-size) * 1vh);
|
| 175 |
+
}
|
| 176 |
+
.pysssss-image-feed-list img:hover {
|
| 177 |
+
filter: brightness(1.2);
|
| 178 |
+
}`,
|
| 179 |
+
parent: document.body,
|
| 180 |
+
});
|
| 181 |
+
|
| 182 |
+
app.registerExtension({
|
| 183 |
+
name: "pysssss.ImageFeed",
|
| 184 |
+
setup() {
|
| 185 |
+
let visible = true;
|
| 186 |
+
const showButton = $el("button.comfy-settings-btn", {
|
| 187 |
+
textContent: "🖼️",
|
| 188 |
+
style: {
|
| 189 |
+
right: "16px",
|
| 190 |
+
cursor: "pointer",
|
| 191 |
+
display: "none",
|
| 192 |
+
},
|
| 193 |
+
});
|
| 194 |
+
|
| 195 |
+
const getVal = (n, d) => {
|
| 196 |
+
const v = localStorage.getItem("pysssss.ImageFeed." + n);
|
| 197 |
+
if (v && !isNaN(+v)) {
|
| 198 |
+
return v;
|
| 199 |
+
}
|
| 200 |
+
return d;
|
| 201 |
+
};
|
| 202 |
+
|
| 203 |
+
const saveVal = (n, v) => {
|
| 204 |
+
localStorage.setItem("pysssss.ImageFeed." + n, v);
|
| 205 |
+
};
|
| 206 |
+
|
| 207 |
+
const imageFeed = $el("div.pysssss-image-feed", {
|
| 208 |
+
parent: document.body,
|
| 209 |
+
});
|
| 210 |
+
const imageList = $el("div.pysssss-image-feed-list");
|
| 211 |
+
|
| 212 |
+
const feedLocation = app.ui.settings.addSetting({
|
| 213 |
+
id: "pysssss.ImageFeed.Location",
|
| 214 |
+
name: "🐍 Image Feed Location",
|
| 215 |
+
defaultValue: "bottom",
|
| 216 |
+
type: () => {
|
| 217 |
+
return $el("tr", [
|
| 218 |
+
$el("td", [
|
| 219 |
+
$el("label", {
|
| 220 |
+
textContent: "🐍 Image Feed Location:",
|
| 221 |
+
}),
|
| 222 |
+
]),
|
| 223 |
+
$el("td", [
|
| 224 |
+
$el(
|
| 225 |
+
"select",
|
| 226 |
+
{
|
| 227 |
+
style: {
|
| 228 |
+
fontSize: "14px",
|
| 229 |
+
},
|
| 230 |
+
oninput: (e) => {
|
| 231 |
+
feedLocation.value = e.target.value;
|
| 232 |
+
imageFeed.className = `pysssss-image-feed pysssss-image-feed--${feedLocation.value}`;
|
| 233 |
+
},
|
| 234 |
+
},
|
| 235 |
+
["left", "top", "right", "bottom"].map((m) =>
|
| 236 |
+
$el("option", {
|
| 237 |
+
value: m,
|
| 238 |
+
textContent: m,
|
| 239 |
+
selected: feedLocation.value === m,
|
| 240 |
+
})
|
| 241 |
+
)
|
| 242 |
+
),
|
| 243 |
+
]),
|
| 244 |
+
]);
|
| 245 |
+
},
|
| 246 |
+
onChange(value) {
|
| 247 |
+
imageFeed.className = `pysssss-image-feed pysssss-image-feed--${value}`;
|
| 248 |
+
},
|
| 249 |
+
});
|
| 250 |
+
|
| 251 |
+
const feedDirection = app.ui.settings.addSetting({
|
| 252 |
+
id: "pysssss.ImageFeed.Direction",
|
| 253 |
+
name: "🐍 Image Feed Direction",
|
| 254 |
+
defaultValue: "newest first",
|
| 255 |
+
type: () => {
|
| 256 |
+
return $el("tr", [
|
| 257 |
+
$el("td", [
|
| 258 |
+
$el("label", {
|
| 259 |
+
textContent: "🐍 Image Feed Direction:",
|
| 260 |
+
}),
|
| 261 |
+
]),
|
| 262 |
+
$el("td", [
|
| 263 |
+
$el(
|
| 264 |
+
"select",
|
| 265 |
+
{
|
| 266 |
+
style: {
|
| 267 |
+
fontSize: "14px",
|
| 268 |
+
},
|
| 269 |
+
oninput: (e) => {
|
| 270 |
+
feedDirection.value = e.target.value;
|
| 271 |
+
imageList.replaceChildren(...[...imageList.childNodes].reverse());
|
| 272 |
+
},
|
| 273 |
+
},
|
| 274 |
+
["newest first", "oldest first"].map((m) =>
|
| 275 |
+
$el("option", {
|
| 276 |
+
value: m,
|
| 277 |
+
textContent: m,
|
| 278 |
+
selected: feedDirection.value === m,
|
| 279 |
+
})
|
| 280 |
+
)
|
| 281 |
+
),
|
| 282 |
+
]),
|
| 283 |
+
]);
|
| 284 |
+
},
|
| 285 |
+
});
|
| 286 |
+
|
| 287 |
+
const clearButton = $el("button.pysssss-image-feed-btn.clear-btn", {
|
| 288 |
+
textContent: "Clear",
|
| 289 |
+
onclick: () => imageList.replaceChildren(),
|
| 290 |
+
});
|
| 291 |
+
|
| 292 |
+
const hideButton = $el("button.pysssss-image-feed-btn.hide-btn", {
|
| 293 |
+
textContent: "❌",
|
| 294 |
+
onclick: () => {
|
| 295 |
+
imageFeed.style.display = "none";
|
| 296 |
+
showButton.style.display = "unset";
|
| 297 |
+
saveVal("Visible", 0);
|
| 298 |
+
visible = false;
|
| 299 |
+
},
|
| 300 |
+
});
|
| 301 |
+
|
| 302 |
+
imageFeed.append(
|
| 303 |
+
$el("div.pysssss-image-feed-menu", [
|
| 304 |
+
$el("section.sizing-menu", {}, [
|
| 305 |
+
$el("label.size-control-handle", { textContent: "↹ Resize Feed" }),
|
| 306 |
+
$el("div.size-controls-flyout", {}, [
|
| 307 |
+
$el("section.size-control.feed-size-control", {}, [
|
| 308 |
+
$el("span", {
|
| 309 |
+
textContent: "Feed Size...",
|
| 310 |
+
}),
|
| 311 |
+
$el("input", {
|
| 312 |
+
type: "range",
|
| 313 |
+
min: 10,
|
| 314 |
+
max: 80,
|
| 315 |
+
oninput: (e) => {
|
| 316 |
+
e.target.parentElement.title = `Controls the maximum size of the image feed panel (${e.target.value}vh)`;
|
| 317 |
+
imageFeed.style.setProperty("--max-size", e.target.value);
|
| 318 |
+
saveVal("FeedSize", e.target.value);
|
| 319 |
+
},
|
| 320 |
+
$: (el) => {
|
| 321 |
+
requestAnimationFrame(() => {
|
| 322 |
+
el.value = getVal("FeedSize", 25);
|
| 323 |
+
el.oninput({ target: el });
|
| 324 |
+
});
|
| 325 |
+
},
|
| 326 |
+
}),
|
| 327 |
+
]),
|
| 328 |
+
$el("section.size-control.image-size-control", {}, [
|
| 329 |
+
$el("span", { textContent: "Column count..." }),
|
| 330 |
+
$el("input", {
|
| 331 |
+
type: "range",
|
| 332 |
+
min: 1,
|
| 333 |
+
max: 10,
|
| 334 |
+
step: 1,
|
| 335 |
+
oninput: (e) => {
|
| 336 |
+
e.target.parentElement.title = `Controls the number of columns in the feed (${e.target.value} columns)`;
|
| 337 |
+
imageFeed.style.setProperty("--img-sz", e.target.value);
|
| 338 |
+
saveVal("ImageSize", e.target.value);
|
| 339 |
+
},
|
| 340 |
+
$: (el) => {
|
| 341 |
+
requestAnimationFrame(() => {
|
| 342 |
+
el.value = getVal("ImageSize", 4);
|
| 343 |
+
el.oninput({ target: el });
|
| 344 |
+
});
|
| 345 |
+
},
|
| 346 |
+
}),
|
| 347 |
+
]),
|
| 348 |
+
]),
|
| 349 |
+
]),
|
| 350 |
+
$el("div.pysssss-image-feed-btn-group", {}, [clearButton, hideButton]),
|
| 351 |
+
]),
|
| 352 |
+
imageList
|
| 353 |
+
);
|
| 354 |
+
showButton.onclick = () => {
|
| 355 |
+
imageFeed.style.display = "block";
|
| 356 |
+
showButton.style.display = "none";
|
| 357 |
+
saveVal("Visible", 1);
|
| 358 |
+
visible = true;
|
| 359 |
+
};
|
| 360 |
+
document.querySelector(".comfy-settings-btn").after(showButton);
|
| 361 |
+
|
| 362 |
+
if (!+getVal("Visible", 1)) {
|
| 363 |
+
hideButton.onclick();
|
| 364 |
+
}
|
| 365 |
+
|
| 366 |
+
api.addEventListener("executed", ({ detail }) => {
|
| 367 |
+
if (visible && detail?.output?.images) {
|
| 368 |
+
for (const src of detail.output.images) {
|
| 369 |
+
const href = `/view?filename=${encodeURIComponent(src.filename)}&type=${
|
| 370 |
+
src.type
|
| 371 |
+
}&subfolder=${encodeURIComponent(src.subfolder)}&t=${+new Date()}`;
|
| 372 |
+
|
| 373 |
+
const method = feedDirection.value === "newest first" ? "prepend" : "append";
|
| 374 |
+
imageList[method](
|
| 375 |
+
$el("div", [
|
| 376 |
+
$el(
|
| 377 |
+
"a",
|
| 378 |
+
{
|
| 379 |
+
target: "_blank",
|
| 380 |
+
href,
|
| 381 |
+
},
|
| 382 |
+
[$el("img", { src: href })]
|
| 383 |
+
),
|
| 384 |
+
])
|
| 385 |
+
);
|
| 386 |
+
}
|
| 387 |
+
}
|
| 388 |
+
});
|
| 389 |
+
},
|
| 390 |
+
});
|
ComfyUI-Custom-Scripts/js/kSamplerAdvDenoise.js
ADDED
|
@@ -0,0 +1,54 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import { app } from "/scripts/app.js";
|
| 2 |
+
app.registerExtension({
|
| 3 |
+
name: "pysssss.KSamplerAdvDenoise",
|
| 4 |
+
async beforeRegisterNodeDef(nodeType) {
|
| 5 |
+
// Add menu options to conver to/from widgets
|
| 6 |
+
const origGetExtraMenuOptions = nodeType.prototype.getExtraMenuOptions;
|
| 7 |
+
nodeType.prototype.getExtraMenuOptions = function (_, options) {
|
| 8 |
+
const r = origGetExtraMenuOptions?.apply?.(this, arguments);
|
| 9 |
+
|
| 10 |
+
let stepsWidget = null;
|
| 11 |
+
let startAtWidget = null;
|
| 12 |
+
let endAtWidget = null;
|
| 13 |
+
for (const w of this.widgets || []) {
|
| 14 |
+
if (w.name === "steps") {
|
| 15 |
+
stepsWidget = w;
|
| 16 |
+
} else if (w.name === "start_at_step") {
|
| 17 |
+
startAtWidget = w;
|
| 18 |
+
} else if (w.name === "end_at_step") {
|
| 19 |
+
endAtWidget = w;
|
| 20 |
+
}
|
| 21 |
+
}
|
| 22 |
+
|
| 23 |
+
if (stepsWidget && startAtWidget && endAtWidget) {
|
| 24 |
+
options.push(
|
| 25 |
+
{
|
| 26 |
+
content: "Set Denoise",
|
| 27 |
+
callback: () => {
|
| 28 |
+
const steps = +prompt("How many steps do you want?", 15);
|
| 29 |
+
if (isNaN(steps)) {
|
| 30 |
+
return;
|
| 31 |
+
}
|
| 32 |
+
const denoise = +prompt("How much denoise? (0-1)", 0.5);
|
| 33 |
+
if (isNaN(denoise)) {
|
| 34 |
+
return;
|
| 35 |
+
}
|
| 36 |
+
|
| 37 |
+
stepsWidget.value = Math.floor(steps / Math.max(0, Math.min(1, denoise)));
|
| 38 |
+
stepsWidget.callback?.(stepsWidget.value);
|
| 39 |
+
|
| 40 |
+
startAtWidget.value = stepsWidget.value - steps;
|
| 41 |
+
startAtWidget.callback?.(startAtWidget.value);
|
| 42 |
+
|
| 43 |
+
endAtWidget.value = stepsWidget.value;
|
| 44 |
+
endAtWidget.callback?.(endAtWidget.value);
|
| 45 |
+
},
|
| 46 |
+
},
|
| 47 |
+
null
|
| 48 |
+
);
|
| 49 |
+
}
|
| 50 |
+
|
| 51 |
+
return r;
|
| 52 |
+
};
|
| 53 |
+
},
|
| 54 |
+
});
|
ComfyUI-Custom-Scripts/js/linkRenderMode.js
ADDED
|
@@ -0,0 +1,57 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import { app } from "/scripts/app.js";
|
| 2 |
+
import { $el } from "/scripts/ui.js";
|
| 3 |
+
|
| 4 |
+
const id = "pysssss.LinkRenderMode";
|
| 5 |
+
const ext = {
|
| 6 |
+
name: id,
|
| 7 |
+
async setup(app) {
|
| 8 |
+
if (app.extensions.find((ext) => ext.name === "Comfy.LinkRenderMode")) {
|
| 9 |
+
console.log("%c[🐍 pysssss]", "color: limegreen", "Skipping LinkRenderMode as core extension found");
|
| 10 |
+
return;
|
| 11 |
+
}
|
| 12 |
+
const setting = app.ui.settings.addSetting({
|
| 13 |
+
id,
|
| 14 |
+
name: "🐍 Link Render Mode",
|
| 15 |
+
defaultValue: 2,
|
| 16 |
+
type: () => {
|
| 17 |
+
return $el("tr", [
|
| 18 |
+
$el("td", [
|
| 19 |
+
$el("label", {
|
| 20 |
+
for: id.replaceAll(".", "-"),
|
| 21 |
+
textContent: "🐍 Link Render Mode:",
|
| 22 |
+
}),
|
| 23 |
+
]),
|
| 24 |
+
$el("td", [
|
| 25 |
+
$el(
|
| 26 |
+
"select",
|
| 27 |
+
{
|
| 28 |
+
textContent: "Manage",
|
| 29 |
+
style: {
|
| 30 |
+
fontSize: "14px",
|
| 31 |
+
},
|
| 32 |
+
oninput: (e) => {
|
| 33 |
+
setting.value = e.target.value;
|
| 34 |
+
app.canvas.links_render_mode = +e.target.value;
|
| 35 |
+
app.graph.setDirtyCanvas(true, true);
|
| 36 |
+
},
|
| 37 |
+
},
|
| 38 |
+
LiteGraph.LINK_RENDER_MODES.map((m, i) =>
|
| 39 |
+
$el("option", {
|
| 40 |
+
value: i,
|
| 41 |
+
textContent: m,
|
| 42 |
+
selected: i == app.canvas.links_render_mode,
|
| 43 |
+
})
|
| 44 |
+
)
|
| 45 |
+
),
|
| 46 |
+
]),
|
| 47 |
+
]);
|
| 48 |
+
},
|
| 49 |
+
onChange(value) {
|
| 50 |
+
app.canvas.links_render_mode = +value;
|
| 51 |
+
app.graph.setDirtyCanvas(true);
|
| 52 |
+
},
|
| 53 |
+
});
|
| 54 |
+
},
|
| 55 |
+
};
|
| 56 |
+
|
| 57 |
+
app.registerExtension(ext);
|
ComfyUI-Custom-Scripts/js/locking.js
ADDED
|
@@ -0,0 +1,170 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import { app } from "/scripts/app.js";
|
| 2 |
+
|
| 3 |
+
// Adds lock/unlock menu item for nodes + groups to prevent moving / resizing them
|
| 4 |
+
|
| 5 |
+
const LOCKED = Symbol();
|
| 6 |
+
|
| 7 |
+
function lockArray(arr, isLocked) {
|
| 8 |
+
const v = [];
|
| 9 |
+
|
| 10 |
+
for (let i = 0; i < 2; i++) {
|
| 11 |
+
v[i] = arr[i];
|
| 12 |
+
|
| 13 |
+
Object.defineProperty(arr, i, {
|
| 14 |
+
get() {
|
| 15 |
+
return v[i];
|
| 16 |
+
},
|
| 17 |
+
set(value) {
|
| 18 |
+
if (!isLocked()) {
|
| 19 |
+
v[i] = value;
|
| 20 |
+
}
|
| 21 |
+
},
|
| 22 |
+
});
|
| 23 |
+
}
|
| 24 |
+
}
|
| 25 |
+
|
| 26 |
+
app.registerExtension({
|
| 27 |
+
name: "pysssss.Locking",
|
| 28 |
+
init() {
|
| 29 |
+
function lockGroup(node) {
|
| 30 |
+
node[LOCKED] = true;
|
| 31 |
+
}
|
| 32 |
+
|
| 33 |
+
// Add the locked flag to serialization
|
| 34 |
+
const serialize = LGraphGroup.prototype.serialize;
|
| 35 |
+
LGraphGroup.prototype.serialize = function () {
|
| 36 |
+
const o = serialize.apply(this, arguments);
|
| 37 |
+
o.locked = !!this[LOCKED];
|
| 38 |
+
return o;
|
| 39 |
+
};
|
| 40 |
+
|
| 41 |
+
// On initial configure lock group if required
|
| 42 |
+
const configure = LGraphGroup.prototype.configure;
|
| 43 |
+
LGraphGroup.prototype.configure = function (o) {
|
| 44 |
+
configure.apply(this, arguments);
|
| 45 |
+
if (o.locked) {
|
| 46 |
+
lockGroup(this);
|
| 47 |
+
}
|
| 48 |
+
};
|
| 49 |
+
|
| 50 |
+
// Allow click through locked groups
|
| 51 |
+
const getGroupOnPos = LGraph.prototype.getGroupOnPos;
|
| 52 |
+
LGraph.prototype.getGroupOnPos = function () {
|
| 53 |
+
const r = getGroupOnPos.apply(this, arguments);
|
| 54 |
+
if (r && r[LOCKED] && !new Error().stack.includes("processContextMenu")) return null;
|
| 55 |
+
return r;
|
| 56 |
+
};
|
| 57 |
+
|
| 58 |
+
// Add menu options for lock/unlock
|
| 59 |
+
const getGroupMenuOptions = LGraphCanvas.prototype.getGroupMenuOptions;
|
| 60 |
+
LGraphCanvas.prototype.getGroupMenuOptions = function (node) {
|
| 61 |
+
const opts = getGroupMenuOptions.apply(this, arguments);
|
| 62 |
+
|
| 63 |
+
opts.unshift(
|
| 64 |
+
node[LOCKED]
|
| 65 |
+
? {
|
| 66 |
+
content: "Unlock",
|
| 67 |
+
callback: () => {
|
| 68 |
+
delete node[LOCKED];
|
| 69 |
+
},
|
| 70 |
+
}
|
| 71 |
+
: {
|
| 72 |
+
content: "Lock",
|
| 73 |
+
callback: () => lockGroup(node),
|
| 74 |
+
},
|
| 75 |
+
null
|
| 76 |
+
);
|
| 77 |
+
|
| 78 |
+
return opts;
|
| 79 |
+
};
|
| 80 |
+
},
|
| 81 |
+
async beforeRegisterNodeDef(nodeType) {
|
| 82 |
+
const nodesArray = (nodes) => {
|
| 83 |
+
if (nodes) {
|
| 84 |
+
if (nodes instanceof Array) {
|
| 85 |
+
return nodes;
|
| 86 |
+
}
|
| 87 |
+
return [nodes];
|
| 88 |
+
}
|
| 89 |
+
return Object.values(app.canvas.selected_nodes);
|
| 90 |
+
};
|
| 91 |
+
function unlockNode(nodes) {
|
| 92 |
+
nodes = nodesArray(nodes);
|
| 93 |
+
for (const node of nodes) {
|
| 94 |
+
delete node[LOCKED];
|
| 95 |
+
}
|
| 96 |
+
}
|
| 97 |
+
function lockNode(nodes) {
|
| 98 |
+
nodes = nodesArray(nodes);
|
| 99 |
+
for (const node of nodes) {
|
| 100 |
+
if (node[LOCKED]) continue;
|
| 101 |
+
|
| 102 |
+
node[LOCKED] = true;
|
| 103 |
+
// Same hack as above
|
| 104 |
+
lockArray(node.pos, () => !!node[LOCKED]);
|
| 105 |
+
|
| 106 |
+
// Size is set by both replacing the value and setting individual values
|
| 107 |
+
// So define a new property that can prevent reassignment
|
| 108 |
+
const sz = [node.size[0], node.size[1]];
|
| 109 |
+
Object.defineProperty(node, "size", {
|
| 110 |
+
get() {
|
| 111 |
+
return sz;
|
| 112 |
+
},
|
| 113 |
+
set(value) {
|
| 114 |
+
if (!node[LOCKED]) {
|
| 115 |
+
sz[0] = value[0];
|
| 116 |
+
sz[1] = value[1];
|
| 117 |
+
}
|
| 118 |
+
},
|
| 119 |
+
});
|
| 120 |
+
// And then lock each element if required
|
| 121 |
+
lockArray(sz, () => !!node[LOCKED]);
|
| 122 |
+
}
|
| 123 |
+
}
|
| 124 |
+
|
| 125 |
+
// Add menu options for lock/unlock
|
| 126 |
+
const getExtraMenuOptions = nodeType.prototype.getExtraMenuOptions;
|
| 127 |
+
nodeType.prototype.getExtraMenuOptions = function (_, options) {
|
| 128 |
+
const r = getExtraMenuOptions ? getExtraMenuOptions.apply(this, arguments) : undefined;
|
| 129 |
+
|
| 130 |
+
options.splice(
|
| 131 |
+
options.findIndex((o) => o?.content === "Properties") + 1,
|
| 132 |
+
0,
|
| 133 |
+
null,
|
| 134 |
+
this[LOCKED]
|
| 135 |
+
? {
|
| 136 |
+
content: "Unlock",
|
| 137 |
+
callback: () => {
|
| 138 |
+
unlockNode();
|
| 139 |
+
},
|
| 140 |
+
}
|
| 141 |
+
: {
|
| 142 |
+
content: "Lock",
|
| 143 |
+
callback: () => lockNode(),
|
| 144 |
+
}
|
| 145 |
+
);
|
| 146 |
+
|
| 147 |
+
return r;
|
| 148 |
+
};
|
| 149 |
+
|
| 150 |
+
// Add the locked flag to serialization
|
| 151 |
+
const onSerialize = nodeType.prototype.onSerialize;
|
| 152 |
+
nodeType.prototype.onSerialize = function (o) {
|
| 153 |
+
if (onSerialize) {
|
| 154 |
+
onSerialize.apply(this, arguments);
|
| 155 |
+
}
|
| 156 |
+
o.locked = this[LOCKED];
|
| 157 |
+
};
|
| 158 |
+
|
| 159 |
+
// On initial configure lock node if required
|
| 160 |
+
const onConfigure = nodeType.prototype.onConfigure;
|
| 161 |
+
nodeType.prototype.onConfigure = function (o) {
|
| 162 |
+
if (onConfigure) {
|
| 163 |
+
onConfigure.apply(this, arguments);
|
| 164 |
+
}
|
| 165 |
+
if (o.locked) {
|
| 166 |
+
lockNode(this);
|
| 167 |
+
}
|
| 168 |
+
};
|
| 169 |
+
},
|
| 170 |
+
});
|
ComfyUI-Custom-Scripts/js/nodeFinder.js
ADDED
|
@@ -0,0 +1,82 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import { app } from "/scripts/app.js";
|
| 2 |
+
import { api } from "/scripts/api.js";
|
| 3 |
+
|
| 4 |
+
// Adds a menu option to toggle follow the executing node
|
| 5 |
+
// Adds a menu option to go to the currently executing node
|
| 6 |
+
// Adds a menu option to go to a node by type
|
| 7 |
+
|
| 8 |
+
app.registerExtension({
|
| 9 |
+
name: "pysssss.NodeFinder",
|
| 10 |
+
setup() {
|
| 11 |
+
let followExecution = false;
|
| 12 |
+
|
| 13 |
+
const centerNode = (id) => {
|
| 14 |
+
if (!followExecution || !id) return;
|
| 15 |
+
const node = app.graph.getNodeById(id);
|
| 16 |
+
if (!node) return;
|
| 17 |
+
app.canvas.centerOnNode(node);
|
| 18 |
+
};
|
| 19 |
+
|
| 20 |
+
api.addEventListener("executing", ({ detail }) => centerNode(detail));
|
| 21 |
+
|
| 22 |
+
// Add canvas menu options
|
| 23 |
+
const orig = LGraphCanvas.prototype.getCanvasMenuOptions;
|
| 24 |
+
LGraphCanvas.prototype.getCanvasMenuOptions = function () {
|
| 25 |
+
const options = orig.apply(this, arguments);
|
| 26 |
+
options.push(null, {
|
| 27 |
+
content: followExecution ? "Stop following execution" : "Follow execution",
|
| 28 |
+
callback: () => {
|
| 29 |
+
if ((followExecution = !followExecution)) {
|
| 30 |
+
centerNode(app.runningNodeId);
|
| 31 |
+
}
|
| 32 |
+
},
|
| 33 |
+
});
|
| 34 |
+
if (app.runningNodeId) {
|
| 35 |
+
options.push({
|
| 36 |
+
content: "Show executing node",
|
| 37 |
+
callback: () => {
|
| 38 |
+
const node = app.graph.getNodeById(app.runningNodeId);
|
| 39 |
+
if (!node) return;
|
| 40 |
+
app.canvas.centerOnNode(node);
|
| 41 |
+
},
|
| 42 |
+
});
|
| 43 |
+
}
|
| 44 |
+
|
| 45 |
+
const nodes = app.graph._nodes;
|
| 46 |
+
const types = nodes.reduce((p, n) => {
|
| 47 |
+
if (n.type in p) {
|
| 48 |
+
p[n.type].push(n);
|
| 49 |
+
} else {
|
| 50 |
+
p[n.type] = [n];
|
| 51 |
+
}
|
| 52 |
+
return p;
|
| 53 |
+
}, {});
|
| 54 |
+
options.push({
|
| 55 |
+
content: "Go to node",
|
| 56 |
+
has_submenu: true,
|
| 57 |
+
submenu: {
|
| 58 |
+
options: Object.keys(types)
|
| 59 |
+
.sort()
|
| 60 |
+
.map((t) => ({
|
| 61 |
+
content: t,
|
| 62 |
+
has_submenu: true,
|
| 63 |
+
submenu: {
|
| 64 |
+
options: types[t]
|
| 65 |
+
.sort((a, b) => {
|
| 66 |
+
return a.pos[0] - b.pos[0];
|
| 67 |
+
})
|
| 68 |
+
.map((n) => ({
|
| 69 |
+
content: `${n.getTitle()} - #${n.id} (${n.pos[0]}, ${n.pos[1]})`,
|
| 70 |
+
callback: () => {
|
| 71 |
+
app.canvas.centerOnNode(n);
|
| 72 |
+
},
|
| 73 |
+
})),
|
| 74 |
+
},
|
| 75 |
+
})),
|
| 76 |
+
},
|
| 77 |
+
});
|
| 78 |
+
|
| 79 |
+
return options;
|
| 80 |
+
};
|
| 81 |
+
},
|
| 82 |
+
});
|
ComfyUI-Custom-Scripts/js/playSound.js
ADDED
|
@@ -0,0 +1,25 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import { app } from "/scripts/app.js";
|
| 2 |
+
|
| 3 |
+
app.registerExtension({
|
| 4 |
+
name: "pysssss.PlaySound",
|
| 5 |
+
async beforeRegisterNodeDef(nodeType, nodeData, app) {
|
| 6 |
+
if (nodeData.name === "PlaySound|pysssss") {
|
| 7 |
+
const onExecuted = nodeType.prototype.onExecuted;
|
| 8 |
+
nodeType.prototype.onExecuted = async function () {
|
| 9 |
+
onExecuted?.apply(this, arguments);
|
| 10 |
+
if (this.widgets[0].value === "on empty queue") {
|
| 11 |
+
if (app.ui.lastQueueSize !== 0) {
|
| 12 |
+
await new Promise((r) => setTimeout(r, 500));
|
| 13 |
+
}
|
| 14 |
+
if (app.ui.lastQueueSize !== 0) {
|
| 15 |
+
return;
|
| 16 |
+
}
|
| 17 |
+
}
|
| 18 |
+
const url = new URL(`assets/notify.mp3`, import.meta.url);
|
| 19 |
+
const audio = new Audio(url);
|
| 20 |
+
audio.volume = this.widgets[1].value;
|
| 21 |
+
audio.play();
|
| 22 |
+
};
|
| 23 |
+
}
|
| 24 |
+
},
|
| 25 |
+
});
|
ComfyUI-Custom-Scripts/js/presetText.js
ADDED
|
@@ -0,0 +1,232 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import { app } from "/scripts/app.js";
|
| 2 |
+
|
| 3 |
+
// Allows you to manage preset tags for e.g. common negative prompt
|
| 4 |
+
// Also performs replacements on any text field e.g. allowing you to use preset text in CLIP Text encode fields
|
| 5 |
+
|
| 6 |
+
let replaceRegex;
|
| 7 |
+
const id = "pysssss.PresetText.Presets";
|
| 8 |
+
|
| 9 |
+
const getPresets = () => {
|
| 10 |
+
let items;
|
| 11 |
+
try {
|
| 12 |
+
items = JSON.parse(localStorage.getItem(id));
|
| 13 |
+
} catch (error) {}
|
| 14 |
+
if (!items || !items.length) {
|
| 15 |
+
items = [{ name: "default negative", value: "worst quality" }];
|
| 16 |
+
}
|
| 17 |
+
return items;
|
| 18 |
+
};
|
| 19 |
+
|
| 20 |
+
let presets = getPresets();
|
| 21 |
+
|
| 22 |
+
app.registerExtension({
|
| 23 |
+
name: "pysssss.PresetText",
|
| 24 |
+
setup() {
|
| 25 |
+
app.ui.settings.addSetting({
|
| 26 |
+
id: "pysssss.PresetText.ReplacementRegex",
|
| 27 |
+
name: "🐍 Preset Text Replacement Regex",
|
| 28 |
+
type: "text",
|
| 29 |
+
defaultValue: "(?:^|[^\\w])(?<replace>@(?<id>[\\w-]+))",
|
| 30 |
+
tooltip:
|
| 31 |
+
"The regex should return two named capture groups: id (the name of the preset text to use), replace (the matched text to replace)",
|
| 32 |
+
attrs: {
|
| 33 |
+
style: {
|
| 34 |
+
fontFamily: "monospace",
|
| 35 |
+
},
|
| 36 |
+
},
|
| 37 |
+
onChange(value) {
|
| 38 |
+
if (!value) {
|
| 39 |
+
replaceRegex = null;
|
| 40 |
+
return;
|
| 41 |
+
}
|
| 42 |
+
try {
|
| 43 |
+
replaceRegex = new RegExp(value, "g");
|
| 44 |
+
} catch (error) {
|
| 45 |
+
alert("Error creating regex for preset text replacement, no replacements will be performed.");
|
| 46 |
+
replaceRegex = null;
|
| 47 |
+
}
|
| 48 |
+
},
|
| 49 |
+
});
|
| 50 |
+
},
|
| 51 |
+
registerCustomNodes() {
|
| 52 |
+
class PresetTextNode {
|
| 53 |
+
constructor() {
|
| 54 |
+
this.isVirtualNode = true;
|
| 55 |
+
this.serialize_widgets = true;
|
| 56 |
+
this.addOutput("text", "STRING");
|
| 57 |
+
|
| 58 |
+
const widget = this.addWidget("combo", "value", presets[0].name, () => {}, {
|
| 59 |
+
values: presets.map((p) => p.name),
|
| 60 |
+
});
|
| 61 |
+
this.addWidget("button", "Manage", "Manage", () => {
|
| 62 |
+
const container = document.createElement("div");
|
| 63 |
+
Object.assign(container.style, {
|
| 64 |
+
display: "grid",
|
| 65 |
+
gridTemplateColumns: "1fr 1fr",
|
| 66 |
+
gap: "10px",
|
| 67 |
+
});
|
| 68 |
+
|
| 69 |
+
const addNew = document.createElement("button");
|
| 70 |
+
addNew.textContent = "Add New";
|
| 71 |
+
addNew.classList.add("pysssss-presettext-addnew");
|
| 72 |
+
Object.assign(addNew.style, {
|
| 73 |
+
fontSize: "13px",
|
| 74 |
+
gridColumn: "1 / 3",
|
| 75 |
+
color: "dodgerblue",
|
| 76 |
+
width: "auto",
|
| 77 |
+
textAlign: "center",
|
| 78 |
+
});
|
| 79 |
+
addNew.onclick = () => {
|
| 80 |
+
addRow({ name: "", value: "" });
|
| 81 |
+
};
|
| 82 |
+
container.append(addNew);
|
| 83 |
+
|
| 84 |
+
function addRow(p) {
|
| 85 |
+
const name = document.createElement("input");
|
| 86 |
+
const nameLbl = document.createElement("label");
|
| 87 |
+
name.value = p.name;
|
| 88 |
+
nameLbl.textContent = "Name:";
|
| 89 |
+
nameLbl.append(name);
|
| 90 |
+
|
| 91 |
+
const value = document.createElement("input");
|
| 92 |
+
const valueLbl = document.createElement("label");
|
| 93 |
+
value.value = p.value;
|
| 94 |
+
valueLbl.textContent = "Value:";
|
| 95 |
+
valueLbl.append(value);
|
| 96 |
+
|
| 97 |
+
addNew.before(nameLbl, valueLbl);
|
| 98 |
+
}
|
| 99 |
+
for (const p of presets) {
|
| 100 |
+
addRow(p);
|
| 101 |
+
}
|
| 102 |
+
|
| 103 |
+
const help = document.createElement("span");
|
| 104 |
+
help.textContent = "To remove a preset set the name or value to blank";
|
| 105 |
+
help.style.gridColumn = "1 / 3";
|
| 106 |
+
container.append(help);
|
| 107 |
+
|
| 108 |
+
dialog.show("");
|
| 109 |
+
dialog.textElement.append(container);
|
| 110 |
+
});
|
| 111 |
+
|
| 112 |
+
const dialog = new app.ui.dialog.constructor();
|
| 113 |
+
dialog.element.classList.add("comfy-settings");
|
| 114 |
+
|
| 115 |
+
const closeButton = dialog.element.querySelector("button");
|
| 116 |
+
closeButton.textContent = "CANCEL";
|
| 117 |
+
const saveButton = document.createElement("button");
|
| 118 |
+
saveButton.textContent = "SAVE";
|
| 119 |
+
saveButton.onclick = function () {
|
| 120 |
+
const inputs = dialog.element.querySelectorAll("input");
|
| 121 |
+
const p = [];
|
| 122 |
+
for (let i = 0; i < inputs.length; i += 2) {
|
| 123 |
+
const n = inputs[i];
|
| 124 |
+
const v = inputs[i + 1];
|
| 125 |
+
if (!n.value.trim() || !v.value.trim()) {
|
| 126 |
+
continue;
|
| 127 |
+
}
|
| 128 |
+
p.push({ name: n.value, value: v.value });
|
| 129 |
+
}
|
| 130 |
+
|
| 131 |
+
widget.options.values = p.map((p) => p.name);
|
| 132 |
+
if (!widget.options.values.includes(widget.value)) {
|
| 133 |
+
widget.value = widget.options.values[0];
|
| 134 |
+
}
|
| 135 |
+
|
| 136 |
+
presets = p;
|
| 137 |
+
localStorage.setItem(id, JSON.stringify(presets));
|
| 138 |
+
|
| 139 |
+
dialog.close();
|
| 140 |
+
};
|
| 141 |
+
|
| 142 |
+
closeButton.before(saveButton);
|
| 143 |
+
|
| 144 |
+
this.applyToGraph = function (workflow) {
|
| 145 |
+
// For each output link copy our value over the original widget value
|
| 146 |
+
if (this.outputs[0].links && this.outputs[0].links.length) {
|
| 147 |
+
for (const l of this.outputs[0].links) {
|
| 148 |
+
const link_info = app.graph.links[l];
|
| 149 |
+
const outNode = app.graph.getNodeById(link_info.target_id);
|
| 150 |
+
const outIn = outNode && outNode.inputs && outNode.inputs[link_info.target_slot];
|
| 151 |
+
if (outIn.widget) {
|
| 152 |
+
const w = outNode.widgets.find((w) => w.name === outIn.widget.name);
|
| 153 |
+
if (!w) continue;
|
| 154 |
+
const preset = presets.find((p) => p.name === widget.value);
|
| 155 |
+
if (!preset) {
|
| 156 |
+
const msg = `Preset text '${widget.value}' not found. Please fix this and queue again.`;
|
| 157 |
+
alert(msg);
|
| 158 |
+
throw new Error(msg);
|
| 159 |
+
}
|
| 160 |
+
w.value = preset.value;
|
| 161 |
+
}
|
| 162 |
+
}
|
| 163 |
+
}
|
| 164 |
+
};
|
| 165 |
+
}
|
| 166 |
+
}
|
| 167 |
+
|
| 168 |
+
LiteGraph.registerNodeType(
|
| 169 |
+
"PresetText|pysssss",
|
| 170 |
+
Object.assign(PresetTextNode, {
|
| 171 |
+
title: "Preset Text 🐍",
|
| 172 |
+
})
|
| 173 |
+
);
|
| 174 |
+
|
| 175 |
+
PresetTextNode.category = "utils";
|
| 176 |
+
},
|
| 177 |
+
nodeCreated(node) {
|
| 178 |
+
if (node.widgets) {
|
| 179 |
+
// Locate dynamic prompt text widgets
|
| 180 |
+
const widgets = node.widgets.filter((n) => n.type === "customtext" || n.type === "text");
|
| 181 |
+
for (const widget of widgets) {
|
| 182 |
+
const callbacks = [
|
| 183 |
+
() => {
|
| 184 |
+
let prompt = widget.value;
|
| 185 |
+
if (replaceRegex) {
|
| 186 |
+
prompt = prompt.replace(replaceRegex, (match, p1, p2, index, text, groups) => {
|
| 187 |
+
if (!groups.replace || !groups.id) return match; // No match, bad regex?
|
| 188 |
+
|
| 189 |
+
const preset = presets.find((p) => p.name.replaceAll(/\s/g, "-") === groups.id);
|
| 190 |
+
if (!preset) return match; // Invalid name
|
| 191 |
+
|
| 192 |
+
const pos = match.indexOf(groups.replace);
|
| 193 |
+
return match.substring(0, pos) + preset.value;
|
| 194 |
+
});
|
| 195 |
+
}
|
| 196 |
+
return prompt;
|
| 197 |
+
},
|
| 198 |
+
];
|
| 199 |
+
if (widget.serializeValue) {
|
| 200 |
+
callbacks.push(widget.serializeValue);
|
| 201 |
+
}
|
| 202 |
+
|
| 203 |
+
let called = false;
|
| 204 |
+
const serializeValue = async (workflowNode, widgetIndex) => {
|
| 205 |
+
const widgetValue = widget.value;
|
| 206 |
+
if (called) return widgetValue;
|
| 207 |
+
called = true;
|
| 208 |
+
|
| 209 |
+
for (const cb of callbacks) {
|
| 210 |
+
widget.value = await cb(workflowNode, widgetIndex);
|
| 211 |
+
}
|
| 212 |
+
|
| 213 |
+
const prompt = widget.value;
|
| 214 |
+
widget.value = widgetValue;
|
| 215 |
+
|
| 216 |
+
called = false;
|
| 217 |
+
|
| 218 |
+
return prompt;
|
| 219 |
+
};
|
| 220 |
+
|
| 221 |
+
Object.defineProperty(widget, "serializeValue", {
|
| 222 |
+
get() {
|
| 223 |
+
return serializeValue;
|
| 224 |
+
},
|
| 225 |
+
set(cb) {
|
| 226 |
+
callbacks.push(cb);
|
| 227 |
+
},
|
| 228 |
+
});
|
| 229 |
+
}
|
| 230 |
+
}
|
| 231 |
+
},
|
| 232 |
+
});
|
ComfyUI-Custom-Scripts/js/quickNodes.js
ADDED
|
@@ -0,0 +1,195 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import { app } from "/scripts/app.js";
|
| 2 |
+
|
| 3 |
+
// Adds a bunch of context menu entries for quickly adding common steps
|
| 4 |
+
|
| 5 |
+
function addMenuHandler(nodeType, cb) {
|
| 6 |
+
const getOpts = nodeType.prototype.getExtraMenuOptions;
|
| 7 |
+
nodeType.prototype.getExtraMenuOptions = function () {
|
| 8 |
+
const r = getOpts.apply(this, arguments);
|
| 9 |
+
cb.apply(this, arguments);
|
| 10 |
+
return r;
|
| 11 |
+
};
|
| 12 |
+
}
|
| 13 |
+
|
| 14 |
+
function getOrAddVAELoader(node) {
|
| 15 |
+
let vaeNode = app.graph._nodes.find((n) => n.type === "VAELoader");
|
| 16 |
+
if (!vaeNode) {
|
| 17 |
+
vaeNode = addNode("VAELoader", node);
|
| 18 |
+
}
|
| 19 |
+
return vaeNode;
|
| 20 |
+
}
|
| 21 |
+
|
| 22 |
+
function addNode(name, nextTo, options) {
|
| 23 |
+
options = { select: true, shiftY: 0, before: false, ...(options || {}) };
|
| 24 |
+
const node = LiteGraph.createNode(name);
|
| 25 |
+
app.graph.add(node);
|
| 26 |
+
node.pos = [
|
| 27 |
+
options.before ? nextTo.pos[0] - node.size[0] - 30 : nextTo.pos[0] + nextTo.size[0] + 30,
|
| 28 |
+
nextTo.pos[1] + options.shiftY,
|
| 29 |
+
];
|
| 30 |
+
if (options.select) {
|
| 31 |
+
app.canvas.selectNode(node, false);
|
| 32 |
+
}
|
| 33 |
+
return node;
|
| 34 |
+
}
|
| 35 |
+
|
| 36 |
+
app.registerExtension({
|
| 37 |
+
name: "pysssss.QuickNodes",
|
| 38 |
+
async beforeRegisterNodeDef(nodeType, nodeData, app) {
|
| 39 |
+
if (nodeData.input && nodeData.input.required) {
|
| 40 |
+
const keys = Object.keys(nodeData.input.required);
|
| 41 |
+
for (let i = 0; i < keys.length; i++) {
|
| 42 |
+
if (nodeData.input.required[keys[i]][0] === "VAE") {
|
| 43 |
+
addMenuHandler(nodeType, function (_, options) {
|
| 44 |
+
options.unshift({
|
| 45 |
+
content: "Use VAE",
|
| 46 |
+
callback: () => {
|
| 47 |
+
getOrAddVAELoader(this).connect(0, this, i);
|
| 48 |
+
},
|
| 49 |
+
});
|
| 50 |
+
});
|
| 51 |
+
break;
|
| 52 |
+
}
|
| 53 |
+
}
|
| 54 |
+
}
|
| 55 |
+
|
| 56 |
+
if (nodeData.name === "KSampler") {
|
| 57 |
+
addMenuHandler(nodeType, function (_, options) {
|
| 58 |
+
options.unshift(
|
| 59 |
+
{
|
| 60 |
+
content: "Add Blank Input",
|
| 61 |
+
callback: () => {
|
| 62 |
+
const imageNode = addNode("EmptyLatentImage", this, { before: true });
|
| 63 |
+
imageNode.connect(0, this, 3);
|
| 64 |
+
},
|
| 65 |
+
},
|
| 66 |
+
{
|
| 67 |
+
content: "Add Hi-res Fix",
|
| 68 |
+
callback: () => {
|
| 69 |
+
const upscaleNode = addNode("LatentUpscale", this);
|
| 70 |
+
this.connect(0, upscaleNode, 0);
|
| 71 |
+
|
| 72 |
+
const sampleNode = addNode("KSampler", upscaleNode);
|
| 73 |
+
|
| 74 |
+
for (let i = 0; i < 3; i++) {
|
| 75 |
+
const l = this.getInputLink(i);
|
| 76 |
+
if (l) {
|
| 77 |
+
app.graph.getNodeById(l.origin_id).connect(l.origin_slot, sampleNode, i);
|
| 78 |
+
}
|
| 79 |
+
}
|
| 80 |
+
|
| 81 |
+
upscaleNode.connect(0, sampleNode, 3);
|
| 82 |
+
},
|
| 83 |
+
},
|
| 84 |
+
{
|
| 85 |
+
content: "Add 2nd Pass",
|
| 86 |
+
callback: () => {
|
| 87 |
+
const upscaleNode = addNode("LatentUpscale", this);
|
| 88 |
+
this.connect(0, upscaleNode, 0);
|
| 89 |
+
|
| 90 |
+
const ckptNode = addNode("CheckpointLoaderSimple", this);
|
| 91 |
+
const sampleNode = addNode("KSampler", ckptNode);
|
| 92 |
+
|
| 93 |
+
const positiveLink = this.getInputLink(1);
|
| 94 |
+
const negativeLink = this.getInputLink(2);
|
| 95 |
+
const positiveNode = positiveLink
|
| 96 |
+
? app.graph.add(app.graph.getNodeById(positiveLink.origin_id).clone())
|
| 97 |
+
: addNode("CLIPTextEncode");
|
| 98 |
+
const negativeNode = negativeLink
|
| 99 |
+
? app.graph.add(app.graph.getNodeById(negativeLink.origin_id).clone())
|
| 100 |
+
: addNode("CLIPTextEncode");
|
| 101 |
+
|
| 102 |
+
ckptNode.connect(0, sampleNode, 0);
|
| 103 |
+
ckptNode.connect(1, positiveNode, 0);
|
| 104 |
+
ckptNode.connect(1, negativeNode, 0);
|
| 105 |
+
positiveNode.connect(0, sampleNode, 1);
|
| 106 |
+
negativeNode.connect(0, sampleNode, 2);
|
| 107 |
+
upscaleNode.connect(0, sampleNode, 3);
|
| 108 |
+
},
|
| 109 |
+
},
|
| 110 |
+
{
|
| 111 |
+
content: "Add Save Image",
|
| 112 |
+
callback: () => {
|
| 113 |
+
const decodeNode = addNode("VAEDecode", this);
|
| 114 |
+
this.connect(0, decodeNode, 0);
|
| 115 |
+
|
| 116 |
+
getOrAddVAELoader(decodeNode).connect(0, decodeNode, 1);
|
| 117 |
+
|
| 118 |
+
const saveNode = addNode("SaveImage", decodeNode);
|
| 119 |
+
decodeNode.connect(0, saveNode, 0);
|
| 120 |
+
},
|
| 121 |
+
}
|
| 122 |
+
);
|
| 123 |
+
});
|
| 124 |
+
}
|
| 125 |
+
|
| 126 |
+
if (nodeData.name === "CheckpointLoaderSimple") {
|
| 127 |
+
addMenuHandler(nodeType, function (_, options) {
|
| 128 |
+
options.unshift({
|
| 129 |
+
content: "Add Clip Skip",
|
| 130 |
+
callback: () => {
|
| 131 |
+
const clipSkipNode = addNode("CLIPSetLastLayer", this);
|
| 132 |
+
const clipLinks = this.outputs[1].links ? this.outputs[1].links.map((l) => ({ ...graph.links[l] })) : [];
|
| 133 |
+
|
| 134 |
+
this.disconnectOutput(1);
|
| 135 |
+
this.connect(1, clipSkipNode, 0);
|
| 136 |
+
|
| 137 |
+
for (const clipLink of clipLinks) {
|
| 138 |
+
clipSkipNode.connect(0, clipLink.target_id, clipLink.target_slot);
|
| 139 |
+
}
|
| 140 |
+
},
|
| 141 |
+
});
|
| 142 |
+
});
|
| 143 |
+
}
|
| 144 |
+
|
| 145 |
+
if (
|
| 146 |
+
nodeData.name === "CheckpointLoaderSimple" ||
|
| 147 |
+
nodeData.name === "CheckpointLoader" ||
|
| 148 |
+
nodeData.name === "LoraLoader" ||
|
| 149 |
+
nodeData.name === "LoraLoader|pysssss"
|
| 150 |
+
) {
|
| 151 |
+
addMenuHandler(nodeType, function (_, options) {
|
| 152 |
+
function addLora(type) {
|
| 153 |
+
const loraNode = addNode(type, this);
|
| 154 |
+
|
| 155 |
+
const modelLinks = this.outputs[0].links ? this.outputs[0].links.map((l) => ({ ...graph.links[l] })) : [];
|
| 156 |
+
const clipLinks = this.outputs[1].links ? this.outputs[1].links.map((l) => ({ ...graph.links[l] })) : [];
|
| 157 |
+
|
| 158 |
+
this.disconnectOutput(0);
|
| 159 |
+
this.disconnectOutput(1);
|
| 160 |
+
|
| 161 |
+
this.connect(0, loraNode, 0);
|
| 162 |
+
this.connect(1, loraNode, 1);
|
| 163 |
+
|
| 164 |
+
for (const modelLink of modelLinks) {
|
| 165 |
+
loraNode.connect(0, modelLink.target_id, modelLink.target_slot);
|
| 166 |
+
}
|
| 167 |
+
|
| 168 |
+
for (const clipLink of clipLinks) {
|
| 169 |
+
loraNode.connect(1, clipLink.target_id, clipLink.target_slot);
|
| 170 |
+
}
|
| 171 |
+
}
|
| 172 |
+
options.unshift(
|
| 173 |
+
{
|
| 174 |
+
content: "Add LoRA",
|
| 175 |
+
callback: () => addLora.call(this, "LoraLoader"),
|
| 176 |
+
},
|
| 177 |
+
{
|
| 178 |
+
content: "Add 🐍 LoRA",
|
| 179 |
+
callback: () => addLora.call(this, "LoraLoader|pysssss"),
|
| 180 |
+
},
|
| 181 |
+
{
|
| 182 |
+
content: "Add Prompts",
|
| 183 |
+
callback: () => {
|
| 184 |
+
const positiveNode = addNode("CLIPTextEncode", this);
|
| 185 |
+
const negativeNode = addNode("CLIPTextEncode", this, { shiftY: positiveNode.size[1] + 30 });
|
| 186 |
+
|
| 187 |
+
this.connect(1, positiveNode, 0);
|
| 188 |
+
this.connect(1, negativeNode, 0);
|
| 189 |
+
},
|
| 190 |
+
}
|
| 191 |
+
);
|
| 192 |
+
});
|
| 193 |
+
}
|
| 194 |
+
},
|
| 195 |
+
});
|
ComfyUI-Custom-Scripts/js/reroutePrimitive.js
ADDED
|
@@ -0,0 +1,342 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import { app } from "/scripts/app.js";
|
| 2 |
+
import { ComfyWidgets } from "/scripts/widgets.js";
|
| 3 |
+
|
| 4 |
+
const REROUTE_PRIMITIVE = "ReroutePrimitive|pysssss";
|
| 5 |
+
const MULTI_PRIMITIVE = "MultiPrimitive|pysssss";
|
| 6 |
+
const LAST_TYPE = Symbol("LastType");
|
| 7 |
+
|
| 8 |
+
app.registerExtension({
|
| 9 |
+
name: "pysssss.ReroutePrimitive",
|
| 10 |
+
init() {
|
| 11 |
+
// On graph configure, fire onGraphConfigured to create widgets
|
| 12 |
+
const graphConfigure = LGraph.prototype.configure;
|
| 13 |
+
LGraph.prototype.configure = function () {
|
| 14 |
+
const r = graphConfigure.apply(this, arguments);
|
| 15 |
+
for (const n of app.graph._nodes) {
|
| 16 |
+
if (n.type === REROUTE_PRIMITIVE) {
|
| 17 |
+
n.onGraphConfigured();
|
| 18 |
+
}
|
| 19 |
+
}
|
| 20 |
+
|
| 21 |
+
return r;
|
| 22 |
+
};
|
| 23 |
+
|
| 24 |
+
const graphToPrompt = app.graphToPrompt;
|
| 25 |
+
app.graphToPrompt = async function () {
|
| 26 |
+
const res = await graphToPrompt.apply(this, arguments);
|
| 27 |
+
|
| 28 |
+
const multiOutputs = [];
|
| 29 |
+
for (const nodeId in res.output) {
|
| 30 |
+
const output = res.output[nodeId];
|
| 31 |
+
if (output.class_type === MULTI_PRIMITIVE) {
|
| 32 |
+
multiOutputs.push({ id: nodeId, inputs: output.inputs });
|
| 33 |
+
}
|
| 34 |
+
}
|
| 35 |
+
|
| 36 |
+
function permute(outputs) {
|
| 37 |
+
function generatePermutations(inputs, currentIndex, currentPermutation, result) {
|
| 38 |
+
if (currentIndex === inputs.length) {
|
| 39 |
+
result.push({ ...currentPermutation });
|
| 40 |
+
return;
|
| 41 |
+
}
|
| 42 |
+
|
| 43 |
+
const input = inputs[currentIndex];
|
| 44 |
+
|
| 45 |
+
for (const k in input) {
|
| 46 |
+
currentPermutation[currentIndex] = input[k];
|
| 47 |
+
generatePermutations(inputs, currentIndex + 1, currentPermutation, result);
|
| 48 |
+
}
|
| 49 |
+
}
|
| 50 |
+
|
| 51 |
+
const inputs = outputs.map((output) => output.inputs);
|
| 52 |
+
const result = [];
|
| 53 |
+
const current = new Array(inputs.length);
|
| 54 |
+
|
| 55 |
+
generatePermutations(inputs, 0, current, result);
|
| 56 |
+
|
| 57 |
+
return outputs.map((output, index) => ({
|
| 58 |
+
...output,
|
| 59 |
+
inputs: result.reduce((p, permutation) => {
|
| 60 |
+
const count = Object.keys(p).length;
|
| 61 |
+
p["value" + (count || "")] = permutation[index];
|
| 62 |
+
return p;
|
| 63 |
+
}, {}),
|
| 64 |
+
}));
|
| 65 |
+
}
|
| 66 |
+
|
| 67 |
+
const permutations = permute(multiOutputs);
|
| 68 |
+
for (let i = 0; i < permutations.length; i++) {
|
| 69 |
+
res.output[multiOutputs[i].id].inputs = permutations[i].inputs;
|
| 70 |
+
}
|
| 71 |
+
|
| 72 |
+
return res;
|
| 73 |
+
};
|
| 74 |
+
},
|
| 75 |
+
async beforeRegisterNodeDef(nodeType, nodeData, app) {
|
| 76 |
+
function addOutputHandler() {
|
| 77 |
+
// Finds the first non reroute output node down the chain
|
| 78 |
+
nodeType.prototype.getFirstReroutedOutput = function (slot) {
|
| 79 |
+
if (nodeData.name === MULTI_PRIMITIVE) {
|
| 80 |
+
slot = 0;
|
| 81 |
+
}
|
| 82 |
+
const links = this.outputs[slot].links;
|
| 83 |
+
if (!links) return null;
|
| 84 |
+
|
| 85 |
+
const search = [];
|
| 86 |
+
for (const l of links) {
|
| 87 |
+
const link = app.graph.links[l];
|
| 88 |
+
if (!link) continue;
|
| 89 |
+
|
| 90 |
+
const node = app.graph.getNodeById(link.target_id);
|
| 91 |
+
if (node.type !== REROUTE_PRIMITIVE && node.type !== MULTI_PRIMITIVE) {
|
| 92 |
+
return { node, link };
|
| 93 |
+
}
|
| 94 |
+
search.push({ node, link });
|
| 95 |
+
}
|
| 96 |
+
|
| 97 |
+
for (const { link, node } of search) {
|
| 98 |
+
const r = node.getFirstReroutedOutput(link.target_slot);
|
| 99 |
+
if (r) {
|
| 100 |
+
return r;
|
| 101 |
+
}
|
| 102 |
+
}
|
| 103 |
+
};
|
| 104 |
+
}
|
| 105 |
+
|
| 106 |
+
if (nodeData.name === REROUTE_PRIMITIVE) {
|
| 107 |
+
const configure = nodeType.prototype.configure || LGraphNode.prototype.configure;
|
| 108 |
+
const onConnectionsChange = nodeType.prototype.onConnectionsChange;
|
| 109 |
+
const onAdded = nodeType.prototype.onAdded;
|
| 110 |
+
|
| 111 |
+
nodeType.title_mode = LiteGraph.NO_TITLE;
|
| 112 |
+
|
| 113 |
+
function hasAnyInput(node) {
|
| 114 |
+
for (const input of node.inputs) {
|
| 115 |
+
if (input.link) {
|
| 116 |
+
return true;
|
| 117 |
+
}
|
| 118 |
+
}
|
| 119 |
+
return false;
|
| 120 |
+
}
|
| 121 |
+
|
| 122 |
+
// Remove input text
|
| 123 |
+
nodeType.prototype.onAdded = function () {
|
| 124 |
+
onAdded?.apply(this, arguments);
|
| 125 |
+
this.inputs[0].label = "";
|
| 126 |
+
this.outputs[0].label = "value";
|
| 127 |
+
this.setSize(this.computeSize());
|
| 128 |
+
};
|
| 129 |
+
|
| 130 |
+
// Restore any widgets
|
| 131 |
+
nodeType.prototype.onGraphConfigured = function () {
|
| 132 |
+
if (hasAnyInput(this)) return;
|
| 133 |
+
|
| 134 |
+
const outputNode = this.getFirstReroutedOutput(0);
|
| 135 |
+
if (outputNode) {
|
| 136 |
+
this.checkPrimitiveWidget(outputNode);
|
| 137 |
+
}
|
| 138 |
+
};
|
| 139 |
+
|
| 140 |
+
// Check if we need to create (or remove) a widget on the node
|
| 141 |
+
nodeType.prototype.checkPrimitiveWidget = function ({ node, link }) {
|
| 142 |
+
let widgetType = link.type;
|
| 143 |
+
let targetLabel = widgetType;
|
| 144 |
+
const input = node.inputs[link.target_slot];
|
| 145 |
+
if (input.widget?.config?.[0] instanceof Array) {
|
| 146 |
+
targetLabel = input.widget.name;
|
| 147 |
+
widgetType = "COMBO";
|
| 148 |
+
}
|
| 149 |
+
|
| 150 |
+
if (widgetType in ComfyWidgets) {
|
| 151 |
+
if (!this.widgets?.length) {
|
| 152 |
+
let v;
|
| 153 |
+
if (this.widgets_values?.length) {
|
| 154 |
+
v = this.widgets_values[0];
|
| 155 |
+
}
|
| 156 |
+
let config = [link.type, {}];
|
| 157 |
+
if (input.widget) {
|
| 158 |
+
config = input.widget.config;
|
| 159 |
+
}
|
| 160 |
+
const { widget } = ComfyWidgets[widgetType](this, "value", config, app);
|
| 161 |
+
if (v !== undefined && (!this[LAST_TYPE] || this[LAST_TYPE] === widgetType)) {
|
| 162 |
+
widget.value = v;
|
| 163 |
+
}
|
| 164 |
+
this[LAST_TYPE] = widgetType;
|
| 165 |
+
}
|
| 166 |
+
} else if (this.widgets) {
|
| 167 |
+
this.widgets.length = 0;
|
| 168 |
+
}
|
| 169 |
+
|
| 170 |
+
return targetLabel;
|
| 171 |
+
};
|
| 172 |
+
|
| 173 |
+
// Finds all input nodes from the current reroute
|
| 174 |
+
nodeType.prototype.getReroutedInputs = function (slot) {
|
| 175 |
+
let nodes = [{ node: this }];
|
| 176 |
+
let node = this;
|
| 177 |
+
while (node?.type === REROUTE_PRIMITIVE) {
|
| 178 |
+
const input = node.inputs[slot];
|
| 179 |
+
if (input.link) {
|
| 180 |
+
const link = app.graph.links[input.link];
|
| 181 |
+
node = app.graph.getNodeById(link.origin_id);
|
| 182 |
+
slot = link.origin_slot;
|
| 183 |
+
nodes.push({
|
| 184 |
+
node,
|
| 185 |
+
link,
|
| 186 |
+
});
|
| 187 |
+
} else {
|
| 188 |
+
node = null;
|
| 189 |
+
}
|
| 190 |
+
}
|
| 191 |
+
|
| 192 |
+
return nodes;
|
| 193 |
+
};
|
| 194 |
+
|
| 195 |
+
addOutputHandler();
|
| 196 |
+
|
| 197 |
+
// Update the type of all reroutes in a chain
|
| 198 |
+
nodeType.prototype.changeRerouteType = function (slot, type, label) {
|
| 199 |
+
const color = LGraphCanvas.link_type_colors[type];
|
| 200 |
+
const output = this.outputs[slot];
|
| 201 |
+
this.inputs[slot].label = " ";
|
| 202 |
+
output.label = label || (type === "*" ? "value" : type);
|
| 203 |
+
output.type = type;
|
| 204 |
+
|
| 205 |
+
// Process all linked outputs
|
| 206 |
+
for (const linkId of output.links || []) {
|
| 207 |
+
const link = app.graph.links[linkId];
|
| 208 |
+
if (!link) continue;
|
| 209 |
+
link.color = color;
|
| 210 |
+
const node = app.graph.getNodeById(link.target_id);
|
| 211 |
+
if (node.changeRerouteType) {
|
| 212 |
+
// Recursively update reroutes
|
| 213 |
+
node.changeRerouteType(link.target_slot, type, label);
|
| 214 |
+
} else {
|
| 215 |
+
// Validate links to 'real' nodes
|
| 216 |
+
const theirType = node.inputs[link.target_slot].type;
|
| 217 |
+
if (theirType !== type && theirType !== "*") {
|
| 218 |
+
node.disconnectInput(link.target_slot);
|
| 219 |
+
}
|
| 220 |
+
}
|
| 221 |
+
}
|
| 222 |
+
|
| 223 |
+
if (this.inputs[slot].link) {
|
| 224 |
+
const link = app.graph.links[this.inputs[slot].link];
|
| 225 |
+
if (link) link.color = color;
|
| 226 |
+
}
|
| 227 |
+
};
|
| 228 |
+
|
| 229 |
+
// Override configure so we can flag that we are configuring to avoid link validation breaking
|
| 230 |
+
let configuring = false;
|
| 231 |
+
nodeType.prototype.configure = function () {
|
| 232 |
+
configuring = true;
|
| 233 |
+
const r = configure?.apply(this, arguments);
|
| 234 |
+
configuring = false;
|
| 235 |
+
|
| 236 |
+
return r;
|
| 237 |
+
};
|
| 238 |
+
|
| 239 |
+
Object.defineProperty(nodeType, "title_mode", {
|
| 240 |
+
get() {
|
| 241 |
+
return app.canvas.current_node?.widgets?.length ? LiteGraph.NORMAL_TITLE : LiteGraph.NO_TITLE;
|
| 242 |
+
},
|
| 243 |
+
});
|
| 244 |
+
|
| 245 |
+
nodeType.prototype.onConnectionsChange = function (type, _, connected, link_info) {
|
| 246 |
+
// If configuring treat everything as OK as links may not be set by litegraph yet
|
| 247 |
+
if (configuring) return;
|
| 248 |
+
|
| 249 |
+
const isInput = type === LiteGraph.INPUT;
|
| 250 |
+
const slot = isInput ? link_info.target_slot : link_info.origin_slot;
|
| 251 |
+
|
| 252 |
+
let targetLabel = null;
|
| 253 |
+
let targetNode = null;
|
| 254 |
+
let targetType = "*";
|
| 255 |
+
let targetSlot = slot;
|
| 256 |
+
|
| 257 |
+
const inputPath = this.getReroutedInputs(slot);
|
| 258 |
+
const rootInput = inputPath[inputPath.length - 1];
|
| 259 |
+
const outputNode = this.getFirstReroutedOutput(slot);
|
| 260 |
+
if (rootInput.node.type === REROUTE_PRIMITIVE) {
|
| 261 |
+
// Our input node is a reroute, so see if we have an output
|
| 262 |
+
if (outputNode) {
|
| 263 |
+
targetType = outputNode.link.type;
|
| 264 |
+
} else if (rootInput.node.widgets) {
|
| 265 |
+
rootInput.node.widgets.length = 0;
|
| 266 |
+
}
|
| 267 |
+
targetNode = rootInput;
|
| 268 |
+
targetSlot = rootInput.link?.target_slot ?? slot;
|
| 269 |
+
} else {
|
| 270 |
+
// We have a real input, so we want to use that type
|
| 271 |
+
targetNode = inputPath[inputPath.length - 2];
|
| 272 |
+
targetType = rootInput.node.outputs[rootInput.link.origin_slot].type;
|
| 273 |
+
targetSlot = rootInput.link.target_slot;
|
| 274 |
+
}
|
| 275 |
+
|
| 276 |
+
if (this.widgets && inputPath.length > 1) {
|
| 277 |
+
// We have an input node so remove our widget
|
| 278 |
+
this.widgets.length = 0;
|
| 279 |
+
}
|
| 280 |
+
|
| 281 |
+
if (outputNode && rootInput.node.checkPrimitiveWidget) {
|
| 282 |
+
// We have an output, check if we need to create a widget
|
| 283 |
+
targetLabel = rootInput.node.checkPrimitiveWidget(outputNode);
|
| 284 |
+
}
|
| 285 |
+
|
| 286 |
+
// Trigger an update of the type to all child nodes
|
| 287 |
+
targetNode.node.changeRerouteType(targetSlot, targetType, targetLabel);
|
| 288 |
+
|
| 289 |
+
return onConnectionsChange?.apply(this, arguments);
|
| 290 |
+
};
|
| 291 |
+
|
| 292 |
+
// When collapsed fix the size to just the dot
|
| 293 |
+
const computeSize = nodeType.prototype.computeSize || LGraphNode.prototype.computeSize;
|
| 294 |
+
nodeType.prototype.computeSize = function () {
|
| 295 |
+
const r = computeSize.apply(this, arguments);
|
| 296 |
+
if (this.flags?.collapsed) {
|
| 297 |
+
return [1, 25];
|
| 298 |
+
} else if (this.widgets?.length) {
|
| 299 |
+
return r;
|
| 300 |
+
} else {
|
| 301 |
+
let w = 75;
|
| 302 |
+
if (this.outputs?.[0]?.label) {
|
| 303 |
+
const t = LiteGraph.NODE_TEXT_SIZE * this.outputs[0].label.length * 0.6 + 30;
|
| 304 |
+
if (t > w) {
|
| 305 |
+
w = t;
|
| 306 |
+
}
|
| 307 |
+
}
|
| 308 |
+
return [w, r[1]];
|
| 309 |
+
}
|
| 310 |
+
};
|
| 311 |
+
|
| 312 |
+
// On collapse shrink the node to just a dot
|
| 313 |
+
const collapse = nodeType.prototype.collapse || LGraphNode.prototype.collapse;
|
| 314 |
+
nodeType.prototype.collapse = function () {
|
| 315 |
+
collapse.apply(this, arguments);
|
| 316 |
+
this.setSize(this.computeSize());
|
| 317 |
+
requestAnimationFrame(() => {
|
| 318 |
+
this.setDirtyCanvas(true, true);
|
| 319 |
+
});
|
| 320 |
+
};
|
| 321 |
+
|
| 322 |
+
// Shift the bounding area up slightly as LiteGraph miscalculates it for collapsed nodes
|
| 323 |
+
nodeType.prototype.onBounding = function (area) {
|
| 324 |
+
if (this.flags?.collapsed) {
|
| 325 |
+
area[1] -= 15;
|
| 326 |
+
}
|
| 327 |
+
};
|
| 328 |
+
} else if (nodeData.name === MULTI_PRIMITIVE) {
|
| 329 |
+
addOutputHandler();
|
| 330 |
+
nodeType.prototype.onConnectionsChange = function (type, _, connected, link_info) {
|
| 331 |
+
for (let i = 0; i < this.inputs.length - 1; i++) {
|
| 332 |
+
if (!this.inputs[i].link) {
|
| 333 |
+
this.removeInput(i--);
|
| 334 |
+
}
|
| 335 |
+
}
|
| 336 |
+
if (this.inputs[this.inputs.length - 1].link) {
|
| 337 |
+
this.addInput("v" + +new Date(), this.inputs[0].type).label = "value";
|
| 338 |
+
}
|
| 339 |
+
};
|
| 340 |
+
}
|
| 341 |
+
},
|
| 342 |
+
});
|
ComfyUI-Custom-Scripts/js/showImageOnMenu.js
ADDED
|
@@ -0,0 +1,82 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import { app } from "/scripts/app.js";
|
| 2 |
+
import { api } from "/scripts/api.js";
|
| 3 |
+
import { $el } from "/scripts/ui.js";
|
| 4 |
+
|
| 5 |
+
const id = "pysssss.ShowImageOnMenu";
|
| 6 |
+
const ext = {
|
| 7 |
+
name: id,
|
| 8 |
+
async setup(app) {
|
| 9 |
+
let enabled = true;
|
| 10 |
+
let nodeId = null;
|
| 11 |
+
const img = $el("img", {
|
| 12 |
+
style: {
|
| 13 |
+
width: "100%",
|
| 14 |
+
height: "150px",
|
| 15 |
+
objectFit: "contain",
|
| 16 |
+
},
|
| 17 |
+
});
|
| 18 |
+
const link = $el(
|
| 19 |
+
"a",
|
| 20 |
+
{
|
| 21 |
+
style: {
|
| 22 |
+
position: "absolute",
|
| 23 |
+
bottom: 0,
|
| 24 |
+
width: "100%",
|
| 25 |
+
height: "150px",
|
| 26 |
+
},
|
| 27 |
+
href: "#",
|
| 28 |
+
onclick: (e) => {
|
| 29 |
+
e.stopPropagation();
|
| 30 |
+
e.preventDefault();
|
| 31 |
+
const node = app.graph.getNodeById(nodeId);
|
| 32 |
+
if (!node) return;
|
| 33 |
+
app.canvas.centerOnNode(node);
|
| 34 |
+
app.canvas.setZoom(1);
|
| 35 |
+
},
|
| 36 |
+
},
|
| 37 |
+
[img]
|
| 38 |
+
);
|
| 39 |
+
|
| 40 |
+
const show = (src, node) => {
|
| 41 |
+
img.src = src;
|
| 42 |
+
nodeId = +node;
|
| 43 |
+
if (!link.parentNode) {
|
| 44 |
+
app.ui.menuContainer.style.paddingBottom = "150px";
|
| 45 |
+
app.ui.menuContainer.append(link);
|
| 46 |
+
}
|
| 47 |
+
};
|
| 48 |
+
|
| 49 |
+
api.addEventListener("executed", ({ detail }) => {
|
| 50 |
+
if (!enabled) return;
|
| 51 |
+
const images = detail?.output?.images;
|
| 52 |
+
if (!images) return;
|
| 53 |
+
const format = app.getPreviewFormatParam();
|
| 54 |
+
const src = `/view?filename=${encodeURIComponent(images[0].filename)}&type=${
|
| 55 |
+
images[0].type
|
| 56 |
+
}&subfolder=${encodeURIComponent(images[0].subfolder)}&t=${+new Date()}${format}`;
|
| 57 |
+
show(src, detail.node);
|
| 58 |
+
});
|
| 59 |
+
|
| 60 |
+
api.addEventListener("b_preview", ({ detail }) => {
|
| 61 |
+
show(URL.createObjectURL(detail), app.runningNodeId);
|
| 62 |
+
});
|
| 63 |
+
|
| 64 |
+
app.ui.settings.addSetting({
|
| 65 |
+
id,
|
| 66 |
+
name: "🐍 Show Image On Menu",
|
| 67 |
+
defaultValue: true,
|
| 68 |
+
type: "boolean",
|
| 69 |
+
onChange(value) {
|
| 70 |
+
enabled = value;
|
| 71 |
+
if (!value) {
|
| 72 |
+
app.ui.menuContainer.style.removeProperty("padding-bottom");
|
| 73 |
+
if (link.parentNode) {
|
| 74 |
+
link.parentNode.removeChild(link);
|
| 75 |
+
}
|
| 76 |
+
}
|
| 77 |
+
},
|
| 78 |
+
});
|
| 79 |
+
},
|
| 80 |
+
};
|
| 81 |
+
|
| 82 |
+
app.registerExtension(ext);
|
ComfyUI-Custom-Scripts/js/showText.js
ADDED
|
@@ -0,0 +1,36 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import { app } from "/scripts/app.js";
|
| 2 |
+
import { ComfyWidgets } from "/scripts/widgets.js";
|
| 3 |
+
|
| 4 |
+
// Displays input text on a node
|
| 5 |
+
|
| 6 |
+
app.registerExtension({
|
| 7 |
+
name: "pysssss.ShowText",
|
| 8 |
+
async beforeRegisterNodeDef(nodeType, nodeData, app) {
|
| 9 |
+
if (nodeData.name === "ShowText|pysssss") {
|
| 10 |
+
// When the node is executed we will be sent the input text, display this in the widget
|
| 11 |
+
const onExecuted = nodeType.prototype.onExecuted;
|
| 12 |
+
nodeType.prototype.onExecuted = function (message) {
|
| 13 |
+
onExecuted?.apply(this, arguments);
|
| 14 |
+
|
| 15 |
+
if (this.widgets) {
|
| 16 |
+
const pos = this.widgets.findIndex((w) => w.name === "text");
|
| 17 |
+
if (pos !== -1) {
|
| 18 |
+
for (let i = pos; i < this.widgets.length; i++) {
|
| 19 |
+
this.widgets[i].onRemove?.();
|
| 20 |
+
}
|
| 21 |
+
this.widgets.length = pos;
|
| 22 |
+
}
|
| 23 |
+
}
|
| 24 |
+
|
| 25 |
+
for (const list of message.text) {
|
| 26 |
+
const w = ComfyWidgets["STRING"](this, "text", ["STRING", { multiline: true }], app).widget;
|
| 27 |
+
w.inputEl.readOnly = true;
|
| 28 |
+
w.inputEl.style.opacity = 0.6;
|
| 29 |
+
w.value = list;
|
| 30 |
+
}
|
| 31 |
+
|
| 32 |
+
this.onResize?.(this.size);
|
| 33 |
+
};
|
| 34 |
+
}
|
| 35 |
+
},
|
| 36 |
+
});
|
ComfyUI-Custom-Scripts/js/snapToGrid.js
ADDED
|
@@ -0,0 +1,58 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import { app } from "/scripts/app.js";
|
| 2 |
+
|
| 3 |
+
let setting;
|
| 4 |
+
const id = "pysssss.SnapToGrid";
|
| 5 |
+
const ext = {
|
| 6 |
+
name: id,
|
| 7 |
+
init() {
|
| 8 |
+
setting = app.ui.settings.addSetting({
|
| 9 |
+
id,
|
| 10 |
+
name: "🐍 Always snap to grid",
|
| 11 |
+
defaultValue: false,
|
| 12 |
+
type: "boolean",
|
| 13 |
+
onChange(value) {
|
| 14 |
+
app.canvas.align_to_grid = value;
|
| 15 |
+
},
|
| 16 |
+
});
|
| 17 |
+
|
| 18 |
+
// We need to register our hooks after the core snap to grid extension runs
|
| 19 |
+
// Do this from the graph configure function so we still get onNodeAdded calls
|
| 20 |
+
const configure = LGraph.prototype.configure;
|
| 21 |
+
LGraph.prototype.configure = function () {
|
| 22 |
+
// Override drawNode to draw the drop position
|
| 23 |
+
const drawNode = LGraphCanvas.prototype.drawNode;
|
| 24 |
+
LGraphCanvas.prototype.drawNode = function () {
|
| 25 |
+
if (setting?.value) {
|
| 26 |
+
const shift = app.shiftDown;
|
| 27 |
+
app.shiftDown = true;
|
| 28 |
+
const r = drawNode.apply(this, arguments);
|
| 29 |
+
app.shiftDown = shift;
|
| 30 |
+
return r;
|
| 31 |
+
}
|
| 32 |
+
return drawNode.apply(this, arguments);
|
| 33 |
+
};
|
| 34 |
+
|
| 35 |
+
// Override node added to add a resize handler to force grid alignment
|
| 36 |
+
const onNodeAdded = app.graph.onNodeAdded;
|
| 37 |
+
app.graph.onNodeAdded = function (node) {
|
| 38 |
+
const r = onNodeAdded.apply(this, arguments);
|
| 39 |
+
const onResize = node.onResize;
|
| 40 |
+
node.onResize = function () {
|
| 41 |
+
if (setting?.value) {
|
| 42 |
+
const shift = app.shiftDown;
|
| 43 |
+
app.shiftDown = true;
|
| 44 |
+
const r = onResize?.apply(this, arguments);
|
| 45 |
+
app.shiftDown = shift;
|
| 46 |
+
return r;
|
| 47 |
+
}
|
| 48 |
+
return onResize?.apply(this, arguments);
|
| 49 |
+
};
|
| 50 |
+
return r;
|
| 51 |
+
};
|
| 52 |
+
|
| 53 |
+
return configure.apply(this, arguments);
|
| 54 |
+
};
|
| 55 |
+
},
|
| 56 |
+
};
|
| 57 |
+
|
| 58 |
+
app.registerExtension(ext);
|
ComfyUI-Custom-Scripts/js/stringFunction.js
ADDED
|
@@ -0,0 +1,33 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import { app } from "/scripts/app.js";
|
| 2 |
+
import { ComfyWidgets } from "/scripts/widgets.js";
|
| 3 |
+
|
| 4 |
+
// Displays input text on a node
|
| 5 |
+
|
| 6 |
+
app.registerExtension({
|
| 7 |
+
name: "pysssss.StringFunction",
|
| 8 |
+
async beforeRegisterNodeDef(nodeType, nodeData, app) {
|
| 9 |
+
if (nodeData.name === "StringFunction|pysssss") {
|
| 10 |
+
const onExecuted = nodeType.prototype.onExecuted;
|
| 11 |
+
nodeType.prototype.onExecuted = function (message) {
|
| 12 |
+
onExecuted?.apply(this, arguments);
|
| 13 |
+
|
| 14 |
+
if (this.widgets) {
|
| 15 |
+
const pos = this.widgets.findIndex((w) => w.name === "result");
|
| 16 |
+
if (pos !== -1) {
|
| 17 |
+
for (let i = pos; i < this.widgets.length; i++) {
|
| 18 |
+
this.widgets[i].onRemove?.();
|
| 19 |
+
}
|
| 20 |
+
this.widgets.length = pos;
|
| 21 |
+
}
|
| 22 |
+
}
|
| 23 |
+
|
| 24 |
+
const w = ComfyWidgets["STRING"](this, "result", ["STRING", { multiline: true }], app).widget;
|
| 25 |
+
w.inputEl.readOnly = true;
|
| 26 |
+
w.inputEl.style.opacity = 0.6;
|
| 27 |
+
w.value = message.text;
|
| 28 |
+
|
| 29 |
+
this.onResize?.(this.size);
|
| 30 |
+
};
|
| 31 |
+
}
|
| 32 |
+
},
|
| 33 |
+
});
|
ComfyUI-Custom-Scripts/js/touchEvents.js
ADDED
|
@@ -0,0 +1,74 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import { app } from "/scripts/app.js";
|
| 2 |
+
|
| 3 |
+
// Adds mapping of touch events to mouse events for mobile. This isnt great but it is somewhat usable
|
| 4 |
+
|
| 5 |
+
app.registerExtension({
|
| 6 |
+
name: "pysssss.TouchEvents",
|
| 7 |
+
setup() {
|
| 8 |
+
let touchStart = null;
|
| 9 |
+
let touchType = 0;
|
| 10 |
+
|
| 11 |
+
function fireEvent(originalEvent, type) {
|
| 12 |
+
const fakeEvent = document.createEvent("MouseEvent");
|
| 13 |
+
const touch = originalEvent.changedTouches[0];
|
| 14 |
+
fakeEvent.initMouseEvent(
|
| 15 |
+
type,
|
| 16 |
+
true,
|
| 17 |
+
true,
|
| 18 |
+
window,
|
| 19 |
+
1,
|
| 20 |
+
touch.screenX,
|
| 21 |
+
touch.screenY,
|
| 22 |
+
touch.clientX,
|
| 23 |
+
touch.clientY,
|
| 24 |
+
false,
|
| 25 |
+
false,
|
| 26 |
+
false,
|
| 27 |
+
false,
|
| 28 |
+
0,
|
| 29 |
+
null
|
| 30 |
+
);
|
| 31 |
+
|
| 32 |
+
touch.target.dispatchEvent(fakeEvent);
|
| 33 |
+
if (fakeEvent.defaultPrevented) {
|
| 34 |
+
originalEvent.preventDefault();
|
| 35 |
+
}
|
| 36 |
+
}
|
| 37 |
+
|
| 38 |
+
document.addEventListener(
|
| 39 |
+
"touchstart",
|
| 40 |
+
(e) => {
|
| 41 |
+
// Support tap as click if it completes within a delay
|
| 42 |
+
if (touchStart) {
|
| 43 |
+
clearTimeout(touchStart);
|
| 44 |
+
}
|
| 45 |
+
touchStart = setTimeout(() => {
|
| 46 |
+
touchStart = null;
|
| 47 |
+
}, 100);
|
| 48 |
+
|
| 49 |
+
// Left or right button down
|
| 50 |
+
touchType = e.touches.length === 1 ? 0 : 2;
|
| 51 |
+
|
| 52 |
+
fireEvent(e, "mousedown");
|
| 53 |
+
},
|
| 54 |
+
true
|
| 55 |
+
);
|
| 56 |
+
|
| 57 |
+
document.addEventListener("touchmove", (e) => fireEvent(e, "mousemove"), true);
|
| 58 |
+
|
| 59 |
+
document.addEventListener(
|
| 60 |
+
"touchend",
|
| 61 |
+
(e) => {
|
| 62 |
+
const isClick = touchStart;
|
| 63 |
+
if (isClick) {
|
| 64 |
+
// We are within the touch start delay so fire this as a click
|
| 65 |
+
clearTimeout(touchStart);
|
| 66 |
+
fireEvent(e, "click");
|
| 67 |
+
}
|
| 68 |
+
fireEvent(e, "mouseup");
|
| 69 |
+
touchType = 0;
|
| 70 |
+
},
|
| 71 |
+
true
|
| 72 |
+
);
|
| 73 |
+
},
|
| 74 |
+
});
|
ComfyUI-Custom-Scripts/js/widgetDefaults.js
ADDED
|
@@ -0,0 +1,231 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import { app } from "/scripts/app.js";
|
| 2 |
+
import { $el, ComfyDialog } from "/scripts/ui.js";
|
| 3 |
+
|
| 4 |
+
// Allows you to specify custom default values for any widget on any node
|
| 5 |
+
|
| 6 |
+
const id = "pysssss.WidgetDefaults";
|
| 7 |
+
const nodeDataKey = Symbol();
|
| 8 |
+
|
| 9 |
+
app.registerExtension({
|
| 10 |
+
name: id,
|
| 11 |
+
beforeRegisterNodeDef(nodeType, nodeData) {
|
| 12 |
+
nodeType[nodeDataKey] = nodeData;
|
| 13 |
+
},
|
| 14 |
+
setup() {
|
| 15 |
+
let defaults;
|
| 16 |
+
let setting;
|
| 17 |
+
|
| 18 |
+
const applyDefaults = (defaults) => {
|
| 19 |
+
for (const node of Object.values(LiteGraph.registered_node_types)) {
|
| 20 |
+
const nodeData = node[nodeDataKey];
|
| 21 |
+
if (!nodeData) continue;
|
| 22 |
+
const nodeDefaults = defaults[node.type];
|
| 23 |
+
if (!nodeDefaults) continue;
|
| 24 |
+
const inputs = { ...(nodeData.input?.required || {}), ...(nodeData.input?.optional || {}) };
|
| 25 |
+
|
| 26 |
+
for (const w in nodeDefaults) {
|
| 27 |
+
const widgetDef = inputs[w];
|
| 28 |
+
if (widgetDef) {
|
| 29 |
+
if (widgetDef[1]) {
|
| 30 |
+
widgetDef[1].default = nodeDefaults[w];
|
| 31 |
+
} else {
|
| 32 |
+
widgetDef[1] = { default: nodeDefaults[w] };
|
| 33 |
+
}
|
| 34 |
+
}
|
| 35 |
+
}
|
| 36 |
+
}
|
| 37 |
+
};
|
| 38 |
+
|
| 39 |
+
const getDefaults = () => {
|
| 40 |
+
let items;
|
| 41 |
+
try {
|
| 42 |
+
items = JSON.parse(setting.value);
|
| 43 |
+
items = items.reduce((p, n) => {
|
| 44 |
+
if (!p[n.node]) p[n.node] = {};
|
| 45 |
+
p[n.node][n.widget] = n.value;
|
| 46 |
+
return p;
|
| 47 |
+
}, {});
|
| 48 |
+
} catch (error) {}
|
| 49 |
+
if (!items) {
|
| 50 |
+
items = {};
|
| 51 |
+
}
|
| 52 |
+
applyDefaults(items);
|
| 53 |
+
return items;
|
| 54 |
+
};
|
| 55 |
+
|
| 56 |
+
// app.graph.onNodeAdded = function (node) {
|
| 57 |
+
// const nodeDefaults = defaults[node.constructor.type];
|
| 58 |
+
// if (nodeDefaults) {
|
| 59 |
+
// for (const w of node.widgets || []) {
|
| 60 |
+
// let value = nodeDefaults[w.name];
|
| 61 |
+
// if (value != null) {
|
| 62 |
+
// debugger
|
| 63 |
+
// if (typeof w.value === "number") {
|
| 64 |
+
// value = +value;
|
| 65 |
+
// }
|
| 66 |
+
// w.value = value;
|
| 67 |
+
// debugger
|
| 68 |
+
// w.callback?.(w.value);
|
| 69 |
+
// }
|
| 70 |
+
// }
|
| 71 |
+
// }
|
| 72 |
+
// };
|
| 73 |
+
|
| 74 |
+
class WidgetDefaultsDialog extends ComfyDialog {
|
| 75 |
+
constructor() {
|
| 76 |
+
super();
|
| 77 |
+
this.element.classList.add("comfy-manage-templates");
|
| 78 |
+
this.grid = $el(
|
| 79 |
+
"div",
|
| 80 |
+
{
|
| 81 |
+
style: {
|
| 82 |
+
display: "grid",
|
| 83 |
+
gridTemplateColumns: "1fr auto auto auto",
|
| 84 |
+
gap: "5px",
|
| 85 |
+
},
|
| 86 |
+
className: "pysssss-widget-defaults",
|
| 87 |
+
},
|
| 88 |
+
[
|
| 89 |
+
$el("label", {
|
| 90 |
+
textContent: "Node Class",
|
| 91 |
+
}),
|
| 92 |
+
$el("label", {
|
| 93 |
+
textContent: "Widget Name",
|
| 94 |
+
}),
|
| 95 |
+
$el("label", {
|
| 96 |
+
textContent: "Default Value",
|
| 97 |
+
}),
|
| 98 |
+
$el("label"),
|
| 99 |
+
(this.rows = $el("div", {
|
| 100 |
+
style: {
|
| 101 |
+
display: "contents",
|
| 102 |
+
},
|
| 103 |
+
})),
|
| 104 |
+
]
|
| 105 |
+
);
|
| 106 |
+
}
|
| 107 |
+
|
| 108 |
+
createButtons() {
|
| 109 |
+
const btns = super.createButtons();
|
| 110 |
+
btns[0].textContent = "Cancel";
|
| 111 |
+
btns.unshift(
|
| 112 |
+
$el("button", {
|
| 113 |
+
type: "button",
|
| 114 |
+
textContent: "Add New",
|
| 115 |
+
onclick: () => this.addRow(),
|
| 116 |
+
}),
|
| 117 |
+
$el("button", {
|
| 118 |
+
type: "button",
|
| 119 |
+
textContent: "Save",
|
| 120 |
+
onclick: () => this.save(),
|
| 121 |
+
})
|
| 122 |
+
);
|
| 123 |
+
return btns;
|
| 124 |
+
}
|
| 125 |
+
|
| 126 |
+
addRow(node = "", widget = "", value = "") {
|
| 127 |
+
let nameInput;
|
| 128 |
+
this.rows.append(
|
| 129 |
+
$el(
|
| 130 |
+
"div",
|
| 131 |
+
{
|
| 132 |
+
style: {
|
| 133 |
+
display: "contents",
|
| 134 |
+
},
|
| 135 |
+
className: "pysssss-widget-defaults-row",
|
| 136 |
+
},
|
| 137 |
+
[
|
| 138 |
+
$el("input", {
|
| 139 |
+
placeholder: "e.g. CheckpointLoaderSimple",
|
| 140 |
+
value: node,
|
| 141 |
+
}),
|
| 142 |
+
$el("input", {
|
| 143 |
+
placeholder: "e.g. ckpt_name",
|
| 144 |
+
value: widget,
|
| 145 |
+
$: (el) => (nameInput = el),
|
| 146 |
+
}),
|
| 147 |
+
$el("input", {
|
| 148 |
+
placeholder: "e.g. myBestModel.safetensors",
|
| 149 |
+
value,
|
| 150 |
+
}),
|
| 151 |
+
$el("button", {
|
| 152 |
+
textContent: "Delete",
|
| 153 |
+
style: {
|
| 154 |
+
fontSize: "12px",
|
| 155 |
+
color: "red",
|
| 156 |
+
fontWeight: "normal",
|
| 157 |
+
},
|
| 158 |
+
onclick: (e) => {
|
| 159 |
+
nameInput.value = "";
|
| 160 |
+
e.target.parentElement.style.display = "none";
|
| 161 |
+
},
|
| 162 |
+
}),
|
| 163 |
+
]
|
| 164 |
+
)
|
| 165 |
+
);
|
| 166 |
+
}
|
| 167 |
+
|
| 168 |
+
save() {
|
| 169 |
+
const rows = this.rows.children;
|
| 170 |
+
const items = [];
|
| 171 |
+
|
| 172 |
+
for (const row of rows) {
|
| 173 |
+
const inputs = row.querySelectorAll("input");
|
| 174 |
+
const node = inputs[0].value.trim();
|
| 175 |
+
const widget = inputs[1].value.trim();
|
| 176 |
+
const value = inputs[2].value;
|
| 177 |
+
if (node && widget) {
|
| 178 |
+
items.push({ node, widget, value });
|
| 179 |
+
}
|
| 180 |
+
}
|
| 181 |
+
|
| 182 |
+
setting.value = JSON.stringify(items);
|
| 183 |
+
defaults = getDefaults();
|
| 184 |
+
|
| 185 |
+
this.close();
|
| 186 |
+
}
|
| 187 |
+
|
| 188 |
+
show() {
|
| 189 |
+
this.rows.replaceChildren();
|
| 190 |
+
for (const nodeName in defaults) {
|
| 191 |
+
const node = defaults[nodeName];
|
| 192 |
+
for (const widgetName in node) {
|
| 193 |
+
this.addRow(nodeName, widgetName, node[widgetName]);
|
| 194 |
+
}
|
| 195 |
+
}
|
| 196 |
+
|
| 197 |
+
this.addRow();
|
| 198 |
+
super.show(this.grid);
|
| 199 |
+
}
|
| 200 |
+
}
|
| 201 |
+
|
| 202 |
+
setting = app.ui.settings.addSetting({
|
| 203 |
+
id,
|
| 204 |
+
name: "🐍 Widget Defaults",
|
| 205 |
+
type: () => {
|
| 206 |
+
return $el("tr", [
|
| 207 |
+
$el("td", [
|
| 208 |
+
$el("label", {
|
| 209 |
+
for: id.replaceAll(".", "-"),
|
| 210 |
+
textContent: "🐍 Widget Defaults:",
|
| 211 |
+
}),
|
| 212 |
+
]),
|
| 213 |
+
$el("td", [
|
| 214 |
+
$el("button", {
|
| 215 |
+
textContent: "Manage",
|
| 216 |
+
onclick: () => {
|
| 217 |
+
app.ui.settings.element.close();
|
| 218 |
+
const dialog = new WidgetDefaultsDialog();
|
| 219 |
+
dialog.show();
|
| 220 |
+
},
|
| 221 |
+
style: {
|
| 222 |
+
fontSize: "14px",
|
| 223 |
+
},
|
| 224 |
+
}),
|
| 225 |
+
]),
|
| 226 |
+
]);
|
| 227 |
+
},
|
| 228 |
+
});
|
| 229 |
+
defaults = getDefaults();
|
| 230 |
+
},
|
| 231 |
+
});
|
ComfyUI-Custom-Scripts/js/workflowImage.js
ADDED
|
@@ -0,0 +1,417 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import { app } from "/scripts/app.js";
|
| 2 |
+
import { ComfyWidgets } from "/scripts/widgets.js";
|
| 3 |
+
|
| 4 |
+
let getDrawTextConfig = null;
|
| 5 |
+
let fileInput;
|
| 6 |
+
|
| 7 |
+
class WorkflowImage {
|
| 8 |
+
static accept = "";
|
| 9 |
+
|
| 10 |
+
getBounds() {
|
| 11 |
+
// Calculate the min max bounds for the nodes on the graph
|
| 12 |
+
const bounds = app.graph._nodes.reduce(
|
| 13 |
+
(p, n) => {
|
| 14 |
+
if (n.pos[0] < p[0]) p[0] = n.pos[0];
|
| 15 |
+
if (n.pos[1] < p[1]) p[1] = n.pos[1];
|
| 16 |
+
const r = n.pos[0] + n.size[0];
|
| 17 |
+
const b = n.pos[1] + n.size[1];
|
| 18 |
+
if (r > p[2]) p[2] = r;
|
| 19 |
+
if (b > p[3]) p[3] = b;
|
| 20 |
+
return p;
|
| 21 |
+
},
|
| 22 |
+
[99999, 99999, -99999, -99999]
|
| 23 |
+
);
|
| 24 |
+
|
| 25 |
+
bounds[0] -= 100;
|
| 26 |
+
bounds[1] -= 100;
|
| 27 |
+
bounds[2] += 100;
|
| 28 |
+
bounds[3] += 100;
|
| 29 |
+
return bounds;
|
| 30 |
+
}
|
| 31 |
+
|
| 32 |
+
saveState() {
|
| 33 |
+
this.state = {
|
| 34 |
+
scale: app.canvas.ds.scale,
|
| 35 |
+
width: app.canvas.canvas.width,
|
| 36 |
+
height: app.canvas.canvas.height,
|
| 37 |
+
offset: app.canvas.ds.offset,
|
| 38 |
+
};
|
| 39 |
+
}
|
| 40 |
+
|
| 41 |
+
restoreState() {
|
| 42 |
+
app.canvas.ds.scale = this.state.scale;
|
| 43 |
+
app.canvas.canvas.width = this.state.width;
|
| 44 |
+
app.canvas.canvas.height = this.state.height;
|
| 45 |
+
app.canvas.ds.offset = this.state.offset;
|
| 46 |
+
}
|
| 47 |
+
|
| 48 |
+
updateView(bounds) {
|
| 49 |
+
app.canvas.ds.scale = 1;
|
| 50 |
+
app.canvas.canvas.width = bounds[2] - bounds[0];
|
| 51 |
+
app.canvas.canvas.height = bounds[3] - bounds[1];
|
| 52 |
+
app.canvas.ds.offset = [-bounds[0], -bounds[1]];
|
| 53 |
+
}
|
| 54 |
+
|
| 55 |
+
getDrawTextConfig() {
|
| 56 |
+
return {
|
| 57 |
+
x: 10,
|
| 58 |
+
y: LiteGraph.NODE_TITLE_HEIGHT,
|
| 59 |
+
};
|
| 60 |
+
}
|
| 61 |
+
|
| 62 |
+
async export(includeWorkflow) {
|
| 63 |
+
// Save the current state of the canvas
|
| 64 |
+
this.saveState();
|
| 65 |
+
// Update to render the whole workflow
|
| 66 |
+
this.updateView(this.getBounds());
|
| 67 |
+
|
| 68 |
+
// Flag that we are saving and render the canvas
|
| 69 |
+
getDrawTextConfig = this.getDrawTextConfig;
|
| 70 |
+
app.canvas.draw(true, true);
|
| 71 |
+
getDrawTextConfig = null;
|
| 72 |
+
|
| 73 |
+
// Generate a blob of the image containing the workflow
|
| 74 |
+
const blob = await this.getBlob(includeWorkflow ? JSON.stringify(app.graph.serialize()) : undefined);
|
| 75 |
+
|
| 76 |
+
// Restore initial state and redraw
|
| 77 |
+
this.restoreState();
|
| 78 |
+
app.canvas.draw(true, true);
|
| 79 |
+
|
| 80 |
+
// Download the generated image
|
| 81 |
+
this.download(blob);
|
| 82 |
+
}
|
| 83 |
+
|
| 84 |
+
download(blob) {
|
| 85 |
+
const url = URL.createObjectURL(blob);
|
| 86 |
+
const a = document.createElement("a");
|
| 87 |
+
Object.assign(a, {
|
| 88 |
+
href: url,
|
| 89 |
+
download: "workflow." + this.extension,
|
| 90 |
+
style: "display: none",
|
| 91 |
+
});
|
| 92 |
+
document.body.append(a);
|
| 93 |
+
a.click();
|
| 94 |
+
setTimeout(function () {
|
| 95 |
+
a.remove();
|
| 96 |
+
window.URL.revokeObjectURL(url);
|
| 97 |
+
}, 0);
|
| 98 |
+
}
|
| 99 |
+
|
| 100 |
+
static import() {
|
| 101 |
+
if (!fileInput) {
|
| 102 |
+
fileInput = document.createElement("input");
|
| 103 |
+
Object.assign(fileInput, {
|
| 104 |
+
type: "file",
|
| 105 |
+
style: "display: none",
|
| 106 |
+
onchange: () => {
|
| 107 |
+
app.handleFile(fileInput.files[0]);
|
| 108 |
+
},
|
| 109 |
+
});
|
| 110 |
+
document.body.append(fileInput);
|
| 111 |
+
}
|
| 112 |
+
fileInput.accept = WorkflowImage.accept;
|
| 113 |
+
fileInput.click();
|
| 114 |
+
}
|
| 115 |
+
}
|
| 116 |
+
|
| 117 |
+
class PngWorkflowImage extends WorkflowImage {
|
| 118 |
+
static accept = ".png,image/png";
|
| 119 |
+
extension = "png";
|
| 120 |
+
|
| 121 |
+
n2b(n) {
|
| 122 |
+
return new Uint8Array([(n >> 24) & 0xff, (n >> 16) & 0xff, (n >> 8) & 0xff, n & 0xff]);
|
| 123 |
+
}
|
| 124 |
+
|
| 125 |
+
joinArrayBuffer(...bufs) {
|
| 126 |
+
const result = new Uint8Array(bufs.reduce((totalSize, buf) => totalSize + buf.byteLength, 0));
|
| 127 |
+
bufs.reduce((offset, buf) => {
|
| 128 |
+
result.set(buf, offset);
|
| 129 |
+
return offset + buf.byteLength;
|
| 130 |
+
}, 0);
|
| 131 |
+
return result;
|
| 132 |
+
}
|
| 133 |
+
|
| 134 |
+
crc32(data) {
|
| 135 |
+
const crcTable =
|
| 136 |
+
PngWorkflowImage.crcTable ||
|
| 137 |
+
(PngWorkflowImage.crcTable = (() => {
|
| 138 |
+
let c;
|
| 139 |
+
const crcTable = [];
|
| 140 |
+
for (let n = 0; n < 256; n++) {
|
| 141 |
+
c = n;
|
| 142 |
+
for (let k = 0; k < 8; k++) {
|
| 143 |
+
c = c & 1 ? 0xedb88320 ^ (c >>> 1) : c >>> 1;
|
| 144 |
+
}
|
| 145 |
+
crcTable[n] = c;
|
| 146 |
+
}
|
| 147 |
+
return crcTable;
|
| 148 |
+
})());
|
| 149 |
+
let crc = 0 ^ -1;
|
| 150 |
+
for (let i = 0; i < data.byteLength; i++) {
|
| 151 |
+
crc = (crc >>> 8) ^ crcTable[(crc ^ data[i]) & 0xff];
|
| 152 |
+
}
|
| 153 |
+
return (crc ^ -1) >>> 0;
|
| 154 |
+
}
|
| 155 |
+
|
| 156 |
+
async getBlob(workflow) {
|
| 157 |
+
return new Promise((r) => {
|
| 158 |
+
app.canvasEl.toBlob(async (blob) => {
|
| 159 |
+
if (workflow) {
|
| 160 |
+
// If we have a workflow embed it in the PNG
|
| 161 |
+
const buffer = await blob.arrayBuffer();
|
| 162 |
+
const typedArr = new Uint8Array(buffer);
|
| 163 |
+
const view = new DataView(buffer);
|
| 164 |
+
|
| 165 |
+
const data = new TextEncoder().encode(`tEXtworkflow\0${workflow}`);
|
| 166 |
+
const chunk = this.joinArrayBuffer(this.n2b(data.byteLength - 4), data, this.n2b(this.crc32(data)));
|
| 167 |
+
|
| 168 |
+
const sz = view.getUint32(8) + 20;
|
| 169 |
+
const result = this.joinArrayBuffer(typedArr.subarray(0, sz), chunk, typedArr.subarray(sz));
|
| 170 |
+
|
| 171 |
+
blob = new Blob([result], { type: "image/png" });
|
| 172 |
+
}
|
| 173 |
+
|
| 174 |
+
r(blob);
|
| 175 |
+
});
|
| 176 |
+
});
|
| 177 |
+
}
|
| 178 |
+
}
|
| 179 |
+
|
| 180 |
+
class SvgWorkflowImage extends WorkflowImage {
|
| 181 |
+
static accept = ".svg,image/svg+xml";
|
| 182 |
+
extension = "svg";
|
| 183 |
+
|
| 184 |
+
static init() {
|
| 185 |
+
// Override file handling to allow drag & drop of SVG
|
| 186 |
+
const handleFile = app.handleFile;
|
| 187 |
+
app.handleFile = function (file) {
|
| 188 |
+
if (file && (file.type === "image/svg+xml" || file.name?.endsWith(".svg"))) {
|
| 189 |
+
const reader = new FileReader();
|
| 190 |
+
reader.onload = () => {
|
| 191 |
+
// Extract embedded workflow from desc tags
|
| 192 |
+
const descEnd = reader.result.lastIndexOf("</desc>");
|
| 193 |
+
if (descEnd !== -1) {
|
| 194 |
+
const descStart = reader.result.lastIndexOf("<desc>", descEnd);
|
| 195 |
+
if (descStart !== -1) {
|
| 196 |
+
const json = reader.result.substring(descStart + 6, descEnd);
|
| 197 |
+
this.loadGraphData(JSON.parse(SvgWorkflowImage.unescapeXml(json)));
|
| 198 |
+
}
|
| 199 |
+
}
|
| 200 |
+
};
|
| 201 |
+
reader.readAsText(file);
|
| 202 |
+
} else {
|
| 203 |
+
return handleFile.apply(this, arguments);
|
| 204 |
+
}
|
| 205 |
+
};
|
| 206 |
+
}
|
| 207 |
+
|
| 208 |
+
static escapeXml(unsafe) {
|
| 209 |
+
return unsafe.replaceAll("&", "&").replaceAll("<", "<").replaceAll(">", ">");
|
| 210 |
+
}
|
| 211 |
+
|
| 212 |
+
static unescapeXml(safe) {
|
| 213 |
+
return safe.replaceAll("&", "&").replaceAll("<", "<").replaceAll(">", ">");
|
| 214 |
+
}
|
| 215 |
+
|
| 216 |
+
getDrawTextConfig(_, widget) {
|
| 217 |
+
return {
|
| 218 |
+
x: parseInt(widget.inputEl.style.left),
|
| 219 |
+
y: parseInt(widget.inputEl.style.top),
|
| 220 |
+
resetTransform: true,
|
| 221 |
+
};
|
| 222 |
+
}
|
| 223 |
+
|
| 224 |
+
saveState() {
|
| 225 |
+
super.saveState();
|
| 226 |
+
this.state.ctx = app.canvas.ctx;
|
| 227 |
+
}
|
| 228 |
+
|
| 229 |
+
restoreState() {
|
| 230 |
+
super.restoreState();
|
| 231 |
+
app.canvas.ctx = this.state.ctx;
|
| 232 |
+
}
|
| 233 |
+
|
| 234 |
+
updateView(bounds) {
|
| 235 |
+
super.updateView(bounds);
|
| 236 |
+
this.createSvgCtx(bounds);
|
| 237 |
+
}
|
| 238 |
+
|
| 239 |
+
createSvgCtx(bounds) {
|
| 240 |
+
const ctx = this.state.ctx;
|
| 241 |
+
const svgCtx = (this.svgCtx = new C2S(bounds[2] - bounds[0], bounds[3] - bounds[1]));
|
| 242 |
+
svgCtx.canvas.getBoundingClientRect = function () {
|
| 243 |
+
return { width: svgCtx.width, height: svgCtx.height };
|
| 244 |
+
};
|
| 245 |
+
|
| 246 |
+
// Override the c2s handling of images to draw images as canvases
|
| 247 |
+
const drawImage = svgCtx.drawImage;
|
| 248 |
+
svgCtx.drawImage = function (...args) {
|
| 249 |
+
const image = args[0];
|
| 250 |
+
// If we are an image node and not a datauri then we need to replace with a canvas
|
| 251 |
+
// we cant convert to data uri here as it is an async process
|
| 252 |
+
if (image.nodeName === "IMG" && !image.src.startsWith("data:image/")) {
|
| 253 |
+
const canvas = document.createElement("canvas");
|
| 254 |
+
canvas.width = image.width;
|
| 255 |
+
canvas.height = image.height;
|
| 256 |
+
const imgCtx = canvas.getContext("2d");
|
| 257 |
+
imgCtx.drawImage(image, 0, 0);
|
| 258 |
+
args[0] = canvas;
|
| 259 |
+
}
|
| 260 |
+
|
| 261 |
+
return drawImage.apply(this, args);
|
| 262 |
+
};
|
| 263 |
+
|
| 264 |
+
// Implement missing required functions
|
| 265 |
+
svgCtx.getTransform = function () {
|
| 266 |
+
return ctx.getTransform();
|
| 267 |
+
};
|
| 268 |
+
svgCtx.resetTransform = function () {
|
| 269 |
+
return ctx.resetTransform();
|
| 270 |
+
};
|
| 271 |
+
svgCtx.roundRect = svgCtx.rect;
|
| 272 |
+
app.canvas.ctx = svgCtx;
|
| 273 |
+
}
|
| 274 |
+
|
| 275 |
+
getBlob(workflow) {
|
| 276 |
+
let svg = this.svgCtx
|
| 277 |
+
.getSerializedSvg(true)
|
| 278 |
+
.replace("<svg ", `<svg style="background: ${app.canvas.clear_background_color}" `);
|
| 279 |
+
|
| 280 |
+
if (workflow) {
|
| 281 |
+
svg = svg.replace("</svg>", `<desc>${SvgWorkflowImage.escapeXml(workflow)}</desc></svg>`);
|
| 282 |
+
}
|
| 283 |
+
|
| 284 |
+
return new Blob([svg], { type: "image/svg+xml" });
|
| 285 |
+
}
|
| 286 |
+
}
|
| 287 |
+
|
| 288 |
+
app.registerExtension({
|
| 289 |
+
name: "pysssss.WorkflowImage",
|
| 290 |
+
init() {
|
| 291 |
+
// https://codepen.io/peterhry/pen/nbMaYg
|
| 292 |
+
function wrapText(context, text, x, y, maxWidth, lineHeight) {
|
| 293 |
+
var words = text.split(" "),
|
| 294 |
+
line = "",
|
| 295 |
+
i,
|
| 296 |
+
test,
|
| 297 |
+
metrics;
|
| 298 |
+
|
| 299 |
+
for (i = 0; i < words.length; i++) {
|
| 300 |
+
test = words[i];
|
| 301 |
+
metrics = context.measureText(test);
|
| 302 |
+
while (metrics.width > maxWidth) {
|
| 303 |
+
// Determine how much of the word will fit
|
| 304 |
+
test = test.substring(0, test.length - 1);
|
| 305 |
+
metrics = context.measureText(test);
|
| 306 |
+
}
|
| 307 |
+
if (words[i] != test) {
|
| 308 |
+
words.splice(i + 1, 0, words[i].substr(test.length));
|
| 309 |
+
words[i] = test;
|
| 310 |
+
}
|
| 311 |
+
|
| 312 |
+
test = line + words[i] + " ";
|
| 313 |
+
metrics = context.measureText(test);
|
| 314 |
+
|
| 315 |
+
if (metrics.width > maxWidth && i > 0) {
|
| 316 |
+
context.fillText(line, x, y);
|
| 317 |
+
line = words[i] + " ";
|
| 318 |
+
y += lineHeight;
|
| 319 |
+
} else {
|
| 320 |
+
line = test;
|
| 321 |
+
}
|
| 322 |
+
}
|
| 323 |
+
|
| 324 |
+
context.fillText(line, x, y);
|
| 325 |
+
}
|
| 326 |
+
|
| 327 |
+
const stringWidget = ComfyWidgets.STRING;
|
| 328 |
+
// Override multiline string widgets to draw text using canvas while saving as svg
|
| 329 |
+
ComfyWidgets.STRING = function () {
|
| 330 |
+
const w = stringWidget.apply(this, arguments);
|
| 331 |
+
if (w.widget && w.widget.type === "customtext") {
|
| 332 |
+
const draw = w.widget.draw;
|
| 333 |
+
w.widget.draw = function (ctx) {
|
| 334 |
+
draw.apply(this, arguments);
|
| 335 |
+
|
| 336 |
+
if (getDrawTextConfig) {
|
| 337 |
+
const config = getDrawTextConfig(ctx, this);
|
| 338 |
+
const t = ctx.getTransform();
|
| 339 |
+
ctx.save();
|
| 340 |
+
if (config.resetTransform) {
|
| 341 |
+
ctx.resetTransform();
|
| 342 |
+
}
|
| 343 |
+
|
| 344 |
+
const style = document.defaultView.getComputedStyle(this.inputEl, null);
|
| 345 |
+
const x = config.x;
|
| 346 |
+
const y = config.y;
|
| 347 |
+
const w = parseInt(this.inputEl.style.width);
|
| 348 |
+
const h = parseInt(this.inputEl.style.height);
|
| 349 |
+
ctx.fillStyle = style.getPropertyValue("background-color");
|
| 350 |
+
ctx.fillRect(x, y, w, h);
|
| 351 |
+
|
| 352 |
+
ctx.fillStyle = style.getPropertyValue("color");
|
| 353 |
+
ctx.font = style.getPropertyValue("font");
|
| 354 |
+
|
| 355 |
+
wrapText(ctx, this.inputEl.value, x, y + t.d * 12, w, t.d * 12);
|
| 356 |
+
|
| 357 |
+
ctx.restore();
|
| 358 |
+
}
|
| 359 |
+
};
|
| 360 |
+
}
|
| 361 |
+
return w;
|
| 362 |
+
};
|
| 363 |
+
},
|
| 364 |
+
setup() {
|
| 365 |
+
const script = document.createElement("script");
|
| 366 |
+
script.onload = function () {
|
| 367 |
+
const formats = [SvgWorkflowImage, PngWorkflowImage];
|
| 368 |
+
for (const f of formats) {
|
| 369 |
+
f.init?.call();
|
| 370 |
+
WorkflowImage.accept += (WorkflowImage.accept ? "," : "") + f.accept;
|
| 371 |
+
}
|
| 372 |
+
|
| 373 |
+
// Add canvas menu options
|
| 374 |
+
const orig = LGraphCanvas.prototype.getCanvasMenuOptions;
|
| 375 |
+
LGraphCanvas.prototype.getCanvasMenuOptions = function () {
|
| 376 |
+
const options = orig.apply(this, arguments);
|
| 377 |
+
|
| 378 |
+
options.push(null, {
|
| 379 |
+
content: "Workflow Image",
|
| 380 |
+
submenu: {
|
| 381 |
+
options: [
|
| 382 |
+
{
|
| 383 |
+
content: "Import",
|
| 384 |
+
callback: () => {
|
| 385 |
+
WorkflowImage.import();
|
| 386 |
+
},
|
| 387 |
+
},
|
| 388 |
+
{
|
| 389 |
+
content: "Export",
|
| 390 |
+
submenu: {
|
| 391 |
+
options: formats.flatMap((f) => [
|
| 392 |
+
{
|
| 393 |
+
content: f.name.replace("WorkflowImage", "").toLocaleLowerCase(),
|
| 394 |
+
callback: () => {
|
| 395 |
+
new f().export(true);
|
| 396 |
+
},
|
| 397 |
+
},
|
| 398 |
+
{
|
| 399 |
+
content: f.name.replace("WorkflowImage", "").toLocaleLowerCase() + " (no embedded workflow)",
|
| 400 |
+
callback: () => {
|
| 401 |
+
new f().export();
|
| 402 |
+
},
|
| 403 |
+
},
|
| 404 |
+
]),
|
| 405 |
+
},
|
| 406 |
+
},
|
| 407 |
+
],
|
| 408 |
+
},
|
| 409 |
+
});
|
| 410 |
+
return options;
|
| 411 |
+
};
|
| 412 |
+
};
|
| 413 |
+
|
| 414 |
+
script.src = new URL(`assets/canvas2svg.js`, import.meta.url);
|
| 415 |
+
document.body.append(script);
|
| 416 |
+
},
|
| 417 |
+
});
|
ComfyUI-Custom-Scripts/js/workflows.js
ADDED
|
@@ -0,0 +1,227 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import { app } from "/scripts/app.js";
|
| 2 |
+
import { $el } from "/scripts/ui.js";
|
| 3 |
+
|
| 4 |
+
// Adds workflow management
|
| 5 |
+
// Original implementation by https://github.com/i-h4x
|
| 6 |
+
// Thanks for permission to reimplement as an extension
|
| 7 |
+
|
| 8 |
+
const style = `
|
| 9 |
+
#comfy-save-button, #comfy-load-button {
|
| 10 |
+
position: relative;
|
| 11 |
+
overflow: hidden;
|
| 12 |
+
}
|
| 13 |
+
.pysssss-workflow-arrow {
|
| 14 |
+
position: absolute;
|
| 15 |
+
top: 0;
|
| 16 |
+
bottom: 0;
|
| 17 |
+
right: 0;
|
| 18 |
+
font-size: 12px;
|
| 19 |
+
display: flex;
|
| 20 |
+
align-items: center;
|
| 21 |
+
width: 24px;
|
| 22 |
+
justify-content: center;
|
| 23 |
+
background: rgba(255,255,255,0.1);
|
| 24 |
+
}
|
| 25 |
+
.pysssss-workflow-arrow:after {
|
| 26 |
+
content: "▼";
|
| 27 |
+
}
|
| 28 |
+
.pysssss-workflow-arrow:hover {
|
| 29 |
+
filter: brightness(1.6);
|
| 30 |
+
background-color: var(--comfy-menu-bg);
|
| 31 |
+
}
|
| 32 |
+
.pysssss-workflow-load .litemenu-entry:not(.has_submenu):before,
|
| 33 |
+
.pysssss-workflow-load ~ .litecontextmenu .litemenu-entry:not(.has_submenu):before {
|
| 34 |
+
content: "🎛️";
|
| 35 |
+
padding-right: 5px;
|
| 36 |
+
}
|
| 37 |
+
.pysssss-workflow-load .litemenu-entry.has_submenu:before,
|
| 38 |
+
.pysssss-workflow-load ~ .litecontextmenu .litemenu-entry.has_submenu:before {
|
| 39 |
+
content: "📂";
|
| 40 |
+
padding-right: 5px;
|
| 41 |
+
position: relative;
|
| 42 |
+
top: -1px;
|
| 43 |
+
}
|
| 44 |
+
.pysssss-workflow-popup ~ .litecontextmenu {
|
| 45 |
+
transform: scale(1.3);
|
| 46 |
+
}
|
| 47 |
+
`;
|
| 48 |
+
|
| 49 |
+
async function getWorkflows() {
|
| 50 |
+
const response = await fetch("/pysssss/workflows", { cache: "no-store" });
|
| 51 |
+
return await response.json();
|
| 52 |
+
}
|
| 53 |
+
|
| 54 |
+
async function getWorkflow(name) {
|
| 55 |
+
const response = await fetch(`/pysssss/workflows/${encodeURIComponent(name)}`, { cache: "no-store" });
|
| 56 |
+
return await response.json();
|
| 57 |
+
}
|
| 58 |
+
|
| 59 |
+
async function saveWorkflow(name, workflow, overwrite) {
|
| 60 |
+
try {
|
| 61 |
+
const response = await fetch("/pysssss/workflows", {
|
| 62 |
+
method: "POST",
|
| 63 |
+
headers: {
|
| 64 |
+
"Content-Type": "application/json",
|
| 65 |
+
},
|
| 66 |
+
body: JSON.stringify({ name, workflow, overwrite }),
|
| 67 |
+
});
|
| 68 |
+
if (response.status === 201) {
|
| 69 |
+
return true;
|
| 70 |
+
}
|
| 71 |
+
if (response.status === 409) {
|
| 72 |
+
return false;
|
| 73 |
+
}
|
| 74 |
+
throw new Error(response.statusText);
|
| 75 |
+
} catch (error) {
|
| 76 |
+
console.error(error);
|
| 77 |
+
}
|
| 78 |
+
}
|
| 79 |
+
|
| 80 |
+
class PysssssWorkflows {
|
| 81 |
+
async load() {
|
| 82 |
+
this.workflows = await getWorkflows();
|
| 83 |
+
this.loadMenu.style.display = this.workflows.length ? "flex" : "none";
|
| 84 |
+
}
|
| 85 |
+
|
| 86 |
+
constructor() {
|
| 87 |
+
function buildMenu(workflows) {
|
| 88 |
+
var menu = [];
|
| 89 |
+
var directories = new Map();
|
| 90 |
+
for (const workflow of workflows) {
|
| 91 |
+
var path = workflow.split("/");
|
| 92 |
+
var parent = menu;
|
| 93 |
+
var currentPath = "";
|
| 94 |
+
for (var i = 0; i < path.length - 1; i++) {
|
| 95 |
+
currentPath += "/" + path[i];
|
| 96 |
+
var newParent = directories.get(currentPath);
|
| 97 |
+
if (!newParent) {
|
| 98 |
+
newParent = {
|
| 99 |
+
title: path[i],
|
| 100 |
+
has_submenu: true,
|
| 101 |
+
submenu: {
|
| 102 |
+
options: [],
|
| 103 |
+
},
|
| 104 |
+
};
|
| 105 |
+
parent.push(newParent);
|
| 106 |
+
newParent = newParent.submenu.options;
|
| 107 |
+
directories.set(currentPath, newParent);
|
| 108 |
+
}
|
| 109 |
+
parent = newParent;
|
| 110 |
+
}
|
| 111 |
+
parent.push({
|
| 112 |
+
title: path[path.length - 1],
|
| 113 |
+
callback: async () => {
|
| 114 |
+
const json = await getWorkflow(workflow);
|
| 115 |
+
app.loadGraphData(json);
|
| 116 |
+
},
|
| 117 |
+
});
|
| 118 |
+
}
|
| 119 |
+
return menu;
|
| 120 |
+
}
|
| 121 |
+
|
| 122 |
+
function addWorkflowMenu(type, getOptions) {
|
| 123 |
+
return $el("div.pysssss-workflow-arrow", {
|
| 124 |
+
parent: document.getElementById(`comfy-${type}-button`),
|
| 125 |
+
onclick: (e) => {
|
| 126 |
+
e.preventDefault();
|
| 127 |
+
e.stopPropagation();
|
| 128 |
+
|
| 129 |
+
LiteGraph.closeAllContextMenus();
|
| 130 |
+
const menu = new LiteGraph.ContextMenu(
|
| 131 |
+
getOptions(),
|
| 132 |
+
{
|
| 133 |
+
event: e,
|
| 134 |
+
scale: 1.3,
|
| 135 |
+
},
|
| 136 |
+
window
|
| 137 |
+
);
|
| 138 |
+
menu.root.classList.add("pysssss-workflow-popup");
|
| 139 |
+
menu.root.classList.add(`pysssss-workflow-${type}`);
|
| 140 |
+
},
|
| 141 |
+
});
|
| 142 |
+
}
|
| 143 |
+
|
| 144 |
+
this.loadMenu = addWorkflowMenu("load", () => buildMenu(this.workflows || []));
|
| 145 |
+
addWorkflowMenu("save", () => {
|
| 146 |
+
return [
|
| 147 |
+
{
|
| 148 |
+
title: "Save as",
|
| 149 |
+
callback: () => {
|
| 150 |
+
let filename = prompt("Enter filename", this.workflowName || "workflow");
|
| 151 |
+
if (filename) {
|
| 152 |
+
if (!filename.toLowerCase().endsWith(".json")) {
|
| 153 |
+
filename += ".json";
|
| 154 |
+
}
|
| 155 |
+
|
| 156 |
+
this.workflowName = filename;
|
| 157 |
+
|
| 158 |
+
const json = JSON.stringify(app.graph.serialize(), null, 2); // convert the data to a JSON string
|
| 159 |
+
const blob = new Blob([json], { type: "application/json" });
|
| 160 |
+
const url = URL.createObjectURL(blob);
|
| 161 |
+
const a = $el("a", {
|
| 162 |
+
href: url,
|
| 163 |
+
download: filename,
|
| 164 |
+
style: { display: "none" },
|
| 165 |
+
parent: document.body,
|
| 166 |
+
});
|
| 167 |
+
a.click();
|
| 168 |
+
setTimeout(function () {
|
| 169 |
+
a.remove();
|
| 170 |
+
window.URL.revokeObjectURL(url);
|
| 171 |
+
}, 0);
|
| 172 |
+
}
|
| 173 |
+
},
|
| 174 |
+
},
|
| 175 |
+
{
|
| 176 |
+
title: "Save to workflows",
|
| 177 |
+
callback: async () => {
|
| 178 |
+
const name = prompt("Enter filename", this.workflowName || "workflow");
|
| 179 |
+
if (name) {
|
| 180 |
+
this.workflowName = name;
|
| 181 |
+
|
| 182 |
+
const data = app.graph.serialize();
|
| 183 |
+
if (!(await saveWorkflow(name, data))) {
|
| 184 |
+
if (confirm("A workspace with this name already exists, do you want to overwrite it?")) {
|
| 185 |
+
await saveWorkflow(name, app.graph.serialize(), true);
|
| 186 |
+
} else {
|
| 187 |
+
return;
|
| 188 |
+
}
|
| 189 |
+
}
|
| 190 |
+
await this.load();
|
| 191 |
+
}
|
| 192 |
+
},
|
| 193 |
+
},
|
| 194 |
+
];
|
| 195 |
+
});
|
| 196 |
+
this.load();
|
| 197 |
+
|
| 198 |
+
const handleFile = app.handleFile;
|
| 199 |
+
const self = this;
|
| 200 |
+
app.handleFile = function (file) {
|
| 201 |
+
if (file?.name?.endsWith(".json")) {
|
| 202 |
+
self.workflowName = file.name;
|
| 203 |
+
} else {
|
| 204 |
+
self.workflowName = null;
|
| 205 |
+
}
|
| 206 |
+
return handleFile.apply(this, arguments);
|
| 207 |
+
};
|
| 208 |
+
}
|
| 209 |
+
}
|
| 210 |
+
|
| 211 |
+
app.registerExtension({
|
| 212 |
+
name: "pysssss.Workflows",
|
| 213 |
+
init() {
|
| 214 |
+
$el("style", {
|
| 215 |
+
textContent: style,
|
| 216 |
+
parent: document.head,
|
| 217 |
+
});
|
| 218 |
+
},
|
| 219 |
+
setup() {
|
| 220 |
+
const workflows = new PysssssWorkflows();
|
| 221 |
+
const refreshComboInNodes = app.refreshComboInNodes;
|
| 222 |
+
app.refreshComboInNodes = function () {
|
| 223 |
+
workflows.load();
|
| 224 |
+
refreshComboInNodes.apply(this, arguments);
|
| 225 |
+
};
|
| 226 |
+
},
|
| 227 |
+
});
|
ComfyUI-Custom-Scripts/py/better_combos.py
ADDED
|
@@ -0,0 +1,72 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import os
|
| 2 |
+
from nodes import LoraLoader, CheckpointLoaderSimple
|
| 3 |
+
import folder_paths
|
| 4 |
+
from server import PromptServer
|
| 5 |
+
from aiohttp import web
|
| 6 |
+
|
| 7 |
+
|
| 8 |
+
@PromptServer.instance.routes.get("/pysssss/view/{name}")
|
| 9 |
+
async def view_image(request):
|
| 10 |
+
name = request.match_info["name"]
|
| 11 |
+
pos = name.index("/")
|
| 12 |
+
type = name[0:pos]
|
| 13 |
+
name = name[pos+1:]
|
| 14 |
+
|
| 15 |
+
image_path = folder_paths.get_full_path(
|
| 16 |
+
type, name)
|
| 17 |
+
if not image_path:
|
| 18 |
+
return web.Response(status=404)
|
| 19 |
+
|
| 20 |
+
filename = os.path.basename(image_path)
|
| 21 |
+
return web.FileResponse(image_path, headers={"Content-Disposition": f"filename=\"{filename}\""})
|
| 22 |
+
|
| 23 |
+
|
| 24 |
+
def populate_images(names, type):
|
| 25 |
+
for idx, item_name in enumerate(names):
|
| 26 |
+
item_image = os.path.splitext(item_name)[0] + ".png"
|
| 27 |
+
item_image_path = folder_paths.get_full_path(type, item_image)
|
| 28 |
+
if not item_image_path:
|
| 29 |
+
item_image = os.path.splitext(item_name)[0] + ".jpg"
|
| 30 |
+
item_image_path = folder_paths.get_full_path(
|
| 31 |
+
type, item_image)
|
| 32 |
+
|
| 33 |
+
names[idx] = {"content": item_name,
|
| 34 |
+
"image": f"{type}/{item_image}" if item_image_path else None, }
|
| 35 |
+
names.sort(key=lambda i: i["content"].lower())
|
| 36 |
+
|
| 37 |
+
|
| 38 |
+
class LoraLoaderWithImages(LoraLoader):
|
| 39 |
+
@classmethod
|
| 40 |
+
def INPUT_TYPES(s):
|
| 41 |
+
types = super().INPUT_TYPES()
|
| 42 |
+
names = types["required"]["lora_name"][0]
|
| 43 |
+
populate_images(names, "loras")
|
| 44 |
+
return types
|
| 45 |
+
|
| 46 |
+
def load_lora(self, **kwargs):
|
| 47 |
+
kwargs["lora_name"] = kwargs["lora_name"]["content"]
|
| 48 |
+
return super().load_lora(**kwargs)
|
| 49 |
+
|
| 50 |
+
|
| 51 |
+
class CheckpointLoaderSimpleWithImages(CheckpointLoaderSimple):
|
| 52 |
+
@classmethod
|
| 53 |
+
def INPUT_TYPES(s):
|
| 54 |
+
types = super().INPUT_TYPES()
|
| 55 |
+
names = types["required"]["ckpt_name"][0]
|
| 56 |
+
populate_images(names, "checkpoints")
|
| 57 |
+
return types
|
| 58 |
+
|
| 59 |
+
def load_checkpoint(self, **kwargs):
|
| 60 |
+
kwargs["ckpt_name"] = kwargs["ckpt_name"]["content"]
|
| 61 |
+
return super().load_checkpoint(**kwargs)
|
| 62 |
+
|
| 63 |
+
|
| 64 |
+
NODE_CLASS_MAPPINGS = {
|
| 65 |
+
"LoraLoader|pysssss": LoraLoaderWithImages,
|
| 66 |
+
"CheckpointLoader|pysssss": CheckpointLoaderSimpleWithImages,
|
| 67 |
+
}
|
| 68 |
+
|
| 69 |
+
NODE_DISPLAY_NAME_MAPPINGS = {
|
| 70 |
+
"LoraLoader|pysssss": "Lora Loader 🐍",
|
| 71 |
+
"CheckpointLoader|pysssss": "Checkpoint Loader 🐍",
|
| 72 |
+
}
|
ComfyUI-Custom-Scripts/py/constrain_image.py
ADDED
|
@@ -0,0 +1,71 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import torch
|
| 2 |
+
import numpy as np
|
| 3 |
+
from PIL import Image
|
| 4 |
+
|
| 5 |
+
class ConstrainImage:
|
| 6 |
+
"""
|
| 7 |
+
A node that constrains an image to a maximum and minimum size while maintaining aspect ratio.
|
| 8 |
+
"""
|
| 9 |
+
|
| 10 |
+
@classmethod
|
| 11 |
+
def INPUT_TYPES(cls):
|
| 12 |
+
return {
|
| 13 |
+
"required": {
|
| 14 |
+
"images": ("IMAGE",),
|
| 15 |
+
"max_width": ("INT", {"default": 1024, "min": 0}),
|
| 16 |
+
"max_height": ("INT", {"default": 1024, "min": 0}),
|
| 17 |
+
"min_width": ("INT", {"default": 0, "min": 0}),
|
| 18 |
+
"min_height": ("INT", {"default": 0, "min": 0}),
|
| 19 |
+
"crop_if_required": (["yes", "no"], {"default": "no"}),
|
| 20 |
+
},
|
| 21 |
+
}
|
| 22 |
+
|
| 23 |
+
RETURN_TYPES = ("IMAGE",)
|
| 24 |
+
FUNCTION = "constrain_image"
|
| 25 |
+
CATEGORY = "image"
|
| 26 |
+
OUTPUT_IS_LIST = (True,)
|
| 27 |
+
|
| 28 |
+
def constrain_image(self, images, max_width, max_height, min_width, min_height, crop_if_required):
|
| 29 |
+
crop_if_required = crop_if_required == "yes"
|
| 30 |
+
results = []
|
| 31 |
+
for image in images:
|
| 32 |
+
i = 255. * image.cpu().numpy()
|
| 33 |
+
img = Image.fromarray(np.clip(i, 0, 255).astype(np.uint8)).convert("RGB")
|
| 34 |
+
|
| 35 |
+
current_width, current_height = img.size
|
| 36 |
+
aspect_ratio = current_width / current_height
|
| 37 |
+
|
| 38 |
+
constrained_width = max(min(current_width, min_width), max_width)
|
| 39 |
+
constrained_height = max(min(current_height, min_height), max_height)
|
| 40 |
+
|
| 41 |
+
if constrained_width / constrained_height > aspect_ratio:
|
| 42 |
+
constrained_width = max(int(constrained_height * aspect_ratio), min_width)
|
| 43 |
+
if crop_if_required:
|
| 44 |
+
constrained_height = int(current_height / (current_width / constrained_width))
|
| 45 |
+
else:
|
| 46 |
+
constrained_height = max(int(constrained_width / aspect_ratio), min_height)
|
| 47 |
+
if crop_if_required:
|
| 48 |
+
constrained_width = int(current_width / (current_height / constrained_height))
|
| 49 |
+
|
| 50 |
+
resized_image = img.resize((constrained_width, constrained_height), Image.ANTIALIAS)
|
| 51 |
+
|
| 52 |
+
if crop_if_required and (constrained_width > max_width or constrained_height > max_height):
|
| 53 |
+
left = max((constrained_width - max_width) // 2, 0)
|
| 54 |
+
top = max((constrained_height - max_height) // 2, 0)
|
| 55 |
+
right = min(constrained_width, max_width) + left
|
| 56 |
+
bottom = min(constrained_height, max_height) + top
|
| 57 |
+
resized_image = resized_image.crop((left, top, right, bottom))
|
| 58 |
+
|
| 59 |
+
resized_image = np.array(resized_image).astype(np.float32) / 255.0
|
| 60 |
+
resized_image = torch.from_numpy(resized_image)[None,]
|
| 61 |
+
results.append(resized_image)
|
| 62 |
+
|
| 63 |
+
return (results,)
|
| 64 |
+
|
| 65 |
+
NODE_CLASS_MAPPINGS = {
|
| 66 |
+
"ConstrainImage|pysssss": ConstrainImage,
|
| 67 |
+
}
|
| 68 |
+
|
| 69 |
+
NODE_DISPLAY_NAME_MAPPINGS = {
|
| 70 |
+
"ConstrainImage|pysssss": "Constrain Image 🐍",
|
| 71 |
+
}
|
ComfyUI-Custom-Scripts/py/math_expression.py
ADDED
|
@@ -0,0 +1,96 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import ast
|
| 2 |
+
import operator as op
|
| 3 |
+
|
| 4 |
+
operators = {
|
| 5 |
+
ast.Add: op.add,
|
| 6 |
+
ast.Sub: op.sub,
|
| 7 |
+
ast.Mult: op.mul,
|
| 8 |
+
ast.Div: op.truediv,
|
| 9 |
+
ast.FloorDiv: op.floordiv,
|
| 10 |
+
ast.Pow: op.pow,
|
| 11 |
+
ast.BitXor: op.xor,
|
| 12 |
+
ast.USub: op.neg,
|
| 13 |
+
ast.Mod: op.mod
|
| 14 |
+
}
|
| 15 |
+
|
| 16 |
+
|
| 17 |
+
class MathExpression:
|
| 18 |
+
|
| 19 |
+
@classmethod
|
| 20 |
+
def INPUT_TYPES(cls):
|
| 21 |
+
return {
|
| 22 |
+
"required": {
|
| 23 |
+
"expression": ("STRING", {"multiline": True, "dynamicPrompts": False}),
|
| 24 |
+
},
|
| 25 |
+
"optional": {
|
| 26 |
+
"a": ("FLOAT", {"forceInput": True}),
|
| 27 |
+
"b": ("FLOAT", {"forceInput": True}),
|
| 28 |
+
"c": ("FLOAT", {"forceInput": True}),
|
| 29 |
+
},
|
| 30 |
+
"hidden": {"extra_pnginfo": "EXTRA_PNGINFO",
|
| 31 |
+
"prompt": "PROMPT"},
|
| 32 |
+
}
|
| 33 |
+
|
| 34 |
+
RETURN_TYPES = ("INT", "FLOAT", "STRING", )
|
| 35 |
+
FUNCTION = "evaluate"
|
| 36 |
+
CATEGORY = "utils"
|
| 37 |
+
|
| 38 |
+
def get_widget_value(self, extra_pnginfo, prompt, node_name, widget_name):
|
| 39 |
+
workflow = extra_pnginfo["workflow"]
|
| 40 |
+
node_id = None
|
| 41 |
+
for node in workflow["nodes"]:
|
| 42 |
+
name = node["type"]
|
| 43 |
+
if "properties" in node:
|
| 44 |
+
if "Node name for S&R" in node["properties"]:
|
| 45 |
+
name = node["properties"]["Node name for S&R"]
|
| 46 |
+
if name == node_name:
|
| 47 |
+
node_id = node["id"]
|
| 48 |
+
break
|
| 49 |
+
if "title" in node:
|
| 50 |
+
name = node["title"]
|
| 51 |
+
if name == node_name:
|
| 52 |
+
node_id = node["id"]
|
| 53 |
+
break
|
| 54 |
+
if node_id is not None:
|
| 55 |
+
values = prompt[str(node_id)]
|
| 56 |
+
if "inputs" in values:
|
| 57 |
+
if widget_name in values["inputs"]:
|
| 58 |
+
return values["inputs"][widget_name]
|
| 59 |
+
raise NameError(f"Widget not found: {node_name}.{widget_name}")
|
| 60 |
+
raise NameError(f"Node not found: {node_name}.{widget_name}")
|
| 61 |
+
|
| 62 |
+
def evaluate(self, expression, extra_pnginfo, prompt, a=None, b=None, c=None):
|
| 63 |
+
expression = expression.replace('\n', ' ').replace('\r', '')
|
| 64 |
+
node = ast.parse(expression, mode='eval').body
|
| 65 |
+
|
| 66 |
+
def eval_expr(node):
|
| 67 |
+
if isinstance(node, ast.Num):
|
| 68 |
+
return node.n
|
| 69 |
+
elif isinstance(node, ast.BinOp):
|
| 70 |
+
return operators[type(node.op)](eval_expr(node.left), eval_expr(node.right))
|
| 71 |
+
elif isinstance(node, ast.UnaryOp):
|
| 72 |
+
return operators[type(node.op)](eval_expr(node.operand))
|
| 73 |
+
elif isinstance(node, ast.Attribute):
|
| 74 |
+
return self.get_widget_value(extra_pnginfo, prompt, node.value.id, node.attr)
|
| 75 |
+
elif isinstance(node, ast.Name):
|
| 76 |
+
if node.id == "a":
|
| 77 |
+
return a
|
| 78 |
+
if node.id == "b":
|
| 79 |
+
return b
|
| 80 |
+
if node.id == "c":
|
| 81 |
+
return c
|
| 82 |
+
raise NameError(f"Name not found: {node.id}")
|
| 83 |
+
else:
|
| 84 |
+
raise TypeError(node)
|
| 85 |
+
|
| 86 |
+
r = eval_expr(node)
|
| 87 |
+
return (int(r), float(r), str(r))
|
| 88 |
+
|
| 89 |
+
|
| 90 |
+
NODE_CLASS_MAPPINGS = {
|
| 91 |
+
"MathExpression|pysssss": MathExpression,
|
| 92 |
+
}
|
| 93 |
+
|
| 94 |
+
NODE_DISPLAY_NAME_MAPPINGS = {
|
| 95 |
+
"MathExpression|pysssss": "Math Expression 🐍",
|
| 96 |
+
}
|
ComfyUI-Custom-Scripts/py/play_sound.py
ADDED
|
@@ -0,0 +1,40 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
# Hack: string type that is always equal in not equal comparisons
|
| 2 |
+
class AnyType(str):
|
| 3 |
+
def __ne__(self, __value: object) -> bool:
|
| 4 |
+
return False
|
| 5 |
+
|
| 6 |
+
|
| 7 |
+
# Our any instance wants to be a wildcard string
|
| 8 |
+
any = AnyType("*")
|
| 9 |
+
|
| 10 |
+
|
| 11 |
+
class PlaySound:
|
| 12 |
+
@classmethod
|
| 13 |
+
def INPUT_TYPES(s):
|
| 14 |
+
return {"required": {
|
| 15 |
+
"any": (any, {}),
|
| 16 |
+
"mode": (["always", "on empty queue"], {}),
|
| 17 |
+
"volume": ("FLOAT", {"min": 0, "max": 1, "step": 0.1, "default": 0.5})
|
| 18 |
+
}}
|
| 19 |
+
|
| 20 |
+
FUNCTION = "nop"
|
| 21 |
+
INPUT_IS_LIST = True
|
| 22 |
+
OUTPUT_NODE = True
|
| 23 |
+
RETURN_TYPES = ()
|
| 24 |
+
|
| 25 |
+
CATEGORY = "utils"
|
| 26 |
+
|
| 27 |
+
def IS_CHANGED(self, **kwargs):
|
| 28 |
+
return float("NaN")
|
| 29 |
+
|
| 30 |
+
def nop(self, any, mode, volume):
|
| 31 |
+
return {"ui": {"a": []}, "result": ()}
|
| 32 |
+
|
| 33 |
+
|
| 34 |
+
NODE_CLASS_MAPPINGS = {
|
| 35 |
+
"PlaySound|pysssss": PlaySound,
|
| 36 |
+
}
|
| 37 |
+
|
| 38 |
+
NODE_DISPLAY_NAME_MAPPINGS = {
|
| 39 |
+
"PlaySound|pysssss": "PlaySound 🐍",
|
| 40 |
+
}
|
ComfyUI-Custom-Scripts/py/reroute_primitive.py
ADDED
|
@@ -0,0 +1,59 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
# Hack: string type that is always equal in not equal comparisons
|
| 2 |
+
class AnyType(str):
|
| 3 |
+
def __ne__(self, __value: object) -> bool:
|
| 4 |
+
return False
|
| 5 |
+
|
| 6 |
+
|
| 7 |
+
# Our any instance wants to be a wildcard string
|
| 8 |
+
any = AnyType("*")
|
| 9 |
+
|
| 10 |
+
|
| 11 |
+
class ReroutePrimitive:
|
| 12 |
+
@classmethod
|
| 13 |
+
def INPUT_TYPES(cls):
|
| 14 |
+
return {
|
| 15 |
+
"required": {"value": (any, )},
|
| 16 |
+
}
|
| 17 |
+
|
| 18 |
+
@classmethod
|
| 19 |
+
def VALIDATE_INPUTS(s, **kwargs):
|
| 20 |
+
return True
|
| 21 |
+
|
| 22 |
+
RETURN_TYPES = (any,)
|
| 23 |
+
FUNCTION = "route"
|
| 24 |
+
CATEGORY = "utils"
|
| 25 |
+
|
| 26 |
+
def route(self, value):
|
| 27 |
+
return (value,)
|
| 28 |
+
|
| 29 |
+
|
| 30 |
+
class MultiPrimitive:
|
| 31 |
+
@classmethod
|
| 32 |
+
def INPUT_TYPES(cls):
|
| 33 |
+
return {
|
| 34 |
+
"required": {},
|
| 35 |
+
"optional": {"value": (any, )},
|
| 36 |
+
}
|
| 37 |
+
|
| 38 |
+
@classmethod
|
| 39 |
+
def VALIDATE_INPUTS(s, **kwargs):
|
| 40 |
+
return True
|
| 41 |
+
|
| 42 |
+
RETURN_TYPES = (any,)
|
| 43 |
+
FUNCTION = "listify"
|
| 44 |
+
CATEGORY = "utils"
|
| 45 |
+
OUTPUT_IS_LIST = (True,)
|
| 46 |
+
|
| 47 |
+
def listify(self, **kwargs):
|
| 48 |
+
return (list(kwargs.values()),)
|
| 49 |
+
|
| 50 |
+
|
| 51 |
+
NODE_CLASS_MAPPINGS = {
|
| 52 |
+
"ReroutePrimitive|pysssss": ReroutePrimitive,
|
| 53 |
+
# "MultiPrimitive|pysssss": MultiPrimitive,
|
| 54 |
+
}
|
| 55 |
+
|
| 56 |
+
NODE_DISPLAY_NAME_MAPPINGS = {
|
| 57 |
+
"ReroutePrimitive|pysssss": "Reroute Primitive 🐍",
|
| 58 |
+
# "MultiPrimitive|pysssss": "Multi Primitive 🐍",
|
| 59 |
+
}
|
ComfyUI-Custom-Scripts/py/show_text.py
ADDED
|
@@ -0,0 +1,26 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
class ShowText:
|
| 2 |
+
@classmethod
|
| 3 |
+
def INPUT_TYPES(s):
|
| 4 |
+
return {"required": {
|
| 5 |
+
"text": ("STRING", {"forceInput": True}),
|
| 6 |
+
}}
|
| 7 |
+
|
| 8 |
+
INPUT_IS_LIST = True
|
| 9 |
+
RETURN_TYPES = ("STRING",)
|
| 10 |
+
FUNCTION = "notify"
|
| 11 |
+
OUTPUT_NODE = True
|
| 12 |
+
OUTPUT_IS_LIST = (True,)
|
| 13 |
+
|
| 14 |
+
CATEGORY = "utils"
|
| 15 |
+
|
| 16 |
+
def notify(self, text):
|
| 17 |
+
return {"ui": {"text": text}, "result": (text,)}
|
| 18 |
+
|
| 19 |
+
|
| 20 |
+
NODE_CLASS_MAPPINGS = {
|
| 21 |
+
"ShowText|pysssss": ShowText,
|
| 22 |
+
}
|
| 23 |
+
|
| 24 |
+
NODE_DISPLAY_NAME_MAPPINGS = {
|
| 25 |
+
"ShowText|pysssss": "Show Text 🐍",
|
| 26 |
+
}
|
ComfyUI-Custom-Scripts/py/string_function.py
ADDED
|
@@ -0,0 +1,54 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import re
|
| 2 |
+
|
| 3 |
+
class StringFunction:
|
| 4 |
+
@classmethod
|
| 5 |
+
def INPUT_TYPES(s):
|
| 6 |
+
return {
|
| 7 |
+
"required": {
|
| 8 |
+
"action": (["append", "replace"], {}),
|
| 9 |
+
"tidy_tags": (["yes", "no"], {}),
|
| 10 |
+
"text_a": ("STRING", {"multiline": True}),
|
| 11 |
+
"text_b": ("STRING", {"multiline": True}),
|
| 12 |
+
},
|
| 13 |
+
"optional": {
|
| 14 |
+
"text_c": ("STRING", {"multiline": True})
|
| 15 |
+
}
|
| 16 |
+
}
|
| 17 |
+
|
| 18 |
+
RETURN_TYPES = ("STRING",)
|
| 19 |
+
FUNCTION = "exec"
|
| 20 |
+
CATEGORY = "utils"
|
| 21 |
+
OUTPUT_NODE = True
|
| 22 |
+
|
| 23 |
+
def exec(self, action, tidy_tags, text_a, text_b, text_c=""):
|
| 24 |
+
# Converted inputs are sent as the string of 'undefined' if not connected
|
| 25 |
+
if text_a == "undefined":
|
| 26 |
+
text_a = ""
|
| 27 |
+
if text_b == "undefined":
|
| 28 |
+
text_b = ""
|
| 29 |
+
if text_c == "undefined":
|
| 30 |
+
text_c = ""
|
| 31 |
+
|
| 32 |
+
tidy_tags = tidy_tags == "yes"
|
| 33 |
+
out = ""
|
| 34 |
+
if action == "append":
|
| 35 |
+
out = (", " if tidy_tags else "").join(filter(None, [text_a, text_b, text_c]))
|
| 36 |
+
else:
|
| 37 |
+
if text_c is None:
|
| 38 |
+
text_c = ""
|
| 39 |
+
if text_b.startswith("/") and text_b.endswith("/"):
|
| 40 |
+
regex = text_b[1:-1]
|
| 41 |
+
out = re.sub(regex, text_c, text_a)
|
| 42 |
+
else:
|
| 43 |
+
out = text_a.replace(text_b, text_c)
|
| 44 |
+
if tidy_tags:
|
| 45 |
+
out = out.replace(" ", " ").replace(" ,", ",").replace(",,", ",").replace(",,", ",")
|
| 46 |
+
return {"ui": {"text": (out,)}, "result": (out,)}
|
| 47 |
+
|
| 48 |
+
NODE_CLASS_MAPPINGS = {
|
| 49 |
+
"StringFunction|pysssss": StringFunction,
|
| 50 |
+
}
|
| 51 |
+
|
| 52 |
+
NODE_DISPLAY_NAME_MAPPINGS = {
|
| 53 |
+
"StringFunction|pysssss": "String Function 🐍",
|
| 54 |
+
}
|
ComfyUI-Custom-Scripts/py/workflows.py
ADDED
|
@@ -0,0 +1,52 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
from server import PromptServer
|
| 2 |
+
from aiohttp import web
|
| 3 |
+
import os
|
| 4 |
+
import inspect
|
| 5 |
+
import json
|
| 6 |
+
|
| 7 |
+
root_directory = os.path.dirname(inspect.getfile(PromptServer))
|
| 8 |
+
workflows_directory = os.path.join(root_directory, "pysssss-workflows")
|
| 9 |
+
NODE_CLASS_MAPPINGS = {}
|
| 10 |
+
NODE_DISPLAY_NAME_MAPPINGS = {}
|
| 11 |
+
|
| 12 |
+
|
| 13 |
+
@PromptServer.instance.routes.get("/pysssss/workflows")
|
| 14 |
+
async def get_workflows(request):
|
| 15 |
+
files = []
|
| 16 |
+
for dirpath, directories, file in os.walk(workflows_directory):
|
| 17 |
+
for file in file:
|
| 18 |
+
if (file.endswith(".json")):
|
| 19 |
+
files.append(os.path.relpath(os.path.join(
|
| 20 |
+
dirpath, file), workflows_directory))
|
| 21 |
+
return web.json_response(list(map(lambda f: os.path.splitext(f)[0].replace("\\", "/"), files)))
|
| 22 |
+
|
| 23 |
+
|
| 24 |
+
@PromptServer.instance.routes.get("/pysssss/workflows/{name:.+}")
|
| 25 |
+
async def get_workflow(request):
|
| 26 |
+
file = os.path.abspath(os.path.join(
|
| 27 |
+
workflows_directory, request.match_info["name"] + ".json"))
|
| 28 |
+
if os.path.commonpath([file, workflows_directory]) != workflows_directory:
|
| 29 |
+
return web.Response(status=403)
|
| 30 |
+
|
| 31 |
+
return web.FileResponse(file)
|
| 32 |
+
|
| 33 |
+
|
| 34 |
+
@PromptServer.instance.routes.post("/pysssss/workflows")
|
| 35 |
+
async def save_workflow(request):
|
| 36 |
+
json_data = await request.json()
|
| 37 |
+
file = os.path.abspath(os.path.join(
|
| 38 |
+
workflows_directory, json_data["name"] + ".json"))
|
| 39 |
+
if os.path.commonpath([file, workflows_directory]) != workflows_directory:
|
| 40 |
+
return web.Response(status=403)
|
| 41 |
+
|
| 42 |
+
if os.path.exists(file) and ("overwrite" not in json_data or json_data["overwrite"] == False):
|
| 43 |
+
return web.Response(status=409)
|
| 44 |
+
|
| 45 |
+
sub_path = os.path.dirname(file)
|
| 46 |
+
if not os.path.exists(sub_path):
|
| 47 |
+
os.makedirs(sub_path)
|
| 48 |
+
|
| 49 |
+
with open(file, "w") as f:
|
| 50 |
+
f.write(json.dumps(json_data["workflow"]))
|
| 51 |
+
|
| 52 |
+
return web.Response(status=201)
|
ComfyUI-Custom-Scripts/pysssss.json
ADDED
|
@@ -0,0 +1,4 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
{
|
| 2 |
+
"name": "CustomScripts",
|
| 3 |
+
"logging": false
|
| 4 |
+
}
|
ComfyUI-Custom-Scripts/pysssss.py
ADDED
|
@@ -0,0 +1,269 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import asyncio
|
| 2 |
+
import os
|
| 3 |
+
import json
|
| 4 |
+
import shutil
|
| 5 |
+
import inspect
|
| 6 |
+
import aiohttp
|
| 7 |
+
from server import PromptServer
|
| 8 |
+
from tqdm import tqdm
|
| 9 |
+
|
| 10 |
+
config = None
|
| 11 |
+
|
| 12 |
+
|
| 13 |
+
def is_logging_enabled():
|
| 14 |
+
config = get_extension_config()
|
| 15 |
+
if "logging" not in config:
|
| 16 |
+
return False
|
| 17 |
+
return config["logging"]
|
| 18 |
+
|
| 19 |
+
|
| 20 |
+
def log(message, type=None, always=False, name=None):
|
| 21 |
+
if not always and not is_logging_enabled():
|
| 22 |
+
return
|
| 23 |
+
|
| 24 |
+
if type is not None:
|
| 25 |
+
message = f"[{type}] {message}"
|
| 26 |
+
|
| 27 |
+
if name is None:
|
| 28 |
+
name = get_extension_config()["name"]
|
| 29 |
+
|
| 30 |
+
print(f"(pysssss:{name}) {message}")
|
| 31 |
+
|
| 32 |
+
|
| 33 |
+
def get_ext_dir(subpath=None, mkdir=False):
|
| 34 |
+
dir = os.path.dirname(__file__)
|
| 35 |
+
if subpath is not None:
|
| 36 |
+
dir = os.path.join(dir, subpath)
|
| 37 |
+
|
| 38 |
+
dir = os.path.abspath(dir)
|
| 39 |
+
|
| 40 |
+
if mkdir and not os.path.exists(dir):
|
| 41 |
+
os.makedirs(dir)
|
| 42 |
+
return dir
|
| 43 |
+
|
| 44 |
+
|
| 45 |
+
def get_comfy_dir(subpath=None, mkdir=False):
|
| 46 |
+
dir = os.path.dirname(inspect.getfile(PromptServer))
|
| 47 |
+
if subpath is not None:
|
| 48 |
+
dir = os.path.join(dir, subpath)
|
| 49 |
+
|
| 50 |
+
dir = os.path.abspath(dir)
|
| 51 |
+
|
| 52 |
+
if mkdir and not os.path.exists(dir):
|
| 53 |
+
os.makedirs(dir)
|
| 54 |
+
return dir
|
| 55 |
+
|
| 56 |
+
|
| 57 |
+
def get_web_ext_dir():
|
| 58 |
+
config = get_extension_config()
|
| 59 |
+
name = config["name"]
|
| 60 |
+
dir = get_comfy_dir("web/extensions/pysssss")
|
| 61 |
+
if not os.path.exists(dir):
|
| 62 |
+
os.makedirs(dir)
|
| 63 |
+
dir = os.path.join(dir, name)
|
| 64 |
+
return dir
|
| 65 |
+
|
| 66 |
+
|
| 67 |
+
def get_extension_config(reload=False):
|
| 68 |
+
global config
|
| 69 |
+
if reload == False and config is not None:
|
| 70 |
+
return config
|
| 71 |
+
|
| 72 |
+
config_path = get_ext_dir("pysssss.json")
|
| 73 |
+
if not os.path.exists(config_path):
|
| 74 |
+
log("Missing pysssss.json, this extension may not work correctly. Please reinstall the extension.",
|
| 75 |
+
type="ERROR", always=True, name="???")
|
| 76 |
+
print(f"Extension path: {get_ext_dir()}")
|
| 77 |
+
return {"name": "Unknown", "version": -1}
|
| 78 |
+
with open(config_path, "r") as f:
|
| 79 |
+
config = json.loads(f.read())
|
| 80 |
+
return config
|
| 81 |
+
|
| 82 |
+
|
| 83 |
+
def link_js(src, dst):
|
| 84 |
+
src = os.path.abspath(src)
|
| 85 |
+
dst = os.path.abspath(dst)
|
| 86 |
+
if os.name == "nt":
|
| 87 |
+
try:
|
| 88 |
+
import _winapi
|
| 89 |
+
_winapi.CreateJunction(src, dst)
|
| 90 |
+
return True
|
| 91 |
+
except:
|
| 92 |
+
pass
|
| 93 |
+
try:
|
| 94 |
+
os.symlink(src, dst)
|
| 95 |
+
return True
|
| 96 |
+
except:
|
| 97 |
+
import logging
|
| 98 |
+
logging.exception('')
|
| 99 |
+
return False
|
| 100 |
+
|
| 101 |
+
def is_junction(path):
|
| 102 |
+
if os.name != "nt":
|
| 103 |
+
return False
|
| 104 |
+
try:
|
| 105 |
+
return bool(os.readlink(path))
|
| 106 |
+
except OSError:
|
| 107 |
+
return False
|
| 108 |
+
|
| 109 |
+
def install_js():
|
| 110 |
+
src_dir = get_ext_dir("js")
|
| 111 |
+
if not os.path.exists(src_dir):
|
| 112 |
+
log("No JS")
|
| 113 |
+
return
|
| 114 |
+
|
| 115 |
+
dst_dir = get_web_ext_dir()
|
| 116 |
+
|
| 117 |
+
if os.path.exists(dst_dir):
|
| 118 |
+
if os.path.islink(dst_dir) or is_junction(dst_dir):
|
| 119 |
+
log("JS already linked")
|
| 120 |
+
return
|
| 121 |
+
elif link_js(src_dir, dst_dir):
|
| 122 |
+
log("JS linked")
|
| 123 |
+
return
|
| 124 |
+
|
| 125 |
+
log("Copying JS files")
|
| 126 |
+
shutil.copytree(src_dir, dst_dir, dirs_exist_ok=True)
|
| 127 |
+
|
| 128 |
+
|
| 129 |
+
def init(check_imports=None):
|
| 130 |
+
log("Init")
|
| 131 |
+
|
| 132 |
+
if check_imports is not None:
|
| 133 |
+
import importlib.util
|
| 134 |
+
for imp in check_imports:
|
| 135 |
+
spec = importlib.util.find_spec(imp)
|
| 136 |
+
if spec is None:
|
| 137 |
+
log(f"{imp} is required, please check requirements are installed.",
|
| 138 |
+
type="ERROR", always=True)
|
| 139 |
+
return False
|
| 140 |
+
|
| 141 |
+
install_js()
|
| 142 |
+
return True
|
| 143 |
+
|
| 144 |
+
|
| 145 |
+
def get_async_loop():
|
| 146 |
+
loop = None
|
| 147 |
+
try:
|
| 148 |
+
loop = asyncio.get_event_loop()
|
| 149 |
+
except:
|
| 150 |
+
loop = asyncio.new_event_loop()
|
| 151 |
+
asyncio.set_event_loop(loop)
|
| 152 |
+
return loop
|
| 153 |
+
|
| 154 |
+
|
| 155 |
+
def get_http_session():
|
| 156 |
+
loop = get_async_loop()
|
| 157 |
+
return aiohttp.ClientSession(loop=loop)
|
| 158 |
+
|
| 159 |
+
|
| 160 |
+
async def download(url, stream, update_callback=None, session=None):
|
| 161 |
+
close_session = False
|
| 162 |
+
if session is None:
|
| 163 |
+
close_session = True
|
| 164 |
+
session = get_http_session()
|
| 165 |
+
try:
|
| 166 |
+
async with session.get(url) as response:
|
| 167 |
+
size = int(response.headers.get('content-length', 0)) or None
|
| 168 |
+
|
| 169 |
+
with tqdm(
|
| 170 |
+
unit='B', unit_scale=True, miniters=1, desc=url.split('/')[-1], total=size,
|
| 171 |
+
) as progressbar:
|
| 172 |
+
perc = 0
|
| 173 |
+
async for chunk in response.content.iter_chunked(2048):
|
| 174 |
+
stream.write(chunk)
|
| 175 |
+
progressbar.update(len(chunk))
|
| 176 |
+
if update_callback is not None and progressbar.total is not None and progressbar.total != 0:
|
| 177 |
+
last = perc
|
| 178 |
+
perc = round(progressbar.n / progressbar.total, 2)
|
| 179 |
+
if perc != last:
|
| 180 |
+
last = perc
|
| 181 |
+
await update_callback(perc)
|
| 182 |
+
finally:
|
| 183 |
+
if close_session and session is not None:
|
| 184 |
+
await session.close()
|
| 185 |
+
|
| 186 |
+
|
| 187 |
+
async def download_to_file(url, destination, update_callback=None, is_ext_subpath=True, session=None):
|
| 188 |
+
if is_ext_subpath:
|
| 189 |
+
destination = get_ext_dir(destination)
|
| 190 |
+
with open(destination, mode='wb') as f:
|
| 191 |
+
download(url, f, update_callback, session)
|
| 192 |
+
|
| 193 |
+
|
| 194 |
+
def wait_for_async(async_fn, loop=None):
|
| 195 |
+
res = []
|
| 196 |
+
|
| 197 |
+
async def run_async():
|
| 198 |
+
r = await async_fn()
|
| 199 |
+
res.append(r)
|
| 200 |
+
|
| 201 |
+
if loop is None:
|
| 202 |
+
try:
|
| 203 |
+
loop = asyncio.get_event_loop()
|
| 204 |
+
except:
|
| 205 |
+
loop = asyncio.new_event_loop()
|
| 206 |
+
asyncio.set_event_loop(loop)
|
| 207 |
+
|
| 208 |
+
loop.run_until_complete(run_async())
|
| 209 |
+
|
| 210 |
+
return res[0]
|
| 211 |
+
|
| 212 |
+
|
| 213 |
+
def update_node_status(client_id, node, text, progress=None):
|
| 214 |
+
if client_id is None:
|
| 215 |
+
client_id = PromptServer.instance.client_id
|
| 216 |
+
|
| 217 |
+
if client_id is None:
|
| 218 |
+
return
|
| 219 |
+
|
| 220 |
+
PromptServer.instance.send_sync("pysssss/update_status", {
|
| 221 |
+
"node": node,
|
| 222 |
+
"progress": progress,
|
| 223 |
+
"text": text
|
| 224 |
+
}, client_id)
|
| 225 |
+
|
| 226 |
+
|
| 227 |
+
async def update_node_status_async(client_id, node, text, progress=None):
|
| 228 |
+
if client_id is None:
|
| 229 |
+
client_id = PromptServer.instance.client_id
|
| 230 |
+
|
| 231 |
+
if client_id is None:
|
| 232 |
+
return
|
| 233 |
+
|
| 234 |
+
await PromptServer.instance.send("pysssss/update_status", {
|
| 235 |
+
"node": node,
|
| 236 |
+
"progress": progress,
|
| 237 |
+
"text": text
|
| 238 |
+
}, client_id)
|
| 239 |
+
|
| 240 |
+
|
| 241 |
+
def get_config_value(key, default=None, throw=False):
|
| 242 |
+
split = key.split(".")
|
| 243 |
+
obj = get_extension_config()
|
| 244 |
+
for s in split:
|
| 245 |
+
if s in split:
|
| 246 |
+
obj = obj[s]
|
| 247 |
+
else:
|
| 248 |
+
if throw:
|
| 249 |
+
raise KeyError("Configuration key missing: " + key)
|
| 250 |
+
else:
|
| 251 |
+
return default
|
| 252 |
+
return obj
|
| 253 |
+
|
| 254 |
+
|
| 255 |
+
def is_inside_dir(root_dir, check_path):
|
| 256 |
+
root_dir = os.path.abspath(root_dir)
|
| 257 |
+
if not os.path.isabs(check_path):
|
| 258 |
+
check_path = os.path.abspath(os.path.join(root_dir, check_path))
|
| 259 |
+
return os.path.commonpath([check_path, root_dir]) == root_dir
|
| 260 |
+
|
| 261 |
+
|
| 262 |
+
def get_child_dir(root_dir, child_path, throw_if_outside=True):
|
| 263 |
+
child_path = os.path.abspath(os.path.join(root_dir, child_path))
|
| 264 |
+
if is_inside_dir(root_dir, child_path):
|
| 265 |
+
return child_path
|
| 266 |
+
if throw_if_outside:
|
| 267 |
+
raise NotADirectoryError(
|
| 268 |
+
"Saving outside the target folder is not allowed.")
|
| 269 |
+
return None
|
ComfyUI-Manager/.gitignore
ADDED
|
@@ -0,0 +1,5 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
__pycache__/
|
| 2 |
+
.idea/
|
| 3 |
+
.vscode/
|
| 4 |
+
.tmp
|
| 5 |
+
config.ini
|
ComfyUI-Manager/LICENSE.txt
ADDED
|
@@ -0,0 +1,674 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
GNU GENERAL PUBLIC LICENSE
|
| 2 |
+
Version 3, 29 June 2007
|
| 3 |
+
|
| 4 |
+
Copyright (C) 2007 Free Software Foundation, Inc. <https://fsf.org/>
|
| 5 |
+
Everyone is permitted to copy and distribute verbatim copies
|
| 6 |
+
of this license document, but changing it is not allowed.
|
| 7 |
+
|
| 8 |
+
Preamble
|
| 9 |
+
|
| 10 |
+
The GNU General Public License is a free, copyleft license for
|
| 11 |
+
software and other kinds of works.
|
| 12 |
+
|
| 13 |
+
The licenses for most software and other practical works are designed
|
| 14 |
+
to take away your freedom to share and change the works. By contrast,
|
| 15 |
+
the GNU General Public License is intended to guarantee your freedom to
|
| 16 |
+
share and change all versions of a program--to make sure it remains free
|
| 17 |
+
software for all its users. We, the Free Software Foundation, use the
|
| 18 |
+
GNU General Public License for most of our software; it applies also to
|
| 19 |
+
any other work released this way by its authors. You can apply it to
|
| 20 |
+
your programs, too.
|
| 21 |
+
|
| 22 |
+
When we speak of free software, we are referring to freedom, not
|
| 23 |
+
price. Our General Public Licenses are designed to make sure that you
|
| 24 |
+
have the freedom to distribute copies of free software (and charge for
|
| 25 |
+
them if you wish), that you receive source code or can get it if you
|
| 26 |
+
want it, that you can change the software or use pieces of it in new
|
| 27 |
+
free programs, and that you know you can do these things.
|
| 28 |
+
|
| 29 |
+
To protect your rights, we need to prevent others from denying you
|
| 30 |
+
these rights or asking you to surrender the rights. Therefore, you have
|
| 31 |
+
certain responsibilities if you distribute copies of the software, or if
|
| 32 |
+
you modify it: responsibilities to respect the freedom of others.
|
| 33 |
+
|
| 34 |
+
For example, if you distribute copies of such a program, whether
|
| 35 |
+
gratis or for a fee, you must pass on to the recipients the same
|
| 36 |
+
freedoms that you received. You must make sure that they, too, receive
|
| 37 |
+
or can get the source code. And you must show them these terms so they
|
| 38 |
+
know their rights.
|
| 39 |
+
|
| 40 |
+
Developers that use the GNU GPL protect your rights with two steps:
|
| 41 |
+
(1) assert copyright on the software, and (2) offer you this License
|
| 42 |
+
giving you legal permission to copy, distribute and/or modify it.
|
| 43 |
+
|
| 44 |
+
For the developers' and authors' protection, the GPL clearly explains
|
| 45 |
+
that there is no warranty for this free software. For both users' and
|
| 46 |
+
authors' sake, the GPL requires that modified versions be marked as
|
| 47 |
+
changed, so that their problems will not be attributed erroneously to
|
| 48 |
+
authors of previous versions.
|
| 49 |
+
|
| 50 |
+
Some devices are designed to deny users access to install or run
|
| 51 |
+
modified versions of the software inside them, although the manufacturer
|
| 52 |
+
can do so. This is fundamentally incompatible with the aim of
|
| 53 |
+
protecting users' freedom to change the software. The systematic
|
| 54 |
+
pattern of such abuse occurs in the area of products for individuals to
|
| 55 |
+
use, which is precisely where it is most unacceptable. Therefore, we
|
| 56 |
+
have designed this version of the GPL to prohibit the practice for those
|
| 57 |
+
products. If such problems arise substantially in other domains, we
|
| 58 |
+
stand ready to extend this provision to those domains in future versions
|
| 59 |
+
of the GPL, as needed to protect the freedom of users.
|
| 60 |
+
|
| 61 |
+
Finally, every program is threatened constantly by software patents.
|
| 62 |
+
States should not allow patents to restrict development and use of
|
| 63 |
+
software on general-purpose computers, but in those that do, we wish to
|
| 64 |
+
avoid the special danger that patents applied to a free program could
|
| 65 |
+
make it effectively proprietary. To prevent this, the GPL assures that
|
| 66 |
+
patents cannot be used to render the program non-free.
|
| 67 |
+
|
| 68 |
+
The precise terms and conditions for copying, distribution and
|
| 69 |
+
modification follow.
|
| 70 |
+
|
| 71 |
+
TERMS AND CONDITIONS
|
| 72 |
+
|
| 73 |
+
0. Definitions.
|
| 74 |
+
|
| 75 |
+
"This License" refers to version 3 of the GNU General Public License.
|
| 76 |
+
|
| 77 |
+
"Copyright" also means copyright-like laws that apply to other kinds of
|
| 78 |
+
works, such as semiconductor masks.
|
| 79 |
+
|
| 80 |
+
"The Program" refers to any copyrightable work licensed under this
|
| 81 |
+
License. Each licensee is addressed as "you". "Licensees" and
|
| 82 |
+
"recipients" may be individuals or organizations.
|
| 83 |
+
|
| 84 |
+
To "modify" a work means to copy from or adapt all or part of the work
|
| 85 |
+
in a fashion requiring copyright permission, other than the making of an
|
| 86 |
+
exact copy. The resulting work is called a "modified version" of the
|
| 87 |
+
earlier work or a work "based on" the earlier work.
|
| 88 |
+
|
| 89 |
+
A "covered work" means either the unmodified Program or a work based
|
| 90 |
+
on the Program.
|
| 91 |
+
|
| 92 |
+
To "propagate" a work means to do anything with it that, without
|
| 93 |
+
permission, would make you directly or secondarily liable for
|
| 94 |
+
infringement under applicable copyright law, except executing it on a
|
| 95 |
+
computer or modifying a private copy. Propagation includes copying,
|
| 96 |
+
distribution (with or without modification), making available to the
|
| 97 |
+
public, and in some countries other activities as well.
|
| 98 |
+
|
| 99 |
+
To "convey" a work means any kind of propagation that enables other
|
| 100 |
+
parties to make or receive copies. Mere interaction with a user through
|
| 101 |
+
a computer network, with no transfer of a copy, is not conveying.
|
| 102 |
+
|
| 103 |
+
An interactive user interface displays "Appropriate Legal Notices"
|
| 104 |
+
to the extent that it includes a convenient and prominently visible
|
| 105 |
+
feature that (1) displays an appropriate copyright notice, and (2)
|
| 106 |
+
tells the user that there is no warranty for the work (except to the
|
| 107 |
+
extent that warranties are provided), that licensees may convey the
|
| 108 |
+
work under this License, and how to view a copy of this License. If
|
| 109 |
+
the interface presents a list of user commands or options, such as a
|
| 110 |
+
menu, a prominent item in the list meets this criterion.
|
| 111 |
+
|
| 112 |
+
1. Source Code.
|
| 113 |
+
|
| 114 |
+
The "source code" for a work means the preferred form of the work
|
| 115 |
+
for making modifications to it. "Object code" means any non-source
|
| 116 |
+
form of a work.
|
| 117 |
+
|
| 118 |
+
A "Standard Interface" means an interface that either is an official
|
| 119 |
+
standard defined by a recognized standards body, or, in the case of
|
| 120 |
+
interfaces specified for a particular programming language, one that
|
| 121 |
+
is widely used among developers working in that language.
|
| 122 |
+
|
| 123 |
+
The "System Libraries" of an executable work include anything, other
|
| 124 |
+
than the work as a whole, that (a) is included in the normal form of
|
| 125 |
+
packaging a Major Component, but which is not part of that Major
|
| 126 |
+
Component, and (b) serves only to enable use of the work with that
|
| 127 |
+
Major Component, or to implement a Standard Interface for which an
|
| 128 |
+
implementation is available to the public in source code form. A
|
| 129 |
+
"Major Component", in this context, means a major essential component
|
| 130 |
+
(kernel, window system, and so on) of the specific operating system
|
| 131 |
+
(if any) on which the executable work runs, or a compiler used to
|
| 132 |
+
produce the work, or an object code interpreter used to run it.
|
| 133 |
+
|
| 134 |
+
The "Corresponding Source" for a work in object code form means all
|
| 135 |
+
the source code needed to generate, install, and (for an executable
|
| 136 |
+
work) run the object code and to modify the work, including scripts to
|
| 137 |
+
control those activities. However, it does not include the work's
|
| 138 |
+
System Libraries, or general-purpose tools or generally available free
|
| 139 |
+
programs which are used unmodified in performing those activities but
|
| 140 |
+
which are not part of the work. For example, Corresponding Source
|
| 141 |
+
includes interface definition files associated with source files for
|
| 142 |
+
the work, and the source code for shared libraries and dynamically
|
| 143 |
+
linked subprograms that the work is specifically designed to require,
|
| 144 |
+
such as by intimate data communication or control flow between those
|
| 145 |
+
subprograms and other parts of the work.
|
| 146 |
+
|
| 147 |
+
The Corresponding Source need not include anything that users
|
| 148 |
+
can regenerate automatically from other parts of the Corresponding
|
| 149 |
+
Source.
|
| 150 |
+
|
| 151 |
+
The Corresponding Source for a work in source code form is that
|
| 152 |
+
same work.
|
| 153 |
+
|
| 154 |
+
2. Basic Permissions.
|
| 155 |
+
|
| 156 |
+
All rights granted under this License are granted for the term of
|
| 157 |
+
copyright on the Program, and are irrevocable provided the stated
|
| 158 |
+
conditions are met. This License explicitly affirms your unlimited
|
| 159 |
+
permission to run the unmodified Program. The output from running a
|
| 160 |
+
covered work is covered by this License only if the output, given its
|
| 161 |
+
content, constitutes a covered work. This License acknowledges your
|
| 162 |
+
rights of fair use or other equivalent, as provided by copyright law.
|
| 163 |
+
|
| 164 |
+
You may make, run and propagate covered works that you do not
|
| 165 |
+
convey, without conditions so long as your license otherwise remains
|
| 166 |
+
in force. You may convey covered works to others for the sole purpose
|
| 167 |
+
of having them make modifications exclusively for you, or provide you
|
| 168 |
+
with facilities for running those works, provided that you comply with
|
| 169 |
+
the terms of this License in conveying all material for which you do
|
| 170 |
+
not control copyright. Those thus making or running the covered works
|
| 171 |
+
for you must do so exclusively on your behalf, under your direction
|
| 172 |
+
and control, on terms that prohibit them from making any copies of
|
| 173 |
+
your copyrighted material outside their relationship with you.
|
| 174 |
+
|
| 175 |
+
Conveying under any other circumstances is permitted solely under
|
| 176 |
+
the conditions stated below. Sublicensing is not allowed; section 10
|
| 177 |
+
makes it unnecessary.
|
| 178 |
+
|
| 179 |
+
3. Protecting Users' Legal Rights From Anti-Circumvention Law.
|
| 180 |
+
|
| 181 |
+
No covered work shall be deemed part of an effective technological
|
| 182 |
+
measure under any applicable law fulfilling obligations under article
|
| 183 |
+
11 of the WIPO copyright treaty adopted on 20 December 1996, or
|
| 184 |
+
similar laws prohibiting or restricting circumvention of such
|
| 185 |
+
measures.
|
| 186 |
+
|
| 187 |
+
When you convey a covered work, you waive any legal power to forbid
|
| 188 |
+
circumvention of technological measures to the extent such circumvention
|
| 189 |
+
is effected by exercising rights under this License with respect to
|
| 190 |
+
the covered work, and you disclaim any intention to limit operation or
|
| 191 |
+
modification of the work as a means of enforcing, against the work's
|
| 192 |
+
users, your or third parties' legal rights to forbid circumvention of
|
| 193 |
+
technological measures.
|
| 194 |
+
|
| 195 |
+
4. Conveying Verbatim Copies.
|
| 196 |
+
|
| 197 |
+
You may convey verbatim copies of the Program's source code as you
|
| 198 |
+
receive it, in any medium, provided that you conspicuously and
|
| 199 |
+
appropriately publish on each copy an appropriate copyright notice;
|
| 200 |
+
keep intact all notices stating that this License and any
|
| 201 |
+
non-permissive terms added in accord with section 7 apply to the code;
|
| 202 |
+
keep intact all notices of the absence of any warranty; and give all
|
| 203 |
+
recipients a copy of this License along with the Program.
|
| 204 |
+
|
| 205 |
+
You may charge any price or no price for each copy that you convey,
|
| 206 |
+
and you may offer support or warranty protection for a fee.
|
| 207 |
+
|
| 208 |
+
5. Conveying Modified Source Versions.
|
| 209 |
+
|
| 210 |
+
You may convey a work based on the Program, or the modifications to
|
| 211 |
+
produce it from the Program, in the form of source code under the
|
| 212 |
+
terms of section 4, provided that you also meet all of these conditions:
|
| 213 |
+
|
| 214 |
+
a) The work must carry prominent notices stating that you modified
|
| 215 |
+
it, and giving a relevant date.
|
| 216 |
+
|
| 217 |
+
b) The work must carry prominent notices stating that it is
|
| 218 |
+
released under this License and any conditions added under section
|
| 219 |
+
7. This requirement modifies the requirement in section 4 to
|
| 220 |
+
"keep intact all notices".
|
| 221 |
+
|
| 222 |
+
c) You must license the entire work, as a whole, under this
|
| 223 |
+
License to anyone who comes into possession of a copy. This
|
| 224 |
+
License will therefore apply, along with any applicable section 7
|
| 225 |
+
additional terms, to the whole of the work, and all its parts,
|
| 226 |
+
regardless of how they are packaged. This License gives no
|
| 227 |
+
permission to license the work in any other way, but it does not
|
| 228 |
+
invalidate such permission if you have separately received it.
|
| 229 |
+
|
| 230 |
+
d) If the work has interactive user interfaces, each must display
|
| 231 |
+
Appropriate Legal Notices; however, if the Program has interactive
|
| 232 |
+
interfaces that do not display Appropriate Legal Notices, your
|
| 233 |
+
work need not make them do so.
|
| 234 |
+
|
| 235 |
+
A compilation of a covered work with other separate and independent
|
| 236 |
+
works, which are not by their nature extensions of the covered work,
|
| 237 |
+
and which are not combined with it such as to form a larger program,
|
| 238 |
+
in or on a volume of a storage or distribution medium, is called an
|
| 239 |
+
"aggregate" if the compilation and its resulting copyright are not
|
| 240 |
+
used to limit the access or legal rights of the compilation's users
|
| 241 |
+
beyond what the individual works permit. Inclusion of a covered work
|
| 242 |
+
in an aggregate does not cause this License to apply to the other
|
| 243 |
+
parts of the aggregate.
|
| 244 |
+
|
| 245 |
+
6. Conveying Non-Source Forms.
|
| 246 |
+
|
| 247 |
+
You may convey a covered work in object code form under the terms
|
| 248 |
+
of sections 4 and 5, provided that you also convey the
|
| 249 |
+
machine-readable Corresponding Source under the terms of this License,
|
| 250 |
+
in one of these ways:
|
| 251 |
+
|
| 252 |
+
a) Convey the object code in, or embodied in, a physical product
|
| 253 |
+
(including a physical distribution medium), accompanied by the
|
| 254 |
+
Corresponding Source fixed on a durable physical medium
|
| 255 |
+
customarily used for software interchange.
|
| 256 |
+
|
| 257 |
+
b) Convey the object code in, or embodied in, a physical product
|
| 258 |
+
(including a physical distribution medium), accompanied by a
|
| 259 |
+
written offer, valid for at least three years and valid for as
|
| 260 |
+
long as you offer spare parts or customer support for that product
|
| 261 |
+
model, to give anyone who possesses the object code either (1) a
|
| 262 |
+
copy of the Corresponding Source for all the software in the
|
| 263 |
+
product that is covered by this License, on a durable physical
|
| 264 |
+
medium customarily used for software interchange, for a price no
|
| 265 |
+
more than your reasonable cost of physically performing this
|
| 266 |
+
conveying of source, or (2) access to copy the
|
| 267 |
+
Corresponding Source from a network server at no charge.
|
| 268 |
+
|
| 269 |
+
c) Convey individual copies of the object code with a copy of the
|
| 270 |
+
written offer to provide the Corresponding Source. This
|
| 271 |
+
alternative is allowed only occasionally and noncommercially, and
|
| 272 |
+
only if you received the object code with such an offer, in accord
|
| 273 |
+
with subsection 6b.
|
| 274 |
+
|
| 275 |
+
d) Convey the object code by offering access from a designated
|
| 276 |
+
place (gratis or for a charge), and offer equivalent access to the
|
| 277 |
+
Corresponding Source in the same way through the same place at no
|
| 278 |
+
further charge. You need not require recipients to copy the
|
| 279 |
+
Corresponding Source along with the object code. If the place to
|
| 280 |
+
copy the object code is a network server, the Corresponding Source
|
| 281 |
+
may be on a different server (operated by you or a third party)
|
| 282 |
+
that supports equivalent copying facilities, provided you maintain
|
| 283 |
+
clear directions next to the object code saying where to find the
|
| 284 |
+
Corresponding Source. Regardless of what server hosts the
|
| 285 |
+
Corresponding Source, you remain obligated to ensure that it is
|
| 286 |
+
available for as long as needed to satisfy these requirements.
|
| 287 |
+
|
| 288 |
+
e) Convey the object code using peer-to-peer transmission, provided
|
| 289 |
+
you inform other peers where the object code and Corresponding
|
| 290 |
+
Source of the work are being offered to the general public at no
|
| 291 |
+
charge under subsection 6d.
|
| 292 |
+
|
| 293 |
+
A separable portion of the object code, whose source code is excluded
|
| 294 |
+
from the Corresponding Source as a System Library, need not be
|
| 295 |
+
included in conveying the object code work.
|
| 296 |
+
|
| 297 |
+
A "User Product" is either (1) a "consumer product", which means any
|
| 298 |
+
tangible personal property which is normally used for personal, family,
|
| 299 |
+
or household purposes, or (2) anything designed or sold for incorporation
|
| 300 |
+
into a dwelling. In determining whether a product is a consumer product,
|
| 301 |
+
doubtful cases shall be resolved in favor of coverage. For a particular
|
| 302 |
+
product received by a particular user, "normally used" refers to a
|
| 303 |
+
typical or common use of that class of product, regardless of the status
|
| 304 |
+
of the particular user or of the way in which the particular user
|
| 305 |
+
actually uses, or expects or is expected to use, the product. A product
|
| 306 |
+
is a consumer product regardless of whether the product has substantial
|
| 307 |
+
commercial, industrial or non-consumer uses, unless such uses represent
|
| 308 |
+
the only significant mode of use of the product.
|
| 309 |
+
|
| 310 |
+
"Installation Information" for a User Product means any methods,
|
| 311 |
+
procedures, authorization keys, or other information required to install
|
| 312 |
+
and execute modified versions of a covered work in that User Product from
|
| 313 |
+
a modified version of its Corresponding Source. The information must
|
| 314 |
+
suffice to ensure that the continued functioning of the modified object
|
| 315 |
+
code is in no case prevented or interfered with solely because
|
| 316 |
+
modification has been made.
|
| 317 |
+
|
| 318 |
+
If you convey an object code work under this section in, or with, or
|
| 319 |
+
specifically for use in, a User Product, and the conveying occurs as
|
| 320 |
+
part of a transaction in which the right of possession and use of the
|
| 321 |
+
User Product is transferred to the recipient in perpetuity or for a
|
| 322 |
+
fixed term (regardless of how the transaction is characterized), the
|
| 323 |
+
Corresponding Source conveyed under this section must be accompanied
|
| 324 |
+
by the Installation Information. But this requirement does not apply
|
| 325 |
+
if neither you nor any third party retains the ability to install
|
| 326 |
+
modified object code on the User Product (for example, the work has
|
| 327 |
+
been installed in ROM).
|
| 328 |
+
|
| 329 |
+
The requirement to provide Installation Information does not include a
|
| 330 |
+
requirement to continue to provide support service, warranty, or updates
|
| 331 |
+
for a work that has been modified or installed by the recipient, or for
|
| 332 |
+
the User Product in which it has been modified or installed. Access to a
|
| 333 |
+
network may be denied when the modification itself materially and
|
| 334 |
+
adversely affects the operation of the network or violates the rules and
|
| 335 |
+
protocols for communication across the network.
|
| 336 |
+
|
| 337 |
+
Corresponding Source conveyed, and Installation Information provided,
|
| 338 |
+
in accord with this section must be in a format that is publicly
|
| 339 |
+
documented (and with an implementation available to the public in
|
| 340 |
+
source code form), and must require no special password or key for
|
| 341 |
+
unpacking, reading or copying.
|
| 342 |
+
|
| 343 |
+
7. Additional Terms.
|
| 344 |
+
|
| 345 |
+
"Additional permissions" are terms that supplement the terms of this
|
| 346 |
+
License by making exceptions from one or more of its conditions.
|
| 347 |
+
Additional permissions that are applicable to the entire Program shall
|
| 348 |
+
be treated as though they were included in this License, to the extent
|
| 349 |
+
that they are valid under applicable law. If additional permissions
|
| 350 |
+
apply only to part of the Program, that part may be used separately
|
| 351 |
+
under those permissions, but the entire Program remains governed by
|
| 352 |
+
this License without regard to the additional permissions.
|
| 353 |
+
|
| 354 |
+
When you convey a copy of a covered work, you may at your option
|
| 355 |
+
remove any additional permissions from that copy, or from any part of
|
| 356 |
+
it. (Additional permissions may be written to require their own
|
| 357 |
+
removal in certain cases when you modify the work.) You may place
|
| 358 |
+
additional permissions on material, added by you to a covered work,
|
| 359 |
+
for which you have or can give appropriate copyright permission.
|
| 360 |
+
|
| 361 |
+
Notwithstanding any other provision of this License, for material you
|
| 362 |
+
add to a covered work, you may (if authorized by the copyright holders of
|
| 363 |
+
that material) supplement the terms of this License with terms:
|
| 364 |
+
|
| 365 |
+
a) Disclaiming warranty or limiting liability differently from the
|
| 366 |
+
terms of sections 15 and 16 of this License; or
|
| 367 |
+
|
| 368 |
+
b) Requiring preservation of specified reasonable legal notices or
|
| 369 |
+
author attributions in that material or in the Appropriate Legal
|
| 370 |
+
Notices displayed by works containing it; or
|
| 371 |
+
|
| 372 |
+
c) Prohibiting misrepresentation of the origin of that material, or
|
| 373 |
+
requiring that modified versions of such material be marked in
|
| 374 |
+
reasonable ways as different from the original version; or
|
| 375 |
+
|
| 376 |
+
d) Limiting the use for publicity purposes of names of licensors or
|
| 377 |
+
authors of the material; or
|
| 378 |
+
|
| 379 |
+
e) Declining to grant rights under trademark law for use of some
|
| 380 |
+
trade names, trademarks, or service marks; or
|
| 381 |
+
|
| 382 |
+
f) Requiring indemnification of licensors and authors of that
|
| 383 |
+
material by anyone who conveys the material (or modified versions of
|
| 384 |
+
it) with contractual assumptions of liability to the recipient, for
|
| 385 |
+
any liability that these contractual assumptions directly impose on
|
| 386 |
+
those licensors and authors.
|
| 387 |
+
|
| 388 |
+
All other non-permissive additional terms are considered "further
|
| 389 |
+
restrictions" within the meaning of section 10. If the Program as you
|
| 390 |
+
received it, or any part of it, contains a notice stating that it is
|
| 391 |
+
governed by this License along with a term that is a further
|
| 392 |
+
restriction, you may remove that term. If a license document contains
|
| 393 |
+
a further restriction but permits relicensing or conveying under this
|
| 394 |
+
License, you may add to a covered work material governed by the terms
|
| 395 |
+
of that license document, provided that the further restriction does
|
| 396 |
+
not survive such relicensing or conveying.
|
| 397 |
+
|
| 398 |
+
If you add terms to a covered work in accord with this section, you
|
| 399 |
+
must place, in the relevant source files, a statement of the
|
| 400 |
+
additional terms that apply to those files, or a notice indicating
|
| 401 |
+
where to find the applicable terms.
|
| 402 |
+
|
| 403 |
+
Additional terms, permissive or non-permissive, may be stated in the
|
| 404 |
+
form of a separately written license, or stated as exceptions;
|
| 405 |
+
the above requirements apply either way.
|
| 406 |
+
|
| 407 |
+
8. Termination.
|
| 408 |
+
|
| 409 |
+
You may not propagate or modify a covered work except as expressly
|
| 410 |
+
provided under this License. Any attempt otherwise to propagate or
|
| 411 |
+
modify it is void, and will automatically terminate your rights under
|
| 412 |
+
this License (including any patent licenses granted under the third
|
| 413 |
+
paragraph of section 11).
|
| 414 |
+
|
| 415 |
+
However, if you cease all violation of this License, then your
|
| 416 |
+
license from a particular copyright holder is reinstated (a)
|
| 417 |
+
provisionally, unless and until the copyright holder explicitly and
|
| 418 |
+
finally terminates your license, and (b) permanently, if the copyright
|
| 419 |
+
holder fails to notify you of the violation by some reasonable means
|
| 420 |
+
prior to 60 days after the cessation.
|
| 421 |
+
|
| 422 |
+
Moreover, your license from a particular copyright holder is
|
| 423 |
+
reinstated permanently if the copyright holder notifies you of the
|
| 424 |
+
violation by some reasonable means, this is the first time you have
|
| 425 |
+
received notice of violation of this License (for any work) from that
|
| 426 |
+
copyright holder, and you cure the violation prior to 30 days after
|
| 427 |
+
your receipt of the notice.
|
| 428 |
+
|
| 429 |
+
Termination of your rights under this section does not terminate the
|
| 430 |
+
licenses of parties who have received copies or rights from you under
|
| 431 |
+
this License. If your rights have been terminated and not permanently
|
| 432 |
+
reinstated, you do not qualify to receive new licenses for the same
|
| 433 |
+
material under section 10.
|
| 434 |
+
|
| 435 |
+
9. Acceptance Not Required for Having Copies.
|
| 436 |
+
|
| 437 |
+
You are not required to accept this License in order to receive or
|
| 438 |
+
run a copy of the Program. Ancillary propagation of a covered work
|
| 439 |
+
occurring solely as a consequence of using peer-to-peer transmission
|
| 440 |
+
to receive a copy likewise does not require acceptance. However,
|
| 441 |
+
nothing other than this License grants you permission to propagate or
|
| 442 |
+
modify any covered work. These actions infringe copyright if you do
|
| 443 |
+
not accept this License. Therefore, by modifying or propagating a
|
| 444 |
+
covered work, you indicate your acceptance of this License to do so.
|
| 445 |
+
|
| 446 |
+
10. Automatic Licensing of Downstream Recipients.
|
| 447 |
+
|
| 448 |
+
Each time you convey a covered work, the recipient automatically
|
| 449 |
+
receives a license from the original licensors, to run, modify and
|
| 450 |
+
propagate that work, subject to this License. You are not responsible
|
| 451 |
+
for enforcing compliance by third parties with this License.
|
| 452 |
+
|
| 453 |
+
An "entity transaction" is a transaction transferring control of an
|
| 454 |
+
organization, or substantially all assets of one, or subdividing an
|
| 455 |
+
organization, or merging organizations. If propagation of a covered
|
| 456 |
+
work results from an entity transaction, each party to that
|
| 457 |
+
transaction who receives a copy of the work also receives whatever
|
| 458 |
+
licenses to the work the party's predecessor in interest had or could
|
| 459 |
+
give under the previous paragraph, plus a right to possession of the
|
| 460 |
+
Corresponding Source of the work from the predecessor in interest, if
|
| 461 |
+
the predecessor has it or can get it with reasonable efforts.
|
| 462 |
+
|
| 463 |
+
You may not impose any further restrictions on the exercise of the
|
| 464 |
+
rights granted or affirmed under this License. For example, you may
|
| 465 |
+
not impose a license fee, royalty, or other charge for exercise of
|
| 466 |
+
rights granted under this License, and you may not initiate litigation
|
| 467 |
+
(including a cross-claim or counterclaim in a lawsuit) alleging that
|
| 468 |
+
any patent claim is infringed by making, using, selling, offering for
|
| 469 |
+
sale, or importing the Program or any portion of it.
|
| 470 |
+
|
| 471 |
+
11. Patents.
|
| 472 |
+
|
| 473 |
+
A "contributor" is a copyright holder who authorizes use under this
|
| 474 |
+
License of the Program or a work on which the Program is based. The
|
| 475 |
+
work thus licensed is called the contributor's "contributor version".
|
| 476 |
+
|
| 477 |
+
A contributor's "essential patent claims" are all patent claims
|
| 478 |
+
owned or controlled by the contributor, whether already acquired or
|
| 479 |
+
hereafter acquired, that would be infringed by some manner, permitted
|
| 480 |
+
by this License, of making, using, or selling its contributor version,
|
| 481 |
+
but do not include claims that would be infringed only as a
|
| 482 |
+
consequence of further modification of the contributor version. For
|
| 483 |
+
purposes of this definition, "control" includes the right to grant
|
| 484 |
+
patent sublicenses in a manner consistent with the requirements of
|
| 485 |
+
this License.
|
| 486 |
+
|
| 487 |
+
Each contributor grants you a non-exclusive, worldwide, royalty-free
|
| 488 |
+
patent license under the contributor's essential patent claims, to
|
| 489 |
+
make, use, sell, offer for sale, import and otherwise run, modify and
|
| 490 |
+
propagate the contents of its contributor version.
|
| 491 |
+
|
| 492 |
+
In the following three paragraphs, a "patent license" is any express
|
| 493 |
+
agreement or commitment, however denominated, not to enforce a patent
|
| 494 |
+
(such as an express permission to practice a patent or covenant not to
|
| 495 |
+
sue for patent infringement). To "grant" such a patent license to a
|
| 496 |
+
party means to make such an agreement or commitment not to enforce a
|
| 497 |
+
patent against the party.
|
| 498 |
+
|
| 499 |
+
If you convey a covered work, knowingly relying on a patent license,
|
| 500 |
+
and the Corresponding Source of the work is not available for anyone
|
| 501 |
+
to copy, free of charge and under the terms of this License, through a
|
| 502 |
+
publicly available network server or other readily accessible means,
|
| 503 |
+
then you must either (1) cause the Corresponding Source to be so
|
| 504 |
+
available, or (2) arrange to deprive yourself of the benefit of the
|
| 505 |
+
patent license for this particular work, or (3) arrange, in a manner
|
| 506 |
+
consistent with the requirements of this License, to extend the patent
|
| 507 |
+
license to downstream recipients. "Knowingly relying" means you have
|
| 508 |
+
actual knowledge that, but for the patent license, your conveying the
|
| 509 |
+
covered work in a country, or your recipient's use of the covered work
|
| 510 |
+
in a country, would infringe one or more identifiable patents in that
|
| 511 |
+
country that you have reason to believe are valid.
|
| 512 |
+
|
| 513 |
+
If, pursuant to or in connection with a single transaction or
|
| 514 |
+
arrangement, you convey, or propagate by procuring conveyance of, a
|
| 515 |
+
covered work, and grant a patent license to some of the parties
|
| 516 |
+
receiving the covered work authorizing them to use, propagate, modify
|
| 517 |
+
or convey a specific copy of the covered work, then the patent license
|
| 518 |
+
you grant is automatically extended to all recipients of the covered
|
| 519 |
+
work and works based on it.
|
| 520 |
+
|
| 521 |
+
A patent license is "discriminatory" if it does not include within
|
| 522 |
+
the scope of its coverage, prohibits the exercise of, or is
|
| 523 |
+
conditioned on the non-exercise of one or more of the rights that are
|
| 524 |
+
specifically granted under this License. You may not convey a covered
|
| 525 |
+
work if you are a party to an arrangement with a third party that is
|
| 526 |
+
in the business of distributing software, under which you make payment
|
| 527 |
+
to the third party based on the extent of your activity of conveying
|
| 528 |
+
the work, and under which the third party grants, to any of the
|
| 529 |
+
parties who would receive the covered work from you, a discriminatory
|
| 530 |
+
patent license (a) in connection with copies of the covered work
|
| 531 |
+
conveyed by you (or copies made from those copies), or (b) primarily
|
| 532 |
+
for and in connection with specific products or compilations that
|
| 533 |
+
contain the covered work, unless you entered into that arrangement,
|
| 534 |
+
or that patent license was granted, prior to 28 March 2007.
|
| 535 |
+
|
| 536 |
+
Nothing in this License shall be construed as excluding or limiting
|
| 537 |
+
any implied license or other defenses to infringement that may
|
| 538 |
+
otherwise be available to you under applicable patent law.
|
| 539 |
+
|
| 540 |
+
12. No Surrender of Others' Freedom.
|
| 541 |
+
|
| 542 |
+
If conditions are imposed on you (whether by court order, agreement or
|
| 543 |
+
otherwise) that contradict the conditions of this License, they do not
|
| 544 |
+
excuse you from the conditions of this License. If you cannot convey a
|
| 545 |
+
covered work so as to satisfy simultaneously your obligations under this
|
| 546 |
+
License and any other pertinent obligations, then as a consequence you may
|
| 547 |
+
not convey it at all. For example, if you agree to terms that obligate you
|
| 548 |
+
to collect a royalty for further conveying from those to whom you convey
|
| 549 |
+
the Program, the only way you could satisfy both those terms and this
|
| 550 |
+
License would be to refrain entirely from conveying the Program.
|
| 551 |
+
|
| 552 |
+
13. Use with the GNU Affero General Public License.
|
| 553 |
+
|
| 554 |
+
Notwithstanding any other provision of this License, you have
|
| 555 |
+
permission to link or combine any covered work with a work licensed
|
| 556 |
+
under version 3 of the GNU Affero General Public License into a single
|
| 557 |
+
combined work, and to convey the resulting work. The terms of this
|
| 558 |
+
License will continue to apply to the part which is the covered work,
|
| 559 |
+
but the special requirements of the GNU Affero General Public License,
|
| 560 |
+
section 13, concerning interaction through a network will apply to the
|
| 561 |
+
combination as such.
|
| 562 |
+
|
| 563 |
+
14. Revised Versions of this License.
|
| 564 |
+
|
| 565 |
+
The Free Software Foundation may publish revised and/or new versions of
|
| 566 |
+
the GNU General Public License from time to time. Such new versions will
|
| 567 |
+
be similar in spirit to the present version, but may differ in detail to
|
| 568 |
+
address new problems or concerns.
|
| 569 |
+
|
| 570 |
+
Each version is given a distinguishing version number. If the
|
| 571 |
+
Program specifies that a certain numbered version of the GNU General
|
| 572 |
+
Public License "or any later version" applies to it, you have the
|
| 573 |
+
option of following the terms and conditions either of that numbered
|
| 574 |
+
version or of any later version published by the Free Software
|
| 575 |
+
Foundation. If the Program does not specify a version number of the
|
| 576 |
+
GNU General Public License, you may choose any version ever published
|
| 577 |
+
by the Free Software Foundation.
|
| 578 |
+
|
| 579 |
+
If the Program specifies that a proxy can decide which future
|
| 580 |
+
versions of the GNU General Public License can be used, that proxy's
|
| 581 |
+
public statement of acceptance of a version permanently authorizes you
|
| 582 |
+
to choose that version for the Program.
|
| 583 |
+
|
| 584 |
+
Later license versions may give you additional or different
|
| 585 |
+
permissions. However, no additional obligations are imposed on any
|
| 586 |
+
author or copyright holder as a result of your choosing to follow a
|
| 587 |
+
later version.
|
| 588 |
+
|
| 589 |
+
15. Disclaimer of Warranty.
|
| 590 |
+
|
| 591 |
+
THERE IS NO WARRANTY FOR THE PROGRAM, TO THE EXTENT PERMITTED BY
|
| 592 |
+
APPLICABLE LAW. EXCEPT WHEN OTHERWISE STATED IN WRITING THE COPYRIGHT
|
| 593 |
+
HOLDERS AND/OR OTHER PARTIES PROVIDE THE PROGRAM "AS IS" WITHOUT WARRANTY
|
| 594 |
+
OF ANY KIND, EITHER EXPRESSED OR IMPLIED, INCLUDING, BUT NOT LIMITED TO,
|
| 595 |
+
THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR
|
| 596 |
+
PURPOSE. THE ENTIRE RISK AS TO THE QUALITY AND PERFORMANCE OF THE PROGRAM
|
| 597 |
+
IS WITH YOU. SHOULD THE PROGRAM PROVE DEFECTIVE, YOU ASSUME THE COST OF
|
| 598 |
+
ALL NECESSARY SERVICING, REPAIR OR CORRECTION.
|
| 599 |
+
|
| 600 |
+
16. Limitation of Liability.
|
| 601 |
+
|
| 602 |
+
IN NO EVENT UNLESS REQUIRED BY APPLICABLE LAW OR AGREED TO IN WRITING
|
| 603 |
+
WILL ANY COPYRIGHT HOLDER, OR ANY OTHER PARTY WHO MODIFIES AND/OR CONVEYS
|
| 604 |
+
THE PROGRAM AS PERMITTED ABOVE, BE LIABLE TO YOU FOR DAMAGES, INCLUDING ANY
|
| 605 |
+
GENERAL, SPECIAL, INCIDENTAL OR CONSEQUENTIAL DAMAGES ARISING OUT OF THE
|
| 606 |
+
USE OR INABILITY TO USE THE PROGRAM (INCLUDING BUT NOT LIMITED TO LOSS OF
|
| 607 |
+
DATA OR DATA BEING RENDERED INACCURATE OR LOSSES SUSTAINED BY YOU OR THIRD
|
| 608 |
+
PARTIES OR A FAILURE OF THE PROGRAM TO OPERATE WITH ANY OTHER PROGRAMS),
|
| 609 |
+
EVEN IF SUCH HOLDER OR OTHER PARTY HAS BEEN ADVISED OF THE POSSIBILITY OF
|
| 610 |
+
SUCH DAMAGES.
|
| 611 |
+
|
| 612 |
+
17. Interpretation of Sections 15 and 16.
|
| 613 |
+
|
| 614 |
+
If the disclaimer of warranty and limitation of liability provided
|
| 615 |
+
above cannot be given local legal effect according to their terms,
|
| 616 |
+
reviewing courts shall apply local law that most closely approximates
|
| 617 |
+
an absolute waiver of all civil liability in connection with the
|
| 618 |
+
Program, unless a warranty or assumption of liability accompanies a
|
| 619 |
+
copy of the Program in return for a fee.
|
| 620 |
+
|
| 621 |
+
END OF TERMS AND CONDITIONS
|
| 622 |
+
|
| 623 |
+
How to Apply These Terms to Your New Programs
|
| 624 |
+
|
| 625 |
+
If you develop a new program, and you want it to be of the greatest
|
| 626 |
+
possible use to the public, the best way to achieve this is to make it
|
| 627 |
+
free software which everyone can redistribute and change under these terms.
|
| 628 |
+
|
| 629 |
+
To do so, attach the following notices to the program. It is safest
|
| 630 |
+
to attach them to the start of each source file to most effectively
|
| 631 |
+
state the exclusion of warranty; and each file should have at least
|
| 632 |
+
the "copyright" line and a pointer to where the full notice is found.
|
| 633 |
+
|
| 634 |
+
<one line to give the program's name and a brief idea of what it does.>
|
| 635 |
+
Copyright (C) <year> <name of author>
|
| 636 |
+
|
| 637 |
+
This program is free software: you can redistribute it and/or modify
|
| 638 |
+
it under the terms of the GNU General Public License as published by
|
| 639 |
+
the Free Software Foundation, either version 3 of the License, or
|
| 640 |
+
(at your option) any later version.
|
| 641 |
+
|
| 642 |
+
This program is distributed in the hope that it will be useful,
|
| 643 |
+
but WITHOUT ANY WARRANTY; without even the implied warranty of
|
| 644 |
+
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
| 645 |
+
GNU General Public License for more details.
|
| 646 |
+
|
| 647 |
+
You should have received a copy of the GNU General Public License
|
| 648 |
+
along with this program. If not, see <https://www.gnu.org/licenses/>.
|
| 649 |
+
|
| 650 |
+
Also add information on how to contact you by electronic and paper mail.
|
| 651 |
+
|
| 652 |
+
If the program does terminal interaction, make it output a short
|
| 653 |
+
notice like this when it starts in an interactive mode:
|
| 654 |
+
|
| 655 |
+
<program> Copyright (C) <year> <name of author>
|
| 656 |
+
This program comes with ABSOLUTELY NO WARRANTY; for details type `show w'.
|
| 657 |
+
This is free software, and you are welcome to redistribute it
|
| 658 |
+
under certain conditions; type `show c' for details.
|
| 659 |
+
|
| 660 |
+
The hypothetical commands `show w' and `show c' should show the appropriate
|
| 661 |
+
parts of the General Public License. Of course, your program's commands
|
| 662 |
+
might be different; for a GUI interface, you would use an "about box".
|
| 663 |
+
|
| 664 |
+
You should also get your employer (if you work as a programmer) or school,
|
| 665 |
+
if any, to sign a "copyright disclaimer" for the program, if necessary.
|
| 666 |
+
For more information on this, and how to apply and follow the GNU GPL, see
|
| 667 |
+
<https://www.gnu.org/licenses/>.
|
| 668 |
+
|
| 669 |
+
The GNU General Public License does not permit incorporating your program
|
| 670 |
+
into proprietary programs. If your program is a subroutine library, you
|
| 671 |
+
may consider it more useful to permit linking proprietary applications with
|
| 672 |
+
the library. If this is what you want to do, use the GNU Lesser General
|
| 673 |
+
Public License instead of this License. But first, please read
|
| 674 |
+
<https://www.gnu.org/licenses/why-not-lgpl.html>.
|
ComfyUI-Manager/README.md
ADDED
|
@@ -0,0 +1,160 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
# ComfyUI Manager
|
| 2 |
+
|
| 3 |
+
## Installation
|
| 4 |
+
|
| 5 |
+
### Installation[method1] (General installation method: ComfyUI-Manager only)
|
| 6 |
+
|
| 7 |
+
To install ComfyUI-Manager in addition to an existing installation of ComfyUI, you can follow the following steps:
|
| 8 |
+
|
| 9 |
+
1. cd custom_nodes
|
| 10 |
+
2. git clone https://github.com/ltdrdata/ComfyUI-Manager.git
|
| 11 |
+
3. Restart ComfyUI
|
| 12 |
+
|
| 13 |
+
|
| 14 |
+
### Installation[method2] (Installation for portable ComfyUI version: ComfyUI-Manager only)
|
| 15 |
+
|
| 16 |
+
1. Download [scripts/install-manager-for-portable-version.bat](https://github.com/ltdrdata/ComfyUI-Manager/raw/main/scripts/install-manager-for-portable-version.bat) into installed `"ComfyUI_windows_portable"` directory
|
| 17 |
+
2. double click `install-manager-for-portable-version.bat` batch file
|
| 18 |
+
|
| 19 |
+

|
| 20 |
+
|
| 21 |
+
|
| 22 |
+
### Installation[method3] (Installation for linux+venv: ComfyUI + ComfyUI-Manager)
|
| 23 |
+
|
| 24 |
+
To install ComfyUI with ComfyUI-Manager on Linux using a venv environment, you can follow these steps:
|
| 25 |
+
|
| 26 |
+
1. Download [scripts/install-comfyui-venv-linux.sh](https://github.com/ltdrdata/ComfyUI-Manager/raw/main/scripts/install-comfyui-venv-linux.sh) into empty install directory
|
| 27 |
+
- ComfyUI will be installed in the subdirectory of the specified directory, and the directory will contain the generated executable script.
|
| 28 |
+
2. `chmod +x install-comfyui-venv-linux.sh`
|
| 29 |
+
3. `./install-comfyui-venv-linux.sh`
|
| 30 |
+
|
| 31 |
+
|
| 32 |
+
You can execute ComfyUI by running either `./run_gpu.sh` or `./run_cpu.sh` depending on your system configuration.
|
| 33 |
+
|
| 34 |
+
## Colab Notebook
|
| 35 |
+
This repository provides Colab notebooks that allow you to install and use ComfyUI, including ComfyUI-Manager. To use ComfyUI, [click on this link](https://colab.research.google.com/github/ltdrdata/ComfyUI-Manager/blob/main/notebooks/comfyui_colab_with_manager.ipynb).
|
| 36 |
+
* Support for installing ComfyUI
|
| 37 |
+
* Support for basic installation of ComfyUI-Manager
|
| 38 |
+
* Support for automatically installing dependencies of custom nodes upon restarting Colab notebooks.
|
| 39 |
+
|
| 40 |
+
## Changes
|
| 41 |
+
* **0.18.1** `skip update check` feature added.
|
| 42 |
+
* A feature that allows quickly opening windows in environments where update checks take a long time.
|
| 43 |
+
* **0.17.1** Bug fix for the issue where enable/disable of the web extension was not working. Compatibility patch for StableSwarmUI.
|
| 44 |
+
* Requires latest version of ComfyUI (Revision: 1240)
|
| 45 |
+
* **0.17** Support preview method setting feature.
|
| 46 |
+
* **0.14** Support robust update.
|
| 47 |
+
* **0.13** Support additional 'pip' section for install spec.
|
| 48 |
+
* **0.12** Better installation support for Windows.
|
| 49 |
+
* **0.9** Support keyword search in installer menu.
|
| 50 |
+
* **V0.7.1** Bug fix for the issue where updates were not being applied on Windows.
|
| 51 |
+
* **For those who have been using versions 0.6, please perform a manual git pull in the custom_nodes/ComfyUI-Manager directory.**
|
| 52 |
+
* **V0.7** To address the issue of a slow list refresh, separate the fetch update and update check processes.
|
| 53 |
+
* **V0.6** Support extension installation for missing nodes.
|
| 54 |
+
* **V0.5** Removed external git program dependencies.
|
| 55 |
+
|
| 56 |
+
|
| 57 |
+
## How To Use
|
| 58 |
+
|
| 59 |
+
1. Click "Manager" button on main menu
|
| 60 |
+
|
| 61 |
+

|
| 62 |
+
|
| 63 |
+
|
| 64 |
+
2. If you click on 'Install Custom Nodes' or 'Install Models', an installer dialog will open.
|
| 65 |
+

|
| 66 |
+
|
| 67 |
+
* When the 'Use local DB' feature is enabled, the application will utilize the data stored locally on your device, rather than retrieving node/model information over the internet
|
| 68 |
+
|
| 69 |
+
* The ```Fetch Updates``` menu retrieves update data for custom nodes locally. Actual updates are applied by clicking the ```Update``` button in the ```Install Custom Nodes``` menu.
|
| 70 |
+
|
| 71 |
+
3. Click 'Install' or 'Try Install' button.
|
| 72 |
+
|
| 73 |
+

|
| 74 |
+
|
| 75 |
+

|
| 76 |
+
|
| 77 |
+
* Installed: This item is already installed.
|
| 78 |
+
* Install: Clicking this button will install the item.
|
| 79 |
+
* Try Install: This is a custom node of which installation information cannot be confirmed. Click the button to try installing it.
|
| 80 |
+
|
| 81 |
+
|
| 82 |
+
## Custom node support guide
|
| 83 |
+
|
| 84 |
+
* Currently, the system operates by cloning the git repository and sequentially installing the dependencies listed in requirements.txt using pip, followed by invoking the install.py script. In the future, we plan to discuss and determine the specifications for supporting custom nodes.
|
| 85 |
+
|
| 86 |
+
* Please submit a pull request to update either the custom-node-list.json or model-list.json file.
|
| 87 |
+
|
| 88 |
+
* The scanner currently provides a detection function for missing nodes, which is capable of detecting nodes described by the following two patterns.
|
| 89 |
+
* Or you can provide manually `node_list.js` file.
|
| 90 |
+
|
| 91 |
+
```
|
| 92 |
+
NODE_CLASS_MAPPINGS = {
|
| 93 |
+
"ExecutionSwitch": ExecutionSwitch,
|
| 94 |
+
"ExecutionBlocker": ExecutionBlocker,
|
| 95 |
+
...
|
| 96 |
+
}
|
| 97 |
+
|
| 98 |
+
NODE_CLASS_MAPPINGS.update({
|
| 99 |
+
"UniFormer-SemSegPreprocessor": Uniformer_SemSegPreprocessor,
|
| 100 |
+
"SemSegPreprocessor": Uniformer_SemSegPreprocessor,
|
| 101 |
+
})
|
| 102 |
+
```
|
| 103 |
+
|
| 104 |
+
* **Special purpose files** (optional)
|
| 105 |
+
* `node_list.js` - When your custom nodes pattern of NODE_CLASS_MAPPINGS is not conventional, it is used to manually provide a list of nodes for reference. ([example](https://github.com/melMass/comfy_mtb/raw/main/node_list.json))
|
| 106 |
+
* `requirements.txt` - When installing, this pip requirements will be installed automatically
|
| 107 |
+
* `install.py` - When installing, it is automatically called
|
| 108 |
+
* `uninstall.py` - When uninstalling, it is automatically called
|
| 109 |
+
* `disable.py` - When disabled, it is automatically called
|
| 110 |
+
* When installing a custom node setup `.js` file, it is recommended to write this script for disabling.
|
| 111 |
+
* `enable.py` - When enabled, it is automatically called
|
| 112 |
+
* **All scripts are executed from the root path of the corresponding custom node.**
|
| 113 |
+
|
| 114 |
+
## Support of missing nodes installation
|
| 115 |
+
|
| 116 |
+

|
| 117 |
+
|
| 118 |
+
* When you click on the ```Install Missing Custom Nodes``` button in the menu, it displays a list of extension nodes that contain nodes not currently present in the workflow.
|
| 119 |
+
|
| 120 |
+

|
| 121 |
+
|
| 122 |
+
* Currently, support is not available for custom nodes that can only be downloaded through civitai.
|
| 123 |
+
|
| 124 |
+
* [ComfyUI_Custom_Nodes_AlekPet](https://github.com/AlekPet/ComfyUI_Custom_Nodes_AlekPet)
|
| 125 |
+
|
| 126 |
+
|
| 127 |
+
## Troubleshooting
|
| 128 |
+
* If updating ComfyUI-Manager itself fails, please go to the **ComfyUI-Manager** directory and execute the command `git update-ref refs/remotes/origin/main a361cc1 && git fetch --all && git pull`.
|
| 129 |
+
* Alternatively, download the update-fix.py script from [update-fix.py](https://github.com/ltdrdata/ComfyUI-Manager/raw/main/scripts/update-fix.py) and place it in the ComfyUI-Manager directory. Then, run it using your Python command.
|
| 130 |
+
For the portable version, use `..\..\..\python_embedded\python.exe update-fix.py`.
|
| 131 |
+
* If Controlnet is set to skip_v1 true, nodes like `CannyEdgePreprocessor` will appear as extensions of missing nodes, but simply installing them is not enough, and direct modification of the user's config.yaml is required.
|
| 132 |
+
* For cases where nodes like `PreviewTextNode` from `ComfyUI_Custom_Nodes_AlekPet` are only supported as front-end nodes, we currently do not provide missing nodes for them.
|
| 133 |
+
* Currently, `vid2vid` is not being updated, causing compatibility issues.
|
| 134 |
+
|
| 135 |
+
|
| 136 |
+
## TODO: Unconventional form of custom node list
|
| 137 |
+
|
| 138 |
+
* https://github.com/bmad4ever/ComfyUI-Bmad-Custom-Nodes
|
| 139 |
+
* https://github.com/diontimmer/Sample-Diffusion-ComfyUI-Extension
|
| 140 |
+
* https://github.com/laksjdjf/pfg-ComfyUI
|
| 141 |
+
* https://github.com/senshilabs/NINJA-plugin
|
| 142 |
+
* https://github.com/failfa-st/comfyui-extensions
|
| 143 |
+
|
| 144 |
+
|
| 145 |
+
## Roadmap
|
| 146 |
+
|
| 147 |
+
- [x] category/keyword filter
|
| 148 |
+
- [x] Automatic recognition of missing custom nodes
|
| 149 |
+
- [x] Automatic installation suggestion of missing custom nodes
|
| 150 |
+
- [ ] installation from git url
|
| 151 |
+
- [ ] 3rd party repository
|
| 152 |
+
- [ ] Specification of custom nodes
|
| 153 |
+
- [ ] Specification scanner
|
| 154 |
+
- [ ] Search extension by node name
|
| 155 |
+
- [ ] workflow downloader
|
| 156 |
+
|
| 157 |
+
|
| 158 |
+
# Disclaimer
|
| 159 |
+
|
| 160 |
+
* This extension simply provides the convenience of installing custom nodes and does not guarantee their proper functioning.
|
ComfyUI-Manager/__init__.py
ADDED
|
@@ -0,0 +1,975 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import configparser
|
| 2 |
+
import shutil
|
| 3 |
+
import folder_paths
|
| 4 |
+
import os, sys
|
| 5 |
+
import subprocess
|
| 6 |
+
|
| 7 |
+
try:
|
| 8 |
+
import git
|
| 9 |
+
except:
|
| 10 |
+
my_path = os.path.dirname(__file__)
|
| 11 |
+
requirements_path = os.path.join(my_path, "requirements.txt")
|
| 12 |
+
|
| 13 |
+
print(f"## ComfyUI-Manager: installing dependencies")
|
| 14 |
+
|
| 15 |
+
subprocess.check_call([sys.executable, '-s', '-m', 'pip', 'install', '-r', requirements_path])
|
| 16 |
+
|
| 17 |
+
try:
|
| 18 |
+
import git
|
| 19 |
+
except:
|
| 20 |
+
print(f"## [ERROR] ComfyUI-Manager: Attempting to reinstall dependencies using an alternative method.")
|
| 21 |
+
subprocess.check_call([sys.executable, '-s', '-m', 'pip', 'install', '--user', '-r', requirements_path])
|
| 22 |
+
|
| 23 |
+
try:
|
| 24 |
+
import git
|
| 25 |
+
except:
|
| 26 |
+
print(f"## [ERROR] ComfyUI-Manager: Failed to install the GitPython package in the correct Python environment. Please install it manually in the appropriate environment. (You can seek help at https://app.element.io/#/room/%23comfyui_space%3Amatrix.org)")
|
| 27 |
+
|
| 28 |
+
print(f"## ComfyUI-Manager: installing dependencies done.")
|
| 29 |
+
|
| 30 |
+
|
| 31 |
+
sys.path.append('../..')
|
| 32 |
+
|
| 33 |
+
from torchvision.datasets.utils import download_url
|
| 34 |
+
|
| 35 |
+
# ensure .js
|
| 36 |
+
print("### Loading: ComfyUI-Manager (V0.19.1)")
|
| 37 |
+
|
| 38 |
+
comfy_ui_required_revision = 1240
|
| 39 |
+
comfy_ui_revision = "Unknown"
|
| 40 |
+
|
| 41 |
+
comfy_path = os.path.dirname(folder_paths.__file__)
|
| 42 |
+
custom_nodes_path = os.path.join(comfy_path, 'custom_nodes')
|
| 43 |
+
js_path = os.path.join(comfy_path, "web", "extensions")
|
| 44 |
+
|
| 45 |
+
comfyui_manager_path = os.path.dirname(__file__)
|
| 46 |
+
local_db_model = os.path.join(comfyui_manager_path, "model-list.json")
|
| 47 |
+
local_db_alter = os.path.join(comfyui_manager_path, "alter-list.json")
|
| 48 |
+
local_db_custom_node_list = os.path.join(comfyui_manager_path, "custom-node-list.json")
|
| 49 |
+
local_db_extension_node_mappings = os.path.join(comfyui_manager_path, "extension-node-map.json")
|
| 50 |
+
git_script_path = os.path.join(os.path.dirname(__file__), "git_helper.py")
|
| 51 |
+
|
| 52 |
+
startup_script_path = os.path.join(comfyui_manager_path, "startup-scripts")
|
| 53 |
+
config_path = os.path.join(os.path.dirname(__file__), "config.ini")
|
| 54 |
+
cached_config = None
|
| 55 |
+
|
| 56 |
+
|
| 57 |
+
from comfy.cli_args import args
|
| 58 |
+
import latent_preview
|
| 59 |
+
|
| 60 |
+
|
| 61 |
+
def write_config():
|
| 62 |
+
config = configparser.ConfigParser()
|
| 63 |
+
config['default'] = {
|
| 64 |
+
'preview_method': get_current_preview_method(),
|
| 65 |
+
}
|
| 66 |
+
with open(config_path, 'w') as configfile:
|
| 67 |
+
config.write(configfile)
|
| 68 |
+
|
| 69 |
+
|
| 70 |
+
def read_config():
|
| 71 |
+
try:
|
| 72 |
+
config = configparser.ConfigParser()
|
| 73 |
+
config.read(config_path)
|
| 74 |
+
default_conf = config['default']
|
| 75 |
+
|
| 76 |
+
return {
|
| 77 |
+
'preview_method': default_conf['preview_method']
|
| 78 |
+
}
|
| 79 |
+
|
| 80 |
+
except Exception:
|
| 81 |
+
return {'preview_method': get_current_preview_method()}
|
| 82 |
+
|
| 83 |
+
|
| 84 |
+
def get_config():
|
| 85 |
+
global cached_config
|
| 86 |
+
|
| 87 |
+
if cached_config is None:
|
| 88 |
+
cached_config = read_config()
|
| 89 |
+
|
| 90 |
+
return cached_config
|
| 91 |
+
|
| 92 |
+
|
| 93 |
+
def get_current_preview_method():
|
| 94 |
+
if args.preview_method == latent_preview.LatentPreviewMethod.Auto:
|
| 95 |
+
return "auto"
|
| 96 |
+
elif args.preview_method == latent_preview.LatentPreviewMethod.Latent2RGB:
|
| 97 |
+
return "latent2rgb"
|
| 98 |
+
elif args.preview_method == latent_preview.LatentPreviewMethod.TAESD:
|
| 99 |
+
return "taesd"
|
| 100 |
+
else:
|
| 101 |
+
return "none"
|
| 102 |
+
|
| 103 |
+
|
| 104 |
+
def set_preview_method(method):
|
| 105 |
+
if method == 'auto':
|
| 106 |
+
args.preview_method = latent_preview.LatentPreviewMethod.Auto
|
| 107 |
+
elif method == 'latent2rgb':
|
| 108 |
+
args.preview_method = latent_preview.LatentPreviewMethod.Latent2RGB
|
| 109 |
+
elif method == 'taesd':
|
| 110 |
+
args.preview_method = latent_preview.LatentPreviewMethod.TAESD
|
| 111 |
+
else:
|
| 112 |
+
args.preview_method = latent_preview.LatentPreviewMethod.NoPreviews
|
| 113 |
+
|
| 114 |
+
get_config()['preview_method'] = args.preview_method
|
| 115 |
+
|
| 116 |
+
|
| 117 |
+
set_preview_method(get_config()['preview_method'])
|
| 118 |
+
|
| 119 |
+
|
| 120 |
+
def try_install_script(url, repo_path, install_cmd):
|
| 121 |
+
int_comfyui_revision = 0
|
| 122 |
+
|
| 123 |
+
if type(comfy_ui_revision) == int:
|
| 124 |
+
int_comfyui_revision = comfy_ui_revision
|
| 125 |
+
elif comfy_ui_revision.isdigit():
|
| 126 |
+
int_comfyui_revision = int(comfy_ui_revision)
|
| 127 |
+
|
| 128 |
+
if platform.system() == "Windows" and int_comfyui_revision >= comfy_ui_required_revision:
|
| 129 |
+
if not os.path.exists(startup_script_path):
|
| 130 |
+
os.makedirs(startup_script_path)
|
| 131 |
+
|
| 132 |
+
script_path = os.path.join(startup_script_path, "install-scripts.txt")
|
| 133 |
+
with open(script_path, "a") as file:
|
| 134 |
+
obj = [repo_path] + install_cmd
|
| 135 |
+
file.write(f"{obj}\n")
|
| 136 |
+
|
| 137 |
+
return True
|
| 138 |
+
else:
|
| 139 |
+
code = subprocess.run(install_cmd, cwd=repo_path)
|
| 140 |
+
|
| 141 |
+
if platform.system() == "Windows":
|
| 142 |
+
try:
|
| 143 |
+
if int(comfy_ui_revision) < comfy_ui_required_revision:
|
| 144 |
+
print("\n\n###################################################################")
|
| 145 |
+
print(f"[WARN] ComfyUI-Manager: Your ComfyUI version ({comfy_ui_revision}) is too old. Please update to the latest version.")
|
| 146 |
+
print(f"[WARN] The extension installation feature may not work properly in the current installed ComfyUI version on Windows environment.")
|
| 147 |
+
print("###################################################################\n\n")
|
| 148 |
+
except:
|
| 149 |
+
pass
|
| 150 |
+
|
| 151 |
+
if code.returncode != 0:
|
| 152 |
+
print(f"install script failed: {url}")
|
| 153 |
+
return False
|
| 154 |
+
|
| 155 |
+
def print_comfyui_version():
|
| 156 |
+
global comfy_ui_revision
|
| 157 |
+
try:
|
| 158 |
+
repo = git.Repo(os.path.dirname(folder_paths.__file__))
|
| 159 |
+
|
| 160 |
+
comfy_ui_revision = len(list(repo.iter_commits('HEAD')))
|
| 161 |
+
current_branch = repo.active_branch.name
|
| 162 |
+
git_hash = repo.head.commit.hexsha
|
| 163 |
+
|
| 164 |
+
try:
|
| 165 |
+
if int(comfy_ui_revision) < comfy_ui_required_revision:
|
| 166 |
+
print(f"\n\n## [WARN] ComfyUI-Manager: Your ComfyUI version ({comfy_ui_revision}) is too old. Please update to the latest version. ##\n\n")
|
| 167 |
+
except:
|
| 168 |
+
pass
|
| 169 |
+
|
| 170 |
+
if current_branch == "master":
|
| 171 |
+
print(f"### ComfyUI Revision: {comfy_ui_revision} [{git_hash[:8]}]")
|
| 172 |
+
else:
|
| 173 |
+
print(f"### ComfyUI Revision: {comfy_ui_revision} on '{current_branch}' [{git_hash[:8]}]")
|
| 174 |
+
except:
|
| 175 |
+
print("### ComfyUI Revision: UNKNOWN (The currently installed ComfyUI is not a Git repository)")
|
| 176 |
+
|
| 177 |
+
|
| 178 |
+
print_comfyui_version()
|
| 179 |
+
|
| 180 |
+
|
| 181 |
+
# use subprocess to avoid file system lock by git (Windows)
|
| 182 |
+
def __win_check_git_update(path, do_fetch=False):
|
| 183 |
+
if do_fetch:
|
| 184 |
+
command = [sys.executable, git_script_path, "--fetch", path]
|
| 185 |
+
else:
|
| 186 |
+
command = [sys.executable, git_script_path, "--check", path]
|
| 187 |
+
|
| 188 |
+
process = subprocess.Popen(command, stdout=subprocess.PIPE, stderr=subprocess.PIPE)
|
| 189 |
+
output, _ = process.communicate()
|
| 190 |
+
output = output.decode('utf-8').strip()
|
| 191 |
+
|
| 192 |
+
if "CUSTOM NODE CHECK: True" in output:
|
| 193 |
+
process.wait()
|
| 194 |
+
return True
|
| 195 |
+
else:
|
| 196 |
+
process.wait()
|
| 197 |
+
return False
|
| 198 |
+
|
| 199 |
+
|
| 200 |
+
def __win_check_git_pull(path):
|
| 201 |
+
command = [sys.executable, git_script_path, "--pull", path]
|
| 202 |
+
process = subprocess.Popen(command)
|
| 203 |
+
process.wait()
|
| 204 |
+
|
| 205 |
+
|
| 206 |
+
def git_repo_has_updates(path, do_fetch=False):
|
| 207 |
+
# Check if the path is a git repository
|
| 208 |
+
if not os.path.exists(os.path.join(path, '.git')):
|
| 209 |
+
raise ValueError('Not a git repository')
|
| 210 |
+
|
| 211 |
+
if platform.system() == "Windows":
|
| 212 |
+
return __win_check_git_update(path, do_fetch)
|
| 213 |
+
else:
|
| 214 |
+
# Fetch the latest commits from the remote repository
|
| 215 |
+
repo = git.Repo(path)
|
| 216 |
+
|
| 217 |
+
current_branch = repo.active_branch
|
| 218 |
+
branch_name = current_branch.name
|
| 219 |
+
|
| 220 |
+
remote_name = 'origin'
|
| 221 |
+
remote = repo.remote(name=remote_name)
|
| 222 |
+
|
| 223 |
+
if do_fetch:
|
| 224 |
+
remote.fetch()
|
| 225 |
+
|
| 226 |
+
# Get the current commit hash and the commit hash of the remote branch
|
| 227 |
+
commit_hash = repo.head.commit.hexsha
|
| 228 |
+
remote_commit_hash = repo.refs[f'{remote_name}/{branch_name}'].object.hexsha
|
| 229 |
+
|
| 230 |
+
# Compare the commit hashes to determine if the local repository is behind the remote repository
|
| 231 |
+
if commit_hash != remote_commit_hash:
|
| 232 |
+
# Get the commit dates
|
| 233 |
+
commit_date = repo.head.commit.committed_datetime
|
| 234 |
+
remote_commit_date = repo.refs[f'{remote_name}/{branch_name}'].object.committed_datetime
|
| 235 |
+
|
| 236 |
+
# Compare the commit dates to determine if the local repository is behind the remote repository
|
| 237 |
+
if commit_date < remote_commit_date:
|
| 238 |
+
return True
|
| 239 |
+
|
| 240 |
+
return False
|
| 241 |
+
|
| 242 |
+
|
| 243 |
+
def git_pull(path):
|
| 244 |
+
# Check if the path is a git repository
|
| 245 |
+
if not os.path.exists(os.path.join(path, '.git')):
|
| 246 |
+
raise ValueError('Not a git repository')
|
| 247 |
+
|
| 248 |
+
# Pull the latest changes from the remote repository
|
| 249 |
+
if platform.system() == "Windows":
|
| 250 |
+
return __win_check_git_pull(path)
|
| 251 |
+
else:
|
| 252 |
+
repo = git.Repo(path)
|
| 253 |
+
if repo.is_dirty():
|
| 254 |
+
repo.git.stash()
|
| 255 |
+
|
| 256 |
+
origin = repo.remote(name='origin')
|
| 257 |
+
origin.pull(rebase=True)
|
| 258 |
+
repo.git.submodule('update', '--init', '--recursive')
|
| 259 |
+
|
| 260 |
+
repo.close()
|
| 261 |
+
|
| 262 |
+
return True
|
| 263 |
+
|
| 264 |
+
|
| 265 |
+
async def get_data(uri):
|
| 266 |
+
print(f"FECTH DATA from: {uri}")
|
| 267 |
+
if uri.startswith("http"):
|
| 268 |
+
async with aiohttp.ClientSession() as session:
|
| 269 |
+
async with session.get(uri) as resp:
|
| 270 |
+
json_text = await resp.text()
|
| 271 |
+
else:
|
| 272 |
+
with open(uri, "r") as f:
|
| 273 |
+
json_text = f.read()
|
| 274 |
+
|
| 275 |
+
json_obj = json.loads(json_text)
|
| 276 |
+
return json_obj
|
| 277 |
+
|
| 278 |
+
|
| 279 |
+
def setup_js():
|
| 280 |
+
# remove garbage
|
| 281 |
+
old_js_path = os.path.join(comfy_path, "web", "extensions", "core", "comfyui-manager.js")
|
| 282 |
+
if os.path.exists(old_js_path):
|
| 283 |
+
os.remove(old_js_path)
|
| 284 |
+
|
| 285 |
+
# setup js
|
| 286 |
+
js_dest_path = os.path.join(js_path, "comfyui-manager")
|
| 287 |
+
if not os.path.exists(js_dest_path):
|
| 288 |
+
os.makedirs(js_dest_path)
|
| 289 |
+
js_src_path = os.path.join(comfyui_manager_path, "js", "comfyui-manager.js")
|
| 290 |
+
shutil.copy(js_src_path, js_dest_path)
|
| 291 |
+
|
| 292 |
+
setup_js()
|
| 293 |
+
|
| 294 |
+
|
| 295 |
+
# Expand Server api
|
| 296 |
+
|
| 297 |
+
import server
|
| 298 |
+
from aiohttp import web
|
| 299 |
+
import aiohttp
|
| 300 |
+
import json
|
| 301 |
+
import zipfile
|
| 302 |
+
import urllib.request
|
| 303 |
+
|
| 304 |
+
|
| 305 |
+
def get_model_dir(data):
|
| 306 |
+
if data['save_path'] != 'default':
|
| 307 |
+
base_model = os.path.join(folder_paths.models_dir, data['save_path'])
|
| 308 |
+
else:
|
| 309 |
+
model_type = data['type']
|
| 310 |
+
if model_type == "checkpoints":
|
| 311 |
+
base_model = folder_paths.folder_names_and_paths["checkpoints"][0][0]
|
| 312 |
+
elif model_type == "unclip":
|
| 313 |
+
base_model = folder_paths.folder_names_and_paths["checkpoints"][0][0]
|
| 314 |
+
elif model_type == "VAE":
|
| 315 |
+
base_model = folder_paths.folder_names_and_paths["vae"][0][0]
|
| 316 |
+
elif model_type == "lora":
|
| 317 |
+
base_model = folder_paths.folder_names_and_paths["loras"][0][0]
|
| 318 |
+
elif model_type == "T2I-Adapter":
|
| 319 |
+
base_model = folder_paths.folder_names_and_paths["controlnet"][0][0]
|
| 320 |
+
elif model_type == "T2I-Style":
|
| 321 |
+
base_model = folder_paths.folder_names_and_paths["controlnet"][0][0]
|
| 322 |
+
elif model_type == "controlnet":
|
| 323 |
+
base_model = folder_paths.folder_names_and_paths["controlnet"][0][0]
|
| 324 |
+
elif model_type == "clip_vision":
|
| 325 |
+
base_model = folder_paths.folder_names_and_paths["clip_vision"][0][0]
|
| 326 |
+
elif model_type == "gligen":
|
| 327 |
+
base_model = folder_paths.folder_names_and_paths["gligen"][0][0]
|
| 328 |
+
elif model_type == "upscale":
|
| 329 |
+
base_model = folder_paths.folder_names_and_paths["upscale_models"][0][0]
|
| 330 |
+
elif model_type == "embeddings":
|
| 331 |
+
base_model = folder_paths.folder_names_and_paths["embeddings"][0][0]
|
| 332 |
+
else:
|
| 333 |
+
base_model = "etc"
|
| 334 |
+
|
| 335 |
+
return base_model
|
| 336 |
+
|
| 337 |
+
|
| 338 |
+
def get_model_path(data):
|
| 339 |
+
base_model = get_model_dir(data)
|
| 340 |
+
return os.path.join(base_model, data['filename'])
|
| 341 |
+
|
| 342 |
+
|
| 343 |
+
def check_a_custom_node_installed(item, do_fetch=False, do_update_check=True):
|
| 344 |
+
item['installed'] = 'None'
|
| 345 |
+
|
| 346 |
+
if item['install_type'] == 'git-clone' and len(item['files']) == 1:
|
| 347 |
+
dir_name = os.path.splitext(os.path.basename(item['files'][0]))[0].replace(".git", "")
|
| 348 |
+
dir_path = os.path.join(custom_nodes_path, dir_name)
|
| 349 |
+
if os.path.exists(dir_path):
|
| 350 |
+
try:
|
| 351 |
+
if do_update_check and git_repo_has_updates(dir_path, do_fetch):
|
| 352 |
+
item['installed'] = 'Update'
|
| 353 |
+
else:
|
| 354 |
+
item['installed'] = 'True'
|
| 355 |
+
except:
|
| 356 |
+
item['installed'] = 'True'
|
| 357 |
+
|
| 358 |
+
elif os.path.exists(dir_path + ".disabled"):
|
| 359 |
+
item['installed'] = 'Disabled'
|
| 360 |
+
|
| 361 |
+
else:
|
| 362 |
+
item['installed'] = 'False'
|
| 363 |
+
|
| 364 |
+
elif item['install_type'] == 'copy' and len(item['files']) == 1:
|
| 365 |
+
dir_name = os.path.basename(item['files'][0])
|
| 366 |
+
|
| 367 |
+
if item['files'][0].endswith('.py'):
|
| 368 |
+
base_path = custom_nodes_path
|
| 369 |
+
elif 'js_path' in item:
|
| 370 |
+
base_path = os.path.join(js_path, item['js_path'])
|
| 371 |
+
else:
|
| 372 |
+
base_path = js_path
|
| 373 |
+
|
| 374 |
+
file_path = os.path.join(base_path, dir_name)
|
| 375 |
+
if os.path.exists(file_path):
|
| 376 |
+
item['installed'] = 'True'
|
| 377 |
+
elif os.path.exists(file_path + ".disabled"):
|
| 378 |
+
item['installed'] = 'Disabled'
|
| 379 |
+
else:
|
| 380 |
+
item['installed'] = 'False'
|
| 381 |
+
|
| 382 |
+
|
| 383 |
+
def check_custom_nodes_installed(json_obj, do_fetch=False, do_update_check=True):
|
| 384 |
+
for item in json_obj['custom_nodes']:
|
| 385 |
+
check_a_custom_node_installed(item, do_fetch, do_update_check)
|
| 386 |
+
|
| 387 |
+
|
| 388 |
+
@server.PromptServer.instance.routes.get("/customnode/getmappings")
|
| 389 |
+
async def fetch_customnode_mappings(request):
|
| 390 |
+
if request.rel_url.query["mode"] == "local":
|
| 391 |
+
uri = local_db_extension_node_mappings
|
| 392 |
+
else:
|
| 393 |
+
uri = 'https://raw.githubusercontent.com/ltdrdata/ComfyUI-Manager/main/extension-node-map.json'
|
| 394 |
+
|
| 395 |
+
json_obj = await get_data(uri)
|
| 396 |
+
|
| 397 |
+
return web.json_response(json_obj, content_type='application/json')
|
| 398 |
+
|
| 399 |
+
|
| 400 |
+
@server.PromptServer.instance.routes.get("/customnode/fetch_updates")
|
| 401 |
+
async def fetch_updates(request):
|
| 402 |
+
try:
|
| 403 |
+
if request.rel_url.query["mode"] == "local":
|
| 404 |
+
uri = local_db_custom_node_list
|
| 405 |
+
else:
|
| 406 |
+
uri = 'https://raw.githubusercontent.com/ltdrdata/ComfyUI-Manager/main/custom-node-list.json'
|
| 407 |
+
|
| 408 |
+
json_obj = await get_data(uri)
|
| 409 |
+
check_custom_nodes_installed(json_obj, True)
|
| 410 |
+
|
| 411 |
+
update_exists = any('custom_nodes' in json_obj and 'installed' in node and node['installed'] == 'Update' for node in
|
| 412 |
+
json_obj['custom_nodes'])
|
| 413 |
+
|
| 414 |
+
if update_exists:
|
| 415 |
+
return web.Response(status=201)
|
| 416 |
+
|
| 417 |
+
return web.Response(status=200)
|
| 418 |
+
except:
|
| 419 |
+
return web.Response(status=400)
|
| 420 |
+
|
| 421 |
+
|
| 422 |
+
@server.PromptServer.instance.routes.get("/customnode/getlist")
|
| 423 |
+
async def fetch_customnode_list(request):
|
| 424 |
+
if "skip_update" in request.rel_url.query and request.rel_url.query["skip_update"] == "true":
|
| 425 |
+
skip_update = True
|
| 426 |
+
else:
|
| 427 |
+
skip_update = False
|
| 428 |
+
|
| 429 |
+
if request.rel_url.query["mode"] == "local":
|
| 430 |
+
uri = local_db_custom_node_list
|
| 431 |
+
else:
|
| 432 |
+
uri = 'https://raw.githubusercontent.com/ltdrdata/ComfyUI-Manager/main/custom-node-list.json'
|
| 433 |
+
|
| 434 |
+
json_obj = await get_data(uri)
|
| 435 |
+
check_custom_nodes_installed(json_obj, False, not skip_update)
|
| 436 |
+
|
| 437 |
+
return web.json_response(json_obj, content_type='application/json')
|
| 438 |
+
|
| 439 |
+
|
| 440 |
+
@server.PromptServer.instance.routes.get("/alternatives/getlist")
|
| 441 |
+
async def fetch_alternatives_list(request):
|
| 442 |
+
if "skip_update" in request.rel_url.query and request.rel_url.query["skip_update"] == "true":
|
| 443 |
+
skip_update = True
|
| 444 |
+
else:
|
| 445 |
+
skip_update = False
|
| 446 |
+
|
| 447 |
+
if request.rel_url.query["mode"] == "local":
|
| 448 |
+
uri1 = local_db_alter
|
| 449 |
+
uri2 = local_db_custom_node_list
|
| 450 |
+
else:
|
| 451 |
+
uri1 = 'https://raw.githubusercontent.com/ltdrdata/ComfyUI-Manager/main/alter-list.json'
|
| 452 |
+
uri2 = 'https://raw.githubusercontent.com/ltdrdata/ComfyUI-Manager/main/custom-node-list.json'
|
| 453 |
+
|
| 454 |
+
alter_json = await get_data(uri1)
|
| 455 |
+
custom_node_json = await get_data(uri2)
|
| 456 |
+
|
| 457 |
+
fileurl_to_custom_node = {}
|
| 458 |
+
for item in custom_node_json['custom_nodes']:
|
| 459 |
+
for fileurl in item['files']:
|
| 460 |
+
fileurl_to_custom_node[fileurl] = item
|
| 461 |
+
|
| 462 |
+
for item in alter_json['items']:
|
| 463 |
+
fileurl = item['id']
|
| 464 |
+
if fileurl in fileurl_to_custom_node:
|
| 465 |
+
custom_node = fileurl_to_custom_node[fileurl]
|
| 466 |
+
check_a_custom_node_installed(custom_node, not skip_update)
|
| 467 |
+
item['custom_node'] = custom_node
|
| 468 |
+
|
| 469 |
+
return web.json_response(alter_json, content_type='application/json')
|
| 470 |
+
|
| 471 |
+
|
| 472 |
+
def check_model_installed(json_obj):
|
| 473 |
+
for item in json_obj['models']:
|
| 474 |
+
item['installed'] = 'None'
|
| 475 |
+
|
| 476 |
+
model_path = get_model_path(item)
|
| 477 |
+
|
| 478 |
+
if model_path is not None:
|
| 479 |
+
if os.path.exists(model_path):
|
| 480 |
+
item['installed'] = 'True'
|
| 481 |
+
else:
|
| 482 |
+
item['installed'] = 'False'
|
| 483 |
+
|
| 484 |
+
|
| 485 |
+
@server.PromptServer.instance.routes.get("/externalmodel/getlist")
|
| 486 |
+
async def fetch_externalmodel_list(request):
|
| 487 |
+
if request.rel_url.query["mode"] == "local":
|
| 488 |
+
uri = local_db_model
|
| 489 |
+
else:
|
| 490 |
+
uri = 'https://raw.githubusercontent.com/ltdrdata/ComfyUI-Manager/main/model-list.json'
|
| 491 |
+
|
| 492 |
+
json_obj = await get_data(uri)
|
| 493 |
+
check_model_installed(json_obj)
|
| 494 |
+
|
| 495 |
+
return web.json_response(json_obj, content_type='application/json')
|
| 496 |
+
|
| 497 |
+
|
| 498 |
+
def unzip_install(files):
|
| 499 |
+
temp_filename = 'manager-temp.zip'
|
| 500 |
+
for url in files:
|
| 501 |
+
try:
|
| 502 |
+
headers = {
|
| 503 |
+
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.3'}
|
| 504 |
+
|
| 505 |
+
req = urllib.request.Request(url, headers=headers)
|
| 506 |
+
response = urllib.request.urlopen(req)
|
| 507 |
+
data = response.read()
|
| 508 |
+
|
| 509 |
+
with open(temp_filename, 'wb') as f:
|
| 510 |
+
f.write(data)
|
| 511 |
+
|
| 512 |
+
with zipfile.ZipFile(temp_filename, 'r') as zip_ref:
|
| 513 |
+
zip_ref.extractall(custom_nodes_path)
|
| 514 |
+
|
| 515 |
+
os.remove(temp_filename)
|
| 516 |
+
except Exception as e:
|
| 517 |
+
print(f"Install(unzip) error: {url} / {e}")
|
| 518 |
+
return False
|
| 519 |
+
|
| 520 |
+
print("Installation was successful.")
|
| 521 |
+
return True
|
| 522 |
+
|
| 523 |
+
|
| 524 |
+
def download_url_with_agent(url, save_path):
|
| 525 |
+
try:
|
| 526 |
+
headers = {
|
| 527 |
+
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.3'}
|
| 528 |
+
|
| 529 |
+
req = urllib.request.Request(url, headers=headers)
|
| 530 |
+
response = urllib.request.urlopen(req)
|
| 531 |
+
data = response.read()
|
| 532 |
+
|
| 533 |
+
if not os.path.exists(os.path.dirname(save_path)):
|
| 534 |
+
os.makedirs(os.path.dirname(save_path))
|
| 535 |
+
|
| 536 |
+
with open(save_path, 'wb') as f:
|
| 537 |
+
f.write(data)
|
| 538 |
+
|
| 539 |
+
except Exception as e:
|
| 540 |
+
print(f"Download error: {url} / {e}")
|
| 541 |
+
return False
|
| 542 |
+
|
| 543 |
+
print("Installation was successful.")
|
| 544 |
+
return True
|
| 545 |
+
|
| 546 |
+
|
| 547 |
+
def copy_install(files, js_path_name=None):
|
| 548 |
+
for url in files:
|
| 549 |
+
try:
|
| 550 |
+
if url.endswith(".py"):
|
| 551 |
+
download_url(url, custom_nodes_path)
|
| 552 |
+
else:
|
| 553 |
+
path = os.path.join(js_path, js_path_name) if js_path_name is not None else js_path
|
| 554 |
+
if not os.path.exists(path):
|
| 555 |
+
os.makedirs(path)
|
| 556 |
+
download_url(url, path)
|
| 557 |
+
|
| 558 |
+
except Exception as e:
|
| 559 |
+
print(f"Install(copy) error: {url} / {e}")
|
| 560 |
+
return False
|
| 561 |
+
|
| 562 |
+
print("Installation was successful.")
|
| 563 |
+
return True
|
| 564 |
+
|
| 565 |
+
|
| 566 |
+
def copy_uninstall(files, js_path_name=None):
|
| 567 |
+
for url in files:
|
| 568 |
+
dir_name = os.path.basename(url)
|
| 569 |
+
base_path = custom_nodes_path if url.endswith('.py') else os.path.join(js_path, js_path_name)
|
| 570 |
+
file_path = os.path.join(base_path, dir_name)
|
| 571 |
+
|
| 572 |
+
try:
|
| 573 |
+
if os.path.exists(file_path):
|
| 574 |
+
os.remove(file_path)
|
| 575 |
+
elif os.path.exists(file_path + ".disabled"):
|
| 576 |
+
os.remove(file_path + ".disabled")
|
| 577 |
+
except Exception as e:
|
| 578 |
+
print(f"Uninstall(copy) error: {url} / {e}")
|
| 579 |
+
return False
|
| 580 |
+
|
| 581 |
+
print("Uninstallation was successful.")
|
| 582 |
+
return True
|
| 583 |
+
|
| 584 |
+
|
| 585 |
+
def copy_set_active(files, is_disable, js_path_name=None):
|
| 586 |
+
if is_disable:
|
| 587 |
+
action_name = "Disable"
|
| 588 |
+
else:
|
| 589 |
+
action_name = "Enable"
|
| 590 |
+
|
| 591 |
+
for url in files:
|
| 592 |
+
dir_name = os.path.basename(url)
|
| 593 |
+
base_path = custom_nodes_path if url.endswith('.py') else os.path.join(js_path, js_path_name)
|
| 594 |
+
file_path = os.path.join(base_path, dir_name)
|
| 595 |
+
|
| 596 |
+
try:
|
| 597 |
+
if is_disable:
|
| 598 |
+
current_name = file_path
|
| 599 |
+
new_name = file_path + ".disabled"
|
| 600 |
+
else:
|
| 601 |
+
current_name = file_path + ".disabled"
|
| 602 |
+
new_name = file_path
|
| 603 |
+
|
| 604 |
+
os.rename(current_name, new_name)
|
| 605 |
+
|
| 606 |
+
except Exception as e:
|
| 607 |
+
print(f"{action_name}(copy) error: {url} / {e}")
|
| 608 |
+
|
| 609 |
+
return False
|
| 610 |
+
|
| 611 |
+
print(f"{action_name} was successful.")
|
| 612 |
+
return True
|
| 613 |
+
|
| 614 |
+
|
| 615 |
+
def execute_install_script(url, repo_path):
|
| 616 |
+
install_script_path = os.path.join(repo_path, "install.py")
|
| 617 |
+
requirements_path = os.path.join(repo_path, "requirements.txt")
|
| 618 |
+
|
| 619 |
+
if os.path.exists(requirements_path):
|
| 620 |
+
print(f"Install: pip packages")
|
| 621 |
+
install_cmd = [sys.executable, "-m", "pip", "install", "-r", "requirements.txt"]
|
| 622 |
+
try_install_script(url, repo_path, install_cmd)
|
| 623 |
+
|
| 624 |
+
if os.path.exists(install_script_path):
|
| 625 |
+
print(f"Install: install script")
|
| 626 |
+
install_cmd = [sys.executable, "install.py"]
|
| 627 |
+
try_install_script(url, repo_path, install_cmd)
|
| 628 |
+
|
| 629 |
+
return True
|
| 630 |
+
|
| 631 |
+
|
| 632 |
+
def gitclone_install(files):
|
| 633 |
+
print(f"install: {files}")
|
| 634 |
+
for url in files:
|
| 635 |
+
try:
|
| 636 |
+
print(f"Download: git clone '{url}'")
|
| 637 |
+
repo_name = os.path.splitext(os.path.basename(url))[0]
|
| 638 |
+
repo_path = os.path.join(custom_nodes_path, repo_name)
|
| 639 |
+
|
| 640 |
+
# Clone the repository from the remote URL
|
| 641 |
+
if platform.system() == 'Windows':
|
| 642 |
+
process = subprocess.Popen([sys.executable, git_script_path, "--clone", custom_nodes_path, url])
|
| 643 |
+
process.wait()
|
| 644 |
+
else:
|
| 645 |
+
repo = git.Repo.clone_from(url, repo_path, recursive=True)
|
| 646 |
+
repo.git.clear_cache()
|
| 647 |
+
repo.close()
|
| 648 |
+
|
| 649 |
+
if not execute_install_script(url, repo_path):
|
| 650 |
+
return False
|
| 651 |
+
|
| 652 |
+
except Exception as e:
|
| 653 |
+
print(f"Install(git-clone) error: {url} / {e}")
|
| 654 |
+
return False
|
| 655 |
+
|
| 656 |
+
print("Installation was successful.")
|
| 657 |
+
return True
|
| 658 |
+
|
| 659 |
+
|
| 660 |
+
import platform
|
| 661 |
+
import subprocess
|
| 662 |
+
import time
|
| 663 |
+
|
| 664 |
+
|
| 665 |
+
def rmtree(path):
|
| 666 |
+
retry_count = 3
|
| 667 |
+
|
| 668 |
+
while True:
|
| 669 |
+
try:
|
| 670 |
+
retry_count -= 1
|
| 671 |
+
|
| 672 |
+
if platform.system() == "Windows":
|
| 673 |
+
subprocess.check_call(['attrib', '-R', path + '\\*', '/S'])
|
| 674 |
+
shutil.rmtree(path)
|
| 675 |
+
|
| 676 |
+
return True
|
| 677 |
+
|
| 678 |
+
except Exception as ex:
|
| 679 |
+
print(f"ex: {ex}")
|
| 680 |
+
time.sleep(3)
|
| 681 |
+
|
| 682 |
+
if retry_count < 0:
|
| 683 |
+
raise ex
|
| 684 |
+
|
| 685 |
+
print(f"Uninstall retry({retry_count})")
|
| 686 |
+
|
| 687 |
+
|
| 688 |
+
def gitclone_uninstall(files):
|
| 689 |
+
import shutil
|
| 690 |
+
import os
|
| 691 |
+
|
| 692 |
+
print(f"uninstall: {files}")
|
| 693 |
+
for url in files:
|
| 694 |
+
try:
|
| 695 |
+
dir_name = os.path.splitext(os.path.basename(url))[0].replace(".git", "")
|
| 696 |
+
dir_path = os.path.join(custom_nodes_path, dir_name)
|
| 697 |
+
|
| 698 |
+
# safety check
|
| 699 |
+
if dir_path == '/' or dir_path[1:] == ":/" or dir_path == '':
|
| 700 |
+
print(f"Uninstall(git-clone) error: invalid path '{dir_path}' for '{url}'")
|
| 701 |
+
return False
|
| 702 |
+
|
| 703 |
+
install_script_path = os.path.join(dir_path, "uninstall.py")
|
| 704 |
+
disable_script_path = os.path.join(dir_path, "disable.py")
|
| 705 |
+
if os.path.exists(install_script_path):
|
| 706 |
+
uninstall_cmd = [sys.executable, "uninstall.py"]
|
| 707 |
+
code = subprocess.run(uninstall_cmd, cwd=dir_path)
|
| 708 |
+
|
| 709 |
+
if code.returncode != 0:
|
| 710 |
+
print(f"An error occurred during the execution of the uninstall.py script. Only the '{dir_path}' will be deleted.")
|
| 711 |
+
elif os.path.exists(disable_script_path):
|
| 712 |
+
disable_script = [sys.executable, "disable.py"]
|
| 713 |
+
code = subprocess.run(disable_script, cwd=dir_path)
|
| 714 |
+
if code.returncode != 0:
|
| 715 |
+
print(f"An error occurred during the execution of the disable.py script. Only the '{dir_path}' will be deleted.")
|
| 716 |
+
|
| 717 |
+
if os.path.exists(dir_path):
|
| 718 |
+
rmtree(dir_path)
|
| 719 |
+
elif os.path.exists(dir_path + ".disabled"):
|
| 720 |
+
rmtree(dir_path + ".disabled")
|
| 721 |
+
except Exception as e:
|
| 722 |
+
print(f"Uninstall(git-clone) error: {url} / {e}")
|
| 723 |
+
return False
|
| 724 |
+
|
| 725 |
+
print("Uninstallation was successful.")
|
| 726 |
+
return True
|
| 727 |
+
|
| 728 |
+
|
| 729 |
+
def gitclone_set_active(files, is_disable):
|
| 730 |
+
import os
|
| 731 |
+
|
| 732 |
+
if is_disable:
|
| 733 |
+
action_name = "Disable"
|
| 734 |
+
else:
|
| 735 |
+
action_name = "Enable"
|
| 736 |
+
|
| 737 |
+
print(f"{action_name}: {files}")
|
| 738 |
+
for url in files:
|
| 739 |
+
try:
|
| 740 |
+
dir_name = os.path.splitext(os.path.basename(url))[0].replace(".git", "")
|
| 741 |
+
dir_path = os.path.join(custom_nodes_path, dir_name)
|
| 742 |
+
|
| 743 |
+
# safey check
|
| 744 |
+
if dir_path == '/' or dir_path[1:] == ":/" or dir_path == '':
|
| 745 |
+
print(f"{action_name}(git-clone) error: invalid path '{dir_path}' for '{url}'")
|
| 746 |
+
return False
|
| 747 |
+
|
| 748 |
+
if is_disable:
|
| 749 |
+
current_path = dir_path
|
| 750 |
+
new_path = dir_path + ".disabled"
|
| 751 |
+
else:
|
| 752 |
+
current_path = dir_path + ".disabled"
|
| 753 |
+
new_path = dir_path
|
| 754 |
+
|
| 755 |
+
os.rename(current_path, new_path)
|
| 756 |
+
|
| 757 |
+
if is_disable:
|
| 758 |
+
if os.path.exists(os.path.join(new_path, "disable.py")):
|
| 759 |
+
disable_script = [sys.executable, "disable.py"]
|
| 760 |
+
try_install_script(url, new_path, disable_script)
|
| 761 |
+
else:
|
| 762 |
+
if os.path.exists(os.path.join(new_path, "enable.py")):
|
| 763 |
+
enable_script = [sys.executable, "enable.py"]
|
| 764 |
+
try_install_script(url, new_path, enable_script)
|
| 765 |
+
|
| 766 |
+
except Exception as e:
|
| 767 |
+
print(f"{action_name}(git-clone) error: {url} / {e}")
|
| 768 |
+
return False
|
| 769 |
+
|
| 770 |
+
print(f"{action_name} was successful.")
|
| 771 |
+
return True
|
| 772 |
+
|
| 773 |
+
|
| 774 |
+
def gitclone_update(files):
|
| 775 |
+
import os
|
| 776 |
+
|
| 777 |
+
print(f"Update: {files}")
|
| 778 |
+
for url in files:
|
| 779 |
+
try:
|
| 780 |
+
repo_name = os.path.splitext(os.path.basename(url))[0].replace(".git", "")
|
| 781 |
+
repo_path = os.path.join(custom_nodes_path, repo_name)
|
| 782 |
+
git_pull(repo_path)
|
| 783 |
+
|
| 784 |
+
if not execute_install_script(url, repo_path):
|
| 785 |
+
return False
|
| 786 |
+
|
| 787 |
+
except Exception as e:
|
| 788 |
+
print(f"Update(git-clone) error: {url} / {e}")
|
| 789 |
+
return False
|
| 790 |
+
|
| 791 |
+
print("Update was successful.")
|
| 792 |
+
return True
|
| 793 |
+
|
| 794 |
+
|
| 795 |
+
@server.PromptServer.instance.routes.post("/customnode/install")
|
| 796 |
+
async def install_custom_node(request):
|
| 797 |
+
json_data = await request.json()
|
| 798 |
+
|
| 799 |
+
install_type = json_data['install_type']
|
| 800 |
+
|
| 801 |
+
print(f"Install custom node '{json_data['title']}'")
|
| 802 |
+
|
| 803 |
+
res = False
|
| 804 |
+
|
| 805 |
+
if len(json_data['files']) == 0:
|
| 806 |
+
return web.Response(status=400)
|
| 807 |
+
|
| 808 |
+
if install_type == "unzip":
|
| 809 |
+
res = unzip_install(json_data['files'])
|
| 810 |
+
|
| 811 |
+
if install_type == "copy":
|
| 812 |
+
js_path_name = json_data['js_path'] if 'js_path' in json_data else None
|
| 813 |
+
res = copy_install(json_data['files'], js_path_name)
|
| 814 |
+
|
| 815 |
+
elif install_type == "git-clone":
|
| 816 |
+
res = gitclone_install(json_data['files'])
|
| 817 |
+
|
| 818 |
+
if 'pip' in json_data:
|
| 819 |
+
for pname in json_data['pip']:
|
| 820 |
+
install_cmd = [sys.executable, "-m", "pip", "install", pname]
|
| 821 |
+
try_install_script(json_data['files'][0], ".", install_cmd)
|
| 822 |
+
|
| 823 |
+
if res:
|
| 824 |
+
print(f"After restarting ComfyUI, please refresh the browser.")
|
| 825 |
+
return web.json_response({}, content_type='application/json')
|
| 826 |
+
|
| 827 |
+
return web.Response(status=400)
|
| 828 |
+
|
| 829 |
+
|
| 830 |
+
@server.PromptServer.instance.routes.post("/customnode/uninstall")
|
| 831 |
+
async def install_custom_node(request):
|
| 832 |
+
json_data = await request.json()
|
| 833 |
+
|
| 834 |
+
install_type = json_data['install_type']
|
| 835 |
+
|
| 836 |
+
print(f"Uninstall custom node '{json_data['title']}'")
|
| 837 |
+
|
| 838 |
+
res = False
|
| 839 |
+
|
| 840 |
+
if install_type == "copy":
|
| 841 |
+
js_path_name = json_data['js_path'] if 'js_path' in json_data else None
|
| 842 |
+
res = copy_uninstall(json_data['files'], js_path_name)
|
| 843 |
+
|
| 844 |
+
elif install_type == "git-clone":
|
| 845 |
+
res = gitclone_uninstall(json_data['files'])
|
| 846 |
+
|
| 847 |
+
if res:
|
| 848 |
+
print(f"After restarting ComfyUI, please refresh the browser.")
|
| 849 |
+
return web.json_response({}, content_type='application/json')
|
| 850 |
+
|
| 851 |
+
return web.Response(status=400)
|
| 852 |
+
|
| 853 |
+
|
| 854 |
+
@server.PromptServer.instance.routes.post("/customnode/update")
|
| 855 |
+
async def install_custom_node(request):
|
| 856 |
+
json_data = await request.json()
|
| 857 |
+
|
| 858 |
+
install_type = json_data['install_type']
|
| 859 |
+
|
| 860 |
+
print(f"Update custom node '{json_data['title']}'")
|
| 861 |
+
|
| 862 |
+
res = False
|
| 863 |
+
|
| 864 |
+
if install_type == "git-clone":
|
| 865 |
+
res = gitclone_update(json_data['files'])
|
| 866 |
+
|
| 867 |
+
if res:
|
| 868 |
+
print(f"After restarting ComfyUI, please refresh the browser.")
|
| 869 |
+
return web.json_response({}, content_type='application/json')
|
| 870 |
+
|
| 871 |
+
return web.Response(status=400)
|
| 872 |
+
|
| 873 |
+
|
| 874 |
+
@server.PromptServer.instance.routes.get("/comfyui_manager/update_comfyui")
|
| 875 |
+
async def install_custom_node(request):
|
| 876 |
+
print(f"Update ComfyUI")
|
| 877 |
+
|
| 878 |
+
try:
|
| 879 |
+
repo_path = os.path.dirname(folder_paths.__file__)
|
| 880 |
+
|
| 881 |
+
if not os.path.exists(os.path.join(repo_path, '.git')):
|
| 882 |
+
print(f"ComfyUI update fail: The installed ComfyUI does not have a Git repository.")
|
| 883 |
+
return web.Response(status=400)
|
| 884 |
+
|
| 885 |
+
# version check
|
| 886 |
+
repo = git.Repo(repo_path)
|
| 887 |
+
|
| 888 |
+
current_branch = repo.active_branch
|
| 889 |
+
branch_name = current_branch.name
|
| 890 |
+
|
| 891 |
+
remote_name = 'origin'
|
| 892 |
+
remote = repo.remote(name=remote_name)
|
| 893 |
+
remote.fetch()
|
| 894 |
+
|
| 895 |
+
commit_hash = repo.head.commit.hexsha
|
| 896 |
+
remote_commit_hash = repo.refs[f'{remote_name}/{branch_name}'].object.hexsha
|
| 897 |
+
|
| 898 |
+
if commit_hash != remote_commit_hash:
|
| 899 |
+
git_pull(repo_path)
|
| 900 |
+
execute_install_script("ComfyUI", repo_path)
|
| 901 |
+
return web.Response(status=201)
|
| 902 |
+
else:
|
| 903 |
+
return web.Response(status=200)
|
| 904 |
+
except Exception as e:
|
| 905 |
+
print(f"ComfyUI update fail: {e}")
|
| 906 |
+
pass
|
| 907 |
+
|
| 908 |
+
return web.Response(status=400)
|
| 909 |
+
|
| 910 |
+
|
| 911 |
+
@server.PromptServer.instance.routes.post("/customnode/toggle_active")
|
| 912 |
+
async def install_custom_node(request):
|
| 913 |
+
json_data = await request.json()
|
| 914 |
+
|
| 915 |
+
install_type = json_data['install_type']
|
| 916 |
+
is_disabled = json_data['installed'] == "Disabled"
|
| 917 |
+
|
| 918 |
+
print(f"Update custom node '{json_data['title']}'")
|
| 919 |
+
|
| 920 |
+
res = False
|
| 921 |
+
|
| 922 |
+
if install_type == "git-clone":
|
| 923 |
+
res = gitclone_set_active(json_data['files'], not is_disabled)
|
| 924 |
+
elif install_type == "copy":
|
| 925 |
+
res = copy_set_active(json_data['files'], not is_disabled, json_data.get('js_path', None))
|
| 926 |
+
|
| 927 |
+
if res:
|
| 928 |
+
return web.json_response({}, content_type='application/json')
|
| 929 |
+
|
| 930 |
+
return web.Response(status=400)
|
| 931 |
+
|
| 932 |
+
|
| 933 |
+
@server.PromptServer.instance.routes.post("/model/install")
|
| 934 |
+
async def install_model(request):
|
| 935 |
+
json_data = await request.json()
|
| 936 |
+
|
| 937 |
+
model_path = get_model_path(json_data)
|
| 938 |
+
|
| 939 |
+
res = False
|
| 940 |
+
|
| 941 |
+
try:
|
| 942 |
+
if model_path is not None:
|
| 943 |
+
print(f"Install model '{json_data['name']}' into '{model_path}'")
|
| 944 |
+
|
| 945 |
+
if json_data['url'].startswith('https://github.com') or json_data['url'].startswith('https://huggingface.co'):
|
| 946 |
+
model_dir = get_model_dir(json_data)
|
| 947 |
+
download_url(json_data['url'], model_dir)
|
| 948 |
+
return web.json_response({}, content_type='application/json')
|
| 949 |
+
else:
|
| 950 |
+
res = download_url_with_agent(json_data['url'], model_path)
|
| 951 |
+
else:
|
| 952 |
+
print(f"Model installation error: invalid model type - {json_data['type']}")
|
| 953 |
+
|
| 954 |
+
if res:
|
| 955 |
+
return web.json_response({}, content_type='application/json')
|
| 956 |
+
except Exception as e:
|
| 957 |
+
print(f"[ERROR] {e}")
|
| 958 |
+
pass
|
| 959 |
+
|
| 960 |
+
return web.Response(status=400)
|
| 961 |
+
|
| 962 |
+
|
| 963 |
+
@server.PromptServer.instance.routes.get("/manager/preview_method")
|
| 964 |
+
async def preview_method(request):
|
| 965 |
+
if "value" in request.rel_url.query:
|
| 966 |
+
set_preview_method(request.rel_url.query['value'])
|
| 967 |
+
write_config()
|
| 968 |
+
else:
|
| 969 |
+
return web.Response(text=get_current_preview_method(), status=200)
|
| 970 |
+
|
| 971 |
+
return web.Response(status=200)
|
| 972 |
+
|
| 973 |
+
|
| 974 |
+
NODE_CLASS_MAPPINGS = {}
|
| 975 |
+
__all__ = ['NODE_CLASS_MAPPINGS']
|
ComfyUI-Manager/alter-list.json
ADDED
|
@@ -0,0 +1,134 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
{
|
| 2 |
+
"items": [
|
| 3 |
+
{
|
| 4 |
+
"id":"https://github.com/Fannovel16/comfy_controlnet_preprocessors",
|
| 5 |
+
"tags":"controlnet",
|
| 6 |
+
"description": "This extension provides preprocessor nodes for using controlnet."
|
| 7 |
+
},
|
| 8 |
+
{
|
| 9 |
+
"id":"https://github.com/comfyanonymous/ComfyUI_experiments/raw/master/sampler_tonemap.py",
|
| 10 |
+
"tags":"Dynamic Thresholding, DT, CFG",
|
| 11 |
+
"description": "Increasing the CFG prevents the degradation of color accuracy."
|
| 12 |
+
},
|
| 13 |
+
{
|
| 14 |
+
"id":"https://github.com/comfyanonymous/ComfyUI_experiments/raw/master/reference_only.py",
|
| 15 |
+
"tags":"controlnet, reference only",
|
| 16 |
+
"description": "This node provides functionality corresponding to Reference only in Controlnet."
|
| 17 |
+
},
|
| 18 |
+
{
|
| 19 |
+
"id":"https://github.com/ltdrdata/ComfyUI-Impact-Pack",
|
| 20 |
+
"tags":"ddetailer, adetailer, ddsd, DD, loopback scaler, prompt, wildcard",
|
| 21 |
+
"description": "To implement the feature of automatically detecting faces and enhancing details, various detection nodes and detailers provided by the Impact Pack can be applied. Similarly to Loopback Scaler, it also provides various custom workflows that can apply Ksampler while gradually scaling up."
|
| 22 |
+
},
|
| 23 |
+
{
|
| 24 |
+
"id":"https://github.com/biegert/ComfyUI-CLIPSeg/raw/main/custom_nodes/clipseg.py",
|
| 25 |
+
"tags":"ddsd",
|
| 26 |
+
"description": "This extension provides a feature that generates segment masks on an image using a text prompt. When used in conjunction with Impact Pack, it enables applications such as DDSD."
|
| 27 |
+
},
|
| 28 |
+
{
|
| 29 |
+
"id":"https://github.com/BadCafeCode/masquerade-nodes-comfyui",
|
| 30 |
+
"tags":"ddetailer",
|
| 31 |
+
"description": "This extension provides a way to recognize and enhance masks for faces similar to Impact Pack."
|
| 32 |
+
},
|
| 33 |
+
{
|
| 34 |
+
"id":"https://github.com/BlenderNeko/ComfyUI_Cutoff",
|
| 35 |
+
"tags":"cutoff",
|
| 36 |
+
"description": "By using this extension, prompts like 'blue hair' can be prevented from interfering with other prompts by blocking the attribute 'blue' from being used in prompts other than 'hair'."
|
| 37 |
+
},
|
| 38 |
+
{
|
| 39 |
+
"id":"https://github.com/BlenderNeko/ComfyUI_ADV_CLIP_emb",
|
| 40 |
+
"tags":"prompt, weight",
|
| 41 |
+
"description": "There are differences in the processing methods of prompts, such as weighting and scheduling, between A1111 and ComfyUI. With this extension, various settings can be used to implement prompt processing methods similar to A1111. As this feature is also integrated into ComfyUI Cutoff, please download the Cutoff extension if you plan to use it in conjunction with Cutoff."
|
| 42 |
+
},
|
| 43 |
+
{
|
| 44 |
+
"id":"https://github.com/shiimizu/ComfyUI_smZNodes",
|
| 45 |
+
"tags":"prompt, weight",
|
| 46 |
+
"description": "There are differences in the processing methods of prompts, such as weighting and scheduling, between A1111 and ComfyUI. This extension helps to reproduce the same embedding as A1111."
|
| 47 |
+
},
|
| 48 |
+
{
|
| 49 |
+
"id":"https://github.com/BlenderNeko/ComfyUI_Noise",
|
| 50 |
+
"tags":"img2img alt, random",
|
| 51 |
+
"description": "The extension provides an unsampler that reverses the sampling process, allowing for a function similar to img2img alt to be implemented. Furthermore, ComfyUI uses CPU's Random instead of GPU's Random for better reproducibility compared to A1111. This extension provides the ability to use GPU's Random for Latent Noise. However, since GPU's Random may vary depending on the GPU model, reproducibility on different devices cannot be guaranteed."
|
| 52 |
+
},
|
| 53 |
+
{
|
| 54 |
+
"id":"https://github.com/BlenderNeko/ComfyUI_SeeCoder",
|
| 55 |
+
"tags":"seecoder, prompt-free-diffusion",
|
| 56 |
+
"description": "The extension provides seecoder feature."
|
| 57 |
+
},
|
| 58 |
+
{
|
| 59 |
+
"id":"https://github.com/lilly1987/ComfyUI_node_Lilly",
|
| 60 |
+
"tags":"prompt, wildcard",
|
| 61 |
+
"description": "This extension provides features such as a wildcard function that randomly selects prompts belonging to a category and the ability to directly load lora from prompts."
|
| 62 |
+
},
|
| 63 |
+
{
|
| 64 |
+
"id":"https://github.com/Davemane42/ComfyUI_Dave_CustomNode",
|
| 65 |
+
"tags":"latent couple",
|
| 66 |
+
"description": "ComfyUI already provides the ability to composite latents by default. However, this extension makes it more convenient to use by visualizing the composite area."
|
| 67 |
+
},
|
| 68 |
+
{
|
| 69 |
+
"id":"https://github.com/LEv145/images-grid-comfy-plugin",
|
| 70 |
+
"tags":"X/Y Plot",
|
| 71 |
+
"description": "This tool provides a viewer node that allows for checking multiple outputs in a grid, similar to the X/Y Plot extension."
|
| 72 |
+
},
|
| 73 |
+
{
|
| 74 |
+
"id":"https://github.com/gamert/ComfyUI_tagger",
|
| 75 |
+
"tags":"deepbooru, clip interrogation",
|
| 76 |
+
"description": "This extension generates clip text by taking an image as input and using the Deepbooru model."
|
| 77 |
+
},
|
| 78 |
+
{
|
| 79 |
+
"id":"https://github.com/szhublox/ambw_comfyui",
|
| 80 |
+
"tags":"supermerger",
|
| 81 |
+
"description": "This node takes two models, merges individual blocks together at various ratios, and automatically rates each merge, keeping the ratio with the highest score. "
|
| 82 |
+
},
|
| 83 |
+
{
|
| 84 |
+
"id":"https://github.com/ltdrdata/ComfyUI-tomeSD-installer",
|
| 85 |
+
"tags":"tomesd",
|
| 86 |
+
"description": "This extension is a ComfyUI wrapper for 'tomesd' that improves generation speed through token merging. <B>Note:In vanilla ComfyUI, the TomePatchModel node is provided as a built-in feature.</B>"
|
| 87 |
+
},
|
| 88 |
+
{
|
| 89 |
+
"id":"https://github.com/ssitu/ComfyUI_UltimateSDUpscale",
|
| 90 |
+
"tags":"upscaler, Ultimate SD Upscale",
|
| 91 |
+
"description": "ComfyUI nodes for the Ultimate Stable Diffusion Upscale script by Coyote-A. Uses the same script used in the A1111 extension to hopefully replicate images generated using the A1111 webui."
|
| 92 |
+
},
|
| 93 |
+
{
|
| 94 |
+
"id":"https://github.com/dawangraoming/ComfyUI_ksampler_gpu/raw/main/ksampler_gpu.py",
|
| 95 |
+
"tags":"random, noise",
|
| 96 |
+
"description": "A1111 provides KSampler that uses GPU-based random noise. This extension offers KSampler utilizing GPU-based random noise."
|
| 97 |
+
},
|
| 98 |
+
{
|
| 99 |
+
"id":"https://github.com/space-nuko/nui-suite",
|
| 100 |
+
"tags":"prompt, dynamic prompt",
|
| 101 |
+
"description": "This extension provides nodes with the functionality of dynamic prompts."
|
| 102 |
+
},
|
| 103 |
+
{
|
| 104 |
+
"id":"https://github.com/melMass/comfy_mtb",
|
| 105 |
+
"tags":"roop",
|
| 106 |
+
"description": "This extension provides bunch of nodes including roop"
|
| 107 |
+
},
|
| 108 |
+
{
|
| 109 |
+
"id":"https://github.com/ssitu/ComfyUI_roop",
|
| 110 |
+
"tags":"roop",
|
| 111 |
+
"description": "This extension provides nodes for the roop A1111 webui script."
|
| 112 |
+
},
|
| 113 |
+
{
|
| 114 |
+
"id":"https://github.com/asagi4/comfyui-prompt-control",
|
| 115 |
+
"tags":"prompt, prompt editing",
|
| 116 |
+
"description": "This extension provides the ability to use prompts like <B><BR><BR>a [large::0.1] [cat|dog:0.05] [<lora:somelora:0.5:0.6>::0.5] [in a park:in space:0.4]</B><BR><BR>"
|
| 117 |
+
},
|
| 118 |
+
{
|
| 119 |
+
"id":"https://github.com/adieyal/comfyui-dynamicprompts",
|
| 120 |
+
"tags":"prompt, dynamic prompt",
|
| 121 |
+
"description": "This extension is a port of sd-dynamic-prompt to ComfyUI."
|
| 122 |
+
},
|
| 123 |
+
{
|
| 124 |
+
"id":"https://github.com/kwaroran/abg-comfyui",
|
| 125 |
+
"tags":"abg, background remover",
|
| 126 |
+
"description": "A Anime Background Remover node for comfyui, based on this hf space, works same as AGB extention in automatic1111."
|
| 127 |
+
},
|
| 128 |
+
{
|
| 129 |
+
"id":"https://github.com/Gourieff/comfyui-reactor-node",
|
| 130 |
+
"tags":"reactor, sd-webui-roop-nsfw",
|
| 131 |
+
"description": "This is a ported version of ComfyUI for the sd-webui-roop-nsfw extension."
|
| 132 |
+
}
|
| 133 |
+
]
|
| 134 |
+
}
|
ComfyUI-Manager/custom-node-list.json
ADDED
|
@@ -0,0 +1,1155 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
{
|
| 2 |
+
"custom_nodes": [
|
| 3 |
+
{
|
| 4 |
+
"author": "Dr.Lt.Data",
|
| 5 |
+
"title": "ComfyUI-Manager",
|
| 6 |
+
"reference": "https://github.com/ltdrdata/ComfyUI-Manager",
|
| 7 |
+
"files": [
|
| 8 |
+
"https://github.com/ltdrdata/ComfyUI-Manager"
|
| 9 |
+
],
|
| 10 |
+
"install_type": "git-clone",
|
| 11 |
+
"description": "ComfyUI-Manager itself is also a custom node."
|
| 12 |
+
},
|
| 13 |
+
{
|
| 14 |
+
"author": "Dr.Lt.Data",
|
| 15 |
+
"title": "ComfyUI Impact Pack",
|
| 16 |
+
"reference": "https://github.com/ltdrdata/ComfyUI-Impact-Pack",
|
| 17 |
+
"files": [
|
| 18 |
+
"https://github.com/ltdrdata/ComfyUI-Impact-Pack"
|
| 19 |
+
],
|
| 20 |
+
"install_type": "git-clone",
|
| 21 |
+
"description": "This extension offers various detector nodes and detailer nodes that allow you to configure a workflow that automatically enhances facial details. And provide iterative upscaler.<BR><p style='background-color: black; color: red;'>NOTE:MMDetDetectorProvider and other legacy nodes are disabled by default. If you want to activate these nodes and use them, please edit the impact-pack.ini file in the ComfyUI-Impact-Pack directory and change 'mmdet_skip = True' to 'mmdet_skip = False.' </p>"
|
| 22 |
+
},
|
| 23 |
+
{
|
| 24 |
+
"author": "comfyanonymous",
|
| 25 |
+
"title": "ComfyUI_experiments/sampler_tonemap",
|
| 26 |
+
"reference": "https://github.com/comfyanonymous/ComfyUI_experiments",
|
| 27 |
+
"files": [
|
| 28 |
+
"https://github.com/comfyanonymous/ComfyUI_experiments/raw/master/sampler_tonemap.py"
|
| 29 |
+
],
|
| 30 |
+
"install_type": "copy",
|
| 31 |
+
"description": "ModelSamplerTonemapNoiseTest a node that makes the sampler use a simple tonemapping algorithm to tonemap the noise. It will let you use higher CFG without breaking the image. To using higher CFG lower the multiplier value. Similar to Dynamic Thresholding extension of A1111."
|
| 32 |
+
},
|
| 33 |
+
{
|
| 34 |
+
"author": "comfyanonymous",
|
| 35 |
+
"title": "ComfyUI_experiments/sampler_rescalecfg",
|
| 36 |
+
"reference": "https://github.com/comfyanonymous/ComfyUI_experiments",
|
| 37 |
+
"files": [
|
| 38 |
+
"https://github.com/comfyanonymous/ComfyUI_experiments/raw/master/sampler_rescalecfg.py"
|
| 39 |
+
],
|
| 40 |
+
"install_type": "copy",
|
| 41 |
+
"description": "RescaleClassifierFreeGuidance improves the problem of images being degraded by high CFG.To using higher CFG lower the multiplier value. Similar to Dynamic Thresholding extension of A1111. (<a href='https://arxiv.org/abs/2305.08891'/>reference paper</a>)"
|
| 42 |
+
},
|
| 43 |
+
{
|
| 44 |
+
"author": "comfyanonymous",
|
| 45 |
+
"title": "ComfyUI_experiments/advanced_model_merging",
|
| 46 |
+
"reference": "https://github.com/comfyanonymous/ComfyUI_experiments",
|
| 47 |
+
"files": [
|
| 48 |
+
"https://github.com/comfyanonymous/ComfyUI_experiments/raw/master/advanced_model_merging.py"
|
| 49 |
+
],
|
| 50 |
+
"install_type": "copy",
|
| 51 |
+
"description": "This provides a detailed model merge feature based on block weight. ModelMergeBlock, in vanilla ComfyUI, allows for adjusting the ratios of input/middle/output layers, but this node provides ratio adjustments for all blocks within each layer."
|
| 52 |
+
},
|
| 53 |
+
{
|
| 54 |
+
"author": "comfyanonymous",
|
| 55 |
+
"title": "ComfyUI_experiments/reference_only",
|
| 56 |
+
"reference": "https://github.com/comfyanonymous/ComfyUI_experiments",
|
| 57 |
+
"files": [
|
| 58 |
+
"https://github.com/comfyanonymous/ComfyUI_experiments/raw/master/reference_only.py"
|
| 59 |
+
],
|
| 60 |
+
"install_type": "copy",
|
| 61 |
+
"description": "This node provides functionality corresponding to Reference only in Controlnet."
|
| 62 |
+
},
|
| 63 |
+
{
|
| 64 |
+
"author": "Fannovel16",
|
| 65 |
+
"title": "ControlNet Preprocessors",
|
| 66 |
+
"reference": "https://github.com/Fannovel16/comfy_controlnet_preprocessors",
|
| 67 |
+
"files": [
|
| 68 |
+
"https://github.com/Fannovel16/comfy_controlnet_preprocessors"
|
| 69 |
+
],
|
| 70 |
+
"install_type": "git-clone",
|
| 71 |
+
"description": "ControlNet Preprocessors. (To use this extension, you need to download the required model file from <B>Install Models</B>)<BR> <p style='background-color: black; color: red;'>NOTE: To use nodes belonging to <B>controlnet v1</b> such as <B>Canny_Edge_Preprocessor, MIDAS_Depth_Map_Preprocessor, Uniformer_SemSegPreprocessor, etc.</B>, you need to copy the <font color='white'>config.yaml.example</font> file to <font color='white'>config.yaml</font> and change <font color='white'>skip_v1: True</font> to <font color='white'>skip_v1: False</font>.</p>"
|
| 72 |
+
},
|
| 73 |
+
{
|
| 74 |
+
"author": "Fannovel16",
|
| 75 |
+
"title": "ComfyUI-Frame-Interpolation",
|
| 76 |
+
"reference": "https://github.com/Fannovel16/ComfyUI-Frame-Interpolation",
|
| 77 |
+
"files": [
|
| 78 |
+
"https://github.com/Fannovel16/ComfyUI-Frame-Interpolation"
|
| 79 |
+
],
|
| 80 |
+
"install_type": "git-clone",
|
| 81 |
+
"description": "Nodes: KSampler Gradually Adding More Denoise (efficient)"
|
| 82 |
+
},
|
| 83 |
+
{
|
| 84 |
+
"author": "biegert",
|
| 85 |
+
"title": "CLIPSeg",
|
| 86 |
+
"reference": "https://github.com/biegert/ComfyUI-CLIPSeg",
|
| 87 |
+
"files": [
|
| 88 |
+
"https://github.com/biegert/ComfyUI-CLIPSeg/raw/main/custom_nodes/clipseg.py"
|
| 89 |
+
],
|
| 90 |
+
"install_type": "copy",
|
| 91 |
+
"description": "The CLIPSeg node generates a binary mask for a given input image and text prompt."
|
| 92 |
+
},
|
| 93 |
+
{
|
| 94 |
+
"author": "BlenderNeko",
|
| 95 |
+
"title": "ComfyUI Cutoff",
|
| 96 |
+
"reference": "https://github.com/BlenderNeko/ComfyUI_Cutoff",
|
| 97 |
+
"files": [
|
| 98 |
+
"https://github.com/BlenderNeko/ComfyUI_Cutoff"
|
| 99 |
+
],
|
| 100 |
+
"install_type": "git-clone",
|
| 101 |
+
"description": "These custom nodes provides features that allow for better control over the effects of the text prompt."
|
| 102 |
+
},
|
| 103 |
+
{
|
| 104 |
+
"author": "BlenderNeko",
|
| 105 |
+
"title": "Advanced CLIP Text Encode",
|
| 106 |
+
"reference": "https://github.com/BlenderNeko/ComfyUI_ADV_CLIP_emb",
|
| 107 |
+
"files": [
|
| 108 |
+
"https://github.com/BlenderNeko/ComfyUI_ADV_CLIP_emb"
|
| 109 |
+
],
|
| 110 |
+
"install_type": "git-clone",
|
| 111 |
+
"description": "Advanced CLIP Text Encode (if you need A1111 like prompt. you need this. But Cutoff node includes this feature, already.)"
|
| 112 |
+
},
|
| 113 |
+
{
|
| 114 |
+
"author": "BlenderNeko",
|
| 115 |
+
"title": "ComfyUI Noise",
|
| 116 |
+
"reference": "https://github.com/BlenderNeko/ComfyUI_Noise",
|
| 117 |
+
"files": [
|
| 118 |
+
"https://github.com/BlenderNeko/ComfyUI_Noise"
|
| 119 |
+
],
|
| 120 |
+
"install_type": "git-clone",
|
| 121 |
+
"description": "This extension contains 6 nodes for ComfyUI that allows for more control and flexibility over the noise."
|
| 122 |
+
},
|
| 123 |
+
{
|
| 124 |
+
"author": "BlenderNeko",
|
| 125 |
+
"title": "Tiled sampling for ComfyUI",
|
| 126 |
+
"reference": "https://github.com/BlenderNeko/ComfyUI_TiledKSampler",
|
| 127 |
+
"files": [
|
| 128 |
+
"https://github.com/BlenderNeko/ComfyUI_TiledKSampler"
|
| 129 |
+
],
|
| 130 |
+
"install_type": "git-clone",
|
| 131 |
+
"description": "This extension contains a tiled sampler for ComfyUI. It allows for denoising larger images by splitting it up into smaller tiles and denoising these. It tries to minimize any seams for showing up in the end result by gradually denoising all tiles one step at the time and randomizing tile positions for every step."
|
| 132 |
+
},
|
| 133 |
+
{
|
| 134 |
+
"author": "BlenderNeko",
|
| 135 |
+
"title": "(WIP) SeeCoder",
|
| 136 |
+
"reference": "https://github.com/BlenderNeko/ComfyUI_SeeCoder",
|
| 137 |
+
"files": [
|
| 138 |
+
"https://github.com/BlenderNeko/ComfyUI_SeeCoder"
|
| 139 |
+
],
|
| 140 |
+
"install_type": "git-clone",
|
| 141 |
+
"description": "It provides the capability to generate CLIP from an image input, unlike unCLIP, which works in all models. (To use this extension, you need to download the required model file from <B>Install Models</B>)"
|
| 142 |
+
},
|
| 143 |
+
{
|
| 144 |
+
"author": "LucianoCirino",
|
| 145 |
+
"title": "Efficiency Nodes for ComfyUI",
|
| 146 |
+
"reference": "https://github.com/LucianoCirino/efficiency-nodes-comfyui",
|
| 147 |
+
"files": [
|
| 148 |
+
"https://github.com/LucianoCirino/efficiency-nodes-comfyui"
|
| 149 |
+
],
|
| 150 |
+
"install_type": "git-clone",
|
| 151 |
+
"description": "A collection of ComfyUI custom nodes to help streamline workflows and reduce total node count."
|
| 152 |
+
},
|
| 153 |
+
{
|
| 154 |
+
"author": "Derfuu",
|
| 155 |
+
"title": "Derfuu_ComfyUI_ModdedNodes",
|
| 156 |
+
"reference": "https://github.com/Derfuu/Derfuu_ComfyUI_ModdedNodes",
|
| 157 |
+
"files": [
|
| 158 |
+
"https://github.com/Derfuu/Derfuu_ComfyUI_ModdedNodes"
|
| 159 |
+
],
|
| 160 |
+
"install_type": "git-clone",
|
| 161 |
+
"description": "Automate calculation depending on image sizes or something you want."
|
| 162 |
+
},
|
| 163 |
+
{
|
| 164 |
+
"author": "paulo-coronado",
|
| 165 |
+
"title": "comfy_clip_blip_node",
|
| 166 |
+
"reference": "https://github.com/paulo-coronado/comfy_clip_blip_node",
|
| 167 |
+
"files": [
|
| 168 |
+
"https://github.com/paulo-coronado/comfy_clip_blip_node"
|
| 169 |
+
],
|
| 170 |
+
"install_type": "git-clone",
|
| 171 |
+
"apt_dependency": [
|
| 172 |
+
"rustc",
|
| 173 |
+
"cargo"
|
| 174 |
+
],
|
| 175 |
+
"description": "CLIPTextEncodeBLIP: This custom node provides a CLIP Encoder that is capable of receiving images as input."
|
| 176 |
+
},
|
| 177 |
+
{
|
| 178 |
+
"author": "Davemane42",
|
| 179 |
+
"title": "Visual Area Conditioning / Latent composition",
|
| 180 |
+
"reference": "https://github.com/Davemane42/ComfyUI_Dave_CustomNode",
|
| 181 |
+
"files": [
|
| 182 |
+
"https://github.com/Davemane42/ComfyUI_Dave_CustomNode"
|
| 183 |
+
],
|
| 184 |
+
"install_type": "git-clone",
|
| 185 |
+
"description": "This tool provides custom nodes that allow visualization and configuration of area conditioning and latent composite."
|
| 186 |
+
},
|
| 187 |
+
{
|
| 188 |
+
"author": "WASasquatch",
|
| 189 |
+
"title": "WAS Node Suite",
|
| 190 |
+
"reference": "https://github.com/WASasquatch/was-node-suite-comfyui",
|
| 191 |
+
"pip": ["numba"],
|
| 192 |
+
"files": [
|
| 193 |
+
"https://github.com/WASasquatch/was-node-suite-comfyui"
|
| 194 |
+
],
|
| 195 |
+
"install_type": "git-clone",
|
| 196 |
+
"description": "A node suite for ComfyUI with many new nodes, such as image processing, text processing, and more."
|
| 197 |
+
},
|
| 198 |
+
{
|
| 199 |
+
"author": "omar92",
|
| 200 |
+
"title": "Quality of life Suit:V2",
|
| 201 |
+
"reference": "https://github.com/omar92/ComfyUI-QualityOfLifeSuit_Omar92",
|
| 202 |
+
"files": [
|
| 203 |
+
"https://github.com/omar92/ComfyUI-QualityOfLifeSuit_Omar92"
|
| 204 |
+
],
|
| 205 |
+
"install_type": "git-clone",
|
| 206 |
+
"description": "openAI suite, String suite, Latent Tools, Image Tools: These custom nodes provide expanded functionality for image and string processing, latent processing, as well as the ability to interface with models such as ChatGPT/DallE-2."
|
| 207 |
+
},
|
| 208 |
+
{
|
| 209 |
+
"author": "lilly1987",
|
| 210 |
+
"title": "simple wildcard for ComfyUI",
|
| 211 |
+
"reference": "https://github.com/lilly1987/ComfyUI_node_Lilly",
|
| 212 |
+
"files": [
|
| 213 |
+
"https://github.com/lilly1987/ComfyUI_node_Lilly"
|
| 214 |
+
],
|
| 215 |
+
"install_type": "git-clone",
|
| 216 |
+
"description": "These custom nodes provides a feature to insert arbitrary inputs through wildcards in the prompt. Additionally, this tool provides features that help simplify workflows, such as VAELoaderDecoder and SimplerSample."
|
| 217 |
+
},
|
| 218 |
+
{
|
| 219 |
+
"author": "sylym",
|
| 220 |
+
"title": "Vid2vid",
|
| 221 |
+
"reference": "https://github.com/sylym/comfy_vid2vid",
|
| 222 |
+
"files": [
|
| 223 |
+
"https://github.com/sylym/comfy_vid2vid"
|
| 224 |
+
],
|
| 225 |
+
"install_type": "git-clone",
|
| 226 |
+
"description": "A node suite for ComfyUI that allows you to load image sequence and generate new image sequence with different styles or content."
|
| 227 |
+
},
|
| 228 |
+
{
|
| 229 |
+
"author": "EllangoK",
|
| 230 |
+
"title": "ComfyUI-post-processing-nodes",
|
| 231 |
+
"reference": "https://github.com/EllangoK/ComfyUI-post-processing-nodes",
|
| 232 |
+
"files": [
|
| 233 |
+
"https://github.com/EllangoK/ComfyUI-post-processing-nodes"
|
| 234 |
+
],
|
| 235 |
+
"install_type": "git-clone",
|
| 236 |
+
"description": "A collection of post processing nodes for ComfyUI, simply download this repo and drag."
|
| 237 |
+
},
|
| 238 |
+
{
|
| 239 |
+
"author": "LEv145",
|
| 240 |
+
"title": "ImagesGrid",
|
| 241 |
+
"reference": "https://github.com/LEv145/images-grid-comfy-plugin",
|
| 242 |
+
"files": [
|
| 243 |
+
"https://github.com/LEv145/images-grid-comfy-plugin"
|
| 244 |
+
],
|
| 245 |
+
"install_type": "git-clone",
|
| 246 |
+
"description": "This tool provides a viewer node that allows for checking multiple outputs in a grid, similar to the X/Y Plot extension."
|
| 247 |
+
},
|
| 248 |
+
{
|
| 249 |
+
"author": "diontimmer",
|
| 250 |
+
"title": "ComfyUI-Vextra-Nodes",
|
| 251 |
+
"reference": "https://github.com/diontimmer/ComfyUI-Vextra-Nodes",
|
| 252 |
+
"files": [
|
| 253 |
+
"https://github.com/diontimmer/ComfyUI-Vextra-Nodes"
|
| 254 |
+
],
|
| 255 |
+
"install_type": "git-clone",
|
| 256 |
+
"description": "Nodes: Pixel Sort, Swap Color Mode, Solid Color, Glitch This, Add Text To Image, Play Sound, Prettify Prompt, Generate Noise, Flatten Colors"
|
| 257 |
+
},
|
| 258 |
+
{
|
| 259 |
+
"author": "hnmr293",
|
| 260 |
+
"title": "ComfyUI-nodes-hnmr",
|
| 261 |
+
"reference": "https://github.com/hnmr293/ComfyUI-nodes-hnmr",
|
| 262 |
+
"files": [
|
| 263 |
+
"https://github.com/hnmr293/ComfyUI-nodes-hnmr"
|
| 264 |
+
],
|
| 265 |
+
"install_type": "git-clone",
|
| 266 |
+
"description": "Provide various custom nodes for Latent, Sampling, Model, Loader, Image, Text"
|
| 267 |
+
},
|
| 268 |
+
{
|
| 269 |
+
"author": "BadCafeCode",
|
| 270 |
+
"title": "Masquerade Nodes",
|
| 271 |
+
"reference": "https://github.com/BadCafeCode/masquerade-nodes-comfyui",
|
| 272 |
+
"files": [
|
| 273 |
+
"https://github.com/BadCafeCode/masquerade-nodes-comfyui"
|
| 274 |
+
],
|
| 275 |
+
"install_type": "git-clone",
|
| 276 |
+
"description": "This is a node pack for ComfyUI, primarily dealing with masks."
|
| 277 |
+
},
|
| 278 |
+
{
|
| 279 |
+
"author": "guoyk93",
|
| 280 |
+
"title": "y.k.'s ComfyUI node suite",
|
| 281 |
+
"reference": "https://github.com/guoyk93/yk-node-suite-comfyui",
|
| 282 |
+
"files": [
|
| 283 |
+
"https://github.com/guoyk93/yk-node-suite-comfyui"
|
| 284 |
+
],
|
| 285 |
+
"install_type": "git-clone",
|
| 286 |
+
"description": "Nodes: YKImagePadForOutpaint, YKMaskToImage"
|
| 287 |
+
},
|
| 288 |
+
{
|
| 289 |
+
"author": "Jcd1230",
|
| 290 |
+
"title": "Rembg Background Removal Node for ComfyUI",
|
| 291 |
+
"reference": "https://github.com/Jcd1230/rembg-comfyui-node",
|
| 292 |
+
"files": [
|
| 293 |
+
"https://github.com/Jcd1230/rembg-comfyui-node"
|
| 294 |
+
],
|
| 295 |
+
"install_type": "git-clone",
|
| 296 |
+
"description": "Nodes: Image Remove Background (rembg)"
|
| 297 |
+
},
|
| 298 |
+
{
|
| 299 |
+
"author": "gamert",
|
| 300 |
+
"title": "ComfyUI_tagger",
|
| 301 |
+
"reference": "https://github.com/gamert/ComfyUI_tagger",
|
| 302 |
+
"files": [
|
| 303 |
+
"https://github.com/gamert/ComfyUI_tagger"
|
| 304 |
+
],
|
| 305 |
+
"install_type": "git-clone",
|
| 306 |
+
"description": "Nodes: CLIPTextEncodeTaggerDD, ImageTaggerDD"
|
| 307 |
+
},
|
| 308 |
+
{
|
| 309 |
+
"author": "YinBailiang",
|
| 310 |
+
"title": "MergeBlockWeighted_fo_ComfyUI",
|
| 311 |
+
"reference": "https://github.com/YinBailiang/MergeBlockWeighted_fo_ComfyUI",
|
| 312 |
+
"files": [
|
| 313 |
+
"https://github.com/YinBailiang/MergeBlockWeighted_fo_ComfyUI"
|
| 314 |
+
],
|
| 315 |
+
"install_type": "git-clone",
|
| 316 |
+
"description": "Nodes: MergeBlockWeighted"
|
| 317 |
+
},
|
| 318 |
+
{
|
| 319 |
+
"author": "trojblue",
|
| 320 |
+
"title": "trNodes",
|
| 321 |
+
"reference": "https://github.com/trojblue/trNodes",
|
| 322 |
+
"files": [
|
| 323 |
+
"https://github.com/trojblue/trNodes"
|
| 324 |
+
],
|
| 325 |
+
"install_type": "git-clone",
|
| 326 |
+
"description": "Nodes: image_layering, color_correction, model_router"
|
| 327 |
+
},
|
| 328 |
+
{
|
| 329 |
+
"author": "szhublox",
|
| 330 |
+
"title": "Auto-MBW",
|
| 331 |
+
"reference": "https://github.com/szhublox/ambw_comfyui",
|
| 332 |
+
"files": [
|
| 333 |
+
"https://github.com/szhublox/ambw_comfyui"
|
| 334 |
+
],
|
| 335 |
+
"install_type": "git-clone",
|
| 336 |
+
"description": "Auto-MBW for ComfyUI loosely based on sdweb-auto-MBW. Nodes: auto merge block weighted"
|
| 337 |
+
},
|
| 338 |
+
{
|
| 339 |
+
"author": "city96",
|
| 340 |
+
"title": "ComfyUI_NetDist",
|
| 341 |
+
"reference": "https://github.com/city96/ComfyUI_NetDist",
|
| 342 |
+
"files": [
|
| 343 |
+
"https://github.com/city96/ComfyUI_NetDist"
|
| 344 |
+
],
|
| 345 |
+
"install_type": "git-clone",
|
| 346 |
+
"description": "Run ComfyUI workflows on multiple local GPUs/networked machines. Nodes: Remote images, Local Remote control"
|
| 347 |
+
},
|
| 348 |
+
{
|
| 349 |
+
"author": "Kaharos94",
|
| 350 |
+
"title": "ComfyUI-Saveaswebp",
|
| 351 |
+
"reference": "https://github.com/Kaharos94/ComfyUI-Saveaswebp",
|
| 352 |
+
"files": [
|
| 353 |
+
"https://github.com/Kaharos94/ComfyUI-Saveaswebp"
|
| 354 |
+
],
|
| 355 |
+
"install_type": "git-clone",
|
| 356 |
+
"description": "Save a picture as Webp file in Comfy + Workflow loading"
|
| 357 |
+
},
|
| 358 |
+
{
|
| 359 |
+
"author": "chenbaiyujason",
|
| 360 |
+
"title": "sc-node-comfyui",
|
| 361 |
+
"reference": "https://github.com/chenbaiyujason/sc-node-comfyui",
|
| 362 |
+
"files": [
|
| 363 |
+
"https://github.com/chenbaiyujason/sc-node-comfyui"
|
| 364 |
+
],
|
| 365 |
+
"install_type": "git-clone",
|
| 366 |
+
"description": "Nodes for GPT interaction and text manipulation"
|
| 367 |
+
},
|
| 368 |
+
{
|
| 369 |
+
"author": "SLAPaper",
|
| 370 |
+
"title": "ComfyUI-Image-Selector",
|
| 371 |
+
"reference": "https://github.com/SLAPaper/ComfyUI-Image-Selector",
|
| 372 |
+
"files": [
|
| 373 |
+
"https://github.com/SLAPaper/ComfyUI-Image-Selector"
|
| 374 |
+
],
|
| 375 |
+
"install_type": "git-clone",
|
| 376 |
+
"description": "A custom node for ComfyUI, which can select one or some of images from a batch."
|
| 377 |
+
},
|
| 378 |
+
{
|
| 379 |
+
"author": "flyingshutter",
|
| 380 |
+
"title": "As_ComfyUI_CustomNodes",
|
| 381 |
+
"reference": "https://github.com/flyingshutter/As_ComfyUI_CustomNodes",
|
| 382 |
+
"files": [
|
| 383 |
+
"https://github.com/flyingshutter/As_ComfyUI_CustomNodes"
|
| 384 |
+
],
|
| 385 |
+
"install_type": "git-clone",
|
| 386 |
+
"description": "Manipulation nodes for Image, Latent"
|
| 387 |
+
},
|
| 388 |
+
{
|
| 389 |
+
"author": "Zuellni",
|
| 390 |
+
"title": "Zuellni/ComfyUI-Custom-Nodes",
|
| 391 |
+
"reference": "https://github.com/Zuellni/ComfyUI-Custom-Nodes",
|
| 392 |
+
"files": [
|
| 393 |
+
"https://github.com/Zuellni/ComfyUI-Custom-Nodes"
|
| 394 |
+
],
|
| 395 |
+
"install_type": "git-clone",
|
| 396 |
+
"description": "Nodes: DeepFloyd, Filter, Select, Save, Decode, Encode, Repeat, Noise, Noise"
|
| 397 |
+
},
|
| 398 |
+
{
|
| 399 |
+
"author": "AlekPet",
|
| 400 |
+
"title": "AlekPet/ComfyUI_Custom_Nodes_AlekPet",
|
| 401 |
+
"reference": "https://github.com/AlekPet/ComfyUI_Custom_Nodes_AlekPet",
|
| 402 |
+
"files": [
|
| 403 |
+
"https://github.com/AlekPet/ComfyUI_Custom_Nodes_AlekPet"
|
| 404 |
+
],
|
| 405 |
+
"install_type": "git-clone",
|
| 406 |
+
"description": "Nodes: PoseNode, TranslateCLIPTextEncodeNode"
|
| 407 |
+
},
|
| 408 |
+
{
|
| 409 |
+
"author": "pythongosssss",
|
| 410 |
+
"title": "ComfyUI WD 1.4 Tagger",
|
| 411 |
+
"reference": "https://github.com/pythongosssss/ComfyUI-WD14-Tagger",
|
| 412 |
+
"files": [
|
| 413 |
+
"https://github.com/pythongosssss/ComfyUI-WD14-Tagger"
|
| 414 |
+
],
|
| 415 |
+
"install_type": "git-clone",
|
| 416 |
+
"description": "A ComfyUI extension allowing the interrogation of booru tags from images."
|
| 417 |
+
},
|
| 418 |
+
{
|
| 419 |
+
"author": "strimmlarn",
|
| 420 |
+
"title": "ComfyUI_Strimmlarns_aesthetic_score",
|
| 421 |
+
"reference": "https://github.com/strimmlarn/ComfyUI_Strimmlarns_aesthetic_score",
|
| 422 |
+
"js_path": "strimmlarn",
|
| 423 |
+
"files": [
|
| 424 |
+
"https://github.com/strimmlarn/ComfyUI_Strimmlarns_aesthetic_score"
|
| 425 |
+
],
|
| 426 |
+
"install_type": "git-clone",
|
| 427 |
+
"description": "Nodes: CalculateAestheticScore, LoadAesteticModel, AesthetlcScoreSorter, ScoreToNumber"
|
| 428 |
+
},
|
| 429 |
+
{
|
| 430 |
+
"author": "tinyterra",
|
| 431 |
+
"title": "tinyterraNodes",
|
| 432 |
+
"reference": "https://github.com/tinyterra/ComfyUI_tinyterraNodes",
|
| 433 |
+
"files": [
|
| 434 |
+
"https://github.com/TinyTerra/ComfyUI_tinyterraNodes.git"
|
| 435 |
+
],
|
| 436 |
+
"install_type": "git-clone",
|
| 437 |
+
"nodename_pattern": "^ttN ",
|
| 438 |
+
"description": "Nodes: pipeLoader, pipeKSampler, assorted pipe utils, imageOutput, imageRemBG, 3x TXT Loader MultiConcat, +more"
|
| 439 |
+
},
|
| 440 |
+
{
|
| 441 |
+
"author": "Jordach",
|
| 442 |
+
"title": "comfy-plasma",
|
| 443 |
+
"reference": "https://github.com/Jordach/comfy-plasma",
|
| 444 |
+
"files": [
|
| 445 |
+
"https://github.com/Jordach/comfy-plasma"
|
| 446 |
+
],
|
| 447 |
+
"install_type": "git-clone",
|
| 448 |
+
"description": "Nodes: Plasma Noise, Random Noise, Greyscale Noise, Pink Noise, Brown Noise, Plasma KSampler"
|
| 449 |
+
},
|
| 450 |
+
{
|
| 451 |
+
"author": "bvhari",
|
| 452 |
+
"title": "ImageProcessing",
|
| 453 |
+
"reference": "https://github.com/bvhari/ComfyUI_ImageProcessing",
|
| 454 |
+
"files": [
|
| 455 |
+
"https://github.com/bvhari/ComfyUI_ImageProcessing"
|
| 456 |
+
],
|
| 457 |
+
"install_type": "git-clone",
|
| 458 |
+
"description": "ComfyUI custom nodes to apply various image processing techniques."
|
| 459 |
+
},
|
| 460 |
+
{
|
| 461 |
+
"author": "bvhari",
|
| 462 |
+
"title": "LatentToRGB",
|
| 463 |
+
"reference": "https://github.com/bvhari/ComfyUI_LatentToRGB",
|
| 464 |
+
"files": [
|
| 465 |
+
"https://github.com/bvhari/ComfyUI_LatentToRGB"
|
| 466 |
+
],
|
| 467 |
+
"install_type": "git-clone",
|
| 468 |
+
"description": "ComfyUI custom node to convert latent to RGB."
|
| 469 |
+
},
|
| 470 |
+
{
|
| 471 |
+
"author": "ssitu",
|
| 472 |
+
"title": "UltimateSDUpscale",
|
| 473 |
+
"reference": "https://github.com/ssitu/ComfyUI_UltimateSDUpscale",
|
| 474 |
+
"files": [
|
| 475 |
+
"https://github.com/ssitu/ComfyUI_UltimateSDUpscale"
|
| 476 |
+
],
|
| 477 |
+
"install_type": "git-clone",
|
| 478 |
+
"description": "ComfyUI nodes for the Ultimate Stable Diffusion Upscale script by Coyote-A."
|
| 479 |
+
},
|
| 480 |
+
{
|
| 481 |
+
"author": "ssitu",
|
| 482 |
+
"title": "NestedNodeBuilder",
|
| 483 |
+
"reference": "https://github.com/ssitu/ComfyUI_NestedNodeBuilder",
|
| 484 |
+
"files": [
|
| 485 |
+
"https://github.com/ssitu/ComfyUI_NestedNodeBuilder"
|
| 486 |
+
],
|
| 487 |
+
"install_type": "git-clone",
|
| 488 |
+
"description": "This extension provides the ability to combine multiple nodes into a single node."
|
| 489 |
+
},
|
| 490 |
+
{
|
| 491 |
+
"author": "ssitu",
|
| 492 |
+
"title": "Restart Sampling",
|
| 493 |
+
"reference": "https://github.com/ssitu/ComfyUI_restart_sampling",
|
| 494 |
+
"files": [
|
| 495 |
+
"https://github.com/ssitu/ComfyUI_restart_sampling"
|
| 496 |
+
],
|
| 497 |
+
"install_type": "git-clone",
|
| 498 |
+
"description": "Unofficial ComfyUI nodes for restart sampling based on the paper 'Restart Sampling for Improving Generative Processes' <a href='https://arxiv.org/abs/2306.14878'>[paper]</a> <a href='https://github.com/Newbeeer/diffusion_restart_sampling'>[repo]</a>"
|
| 499 |
+
},
|
| 500 |
+
{
|
| 501 |
+
"author": "ssitu",
|
| 502 |
+
"title": "ComfyUI roop",
|
| 503 |
+
"reference": "https://github.com/ssitu/ComfyUI_roop",
|
| 504 |
+
"files": [
|
| 505 |
+
"https://github.com/ssitu/ComfyUI_roop"
|
| 506 |
+
],
|
| 507 |
+
"install_type": "git-clone",
|
| 508 |
+
"description": "ComfyUI nodes for the roop A1111 webui script."
|
| 509 |
+
},
|
| 510 |
+
{
|
| 511 |
+
"author": "space-nuko",
|
| 512 |
+
"title": "Disco Diffusion",
|
| 513 |
+
"reference": "https://github.com/space-nuko/ComfyUI-Disco-Diffusion",
|
| 514 |
+
"files": [
|
| 515 |
+
"https://github.com/space-nuko/ComfyUI-Disco-Diffusion"
|
| 516 |
+
],
|
| 517 |
+
"install_type": "git-clone",
|
| 518 |
+
"description": "Modularized version of Disco Diffusion for use with ComfyUI."
|
| 519 |
+
},
|
| 520 |
+
{
|
| 521 |
+
"author": "space-nuko",
|
| 522 |
+
"title": "OpenPose Editor",
|
| 523 |
+
"reference": "https://github.com/space-nuko/ComfyUI-OpenPose-Editor",
|
| 524 |
+
"files": [
|
| 525 |
+
"https://github.com/space-nuko/ComfyUI-OpenPose-Editor"
|
| 526 |
+
],
|
| 527 |
+
"install_type": "git-clone",
|
| 528 |
+
"description": "A port of the openpose-editor extension for stable-diffusion-webui. NOTE: Requires <a href='https://github.com/comfyanonymous/ComfyUI/pull/711'>this ComfyUI patch</a> to work correctly"
|
| 529 |
+
},
|
| 530 |
+
{
|
| 531 |
+
"author": "space-nuko",
|
| 532 |
+
"title": "nui suite",
|
| 533 |
+
"reference": "https://github.com/space-nuko/nui-suite",
|
| 534 |
+
"files": [
|
| 535 |
+
"https://github.com/space-nuko/nui-suite"
|
| 536 |
+
],
|
| 537 |
+
"install_type": "git-clone",
|
| 538 |
+
"description": "NODES: Dynamic Prompts Text Encode, Feeling Lucky Text Encode, Output String"
|
| 539 |
+
},
|
| 540 |
+
{
|
| 541 |
+
"author": "Nourepide",
|
| 542 |
+
"title": "Allor Plugin",
|
| 543 |
+
"reference": "https://github.com/Nourepide/ComfyUI-Allor",
|
| 544 |
+
"files": [
|
| 545 |
+
"https://github.com/Nourepide/ComfyUI-Allor"
|
| 546 |
+
],
|
| 547 |
+
"install_type": "git-clone",
|
| 548 |
+
"description": "Allor is a plugin for ComfyUI with an emphasis on transparency and performance.<BR><p style='background-color: black; color: red;'>NOTE: If you do not disable the default node override feature in the settings, the built-in nodes, namely ImageScale and ImageScaleBy nodes, will be disabled. (ref: <a href='https://github.com/Nourepide/ComfyUI-Allor#configuration'>Configutation</a>)</p>"
|
| 549 |
+
},
|
| 550 |
+
{
|
| 551 |
+
"author": "pythongosssss",
|
| 552 |
+
"title": "pythongosssss/ComfyUI-Custom-Scripts",
|
| 553 |
+
"reference": "https://github.com/pythongosssss/ComfyUI-Custom-Scripts",
|
| 554 |
+
"files": [
|
| 555 |
+
"https://github.com/pythongosssss/ComfyUI-Custom-Scripts"
|
| 556 |
+
],
|
| 557 |
+
"install_type": "git-clone",
|
| 558 |
+
"description": "This extension provides: Auto Arrange Graph, Workflow SVG, Favicon Status, Image Feed, Latent Upscale By, Lock Nodes & Groups, Lora Subfolders, Preset Text, Show Text, Touch Support, Link Render Mode, Locking, Node Finder, Quick Nodes, Show Image On Menu, Show Text, Workflow Managements, Custom Widget Default Values"
|
| 559 |
+
},
|
| 560 |
+
{
|
| 561 |
+
"author": "melMass",
|
| 562 |
+
"title": "MTB Nodes",
|
| 563 |
+
"reference": "https://github.com/melMass/comfy_mtb",
|
| 564 |
+
"files": [
|
| 565 |
+
"https://github.com/melMass/comfy_mtb"
|
| 566 |
+
],
|
| 567 |
+
"nodename_pattern": "\\(mtb\\)$",
|
| 568 |
+
"install_type": "git-clone",
|
| 569 |
+
"description": "NODES: Face Swap, Film Interpolation, Latent Lerp, Int To Number, Bounding Box, Crop, Uncrop, ImageBlur, Denoise, ImageCompare, RGV to HSV, HSV to RGB, Color Correct, Modulo, Deglaze Image, Smart Step, ..."
|
| 570 |
+
},
|
| 571 |
+
{
|
| 572 |
+
"author": "xXAdonesXx",
|
| 573 |
+
"title": "NodeGPT",
|
| 574 |
+
"reference": "https://github.com/xXAdonesXx/NodeGPT",
|
| 575 |
+
"files": [
|
| 576 |
+
"https://github.com/xXAdonesXx/NodeGPT/raw/main/Textnode.py"
|
| 577 |
+
],
|
| 578 |
+
"install_type": "copy",
|
| 579 |
+
"description": "ComfyUI Extension Nodes for Automated Text Generation."
|
| 580 |
+
},
|
| 581 |
+
{
|
| 582 |
+
"author": "asd417",
|
| 583 |
+
"title": "CheckpointTomeLoader",
|
| 584 |
+
"reference": "https://github.com/asd417/tomeSD_for_Comfy",
|
| 585 |
+
"files": [
|
| 586 |
+
"https://github.com/ltdrdata/ComfyUI-tomeSD-installer"
|
| 587 |
+
],
|
| 588 |
+
"install_type": "git-clone",
|
| 589 |
+
"description": "tomeSD(https://github.com/dbolya/tomesd) applied to ComfyUI stable diffusion UI using custom node. <B>Note:In vanilla ComfyUI, the TomePatchModel node is provided as a built-in feature.</B>"
|
| 590 |
+
},
|
| 591 |
+
{
|
| 592 |
+
"author": "RockOfFire",
|
| 593 |
+
"title": "ComfyUI_Comfyroll_CustomNodes",
|
| 594 |
+
"reference": "https://github.com/RockOfFire/ComfyUI_Comfyroll_CustomNodes",
|
| 595 |
+
"files": [
|
| 596 |
+
"https://github.com/RockOfFire/ComfyUI_Comfyroll_CustomNodes"
|
| 597 |
+
],
|
| 598 |
+
"install_type": "git-clone",
|
| 599 |
+
"description": "These nodes were made for use in the Comfyroll Template Workflows."
|
| 600 |
+
},
|
| 601 |
+
{
|
| 602 |
+
"author": "bmad4ever",
|
| 603 |
+
"title": "ComfyUI-Bmad-DirtyUndoRedo",
|
| 604 |
+
"reference": "https://github.com/bmad4ever/ComfyUI-Bmad-DirtyUndoRedo",
|
| 605 |
+
"files": [
|
| 606 |
+
"https://github.com/bmad4ever/ComfyUI-Bmad-DirtyUndoRedo"
|
| 607 |
+
],
|
| 608 |
+
"install_type": "git-clone",
|
| 609 |
+
"description": "ComfyUI extension that adds undo (and redo) functionality."
|
| 610 |
+
},
|
| 611 |
+
{
|
| 612 |
+
"author": "FizzleDorf",
|
| 613 |
+
"title": "FizzNodes",
|
| 614 |
+
"reference": "https://github.com/FizzleDorf/ComfyUI_FizzNodes",
|
| 615 |
+
"files": [
|
| 616 |
+
"https://github.com/FizzleDorf/ComfyUI_FizzNodes"
|
| 617 |
+
],
|
| 618 |
+
"install_type": "git-clone",
|
| 619 |
+
"description": "Custom animation and utility nodes for Comfyui."
|
| 620 |
+
},
|
| 621 |
+
{
|
| 622 |
+
"author": "FizzleDorf",
|
| 623 |
+
"title": "AIT",
|
| 624 |
+
"reference": "https://github.com/FizzleDorf/AIT",
|
| 625 |
+
"files": [
|
| 626 |
+
"https://github.com/FizzleDorf/AIT"
|
| 627 |
+
],
|
| 628 |
+
"install_type": "git-clone",
|
| 629 |
+
"description": "Nodes: Load AITemplate, Load AITemplate (ControlNet), VAE Decode (AITemplate), VAE Encode (AITemplate), VAE Encode (AITemplate, Inpaint). Experimental usage of AITemplate"
|
| 630 |
+
},
|
| 631 |
+
{
|
| 632 |
+
"author": "filipemeneses",
|
| 633 |
+
"title": "Pixelization",
|
| 634 |
+
"reference": "https://github.com/filipemeneses/comfy_pixelization",
|
| 635 |
+
"files": [
|
| 636 |
+
"https://github.com/filipemeneses/comfy_pixelization"
|
| 637 |
+
],
|
| 638 |
+
"install_type": "git-clone",
|
| 639 |
+
"description": "ComfyUI node that pixelizes images."
|
| 640 |
+
},
|
| 641 |
+
{
|
| 642 |
+
"author": "shiimizu",
|
| 643 |
+
"title": "smZNodes",
|
| 644 |
+
"reference": "https://github.com/shiimizu/ComfyUI_smZNodes",
|
| 645 |
+
"files": [
|
| 646 |
+
"https://github.com/shiimizu/ComfyUI_smZNodes"
|
| 647 |
+
],
|
| 648 |
+
"install_type": "git-clone",
|
| 649 |
+
"description": "NODES: CLIP Text Encode++. Achieve identical embeddings from stable-diffusion-webui for ComfyUI."
|
| 650 |
+
},
|
| 651 |
+
{
|
| 652 |
+
"author": "ZaneA",
|
| 653 |
+
"title": "ImageReward",
|
| 654 |
+
"reference": "https://github.com/ZaneA/ComfyUI-ImageReward",
|
| 655 |
+
"files": [
|
| 656 |
+
"https://github.com/ZaneA/ComfyUI-ImageReward"
|
| 657 |
+
],
|
| 658 |
+
"install_type": "git-clone",
|
| 659 |
+
"description": "NODES: ImageRewardLoader, ImageRewardScore"
|
| 660 |
+
},
|
| 661 |
+
{
|
| 662 |
+
"author": "SeargeDP",
|
| 663 |
+
"title": "SeargeSDXL",
|
| 664 |
+
"reference": "https://github.com/SeargeDP/SeargeSDXL",
|
| 665 |
+
"files": [
|
| 666 |
+
"https://github.com/SeargeDP/SeargeSDXL"
|
| 667 |
+
],
|
| 668 |
+
"install_type": "git-clone",
|
| 669 |
+
"description": "Custom nodes for easier use of SDXL in ComfyUI including an img2img workflow that utilizes both the base and refiner checkpoints."
|
| 670 |
+
},
|
| 671 |
+
{
|
| 672 |
+
"author": "cubiq",
|
| 673 |
+
"title": "Simple Math",
|
| 674 |
+
"reference": "https://github.com/cubiq/ComfyUI_SimpleMath",
|
| 675 |
+
"files": [
|
| 676 |
+
"https://github.com/cubiq/ComfyUI_SimpleMath"
|
| 677 |
+
],
|
| 678 |
+
"install_type": "git-clone",
|
| 679 |
+
"description": "custom node for ComfyUI to perform simple math operations"
|
| 680 |
+
},
|
| 681 |
+
{
|
| 682 |
+
"author": "shockz0rz",
|
| 683 |
+
"title": "InterpolateEverything",
|
| 684 |
+
"reference": "https://github.com/shockz0rz/ComfyUI_InterpolateEverything",
|
| 685 |
+
"files": [
|
| 686 |
+
"https://github.com/shockz0rz/ComfyUI_InterpolateEverything"
|
| 687 |
+
],
|
| 688 |
+
"install_type": "git-clone",
|
| 689 |
+
"description": "Nodes: Interpolate Poses, Interpolate Lineart, ... Custom nodes for interpolating between, well, everything in the Stable Diffusion ComfyUI."
|
| 690 |
+
},
|
| 691 |
+
{
|
| 692 |
+
"author": "yolanother",
|
| 693 |
+
"title": "DTAIComfyPromptAgent",
|
| 694 |
+
"reference": "https://github.com/yolanother/DTAIComfyPromptAgent",
|
| 695 |
+
"files": [
|
| 696 |
+
"https://github.com/yolanother/DTAIComfyPromptAgent"
|
| 697 |
+
],
|
| 698 |
+
"install_type": "git-clone",
|
| 699 |
+
"description": "This script provides a prompt agent node for the Comfy UI stable diffusion client."
|
| 700 |
+
},
|
| 701 |
+
{
|
| 702 |
+
"author": "sipherxyz",
|
| 703 |
+
"title": "comfyui-art-venture",
|
| 704 |
+
"reference": "https://github.com/sipherxyz/comfyui-art-venture",
|
| 705 |
+
"files": [
|
| 706 |
+
"https://github.com/sipherxyz/comfyui-art-venture"
|
| 707 |
+
],
|
| 708 |
+
"install_type": "git-clone",
|
| 709 |
+
"description": "Nodes: ImagesConcat, LoadImageFromUrl, AV_UploadImage"
|
| 710 |
+
},
|
| 711 |
+
{
|
| 712 |
+
"author": "SOELexicon",
|
| 713 |
+
"title": "LexMSDBNodes",
|
| 714 |
+
"reference": "https://github.com/SOELexicon/ComfyUI-LexMSDBNodes",
|
| 715 |
+
"files": [
|
| 716 |
+
"https://github.com/SOELexicon/ComfyUI-LexMSDBNodes"
|
| 717 |
+
],
|
| 718 |
+
"install_type": "git-clone",
|
| 719 |
+
"description": "Nodes: MSSqlTableNode, MSSqlSelectNode. This extension provides custom nodes to interact with MSSQL."
|
| 720 |
+
},
|
| 721 |
+
{
|
| 722 |
+
"author": "pants007",
|
| 723 |
+
"title": "pants",
|
| 724 |
+
"reference": "https://github.com/pants007/comfy-pants",
|
| 725 |
+
"files": [
|
| 726 |
+
"https://github.com/pants007/comfy-pants"
|
| 727 |
+
],
|
| 728 |
+
"install_type": "git-clone",
|
| 729 |
+
"description": "Nodes: Make Square Node, Interrogate Node, TextEncodeAIO"
|
| 730 |
+
},
|
| 731 |
+
{
|
| 732 |
+
"author": "evanspearman",
|
| 733 |
+
"title": "ComfyMath",
|
| 734 |
+
"reference": "https://github.com/evanspearman/ComfyMath",
|
| 735 |
+
"files": [
|
| 736 |
+
"https://github.com/evanspearman/ComfyMath"
|
| 737 |
+
],
|
| 738 |
+
"install_type": "git-clone",
|
| 739 |
+
"description": "Provides Math Nodes for ComfyUI. Boolean Logic, Integer Arithmetic, Floating Point Arithmetic and Functions, Vec2, Vec3, and Vec4 Arithmetic and Functions"
|
| 740 |
+
},
|
| 741 |
+
{
|
| 742 |
+
"author": "civitai",
|
| 743 |
+
"title": "comfy-nodes",
|
| 744 |
+
"reference": "https://github.com/civitai/comfy-nodes",
|
| 745 |
+
"files": [
|
| 746 |
+
"https://github.com/civitai/comfy-nodes"
|
| 747 |
+
],
|
| 748 |
+
"install_type": "git-clone",
|
| 749 |
+
"description": "Nodes: CivitAI_Loaders. Load Checkpoints, and LORA models directly from CivitAI API."
|
| 750 |
+
},
|
| 751 |
+
{
|
| 752 |
+
"author": "andersxa",
|
| 753 |
+
"title": "CLIP Directional Prompt Attention",
|
| 754 |
+
"reference": "https://github.com/andersxa/comfyui-PromptAttention",
|
| 755 |
+
"files": [
|
| 756 |
+
"https://github.com/andersxa/comfyui-PromptAttention"
|
| 757 |
+
],
|
| 758 |
+
"pip": ["scikit-learn", "matplotlib"],
|
| 759 |
+
"install_type": "git-clone",
|
| 760 |
+
"description": "Nodes: CLIP Directional Prompt Attention Encode. Direction prompt attention tries to solve the problem of contextual words (or parts of the prompt) having an effect on much later or irrelevant parts of the prompt."
|
| 761 |
+
},
|
| 762 |
+
{
|
| 763 |
+
"author": "ArtVentureX",
|
| 764 |
+
"title": "AnimateDiff",
|
| 765 |
+
"reference": "https://github.com/ArtVentureX/comfyui-animatediff",
|
| 766 |
+
"files": [
|
| 767 |
+
"https://github.com/ArtVentureX/comfyui-animatediff"
|
| 768 |
+
],
|
| 769 |
+
"install_type": "git-clone",
|
| 770 |
+
"description": "AnimateDiff integration for ComfyUI, adapts from sd-webui-animatediff.<br><p style='background-color: black; color: red;'>You only need to download one of <a href='https://huggingface.co/guoyww/animatediff/resolve/main/mm_sd_v14.ckpt'>mm_sd_v14.ckpt</a> | <a href='https://huggingface.co/guoyww/animatediff/resolve/main/mm_sd_v15.ckpt'>mm_sd_v15.ckpt</a>. Put the model weights under <font color='white'>ComfyUI/custom_nodes/comfyui-animatediff/models</font>. DO NOT change model filename.</p>"
|
| 771 |
+
},
|
| 772 |
+
{
|
| 773 |
+
"author": "twri",
|
| 774 |
+
"title": "SDXL Prompt Styler",
|
| 775 |
+
"reference": "https://github.com/twri/sdxl_prompt_styler",
|
| 776 |
+
"files": [
|
| 777 |
+
"https://github.com/twri/sdxl_prompt_styler"
|
| 778 |
+
],
|
| 779 |
+
"install_type": "git-clone",
|
| 780 |
+
"description": "SDXL Prompt Styler is a node that enables you to style prompts based on predefined templates stored in a JSON file."
|
| 781 |
+
},
|
| 782 |
+
{
|
| 783 |
+
"author": "daxthin",
|
| 784 |
+
"title": "facedetailer",
|
| 785 |
+
"reference": "https://github.com/daxthin/facedetailer",
|
| 786 |
+
"files": [
|
| 787 |
+
"https://github.com/daxthin/facedetailer"
|
| 788 |
+
],
|
| 789 |
+
"install_type": "git-clone",
|
| 790 |
+
"description": "Face Detailer is a custom node for the 'ComfyUI' framework inspired by !After Detailer extension from auto1111, it allows you to detect faces using Mediapipe and YOLOv8n to create masks for the detected faces."
|
| 791 |
+
},
|
| 792 |
+
{
|
| 793 |
+
"author": "asagi4",
|
| 794 |
+
"title": "ComfyUI prompt control",
|
| 795 |
+
"reference": "https://github.com/asagi4/comfyui-prompt-control",
|
| 796 |
+
"files": [
|
| 797 |
+
"https://github.com/asagi4/comfyui-prompt-control"
|
| 798 |
+
],
|
| 799 |
+
"install_type": "git-clone",
|
| 800 |
+
"description": "Nodes for convenient prompt editing. The aim is to make basic generations in ComfyUI completely prompt-controllable."
|
| 801 |
+
},
|
| 802 |
+
{
|
| 803 |
+
"author": "jamesWalker55",
|
| 804 |
+
"title": "ComfyUI - P2LDGAN Node",
|
| 805 |
+
"reference": "https://github.com/jamesWalker55/comfyui-p2ldgan",
|
| 806 |
+
"files": [
|
| 807 |
+
"https://github.com/jamesWalker55/comfyui-p2ldgan"
|
| 808 |
+
],
|
| 809 |
+
"install_type": "git-clone",
|
| 810 |
+
"description": "Nodes: P2LDGAN. This integrates P2LDGAN into ComfyUI. P2LDGAN extracts lineart from input images.<BR><p style='background-color: black; color: red;'>To use this extension, you need to download the <a href='https://drive.google.com/file/d/1To4V_Btc3QhCLBWZ0PdSNgC1cbm3isHP'>p2ldgan model</a> and save it in the <font color='white'>ComfyUI/custom_nodes/comfyui-p2ldgan/checkpoints</font> directory.</p>"
|
| 811 |
+
},
|
| 812 |
+
{
|
| 813 |
+
"author": "adieyal",
|
| 814 |
+
"title": "DynamicPrompts Custom Nodes",
|
| 815 |
+
"reference": "https://github.com/adieyal/comfyui-dynamicprompts",
|
| 816 |
+
"files": [
|
| 817 |
+
"https://github.com/adieyal/comfyui-dynamicprompts"
|
| 818 |
+
],
|
| 819 |
+
"install_type": "git-clone",
|
| 820 |
+
"description": "Nodes: Random Prompts, Combinatorial Prompts, I'm Feeling Lucky, Magic Prompt, Jinja2 Templates. ComfyUI-DynamicPrompts is a custom nodes library that integrates into your existing ComfyUI Library. It provides nodes that enable the use of Dynamic Prompts in your ComfyUI."
|
| 821 |
+
},
|
| 822 |
+
{
|
| 823 |
+
"author": "mihaiiancu",
|
| 824 |
+
"title": "mihaiiancu/Inpaint",
|
| 825 |
+
"reference": "https://github.com/mihaiiancu/ComfyUI_Inpaint",
|
| 826 |
+
"files": [
|
| 827 |
+
"https://github.com/mihaiiancu/ComfyUI_Inpaint"
|
| 828 |
+
],
|
| 829 |
+
"install_type": "git-clone",
|
| 830 |
+
"description": "Nodes: InpaintMediapipe. This node provides a simple interface to inpaint."
|
| 831 |
+
},
|
| 832 |
+
{
|
| 833 |
+
"author": "kwaroran",
|
| 834 |
+
"title": "abg-comfyui",
|
| 835 |
+
"reference": "https://github.com/kwaroran/abg-comfyui",
|
| 836 |
+
"files": [
|
| 837 |
+
"https://github.com/kwaroran/abg-comfyui"
|
| 838 |
+
],
|
| 839 |
+
"install_type": "git-clone",
|
| 840 |
+
"description": "Nodes: Remove Image Background (abg). A Anime Background Remover node for comfyui, based on this hf space, works same as AGB extention in automatic1111."
|
| 841 |
+
},
|
| 842 |
+
{
|
| 843 |
+
"author": "bash-j",
|
| 844 |
+
"title": "Mikey Nodes",
|
| 845 |
+
"reference": "https://github.com/bash-j/mikey_nodes",
|
| 846 |
+
"files": [
|
| 847 |
+
"https://github.com/bash-j/mikey_nodes"
|
| 848 |
+
],
|
| 849 |
+
"install_type": "git-clone",
|
| 850 |
+
"description": "Nodes: Prompt With Style, Prompt With SDXL, Resize Image for SDXL, Save Image With Prompt Data, HaldCLUT, Empty Latent Ratio Select/Custom SDXL"
|
| 851 |
+
},
|
| 852 |
+
{
|
| 853 |
+
"author": "failfa.st",
|
| 854 |
+
"title": "failfast-comfyui-extensions",
|
| 855 |
+
"reference": "https://github.com/failfa-st/failfast-comfyui-extensions",
|
| 856 |
+
"files": [
|
| 857 |
+
"https://github.com/failfa-st/failfast-comfyui-extensions"
|
| 858 |
+
],
|
| 859 |
+
"install_type": "git-clone",
|
| 860 |
+
"description": "node color customization, custom colors, dot reroutes, link rendering options, straight lines, group freezing, node pinning, automated arrangement of nodes, copy image"
|
| 861 |
+
},
|
| 862 |
+
{
|
| 863 |
+
"author": "Pfaeff",
|
| 864 |
+
"title": "pfaeff-comfyui",
|
| 865 |
+
"reference": "https://github.com/Pfaeff/pfaeff-comfyui",
|
| 866 |
+
"files": [
|
| 867 |
+
"https://github.com/Pfaeff/pfaeff-comfyui"
|
| 868 |
+
],
|
| 869 |
+
"install_type": "git-clone",
|
| 870 |
+
"description": "Nodes: AstropulsePixelDetector, BackgroundRemover, ImagePadForBetterOutpaint, InpaintingPipelineLoader, Inpainting, ..."
|
| 871 |
+
},
|
| 872 |
+
{
|
| 873 |
+
"author": "wallish77",
|
| 874 |
+
"title": "wlsh_nodes",
|
| 875 |
+
"reference": "https://github.com/wallish77/wlsh_nodes",
|
| 876 |
+
"files": [
|
| 877 |
+
"https://github.com/wallish77/wlsh_nodes"
|
| 878 |
+
],
|
| 879 |
+
"install_type": "git-clone",
|
| 880 |
+
"description": "Nodes: Checkpoint Loader with Name, Save Prompt Info, Outpaint to Image, CLIP Positive-Negative, SDXL Quick Empty Latent, Empty Latent by Ratio, Time String, SDXL Steps, SDXL Resolutions ..."
|
| 881 |
+
},
|
| 882 |
+
{
|
| 883 |
+
"author": "Kosinkadink",
|
| 884 |
+
"title": "ComfyUI-Advanced-ControlNet",
|
| 885 |
+
"reference": "https://github.com/Kosinkadink/ComfyUI-Advanced-ControlNet",
|
| 886 |
+
"files": [
|
| 887 |
+
"https://github.com/Kosinkadink/ComfyUI-Advanced-ControlNet"
|
| 888 |
+
],
|
| 889 |
+
"install_type": "git-clone",
|
| 890 |
+
"description": "Nodes: ControlNetLoaderAdvanced, DiffControlNetLoaderAdvanced, ScaledSoftControlNetWeights, SoftControlNetWeights, CustomControlNetWeights, SoftT2IAdapterWeights, CustomT2IAdapterWeights"
|
| 891 |
+
},
|
| 892 |
+
{
|
| 893 |
+
"author": "Gourieff",
|
| 894 |
+
"title": "ReActor Node 0.1.0 for ComfyUI",
|
| 895 |
+
"reference": "https://github.com/Gourieff/comfyui-reactor-node",
|
| 896 |
+
"files": [
|
| 897 |
+
"https://github.com/Gourieff/comfyui-reactor-node"
|
| 898 |
+
],
|
| 899 |
+
"install_type": "git-clone",
|
| 900 |
+
"description": "The Fast and Simple 'roop-like' Face Swap Extension Node for ComfyUI, based on ReActor (ex Roop-GE) SD-WebUI Face Swap Extension"
|
| 901 |
+
},
|
| 902 |
+
{
|
| 903 |
+
"author": "imb101",
|
| 904 |
+
"title": "FaceSwap",
|
| 905 |
+
"reference": "https://github.com/imb101/ComfyUI-FaceSwap",
|
| 906 |
+
"files": [
|
| 907 |
+
"https://github.com/imb101/ComfyUI-FaceSwap"
|
| 908 |
+
],
|
| 909 |
+
"install_type": "git-clone",
|
| 910 |
+
"description": "Nodes:FaceSwapNode. Very basic custom node to enable face swapping in ComfyUI. (roop)"
|
| 911 |
+
},
|
| 912 |
+
{
|
| 913 |
+
"author": "Chaoses-Ib",
|
| 914 |
+
"title": "ComfyUI_Ib_CustomNodes",
|
| 915 |
+
"reference": "https://github.com/Chaoses-Ib/ComfyUI_Ib_CustomNodes",
|
| 916 |
+
"files": [
|
| 917 |
+
"https://github.com/Chaoses-Ib/ComfyUI_Ib_CustomNodes"
|
| 918 |
+
],
|
| 919 |
+
"install_type": "git-clone",
|
| 920 |
+
"description": "Nodes: LoadImageFromPath. Load Image From Path loads the image from the source path and does not have such problems."
|
| 921 |
+
},
|
| 922 |
+
{
|
| 923 |
+
"author": "taabata",
|
| 924 |
+
"title": "Syrian Falcon Nodes",
|
| 925 |
+
"reference": "https://github.com/taabata/Comfy_Syrian_Falcon_Nodes",
|
| 926 |
+
"files": [
|
| 927 |
+
"https://github.com/taabata/Comfy_Syrian_Falcon_Nodes/raw/main/SyrianFalconNodes.py"
|
| 928 |
+
],
|
| 929 |
+
"install_type": "copy",
|
| 930 |
+
"description": "Nodes:Prompt editing, Word as Image"
|
| 931 |
+
},
|
| 932 |
+
{
|
| 933 |
+
"author": "Ser-Hilary",
|
| 934 |
+
"title": "SDXL_sizing",
|
| 935 |
+
"reference": "https://github.com/Ser-Hilary/SDXL_sizing",
|
| 936 |
+
"files": [
|
| 937 |
+
"https://github.com/Ser-Hilary/SDXL_sizing/raw/main/conditioning_sizing_for_SDXL.py"
|
| 938 |
+
],
|
| 939 |
+
"install_type": "copy",
|
| 940 |
+
"description": "Nodes:sizing_node. Size calculation node related to image size in prompts supported by SDXL."
|
| 941 |
+
},
|
| 942 |
+
{
|
| 943 |
+
"author": "ailex000",
|
| 944 |
+
"title": "Image Gallery",
|
| 945 |
+
"reference": "https://github.com/ailex000/ComfyUI-Extensions",
|
| 946 |
+
"js_path": "image-gallery",
|
| 947 |
+
"files": [
|
| 948 |
+
"https://github.com/ailex000/ComfyUI-Extensions/raw/main/image-gallery/imageGallery.js"
|
| 949 |
+
],
|
| 950 |
+
"install_type": "copy",
|
| 951 |
+
"description": "Custom javascript extensions for better UX for ComfyUI. Supported nodes: PreviewImage, SaveImage. Double click on image to open."
|
| 952 |
+
},
|
| 953 |
+
{
|
| 954 |
+
"author": "rock-land",
|
| 955 |
+
"title": "graphNavigator",
|
| 956 |
+
"reference": "https://github.com/rock-land/graphNavigator",
|
| 957 |
+
"js_path": "graphNavigator",
|
| 958 |
+
"files": [
|
| 959 |
+
"https://github.com/rock-land/graphNavigator/raw/main/graphNavigator/graphNavigator.js"
|
| 960 |
+
],
|
| 961 |
+
"install_type": "copy",
|
| 962 |
+
"description": "ComfyUI Web Extension for saving views and navigating graphs."
|
| 963 |
+
},
|
| 964 |
+
{
|
| 965 |
+
"author": "diffus3",
|
| 966 |
+
"title": "diffus3/ComfyUI-extensions",
|
| 967 |
+
"reference": "https://github.com/diffus3/ComfyUI-extensions",
|
| 968 |
+
"js_path": "diffus3",
|
| 969 |
+
"files": [
|
| 970 |
+
"https://github.com/diffus3/ComfyUI-extensions/raw/main/multiReroute/multireroute.js",
|
| 971 |
+
"https://github.com/diffus3/ComfyUI-extensions/raw/main/setget/setget.js"
|
| 972 |
+
],
|
| 973 |
+
"install_type": "copy",
|
| 974 |
+
"description": "Extensions: subgraph, setget, multiReroute"
|
| 975 |
+
},
|
| 976 |
+
{
|
| 977 |
+
"author": "m957ymj75urz",
|
| 978 |
+
"title": "m957ymj75urz/ComfyUI-Custom-Nodes",
|
| 979 |
+
"reference": "https://github.com/m957ymj75urz/ComfyUI-Custom-Nodes",
|
| 980 |
+
"js_path": "m957ymj75urz",
|
| 981 |
+
"files": [
|
| 982 |
+
"https://github.com/m957ymj75urz/ComfyUI-Custom-Nodes/raw/main/clip-text-encode-split/clip_text_encode_split.py",
|
| 983 |
+
"https://github.com/m957ymj75urz/ComfyUI-Custom-Nodes/raw/main/colors/colors.js"
|
| 984 |
+
],
|
| 985 |
+
"install_type": "copy",
|
| 986 |
+
"description": "Nodes: RawText, RawTextCLIPEncode, RawTextCombine, RawTextReplace, Extension: m957ymj75urz.colors"
|
| 987 |
+
},
|
| 988 |
+
{
|
| 989 |
+
"author": "Bikecicle",
|
| 990 |
+
"title": "Waveform Extensions",
|
| 991 |
+
"reference": "https://github.com/Bikecicle/ComfyUI-Waveform-Extensions",
|
| 992 |
+
"files": [
|
| 993 |
+
"https://github.com/Bikecicle/ComfyUI-Waveform-Extensions/raw/main/EXT_AudioManipulation.py",
|
| 994 |
+
"https://github.com/Bikecicle/ComfyUI-Waveform-Extensions/raw/main/EXT_VariationUtils.py"
|
| 995 |
+
],
|
| 996 |
+
"install_type": "copy",
|
| 997 |
+
"description": "Some additional audio utilites for use on top of Sample Diffusion ComfyUI Extension"
|
| 998 |
+
},
|
| 999 |
+
{
|
| 1000 |
+
"author": "dawangraoming",
|
| 1001 |
+
"title": "KSampler GPU",
|
| 1002 |
+
"reference": "https://github.com/dawangraoming/ComfyUI_ksampler_gpu",
|
| 1003 |
+
"files": [
|
| 1004 |
+
"https://github.com/dawangraoming/ComfyUI_ksampler_gpu/raw/main/ksampler_gpu.py"
|
| 1005 |
+
],
|
| 1006 |
+
"install_type": "copy",
|
| 1007 |
+
"description": "KSampler is provided, based on GPU random noise"
|
| 1008 |
+
},
|
| 1009 |
+
{
|
| 1010 |
+
"author": "fitCorder",
|
| 1011 |
+
"title": "fcSuite",
|
| 1012 |
+
"reference": "https://github.com/fitCorder/fcSuite",
|
| 1013 |
+
"files": [
|
| 1014 |
+
"https://github.com/fitCorder/fcSuite/raw/main/fcSuite.py"
|
| 1015 |
+
],
|
| 1016 |
+
"install_type": "copy",
|
| 1017 |
+
"description": "fcFloatMatic is a custom module, that when configured correctly will increment through the lines generating you loras at different strengths. The JSON file will load the config."
|
| 1018 |
+
},
|
| 1019 |
+
{
|
| 1020 |
+
"author": "lrzjason",
|
| 1021 |
+
"title": "ComfyUIJasonNode",
|
| 1022 |
+
"reference": "https://github.com/lrzjason/ComfyUIJasonNode",
|
| 1023 |
+
"files": [
|
| 1024 |
+
"https://github.com/lrzjason/ComfyUIJasonNode/raw/main/SDXLMixSampler.py",
|
| 1025 |
+
"https://github.com/lrzjason/ComfyUIJasonNode/raw/main/LatentByRatio.py"
|
| 1026 |
+
],
|
| 1027 |
+
"install_type": "copy",
|
| 1028 |
+
"description": "Nodes:SDXLMixSampler, LatentByRatio"
|
| 1029 |
+
},
|
| 1030 |
+
{
|
| 1031 |
+
"author": "alpertunga-bile",
|
| 1032 |
+
"title": "prompt-generator",
|
| 1033 |
+
"reference": "https://github.com/alpertunga-bile/prompt-generator-comfyui",
|
| 1034 |
+
"files": [
|
| 1035 |
+
"https://github.com/alpertunga-bile/prompt-generator-comfyui/raw/master/prompt_generator.py"
|
| 1036 |
+
],
|
| 1037 |
+
"install_type": "copy",
|
| 1038 |
+
"description": "Nodes:Prompt Generator. Custom prompt generator node for ComfyUI."
|
| 1039 |
+
},
|
| 1040 |
+
{
|
| 1041 |
+
"author": "lordgasmic",
|
| 1042 |
+
"title": "Wildcards",
|
| 1043 |
+
"reference": "https://github.com/lordgasmic/ComfyUI-Wildcards",
|
| 1044 |
+
"files": [
|
| 1045 |
+
"https://github.com/lordgasmic/ComfyUI-Wildcards/raw/master/wildcards.py"
|
| 1046 |
+
],
|
| 1047 |
+
"install_type": "copy",
|
| 1048 |
+
"description": "Nodes:CLIPTextEncodeWithWildcards. This wildcard node is a wildcard node that operates based on the seed."
|
| 1049 |
+
},
|
| 1050 |
+
{
|
| 1051 |
+
"author": "Beinsezii",
|
| 1052 |
+
"title": "bsz-cui-extras",
|
| 1053 |
+
"reference": "https://github.com/Beinsezii/bsz-cui-extras",
|
| 1054 |
+
"files": [
|
| 1055 |
+
"https://github.com/Beinsezii/bsz-cui-extras/raw/master/custom_nodes/bsz-auto-hires.py"
|
| 1056 |
+
],
|
| 1057 |
+
"install_type": "copy",
|
| 1058 |
+
"description": "Contains 3 nodes each with a different means to the same end result. These nodes are designed to automatically calculate the appropriate latent sizes when performing a 'Hi Res Fix' style workflow."
|
| 1059 |
+
},
|
| 1060 |
+
{
|
| 1061 |
+
"author": "throttlekitty",
|
| 1062 |
+
"title": "SDXLCustomAspectRatio",
|
| 1063 |
+
"reference": "https://github.com/throttlekitty/SDXLCustomAspectRatio",
|
| 1064 |
+
"files": [
|
| 1065 |
+
"https://raw.githubusercontent.com/throttlekitty/SDXLCustomAspectRatio/main/SDXLAspectRatio.py"
|
| 1066 |
+
],
|
| 1067 |
+
"install_type": "copy",
|
| 1068 |
+
"description": "A quick and easy ComfyUI custom node for setting SDXL-friendly aspect ratios."
|
| 1069 |
+
},
|
| 1070 |
+
{
|
| 1071 |
+
"author": "s1dlx",
|
| 1072 |
+
"title": "comfy_meh",
|
| 1073 |
+
"reference": "https://github.com/s1dlx/comfy_meh",
|
| 1074 |
+
"files": [
|
| 1075 |
+
"https://github.com/s1dlx/comfy_meh/raw/main/meh.py"
|
| 1076 |
+
],
|
| 1077 |
+
"install_type": "copy",
|
| 1078 |
+
"description": "Advanced merging methods."
|
| 1079 |
+
},
|
| 1080 |
+
{
|
| 1081 |
+
"author": "tudal",
|
| 1082 |
+
"title": "Hakkun-ComfyUI-nodes",
|
| 1083 |
+
"reference": "https://github.com/tudal/Hakkun-ComfyUI-nodes",
|
| 1084 |
+
"files": [
|
| 1085 |
+
"https://github.com/tudal/Hakkun-ComfyUI-nodes/raw/main/hakkun_nodes.py"
|
| 1086 |
+
],
|
| 1087 |
+
"install_type": "copy",
|
| 1088 |
+
"description": "Nodes: Prompt parser. ComfyUI extra nodes. Mostly prompt parsing."
|
| 1089 |
+
},
|
| 1090 |
+
{
|
| 1091 |
+
"author": "SadaleNet",
|
| 1092 |
+
"title": "ComfyUI A1111-like Prompt Custom Node Solution",
|
| 1093 |
+
"reference": "https://github.com/SadaleNet/CLIPTextEncodeA1111-ComfyUI",
|
| 1094 |
+
"files": [
|
| 1095 |
+
"https://github.com/SadaleNet/CLIPTextEncodeA1111-ComfyUI/raw/master/custom_nodes/clip_text_encoder_a1111.py"
|
| 1096 |
+
],
|
| 1097 |
+
"install_type": "copy",
|
| 1098 |
+
"description": "Nodes: CLIPTextEncodeA1111, RerouteTextForCLIPTextEncodeA1111."
|
| 1099 |
+
},
|
| 1100 |
+
{
|
| 1101 |
+
"author": "theally",
|
| 1102 |
+
"title": "TheAlly's Custom Nodes",
|
| 1103 |
+
"reference": "https://civitai.com/models/19625?modelVersionId=23296",
|
| 1104 |
+
"files": [
|
| 1105 |
+
"https://civitai.com/api/download/models/25114",
|
| 1106 |
+
"https://civitai.com/api/download/models/24679",
|
| 1107 |
+
"https://civitai.com/api/download/models/24154",
|
| 1108 |
+
"https://civitai.com/api/download/models/23884",
|
| 1109 |
+
"https://civitai.com/api/download/models/23649",
|
| 1110 |
+
"https://civitai.com/api/download/models/23467",
|
| 1111 |
+
"https://civitai.com/api/download/models/23296"
|
| 1112 |
+
],
|
| 1113 |
+
"install_type": "unzip",
|
| 1114 |
+
"description": "Custom nodes for ComfyUI by TheAlly."
|
| 1115 |
+
},
|
| 1116 |
+
{
|
| 1117 |
+
"author": "xss",
|
| 1118 |
+
"title": "Custom Nodes by xss",
|
| 1119 |
+
"reference": "https://civitai.com/models/24869/comfyui-custom-nodes-by-xss",
|
| 1120 |
+
"files": [
|
| 1121 |
+
"https://civitai.com/api/download/models/32717",
|
| 1122 |
+
"https://civitai.com/api/download/models/47776",
|
| 1123 |
+
"https://civitai.com/api/download/models/29772",
|
| 1124 |
+
"https://civitai.com/api/download/models/31618",
|
| 1125 |
+
"https://civitai.com/api/download/models/31591",
|
| 1126 |
+
"https://civitai.com/api/download/models/29773",
|
| 1127 |
+
"https://civitai.com/api/download/models/29774",
|
| 1128 |
+
"https://civitai.com/api/download/models/29755",
|
| 1129 |
+
"https://civitai.com/api/download/models/29750"
|
| 1130 |
+
],
|
| 1131 |
+
"install_type": "unzip",
|
| 1132 |
+
"description": "Various image processing nodes."
|
| 1133 |
+
},
|
| 1134 |
+
{
|
| 1135 |
+
"author": "AIrjen",
|
| 1136 |
+
"title": "One Button Prompt",
|
| 1137 |
+
"reference": "https://github.com/AIrjen/OneButtonPrompt",
|
| 1138 |
+
"files": [
|
| 1139 |
+
"https://github.com/AIrjen/OneButtonPrompt"
|
| 1140 |
+
],
|
| 1141 |
+
"install_type": "git-clone",
|
| 1142 |
+
"description": "One Button Prompt has a prompt generation node for beginners who have problems writing a good prompt, or advanced users who want to get inspired. It generates an entire prompt from scratch. It is random, but controlled. You simply load up the script and press generate, and let it surprise you."
|
| 1143 |
+
},
|
| 1144 |
+
{
|
| 1145 |
+
"author": "sofuego",
|
| 1146 |
+
"title": "Comfy-QR",
|
| 1147 |
+
"reference": "https://gitlab.com/sofuego-comfy-nodes/comfy-qr",
|
| 1148 |
+
"files": [
|
| 1149 |
+
"https://gitlab.com/sofuego-comfy-nodes/comfy-qr"
|
| 1150 |
+
],
|
| 1151 |
+
"install_type": "git-clone",
|
| 1152 |
+
"description": "A set of ComfyUI nodes to dynamically create QR image layers for generative QR art without the hassle of leaving the webui."
|
| 1153 |
+
}
|
| 1154 |
+
]
|
| 1155 |
+
}
|
ComfyUI-Manager/extension-node-map.json
ADDED
|
@@ -0,0 +1,1365 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
{
|
| 2 |
+
"https://github.com/AIrjen/OneButtonPrompt": [
|
| 3 |
+
"CreatePromptVariant",
|
| 4 |
+
"OneButtonPrompt",
|
| 5 |
+
"SavePromptToFile"
|
| 6 |
+
],
|
| 7 |
+
"https://github.com/ArtVentureX/comfyui-animatediff": [
|
| 8 |
+
"AnimateDiffCombine",
|
| 9 |
+
"AnimateDiffLoader",
|
| 10 |
+
"AnimateDiffLoader_v2",
|
| 11 |
+
"AnimateDiffUnload"
|
| 12 |
+
],
|
| 13 |
+
"https://github.com/BadCafeCode/masquerade-nodes-comfyui": [
|
| 14 |
+
"Blur",
|
| 15 |
+
"Change Channel Count",
|
| 16 |
+
"Combine Masks",
|
| 17 |
+
"Constant Mask",
|
| 18 |
+
"Convert Color Space",
|
| 19 |
+
"Create QR Code",
|
| 20 |
+
"Create Rect Mask",
|
| 21 |
+
"Cut By Mask",
|
| 22 |
+
"Get Image Size",
|
| 23 |
+
"Image To Mask",
|
| 24 |
+
"Make Image Batch",
|
| 25 |
+
"Mask By Text",
|
| 26 |
+
"Mask Morphology",
|
| 27 |
+
"Mask To Region",
|
| 28 |
+
"MasqueradeIncrementer",
|
| 29 |
+
"Mix Color By Mask",
|
| 30 |
+
"Mix Images By Mask",
|
| 31 |
+
"Paste By Mask",
|
| 32 |
+
"Prune By Mask",
|
| 33 |
+
"Separate Mask Components",
|
| 34 |
+
"Unary Image Op",
|
| 35 |
+
"Unary Mask Op"
|
| 36 |
+
],
|
| 37 |
+
"https://github.com/Beinsezii/bsz-cui-extras/raw/master/custom_nodes/bsz-auto-hires.py": [
|
| 38 |
+
"BSZAbsoluteHires",
|
| 39 |
+
"BSZAspectHires",
|
| 40 |
+
"BSZCombinedHires"
|
| 41 |
+
],
|
| 42 |
+
"https://github.com/Bikecicle/ComfyUI-Waveform-Extensions/raw/main/EXT_AudioManipulation.py": [
|
| 43 |
+
"BatchJoinAudio",
|
| 44 |
+
"CutAudio",
|
| 45 |
+
"DuplicateAudio",
|
| 46 |
+
"JoinAudio",
|
| 47 |
+
"ResampleAudio",
|
| 48 |
+
"ReverseAudio",
|
| 49 |
+
"StretchAudio"
|
| 50 |
+
],
|
| 51 |
+
"https://github.com/BlenderNeko/ComfyUI_ADV_CLIP_emb": [
|
| 52 |
+
"BNK_AddCLIPSDXLParams",
|
| 53 |
+
"BNK_AddCLIPSDXLRParams",
|
| 54 |
+
"BNK_CLIPTextEncodeAdvanced",
|
| 55 |
+
"BNK_CLIPTextEncodeSDXLAdvanced"
|
| 56 |
+
],
|
| 57 |
+
"https://github.com/BlenderNeko/ComfyUI_Cutoff": [
|
| 58 |
+
"BNK_CutoffBasePrompt",
|
| 59 |
+
"BNK_CutoffRegionsToConditioning",
|
| 60 |
+
"BNK_CutoffRegionsToConditioning_ADV",
|
| 61 |
+
"BNK_CutoffSetRegions"
|
| 62 |
+
],
|
| 63 |
+
"https://github.com/BlenderNeko/ComfyUI_Noise": [
|
| 64 |
+
"BNK_DuplicateBatchIndex",
|
| 65 |
+
"BNK_GetSigma",
|
| 66 |
+
"BNK_InjectNoise",
|
| 67 |
+
"BNK_NoisyLatentImage",
|
| 68 |
+
"BNK_SlerpLatent",
|
| 69 |
+
"BNK_Unsampler"
|
| 70 |
+
],
|
| 71 |
+
"https://github.com/BlenderNeko/ComfyUI_SeeCoder": [
|
| 72 |
+
"ConcatConditioning",
|
| 73 |
+
"SEECoderImageEncode"
|
| 74 |
+
],
|
| 75 |
+
"https://github.com/BlenderNeko/ComfyUI_TiledKSampler": [
|
| 76 |
+
"BNK_TiledKSampler",
|
| 77 |
+
"BNK_TiledKSamplerAdvanced"
|
| 78 |
+
],
|
| 79 |
+
"https://github.com/Chaoses-Ib/ComfyUI_Ib_CustomNodes": [
|
| 80 |
+
"LoadImageFromPath"
|
| 81 |
+
],
|
| 82 |
+
"https://github.com/Davemane42/ComfyUI_Dave_CustomNode": [
|
| 83 |
+
"ABGRemover",
|
| 84 |
+
"ConditioningStretch",
|
| 85 |
+
"ConditioningUpscale",
|
| 86 |
+
"MultiAreaConditioning",
|
| 87 |
+
"MultiLatentComposite"
|
| 88 |
+
],
|
| 89 |
+
"https://github.com/Derfuu/Derfuu_ComfyUI_ModdedNodes": [
|
| 90 |
+
"ABSNode_DF",
|
| 91 |
+
"Absolute value",
|
| 92 |
+
"Ceil",
|
| 93 |
+
"CeilNode_DF",
|
| 94 |
+
"Conditioning area scale by ratio",
|
| 95 |
+
"ConditioningSetArea with tuples",
|
| 96 |
+
"ConditioningSetAreaEXT_DF",
|
| 97 |
+
"ConditioningSetArea_DF",
|
| 98 |
+
"CosNode_DF",
|
| 99 |
+
"Cosines",
|
| 100 |
+
"Divide",
|
| 101 |
+
"DivideNode_DF",
|
| 102 |
+
"EmptyLatentImage_DF",
|
| 103 |
+
"Float",
|
| 104 |
+
"Float debug print",
|
| 105 |
+
"Float2Tuple_DF",
|
| 106 |
+
"FloatDebugPrint_DF",
|
| 107 |
+
"FloatNode_DF",
|
| 108 |
+
"Floor",
|
| 109 |
+
"FloorNode_DF",
|
| 110 |
+
"Get image size",
|
| 111 |
+
"Get latent size",
|
| 112 |
+
"GetImageSize_DF",
|
| 113 |
+
"GetLatentSize_DF",
|
| 114 |
+
"Image scale by ratio",
|
| 115 |
+
"Image scale to side",
|
| 116 |
+
"ImageScale_Ratio_DF",
|
| 117 |
+
"ImageScale_Side_DF",
|
| 118 |
+
"Int debug print",
|
| 119 |
+
"Int to float",
|
| 120 |
+
"Int to tuple",
|
| 121 |
+
"Int2Float_DF",
|
| 122 |
+
"IntDebugPrint_DF",
|
| 123 |
+
"Integer",
|
| 124 |
+
"IntegerNode_DF",
|
| 125 |
+
"Latent Scale by ratio",
|
| 126 |
+
"Latent Scale to side",
|
| 127 |
+
"LatentComposite with tuples",
|
| 128 |
+
"LatentScale_Ratio_DF",
|
| 129 |
+
"LatentScale_Side_DF",
|
| 130 |
+
"MultilineStringNode_DF",
|
| 131 |
+
"Multiply",
|
| 132 |
+
"MultiplyNode_DF",
|
| 133 |
+
"PowNode_DF",
|
| 134 |
+
"Power",
|
| 135 |
+
"Random",
|
| 136 |
+
"RandomFloat_DF",
|
| 137 |
+
"SinNode_DF",
|
| 138 |
+
"Sinus",
|
| 139 |
+
"SqrtNode_DF",
|
| 140 |
+
"Square root",
|
| 141 |
+
"String debug print",
|
| 142 |
+
"StringNode_DF",
|
| 143 |
+
"Subtract",
|
| 144 |
+
"SubtractNode_DF",
|
| 145 |
+
"Sum",
|
| 146 |
+
"SumNode_DF",
|
| 147 |
+
"TanNode_DF",
|
| 148 |
+
"Tangent",
|
| 149 |
+
"Text",
|
| 150 |
+
"Text box",
|
| 151 |
+
"Tuple",
|
| 152 |
+
"Tuple debug print",
|
| 153 |
+
"Tuple multiply",
|
| 154 |
+
"Tuple swap",
|
| 155 |
+
"Tuple to floats",
|
| 156 |
+
"Tuple to ints",
|
| 157 |
+
"Tuple2Float_DF",
|
| 158 |
+
"TupleDebugPrint_DF",
|
| 159 |
+
"TupleNode_DF"
|
| 160 |
+
],
|
| 161 |
+
"https://github.com/EllangoK/ComfyUI-post-processing-nodes": [
|
| 162 |
+
"ArithmeticBlend",
|
| 163 |
+
"AsciiArt",
|
| 164 |
+
"Blend",
|
| 165 |
+
"Blur",
|
| 166 |
+
"CannyEdgeMask",
|
| 167 |
+
"ChromaticAberration",
|
| 168 |
+
"ColorCorrect",
|
| 169 |
+
"ColorTint",
|
| 170 |
+
"Dissolve",
|
| 171 |
+
"Dither",
|
| 172 |
+
"DodgeAndBurn",
|
| 173 |
+
"FilmGrain",
|
| 174 |
+
"Glow",
|
| 175 |
+
"HSVThresholdMask",
|
| 176 |
+
"KMeansQuantize",
|
| 177 |
+
"KuwaharaBlur",
|
| 178 |
+
"Parabolize",
|
| 179 |
+
"PencilSketch",
|
| 180 |
+
"PixelSort",
|
| 181 |
+
"Pixelize",
|
| 182 |
+
"Quantize",
|
| 183 |
+
"Sharpen",
|
| 184 |
+
"SineWave",
|
| 185 |
+
"Solarize",
|
| 186 |
+
"Vignette"
|
| 187 |
+
],
|
| 188 |
+
"https://github.com/Fannovel16/ComfyUI-Frame-Interpolation": [
|
| 189 |
+
"KSampler Gradually Adding More Denoise (efficient)"
|
| 190 |
+
],
|
| 191 |
+
"https://github.com/Fannovel16/comfy_controlnet_preprocessors": [
|
| 192 |
+
"AnimeLineArtPreprocessor",
|
| 193 |
+
"BAE-NormalMapPreprocessor",
|
| 194 |
+
"BinaryPreprocessor",
|
| 195 |
+
"CannyEdgePreprocessor",
|
| 196 |
+
"ColorPreprocessor",
|
| 197 |
+
"FakeScribblePreprocessor",
|
| 198 |
+
"HEDPreprocessor",
|
| 199 |
+
"InpaintPreprocessor",
|
| 200 |
+
"LeReS-DepthMapPreprocessor",
|
| 201 |
+
"LineArtPreprocessor",
|
| 202 |
+
"M-LSDPreprocessor",
|
| 203 |
+
"Manga2Anime-LineArtPreprocessor",
|
| 204 |
+
"MediaPipe-FaceMeshPreprocessor",
|
| 205 |
+
"MediaPipe-HandPosePreprocessor",
|
| 206 |
+
"MiDaS-DepthMapPreprocessor",
|
| 207 |
+
"MiDaS-NormalMapPreprocessor",
|
| 208 |
+
"OneFormer-ADE20K-SemSegPreprocessor",
|
| 209 |
+
"OneFormer-COCO-SemSegPreprocessor",
|
| 210 |
+
"OpenposePreprocessor",
|
| 211 |
+
"PiDiNetPreprocessor",
|
| 212 |
+
"ScribblePreprocessor",
|
| 213 |
+
"SemSegPreprocessor",
|
| 214 |
+
"ShufflePreprocessor",
|
| 215 |
+
"TilePreprocessor",
|
| 216 |
+
"UniFormer-SemSegPreprocessor",
|
| 217 |
+
"Zoe-DepthMapPreprocessor"
|
| 218 |
+
],
|
| 219 |
+
"https://github.com/FizzleDorf/AIT": [
|
| 220 |
+
"AITemplateControlNetLoader",
|
| 221 |
+
"AITemplateEmptyLatentImage",
|
| 222 |
+
"AITemplateLatentUpscale",
|
| 223 |
+
"AITemplateLoader",
|
| 224 |
+
"AITemplateVAEDecode",
|
| 225 |
+
"AITemplateVAEEncode",
|
| 226 |
+
"AITemplateVAEEncodeForInpaint"
|
| 227 |
+
],
|
| 228 |
+
"https://github.com/FizzleDorf/ComfyUI_FizzNodes": [
|
| 229 |
+
"AbsCosWave",
|
| 230 |
+
"AbsSinWave",
|
| 231 |
+
"CosWave",
|
| 232 |
+
"InvCosWave",
|
| 233 |
+
"InvSinWave",
|
| 234 |
+
"Lerp",
|
| 235 |
+
"PromptSchedule",
|
| 236 |
+
"PromptScheduleEncodeSDXL",
|
| 237 |
+
"PromptScheduleGLIGEN",
|
| 238 |
+
"PromptScheduleNodeFlow",
|
| 239 |
+
"PromptScheduleNodeFlowEnd",
|
| 240 |
+
"SawtoothWave",
|
| 241 |
+
"SinWave",
|
| 242 |
+
"SquareWave",
|
| 243 |
+
"TriangleWave",
|
| 244 |
+
"ValueSchedule"
|
| 245 |
+
],
|
| 246 |
+
"https://github.com/Gourieff/comfyui-reactor-node": [
|
| 247 |
+
"ReActorFaceSwap"
|
| 248 |
+
],
|
| 249 |
+
"https://github.com/Jcd1230/rembg-comfyui-node": [
|
| 250 |
+
"Image Remove Background (rembg)"
|
| 251 |
+
],
|
| 252 |
+
"https://github.com/Jordach/comfy-plasma": [
|
| 253 |
+
"JDC_AutoContrast",
|
| 254 |
+
"JDC_BlendImages",
|
| 255 |
+
"JDC_BrownNoise",
|
| 256 |
+
"JDC_Contrast",
|
| 257 |
+
"JDC_EqualizeGrey",
|
| 258 |
+
"JDC_GaussianBlur",
|
| 259 |
+
"JDC_GreyNoise",
|
| 260 |
+
"JDC_Greyscale",
|
| 261 |
+
"JDC_ImageLoader",
|
| 262 |
+
"JDC_ImageLoaderMeta",
|
| 263 |
+
"JDC_PinkNoise",
|
| 264 |
+
"JDC_Plasma",
|
| 265 |
+
"JDC_PlasmaSampler",
|
| 266 |
+
"JDC_PowerImage",
|
| 267 |
+
"JDC_RandNoise",
|
| 268 |
+
"JDC_ResizeFactor"
|
| 269 |
+
],
|
| 270 |
+
"https://github.com/Kaharos94/ComfyUI-Saveaswebp": [
|
| 271 |
+
"Save_as_webp"
|
| 272 |
+
],
|
| 273 |
+
"https://github.com/Kosinkadink/ComfyUI-Advanced-ControlNet": [
|
| 274 |
+
"ControlNetLoaderAdvanced",
|
| 275 |
+
"CustomControlNetWeights",
|
| 276 |
+
"CustomT2IAdapterWeights",
|
| 277 |
+
"DiffControlNetLoaderAdvanced",
|
| 278 |
+
"ScaledSoftControlNetWeights",
|
| 279 |
+
"SoftControlNetWeights",
|
| 280 |
+
"SoftT2IAdapterWeights"
|
| 281 |
+
],
|
| 282 |
+
"https://github.com/LEv145/images-grid-comfy-plugin": [
|
| 283 |
+
"GridAnnotation",
|
| 284 |
+
"ImageCombine",
|
| 285 |
+
"ImagesGridByColumns",
|
| 286 |
+
"ImagesGridByRows",
|
| 287 |
+
"LatentCombine"
|
| 288 |
+
],
|
| 289 |
+
"https://github.com/LucianoCirino/efficiency-nodes-comfyui": [
|
| 290 |
+
"Efficient Loader",
|
| 291 |
+
"Evaluate Floats",
|
| 292 |
+
"Evaluate Integers",
|
| 293 |
+
"Evaluate Strings",
|
| 294 |
+
"Image Overlay",
|
| 295 |
+
"Join XY Inputs of Same Type",
|
| 296 |
+
"KSampler (Efficient)",
|
| 297 |
+
"KSampler Adv. (Efficient)",
|
| 298 |
+
"LoRA Stacker",
|
| 299 |
+
"LoRA Stacker Adv.",
|
| 300 |
+
"Manual XY Entry Info",
|
| 301 |
+
"Simple Eval Examples",
|
| 302 |
+
"XY Input: CFG Scale",
|
| 303 |
+
"XY Input: Checkpoint",
|
| 304 |
+
"XY Input: Clip Skip",
|
| 305 |
+
"XY Input: Denoise",
|
| 306 |
+
"XY Input: LoRA",
|
| 307 |
+
"XY Input: LoRA Adv.",
|
| 308 |
+
"XY Input: LoRA Stacks",
|
| 309 |
+
"XY Input: Manual XY Entry",
|
| 310 |
+
"XY Input: Negative Prompt S/R",
|
| 311 |
+
"XY Input: Positive Prompt S/R",
|
| 312 |
+
"XY Input: Sampler",
|
| 313 |
+
"XY Input: Scheduler",
|
| 314 |
+
"XY Input: Seeds++ Batch",
|
| 315 |
+
"XY Input: Steps",
|
| 316 |
+
"XY Input: VAE",
|
| 317 |
+
"XY Plot"
|
| 318 |
+
],
|
| 319 |
+
"https://github.com/Nourepide/ComfyUI-Allor": [
|
| 320 |
+
"AlphaChanelAdd",
|
| 321 |
+
"AlphaChanelAddByMask",
|
| 322 |
+
"AlphaChanelAsMask",
|
| 323 |
+
"AlphaChanelRemove",
|
| 324 |
+
"AlphaChanelRestore",
|
| 325 |
+
"ClipClamp",
|
| 326 |
+
"ClipVisionClamp",
|
| 327 |
+
"ClipVisionOutputClamp",
|
| 328 |
+
"ConditioningClamp",
|
| 329 |
+
"ControlNetClamp",
|
| 330 |
+
"GligenClamp",
|
| 331 |
+
"ImageBatchFork",
|
| 332 |
+
"ImageBatchGet",
|
| 333 |
+
"ImageBatchJoin",
|
| 334 |
+
"ImageBatchRemove",
|
| 335 |
+
"ImageClamp",
|
| 336 |
+
"ImageCompositeAbsolute",
|
| 337 |
+
"ImageCompositeAbsoluteByContainer",
|
| 338 |
+
"ImageCompositeRelative",
|
| 339 |
+
"ImageCompositeRelativeByContainer",
|
| 340 |
+
"ImageContainer",
|
| 341 |
+
"ImageContainerInheritanceAdd",
|
| 342 |
+
"ImageContainerInheritanceMax",
|
| 343 |
+
"ImageContainerInheritanceScale",
|
| 344 |
+
"ImageContainerInheritanceSum",
|
| 345 |
+
"ImageDrawArc",
|
| 346 |
+
"ImageDrawArcByContainer",
|
| 347 |
+
"ImageDrawChord",
|
| 348 |
+
"ImageDrawChordByContainer",
|
| 349 |
+
"ImageDrawEllipse",
|
| 350 |
+
"ImageDrawEllipseByContainer",
|
| 351 |
+
"ImageDrawLine",
|
| 352 |
+
"ImageDrawLineByContainer",
|
| 353 |
+
"ImageDrawPieslice",
|
| 354 |
+
"ImageDrawPiesliceByContainer",
|
| 355 |
+
"ImageDrawPolygon",
|
| 356 |
+
"ImageDrawRectangle",
|
| 357 |
+
"ImageDrawRectangleByContainer",
|
| 358 |
+
"ImageDrawRectangleRounded",
|
| 359 |
+
"ImageDrawRectangleRoundedByContainer",
|
| 360 |
+
"ImageEffectsAdjustment",
|
| 361 |
+
"ImageEffectsGrayscale",
|
| 362 |
+
"ImageEffectsLensBokeh",
|
| 363 |
+
"ImageEffectsLensChromaticAberration",
|
| 364 |
+
"ImageEffectsLensOpticAxis",
|
| 365 |
+
"ImageEffectsLensVignette",
|
| 366 |
+
"ImageEffectsLensZoomBurst",
|
| 367 |
+
"ImageEffectsNegative",
|
| 368 |
+
"ImageEffectsSepia",
|
| 369 |
+
"ImageFilterBilateralBlur",
|
| 370 |
+
"ImageFilterBlur",
|
| 371 |
+
"ImageFilterBoxBlur",
|
| 372 |
+
"ImageFilterContour",
|
| 373 |
+
"ImageFilterDetail",
|
| 374 |
+
"ImageFilterEdgeEnhance",
|
| 375 |
+
"ImageFilterEdgeEnhanceMore",
|
| 376 |
+
"ImageFilterEmboss",
|
| 377 |
+
"ImageFilterFindEdges",
|
| 378 |
+
"ImageFilterGaussianBlur",
|
| 379 |
+
"ImageFilterGaussianBlurAdvanced",
|
| 380 |
+
"ImageFilterMax",
|
| 381 |
+
"ImageFilterMedianBlur",
|
| 382 |
+
"ImageFilterMin",
|
| 383 |
+
"ImageFilterMode",
|
| 384 |
+
"ImageFilterRank",
|
| 385 |
+
"ImageFilterSharpen",
|
| 386 |
+
"ImageFilterSmooth",
|
| 387 |
+
"ImageFilterSmoothMore",
|
| 388 |
+
"ImageFilterStackBlur",
|
| 389 |
+
"ImageNoiseBeta",
|
| 390 |
+
"ImageNoiseBinomial",
|
| 391 |
+
"ImageNoiseBytes",
|
| 392 |
+
"ImageNoiseGaussian",
|
| 393 |
+
"ImageSegmentation",
|
| 394 |
+
"ImageSegmentationCustom",
|
| 395 |
+
"ImageSegmentationCustomAdvanced",
|
| 396 |
+
"ImageText",
|
| 397 |
+
"ImageTextMultiline",
|
| 398 |
+
"ImageTextMultilineOutlined",
|
| 399 |
+
"ImageTextOutlined",
|
| 400 |
+
"ImageTransformCropAbsolute",
|
| 401 |
+
"ImageTransformCropCorners",
|
| 402 |
+
"ImageTransformCropRelative",
|
| 403 |
+
"ImageTransformPaddingAbsolute",
|
| 404 |
+
"ImageTransformPaddingRelative",
|
| 405 |
+
"ImageTransformResizeAbsolute",
|
| 406 |
+
"ImageTransformResizeRelative",
|
| 407 |
+
"ImageTransformRotate",
|
| 408 |
+
"ImageTransformTranspose",
|
| 409 |
+
"LatentClamp",
|
| 410 |
+
"MaskClamp",
|
| 411 |
+
"ModelClamp",
|
| 412 |
+
"StyleModelClamp",
|
| 413 |
+
"UpscaleModelClamp",
|
| 414 |
+
"VaeClamp"
|
| 415 |
+
],
|
| 416 |
+
"https://github.com/Pfaeff/pfaeff-comfyui": [
|
| 417 |
+
"AstropulsePixelDetector",
|
| 418 |
+
"BackgroundRemover",
|
| 419 |
+
"ImagePadForBetterOutpaint",
|
| 420 |
+
"Inpainting",
|
| 421 |
+
"InpaintingPipelineLoader"
|
| 422 |
+
],
|
| 423 |
+
"https://github.com/RockOfFire/ComfyUI_Comfyroll_CustomNodes": [
|
| 424 |
+
"CR Apply ControlNet",
|
| 425 |
+
"CR Aspect Ratio",
|
| 426 |
+
"CR Aspect Ratio SDXL",
|
| 427 |
+
"CR Clip Input Switch",
|
| 428 |
+
"CR Color Tint",
|
| 429 |
+
"CR Conditioning Input Switch",
|
| 430 |
+
"CR ControlNet Input Switch",
|
| 431 |
+
"CR Image Input Switch",
|
| 432 |
+
"CR Image Input Switch (4 way)",
|
| 433 |
+
"CR Image Output",
|
| 434 |
+
"CR Image Pipe Edit",
|
| 435 |
+
"CR Image Pipe In",
|
| 436 |
+
"CR Image Pipe Out",
|
| 437 |
+
"CR Image Size",
|
| 438 |
+
"CR Integer Multiple",
|
| 439 |
+
"CR Latent Input Switch",
|
| 440 |
+
"CR Load LoRA",
|
| 441 |
+
"CR Model Input Switch",
|
| 442 |
+
"CR Module Input",
|
| 443 |
+
"CR Module Output",
|
| 444 |
+
"CR Module Pipe Loader",
|
| 445 |
+
"CR Pipe Switch",
|
| 446 |
+
"CR SDXL Base Prompt Encoder",
|
| 447 |
+
"CR SDXL Prompt Mixer",
|
| 448 |
+
"CR SDXL Style Text",
|
| 449 |
+
"CR Seed to Int"
|
| 450 |
+
],
|
| 451 |
+
"https://github.com/SLAPaper/ComfyUI-Image-Selector": [
|
| 452 |
+
"ImageDuplicator",
|
| 453 |
+
"ImageSelector",
|
| 454 |
+
"LatentDuplicator",
|
| 455 |
+
"LatentSelector"
|
| 456 |
+
],
|
| 457 |
+
"https://github.com/SOELexicon/ComfyUI-LexMSDBNodes": [
|
| 458 |
+
"MSSqlSelectNode",
|
| 459 |
+
"MSSqlTableNode"
|
| 460 |
+
],
|
| 461 |
+
"https://github.com/SadaleNet/CLIPTextEncodeA1111-ComfyUI/raw/master/custom_nodes/clip_text_encoder_a1111.py": [
|
| 462 |
+
"CLIPTextEncodeA1111",
|
| 463 |
+
"RerouteTextForCLIPTextEncodeA1111"
|
| 464 |
+
],
|
| 465 |
+
"https://github.com/SeargeDP/SeargeSDXL": [
|
| 466 |
+
"SeargeCheckpointLoader",
|
| 467 |
+
"SeargeConditioningMuxer5",
|
| 468 |
+
"SeargeFloatConstant",
|
| 469 |
+
"SeargeFloatMath",
|
| 470 |
+
"SeargeFloatPair",
|
| 471 |
+
"SeargeGenerated1",
|
| 472 |
+
"SeargeImageSave",
|
| 473 |
+
"SeargeInput1",
|
| 474 |
+
"SeargeInput2",
|
| 475 |
+
"SeargeInput3",
|
| 476 |
+
"SeargeInput4",
|
| 477 |
+
"SeargeInput5",
|
| 478 |
+
"SeargeInput6",
|
| 479 |
+
"SeargeInput7",
|
| 480 |
+
"SeargeIntegerConstant",
|
| 481 |
+
"SeargeIntegerMath",
|
| 482 |
+
"SeargeIntegerPair",
|
| 483 |
+
"SeargeIntegerScaler",
|
| 484 |
+
"SeargeLatentMuxer3",
|
| 485 |
+
"SeargeLoraLoader",
|
| 486 |
+
"SeargeOutput1",
|
| 487 |
+
"SeargeOutput2",
|
| 488 |
+
"SeargeOutput3",
|
| 489 |
+
"SeargeOutput4",
|
| 490 |
+
"SeargeOutput5",
|
| 491 |
+
"SeargeOutput6",
|
| 492 |
+
"SeargeOutput7",
|
| 493 |
+
"SeargeParameterProcessor",
|
| 494 |
+
"SeargePromptCombiner",
|
| 495 |
+
"SeargePromptText",
|
| 496 |
+
"SeargeSDXLBasePromptEncoder",
|
| 497 |
+
"SeargeSDXLImage2ImageSampler",
|
| 498 |
+
"SeargeSDXLPromptEncoder",
|
| 499 |
+
"SeargeSDXLRefinerPromptEncoder",
|
| 500 |
+
"SeargeSDXLSampler",
|
| 501 |
+
"SeargeStylePreprocessor",
|
| 502 |
+
"SeargeUpscaleModelLoader",
|
| 503 |
+
"SeargeVAELoader"
|
| 504 |
+
],
|
| 505 |
+
"https://github.com/Ser-Hilary/SDXL_sizing/raw/main/conditioning_sizing_for_SDXL.py": [
|
| 506 |
+
"get_aspect_from_image",
|
| 507 |
+
"get_aspect_from_ints",
|
| 508 |
+
"sizing_node",
|
| 509 |
+
"sizing_node_basic",
|
| 510 |
+
"sizing_node_unparsed"
|
| 511 |
+
],
|
| 512 |
+
"https://github.com/TinyTerra/ComfyUI_tinyterraNodes.git": [
|
| 513 |
+
"ttN busIN",
|
| 514 |
+
"ttN busOUT",
|
| 515 |
+
"ttN concat",
|
| 516 |
+
"ttN debugInput",
|
| 517 |
+
"ttN float",
|
| 518 |
+
"ttN hiresfixScale",
|
| 519 |
+
"ttN imageOutput",
|
| 520 |
+
"ttN imageREMBG",
|
| 521 |
+
"ttN int",
|
| 522 |
+
"ttN pipe2BASIC",
|
| 523 |
+
"ttN pipe2DETAILER",
|
| 524 |
+
"ttN pipeEDIT",
|
| 525 |
+
"ttN pipeIN",
|
| 526 |
+
"ttN pipeKSampler",
|
| 527 |
+
"ttN pipeKSamplerAdvanced",
|
| 528 |
+
"ttN pipeLoader",
|
| 529 |
+
"ttN pipeLoaderSDXL",
|
| 530 |
+
"ttN pipeOUT",
|
| 531 |
+
"ttN seed",
|
| 532 |
+
"ttN seedDebug",
|
| 533 |
+
"ttN text",
|
| 534 |
+
"ttN text3BOX_3WAYconcat",
|
| 535 |
+
"ttN text7BOX_concat",
|
| 536 |
+
"ttN textDebug",
|
| 537 |
+
"ttN xyPlot"
|
| 538 |
+
],
|
| 539 |
+
"https://github.com/WASasquatch/was-node-suite-comfyui": [
|
| 540 |
+
"BLIP Analyze Image",
|
| 541 |
+
"BLIP Model Loader",
|
| 542 |
+
"Blend Latents",
|
| 543 |
+
"Bounded Image Blend",
|
| 544 |
+
"Bounded Image Blend with Mask",
|
| 545 |
+
"Bounded Image Crop",
|
| 546 |
+
"Bounded Image Crop with Mask",
|
| 547 |
+
"CLIP Input Switch",
|
| 548 |
+
"CLIP Vision Input Switch",
|
| 549 |
+
"CLIPSeg Batch Masking",
|
| 550 |
+
"CLIPSeg Masking",
|
| 551 |
+
"CLIPSeg Model Loader",
|
| 552 |
+
"CLIPTextEncode (BlenderNeko Advanced + NSP)",
|
| 553 |
+
"CLIPTextEncode (NSP)",
|
| 554 |
+
"Cache Node",
|
| 555 |
+
"Checkpoint Loader",
|
| 556 |
+
"Checkpoint Loader (Simple)",
|
| 557 |
+
"Conditioning Input Switch",
|
| 558 |
+
"Constant Number",
|
| 559 |
+
"Control Net Model Input Switch",
|
| 560 |
+
"Convert Masks to Images",
|
| 561 |
+
"Create Grid Image",
|
| 562 |
+
"Create Morph Image",
|
| 563 |
+
"Create Morph Image from Path",
|
| 564 |
+
"Create Video from Path",
|
| 565 |
+
"Debug Number to Console",
|
| 566 |
+
"Dictionary to Console",
|
| 567 |
+
"Diffusers Hub Model Down-Loader",
|
| 568 |
+
"Diffusers Model Loader",
|
| 569 |
+
"Export API",
|
| 570 |
+
"Image Analyze",
|
| 571 |
+
"Image Aspect Ratio",
|
| 572 |
+
"Image Batch",
|
| 573 |
+
"Image Blank",
|
| 574 |
+
"Image Blend",
|
| 575 |
+
"Image Blend by Mask",
|
| 576 |
+
"Image Blending Mode",
|
| 577 |
+
"Image Bloom Filter",
|
| 578 |
+
"Image Bounds",
|
| 579 |
+
"Image Canny Filter",
|
| 580 |
+
"Image Chromatic Aberration",
|
| 581 |
+
"Image Color Palette",
|
| 582 |
+
"Image Crop Face",
|
| 583 |
+
"Image Crop Location",
|
| 584 |
+
"Image Crop Square Location",
|
| 585 |
+
"Image Displacement Warp",
|
| 586 |
+
"Image Dragan Photography Filter",
|
| 587 |
+
"Image Edge Detection Filter",
|
| 588 |
+
"Image Film Grain",
|
| 589 |
+
"Image Filter Adjustments",
|
| 590 |
+
"Image Flip",
|
| 591 |
+
"Image Generate Gradient",
|
| 592 |
+
"Image Gradient Map",
|
| 593 |
+
"Image High Pass Filter",
|
| 594 |
+
"Image History Loader",
|
| 595 |
+
"Image Input Switch",
|
| 596 |
+
"Image Levels Adjustment",
|
| 597 |
+
"Image Load",
|
| 598 |
+
"Image Median Filter",
|
| 599 |
+
"Image Mix RGB Channels",
|
| 600 |
+
"Image Monitor Effects Filter",
|
| 601 |
+
"Image Nova Filter",
|
| 602 |
+
"Image Padding",
|
| 603 |
+
"Image Paste Crop",
|
| 604 |
+
"Image Paste Crop by Location",
|
| 605 |
+
"Image Paste Face",
|
| 606 |
+
"Image Perlin Noise",
|
| 607 |
+
"Image Perlin Power Fractal",
|
| 608 |
+
"Image Pixelate",
|
| 609 |
+
"Image Power Noise",
|
| 610 |
+
"Image Rembg (Remove Background)",
|
| 611 |
+
"Image Remove Background (Alpha)",
|
| 612 |
+
"Image Remove Color",
|
| 613 |
+
"Image Resize",
|
| 614 |
+
"Image Rotate",
|
| 615 |
+
"Image Rotate Hue",
|
| 616 |
+
"Image SSAO (Ambient Occlusion)",
|
| 617 |
+
"Image SSDO (Direct Occlusion)",
|
| 618 |
+
"Image Save",
|
| 619 |
+
"Image Seamless Texture",
|
| 620 |
+
"Image Select Channel",
|
| 621 |
+
"Image Select Color",
|
| 622 |
+
"Image Shadows and Highlights",
|
| 623 |
+
"Image Size to Number",
|
| 624 |
+
"Image Stitch",
|
| 625 |
+
"Image Style Filter",
|
| 626 |
+
"Image Threshold",
|
| 627 |
+
"Image Tiled",
|
| 628 |
+
"Image Transpose",
|
| 629 |
+
"Image Voronoi Noise Filter",
|
| 630 |
+
"Image fDOF Filter",
|
| 631 |
+
"Image to Latent Mask",
|
| 632 |
+
"Image to Noise",
|
| 633 |
+
"Image to Seed",
|
| 634 |
+
"Images to RGB",
|
| 635 |
+
"Inset Image Bounds",
|
| 636 |
+
"Integer place counter",
|
| 637 |
+
"KSampler (WAS)",
|
| 638 |
+
"KSampler Cycle",
|
| 639 |
+
"LangSAM Masking",
|
| 640 |
+
"LangSAM Model Loader",
|
| 641 |
+
"Latent Input Switch",
|
| 642 |
+
"Latent Noise Injection",
|
| 643 |
+
"Latent Size to Number",
|
| 644 |
+
"Latent Upscale by Factor (WAS)",
|
| 645 |
+
"Load Cache",
|
| 646 |
+
"Load Image Batch",
|
| 647 |
+
"Load Lora",
|
| 648 |
+
"Load Text File",
|
| 649 |
+
"Logic Boolean",
|
| 650 |
+
"Lora Loader",
|
| 651 |
+
"Mask Arbitrary Region",
|
| 652 |
+
"Mask Batch",
|
| 653 |
+
"Mask Batch to Mask",
|
| 654 |
+
"Mask Ceiling Region",
|
| 655 |
+
"Mask Crop Dominant Region",
|
| 656 |
+
"Mask Crop Minority Region",
|
| 657 |
+
"Mask Crop Region",
|
| 658 |
+
"Mask Dilate Region",
|
| 659 |
+
"Mask Dominant Region",
|
| 660 |
+
"Mask Erode Region",
|
| 661 |
+
"Mask Fill Holes",
|
| 662 |
+
"Mask Floor Region",
|
| 663 |
+
"Mask Gaussian Region",
|
| 664 |
+
"Mask Invert",
|
| 665 |
+
"Mask Minority Region",
|
| 666 |
+
"Mask Paste Region",
|
| 667 |
+
"Mask Smooth Region",
|
| 668 |
+
"Mask Threshold Region",
|
| 669 |
+
"Masks Add",
|
| 670 |
+
"Masks Combine Batch",
|
| 671 |
+
"Masks Combine Regions",
|
| 672 |
+
"Masks Subtract",
|
| 673 |
+
"MiDaS Depth Approximation",
|
| 674 |
+
"MiDaS Mask Image",
|
| 675 |
+
"MiDaS Model Loader",
|
| 676 |
+
"Model Input Switch",
|
| 677 |
+
"Number Counter",
|
| 678 |
+
"Number Input Condition",
|
| 679 |
+
"Number Input Switch",
|
| 680 |
+
"Number Multiple Of",
|
| 681 |
+
"Number Operation",
|
| 682 |
+
"Number PI",
|
| 683 |
+
"Number to Float",
|
| 684 |
+
"Number to Int",
|
| 685 |
+
"Number to Seed",
|
| 686 |
+
"Number to String",
|
| 687 |
+
"Number to Text",
|
| 688 |
+
"Prompt Multiple Styles Selector",
|
| 689 |
+
"Prompt Styles Selector",
|
| 690 |
+
"Random Number",
|
| 691 |
+
"SAM Image Mask",
|
| 692 |
+
"SAM Model Loader",
|
| 693 |
+
"SAM Parameters",
|
| 694 |
+
"SAM Parameters Combine",
|
| 695 |
+
"Samples Passthrough (Stat System)",
|
| 696 |
+
"Save Text File",
|
| 697 |
+
"Seed",
|
| 698 |
+
"String to Text",
|
| 699 |
+
"Tensor Batch to Image",
|
| 700 |
+
"Text Add Token by Input",
|
| 701 |
+
"Text Add Tokens",
|
| 702 |
+
"Text Compare",
|
| 703 |
+
"Text Concatenate",
|
| 704 |
+
"Text Dictionary Update",
|
| 705 |
+
"Text File History Loader",
|
| 706 |
+
"Text Find and Replace",
|
| 707 |
+
"Text Find and Replace Input",
|
| 708 |
+
"Text Find and Replace by Dictionary",
|
| 709 |
+
"Text Input Switch",
|
| 710 |
+
"Text List",
|
| 711 |
+
"Text List Concatenate",
|
| 712 |
+
"Text Load Line From File",
|
| 713 |
+
"Text Multiline",
|
| 714 |
+
"Text Parse A1111 Embeddings",
|
| 715 |
+
"Text Parse Noodle Soup Prompts",
|
| 716 |
+
"Text Parse Tokens",
|
| 717 |
+
"Text Random Line",
|
| 718 |
+
"Text Random Prompt",
|
| 719 |
+
"Text String",
|
| 720 |
+
"Text String Truncate",
|
| 721 |
+
"Text to Conditioning",
|
| 722 |
+
"Text to Console",
|
| 723 |
+
"Text to Number",
|
| 724 |
+
"Text to String",
|
| 725 |
+
"True Random.org Number Generator",
|
| 726 |
+
"Upscale Model Loader",
|
| 727 |
+
"Upscale Model Switch",
|
| 728 |
+
"VAE Input Switch",
|
| 729 |
+
"Video Dump Frames",
|
| 730 |
+
"Write to GIF",
|
| 731 |
+
"Write to Video",
|
| 732 |
+
"unCLIP Checkpoint Loader"
|
| 733 |
+
],
|
| 734 |
+
"https://github.com/YinBailiang/MergeBlockWeighted_fo_ComfyUI": [
|
| 735 |
+
"MergeBlockWeighted"
|
| 736 |
+
],
|
| 737 |
+
"https://github.com/ZaneA/ComfyUI-ImageReward": [
|
| 738 |
+
"ImageRewardLoader",
|
| 739 |
+
"ImageRewardScore"
|
| 740 |
+
],
|
| 741 |
+
"https://github.com/adieyal/comfyui-dynamicprompts": [
|
| 742 |
+
"DPCombinatorialGenerator",
|
| 743 |
+
"DPFeelingLucky",
|
| 744 |
+
"DPJinja",
|
| 745 |
+
"DPMagicPrompt",
|
| 746 |
+
"DPRandomGenerator"
|
| 747 |
+
],
|
| 748 |
+
"https://github.com/andersxa/comfyui-PromptAttention": [
|
| 749 |
+
"CLIPAttentionMaskEncode"
|
| 750 |
+
],
|
| 751 |
+
"https://github.com/asagi4/comfyui-prompt-control": [
|
| 752 |
+
"CondLinearInterpolate",
|
| 753 |
+
"ConditioningCutoff",
|
| 754 |
+
"EditableCLIPEncode",
|
| 755 |
+
"FilterSchedule",
|
| 756 |
+
"JinjaRender",
|
| 757 |
+
"LoRAScheduler",
|
| 758 |
+
"PromptControlSimple",
|
| 759 |
+
"PromptToSchedule",
|
| 760 |
+
"ScheduleToCond",
|
| 761 |
+
"ScheduleToModel",
|
| 762 |
+
"StringConcat"
|
| 763 |
+
],
|
| 764 |
+
"https://github.com/bash-j/mikey_nodes": [
|
| 765 |
+
"AddMetaData",
|
| 766 |
+
"Batch Resize Image for SDXL",
|
| 767 |
+
"Empty Latent Ratio Custom SDXL",
|
| 768 |
+
"Empty Latent Ratio Select SDXL",
|
| 769 |
+
"HaldCLUT",
|
| 770 |
+
"Prompt With SDXL",
|
| 771 |
+
"Prompt With Style",
|
| 772 |
+
"Prompt With Style V2",
|
| 773 |
+
"Prompt With Style V3",
|
| 774 |
+
"Resize Image for SDXL",
|
| 775 |
+
"Save Image With Prompt Data",
|
| 776 |
+
"SaveMetaData",
|
| 777 |
+
"Style Conditioner",
|
| 778 |
+
"Upscale Tile Calculator",
|
| 779 |
+
"VAE Decode 6GB SDXL (deprecated)"
|
| 780 |
+
],
|
| 781 |
+
"https://github.com/biegert/ComfyUI-CLIPSeg/raw/main/custom_nodes/clipseg.py": [
|
| 782 |
+
"CLIPSeg",
|
| 783 |
+
"CombineSegMasks"
|
| 784 |
+
],
|
| 785 |
+
"https://github.com/bvhari/ComfyUI_ImageProcessing": [
|
| 786 |
+
"BilateralFilter",
|
| 787 |
+
"Brightness",
|
| 788 |
+
"Gamma",
|
| 789 |
+
"Hue",
|
| 790 |
+
"Saturation",
|
| 791 |
+
"SigmoidCorrection",
|
| 792 |
+
"UnsharpMask"
|
| 793 |
+
],
|
| 794 |
+
"https://github.com/bvhari/ComfyUI_LatentToRGB": [
|
| 795 |
+
"LatentToRGB"
|
| 796 |
+
],
|
| 797 |
+
"https://github.com/chenbaiyujason/sc-node-comfyui": [
|
| 798 |
+
"8 Combine Text String",
|
| 799 |
+
"Builder Text String",
|
| 800 |
+
"Clean Gradio",
|
| 801 |
+
"Combine GPT Prompt",
|
| 802 |
+
"Combine Text String",
|
| 803 |
+
"Get Gradio",
|
| 804 |
+
"Multiple Combine GPT Prompt",
|
| 805 |
+
"Multiple Post to GPT",
|
| 806 |
+
"Multiple Text String",
|
| 807 |
+
"One GPT Builder",
|
| 808 |
+
"One Post to GPT",
|
| 809 |
+
"Out Gradio",
|
| 810 |
+
"Prompt Preview",
|
| 811 |
+
"SCSCCLIPTextEncode",
|
| 812 |
+
"SCSearch and Replace",
|
| 813 |
+
"SCText to Console",
|
| 814 |
+
"Single Text String",
|
| 815 |
+
"String to ASCII",
|
| 816 |
+
"Verb One Post to GPT"
|
| 817 |
+
],
|
| 818 |
+
"https://github.com/city96/ComfyUI_NetDist": [
|
| 819 |
+
"FetchRemote",
|
| 820 |
+
"QueueRemote"
|
| 821 |
+
],
|
| 822 |
+
"https://github.com/civitai/comfy-nodes": [
|
| 823 |
+
"CivitAI_Checkpoint_Loader",
|
| 824 |
+
"CivitAI_Lora_Loader"
|
| 825 |
+
],
|
| 826 |
+
"https://github.com/comfyanonymous/ComfyUI_experiments/raw/master/advanced_model_merging.py": [
|
| 827 |
+
"ModelMergeBlockNumber"
|
| 828 |
+
],
|
| 829 |
+
"https://github.com/comfyanonymous/ComfyUI_experiments/raw/master/reference_only.py": [
|
| 830 |
+
"ReferenceOnlySimple"
|
| 831 |
+
],
|
| 832 |
+
"https://github.com/comfyanonymous/ComfyUI_experiments/raw/master/sampler_rescalecfg.py": [
|
| 833 |
+
"RescaleClassifierFreeGuidanceTest"
|
| 834 |
+
],
|
| 835 |
+
"https://github.com/comfyanonymous/ComfyUI_experiments/raw/master/sampler_tonemap.py": [
|
| 836 |
+
"ModelSamplerTonemapNoiseTest"
|
| 837 |
+
],
|
| 838 |
+
"https://github.com/cubiq/ComfyUI_SimpleMath": [
|
| 839 |
+
"SimpleMath"
|
| 840 |
+
],
|
| 841 |
+
"https://github.com/dawangraoming/ComfyUI_ksampler_gpu/raw/main/ksampler_gpu.py": [
|
| 842 |
+
"KSamplerAdvancedGPU",
|
| 843 |
+
"KSamplerGPU"
|
| 844 |
+
],
|
| 845 |
+
"https://github.com/daxthin/facedetailer": [
|
| 846 |
+
"DZ_Face_Detailer"
|
| 847 |
+
],
|
| 848 |
+
"https://github.com/diontimmer/ComfyUI-Vextra-Nodes": [
|
| 849 |
+
"Add Text To Image",
|
| 850 |
+
"Apply Instagram Filter",
|
| 851 |
+
"Create Solid Color",
|
| 852 |
+
"Flatten Colors",
|
| 853 |
+
"Generate Noise Image",
|
| 854 |
+
"GlitchThis Effect",
|
| 855 |
+
"Hue Rotation",
|
| 856 |
+
"Load Picture Index",
|
| 857 |
+
"Pixel Sort",
|
| 858 |
+
"Play Sound At Execution",
|
| 859 |
+
"Prettify Prompt Using distilgpt2",
|
| 860 |
+
"Swap Color Mode"
|
| 861 |
+
],
|
| 862 |
+
"https://github.com/evanspearman/ComfyMath": [
|
| 863 |
+
"CM_BoolBinaryOperation",
|
| 864 |
+
"CM_BoolToInt",
|
| 865 |
+
"CM_BoolUnaryOperation",
|
| 866 |
+
"CM_BreakoutVec2",
|
| 867 |
+
"CM_BreakoutVec3",
|
| 868 |
+
"CM_BreakoutVec4",
|
| 869 |
+
"CM_ComposeVec2",
|
| 870 |
+
"CM_ComposeVec3",
|
| 871 |
+
"CM_ComposeVec4",
|
| 872 |
+
"CM_FloatBinaryCondition",
|
| 873 |
+
"CM_FloatBinaryOperation",
|
| 874 |
+
"CM_FloatToInt",
|
| 875 |
+
"CM_FloatToNumber",
|
| 876 |
+
"CM_FloatUnaryCondition",
|
| 877 |
+
"CM_FloatUnaryOperation",
|
| 878 |
+
"CM_IntBinaryCondition",
|
| 879 |
+
"CM_IntBinaryOperation",
|
| 880 |
+
"CM_IntToBool",
|
| 881 |
+
"CM_IntToFloat",
|
| 882 |
+
"CM_IntToNumber",
|
| 883 |
+
"CM_IntUnaryCondition",
|
| 884 |
+
"CM_IntUnaryOperation",
|
| 885 |
+
"CM_NumberBinaryCondition",
|
| 886 |
+
"CM_NumberBinaryOperation",
|
| 887 |
+
"CM_NumberToFloat",
|
| 888 |
+
"CM_NumberToInt",
|
| 889 |
+
"CM_NumberUnaryCondition",
|
| 890 |
+
"CM_NumberUnaryOperation",
|
| 891 |
+
"CM_Vec2BinaryCondition",
|
| 892 |
+
"CM_Vec2BinaryOperation",
|
| 893 |
+
"CM_Vec2ScalarOperation",
|
| 894 |
+
"CM_Vec2ToScalarBinaryOperation",
|
| 895 |
+
"CM_Vec2ToScalarUnaryOperation",
|
| 896 |
+
"CM_Vec2UnaryCondition",
|
| 897 |
+
"CM_Vec2UnaryOperation",
|
| 898 |
+
"CM_Vec3BinaryCondition",
|
| 899 |
+
"CM_Vec3BinaryOperation",
|
| 900 |
+
"CM_Vec3ScalarOperation",
|
| 901 |
+
"CM_Vec3ToScalarBinaryOperation",
|
| 902 |
+
"CM_Vec3ToScalarUnaryOperation",
|
| 903 |
+
"CM_Vec3UnaryCondition",
|
| 904 |
+
"CM_Vec3UnaryOperation",
|
| 905 |
+
"CM_Vec4BinaryCondition",
|
| 906 |
+
"CM_Vec4BinaryOperation",
|
| 907 |
+
"CM_Vec4ScalarOperation",
|
| 908 |
+
"CM_Vec4ToScalarBinaryOperation",
|
| 909 |
+
"CM_Vec4ToScalarUnaryOperation",
|
| 910 |
+
"CM_Vec4UnaryCondition",
|
| 911 |
+
"CM_Vec4UnaryOperation"
|
| 912 |
+
],
|
| 913 |
+
"https://github.com/filipemeneses/comfy_pixelization": [
|
| 914 |
+
"Pixelization"
|
| 915 |
+
],
|
| 916 |
+
"https://github.com/fitCorder/fcSuite/raw/main/fcSuite.py": [
|
| 917 |
+
"fcFloat",
|
| 918 |
+
"fcFloatMatic",
|
| 919 |
+
"fcInteger"
|
| 920 |
+
],
|
| 921 |
+
"https://github.com/flyingshutter/As_ComfyUI_CustomNodes": [
|
| 922 |
+
"BatchIndex_AS",
|
| 923 |
+
"ImageMixMasked_As",
|
| 924 |
+
"ImageToMask_AS",
|
| 925 |
+
"Increment_AS",
|
| 926 |
+
"Int2Any_AS",
|
| 927 |
+
"LatentAdd_AS",
|
| 928 |
+
"LatentMixMasked_As",
|
| 929 |
+
"LatentMix_AS",
|
| 930 |
+
"LatentToImages_AS",
|
| 931 |
+
"LoadLatent_AS",
|
| 932 |
+
"MapRange_AS",
|
| 933 |
+
"MaskToImage_AS",
|
| 934 |
+
"Math_AS",
|
| 935 |
+
"Number2Float_AS",
|
| 936 |
+
"Number2Int_AS",
|
| 937 |
+
"Number_AS",
|
| 938 |
+
"SaveLatent_AS",
|
| 939 |
+
"TextToImage_AS"
|
| 940 |
+
],
|
| 941 |
+
"https://github.com/gamert/ComfyUI_tagger": [
|
| 942 |
+
"CLIPTextEncodeTaggerDD",
|
| 943 |
+
"ImageTaggerDD",
|
| 944 |
+
"LoadImage_Tagger",
|
| 945 |
+
"PromptDD"
|
| 946 |
+
],
|
| 947 |
+
"https://github.com/guoyk93/yk-node-suite-comfyui": [
|
| 948 |
+
"YKImagePadForOutpaint",
|
| 949 |
+
"YKMaskToImage"
|
| 950 |
+
],
|
| 951 |
+
"https://github.com/hnmr293/ComfyUI-nodes-hnmr": [
|
| 952 |
+
"CLIPIter",
|
| 953 |
+
"Dict2Model",
|
| 954 |
+
"GridImage",
|
| 955 |
+
"ImageBlend2",
|
| 956 |
+
"KSamplerOverrided",
|
| 957 |
+
"KSamplerSetting",
|
| 958 |
+
"KSamplerXYZ",
|
| 959 |
+
"LatentToHist",
|
| 960 |
+
"LatentToImage",
|
| 961 |
+
"ModelIter",
|
| 962 |
+
"RandomLatentImage",
|
| 963 |
+
"SaveStateDict",
|
| 964 |
+
"SaveText",
|
| 965 |
+
"StateDictLoader",
|
| 966 |
+
"StateDictMerger",
|
| 967 |
+
"StateDictMergerBlockWeighted",
|
| 968 |
+
"StateDictMergerBlockWeightedMulti",
|
| 969 |
+
"VAEDecodeBatched",
|
| 970 |
+
"VAEEncodeBatched",
|
| 971 |
+
"VAEIter"
|
| 972 |
+
],
|
| 973 |
+
"https://github.com/imb101/ComfyUI-FaceSwap": [
|
| 974 |
+
"FaceSwapNode"
|
| 975 |
+
],
|
| 976 |
+
"https://github.com/kwaroran/abg-comfyui": [
|
| 977 |
+
"Remove Image Background (abg)"
|
| 978 |
+
],
|
| 979 |
+
"https://github.com/lilly1987/ComfyUI_node_Lilly": [
|
| 980 |
+
"CheckpointLoaderSimpleText",
|
| 981 |
+
"LoraLoaderText",
|
| 982 |
+
"LoraLoaderTextRandom",
|
| 983 |
+
"Random_Sampler",
|
| 984 |
+
"VAELoaderDecode"
|
| 985 |
+
],
|
| 986 |
+
"https://github.com/lordgasmic/ComfyUI-Wildcards/raw/master/wildcards.py": [
|
| 987 |
+
"CLIPTextEncodeWithWildcards"
|
| 988 |
+
],
|
| 989 |
+
"https://github.com/lrzjason/ComfyUIJasonNode/raw/main/SDXLMixSampler.py": [
|
| 990 |
+
"SDXLMixSampler"
|
| 991 |
+
],
|
| 992 |
+
"https://github.com/ltdrdata/ComfyUI-Impact-Pack": [
|
| 993 |
+
"BasicPipeToDetailerPipe",
|
| 994 |
+
"BboxDetectorCombined",
|
| 995 |
+
"BboxDetectorCombined_v2",
|
| 996 |
+
"BboxDetectorForEach",
|
| 997 |
+
"BboxDetectorSEGS",
|
| 998 |
+
"BitwiseAndMask",
|
| 999 |
+
"BitwiseAndMaskForEach",
|
| 1000 |
+
"CLIPSegDetectorProvider",
|
| 1001 |
+
"CfgScheduleHookProvider",
|
| 1002 |
+
"CombineRegionalPrompts",
|
| 1003 |
+
"DenoiseScheduleHookProvider",
|
| 1004 |
+
"DetailerForEach",
|
| 1005 |
+
"DetailerForEachDebug",
|
| 1006 |
+
"DetailerForEachDebugPipe",
|
| 1007 |
+
"DetailerForEachPipe",
|
| 1008 |
+
"DetailerPipeToBasicPipe",
|
| 1009 |
+
"EditBasicPipe",
|
| 1010 |
+
"EditDetailerPipe",
|
| 1011 |
+
"EmptySegs",
|
| 1012 |
+
"FaceDetailer",
|
| 1013 |
+
"FaceDetailerPipe",
|
| 1014 |
+
"FromBasicPipe",
|
| 1015 |
+
"FromBasicPipe_v2",
|
| 1016 |
+
"FromDetailerPipe",
|
| 1017 |
+
"FromDetailerPipe_v2",
|
| 1018 |
+
"ImageMaskSwitch",
|
| 1019 |
+
"ImageReceiver",
|
| 1020 |
+
"ImageSender",
|
| 1021 |
+
"ImpactCompare",
|
| 1022 |
+
"ImpactConditionalBranch",
|
| 1023 |
+
"ImpactConditionalStopIteration",
|
| 1024 |
+
"ImpactFloat",
|
| 1025 |
+
"ImpactImageInfo",
|
| 1026 |
+
"ImpactInt",
|
| 1027 |
+
"ImpactKSamplerAdvancedBasicPipe",
|
| 1028 |
+
"ImpactKSamplerBasicPipe",
|
| 1029 |
+
"ImpactLogger",
|
| 1030 |
+
"ImpactMinMax",
|
| 1031 |
+
"ImpactNeg",
|
| 1032 |
+
"ImpactSEGSConcat",
|
| 1033 |
+
"ImpactSEGSLabelFilter",
|
| 1034 |
+
"ImpactSEGSOrderedFilter",
|
| 1035 |
+
"ImpactSEGSRangeFilter",
|
| 1036 |
+
"ImpactSEGSToMaskList",
|
| 1037 |
+
"ImpactValueReceiver",
|
| 1038 |
+
"ImpactValueSender",
|
| 1039 |
+
"ImpactWildcardProcessor",
|
| 1040 |
+
"IterativeImageUpscale",
|
| 1041 |
+
"IterativeLatentUpscale",
|
| 1042 |
+
"KSamplerAdvancedProvider",
|
| 1043 |
+
"KSamplerProvider",
|
| 1044 |
+
"LatentPixelScale",
|
| 1045 |
+
"LatentReceiver",
|
| 1046 |
+
"LatentSender",
|
| 1047 |
+
"LatentSwitch",
|
| 1048 |
+
"LoadConditioning",
|
| 1049 |
+
"MMDetDetectorProvider",
|
| 1050 |
+
"MMDetLoader",
|
| 1051 |
+
"MaskPainter",
|
| 1052 |
+
"MaskToSEGS",
|
| 1053 |
+
"MasksToMaskList",
|
| 1054 |
+
"ONNXDetectorProvider",
|
| 1055 |
+
"ONNXDetectorSEGS",
|
| 1056 |
+
"PixelKSampleHookCombine",
|
| 1057 |
+
"PixelKSampleUpscalerProvider",
|
| 1058 |
+
"PixelKSampleUpscalerProviderPipe",
|
| 1059 |
+
"PixelTiledKSampleUpscalerProvider",
|
| 1060 |
+
"PixelTiledKSampleUpscalerProviderPipe",
|
| 1061 |
+
"PreviewBridge",
|
| 1062 |
+
"ReencodeLatent",
|
| 1063 |
+
"ReencodeLatentPipe",
|
| 1064 |
+
"RegionalPrompt",
|
| 1065 |
+
"RegionalSampler",
|
| 1066 |
+
"SAMDetectorCombined",
|
| 1067 |
+
"SAMDetectorSegmented",
|
| 1068 |
+
"SAMLoader",
|
| 1069 |
+
"SEGEdit",
|
| 1070 |
+
"SEGPick",
|
| 1071 |
+
"SEGSDetailer",
|
| 1072 |
+
"SEGSPaste",
|
| 1073 |
+
"SEGSPreview",
|
| 1074 |
+
"SEGSSwitch",
|
| 1075 |
+
"SEGSToImageList",
|
| 1076 |
+
"SaveConditioning",
|
| 1077 |
+
"SegmDetectorCombined",
|
| 1078 |
+
"SegmDetectorCombined_v2",
|
| 1079 |
+
"SegmDetectorForEach",
|
| 1080 |
+
"SegmDetectorSEGS",
|
| 1081 |
+
"Segs & Mask",
|
| 1082 |
+
"Segs & Mask ForEach",
|
| 1083 |
+
"SegsMaskCombine",
|
| 1084 |
+
"SegsToCombinedMask",
|
| 1085 |
+
"SubtractMask",
|
| 1086 |
+
"SubtractMaskForEach",
|
| 1087 |
+
"TiledKSamplerProvider",
|
| 1088 |
+
"ToBasicPipe",
|
| 1089 |
+
"ToBinaryMask",
|
| 1090 |
+
"ToDetailerPipe",
|
| 1091 |
+
"TwoAdvancedSamplersForMask",
|
| 1092 |
+
"TwoSamplersForMask",
|
| 1093 |
+
"TwoSamplersForMaskUpscalerProvider",
|
| 1094 |
+
"TwoSamplersForMaskUpscalerProviderPipe",
|
| 1095 |
+
"UltralyticsDetectorProvider"
|
| 1096 |
+
],
|
| 1097 |
+
"https://github.com/ltdrdata/ComfyUI-tomeSD-installer": [
|
| 1098 |
+
"CheckpointTomeLoader",
|
| 1099 |
+
"TestNode"
|
| 1100 |
+
],
|
| 1101 |
+
"https://github.com/m957ymj75urz/ComfyUI-Custom-Nodes/raw/main/clip-text-encode-split/clip_text_encode_split.py": [
|
| 1102 |
+
"RawText",
|
| 1103 |
+
"RawTextCombine",
|
| 1104 |
+
"RawTextEncode",
|
| 1105 |
+
"RawTextReplace"
|
| 1106 |
+
],
|
| 1107 |
+
"https://github.com/melMass/comfy_mtb": [
|
| 1108 |
+
"Animation Builder (mtb)",
|
| 1109 |
+
"Bbox (mtb)",
|
| 1110 |
+
"Bbox From Mask (mtb)",
|
| 1111 |
+
"Blur (mtb)",
|
| 1112 |
+
"Color Correct (mtb)",
|
| 1113 |
+
"Colored Image (mtb)",
|
| 1114 |
+
"Concat Images (mtb)",
|
| 1115 |
+
"Crop (mtb)",
|
| 1116 |
+
"Debug (mtb)",
|
| 1117 |
+
"Deep Bump (mtb)",
|
| 1118 |
+
"Export To Prores (mtb)",
|
| 1119 |
+
"Face Swap (mtb)",
|
| 1120 |
+
"Film Interpolation (mtb)",
|
| 1121 |
+
"Fit Number (mtb)",
|
| 1122 |
+
"Float To Number (mtb)",
|
| 1123 |
+
"Get Batch From History (mtb)",
|
| 1124 |
+
"Image Compare (mtb)",
|
| 1125 |
+
"Image Premultiply (mtb)",
|
| 1126 |
+
"Image Remove Background Rembg (mtb)",
|
| 1127 |
+
"Image Resize Factor (mtb)",
|
| 1128 |
+
"Int To Bool (mtb)",
|
| 1129 |
+
"Int To Number (mtb)",
|
| 1130 |
+
"Latent Lerp (mtb)",
|
| 1131 |
+
"Latent Noise (mtb)",
|
| 1132 |
+
"Latent Transform (mtb)",
|
| 1133 |
+
"Load Face Enhance Model (mtb)",
|
| 1134 |
+
"Load Face Swap Model (mtb)",
|
| 1135 |
+
"Load Film Model (mtb)",
|
| 1136 |
+
"Load Image From Url (mtb)",
|
| 1137 |
+
"Load Image Sequence (mtb)",
|
| 1138 |
+
"Mask To Image (mtb)",
|
| 1139 |
+
"Qr Code (mtb)",
|
| 1140 |
+
"Restore Face (mtb)",
|
| 1141 |
+
"Save Gif (mtb)",
|
| 1142 |
+
"Save Image Grid (mtb)",
|
| 1143 |
+
"Save Image Sequence (mtb)",
|
| 1144 |
+
"Smart Step (mtb)",
|
| 1145 |
+
"String Replace (mtb)",
|
| 1146 |
+
"Styles Loader (mtb)",
|
| 1147 |
+
"Text To Image (mtb)",
|
| 1148 |
+
"Uncrop (mtb)"
|
| 1149 |
+
],
|
| 1150 |
+
"https://github.com/mihaiiancu/ComfyUI_Inpaint": [
|
| 1151 |
+
"InpaintMediapipe"
|
| 1152 |
+
],
|
| 1153 |
+
"https://github.com/omar92/ComfyUI-QualityOfLifeSuit_Omar92": [
|
| 1154 |
+
"CLIPStringEncode _O",
|
| 1155 |
+
"Chat completion _O",
|
| 1156 |
+
"ChatGPT Simple _O",
|
| 1157 |
+
"ChatGPT _O",
|
| 1158 |
+
"ChatGPT compact _O",
|
| 1159 |
+
"Chat_Completion _O",
|
| 1160 |
+
"Chat_Message _O",
|
| 1161 |
+
"Chat_Message_fromString _O",
|
| 1162 |
+
"Concat Text _O",
|
| 1163 |
+
"ConcatRandomNSP_O",
|
| 1164 |
+
"Debug String _O",
|
| 1165 |
+
"Debug Text _O",
|
| 1166 |
+
"Debug Text route _O",
|
| 1167 |
+
"Edit_image _O",
|
| 1168 |
+
"Equation1param _O",
|
| 1169 |
+
"Equation2params _O",
|
| 1170 |
+
"GetImage_(Width&Height) _O",
|
| 1171 |
+
"GetLatent_(Width&Height) _O",
|
| 1172 |
+
"ImageScaleFactor _O",
|
| 1173 |
+
"ImageScaleFactorSimple _O",
|
| 1174 |
+
"LatentUpscaleFactor _O",
|
| 1175 |
+
"LatentUpscaleFactorSimple _O",
|
| 1176 |
+
"LatentUpscaleMultiply",
|
| 1177 |
+
"Note _O",
|
| 1178 |
+
"RandomNSP _O",
|
| 1179 |
+
"Replace Text _O",
|
| 1180 |
+
"String _O",
|
| 1181 |
+
"Text _O",
|
| 1182 |
+
"Text2Image _O",
|
| 1183 |
+
"Trim Text _O",
|
| 1184 |
+
"VAEDecodeParallel _O",
|
| 1185 |
+
"combine_chat_messages _O",
|
| 1186 |
+
"compine_chat_messages _O",
|
| 1187 |
+
"concat Strings _O",
|
| 1188 |
+
"create image _O",
|
| 1189 |
+
"create_image _O",
|
| 1190 |
+
"debug Completeion _O",
|
| 1191 |
+
"debug messages_O",
|
| 1192 |
+
"float _O",
|
| 1193 |
+
"floatToInt _O",
|
| 1194 |
+
"floatToText _O",
|
| 1195 |
+
"int _O",
|
| 1196 |
+
"intToFloat _O",
|
| 1197 |
+
"load_openAI _O",
|
| 1198 |
+
"replace String _O",
|
| 1199 |
+
"replace String advanced _O",
|
| 1200 |
+
"saveTextToFile _O",
|
| 1201 |
+
"seed _O",
|
| 1202 |
+
"selectLatentFromBatch _O",
|
| 1203 |
+
"string2Image _O",
|
| 1204 |
+
"trim String _O",
|
| 1205 |
+
"variation_image _O"
|
| 1206 |
+
],
|
| 1207 |
+
"https://github.com/pants007/comfy-pants": [
|
| 1208 |
+
"CLIPInterrogator",
|
| 1209 |
+
"CLIPTextEncodeAIO",
|
| 1210 |
+
"Image Make Square"
|
| 1211 |
+
],
|
| 1212 |
+
"https://github.com/paulo-coronado/comfy_clip_blip_node": [
|
| 1213 |
+
"CLIPTextEncodeBLIP",
|
| 1214 |
+
"CLIPTextEncodeBLIP-2",
|
| 1215 |
+
"Example"
|
| 1216 |
+
],
|
| 1217 |
+
"https://github.com/pythongosssss/ComfyUI-Custom-Scripts": [
|
| 1218 |
+
"CheckpointLoader|pysssss",
|
| 1219 |
+
"ConstrainImage|pysssss",
|
| 1220 |
+
"LoraLoader|pysssss",
|
| 1221 |
+
"MathExpression|pysssss",
|
| 1222 |
+
"MultiPrimitive|pysssss",
|
| 1223 |
+
"ReroutePrimitive|pysssss",
|
| 1224 |
+
"ShowText|pysssss",
|
| 1225 |
+
"StringFunction|pysssss"
|
| 1226 |
+
],
|
| 1227 |
+
"https://github.com/pythongosssss/ComfyUI-WD14-Tagger": [
|
| 1228 |
+
"WD14Tagger|pysssss"
|
| 1229 |
+
],
|
| 1230 |
+
"https://github.com/s1dlx/comfy_meh/raw/main/meh.py": [
|
| 1231 |
+
"MergingExecutionHelper"
|
| 1232 |
+
],
|
| 1233 |
+
"https://github.com/shiimizu/ComfyUI_smZNodes": [
|
| 1234 |
+
"smZ CLIPTextEncode"
|
| 1235 |
+
],
|
| 1236 |
+
"https://github.com/shockz0rz/ComfyUI_InterpolateEverything": [
|
| 1237 |
+
"OpenposePreprocessorInterpolate"
|
| 1238 |
+
],
|
| 1239 |
+
"https://github.com/sipherxyz/comfyui-art-venture": [
|
| 1240 |
+
"AV_UploadImage",
|
| 1241 |
+
"ImagesConcat",
|
| 1242 |
+
"LoadImageFromUrl"
|
| 1243 |
+
],
|
| 1244 |
+
"https://github.com/space-nuko/ComfyUI-Disco-Diffusion": [
|
| 1245 |
+
"DiscoDiffusion_DiscoDiffusion",
|
| 1246 |
+
"DiscoDiffusion_DiscoDiffusionExtraSettings",
|
| 1247 |
+
"DiscoDiffusion_GuidedDiffusionLoader",
|
| 1248 |
+
"DiscoDiffusion_OpenAICLIPLoader"
|
| 1249 |
+
],
|
| 1250 |
+
"https://github.com/space-nuko/ComfyUI-OpenPose-Editor": [
|
| 1251 |
+
"Nui.OpenPoseEditor"
|
| 1252 |
+
],
|
| 1253 |
+
"https://github.com/space-nuko/nui-suite": [
|
| 1254 |
+
"Nui.DynamicPromptsTextGen",
|
| 1255 |
+
"Nui.FeelingLuckyTextGen",
|
| 1256 |
+
"Nui.OutputString"
|
| 1257 |
+
],
|
| 1258 |
+
"https://github.com/ssitu/ComfyUI_UltimateSDUpscale": [
|
| 1259 |
+
"UltimateSDUpscale",
|
| 1260 |
+
"UltimateSDUpscaleNoUpscale"
|
| 1261 |
+
],
|
| 1262 |
+
"https://github.com/ssitu/ComfyUI_restart_sampling": [
|
| 1263 |
+
"KRestartSampler",
|
| 1264 |
+
"KRestartSamplerSimple"
|
| 1265 |
+
],
|
| 1266 |
+
"https://github.com/ssitu/ComfyUI_roop": [
|
| 1267 |
+
"roop"
|
| 1268 |
+
],
|
| 1269 |
+
"https://github.com/strimmlarn/ComfyUI_Strimmlarns_aesthetic_score": [
|
| 1270 |
+
"AesthetlcScoreSorter",
|
| 1271 |
+
"CalculateAestheticScore",
|
| 1272 |
+
"LoadAesteticModel",
|
| 1273 |
+
"ScoreToNumber"
|
| 1274 |
+
],
|
| 1275 |
+
"https://github.com/sylym/comfy_vid2vid": [
|
| 1276 |
+
"CheckpointLoaderSimpleSequence",
|
| 1277 |
+
"DdimInversionSequence",
|
| 1278 |
+
"KSamplerSequence",
|
| 1279 |
+
"LoadImageMaskSequence",
|
| 1280 |
+
"LoadImageSequence",
|
| 1281 |
+
"LoraLoaderSequence",
|
| 1282 |
+
"SetLatentNoiseSequence",
|
| 1283 |
+
"TrainUnetSequence",
|
| 1284 |
+
"VAEEncodeForInpaintSequence"
|
| 1285 |
+
],
|
| 1286 |
+
"https://github.com/szhublox/ambw_comfyui": [
|
| 1287 |
+
"Auto Merge Block Weighted"
|
| 1288 |
+
],
|
| 1289 |
+
"https://github.com/taabata/Comfy_Syrian_Falcon_Nodes/raw/main/SyrianFalconNodes.py": [
|
| 1290 |
+
"CompositeImage",
|
| 1291 |
+
"KSamplerAdvancedCustom",
|
| 1292 |
+
"LoopBack",
|
| 1293 |
+
"QRGenerate",
|
| 1294 |
+
"WordAsImage"
|
| 1295 |
+
],
|
| 1296 |
+
"https://github.com/trojblue/trNodes": [
|
| 1297 |
+
"JpgConvertNode",
|
| 1298 |
+
"trColorCorrection",
|
| 1299 |
+
"trLayering",
|
| 1300 |
+
"trRouter",
|
| 1301 |
+
"trRouterLonger"
|
| 1302 |
+
],
|
| 1303 |
+
"https://github.com/tudal/Hakkun-ComfyUI-nodes/raw/main/hakkun_nodes.py": [
|
| 1304 |
+
"Any Converter",
|
| 1305 |
+
"Calculate Upscale",
|
| 1306 |
+
"Image size to string",
|
| 1307 |
+
"Multi Text Merge",
|
| 1308 |
+
"Prompt Parser",
|
| 1309 |
+
"Random Line",
|
| 1310 |
+
"Random Line 4"
|
| 1311 |
+
],
|
| 1312 |
+
"https://github.com/twri/sdxl_prompt_styler": [
|
| 1313 |
+
"SDXLPromptStyler"
|
| 1314 |
+
],
|
| 1315 |
+
"https://github.com/wallish77/wlsh_nodes": [
|
| 1316 |
+
"Alternating KSampler (WLSH)",
|
| 1317 |
+
"CLIP Positive-Negative (WLSH)",
|
| 1318 |
+
"CLIP Positive-Negative w/Text (WLSH)",
|
| 1319 |
+
"Checkpoint Loader w/Name (WLSH)",
|
| 1320 |
+
"Empty Latent by Ratio (WLSH)",
|
| 1321 |
+
"Generate Edge Mask (WLSH)",
|
| 1322 |
+
"Generate Face Mask (WLSH)",
|
| 1323 |
+
"Image Save with Prompt Data (WLSH)",
|
| 1324 |
+
"Image Save with Prompt File (WLSH)",
|
| 1325 |
+
"Image Scale By Factor (WLSH)",
|
| 1326 |
+
"KSamplerAdvanced (WLSH)",
|
| 1327 |
+
"Multiply Integer (WLSH)",
|
| 1328 |
+
"Outpaint to Image (WLSH)",
|
| 1329 |
+
"Resolutions by Ratio (WLSH)",
|
| 1330 |
+
"SDXL Quick Empty Latent (WLSH)",
|
| 1331 |
+
"SDXL Quick Image Scale (WLSH)",
|
| 1332 |
+
"SDXL Resolutions (WLSH)",
|
| 1333 |
+
"SDXL Steps (WLSH)",
|
| 1334 |
+
"Save Positive Prompt File (WLSH)",
|
| 1335 |
+
"Save Prompt Info (WLSH)",
|
| 1336 |
+
"Seed to Number (WLSH)",
|
| 1337 |
+
"Time String (WLSH)",
|
| 1338 |
+
"Upscale by Factor with Model (WLSH)",
|
| 1339 |
+
"VAE Encode for Inpaint Padding (WLSH)"
|
| 1340 |
+
],
|
| 1341 |
+
"https://github.com/xXAdonesXx/NodeGPT/raw/main/Textnode.py": [
|
| 1342 |
+
"CombineInput",
|
| 1343 |
+
"CostumeAgent_1",
|
| 1344 |
+
"CostumeAgent_2",
|
| 1345 |
+
"CostumeMaster_1",
|
| 1346 |
+
"Image_generation_Conditioning",
|
| 1347 |
+
"Memory_Excel",
|
| 1348 |
+
"Model_1",
|
| 1349 |
+
"TextCombine",
|
| 1350 |
+
"TextGenerator",
|
| 1351 |
+
"TextInput",
|
| 1352 |
+
"TextOutput"
|
| 1353 |
+
],
|
| 1354 |
+
"https://github.com/yolanother/DTAIComfyPromptAgent": [
|
| 1355 |
+
"DTPromptAgent",
|
| 1356 |
+
"DTPromptAgentString"
|
| 1357 |
+
],
|
| 1358 |
+
"https://gitlab.com/sofuego-comfy-nodes/comfy-qr": [
|
| 1359 |
+
"comfy-qr-by-image-size",
|
| 1360 |
+
"comfy-qr-by-module-size"
|
| 1361 |
+
],
|
| 1362 |
+
"https://raw.githubusercontent.com/throttlekitty/SDXLCustomAspectRatio/main/SDXLAspectRatio.py": [
|
| 1363 |
+
"SDXLAspectRatio"
|
| 1364 |
+
]
|
| 1365 |
+
}
|
ComfyUI-Manager/git_helper.py
ADDED
|
@@ -0,0 +1,72 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import sys
|
| 2 |
+
import os
|
| 3 |
+
import git
|
| 4 |
+
|
| 5 |
+
def gitclone(custom_nodes_path, url):
|
| 6 |
+
repo_name = os.path.splitext(os.path.basename(url))[0]
|
| 7 |
+
repo_path = os.path.join(custom_nodes_path, repo_name)
|
| 8 |
+
|
| 9 |
+
# Clone the repository from the remote URL
|
| 10 |
+
repo = git.Repo.clone_from(url, repo_path, recursive=True)
|
| 11 |
+
repo.git.clear_cache()
|
| 12 |
+
repo.close()
|
| 13 |
+
|
| 14 |
+
def gitcheck(path, do_fetch=False):
|
| 15 |
+
# Fetch the latest commits from the remote repository
|
| 16 |
+
repo = git.Repo(path)
|
| 17 |
+
|
| 18 |
+
current_branch = repo.active_branch
|
| 19 |
+
branch_name = current_branch.name
|
| 20 |
+
|
| 21 |
+
remote_name = 'origin'
|
| 22 |
+
remote = repo.remote(name=remote_name)
|
| 23 |
+
|
| 24 |
+
if do_fetch:
|
| 25 |
+
remote.fetch()
|
| 26 |
+
|
| 27 |
+
# Get the current commit hash and the commit hash of the remote branch
|
| 28 |
+
commit_hash = repo.head.commit.hexsha
|
| 29 |
+
remote_commit_hash = repo.refs[f'{remote_name}/{branch_name}'].object.hexsha
|
| 30 |
+
|
| 31 |
+
# Compare the commit hashes to determine if the local repository is behind the remote repository
|
| 32 |
+
if commit_hash != remote_commit_hash:
|
| 33 |
+
# Get the commit dates
|
| 34 |
+
commit_date = repo.head.commit.committed_datetime
|
| 35 |
+
remote_commit_date = repo.refs[f'{remote_name}/{branch_name}'].object.committed_datetime
|
| 36 |
+
|
| 37 |
+
# Compare the commit dates to determine if the local repository is behind the remote repository
|
| 38 |
+
if commit_date < remote_commit_date:
|
| 39 |
+
print("CUSTOM NODE CHECK: True")
|
| 40 |
+
else:
|
| 41 |
+
print("CUSTOM NODE CHECK: False")
|
| 42 |
+
|
| 43 |
+
def gitpull(path):
|
| 44 |
+
# Check if the path is a git repository
|
| 45 |
+
if not os.path.exists(os.path.join(path, '.git')):
|
| 46 |
+
raise ValueError('Not a git repository')
|
| 47 |
+
|
| 48 |
+
# Pull the latest changes from the remote repository
|
| 49 |
+
repo = git.Repo(path)
|
| 50 |
+
if repo.is_dirty():
|
| 51 |
+
repo.git.stash()
|
| 52 |
+
|
| 53 |
+
origin = repo.remote(name='origin')
|
| 54 |
+
origin.pull(rebase=True)
|
| 55 |
+
repo.git.submodule('update', '--init', '--recursive')
|
| 56 |
+
|
| 57 |
+
repo.close()
|
| 58 |
+
|
| 59 |
+
try:
|
| 60 |
+
if sys.argv[1] == "--clone":
|
| 61 |
+
gitclone(sys.argv[2], sys.argv[3])
|
| 62 |
+
elif sys.argv[1] == "--check":
|
| 63 |
+
gitcheck(sys.argv[2], False)
|
| 64 |
+
elif sys.argv[1] == "--fetch":
|
| 65 |
+
gitcheck(sys.argv[2], True)
|
| 66 |
+
elif sys.argv[1] == "--pull":
|
| 67 |
+
gitpull(sys.argv[2])
|
| 68 |
+
sys.exit(0)
|
| 69 |
+
except:
|
| 70 |
+
sys.exit(-1)
|
| 71 |
+
|
| 72 |
+
|
ComfyUI-Manager/js/comfyui-manager.js
ADDED
|
@@ -0,0 +1,1501 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
import { app } from "../../scripts/app.js";
|
| 2 |
+
import { api } from "../../scripts/api.js"
|
| 3 |
+
import { ComfyDialog, $el } from "../../scripts/ui.js";
|
| 4 |
+
import {ComfyWidgets} from "../../scripts/widgets.js";
|
| 5 |
+
|
| 6 |
+
var update_comfyui_button = null;
|
| 7 |
+
var fetch_updates_button = null;
|
| 8 |
+
|
| 9 |
+
async function getCustomnodeMappings() {
|
| 10 |
+
var mode = "url";
|
| 11 |
+
if(ManagerMenuDialog.instance.local_mode_checkbox.checked)
|
| 12 |
+
mode = "local";
|
| 13 |
+
|
| 14 |
+
const response = await api.fetchApi(`/customnode/getmappings?mode=${mode}`);
|
| 15 |
+
|
| 16 |
+
const data = await response.json();
|
| 17 |
+
return data;
|
| 18 |
+
}
|
| 19 |
+
|
| 20 |
+
async function getUnresolvedNodesInComponent() {
|
| 21 |
+
try {
|
| 22 |
+
var mode = "url";
|
| 23 |
+
if(ManagerMenuDialog.instance.local_mode_checkbox.checked)
|
| 24 |
+
mode = "local";
|
| 25 |
+
|
| 26 |
+
const response = await api.fetchApi(`/component/get_unresolved`);
|
| 27 |
+
|
| 28 |
+
const data = await response.json();
|
| 29 |
+
return data.nodes;
|
| 30 |
+
}
|
| 31 |
+
catch {
|
| 32 |
+
return [];
|
| 33 |
+
}
|
| 34 |
+
}
|
| 35 |
+
|
| 36 |
+
async function getCustomNodes() {
|
| 37 |
+
var mode = "url";
|
| 38 |
+
if(ManagerMenuDialog.instance.local_mode_checkbox.checked)
|
| 39 |
+
mode = "local";
|
| 40 |
+
|
| 41 |
+
var skip_update = "";
|
| 42 |
+
if(ManagerMenuDialog.instance.update_check_checkbox.checked)
|
| 43 |
+
skip_update = "&skip_update=true";
|
| 44 |
+
|
| 45 |
+
const response = await api.fetchApi(`/customnode/getlist?mode=${mode}${skip_update}`);
|
| 46 |
+
|
| 47 |
+
const data = await response.json();
|
| 48 |
+
return data;
|
| 49 |
+
}
|
| 50 |
+
|
| 51 |
+
async function getAlterList() {
|
| 52 |
+
var mode = "url";
|
| 53 |
+
if(ManagerMenuDialog.instance.local_mode_checkbox.checked)
|
| 54 |
+
mode = "local";
|
| 55 |
+
|
| 56 |
+
var skip_update = "";
|
| 57 |
+
if(ManagerMenuDialog.instance.update_check_checkbox.checked)
|
| 58 |
+
skip_update = "&skip_update=true";
|
| 59 |
+
|
| 60 |
+
const response = await api.fetchApi(`/alternatives/getlist?mode=${mode}${skip_update}`);
|
| 61 |
+
|
| 62 |
+
const data = await response.json();
|
| 63 |
+
return data;
|
| 64 |
+
}
|
| 65 |
+
|
| 66 |
+
async function getModelList() {
|
| 67 |
+
var mode = "url";
|
| 68 |
+
if(ManagerMenuDialog.instance.local_mode_checkbox.checked)
|
| 69 |
+
mode = "local";
|
| 70 |
+
|
| 71 |
+
const response = await api.fetchApi(`/externalmodel/getlist?mode=${mode}`);
|
| 72 |
+
|
| 73 |
+
const data = await response.json();
|
| 74 |
+
return data;
|
| 75 |
+
}
|
| 76 |
+
|
| 77 |
+
async function install_custom_node(target, caller, mode) {
|
| 78 |
+
if(caller) {
|
| 79 |
+
caller.startInstall(target);
|
| 80 |
+
|
| 81 |
+
try {
|
| 82 |
+
const response = await api.fetchApi(`/customnode/${mode}`, {
|
| 83 |
+
method: 'POST',
|
| 84 |
+
headers: { 'Content-Type': 'application/json' },
|
| 85 |
+
body: JSON.stringify(target)
|
| 86 |
+
});
|
| 87 |
+
|
| 88 |
+
if(response.status == 400) {
|
| 89 |
+
app.ui.dialog.show(`${mode} failed: ${target.title}`);
|
| 90 |
+
app.ui.dialog.element.style.zIndex = 9999;
|
| 91 |
+
return false;
|
| 92 |
+
}
|
| 93 |
+
|
| 94 |
+
const status = await response.json();
|
| 95 |
+
app.ui.dialog.close();
|
| 96 |
+
target.installed = 'True';
|
| 97 |
+
return true;
|
| 98 |
+
}
|
| 99 |
+
catch(exception) {
|
| 100 |
+
app.ui.dialog.show(`${mode} failed: ${target.title} / ${exception}`);
|
| 101 |
+
app.ui.dialog.element.style.zIndex = 9999;
|
| 102 |
+
return false;
|
| 103 |
+
}
|
| 104 |
+
finally {
|
| 105 |
+
await caller.invalidateControl();
|
| 106 |
+
caller.updateMessage('<BR>To apply the installed/disabled/enabled custom node, please restart ComfyUI.');
|
| 107 |
+
}
|
| 108 |
+
}
|
| 109 |
+
}
|
| 110 |
+
|
| 111 |
+
async function updateComfyUI() {
|
| 112 |
+
update_comfyui_button.innerText = "Updating ComfyUI...";
|
| 113 |
+
update_comfyui_button.disabled = true;
|
| 114 |
+
update_comfyui_button.style.backgroundColor = "gray";
|
| 115 |
+
|
| 116 |
+
try {
|
| 117 |
+
const response = await api.fetchApi('/comfyui_manager/update_comfyui');
|
| 118 |
+
|
| 119 |
+
if(response.status == 400) {
|
| 120 |
+
app.ui.dialog.show('Failed to update ComfyUI');
|
| 121 |
+
app.ui.dialog.element.style.zIndex = 9999;
|
| 122 |
+
return false;
|
| 123 |
+
}
|
| 124 |
+
|
| 125 |
+
if(response.status == 201) {
|
| 126 |
+
app.ui.dialog.show('ComfyUI has been successfully updated.');
|
| 127 |
+
app.ui.dialog.element.style.zIndex = 9999;
|
| 128 |
+
}
|
| 129 |
+
else {
|
| 130 |
+
app.ui.dialog.show('ComfyUI is already up to date with the latest version.');
|
| 131 |
+
app.ui.dialog.element.style.zIndex = 9999;
|
| 132 |
+
}
|
| 133 |
+
|
| 134 |
+
return true;
|
| 135 |
+
}
|
| 136 |
+
catch(exception) {
|
| 137 |
+
app.ui.dialog.show(`Failed to update ComfyUI / ${exception}`);
|
| 138 |
+
app.ui.dialog.element.style.zIndex = 9999;
|
| 139 |
+
return false;
|
| 140 |
+
}
|
| 141 |
+
finally {
|
| 142 |
+
update_comfyui_button.disabled = false;
|
| 143 |
+
update_comfyui_button.innerText = "Update ComfyUI";
|
| 144 |
+
update_comfyui_button.style.backgroundColor = "";
|
| 145 |
+
}
|
| 146 |
+
}
|
| 147 |
+
|
| 148 |
+
async function fetchUpdates(update_check_checkbox) {
|
| 149 |
+
fetch_updates_button.innerText = "Fetching updates...";
|
| 150 |
+
fetch_updates_button.disabled = true;
|
| 151 |
+
fetch_updates_button.style.backgroundColor = "gray";
|
| 152 |
+
|
| 153 |
+
try {
|
| 154 |
+
var mode = "url";
|
| 155 |
+
if(ManagerMenuDialog.instance.local_mode_checkbox.checked)
|
| 156 |
+
mode = "local";
|
| 157 |
+
|
| 158 |
+
const response = await api.fetchApi(`/customnode/fetch_updates?mode=${mode}`);
|
| 159 |
+
|
| 160 |
+
if(response.status == 400) {
|
| 161 |
+
app.ui.dialog.show('Failed to fetch updates.');
|
| 162 |
+
app.ui.dialog.element.style.zIndex = 9999;
|
| 163 |
+
return false;
|
| 164 |
+
}
|
| 165 |
+
|
| 166 |
+
if(response.status == 201) {
|
| 167 |
+
app.ui.dialog.show('There is an updated extension available.');
|
| 168 |
+
app.ui.dialog.element.style.zIndex = 9999;
|
| 169 |
+
update_check_checkbox.checked = false;
|
| 170 |
+
}
|
| 171 |
+
else {
|
| 172 |
+
app.ui.dialog.show('All extensions are already up-to-date with the latest versions.');
|
| 173 |
+
app.ui.dialog.element.style.zIndex = 9999;
|
| 174 |
+
}
|
| 175 |
+
|
| 176 |
+
return true;
|
| 177 |
+
}
|
| 178 |
+
catch(exception) {
|
| 179 |
+
app.ui.dialog.show(`Failed to update custom nodes / ${exception}`);
|
| 180 |
+
app.ui.dialog.element.style.zIndex = 9999;
|
| 181 |
+
return false;
|
| 182 |
+
}
|
| 183 |
+
finally {
|
| 184 |
+
fetch_updates_button.disabled = false;
|
| 185 |
+
fetch_updates_button.innerText = "Fetch Updates";
|
| 186 |
+
fetch_updates_button.style.backgroundColor = "";
|
| 187 |
+
}
|
| 188 |
+
}
|
| 189 |
+
|
| 190 |
+
async function install_model(target) {
|
| 191 |
+
if(ModelInstaller.instance) {
|
| 192 |
+
ModelInstaller.instance.startInstall(target);
|
| 193 |
+
|
| 194 |
+
try {
|
| 195 |
+
const response = await api.fetchApi('/model/install', {
|
| 196 |
+
method: 'POST',
|
| 197 |
+
headers: { 'Content-Type': 'application/json' },
|
| 198 |
+
body: JSON.stringify(target)
|
| 199 |
+
});
|
| 200 |
+
|
| 201 |
+
const status = await response.json();
|
| 202 |
+
app.ui.dialog.close();
|
| 203 |
+
target.installed = 'True';
|
| 204 |
+
return true;
|
| 205 |
+
}
|
| 206 |
+
catch(exception) {
|
| 207 |
+
app.ui.dialog.show(`Install failed: ${target.title} / ${exception}`);
|
| 208 |
+
app.ui.dialog.element.style.zIndex = 9999;
|
| 209 |
+
return false;
|
| 210 |
+
}
|
| 211 |
+
finally {
|
| 212 |
+
await ModelInstaller.instance.invalidateControl();
|
| 213 |
+
ModelInstaller.instance.updateMessage("<BR>To apply the installed model, please click the 'Refresh' button on the main menu.");
|
| 214 |
+
}
|
| 215 |
+
}
|
| 216 |
+
}
|
| 217 |
+
|
| 218 |
+
|
| 219 |
+
// -----
|
| 220 |
+
class CustomNodesInstaller extends ComfyDialog {
|
| 221 |
+
static instance = null;
|
| 222 |
+
|
| 223 |
+
install_buttons = [];
|
| 224 |
+
message_box = null;
|
| 225 |
+
data = null;
|
| 226 |
+
|
| 227 |
+
clear() {
|
| 228 |
+
this.install_buttons = [];
|
| 229 |
+
this.message_box = null;
|
| 230 |
+
this.data = null;
|
| 231 |
+
}
|
| 232 |
+
|
| 233 |
+
constructor() {
|
| 234 |
+
super();
|
| 235 |
+
this.search_keyword = '';
|
| 236 |
+
this.element = $el("div.comfy-modal", { parent: document.body }, []);
|
| 237 |
+
}
|
| 238 |
+
|
| 239 |
+
startInstall(target) {
|
| 240 |
+
const self = CustomNodesInstaller.instance;
|
| 241 |
+
|
| 242 |
+
self.updateMessage(`<BR><font color="green">Installing '${target.title}'</font>`);
|
| 243 |
+
|
| 244 |
+
for(let i in self.install_buttons) {
|
| 245 |
+
self.install_buttons[i].disabled = true;
|
| 246 |
+
self.install_buttons[i].style.backgroundColor = 'gray';
|
| 247 |
+
}
|
| 248 |
+
}
|
| 249 |
+
|
| 250 |
+
apply_searchbox(data) {
|
| 251 |
+
let keyword = this.search_box.value.toLowerCase();
|
| 252 |
+
for(let i in this.grid_rows) {
|
| 253 |
+
let data = this.grid_rows[i].data;
|
| 254 |
+
let content = data.author.toLowerCase() + data.description.toLowerCase() + data.title.toLowerCase();
|
| 255 |
+
|
| 256 |
+
if(this.filter && this.filter != '*') {
|
| 257 |
+
if(this.filter != data.installed) {
|
| 258 |
+
this.grid_rows[i].control.style.display = 'none';
|
| 259 |
+
continue;
|
| 260 |
+
}
|
| 261 |
+
}
|
| 262 |
+
|
| 263 |
+
if(keyword == "")
|
| 264 |
+
this.grid_rows[i].control.style.display = null;
|
| 265 |
+
else if(content.includes(keyword)) {
|
| 266 |
+
this.grid_rows[i].control.style.display = null;
|
| 267 |
+
}
|
| 268 |
+
else {
|
| 269 |
+
this.grid_rows[i].control.style.display = 'none';
|
| 270 |
+
}
|
| 271 |
+
}
|
| 272 |
+
}
|
| 273 |
+
|
| 274 |
+
async filter_missing_node(data) {
|
| 275 |
+
const mappings = await getCustomnodeMappings();
|
| 276 |
+
|
| 277 |
+
|
| 278 |
+
// build regex->url map
|
| 279 |
+
const regex_to_url = [];
|
| 280 |
+
for (let i in data) {
|
| 281 |
+
if(data[i]['nodename_pattern']) {
|
| 282 |
+
let item = {regex: new RegExp(data[i].nodename_pattern), url: data[i].files[0]};
|
| 283 |
+
regex_to_url.push(item);
|
| 284 |
+
}
|
| 285 |
+
}
|
| 286 |
+
|
| 287 |
+
// build name->url map
|
| 288 |
+
const name_to_url = {};
|
| 289 |
+
for (const url in mappings) {
|
| 290 |
+
const names = mappings[url];
|
| 291 |
+
for(const name in names) {
|
| 292 |
+
name_to_url[names[name]] = url;
|
| 293 |
+
}
|
| 294 |
+
}
|
| 295 |
+
|
| 296 |
+
const registered_nodes = new Set();
|
| 297 |
+
for (let i in LiteGraph.registered_node_types) {
|
| 298 |
+
registered_nodes.add(LiteGraph.registered_node_types[i].type);
|
| 299 |
+
}
|
| 300 |
+
|
| 301 |
+
const missing_nodes = new Set();
|
| 302 |
+
const nodes = app.graph.serialize().nodes;
|
| 303 |
+
for (let i in nodes) {
|
| 304 |
+
const node_type = nodes[i].type;
|
| 305 |
+
if (!registered_nodes.has(node_type)) {
|
| 306 |
+
const url = name_to_url[node_type.trim()];
|
| 307 |
+
if(url)
|
| 308 |
+
missing_nodes.add(url);
|
| 309 |
+
else {
|
| 310 |
+
for(let j in regex_to_url) {
|
| 311 |
+
if(regex_to_url[j].regex.test(node_type)) {
|
| 312 |
+
missing_nodes.add(regex_to_url[j].url);
|
| 313 |
+
}
|
| 314 |
+
}
|
| 315 |
+
}
|
| 316 |
+
}
|
| 317 |
+
}
|
| 318 |
+
|
| 319 |
+
let unresolved_nodes = await getUnresolvedNodesInComponent();
|
| 320 |
+
for (let i in unresolved_nodes) {
|
| 321 |
+
let node_type = unresolved_nodes[i];
|
| 322 |
+
const url = name_to_url[node_type];
|
| 323 |
+
if(url)
|
| 324 |
+
missing_nodes.add(url);
|
| 325 |
+
}
|
| 326 |
+
|
| 327 |
+
return data.filter(node => node.files.some(file => missing_nodes.has(file)));
|
| 328 |
+
}
|
| 329 |
+
|
| 330 |
+
async invalidateControl() {
|
| 331 |
+
this.clear();
|
| 332 |
+
|
| 333 |
+
// splash
|
| 334 |
+
while (this.element.children.length) {
|
| 335 |
+
this.element.removeChild(this.element.children[0]);
|
| 336 |
+
}
|
| 337 |
+
|
| 338 |
+
const msg = $el('div', {id:'custom-message'},
|
| 339 |
+
[$el('br'),
|
| 340 |
+
'The custom node DB is currently being updated, and updates to custom nodes are being checked for.',
|
| 341 |
+
$el('br'),
|
| 342 |
+
'NOTE: Update only checks for extensions that have been fetched.',
|
| 343 |
+
$el('br')]);
|
| 344 |
+
msg.style.height = '100px';
|
| 345 |
+
msg.style.verticalAlign = 'middle';
|
| 346 |
+
msg.style.color = "var(--fg-color)";
|
| 347 |
+
|
| 348 |
+
this.element.appendChild(msg);
|
| 349 |
+
|
| 350 |
+
// invalidate
|
| 351 |
+
this.data = (await getCustomNodes()).custom_nodes;
|
| 352 |
+
|
| 353 |
+
if(this.is_missing_node_mode)
|
| 354 |
+
this.data = await this.filter_missing_node(this.data);
|
| 355 |
+
|
| 356 |
+
this.element.removeChild(msg);
|
| 357 |
+
|
| 358 |
+
while (this.element.children.length) {
|
| 359 |
+
this.element.removeChild(this.element.children[0]);
|
| 360 |
+
}
|
| 361 |
+
|
| 362 |
+
this.createHeaderControls();
|
| 363 |
+
await this.createGrid();
|
| 364 |
+
this.apply_searchbox(this.data);
|
| 365 |
+
this.createBottomControls();
|
| 366 |
+
}
|
| 367 |
+
|
| 368 |
+
updateMessage(msg) {
|
| 369 |
+
this.message_box.innerHTML = msg;
|
| 370 |
+
}
|
| 371 |
+
|
| 372 |
+
async createGrid() {
|
| 373 |
+
var grid = document.createElement('table');
|
| 374 |
+
grid.setAttribute('id', 'custom-nodes-grid');
|
| 375 |
+
|
| 376 |
+
grid.style.position = "relative";
|
| 377 |
+
grid.style.display = "inline-block";
|
| 378 |
+
grid.style.width = "100%"
|
| 379 |
+
|
| 380 |
+
var headerRow = document.createElement('tr');
|
| 381 |
+
var header1 = document.createElement('th');
|
| 382 |
+
header1.innerHTML = ' ID ';
|
| 383 |
+
header1.style.width = "20px";
|
| 384 |
+
var header2 = document.createElement('th');
|
| 385 |
+
header2.innerHTML = 'Author';
|
| 386 |
+
header2.style.width = "150px";
|
| 387 |
+
var header3 = document.createElement('th');
|
| 388 |
+
header3.innerHTML = 'Name';
|
| 389 |
+
header3.style.width = "200px";
|
| 390 |
+
var header4 = document.createElement('th');
|
| 391 |
+
header4.innerHTML = 'Description';
|
| 392 |
+
header4.style.width = "500px";
|
| 393 |
+
var header5 = document.createElement('th');
|
| 394 |
+
header5.innerHTML = 'Install';
|
| 395 |
+
header5.style.width = "130px";
|
| 396 |
+
headerRow.appendChild(header1);
|
| 397 |
+
headerRow.appendChild(header2);
|
| 398 |
+
headerRow.appendChild(header3);
|
| 399 |
+
headerRow.appendChild(header4);
|
| 400 |
+
headerRow.appendChild(header5);
|
| 401 |
+
|
| 402 |
+
headerRow.style.backgroundColor = "Black";
|
| 403 |
+
headerRow.style.color = "White";
|
| 404 |
+
headerRow.style.textAlign = "center";
|
| 405 |
+
headerRow.style.width = "100%";
|
| 406 |
+
headerRow.style.padding = "0";
|
| 407 |
+
grid.appendChild(headerRow);
|
| 408 |
+
|
| 409 |
+
this.grid_rows = {};
|
| 410 |
+
|
| 411 |
+
if(this.data)
|
| 412 |
+
for (var i = 0; i < this.data.length; i++) {
|
| 413 |
+
const data = this.data[i];
|
| 414 |
+
var dataRow = document.createElement('tr');
|
| 415 |
+
var data1 = document.createElement('td');
|
| 416 |
+
data1.style.textAlign = "center";
|
| 417 |
+
data1.innerHTML = i+1;
|
| 418 |
+
var data2 = document.createElement('td');
|
| 419 |
+
data2.style.maxWidth = "100px";
|
| 420 |
+
data2.textContent = ` ${data.author}`;
|
| 421 |
+
data2.style.whiteSpace = "nowrap";
|
| 422 |
+
data2.style.overflow = "hidden";
|
| 423 |
+
data2.style.textOverflow = "ellipsis";
|
| 424 |
+
var data3 = document.createElement('td');
|
| 425 |
+
data3.style.maxWidth = "200px";
|
| 426 |
+
data3.style.wordWrap = "break-word";
|
| 427 |
+
data3.innerHTML = ` <a href=${data.reference} target="_blank"><font color="skyblue"><b>${data.title}</b></font></a>`;
|
| 428 |
+
var data4 = document.createElement('td');
|
| 429 |
+
data4.innerHTML = data.description;
|
| 430 |
+
var data5 = document.createElement('td');
|
| 431 |
+
data5.style.textAlign = "center";
|
| 432 |
+
|
| 433 |
+
var installBtn = document.createElement('button');
|
| 434 |
+
var installBtn2 = null;
|
| 435 |
+
var installBtn3 = null;
|
| 436 |
+
|
| 437 |
+
this.install_buttons.push(installBtn);
|
| 438 |
+
|
| 439 |
+
switch(data.installed) {
|
| 440 |
+
case 'Disabled':
|
| 441 |
+
installBtn3 = document.createElement('button');
|
| 442 |
+
installBtn3.innerHTML = 'Enable';
|
| 443 |
+
installBtn3.style.backgroundColor = 'blue';
|
| 444 |
+
installBtn3.style.color = 'white';
|
| 445 |
+
this.install_buttons.push(installBtn3);
|
| 446 |
+
|
| 447 |
+
installBtn.innerHTML = 'Uninstall';
|
| 448 |
+
installBtn.style.backgroundColor = 'red';
|
| 449 |
+
break;
|
| 450 |
+
case 'Update':
|
| 451 |
+
installBtn2 = document.createElement('button');
|
| 452 |
+
installBtn2.innerHTML = 'Update';
|
| 453 |
+
installBtn2.style.backgroundColor = 'blue';
|
| 454 |
+
installBtn2.style.color = 'white';
|
| 455 |
+
this.install_buttons.push(installBtn2);
|
| 456 |
+
|
| 457 |
+
installBtn3 = document.createElement('button');
|
| 458 |
+
installBtn3.innerHTML = 'Disable';
|
| 459 |
+
installBtn3.style.backgroundColor = 'MediumSlateBlue';
|
| 460 |
+
installBtn3.style.color = 'white';
|
| 461 |
+
this.install_buttons.push(installBtn3);
|
| 462 |
+
|
| 463 |
+
installBtn.innerHTML = 'Uninstall';
|
| 464 |
+
installBtn.style.backgroundColor = 'red';
|
| 465 |
+
break;
|
| 466 |
+
case 'True':
|
| 467 |
+
installBtn3 = document.createElement('button');
|
| 468 |
+
installBtn3.innerHTML = 'Disable';
|
| 469 |
+
installBtn3.style.backgroundColor = 'MediumSlateBlue';
|
| 470 |
+
installBtn3.style.color = 'white';
|
| 471 |
+
this.install_buttons.push(installBtn3);
|
| 472 |
+
|
| 473 |
+
installBtn.innerHTML = 'Uninstall';
|
| 474 |
+
installBtn.style.backgroundColor = 'red';
|
| 475 |
+
break;
|
| 476 |
+
case 'False':
|
| 477 |
+
installBtn.innerHTML = 'Install';
|
| 478 |
+
installBtn.style.backgroundColor = 'black';
|
| 479 |
+
installBtn.style.color = 'white';
|
| 480 |
+
break;
|
| 481 |
+
default:
|
| 482 |
+
installBtn.innerHTML = 'Try Install';
|
| 483 |
+
installBtn.style.backgroundColor = 'Gray';
|
| 484 |
+
installBtn.style.color = 'white';
|
| 485 |
+
}
|
| 486 |
+
|
| 487 |
+
if(installBtn2 != null) {
|
| 488 |
+
installBtn2.style.width = "120px";
|
| 489 |
+
installBtn2.addEventListener('click', function() {
|
| 490 |
+
install_custom_node(data, CustomNodesInstaller.instance, 'update');
|
| 491 |
+
});
|
| 492 |
+
|
| 493 |
+
data5.appendChild(installBtn2);
|
| 494 |
+
}
|
| 495 |
+
|
| 496 |
+
if(installBtn3 != null) {
|
| 497 |
+
installBtn3.style.width = "120px";
|
| 498 |
+
installBtn3.addEventListener('click', function() {
|
| 499 |
+
install_custom_node(data, CustomNodesInstaller.instance, 'toggle_active');
|
| 500 |
+
});
|
| 501 |
+
|
| 502 |
+
data5.appendChild(installBtn3);
|
| 503 |
+
}
|
| 504 |
+
|
| 505 |
+
installBtn.style.width = "120px";
|
| 506 |
+
installBtn.addEventListener('click', function() {
|
| 507 |
+
if(this.innerHTML == 'Uninstall') {
|
| 508 |
+
if (confirm(`Are you sure uninstall ${data.title}?`)) {
|
| 509 |
+
install_custom_node(data, CustomNodesInstaller.instance, 'uninstall');
|
| 510 |
+
}
|
| 511 |
+
}
|
| 512 |
+
else {
|
| 513 |
+
install_custom_node(data, CustomNodesInstaller.instance, 'install');
|
| 514 |
+
}
|
| 515 |
+
});
|
| 516 |
+
|
| 517 |
+
data5.appendChild(installBtn);
|
| 518 |
+
|
| 519 |
+
dataRow.style.backgroundColor = "var(--bg-color)";
|
| 520 |
+
dataRow.style.color = "var(--fg-color)";
|
| 521 |
+
dataRow.style.textAlign = "left";
|
| 522 |
+
|
| 523 |
+
dataRow.appendChild(data1);
|
| 524 |
+
dataRow.appendChild(data2);
|
| 525 |
+
dataRow.appendChild(data3);
|
| 526 |
+
dataRow.appendChild(data4);
|
| 527 |
+
dataRow.appendChild(data5);
|
| 528 |
+
grid.appendChild(dataRow);
|
| 529 |
+
|
| 530 |
+
this.grid_rows[i] = {data:data, control:dataRow};
|
| 531 |
+
}
|
| 532 |
+
|
| 533 |
+
const panel = document.createElement('div');
|
| 534 |
+
panel.style.height = "400px";
|
| 535 |
+
panel.style.width = "1000px";
|
| 536 |
+
panel.style.overflowY = "scroll";
|
| 537 |
+
|
| 538 |
+
panel.appendChild(grid);
|
| 539 |
+
this.element.appendChild(panel);
|
| 540 |
+
}
|
| 541 |
+
|
| 542 |
+
createFilterCombo() {
|
| 543 |
+
let combo = document.createElement("select");
|
| 544 |
+
|
| 545 |
+
combo.style.cssFloat = "left";
|
| 546 |
+
combo.style.fontSize = "14px";
|
| 547 |
+
combo.style.padding = "4px";
|
| 548 |
+
combo.style.background = "black";
|
| 549 |
+
combo.style.marginLeft = "2px";
|
| 550 |
+
combo.style.width = "199px";
|
| 551 |
+
combo.id = `combo-manger-filter`;
|
| 552 |
+
combo.style.borderRadius = "15px";
|
| 553 |
+
|
| 554 |
+
let items =
|
| 555 |
+
[
|
| 556 |
+
{ value:'*', text:'Filter: all' },
|
| 557 |
+
{ value:'Disabled', text:'Filter: disabled' },
|
| 558 |
+
{ value:'Update', text:'Filter: update' },
|
| 559 |
+
{ value:'True', text:'Filter: installed' },
|
| 560 |
+
{ value:'False', text:'Filter: not-installed' },
|
| 561 |
+
];
|
| 562 |
+
|
| 563 |
+
items.forEach(item => {
|
| 564 |
+
const option = document.createElement("option");
|
| 565 |
+
option.value = item.value;
|
| 566 |
+
option.text = item.text;
|
| 567 |
+
combo.appendChild(option);
|
| 568 |
+
});
|
| 569 |
+
|
| 570 |
+
let self = this;
|
| 571 |
+
combo.addEventListener('change', function(event) {
|
| 572 |
+
self.filter = event.target.value;
|
| 573 |
+
self.apply_searchbox();
|
| 574 |
+
});
|
| 575 |
+
|
| 576 |
+
if(self.filter) {
|
| 577 |
+
combo.value = self.filter;
|
| 578 |
+
}
|
| 579 |
+
|
| 580 |
+
return combo;
|
| 581 |
+
}
|
| 582 |
+
|
| 583 |
+
createHeaderControls() {
|
| 584 |
+
let self = this;
|
| 585 |
+
this.search_box = $el('input', {type:'text', id:'manager-customnode-search-box', placeholder:'input search keyword', value:this.search_keyword}, []);
|
| 586 |
+
this.search_box.style.height = "25px";
|
| 587 |
+
this.search_box.onkeydown = (event) => {
|
| 588 |
+
if (event.key === 'Enter') {
|
| 589 |
+
self.search_keyword = self.search_box.value;
|
| 590 |
+
self.apply_searchbox();
|
| 591 |
+
}
|
| 592 |
+
if (event.key === 'Escape') {
|
| 593 |
+
self.search_keyword = self.search_box.value;
|
| 594 |
+
self.apply_searchbox();
|
| 595 |
+
}
|
| 596 |
+
};
|
| 597 |
+
|
| 598 |
+
|
| 599 |
+
let search_button = document.createElement("button");
|
| 600 |
+
search_button.innerHTML = "Search";
|
| 601 |
+
search_button.onclick = () => {
|
| 602 |
+
self.search_keyword = self.search_box.value;
|
| 603 |
+
self.apply_searchbox();
|
| 604 |
+
};
|
| 605 |
+
search_button.style.display = "inline-block";
|
| 606 |
+
|
| 607 |
+
let filter_control = this.createFilterCombo();
|
| 608 |
+
filter_control.style.display = "inline-block";
|
| 609 |
+
|
| 610 |
+
let cell = $el('td', {width:'100%'}, [filter_control, this.search_box, ' ', search_button]);
|
| 611 |
+
let search_control = $el('table', {width:'100%'},
|
| 612 |
+
[
|
| 613 |
+
$el('tr', {}, [cell])
|
| 614 |
+
]
|
| 615 |
+
);
|
| 616 |
+
|
| 617 |
+
cell.style.textAlign = "right";
|
| 618 |
+
|
| 619 |
+
this.element.appendChild(search_control);
|
| 620 |
+
}
|
| 621 |
+
|
| 622 |
+
async createBottomControls() {
|
| 623 |
+
let close_button = document.createElement("button");
|
| 624 |
+
close_button.innerHTML = "Close";
|
| 625 |
+
close_button.onclick = () => { this.close(); }
|
| 626 |
+
close_button.style.display = "inline-block";
|
| 627 |
+
|
| 628 |
+
this.message_box = $el('div', {id:'custom-installer-message'}, [$el('br'), '']);
|
| 629 |
+
this.message_box.style.height = '60px';
|
| 630 |
+
this.message_box.style.verticalAlign = 'middle';
|
| 631 |
+
|
| 632 |
+
this.element.appendChild(this.message_box);
|
| 633 |
+
this.element.appendChild(close_button);
|
| 634 |
+
}
|
| 635 |
+
|
| 636 |
+
async show(is_missing_node_mode) {
|
| 637 |
+
this.is_missing_node_mode = is_missing_node_mode;
|
| 638 |
+
try {
|
| 639 |
+
this.invalidateControl();
|
| 640 |
+
|
| 641 |
+
this.element.style.display = "block";
|
| 642 |
+
}
|
| 643 |
+
catch(exception) {
|
| 644 |
+
app.ui.dialog.show(`Failed to get custom node list. / ${exception}`);
|
| 645 |
+
}
|
| 646 |
+
}
|
| 647 |
+
}
|
| 648 |
+
|
| 649 |
+
// -----
|
| 650 |
+
class AlternativesInstaller extends ComfyDialog {
|
| 651 |
+
static instance = null;
|
| 652 |
+
|
| 653 |
+
install_buttons = [];
|
| 654 |
+
message_box = null;
|
| 655 |
+
data = null;
|
| 656 |
+
|
| 657 |
+
clear() {
|
| 658 |
+
this.install_buttons = [];
|
| 659 |
+
this.message_box = null;
|
| 660 |
+
this.data = null;
|
| 661 |
+
}
|
| 662 |
+
|
| 663 |
+
constructor() {
|
| 664 |
+
super();
|
| 665 |
+
this.search_keyword = '';
|
| 666 |
+
this.element = $el("div.comfy-modal", { parent: document.body }, []);
|
| 667 |
+
}
|
| 668 |
+
|
| 669 |
+
startInstall(target) {
|
| 670 |
+
const self = AlternativesInstaller.instance;
|
| 671 |
+
|
| 672 |
+
self.updateMessage(`<BR><font color="green">Installing '${target.title}'</font>`);
|
| 673 |
+
|
| 674 |
+
for(let i in self.install_buttons) {
|
| 675 |
+
self.install_buttons[i].disabled = true;
|
| 676 |
+
self.install_buttons[i].style.backgroundColor = 'gray';
|
| 677 |
+
}
|
| 678 |
+
}
|
| 679 |
+
|
| 680 |
+
apply_searchbox(data) {
|
| 681 |
+
let keyword = this.search_box.value.toLowerCase();
|
| 682 |
+
for(let i in this.grid_rows) {
|
| 683 |
+
let data1 = this.grid_rows[i].data;
|
| 684 |
+
let data2 = data1.custom_node;
|
| 685 |
+
let content = data1.tags.toLowerCase() + data1.description.toLowerCase() + data2.author.toLowerCase() + data2.description.toLowerCase() + data2.title.toLowerCase();
|
| 686 |
+
|
| 687 |
+
if(this.filter && this.filter != '*') {
|
| 688 |
+
if(this.filter != data2.installed) {
|
| 689 |
+
this.grid_rows[i].control.style.display = 'none';
|
| 690 |
+
continue;
|
| 691 |
+
}
|
| 692 |
+
}
|
| 693 |
+
|
| 694 |
+
if(keyword == "")
|
| 695 |
+
this.grid_rows[i].control.style.display = null;
|
| 696 |
+
else if(content.includes(keyword)) {
|
| 697 |
+
this.grid_rows[i].control.style.display = null;
|
| 698 |
+
}
|
| 699 |
+
else {
|
| 700 |
+
this.grid_rows[i].control.style.display = 'none';
|
| 701 |
+
}
|
| 702 |
+
}
|
| 703 |
+
}
|
| 704 |
+
|
| 705 |
+
async invalidateControl() {
|
| 706 |
+
this.clear();
|
| 707 |
+
|
| 708 |
+
// splash
|
| 709 |
+
while (this.element.children.length) {
|
| 710 |
+
this.element.removeChild(this.element.children[0]);
|
| 711 |
+
}
|
| 712 |
+
|
| 713 |
+
const msg = $el('div', {id:'custom-message'},
|
| 714 |
+
[$el('br'),
|
| 715 |
+
'The custom node DB is currently being updated, and updates to custom nodes are being checked for.',
|
| 716 |
+
$el('br'),
|
| 717 |
+
'NOTE: Update only checks for extensions that have been fetched.',
|
| 718 |
+
$el('br')]);
|
| 719 |
+
msg.style.height = '100px';
|
| 720 |
+
msg.style.verticalAlign = 'middle';
|
| 721 |
+
this.element.appendChild(msg);
|
| 722 |
+
|
| 723 |
+
// invalidate
|
| 724 |
+
this.data = (await getAlterList()).items;
|
| 725 |
+
|
| 726 |
+
this.element.removeChild(msg);
|
| 727 |
+
|
| 728 |
+
while (this.element.children.length) {
|
| 729 |
+
this.element.removeChild(this.element.children[0]);
|
| 730 |
+
}
|
| 731 |
+
|
| 732 |
+
this.createHeaderControls();
|
| 733 |
+
await this.createGrid();
|
| 734 |
+
this.apply_searchbox(this.data);
|
| 735 |
+
this.createBottomControls();
|
| 736 |
+
}
|
| 737 |
+
|
| 738 |
+
updateMessage(msg) {
|
| 739 |
+
this.message_box.innerHTML = msg;
|
| 740 |
+
}
|
| 741 |
+
|
| 742 |
+
async createGrid() {
|
| 743 |
+
var grid = document.createElement('table');
|
| 744 |
+
grid.setAttribute('id', 'alternatives-grid');
|
| 745 |
+
|
| 746 |
+
grid.style.position = "relative";
|
| 747 |
+
grid.style.display = "inline-block";
|
| 748 |
+
grid.style.width = "100%"
|
| 749 |
+
|
| 750 |
+
var headerRow = document.createElement('tr');
|
| 751 |
+
var header1 = document.createElement('th');
|
| 752 |
+
header1.innerHTML = ' ID ';
|
| 753 |
+
header1.style.width = "20px";
|
| 754 |
+
var header2 = document.createElement('th');
|
| 755 |
+
header2.innerHTML = 'Tags';
|
| 756 |
+
header2.style.width = "200px";
|
| 757 |
+
var header3 = document.createElement('th');
|
| 758 |
+
header3.innerHTML = 'Author';
|
| 759 |
+
header3.style.width = "150px";
|
| 760 |
+
var header4 = document.createElement('th');
|
| 761 |
+
header4.innerHTML = 'Title';
|
| 762 |
+
header4.style.width = "200px";
|
| 763 |
+
var header5 = document.createElement('th');
|
| 764 |
+
header5.innerHTML = 'Description';
|
| 765 |
+
header5.style.width = "500px";
|
| 766 |
+
var header6 = document.createElement('th');
|
| 767 |
+
header6.innerHTML = 'Install';
|
| 768 |
+
header6.style.width = "130px";
|
| 769 |
+
headerRow.appendChild(header1);
|
| 770 |
+
headerRow.appendChild(header2);
|
| 771 |
+
headerRow.appendChild(header3);
|
| 772 |
+
headerRow.appendChild(header4);
|
| 773 |
+
headerRow.appendChild(header5);
|
| 774 |
+
headerRow.appendChild(header6);
|
| 775 |
+
|
| 776 |
+
headerRow.style.backgroundColor = "Black";
|
| 777 |
+
headerRow.style.color = "White";
|
| 778 |
+
headerRow.style.textAlign = "center";
|
| 779 |
+
headerRow.style.width = "100%";
|
| 780 |
+
headerRow.style.padding = "0";
|
| 781 |
+
grid.appendChild(headerRow);
|
| 782 |
+
|
| 783 |
+
this.grid_rows = {};
|
| 784 |
+
|
| 785 |
+
if(this.data)
|
| 786 |
+
for (var i = 0; i < this.data.length; i++) {
|
| 787 |
+
const data = this.data[i];
|
| 788 |
+
var dataRow = document.createElement('tr');
|
| 789 |
+
var data1 = document.createElement('td');
|
| 790 |
+
data1.style.textAlign = "center";
|
| 791 |
+
data1.innerHTML = i+1;
|
| 792 |
+
var data2 = document.createElement('td');
|
| 793 |
+
data2.innerHTML = ` ${data.tags}`;
|
| 794 |
+
var data3 = document.createElement('td');
|
| 795 |
+
var data4 = document.createElement('td');
|
| 796 |
+
if(data.custom_node) {
|
| 797 |
+
data3.innerHTML = ` ${data.custom_node.author}`;
|
| 798 |
+
data4.innerHTML = ` <a href=${data.custom_node.reference} target="_blank"><font color="skyblue"><b>${data.custom_node.title}</b></font></a>`;
|
| 799 |
+
}
|
| 800 |
+
else {
|
| 801 |
+
data3.innerHTML = ` Unknown`;
|
| 802 |
+
data4.innerHTML = ` Unknown`;
|
| 803 |
+
}
|
| 804 |
+
var data5 = document.createElement('td');
|
| 805 |
+
data5.innerHTML = data.description;
|
| 806 |
+
var data6 = document.createElement('td');
|
| 807 |
+
data6.style.textAlign = "center";
|
| 808 |
+
|
| 809 |
+
if(data.custom_node) {
|
| 810 |
+
var installBtn = document.createElement('button');
|
| 811 |
+
var installBtn2 = null;
|
| 812 |
+
var installBtn3 = null;
|
| 813 |
+
|
| 814 |
+
this.install_buttons.push(installBtn);
|
| 815 |
+
|
| 816 |
+
switch(data.custom_node.installed) {
|
| 817 |
+
case 'Disabled':
|
| 818 |
+
installBtn3 = document.createElement('button');
|
| 819 |
+
installBtn3.innerHTML = 'Enable';
|
| 820 |
+
installBtn3.style.backgroundColor = 'blue';
|
| 821 |
+
installBtn3.style.color = 'white';
|
| 822 |
+
this.install_buttons.push(installBtn3);
|
| 823 |
+
|
| 824 |
+
installBtn.innerHTML = 'Uninstall';
|
| 825 |
+
installBtn.style.backgroundColor = 'red';
|
| 826 |
+
installBtn.style.color = 'white';
|
| 827 |
+
break;
|
| 828 |
+
case 'Update':
|
| 829 |
+
installBtn2 = document.createElement('button');
|
| 830 |
+
installBtn2.innerHTML = 'Update';
|
| 831 |
+
installBtn2.style.backgroundColor = 'blue';
|
| 832 |
+
installBtn2.style.color = 'white';
|
| 833 |
+
this.install_buttons.push(installBtn2);
|
| 834 |
+
|
| 835 |
+
installBtn3 = document.createElement('button');
|
| 836 |
+
installBtn3.innerHTML = 'Disable';
|
| 837 |
+
installBtn3.style.backgroundColor = 'MediumSlateBlue';
|
| 838 |
+
installBtn3.style.color = 'white';
|
| 839 |
+
this.install_buttons.push(installBtn3);
|
| 840 |
+
|
| 841 |
+
installBtn.innerHTML = 'Uninstall';
|
| 842 |
+
installBtn.style.backgroundColor = 'red';
|
| 843 |
+
installBtn.style.color = 'white';
|
| 844 |
+
break;
|
| 845 |
+
case 'True':
|
| 846 |
+
installBtn3 = document.createElement('button');
|
| 847 |
+
installBtn3.innerHTML = 'Disable';
|
| 848 |
+
installBtn3.style.backgroundColor = 'MediumSlateBlue';
|
| 849 |
+
installBtn3.style.color = 'white';
|
| 850 |
+
this.install_buttons.push(installBtn3);
|
| 851 |
+
|
| 852 |
+
installBtn.innerHTML = 'Uninstall';
|
| 853 |
+
installBtn.style.backgroundColor = 'red';
|
| 854 |
+
installBtn.style.color = 'white';
|
| 855 |
+
break;
|
| 856 |
+
case 'False':
|
| 857 |
+
installBtn.innerHTML = 'Install';
|
| 858 |
+
installBtn.style.backgroundColor = 'black';
|
| 859 |
+
installBtn.style.color = 'white';
|
| 860 |
+
break;
|
| 861 |
+
default:
|
| 862 |
+
installBtn.innerHTML = 'Try Install';
|
| 863 |
+
installBtn.style.backgroundColor = 'Gray';
|
| 864 |
+
installBtn.style.color = 'white';
|
| 865 |
+
}
|
| 866 |
+
|
| 867 |
+
if(installBtn2 != null) {
|
| 868 |
+
installBtn2.style.width = "120px";
|
| 869 |
+
installBtn2.addEventListener('click', function() {
|
| 870 |
+
install_custom_node(data.custom_node, AlternativesInstaller.instance, 'update');
|
| 871 |
+
});
|
| 872 |
+
|
| 873 |
+
data6.appendChild(installBtn2);
|
| 874 |
+
}
|
| 875 |
+
|
| 876 |
+
if(installBtn3 != null) {
|
| 877 |
+
installBtn3.style.width = "120px";
|
| 878 |
+
installBtn3.addEventListener('click', function() {
|
| 879 |
+
install_custom_node(data, CustomNodesInstaller.instance, 'toggle_active');
|
| 880 |
+
});
|
| 881 |
+
|
| 882 |
+
data6.appendChild(installBtn3);
|
| 883 |
+
}
|
| 884 |
+
|
| 885 |
+
|
| 886 |
+
installBtn.style.width = "120px";
|
| 887 |
+
installBtn.addEventListener('click', function() {
|
| 888 |
+
if(this.innerHTML == 'Uninstall') {
|
| 889 |
+
if (confirm(`Are you sure uninstall ${data.title}?`)) {
|
| 890 |
+
install_custom_node(data.custom_node, AlternativesInstaller.instance, 'uninstall');
|
| 891 |
+
}
|
| 892 |
+
}
|
| 893 |
+
else {
|
| 894 |
+
install_custom_node(data.custom_node, AlternativesInstaller.instance, 'install');
|
| 895 |
+
}
|
| 896 |
+
});
|
| 897 |
+
|
| 898 |
+
data6.appendChild(installBtn);
|
| 899 |
+
}
|
| 900 |
+
|
| 901 |
+
dataRow.style.backgroundColor = "var(--bg-color)";
|
| 902 |
+
dataRow.style.color = "var(--fg-color)";
|
| 903 |
+
dataRow.style.textAlign = "left";
|
| 904 |
+
|
| 905 |
+
dataRow.appendChild(data1);
|
| 906 |
+
dataRow.appendChild(data2);
|
| 907 |
+
dataRow.appendChild(data3);
|
| 908 |
+
dataRow.appendChild(data4);
|
| 909 |
+
dataRow.appendChild(data5);
|
| 910 |
+
dataRow.appendChild(data6);
|
| 911 |
+
grid.appendChild(dataRow);
|
| 912 |
+
|
| 913 |
+
this.grid_rows[i] = {data:data, control:dataRow};
|
| 914 |
+
}
|
| 915 |
+
|
| 916 |
+
const panel = document.createElement('div');
|
| 917 |
+
panel.style.height = "400px";
|
| 918 |
+
panel.style.width = "1000px";
|
| 919 |
+
panel.style.overflowY = "scroll";
|
| 920 |
+
|
| 921 |
+
panel.appendChild(grid);
|
| 922 |
+
this.element.appendChild(panel);
|
| 923 |
+
}
|
| 924 |
+
|
| 925 |
+
createFilterCombo() {
|
| 926 |
+
let combo = document.createElement("select");
|
| 927 |
+
|
| 928 |
+
combo.style.cssFloat = "left";
|
| 929 |
+
combo.style.fontSize = "14px";
|
| 930 |
+
combo.style.padding = "4px";
|
| 931 |
+
combo.style.background = "black";
|
| 932 |
+
combo.style.marginLeft = "2px";
|
| 933 |
+
combo.style.width = "199px";
|
| 934 |
+
combo.id = `combo-manger-filter`;
|
| 935 |
+
combo.style.borderRadius = "15px";
|
| 936 |
+
|
| 937 |
+
let items =
|
| 938 |
+
[
|
| 939 |
+
{ value:'*', text:'Filter: all' },
|
| 940 |
+
{ value:'Disabled', text:'Filter: disabled' },
|
| 941 |
+
{ value:'Update', text:'Filter: update' },
|
| 942 |
+
{ value:'True', text:'Filter: installed' },
|
| 943 |
+
{ value:'False', text:'Filter: not-installed' },
|
| 944 |
+
];
|
| 945 |
+
|
| 946 |
+
items.forEach(item => {
|
| 947 |
+
const option = document.createElement("option");
|
| 948 |
+
option.value = item.value;
|
| 949 |
+
option.text = item.text;
|
| 950 |
+
combo.appendChild(option);
|
| 951 |
+
});
|
| 952 |
+
|
| 953 |
+
let self = this;
|
| 954 |
+
combo.addEventListener('change', function(event) {
|
| 955 |
+
self.filter = event.target.value;
|
| 956 |
+
self.apply_searchbox();
|
| 957 |
+
});
|
| 958 |
+
|
| 959 |
+
if(self.filter) {
|
| 960 |
+
combo.value = self.filter;
|
| 961 |
+
}
|
| 962 |
+
|
| 963 |
+
return combo;
|
| 964 |
+
}
|
| 965 |
+
|
| 966 |
+
createHeaderControls() {
|
| 967 |
+
let self = this;
|
| 968 |
+
this.search_box = $el('input', {type:'text', id:'manager-alternode-search-box', placeholder:'input search keyword', value:this.search_keyword}, []);
|
| 969 |
+
this.search_box.style.height = "25px";
|
| 970 |
+
this.search_box.onkeydown = (event) => {
|
| 971 |
+
if (event.key === 'Enter') {
|
| 972 |
+
self.search_keyword = self.search_box.value;
|
| 973 |
+
self.apply_searchbox();
|
| 974 |
+
}
|
| 975 |
+
if (event.key === 'Escape') {
|
| 976 |
+
self.search_keyword = self.search_box.value;
|
| 977 |
+
self.apply_searchbox();
|
| 978 |
+
}
|
| 979 |
+
};
|
| 980 |
+
|
| 981 |
+
let search_button = document.createElement("button");
|
| 982 |
+
search_button.innerHTML = "Search";
|
| 983 |
+
search_button.onclick = () => {
|
| 984 |
+
self.search_keyword = self.search_box.value;
|
| 985 |
+
self.apply_searchbox();
|
| 986 |
+
};
|
| 987 |
+
search_button.style.display = "inline-block";
|
| 988 |
+
|
| 989 |
+
let filter_control = this.createFilterCombo();
|
| 990 |
+
filter_control.style.display = "inline-block";
|
| 991 |
+
|
| 992 |
+
let cell = $el('td', {width:'100%'}, [filter_control, this.search_box, ' ', search_button]);
|
| 993 |
+
let search_control = $el('table', {width:'100%'},
|
| 994 |
+
[
|
| 995 |
+
$el('tr', {}, [cell])
|
| 996 |
+
]
|
| 997 |
+
);
|
| 998 |
+
|
| 999 |
+
cell.style.textAlign = "right";
|
| 1000 |
+
this.element.appendChild(search_control);
|
| 1001 |
+
}
|
| 1002 |
+
|
| 1003 |
+
async createBottomControls() {
|
| 1004 |
+
var close_button = document.createElement("button");
|
| 1005 |
+
close_button.innerHTML = "Close";
|
| 1006 |
+
close_button.onclick = () => { this.close(); }
|
| 1007 |
+
close_button.style.display = "inline-block";
|
| 1008 |
+
|
| 1009 |
+
this.message_box = $el('div', {id:'alternatives-installer-message'}, [$el('br'), '']);
|
| 1010 |
+
this.message_box.style.height = '60px';
|
| 1011 |
+
this.message_box.style.verticalAlign = 'middle';
|
| 1012 |
+
|
| 1013 |
+
this.element.appendChild(this.message_box);
|
| 1014 |
+
this.element.appendChild(close_button);
|
| 1015 |
+
}
|
| 1016 |
+
|
| 1017 |
+
async show() {
|
| 1018 |
+
try {
|
| 1019 |
+
this.invalidateControl();
|
| 1020 |
+
this.element.style.display = "block";
|
| 1021 |
+
}
|
| 1022 |
+
catch(exception) {
|
| 1023 |
+
app.ui.dialog.show(`Failed to get alternatives list. / ${exception}`);
|
| 1024 |
+
console.error(exception);
|
| 1025 |
+
}
|
| 1026 |
+
}
|
| 1027 |
+
}
|
| 1028 |
+
|
| 1029 |
+
|
| 1030 |
+
// -----------
|
| 1031 |
+
class ModelInstaller extends ComfyDialog {
|
| 1032 |
+
static instance = null;
|
| 1033 |
+
|
| 1034 |
+
install_buttons = [];
|
| 1035 |
+
message_box = null;
|
| 1036 |
+
data = null;
|
| 1037 |
+
|
| 1038 |
+
clear() {
|
| 1039 |
+
this.install_buttons = [];
|
| 1040 |
+
this.message_box = null;
|
| 1041 |
+
this.data = null;
|
| 1042 |
+
}
|
| 1043 |
+
|
| 1044 |
+
constructor() {
|
| 1045 |
+
super();
|
| 1046 |
+
this.search_keyword = '';
|
| 1047 |
+
this.element = $el("div.comfy-modal", { parent: document.body }, []);
|
| 1048 |
+
}
|
| 1049 |
+
|
| 1050 |
+
createControls() {
|
| 1051 |
+
return [
|
| 1052 |
+
$el("button", {
|
| 1053 |
+
type: "button",
|
| 1054 |
+
textContent: "Close",
|
| 1055 |
+
onclick: () => { this.close(); }
|
| 1056 |
+
})
|
| 1057 |
+
];
|
| 1058 |
+
}
|
| 1059 |
+
|
| 1060 |
+
startInstall(target) {
|
| 1061 |
+
const self = ModelInstaller.instance;
|
| 1062 |
+
|
| 1063 |
+
self.updateMessage(`<BR><font color="green">Installing '${target.name}'</font>`);
|
| 1064 |
+
|
| 1065 |
+
for(let i in self.install_buttons) {
|
| 1066 |
+
self.install_buttons[i].disabled = true;
|
| 1067 |
+
self.install_buttons[i].style.backgroundColor = 'gray';
|
| 1068 |
+
}
|
| 1069 |
+
}
|
| 1070 |
+
|
| 1071 |
+
apply_searchbox(data) {
|
| 1072 |
+
let keyword = this.search_box.value.toLowerCase();
|
| 1073 |
+
for(let i in this.grid_rows) {
|
| 1074 |
+
let data = this.grid_rows[i].data;
|
| 1075 |
+
let content = data.name.toLowerCase() + data.type.toLowerCase() + data.base.toLowerCase() + data.description.toLowerCase();
|
| 1076 |
+
|
| 1077 |
+
if(this.filter && this.filter != '*') {
|
| 1078 |
+
if(this.filter != data.installed) {
|
| 1079 |
+
this.grid_rows[i].control.style.display = 'none';
|
| 1080 |
+
continue;
|
| 1081 |
+
}
|
| 1082 |
+
}
|
| 1083 |
+
|
| 1084 |
+
if(keyword == "")
|
| 1085 |
+
this.grid_rows[i].control.style.display = null;
|
| 1086 |
+
else if(content.includes(keyword)) {
|
| 1087 |
+
this.grid_rows[i].control.style.display = null;
|
| 1088 |
+
}
|
| 1089 |
+
else {
|
| 1090 |
+
this.grid_rows[i].control.style.display = 'none';
|
| 1091 |
+
}
|
| 1092 |
+
}
|
| 1093 |
+
}
|
| 1094 |
+
|
| 1095 |
+
async invalidateControl() {
|
| 1096 |
+
this.clear();
|
| 1097 |
+
this.data = (await getModelList()).models;
|
| 1098 |
+
|
| 1099 |
+
while (this.element.children.length) {
|
| 1100 |
+
this.element.removeChild(this.element.children[0]);
|
| 1101 |
+
}
|
| 1102 |
+
|
| 1103 |
+
await this.createHeaderControls();
|
| 1104 |
+
|
| 1105 |
+
if(this.search_keyword) {
|
| 1106 |
+
this.search_box.value = this.search_keyword;
|
| 1107 |
+
}
|
| 1108 |
+
|
| 1109 |
+
await this.createGrid();
|
| 1110 |
+
await this.createBottomControls();
|
| 1111 |
+
|
| 1112 |
+
this.apply_searchbox(this.data);
|
| 1113 |
+
}
|
| 1114 |
+
|
| 1115 |
+
updateMessage(msg) {
|
| 1116 |
+
this.message_box.innerHTML = msg;
|
| 1117 |
+
}
|
| 1118 |
+
|
| 1119 |
+
async createGrid(models_json) {
|
| 1120 |
+
var grid = document.createElement('table');
|
| 1121 |
+
grid.setAttribute('id', 'external-models-grid');
|
| 1122 |
+
|
| 1123 |
+
grid.style.position = "relative";
|
| 1124 |
+
grid.style.display = "inline-block";
|
| 1125 |
+
grid.style.width = "100%"
|
| 1126 |
+
|
| 1127 |
+
var headerRow = document.createElement('tr');
|
| 1128 |
+
var header1 = document.createElement('th');
|
| 1129 |
+
header1.innerHTML = ' ID ';
|
| 1130 |
+
header1.style.width = "20px";
|
| 1131 |
+
var header2 = document.createElement('th');
|
| 1132 |
+
header2.innerHTML = 'Type';
|
| 1133 |
+
header2.style.width = "100px";
|
| 1134 |
+
var header3 = document.createElement('th');
|
| 1135 |
+
header3.innerHTML = 'Base';
|
| 1136 |
+
header3.style.width = "100px";
|
| 1137 |
+
var header4 = document.createElement('th');
|
| 1138 |
+
header4.innerHTML = 'Name';
|
| 1139 |
+
header4.style.width = "200px";
|
| 1140 |
+
var header5 = document.createElement('th');
|
| 1141 |
+
header5.innerHTML = 'Filename';
|
| 1142 |
+
header5.style.width = "250px";
|
| 1143 |
+
header5.style.tableLayout = "fixed";
|
| 1144 |
+
var header6 = document.createElement('th');
|
| 1145 |
+
header6.innerHTML = 'description';
|
| 1146 |
+
header6.style.width = "380px";
|
| 1147 |
+
var header_down = document.createElement('th');
|
| 1148 |
+
header_down.innerHTML = 'Download';
|
| 1149 |
+
header_down.style.width = "50px";
|
| 1150 |
+
|
| 1151 |
+
headerRow.appendChild(header1);
|
| 1152 |
+
headerRow.appendChild(header2);
|
| 1153 |
+
headerRow.appendChild(header3);
|
| 1154 |
+
headerRow.appendChild(header4);
|
| 1155 |
+
headerRow.appendChild(header5);
|
| 1156 |
+
headerRow.appendChild(header6);
|
| 1157 |
+
headerRow.appendChild(header_down);
|
| 1158 |
+
|
| 1159 |
+
headerRow.style.backgroundColor = "Black";
|
| 1160 |
+
headerRow.style.color = "White";
|
| 1161 |
+
headerRow.style.textAlign = "center";
|
| 1162 |
+
headerRow.style.width = "100%";
|
| 1163 |
+
headerRow.style.padding = "0";
|
| 1164 |
+
grid.appendChild(headerRow);
|
| 1165 |
+
|
| 1166 |
+
this.grid_rows = {};
|
| 1167 |
+
|
| 1168 |
+
if(this.data)
|
| 1169 |
+
for (var i = 0; i < this.data.length; i++) {
|
| 1170 |
+
const data = this.data[i];
|
| 1171 |
+
var dataRow = document.createElement('tr');
|
| 1172 |
+
var data1 = document.createElement('td');
|
| 1173 |
+
data1.style.textAlign = "center";
|
| 1174 |
+
data1.innerHTML = i+1;
|
| 1175 |
+
var data2 = document.createElement('td');
|
| 1176 |
+
data2.innerHTML = ` ${data.type}`;
|
| 1177 |
+
var data3 = document.createElement('td');
|
| 1178 |
+
data3.innerHTML = ` ${data.base}`;
|
| 1179 |
+
var data4 = document.createElement('td');
|
| 1180 |
+
data4.innerHTML = ` <a href=${data.reference} target="_blank"><font color="skyblue"><b>${data.name}</b></font></a>`;
|
| 1181 |
+
var data5 = document.createElement('td');
|
| 1182 |
+
data5.innerHTML = ` ${data.filename}`;
|
| 1183 |
+
data5.style.wordBreak = "break-all";
|
| 1184 |
+
var data6 = document.createElement('td');
|
| 1185 |
+
data6.innerHTML = data.description;
|
| 1186 |
+
data6.style.wordBreak = "break-all";
|
| 1187 |
+
var data_install = document.createElement('td');
|
| 1188 |
+
var installBtn = document.createElement('button');
|
| 1189 |
+
data_install.style.textAlign = "center";
|
| 1190 |
+
|
| 1191 |
+
installBtn.innerHTML = 'Install';
|
| 1192 |
+
this.install_buttons.push(installBtn);
|
| 1193 |
+
|
| 1194 |
+
switch(data.installed) {
|
| 1195 |
+
case 'True':
|
| 1196 |
+
installBtn.innerHTML = 'Installed';
|
| 1197 |
+
installBtn.style.backgroundColor = 'green';
|
| 1198 |
+
installBtn.style.color = 'white';
|
| 1199 |
+
installBtn.disabled = true;
|
| 1200 |
+
break;
|
| 1201 |
+
default:
|
| 1202 |
+
installBtn.innerHTML = 'Install';
|
| 1203 |
+
installBtn.style.backgroundColor = 'black';
|
| 1204 |
+
installBtn.style.color = 'white';
|
| 1205 |
+
break;
|
| 1206 |
+
}
|
| 1207 |
+
|
| 1208 |
+
installBtn.style.width = "100px";
|
| 1209 |
+
|
| 1210 |
+
installBtn.addEventListener('click', function() {
|
| 1211 |
+
install_model(data);
|
| 1212 |
+
});
|
| 1213 |
+
|
| 1214 |
+
data_install.appendChild(installBtn);
|
| 1215 |
+
|
| 1216 |
+
dataRow.style.backgroundColor = "var(--bg-color)";
|
| 1217 |
+
dataRow.style.color = "var(--fg-color)";
|
| 1218 |
+
dataRow.style.textAlign = "left";
|
| 1219 |
+
|
| 1220 |
+
dataRow.appendChild(data1);
|
| 1221 |
+
dataRow.appendChild(data2);
|
| 1222 |
+
dataRow.appendChild(data3);
|
| 1223 |
+
dataRow.appendChild(data4);
|
| 1224 |
+
dataRow.appendChild(data5);
|
| 1225 |
+
dataRow.appendChild(data6);
|
| 1226 |
+
dataRow.appendChild(data_install);
|
| 1227 |
+
grid.appendChild(dataRow);
|
| 1228 |
+
|
| 1229 |
+
this.grid_rows[i] = {data:data, control:dataRow};
|
| 1230 |
+
}
|
| 1231 |
+
|
| 1232 |
+
const panel = document.createElement('div');
|
| 1233 |
+
panel.style.height = "400px";
|
| 1234 |
+
panel.style.width = "1050px";
|
| 1235 |
+
panel.style.overflowY = "scroll";
|
| 1236 |
+
|
| 1237 |
+
panel.appendChild(grid);
|
| 1238 |
+
this.element.appendChild(panel);
|
| 1239 |
+
}
|
| 1240 |
+
|
| 1241 |
+
createFilterCombo() {
|
| 1242 |
+
let combo = document.createElement("select");
|
| 1243 |
+
|
| 1244 |
+
combo.style.cssFloat = "left";
|
| 1245 |
+
combo.style.fontSize = "14px";
|
| 1246 |
+
combo.style.padding = "4px";
|
| 1247 |
+
combo.style.background = "black";
|
| 1248 |
+
combo.style.marginLeft = "2px";
|
| 1249 |
+
combo.style.width = "199px";
|
| 1250 |
+
combo.id = `combo-manger-filter`;
|
| 1251 |
+
combo.style.borderRadius = "15px";
|
| 1252 |
+
|
| 1253 |
+
let items =
|
| 1254 |
+
[
|
| 1255 |
+
{ value:'*', text:'Filter: all' },
|
| 1256 |
+
{ value:'True', text:'Filter: installed' },
|
| 1257 |
+
{ value:'False', text:'Filter: not-installed' },
|
| 1258 |
+
];
|
| 1259 |
+
|
| 1260 |
+
items.forEach(item => {
|
| 1261 |
+
const option = document.createElement("option");
|
| 1262 |
+
option.value = item.value;
|
| 1263 |
+
option.text = item.text;
|
| 1264 |
+
combo.appendChild(option);
|
| 1265 |
+
});
|
| 1266 |
+
|
| 1267 |
+
let self = this;
|
| 1268 |
+
combo.addEventListener('change', function(event) {
|
| 1269 |
+
self.filter = event.target.value;
|
| 1270 |
+
self.apply_searchbox();
|
| 1271 |
+
});
|
| 1272 |
+
|
| 1273 |
+
return combo;
|
| 1274 |
+
}
|
| 1275 |
+
|
| 1276 |
+
createHeaderControls() {
|
| 1277 |
+
let self = this;
|
| 1278 |
+
this.search_box = $el('input', {type:'text', id:'manager-model-search-box', placeholder:'input search keyword', value:this.search_keyword}, []);
|
| 1279 |
+
this.search_box.style.height = "25px";
|
| 1280 |
+
this.search_box.onkeydown = (event) => {
|
| 1281 |
+
if (event.key === 'Enter') {
|
| 1282 |
+
self.search_keyword = self.search_box.value;
|
| 1283 |
+
self.apply_searchbox();
|
| 1284 |
+
}
|
| 1285 |
+
if (event.key === 'Escape') {
|
| 1286 |
+
self.search_keyword = self.search_box.value;
|
| 1287 |
+
self.apply_searchbox();
|
| 1288 |
+
}
|
| 1289 |
+
};
|
| 1290 |
+
|
| 1291 |
+
let search_button = document.createElement("button");
|
| 1292 |
+
search_button.innerHTML = "Search";
|
| 1293 |
+
search_button.onclick = () => {
|
| 1294 |
+
self.search_keyword = self.search_box.value;
|
| 1295 |
+
self.apply_searchbox();
|
| 1296 |
+
};
|
| 1297 |
+
search_button.style.display = "inline-block";
|
| 1298 |
+
|
| 1299 |
+
let filter_control = this.createFilterCombo();
|
| 1300 |
+
filter_control.style.display = "inline-block";
|
| 1301 |
+
|
| 1302 |
+
let cell = $el('td', {width:'100%'}, [filter_control, this.search_box, ' ', search_button]);
|
| 1303 |
+
let search_control = $el('table', {width:'100%'},
|
| 1304 |
+
[
|
| 1305 |
+
$el('tr', {}, [cell])
|
| 1306 |
+
]
|
| 1307 |
+
);
|
| 1308 |
+
|
| 1309 |
+
cell.style.textAlign = "right";
|
| 1310 |
+
this.element.appendChild(search_control);
|
| 1311 |
+
}
|
| 1312 |
+
|
| 1313 |
+
async createBottomControls() {
|
| 1314 |
+
var close_button = document.createElement("button");
|
| 1315 |
+
close_button.innerHTML = "Close";
|
| 1316 |
+
close_button.onclick = () => { this.close(); }
|
| 1317 |
+
close_button.style.display = "inline-block";
|
| 1318 |
+
|
| 1319 |
+
this.message_box = $el('div', {id:'custom-download-message'}, [$el('br'), '']);
|
| 1320 |
+
this.message_box.style.height = '60px';
|
| 1321 |
+
this.message_box.style.verticalAlign = 'middle';
|
| 1322 |
+
|
| 1323 |
+
this.element.appendChild(this.message_box);
|
| 1324 |
+
this.element.appendChild(close_button);
|
| 1325 |
+
}
|
| 1326 |
+
|
| 1327 |
+
async show() {
|
| 1328 |
+
try {
|
| 1329 |
+
this.invalidateControl();
|
| 1330 |
+
this.element.style.display = "block";
|
| 1331 |
+
}
|
| 1332 |
+
catch(exception) {
|
| 1333 |
+
app.ui.dialog.show(`Failed to get external model list. / ${exception}`);
|
| 1334 |
+
}
|
| 1335 |
+
}
|
| 1336 |
+
}
|
| 1337 |
+
|
| 1338 |
+
|
| 1339 |
+
// -----------
|
| 1340 |
+
class ManagerMenuDialog extends ComfyDialog {
|
| 1341 |
+
static instance = null;
|
| 1342 |
+
local_mode_checkbox = null;
|
| 1343 |
+
|
| 1344 |
+
createButtons() {
|
| 1345 |
+
this.local_mode_checkbox = $el("input",{type:'checkbox', id:"use_local_db"},[])
|
| 1346 |
+
const checkbox_text = $el("label",{},[" Use local DB"])
|
| 1347 |
+
checkbox_text.style.color = "var(--fg-color)";
|
| 1348 |
+
checkbox_text.style.marginRight = "10px";
|
| 1349 |
+
|
| 1350 |
+
this.update_check_checkbox = $el("input",{type:'checkbox', id:"skip_update_check"},[])
|
| 1351 |
+
const uc_checkbox_text = $el("label",{},[" Skip update check"])
|
| 1352 |
+
uc_checkbox_text.style.color = "var(--fg-color)";
|
| 1353 |
+
this.update_check_checkbox.checked = true;
|
| 1354 |
+
|
| 1355 |
+
update_comfyui_button =
|
| 1356 |
+
$el("button", {
|
| 1357 |
+
type: "button",
|
| 1358 |
+
textContent: "Update ComfyUI",
|
| 1359 |
+
onclick:
|
| 1360 |
+
() => updateComfyUI()
|
| 1361 |
+
});
|
| 1362 |
+
|
| 1363 |
+
fetch_updates_button =
|
| 1364 |
+
$el("button", {
|
| 1365 |
+
type: "button",
|
| 1366 |
+
textContent: "Fetch Updates",
|
| 1367 |
+
onclick:
|
| 1368 |
+
() => fetchUpdates(this.update_check_checkbox)
|
| 1369 |
+
});
|
| 1370 |
+
|
| 1371 |
+
let preview_combo = document.createElement("select");
|
| 1372 |
+
preview_combo.appendChild($el('option', {value:'auto', text:'Preview method: Auto'}, []));
|
| 1373 |
+
preview_combo.appendChild($el('option', {value:'taesd', text:'Preview method: TAESD'}, []));
|
| 1374 |
+
preview_combo.appendChild($el('option', {value:'latent2rgb', text:'Preview method: Latent2RGB'}, []));
|
| 1375 |
+
preview_combo.appendChild($el('option', {value:'none', text:'Preview method: None'}, []));
|
| 1376 |
+
|
| 1377 |
+
api.fetchApi('/manager/preview_method')
|
| 1378 |
+
.then(response => response.text())
|
| 1379 |
+
.then(data => { preview_combo.value = data; })
|
| 1380 |
+
|
| 1381 |
+
preview_combo.addEventListener('change', function(event) {
|
| 1382 |
+
api.fetchApi(`/manager/preview_method?value=${event.target.value}`);
|
| 1383 |
+
});
|
| 1384 |
+
|
| 1385 |
+
const res =
|
| 1386 |
+
[
|
| 1387 |
+
$el("tr.td", {width:"100%"}, [$el("font", {size:6, color:"white"}, [`ComfyUI Manager Menu`])]),
|
| 1388 |
+
$el("br", {}, []),
|
| 1389 |
+
$el("div", {}, [this.local_mode_checkbox, checkbox_text, this.update_check_checkbox, uc_checkbox_text]),
|
| 1390 |
+
$el("br", {}, []),
|
| 1391 |
+
$el("button", {
|
| 1392 |
+
type: "button",
|
| 1393 |
+
textContent: "Install Custom Nodes",
|
| 1394 |
+
onclick:
|
| 1395 |
+
() => {
|
| 1396 |
+
if(!CustomNodesInstaller.instance)
|
| 1397 |
+
CustomNodesInstaller.instance = new CustomNodesInstaller(app);
|
| 1398 |
+
CustomNodesInstaller.instance.show(false);
|
| 1399 |
+
}
|
| 1400 |
+
}),
|
| 1401 |
+
|
| 1402 |
+
$el("button", {
|
| 1403 |
+
type: "button",
|
| 1404 |
+
textContent: "Install Missing Custom Nodes",
|
| 1405 |
+
onclick:
|
| 1406 |
+
() => {
|
| 1407 |
+
if(!CustomNodesInstaller.instance)
|
| 1408 |
+
CustomNodesInstaller.instance = new CustomNodesInstaller(app);
|
| 1409 |
+
CustomNodesInstaller.instance.show(true);
|
| 1410 |
+
}
|
| 1411 |
+
}),
|
| 1412 |
+
|
| 1413 |
+
$el("button", {
|
| 1414 |
+
type: "button",
|
| 1415 |
+
textContent: "Install Models",
|
| 1416 |
+
onclick:
|
| 1417 |
+
() => {
|
| 1418 |
+
if(!ModelInstaller.instance)
|
| 1419 |
+
ModelInstaller.instance = new ModelInstaller(app);
|
| 1420 |
+
ModelInstaller.instance.show();
|
| 1421 |
+
}
|
| 1422 |
+
}),
|
| 1423 |
+
|
| 1424 |
+
$el("br", {}, []),
|
| 1425 |
+
update_comfyui_button,
|
| 1426 |
+
fetch_updates_button,
|
| 1427 |
+
|
| 1428 |
+
$el("br", {}, []),
|
| 1429 |
+
$el("button", {
|
| 1430 |
+
type: "button",
|
| 1431 |
+
textContent: "Alternatives of A1111",
|
| 1432 |
+
onclick:
|
| 1433 |
+
() => {
|
| 1434 |
+
if(!AlternativesInstaller.instance)
|
| 1435 |
+
AlternativesInstaller.instance = new AlternativesInstaller(app);
|
| 1436 |
+
AlternativesInstaller.instance.show();
|
| 1437 |
+
}
|
| 1438 |
+
}),
|
| 1439 |
+
|
| 1440 |
+
$el("br", {}, []),
|
| 1441 |
+
$el("button", {
|
| 1442 |
+
type: "button",
|
| 1443 |
+
textContent: "ComfyUI Community Manual",
|
| 1444 |
+
onclick: () => { window.open("https://blenderneko.github.io/ComfyUI-docs/", "comfyui-community-manual"); }
|
| 1445 |
+
}),
|
| 1446 |
+
|
| 1447 |
+
$el("br", {}, []),
|
| 1448 |
+
$el("hr", {width: "100%"}, []),
|
| 1449 |
+
preview_combo,
|
| 1450 |
+
$el("hr", {width: "100%"}, []),
|
| 1451 |
+
$el("br", {}, []),
|
| 1452 |
+
|
| 1453 |
+
$el("button", {
|
| 1454 |
+
type: "button",
|
| 1455 |
+
textContent: "Close",
|
| 1456 |
+
onclick: () => this.close()
|
| 1457 |
+
}),
|
| 1458 |
+
$el("br", {}, []),
|
| 1459 |
+
];
|
| 1460 |
+
|
| 1461 |
+
res[0].style.padding = "10px 10px 0 10px";
|
| 1462 |
+
res[0].style.backgroundColor = "black";
|
| 1463 |
+
res[0].style.textAlign = "center";
|
| 1464 |
+
res[0].style.height = "45px";
|
| 1465 |
+
return res;
|
| 1466 |
+
}
|
| 1467 |
+
|
| 1468 |
+
constructor() {
|
| 1469 |
+
super();
|
| 1470 |
+
this.element = $el("div.comfy-modal", { parent: document.body },
|
| 1471 |
+
[ $el("div.comfy-modal-content",
|
| 1472 |
+
[...this.createButtons()]),
|
| 1473 |
+
]);
|
| 1474 |
+
}
|
| 1475 |
+
|
| 1476 |
+
show() {
|
| 1477 |
+
this.element.style.display = "block";
|
| 1478 |
+
}
|
| 1479 |
+
}
|
| 1480 |
+
|
| 1481 |
+
app.registerExtension({
|
| 1482 |
+
name: "Comfy.ManagerMenu",
|
| 1483 |
+
|
| 1484 |
+
async setup() {
|
| 1485 |
+
const menu = document.querySelector(".comfy-menu");
|
| 1486 |
+
const separator = document.createElement("hr");
|
| 1487 |
+
|
| 1488 |
+
separator.style.margin = "20px 0";
|
| 1489 |
+
separator.style.width = "100%";
|
| 1490 |
+
menu.append(separator);
|
| 1491 |
+
|
| 1492 |
+
const managerButton = document.createElement("button");
|
| 1493 |
+
managerButton.textContent = "Manager";
|
| 1494 |
+
managerButton.onclick = () => {
|
| 1495 |
+
if(!ManagerMenuDialog.instance)
|
| 1496 |
+
ManagerMenuDialog.instance = new ManagerMenuDialog();
|
| 1497 |
+
ManagerMenuDialog.instance.show();
|
| 1498 |
+
}
|
| 1499 |
+
menu.append(managerButton);
|
| 1500 |
+
}
|
| 1501 |
+
});
|
ComfyUI-Manager/misc/custom-nodes.png
ADDED

|
Git LFS Details
|