add sample images and updated model card
Browse files- README.md +47 -3
- sample_images/bergraffi_sample_1.png +0 -0
- sample_images/bergraffi_sample_10.png +0 -0
- sample_images/bergraffi_sample_11.png +0 -0
- sample_images/bergraffi_sample_12.png +0 -0
- sample_images/bergraffi_sample_13.png +0 -0
- sample_images/bergraffi_sample_14.png +0 -0
- sample_images/bergraffi_sample_15.png +0 -0
- sample_images/bergraffi_sample_16.png +0 -0
- sample_images/bergraffi_sample_17.png +0 -0
- sample_images/bergraffi_sample_18.png +0 -0
- sample_images/bergraffi_sample_2.png +0 -0
- sample_images/bergraffi_sample_3.png +0 -0
- sample_images/bergraffi_sample_4.png +0 -0
- sample_images/bergraffi_sample_5.png +0 -0
- sample_images/bergraffi_sample_6.png +0 -0
- sample_images/bergraffi_sample_7.png +0 -0
- sample_images/bergraffi_sample_8.png +0 -0
- sample_images/bergraffi_sample_9.png +0 -0
README.md
CHANGED
|
@@ -14,22 +14,66 @@ widget:
|
|
| 14 |
|
| 15 |
# DreamBooth model for the bergraffi concept trained by bakebrain.
|
| 16 |
|
| 17 |
-
This is a Stable Diffusion model fine-tuned on the bergraffi concept with DreamBooth. It can be used by modifying the `instance_prompt`: **
|
| 18 |
|
| 19 |
This model was created as part of the DreamBooth Hackathon 🔥. Visit the [organisation page](https://huggingface.co/dreambooth-hackathon) for instructions on how to take part!
|
| 20 |
|
| 21 |
## Description
|
| 22 |
|
| 23 |
|
| 24 |
-
This is a Stable Diffusion model fine-tuned on Berlin `graffiti` images
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 25 |
|
| 26 |
|
| 27 |
## Usage
|
| 28 |
|
|
|
|
|
|
|
| 29 |
```python
|
| 30 |
from diffusers import StableDiffusionPipeline
|
| 31 |
|
| 32 |
pipeline = StableDiffusionPipeline.from_pretrained('bakebrain/bergraffi-berlin-graffiti')
|
| 33 |
-
|
|
|
|
|
|
|
| 34 |
image
|
|
|
|
|
|
|
| 35 |
```
|
|
|
|
| 14 |
|
| 15 |
# DreamBooth model for the bergraffi concept trained by bakebrain.
|
| 16 |
|
| 17 |
+
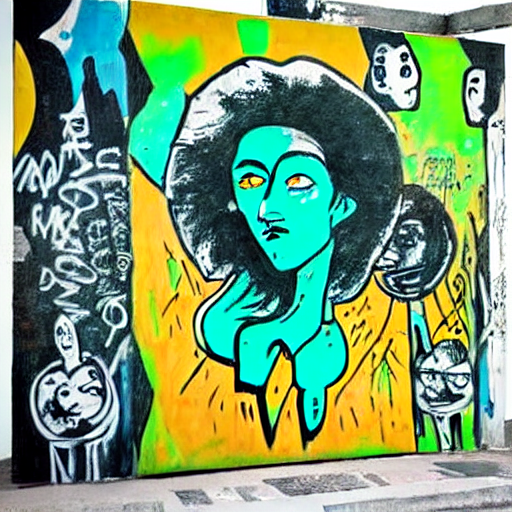
This is a Stable Diffusion model fine-tuned on the bergraffi concept with DreamBooth. It can be used by modifying the `instance_prompt`: **photo of bergraffi futuristic cyberpunk portrait painted by van gogh**
|
| 18 |
|
| 19 |
This model was created as part of the DreamBooth Hackathon 🔥. Visit the [organisation page](https://huggingface.co/dreambooth-hackathon) for instructions on how to take part!
|
| 20 |
|
| 21 |
## Description
|
| 22 |
|
| 23 |
|
| 24 |
+
This is a Stable Diffusion model fine-tuned on Berlin `graffiti` images.
|
| 25 |
+
|
| 26 |
+
#### Sample Images
|
| 27 |
+
|
| 28 |
+
150+ generated images can be found here: https://imgur.com/a/0Q00Rq7
|
| 29 |
+
|
| 30 |
+
<table>
|
| 31 |
+
|
| 32 |
+
<tr>
|
| 33 |
+
<td align="center"><img src="sample_images/bergraffi_sample_1.png" style="height:200px"> </td>
|
| 34 |
+
<td align="center"><img src="sample_images/bergraffi_sample_2.png" style="height:200px"> </td>
|
| 35 |
+
<td align="center"><img src="sample_images/bergraffi_sample_3.png" style="height:200px"> </td>
|
| 36 |
+
</tr>
|
| 37 |
+
<tr>
|
| 38 |
+
<td align="center"><img src="sample_images/bergraffi_sample_4.png" style="height:200px"> </td>
|
| 39 |
+
<td align="center"><img src="sample_images/bergraffi_sample_5.png" style="height:200px"> </td>
|
| 40 |
+
<td align="center"><img src="sample_images/bergraffi_sample_6.png" style="height:200px"> </td>
|
| 41 |
+
</tr>
|
| 42 |
+
<tr>
|
| 43 |
+
<td align="center"><img src="sample_images/bergraffi_sample_7.png" style="height:200px"> </td>
|
| 44 |
+
<td align="center"><img src="sample_images/bergraffi_sample_8.png" style="height:200px"> </td>
|
| 45 |
+
<td align="center"><img src="sample_images/bergraffi_sample_9.png" style="height:200px"> </td>
|
| 46 |
+
</tr>
|
| 47 |
+
<tr>
|
| 48 |
+
<td align="center"><img src="sample_images/bergraffi_sample_10.png" style="height:200px"> </td>
|
| 49 |
+
<td align="center"><img src="sample_images/bergraffi_sample_11.png" style="height:200px"> </td>
|
| 50 |
+
<td align="center"><img src="sample_images/bergraffi_sample_12.png" style="height:200px"> </td>
|
| 51 |
+
</tr>
|
| 52 |
+
<tr>
|
| 53 |
+
<td align="center"><img src="sample_images/bergraffi_sample_13.png" style="height:200px"> </td>
|
| 54 |
+
<td align="center"><img src="sample_images/bergraffi_sample_14.png" style="height:200px"> </td>
|
| 55 |
+
<td align="center"><img src="sample_images/bergraffi_sample_15.png" style="height:200px"> </td>
|
| 56 |
+
</tr>
|
| 57 |
+
<tr>
|
| 58 |
+
<td align="center"><img src="sample_images/bergraffi_sample_16.png" style="height:200px"> </td>
|
| 59 |
+
<td align="center"><img src="sample_images/bergraffi_sample_17.png" style="height:200px"> </td>
|
| 60 |
+
<td align="center"><img src="sample_images/bergraffi_sample_18.png" style="height:200px"> </td>
|
| 61 |
+
</tr>
|
| 62 |
+
</table>
|
| 63 |
|
| 64 |
|
| 65 |
## Usage
|
| 66 |
|
| 67 |
+
Experiment with the guidance scale! Enjoy!
|
| 68 |
+
|
| 69 |
```python
|
| 70 |
from diffusers import StableDiffusionPipeline
|
| 71 |
|
| 72 |
pipeline = StableDiffusionPipeline.from_pretrained('bakebrain/bergraffi-berlin-graffiti')
|
| 73 |
+
prompt = "photo of bergraffi futuristic cyberpunk portrait painted by van gogh"
|
| 74 |
+
guidance_scale = 12
|
| 75 |
+
image = pipeline(prompt, guidance_scale=guidance_scale).images[0]
|
| 76 |
image
|
| 77 |
+
|
| 78 |
+
|
| 79 |
```
|
sample_images/bergraffi_sample_1.png
ADDED

|
sample_images/bergraffi_sample_10.png
ADDED

|
sample_images/bergraffi_sample_11.png
ADDED

|
sample_images/bergraffi_sample_12.png
ADDED

|
sample_images/bergraffi_sample_13.png
ADDED

|
sample_images/bergraffi_sample_14.png
ADDED

|
sample_images/bergraffi_sample_15.png
ADDED

|
sample_images/bergraffi_sample_16.png
ADDED

|
sample_images/bergraffi_sample_17.png
ADDED

|
sample_images/bergraffi_sample_18.png
ADDED

|
sample_images/bergraffi_sample_2.png
ADDED

|
sample_images/bergraffi_sample_3.png
ADDED

|
sample_images/bergraffi_sample_4.png
ADDED

|
sample_images/bergraffi_sample_5.png
ADDED

|
sample_images/bergraffi_sample_6.png
ADDED

|
sample_images/bergraffi_sample_7.png
ADDED

|
sample_images/bergraffi_sample_8.png
ADDED

|
sample_images/bergraffi_sample_9.png
ADDED

|