title
stringlengths 4
55
| url
stringlengths 37
87
| main_content_html
stringlengths 2.75k
20.8k
| main_content_str
stringlengths 236
13.1k
| main_content_md
stringlengths 419
15k
|
|---|---|---|---|---|
Frappe HR | https://frappehr.com/docs/v14/en/intro | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Frappe HR</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p>Frappe HR is an open Source, modern, and easy-to-use HR and Payroll Software for all organizations.</p>
<h2 id="introduction">Introduction</h2>
<p>Frappe HR has everything you need to drive excellence within the company. It's a complete HRMS solution with over 13 different modules right from Employee Management, Onboarding, Leaves, to Payroll, Taxation, and more!</p>
<h2 id="key-features">Key Features</h2>
<ul>
<li>Employee Management</li>
<li>Employee Lifecycle</li>
<li>Leave and Attendance</li>
<li>Shift Management</li>
<li>Expense Claims and Advances</li>
<li>Hiring</li>
<li>Performance Management</li>
<li>Fleet Management</li>
<li>Training</li>
<li>Payroll</li>
<li>Taxation</li>
<li>Compensation</li>
<li>Analytics</li>
</ul>
</div>
<input value="06bfe374ad" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Frappe HR</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Frappe HR
Frappe HR is an open Source, modern, and easy-to-use HR and Payroll Software for all organizations.
Introduction
Frappe HR has everything you need to drive excellence within the company. It's a complete HRMS solution with over 13 different modules right from Employee Management, Onboarding, Leaves, to Payroll, Taxation, and more!
Key Features
Employee Management
Employee Lifecycle
Leave and Attendance
Shift Management
Expense Claims and Advances
Hiring
Performance Management
Fleet Management
Training
Payroll
Taxation
Compensation
Analytics | # Frappe HR
Edit Page New Page Revisions
Frappe HR is an open Source, modern, and easy-to-use HR and Payroll Software
for all organizations.
## Introduction
Frappe HR has everything you need to drive excellence within the company. It's
a complete HRMS solution with over 13 different modules right from Employee
Management, Onboarding, Leaves, to Payroll, Taxation, and more!
## Key Features
* Employee Management
* Employee Lifecycle
* Leave and Attendance
* Shift Management
* Expense Claims and Advances
* Hiring
* Performance Management
* Fleet Management
* Training
* Payroll
* Taxation
* Compensation
* Analytics
##### Frappe HR
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Videos | https://frappehr.com/docs/v14/en/learn | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Videos</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p>The Human Resources (HR) module covers the processes related to the HR department of a company. It maintains a complete employee database including contact information,
salary details, attendance, performance evaluation, leaves, and appraisal records.</p>
<h2 id="talks-amp-webinars">Talks & Webinars</h2>
<h3 id="introducing-frappe-hr">Introducing Frappe HR</h3>
<div>
<p>
<iframe allowfullscreen="" frameborder="0" height="371" src="https://www.youtube.com/embed/WNvqA9QsVmY?start=231" width="660">
</iframe>
</p>
<p><strong>Duration: 14:24</strong></p>
<p>Introducing Frappe HR at the ERPNext conference 2022</p>
</div>
<h3 id="simplify-your-hr-and-payroll-operations-with-frappe-hr">Simplify your HR and Payroll operations with Frappe HR</h3>
<div>
<p>
<iframe allowfullscreen="" frameborder="0" height="371" src="https://www.youtube.com/embed/-7PhoqDaHjQ" width="660">
</iframe>
</p>
<p><strong>Duration: 43:27</strong></p>
<p>Discover the latest updates on Frappe HR - the ultimate open-source solution for seamless HR and payroll management</p>
</div>
<h2 id="video-tutorial">Video Tutorial</h2>
<ol>
<li><a href="/docs/v14/en/videos/learn/employee">Employees</a></li>
<li><a href="/docs/v14/en/videos/learn/leave-management">Leave Management</a></li>
<li><a href="/docs/v14/en/videos/learn/expense-claim">Expense Claims</a></li>
<li><a href="/docs/v14/en/videos/learn/employee-advance">Employee Advance</a></li>
</ol>
</div>
<input value="2e038ac417" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Videos</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">Administrator edited 2 years ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Videos
The Human Resources (HR) module covers the processes related to the HR department of a company. It maintains a complete employee database including contact information, salary details, attendance, performance evaluation, leaves, and appraisal records.
Talks & Webinars
Introducing Frappe HR
Duration: 14:24
Introducing Frappe HR at the ERPNext conference 2022
Simplify your HR and Payroll operations with Frappe HR
Duration: 43:27
Discover the latest updates on Frappe HR - the ultimate open-source solution for seamless HR and payroll management
Video Tutorial
Employees
Leave Management
Expense Claims
Employee Advance | # Videos
Edit Page New Page Revisions
The Human Resources (HR) module covers the processes related to the HR
department of a company. It maintains a complete employee database including
contact information, salary details, attendance, performance evaluation,
leaves, and appraisal records.
## Talks & Webinars
### Introducing Frappe HR
**Duration: 14:24**
Introducing Frappe HR at the ERPNext conference 2022
### Simplify your HR and Payroll operations with Frappe HR
**Duration: 43:27**
Discover the latest updates on Frappe HR - the ultimate open-source solution
for seamless HR and payroll management
## Video Tutorial
1. [Employees](/docs/v14/en/videos/learn/employee)
2. [Leave Management](/docs/v14/en/videos/learn/leave-management)
3. [Expense Claims](/docs/v14/en/videos/learn/expense-claim)
4. [Employee Advance](/docs/v14/en/videos/learn/employee-advance)
##### Videos
× Administrator edited 2 years ago
### No Revisions
Previous Next
|
Mobile App Installation | https://frappehr.com/docs/v14/en/mobile-app-installation | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Mobile App Installation</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p>Frappe HR ships with a mobile frontend (progressive web app) v15 onwards. To install the app on your phones, go to</p><p>https://<sitename>/hrms</p><p>eg: if my site name is <a href="https://frappeio.frappe.cloud" rel="noopener noreferrer nofollow" target="_blank">https://frappeio.frappe.cloud</a>, the mobile app can be installed from <a href="https://frappeio.frappe.cloud/hrms" rel="noopener noreferrer nofollow" target="_blank">https://frappeio.frappe.cloud/hrms</a></p><p>Go to this URL on your mobile browser (Chrome/Safari) and install the app.</p><blockquote><p>Note: Firefox does not support PWA installation unless you have a plugin.</p></blockquote><h2>Android</h2><ol><li><p>On Android, you will get a prompt to install the app on this URL.</p></li><li><p>If you do not see the prompt, tap on the hamburger menu (three dots), and tap on Install app from the list of options.</p></li><li><p>Tap on Install, and wait for a few seconds.</p></li><li><p>You will then be able to find the Frappe HR app in your applications. You can login to this app with your site credentials.</p></li></ol><p><img class="screenshot" contenteditable="false" draggable="true" src="https://gameplan.frappe.cloud/files/wqkysO0.jpg"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><h3>Installation GIF</h3><p><img alt="frappehr-android-pwa-install" class="screenshot" contenteditable="false" draggable="true" src="/files/frappehr-android-pwa-install.gif" title="frappehr-android-pwa-install.gif"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><h2>iOS</h2><ol><li><p>On iOS, if you're using Safari, tap on the share button shown in the image below.</p></li><li><p>Scroll down the list of options, then tap Add to Home Screen.</p></li><li><p>If you do not see "Add to Home Screen", click on "Edit Actions" and you should find the option.</p></li><li><p>The icon will then appear on your home screen. You can login to this app with your site credentials.</p></li></ol><p><img class="screenshot" contenteditable="false" draggable="true" src="https://gameplan.frappe.cloud/files/bG9exfR.jpg"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><h3>Installation GIF</h3><p><img alt="frappehr-ios-pwa-install" class="screenshot" contenteditable="false" draggable="true" src="/files/frappehr-ios-pwa-installe60ce5.gif" title="frappehr-ios-pwa-install.gif"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p></div>
</div>
<input value="4818991f48" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Mobile App Installation</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 3 minutes ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<div markdown="1"><p>Frappe HR ships with a mobile frontend (progressive web app) v15 onwards. To install the app on your phones, go to</p><p>https://<sitename>/hrms</p><p>eg: if my site name is <a target="_blank" rel="noopener noreferrer nofollow" href="https://frappeio.frappe.cloud">https://frappeio.frappe.cloud</a>, the mobile app can be installed from <a target="_blank" rel="noopener noreferrer nofollow" href="https://frappeio.frappe.cloud/hrms">https://frappeio.frappe.cloud/hrms</a></p><p>Go to this URL on your mobile browser (Chrome/Safari) and install the app.</p><blockquote><p>Note: Firefox does not support PWA installation unless you have a plugin.</p></blockquote><h2>Android</h2><ol><li><p>On Android, you will get a prompt to install the app on this URL.</p></li><li><p>If you do not see the prompt, tap on the hamburger menu (three dots), and tap on Install app from the list of options.</p></li><li><p>Tap on Install, and wait for a few seconds.</p></li><li><p>You will then be able to find the Frappe HR app in your applications. You can login to this app with your site credentials.</p></li></ol><p><img class="screenshot" src="https://gameplan.frappe.cloud/files/wqkysO0.jpg" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><h3>Installation GIF</h3><p><img class="screenshot" src="/files/frappehr-android-pwa-install.gif" alt="frappehr-android-pwa-install" title="frappehr-android-pwa-install.gif" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><h2>iOS</h2><ol><li><p>On iOS, if you're using Safari, tap on the share button shown in the image below.</p></li><li><p>Scroll down the list of options, then tap Add to Home Screen.</p></li><li><p>If you do not see "Add to Home Screen", click on "Edit Actions" and you should find the option.</p></li><li><p>The icon will then appear on your home screen. You can login to this app with your site credentials.</p></li></ol><p><img class="screenshot" src="https://gameplan.frappe.cloud/files/bG9exfR.jpg" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><h3>Installation GIF</h3><p><img class="screenshot" src="/files/frappehr-ios-pwa-installe60ce5.gif" alt="frappehr-ios-pwa-install" title="frappehr-ios-pwa-install.gif" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p></div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Mobile App Installation
Frappe HR ships with a mobile frontend (progressive web app) v15 onwards. To install the app on your phones, go to
https://<sitename>/hrms
eg: if my site name is https://frappeio.frappe.cloud, the mobile app can be installed from https://frappeio.frappe.cloud/hrms
Go to this URL on your mobile browser (Chrome/Safari) and install the app.
Note: Firefox does not support PWA installation unless you have a plugin.
Android
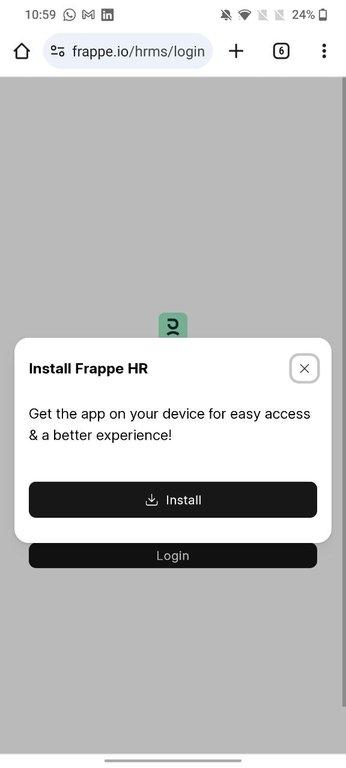
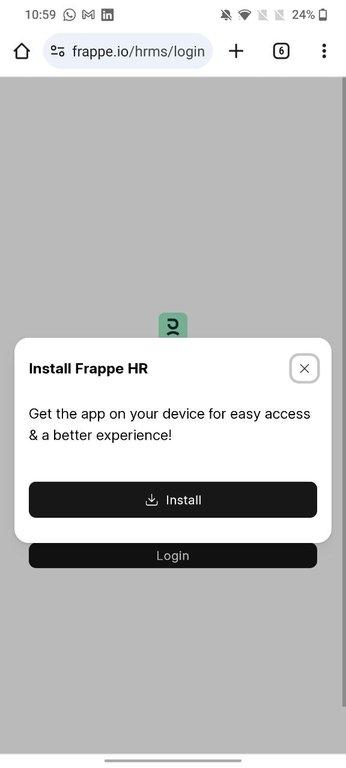
On Android, you will get a prompt to install the app on this URL.
If you do not see the prompt, tap on the hamburger menu (three dots), and tap on Install app from the list of options.
Tap on Install, and wait for a few seconds.
You will then be able to find the Frappe HR app in your applications. You can login to this app with your site credentials.
Installation GIF
iOS
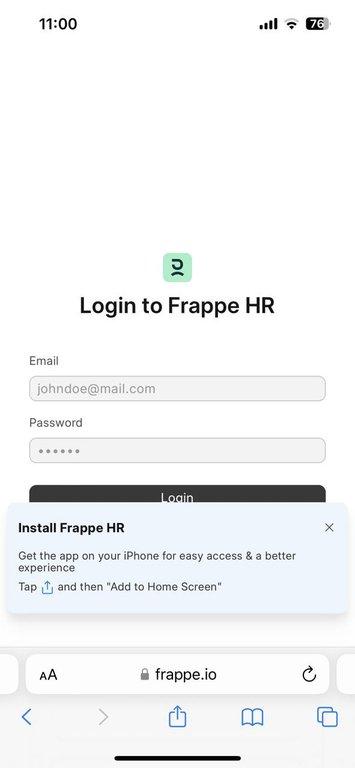
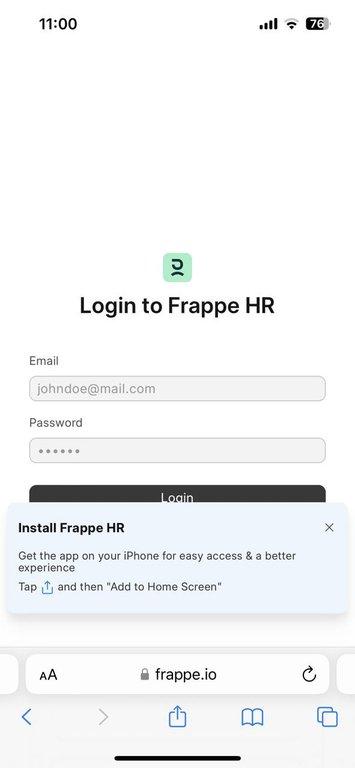
On iOS, if you're using Safari, tap on the share button shown in the image below.
Scroll down the list of options, then tap Add to Home Screen.
If you do not see "Add to Home Screen", click on "Edit Actions" and you should find the option.
The icon will then appear on your home screen. You can login to this app with your site credentials.
Installation GIF | # Mobile App Installation
Edit Page New Page Revisions
Frappe HR ships with a mobile frontend (progressive web app) v15 onwards. To
install the app on your phones, go to
https://<sitename>/hrms
eg: if my site name is <https://frappeio.frappe.cloud>, the mobile app can be
installed from <https://frappeio.frappe.cloud/hrms>
Go to this URL on your mobile browser (Chrome/Safari) and install the app.
> Note: Firefox does not support PWA installation unless you have a plugin.
## Android
1. On Android, you will get a prompt to install the app on this URL.
2. If you do not see the prompt, tap on the hamburger menu (three dots), and tap on Install app from the list of options.
3. Tap on Install, and wait for a few seconds.
4. You will then be able to find the Frappe HR app in your applications. You can login to this app with your site credentials.

### Installation GIF

## iOS
1. On iOS, if you're using Safari, tap on the share button shown in the image below.
2. Scroll down the list of options, then tap Add to Home Screen.
3. If you do not see "Add to Home Screen", click on "Edit Actions" and you should find the option.
4. The icon will then appear on your home screen. You can login to this app with your site credentials.

### Installation GIF

##### Mobile App Installation
× rucha_mahabal edited 3 minutes ago
Frappe HR ships with a mobile frontend (progressive web app) v15 onwards. To
install the app on your phones, go to
https://<sitename>/hrms
eg: if my site name is <https://frappeio.frappe.cloud>, the mobile app can be
installed from <https://frappeio.frappe.cloud/hrms>
Go to this URL on your mobile browser (Chrome/Safari) and install the app.
> Note: Firefox does not support PWA installation unless you have a plugin.
## Android
1. On Android, you will get a prompt to install the app on this URL.
2. If you do not see the prompt, tap on the hamburger menu (three dots), and tap on Install app from the list of options.
3. Tap on Install, and wait for a few seconds.
4. You will then be able to find the Frappe HR app in your applications. You can login to this app with your site credentials.

### Installation GIF

## iOS
1. On iOS, if you're using Safari, tap on the share button shown in the image below.
2. Scroll down the list of options, then tap Add to Home Screen.
3. If you do not see "Add to Home Screen", click on "Edit Actions" and you should find the option.
4. The icon will then appear on your home screen. You can login to this app with your site credentials.

### Installation GIF

Previous Next
|
Push Notifications | https://frappehr.com/docs/v14/en/push-notifications | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Push Notifications</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p>v15 onwards, all sites hosted on Frappe Cloud can enable Push Notifications for the mobile app.</p><p>Go to</p><blockquote><p>Integrations > Push Notification Settings</p></blockquote><p>Check the <strong>Enable Push Notification Relay </strong>checkbox</p><p><img alt="" class="screenshot" contenteditable="false" draggable="true" src="/files/LoM5jEH.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p>In your mobile app:</p><p>Go to <strong>Profile > Settings </strong>or <strong>Notification Icon > Settings</strong> and click on "<strong>Enable Push Notifications"</strong></p><p><img alt="push" contenteditable="false" draggable="true" src="/files/push.png" title="push.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p>This will register your site on the Frappe Cloud relay server and you will receive push notifications.</p><p><img alt="push-notifications" contenteditable="false" draggable="true" src="/files/push-notifications.png" title="push-notifications.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p></div>
</div>
<input value="d1d5b8355d" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Push Notifications</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 second ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<div markdown="1"><p>v15 onwards, all sites hosted on Frappe Cloud can enable Push Notifications for the Frappe HR mobile app.</p><p>Go to</p><blockquote><p>Integrations > Push Notification Settings</p></blockquote><p>Check the <strong>Enable Push Notification Relay </strong>checkbox</p><p><img class="screenshot" src="/files/LoM5jEH.png" alt="" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><p>In your mobile app:</p><p>Go to <strong>Profile > Settings </strong>or <strong>Notification Icon > Settings</strong> and click on "<strong>Enable Push Notifications"</strong></p><p><img src="/files/ZVme41a.png" alt="" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><p>This will register your site on the Frappe Cloud relay server and you will receive push notifications.</p><p><img src="/files/NHjLztO.png" alt="" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p></div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Push Notifications
v15 onwards, all sites hosted on Frappe Cloud can enable Push Notifications for the mobile app.
Go to
Integrations > Push Notification Settings
Check the Enable Push Notification Relay checkbox
In your mobile app:
Go to Profile > Settings or Notification Icon > Settings and click on "Enable Push Notifications"
This will register your site on the Frappe Cloud relay server and you will receive push notifications. | # Push Notifications
Edit Page New Page Revisions
v15 onwards, all sites hosted on Frappe Cloud can enable Push Notifications
for the mobile app.
Go to
> Integrations > Push Notification Settings
Check the **Enable Push Notification Relay** checkbox

In your mobile app:
Go to **Profile > Settings **or **Notification Icon > Settings** and click on
"**Enable Push Notifications"**

This will register your site on the Frappe Cloud relay server and you will
receive push notifications.

##### Push Notifications
× rucha_mahabal edited 1 second ago
v15 onwards, all sites hosted on Frappe Cloud can enable Push Notifications
for the Frappe HR mobile app.
Go to
> Integrations > Push Notification Settings
Check the **Enable Push Notification Relay** checkbox

In your mobile app:
Go to **Profile > Settings **or **Notification Icon > Settings** and click on
"**Enable Push Notifications"**

This will register your site on the Frappe Cloud relay server and you will
receive push notifications.

Previous Next
|
Employee | https://frappehr.com/docs/v14/en/employee | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Employee</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>An individual who works part-time or full-time under a contract of employment, and has recognized rights and duties of your company is your Employee.</strong></p><p>In Frappe HR, you can manage the Employee master. It captures the demographic, personal, and professional details, joining and leave details, etc. of the Employee.</p><p>To access the Employee master, go to:</p><blockquote><p>Home > Human Resources > Employee</p></blockquote><p><img src="/files/RtArfPD.gif"></p><h2>1. Prerequisites</h2><p>Before creating an Employee, it is advised to create the following:</p><ul><li><p><a href="https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/company-setup#1-how-to-create-a-new-company" rel="noopener noreferrer nofollow" target="_blank">Company</a></p></li></ul><h2>2. How to create an Employee</h2><ol><li><p>Go to the Employee list, and click on New.</p></li><li><p>Enter the Employee's personal details such as Name, Gender, Date of Birth, and Date of Joining.</p></li><li><p>Save.</p></li></ol><p>As shown below, all the mandatory fields are marked with red asterisks.</p><p><img alt="" src="/files/rqUdH4m.png"></p><h2>3. Features</h2><p>Apart from the aforementioned mandatory details, some additional details that can be captured in the Employee master are as follows:</p><h3>3.1 Employment Type</h3><p>You can set an <a href="/docs/v14/user/manual/en/human-resources/employment-type" rel="noopener noreferrer nofollow" target="_blank">Employment Type</a> such as Intern, Contract, Full-time, Part-time, Probation, etc. for an Employee.</p><h3>3.2 Create User</h3><p>The User ID can be linked to the Employee. In case the User ID is not created, you can click on 'Create a New User' in the dropdown to create one.</p><p>By clicking on the 'Create User Permission' checkbox, the Employee's access to other records can be restricted. Check <a href="https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/users-and-permissions/adding-users" rel="noopener noreferrer nofollow" target="_blank">Adding Users</a> to learn how to create users and add permissions.</p><h3>3.3 Joining Details</h3><p>The Joining Details of the Employee such as the Offer Date, Confirmation Date, Contract End Date, Notice (Days), and Date of Retirement can be captured.</p><h3>3.4 Department and Grade</h3><p>In a company, the Employees are usually grouped on the basis of <a href="/docs/v14/user/manual/en/human-resources/department" rel="noopener noreferrer nofollow" target="_blank">Department</a>, <a href="/docs/v14/user/manual/en/human-resources/employee-grade" rel="noopener noreferrer nofollow" target="_blank">Grade</a>, <a href="/docs/v14/user/manual/en/human-resources/designation" rel="noopener noreferrer nofollow" target="_blank">Designation</a>, and <a href="/docs/v14/user/manual/en/human-resources/branch" rel="noopener noreferrer nofollow" target="_blank">Branch</a>.</p><p>In the Department and Grade section, these details of the Employee can be saved. In the 'Reports to' field, the person to whom the Employee has to report his duties to can be captured.</p><h3>3.5 Leave Details</h3><p>In Leave Details, you can save the <a href="/docs/v14/user/manual/en/human-resources/leave-policy" rel="noopener noreferrer nofollow" target="_blank">Leave Policy</a> and <a href="/docs/v14/user/manual/en/human-resources/holiday-list" rel="noopener noreferrer nofollow" target="_blank">Holiday List</a> details. Leave Policy specifies the type and number of leaves an Employee is entitled to, and Holiday List is a list which contains the dates of holidays and weekly offs.</p><h3>3.6 Salary Details</h3><p>Here, the mode of salary payment, i.e. through Bank, Cheque or Cash can be selected.</p><h3>3.7 Contact Details</h3><p>Employee's Contact information such as Mobile Number, Current and Permanent Address, Personal and Company Email ID can be captured here. In the Preferred Email ID field, either the the Company Email, Personal Email or User ID of the Employee can be selected depending on the user's preference.</p><h3>3.8 Personal Details</h3><p>Personal Details of the Employee such as Family Background details like name and occupation of parent, spouse and children, Passport Details including date and place of issue, Health Details like height, weight, allergies, medical concerns, etc. can be saved.</p><h3>3.9 Educational Qualification</h3><p>Here, the Educational Details such as School/University, Qualification, Level and Year of Passing of the Employee can be saved as shown below:</p><p><img src="/files/educational-qualification.png"></p><p>Additionally, details such as Class/Percentage and Subjects can also be saved by clicking on the downward arrow in the Education table.</p><h3>3.10 Previous Work Experience</h3><p>Just like Educational Qualification, an Employee's Previous Work Experience can also be captured in the External Work History table as shown below:</p><p><img alt="Previous Work Experience" src="/files/previous-work-experience.png"></p><p>Additionally, details such as Contact of the previous company and Total Experience in years can also be saved in the External Work History table.</p><h3>3.11 Exit</h3><p>Exit details of the employee (if any) such as Resignation, Exit Interview and <a href="/docs/v14/user/manual/en/human-resources/leave-encashment" rel="noopener noreferrer nofollow" target="_blank">Leave Encashment</a> details can be saved. When the status of the Employee is set to 'Left', it is mandatory to fill the Relieving Date.</p><blockquote><p><strong>Note:</strong> Once the Employee status is set to 'Left', that particular Employee master won't be accessible in further transactions.</p></blockquote><h3>3.12 Additional Features</h3><p>Some additional features included in the Employee master are as follows:</p><ul><li><p>Emergency Contact</p></li><li><p>Health Insurance</p></li><li><p>Personal Bio</p></li><li><p>History in the Company</p></li></ul><h2>3. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-management-intro" rel="noopener noreferrer nofollow" target="_blank">Leave Management</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/payroll-intro" rel="noopener noreferrer nofollow" target="_blank">Payroll Management</a></p></li></ol><hr></div>
</div>
<input value="91877f057d" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Employee</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<div markdown="1"><p><strong>An individual who works part-time or full-time under a contract of employment, and has recognized rights and duties of your company is your Employee.</strong></p><p>In Frappe HR, you can manage the Employee master. It captures the demographic, personal, and professional details, joining and leave details, etc. of the Employee.</p><p>To access the Employee master, go to:</p><blockquote><p>Home > Human Resources > Employee</p></blockquote><p><img src="/files/RtArfPD.gif"></p><h2>1. Prerequisites</h2><p>Before creating an Employee, it is advised to create the following:</p><ul><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/company-setup#1-how-to-create-a-new-company">Company</a></p></li></ul><h2>2. How to create an Employee</h2><ol><li><p>Go to the Employee list, and click on New.</p></li><li><p>Enter the Employee's personal details such as Name, Gender, Date of Birth, and Date of Joining.</p></li><li><p>Save.</p></li></ol><p>As shown below, all the mandatory fields are marked with red asterisks.</p><p><img src="/files/rqUdH4m.png" alt=""></p><h2>3. Features</h2><p>Apart from the aforementioned mandatory details, some additional details that can be captured in the Employee master are as follows:</p><h3>3.1 Employment Type</h3><p>You can set an <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/employment-type">Employment Type</a> such as Intern, Contract, Full-time, Part-time, Probation, etc. for an Employee.</p><h3>3.2 Create User</h3><p>The User ID can be linked to the Employee. In case the User ID is not created, you can click on 'Create a New User' in the dropdown to create one.</p><p>By clicking on the 'Create User Permission' checkbox, the Employee's access to other records can be restricted. Check <a target="_blank" rel="noopener noreferrer nofollow" href="https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/users-and-permissions/adding-users">Adding Users</a> to learn how to create users and add permissions.</p><h3>3.3 Joining Details</h3><p>The Joining Details of the Employee such as the Offer Date, Confirmation Date, Contract End Date, Notice (Days), and Date of Retirement can be captured.</p><h3>3.4 Department and Grade</h3><p>In a company, the Employees are usually grouped on the basis of <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/department">Department</a>, <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/employee-grade">Grade</a>, <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/designation">Designation</a>, and <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/branch">Branch</a>.</p><p>In the Department and Grade section, these details of the Employee can be saved. In the 'Reports to' field, the person to whom the Employee has to report his duties to can be captured.</p><h3>3.5 Leave Details</h3><p>In Leave Details, you can save the <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/leave-policy">Leave Policy</a> and <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/holiday-list">Holiday List</a> details. Leave Policy specifies the type and number of leaves an Employee is entitled to, and Holiday List is a list which contains the dates of holidays and weekly offs.</p><h3>3.6 Salary Details</h3><p>Here, the mode of salary payment, i.e. through Bank, Cheque or Cash can be selected.</p><h3>3.7 Contact Details</h3><p>Employee's Contact information such as Mobile Number, Current and Permanent Address, Personal and Company Email ID can be captured here. In the Preferred Email ID field, either the the Company Email, Personal Email or User ID of the Employee can be selected depending on the user's preference.</p><h3>3.8 Personal Details</h3><p>Personal Details of the Employee such as Family Background details like name and occupation of parent, spouse and children, Passport Details including date and place of issue, Health Details like height, weight, allergies, medical concerns, etc. can be saved.</p><h3>3.9 Educational Qualification</h3><p>Here, the Educational Details such as School/University, Qualification, Level and Year of Passing of the Employee can be saved as shown below:</p><p><img src="/files/educational-qualification.png" alt="Educational Qualification"></p><p>Additionally, details such as Class/Percentage and Subjects can also be saved by clicking on the downward arrow in the Education table.</p><h3>3.10 Previous Work Experience</h3><p>Just like Educational Qualification, an Employee's Previous Work Experience can also be captured in the External Work History table as shown below:</p><p><img src="/files/previous-work-experience.png" alt="Previous Work Experience"></p><p>Additionally, details such as Contact of the previous company and Total Experience in years can also be saved in the External Work History table.</p><h3>3.11 Exit</h3><p>Exit details of the employee (if any) such as Resignation, Exit Interview and <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/leave-encashment">Leave Encashment</a> details can be saved. When the status of the Employee is set to 'Left', it is mandatory to fill the Relieving Date.</p><blockquote><p><strong>Note:</strong> Once the Employee status is set to 'Left', that particular Employee master won't be accessible in further transactions.</p></blockquote><h3>3.12 Additional Features</h3><p>Some additional features included in the Employee master are as follows:</p><ul><li><p>Emergency Contact</p></li><li><p>Health Insurance</p></li><li><p>Personal Bio</p></li><li><p>History in the Company</p></li></ul><h2>3. Related Topics</h2><ol><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/leave-management-intro">Leave Management</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/payroll-intro">Payroll Management</a></p></li></ol><hr></div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Employee
An individual who works part-time or full-time under a contract of employment, and has recognized rights and duties of your company is your Employee.
In Frappe HR, you can manage the Employee master. It captures the demographic, personal, and professional details, joining and leave details, etc. of the Employee.
To access the Employee master, go to:
Home > Human Resources > Employee
1. Prerequisites
Before creating an Employee, it is advised to create the following:
Company
2. How to create an Employee
Go to the Employee list, and click on New.
Enter the Employee's personal details such as Name, Gender, Date of Birth, and Date of Joining.
Save.
As shown below, all the mandatory fields are marked with red asterisks.
3. Features
Apart from the aforementioned mandatory details, some additional details that can be captured in the Employee master are as follows:
3.1 Employment Type
You can set an Employment Type such as Intern, Contract, Full-time, Part-time, Probation, etc. for an Employee.
3.2 Create User
The User ID can be linked to the Employee. In case the User ID is not created, you can click on 'Create a New User' in the dropdown to create one.
By clicking on the 'Create User Permission' checkbox, the Employee's access to other records can be restricted. Check Adding Users to learn how to create users and add permissions.
3.3 Joining Details
The Joining Details of the Employee such as the Offer Date, Confirmation Date, Contract End Date, Notice (Days), and Date of Retirement can be captured.
3.4 Department and Grade
In a company, the Employees are usually grouped on the basis of Department, Grade, Designation, and Branch.
In the Department and Grade section, these details of the Employee can be saved. In the 'Reports to' field, the person to whom the Employee has to report his duties to can be captured.
3.5 Leave Details
In Leave Details, you can save the Leave Policy and Holiday List details. Leave Policy specifies the type and number of leaves an Employee is entitled to, and Holiday List is a list which contains the dates of holidays and weekly offs.
3.6 Salary Details
Here, the mode of salary payment, i.e. through Bank, Cheque or Cash can be selected.
3.7 Contact Details
Employee's Contact information such as Mobile Number, Current and Permanent Address, Personal and Company Email ID can be captured here. In the Preferred Email ID field, either the the Company Email, Personal Email or User ID of the Employee can be selected depending on the user's preference.
3.8 Personal Details
Personal Details of the Employee such as Family Background details like name and occupation of parent, spouse and children, Passport Details including date and place of issue, Health Details like height, weight, allergies, medical concerns, etc. can be saved.
3.9 Educational Qualification
Here, the Educational Details such as School/University, Qualification, Level and Year of Passing of the Employee can be saved as shown below:
Additionally, details such as Class/Percentage and Subjects can also be saved by clicking on the downward arrow in the Education table.
3.10 Previous Work Experience
Just like Educational Qualification, an Employee's Previous Work Experience can also be captured in the External Work History table as shown below:
Additionally, details such as Contact of the previous company and Total Experience in years can also be saved in the External Work History table.
3.11 Exit
Exit details of the employee (if any) such as Resignation, Exit Interview and Leave Encashment details can be saved. When the status of the Employee is set to 'Left', it is mandatory to fill the Relieving Date.
Note: Once the Employee status is set to 'Left', that particular Employee master won't be accessible in further transactions.
3.12 Additional Features
Some additional features included in the Employee master are as follows:
Emergency Contact
Health Insurance
Personal Bio
History in the Company
3. Related Topics
Leave Management
Payroll Management | # Employee
Edit Page New Page Revisions
**An individual who works part-time or full-time under a contract of
employment, and has recognized rights and duties of your company is your
Employee.**
In Frappe HR, you can manage the Employee master. It captures the demographic,
personal, and professional details, joining and leave details, etc. of the
Employee.
To access the Employee master, go to:
> Home > Human Resources > Employee

## 1\. Prerequisites
Before creating an Employee, it is advised to create the following:
* [Company](https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/company-setup#1-how-to-create-a-new-company)
## 2\. How to create an Employee
1. Go to the Employee list, and click on New.
2. Enter the Employee's personal details such as Name, Gender, Date of Birth, and Date of Joining.
3. Save.
As shown below, all the mandatory fields are marked with red asterisks.

## 3\. Features
Apart from the aforementioned mandatory details, some additional details that
can be captured in the Employee master are as follows:
### 3.1 Employment Type
You can set an [Employment Type](/docs/v14/user/manual/en/human-
resources/employment-type) such as Intern, Contract, Full-time, Part-time,
Probation, etc. for an Employee.
### 3.2 Create User
The User ID can be linked to the Employee. In case the User ID is not created,
you can click on 'Create a New User' in the dropdown to create one.
By clicking on the 'Create User Permission' checkbox, the Employee's access to
other records can be restricted. Check [Adding
Users](https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/users-and-
permissions/adding-users) to learn how to create users and add permissions.
### 3.3 Joining Details
The Joining Details of the Employee such as the Offer Date, Confirmation Date,
Contract End Date, Notice (Days), and Date of Retirement can be captured.
### 3.4 Department and Grade
In a company, the Employees are usually grouped on the basis of
[Department](/docs/v14/user/manual/en/human-resources/department),
[Grade](/docs/v14/user/manual/en/human-resources/employee-grade),
[Designation](/docs/v14/user/manual/en/human-resources/designation), and
[Branch](/docs/v14/user/manual/en/human-resources/branch).
In the Department and Grade section, these details of the Employee can be
saved. In the 'Reports to' field, the person to whom the Employee has to
report his duties to can be captured.
### 3.5 Leave Details
In Leave Details, you can save the [Leave
Policy](/docs/v14/user/manual/en/human-resources/leave-policy) and [Holiday
List](/docs/v14/user/manual/en/human-resources/holiday-list) details. Leave
Policy specifies the type and number of leaves an Employee is entitled to, and
Holiday List is a list which contains the dates of holidays and weekly offs.
### 3.6 Salary Details
Here, the mode of salary payment, i.e. through Bank, Cheque or Cash can be
selected.
### 3.7 Contact Details
Employee's Contact information such as Mobile Number, Current and Permanent
Address, Personal and Company Email ID can be captured here. In the Preferred
Email ID field, either the the Company Email, Personal Email or User ID of the
Employee can be selected depending on the user's preference.
### 3.8 Personal Details
Personal Details of the Employee such as Family Background details like name
and occupation of parent, spouse and children, Passport Details including date
and place of issue, Health Details like height, weight, allergies, medical
concerns, etc. can be saved.
### 3.9 Educational Qualification
Here, the Educational Details such as School/University, Qualification, Level
and Year of Passing of the Employee can be saved as shown below:

Additionally, details such as Class/Percentage and Subjects can also be saved
by clicking on the downward arrow in the Education table.
### 3.10 Previous Work Experience
Just like Educational Qualification, an Employee's Previous Work Experience
can also be captured in the External Work History table as shown below:

Additionally, details such as Contact of the previous company and Total
Experience in years can also be saved in the External Work History table.
### 3.11 Exit
Exit details of the employee (if any) such as Resignation, Exit Interview and
[Leave Encashment](/docs/v14/user/manual/en/human-resources/leave-encashment)
details can be saved. When the status of the Employee is set to 'Left', it is
mandatory to fill the Relieving Date.
> **Note:** Once the Employee status is set to 'Left', that particular
> Employee master won't be accessible in further transactions.
### 3.12 Additional Features
Some additional features included in the Employee master are as follows:
* Emergency Contact
* Health Insurance
* Personal Bio
* History in the Company
## 3\. Related Topics
1. [Leave Management](/docs/v14/user/manual/en/human-resources/leave-management-intro)
2. [Payroll Management](/docs/v14/user/manual/en/human-resources/payroll-intro)
* * *
##### Employee
× rucha_mahabal edited 1 year ago
**An individual who works part-time or full-time under a contract of
employment, and has recognized rights and duties of your company is your
Employee.**
In Frappe HR, you can manage the Employee master. It captures the demographic,
personal, and professional details, joining and leave details, etc. of the
Employee.
To access the Employee master, go to:
> Home > Human Resources > Employee

## 1\. Prerequisites
Before creating an Employee, it is advised to create the following:
* [Company](https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/company-setup#1-how-to-create-a-new-company)
## 2\. How to create an Employee
1. Go to the Employee list, and click on New.
2. Enter the Employee's personal details such as Name, Gender, Date of Birth, and Date of Joining.
3. Save.
As shown below, all the mandatory fields are marked with red asterisks.

## 3\. Features
Apart from the aforementioned mandatory details, some additional details that
can be captured in the Employee master are as follows:
### 3.1 Employment Type
You can set an [Employment Type](/docs/v14/user/manual/en/human-
resources/employment-type) such as Intern, Contract, Full-time, Part-time,
Probation, etc. for an Employee.
### 3.2 Create User
The User ID can be linked to the Employee. In case the User ID is not created,
you can click on 'Create a New User' in the dropdown to create one.
By clicking on the 'Create User Permission' checkbox, the Employee's access to
other records can be restricted. Check [Adding
Users](https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/users-and-
permissions/adding-users) to learn how to create users and add permissions.
### 3.3 Joining Details
The Joining Details of the Employee such as the Offer Date, Confirmation Date,
Contract End Date, Notice (Days), and Date of Retirement can be captured.
### 3.4 Department and Grade
In a company, the Employees are usually grouped on the basis of
[Department](/docs/v14/user/manual/en/human-resources/department),
[Grade](/docs/v14/user/manual/en/human-resources/employee-grade),
[Designation](/docs/v14/user/manual/en/human-resources/designation), and
[Branch](/docs/v14/user/manual/en/human-resources/branch).
In the Department and Grade section, these details of the Employee can be
saved. In the 'Reports to' field, the person to whom the Employee has to
report his duties to can be captured.
### 3.5 Leave Details
In Leave Details, you can save the [Leave
Policy](/docs/v14/user/manual/en/human-resources/leave-policy) and [Holiday
List](/docs/v14/user/manual/en/human-resources/holiday-list) details. Leave
Policy specifies the type and number of leaves an Employee is entitled to, and
Holiday List is a list which contains the dates of holidays and weekly offs.
### 3.6 Salary Details
Here, the mode of salary payment, i.e. through Bank, Cheque or Cash can be
selected.
### 3.7 Contact Details
Employee's Contact information such as Mobile Number, Current and Permanent
Address, Personal and Company Email ID can be captured here. In the Preferred
Email ID field, either the the Company Email, Personal Email or User ID of the
Employee can be selected depending on the user's preference.
### 3.8 Personal Details
Personal Details of the Employee such as Family Background details like name
and occupation of parent, spouse and children, Passport Details including date
and place of issue, Health Details like height, weight, allergies, medical
concerns, etc. can be saved.
### 3.9 Educational Qualification
Here, the Educational Details such as School/University, Qualification, Level
and Year of Passing of the Employee can be saved as shown below:

Additionally, details such as Class/Percentage and Subjects can also be saved
by clicking on the downward arrow in the Education table.
### 3.10 Previous Work Experience
Just like Educational Qualification, an Employee's Previous Work Experience
can also be captured in the External Work History table as shown below:

Additionally, details such as Contact of the previous company and Total
Experience in years can also be saved in the External Work History table.
### 3.11 Exit
Exit details of the employee (if any) such as Resignation, Exit Interview and
[Leave Encashment](/docs/v14/user/manual/en/human-resources/leave-encashment)
details can be saved. When the status of the Employee is set to 'Left', it is
mandatory to fill the Relieving Date.
> **Note:** Once the Employee status is set to 'Left', that particular
> Employee master won't be accessible in further transactions.
### 3.12 Additional Features
Some additional features included in the Employee master are as follows:
* Emergency Contact
* Health Insurance
* Personal Bio
* History in the Company
## 3\. Related Topics
1. [Leave Management](/docs/v14/user/manual/en/human-resources/leave-management-intro)
2. [Payroll Management](/docs/v14/user/manual/en/human-resources/payroll-intro)
* * *
Previous Next
|
Employment Type | https://frappehr.com/docs/v14/en/employment-type | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Employment Type</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>You can employ people under a number of categories each having their own wage and leave entitlements. This is called an Employment Type.</strong></p><p>Frappe HR allows you to select an Employment Type from a pre-defined list or even create a new Employment Type based on your requirements.</p><p>To access the Employment Type, go to:</p><blockquote><p>Home > Human Resources > Employee > Employment Type</p></blockquote><h2>1. How to create an Employment Type</h2><ol><li><p>Go to the Employment Type list, click on New.</p></li><li><p>Enter the Name of the Employment Type.</p></li><li><p>Save.</p><p><img alt="Employment Type" src="/files/employment-type.png"></p></li></ol><p>The Employment Type can be linked to the <a href="/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a> master.</p><h2>2. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/employment-type" rel="noopener noreferrer nofollow" target="_blank">Employment Type</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/branch" rel="noopener noreferrer nofollow" target="_blank">Branch</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/department" rel="noopener noreferrer nofollow" target="_blank">Department</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/designation" rel="noopener noreferrer nofollow" target="_blank">Designation</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/employee-grade" rel="noopener noreferrer nofollow" target="_blank">Employee Grade</a></p></li></ol></div>
</div>
<input value="ab48d9a971" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Employment Type</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p><strong>You can employ people under a number of categories each having their own wage and leave entitlements. This is called an Employment Type.</strong></p>
<p>ERPNext allows you to select an Employment Type from a pre-defined list or even create a new Employment Type based on your requirements.</p>
<p>To access the Employment Type, go to:</p>
<blockquote>
<p>Home > Human Resources > Employee > Employment Type</p>
</blockquote>
<h2 id="1-how-to-create-an-employment-type">1. How to create an Employment Type</h2>
<ol>
<li>Go to the Employment Type list, click on New.</li>
<li>Enter the Name of the Employment Type.</li>
<li><p>Save.</p>
<p><img class="screenshot" alt="Employment Type" src="/files/employment-type.png"></p></li>
</ol>
<p>The Employment Type can be linked to the <a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a> master.</p>
<h2 id="2-related-topics">2. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employment-type">Employment Type</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/branch">Branch</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/department">Department</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/designation">Designation</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-grade">Employee Grade</a></li>
</ol>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Employment Type
You can employ people under a number of categories each having their own wage and leave entitlements. This is called an Employment Type.
Frappe HR allows you to select an Employment Type from a pre-defined list or even create a new Employment Type based on your requirements.
To access the Employment Type, go to:
Home > Human Resources > Employee > Employment Type
1. How to create an Employment Type
Go to the Employment Type list, click on New.
Enter the Name of the Employment Type.
Save.
The Employment Type can be linked to the Employee master.
2. Related Topics
Employee
Employment Type
Branch
Department
Designation
Employee Grade | # Employment Type
Edit Page New Page Revisions
**You can employ people under a number of categories each having their own
wage and leave entitlements. This is called an Employment Type.**
Frappe HR allows you to select an Employment Type from a pre-defined list or
even create a new Employment Type based on your requirements.
To access the Employment Type, go to:
> Home > Human Resources > Employee > Employment Type
## 1\. How to create an Employment Type
1. Go to the Employment Type list, click on New.
2. Enter the Name of the Employment Type.
3. Save.

The Employment Type can be linked to the
[Employee](/docs/v14/user/manual/en/human-resources/employee) master.
## 2\. Related Topics
1. [Employee](/docs/v14/user/manual/en/human-resources/employee)
2. [Employment Type](/docs/v14/user/manual/en/human-resources/employment-type)
3. [Branch](/docs/v14/user/manual/en/human-resources/branch)
4. [Department](/docs/v14/user/manual/en/human-resources/department)
5. [Designation](/docs/v14/user/manual/en/human-resources/designation)
6. [Employee Grade](/docs/v14/user/manual/en/human-resources/employee-grade)
##### Employment Type
× rucha_mahabal edited 1 year ago
**You can employ people under a number of categories each having their own
wage and leave entitlements. This is called an Employment Type.**
ERPNext allows you to select an Employment Type from a pre-defined list or
even create a new Employment Type based on your requirements.
To access the Employment Type, go to:
> Home > Human Resources > Employee > Employment Type
## 1\. How to create an Employment Type
1. Go to the Employment Type list, click on New.
2. Enter the Name of the Employment Type.
3. Save.

The Employment Type can be linked to the
[Employee](/docs/v14/user/manual/en/human-resources/employee) master.
## 2\. Related Topics
1. [Employee](/docs/v14/user/manual/en/human-resources/employee)
2. [Employment Type](/docs/v14/user/manual/en/human-resources/employment-type)
3. [Branch](/docs/v14/user/manual/en/human-resources/branch)
4. [Department](/docs/v14/user/manual/en/human-resources/department)
5. [Designation](/docs/v14/user/manual/en/human-resources/designation)
6. [Employee Grade](/docs/v14/user/manual/en/human-resources/employee-grade)
Previous Next
|
Branch | https://frappehr.com/docs/v14/en/branch | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Branch</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>A Branch office is an outlet of a company located at a different location, other than the main office.</strong></p><p>Frappe HR allows you to create and keep a record of the different branches of your organization.</p><p>To access Branch, go to:</p><blockquote><p>Home > Human Resources > Employee > Branch</p></blockquote><h2>1. Prerequisites</h2><p>Before creating a Branch, it is mandatory you create the following documents:</p><ul><li><p><a href="/docs/v14/user/manual/en/setting-up/company-setup" rel="noopener noreferrer nofollow" target="_blank">Company</a></p></li></ul><h2>2. How to create a Branch</h2><ol><li><p>Go to the Branch list, click on New.</p></li><li><p>Enter the name of the Branch.</p></li><li><p>Save.</p></li></ol><p><img alt="Branch" src="/files/branch.png"></p><p>You can link the Branch to the <a href="/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a> master.</p><h2>3. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/employment-type" rel="noopener noreferrer nofollow" target="_blank">Employment Type</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/department" rel="noopener noreferrer nofollow" target="_blank">Department</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/designation" rel="noopener noreferrer nofollow" target="_blank">Designation</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/employee-grade" rel="noopener noreferrer nofollow" target="_blank">Employee Grade</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/employee-group" rel="noopener noreferrer nofollow" target="_blank">Employee Group</a></p></li></ol></div>
</div>
<input value="93ddd4474e" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Branch</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p><strong>A Branch office is an outlet of a company located at a different location, other than the main office.</strong></p>
<p>ERPNext allows you to create and keep a record of the different branches of your organization.</p>
<p>To access Branch, go to:</p>
<blockquote>
<p>Home > Human Resources > Employee > Branch</p>
</blockquote>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating a Branch, it is mandatory you create the following documents:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/setting-up/company-setup">Company</a></li>
</ul>
<h2 id="2-how-to-create-a-branch">2. How to create a Branch</h2>
<ol>
<li>Go to the Branch list, click on New.</li>
<li>Enter the name of the Branch.</li>
<li>Save.</li>
</ol>
<p><img class="screenshot" alt="Branch" src="/files/branch.png"></p>
<p>You can link the Branch to the <a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a> master.</p>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employment-type">Employment Type</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/department">Department</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/designation">Designation</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-grade">Employee Grade</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-group">Employee Group</a></li>
</ol>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Branch
A Branch office is an outlet of a company located at a different location, other than the main office.
Frappe HR allows you to create and keep a record of the different branches of your organization.
To access Branch, go to:
Home > Human Resources > Employee > Branch
1. Prerequisites
Before creating a Branch, it is mandatory you create the following documents:
Company
2. How to create a Branch
Go to the Branch list, click on New.
Enter the name of the Branch.
Save.
You can link the Branch to the Employee master.
3. Related Topics
Employee
Employment Type
Department
Designation
Employee Grade
Employee Group | # Branch
Edit Page New Page Revisions
**A Branch office is an outlet of a company located at a different location,
other than the main office.**
Frappe HR allows you to create and keep a record of the different branches of
your organization.
To access Branch, go to:
> Home > Human Resources > Employee > Branch
## 1\. Prerequisites
Before creating a Branch, it is mandatory you create the following documents:
* [Company](/docs/v14/user/manual/en/setting-up/company-setup)
## 2\. How to create a Branch
1. Go to the Branch list, click on New.
2. Enter the name of the Branch.
3. Save.

You can link the Branch to the [Employee](/docs/v14/user/manual/en/human-
resources/employee) master.
## 3\. Related Topics
1. [Employee](/docs/v14/user/manual/en/human-resources/employee)
2. [Employment Type](/docs/v14/user/manual/en/human-resources/employment-type)
3. [Department](/docs/v14/user/manual/en/human-resources/department)
4. [Designation](/docs/v14/user/manual/en/human-resources/designation)
5. [Employee Grade](/docs/v14/user/manual/en/human-resources/employee-grade)
6. [Employee Group](/docs/v14/user/manual/en/human-resources/employee-group)
##### Branch
× rucha_mahabal edited 1 year ago
**A Branch office is an outlet of a company located at a different location,
other than the main office.**
ERPNext allows you to create and keep a record of the different branches of
your organization.
To access Branch, go to:
> Home > Human Resources > Employee > Branch
## 1\. Prerequisites
Before creating a Branch, it is mandatory you create the following documents:
* [Company](/docs/v14/user/manual/en/setting-up/company-setup)
## 2\. How to create a Branch
1. Go to the Branch list, click on New.
2. Enter the name of the Branch.
3. Save.

You can link the Branch to the [Employee](/docs/v14/user/manual/en/human-
resources/employee) master.
## 3\. Related Topics
1. [Employee](/docs/v14/user/manual/en/human-resources/employee)
2. [Employment Type](/docs/v14/user/manual/en/human-resources/employment-type)
3. [Department](/docs/v14/user/manual/en/human-resources/department)
4. [Designation](/docs/v14/user/manual/en/human-resources/designation)
5. [Employee Grade](/docs/v14/user/manual/en/human-resources/employee-grade)
6. [Employee Group](/docs/v14/user/manual/en/human-resources/employee-group)
Previous Next
|
Department | https://frappehr.com/docs/v14/en/department | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Department</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>A Department is a specialized functional area or a division within an organization.</strong></p><p>You can configure the Departments in your organization, set Leave Block List, and also Leave and Expense Approvers for the same.</p><p>To access Department, go to:</p><p>> Home > Human Resources > Employee > Department</p><p>Department is a tree-structured master, which means you can create parent departments and sub-departments as shown below:</p><p><img alt="Department Tree" src="/files/department-tree.png"></p><p>> <strong>Note:</strong> The 'Is Group' checkbox needs to be checked if the Department is a parent department.</p><h2>1. Prerequisites</h2><p>Before creating a Department, it is advisable you create the following documents:</p><ul><li><p><a href="/docs/v14/user/manual/en/setting-up/company-setup" rel="noopener noreferrer nofollow" target="_blank">Company</a></p></li></ul><h2>2. How to create a Department</h2><ol><li><p>Go to the Department list, click on New.</p></li><li><p>Enter Department name.</p></li><li><p>Select Company name.</p></li><li><p>Select Leave Block List (optional) applicable for this department.</p></li><li><p>Save.</p><p><img alt="Department" src="/files/department.png"></p></li></ol><h2>3. Features</h2><h3>3.1 Leave and Expense Approvers</h3><p>You can set Leave and Expense Approvers for a particular Department in the 'Leave Approver' and 'Expense Approver' table respectively.</p><p><img alt="Leave and Expense Approver" src="/files/leave-and-expense.png"></p><p>> <strong>Note:</strong> Multiple Leave and Expense Approvers can be set for a particular Department. However, the first Approver in the list will be set as the default Approver.</p><h2>4. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/employment-type" rel="noopener noreferrer nofollow" target="_blank">Employment Type</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/employee-grade" rel="noopener noreferrer nofollow" target="_blank">Employee Grade</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/branch" rel="noopener noreferrer nofollow" target="_blank">Employee Branch</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/designation" rel="noopener noreferrer nofollow" target="_blank">Employee Designation</a></p></li></ol></div>
</div>
<input value="c81bc7266d" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Department</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 10 months ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p><strong>A Department is a specialized functional area or a division within an organization.</strong></p>
<p>You can configure the Departments in your organization, set Leave Block List, and also Leave and Expense Approvers for the same.</p>
<p>To access Department, go to:</p>
<blockquote>
<p>Home > Human Resources > Employee > Department</p>
</blockquote>
<p>Department is a tree-structured master, which means you can create parent departments and sub-departments as shown below:</p>
<p><img class="screenshot" alt="Department Tree" src="/files/department-tree.png"></p>
<blockquote>
<p><strong>Note:</strong> The 'Is Group' checkbox needs to be checked if the Department is a parent department.</p>
</blockquote>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating a Department, it is advisable you create the following documents:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/setting-up/company-setup">Company</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-block-list">Leave Block List</a></li>
</ul>
<h2 id="2-how-to-create-a-department">2. How to create a Department</h2>
<ol>
<li>Go to the Department list, click on New.</li>
<li>Enter Department name.</li>
<li>Select Company name.</li>
<li>Select Leave Block List (optional) applicable for this department.</li>
<li><p>Save.</p>
<p><img class="screenshot" alt="Department" src="/files/department.png"></p></li>
</ol>
<h2 id="3-features">3. Features</h2>
<h3 id="31-leave-and-expense-approvers">3.1 Leave and Expense Approvers</h3>
<p>You can set Leave and Expense Approvers for a particular Department in the 'Leave Approver' and 'Expense Approver' table respectively.</p>
<p><img class="screenshot" alt="Leave and Expense Approver" src="/files/leave-and-expense.png"></p>
<blockquote>
<p><strong>Note:</strong> Multiple Leave and Expense Approvers can be set for a particular Department. However, the first Approver in the list will be set as the default Approver.</p>
</blockquote>
<h2 id="4-related-topics">4. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/employment-type">Employment Type</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-grade">Employee Grade</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/branch">Employee Branch</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/designation">Employee Designation</a></li>
</ol>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Department
A Department is a specialized functional area or a division within an organization.
You can configure the Departments in your organization, set Leave Block List, and also Leave and Expense Approvers for the same.
To access Department, go to:
> Home > Human Resources > Employee > Department
Department is a tree-structured master, which means you can create parent departments and sub-departments as shown below:
> Note: The 'Is Group' checkbox needs to be checked if the Department is a parent department.
1. Prerequisites
Before creating a Department, it is advisable you create the following documents:
Company
2. How to create a Department
Go to the Department list, click on New.
Enter Department name.
Select Company name.
Select Leave Block List (optional) applicable for this department.
Save.
3. Features
3.1 Leave and Expense Approvers
You can set Leave and Expense Approvers for a particular Department in the 'Leave Approver' and 'Expense Approver' table respectively.
> Note: Multiple Leave and Expense Approvers can be set for a particular Department. However, the first Approver in the list will be set as the default Approver.
4. Related Topics
Employment Type
Employee Grade
Employee Branch
Employee Designation | # Department
Edit Page New Page Revisions
**A Department is a specialized functional area or a division within an
organization.**
You can configure the Departments in your organization, set Leave Block List,
and also Leave and Expense Approvers for the same.
To access Department, go to:
> Home > Human Resources > Employee > Department
Department is a tree-structured master, which means you can create parent
departments and sub-departments as shown below:

> **Note:** The 'Is Group' checkbox needs to be checked if the Department is a
> parent department.
## 1\. Prerequisites
Before creating a Department, it is advisable you create the following
documents:
* [Company](/docs/v14/user/manual/en/setting-up/company-setup)
## 2\. How to create a Department
1. Go to the Department list, click on New.
2. Enter Department name.
3. Select Company name.
4. Select Leave Block List (optional) applicable for this department.
5. Save.

## 3\. Features
### 3.1 Leave and Expense Approvers
You can set Leave and Expense Approvers for a particular Department in the
'Leave Approver' and 'Expense Approver' table respectively.

> **Note:** Multiple Leave and Expense Approvers can be set for a particular
> Department. However, the first Approver in the list will be set as the
> default Approver.
## 4\. Related Topics
1. [Employment Type](/docs/v14/user/manual/en/human-resources/employment-type)
2. [Employee Grade](/docs/v14/user/manual/en/human-resources/employee-grade)
3. [Employee Branch](/docs/v14/user/manual/en/human-resources/branch)
4. [Employee Designation](/docs/v14/user/manual/en/human-resources/designation)
##### Department
× rucha_mahabal edited 10 months ago
**A Department is a specialized functional area or a division within an
organization.**
You can configure the Departments in your organization, set Leave Block List,
and also Leave and Expense Approvers for the same.
To access Department, go to:
> Home > Human Resources > Employee > Department
Department is a tree-structured master, which means you can create parent
departments and sub-departments as shown below:

> **Note:** The 'Is Group' checkbox needs to be checked if the Department is a
> parent department.
## 1\. Prerequisites
Before creating a Department, it is advisable you create the following
documents:
* [Company](/docs/v14/user/manual/en/setting-up/company-setup)
* [Leave Block List](/docs/v14/user/manual/en/human-resources/leave-block-list)
## 2\. How to create a Department
1. Go to the Department list, click on New.
2. Enter Department name.
3. Select Company name.
4. Select Leave Block List (optional) applicable for this department.
5. Save.

## 3\. Features
### 3.1 Leave and Expense Approvers
You can set Leave and Expense Approvers for a particular Department in the
'Leave Approver' and 'Expense Approver' table respectively.

> **Note:** Multiple Leave and Expense Approvers can be set for a particular
> Department. However, the first Approver in the list will be set as the
> default Approver.
## 4\. Related Topics
1. [Employment Type](/docs/v14/user/manual/en/human-resources/employment-type)
2. [Employee Grade](/docs/v14/user/manual/en/human-resources/employee-grade)
3. [Employee Branch](/docs/v14/user/manual/en/human-resources/branch)
4. [Employee Designation](/docs/v14/user/manual/en/human-resources/designation)
Previous Next
|
Designation | https://frappehr.com/docs/v14/en/designation | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Designation</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>Designations are the official job titles given to employees.</strong></p><p>With reference to company management, there are various stakeholders like directors, officers, managers and shareholders who guide a company towards the fulfillment of its business objectives.</p><p>Frappe HR allows you to create various designations and also mention the skills required for the same.</p><p>To access Designation, go to:</p><blockquote><p>Home > Human Resources > Employee > Designation</p></blockquote><h2>1. How to create a Designation</h2><ol><li><p>Go to Designation list, click on New.</p></li><li><p>Enter the Designation name.</p></li><li><p>Enter Description and Required Skills (optional).</p></li><li><p>Save.</p><p><img alt="Designation" src="/files/designation.png"></p></li></ol><blockquote><p><strong>Note:</strong> The skills required for an Employee of a particular Designation that are specified in the "Required Skills" section of the Designation doctype can be directly fetched in the <a href="/docs/v14/user/manual/en/human-resources/employee_skill_map" rel="noopener noreferrer nofollow" target="_blank">Employee Skill Map</a> to evaluate an employee's performance based on his skills.</p></blockquote><h2>3. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/employment-type" rel="noopener noreferrer nofollow" target="_blank">Employment Type</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/branch" rel="noopener noreferrer nofollow" target="_blank">Branch</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/department" rel="noopener noreferrer nofollow" target="_blank">Department</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/employee-grade" rel="noopener noreferrer nofollow" target="_blank">Employee Grade</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/employee_skill_map" rel="noopener noreferrer nofollow" target="_blank">Employee Skill Map</a></p></li></ol></div>
</div>
<input value="10db3b52d1" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Designation</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p><strong>Designations are the official job titles given to employees.</strong></p>
<p>With reference to company management, there are various stakeholders like directors, officers, managers and shareholders who guide a company towards the fulfillment of its business objectives.</p>
<p>ERPNext allows you to create various designations and also mention the skills required for the same.</p>
<p>To access Designation, go to:</p>
<blockquote>
<p>Home > Human Resources > Employee > Designation</p>
</blockquote>
<h2 id="1-how-to-create-a-designation">1. How to create a Designation</h2>
<ol>
<li>Go to Designation list, click on New.</li>
<li>Enter the Designation name.</li>
<li>Enter Description and Required Skills (optional).</li>
<li><p>Save.</p>
<p><img class="screenshot" alt="Designation" src="/files/designation.png"></p></li>
</ol>
<blockquote>
<p><strong>Note:</strong> The skills required for an Employee of a particular Designation that are specified in the "Required Skills" section of the Designation doctype can be directly fetched in the <a href="/docs/v14/user/manual/en/human-resources/employee_skill_map">Employee Skill Map</a> to evaluate an employee's performance based on his skills.</p>
</blockquote>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employment-type">Employment Type</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/branch">Branch</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/department">Department</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-grade">Employee Grade</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee_skill_map">Employee Skill Map</a></li>
</ol>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Designation
Designations are the official job titles given to employees.
With reference to company management, there are various stakeholders like directors, officers, managers and shareholders who guide a company towards the fulfillment of its business objectives.
Frappe HR allows you to create various designations and also mention the skills required for the same.
To access Designation, go to:
Home > Human Resources > Employee > Designation
1. How to create a Designation
Go to Designation list, click on New.
Enter the Designation name.
Enter Description and Required Skills (optional).
Save.
Note: The skills required for an Employee of a particular Designation that are specified in the "Required Skills" section of the Designation doctype can be directly fetched in the Employee Skill Map to evaluate an employee's performance based on his skills.
3. Related Topics
Employee
Employment Type
Branch
Department
Employee Grade
Employee Skill Map | # Designation
Edit Page New Page Revisions
**Designations are the official job titles given to employees.**
With reference to company management, there are various stakeholders like
directors, officers, managers and shareholders who guide a company towards the
fulfillment of its business objectives.
Frappe HR allows you to create various designations and also mention the
skills required for the same.
To access Designation, go to:
> Home > Human Resources > Employee > Designation
## 1\. How to create a Designation
1. Go to Designation list, click on New.
2. Enter the Designation name.
3. Enter Description and Required Skills (optional).
4. Save.

> **Note:** The skills required for an Employee of a particular Designation
> that are specified in the "Required Skills" section of the Designation
> doctype can be directly fetched in the [Employee Skill
> Map](/docs/v14/user/manual/en/human-resources/employee_skill_map) to
> evaluate an employee's performance based on his skills.
## 3\. Related Topics
1. [Employee](/docs/v14/user/manual/en/human-resources/employee)
2. [Employment Type](/docs/v14/user/manual/en/human-resources/employment-type)
3. [Branch](/docs/v14/user/manual/en/human-resources/branch)
4. [Department](/docs/v14/user/manual/en/human-resources/department)
5. [Employee Grade](/docs/v14/user/manual/en/human-resources/employee-grade)
6. [Employee Skill Map](/docs/v14/user/manual/en/human-resources/employee_skill_map)
##### Designation
× rucha_mahabal edited 1 year ago
**Designations are the official job titles given to employees.**
With reference to company management, there are various stakeholders like
directors, officers, managers and shareholders who guide a company towards the
fulfillment of its business objectives.
ERPNext allows you to create various designations and also mention the skills
required for the same.
To access Designation, go to:
> Home > Human Resources > Employee > Designation
## 1\. How to create a Designation
1. Go to Designation list, click on New.
2. Enter the Designation name.
3. Enter Description and Required Skills (optional).
4. Save.

> **Note:** The skills required for an Employee of a particular Designation
> that are specified in the "Required Skills" section of the Designation
> doctype can be directly fetched in the [Employee Skill
> Map](/docs/v14/user/manual/en/human-resources/employee_skill_map) to
> evaluate an employee's performance based on his skills.
## 3\. Related Topics
1. [Employee](/docs/v14/user/manual/en/human-resources/employee)
2. [Employment Type](/docs/v14/user/manual/en/human-resources/employment-type)
3. [Branch](/docs/v14/user/manual/en/human-resources/branch)
4. [Department](/docs/v14/user/manual/en/human-resources/department)
5. [Employee Grade](/docs/v14/user/manual/en/human-resources/employee-grade)
6. [Employee Skill Map](/docs/v14/user/manual/en/human-resources/employee_skill_map)
Previous Next
|
Employee Grade | https://frappehr.com/docs/v14/en/employee-grade | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Employee Grade</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>An Employee Grade is a grouping of employees with similar positions or values in order to assign compensation rates and salary structures.</strong></p><p>Frappe HR allows you to configure Employee Grades, helping you to easily categorize employees based on seniority or any other criteria.</p><p>Employee Grade also helps you fetch Employee records in bulk based on their grades while processing payroll, allocating leaves, etc.</p><p>To access Employee Grade, go to:</p><blockquote><p>Home > Human Resources > Employee > Employee Grade</p></blockquote><h2>1. Prerequisites</h2><p>Before creating an Employee Grade, it is advisable you create the following documents:</p><ul><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-policy" rel="noopener noreferrer nofollow" target="_blank">Leave Policy</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/salary-structure" rel="noopener noreferrer nofollow" target="_blank">Salary Structure</a></p></li></ul><h2>2. How to create an Employee Grade</h2><ol><li><p>Go to Employee Grade list, click on New.</p></li><li><p>Enter the Name of the Employee Grade.</p></li><li><p>Enter the Default <a href="/docs/v14/user/manual/en/human-resources/leave-policy" rel="noopener noreferrer nofollow" target="_blank">Leave Policy</a> and Default <a href="/docs/v14/user/manual/en/human-resources/salary-structure" rel="noopener noreferrer nofollow" target="_blank">Salary Structure</a> for that Grade.</p></li><li><p>Save.</p><p><img alt="Employee Grade" src="/files/employee-grade.png"></p></li></ol><p>Shown below are the different Employee Grades created.</p><p><img alt="New Employee Grade" src="/files/employee-grade1.png"></p><p>You also can access <a href="/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a>, <a href="/docs/v14/user/manual/en/human-resources/leave-type" rel="noopener noreferrer nofollow" target="_blank">Leave Period</a>, <a href="/docs/v14/user/manual/en/human-resources/employee-onboarding" rel="noopener noreferrer nofollow" target="_blank">Employee Onboarding Template</a> and <a href="/docs/v14/user/manual/en/human-resources/employee-separation" rel="noopener noreferrer nofollow" target="_blank">Employee Separation Template</a>.</p><h2>3. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-type" rel="noopener noreferrer nofollow" target="_blank">Leave Type</a></p></li></ol></div>
</div>
<input value="0b273932b3" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Employee Grade</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p><strong>An Employee Grade is a grouping of the employees with similar positions or values in order to assign compensation rates and salary structures.</strong></p>
<p>ERPNext allows you to configure Employee Grades, helping you to easily categorize employees based on seniority or any other criteria.</p>
<p>Employee Grade also helps you fetch Employee records in bulk based on their grades while processing payroll, allocating leaves, etc.</p>
<p>To access Employee Grade, go to:</p>
<blockquote>
<p>Home > Human Resources > Employee > Employee Grade</p>
</blockquote>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating an Employee Grade, it is advisable you create the following documents:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-policy">Leave Policy</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-structure">Salary Structure</a></li>
</ul>
<h2 id="2-how-to-create-an-employee-grade">2. How to create an Employee Grade</h2>
<ol>
<li>Go to Employee Grade list, click on New.</li>
<li>Enter the Name of the Employee Grade.</li>
<li>Enter the Default <a href="/docs/v14/user/manual/en/human-resources/leave-policy">Leave Policy</a> and Default <a href="/docs/v14/user/manual/en/human-resources/salary-structure">Salary Structure</a> for that Grade.</li>
<li><p>Save.</p>
<p><img class="screenshot" alt="Employee Grade" src="/files/employee-grade.png"></p></li>
</ol>
<p>Shown below are the different Employee Grades created.</p>
<p><img class="screenshot" alt="New Employee Grade" src="/files/employee-grade1.png"></p>
<p>You also can access <a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a>, <a href="/docs/v14/user/manual/en/human-resources/leave-type">Leave Period</a>, <a href="/docs/v14/user/manual/en/human-resources/employee-onboarding">Employee Onboarding Template</a> and <a href="/docs/v14/user/manual/en/human-resources/employee-separation">Employee Separation Template</a>.</p>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-type">Leave Type</a></li>
</ol>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Employee Grade
An Employee Grade is a grouping of employees with similar positions or values in order to assign compensation rates and salary structures.
Frappe HR allows you to configure Employee Grades, helping you to easily categorize employees based on seniority or any other criteria.
Employee Grade also helps you fetch Employee records in bulk based on their grades while processing payroll, allocating leaves, etc.
To access Employee Grade, go to:
Home > Human Resources > Employee > Employee Grade
1. Prerequisites
Before creating an Employee Grade, it is advisable you create the following documents:
Leave Policy
Salary Structure
2. How to create an Employee Grade
Go to Employee Grade list, click on New.
Enter the Name of the Employee Grade.
Enter the Default Leave Policy and Default Salary Structure for that Grade.
Save.
Shown below are the different Employee Grades created.
You also can access Employee, Leave Period, Employee Onboarding Template and Employee Separation Template.
3. Related Topics
Leave Type | # Employee Grade
Edit Page New Page Revisions
**An Employee Grade is a grouping of employees with similar positions or
values in order to assign compensation rates and salary structures.**
Frappe HR allows you to configure Employee Grades, helping you to easily
categorize employees based on seniority or any other criteria.
Employee Grade also helps you fetch Employee records in bulk based on their
grades while processing payroll, allocating leaves, etc.
To access Employee Grade, go to:
> Home > Human Resources > Employee > Employee Grade
## 1\. Prerequisites
Before creating an Employee Grade, it is advisable you create the following
documents:
* [Leave Policy](/docs/v14/user/manual/en/human-resources/leave-policy)
* [Salary Structure](/docs/v14/user/manual/en/human-resources/salary-structure)
## 2\. How to create an Employee Grade
1. Go to Employee Grade list, click on New.
2. Enter the Name of the Employee Grade.
3. Enter the Default [Leave Policy](/docs/v14/user/manual/en/human-resources/leave-policy) and Default [Salary Structure](/docs/v14/user/manual/en/human-resources/salary-structure) for that Grade.
4. Save.

Shown below are the different Employee Grades created.

You also can access [Employee](/docs/v14/user/manual/en/human-
resources/employee), [Leave Period](/docs/v14/user/manual/en/human-
resources/leave-type), [Employee Onboarding
Template](/docs/v14/user/manual/en/human-resources/employee-onboarding) and
[Employee Separation Template](/docs/v14/user/manual/en/human-
resources/employee-separation).
## 3\. Related Topics
1. [Leave Type](/docs/v14/user/manual/en/human-resources/leave-type)
##### Employee Grade
× rucha_mahabal edited 1 year ago
**An Employee Grade is a grouping of the employees with similar positions or
values in order to assign compensation rates and salary structures.**
ERPNext allows you to configure Employee Grades, helping you to easily
categorize employees based on seniority or any other criteria.
Employee Grade also helps you fetch Employee records in bulk based on their
grades while processing payroll, allocating leaves, etc.
To access Employee Grade, go to:
> Home > Human Resources > Employee > Employee Grade
## 1\. Prerequisites
Before creating an Employee Grade, it is advisable you create the following
documents:
* [Leave Policy](/docs/v14/user/manual/en/human-resources/leave-policy)
* [Salary Structure](/docs/v14/user/manual/en/human-resources/salary-structure)
## 2\. How to create an Employee Grade
1. Go to Employee Grade list, click on New.
2. Enter the Name of the Employee Grade.
3. Enter the Default [Leave Policy](/docs/v14/user/manual/en/human-resources/leave-policy) and Default [Salary Structure](/docs/v14/user/manual/en/human-resources/salary-structure) for that Grade.
4. Save.

Shown below are the different Employee Grades created.

You also can access [Employee](/docs/v14/user/manual/en/human-
resources/employee), [Leave Period](/docs/v14/user/manual/en/human-
resources/leave-type), [Employee Onboarding
Template](/docs/v14/user/manual/en/human-resources/employee-onboarding) and
[Employee Separation Template](/docs/v14/user/manual/en/human-
resources/employee-separation).
## 3\. Related Topics
1. [Leave Type](/docs/v14/user/manual/en/human-resources/leave-type)
Previous Next
|
Employee Group | https://frappehr.com/docs/v14/en/employee-group | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Employee Group</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>Employee Group is grouping of Employees based on some attributes such as Designation, Grade, Branch, etc.</strong></p><p>To access Employee Group, go to:</p><blockquote><p>Home > Human Resources > Employee > Employee Group</p></blockquote><h2>1. Prerequisites</h2><p>Before creating an Employee Group, it is advisable you create the following documents:</p><ul><li><p><a href="/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a></p></li></ul><h2>2. How to create an Employee Group</h2><ol><li><p>Go to Employee Group list, click on New.</p></li><li><p>Enter the Name.</p></li><li><p>Select and add Employee ID to the group. The Employee Name will get automatically fetched.</p></li><li><p>Save.</p><p><img alt="Employee Group" src="/files/employee-group.png"></p></li></ol><h2>3. Features</h2><h3>3.1 Service Level Agreement</h3><p>An Employee Group can be added to the <a href="https://docs.erpnext.com/docs/v14/user/manual/en/support/service-level-agreement" rel="noopener noreferrer nofollow" target="_blank">Service Level Agreement</a> doctype, where the Service Level can be specified for a particular Employee Group.</p><h2>4. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/employment-type" rel="noopener noreferrer nofollow" target="_blank">Employment Type</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/branch" rel="noopener noreferrer nofollow" target="_blank">Branch</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/department" rel="noopener noreferrer nofollow" target="_blank">Department</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/designation" rel="noopener noreferrer nofollow" target="_blank">Designation</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/employee-grade" rel="noopener noreferrer nofollow" target="_blank">Employee Grade</a></p></li></ol></div>
</div>
<input value="272daf3517" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Employee Group</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p><strong>Employee Group is grouping of Employees based on some attributes such as Designation, Grade, Branch, etc.</strong></p>
<p>To access Employee Group, go to:</p>
<blockquote>
<p>Home > Human Resources > Employee > Employee Group</p>
</blockquote>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating an Employee Group, it is advisable you create the following documents:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
</ul>
<h2 id="2-how-to-create-an-employee-group">2. How to create an Employee Group</h2>
<ol>
<li>Go to Employee Group list, click on New.</li>
<li>Enter the Name.</li>
<li>Select and add Employee ID to the group. The Employee Name will get automatically fetched.</li>
<li><p>Save.</p>
<p><img class="screenshot" alt="Employee Group" src="/files/employee-group.png"></p></li>
</ol>
<h2 id="3-features">3. Features</h2>
<h3 id="31-service-level-agreement">3.1 Service Level Agreement</h3>
<p>An Employee Group can be added to the <a href="/docs/v14/user/manual/en/support/service-level-agreement">Service Level Agreement</a> doctype, where the Service Level can be specified for a particular Employee Group.</p>
<h2 id="4-related-topics">4. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/employment-type">Employment Type</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/branch">Branch</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/department">Department</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/designation">Designation</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-grade">Employee Grade</a></li>
</ol>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Employee Group
Employee Group is grouping of Employees based on some attributes such as Designation, Grade, Branch, etc.
To access Employee Group, go to:
Home > Human Resources > Employee > Employee Group
1. Prerequisites
Before creating an Employee Group, it is advisable you create the following documents:
Employee
2. How to create an Employee Group
Go to Employee Group list, click on New.
Enter the Name.
Select and add Employee ID to the group. The Employee Name will get automatically fetched.
Save.
3. Features
3.1 Service Level Agreement
An Employee Group can be added to the Service Level Agreement doctype, where the Service Level can be specified for a particular Employee Group.
4. Related Topics
Employment Type
Branch
Department
Designation
Employee Grade | # Employee Group
Edit Page New Page Revisions
**Employee Group is grouping of Employees based on some attributes such as
Designation, Grade, Branch, etc.**
To access Employee Group, go to:
> Home > Human Resources > Employee > Employee Group
## 1\. Prerequisites
Before creating an Employee Group, it is advisable you create the following
documents:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
## 2\. How to create an Employee Group
1. Go to Employee Group list, click on New.
2. Enter the Name.
3. Select and add Employee ID to the group. The Employee Name will get automatically fetched.
4. Save.

## 3\. Features
### 3.1 Service Level Agreement
An Employee Group can be added to the [Service Level
Agreement](https://docs.erpnext.com/docs/v14/user/manual/en/support/service-
level-agreement) doctype, where the Service Level can be specified for a
particular Employee Group.
## 4\. Related Topics
1. [Employment Type](/docs/v14/user/manual/en/human-resources/employment-type)
2. [Branch](/docs/v14/user/manual/en/human-resources/branch)
3. [Department](/docs/v14/user/manual/en/human-resources/department)
4. [Designation](/docs/v14/user/manual/en/human-resources/designation)
5. [Employee Grade](/docs/v14/user/manual/en/human-resources/employee-grade)
##### Employee Group
× rucha_mahabal edited 1 year ago
**Employee Group is grouping of Employees based on some attributes such as
Designation, Grade, Branch, etc.**
To access Employee Group, go to:
> Home > Human Resources > Employee > Employee Group
## 1\. Prerequisites
Before creating an Employee Group, it is advisable you create the following
documents:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
## 2\. How to create an Employee Group
1. Go to Employee Group list, click on New.
2. Enter the Name.
3. Select and add Employee ID to the group. The Employee Name will get automatically fetched.
4. Save.

## 3\. Features
### 3.1 Service Level Agreement
An Employee Group can be added to the [Service Level
Agreement](/docs/v14/user/manual/en/support/service-level-agreement) doctype,
where the Service Level can be specified for a particular Employee Group.
## 4\. Related Topics
1. [Employment Type](/docs/v14/user/manual/en/human-resources/employment-type)
2. [Branch](/docs/v14/user/manual/en/human-resources/branch)
3. [Department](/docs/v14/user/manual/en/human-resources/department)
4. [Designation](/docs/v14/user/manual/en/human-resources/designation)
5. [Employee Grade](/docs/v14/user/manual/en/human-resources/employee-grade)
Previous Next
|
Employee Health Insurance | https://frappehr.com/docs/v14/en/health-insurance | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Employee Health Insurance</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>Employee Health Insurance is a benefit extended by the company to their employees. When a company provides health insurance assistance, they pay full or part premiums for the health insurance policy.</strong></p><p>Frappe HR allows you to save the Employee Health Insurance detail and link it to that particular Employee's master.</p><p>To access Health Insurance Provider document, go to:</p><blockquote><p>Home > Human Resources > Employee > Employee Health Insurance</p></blockquote><h2>1. How to create an Employee Health Insurance</h2><ol><li><p>Go to Employee Health Insurance list, click on New.</p></li><li><p>Enter the Health Insurance Name.</p></li><li><p>Save.</p><p><img alt="Employee" src="/files/health-insurance.png"></p></li></ol><p>Additionally, in the Employee master, you can attach the Health Insurance Provider Name and fill in the Health Insurance No.</p><p><img alt="Employee" src="/files/employee-health-insurance.png"></p><h2>2. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a></p></li></ol></div>
</div>
<input value="ea91ba9304" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Employee Health Insurance</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p><strong>Employee Health Insurance is a benefit extended by the company to their employees. When a company provides health insurance assistance, they pay full or part premiums for the health insurance policy.</strong></p>
<p>ERPNext allows you to save the Employee Health Insurance detail and link it to that particular Employee's master.</p>
<p>To access Health Insurance Provider document, go to:</p>
<blockquote>
<p>Home > Human Resources > Employee > Employee Health Insurance</p>
</blockquote>
<h2 id="1-how-to-create-an-employee-health-insurance">1. How to create an Employee Health Insurance</h2>
<ol>
<li>Go to Employee Health Insurance list, click on New.</li>
<li>Enter the Health Insurance Name.</li>
<li><p>Save.</p>
<p><img class="screenshot" alt="Employee" src="/files/health-insurance.png"></p></li>
</ol>
<p>Additionally, in the Employee master, you can attach the Health Insurance Provider Name and fill in the Health Insurance No.</p>
<p><img class="screenshot" alt="Employee" src="/files/employee-health-insurance.png"></p>
<h2 id="2-related-topics">2. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
</ol>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Employee Health Insurance
Employee Health Insurance is a benefit extended by the company to their employees. When a company provides health insurance assistance, they pay full or part premiums for the health insurance policy.
Frappe HR allows you to save the Employee Health Insurance detail and link it to that particular Employee's master.
To access Health Insurance Provider document, go to:
Home > Human Resources > Employee > Employee Health Insurance
1. How to create an Employee Health Insurance
Go to Employee Health Insurance list, click on New.
Enter the Health Insurance Name.
Save.
Additionally, in the Employee master, you can attach the Health Insurance Provider Name and fill in the Health Insurance No.
2. Related Topics
Employee | # Employee Health Insurance
Edit Page New Page Revisions
**Employee Health Insurance is a benefit extended by the company to their
employees. When a company provides health insurance assistance, they pay full
or part premiums for the health insurance policy.**
Frappe HR allows you to save the Employee Health Insurance detail and link it
to that particular Employee's master.
To access Health Insurance Provider document, go to:
> Home > Human Resources > Employee > Employee Health Insurance
## 1\. How to create an Employee Health Insurance
1. Go to Employee Health Insurance list, click on New.
2. Enter the Health Insurance Name.
3. Save.

Additionally, in the Employee master, you can attach the Health Insurance
Provider Name and fill in the Health Insurance No.

## 2\. Related Topics
1. [Employee](/docs/v14/user/manual/en/human-resources/employee)
##### Employee Health Insurance
× rucha_mahabal edited 1 year ago
**Employee Health Insurance is a benefit extended by the company to their
employees. When a company provides health insurance assistance, they pay full
or part premiums for the health insurance policy.**
ERPNext allows you to save the Employee Health Insurance detail and link it to
that particular Employee's master.
To access Health Insurance Provider document, go to:
> Home > Human Resources > Employee > Employee Health Insurance
## 1\. How to create an Employee Health Insurance
1. Go to Employee Health Insurance list, click on New.
2. Enter the Health Insurance Name.
3. Save.

Additionally, in the Employee master, you can attach the Health Insurance
Provider Name and fill in the Health Insurance No.

## 2\. Related Topics
1. [Employee](/docs/v14/user/manual/en/human-resources/employee)
Previous Next
|
Organizational Chart | https://frappehr.com/docs/v14/en/organizational_chart | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Organizational Chart</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>An organizational chart shows the organizational structure by depicting connections between different employees with their designation, image, and name. In large organizations where it's difficult to remember names, people can interact with the org chart and know the hierarchy through faces and other info.</strong></p>
<p>To access Employee Grade, go to:</p>
<p>> Home > Human Resources > Employee > Organizational Chart</p>
<ul>
<li>The org chart is created based on the "Reports To" field in Employee master.</li>
<li>The employees that don't report to anyone are shown in the first level.</li>
<li>The chart expands horizontally on the desktop view and vertically on mobile.</li>
<li>Each node has details like the Employee Name, Image, Designation, and the total number of connections.</li>
<li>The connections are the total number of descendants a particular node has till the end of the hierarchy.</li>
<li>The edit button in every node navigates to the Employee Master.</li>
<li>As you navigate through the chart, the active hierarchy is highlighted.</li>
<li>You can use the Company filter to check the org chart for individual companies.</li>
</ul>
<p><img alt="Org Chart" class="screenshot" src="/files/org-chart.png"></p>
<p><img alt="Org Chart Mobile" class="screenshot" height="350" src="/files/org-chart-mobile-2.png" width="250"></p>
</div>
<input value="9b6642c98a" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Organizational Chart</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Organizational Chart
An organizational chart shows the organizational structure by depicting connections between different employees with their designation, image, and name. In large organizations where it's difficult to remember names, people can interact with the org chart and know the hierarchy through faces and other info.
To access Employee Grade, go to:
> Home > Human Resources > Employee > Organizational Chart
The org chart is created based on the "Reports To" field in Employee master.
The employees that don't report to anyone are shown in the first level.
The chart expands horizontally on the desktop view and vertically on mobile.
Each node has details like the Employee Name, Image, Designation, and the total number of connections.
The connections are the total number of descendants a particular node has till the end of the hierarchy.
The edit button in every node navigates to the Employee Master.
As you navigate through the chart, the active hierarchy is highlighted.
You can use the Company filter to check the org chart for individual companies. | # Organizational Chart
Edit Page New Page Revisions
**An organizational chart shows the organizational structure by depicting
connections between different employees with their designation, image, and
name. In large organizations where it's difficult to remember names, people
can interact with the org chart and know the hierarchy through faces and other
info.**
To access Employee Grade, go to:
> Home > Human Resources > Employee > Organizational Chart
* The org chart is created based on the "Reports To" field in Employee master.
* The employees that don't report to anyone are shown in the first level.
* The chart expands horizontally on the desktop view and vertically on mobile.
* Each node has details like the Employee Name, Image, Designation, and the total number of connections.
* The connections are the total number of descendants a particular node has till the end of the hierarchy.
* The edit button in every node navigates to the Employee Master.
* As you navigate through the chart, the active hierarchy is highlighted.
* You can use the Company filter to check the org chart for individual companies.


##### Organizational Chart
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Attendance | https://frappehr.com/docs/v14/en/attendance | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Attendance</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>Attendance is a record stating whether an Employee has been present on a particular day or not.</strong></p><p>In Frappe HR, you can mark and record attendance of an Employee on a daily basis using the Attendance doctype.</p><p>To access Attendance, go to:</p><p>> Home > Human Resources > Attendance</p><h2>1. Prerequisites</h2><p>Before creating an Attendance record, it is advised that you create the following first:</p><ul><li><p><a href="/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/shift-management" rel="noopener noreferrer nofollow" target="_blank">Shift Type</a></p></li></ul><h2>2. How to create an Attendance</h2><ol><li><p>Go to the Attendance list, click on New.</p></li><li><p>Select the Employee.</p></li><li><p>Select the Attendance Date.</p></li><li><p>Select the Shift (optional).</p></li><li><p>Select the Status (Present, Absent, On Leave, Half Day).</p></li><li><p>Save and Submit.</p><p><img alt="Attendance" src="/files/attendance.png"></p></li></ol><p>> <strong>Note:</strong> Attendance cannot be marked for future dates.</p><p>You can get a monthly report of your Attendance data by going to the <strong>Monthly Attendance Details</strong> report.</p><p>You can easily set attendance for Employees using the <a href="/docs/v14/user/manual/en/human-resources/employee-attendance-tool" rel="noopener noreferrer nofollow" target="_blank">Employee Attendance Tool</a>.</p><p>You can also bulk upload attendance using the <a href="/docs/v14/user/manual/en/human-resources/upload-attendance" rel="noopener noreferrer nofollow" target="_blank">Upload Attendance</a>.</p><h2>3. Features</h2><h3>3.1 Marking Unmarked Attendance</h3><p>In case the attendance for some employees is not marked, you can mark them as present, absent, or half-day.</p><h4>How to Mark Attendance</h4><ol><li><p>Go to the Attendance list.</p></li><li><p>Click on the <strong>Mark Attendance</strong> button.</p></li><li><p>A dialog will appear.</p></li><li><p>Select the Employee and Month.</p></li><li><p>Select the Status whether Present, Absent, or Half Day.</p></li><li><p>If you want to exclude holidays while doing so, check <em>Exclude Holidays</em>.</p></li><li><p>Select the dates on which you want to mark attendance for a selected Employee.</p></li><li><p>Click on the <strong>Mark Attendance</strong> button and click on <strong>Yes</strong>.</p><p><img alt="Attendance" src="/files/mark-attendance.gif"></p></li></ol><h2>4. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/employee-attendance-tool" rel="noopener noreferrer nofollow" target="_blank">Employee Attendance Tool</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/shift-management" rel="noopener noreferrer nofollow" target="_blank">Shift Management</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/auto-attendance" rel="noopener noreferrer nofollow" target="_blank">Auto Attendance</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/upload-attendance" rel="noopener noreferrer nofollow" target="_blank">Upload Attendance</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/attendance-request" rel="noopener noreferrer nofollow" target="_blank">Attendance Request</a></p></li></ol><p>It is also, possible to set up marking of attendance automatically based on check-in/check-out logs from Biometric/RFID Devices (or any other similar mechanisms that produce IN/OUT logs of the employee). Please refer to <a href="/docs/v14/user/manual/en/human-resources/auto-attendance" rel="noopener noreferrer nofollow" target="_blank">Auto Attendance</a> feature for more information.</p></div>
</div>
<input value="f1cef38e45" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Attendance</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p><strong>Attendance is a record stating whether an Employee has been present on a particular
day or not.</strong></p>
<p>In ERPNext, you can mark and record attendance of an Employee on a daily basis using the Attendance doctype.</p>
<p>To access Attendance, go to:</p>
<blockquote>
<p>Home > Human Resources > Attendance</p>
</blockquote>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating an Attendance record, it is advised that you create the following first:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/shift-management">Shift Type</a></li>
</ul>
<h2 id="2-how-to-create-an-attendance">2. How to create an Attendance</h2>
<ol>
<li>Go to the Attendance list, click on New.</li>
<li>Select the Employee.</li>
<li>Select the Attendance Date.</li>
<li>Select the Shift (optional).</li>
<li>Select the Status (Present, Absent, On Leave, Half Day).</li>
<li><p>Save and Submit.</p>
<p><img class="screenshot" alt="Attendance" src="/files/attendance.png"></p></li>
</ol>
<blockquote>
<p><strong>Note:</strong> Attendance cannot be marked for future dates.</p>
</blockquote>
<p>You can get a monthly report of your Attendance data by going to the <strong>Monthly
Attendance Details</strong> report.</p>
<p>You can easily set attendance for Employees using the <a href="/docs/v14/user/manual/en/human-resources/employee-attendance-tool">Employee Attendance Tool</a>.</p>
<p>You can also bulk upload attendance using the <a href="/docs/v14/user/manual/en/human-resources/upload-attendance">Upload Attendance</a>.</p>
<h2 id="3-features">3. Features</h2>
<h3 id="31-marking-unmarked-attendance">3.1 Marking Unmarked Attendance</h3>
<p>In case the attendance for some employees is not marked, you can mark them as present, absent, or half-day.</p>
<h4 id="how-to-mark-attendance">How to Mark Attendance</h4>
<ol>
<li>Go to the Attendance list.</li>
<li>Click on the <strong>Mark Attendance</strong> button.</li>
<li>A dialog will appear.</li>
<li>Select the Employee and Month.</li>
<li>Select the Status whether Present, Absent, or Half Day.</li>
<li>If you want to exclude holidays while doing so, check <em>Exclude Holidays</em>.</li>
<li>Select the dates on which you want to mark attendance for a selected Employee.</li>
<li><p>Click on the <strong>Mark Attendance<em>* button and click on *</em>Yes</strong>.</p>
<p><img class="screenshot" alt="Attendance" src="/files/mark-attendance.gif"></p></li>
</ol>
<h2 id="4-related-topics">4. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-attendance-tool">Employee Attendance Tool</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/shift-management">Shift Management</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/auto-attendance">Auto Attendance</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/upload-attendance">Upload Attendance</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/attendance-request">Attendance Request</a></li>
</ol>
<p>It is also, possible to set up marking of attendance automatically based on check-in/check-out logs from Biometric/RFID Devices (or any other similar mechanisms that produce IN/OUT logs of the employee). Please refer to <a href="/docs/v14/user/manual/en/human-resources/auto-attendance">Auto Attendance</a> feature for more information.</p>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Attendance
Attendance is a record stating whether an Employee has been present on a particular day or not.
In Frappe HR, you can mark and record attendance of an Employee on a daily basis using the Attendance doctype.
To access Attendance, go to:
> Home > Human Resources > Attendance
1. Prerequisites
Before creating an Attendance record, it is advised that you create the following first:
Employee
Shift Type
2. How to create an Attendance
Go to the Attendance list, click on New.
Select the Employee.
Select the Attendance Date.
Select the Shift (optional).
Select the Status (Present, Absent, On Leave, Half Day).
Save and Submit.
> Note: Attendance cannot be marked for future dates.
You can get a monthly report of your Attendance data by going to the Monthly Attendance Details report.
You can easily set attendance for Employees using the Employee Attendance Tool.
You can also bulk upload attendance using the Upload Attendance.
3. Features
3.1 Marking Unmarked Attendance
In case the attendance for some employees is not marked, you can mark them as present, absent, or half-day.
How to Mark Attendance
Go to the Attendance list.
Click on the Mark Attendance button.
A dialog will appear.
Select the Employee and Month.
Select the Status whether Present, Absent, or Half Day.
If you want to exclude holidays while doing so, check Exclude Holidays.
Select the dates on which you want to mark attendance for a selected Employee.
Click on the Mark Attendance button and click on Yes.
4. Related Topics
Employee Attendance Tool
Shift Management
Auto Attendance
Upload Attendance
Attendance Request
It is also, possible to set up marking of attendance automatically based on check-in/check-out logs from Biometric/RFID Devices (or any other similar mechanisms that produce IN/OUT logs of the employee). Please refer to Auto Attendance feature for more information. | # Attendance
Edit Page New Page Revisions
**Attendance is a record stating whether an Employee has been present on a
particular day or not.**
In Frappe HR, you can mark and record attendance of an Employee on a daily
basis using the Attendance doctype.
To access Attendance, go to:
> Home > Human Resources > Attendance
## 1\. Prerequisites
Before creating an Attendance record, it is advised that you create the
following first:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* [Shift Type](/docs/v14/user/manual/en/human-resources/shift-management)
## 2\. How to create an Attendance
1. Go to the Attendance list, click on New.
2. Select the Employee.
3. Select the Attendance Date.
4. Select the Shift (optional).
5. Select the Status (Present, Absent, On Leave, Half Day).
6. Save and Submit.

> **Note:** Attendance cannot be marked for future dates.
You can get a monthly report of your Attendance data by going to the **Monthly
Attendance Details** report.
You can easily set attendance for Employees using the [Employee Attendance
Tool](/docs/v14/user/manual/en/human-resources/employee-attendance-tool).
You can also bulk upload attendance using the [Upload
Attendance](/docs/v14/user/manual/en/human-resources/upload-attendance).
## 3\. Features
### 3.1 Marking Unmarked Attendance
In case the attendance for some employees is not marked, you can mark them as
present, absent, or half-day.
#### How to Mark Attendance
1. Go to the Attendance list.
2. Click on the **Mark Attendance** button.
3. A dialog will appear.
4. Select the Employee and Month.
5. Select the Status whether Present, Absent, or Half Day.
6. If you want to exclude holidays while doing so, check _Exclude Holidays_.
7. Select the dates on which you want to mark attendance for a selected Employee.
8. Click on the **Mark Attendance** button and click on **Yes**.

## 4\. Related Topics
1. [Employee Attendance Tool](/docs/v14/user/manual/en/human-resources/employee-attendance-tool)
2. [Shift Management](/docs/v14/user/manual/en/human-resources/shift-management)
3. [Auto Attendance](/docs/v14/user/manual/en/human-resources/auto-attendance)
4. [Upload Attendance](/docs/v14/user/manual/en/human-resources/upload-attendance)
5. [Attendance Request](/docs/v14/user/manual/en/human-resources/attendance-request)
It is also, possible to set up marking of attendance automatically based on
check-in/check-out logs from Biometric/RFID Devices (or any other similar
mechanisms that produce IN/OUT logs of the employee). Please refer to [Auto
Attendance](/docs/v14/user/manual/en/human-resources/auto-attendance) feature
for more information.
##### Attendance
× rucha_mahabal edited 1 year ago
**Attendance is a record stating whether an Employee has been present on a
particular day or not.**
In ERPNext, you can mark and record attendance of an Employee on a daily basis
using the Attendance doctype.
To access Attendance, go to:
> Home > Human Resources > Attendance
## 1\. Prerequisites
Before creating an Attendance record, it is advised that you create the
following first:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* [Shift Type](/docs/v14/user/manual/en/human-resources/shift-management)
## 2\. How to create an Attendance
1. Go to the Attendance list, click on New.
2. Select the Employee.
3. Select the Attendance Date.
4. Select the Shift (optional).
5. Select the Status (Present, Absent, On Leave, Half Day).
6. Save and Submit.

> **Note:** Attendance cannot be marked for future dates.
You can get a monthly report of your Attendance data by going to the **Monthly
Attendance Details** report.
You can easily set attendance for Employees using the [Employee Attendance
Tool](/docs/v14/user/manual/en/human-resources/employee-attendance-tool).
You can also bulk upload attendance using the [Upload
Attendance](/docs/v14/user/manual/en/human-resources/upload-attendance).
## 3\. Features
### 3.1 Marking Unmarked Attendance
In case the attendance for some employees is not marked, you can mark them as
present, absent, or half-day.
#### How to Mark Attendance
1. Go to the Attendance list.
2. Click on the **Mark Attendance** button.
3. A dialog will appear.
4. Select the Employee and Month.
5. Select the Status whether Present, Absent, or Half Day.
6. If you want to exclude holidays while doing so, check _Exclude Holidays_.
7. Select the dates on which you want to mark attendance for a selected Employee.
8. Click on the **Mark Attendance _* button and click on *_ Yes**.

## 4\. Related Topics
1. [Employee Attendance Tool](/docs/v14/user/manual/en/human-resources/employee-attendance-tool)
2. [Shift Management](/docs/v14/user/manual/en/human-resources/shift-management)
3. [Auto Attendance](/docs/v14/user/manual/en/human-resources/auto-attendance)
4. [Upload Attendance](/docs/v14/user/manual/en/human-resources/upload-attendance)
5. [Attendance Request](/docs/v14/user/manual/en/human-resources/attendance-request)
It is also, possible to set up marking of attendance automatically based on
check-in/check-out logs from Biometric/RFID Devices (or any other similar
mechanisms that produce IN/OUT logs of the employee). Please refer to [Auto
Attendance](/docs/v14/user/manual/en/human-resources/auto-attendance) feature
for more information.
Previous Next
|
Employee Attendance Tool | https://frappehr.com/docs/v14/en/employee-attendance-tool | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Employee Attendance Tool</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>Employee Attendance Tool allows you to mark the attendance of multiple employees for a particular date.</strong></p><p>To access the Employee Attendance Tool, go to:</p><blockquote><p>Home > Human Resources > Attendance > Employee Attendance Tool</p></blockquote><p>This tool allows you to add attendance records for multiple employees based on their Department and Branch for a given day quickly.</p><h2>1. Prerequisites</h2><p>Before creating an Employee Attendance, it is advised that you create the following first:</p><ul><li><p><a href="/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/department" rel="noopener noreferrer nofollow" target="_blank">Department</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/branch" rel="noopener noreferrer nofollow" target="_blank">Branch</a></p></li></ul><h2>2. How to mark attendance using Employee Attendance Tool</h2><ol><li><p>Enter the Date.</p></li><li><p>Select the Department and Branch (optional).</p></li><li><p>Select the Employees.</p></li><li><p>Mark Present, Absent, or Half Day as required.</p></li><li><p>You can also select the shift and mark employees with Late Entry and Early Exit from this view.</p></li><li><p>The Marked Attendance table below the tool will show you all the employees you have marked attendance for along with their attendance status. You can use column filters to search for a particular employee or employees with a particular status form this table.</p></li></ol><p><img src="/files/pOo6Zsf.gif"></p><blockquote><p><strong>Note:</strong> Attendance cannot be marked for future dates.</p></blockquote><p>Once the attendance is marked using the Employee Attendance Tool, the employee attendance is saved in the <a href="/docs/v14/user/manual/en/human-resources/attendance" rel="noopener noreferrer nofollow" target="_blank">Attendance</a> record as shown:</p><p><img alt="" src="/files/dxhxNaV.png"></p><h2>3. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/attendance" rel="noopener noreferrer nofollow" target="_blank">Attendance</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/attendance-request" rel="noopener noreferrer nofollow" target="_blank">Attendance Request</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/upload-attendance" rel="noopener noreferrer nofollow" target="_blank">Upload Attendance</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/shift-management" rel="noopener noreferrer nofollow" target="_blank">Shift Management</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/auto-attendance" rel="noopener noreferrer nofollow" target="_blank">Auto Attendance</a></p></li></ol></div>
</div>
<input value="ab9ef33c8d" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Employee Attendance Tool</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p><strong>Employee Attendance Tool allows you to mark attendance of multiple employees for a particular date.</strong></p>
<p>To access the Employee Attendance Tool, go to:</p>
<blockquote>
<p>Home > Human Resources > Attendance > Employee Attendance Tool</p>
</blockquote>
<p>This tool allows you to add attendance records for multiple employees based on their Department and Branch for a given day quickly.</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating an Employee Attendance, it is advised that you create the following first:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/department">Department</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/branch">Branch</a></li>
</ul>
<h2 id="2-how-to-mark-attendance-using-employee-attendance-tool">2. How to mark attendance using Employee Attendance Tool</h2>
<ol>
<li>Enter the Date.</li>
<li>Select the Department and Branch (optional).</li>
<li>Select the Employees.</li>
<li><p>Mark Present, Absent or Half Day as required.</p>
<p><img class="screenshot" alt="Attendance upload" src="/files/employee-attendance-tool.gif"></p></li>
</ol>
<blockquote>
<p><strong>Note:</strong> Attendance cannot be marked for future dates.</p>
</blockquote>
<p>Once the attendance is marked using the Employee Attendance Tool, the employee attendance is saved in the <a href="/docs/v14/user/manual/en/human-resources/attendance">Attendance</a> record as shown:</p>
<p><img class="screenshot" alt="Attendance" src="/files/attendance_tool1.png"></p>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/attendance">Attendance</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/attendance-request">Attendance Request</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/upload-attendance">Upload Attendance</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/shift-management">Shift Management</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/auto-attendance">Auto Attendance</a></li>
</ol>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Employee Attendance Tool
Employee Attendance Tool allows you to mark the attendance of multiple employees for a particular date.
To access the Employee Attendance Tool, go to:
Home > Human Resources > Attendance > Employee Attendance Tool
This tool allows you to add attendance records for multiple employees based on their Department and Branch for a given day quickly.
1. Prerequisites
Before creating an Employee Attendance, it is advised that you create the following first:
Employee
Department
Branch
2. How to mark attendance using Employee Attendance Tool
Enter the Date.
Select the Department and Branch (optional).
Select the Employees.
Mark Present, Absent, or Half Day as required.
You can also select the shift and mark employees with Late Entry and Early Exit from this view.
The Marked Attendance table below the tool will show you all the employees you have marked attendance for along with their attendance status. You can use column filters to search for a particular employee or employees with a particular status form this table.
Note: Attendance cannot be marked for future dates.
Once the attendance is marked using the Employee Attendance Tool, the employee attendance is saved in the Attendance record as shown:
3. Related Topics
Attendance
Attendance Request
Upload Attendance
Shift Management
Auto Attendance | # Employee Attendance Tool
Edit Page New Page Revisions
**Employee Attendance Tool allows you to mark the attendance of multiple
employees for a particular date.**
To access the Employee Attendance Tool, go to:
> Home > Human Resources > Attendance > Employee Attendance Tool
This tool allows you to add attendance records for multiple employees based on
their Department and Branch for a given day quickly.
## 1\. Prerequisites
Before creating an Employee Attendance, it is advised that you create the
following first:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* [Department](/docs/v14/user/manual/en/human-resources/department)
* [Branch](/docs/v14/user/manual/en/human-resources/branch)
## 2\. How to mark attendance using Employee Attendance Tool
1. Enter the Date.
2. Select the Department and Branch (optional).
3. Select the Employees.
4. Mark Present, Absent, or Half Day as required.
5. You can also select the shift and mark employees with Late Entry and Early Exit from this view.
6. The Marked Attendance table below the tool will show you all the employees you have marked attendance for along with their attendance status. You can use column filters to search for a particular employee or employees with a particular status form this table.

> **Note:** Attendance cannot be marked for future dates.
Once the attendance is marked using the Employee Attendance Tool, the employee
attendance is saved in the [Attendance](/docs/v14/user/manual/en/human-
resources/attendance) record as shown:

## 3\. Related Topics
1. [Attendance](/docs/v14/user/manual/en/human-resources/attendance)
2. [Attendance Request](/docs/v14/user/manual/en/human-resources/attendance-request)
3. [Upload Attendance](/docs/v14/user/manual/en/human-resources/upload-attendance)
4. [Shift Management](/docs/v14/user/manual/en/human-resources/shift-management)
5. [Auto Attendance](/docs/v14/user/manual/en/human-resources/auto-attendance)
##### Employee Attendance Tool
× rucha_mahabal edited 1 year ago
**Employee Attendance Tool allows you to mark attendance of multiple employees
for a particular date.**
To access the Employee Attendance Tool, go to:
> Home > Human Resources > Attendance > Employee Attendance Tool
This tool allows you to add attendance records for multiple employees based on
their Department and Branch for a given day quickly.
## 1\. Prerequisites
Before creating an Employee Attendance, it is advised that you create the
following first:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* [Department](/docs/v14/user/manual/en/human-resources/department)
* [Branch](/docs/v14/user/manual/en/human-resources/branch)
## 2\. How to mark attendance using Employee Attendance Tool
1. Enter the Date.
2. Select the Department and Branch (optional).
3. Select the Employees.
4. Mark Present, Absent or Half Day as required.

> **Note:** Attendance cannot be marked for future dates.
Once the attendance is marked using the Employee Attendance Tool, the employee
attendance is saved in the [Attendance](/docs/v14/user/manual/en/human-
resources/attendance) record as shown:

## 3\. Related Topics
1. [Attendance](/docs/v14/user/manual/en/human-resources/attendance)
2. [Attendance Request](/docs/v14/user/manual/en/human-resources/attendance-request)
3. [Upload Attendance](/docs/v14/user/manual/en/human-resources/upload-attendance)
4. [Shift Management](/docs/v14/user/manual/en/human-resources/shift-management)
5. [Auto Attendance](/docs/v14/user/manual/en/human-resources/auto-attendance)
Previous Next
|
Attendance Request | https://frappehr.com/docs/v14/en/attendance-request | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Attendance Request</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>Using the Attendance Request, employees can submit their attendance request for the days when their attendance wasn't marked due to various reasons such as on-site duty or work from home. Attendance Request can also be used for Attendance Regularization to overwrite existing attendance records.</strong></p><p>To access Attendance Request, go to:</p><p>> Home > Human Resources > Attendance > Attendance Request</p><h2>1. Prerequisites</h2><p>Before creating an Attendance Request, it is advised that you create the following first:</p><ul><li><p><a href="/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a></p></li></ul><h2>2. How to create an Attendance Request</h2><ol><li><p>Go to Attendance Request list, click on New.</p></li><li><p>Select Employee who wants to submit the Attendance Request.</p></li><li><p>Select From Date and To Date of Attendance Request.</p></li><li><p>You can enable <strong>"Include Holidays"</strong> if you want to mark attendance for holidays in between these dates too. This feature was introduced v15 onwards.</p></li><li><p>Select Reason and enter Explanation (optional).</p></li><li><p>Save and Submit.</p><p><img alt="Attendance Request" class="screenshot" contenteditable="false" draggable="true" src="/files/attendance-request.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p></li></ol><p>> <strong>Note 1:</strong> You can check the 'Half Day' checkbox and enter the Date in case the attendance is for Half Day.</p><p>> <strong>Note 2:</strong> On submission of the same, Attendance documents will be created for the days you mentioned as shown.</p><p><img alt="Attendance Request Submit" class="screenshot" contenteditable="false" draggable="true" src="/files/attendance-request-submission.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p>As seen below, respective Attendance records are linked with the submitted Attendance Request.</p><p><img alt="Attendance Request Linked" class="screenshot" contenteditable="false" draggable="true" src="/files/attendance-request-link.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p>If you cancel the Attendance Request, the linked Attendance documents created will be cancelled as well.</p><p><img alt="Attendance Request Cancelled" class="screenshot" contenteditable="false" draggable="true" src="/files/attendance-request-cancelled.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><h2>3. Features</h2><h3>3.1 Overwrite an existing Attendance record</h3><p>Consider a scenario where the auto-attendance tool marked an employee as Absent. If the employee wants to rectify their attendance, they can raise a request. On submission, the Attendance record will be updated:</p><p><img alt="changed status" class="screenshot" contenteditable="false" draggable="true" src="/files/changed%20status.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p>The submission can be controlled via <a href="https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/workflows" rel="noopener noreferrer nofollow" target="_blank">workflows</a> to undergo approvals.</p><h3>3.2 Request for Attendance in Bulk</h3><p>Employees can also request for attendance for an entire month or week. On submission, attendance marking is skipped for holidays or leave days.</p><p>You can enable "Include Holidays" if you want to mark attendance for holidays too.</p><p><img alt="" contenteditable="false" draggable="true" src="/files/FYdSpw9.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p>Attendance warnings are shown on the request dashboard for the same:</p><p><img alt="attendance warnings" class="screenshot" contenteditable="false" draggable="true" src="/files/attendance-warnings.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><h2>4. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/employee-attendance-tool" rel="noopener noreferrer nofollow" target="_blank">Employee Attendance Tool</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/shift-management" rel="noopener noreferrer nofollow" target="_blank">Shift Management</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/auto-attendance" rel="noopener noreferrer nofollow" target="_blank">Auto Attendance</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/upload-attendance" rel="noopener noreferrer nofollow" target="_blank">Upload Attendance</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/attendance" rel="noopener noreferrer nofollow" target="_blank">Attendance</a></p></li></ol></div>
</div>
<input value="2f9b95b4b3" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Attendance Request</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 2 months ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p><strong>Using the Attendance Request, employees can submit their attendance request for the days when their attendance wasn't marked due to various reasons such as on-site duty or work from home. Attendance Request can also be used for Attendance Regularization to overwrite existing attendance records.</strong></p>
<p>To access Attendance Request, go to:</p>
<blockquote>
<p>Home > Human Resources > Attendance > Attendance Request</p>
</blockquote>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating an Attendance Request, it is advised that you create the following first:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
</ul>
<h2 id="2-how-to-create-an-attendance-request">2. How to create an Attendance Request</h2>
<ol>
<li>Go to Attendance Request list, click on New.</li>
<li>Select Employee who wants to submit the Attendance Request.</li>
<li>Select From Date and To Date of Attendance Request.</li>
<li>Select Reason and enter Explanation (optional).</li>
<li><p>Save and Submit.</p>
<p><img class="screenshot" alt="Attendance Request" src="/files/attendance-request.png"></p></li>
</ol>
<blockquote>
<p><strong>Note 1:</strong> You can check the 'Half Day' checkbox and enter the Date in case the attendance is for Half Day.</p>
</blockquote>
<blockquote>
<p><strong>Note 2:</strong> On submission of the same, Attendance documents will be created for the days you mentioned as shown.</p>
</blockquote>
<p><img class="screenshot" alt="Attendance Request Submit" src="/files/attendance-request-submission.png"></p>
<p>As seen below, respective Attendance records are linked with the submitted Attendance Request.</p>
<p><img class="screenshot" alt="Attendance Request Linked" src="/files/attendance-request-link.png"></p>
<p>If you cancel the Attendance Request, the linked Attendance documents created will be cancelled as well.</p>
<p><img class="screenshot" alt="Attendance Request Cancelled" src="/files/attendance-request-cancelled.png"></p>
<h2 id="3-features">3. Features</h2>
<h3 id="31-overwrite-an-existing-attendance-record">3.1 Overwrite an existing Attendance record</h3>
<p>Consider a scenario where the auto-attendance tool marked an employee as Absent. If the employee wants to rectify their attendance, they can raise a request. On submission, the Attendance record will be updated:</p>
<p><img src="/files/changed%20status.png" alt="changed status" class="screenshot"></p>
<p>The submission can be controlled via <a href="https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/workflows">workflows</a> to undergo approvals.</p>
<h3 id="32-request-for-attendance-in-bulk">3.2 Request for Attendance in bulk</h3>
<p>Employees can also request for attendance for an entire month or week. On submission, attendance marking is skipped for holidays or leave days.</p>
<p>Attendance warnings are shown on the request dashboard for the same:</p>
<p><img src="/files/attendance-warnings.png" alt="attendance warnings" class="screenshot"></p>
<h2 id="4-related-topics">4. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-attendance-tool">Employee Attendance Tool</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/shift-management">Shift Management</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/auto-attendance">Auto Attendance</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/upload-attendance">Upload Attendance</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/attendance">Attendance</a></li>
</ol>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Attendance Request
Using the Attendance Request, employees can submit their attendance request for the days when their attendance wasn't marked due to various reasons such as on-site duty or work from home. Attendance Request can also be used for Attendance Regularization to overwrite existing attendance records.
To access Attendance Request, go to:
> Home > Human Resources > Attendance > Attendance Request
1. Prerequisites
Before creating an Attendance Request, it is advised that you create the following first:
Employee
2. How to create an Attendance Request
Go to Attendance Request list, click on New.
Select Employee who wants to submit the Attendance Request.
Select From Date and To Date of Attendance Request.
You can enable "Include Holidays" if you want to mark attendance for holidays in between these dates too. This feature was introduced v15 onwards.
Select Reason and enter Explanation (optional).
Save and Submit.
> Note 1: You can check the 'Half Day' checkbox and enter the Date in case the attendance is for Half Day.
> Note 2: On submission of the same, Attendance documents will be created for the days you mentioned as shown.
As seen below, respective Attendance records are linked with the submitted Attendance Request.
If you cancel the Attendance Request, the linked Attendance documents created will be cancelled as well.
3. Features
3.1 Overwrite an existing Attendance record
Consider a scenario where the auto-attendance tool marked an employee as Absent. If the employee wants to rectify their attendance, they can raise a request. On submission, the Attendance record will be updated:
The submission can be controlled via workflows to undergo approvals.
3.2 Request for Attendance in Bulk
Employees can also request for attendance for an entire month or week. On submission, attendance marking is skipped for holidays or leave days.
You can enable "Include Holidays" if you want to mark attendance for holidays too.
Attendance warnings are shown on the request dashboard for the same:
4. Related Topics
Employee Attendance Tool
Shift Management
Auto Attendance
Upload Attendance
Attendance | # Attendance Request
Edit Page New Page Revisions
**Using the Attendance Request, employees can submit their attendance request
for the days when their attendance wasn't marked due to various reasons such
as on-site duty or work from home. Attendance Request can also be used for
Attendance Regularization to overwrite existing attendance records.**
To access Attendance Request, go to:
> Home > Human Resources > Attendance > Attendance Request
## 1\. Prerequisites
Before creating an Attendance Request, it is advised that you create the
following first:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
## 2\. How to create an Attendance Request
1. Go to Attendance Request list, click on New.
2. Select Employee who wants to submit the Attendance Request.
3. Select From Date and To Date of Attendance Request.
4. You can enable **"Include Holidays"** if you want to mark attendance for holidays in between these dates too. This feature was introduced v15 onwards.
5. Select Reason and enter Explanation (optional).
6. Save and Submit.

> **Note 1:** You can check the 'Half Day' checkbox and enter the Date in case
> the attendance is for Half Day.
> **Note 2:** On submission of the same, Attendance documents will be created
> for the days you mentioned as shown.

As seen below, respective Attendance records are linked with the submitted
Attendance Request.

If you cancel the Attendance Request, the linked Attendance documents created
will be cancelled as well.

## 3\. Features
### 3.1 Overwrite an existing Attendance record
Consider a scenario where the auto-attendance tool marked an employee as
Absent. If the employee wants to rectify their attendance, they can raise a
request. On submission, the Attendance record will be updated:

The submission can be controlled via
[workflows](https://docs.erpnext.com/docs/v14/user/manual/en/setting-
up/workflows) to undergo approvals.
### 3.2 Request for Attendance in Bulk
Employees can also request for attendance for an entire month or week. On
submission, attendance marking is skipped for holidays or leave days.
You can enable "Include Holidays" if you want to mark attendance for holidays
too.

Attendance warnings are shown on the request dashboard for the same:

## 4\. Related Topics
1. [Employee Attendance Tool](/docs/v14/user/manual/en/human-resources/employee-attendance-tool)
2. [Shift Management](/docs/v14/user/manual/en/human-resources/shift-management)
3. [Auto Attendance](/docs/v14/user/manual/en/human-resources/auto-attendance)
4. [Upload Attendance](/docs/v14/user/manual/en/human-resources/upload-attendance)
5. [Attendance](/docs/v14/user/manual/en/human-resources/attendance)
##### Attendance Request
× rucha_mahabal edited 2 months ago
**Using the Attendance Request, employees can submit their attendance request
for the days when their attendance wasn't marked due to various reasons such
as on-site duty or work from home. Attendance Request can also be used for
Attendance Regularization to overwrite existing attendance records.**
To access Attendance Request, go to:
> Home > Human Resources > Attendance > Attendance Request
## 1\. Prerequisites
Before creating an Attendance Request, it is advised that you create the
following first:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
## 2\. How to create an Attendance Request
1. Go to Attendance Request list, click on New.
2. Select Employee who wants to submit the Attendance Request.
3. Select From Date and To Date of Attendance Request.
4. Select Reason and enter Explanation (optional).
5. Save and Submit.

> **Note 1:** You can check the 'Half Day' checkbox and enter the Date in case
> the attendance is for Half Day.
> **Note 2:** On submission of the same, Attendance documents will be created
> for the days you mentioned as shown.

As seen below, respective Attendance records are linked with the submitted
Attendance Request.

If you cancel the Attendance Request, the linked Attendance documents created
will be cancelled as well.

## 3\. Features
### 3.1 Overwrite an existing Attendance record
Consider a scenario where the auto-attendance tool marked an employee as
Absent. If the employee wants to rectify their attendance, they can raise a
request. On submission, the Attendance record will be updated:

The submission can be controlled via
[workflows](https://docs.erpnext.com/docs/v14/user/manual/en/setting-
up/workflows) to undergo approvals.
### 3.2 Request for Attendance in bulk
Employees can also request for attendance for an entire month or week. On
submission, attendance marking is skipped for holidays or leave days.
Attendance warnings are shown on the request dashboard for the same:

## 4\. Related Topics
1. [Employee Attendance Tool](/docs/v14/user/manual/en/human-resources/employee-attendance-tool)
2. [Shift Management](/docs/v14/user/manual/en/human-resources/shift-management)
3. [Auto Attendance](/docs/v14/user/manual/en/human-resources/auto-attendance)
4. [Upload Attendance](/docs/v14/user/manual/en/human-resources/upload-attendance)
5. [Attendance](/docs/v14/user/manual/en/human-resources/attendance)
Previous Next
|
Upload Attendance | https://frappehr.com/docs/v14/en/upload-attendance | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Upload Attendance</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>This tool helps you to upload bulk attendance from a csv file.</strong></p>
<p>To upload the attendance go to:</p>
<p>> Home > Human Resources > Attendance > Upload Attendance</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before uploading bulk Attendance record, it is advised that you create the following first:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
</ul>
<h2 id="2-how-to-upload-attendance-in-bulk">2. How to upload attendance in bulk</h2>
<ol>
<li>Enter Attendance From Date and Attendance To Date.</li>
<li><p>Click on 'Get Template' button. It will download a csv file with the Employee Details as shown.</p>
<p><img alt="Attendance Template" class="screenshot" src="/files/upload-attendance1.png"></p></li>
<li><p>Enter the Status (Present / Absent) of the Employee for the selected dates.</p></li>
<li>Save the file.</li>
<li><p>Upload the saved file.</p>
<p><img alt="Attendance upload" class="screenshot" src="/files/upload-attendance.png"></p></li>
</ol>
<p>Once the bulk attendance is uploaded, respective attendance records will be created.</p>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-attendance-tool">Employee Attendance Tool</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/shift-management">Shift Management</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/auto-attendance">Auto Attendance</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/attendance-request">Attendance Request</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/attendance">Attendance</a></li>
</ol>
</div>
<input value="45a9a1a865" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Upload Attendance</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Upload Attendance
This tool helps you to upload bulk attendance from a csv file.
To upload the attendance go to:
> Home > Human Resources > Attendance > Upload Attendance
1. Prerequisites
Before uploading bulk Attendance record, it is advised that you create the following first:
Employee
2. How to upload attendance in bulk
Enter Attendance From Date and Attendance To Date.
Click on 'Get Template' button. It will download a csv file with the Employee Details as shown.
Enter the Status (Present / Absent) of the Employee for the selected dates.
Save the file.
Upload the saved file.
Once the bulk attendance is uploaded, respective attendance records will be created.
3. Related Topics
Employee Attendance Tool
Shift Management
Auto Attendance
Attendance Request
Attendance | # Upload Attendance
Edit Page New Page Revisions
**This tool helps you to upload bulk attendance from a csv file.**
To upload the attendance go to:
> Home > Human Resources > Attendance > Upload Attendance
## 1\. Prerequisites
Before uploading bulk Attendance record, it is advised that you create the
following first:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
## 2\. How to upload attendance in bulk
1. Enter Attendance From Date and Attendance To Date.
2. Click on 'Get Template' button. It will download a csv file with the Employee Details as shown.

3. Enter the Status (Present / Absent) of the Employee for the selected dates.
4. Save the file.
5. Upload the saved file.

Once the bulk attendance is uploaded, respective attendance records will be
created.
## 3\. Related Topics
1. [Employee Attendance Tool](/docs/v14/user/manual/en/human-resources/employee-attendance-tool)
2. [Shift Management](/docs/v14/user/manual/en/human-resources/shift-management)
3. [Auto Attendance](/docs/v14/user/manual/en/human-resources/auto-attendance)
4. [Attendance Request](/docs/v14/user/manual/en/human-resources/attendance-request)
5. [Attendance](/docs/v14/user/manual/en/human-resources/attendance)
##### Upload Attendance
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Employee Checkin | https://frappehr.com/docs/v14/en/employee_checkin | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Employee Checkin</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p>Employee Checkin is used to keep a log of all the check-ins and check-outs of an employee in the organization. Most organizations use this for attendance, shift management, and working hours calculations.</p><h3>1. Prerequisites</h3><p>To create an Employee Checkin, you need to first create:</p><ul><li><p><a href="/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a></p></li></ul><p>If you want shifts to be determined in employee checkins and want to process auto-attendance, then you need to create the following documents too:</p><ul><li><p><a href="/docs/v14/user/manual/en/human-resources/shift_type" rel="noopener noreferrer nofollow" target="_blank">Shift Type</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/shift_assignment" rel="noopener noreferrer nofollow" target="_blank">Shift Assignment</a> or set a default shift in Employee master.</p></li></ul><h3>2. How to create an Employee Checkin</h3><h4>2.1 Creating logs manually</h4><p>To create a new Employee Checkin go to:</p><blockquote><p>Human Resources > Attendance > Employee Checkin</p></blockquote><ol><li><p>Click on New.</p></li><li><p>Select the Employee.</p></li><li><p>Set the date and time for the log.</p></li><li><p>Set Log Type as IN/OUT.</p></li><li><p>Save.</p></li><li><p>If you have set up shifts and shift assignments, the Employee Checkin will set the appropriate shift in which the timestamp falls after saving.</p></li><li><p>You can enable <em>Skip Auto Attendance</em> to skip that record while marking attendance.</p></li><li><p>You can also capture the location from where the employee has checked in or the Biometric Device ID.</p></li></ol><p><img alt="Employee Checkin" src="/files/employee-checkin.png"></p><p>If auto attendance is enabled, the attendance record marked for a set of check-ins will be linked to the document later.</p><h4>2.2 Integrating Frappe HR with Biometric Devices</h4><p>If you are using a Biometric Device to log employee check-ins and check-outs you can use it to create records in Frappe HR. You can read more about this <a href="/docs/v14/user/manual/en/setting-up/articles/integrating-erpnext-with-biometric-attendance-devices" rel="noopener noreferrer nofollow" target="_blank">here</a>.</p></div>
</div>
<input value="613dfaa011" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Employee Checkin</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p>Employee Checkin is used to keep a log of all the check-ins and check-outs of an employee in the organization. Most organizations use this for attendance, shift management, and working hours calculations.</p>
<h3 id="1-prerequisites">1. Prerequisites</h3>
<p>To create an Employee Checkin, you need to first create:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
</ul>
<p>If you want shifts to be determined in employee checkins and want to process auto-attendance, then you need to create the following documents too:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/shift_type">Shift Type</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/shift_assignment">Shift Assignment</a> or set a default shift in Employee master.</li>
</ul>
<h3 id="2-how-to-create-an-employee-checkin">2. How to create an Employee Checkin</h3>
<h4 id="21-creating-logs-manually">2.1 Creating logs manually</h4>
<p>To create a new Employee Checkin go to:</p>
<blockquote>
<p>Human Resources > Attendance > Employee Checkin</p>
</blockquote>
<ol>
<li>Click on New.</li>
<li>Select the Employee.</li>
<li>Set the date and time for the log.</li>
<li>Set Log Type as IN/OUT.</li>
<li>Save.</li>
<li>If you have set up shifts and shift assignments, the Employee Checkin will set the appropriate shift in which the timestamp falls after saving.</li>
<li>You can enable <em>Skip Auto Attendance</em> to skip that record while marking attendance.</li>
<li>You can also capture the location from where the employee has checked in or the Biometric Device ID.</li>
</ol>
<p><img src="/files/employee-checkin.png" alt="Employee Checkin" class="screenshot"></p>
<p>If auto attendance is enabled, the attendance record marked for a set of check-ins will be linked to the document later.</p>
<h4 id="22-integrating-erpnext-with-biometric-devices">2.2 Integrating ERPNext with Biometric devices</h4>
<p>If you are using a Biometric Device to log employee check-ins and check-outs you can use it to create records in ERPNext. You can read more about this <a href="/docs/v14/user/manual/en/setting-up/articles/integrating-erpnext-with-biometric-attendance-devices">here</a>.</p>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Employee Checkin
Employee Checkin is used to keep a log of all the check-ins and check-outs of an employee in the organization. Most organizations use this for attendance, shift management, and working hours calculations.
1. Prerequisites
To create an Employee Checkin, you need to first create:
Employee
If you want shifts to be determined in employee checkins and want to process auto-attendance, then you need to create the following documents too:
Shift Type
Shift Assignment or set a default shift in Employee master.
2. How to create an Employee Checkin
2.1 Creating logs manually
To create a new Employee Checkin go to:
Human Resources > Attendance > Employee Checkin
Click on New.
Select the Employee.
Set the date and time for the log.
Set Log Type as IN/OUT.
Save.
If you have set up shifts and shift assignments, the Employee Checkin will set the appropriate shift in which the timestamp falls after saving.
You can enable Skip Auto Attendance to skip that record while marking attendance.
You can also capture the location from where the employee has checked in or the Biometric Device ID.
If auto attendance is enabled, the attendance record marked for a set of check-ins will be linked to the document later.
2.2 Integrating Frappe HR with Biometric Devices
If you are using a Biometric Device to log employee check-ins and check-outs you can use it to create records in Frappe HR. You can read more about this here. | # Employee Checkin
Edit Page New Page Revisions
Employee Checkin is used to keep a log of all the check-ins and check-outs of
an employee in the organization. Most organizations use this for attendance,
shift management, and working hours calculations.
### 1\. Prerequisites
To create an Employee Checkin, you need to first create:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
If you want shifts to be determined in employee checkins and want to process
auto-attendance, then you need to create the following documents too:
* [Shift Type](/docs/v14/user/manual/en/human-resources/shift_type)
* [Shift Assignment](/docs/v14/user/manual/en/human-resources/shift_assignment) or set a default shift in Employee master.
### 2\. How to create an Employee Checkin
#### 2.1 Creating logs manually
To create a new Employee Checkin go to:
> Human Resources > Attendance > Employee Checkin
1. Click on New.
2. Select the Employee.
3. Set the date and time for the log.
4. Set Log Type as IN/OUT.
5. Save.
6. If you have set up shifts and shift assignments, the Employee Checkin will set the appropriate shift in which the timestamp falls after saving.
7. You can enable _Skip Auto Attendance_ to skip that record while marking attendance.
8. You can also capture the location from where the employee has checked in or the Biometric Device ID.

If auto attendance is enabled, the attendance record marked for a set of
check-ins will be linked to the document later.
#### 2.2 Integrating Frappe HR with Biometric Devices
If you are using a Biometric Device to log employee check-ins and check-outs
you can use it to create records in Frappe HR. You can read more about this
[here](/docs/v14/user/manual/en/setting-up/articles/integrating-erpnext-with-
biometric-attendance-devices).
##### Employee Checkin
× rucha_mahabal edited 1 year ago
Employee Checkin is used to keep a log of all the check-ins and check-outs of
an employee in the organization. Most organizations use this for attendance,
shift management, and working hours calculations.
### 1\. Prerequisites
To create an Employee Checkin, you need to first create:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
If you want shifts to be determined in employee checkins and want to process
auto-attendance, then you need to create the following documents too:
* [Shift Type](/docs/v14/user/manual/en/human-resources/shift_type)
* [Shift Assignment](/docs/v14/user/manual/en/human-resources/shift_assignment) or set a default shift in Employee master.
### 2\. How to create an Employee Checkin
#### 2.1 Creating logs manually
To create a new Employee Checkin go to:
> Human Resources > Attendance > Employee Checkin
1. Click on New.
2. Select the Employee.
3. Set the date and time for the log.
4. Set Log Type as IN/OUT.
5. Save.
6. If you have set up shifts and shift assignments, the Employee Checkin will set the appropriate shift in which the timestamp falls after saving.
7. You can enable _Skip Auto Attendance_ to skip that record while marking attendance.
8. You can also capture the location from where the employee has checked in or the Biometric Device ID.

If auto attendance is enabled, the attendance record marked for a set of
check-ins will be linked to the document later.
#### 2.2 Integrating ERPNext with Biometric devices
If you are using a Biometric Device to log employee check-ins and check-outs
you can use it to create records in ERPNext. You can read more about this
[here](/docs/v14/user/manual/en/setting-up/articles/integrating-erpnext-with-
biometric-attendance-devices).
Previous Next
|
Auto Attendance | https://frappehr.com/docs/v14/en/auto-attendance | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Auto Attendance</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p>Auto attendance marks the attendance for employees assigned to a shift based on the records in the <a href="/docs/v14/user/manual/en/human-resources/employee_checkin" rel="noopener noreferrer nofollow" target="_blank">Employee Checkin</a> document and the <a href="/docs/v14/user/manual/en/human-resources/shift-type#2-auto-attendance-settings" rel="noopener noreferrer nofollow" target="_blank">Auto Attendance Settings</a> of that shift.</p><blockquote><p>Note: <a href="/docs/en/shift-type" rel="noopener noreferrer nofollow" target="_blank">Shift Type</a> needs to be set up and assigned to employees before creating 'Employee Checkin' records. Attendance will be marked by Auto Attendance only for check-in records that are created after setting up and assigning an employee to their shift type.</p></blockquote><h2>Steps to Set Up Auto Attendance</h2><p>You can set up Auto Attendance by following the steps mentioned below:</p><h3>1. Define Shift Type with Auto Attendance Enabled</h3><p>You will have to define a Shift Type with Auto Attendance enabled. Details can be found <a href="/docs/v14/en/shift-type" rel="noopener noreferrer nofollow" target="_blank">here</a>.</p><h3>2. Assign these shifts to employees</h3><p>Once you have set up a shift, you will have to assign this shift to the employees. You can assign this to an employee using one of the two methods given below:</p><ul><li><p><strong>Using the Shift Assignment</strong>: You can use the <a href="/docs/v14/user/manual/en/human-resources/shift_assignment" rel="noopener noreferrer nofollow" target="_blank">Shift Assignment</a> document to assign shifts to employees on a date to date basis.</p></li><li><p><strong>Using the Default Shift field in the employee master</strong>: Sometimes you would want to assign a shift for an employee for all the days. You can do this by setting the following field in the Employee: <code>> Employee > Attendance and Leave Details > Default Shift</code></p></li></ul><blockquote><p>Note: Setting Shift Assignment takes precedence over the Default Shift. i.e. if you have set up a shift assignment as well as a default shift for an employee, the system will consider the assigned shift over a default shift.</p></blockquote><h3>3. Setup Attendance Device ID field in Employee</h3><p>Biometric systems usually have their own IDs for employees. But, the Employee Checkin in Frappe HR needs to be mapped to an employee.</p><p>To map the employee to their IDs in the Biometric system you need to set the following field with the appropriate value: <code>Employee > Attendance and Leave Details > Attendance Device ID (Biometric/RF tag ID)</code></p><h3>4. Import or sync Employee Checkins</h3><p>Once you are done with the above steps you can import/sync the <a href="/docs/v14/user/manual/en/human-resources/employee_checkin" rel="noopener noreferrer nofollow" target="_blank">Employee Checkin</a> and start generating attendance automatically.</p><p>Please refer to this article to know more about populating Employee Checkins from an external system: <a href="/docs/v14/en/integrating-frappehr-with-biometric-attendance-devices" rel="noopener noreferrer nofollow" target="_blank">Integrating Frappe HR With Biometric Attendance Devices</a></p><h2>Frequently Asked Questions</h2><h3>1. How are a shift's actual start and end timings determined?</h3><p>Consider a Morning Shift:</p><ul><li><p>Start Time: 08:00:00</p></li><li><p>End Time: 11:30:00</p></li><li><p>Begin check-in before shift start time (in minutes): 60</p></li><li><p>Allow check-out after shift end time (in minutes): 60</p></li></ul><p>So the "Actual Start Time" of the shift = <em>Start Time - Begin check-in before shift start time</em> = 07:00:00</p><p>The "Actual End Time" of the shift = <em>End Time + Allow check-out after shift end time</em> = 12:30:00.</p><h3>2. When is the attendance marked automatically for a particular shift?</h3><p>Auto Attendance for every 'Shift Type' record is attempted to be marked every hour. You can also trigger the auto attendance manually for a single shift type by pressing the 'Mark Auto Attendance' button in the Shift Type document.</p><p>Once the "<strong>Last Sync of Checkin</strong>" passes the shift's actual end time, all the employee checkins for that shift are processed for marking attendance.</p><p>For eg: Consider a Morning Shift:</p><ul><li><p>Start Time: 08:00:00</p></li><li><p>End Time: 11:30:00</p></li><li><p>Begin check-in before shift start time (in minutes): 60</p></li><li><p>Allow check-out after shift end time (in minutes): 60</p></li></ul><p>So the "Actual Start Time" of the shift is 07:00:00 and the actual end time of the shift is 12:30:00.</p><p>Once the "Last Sync of Checkin" timestamp passes 12:30:00, it indicates that all possible checkin records for that particular shift have been synced/captured and this is when attendance marking is attempted.</p><h3>3. How does Auto Attendance determine shift for an Employee?</h3><p>The shift of an Employee on a particular date is determined by the following steps:</p><ul><li><p>Shift assigned to an Employee on the given date in the 'Shift Assignment' document.</p></li><li><p>If the above is not found, the shift is picked up from the 'Default Shift' field of the 'Employee' document.</p></li><li><p>Finally, if a shift is not found in 'Employee' document also, then it is assumed that the Employee does not belong to any shift on the given date and no attendance is attempted to be marked by the Auto Attendance job.</p></li></ul><h3>4. How does Auto Attendance determine Holiday List for an Employee?</h3><p>Holiday List for an employee is determined as follows:</p><ul><li><p>If the employee's determined 'Shift Type' has a holiday list, then this is considered.</p></li><li><p>Otherwise, the holiday list is fetched from either the 'Holiday List' field in the Employee document or from the 'Default Holiday List' field in the Company document, in that order.</p></li></ul><p>Note: The Holiday List is important to be determined correctly by the Auto Attendance to not mark the employee as 'Absent' on holidays.</p><h3>5. Most Biometric devices don't return the exact Log Type. In such cases how will the auto attendance determine which log is IN/OUT and how does it calculate working hours?</h3><p>This is determined by 2 fields in the Shift Type set up:</p><ul><li><p>Determine Check-in and Check-out</p></li><li><p>Working Hours Calculation Based On</p></li></ul><p>It has been explained in detail over <a href="/docs/v14/en/shift-type#2-auto-attendance-settings" rel="noopener noreferrer nofollow" target="_blank">here</a>.</p></div>
</div>
<input value="0ff6b96ff1" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Auto Attendance</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 10 months ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<div markdown="1"><p>Auto attendance marks the attendance for employees assigned to a shift based on the records in the <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/employee_checkin">Employee Checkin</a> document and the <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/shift-type#2-auto-attendance-settings">Auto Attendance Settings</a> of that shift.</p><blockquote><p>Note: <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/en/shift-type">Shift Type</a> needs to be set up and assigned to employees before creating 'Employee Checkin' records. Attendance will be marked by Auto Attendance only for check-in records that are created after setting up and assigning an employee to their shift type.</p></blockquote><h2>Steps to Set Up Auto Attendance</h2><p>You can set up Auto Attendance by following the steps mentioned below:</p><h3>1. Define Shift Type with Auto Attendance Enabled</h3><p>You will have to define a Shift Type with Auto Attendance enabled. Details can be found <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/en/shift-type">here</a>.</p><h3>2. Assign these shifts to employees</h3><p>Once you have set up a shift, you will have to assign this shift to the employees. You can assign this to an employee using one of the two methods given below:</p><ul><li><p><strong>Using the Shift Assignment</strong>: You can use the <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/shift_assignment">Shift Assignment</a> document to assign shifts to employees on a date to date basis.</p></li><li><p><strong>Using the Default Shift field in the employee master</strong>: Sometimes you would want to assign a shift for an employee for all the days. You can do this by setting the following field in the Employee: <code>> Employee > Attendance and Leave Details > Default Shift</code></p></li></ul><blockquote><p>Note: Setting Shift Assignment takes precedence over the Default Shift. i.e. if you have set up a shift assignment as well as a default shift for an employee, the system will consider the assigned shift over a default shift.</p></blockquote><h3>3. Setup Attendance Device ID field in Employee</h3><p>Biometric systems usually have their own IDs for employees. But, the Employee Checkin in Frappe HR needs to be mapped to an employee.</p><p>To map the employee to their IDs in the Biometric system you need to set the following field with the appropriate value: <code>Employee > Attendance and Leave Details > Attendance Device ID (Biometric/RF tag ID)</code></p><h3>4. Import or sync Employee Checkins</h3><p>Once you are done with the above steps you can import/sync the <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/employee_checkin">Employee Checkin</a> and start generating attendance automatically.</p><p>Please refer to this article to know more about populating Employee Checkins from an external system: <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/en/integrating-frappehr-with-biometric-attendance-devices">Integrating Frappe HR With Biometric Attendance Devices</a></p><h2>Frequently Asked Questions</h2><h3>1. How are a shift's actual start and end timings determined?</h3><p>Consider a Morning Shift:</p><ul><li><p>Start Time: 08:00:00</p></li><li><p>End Time: 11:30:00</p></li><li><p>Begin check-in before shift start time (in minutes): 60</p></li><li><p>Allow check-out after shift end time (in minutes): 60</p></li></ul><p>So the "Actual Start Time" of the shift = <em>Start Time - Begin check-in before shift start time</em> = 07:00:00</p><p>The "Actual End Time" of the shift = <em>End Time + Allow check-out after shift end time</em> = 12:30:00.</p><h3>2. When is the attendance marked automatically for a particular shift?</h3><p>Auto Attendance for every 'Shift Type' record is attempted to be marked every hour. You can also trigger the auto attendance manually for a single shift type by pressing the 'Mark Auto Attendance' button in the Shift Type document.</p><p>Once the "<strong>Last Sync of Checkin</strong>" passes the shift's actual end time, all the employee checkins for that shift are processed for marking attendance.</p><p>For eg: Consider a Morning Shift:</p><ul><li><p>Start Time: 08:00:00</p></li><li><p>End Time: 11:30:00</p></li><li><p>Begin check-in before shift start time (in minutes): 60</p></li><li><p>Allow check-out after shift end time (in minutes): 60</p></li></ul><p>So the "Actual Start Time" of the shift is 07:00:00 and the actual end time of the shift is 12:30:00.</p><p>Once the "Last Sync of Checkin" timestamp passes 12:30:00, it indicates that all possible checkin records for that particular shift have been synced/captured and this is when attendance marking is attempted.</p><h3>3. How does Auto Attendance determine shift for an Employee?</h3><p>The shift of an Employee on a particular date is determined by the following steps:</p><ul><li><p>Shift assigned to an Employee on the given date in the 'Shift Assignment' document.</p></li><li><p>If the above is not found, the shift is picked up from the 'Default Shift' field of the 'Employee' document.</p></li><li><p>Finally, if a shift is not found in 'Employee' document also, then it is assumed that the Employee does not belong to any shift on the given date and no attendance is attempted to be marked by the Auto Attendance job.</p></li></ul><h3>4. How does Auto Attendance determine Holiday List for an Employee?</h3><p>Holiday List for an employee is determined as follows:</p><ul><li><p>If the employee's determined 'Shift Type' has a holiday list, then this is considered.</p></li><li><p>Otherwise, the holiday list is fetched from either the 'Holiday List' field in the Employee document or from the 'Default Holiday List' field in the Company document, in that order.</p></li></ul><p>Note: The Holiday List is important to be determined correctly by the Auto Attendance to not mark the employee as 'Absent' on holidays.</p><h3>5. Most Biometric devices don't return the exact Log Type. In such cases how will the auto attendance determine which log is IN/OUT and how does it calculate working hours?</h3><p>This is determined by 2 fields in the Shift Type set up:</p><ul><li><p>Determine Check-in and Check-out</p></li><li><p>Working Hours Calculation Based On</p></li></ul><p>It has been explained in detail over <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/en/shift-type#2-auto-attendance-settings">here</a>.</p></div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Auto Attendance
Auto attendance marks the attendance for employees assigned to a shift based on the records in the Employee Checkin document and the Auto Attendance Settings of that shift.
Note: Shift Type needs to be set up and assigned to employees before creating 'Employee Checkin' records. Attendance will be marked by Auto Attendance only for check-in records that are created after setting up and assigning an employee to their shift type.
Steps to Set Up Auto Attendance
You can set up Auto Attendance by following the steps mentioned below:
1. Define Shift Type with Auto Attendance Enabled
You will have to define a Shift Type with Auto Attendance enabled. Details can be found here.
2. Assign these shifts to employees
Once you have set up a shift, you will have to assign this shift to the employees. You can assign this to an employee using one of the two methods given below:
Using the Shift Assignment: You can use the Shift Assignment document to assign shifts to employees on a date to date basis.
Using the Default Shift field in the employee master: Sometimes you would want to assign a shift for an employee for all the days. You can do this by setting the following field in the Employee: > Employee > Attendance and Leave Details > Default Shift
Note: Setting Shift Assignment takes precedence over the Default Shift. i.e. if you have set up a shift assignment as well as a default shift for an employee, the system will consider the assigned shift over a default shift.
3. Setup Attendance Device ID field in Employee
Biometric systems usually have their own IDs for employees. But, the Employee Checkin in Frappe HR needs to be mapped to an employee.
To map the employee to their IDs in the Biometric system you need to set the following field with the appropriate value: Employee > Attendance and Leave Details > Attendance Device ID (Biometric/RF tag ID)
4. Import or sync Employee Checkins
Once you are done with the above steps you can import/sync the Employee Checkin and start generating attendance automatically.
Please refer to this article to know more about populating Employee Checkins from an external system: Integrating Frappe HR With Biometric Attendance Devices
Frequently Asked Questions
1. How are a shift's actual start and end timings determined?
Consider a Morning Shift:
Start Time: 08:00:00
End Time: 11:30:00
Begin check-in before shift start time (in minutes): 60
Allow check-out after shift end time (in minutes): 60
So the "Actual Start Time" of the shift = Start Time - Begin check-in before shift start time = 07:00:00
The "Actual End Time" of the shift = End Time + Allow check-out after shift end time = 12:30:00.
2. When is the attendance marked automatically for a particular shift?
Auto Attendance for every 'Shift Type' record is attempted to be marked every hour. You can also trigger the auto attendance manually for a single shift type by pressing the 'Mark Auto Attendance' button in the Shift Type document.
Once the "Last Sync of Checkin" passes the shift's actual end time, all the employee checkins for that shift are processed for marking attendance.
For eg: Consider a Morning Shift:
Start Time: 08:00:00
End Time: 11:30:00
Begin check-in before shift start time (in minutes): 60
Allow check-out after shift end time (in minutes): 60
So the "Actual Start Time" of the shift is 07:00:00 and the actual end time of the shift is 12:30:00.
Once the "Last Sync of Checkin" timestamp passes 12:30:00, it indicates that all possible checkin records for that particular shift have been synced/captured and this is when attendance marking is attempted.
3. How does Auto Attendance determine shift for an Employee?
The shift of an Employee on a particular date is determined by the following steps:
Shift assigned to an Employee on the given date in the 'Shift Assignment' document.
If the above is not found, the shift is picked up from the 'Default Shift' field of the 'Employee' document.
Finally, if a shift is not found in 'Employee' document also, then it is assumed that the Employee does not belong to any shift on the given date and no attendance is attempted to be marked by the Auto Attendance job.
4. How does Auto Attendance determine Holiday List for an Employee?
Holiday List for an employee is determined as follows:
If the employee's determined 'Shift Type' has a holiday list, then this is considered.
Otherwise, the holiday list is fetched from either the 'Holiday List' field in the Employee document or from the 'Default Holiday List' field in the Company document, in that order.
Note: The Holiday List is important to be determined correctly by the Auto Attendance to not mark the employee as 'Absent' on holidays.
5. Most Biometric devices don't return the exact Log Type. In such cases how will the auto attendance determine which log is IN/OUT and how does it calculate working hours?
This is determined by 2 fields in the Shift Type set up:
Determine Check-in and Check-out
Working Hours Calculation Based On
It has been explained in detail over here. | # Auto Attendance
Edit Page New Page Revisions
Auto attendance marks the attendance for employees assigned to a shift based
on the records in the [Employee Checkin](/docs/v14/user/manual/en/human-
resources/employee_checkin) document and the [Auto Attendance
Settings](/docs/v14/user/manual/en/human-resources/shift-type#2-auto-
attendance-settings) of that shift.
> Note: [Shift Type](/docs/en/shift-type) needs to be set up and assigned to
> employees before creating 'Employee Checkin' records. Attendance will be
> marked by Auto Attendance only for check-in records that are created after
> setting up and assigning an employee to their shift type.
## Steps to Set Up Auto Attendance
You can set up Auto Attendance by following the steps mentioned below:
### 1\. Define Shift Type with Auto Attendance Enabled
You will have to define a Shift Type with Auto Attendance enabled. Details can
be found [here](/docs/v14/en/shift-type).
### 2\. Assign these shifts to employees
Once you have set up a shift, you will have to assign this shift to the
employees. You can assign this to an employee using one of the two methods
given below:
* **Using the Shift Assignment** : You can use the [Shift Assignment](/docs/v14/user/manual/en/human-resources/shift_assignment) document to assign shifts to employees on a date to date basis.
* **Using the Default Shift field in the employee master** : Sometimes you would want to assign a shift for an employee for all the days. You can do this by setting the following field in the Employee: `> Employee > Attendance and Leave Details > Default Shift`
> Note: Setting Shift Assignment takes precedence over the Default Shift. i.e.
> if you have set up a shift assignment as well as a default shift for an
> employee, the system will consider the assigned shift over a default shift.
### 3\. Setup Attendance Device ID field in Employee
Biometric systems usually have their own IDs for employees. But, the Employee
Checkin in Frappe HR needs to be mapped to an employee.
To map the employee to their IDs in the Biometric system you need to set the
following field with the appropriate value: `Employee > Attendance and Leave
Details > Attendance Device ID (Biometric/RF tag ID)`
### 4\. Import or sync Employee Checkins
Once you are done with the above steps you can import/sync the [Employee
Checkin](/docs/v14/user/manual/en/human-resources/employee_checkin) and start
generating attendance automatically.
Please refer to this article to know more about populating Employee Checkins
from an external system: [Integrating Frappe HR With Biometric Attendance
Devices](/docs/v14/en/integrating-frappehr-with-biometric-attendance-devices)
## Frequently Asked Questions
### 1\. How are a shift's actual start and end timings determined?
Consider a Morning Shift:
* Start Time: 08:00:00
* End Time: 11:30:00
* Begin check-in before shift start time (in minutes): 60
* Allow check-out after shift end time (in minutes): 60
So the "Actual Start Time" of the shift = _Start Time - Begin check-in before
shift start time_ = 07:00:00
The "Actual End Time" of the shift = _End Time + Allow check-out after shift
end time_ = 12:30:00.
### 2\. When is the attendance marked automatically for a particular shift?
Auto Attendance for every 'Shift Type' record is attempted to be marked every
hour. You can also trigger the auto attendance manually for a single shift
type by pressing the 'Mark Auto Attendance' button in the Shift Type document.
Once the "**Last Sync of Checkin** " passes the shift's actual end time, all
the employee checkins for that shift are processed for marking attendance.
For eg: Consider a Morning Shift:
* Start Time: 08:00:00
* End Time: 11:30:00
* Begin check-in before shift start time (in minutes): 60
* Allow check-out after shift end time (in minutes): 60
So the "Actual Start Time" of the shift is 07:00:00 and the actual end time of
the shift is 12:30:00.
Once the "Last Sync of Checkin" timestamp passes 12:30:00, it indicates that
all possible checkin records for that particular shift have been
synced/captured and this is when attendance marking is attempted.
### 3\. How does Auto Attendance determine shift for an Employee?
The shift of an Employee on a particular date is determined by the following
steps:
* Shift assigned to an Employee on the given date in the 'Shift Assignment' document.
* If the above is not found, the shift is picked up from the 'Default Shift' field of the 'Employee' document.
* Finally, if a shift is not found in 'Employee' document also, then it is assumed that the Employee does not belong to any shift on the given date and no attendance is attempted to be marked by the Auto Attendance job.
### 4\. How does Auto Attendance determine Holiday List for an Employee?
Holiday List for an employee is determined as follows:
* If the employee's determined 'Shift Type' has a holiday list, then this is considered.
* Otherwise, the holiday list is fetched from either the 'Holiday List' field in the Employee document or from the 'Default Holiday List' field in the Company document, in that order.
Note: The Holiday List is important to be determined correctly by the Auto
Attendance to not mark the employee as 'Absent' on holidays.
### 5\. Most Biometric devices don't return the exact Log Type. In such cases
how will the auto attendance determine which log is IN/OUT and how does it
calculate working hours?
This is determined by 2 fields in the Shift Type set up:
* Determine Check-in and Check-out
* Working Hours Calculation Based On
It has been explained in detail over [here](/docs/v14/en/shift-type#2-auto-
attendance-settings).
##### Auto Attendance
× rucha_mahabal edited 10 months ago
Auto attendance marks the attendance for employees assigned to a shift based
on the records in the [Employee Checkin](/docs/v14/user/manual/en/human-
resources/employee_checkin) document and the [Auto Attendance
Settings](/docs/v14/user/manual/en/human-resources/shift-type#2-auto-
attendance-settings) of that shift.
> Note: [Shift Type](/docs/en/shift-type) needs to be set up and assigned to
> employees before creating 'Employee Checkin' records. Attendance will be
> marked by Auto Attendance only for check-in records that are created after
> setting up and assigning an employee to their shift type.
## Steps to Set Up Auto Attendance
You can set up Auto Attendance by following the steps mentioned below:
### 1\. Define Shift Type with Auto Attendance Enabled
You will have to define a Shift Type with Auto Attendance enabled. Details can
be found [here](/docs/en/shift-type).
### 2\. Assign these shifts to employees
Once you have set up a shift, you will have to assign this shift to the
employees. You can assign this to an employee using one of the two methods
given below:
* **Using the Shift Assignment** : You can use the [Shift Assignment](/docs/v14/user/manual/en/human-resources/shift_assignment) document to assign shifts to employees on a date to date basis.
* **Using the Default Shift field in the employee master** : Sometimes you would want to assign a shift for an employee for all the days. You can do this by setting the following field in the Employee: `> Employee > Attendance and Leave Details > Default Shift`
> Note: Setting Shift Assignment takes precedence over the Default Shift. i.e.
> if you have set up a shift assignment as well as a default shift for an
> employee, the system will consider the assigned shift over a default shift.
### 3\. Setup Attendance Device ID field in Employee
Biometric systems usually have their own IDs for employees. But, the Employee
Checkin in Frappe HR needs to be mapped to an employee.
To map the employee to their IDs in the Biometric system you need to set the
following field with the appropriate value: `Employee > Attendance and Leave
Details > Attendance Device ID (Biometric/RF tag ID)`
### 4\. Import or sync Employee Checkins
Once you are done with the above steps you can import/sync the [Employee
Checkin](/docs/v14/user/manual/en/human-resources/employee_checkin) and start
generating attendance automatically.
Please refer to this article to know more about populating Employee Checkins
from an external system: [Integrating Frappe HR With Biometric Attendance
Devices](/docs/en/integrating-frappehr-with-biometric-attendance-devices)
## Frequently Asked Questions
### 1\. How are a shift's actual start and end timings determined?
Consider a Morning Shift:
* Start Time: 08:00:00
* End Time: 11:30:00
* Begin check-in before shift start time (in minutes): 60
* Allow check-out after shift end time (in minutes): 60
So the "Actual Start Time" of the shift = _Start Time - Begin check-in before
shift start time_ = 07:00:00
The "Actual End Time" of the shift = _End Time + Allow check-out after shift
end time_ = 12:30:00.
### 2\. When is the attendance marked automatically for a particular shift?
Auto Attendance for every 'Shift Type' record is attempted to be marked every
hour. You can also trigger the auto attendance manually for a single shift
type by pressing the 'Mark Auto Attendance' button in the Shift Type document.
Once the "**Last Sync of Checkin** " passes the shift's actual end time, all
the employee checkins for that shift are processed for marking attendance.
For eg: Consider a Morning Shift:
* Start Time: 08:00:00
* End Time: 11:30:00
* Begin check-in before shift start time (in minutes): 60
* Allow check-out after shift end time (in minutes): 60
So the "Actual Start Time" of the shift is 07:00:00 and the actual end time of
the shift is 12:30:00.
Once the "Last Sync of Checkin" timestamp passes 12:30:00, it indicates that
all possible checkin records for that particular shift have been
synced/captured and this is when attendance marking is attempted.
### 3\. How does Auto Attendance determine shift for an Employee?
The shift of an Employee on a particular date is determined by the following
steps:
* Shift assigned to an Employee on the given date in the 'Shift Assignment' document.
* If the above is not found, the shift is picked up from the 'Default Shift' field of the 'Employee' document.
* Finally, if a shift is not found in 'Employee' document also, then it is assumed that the Employee does not belong to any shift on the given date and no attendance is attempted to be marked by the Auto Attendance job.
### 4\. How does Auto Attendance determine Holiday List for an Employee?
Holiday List for an employee is determined as follows:
* If the employee's determined 'Shift Type' has a holiday list, then this is considered.
* Otherwise, the holiday list is fetched from either the 'Holiday List' field in the Employee document or from the 'Default Holiday List' field in the Company document, in that order.
Note: The Holiday List is important to be determined correctly by the Auto
Attendance to not mark the employee as 'Absent' on holidays.
### 5\. Most Biometric devices don't return the exact Log Type. In such cases
how will the auto attendance determine which log is IN/OUT and how does it
calculate working hours?
This is determined by 2 fields in the Shift Type set up:
* Determine Check-in and Check-out
* Working Hours Calculation Based On
It has been explained in detail over [here](/docs/v14/en/shift-type#2-auto-
attendance-settings).
Previous Next
|
Integrating Frappe HR With Biometric Attendance Devices | https://frappehr.com/docs/v14/en/integrating-frappehr-with-biometric-attendance-devices | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Integrating Frappe HR With Biometric Attendance Devices</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><h2>Background</h2><p>The Attendance punch logs from the biometric device are check-in and check-out logs of an employee. Frappe HR has a provision to store these logs in a document called Employee Checkin.</p><p>Attendance can then be marked based on the <a href="/docs/v14/user/manual/en/human-resources/employee_checkin" rel="noopener noreferrer nofollow" target="_blank">Employee Checkin</a> records and the <a href="/docs/v14/user/manual/en/human-resources/shift-type" rel="noopener noreferrer nofollow" target="_blank">Shift Type</a> of the employee by using <a href="/docs/v14/user/manual/en/human-resources/auto-attendance" rel="noopener noreferrer nofollow" target="_blank">Auto Attendance</a></p><p>Hence, integrating your Biometric Device (<em>or any access control system that collects IN/OUT logs</em>), can be done using the following steps:</p><h3>1. Setting up Auto Attendance to mark attendance from the Employee Checkin</h3><p>Before you import/sync employees' Check-in and Check-out logs into your Frappe HR system, you will have to set up the employees and their shifts to be able to generate attendance using the Auto Attendance feature in Frappe HR.</p><p>Please refer to the following link to set up Auto Attendance: <a href="/docs/v14/user/manual/en/human-resources/auto-attendance" rel="noopener noreferrer nofollow" target="_blank">Set up Auto Attendance</a></p><p>Once you have set up the employee master and assigned shifts to the employees, you are now ready to proceed to the next step.</p><h3>2. Populating the Biometric Punch Logs into Frappe HR's Employee Checkin</h3><p>Depending on your biometric system and its features, there can be a lot of ways you can populate the Punch logs into Frappe HR:</p><ol><li><p><strong>Use the Data Import Tool</strong>:</p><ul><li><p>The simplest possible solution (in terms of implementation complexity) would be to generate an Excel/CSV of the Check-in/Check-out and use the built-in data import tool in Frappe HR to periodically import the logs to your Employee Checkin Document</p></li><li><p>Please refer to <a href="https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/data/data-import" rel="noopener noreferrer nofollow" target="_blank">Documentation on Data Import Tool</a> for more on how to do this.</p></li></ul></li><li><p><strong>API Integration</strong>:</p><ul><li><p>You can automate the process of syncing the Biometric Punch Logs by integrating it with the available API in Frappe HR.</p></li><li><p>This method requires some technical knowledge and you should probably get in touch with your Frappe HR implementor or Biometric system vendor.</p></li><li><p>Steps:</p><ol><li><p>You will first need to create a <a href="https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/users-and-permissions/adding-users" rel="noopener noreferrer nofollow" target="_blank">user</a> in your Frappe HR instance that would be used for creating logs since this API method requires login. Make sure this user has all the required permissions to create Employee Checkin.</p></li><li><p><a href="https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/users-and-permissions/adding-users#210-api-access" rel="noopener noreferrer nofollow" target="_blank">Generate API Key and API Secret</a> for the user which will be used for authentication.</p></li><li><p>Make sure you have set the <a href="/docs/v14/user/manual/en/human-resources/auto-attendance#3-setup-attendance-device-id-field-in-employee" rel="noopener noreferrer nofollow" target="_blank">Attendance Device ID (Biometric/RF tag ID)</a> for the employees based on your Biometric Device.</p></li><li><p>The API implementation details can be found <a href="https://github.com/frappe/hrms/blob/d2529e03f92bf50efb65d3163bfcfdacbcf0b8f5/hrms/hr/doctype/employee_checkin/employee_checkin.py#L63-L109" rel="noopener noreferrer nofollow" target="_blank">here</a> and the API can be accessed at: <code>/api/method/hrms.hr.doctype.employee_checkin.employee_checkin.add_log_based_on_employee_field</code>.</p></li><li><p>You can write a script to send a POST request to the API. This endpoint finds the relevant Employee using the employee field value and creates an Employee Checkin. Details of the API endpoint:</p><ul><li><p>URL: <code>/api/method/hrms.hr.doctype.employee_checkin.employee_checkin.add_log_based_on_employee_field</code></p></li><li><p>Method: <code>POST</code></p></li><li><p>Params:</p><ul><li><p><code>employee_field_value</code>: The value to look for in the employee field. This will be the Attendance Device ID found in your biometric logs and also set in the employee record.</p></li><li><p><code>timestamp</code>: The timestamp of the Log. Currently expected in the following format as a string: '2022-04-08 10:48:08.000000'</p></li><li><p><code>device_id</code>: (optional) Location / Device ID. A short string is expected.</p></li><li><p><code>log_type</code>: (optional) Direction of the punch if available (IN/OUT).</p></li><li><p><code>skip_auto_attendance</code>: (optional) Skip auto attendance field will be set for this log (0/1)</p></li><li><p><code>employee_fieldname</code>: (Default: <code>attendance_device_id</code>) Name of the field in Employee DocType based on which employee lookup will happen.</p></li></ul></li><li><p>Response: Returns an Employee Checkin document object which was inserted.</p></li></ul></li></ol></li></ul></li><li><p><strong>Set up a python script on your computer to integrate ZKTeco or similar devices</strong>:</p><ul><li><p>This method works only for ZKTeco or similar devices that use the ZKProtocol to communicate over TCP/IP.</p></li><li><p>This script is available at: <a href="https://github.com/frappe/biometric-attendance-sync-tool" rel="noopener noreferrer nofollow" target="_blank">github:frappe/biometric-attendance-sync-tool</a>.</p></li><li><p>Please follow the instructions given on the script page to set it up on your computer.</p></li><li><p>This Script pulls biometric logs from a supported device and uses the API mentioned in the above step to push the data into Frappe HR.</p></li></ul></li></ol><h2>Frequently Asked Questions</h2><h3>1. How do I select a Biometric Device which is compatible with Frappe HR?</h3><p>If you are using method 1 or 2, you don't need to worry about compatibility.</p><p>However, for the third method, the push biometric app internally uses a script that is compatible with the devices listed over <a href="https://github.com/fananimi/pyzk#compatible-devices" rel="noopener noreferrer nofollow" target="_blank">here</a>. Typically, any ZKTeco or similar device that uses the ZKProtocol to communicate over TCP/IP should work. As far as buying the device is concerned, we suggest you opt for a device trial with the vendor if possible, where the device can be tested with the sync tool, as it's dependent on multiple factors when it comes to compatibility.</p><h3>2. How do I know which method to use for integrating my biometric device with Frappe HR?</h3><p>Method 1 is feasible in any situation but requires you to manually import logs periodically. Methods 2 and 3 need some monitoring and work for a one-time setup for the log syncing to be automated.</p><p><strong>For a single location set up:</strong></p><p>In the Push Biometric Device approach, the tool needs to be able to communicate with your biometric device via TCP/IP. So, it is usually the case that it needs to run on the same LAN Network as the biometric device. To sync these fetched logs to your Frappe HR instance it uses API access. This works best when you have a single location set up.</p><p><strong>For a multi-location set up:</strong></p><p>In this case, we usually recommend method 2 where most biometric vendors provide services to sync the biometric device logs from multiple locations to Frappe HR via API access. Method 3 (push biometric attendance tool) can also work in this case if you have some networking knowledge.</p></div>
</div>
<input value="4ab89db6b9" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Integrating Frappe HR With Biometric Attendance Devices</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<div markdown="1"><h2>Background</h2><p>The Attendance punch logs from the biometric device are check-in and check-out logs of an employee. Frappe HR has a provision to store these logs in a document called Employee Checkin.</p><p>Attendance can then be marked based on the <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/employee_checkin">Employee Checkin</a> records and the <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/shift-type">Shift Type</a> of the employee by using <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/auto-attendance">Auto Attendance</a></p><p>Hence, integrating your Biometric Device (<em>or any access control system that collects IN/OUT logs</em>), can be done using the following steps:</p><h3>1. Setting up Auto Attendance to mark attendance from the Employee Checkin</h3><p>Before you import/sync employees' Check-in and Check-out logs into your Frappe HR system, you will have to set up the employees and their shifts to be able to generate attendance using the Auto Attendance feature in Frappe HR.</p><p>Please refer to the following link to set up Auto Attendance: <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/auto-attendance">Set up Auto Attendance</a></p><p>Once you have set up the employee master and assigned shifts to the employees, you are now ready to proceed to the next step.</p><h3>2. Populating the Biometric Punch Logs into Frappe HR's Employee Checkin</h3><p>Depending on your biometric system and its features, there can be a lot of ways you can populate the Punch logs into Frappe HR:</p><ol><li><p><strong>Use the Data Import Tool</strong>:</p><ul><li><p>The simplest possible solution (in terms of implementation complexity) would be to generate an Excel/CSV of the Check-in/Check-out and use the built-in data import tool in Frappe HR to periodically import the logs to your Employee Checkin Document</p></li><li><p>Please refer to <a target="_blank" rel="noopener noreferrer nofollow" href="https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/data/data-import">Documentation on Data Import Tool</a> for more on how to do this.</p></li></ul></li><li><p><strong>API Integration</strong>:</p><ul><li><p>You can automate the process of syncing the Biometric Punch Logs by integrating it with the available API in Frappe HR.</p></li><li><p>This method requires some technical knowledge and you should probably get in touch with your Frappe HR implementor or Biometric system vendor.</p></li><li><p>Steps:</p><ol><li><p>You will first need to create a <a target="_blank" rel="noopener noreferrer nofollow" href="https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/users-and-permissions/adding-users">user</a> in your Frappe HR instance that would be used for creating logs since this API method requires login. Make sure this user has all the required permissions to create Employee Checkin.</p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/setting-up/users-and-permissions/adding-users#210-api-access">Generate API Key and API Secret</a> for the user which will be used for authentication.</p></li><li><p>Make sure you have set the <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/auto-attendance#3-setup-attendance-device-id-field-in-employee">Attendance Device ID (Biometric/RF tag ID)</a> for the employees based on your Biometric Device.</p></li><li><p>The API implementation details can be found <a target="_blank" rel="noopener noreferrer nofollow" href="https://github.com/frappe/hrms/blob/d2529e03f92bf50efb65d3163bfcfdacbcf0b8f5/hrms/hr/doctype/employee_checkin/employee_checkin.py#L63-L109">here</a> and the API can be accessed at: <code>/api/method/hrms.hr.doctype.employee_checkin.employee_checkin.add_log_based_on_employee_field</code>.</p></li><li><p>You can write a script to send a POST request to the API. This endpoint finds the relevant Employee using the employee field value and creates an Employee Checkin. Details of the API endpoint:</p><ul><li><p>URL: <code>/api/method/hrms.hr.doctype.employee_checkin.employee_checkin.add_log_based_on_employee_field</code></p></li><li><p>Method: <code>POST</code></p></li><li><p>Params:</p><ul><li><p><code>employee_field_value</code>: The value to look for in the employee field. This will be the Attendance Device ID found in your biometric logs and also set in the employee record.</p></li><li><p><code>timestamp</code>: The timestamp of the Log. Currently expected in the following format as a string: '2022-04-08 10:48:08.000000'</p></li><li><p><code>device_id</code>: (optional) Location / Device ID. A short string is expected.</p></li><li><p><code>log_type</code>: (optional) Direction of the punch if available (IN/OUT).</p></li><li><p><code>skip_auto_attendance</code>: (optional) Skip auto attendance field will be set for this log (0/1)</p></li><li><p><code>employee_fieldname</code>: (Default: <code>attendance_device_id</code>) Name of the field in Employee DocType based on which employee lookup will happen.</p></li></ul></li><li><p>Response: Returns an Employee Checkin document object which was inserted.</p></li></ul></li></ol></li></ul></li><li><p><strong>Set up a python script on your computer to integrate ZKTeco or similar devices</strong>:</p><ul><li><p>This method works only for ZKTeco or similar devices that use the ZKProtocol to communicate over TCP/IP.</p></li><li><p>This script is available at: <a target="_blank" rel="noopener noreferrer nofollow" href="https://github.com/frappe/biometric-attendance-sync-tool">github:frappe/biometric-attendance-sync-tool</a>.</p></li><li><p>Please follow the instructions given on the script page to set it up on your computer.</p></li><li><p>This Script pulls biometric logs from a supported device and uses the API mentioned in the above step to push the data into Frappe HR.</p></li></ul></li></ol><h2>Frequently Asked Questions</h2><h3>1. How do I select a Biometric Device which is compatible with Frappe HR?</h3><p>If you are using method 1 or 2, you don't need to worry about compatibility.</p><p>However, for the third method, the push biometric app internally uses a script that is compatible with the devices listed over <a target="_blank" rel="noopener noreferrer nofollow" href="https://github.com/fananimi/pyzk#compatible-devices">here</a>. Typically, any ZKTeco or similar device that uses the ZKProtocol to communicate over TCP/IP should work. As far as buying the device is concerned, we suggest you opt for a device trial with the vendor if possible, where the device can be tested with the sync tool, as it's dependent on multiple factors when it comes to compatibility.</p><h3>2. How do I know which method to use for integrating my biometric device with Frappe HR?</h3><p>Method 1 is feasible in any situation but requires you to manually import logs periodically. Methods 2 and 3 need some monitoring and work for a one-time setup for the log syncing to be automated.</p><p><strong>For a single location set up:</strong></p><p>In the Push Biometric Device approach, the tool needs to be able to communicate with your biometric device via TCP/IP. So, it is usually the case that it needs to run on the same LAN Network as the biometric device. To sync these fetched logs to your Frappe HR instance it uses API access. This works best when you have a single location set up.</p><p><strong>For a multi-location set up:</strong></p><p>In this case, we usually recommend method 2 where most biometric vendors provide services to sync the biometric device logs from multiple locations to Frappe HR via API access. Method 3 (push biometric attendance tool) can also work in this case if you have some networking knowledge.</p></div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Integrating Frappe HR With Biometric Attendance Devices
Background
The Attendance punch logs from the biometric device are check-in and check-out logs of an employee. Frappe HR has a provision to store these logs in a document called Employee Checkin.
Attendance can then be marked based on the Employee Checkin records and the Shift Type of the employee by using Auto Attendance
Hence, integrating your Biometric Device (or any access control system that collects IN/OUT logs), can be done using the following steps:
1. Setting up Auto Attendance to mark attendance from the Employee Checkin
Before you import/sync employees' Check-in and Check-out logs into your Frappe HR system, you will have to set up the employees and their shifts to be able to generate attendance using the Auto Attendance feature in Frappe HR.
Please refer to the following link to set up Auto Attendance: Set up Auto Attendance
Once you have set up the employee master and assigned shifts to the employees, you are now ready to proceed to the next step.
2. Populating the Biometric Punch Logs into Frappe HR's Employee Checkin
Depending on your biometric system and its features, there can be a lot of ways you can populate the Punch logs into Frappe HR:
Use the Data Import Tool:
The simplest possible solution (in terms of implementation complexity) would be to generate an Excel/CSV of the Check-in/Check-out and use the built-in data import tool in Frappe HR to periodically import the logs to your Employee Checkin Document
Please refer to Documentation on Data Import Tool for more on how to do this.
API Integration:
You can automate the process of syncing the Biometric Punch Logs by integrating it with the available API in Frappe HR.
This method requires some technical knowledge and you should probably get in touch with your Frappe HR implementor or Biometric system vendor.
Steps:
You will first need to create a user in your Frappe HR instance that would be used for creating logs since this API method requires login. Make sure this user has all the required permissions to create Employee Checkin.
Generate API Key and API Secret for the user which will be used for authentication.
Make sure you have set the Attendance Device ID (Biometric/RF tag ID) for the employees based on your Biometric Device.
The API implementation details can be found here and the API can be accessed at: /api/method/hrms.hr.doctype.employee_checkin.employee_checkin.add_log_based_on_employee_field.
You can write a script to send a POST request to the API. This endpoint finds the relevant Employee using the employee field value and creates an Employee Checkin. Details of the API endpoint:
URL: /api/method/hrms.hr.doctype.employee_checkin.employee_checkin.add_log_based_on_employee_field
Method: POST
Params:
employee_field_value: The value to look for in the employee field. This will be the Attendance Device ID found in your biometric logs and also set in the employee record.
timestamp: The timestamp of the Log. Currently expected in the following format as a string: '2022-04-08 10:48:08.000000'
device_id: (optional) Location / Device ID. A short string is expected.
log_type: (optional) Direction of the punch if available (IN/OUT).
skip_auto_attendance: (optional) Skip auto attendance field will be set for this log (0/1)
employee_fieldname: (Default: attendance_device_id) Name of the field in Employee DocType based on which employee lookup will happen.
Response: Returns an Employee Checkin document object which was inserted.
Set up a python script on your computer to integrate ZKTeco or similar devices:
This method works only for ZKTeco or similar devices that use the ZKProtocol to communicate over TCP/IP.
This script is available at: github:frappe/biometric-attendance-sync-tool.
Please follow the instructions given on the script page to set it up on your computer.
This Script pulls biometric logs from a supported device and uses the API mentioned in the above step to push the data into Frappe HR.
Frequently Asked Questions
1. How do I select a Biometric Device which is compatible with Frappe HR?
If you are using method 1 or 2, you don't need to worry about compatibility.
However, for the third method, the push biometric app internally uses a script that is compatible with the devices listed over here. Typically, any ZKTeco or similar device that uses the ZKProtocol to communicate over TCP/IP should work. As far as buying the device is concerned, we suggest you opt for a device trial with the vendor if possible, where the device can be tested with the sync tool, as it's dependent on multiple factors when it comes to compatibility.
2. How do I know which method to use for integrating my biometric device with Frappe HR?
Method 1 is feasible in any situation but requires you to manually import logs periodically. Methods 2 and 3 need some monitoring and work for a one-time setup for the log syncing to be automated.
For a single location set up:
In the Push Biometric Device approach, the tool needs to be able to communicate with your biometric device via TCP/IP. So, it is usually the case that it needs to run on the same LAN Network as the biometric device. To sync these fetched logs to your Frappe HR instance it uses API access. This works best when you have a single location set up.
For a multi-location set up:
In this case, we usually recommend method 2 where most biometric vendors provide services to sync the biometric device logs from multiple locations to Frappe HR via API access. Method 3 (push biometric attendance tool) can also work in this case if you have some networking knowledge. | # Integrating Frappe HR With Biometric Attendance Devices
Edit Page New Page Revisions
## Background
The Attendance punch logs from the biometric device are check-in and check-out
logs of an employee. Frappe HR has a provision to store these logs in a
document called Employee Checkin.
Attendance can then be marked based on the [Employee
Checkin](/docs/v14/user/manual/en/human-resources/employee_checkin) records
and the [Shift Type](/docs/v14/user/manual/en/human-resources/shift-type) of
the employee by using [Auto Attendance](/docs/v14/user/manual/en/human-
resources/auto-attendance)
Hence, integrating your Biometric Device (_or any access control system that
collects IN/OUT logs_), can be done using the following steps:
### 1\. Setting up Auto Attendance to mark attendance from the Employee
Checkin
Before you import/sync employees' Check-in and Check-out logs into your Frappe
HR system, you will have to set up the employees and their shifts to be able
to generate attendance using the Auto Attendance feature in Frappe HR.
Please refer to the following link to set up Auto Attendance: [Set up Auto
Attendance](/docs/v14/user/manual/en/human-resources/auto-attendance)
Once you have set up the employee master and assigned shifts to the employees,
you are now ready to proceed to the next step.
### 2\. Populating the Biometric Punch Logs into Frappe HR's Employee Checkin
Depending on your biometric system and its features, there can be a lot of
ways you can populate the Punch logs into Frappe HR:
1. **Use the Data Import Tool** :
* The simplest possible solution (in terms of implementation complexity) would be to generate an Excel/CSV of the Check-in/Check-out and use the built-in data import tool in Frappe HR to periodically import the logs to your Employee Checkin Document
* Please refer to [Documentation on Data Import Tool](https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/data/data-import) for more on how to do this.
2. **API Integration** :
* You can automate the process of syncing the Biometric Punch Logs by integrating it with the available API in Frappe HR.
* This method requires some technical knowledge and you should probably get in touch with your Frappe HR implementor or Biometric system vendor.
* Steps:
1. You will first need to create a [user](https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/users-and-permissions/adding-users) in your Frappe HR instance that would be used for creating logs since this API method requires login. Make sure this user has all the required permissions to create Employee Checkin.
2. [Generate API Key and API Secret](https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/users-and-permissions/adding-users#210-api-access) for the user which will be used for authentication.
3. Make sure you have set the [Attendance Device ID (Biometric/RF tag ID)](/docs/v14/user/manual/en/human-resources/auto-attendance#3-setup-attendance-device-id-field-in-employee) for the employees based on your Biometric Device.
4. The API implementation details can be found [here](https://github.com/frappe/hrms/blob/d2529e03f92bf50efb65d3163bfcfdacbcf0b8f5/hrms/hr/doctype/employee_checkin/employee_checkin.py#L63-L109) and the API can be accessed at: `/api/method/hrms.hr.doctype.employee_checkin.employee_checkin.add_log_based_on_employee_field`.
5. You can write a script to send a POST request to the API. This endpoint finds the relevant Employee using the employee field value and creates an Employee Checkin. Details of the API endpoint:
* URL: `/api/method/hrms.hr.doctype.employee_checkin.employee_checkin.add_log_based_on_employee_field`
* Method: `POST`
* Params:
* `employee_field_value`: The value to look for in the employee field. This will be the Attendance Device ID found in your biometric logs and also set in the employee record.
* `timestamp`: The timestamp of the Log. Currently expected in the following format as a string: '2022-04-08 10:48:08.000000'
* `device_id`: (optional) Location / Device ID. A short string is expected.
* `log_type`: (optional) Direction of the punch if available (IN/OUT).
* `skip_auto_attendance`: (optional) Skip auto attendance field will be set for this log (0/1)
* `employee_fieldname`: (Default: `attendance_device_id`) Name of the field in Employee DocType based on which employee lookup will happen.
* Response: Returns an Employee Checkin document object which was inserted.
3. **Set up a python script on your computer to integrate ZKTeco or similar devices** :
* This method works only for ZKTeco or similar devices that use the ZKProtocol to communicate over TCP/IP.
* This script is available at: [github:frappe/biometric-attendance-sync-tool](https://github.com/frappe/biometric-attendance-sync-tool).
* Please follow the instructions given on the script page to set it up on your computer.
* This Script pulls biometric logs from a supported device and uses the API mentioned in the above step to push the data into Frappe HR.
## Frequently Asked Questions
### 1\. How do I select a Biometric Device which is compatible with Frappe HR?
If you are using method 1 or 2, you don't need to worry about compatibility.
However, for the third method, the push biometric app internally uses a script
that is compatible with the devices listed over
[here](https://github.com/fananimi/pyzk#compatible-devices). Typically, any
ZKTeco or similar device that uses the ZKProtocol to communicate over TCP/IP
should work. As far as buying the device is concerned, we suggest you opt for
a device trial with the vendor if possible, where the device can be tested
with the sync tool, as it's dependent on multiple factors when it comes to
compatibility.
### 2\. How do I know which method to use for integrating my biometric device
with Frappe HR?
Method 1 is feasible in any situation but requires you to manually import logs
periodically. Methods 2 and 3 need some monitoring and work for a one-time
setup for the log syncing to be automated.
**For a single location set up:**
In the Push Biometric Device approach, the tool needs to be able to
communicate with your biometric device via TCP/IP. So, it is usually the case
that it needs to run on the same LAN Network as the biometric device. To sync
these fetched logs to your Frappe HR instance it uses API access. This works
best when you have a single location set up.
**For a multi-location set up:**
In this case, we usually recommend method 2 where most biometric vendors
provide services to sync the biometric device logs from multiple locations to
Frappe HR via API access. Method 3 (push biometric attendance tool) can also
work in this case if you have some networking knowledge.
##### Integrating Frappe HR With Biometric Attendance Devices
× rucha_mahabal edited 1 year ago
## Background
The Attendance punch logs from the biometric device are check-in and check-out
logs of an employee. Frappe HR has a provision to store these logs in a
document called Employee Checkin.
Attendance can then be marked based on the [Employee
Checkin](/docs/v14/user/manual/en/human-resources/employee_checkin) records
and the [Shift Type](/docs/v14/user/manual/en/human-resources/shift-type) of
the employee by using [Auto Attendance](/docs/v14/user/manual/en/human-
resources/auto-attendance)
Hence, integrating your Biometric Device (_or any access control system that
collects IN/OUT logs_), can be done using the following steps:
### 1\. Setting up Auto Attendance to mark attendance from the Employee
Checkin
Before you import/sync employees' Check-in and Check-out logs into your Frappe
HR system, you will have to set up the employees and their shifts to be able
to generate attendance using the Auto Attendance feature in Frappe HR.
Please refer to the following link to set up Auto Attendance: [Set up Auto
Attendance](/docs/v14/user/manual/en/human-resources/auto-attendance)
Once you have set up the employee master and assigned shifts to the employees,
you are now ready to proceed to the next step.
### 2\. Populating the Biometric Punch Logs into Frappe HR's Employee Checkin
Depending on your biometric system and its features, there can be a lot of
ways you can populate the Punch logs into Frappe HR:
1. **Use the Data Import Tool** :
* The simplest possible solution (in terms of implementation complexity) would be to generate an Excel/CSV of the Check-in/Check-out and use the built-in data import tool in Frappe HR to periodically import the logs to your Employee Checkin Document
* Please refer to [Documentation on Data Import Tool](https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/data/data-import) for more on how to do this.
2. **API Integration** :
* You can automate the process of syncing the Biometric Punch Logs by integrating it with the available API in Frappe HR.
* This method requires some technical knowledge and you should probably get in touch with your Frappe HR implementor or Biometric system vendor.
* Steps:
1. You will first need to create a [user](https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/users-and-permissions/adding-users) in your Frappe HR instance that would be used for creating logs since this API method requires login. Make sure this user has all the required permissions to create Employee Checkin.
2. [Generate API Key and API Secret](/docs/v14/user/manual/en/setting-up/users-and-permissions/adding-users#210-api-access) for the user which will be used for authentication.
3. Make sure you have set the [Attendance Device ID (Biometric/RF tag ID)](/docs/v14/user/manual/en/human-resources/auto-attendance#3-setup-attendance-device-id-field-in-employee) for the employees based on your Biometric Device.
4. The API implementation details can be found [here](https://github.com/frappe/hrms/blob/d2529e03f92bf50efb65d3163bfcfdacbcf0b8f5/hrms/hr/doctype/employee_checkin/employee_checkin.py#L63-L109) and the API can be accessed at: `/api/method/hrms.hr.doctype.employee_checkin.employee_checkin.add_log_based_on_employee_field`.
5. You can write a script to send a POST request to the API. This endpoint finds the relevant Employee using the employee field value and creates an Employee Checkin. Details of the API endpoint:
* URL: `/api/method/hrms.hr.doctype.employee_checkin.employee_checkin.add_log_based_on_employee_field`
* Method: `POST`
* Params:
* `employee_field_value`: The value to look for in the employee field. This will be the Attendance Device ID found in your biometric logs and also set in the employee record.
* `timestamp`: The timestamp of the Log. Currently expected in the following format as a string: '2022-04-08 10:48:08.000000'
* `device_id`: (optional) Location / Device ID. A short string is expected.
* `log_type`: (optional) Direction of the punch if available (IN/OUT).
* `skip_auto_attendance`: (optional) Skip auto attendance field will be set for this log (0/1)
* `employee_fieldname`: (Default: `attendance_device_id`) Name of the field in Employee DocType based on which employee lookup will happen.
* Response: Returns an Employee Checkin document object which was inserted.
3. **Set up a python script on your computer to integrate ZKTeco or similar devices** :
* This method works only for ZKTeco or similar devices that use the ZKProtocol to communicate over TCP/IP.
* This script is available at: [github:frappe/biometric-attendance-sync-tool](https://github.com/frappe/biometric-attendance-sync-tool).
* Please follow the instructions given on the script page to set it up on your computer.
* This Script pulls biometric logs from a supported device and uses the API mentioned in the above step to push the data into Frappe HR.
## Frequently Asked Questions
### 1\. How do I select a Biometric Device which is compatible with Frappe HR?
If you are using method 1 or 2, you don't need to worry about compatibility.
However, for the third method, the push biometric app internally uses a script
that is compatible with the devices listed over
[here](https://github.com/fananimi/pyzk#compatible-devices). Typically, any
ZKTeco or similar device that uses the ZKProtocol to communicate over TCP/IP
should work. As far as buying the device is concerned, we suggest you opt for
a device trial with the vendor if possible, where the device can be tested
with the sync tool, as it's dependent on multiple factors when it comes to
compatibility.
### 2\. How do I know which method to use for integrating my biometric device
with Frappe HR?
Method 1 is feasible in any situation but requires you to manually import logs
periodically. Methods 2 and 3 need some monitoring and work for a one-time
setup for the log syncing to be automated.
**For a single location set up:**
In the Push Biometric Device approach, the tool needs to be able to
communicate with your biometric device via TCP/IP. So, it is usually the case
that it needs to run on the same LAN Network as the biometric device. To sync
these fetched logs to your Frappe HR instance it uses API access. This works
best when you have a single location set up.
**For a multi-location set up:**
In this case, we usually recommend method 2 where most biometric vendors
provide services to sync the biometric device logs from multiple locations to
Frappe HR via API access. Method 3 (push biometric attendance tool) can also
work in this case if you have some networking knowledge.
Previous Next
|
Shift Management | https://frappehr.com/docs/v14/en/shift-management | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Shift Management</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p>The Shift Management module in Frappe HR helps you efficiently manage shifts for your employees.</p><p>Using this module you can:</p><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/shift-type" rel="noopener noreferrer nofollow" target="_blank">Set up a Shift Type</a>.</p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/shift_request" rel="noopener noreferrer nofollow" target="_blank">Create Shift Requests</a>.</p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/shift_assignment" rel="noopener noreferrer nofollow" target="_blank">View and Manage Shift Assignments</a>.</p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/auto-attendance#3-setup-attendance-device-id-field-in-employee" rel="noopener noreferrer nofollow" target="_blank">Setup Attendance Device ID field in Employee master</a>.</p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/employee_checkin" rel="noopener noreferrer nofollow" target="_blank">Create Employee Checkins</a>.</p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/auto-attendance" rel="noopener noreferrer nofollow" target="_blank">The system then processes auto attendance if it is enabled</a>.</p></li></ol></div>
</div>
<input value="cb60787406" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Shift Management</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">akash edited 6 months ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<div markdown="1"><p>The Shift Management module in Frappe HR helps you efficiently manage shifts for your employees.</p><p>Using this module you can:</p><ol><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/shift_type">Set up a Shift Type</a>.</p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/shift_request">Create Shift Requests</a>.</p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/shift_assignment">View and Manage Shift Assignments</a>.</p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/auto-attendance#3-setup-attendance-device-id-field-in-employee">Setup Attendance Device ID field in Employee master</a>.</p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/employee_checkin">Create Employee Checkins</a>.</p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/auto-attendance">The system then processes auto attendance if it is enabled</a>.</p></li></ol></div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Shift Management
The Shift Management module in Frappe HR helps you efficiently manage shifts for your employees.
Using this module you can:
Set up a Shift Type.
Create Shift Requests.
View and Manage Shift Assignments.
Setup Attendance Device ID field in Employee master.
Create Employee Checkins.
The system then processes auto attendance if it is enabled. | # Shift Management
Edit Page New Page Revisions
The Shift Management module in Frappe HR helps you efficiently manage shifts
for your employees.
Using this module you can:
1. [Set up a Shift Type](/docs/v14/user/manual/en/human-resources/shift-type).
2. [Create Shift Requests](/docs/v14/user/manual/en/human-resources/shift_request).
3. [View and Manage Shift Assignments](/docs/v14/user/manual/en/human-resources/shift_assignment).
4. [Setup Attendance Device ID field in Employee master](/docs/v14/user/manual/en/human-resources/auto-attendance#3-setup-attendance-device-id-field-in-employee).
5. [Create Employee Checkins](/docs/v14/user/manual/en/human-resources/employee_checkin).
6. [The system then processes auto attendance if it is enabled](/docs/v14/user/manual/en/human-resources/auto-attendance).
##### Shift Management
× akash edited 6 months ago
The Shift Management module in Frappe HR helps you efficiently manage shifts
for your employees.
Using this module you can:
1. [Set up a Shift Type](/docs/v14/user/manual/en/human-resources/shift_type).
2. [Create Shift Requests](/docs/v14/user/manual/en/human-resources/shift_request).
3. [View and Manage Shift Assignments](/docs/v14/user/manual/en/human-resources/shift_assignment).
4. [Setup Attendance Device ID field in Employee master](/docs/v14/user/manual/en/human-resources/auto-attendance#3-setup-attendance-device-id-field-in-employee).
5. [Create Employee Checkins](/docs/v14/user/manual/en/human-resources/employee_checkin).
6. [The system then processes auto attendance if it is enabled](/docs/v14/user/manual/en/human-resources/auto-attendance).
Previous Next
|
Shift Type | https://frappehr.com/docs/v14/en/shift-type | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Shift Type</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p>The Shift Type document allows you to define the different types of Shifts in your Organization and set up auto attendance for the shift. Auto attendance marks attendance based on <a href="/docs/v14/user/manual/en/human-resources/employee_checkin" rel="noopener noreferrer nofollow" target="_blank">Employee Checkin</a> records for employees assigned to a shift.</p><p>To access Shift Type, go to:</p><blockquote><p>Home > Human Resources > Shift Management > Shift Type</p></blockquote><ol><li><p>Click on New.</p></li><li><p>Enter the Shift Name, Start Time and End Time</p></li><li><p>Save</p></li></ol><p><img alt="Shift Type" class="screenshot" src="/files/new-shift-type.png"></p><p>In addition to defining the different shifts in your organization, the Shift Type document also has settings for auto attendance. Auto attendance marks the attendance for the employees assigned to this shift based on records in the 'Employee Checkin' Document. Auto Attendance for all shift type records is attempted to be marked every hour. You can also trigger the auto attendance manually for a single shift type by pressing the 'Mark Attendance' button in the shift type document.</p><p><img alt="auto attendance settings" class="screenshot" src="/files/auto-attendance-settings.png"></p><h3>1. Basic Set Up</h3><ol><li><p><strong>Start Time</strong>: The time of the day when this shift starts. The time is to be entered in a 24Hrs format.</p></li><li><p><strong>End Time</strong>: The time of the day when this shift ends. The time is to be entered in a 24Hrs format.</p></li><li><p><strong>Holiday List</strong>: The applicable holidays for this shift can be selected here. If left blank, the default holiday list from the employee master or the company document is taken into account. Attendance is not marked via the scheduler if it's a holiday.</p></li><li><p><strong>Enable Auto Attendance</strong>: You can use this option to enable marking attendance for the employees assigned to this shift based on their <a href="/docs/v14/user/manual/en/human-resources/employee_checkin" rel="noopener noreferrer nofollow" target="_blank">Employee Checkin</a> records.</p></li></ol><blockquote><p>Note: For cases where the 'End Time' is less than 'Start Time', the shift is assumed to be a night shift that starts on one calendar date and ends on the next calendar date.</p></blockquote><h3>2. Auto Attendance Settings</h3><p>You can use the following settings to configure the Auto Attendance as per your requirements:</p><ul><li><p><strong>Determine Check-in and Check-out</strong>: This setting determines how your check-in logs should be interpreted by the auto attendance system.</p><ol><li><p><strong>Alternating entries as IN and OUT during the same shift</strong>: The first entry is taken as IN followed by the next entry as OUT and the following entry as IN and so on. Employee Check-in may not always have an IN/OUT log type. Not all biometric devices return Log Type for every log. For such scenarios you can use this option.</p></li><li><p><strong>Strictly based on Log Type in Employee Checkin</strong>: The check-in is determined as IN or OUT strictly based on the 'Log Type' in the Employee Checkin record. This should be used when the logs that are being recorded in Frappe HR have the exact log type.</p></li></ol></li><li><p><strong>Working Hours Calculation Based On</strong>: Working hours can be calculated either by including the breaks in between the shift or by excluding the breaks. This can be configured using the following options:</p><ol><li><p><strong>First Check-in and Last Check-out</strong>:</p><ul><li><p>Use this option when you want to include breaks or all out/in entries in your working hours.</p></li><li><p>Selecting this option calculates the working hours by considering the first IN and last OUT Employee Checkin during the shift. The time difference between the two is considered as the actual working hours.</p></li><li><p>In case the IN/OUT is determined by alternating entries then the first Employee Checkin is considered as IN and the last Employee Checkin is considered as OUT for the purpose of calculating working hours.</p></li></ul></li><li><p><strong>Every Valid Check-in and Check-out</strong>:</p><ul><li><p>Selecting this option excludes the time during which the Employee is checked out.</p></li><li><p>i.e. Only the time during which the employee is checked in is calculated as working hours.</p></li></ul></li></ol></li><li><p><strong>Begin check-in before shift start time (in minutes)</strong>: Often employees would check-in a few minutes before the shift start time. To consider these check-ins as part of the shift during the calculation of working hours and marking attendance, you can set up this value accordingly.</p></li><li><p><strong>Allow check-out after shift end time (in minutes)</strong>: Often employees would check-out after the shift end time. To consider these check-outs as part of the shift during the calculation of attendance, you can set up this value accordingly.</p></li><li><p><strong>Mark Auto Attendance on Holidays</strong>: If enabled, auto attendance will be marked on holidays if Employee Checkins exist on that date. By default, auto attendance is skipped on holidays.</p></li><li><p><strong>Working Hours Threshold for Half Day</strong>: If the actual number of working hours is less than the given value in this field then the employee attendance is marked as 'Half Day'. If you never want to mark Half Day based on working hours, you should set this value to zero.</p></li><li><p><strong>Working Hours Threshold for Absent</strong>: If the actual number of working hours is less than the given value in this field then the employee attendance is marked as 'Absent'. If you never want to mark Absent based on working hours, you should set this value to zero.</p></li><li><p><strong>Process Attendance After</strong>: The date from which 'Auto Attendance' should start marking attendance. You should set it to a date after which you have Employee Checkin records for this shift.</p></li><li><p><strong>Last Sync of Checkin</strong>: This is the timestamp up to which Employee Checkin records have been synced. This field has to be updated by the script/person(in case of manual entry) making the Employee Checkin Records. If your logs are automatically pushed to Frappe HR using the sync tool, this timestamp will automatically be updated for you. You should set this to a date and time up to which the Employee Checkin has been synced.</p></li></ul><h3>3. <strong>Late Entry & Early Exit Settings for Auto Attendance</strong></h3><ul><li><p><strong>Enable Late Entry Marking</strong>: Selecting this option marks those Attendance records with Late Entry wherein the employee's In Time exceeds the permissible In Time.</p></li><li><p><strong>Late Entry Grace Period</strong>: Adds additional grace period in minutes to the Shift Start Time after which entries are marked as late.</p></li><li><p><strong>Enable Early Exit Marking</strong>: Selecting this option marks those Attendance records with Early Exit wherein the employee's Out Time falls short of the permissible Out Time.</p></li><li><p><strong>Early Exit Grace Period</strong>: Adds additional grace period in minutes to the Shift End Time before which exits are marked as early.</p></li></ul></div>
</div>
<input value="5f8e2222cb" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Shift Type</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">akash edited 8 months ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<div markdown="1"><p>The Shift Type document allows you to define the different types of Shifts in your Organization and set up auto attendance for the shift. Auto attendance marks attendance based on <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/employee_checkin">Employee Checkin</a> records for employees assigned to a shift.</p><p>To access Shift Type, go to:</p><blockquote><p>Home > Human Resources > Shift Management > Shift Type</p></blockquote><ol><li><p>Click on New.</p></li><li><p>Enter the Shift Name, Start Time and End Time</p></li><li><p>Save</p></li></ol><p><img class="screenshot" src="/files/new-shift-type.png" alt="Shift Type"></p><p>In addition to defining the different shifts in your organization, the Shift Type document also has settings for auto attendance. Auto attendance marks the attendance for the employees assigned to this shift based on records in the 'Employee Checkin' Document. Auto Attendance for all shift type records is attempted to be marked every hour. You can also trigger the auto attendance manually for a single shift type by pressing the 'Mark Attendance' button in the shift type document.</p><p><img class="screenshot" src="/files/auto-attendance-settings.png" alt="auto attendance settings"></p><h3>1. Basic Set Up</h3><ol><li><p><strong>Start Time</strong>: The time of the day when this shift starts. The time is to be entered in a 24Hrs format.</p></li><li><p><strong>End Time</strong>: The time of the day when this shift ends. The time is to be entered in a 24Hrs format.</p></li><li><p><strong>Holiday List</strong>: The applicable holidays for this shift can be selected here. If left blank, the default holiday list from the employee master or the company document is taken into account. Attendance is not marked via the scheduler if it's a holiday.</p></li><li><p><strong>Enable Auto Attendance</strong>: You can use this option to enable marking attendance for the employees assigned to this shift based on their <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/employee_checkin">Employee Checkin</a> records.</p></li></ol><blockquote><p>Note: For cases where the 'End Time' is less than 'Start Time', the shift is assumed to be a night shift that starts on one calendar date and ends on the next calendar date.</p></blockquote><h3>2. Auto Attendance Settings</h3><p>You can use the following settings to configure the Auto Attendance as per your requirements:</p><ul><li><p><strong>Determine Check-in and Check-out</strong>: This setting determines how your check-in logs should be interpreted by the auto attendance system.</p><ol><li><p><strong>Alternating entries as IN and OUT during the same shift</strong>: The first entry is taken as IN followed by the next entry as OUT and the following entry as IN and so on. Employee Check-in may not always have an IN/OUT log type. Not all biometric devices return Log Type for every log. For such scenarios you can use this option.</p></li><li><p><strong>Strictly based on Log Type in Employee Checkin</strong>: The check-in is determined as IN or OUT strictly based on the 'Log Type' in the Employee Checkin record. This should be used when the logs that are being recorded in Frappe HR have the exact log type.</p></li></ol></li><li><p><strong>Working Hours Calculation Based On</strong>: Working hours can be calculated either by including the breaks in between the shift or by excluding the breaks. This can be configured using the following options:</p><ol><li><p><strong>First Check-in and Last Check-out</strong>:</p><ul><li><p>Use this option when you want to include breaks or all out/in entries in your working hours.</p></li><li><p>Selecting this option calculates the working hours by considering the first IN and last OUT Employee Checkin during the shift. The time difference between the two is considered as the actual working hours.</p></li><li><p>In case the IN/OUT is determined by alternating entries then the first Employee Checkin is considered as IN and the last Employee Checkin is considered as OUT for the purpose of calculating working hours.</p></li></ul></li><li><p><strong>Every Valid Check-in and Check-out</strong>:</p><ul><li><p>Selecting this option excludes the time during which the Employee is checked out.</p></li><li><p>i.e. Only the time during which the employee is checked in is calculated as working hours.</p></li></ul></li></ol></li><li><p><strong>Begin check-in before shift start time (in minutes)</strong>: Often employees would check-in a few minutes before the shift start time. To consider these check-ins as part of the shift during the calculation of working hours and marking attendance, you can set up this value accordingly.</p></li><li><p><strong>Allow check-out after shift end time (in minutes)</strong>: Often employees would check-out after the shift end time. To consider these check-outs as part of the shift during the calculation of attendance, you can set up this value accordingly.</p></li><li><p><strong>Mark Auto Attendance on Holidays</strong>: If enabled, auto attendance will be marked on holidays if Employee Checkins exist on that date. By default, auto attendance is skipped on holidays.</p></li><li><p><strong>Working Hours Threshold for Half Day</strong>: If the actual number of working hours is less than the given value in this field then the employee attendance is marked as 'Half Day'. If you never want to mark Half Day based on working hours, you should set this value to zero.</p></li><li><p><strong>Working Hours Threshold for Absent</strong>: If the actual number of working hours is less than the given value in this field then the employee attendance is marked as 'Absent'. If you never want to mark Absent based on working hours, you should set this value to zero.</p></li><li><p><strong>Process Attendance After</strong>: The date from which 'Auto Attendance' should start marking attendance. You should set it to a date after which you have Employee Checkin records for this shift.</p></li><li><p><strong>Last Sync of Checkin</strong>: This is the timestamp up to which Employee Checkin records have been synced. This field has to be updated by the script/person(in case of manual entry) making the Employee Checkin Records. If your logs are automatically pushed to Frappe HR using the sync tool, this timestamp will automatically be updated for you. You should set this to a date and time up to which the Employee Checkin has been synced.</p></li></ul><h3>3. <strong>Late Entry & Early Exit Settings for Auto Attendance</strong></h3><ul><li><p><strong>Enable Late Entry Marking</strong>: Selecting this option marks those Attendance records with Late Entry wherein the employee's In Time exceeds the permissible In Time. </p></li><li><p><strong>Late Entry Grace Period</strong>: Adds additional grace period in minutes to the Shift Start Time after which entries are marked as late.</p></li><li><p><strong>Enable Early Exit Marking</strong>: Selecting this option marks those Attendance records as Early Exit wherein the employee's Out Time falls short of the permissible Out Time. </p></li><li><p><strong>Early Exit Grace Period</strong>: Adds additional grace period in minutes to the Shift End Time before which exits are marked as early.</p></li></ul></div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Shift Type
The Shift Type document allows you to define the different types of Shifts in your Organization and set up auto attendance for the shift. Auto attendance marks attendance based on Employee Checkin records for employees assigned to a shift.
To access Shift Type, go to:
Home > Human Resources > Shift Management > Shift Type
Click on New.
Enter the Shift Name, Start Time and End Time
Save
In addition to defining the different shifts in your organization, the Shift Type document also has settings for auto attendance. Auto attendance marks the attendance for the employees assigned to this shift based on records in the 'Employee Checkin' Document. Auto Attendance for all shift type records is attempted to be marked every hour. You can also trigger the auto attendance manually for a single shift type by pressing the 'Mark Attendance' button in the shift type document.
1. Basic Set Up
Start Time: The time of the day when this shift starts. The time is to be entered in a 24Hrs format.
End Time: The time of the day when this shift ends. The time is to be entered in a 24Hrs format.
Holiday List: The applicable holidays for this shift can be selected here. If left blank, the default holiday list from the employee master or the company document is taken into account. Attendance is not marked via the scheduler if it's a holiday.
Enable Auto Attendance: You can use this option to enable marking attendance for the employees assigned to this shift based on their Employee Checkin records.
Note: For cases where the 'End Time' is less than 'Start Time', the shift is assumed to be a night shift that starts on one calendar date and ends on the next calendar date.
2. Auto Attendance Settings
You can use the following settings to configure the Auto Attendance as per your requirements:
Determine Check-in and Check-out: This setting determines how your check-in logs should be interpreted by the auto attendance system.
Alternating entries as IN and OUT during the same shift: The first entry is taken as IN followed by the next entry as OUT and the following entry as IN and so on. Employee Check-in may not always have an IN/OUT log type. Not all biometric devices return Log Type for every log. For such scenarios you can use this option.
Strictly based on Log Type in Employee Checkin: The check-in is determined as IN or OUT strictly based on the 'Log Type' in the Employee Checkin record. This should be used when the logs that are being recorded in Frappe HR have the exact log type.
Working Hours Calculation Based On: Working hours can be calculated either by including the breaks in between the shift or by excluding the breaks. This can be configured using the following options:
First Check-in and Last Check-out:
Use this option when you want to include breaks or all out/in entries in your working hours.
Selecting this option calculates the working hours by considering the first IN and last OUT Employee Checkin during the shift. The time difference between the two is considered as the actual working hours.
In case the IN/OUT is determined by alternating entries then the first Employee Checkin is considered as IN and the last Employee Checkin is considered as OUT for the purpose of calculating working hours.
Every Valid Check-in and Check-out:
Selecting this option excludes the time during which the Employee is checked out.
i.e. Only the time during which the employee is checked in is calculated as working hours.
Begin check-in before shift start time (in minutes): Often employees would check-in a few minutes before the shift start time. To consider these check-ins as part of the shift during the calculation of working hours and marking attendance, you can set up this value accordingly.
Allow check-out after shift end time (in minutes): Often employees would check-out after the shift end time. To consider these check-outs as part of the shift during the calculation of attendance, you can set up this value accordingly.
Mark Auto Attendance on Holidays: If enabled, auto attendance will be marked on holidays if Employee Checkins exist on that date. By default, auto attendance is skipped on holidays.
Working Hours Threshold for Half Day: If the actual number of working hours is less than the given value in this field then the employee attendance is marked as 'Half Day'. If you never want to mark Half Day based on working hours, you should set this value to zero.
Working Hours Threshold for Absent: If the actual number of working hours is less than the given value in this field then the employee attendance is marked as 'Absent'. If you never want to mark Absent based on working hours, you should set this value to zero.
Process Attendance After: The date from which 'Auto Attendance' should start marking attendance. You should set it to a date after which you have Employee Checkin records for this shift.
Last Sync of Checkin: This is the timestamp up to which Employee Checkin records have been synced. This field has to be updated by the script/person(in case of manual entry) making the Employee Checkin Records. If your logs are automatically pushed to Frappe HR using the sync tool, this timestamp will automatically be updated for you. You should set this to a date and time up to which the Employee Checkin has been synced.
3. Late Entry & Early Exit Settings for Auto Attendance
Enable Late Entry Marking: Selecting this option marks those Attendance records with Late Entry wherein the employee's In Time exceeds the permissible In Time.
Late Entry Grace Period: Adds additional grace period in minutes to the Shift Start Time after which entries are marked as late.
Enable Early Exit Marking: Selecting this option marks those Attendance records with Early Exit wherein the employee's Out Time falls short of the permissible Out Time.
Early Exit Grace Period: Adds additional grace period in minutes to the Shift End Time before which exits are marked as early. | # Shift Type
Edit Page New Page Revisions
The Shift Type document allows you to define the different types of Shifts in
your Organization and set up auto attendance for the shift. Auto attendance
marks attendance based on [Employee Checkin](/docs/v14/user/manual/en/human-
resources/employee_checkin) records for employees assigned to a shift.
To access Shift Type, go to:
> Home > Human Resources > Shift Management > Shift Type
1. Click on New.
2. Enter the Shift Name, Start Time and End Time
3. Save

In addition to defining the different shifts in your organization, the Shift
Type document also has settings for auto attendance. Auto attendance marks the
attendance for the employees assigned to this shift based on records in the
'Employee Checkin' Document. Auto Attendance for all shift type records is
attempted to be marked every hour. You can also trigger the auto attendance
manually for a single shift type by pressing the 'Mark Attendance' button in
the shift type document.

### 1\. Basic Set Up
1. **Start Time** : The time of the day when this shift starts. The time is to be entered in a 24Hrs format.
2. **End Time** : The time of the day when this shift ends. The time is to be entered in a 24Hrs format.
3. **Holiday List** : The applicable holidays for this shift can be selected here. If left blank, the default holiday list from the employee master or the company document is taken into account. Attendance is not marked via the scheduler if it's a holiday.
4. **Enable Auto Attendance** : You can use this option to enable marking attendance for the employees assigned to this shift based on their [Employee Checkin](/docs/v14/user/manual/en/human-resources/employee_checkin) records.
> Note: For cases where the 'End Time' is less than 'Start Time', the shift is
> assumed to be a night shift that starts on one calendar date and ends on the
> next calendar date.
### 2\. Auto Attendance Settings
You can use the following settings to configure the Auto Attendance as per
your requirements:
* **Determine Check-in and Check-out** : This setting determines how your check-in logs should be interpreted by the auto attendance system.
1. **Alternating entries as IN and OUT during the same shift** : The first entry is taken as IN followed by the next entry as OUT and the following entry as IN and so on. Employee Check-in may not always have an IN/OUT log type. Not all biometric devices return Log Type for every log. For such scenarios you can use this option.
2. **Strictly based on Log Type in Employee Checkin** : The check-in is determined as IN or OUT strictly based on the 'Log Type' in the Employee Checkin record. This should be used when the logs that are being recorded in Frappe HR have the exact log type.
* **Working Hours Calculation Based On** : Working hours can be calculated either by including the breaks in between the shift or by excluding the breaks. This can be configured using the following options:
1. **First Check-in and Last Check-out** :
* Use this option when you want to include breaks or all out/in entries in your working hours.
* Selecting this option calculates the working hours by considering the first IN and last OUT Employee Checkin during the shift. The time difference between the two is considered as the actual working hours.
* In case the IN/OUT is determined by alternating entries then the first Employee Checkin is considered as IN and the last Employee Checkin is considered as OUT for the purpose of calculating working hours.
2. **Every Valid Check-in and Check-out** :
* Selecting this option excludes the time during which the Employee is checked out.
* i.e. Only the time during which the employee is checked in is calculated as working hours.
* **Begin check-in before shift start time (in minutes)** : Often employees would check-in a few minutes before the shift start time. To consider these check-ins as part of the shift during the calculation of working hours and marking attendance, you can set up this value accordingly.
* **Allow check-out after shift end time (in minutes)** : Often employees would check-out after the shift end time. To consider these check-outs as part of the shift during the calculation of attendance, you can set up this value accordingly.
* **Mark Auto Attendance on Holidays** : If enabled, auto attendance will be marked on holidays if Employee Checkins exist on that date. By default, auto attendance is skipped on holidays.
* **Working Hours Threshold for Half Day** : If the actual number of working hours is less than the given value in this field then the employee attendance is marked as 'Half Day'. If you never want to mark Half Day based on working hours, you should set this value to zero.
* **Working Hours Threshold for Absent** : If the actual number of working hours is less than the given value in this field then the employee attendance is marked as 'Absent'. If you never want to mark Absent based on working hours, you should set this value to zero.
* **Process Attendance After** : The date from which 'Auto Attendance' should start marking attendance. You should set it to a date after which you have Employee Checkin records for this shift.
* **Last Sync of Checkin** : This is the timestamp up to which Employee Checkin records have been synced. This field has to be updated by the script/person(in case of manual entry) making the Employee Checkin Records. If your logs are automatically pushed to Frappe HR using the sync tool, this timestamp will automatically be updated for you. You should set this to a date and time up to which the Employee Checkin has been synced.
### 3\. **Late Entry & Early Exit Settings for Auto Attendance**
* **Enable Late Entry Marking** : Selecting this option marks those Attendance records with Late Entry wherein the employee's In Time exceeds the permissible In Time.
* **Late Entry Grace Period** : Adds additional grace period in minutes to the Shift Start Time after which entries are marked as late.
* **Enable Early Exit Marking** : Selecting this option marks those Attendance records with Early Exit wherein the employee's Out Time falls short of the permissible Out Time.
* **Early Exit Grace Period** : Adds additional grace period in minutes to the Shift End Time before which exits are marked as early.
##### Shift Type
× akash edited 8 months ago
The Shift Type document allows you to define the different types of Shifts in
your Organization and set up auto attendance for the shift. Auto attendance
marks attendance based on [Employee Checkin](/docs/v14/user/manual/en/human-
resources/employee_checkin) records for employees assigned to a shift.
To access Shift Type, go to:
> Home > Human Resources > Shift Management > Shift Type
1. Click on New.
2. Enter the Shift Name, Start Time and End Time
3. Save

In addition to defining the different shifts in your organization, the Shift
Type document also has settings for auto attendance. Auto attendance marks the
attendance for the employees assigned to this shift based on records in the
'Employee Checkin' Document. Auto Attendance for all shift type records is
attempted to be marked every hour. You can also trigger the auto attendance
manually for a single shift type by pressing the 'Mark Attendance' button in
the shift type document.

### 1\. Basic Set Up
1. **Start Time** : The time of the day when this shift starts. The time is to be entered in a 24Hrs format.
2. **End Time** : The time of the day when this shift ends. The time is to be entered in a 24Hrs format.
3. **Holiday List** : The applicable holidays for this shift can be selected here. If left blank, the default holiday list from the employee master or the company document is taken into account. Attendance is not marked via the scheduler if it's a holiday.
4. **Enable Auto Attendance** : You can use this option to enable marking attendance for the employees assigned to this shift based on their [Employee Checkin](/docs/v14/user/manual/en/human-resources/employee_checkin) records.
> Note: For cases where the 'End Time' is less than 'Start Time', the shift is
> assumed to be a night shift that starts on one calendar date and ends on the
> next calendar date.
### 2\. Auto Attendance Settings
You can use the following settings to configure the Auto Attendance as per
your requirements:
* **Determine Check-in and Check-out** : This setting determines how your check-in logs should be interpreted by the auto attendance system.
1. **Alternating entries as IN and OUT during the same shift** : The first entry is taken as IN followed by the next entry as OUT and the following entry as IN and so on. Employee Check-in may not always have an IN/OUT log type. Not all biometric devices return Log Type for every log. For such scenarios you can use this option.
2. **Strictly based on Log Type in Employee Checkin** : The check-in is determined as IN or OUT strictly based on the 'Log Type' in the Employee Checkin record. This should be used when the logs that are being recorded in Frappe HR have the exact log type.
* **Working Hours Calculation Based On** : Working hours can be calculated either by including the breaks in between the shift or by excluding the breaks. This can be configured using the following options:
1. **First Check-in and Last Check-out** :
* Use this option when you want to include breaks or all out/in entries in your working hours.
* Selecting this option calculates the working hours by considering the first IN and last OUT Employee Checkin during the shift. The time difference between the two is considered as the actual working hours.
* In case the IN/OUT is determined by alternating entries then the first Employee Checkin is considered as IN and the last Employee Checkin is considered as OUT for the purpose of calculating working hours.
2. **Every Valid Check-in and Check-out** :
* Selecting this option excludes the time during which the Employee is checked out.
* i.e. Only the time during which the employee is checked in is calculated as working hours.
* **Begin check-in before shift start time (in minutes)** : Often employees would check-in a few minutes before the shift start time. To consider these check-ins as part of the shift during the calculation of working hours and marking attendance, you can set up this value accordingly.
* **Allow check-out after shift end time (in minutes)** : Often employees would check-out after the shift end time. To consider these check-outs as part of the shift during the calculation of attendance, you can set up this value accordingly.
* **Mark Auto Attendance on Holidays** : If enabled, auto attendance will be marked on holidays if Employee Checkins exist on that date. By default, auto attendance is skipped on holidays.
* **Working Hours Threshold for Half Day** : If the actual number of working hours is less than the given value in this field then the employee attendance is marked as 'Half Day'. If you never want to mark Half Day based on working hours, you should set this value to zero.
* **Working Hours Threshold for Absent** : If the actual number of working hours is less than the given value in this field then the employee attendance is marked as 'Absent'. If you never want to mark Absent based on working hours, you should set this value to zero.
* **Process Attendance After** : The date from which 'Auto Attendance' should start marking attendance. You should set it to a date after which you have Employee Checkin records for this shift.
* **Last Sync of Checkin** : This is the timestamp up to which Employee Checkin records have been synced. This field has to be updated by the script/person(in case of manual entry) making the Employee Checkin Records. If your logs are automatically pushed to Frappe HR using the sync tool, this timestamp will automatically be updated for you. You should set this to a date and time up to which the Employee Checkin has been synced.
### 3\. **Late Entry & Early Exit Settings for Auto Attendance**
* **Enable Late Entry Marking** : Selecting this option marks those Attendance records with Late Entry wherein the employee's In Time exceeds the permissible In Time.
* **Late Entry Grace Period** : Adds additional grace period in minutes to the Shift Start Time after which entries are marked as late.
* **Enable Early Exit Marking** : Selecting this option marks those Attendance records as Early Exit wherein the employee's Out Time falls short of the permissible Out Time.
* **Early Exit Grace Period** : Adds additional grace period in minutes to the Shift End Time before which exits are marked as early.
Previous Next
|
Shift Request | https://frappehr.com/docs/v14/en/shift_request | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Shift Request</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p>Shift Request is used by an employee to request for a particular Shift Type.</p><h3>1. Prerequisites</h3><p>To create a Shift Request, these need to be created first:</p><ul><li><p><a href="/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/shift_type" rel="noopener noreferrer nofollow" target="_blank">Shift Type</a></p></li></ul><h3>2. How to create a Shift Request</h3><p>To create a new Shift Request go to: > Human Resources > Shift Management > Shift Request</p><ol><li><p>Go to Shift Request List, Click on New.</p></li><li><p>Select Employee and Shift Type.</p></li><li><p>Set the Shift duration using From Date and To Date.</p></li><li><p>Select the Approver. If the selected approver does not have access to the Shift Request document, it is shared with the approver with "submit" permission.</p></li><li><p>Save.</p></li><li><p>Once the Shift Request is Approved and submitted, it creates a <a href="/docs/v14/user/manual/en/human-resources/shift_assignment" rel="noopener noreferrer nofollow" target="_blank">Shift Assignment</a></p><p><img alt="Shift Request" src="/files/shift-requestae7f8e.png"></p></li></ol><h3>3. Setting Shift Request Approver</h3><p>A Shift Request Approver is a user who can approve a Shift Request of an Employee. Shift Request Approver can be set at two levels:</p><ul><li><p><strong>Department Level:</strong> Shift Request Approvers for each department can be configured in the <a href="/docs/v14/user/manual/en/human-resources/department" rel="noopener noreferrer nofollow" target="_blank">Department</a> master. Multiple Shift Request Approver can be set in a Department.</p><p><img alt="Shift Request Approvers" src="/files/department-shift-request-approvers.png"></p><p>When an Employee belonging to a particular department request for Shift Type, the Shift Request Approver set in that Employee's department master will be considered as his Shift Type Approvers.</p></li><li><p><strong>Employee Level:</strong> Shift Request Approver can also be set in the employee master.</p><p><img alt="Shift Request Approvers" src="/files/employee-shift-request-approver.png"></p></li></ul><p>If Shift Request Approver are set at both employee and department level, the employee level Shift Request Approver will be considered as the default Leave Approver in this case.</p></div>
</div>
<input value="3f66b76a9e" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Shift Request</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p>Shift Request is used by an employee to request for a particular Shift Type.</p>
<h3 id="1-prerequisites">1. Prerequisites</h3>
<p>To create a Shift Request, these need to be created first:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/shift_type">Shift Type</a></li>
</ul>
<h3 id="2-how-to-create-a-shift-request">2. How to create a Shift Request</h3>
<p>To create a new Shift Request go to:</p>
<blockquote>
<p>Human Resources > Shift Management > Shift Request</p>
</blockquote>
<ol>
<li>Go to Shift Request List, Click on New.</li>
<li>Select Employee and Shift Type.</li>
<li>Set the Shift duration using From Date and To Date.</li>
<li>Select the Approver. If the selected approver does not have access to the Shift Request document, it is shared with the approver with "submit" permission.</li>
<li>Save.</li>
<li><p>Once the Shift Request is Approved and submitted, it creates a <a href="/docs/v14/user/manual/en/human-resources/shift_assignment">Shift Assignment</a></p>
<p><img class="screenshot" alt="Shift Request" src="/files/shift-requestae7f8e.png"></p></li>
</ol>
<h3 id="3-setting-shift-request-approver">3. Setting Shift Request Approver</h3>
<p>A Shift Request Approver is a user who can approve a Shift Request of an Employee. In ERPNext version 13, Shift Request Approver can be set at two levels:</p>
<ul>
<li><p><strong>Department Level:</strong> Shift Request Approvers for each department can be configured in the <a href="/docs/v14/user/manual/en/human-resources/department">Department</a> master. Multiple Shift Request Approver can be set in a Department.</p>
<p><img class="screenshot" alt="Shift Request Approvers" src="/files/department-shift-request-approvers.png"></p>
<p>When an Employee belonging to a particular department request for Shift Type, the Shift Request Approver set in that Employee's department master will be considered as his Shift Type Approvers.</p></li>
<li><p><strong>Employee Level:</strong> Shift Request Approver can also be set in the employee master.</p>
<p><img class="screenshot" alt="Shift Request Approvers" src="/files/employee-shift-request-approver.png"></p></li>
</ul>
<p>If Shift Request Approver are set at both employee and department level, the employee level Shift Request Approver will be considered as the default Leave Approver in this case.</p>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Shift Request
Shift Request is used by an employee to request for a particular Shift Type.
1. Prerequisites
To create a Shift Request, these need to be created first:
Employee
Shift Type
2. How to create a Shift Request
To create a new Shift Request go to: > Human Resources > Shift Management > Shift Request
Go to Shift Request List, Click on New.
Select Employee and Shift Type.
Set the Shift duration using From Date and To Date.
Select the Approver. If the selected approver does not have access to the Shift Request document, it is shared with the approver with "submit" permission.
Save.
Once the Shift Request is Approved and submitted, it creates a Shift Assignment
3. Setting Shift Request Approver
A Shift Request Approver is a user who can approve a Shift Request of an Employee. Shift Request Approver can be set at two levels:
Department Level: Shift Request Approvers for each department can be configured in the Department master. Multiple Shift Request Approver can be set in a Department.
When an Employee belonging to a particular department request for Shift Type, the Shift Request Approver set in that Employee's department master will be considered as his Shift Type Approvers.
Employee Level: Shift Request Approver can also be set in the employee master.
If Shift Request Approver are set at both employee and department level, the employee level Shift Request Approver will be considered as the default Leave Approver in this case. | # Shift Request
Edit Page New Page Revisions
Shift Request is used by an employee to request for a particular Shift Type.
### 1\. Prerequisites
To create a Shift Request, these need to be created first:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* [Shift Type](/docs/v14/user/manual/en/human-resources/shift_type)
### 2\. How to create a Shift Request
To create a new Shift Request go to: > Human Resources > Shift Management >
Shift Request
1. Go to Shift Request List, Click on New.
2. Select Employee and Shift Type.
3. Set the Shift duration using From Date and To Date.
4. Select the Approver. If the selected approver does not have access to the Shift Request document, it is shared with the approver with "submit" permission.
5. Save.
6. Once the Shift Request is Approved and submitted, it creates a [Shift Assignment](/docs/v14/user/manual/en/human-resources/shift_assignment)

### 3\. Setting Shift Request Approver
A Shift Request Approver is a user who can approve a Shift Request of an
Employee. Shift Request Approver can be set at two levels:
* **Department Level:** Shift Request Approvers for each department can be configured in the [Department](/docs/v14/user/manual/en/human-resources/department) master. Multiple Shift Request Approver can be set in a Department.

When an Employee belonging to a particular department request for Shift Type,
the Shift Request Approver set in that Employee's department master will be
considered as his Shift Type Approvers.
* **Employee Level:** Shift Request Approver can also be set in the employee master.

If Shift Request Approver are set at both employee and department level, the
employee level Shift Request Approver will be considered as the default Leave
Approver in this case.
##### Shift Request
× rucha_mahabal edited 1 year ago
Shift Request is used by an employee to request for a particular Shift Type.
### 1\. Prerequisites
To create a Shift Request, these need to be created first:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* [Shift Type](/docs/v14/user/manual/en/human-resources/shift_type)
### 2\. How to create a Shift Request
To create a new Shift Request go to:
> Human Resources > Shift Management > Shift Request
1. Go to Shift Request List, Click on New.
2. Select Employee and Shift Type.
3. Set the Shift duration using From Date and To Date.
4. Select the Approver. If the selected approver does not have access to the Shift Request document, it is shared with the approver with "submit" permission.
5. Save.
6. Once the Shift Request is Approved and submitted, it creates a [Shift Assignment](/docs/v14/user/manual/en/human-resources/shift_assignment)

### 3\. Setting Shift Request Approver
A Shift Request Approver is a user who can approve a Shift Request of an
Employee. In ERPNext version 13, Shift Request Approver can be set at two
levels:
* **Department Level:** Shift Request Approvers for each department can be configured in the [Department](/docs/v14/user/manual/en/human-resources/department) master. Multiple Shift Request Approver can be set in a Department.

When an Employee belonging to a particular department request for Shift Type,
the Shift Request Approver set in that Employee's department master will be
considered as his Shift Type Approvers.
* **Employee Level:** Shift Request Approver can also be set in the employee master.

If Shift Request Approver are set at both employee and department level, the
employee level Shift Request Approver will be considered as the default Leave
Approver in this case.
Previous Next
|
Shift Assignment | https://frappehr.com/docs/v14/en/shift_assignment | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Shift Assignment</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p>A Shift Assignment is created to assign a particular shift type to an employee for a specific period.</p><h2>1. Prerequisites</h2><p>To create a Shift Assignment, these need to be created first:</p><ul><li><p><a href="/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/shift_type" rel="noopener noreferrer nofollow" target="_blank">Shift Type</a></p></li></ul><h2>2. How to create a Shift Assignment</h2><p>In some organizations, shifts are assigned to employees, and in some, employees request for a shift. In the latter case, employees can create a <a href="/docs/v14/user/manual/en/human-resources/shift_request" rel="noopener noreferrer nofollow" target="_blank">Shift Request</a>. Once the Shift Request is Approved and submitted it automatically creates a Shift Assignments for an Employee.</p><p>To directly create a Shift Assignment, go to:</p><blockquote><p>Home > Human Resources > Shift Management > Shift Assignment</p></blockquote><ul><li><p>Click on New</p></li><li><p>Select the Employee</p></li><li><p>Select the Shift Type</p></li><li><p>Set the Start Date. If you want to assign this shift for a specific period, set an End Date.</p></li><li><p>Save and Submit.</p></li><li><p>You can set the Assignment as Inactive after submission too.</p></li></ul><p><img alt="Shift Assignment" class="screenshot" contenteditable="false" draggable="true" src="/files/shift-assignment0b8bdd.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p>You can also switch to a calendar view to see shift schedules of multiple employees</p><p><img alt="Shift Assignment Calendar" class="screenshot" contenteditable="false" draggable="true" src="/files/shift-assignment374dda.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><blockquote><p>Note: The Assignment for active shift-type will be for a fixed period if there is an End Date otherwise, it will be treated as an ongoing shift with no End Date. Users can update the End Date and status even after submitting the document.</p></blockquote><h2><strong>3. Features</strong></h2><h3><strong>3.1 Allow Multiple Shift Assignments for Same Date</strong></h3><p class="">Multiple Shift Assignments on the same date for an employee can be enabled or disabled under the <a href="https://frappehr.com/docs/v14/en/hr-settings#3-1-allow-multiple-shift-assignments-for-same-date" rel="noopener noreferrer nofollow" target="_blank">HR Settings</a>.</p></div>
</div>
<input value="7e183f1303" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Shift Assignment</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">akash edited 4 months ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p>A Shift Assignment is created to assign a particular shift type to an employee for a specific period.</p>
<h3 id="1-prerequisites">1. Prerequisites</h3>
<p>To create a Shift Assignment, these need to be created first:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/shift_type">Shift Type</a></li>
</ul>
<h3 id="2-how-to-create-a-shift-assignment">2. How to create a Shift Assignment</h3>
<p>In some organizations, shifts are assigned to employees, and in some, employees request for a shift. In the latter case, employees can create a <a href="/docs/v14/user/manual/en/human-resources/shift_request">Shift Request</a>. Once the Shift Request is Approved and submitted it automatically creates a Shift Assignments for an Employee.</p>
<p>To directly create a Shift Assignment, go to:</p>
<blockquote>
<p>Home > Human Resources > Shift Management > Shift Assignment</p>
</blockquote>
<ul>
<li>Click on New</li>
<li>Select the Employee</li>
<li>Select the Shift Type</li>
<li>Set the Start Date. If you want to assign this shift for a specific period, set an End Date.</li>
<li>Save and Submit.</li>
<li>You can set the Assignment as Inactive after submission too.</li>
</ul>
<p><img src="/files/shift-assignment0b8bdd.png" alt="Shift Assignment" class="screenshot"></p>
<blockquote>
<p>Note: The Assignment for active shift-type will be for a fixed period if there is an End Date otherwise, it will be treated as an ongoing shift with no End Date. Users can update the End Date and status even after submitting the document.</p>
</blockquote>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Shift Assignment
A Shift Assignment is created to assign a particular shift type to an employee for a specific period.
1. Prerequisites
To create a Shift Assignment, these need to be created first:
Employee
Shift Type
2. How to create a Shift Assignment
In some organizations, shifts are assigned to employees, and in some, employees request for a shift. In the latter case, employees can create a Shift Request. Once the Shift Request is Approved and submitted it automatically creates a Shift Assignments for an Employee.
To directly create a Shift Assignment, go to:
Home > Human Resources > Shift Management > Shift Assignment
Click on New
Select the Employee
Select the Shift Type
Set the Start Date. If you want to assign this shift for a specific period, set an End Date.
Save and Submit.
You can set the Assignment as Inactive after submission too.
You can also switch to a calendar view to see shift schedules of multiple employees
Note: The Assignment for active shift-type will be for a fixed period if there is an End Date otherwise, it will be treated as an ongoing shift with no End Date. Users can update the End Date and status even after submitting the document.
3. Features
3.1 Allow Multiple Shift Assignments for Same Date
Multiple Shift Assignments on the same date for an employee can be enabled or disabled under the HR Settings. | # Shift Assignment
Edit Page New Page Revisions
A Shift Assignment is created to assign a particular shift type to an employee
for a specific period.
## 1\. Prerequisites
To create a Shift Assignment, these need to be created first:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* [Shift Type](/docs/v14/user/manual/en/human-resources/shift_type)
## 2\. How to create a Shift Assignment
In some organizations, shifts are assigned to employees, and in some,
employees request for a shift. In the latter case, employees can create a
[Shift Request](/docs/v14/user/manual/en/human-resources/shift_request). Once
the Shift Request is Approved and submitted it automatically creates a Shift
Assignments for an Employee.
To directly create a Shift Assignment, go to:
> Home > Human Resources > Shift Management > Shift Assignment
* Click on New
* Select the Employee
* Select the Shift Type
* Set the Start Date. If you want to assign this shift for a specific period, set an End Date.
* Save and Submit.
* You can set the Assignment as Inactive after submission too.

You can also switch to a calendar view to see shift schedules of multiple
employees

> Note: The Assignment for active shift-type will be for a fixed period if
> there is an End Date otherwise, it will be treated as an ongoing shift with
> no End Date. Users can update the End Date and status even after submitting
> the document.
## **3\. Features**
### **3.1 Allow Multiple Shift Assignments for Same Date**
Multiple Shift Assignments on the same date for an employee can be enabled or
disabled under the [HR Settings](https://frappehr.com/docs/v14/en/hr-
settings#3-1-allow-multiple-shift-assignments-for-same-date).
##### Shift Assignment
× akash edited 4 months ago
A Shift Assignment is created to assign a particular shift type to an employee
for a specific period.
### 1\. Prerequisites
To create a Shift Assignment, these need to be created first:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* [Shift Type](/docs/v14/user/manual/en/human-resources/shift_type)
### 2\. How to create a Shift Assignment
In some organizations, shifts are assigned to employees, and in some,
employees request for a shift. In the latter case, employees can create a
[Shift Request](/docs/v14/user/manual/en/human-resources/shift_request). Once
the Shift Request is Approved and submitted it automatically creates a Shift
Assignments for an Employee.
To directly create a Shift Assignment, go to:
> Home > Human Resources > Shift Management > Shift Assignment
* Click on New
* Select the Employee
* Select the Shift Type
* Set the Start Date. If you want to assign this shift for a specific period, set an End Date.
* Save and Submit.
* You can set the Assignment as Inactive after submission too.

> Note: The Assignment for active shift-type will be for a fixed period if
> there is an End Date otherwise, it will be treated as an ongoing shift with
> no End Date. Users can update the End Date and status even after submitting
> the document.
Previous Next
|
Shift Assignment Tool | https://frappehr.com/docs/v14/en/shift-assignment-tool | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Shift Assignment Tool</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p>The Shift Assignment Tool allows you to assign shifts or process shift requests in bulk.</p><blockquote><p>Home > Human Resources > Shift Management > Shift Assignment Tool</p></blockquote><h2><strong>1. Prerequisites</strong></h2><p>Before using the Shift Assignment Tool, it is advisable to create the following documents:</p><ul><li><p><a href="https://frappehr.com/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/shift-type" rel="noopener noreferrer nofollow" target="_blank">Shift Type</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/shift_request" rel="noopener noreferrer nofollow" target="_blank">Shift Request</a></p></li></ul><h2><strong>2. How to use the Shift Assignment Tool</strong></h2><h3><strong>2.1 Assigning Shifts</strong></h3><ol><li><p>Set Action as 'Assign Shift' and select a Company if it hasn't been appropriately selected already.</p></li><li><p>Select the Shift Type that you wish to assign, along with the dates on which you wish to assign it. This will cause all employees without overlapping active Shift Assignments to be loaded in the Select Employees table below.</p></li><li><p>You can also assign inactive shifts by setting Status as 'Inactive'. Pre-existing overlapping shifts will be ignored in this case.</p></li><li><p>Use Quick Filters for filtering employees based on specific fields, or add additional custom filters through Advanced Filters.</p></li><li><p>Select suitable employees from the Select Employees table.</p></li><li><p>If everything looks good, click on the Assign Shift button at the top.</p></li></ol><p><img alt="" class="screenshot" contenteditable="false" draggable="true" src="/files/dCNR1ua.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p>As a result, Shift Assignments will be created for the selected employees.</p><h3><strong>2.2 Processing Shift Requests</strong></h3><ol><li><p>Set Action as 'Process Shift Requests' and select a Company if it hasn't been appropriately selected already.</p></li><li><p>You can filter based on Shift Type or Approver. You can also set From Date and To Date to only include shift requests falling between these dates.</p></li><li><p>Use Quick Filters for filtering employees based on specific fields, or add additional custom filters through Advanced Filters.</p></li><li><p>Select suitable shift requests from the Select Shift Requests table.</p></li><li><p>If everything looks good, click on the Process Requests button at the top and select Approve or Reject.</p></li></ol><p><img alt="" class="screenshot" contenteditable="false" draggable="true" src="/files/L4mUQdk.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p>The selected Shift Requests will then be approved or rejected, and submitted accordingly.</p><h2><strong>3. Related Topics</strong></h2><ol><li><p><a href="https://frappehr.com/docs/v14/en/shift-type" rel="noopener noreferrer nofollow" target="_blank">Shift Type</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/shift_assignment" rel="noopener noreferrer nofollow" target="_blank">Shift Assignment</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/shift_request" rel="noopener noreferrer nofollow" target="_blank">Shift Request</a></p></li></ol></div>
</div>
<input value="fe6d918831" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Shift Assignment Tool</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">akash edited 6 minutes ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<div markdown="1"><p>The Shift Assignment Tool allows you to assign shifts or process shift requests in bulk.</p><blockquote><p>Home > Human Resources > Shift Management > Shift Assignment Tool</p></blockquote><h2><strong>1. Prerequisites</strong></h2><p>Before using the Shift Assignment Tool, it is advisable to create the following documents:</p><ul><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/user/manual/en/human-resources/employee">Employee</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/shift-type">Shift Type</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/shift_request">Shift Request</a></p></li></ul><h2><strong>2. How to use the Shift Assignment Tool</strong></h2><h3><strong>2.1 Assigning Shifts</strong></h3><ol><li><p>Set Action as 'Assign Shift' and select a Company if it hasn't been appropriately selected already.</p></li><li><p>Select the Shift Type that you wish to assign, along with the dates on which you wish to assign it. This will cause all employees without overlapping active Shift Assignments to be loaded in the Select Employees table below.</p></li><li><p>You can also assign inactive shifts by setting Status as 'Inactive'. Pre-existing overlapping shifts will be ignored in this case.</p></li><li><p>Use Quick Filters for filtering employees based on specific fields, or add additional custom filters through Advanced Filters.</p></li><li><p>Select suitable employees from the Select Employees table.</p></li><li><p>If everything looks good, click on the Assign Shift button at the top.</p></li></ol><p><img class="screenshot" src="/files/dCNR1ua.png" alt="" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><p>As a result, Shift Assignments will be created for the selected employees.</p><h3><strong>2.2 Processing Shift Requests</strong></h3><ol><li><p>Set Action as 'Process Shift Requests' and select a Company if it hasn't been appropriately selected already.</p></li><li><p>You can filter based on Shift Type or Approver. You can also set From Date and To Date to only include shift requests falling between these dates.</p></li><li><p>Use Quick Filters for filtering employees based on specific fields, or add additional custom filters through Advanced Filters.</p></li><li><p>Select suitable shift requests from the Select Shift Requests table.</p></li><li><p>If everything looks good, click on the Process Requests button at the top and select Approve or Reject.</p></li></ol><p><img class="screenshot" src="/files/L4mUQdk.png" alt="" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><p>The selected Shift Requests will then be approved or rejected, and submitted accordingly.</p><h2><strong>3. Related Topics</strong></h2><ol><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/shift-type">Shift Type</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/shift_assignment">Shift Assignment</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/shift_request">Shift Request</a></p></li></ol></div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Shift Assignment Tool
The Shift Assignment Tool allows you to assign shifts or process shift requests in bulk.
Home > Human Resources > Shift Management > Shift Assignment Tool
1. Prerequisites
Before using the Shift Assignment Tool, it is advisable to create the following documents:
Employee
Shift Type
Shift Request
2. How to use the Shift Assignment Tool
2.1 Assigning Shifts
Set Action as 'Assign Shift' and select a Company if it hasn't been appropriately selected already.
Select the Shift Type that you wish to assign, along with the dates on which you wish to assign it. This will cause all employees without overlapping active Shift Assignments to be loaded in the Select Employees table below.
You can also assign inactive shifts by setting Status as 'Inactive'. Pre-existing overlapping shifts will be ignored in this case.
Use Quick Filters for filtering employees based on specific fields, or add additional custom filters through Advanced Filters.
Select suitable employees from the Select Employees table.
If everything looks good, click on the Assign Shift button at the top.
As a result, Shift Assignments will be created for the selected employees.
2.2 Processing Shift Requests
Set Action as 'Process Shift Requests' and select a Company if it hasn't been appropriately selected already.
You can filter based on Shift Type or Approver. You can also set From Date and To Date to only include shift requests falling between these dates.
Use Quick Filters for filtering employees based on specific fields, or add additional custom filters through Advanced Filters.
Select suitable shift requests from the Select Shift Requests table.
If everything looks good, click on the Process Requests button at the top and select Approve or Reject.
The selected Shift Requests will then be approved or rejected, and submitted accordingly.
3. Related Topics
Shift Type
Shift Assignment
Shift Request | # Shift Assignment Tool
Edit Page New Page Revisions
The Shift Assignment Tool allows you to assign shifts or process shift
requests in bulk.
> Home > Human Resources > Shift Management > Shift Assignment Tool
## **1\. Prerequisites**
Before using the Shift Assignment Tool, it is advisable to create the
following documents:
* [Employee](https://frappehr.com/docs/v14/user/manual/en/human-resources/employee)
* [Shift Type](https://frappehr.com/docs/v14/en/shift-type)
* [Shift Request](https://frappehr.com/docs/v14/en/shift_request)
## **2\. How to use the Shift Assignment Tool**
### **2.1 Assigning Shifts**
1. Set Action as 'Assign Shift' and select a Company if it hasn't been appropriately selected already.
2. Select the Shift Type that you wish to assign, along with the dates on which you wish to assign it. This will cause all employees without overlapping active Shift Assignments to be loaded in the Select Employees table below.
3. You can also assign inactive shifts by setting Status as 'Inactive'. Pre-existing overlapping shifts will be ignored in this case.
4. Use Quick Filters for filtering employees based on specific fields, or add additional custom filters through Advanced Filters.
5. Select suitable employees from the Select Employees table.
6. If everything looks good, click on the Assign Shift button at the top.

As a result, Shift Assignments will be created for the selected employees.
### **2.2 Processing Shift Requests**
1. Set Action as 'Process Shift Requests' and select a Company if it hasn't been appropriately selected already.
2. You can filter based on Shift Type or Approver. You can also set From Date and To Date to only include shift requests falling between these dates.
3. Use Quick Filters for filtering employees based on specific fields, or add additional custom filters through Advanced Filters.
4. Select suitable shift requests from the Select Shift Requests table.
5. If everything looks good, click on the Process Requests button at the top and select Approve or Reject.

The selected Shift Requests will then be approved or rejected, and submitted
accordingly.
## **3\. Related Topics**
1. [Shift Type](https://frappehr.com/docs/v14/en/shift-type)
2. [Shift Assignment](https://frappehr.com/docs/v14/en/shift_assignment)
3. [Shift Request](https://frappehr.com/docs/v14/en/shift_request)
##### Shift Assignment Tool
× akash edited 6 minutes ago
The Shift Assignment Tool allows you to assign shifts or process shift
requests in bulk.
> Home > Human Resources > Shift Management > Shift Assignment Tool
## **1\. Prerequisites**
Before using the Shift Assignment Tool, it is advisable to create the
following documents:
* [Employee](https://frappehr.com/docs/v14/user/manual/en/human-resources/employee)
* [Shift Type](https://frappehr.com/docs/v14/en/shift-type)
* [Shift Request](https://frappehr.com/docs/v14/en/shift_request)
## **2\. How to use the Shift Assignment Tool**
### **2.1 Assigning Shifts**
1. Set Action as 'Assign Shift' and select a Company if it hasn't been appropriately selected already.
2. Select the Shift Type that you wish to assign, along with the dates on which you wish to assign it. This will cause all employees without overlapping active Shift Assignments to be loaded in the Select Employees table below.
3. You can also assign inactive shifts by setting Status as 'Inactive'. Pre-existing overlapping shifts will be ignored in this case.
4. Use Quick Filters for filtering employees based on specific fields, or add additional custom filters through Advanced Filters.
5. Select suitable employees from the Select Employees table.
6. If everything looks good, click on the Assign Shift button at the top.

As a result, Shift Assignments will be created for the selected employees.
### **2.2 Processing Shift Requests**
1. Set Action as 'Process Shift Requests' and select a Company if it hasn't been appropriately selected already.
2. You can filter based on Shift Type or Approver. You can also set From Date and To Date to only include shift requests falling between these dates.
3. Use Quick Filters for filtering employees based on specific fields, or add additional custom filters through Advanced Filters.
4. Select suitable shift requests from the Select Shift Requests table.
5. If everything looks good, click on the Process Requests button at the top and select Approve or Reject.

The selected Shift Requests will then be approved or rejected, and submitted
accordingly.
## **3\. Related Topics**
1. [Shift Type](https://frappehr.com/docs/v14/en/shift-type)
2. [Shift Assignment](https://frappehr.com/docs/v14/en/shift_assignment)
3. [Shift Request](https://frappehr.com/docs/v14/en/shift_request)
Previous Next
|
Leaves | https://frappehr.com/docs/v14/en/leave-management-intro | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Leaves</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p>This section will help you understand how Frappe HR enables you to efficiently manage the leave schedule of your organization. It also explains how employees can apply for leaves.</p><p>The number and type of leaves an Employee can apply is controlled by Leave Allocation. You can create Leave Allocation for a Leave Period based on the Company's Leave Policy. You can also allocate Additional Leaves to your employees and generate reports to track leaves taken by Employees.</p><p>Employees can also create leave requests, which their respective managers (leave approvers) can approve or reject. An Employee can select leaves from a number of leave types such as Sick Leave, Casual Leave, Privilege Leave and so on.</p><h2>Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/holiday-list" rel="noopener noreferrer nofollow" target="_blank">Holiday List</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-type" rel="noopener noreferrer nofollow" target="_blank">Leave Type</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-period" rel="noopener noreferrer nofollow" target="_blank">Leave Period</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-policy" rel="noopener noreferrer nofollow" target="_blank">Leave Policy</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/leave-policy-assignment" rel="noopener noreferrer nofollow" target="_blank">Leave Policy Assignment</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-allocation" rel="noopener noreferrer nofollow" target="_blank">Leave Allocation</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/leave-control-panel" rel="noopener noreferrer nofollow" target="_blank">Leave Control Panel</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-application" rel="noopener noreferrer nofollow" target="_blank">Leave Application</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/compensatory-leave-request" rel="noopener noreferrer nofollow" target="_blank">Compensatory Leave Request</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-encashment" rel="noopener noreferrer nofollow" target="_blank">Leave Encashment</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-block-list" rel="noopener noreferrer nofollow" target="_blank">Leave Block List</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/leave-ledger-entry" rel="noopener noreferrer nofollow" target="_blank">Leave Ledger Entry</a></p></li></ol></div>
</div>
<input value="2d2a58d850" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Leaves</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">akash edited 6 months ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<div markdown="1"><p>This section will help you understand how Frappe HR enables you to efficiently manage the leave schedule of your organization. It also explains how employees can apply for leaves.</p><p>The number and type of leaves an Employee can apply is controlled by Leave Allocation. You can create Leave Allocation for a Leave Period based on the Company's Leave Policy. You can also allocate Additional Leaves to your employees and generate reports to track leaves taken by Employees.</p><p>Employees can also create leave requests, which their respective managers (leave approvers) can approve or reject. An Employee can select leaves from a number of leave types such as Sick Leave, Casual Leave, Privilege Leave and so on.</p><h2>Related Topics</h2><ol><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/holiday-list">Holiday List</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/leave-type">Leave Type</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/leave-period">Leave Period</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/leave-policy">Leave Policy</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/leave-allocation">Leave Allocation</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/leave-application">Leave Application</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/compensatory-leave-request">Compensatory Leave Request</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/leave-encashment">Leave Encashment</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/leave-block-list">Leave Block List</a></p></li></ol></div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Leaves
This section will help you understand how Frappe HR enables you to efficiently manage the leave schedule of your organization. It also explains how employees can apply for leaves.
The number and type of leaves an Employee can apply is controlled by Leave Allocation. You can create Leave Allocation for a Leave Period based on the Company's Leave Policy. You can also allocate Additional Leaves to your employees and generate reports to track leaves taken by Employees.
Employees can also create leave requests, which their respective managers (leave approvers) can approve or reject. An Employee can select leaves from a number of leave types such as Sick Leave, Casual Leave, Privilege Leave and so on.
Related Topics
Holiday List
Leave Type
Leave Period
Leave Policy
Leave Policy Assignment
Leave Allocation
Leave Control Panel
Leave Application
Compensatory Leave Request
Leave Encashment
Leave Block List
Leave Ledger Entry | # Leaves
Edit Page New Page Revisions
This section will help you understand how Frappe HR enables you to efficiently
manage the leave schedule of your organization. It also explains how employees
can apply for leaves.
The number and type of leaves an Employee can apply is controlled by Leave
Allocation. You can create Leave Allocation for a Leave Period based on the
Company's Leave Policy. You can also allocate Additional Leaves to your
employees and generate reports to track leaves taken by Employees.
Employees can also create leave requests, which their respective managers
(leave approvers) can approve or reject. An Employee can select leaves from a
number of leave types such as Sick Leave, Casual Leave, Privilege Leave and so
on.
## Related Topics
1. [Holiday List](/docs/v14/user/manual/en/human-resources/holiday-list)
2. [Leave Type](/docs/v14/user/manual/en/human-resources/leave-type)
3. [Leave Period](/docs/v14/user/manual/en/human-resources/leave-period)
4. [Leave Policy](/docs/v14/user/manual/en/human-resources/leave-policy)
5. [Leave Policy Assignment](https://frappehr.com/docs/v14/en/leave-policy-assignment)
6. [Leave Allocation](/docs/v14/user/manual/en/human-resources/leave-allocation)
7. [Leave Control Panel](https://frappehr.com/docs/v14/en/leave-control-panel)
8. [Leave Application](/docs/v14/user/manual/en/human-resources/leave-application)
9. [Compensatory Leave Request](/docs/v14/user/manual/en/human-resources/compensatory-leave-request)
10. [Leave Encashment](/docs/v14/user/manual/en/human-resources/leave-encashment)
11. [Leave Block List](/docs/v14/user/manual/en/human-resources/leave-block-list)
12. [Leave Ledger Entry](https://frappehr.com/docs/v14/en/leave-ledger-entry)
##### Leaves
× akash edited 6 months ago
This section will help you understand how Frappe HR enables you to efficiently
manage the leave schedule of your organization. It also explains how employees
can apply for leaves.
The number and type of leaves an Employee can apply is controlled by Leave
Allocation. You can create Leave Allocation for a Leave Period based on the
Company's Leave Policy. You can also allocate Additional Leaves to your
employees and generate reports to track leaves taken by Employees.
Employees can also create leave requests, which their respective managers
(leave approvers) can approve or reject. An Employee can select leaves from a
number of leave types such as Sick Leave, Casual Leave, Privilege Leave and so
on.
## Related Topics
1. [Holiday List](/docs/v14/user/manual/en/human-resources/holiday-list)
2. [Leave Type](/docs/v14/user/manual/en/human-resources/leave-type)
3. [Leave Period](/docs/v14/user/manual/en/human-resources/leave-period)
4. [Leave Policy](/docs/v14/user/manual/en/human-resources/leave-policy)
5. [Leave Allocation](/docs/v14/user/manual/en/human-resources/leave-allocation)
6. [Leave Application](/docs/v14/user/manual/en/human-resources/leave-application)
7. [Compensatory Leave Request](/docs/v14/user/manual/en/human-resources/compensatory-leave-request)
8. [Leave Encashment](/docs/v14/user/manual/en/human-resources/leave-encashment)
9. [Leave Block List](/docs/v14/user/manual/en/human-resources/leave-block-list)
Previous Next
|
Holiday List | https://frappehr.com/docs/v14/en/holiday-list | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Holiday List</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>Holiday List is a list which contains the dates of holidays.</strong></p><p>Most organizations have a standard Holiday List for their employees. However, some of them may have different holiday lists based on different Locations or Departments. In ERPNext, you can configure multiple Holiday Lists and assign them to your employees based on your requirements.</p><p>To access Holiday List, go to:</p><blockquote><p>Home > Human Resources > Leaves > Holiday List</p></blockquote><h2>1. How to create a Holiday List</h2><ol><li><p>Go to Holiday List, click on New.</p></li><li><p>Enter Holiday List Name. It can be based on the Fiscal Year or Location or Department as per the requirement.</p></li><li><p>Select From Date and To Date for the Holiday List.</p><p><img alt="Holiday List" class="screenshot" contenteditable="false" draggable="true" src="/files/holiday-list-1.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p></li></ol><h2>2. Features</h2><p>Some of the additional features in the Holiday List are as follows:</p><h3>2.1 Adding Weekly Holidays</h3><p>You can quickly add Weekly Offs in the Holiday List as follows:</p><ol><li><p>In the 'Add Weekly Holidays' section, select the day in the Weekly Off field.</p></li><li><p>Click on the 'Add to Holidays' button.</p></li></ol><p><img alt="Holiday List" class="screenshot" contenteditable="false" draggable="true" src="/files/holiday-list-2.gif"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><h3>2.2 Adding Local Holidays</h3><p>You can quickly add local holidays to the Holiday List as follows:</p><ol><li><p>In the 'Add Local Holidays' section, select the country.</p></li><li><p>Some countries have subdivisions with different or additional holidays. If you like, you can optionally select a specific subdivision.</p></li><li><p>Click on the 'Add to Holidays' button.</p></li></ol><h3>2.3 Adding Holidays manually</h3><p>You can also add specific days manually by clicking on the 'Add row' option in the Holidays table.</p><p><img alt="Holiday List" class="screenshot" contenteditable="false" draggable="true" src="/files/holiday-list-3.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><h2>3. Holiday List in Company</h2><p>You can set a default Holiday List at the company-level in the Company master in the 'Default Holiday List' field.</p><p><img alt="Holiday List" class="screenshot" contenteditable="false" draggable="true" src="/files/default-holiday-list-company.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><h2>4. Holiday List in Employee</h2><p>If you have created multiple Holiday List, select a specific Holiday List for an Employee in the respective master.</p><p>When an Employee applies for Leave, the days mentioned in the Holiday List will not be counted, as they are holidays already.</p><blockquote><p><strong>Note:</strong> If you have specified a Holiday List in the Employee master, then that Holiday List will be given priority as compared to the default Holiday List of the Company. You can form as many holiday lists as you wish. For example, if you have a factory, you can have one list for the factory workers and another list for office staff. You can manage between many lists by linking a Holiday List to the respective Employee.</p></blockquote><h2>5. Holiday List in Workstation</h2><p>You can also set a Holiday List at workstation-level as shown in the screenshot below.</p><p><img alt="Holiday List" class="screenshot" contenteditable="false" draggable="true" src="/files/holiday-list-workstation.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p>The dates in the Holiday List tagged in the <a href="/docs/v13/user/manual/en/manufacturing/workstation" rel="noopener noreferrer nofollow" target="_blank">Workstation</a> master will be considered as the days the Workstation will remain closed.</p><h2>6. Related Topics</h2><ol><li><p><a href="/docs/v13/user/manual/en/human-resources/leave-allocation" rel="noopener noreferrer nofollow" target="_blank">Leave Allocation</a></p></li><li><p><a href="/docs/v13/user/manual/en/human-resources/leave-period" rel="noopener noreferrer nofollow" target="_blank">Leave Period</a></p></li><li><p><a href="/docs/v13/user/manual/en/human-resources/leave-policy" rel="noopener noreferrer nofollow" target="_blank">Leave Policy</a></p></li><li><p><a href="/docs/v13/user/manual/en/human-resources/hr-settings" rel="noopener noreferrer nofollow" target="_blank">HR Settings</a></p></li></ol></div>
</div>
<input value="0dc6e5df72" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Holiday List</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p><strong>Holiday List is a list which contains the dates of holidays.</strong></p>
<p>Most organizations have a standard Holiday List for their employees. However, some of them may have different holiday lists based on different Locations or Departments. In ERPNext, you can configure multiple Holiday Lists and assign them to your employees based on your requirements.</p>
<p>To access Holiday List, go to:</p>
<blockquote>
<p>Home > Human Resources > Leaves > Holiday List</p>
</blockquote>
<h2 id="1-how-to-create-a-holiday-list">1. How to create a Holiday List</h2>
<ol>
<li>Go to Holiday List, click on New.</li>
<li>Enter Holiday List Name. It can be based on the Fiscal Year or Location or Department as per the requirement.</li>
<li><p>Select From Date and To Date for the Holiday List.</p>
<p><img class="screenshot" alt="Holiday List" src="/files/holiday-list-1.png"></p></li>
</ol>
<h2 id="2-features">2. Features</h2>
<p>Some of the additional features in the Holiday List are as follows:</p>
<h3 id="21-adding-weekly-holidays">2.1 Adding Weekly Holidays</h3>
<p>You can quickly add Weekly Offs in the Holiday List as follows:</p>
<ol>
<li>In the 'Add Weekly Holidays' section, select the day in the Weekly Off field.</li>
<li>Click on the 'Add to Holidays' button.</li>
<li>Save.</li>
</ol>
<p>Once the Weekly Offs are added, it is reflected in the Holidays table.</p>
<blockquote>
<p><strong>Note:</strong> You can add multiple days in the Weekly Offs.</p>
</blockquote>
<p><img class="screenshot" alt="Holiday List" src="/files/holiday-list-2.gif"></p>
<p>You can also add specific days (like festival holidays) manually by clicking on the 'Add row' option in the Holidays table.</p>
<p><img class="screenshot" alt="Holiday List" src="/files/holiday-list-3.png"></p>
<blockquote>
<p><strong>Note:</strong> Each time a new holiday is updated in the Holidays table, the Total Holidays field gets updated.</p>
</blockquote>
<h3 id="22-holiday-list-in-company">2.2 Holiday List in Company</h3>
<p>You can set a default Holiday List at the company-level in the Company master in the 'Default Holiday List' field.</p>
<p><img class="screenshot" alt="Holiday List" src="/files/default-holiday-list-company.png"></p>
<h3 id="23-holiday-list-in-employee">2.3 Holiday List in Employee</h3>
<p>If you have created multiple Holiday List, select a specific Holiday List for an Employee in the respective master.</p>
<p>When an Employee applies for Leave, the days mentioned in the Holiday List will not be counted, as they are holidays already.</p>
<blockquote>
<p><strong>Note:</strong> If you have specified a Holiday List in the Employee master, then that Holiday List will be given priority as compared to the default Holiday List of the Company.
You can form as many holiday lists as you wish. For example, if you have a factory, you can have one list for the factory workers and another list for office staff. You can manage between many lists by linking a Holiday List to the respective Employee.</p>
</blockquote>
<h3 id="24-holiday-list-in-workstation">2.4 Holiday List in Workstation</h3>
<p>You can also set a Holiday List at workstation-level as shown in the screenshot below.</p>
<p><img class="screenshot" alt="Holiday List" src="/files/holiday-list-workstation.png"></p>
<p>The dates in the Holiday List tagged in the <a href="https://docs.erpnext.com/docs/v144/user/manual/en/manufacturing/workstation">Workstation</a> master will be considered as the days the Workstation will remain closed.</p>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-allocation">Leave Allocation</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-period">Leave Period</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-policy">Leave Policy</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/hr-settings">HR Settings</a></li>
</ol>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Holiday List
Holiday List is a list which contains the dates of holidays.
Most organizations have a standard Holiday List for their employees. However, some of them may have different holiday lists based on different Locations or Departments. In ERPNext, you can configure multiple Holiday Lists and assign them to your employees based on your requirements.
To access Holiday List, go to:
Home > Human Resources > Leaves > Holiday List
1. How to create a Holiday List
Go to Holiday List, click on New.
Enter Holiday List Name. It can be based on the Fiscal Year or Location or Department as per the requirement.
Select From Date and To Date for the Holiday List.
2. Features
Some of the additional features in the Holiday List are as follows:
2.1 Adding Weekly Holidays
You can quickly add Weekly Offs in the Holiday List as follows:
In the 'Add Weekly Holidays' section, select the day in the Weekly Off field.
Click on the 'Add to Holidays' button.
2.2 Adding Local Holidays
You can quickly add local holidays to the Holiday List as follows:
In the 'Add Local Holidays' section, select the country.
Some countries have subdivisions with different or additional holidays. If you like, you can optionally select a specific subdivision.
Click on the 'Add to Holidays' button.
2.3 Adding Holidays manually
You can also add specific days manually by clicking on the 'Add row' option in the Holidays table.
3. Holiday List in Company
You can set a default Holiday List at the company-level in the Company master in the 'Default Holiday List' field.
4. Holiday List in Employee
If you have created multiple Holiday List, select a specific Holiday List for an Employee in the respective master.
When an Employee applies for Leave, the days mentioned in the Holiday List will not be counted, as they are holidays already.
Note: If you have specified a Holiday List in the Employee master, then that Holiday List will be given priority as compared to the default Holiday List of the Company. You can form as many holiday lists as you wish. For example, if you have a factory, you can have one list for the factory workers and another list for office staff. You can manage between many lists by linking a Holiday List to the respective Employee.
5. Holiday List in Workstation
You can also set a Holiday List at workstation-level as shown in the screenshot below.
The dates in the Holiday List tagged in the Workstation master will be considered as the days the Workstation will remain closed.
6. Related Topics
Leave Allocation
Leave Period
Leave Policy
HR Settings | # Holiday List
Edit Page New Page Revisions
**Holiday List is a list which contains the dates of holidays.**
Most organizations have a standard Holiday List for their employees. However,
some of them may have different holiday lists based on different Locations or
Departments. In ERPNext, you can configure multiple Holiday Lists and assign
them to your employees based on your requirements.
To access Holiday List, go to:
> Home > Human Resources > Leaves > Holiday List
## 1\. How to create a Holiday List
1. Go to Holiday List, click on New.
2. Enter Holiday List Name. It can be based on the Fiscal Year or Location or Department as per the requirement.
3. Select From Date and To Date for the Holiday List.

## 2\. Features
Some of the additional features in the Holiday List are as follows:
### 2.1 Adding Weekly Holidays
You can quickly add Weekly Offs in the Holiday List as follows:
1. In the 'Add Weekly Holidays' section, select the day in the Weekly Off field.
2. Click on the 'Add to Holidays' button.

### 2.2 Adding Local Holidays
You can quickly add local holidays to the Holiday List as follows:
1. In the 'Add Local Holidays' section, select the country.
2. Some countries have subdivisions with different or additional holidays. If you like, you can optionally select a specific subdivision.
3. Click on the 'Add to Holidays' button.
### 2.3 Adding Holidays manually
You can also add specific days manually by clicking on the 'Add row' option in
the Holidays table.

## 3\. Holiday List in Company
You can set a default Holiday List at the company-level in the Company master
in the 'Default Holiday List' field.

## 4\. Holiday List in Employee
If you have created multiple Holiday List, select a specific Holiday List for
an Employee in the respective master.
When an Employee applies for Leave, the days mentioned in the Holiday List
will not be counted, as they are holidays already.
> **Note:** If you have specified a Holiday List in the Employee master, then
> that Holiday List will be given priority as compared to the default Holiday
> List of the Company. You can form as many holiday lists as you wish. For
> example, if you have a factory, you can have one list for the factory
> workers and another list for office staff. You can manage between many lists
> by linking a Holiday List to the respective Employee.
## 5\. Holiday List in Workstation
You can also set a Holiday List at workstation-level as shown in the
screenshot below.

The dates in the Holiday List tagged in the
[Workstation](/docs/v13/user/manual/en/manufacturing/workstation) master will
be considered as the days the Workstation will remain closed.
## 6\. Related Topics
1. [Leave Allocation](/docs/v13/user/manual/en/human-resources/leave-allocation)
2. [Leave Period](/docs/v13/user/manual/en/human-resources/leave-period)
3. [Leave Policy](/docs/v13/user/manual/en/human-resources/leave-policy)
4. [HR Settings](/docs/v13/user/manual/en/human-resources/hr-settings)
##### Holiday List
× rucha_mahabal edited 1 year ago
**Holiday List is a list which contains the dates of holidays.**
Most organizations have a standard Holiday List for their employees. However,
some of them may have different holiday lists based on different Locations or
Departments. In ERPNext, you can configure multiple Holiday Lists and assign
them to your employees based on your requirements.
To access Holiday List, go to:
> Home > Human Resources > Leaves > Holiday List
## 1\. How to create a Holiday List
1. Go to Holiday List, click on New.
2. Enter Holiday List Name. It can be based on the Fiscal Year or Location or Department as per the requirement.
3. Select From Date and To Date for the Holiday List.

## 2\. Features
Some of the additional features in the Holiday List are as follows:
### 2.1 Adding Weekly Holidays
You can quickly add Weekly Offs in the Holiday List as follows:
1. In the 'Add Weekly Holidays' section, select the day in the Weekly Off field.
2. Click on the 'Add to Holidays' button.
3. Save.
Once the Weekly Offs are added, it is reflected in the Holidays table.
> **Note:** You can add multiple days in the Weekly Offs.

You can also add specific days (like festival holidays) manually by clicking
on the 'Add row' option in the Holidays table.

> **Note:** Each time a new holiday is updated in the Holidays table, the
> Total Holidays field gets updated.
### 2.2 Holiday List in Company
You can set a default Holiday List at the company-level in the Company master
in the 'Default Holiday List' field.

### 2.3 Holiday List in Employee
If you have created multiple Holiday List, select a specific Holiday List for
an Employee in the respective master.
When an Employee applies for Leave, the days mentioned in the Holiday List
will not be counted, as they are holidays already.
> **Note:** If you have specified a Holiday List in the Employee master, then
> that Holiday List will be given priority as compared to the default Holiday
> List of the Company. You can form as many holiday lists as you wish. For
> example, if you have a factory, you can have one list for the factory
> workers and another list for office staff. You can manage between many lists
> by linking a Holiday List to the respective Employee.
### 2.4 Holiday List in Workstation
You can also set a Holiday List at workstation-level as shown in the
screenshot below.

The dates in the Holiday List tagged in the
[Workstation](https://docs.erpnext.com/docs/v144/user/manual/en/manufacturing/workstation)
master will be considered as the days the Workstation will remain closed.
## 3\. Related Topics
1. [Leave Allocation](/docs/v14/user/manual/en/human-resources/leave-allocation)
2. [Leave Period](/docs/v14/user/manual/en/human-resources/leave-period)
3. [Leave Policy](/docs/v14/user/manual/en/human-resources/leave-policy)
4. [HR Settings](/docs/v14/user/manual/en/human-resources/hr-settings)
Previous Next
|
Leave Type | https://frappehr.com/docs/v14/en/leave-type | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Leave Type</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>Leave Type refers to the types of leaves allocated to an Employee which they can use while making Leave Applications.</strong></p><p>You can create any number of Leave Types based on your company’s requirements.</p><p>To access Leave Type, go to:</p><blockquote><p>Home > Human Resources > Leaves > Leave Type</p></blockquote><h2>1. How to create a Leave Type</h2><ol><li><p>Go to Leave Type list, click on New.</p></li><li><p>Enter Leave Type Name.</p></li><li><p>Enter Maximum Leave Allocation Allowed, Applicable After (Working Days), Maximum Consecutive Leaves Allowed (optional).</p></li><li><p>Save.</p><p><img alt="" contenteditable="false" draggable="true" src="/files/22ZtSxQ.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p></li></ol><p>Below is a detailed explanation of all the fields and checkboxes in Leave Type.</p><ul><li><p><strong>Maximum Leave Allocation Allowed:</strong> This field allows you to set the maximum number of the annual allocation of this Leave Type while creating the Leave Policy.</p></li><li><p><strong>Applicable After (Working Days):</strong> Enter the minimum number of working days here. Only the employees who have worked for this number of days or more will be allowed to apply for this particular leave type. Any other leaves (such as Casual Leave, Sick Leave.etc.) availed by the Employees after their joining date will also be considered while calculating working days of the Employee.</p></li><li><p><strong>Maximum Consecutive Leaves Allowed:</strong> It refers to the maximum number of days this particular Leave Type can be availed at a stretch. If an employee exceeds the maximum number of days, their extended leave will be considered as ‘Leave Without Pay'.</p></li><li><p><strong>Is Carry Forward:</strong> If checked, the balance leaves of this Leave Type will be carried forward to the next allocation period.</p></li><li><p><strong>Is Leave Without Pay:</strong> This ensures that the Leave Type will be treated as leaves without pay and salary will get deducted for this Leave Type.</p></li><li><p><strong>Is Optional Leave:</strong> Optional Leaves are holidays that Employees can choose to avail from a list of holidays published by the company. The Holiday List for Optional Leaves can have any number of holidays, but you can restrict the number of such leaves by setting the Max Days Leave Allowed field.</p></li><li><p><strong>Allow Negative Balance:</strong> If checked, the system will always allow to apply and approve <a href="/docs/v14/user/manual/en/human-resources/leave-application" rel="noopener noreferrer nofollow" target="_blank">Leave Applications</a> for the Leave Type, even if there is no leave balance.</p></li><li><p><strong>Allow Over Allocation:</strong> If checked, the system will allow allocating more leaves than the number of days in the allocation period.</p></li><li><p><strong>Include holidays within leaves as leaves:</strong> Check this option if you wish to count holidays within leaves as a ‘leave’. For example, if an Employee has applied for leave on Friday and Monday, and Saturday and Sunday are weekly offs, if the 'Include holidays within leaves as leaves' checkbox for the Leave Type is checked, the system will consider Saturday as Sunday as leaves too. Such holidays will be deducted from the total number of leaves.</p></li><li><p><strong>Is Compensatory:</strong> Compensatory leaves are leaves granted for working overtime or on holidays, normally compensated as an encashable leave. You can check this option to mark the Leave Type as compensatory. An Employee can request for compensatory leaves using <a href="/docs/v14/user/manual/en/human-resources/compensatory-leave-request" rel="noopener noreferrer nofollow" target="_blank">Compensatory Leave Request</a>.</p></li></ul><blockquote><p>Introduced in version 13</p></blockquote><ul><li><p><strong>Is Partially Paid Leaves:</strong> This checkbox ensures that Leave Type will be treated as partially paid and some part of daily earnings will be paid through salary slip. If this checkbox is enabled then a field "Fraction of Daily Salary Per Leave" appears where you can define the fraction of daily salary paid on the partial leave day.</p><p><img alt="" contenteditable="false" draggable="true" src="/files/8IeXPo5.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p></li></ul><blockquote><p><strong>Note:</strong> The Leave Type can be either Leave Without pay or Partially Paid.</p></blockquote><h2>2. Features</h2><h3>2.1 Leave Encashment</h3><p>It is possible that Employees can receive cash from their Employer for unused leaves granted to them in a Leave Period. Not all Leave Types need to be encashable, so, you should set "Allow Encashment" for only those Leave Types which are encashable.</p><blockquote><p><strong>Note:</strong> Leave encashment is allowed only in the last month of the Leave Period.</p></blockquote><p><img alt="" contenteditable="false" draggable="true" src="/files/N7AiiYE.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p><strong>Non-Encashable Leaves:</strong> This field indicates the number of leave days the Employees won't be able to encash. Above the mentioned days, the Employee is eligible to encash leaves.</p><p>For example, if there are 10 leaves of a particular Leave Type which is encashable, and the Employee has 8 leaves left. If Non-Encashable Leaves = 5, the Employee is given encashment of only 8 - 5 = 3 leaves.</p><p><strong>Earning Component:</strong> This field allows you to specify the Salary Component that will be encashed to Employees as a part of their Salary in the Salary Slip.</p><blockquote><p><strong>Note:</strong> On submitting a <a href="/docs/v14/user/manual/en/human-resources/leave-encashment" rel="noopener noreferrer nofollow" target="_blank">Leave Encashment</a> for an Employee, Frappe HR automatically creates an <a href="/docs/v14/user/manual/en/human-resources/additional-salary" rel="noopener noreferrer nofollow" target="_blank">Additional Salary</a> which will get added to the Salary Slip of the Employee when processing the next payroll.</p></blockquote><h3>2.2 Earned Leave</h3><p>Earned Leaves are leaves earned by an Employee after working with the company for a certain amount of time. Checking "Is Earned Leave" will allot leaves pro-rata basis by automatically updating Leave Allocation for leaves of this type at intervals set by 'Earned Leave Frequency'.</p><p>For example, an Employee is allotted 24 Privilege Leaves in a year, wherein the Privilege Leave is set as Earned Leave with Monthly allotment. In this case, the Employee will earn 2 (24 leaves/12 months) Privilege Leaves at the end of every month. The leave allotment process (background job) will only allot leaves considering the max leaves for the leave type and will round to 'Rounding' for fractions.</p><p><img alt="" contenteditable="false" draggable="true" src="/files/1SrI5mm.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><blockquote><p><strong>Note:</strong> The initial allocation of this Leave Type will be 0. Leaves will be updated at the end of the Month (or as per the 'Earned Leave Frequency' set).</p></blockquote><h3>2.3 Default Leave Types</h3><p>There are some pre-loaded Leave Types in the system, as below:</p><ul><li><p><strong>Leave Without Pay:</strong> You can avail these leaves for different purposes, such as extended medical issues, educational purposes, or unavoidable personal reasons. The 'Leave Without Pay' checkbox for this Leave Type is checked by default. The employee does not get paid for such leaves.</p></li><li><p><strong>Privilege leave:</strong> These are like earned leaves that can be availed for travel, family vacation, and so on.</p></li><li><p><strong>Sick leave:</strong> You can avail of these leaves if you are unwell.</p></li><li><p><strong>Compensatory off:</strong> These are compensatory leaves allotted to employees for overtime work. The 'Is Compensatory' checkbox for this Leave Type is checked by default.</p></li><li><p><strong>Casual leave:</strong> You can avail of this leave to take care of urgent and unseen matters.</p></li></ul><h2>3. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-period" rel="noopener noreferrer nofollow" target="_blank">Leave Period</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-policy" rel="noopener noreferrer nofollow" target="_blank">Leave Policy</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-allocation" rel="noopener noreferrer nofollow" target="_blank">Leave Allocation</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-application" rel="noopener noreferrer nofollow" target="_blank">Leave Application</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/compensatory-leave-request" rel="noopener noreferrer nofollow" target="_blank">Compensatory Leave Request</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-encashment" rel="noopener noreferrer nofollow" target="_blank">Leave Encashment</a></p></li></ol></div>
</div>
<input value="b1282dabae" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Leave Type</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">akash edited 4 months ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<div markdown="1"><p><strong>Leave Type refers to the types of leaves allocated to an Employee which they can use while making Leave Applications.</strong></p><p>You can create any number of Leave Types based on your company’s requirements.</p><p>To access Leave Type, go to:</p><blockquote><p>Home > Human Resources > Leaves > Leave Type</p></blockquote><h2>1. How to create a Leave Type</h2><ol><li><p>Go to Leave Type list, click on New.</p></li><li><p>Enter Leave Type Name.</p></li><li><p>Enter Max Leaves Allowed, Applicable After (Working Days), Maximum Continuous Days Applicable (optional).</p></li><li><p>Save.</p><p><img src="/files/new-leave-type.png" alt="New Leave Type"></p></li></ol><p>Below is a detailed explanation of all the fields and checkboxes in Leave Type.</p><ul><li><p><strong>Max Leaves Allowed:</strong> This field allows you to set the maximum number of the annual allocation of this Leave Type while creating the Leave Policy.</p></li><li><p><strong>Applicable After (Working Days):</strong> Enter the minimum number of working days here. Only the employees who have worked for this number of days or more will be allowed to apply for this particular leave type. Any other leaves (such as Casual Leave, Sick Leave.etc.) availed by the Employees after their joining date will also be considered while calculating working days of the Employee.</p></li><li><p><strong>Maximum Continuous Days Applicable:</strong> It refers to the maximum number of days this particular Leave Type can be availed at a stretch. If an employee exceeds the maximum number of days, their extended leave will be considered as ‘Leave Without Pay'.</p></li><li><p><strong>Is Carry Forward:</strong> If checked, the balance leaves of this Leave Type will be carried forward to the next allocation period.</p></li><li><p><strong>Is Leave Without Pay:</strong> This ensures that the Leave Type will be treated as leaves without pay and salary will get deducted for this Leave Type.</p></li><li><p><strong>Is Optional:</strong> Optional Leaves are holidays that Employees can choose to avail from a list of holidays published by the company. The Holiday List for Optional Leaves can have any number of holidays, but you can restrict the number of such leaves by setting the Max Days Leave Allowed field.</p></li><li><p><strong>Allow Negative Balance:</strong> If checked, the system will always allow to apply and approve <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/leave-application">Leave Applications</a> for the Leave Type, even if there is no leave balance.</p></li><li><p><strong>Allow Over Allocation:</strong> If checked, the system will allow allocating more leaves than the number of days in the allocation period.</p></li><li><p><strong>Include holidays within leaves as leaves:</strong> Check this option if you wish to count holidays within leaves as a ‘leave’. For example, if an Employee has applied for leave on Friday and Monday, and Saturday and Sunday are weekly offs, if the 'Include holidays within leaves as leaves' checkbox for the Leave Type is checked, the system will consider Saturday as Sunday as leaves too. Such holidays will be deducted from the total number of leaves.</p></li><li><p><strong>Is Compensatory:</strong> Compensatory leaves are leaves granted for working overtime or on holidays, normally compensated as an encashable leave. You can check this option to mark the Leave Type as compensatory. An Employee can request for compensatory leaves using <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/compensatory-leave-request">Compensatory Leave Request</a>.</p></li></ul><blockquote><p>Introduced in version 13</p></blockquote><ul><li><p><strong>Is Partially Paid Leaves:</strong> This checkbox ensures that Leave Type will be treated as partially paid and some part of daily earnings will be paid through salary slip. If this checkbox is enabled then a field "Fraction of Daily Salary Per Leave" appears where you can define the fraction of daily salary paid on the partial leave day.</p><p><img src="/files/is-partially-paid-leaves.png" alt="New Leave Type"></p></li></ul><blockquote><p><strong>Note:</strong> The Leave Type can be either Leave Without pay or Partially Paid.</p></blockquote><h2>2. Features</h2><h3>2.1 Leave Encashment</h3><p>It is possible that Employees can receive cash from their Employer for unused leaves granted to them in a Leave Period. Not all Leave Types need to be encashable, so, you should set "Allow Encashment" for only those Leave Types which are encashable.</p><blockquote><p><strong>Note:</strong> Leave encashment is allowed only in the last month of the Leave Period.</p></blockquote><p><img src="/files/leave-encashment.png" alt="Leave Encashment"></p><p><strong>Encashment Threshold Days:</strong> This field indicates the number of leave days the Employees won't be able to encash. Above the mentioned days, the Employee is eligible to encash leaves.</p><p>For example, if there are 10 leaves of a particular Leave Type which is encashable, and the Employee has 8 leaves left. If Encashment Threshold Days = 5, the Employee is given encashment of only 8 - 5 = 3 leaves.</p><p><strong>Earning Component:</strong> This field allows you to specify the Salary Component that will be encashed to Employees as a part of their Salary in the Salary Slip.</p><blockquote><p><strong>Note:</strong> On submitting a <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/leave-encashment">Leave Encashment</a> for an Employee, Frappe HR automatically creates an <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/additional-salary">Additional Salary</a> which will get added to the Salary Slip of the Employee when processing the next payroll.</p></blockquote><h3>2.2 Earned Leave</h3><p>Earned Leaves are leaves earned by an Employee after working with the company for a certain amount of time. Checking "Is Earned Leave" will allot leaves pro-rata basis by automatically updating Leave Allocation for leaves of this type at intervals set by 'Earned Leave Frequency'.</p><p>For example, an Employee is allotted 24 Privilege Leaves in a year, wherein the Privilege Leave is set as Earned Leave with Monthly allotment. In this case, the Employee will earn 2 (24 leaves/12 months) Privilege Leaves at the end of every month. The leave allotment process (background job) will only allot leaves considering the max leaves for the leave type and will round to 'Rounding' for fractions.</p><p><img src="/files/earned-leave.png" alt="Earned Leave"></p><blockquote><p><strong>Note:</strong> The initial allocation of this Leave Type will be 0. Leaves will be updated at the end of the Month (or as per the 'Earned Leave Frequency' set).</p></blockquote><h3>2.3 Default Leave Types</h3><p>There are some pre-loaded Leave Types in the system, as below:</p><ul><li><p><strong>Leave Without Pay:</strong> You can avail these leaves for different purposes, such as extended medical issues, educational purposes, or unavoidable personal reasons. The 'Leave Without Pay' checkbox for this Leave Type is checked by default. The employee does not get paid for such leaves.</p></li><li><p><strong>Privilege leave:</strong> These are like earned leaves that can be availed for travel, family vacation, and so on.</p></li><li><p><strong>Sick leave:</strong> You can avail of these leaves if you are unwell.</p></li><li><p><strong>Compensatory off:</strong> These are compensatory leaves allotted to employees for overtime work. The 'Is Compensatory' checkbox for this Leave Type is checked by default.</p></li><li><p><strong>Casual leave:</strong> You can avail of this leave to take care of urgent and unseen matters.</p></li></ul><h2>3. Related Topics</h2><ol><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/leave-period">Leave Period</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/leave-policy">Leave Policy</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/leave-allocation">Leave Allocation</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/leave-application">Leave Application</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/compensatory-leave-request">Compensatory Leave Request</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/leave-encashment">Leave Encashment</a></p></li></ol></div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Leave Type
Leave Type refers to the types of leaves allocated to an Employee which they can use while making Leave Applications.
You can create any number of Leave Types based on your company’s requirements.
To access Leave Type, go to:
Home > Human Resources > Leaves > Leave Type
1. How to create a Leave Type
Go to Leave Type list, click on New.
Enter Leave Type Name.
Enter Maximum Leave Allocation Allowed, Applicable After (Working Days), Maximum Consecutive Leaves Allowed (optional).
Save.
Below is a detailed explanation of all the fields and checkboxes in Leave Type.
Maximum Leave Allocation Allowed: This field allows you to set the maximum number of the annual allocation of this Leave Type while creating the Leave Policy.
Applicable After (Working Days): Enter the minimum number of working days here. Only the employees who have worked for this number of days or more will be allowed to apply for this particular leave type. Any other leaves (such as Casual Leave, Sick Leave.etc.) availed by the Employees after their joining date will also be considered while calculating working days of the Employee.
Maximum Consecutive Leaves Allowed: It refers to the maximum number of days this particular Leave Type can be availed at a stretch. If an employee exceeds the maximum number of days, their extended leave will be considered as ‘Leave Without Pay'.
Is Carry Forward: If checked, the balance leaves of this Leave Type will be carried forward to the next allocation period.
Is Leave Without Pay: This ensures that the Leave Type will be treated as leaves without pay and salary will get deducted for this Leave Type.
Is Optional Leave: Optional Leaves are holidays that Employees can choose to avail from a list of holidays published by the company. The Holiday List for Optional Leaves can have any number of holidays, but you can restrict the number of such leaves by setting the Max Days Leave Allowed field.
Allow Negative Balance: If checked, the system will always allow to apply and approve Leave Applications for the Leave Type, even if there is no leave balance.
Allow Over Allocation: If checked, the system will allow allocating more leaves than the number of days in the allocation period.
Include holidays within leaves as leaves: Check this option if you wish to count holidays within leaves as a ‘leave’. For example, if an Employee has applied for leave on Friday and Monday, and Saturday and Sunday are weekly offs, if the 'Include holidays within leaves as leaves' checkbox for the Leave Type is checked, the system will consider Saturday as Sunday as leaves too. Such holidays will be deducted from the total number of leaves.
Is Compensatory: Compensatory leaves are leaves granted for working overtime or on holidays, normally compensated as an encashable leave. You can check this option to mark the Leave Type as compensatory. An Employee can request for compensatory leaves using Compensatory Leave Request.
Introduced in version 13
Is Partially Paid Leaves: This checkbox ensures that Leave Type will be treated as partially paid and some part of daily earnings will be paid through salary slip. If this checkbox is enabled then a field "Fraction of Daily Salary Per Leave" appears where you can define the fraction of daily salary paid on the partial leave day.
Note: The Leave Type can be either Leave Without pay or Partially Paid.
2. Features
2.1 Leave Encashment
It is possible that Employees can receive cash from their Employer for unused leaves granted to them in a Leave Period. Not all Leave Types need to be encashable, so, you should set "Allow Encashment" for only those Leave Types which are encashable.
Note: Leave encashment is allowed only in the last month of the Leave Period.
Non-Encashable Leaves: This field indicates the number of leave days the Employees won't be able to encash. Above the mentioned days, the Employee is eligible to encash leaves.
For example, if there are 10 leaves of a particular Leave Type which is encashable, and the Employee has 8 leaves left. If Non-Encashable Leaves = 5, the Employee is given encashment of only 8 - 5 = 3 leaves.
Earning Component: This field allows you to specify the Salary Component that will be encashed to Employees as a part of their Salary in the Salary Slip.
Note: On submitting a Leave Encashment for an Employee, Frappe HR automatically creates an Additional Salary which will get added to the Salary Slip of the Employee when processing the next payroll.
2.2 Earned Leave
Earned Leaves are leaves earned by an Employee after working with the company for a certain amount of time. Checking "Is Earned Leave" will allot leaves pro-rata basis by automatically updating Leave Allocation for leaves of this type at intervals set by 'Earned Leave Frequency'.
For example, an Employee is allotted 24 Privilege Leaves in a year, wherein the Privilege Leave is set as Earned Leave with Monthly allotment. In this case, the Employee will earn 2 (24 leaves/12 months) Privilege Leaves at the end of every month. The leave allotment process (background job) will only allot leaves considering the max leaves for the leave type and will round to 'Rounding' for fractions.
Note: The initial allocation of this Leave Type will be 0. Leaves will be updated at the end of the Month (or as per the 'Earned Leave Frequency' set).
2.3 Default Leave Types
There are some pre-loaded Leave Types in the system, as below:
Leave Without Pay: You can avail these leaves for different purposes, such as extended medical issues, educational purposes, or unavoidable personal reasons. The 'Leave Without Pay' checkbox for this Leave Type is checked by default. The employee does not get paid for such leaves.
Privilege leave: These are like earned leaves that can be availed for travel, family vacation, and so on.
Sick leave: You can avail of these leaves if you are unwell.
Compensatory off: These are compensatory leaves allotted to employees for overtime work. The 'Is Compensatory' checkbox for this Leave Type is checked by default.
Casual leave: You can avail of this leave to take care of urgent and unseen matters.
3. Related Topics
Leave Period
Leave Policy
Leave Allocation
Leave Application
Compensatory Leave Request
Leave Encashment | # Leave Type
Edit Page New Page Revisions
**Leave Type refers to the types of leaves allocated to an Employee which they
can use while making Leave Applications.**
You can create any number of Leave Types based on your company’s requirements.
To access Leave Type, go to:
> Home > Human Resources > Leaves > Leave Type
## 1\. How to create a Leave Type
1. Go to Leave Type list, click on New.
2. Enter Leave Type Name.
3. Enter Maximum Leave Allocation Allowed, Applicable After (Working Days), Maximum Consecutive Leaves Allowed (optional).
4. Save.

Below is a detailed explanation of all the fields and checkboxes in Leave
Type.
* **Maximum Leave Allocation Allowed:** This field allows you to set the maximum number of the annual allocation of this Leave Type while creating the Leave Policy.
* **Applicable After (Working Days):** Enter the minimum number of working days here. Only the employees who have worked for this number of days or more will be allowed to apply for this particular leave type. Any other leaves (such as Casual Leave, Sick Leave.etc.) availed by the Employees after their joining date will also be considered while calculating working days of the Employee.
* **Maximum Consecutive Leaves Allowed:** It refers to the maximum number of days this particular Leave Type can be availed at a stretch. If an employee exceeds the maximum number of days, their extended leave will be considered as ‘Leave Without Pay'.
* **Is Carry Forward:** If checked, the balance leaves of this Leave Type will be carried forward to the next allocation period.
* **Is Leave Without Pay:** This ensures that the Leave Type will be treated as leaves without pay and salary will get deducted for this Leave Type.
* **Is Optional Leave:** Optional Leaves are holidays that Employees can choose to avail from a list of holidays published by the company. The Holiday List for Optional Leaves can have any number of holidays, but you can restrict the number of such leaves by setting the Max Days Leave Allowed field.
* **Allow Negative Balance:** If checked, the system will always allow to apply and approve [Leave Applications](/docs/v14/user/manual/en/human-resources/leave-application) for the Leave Type, even if there is no leave balance.
* **Allow Over Allocation:** If checked, the system will allow allocating more leaves than the number of days in the allocation period.
* **Include holidays within leaves as leaves:** Check this option if you wish to count holidays within leaves as a ‘leave’. For example, if an Employee has applied for leave on Friday and Monday, and Saturday and Sunday are weekly offs, if the 'Include holidays within leaves as leaves' checkbox for the Leave Type is checked, the system will consider Saturday as Sunday as leaves too. Such holidays will be deducted from the total number of leaves.
* **Is Compensatory:** Compensatory leaves are leaves granted for working overtime or on holidays, normally compensated as an encashable leave. You can check this option to mark the Leave Type as compensatory. An Employee can request for compensatory leaves using [Compensatory Leave Request](/docs/v14/user/manual/en/human-resources/compensatory-leave-request).
> Introduced in version 13
* **Is Partially Paid Leaves:** This checkbox ensures that Leave Type will be treated as partially paid and some part of daily earnings will be paid through salary slip. If this checkbox is enabled then a field "Fraction of Daily Salary Per Leave" appears where you can define the fraction of daily salary paid on the partial leave day.

> **Note:** The Leave Type can be either Leave Without pay or Partially Paid.
## 2\. Features
### 2.1 Leave Encashment
It is possible that Employees can receive cash from their Employer for unused
leaves granted to them in a Leave Period. Not all Leave Types need to be
encashable, so, you should set "Allow Encashment" for only those Leave Types
which are encashable.
> **Note:** Leave encashment is allowed only in the last month of the Leave
> Period.

**Non-Encashable Leaves:** This field indicates the number of leave days the
Employees won't be able to encash. Above the mentioned days, the Employee is
eligible to encash leaves.
For example, if there are 10 leaves of a particular Leave Type which is
encashable, and the Employee has 8 leaves left. If Non-Encashable Leaves = 5,
the Employee is given encashment of only 8 - 5 = 3 leaves.
**Earning Component:** This field allows you to specify the Salary Component
that will be encashed to Employees as a part of their Salary in the Salary
Slip.
> **Note:** On submitting a [Leave Encashment](/docs/v14/user/manual/en/human-
> resources/leave-encashment) for an Employee, Frappe HR automatically creates
> an [Additional Salary](/docs/v14/user/manual/en/human-resources/additional-
> salary) which will get added to the Salary Slip of the Employee when
> processing the next payroll.
### 2.2 Earned Leave
Earned Leaves are leaves earned by an Employee after working with the company
for a certain amount of time. Checking "Is Earned Leave" will allot leaves
pro-rata basis by automatically updating Leave Allocation for leaves of this
type at intervals set by 'Earned Leave Frequency'.
For example, an Employee is allotted 24 Privilege Leaves in a year, wherein
the Privilege Leave is set as Earned Leave with Monthly allotment. In this
case, the Employee will earn 2 (24 leaves/12 months) Privilege Leaves at the
end of every month. The leave allotment process (background job) will only
allot leaves considering the max leaves for the leave type and will round to
'Rounding' for fractions.

> **Note:** The initial allocation of this Leave Type will be 0. Leaves will
> be updated at the end of the Month (or as per the 'Earned Leave Frequency'
> set).
### 2.3 Default Leave Types
There are some pre-loaded Leave Types in the system, as below:
* **Leave Without Pay:** You can avail these leaves for different purposes, such as extended medical issues, educational purposes, or unavoidable personal reasons. The 'Leave Without Pay' checkbox for this Leave Type is checked by default. The employee does not get paid for such leaves.
* **Privilege leave:** These are like earned leaves that can be availed for travel, family vacation, and so on.
* **Sick leave:** You can avail of these leaves if you are unwell.
* **Compensatory off:** These are compensatory leaves allotted to employees for overtime work. The 'Is Compensatory' checkbox for this Leave Type is checked by default.
* **Casual leave:** You can avail of this leave to take care of urgent and unseen matters.
## 3\. Related Topics
1. [Leave Period](/docs/v14/user/manual/en/human-resources/leave-period)
2. [Leave Policy](/docs/v14/user/manual/en/human-resources/leave-policy)
3. [Leave Allocation](/docs/v14/user/manual/en/human-resources/leave-allocation)
4. [Leave Application](/docs/v14/user/manual/en/human-resources/leave-application)
5. [Compensatory Leave Request](/docs/v14/user/manual/en/human-resources/compensatory-leave-request)
6. [Leave Encashment](/docs/v14/user/manual/en/human-resources/leave-encashment)
##### Leave Type
× akash edited 4 months ago
**Leave Type refers to the types of leaves allocated to an Employee which they
can use while making Leave Applications.**
You can create any number of Leave Types based on your company’s requirements.
To access Leave Type, go to:
> Home > Human Resources > Leaves > Leave Type
## 1\. How to create a Leave Type
1. Go to Leave Type list, click on New.
2. Enter Leave Type Name.
3. Enter Max Leaves Allowed, Applicable After (Working Days), Maximum Continuous Days Applicable (optional).
4. Save.

Below is a detailed explanation of all the fields and checkboxes in Leave
Type.
* **Max Leaves Allowed:** This field allows you to set the maximum number of the annual allocation of this Leave Type while creating the Leave Policy.
* **Applicable After (Working Days):** Enter the minimum number of working days here. Only the employees who have worked for this number of days or more will be allowed to apply for this particular leave type. Any other leaves (such as Casual Leave, Sick Leave.etc.) availed by the Employees after their joining date will also be considered while calculating working days of the Employee.
* **Maximum Continuous Days Applicable:** It refers to the maximum number of days this particular Leave Type can be availed at a stretch. If an employee exceeds the maximum number of days, their extended leave will be considered as ‘Leave Without Pay'.
* **Is Carry Forward:** If checked, the balance leaves of this Leave Type will be carried forward to the next allocation period.
* **Is Leave Without Pay:** This ensures that the Leave Type will be treated as leaves without pay and salary will get deducted for this Leave Type.
* **Is Optional:** Optional Leaves are holidays that Employees can choose to avail from a list of holidays published by the company. The Holiday List for Optional Leaves can have any number of holidays, but you can restrict the number of such leaves by setting the Max Days Leave Allowed field.
* **Allow Negative Balance:** If checked, the system will always allow to apply and approve [Leave Applications](/docs/v14/user/manual/en/human-resources/leave-application) for the Leave Type, even if there is no leave balance.
* **Allow Over Allocation:** If checked, the system will allow allocating more leaves than the number of days in the allocation period.
* **Include holidays within leaves as leaves:** Check this option if you wish to count holidays within leaves as a ‘leave’. For example, if an Employee has applied for leave on Friday and Monday, and Saturday and Sunday are weekly offs, if the 'Include holidays within leaves as leaves' checkbox for the Leave Type is checked, the system will consider Saturday as Sunday as leaves too. Such holidays will be deducted from the total number of leaves.
* **Is Compensatory:** Compensatory leaves are leaves granted for working overtime or on holidays, normally compensated as an encashable leave. You can check this option to mark the Leave Type as compensatory. An Employee can request for compensatory leaves using [Compensatory Leave Request](/docs/v14/user/manual/en/human-resources/compensatory-leave-request).
> Introduced in version 13
* **Is Partially Paid Leaves:** This checkbox ensures that Leave Type will be treated as partially paid and some part of daily earnings will be paid through salary slip. If this checkbox is enabled then a field "Fraction of Daily Salary Per Leave" appears where you can define the fraction of daily salary paid on the partial leave day.

> **Note:** The Leave Type can be either Leave Without pay or Partially Paid.
## 2\. Features
### 2.1 Leave Encashment
It is possible that Employees can receive cash from their Employer for unused
leaves granted to them in a Leave Period. Not all Leave Types need to be
encashable, so, you should set "Allow Encashment" for only those Leave Types
which are encashable.
> **Note:** Leave encashment is allowed only in the last month of the Leave
> Period.

**Encashment Threshold Days:** This field indicates the number of leave days
the Employees won't be able to encash. Above the mentioned days, the Employee
is eligible to encash leaves.
For example, if there are 10 leaves of a particular Leave Type which is
encashable, and the Employee has 8 leaves left. If Encashment Threshold Days =
5, the Employee is given encashment of only 8 - 5 = 3 leaves.
**Earning Component:** This field allows you to specify the Salary Component
that will be encashed to Employees as a part of their Salary in the Salary
Slip.
> **Note:** On submitting a [Leave Encashment](/docs/v14/user/manual/en/human-
> resources/leave-encashment) for an Employee, Frappe HR automatically creates
> an [Additional Salary](/docs/v14/user/manual/en/human-resources/additional-
> salary) which will get added to the Salary Slip of the Employee when
> processing the next payroll.
### 2.2 Earned Leave
Earned Leaves are leaves earned by an Employee after working with the company
for a certain amount of time. Checking "Is Earned Leave" will allot leaves
pro-rata basis by automatically updating Leave Allocation for leaves of this
type at intervals set by 'Earned Leave Frequency'.
For example, an Employee is allotted 24 Privilege Leaves in a year, wherein
the Privilege Leave is set as Earned Leave with Monthly allotment. In this
case, the Employee will earn 2 (24 leaves/12 months) Privilege Leaves at the
end of every month. The leave allotment process (background job) will only
allot leaves considering the max leaves for the leave type and will round to
'Rounding' for fractions.

> **Note:** The initial allocation of this Leave Type will be 0. Leaves will
> be updated at the end of the Month (or as per the 'Earned Leave Frequency'
> set).
### 2.3 Default Leave Types
There are some pre-loaded Leave Types in the system, as below:
* **Leave Without Pay:** You can avail these leaves for different purposes, such as extended medical issues, educational purposes, or unavoidable personal reasons. The 'Leave Without Pay' checkbox for this Leave Type is checked by default. The employee does not get paid for such leaves.
* **Privilege leave:** These are like earned leaves that can be availed for travel, family vacation, and so on.
* **Sick leave:** You can avail of these leaves if you are unwell.
* **Compensatory off:** These are compensatory leaves allotted to employees for overtime work. The 'Is Compensatory' checkbox for this Leave Type is checked by default.
* **Casual leave:** You can avail of this leave to take care of urgent and unseen matters.
## 3\. Related Topics
1. [Leave Period](/docs/v14/user/manual/en/human-resources/leave-period)
2. [Leave Policy](/docs/v14/user/manual/en/human-resources/leave-policy)
3. [Leave Allocation](/docs/v14/user/manual/en/human-resources/leave-allocation)
4. [Leave Application](/docs/v14/user/manual/en/human-resources/leave-application)
5. [Compensatory Leave Request](/docs/v14/user/manual/en/human-resources/compensatory-leave-request)
6. [Leave Encashment](/docs/v14/user/manual/en/human-resources/leave-encashment)
Previous Next
|
Leave Period | https://frappehr.com/docs/v14/en/leave-period | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Leave Period</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>A Leave Period is a duration of time for which leaves are allocated.</strong></p><p>Most companies manage leaves based on a Leave Period, corresponding to a calendar year or the fiscal year. To access Leave Period, go to:</p><p>> Home > Human Resources > Leaves > Leave Period</p><h2>1. Prerequisites</h2><p>Before creating a Leave Period, it is advisable to create the following:</p><ul><li><p><a href="/docs/v14/user/manual/en/setting-up/company-setup" rel="noopener noreferrer nofollow" target="_blank">Company</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/holiday-list" rel="noopener noreferrer nofollow" target="_blank">Holiday List</a></p></li></ul><h2>2. How to create a Leave Period</h2><ol><li><p>Go to Leave Period list, click on New.</p></li><li><p>Enter the From Date and To Date of the Leave Period.</p></li><li><p>Select the Company name for which the Leave Period is applicable.</p></li><li><p>Save.</p></li></ol><p>The Leave Period also allows you to select a <a href="/docs/v14/user/manual/en/human-resources/holiday-list" rel="noopener noreferrer nofollow" target="_blank">Holiday List for Optional Leaves</a> (optional) which will be considered for allocating Optional Leaves for the period.</p><p>> <strong>Note:</strong> The 'Holiday List for Optional Leaves' is not the same as the usual 'Holiday List'. This list will contain a list of optional holidays only. 'Holiday List for Optional Leaves' can be created from the <a href="/docs/v14/user/manual/en/human-resources/holiday-list" rel="noopener noreferrer nofollow" target="_blank">Holiday List</a> document. You can create two Holiday Lists for a Leave Period; one containing the usual set of holidays and the other for optional holidays.</p><p>Additionally, you can check the 'Is Active' checkbox if you want to enable this particular Leave Period.</p><p><img alt="Leave Period" class="screenshot" contenteditable="false" draggable="true" src="/files/leave-period.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><h2>3. Granting leaves based on Leave Period</h2><p>To grant leaves based on Leave Period, use the <a href="https://frappehr.com/docs/v14/en/leave-policy-assignment" rel="noopener noreferrer nofollow" target="_blank">Leave Policy Assignment</a>.</p><h2>4. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-allocation" rel="noopener noreferrer nofollow" target="_blank">Leave Allocation</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-policy" rel="noopener noreferrer nofollow" target="_blank">Leave Policy</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-type" rel="noopener noreferrer nofollow" target="_blank">Leave Type</a></p></li></ol></div>
</div>
<input value="80b1ec33ce" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Leave Period</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">akash edited 4 months ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p><strong>A Leave Period is a duration of time for which leaves are allocated.</strong></p>
<p>Most companies manage leaves based on a Leave Period, corresponding to a calendar year or the fiscal year. To access Leave Period, go to:</p>
<blockquote>
<p>Home > Human Resources > Leaves > Leave Period</p>
</blockquote>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating a Leave Period, it is advisable to create the following:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/setting-up/company-setup">Company</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/holiday-list">Holiday List</a></li>
</ul>
<h2 id="2-how-to-create-a-leave-period">2. How to create a Leave Period</h2>
<ol>
<li>Go to Leave Period list, click on New.</li>
<li>Enter the From Date and To Date of the Leave Period.</li>
<li>Select the Company name for which the Leave Period is applicable.</li>
<li>Save.</li>
</ol>
<p>The Leave Period also allows you to select a <a href="/docs/v14/user/manual/en/human-resources/holiday-list">Holiday List for Optional Leaves</a> (optional) which will be considered for allocating Optional Leaves for the period.</p>
<blockquote>
<p><strong>Note:</strong> The 'Holiday List for Optional Leaves' is not the same as the usual 'Holiday List'. This list will contain a list of optional holidays only. 'Holiday List for Optional Leaves' can be created from the <a href="/docs/v14/user/manual/en/human-resources/holiday-list">Holiday List</a> document. You can create two Holiday Lists for a Leave Period; one containing the usual set of holidays and the other for optional holidays.</p>
</blockquote>
<p>Additionally, you can check the 'Is Active' checkbox if you want to enable this particular Leave Period.</p>
<p><img class="screenshot" alt="Leave Period" src="/files/leave-period.png"></p>
<h2 id="3-granting-leave-using-leave-period">3. Granting leave using Leave Period</h2>
<blockquote>
<p>In version 12, leaves could be granted via Leave Period through the "Grant Leaves" button. In version 13, leaves will be granted using <a href="/docs/v14/user/manual/en/human-resources/leave-policy-assignment">Leave Policy Assignment</a>.</p>
</blockquote>
<p>Once the information is saved, the Leave Period will also be used as a tool to help you grant leaves for a category of employees.</p>
<p>The <strong>Grant</strong> button will generate Leave Allocations based on the <a href="/docs/v14/user/manual/en/human-resources/leave-policy">Leave Policy</a> applicable to each Employee. You can allocate leaves based on <a href="/docs/v14/user/manual/en/human-resources/employee-grade">Employee Grade</a>, <a href="/docs/v14/user/manual/en/human-resources/department">Department</a> or <a href="/docs/v14/user/manual/en/human-resources/designation">Designation</a> as shown below.</p>
<p><img class="screenshot" alt="Leave Period" src="/files/grant-button.gif"></p>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-allocation">Leave Allocation</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-policy">Leave Policy</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-type">Leave Type</a></li>
</ol>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Leave Period
A Leave Period is a duration of time for which leaves are allocated.
Most companies manage leaves based on a Leave Period, corresponding to a calendar year or the fiscal year. To access Leave Period, go to:
> Home > Human Resources > Leaves > Leave Period
1. Prerequisites
Before creating a Leave Period, it is advisable to create the following:
Company
Holiday List
2. How to create a Leave Period
Go to Leave Period list, click on New.
Enter the From Date and To Date of the Leave Period.
Select the Company name for which the Leave Period is applicable.
Save.
The Leave Period also allows you to select a Holiday List for Optional Leaves (optional) which will be considered for allocating Optional Leaves for the period.
> Note: The 'Holiday List for Optional Leaves' is not the same as the usual 'Holiday List'. This list will contain a list of optional holidays only. 'Holiday List for Optional Leaves' can be created from the Holiday List document. You can create two Holiday Lists for a Leave Period; one containing the usual set of holidays and the other for optional holidays.
Additionally, you can check the 'Is Active' checkbox if you want to enable this particular Leave Period.
3. Granting leaves based on Leave Period
To grant leaves based on Leave Period, use the Leave Policy Assignment.
4. Related Topics
Leave Allocation
Leave Policy
Leave Type | # Leave Period
Edit Page New Page Revisions
**A Leave Period is a duration of time for which leaves are allocated.**
Most companies manage leaves based on a Leave Period, corresponding to a
calendar year or the fiscal year. To access Leave Period, go to:
> Home > Human Resources > Leaves > Leave Period
## 1\. Prerequisites
Before creating a Leave Period, it is advisable to create the following:
* [Company](/docs/v14/user/manual/en/setting-up/company-setup)
* [Holiday List](/docs/v14/user/manual/en/human-resources/holiday-list)
## 2\. How to create a Leave Period
1. Go to Leave Period list, click on New.
2. Enter the From Date and To Date of the Leave Period.
3. Select the Company name for which the Leave Period is applicable.
4. Save.
The Leave Period also allows you to select a [Holiday List for Optional
Leaves](/docs/v14/user/manual/en/human-resources/holiday-list) (optional)
which will be considered for allocating Optional Leaves for the period.
> **Note:** The 'Holiday List for Optional Leaves' is not the same as the
> usual 'Holiday List'. This list will contain a list of optional holidays
> only. 'Holiday List for Optional Leaves' can be created from the [Holiday
> List](/docs/v14/user/manual/en/human-resources/holiday-list) document. You
> can create two Holiday Lists for a Leave Period; one containing the usual
> set of holidays and the other for optional holidays.
Additionally, you can check the 'Is Active' checkbox if you want to enable
this particular Leave Period.

## 3\. Granting leaves based on Leave Period
To grant leaves based on Leave Period, use the [Leave Policy
Assignment](https://frappehr.com/docs/v14/en/leave-policy-assignment).
## 4\. Related Topics
1. [Leave Allocation](/docs/v14/user/manual/en/human-resources/leave-allocation)
2. [Leave Policy](/docs/v14/user/manual/en/human-resources/leave-policy)
3. [Leave Type](/docs/v14/user/manual/en/human-resources/leave-type)
##### Leave Period
× akash edited 4 months ago
**A Leave Period is a duration of time for which leaves are allocated.**
Most companies manage leaves based on a Leave Period, corresponding to a
calendar year or the fiscal year. To access Leave Period, go to:
> Home > Human Resources > Leaves > Leave Period
## 1\. Prerequisites
Before creating a Leave Period, it is advisable to create the following:
* [Company](/docs/v14/user/manual/en/setting-up/company-setup)
* [Holiday List](/docs/v14/user/manual/en/human-resources/holiday-list)
## 2\. How to create a Leave Period
1. Go to Leave Period list, click on New.
2. Enter the From Date and To Date of the Leave Period.
3. Select the Company name for which the Leave Period is applicable.
4. Save.
The Leave Period also allows you to select a [Holiday List for Optional
Leaves](/docs/v14/user/manual/en/human-resources/holiday-list) (optional)
which will be considered for allocating Optional Leaves for the period.
> **Note:** The 'Holiday List for Optional Leaves' is not the same as the
> usual 'Holiday List'. This list will contain a list of optional holidays
> only. 'Holiday List for Optional Leaves' can be created from the [Holiday
> List](/docs/v14/user/manual/en/human-resources/holiday-list) document. You
> can create two Holiday Lists for a Leave Period; one containing the usual
> set of holidays and the other for optional holidays.
Additionally, you can check the 'Is Active' checkbox if you want to enable
this particular Leave Period.

## 3\. Granting leave using Leave Period
> In version 12, leaves could be granted via Leave Period through the "Grant
> Leaves" button. In version 13, leaves will be granted using [Leave Policy
> Assignment](/docs/v14/user/manual/en/human-resources/leave-policy-
> assignment).
Once the information is saved, the Leave Period will also be used as a tool to
help you grant leaves for a category of employees.
The **Grant** button will generate Leave Allocations based on the [Leave
Policy](/docs/v14/user/manual/en/human-resources/leave-policy) applicable to
each Employee. You can allocate leaves based on [Employee
Grade](/docs/v14/user/manual/en/human-resources/employee-grade),
[Department](/docs/v14/user/manual/en/human-resources/department) or
[Designation](/docs/v14/user/manual/en/human-resources/designation) as shown
below.

## 3\. Related Topics
1. [Leave Allocation](/docs/v14/user/manual/en/human-resources/leave-allocation)
2. [Leave Policy](/docs/v14/user/manual/en/human-resources/leave-policy)
3. [Leave Type](/docs/v14/user/manual/en/human-resources/leave-type)
Previous Next
|
Leave Policy | https://frappehr.com/docs/v14/en/leave-policy | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Leave Policy</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>The amount of entitled leaves in a Company for an Employee in a Leave Period is known as Leave Policy.</strong></p><p>It is a practice for many enterprises to enforce a general Leave Policy to effectively track and manage Employee leaves. Frappe HR allows you to create and manage multiple Leave Policies and allocate leaves to Employees as defined by the policy.</p><p>To access Leave Policy, go to:</p><blockquote><p>Home > Human Resources > Leaves > Leave Policy</p></blockquote><h2>1. How to create a Leave Policy</h2><ol><li><p>Go to Leave Policy list, click on New.</p></li><li><p>Select the Leave Type and enter its Annual Allocation.</p></li><li><p>Save and Submit.</p><p><img alt="Leave Policy" src="/files/leave-policy.png"></p></li></ol><p>Once submitted, you can create <a href="/docs/v14/user/manual/en/human-resources/leave-policy-assignment" rel="noopener noreferrer nofollow" target="_blank">Leave Policy Assignment</a> to assign this policy to multiple employees.</p><h2>2. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-period" rel="noopener noreferrer nofollow" target="_blank">Leave Period</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-type" rel="noopener noreferrer nofollow" target="_blank">Leave Type</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-policy-assignment" rel="noopener noreferrer nofollow" target="_blank">Leave Policy Assignment</a></p></li></ol></div>
</div>
<input value="6f52f394c3" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Leave Policy</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p><strong>The amount of entitled leaves in a Company for an Employee in a Leave Period is known as Leave Policy.</strong></p>
<p>It is a practice for many enterprises to enforce a general Leave Policy to effectively track and manage Employee leaves. ERPNext allows you to create and manage multiple Leave Policies and allocate leaves to Employees as defined by the policy.</p>
<p>To access Leave Policy, go to:</p>
<blockquote>
<p>Home > Human Resources > Leaves > Leave Policy</p>
</blockquote>
<h2 id="1-how-to-create-a-leave-policy">1. How to create a Leave Policy</h2>
<ol>
<li>Go to Leave Policy list, click on New.</li>
<li>Select the Leave Type and enter its Annual Allocation.</li>
<li><p>Save and Submit.</p>
<p><img class="screenshot" alt="Leave Policy" src="/files/leave-policy.png"></p></li>
</ol>
<p>Once submitted, you can create <a href="/docs/v14/user/manual/en/human-resources/leave-policy-assignment">Leave Policy Assignment</a> to assign this policy to multiple employees.</p>
<h2 id="2-related-topics">2. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-period">Leave Period</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-type">Leave Type</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-policy-assignment">Leave Policy Assignment</a></li>
</ol>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Leave Policy
The amount of entitled leaves in a Company for an Employee in a Leave Period is known as Leave Policy.
It is a practice for many enterprises to enforce a general Leave Policy to effectively track and manage Employee leaves. Frappe HR allows you to create and manage multiple Leave Policies and allocate leaves to Employees as defined by the policy.
To access Leave Policy, go to:
Home > Human Resources > Leaves > Leave Policy
1. How to create a Leave Policy
Go to Leave Policy list, click on New.
Select the Leave Type and enter its Annual Allocation.
Save and Submit.
Once submitted, you can create Leave Policy Assignment to assign this policy to multiple employees.
2. Related Topics
Leave Period
Leave Type
Leave Policy Assignment | # Leave Policy
Edit Page New Page Revisions
**The amount of entitled leaves in a Company for an Employee in a Leave Period
is known as Leave Policy.**
It is a practice for many enterprises to enforce a general Leave Policy to
effectively track and manage Employee leaves. Frappe HR allows you to create
and manage multiple Leave Policies and allocate leaves to Employees as defined
by the policy.
To access Leave Policy, go to:
> Home > Human Resources > Leaves > Leave Policy
## 1\. How to create a Leave Policy
1. Go to Leave Policy list, click on New.
2. Select the Leave Type and enter its Annual Allocation.
3. Save and Submit.

Once submitted, you can create [Leave Policy
Assignment](/docs/v14/user/manual/en/human-resources/leave-policy-assignment)
to assign this policy to multiple employees.
## 2\. Related Topics
1. [Leave Period](/docs/v14/user/manual/en/human-resources/leave-period)
2. [Leave Type](/docs/v14/user/manual/en/human-resources/leave-type)
3. [Leave Policy Assignment](/docs/v14/user/manual/en/human-resources/leave-policy-assignment)
##### Leave Policy
× rucha_mahabal edited 1 year ago
**The amount of entitled leaves in a Company for an Employee in a Leave Period
is known as Leave Policy.**
It is a practice for many enterprises to enforce a general Leave Policy to
effectively track and manage Employee leaves. ERPNext allows you to create and
manage multiple Leave Policies and allocate leaves to Employees as defined by
the policy.
To access Leave Policy, go to:
> Home > Human Resources > Leaves > Leave Policy
## 1\. How to create a Leave Policy
1. Go to Leave Policy list, click on New.
2. Select the Leave Type and enter its Annual Allocation.
3. Save and Submit.

Once submitted, you can create [Leave Policy
Assignment](/docs/v14/user/manual/en/human-resources/leave-policy-assignment)
to assign this policy to multiple employees.
## 2\. Related Topics
1. [Leave Period](/docs/v14/user/manual/en/human-resources/leave-period)
2. [Leave Type](/docs/v14/user/manual/en/human-resources/leave-type)
3. [Leave Policy Assignment](/docs/v14/user/manual/en/human-resources/leave-policy-assignment)
Previous Next
|
Leave Policy Assignment | https://frappehr.com/docs/v14/en/leave-policy-assignment | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Leave Policy Assignment</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><blockquote><p>Introduced in Version 13</p></blockquote><p>Leave Policy Assignment in Frappe HR is used to assign leaves to employees based on created policies. To access Leave policy assignment, go to:</p><blockquote><p>Home > Human Resources > Leaves > Leave Policy Assignment</p></blockquote><h2>1. Prerequisites</h2><p>Before creating a Leave Policy Assignment, it is advisable to create the following:</p><ul><li><p><a href="/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-policy" rel="noopener noreferrer nofollow" target="_blank">Leave Policy</a></p></li></ul><h2>2. How to create a Leave Policy Assignment</h2><ol><li><p>Go to Leave Policy Assignment, click on New.</p></li><li><p>Select Employee and Leave Policy.</p></li><li><p>Select Assignment based on the following as needed:</p><ul><li><p>If "Assignment based on" is set to Leave Period, you need to select the applicable Leave Period. The Effective From and Effective To dates will be set automatically based on the Leave Period selected.</p></li><li><p>If "Assignment based on" is set to Joining Date, the Effective From date will be set to the employee's Date of Joining.</p></li><li><p>If "Assignment based on" is left blank, then you will have to set the Effective From and Effective To date manually.</p></li></ul></li><li><p>Save and Submit.</p></li></ol><p><img alt="Leave Policy Assignment" class="screenshot" contenteditable="false" draggable="true" src="/files/leave-policy-assignment.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p>On submission, Leave Allocation documents would be created automatically based on the <a href="/docs/v14/user/manual/en/human-resources/leave-policy" rel="noopener noreferrer nofollow" target="_blank">Leave Policy</a> as shown below.</p><p><img alt="Leave Allocations" class="screenshot" contenteditable="false" draggable="true" src="/files/granted-leaves.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><h2>3. Features</h2><h3>3.1 Bulk Leave Policy Assignment</h3><p>Frappe HR also allows creating Leave Policy Assignments for multiple employees at once.</p><ol><li><p>Go to the Leave Policy Assignment list.</p></li><li><p>Click on Bulk Leave Policy Assignment.</p></li><li><p>This will take you to the <a href="https://frappehr.com/docs/v14/en/leave-control-panel" rel="noopener noreferrer nofollow" target="_blank">Leave Control Panel</a>, where you can assign Leave Policies in bulk.</p></li></ol><p><img alt="" class="screenshot" contenteditable="false" draggable="true" src="/files/NUL3M8C.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><h3>3.2 Allocating Earned Leaves</h3><p>Leave Policy Assignments can also be used to allocate <a href="https://frappehr.com/docs/v14/en/configuring-earned-leave" rel="noopener noreferrer nofollow" target="_blank">Earned Leaves</a>.</p></div>
</div>
<input value="84d5364e99" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Leave Policy Assignment</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">akash edited 4 months ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<div markdown="1"><blockquote><p>Introduced in Version 13</p></blockquote><p>Leave Policy Assignment in Frappe HR is used to assign leaves to employees based on created policies. To access Leave policy assignment, go to:</p><blockquote><p>Home > Human Resources > Leaves > Leave Policy Assignment</p></blockquote><h2>1. Prerequisites</h2><p>Before creating a Leave Policy Assignment, it is advisable to create the following:</p><ul><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/leave-policy">Leave Policy</a></p></li></ul><h2>2. How to create a Leave Policy Assignment</h2><ol><li><p>Go to Leave Policy Assignment, click on New.</p></li><li><p>Select Employee and Leave Policy.</p></li><li><p>Select Assignment based on the following as needed:</p><ul><li><p>If "Assignment based on" is set to Leave Period, you need to select the applicable Leave Period. The Effective From and Effective To dates will be set automatically based on the Leave Period selected.</p></li><li><p>If "Assignment based on" is set to Joining Date, the Effective From date will be set to the employee's Date of Joining.</p></li><li><p>If "Assignment based on" is left blank, then you will have to set the Effective From and Effective To date manually.</p></li></ul></li><li><p>Save and Submit.</p></li></ol><p><img class="screenshot" src="/files/leave-policy-assignment.png" alt="Leave Policy Assignment" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><p>On submission, Leave Allocation documents would be created automatically based on the <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/leave-policy">Leave Policy</a> as shown below.</p><p><img class="screenshot" src="/files/granted-leaves.png" alt="Leave Allocations" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><h2>3. Features</h2><h3>3.1 Bulk Leave Policy Assignment</h3><p>Frappe HR also allows creating Leave Policy Assignments for multiple employees at once.</p><ol><li><p>Go to the Leave Policy Assignment list.</p></li><li><p>Click on Bulk Leave Policy Assignment.</p></li><li><p>This will take you to the <a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/leave-control-panel">Leave Control Panel</a>, where you can assign Leave Policies in bulk.</p></li></ol><p><img src="/files/NUL3M8C.png" alt="" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p></div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Leave Policy Assignment
Introduced in Version 13
Leave Policy Assignment in Frappe HR is used to assign leaves to employees based on created policies. To access Leave policy assignment, go to:
Home > Human Resources > Leaves > Leave Policy Assignment
1. Prerequisites
Before creating a Leave Policy Assignment, it is advisable to create the following:
Employee
Leave Policy
2. How to create a Leave Policy Assignment
Go to Leave Policy Assignment, click on New.
Select Employee and Leave Policy.
Select Assignment based on the following as needed:
If "Assignment based on" is set to Leave Period, you need to select the applicable Leave Period. The Effective From and Effective To dates will be set automatically based on the Leave Period selected.
If "Assignment based on" is set to Joining Date, the Effective From date will be set to the employee's Date of Joining.
If "Assignment based on" is left blank, then you will have to set the Effective From and Effective To date manually.
Save and Submit.
On submission, Leave Allocation documents would be created automatically based on the Leave Policy as shown below.
3. Features
3.1 Bulk Leave Policy Assignment
Frappe HR also allows creating Leave Policy Assignments for multiple employees at once.
Go to the Leave Policy Assignment list.
Click on Bulk Leave Policy Assignment.
This will take you to the Leave Control Panel, where you can assign Leave Policies in bulk.
3.2 Allocating Earned Leaves
Leave Policy Assignments can also be used to allocate Earned Leaves. | # Leave Policy Assignment
Edit Page New Page Revisions
> Introduced in Version 13
Leave Policy Assignment in Frappe HR is used to assign leaves to employees
based on created policies. To access Leave policy assignment, go to:
> Home > Human Resources > Leaves > Leave Policy Assignment
## 1\. Prerequisites
Before creating a Leave Policy Assignment, it is advisable to create the
following:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* [Leave Policy](/docs/v14/user/manual/en/human-resources/leave-policy)
## 2\. How to create a Leave Policy Assignment
1. Go to Leave Policy Assignment, click on New.
2. Select Employee and Leave Policy.
3. Select Assignment based on the following as needed:
* If "Assignment based on" is set to Leave Period, you need to select the applicable Leave Period. The Effective From and Effective To dates will be set automatically based on the Leave Period selected.
* If "Assignment based on" is set to Joining Date, the Effective From date will be set to the employee's Date of Joining.
* If "Assignment based on" is left blank, then you will have to set the Effective From and Effective To date manually.
4. Save and Submit.

On submission, Leave Allocation documents would be created automatically based
on the [Leave Policy](/docs/v14/user/manual/en/human-resources/leave-policy)
as shown below.

## 3\. Features
### 3.1 Bulk Leave Policy Assignment
Frappe HR also allows creating Leave Policy Assignments for multiple employees
at once.
1. Go to the Leave Policy Assignment list.
2. Click on Bulk Leave Policy Assignment.
3. This will take you to the [Leave Control Panel](https://frappehr.com/docs/v14/en/leave-control-panel), where you can assign Leave Policies in bulk.

### 3.2 Allocating Earned Leaves
Leave Policy Assignments can also be used to allocate [Earned
Leaves](https://frappehr.com/docs/v14/en/configuring-earned-leave).
##### Leave Policy Assignment
× akash edited 4 months ago
> Introduced in Version 13
Leave Policy Assignment in Frappe HR is used to assign leaves to employees
based on created policies. To access Leave policy assignment, go to:
> Home > Human Resources > Leaves > Leave Policy Assignment
## 1\. Prerequisites
Before creating a Leave Policy Assignment, it is advisable to create the
following:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* [Leave Policy](/docs/v14/user/manual/en/human-resources/leave-policy)
## 2\. How to create a Leave Policy Assignment
1. Go to Leave Policy Assignment, click on New.
2. Select Employee and Leave Policy.
3. Select Assignment based on the following as needed:
* If "Assignment based on" is set to Leave Period, you need to select the applicable Leave Period. The Effective From and Effective To dates will be set automatically based on the Leave Period selected.
* If "Assignment based on" is set to Joining Date, the Effective From date will be set to the employee's Date of Joining.
* If "Assignment based on" is left blank, then you will have to set the Effective From and Effective To date manually.
4. Save and Submit.

On submission, Leave Allocation documents would be created automatically based
on the [Leave Policy](/docs/v14/user/manual/en/human-resources/leave-policy)
as shown below.

## 3\. Features
### 3.1 Bulk Leave Policy Assignment
Frappe HR also allows creating Leave Policy Assignments for multiple employees
at once.
1. Go to the Leave Policy Assignment list.
2. Click on Bulk Leave Policy Assignment.
3. This will take you to the [Leave Control Panel](https://frappehr.com/docs/v14/en/leave-control-panel), where you can assign Leave Policies in bulk.

Previous Next
|
Leave Allocation | https://frappehr.com/docs/v14/en/leave-allocation | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Leave Allocation</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>Leave Allocation enables you to allocate a specific number of leaves of a particular type to an Employee.</strong></p>
<p>To access Leave Allocation, go to:</p>
<p>> Home > Human Resources > Leaves > Leave Allocation</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating a Leave Allocation, it is advisable you create the following documents:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-type">Leave Type</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-period">Leave Period</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-policy">Leave Policy</a></li>
</ul>
<h2 id="2-how-to-create-a-leave-allocation">2. How to create a Leave Allocation</h2>
<ol>
<li>Go to Leave Allocation list, click on New.</li>
<li>Select the Employee, Leave Type, From Date and To Date.</li>
<li>Enter the number of New Leaves Allocated for that particular Leave Type.</li>
<li><p>Save and Submit.</p>
<p><img alt="Leave Allocation" class="screenshot" src="/files/leave-allocation.png"></p></li>
</ol>
<p>> <strong>Note:</strong> Enable the 'Add unused leaves from previous allocations' option in case you want to carry forward unused leaves from the previous allocation period for this particular Leave Type.</p>
<h3 id="21-allocating-leaves-through-leave-period">2.1 Allocating Leaves through Leave Period</h3>
<p>Leaves are usually allocated for a particular <a href="/docs/v14/user/manual/en/human-resources/leave-period">Leave Period</a>. Once a Leave Period is created and saved, you can click on the <strong>Grant</strong> button to generate Leave Allocations based on the <a href="/docs/v14/user/manual/en/human-resources/leave-policy">Leave Policy</a> applicable to each Employee.</p>
<p><img alt="Grant Leaves from Leave Period" class="screenshot" src="/files/grant-button.png"></p>
<p>You can allocate leaves based on <a href="/docs/v14/user/manual/en/human-resources/employee-grade">Employee Grade</a>, <a href="/docs/v14/user/manual/en/human-resources/department">Department</a> or <a href="/docs/v14/user/manual/en/human-resources/designation">Designation</a>.</p>
<p>Once granted, the leaves will be automatically allocated to the selected Employees based on the Leave Policy set in their <a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a> master. You can check the newly allocated leaves in the Leave Allocation list.</p>
<p><img alt="Manual Leave Allocation" class="screenshot" src="/files/leave-allocation2.png"></p>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-application">Leave Application</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/compensatory-leave-request">Compensatory Leave Request</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-encashment">Leave Encashment</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-block-list">Leave Block List</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/holiday-list">Holiday List</a></li>
</ol>
</div>
<input value="0cb4164b94" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Leave Allocation</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Leave Allocation
Leave Allocation enables you to allocate a specific number of leaves of a particular type to an Employee.
To access Leave Allocation, go to:
> Home > Human Resources > Leaves > Leave Allocation
1. Prerequisites
Before creating a Leave Allocation, it is advisable you create the following documents:
Employee
Leave Type
Leave Period
Leave Policy
2. How to create a Leave Allocation
Go to Leave Allocation list, click on New.
Select the Employee, Leave Type, From Date and To Date.
Enter the number of New Leaves Allocated for that particular Leave Type.
Save and Submit.
> Note: Enable the 'Add unused leaves from previous allocations' option in case you want to carry forward unused leaves from the previous allocation period for this particular Leave Type.
2.1 Allocating Leaves through Leave Period
Leaves are usually allocated for a particular Leave Period. Once a Leave Period is created and saved, you can click on the Grant button to generate Leave Allocations based on the Leave Policy applicable to each Employee.
You can allocate leaves based on Employee Grade, Department or Designation.
Once granted, the leaves will be automatically allocated to the selected Employees based on the Leave Policy set in their Employee master. You can check the newly allocated leaves in the Leave Allocation list.
3. Related Topics
Leave Application
Compensatory Leave Request
Leave Encashment
Leave Block List
Holiday List | # Leave Allocation
Edit Page New Page Revisions
**Leave Allocation enables you to allocate a specific number of leaves of a
particular type to an Employee.**
To access Leave Allocation, go to:
> Home > Human Resources > Leaves > Leave Allocation
## 1\. Prerequisites
Before creating a Leave Allocation, it is advisable you create the following
documents:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* [Leave Type](/docs/v14/user/manual/en/human-resources/leave-type)
* [Leave Period](/docs/v14/user/manual/en/human-resources/leave-period)
* [Leave Policy](/docs/v14/user/manual/en/human-resources/leave-policy)
## 2\. How to create a Leave Allocation
1. Go to Leave Allocation list, click on New.
2. Select the Employee, Leave Type, From Date and To Date.
3. Enter the number of New Leaves Allocated for that particular Leave Type.
4. Save and Submit.

> **Note:** Enable the 'Add unused leaves from previous allocations' option in
> case you want to carry forward unused leaves from the previous allocation
> period for this particular Leave Type.
### 2.1 Allocating Leaves through Leave Period
Leaves are usually allocated for a particular [Leave
Period](/docs/v14/user/manual/en/human-resources/leave-period). Once a Leave
Period is created and saved, you can click on the **Grant** button to generate
Leave Allocations based on the [Leave Policy](/docs/v14/user/manual/en/human-
resources/leave-policy) applicable to each Employee.

You can allocate leaves based on [Employee
Grade](/docs/v14/user/manual/en/human-resources/employee-grade),
[Department](/docs/v14/user/manual/en/human-resources/department) or
[Designation](/docs/v14/user/manual/en/human-resources/designation).
Once granted, the leaves will be automatically allocated to the selected
Employees based on the Leave Policy set in their
[Employee](/docs/v14/user/manual/en/human-resources/employee) master. You can
check the newly allocated leaves in the Leave Allocation list.

## 3\. Related Topics
1. [Leave Application](/docs/v14/user/manual/en/human-resources/leave-application)
2. [Compensatory Leave Request](/docs/v14/user/manual/en/human-resources/compensatory-leave-request)
3. [Leave Encashment](/docs/v14/user/manual/en/human-resources/leave-encashment)
4. [Leave Block List](/docs/v14/user/manual/en/human-resources/leave-block-list)
5. [Holiday List](/docs/v14/user/manual/en/human-resources/holiday-list)
##### Leave Allocation
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Leave Control Panel | https://frappehr.com/docs/v14/en/leave-control-panel | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Leave Control Panel</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p>The Leave Control Panel allows you to allocate leaves in bulk based on a specific Leave Policy or Leave Type.</p><blockquote><p>Home > Human Resources > Leaves > Leave Control Panel</p></blockquote><h2><strong>1. Prerequisites</strong></h2><p>Before using the Leave Control Panel, it is advisable to create the following documents:</p><ul><li><p><a href="https://frappehr.com/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/leave-period" rel="noopener noreferrer nofollow" target="_blank">Leave Period</a> (optional)</p></li><li><p><a href="https://frappehr.com/docs/v14/en/leave-policy" rel="noopener noreferrer nofollow" target="_blank">Leave Policy</a> / <a href="https://frappehr.com/docs/v14/en/leave-type" rel="noopener noreferrer nofollow" target="_blank">Leave Type</a></p></li></ul><h2><strong>2. How to allocate leave using the Leave Control Panel</strong></h2><ol><li><p>Choose the appropriate option from Dates Based On and fill in the corresponding data. This would include Leave Period or From Date and/or To Date.</p></li><li><p>If you wish to assign a Leave Policy, select the intended one. Alternatively, you can allocate leave directly by disabling Allocate Based On Leave Policy, selecting the desired Leave Type, and filling in the corresponding number of New Leaves Allocated.</p></li><li><p>Select Carry Forward if you wish to add unused leaves from the previous allocation into this one.</p></li><li><p>Use Quick Filters for filtering employees based on specific fields, or add additional custom filters through Advanced Filters.</p></li><li><p>Select suitable employees from the Select Employees table below and click on the Allocate Leave button at the top right corner.</p></li></ol><p><img alt="" contenteditable="false" draggable="true" src="/files/dZbeNka.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><blockquote><p><strong>Note: Leave cannot be allocated for past dates.</strong></p></blockquote><p><a href="https://frappehr.com/docs/v14/en/leave-policy-assignment" rel="noopener noreferrer nofollow" target="_blank">Leave Policy Assignments</a> and <a href="https://frappehr.com/docs/v14/en/leave-allocation" rel="noopener noreferrer nofollow" target="_blank">Leave Allocations</a> made using the Leave Control Panel are reflected in their respective DocTypes as shown below:</p><ul><li><p>Leave Policy Assignment</p></li></ul><p><img alt="" class="screenshot" contenteditable="false" draggable="true" src="/files/91LxRtw.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><ul><li><p>Leave Allocation</p></li></ul><p><img alt="" class="screenshot" contenteditable="false" draggable="true" src="/files/2fi9z2Z.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p></div>
</div>
<input value="c3f865c7c4" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Leave Control Panel</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">akash edited 4 months ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<div markdown="1"><p>The Leave Control Panel allows you to allocate leaves in bulk based on a specific Leave Policy or Leave Type.</p><blockquote><p>Home > Human Resources > Leaves > Leave Control Panel</p></blockquote><h2><strong>1. Prerequisites</strong></h2><p>Before using the Leave Control Panel, it is advisable to create the following documents:</p><ul><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/user/manual/en/human-resources/employee">Employee</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/leave-period">Leave Period</a> (optional)</p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/leave-policy">Leave Policy</a> / <a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/leave-type">Leave Type</a></p></li></ul><h2><strong>2. How to allocate leave using the Leave Control Panel</strong></h2><ol><li><p>Choose the appropriate option from Dates Based On and fill in the corresponding data. This would include Leave Period or From Date and/or To Date.</p></li><li><p>If you wish to assign a Leave Policy, select the intended one. Alternatively, you can allocate leave directly by disabling Allocate Based On Leave Policy, selecting the desired Leave Type, and filling in the corresponding number of New Leaves Allocated.</p></li><li><p>Select Carry Forward if you wish to add unused leaves from the previous allocation into this one.</p></li><li><p>Use Quick Filters for filtering employees based on specific fields, or add additional custom filters through Advanced Filters.</p></li><li><p>Select suitable employees from the Select Employees table below and click on the Allocate Leave button at the top right corner.</p></li></ol><p><img class="screenshot" src="/files/ZJx6TRj.png" alt=""></p><blockquote><p><strong>Note: Leave cannot be allocated for past dates.</strong></p></blockquote><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/leave-policy-assignment">Leave Policy Assignments</a> and <a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/leave-allocation">Leave Allocations</a> made using the Leave Control Panel are reflected in their respective DocTypes as shown below:</p><ul><li><p>Leave Policy Assignment</p></li></ul><p><img class="screenshot" src="/files/91LxRtw.png" alt=""></p><ul><li><p>Leave Allocation</p></li></ul><p><img class="screenshot" src="/files/2fi9z2Z.png" alt=""></p></div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Leave Control Panel
The Leave Control Panel allows you to allocate leaves in bulk based on a specific Leave Policy or Leave Type.
Home > Human Resources > Leaves > Leave Control Panel
1. Prerequisites
Before using the Leave Control Panel, it is advisable to create the following documents:
Employee
Leave Period (optional)
Leave Policy / Leave Type
2. How to allocate leave using the Leave Control Panel
Choose the appropriate option from Dates Based On and fill in the corresponding data. This would include Leave Period or From Date and/or To Date.
If you wish to assign a Leave Policy, select the intended one. Alternatively, you can allocate leave directly by disabling Allocate Based On Leave Policy, selecting the desired Leave Type, and filling in the corresponding number of New Leaves Allocated.
Select Carry Forward if you wish to add unused leaves from the previous allocation into this one.
Use Quick Filters for filtering employees based on specific fields, or add additional custom filters through Advanced Filters.
Select suitable employees from the Select Employees table below and click on the Allocate Leave button at the top right corner.
Note: Leave cannot be allocated for past dates.
Leave Policy Assignments and Leave Allocations made using the Leave Control Panel are reflected in their respective DocTypes as shown below:
Leave Policy Assignment
Leave Allocation | # Leave Control Panel
Edit Page New Page Revisions
The Leave Control Panel allows you to allocate leaves in bulk based on a
specific Leave Policy or Leave Type.
> Home > Human Resources > Leaves > Leave Control Panel
## **1\. Prerequisites**
Before using the Leave Control Panel, it is advisable to create the following
documents:
* [Employee](https://frappehr.com/docs/v14/user/manual/en/human-resources/employee)
* [Leave Period](https://frappehr.com/docs/v14/en/leave-period) (optional)
* [Leave Policy](https://frappehr.com/docs/v14/en/leave-policy) / [Leave Type](https://frappehr.com/docs/v14/en/leave-type)
## **2\. How to allocate leave using the Leave Control Panel**
1. Choose the appropriate option from Dates Based On and fill in the corresponding data. This would include Leave Period or From Date and/or To Date.
2. If you wish to assign a Leave Policy, select the intended one. Alternatively, you can allocate leave directly by disabling Allocate Based On Leave Policy, selecting the desired Leave Type, and filling in the corresponding number of New Leaves Allocated.
3. Select Carry Forward if you wish to add unused leaves from the previous allocation into this one.
4. Use Quick Filters for filtering employees based on specific fields, or add additional custom filters through Advanced Filters.
5. Select suitable employees from the Select Employees table below and click on the Allocate Leave button at the top right corner.

> **Note: Leave cannot be allocated for past dates.**
[Leave Policy Assignments](https://frappehr.com/docs/v14/en/leave-policy-
assignment) and [Leave Allocations](https://frappehr.com/docs/v14/en/leave-
allocation) made using the Leave Control Panel are reflected in their
respective DocTypes as shown below:
* Leave Policy Assignment

* Leave Allocation

##### Leave Control Panel
× akash edited 4 months ago
The Leave Control Panel allows you to allocate leaves in bulk based on a
specific Leave Policy or Leave Type.
> Home > Human Resources > Leaves > Leave Control Panel
## **1\. Prerequisites**
Before using the Leave Control Panel, it is advisable to create the following
documents:
* [Employee](https://frappehr.com/docs/v14/user/manual/en/human-resources/employee)
* [Leave Period](https://frappehr.com/docs/v14/en/leave-period) (optional)
* [Leave Policy](https://frappehr.com/docs/v14/en/leave-policy) / [Leave Type](https://frappehr.com/docs/v14/en/leave-type)
## **2\. How to allocate leave using the Leave Control Panel**
1. Choose the appropriate option from Dates Based On and fill in the corresponding data. This would include Leave Period or From Date and/or To Date.
2. If you wish to assign a Leave Policy, select the intended one. Alternatively, you can allocate leave directly by disabling Allocate Based On Leave Policy, selecting the desired Leave Type, and filling in the corresponding number of New Leaves Allocated.
3. Select Carry Forward if you wish to add unused leaves from the previous allocation into this one.
4. Use Quick Filters for filtering employees based on specific fields, or add additional custom filters through Advanced Filters.
5. Select suitable employees from the Select Employees table below and click on the Allocate Leave button at the top right corner.

> **Note: Leave cannot be allocated for past dates.**
[Leave Policy Assignments](https://frappehr.com/docs/v14/en/leave-policy-
assignment) and [Leave Allocations](https://frappehr.com/docs/v14/en/leave-
allocation) made using the Leave Control Panel are reflected in their
respective DocTypes as shown below:
* Leave Policy Assignment

* Leave Allocation

Previous Next
|
Leave Application | https://frappehr.com/docs/v14/en/leave-application | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Leave Application</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>Leave Application is a formal document created by an Employee to apply for Leaves for a particular time period.</strong></p><p>Frappe HR allows your employees to apply for leaves via Leave Applications and get them approved by the Leave Approvers.</p><p>To access Leave Application, go to:</p><blockquote><p>Home > Human Resources > Leaves > Leave Application</p></blockquote><h2>1. Prerequisites</h2><p>Before you create a Leave Application, it is advisable you have the following documents:</p><ul><li><p><a href="/docs/v14/user/manual/en/human-resources/department" rel="noopener noreferrer nofollow" target="_blank">Department</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-period" rel="noopener noreferrer nofollow" target="_blank">Leave Period</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/holiday-list" rel="noopener noreferrer nofollow" target="_blank">Holiday List</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-type" rel="noopener noreferrer nofollow" target="_blank">Leave Type</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-policy" rel="noopener noreferrer nofollow" target="_blank">Leave Policy</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-allocation" rel="noopener noreferrer nofollow" target="_blank">Leave Allocation</a></p></li></ul><h2>2. How to create a Leave Application</h2><ol><li><p>Go to Leave Application list, click on New.</p></li><li><p>A table of Allocated Leaves will be shown. Based on the Leaves taken, the available leaves are displayed for each Leave Type.</p><p><img alt="Leave Application" src="/files/leave-app.png"></p></li><li><p>Select the Employee Name and Leave Type.</p></li><li><p>Set the Leave duration using From Date and To Date. Based on the dates selected, the 'Total Leave Days' and the 'Leave Balance Before Application' fields will be displayed.</p></li><li><p>If the Leave applied is for a half-day, select the 'Half Day' checkbox.</p></li><li><p>Enter the Reason for Leave.</p><p><img alt="Leave Application" src="/files/leave-app1.png"></p></li><li><p>Select Leave Approver.</p></li><li><p>Select the Posting Date of the Leave Application.</p></li><li><p>Check the 'Follow via Email' checkbox to send notification of the Leave Application to the Leave Approver.</p></li><li><p>You can also link the Salary Slip of the Employee in the Leave Application for the record.</p><p><img alt="Leave Application" src="/files/leave-app3.png"></p></li><li><p>Click on Save. Once the Employee saves the Leave Application, the status of the Leave Application changes to 'Open', and an email is sent to the Leave Approver for approval. The Leave Approval Notification Template can be configured in <a href="/docs/v14/user/manual/en/human-resources/hr-settings" rel="noopener noreferrer nofollow" target="_blank">HR Settings</a> under the Leave Settings section.</p></li><li><p>Once the Leave Approver receives the email, they can Approve, Reject, or Cancel the Leave Application. Once this is done, the Leave Approver can submit the Leave Application. On submission, the status of the document changes accordingly, and an email is sent to the Employee notifying them the same.</p></li></ol><blockquote><p><strong>Note:</strong> Leave Application cannot be submitted if the Salary is already processed for the leave period.</p></blockquote><p>The Leave Application process flow is summarized below:</p><ul><li><p>The employee applies for leave through Leave Application.</p></li><li><p>Approver gets notification via email. For this, the "Follow via Email" checkbox should be checked.</p></li><li><p>Approver reviews Leave Application.</p></li><li><p>Approver approves/rejects/cancels Leave Application</p></li><li><p>The employee gets the notification on the status of his/her Leave Application</p></li></ul><h2>3. Features</h2><h3>3.1 Setting Leave Approver</h3><p>A leave approver is a user who can approve a Leave Application of an Employee. In Frappe HR version 12, Leave Approvers can be set at two levels:</p><ul><li><p><strong>Department Level:</strong> Leave Approvers for each department can be configured in the <a href="/docs/v14/user/manual/en/human-resources/department" rel="noopener noreferrer nofollow" target="_blank">Department</a> master. Multiple Leave Approvers can be set in a Department. The first Leave Approver in the list will be considered as the default Leave Approver.</p><p><img alt="Leave Application - Leave Approvers" src="/files/leave-app4.png"></p><p>When an Employee belonging to a particular department applies for leave, the Leave Approvers set in that Employee's department master will be considered as his Leave Approvers.</p></li><li><p><strong>Employee Level:</strong> Leave Approvers can also be set Employee-wise in the employee master.</p><p><img alt="Leave Application - Leave Approvers" src="/files/employee-level-approvers.png"></p></li></ul><p>If Leave Approvers are set at both Employee-level and Department-level, the Employee-level Leave Approver will be considered as the default Leave Approver in this case.</p><p>When a new Leave Application is created, if the selected leave approver does not have access to it, the document is shared with the approver with "submit" permission.</p><p><strong>Tip:</strong> If you want all users to create their own Leave Applications, you can set their “Employee ID” as a match rule in the Leave Application Permission settings. Check <a href="https://docs.erpnext.com/docs/v144/user/manual/en/setting-up/users-and-permissions/user-permissions" rel="noopener noreferrer nofollow" target="_blank">Setting Up Permissions</a> for more information.</p><blockquote><p><strong>Additional Notes:</strong></p></blockquote><blockquote><ul><li><p>Leave Application period must be within a single Leave Allocation period. In case, you are applying for leave across the leave allocation period, you have to create two Leave Application records.</p></li><li><p>Leave Application period must be in the latest Leave Allocation period.</p></li><li><p>Employee cannot apply for leave on the dates which are added in the <a href="/docs/v14/user/manual/en/human-resources/leave-block-list" rel="noopener noreferrer nofollow" target="_blank">Leave Block List</a>.</p></li></ul></blockquote><p>To understand how Frappe HR allows you configure leaves for employees, check <a href="/docs/v14/user/manual/en/human-resources/leave-management-intro/" rel="noopener noreferrer nofollow" target="_blank">Leaves</a>.</p><h2>3. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-type" rel="noopener noreferrer nofollow" target="_blank">Leave Type</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-period" rel="noopener noreferrer nofollow" target="_blank">Leave Period</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-policy" rel="noopener noreferrer nofollow" target="_blank">Leave Policy</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-allocation" rel="noopener noreferrer nofollow" target="_blank">Leave Allocation</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/leave-block-list" rel="noopener noreferrer nofollow" target="_blank">Leave Block List</a></p></li></ol></div>
</div>
<input value="67f1581571" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Leave Application</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p><strong>Leave Application is a formal document created by an Employee to apply for Leaves for a particular time period.</strong></p>
<p>ERPNext allows your employees to apply for leaves via Leave Applications and get them approved by the Leave Approvers.</p>
<p>To access Leave Application, go to:</p>
<blockquote>
<p>Home > Human Resources > Leaves > Leave Application</p>
</blockquote>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before you create a Leave Application, it is advisable you have the following documents:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/department">Department</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-period">Leave Period</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/holiday-list">Holiday List</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-type">Leave Type</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-policy">Leave Policy</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-allocation">Leave Allocation</a></li>
</ul>
<h2 id="2-how-to-create-a-leave-application">2. How to create a Leave Application</h2>
<ol>
<li>Go to Leave Application list, click on New.</li>
<li><p>A table of Allocated Leaves will be shown. Based on the Leaves taken, the available leaves are displayed for each Leave Type.</p>
<p><img class="screenshot" alt="Leave Application" src="/files/leave-app.png"></p></li>
<li><p>Select the Employee Name and Leave Type.</p></li>
<li>Set the Leave duration using From Date and To Date. Based on the dates selected, the 'Total Leave Days' and the 'Leave Balance Before Application' fields will be displayed.</li>
<li>If the Leave applied is for a half-day, select the 'Half Day' checkbox.</li>
<li><p>Enter the Reason for Leave.</p>
<p><img class="screenshot" alt="Leave Application" src="/files/leave-app1.png"></p></li>
<li><p>Select Leave Approver.</p></li>
<li>Select the Posting Date of the Leave Application.</li>
<li>Check the 'Follow via Email' checkbox to send notification of the Leave Application to the Leave Approver.</li>
<li><p>You can also link the Salary Slip of the Employee in the Leave Application for the record.</p>
<p><img class="screenshot" alt="Leave Application" src="/files/leave-app3.png"></p></li>
<li><p>Click on Save. Once the Employee saves the Leave Application, the status of the Leave Application changes to 'Open', and an email is sent to the Leave Approver for approval. The Leave Approval Notification Template can be configured in <a href="/docs/v14/user/manual/en/human-resources/hr-settings">HR Settings</a> under the Leave Settings section.</p></li>
<li>Once the Leave Approver receives the email, they can Approve, Reject, or Cancel the Leave Application. Once this is done, the Leave Approver can submit the Leave Application. On submission, the status of the document changes accordingly, and an email is sent to the Employee notifying them the same.</li>
</ol>
<blockquote>
<p><strong>Note:</strong> Leave Application cannot be submitted if the Salary is already processed for the leave period.</p>
</blockquote>
<p>The Leave Application process flow is summarized below:</p>
<ul>
<li>The employee applies for leave through Leave Application.</li>
<li>Approver gets notification via email. For this, the "Follow via Email" checkbox should be checked.</li>
<li>Approver reviews Leave Application.</li>
<li>Approver approves/rejects/cancels Leave Application</li>
<li>The employee gets the notification on the status of his/her Leave Application</li>
</ul>
<h2 id="3-features">3. Features</h2>
<h3 id="31-setting-leave-approver">3.1 Setting Leave Approver</h3>
<p>A leave approver is a user who can approve a Leave Application of an Employee. In ERPNext version 12, Leave Approvers can be set at two levels:</p>
<ul>
<li><p><strong>Department Level:</strong> Leave Approvers for each department can be configured in the <a href="/docs/v14/user/manual/en/human-resources/department">Department</a> master. Multiple Leave Approvers can be set in a Department. The first Leave Approver in the list will be considered as the default Leave Approver.</p>
<p><img class="screenshot" alt="Leave Application - Leave Approvers" src="/files/leave-app4.png"></p>
<p>When an Employee belonging to a particular department applies for leave, the Leave Approvers set in that Employee's department master will be considered as his Leave Approvers.</p></li>
<li><p><strong>Employee Level:</strong>
Leave Approvers can also be set Employee-wise in the employee master.</p>
<p><img class="screenshot" alt="Leave Application - Leave Approvers" src="/files/employee-level-approvers.png"></p></li>
</ul>
<p>If Leave Approvers are set at both Employee-level and Department-level, the Employee-level Leave Approver will be considered as the default Leave Approver in this case.</p>
<p>When a new Leave Application is created, if the selected leave approver does not have access to it, the document is shared with the approver with "submit" permission.</p>
<p><strong>Tip:</strong> If you want all users to create their own Leave Applications, you can set
their “Employee ID” as a match rule in the Leave Application Permission
settings. Check <a href="https://docs.erpnext.com/docs/v144/user/manual/en/setting-up/users-and-permissions/user-permissions">Setting Up Permissions</a>
for more information.</p>
<blockquote>
<p><strong>Additional Notes:</strong></p>
</blockquote>
<blockquote>
<ul>
<li>Leave Application period must be within a single Leave Allocation period. In case, you are applying for leave across the leave allocation period, you have to create two Leave Application records.</li>
<li>Leave Application period must be in the latest Leave Allocation period.</li>
<li>Employee cannot apply for leave on the dates which are added in the <a href="/docs/v14/user/manual/en/human-resources/leave-block-list">Leave Block List</a>.</li>
</ul>
</blockquote>
<p>To understand how ERPNext allows you configure leaves for employees, check <a href="/docs/v14/user/manual/en/human-resources/leave-management-intro/">Leaves</a>.</p>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-type">Leave Type</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-period">Leave Period</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-policy">Leave Policy</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-allocation">Leave Allocation</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-block-list">Leave Block List</a></li>
</ol>
<div class="embed-container">
<iframe src="https://www.youtube.com/embed/fc0p_AXebc8?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen>
</iframe>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Leave Application
Leave Application is a formal document created by an Employee to apply for Leaves for a particular time period.
Frappe HR allows your employees to apply for leaves via Leave Applications and get them approved by the Leave Approvers.
To access Leave Application, go to:
Home > Human Resources > Leaves > Leave Application
1. Prerequisites
Before you create a Leave Application, it is advisable you have the following documents:
Department
Leave Period
Holiday List
Leave Type
Leave Policy
Leave Allocation
2. How to create a Leave Application
Go to Leave Application list, click on New.
A table of Allocated Leaves will be shown. Based on the Leaves taken, the available leaves are displayed for each Leave Type.
Select the Employee Name and Leave Type.
Set the Leave duration using From Date and To Date. Based on the dates selected, the 'Total Leave Days' and the 'Leave Balance Before Application' fields will be displayed.
If the Leave applied is for a half-day, select the 'Half Day' checkbox.
Enter the Reason for Leave.
Select Leave Approver.
Select the Posting Date of the Leave Application.
Check the 'Follow via Email' checkbox to send notification of the Leave Application to the Leave Approver.
You can also link the Salary Slip of the Employee in the Leave Application for the record.
Click on Save. Once the Employee saves the Leave Application, the status of the Leave Application changes to 'Open', and an email is sent to the Leave Approver for approval. The Leave Approval Notification Template can be configured in HR Settings under the Leave Settings section.
Once the Leave Approver receives the email, they can Approve, Reject, or Cancel the Leave Application. Once this is done, the Leave Approver can submit the Leave Application. On submission, the status of the document changes accordingly, and an email is sent to the Employee notifying them the same.
Note: Leave Application cannot be submitted if the Salary is already processed for the leave period.
The Leave Application process flow is summarized below:
The employee applies for leave through Leave Application.
Approver gets notification via email. For this, the "Follow via Email" checkbox should be checked.
Approver reviews Leave Application.
Approver approves/rejects/cancels Leave Application
The employee gets the notification on the status of his/her Leave Application
3. Features
3.1 Setting Leave Approver
A leave approver is a user who can approve a Leave Application of an Employee. In Frappe HR version 12, Leave Approvers can be set at two levels:
Department Level: Leave Approvers for each department can be configured in the Department master. Multiple Leave Approvers can be set in a Department. The first Leave Approver in the list will be considered as the default Leave Approver.
When an Employee belonging to a particular department applies for leave, the Leave Approvers set in that Employee's department master will be considered as his Leave Approvers.
Employee Level: Leave Approvers can also be set Employee-wise in the employee master.
If Leave Approvers are set at both Employee-level and Department-level, the Employee-level Leave Approver will be considered as the default Leave Approver in this case.
When a new Leave Application is created, if the selected leave approver does not have access to it, the document is shared with the approver with "submit" permission.
Tip: If you want all users to create their own Leave Applications, you can set their “Employee ID” as a match rule in the Leave Application Permission settings. Check Setting Up Permissions for more information.
Additional Notes:
Leave Application period must be within a single Leave Allocation period. In case, you are applying for leave across the leave allocation period, you have to create two Leave Application records.
Leave Application period must be in the latest Leave Allocation period.
Employee cannot apply for leave on the dates which are added in the Leave Block List.
To understand how Frappe HR allows you configure leaves for employees, check Leaves.
3. Related Topics
Leave Type
Leave Period
Leave Policy
Leave Allocation
Leave Block List | # Leave Application
Edit Page New Page Revisions
**Leave Application is a formal document created by an Employee to apply for
Leaves for a particular time period.**
Frappe HR allows your employees to apply for leaves via Leave Applications and
get them approved by the Leave Approvers.
To access Leave Application, go to:
> Home > Human Resources > Leaves > Leave Application
## 1\. Prerequisites
Before you create a Leave Application, it is advisable you have the following
documents:
* [Department](/docs/v14/user/manual/en/human-resources/department)
* [Leave Period](/docs/v14/user/manual/en/human-resources/leave-period)
* [Holiday List](/docs/v14/user/manual/en/human-resources/holiday-list)
* [Leave Type](/docs/v14/user/manual/en/human-resources/leave-type)
* [Leave Policy](/docs/v14/user/manual/en/human-resources/leave-policy)
* [Leave Allocation](/docs/v14/user/manual/en/human-resources/leave-allocation)
## 2\. How to create a Leave Application
1. Go to Leave Application list, click on New.
2. A table of Allocated Leaves will be shown. Based on the Leaves taken, the available leaves are displayed for each Leave Type.

3. Select the Employee Name and Leave Type.
4. Set the Leave duration using From Date and To Date. Based on the dates selected, the 'Total Leave Days' and the 'Leave Balance Before Application' fields will be displayed.
5. If the Leave applied is for a half-day, select the 'Half Day' checkbox.
6. Enter the Reason for Leave.

7. Select Leave Approver.
8. Select the Posting Date of the Leave Application.
9. Check the 'Follow via Email' checkbox to send notification of the Leave Application to the Leave Approver.
10. You can also link the Salary Slip of the Employee in the Leave Application for the record.

11. Click on Save. Once the Employee saves the Leave Application, the status of the Leave Application changes to 'Open', and an email is sent to the Leave Approver for approval. The Leave Approval Notification Template can be configured in [HR Settings](/docs/v14/user/manual/en/human-resources/hr-settings) under the Leave Settings section.
12. Once the Leave Approver receives the email, they can Approve, Reject, or Cancel the Leave Application. Once this is done, the Leave Approver can submit the Leave Application. On submission, the status of the document changes accordingly, and an email is sent to the Employee notifying them the same.
> **Note:** Leave Application cannot be submitted if the Salary is already
> processed for the leave period.
The Leave Application process flow is summarized below:
* The employee applies for leave through Leave Application.
* Approver gets notification via email. For this, the "Follow via Email" checkbox should be checked.
* Approver reviews Leave Application.
* Approver approves/rejects/cancels Leave Application
* The employee gets the notification on the status of his/her Leave Application
## 3\. Features
### 3.1 Setting Leave Approver
A leave approver is a user who can approve a Leave Application of an Employee.
In Frappe HR version 12, Leave Approvers can be set at two levels:
* **Department Level:** Leave Approvers for each department can be configured in the [Department](/docs/v14/user/manual/en/human-resources/department) master. Multiple Leave Approvers can be set in a Department. The first Leave Approver in the list will be considered as the default Leave Approver.

When an Employee belonging to a particular department applies for leave, the
Leave Approvers set in that Employee's department master will be considered as
his Leave Approvers.
* **Employee Level:** Leave Approvers can also be set Employee-wise in the employee master.

If Leave Approvers are set at both Employee-level and Department-level, the
Employee-level Leave Approver will be considered as the default Leave Approver
in this case.
When a new Leave Application is created, if the selected leave approver does
not have access to it, the document is shared with the approver with "submit"
permission.
**Tip:** If you want all users to create their own Leave Applications, you can
set their “Employee ID” as a match rule in the Leave Application Permission
settings. Check [Setting Up
Permissions](https://docs.erpnext.com/docs/v144/user/manual/en/setting-
up/users-and-permissions/user-permissions) for more information.
> **Additional Notes:**
> * Leave Application period must be within a single Leave Allocation
> period. In case, you are applying for leave across the leave allocation
> period, you have to create two Leave Application records.
>
> * Leave Application period must be in the latest Leave Allocation period.
>
> * Employee cannot apply for leave on the dates which are added in the
> [Leave Block List](/docs/v14/user/manual/en/human-resources/leave-block-
> list).
>
>
To understand how Frappe HR allows you configure leaves for employees, check
[Leaves](/docs/v14/user/manual/en/human-resources/leave-management-intro/).
## 3\. Related Topics
1. [Leave Type](/docs/v14/user/manual/en/human-resources/leave-type)
2. [Leave Period](/docs/v14/user/manual/en/human-resources/leave-period)
3. [Leave Policy](/docs/v14/user/manual/en/human-resources/leave-policy)
4. [Leave Allocation](/docs/v14/user/manual/en/human-resources/leave-allocation)
5. [Leave Block List](/docs/v14/user/manual/en/human-resources/leave-block-list)
##### Leave Application
× rucha_mahabal edited 1 year ago
**Leave Application is a formal document created by an Employee to apply for
Leaves for a particular time period.**
ERPNext allows your employees to apply for leaves via Leave Applications and
get them approved by the Leave Approvers.
To access Leave Application, go to:
> Home > Human Resources > Leaves > Leave Application
## 1\. Prerequisites
Before you create a Leave Application, it is advisable you have the following
documents:
* [Department](/docs/v14/user/manual/en/human-resources/department)
* [Leave Period](/docs/v14/user/manual/en/human-resources/leave-period)
* [Holiday List](/docs/v14/user/manual/en/human-resources/holiday-list)
* [Leave Type](/docs/v14/user/manual/en/human-resources/leave-type)
* [Leave Policy](/docs/v14/user/manual/en/human-resources/leave-policy)
* [Leave Allocation](/docs/v14/user/manual/en/human-resources/leave-allocation)
## 2\. How to create a Leave Application
1. Go to Leave Application list, click on New.
2. A table of Allocated Leaves will be shown. Based on the Leaves taken, the available leaves are displayed for each Leave Type.

3. Select the Employee Name and Leave Type.
4. Set the Leave duration using From Date and To Date. Based on the dates selected, the 'Total Leave Days' and the 'Leave Balance Before Application' fields will be displayed.
5. If the Leave applied is for a half-day, select the 'Half Day' checkbox.
6. Enter the Reason for Leave.

7. Select Leave Approver.
8. Select the Posting Date of the Leave Application.
9. Check the 'Follow via Email' checkbox to send notification of the Leave Application to the Leave Approver.
10. You can also link the Salary Slip of the Employee in the Leave Application for the record.

11. Click on Save. Once the Employee saves the Leave Application, the status of the Leave Application changes to 'Open', and an email is sent to the Leave Approver for approval. The Leave Approval Notification Template can be configured in [HR Settings](/docs/v14/user/manual/en/human-resources/hr-settings) under the Leave Settings section.
12. Once the Leave Approver receives the email, they can Approve, Reject, or Cancel the Leave Application. Once this is done, the Leave Approver can submit the Leave Application. On submission, the status of the document changes accordingly, and an email is sent to the Employee notifying them the same.
> **Note:** Leave Application cannot be submitted if the Salary is already
> processed for the leave period.
The Leave Application process flow is summarized below:
* The employee applies for leave through Leave Application.
* Approver gets notification via email. For this, the "Follow via Email" checkbox should be checked.
* Approver reviews Leave Application.
* Approver approves/rejects/cancels Leave Application
* The employee gets the notification on the status of his/her Leave Application
## 3\. Features
### 3.1 Setting Leave Approver
A leave approver is a user who can approve a Leave Application of an Employee.
In ERPNext version 12, Leave Approvers can be set at two levels:
* **Department Level:** Leave Approvers for each department can be configured in the [Department](/docs/v14/user/manual/en/human-resources/department) master. Multiple Leave Approvers can be set in a Department. The first Leave Approver in the list will be considered as the default Leave Approver.

When an Employee belonging to a particular department applies for leave, the
Leave Approvers set in that Employee's department master will be considered as
his Leave Approvers.
* **Employee Level:** Leave Approvers can also be set Employee-wise in the employee master.

If Leave Approvers are set at both Employee-level and Department-level, the
Employee-level Leave Approver will be considered as the default Leave Approver
in this case.
When a new Leave Application is created, if the selected leave approver does
not have access to it, the document is shared with the approver with "submit"
permission.
**Tip:** If you want all users to create their own Leave Applications, you can
set their “Employee ID” as a match rule in the Leave Application Permission
settings. Check [Setting Up
Permissions](https://docs.erpnext.com/docs/v144/user/manual/en/setting-
up/users-and-permissions/user-permissions) for more information.
> **Additional Notes:**
> * Leave Application period must be within a single Leave Allocation
> period. In case, you are applying for leave across the leave allocation
> period, you have to create two Leave Application records.
> * Leave Application period must be in the latest Leave Allocation period.
> * Employee cannot apply for leave on the dates which are added in the
> [Leave Block List](/docs/v14/user/manual/en/human-resources/leave-block-
> list).
>
To understand how ERPNext allows you configure leaves for employees, check
[Leaves](/docs/v14/user/manual/en/human-resources/leave-management-intro/).
## 3\. Related Topics
1. [Leave Type](/docs/v14/user/manual/en/human-resources/leave-type)
2. [Leave Period](/docs/v14/user/manual/en/human-resources/leave-period)
3. [Leave Policy](/docs/v14/user/manual/en/human-resources/leave-policy)
4. [Leave Allocation](/docs/v14/user/manual/en/human-resources/leave-allocation)
5. [Leave Block List](/docs/v14/user/manual/en/human-resources/leave-block-list)
Previous Next
|
Compensatory Leave Request | https://frappehr.com/docs/v14/en/compensatory-leave-request | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Compensatory Leave Request</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>Compensatory Leave is a leave that is granted to an Employee as compensation for working overtime or on holidays.</strong></p>
<p>Frappe HR allows Employees to request for Compensatory Leaves through the Compensatory Leave Request document. It is necessary that the dates mentioned in the Compensatory Leave Request should be in default Holiday List and also that the Employee should have their attendance marked Present.</p>
<p>> <strong>Note:</strong> Only Leave Types which are marked as 'Is Compensatory' can be selected in the Compensatory Leave Request.</p>
<p>To access Compensatory Leave Request, go to:</p>
<p>> Home > Human Resources > Leaves > Compensatory Leave Request</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating a Compensatory Leave Request, it is necessary to create the following documents:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-period">Leave Period</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-type">Leave Type</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-policy">Leave Policy</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-allocation">Leave Allocation</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/holiday-list">Holiday List</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/attendance">Attendance</a></li>
</ul>
<h2 id="2-how-to-create-a-compensatory-leave-request">2. How to create a Compensatory Leave Request</h2>
<ol>
<li>Go to Compensatory Leave Request list, click on New.</li>
<li>Select the Employee ID. Once selected, The Employee Name and Department will get automatically fetched.</li>
<li>Select Leave Type.</li>
<li>Select Work From Date and Work End Date. This is the date of the day(s) the Employee has worked on, during a Holiday.</li>
<li>Enter the Reason.</li>
<li><p>Save and Submit.</p>
<p><img alt="Compensatory Leave Request" class="screenshot" src="/files/compensatory-leave.png"></p></li>
</ol>
<p>On submitting the Compensatory Leave Request, Frappe HR updates the Leave Allocation record for the Compensatory leave type, allowing the Employee to apply for leaves of this type later on depending upon the number of leaves left.</p>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-application">Leave Application</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-encashment">Leave Encashment</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-block-list">Leave Block List</a></li>
</ol>
</div>
<input value="45c893d1b2" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Compensatory Leave Request</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Compensatory Leave Request
Compensatory Leave is a leave that is granted to an Employee as compensation for working overtime or on holidays.
Frappe HR allows Employees to request for Compensatory Leaves through the Compensatory Leave Request document. It is necessary that the dates mentioned in the Compensatory Leave Request should be in default Holiday List and also that the Employee should have their attendance marked Present.
> Note: Only Leave Types which are marked as 'Is Compensatory' can be selected in the Compensatory Leave Request.
To access Compensatory Leave Request, go to:
> Home > Human Resources > Leaves > Compensatory Leave Request
1. Prerequisites
Before creating a Compensatory Leave Request, it is necessary to create the following documents:
Employee
Leave Period
Leave Type
Leave Policy
Leave Allocation
Holiday List
Attendance
2. How to create a Compensatory Leave Request
Go to Compensatory Leave Request list, click on New.
Select the Employee ID. Once selected, The Employee Name and Department will get automatically fetched.
Select Leave Type.
Select Work From Date and Work End Date. This is the date of the day(s) the Employee has worked on, during a Holiday.
Enter the Reason.
Save and Submit.
On submitting the Compensatory Leave Request, Frappe HR updates the Leave Allocation record for the Compensatory leave type, allowing the Employee to apply for leaves of this type later on depending upon the number of leaves left.
3. Related Topics
Leave Application
Leave Encashment
Leave Block List | # Compensatory Leave Request
Edit Page New Page Revisions
**Compensatory Leave is a leave that is granted to an Employee as compensation
for working overtime or on holidays.**
Frappe HR allows Employees to request for Compensatory Leaves through the
Compensatory Leave Request document. It is necessary that the dates mentioned
in the Compensatory Leave Request should be in default Holiday List and also
that the Employee should have their attendance marked Present.
> **Note:** Only Leave Types which are marked as 'Is Compensatory' can be
> selected in the Compensatory Leave Request.
To access Compensatory Leave Request, go to:
> Home > Human Resources > Leaves > Compensatory Leave Request
## 1\. Prerequisites
Before creating a Compensatory Leave Request, it is necessary to create the
following documents:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* [Leave Period](/docs/v14/user/manual/en/human-resources/leave-period)
* [Leave Type](/docs/v14/user/manual/en/human-resources/leave-type)
* [Leave Policy](/docs/v14/user/manual/en/human-resources/leave-policy)
* [Leave Allocation](/docs/v14/user/manual/en/human-resources/leave-allocation)
* [Holiday List](/docs/v14/user/manual/en/human-resources/holiday-list)
* [Attendance](/docs/v14/user/manual/en/human-resources/attendance)
## 2\. How to create a Compensatory Leave Request
1. Go to Compensatory Leave Request list, click on New.
2. Select the Employee ID. Once selected, The Employee Name and Department will get automatically fetched.
3. Select Leave Type.
4. Select Work From Date and Work End Date. This is the date of the day(s) the Employee has worked on, during a Holiday.
5. Enter the Reason.
6. Save and Submit.

On submitting the Compensatory Leave Request, Frappe HR updates the Leave
Allocation record for the Compensatory leave type, allowing the Employee to
apply for leaves of this type later on depending upon the number of leaves
left.
## 3\. Related Topics
1. [Leave Application](/docs/v14/user/manual/en/human-resources/leave-application)
2. [Leave Encashment](/docs/v14/user/manual/en/human-resources/leave-encashment)
3. [Leave Block List](/docs/v14/user/manual/en/human-resources/leave-block-list)
##### Compensatory Leave Request
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Leave Encashment | https://frappehr.com/docs/v14/en/leave-encashment | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Leave Encashment</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>Leave Encashment refers to an amount of money received in exchange for Leaves not availed by an Employee. You can submit Leave Encashment for Leave Types which are encashable.</strong></p>
<p>To access Leave Encashment, go to:</p>
<p>> Home > Human Resources > Leaves > Leave Encashment</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating Leave Encashment, it is advisable you create the following documents:</p>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-allocation">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-type">Leave Type</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-policy">Leave Policy</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-period">Leave Period</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-structure">Salary Structure</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-structure-assignment">Salary Structure Assignment</a></li>
</ol>
<h2 id="2-how-to-create-a-leave-encashment">2. How to create a Leave Encashment</h2>
<ol>
<li>Go to Leave Encashment list, click on New.</li>
<li>Select Leave Period.</li>
<li>Select the Employee. Once the Employee is selected, the Employee's Department is automatically fetched.</li>
<li>Select Leave Type for which the Leave is encashed. Make sure the Leave Type is encashable (the 'Allow Encashment' checkbox in the Leave Type is checked).</li>
<li>Select Encashment Date. Based on the date selected, the amount will be encashed in that particular Payroll Entry.</li>
<li><p>Save and Submit.</p>
<p><img alt="Leave Encashment" class="screenshot" src="/files/leave-encashment-new.png"></p></li>
</ol>
<p>> <strong>Note:</strong> As you select Employee and Leave Type, Leave Balance and Encashable Days (which is total leave balance minus the threshold days set in Leave Type) will be shown along with the Encashment Amount based on the Leave Encashment per day as configured in the Employee's assigned Salary Structure.</p>
<p>On submitting a Leave Encashment for an Employee, Frappe HR automatically creates an <a href="/docs/v14/user/manual/en/human-resources/additional-salary">Additional Salary</a> which will get added to the Salary Slip of the Employee when processing the payroll.</p>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/payroll-period">Payroll Period</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/payroll-entry">Payroll Entry</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/additional-salary">Additional Salary</a></li>
</ol>
</div>
<input value="9d95f581cd" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Leave Encashment</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Leave Encashment
Leave Encashment refers to an amount of money received in exchange for Leaves not availed by an Employee. You can submit Leave Encashment for Leave Types which are encashable.
To access Leave Encashment, go to:
> Home > Human Resources > Leaves > Leave Encashment
1. Prerequisites
Before creating Leave Encashment, it is advisable you create the following documents:
Employee
Leave Type
Leave Policy
Leave Period
Salary Structure
Salary Structure Assignment
2. How to create a Leave Encashment
Go to Leave Encashment list, click on New.
Select Leave Period.
Select the Employee. Once the Employee is selected, the Employee's Department is automatically fetched.
Select Leave Type for which the Leave is encashed. Make sure the Leave Type is encashable (the 'Allow Encashment' checkbox in the Leave Type is checked).
Select Encashment Date. Based on the date selected, the amount will be encashed in that particular Payroll Entry.
Save and Submit.
> Note: As you select Employee and Leave Type, Leave Balance and Encashable Days (which is total leave balance minus the threshold days set in Leave Type) will be shown along with the Encashment Amount based on the Leave Encashment per day as configured in the Employee's assigned Salary Structure.
On submitting a Leave Encashment for an Employee, Frappe HR automatically creates an Additional Salary which will get added to the Salary Slip of the Employee when processing the payroll.
3. Related Topics
Payroll Period
Payroll Entry
Additional Salary | # Leave Encashment
Edit Page New Page Revisions
**Leave Encashment refers to an amount of money received in exchange for
Leaves not availed by an Employee. You can submit Leave Encashment for Leave
Types which are encashable.**
To access Leave Encashment, go to:
> Home > Human Resources > Leaves > Leave Encashment
## 1\. Prerequisites
Before creating Leave Encashment, it is advisable you create the following
documents:
1. [Employee](/docs/v14/user/manual/en/human-resources/leave-allocation)
2. [Leave Type](/docs/v14/user/manual/en/human-resources/leave-type)
3. [Leave Policy](/docs/v14/user/manual/en/human-resources/leave-policy)
4. [Leave Period](/docs/v14/user/manual/en/human-resources/leave-period)
5. [Salary Structure](/docs/v14/user/manual/en/human-resources/salary-structure)
6. [Salary Structure Assignment](/docs/v14/user/manual/en/human-resources/salary-structure-assignment)
## 2\. How to create a Leave Encashment
1. Go to Leave Encashment list, click on New.
2. Select Leave Period.
3. Select the Employee. Once the Employee is selected, the Employee's Department is automatically fetched.
4. Select Leave Type for which the Leave is encashed. Make sure the Leave Type is encashable (the 'Allow Encashment' checkbox in the Leave Type is checked).
5. Select Encashment Date. Based on the date selected, the amount will be encashed in that particular Payroll Entry.
6. Save and Submit.

> **Note:** As you select Employee and Leave Type, Leave Balance and
> Encashable Days (which is total leave balance minus the threshold days set
> in Leave Type) will be shown along with the Encashment Amount based on the
> Leave Encashment per day as configured in the Employee's assigned Salary
> Structure.
On submitting a Leave Encashment for an Employee, Frappe HR automatically
creates an [Additional Salary](/docs/v14/user/manual/en/human-
resources/additional-salary) which will get added to the Salary Slip of the
Employee when processing the payroll.
## 3\. Related Topics
1. [Payroll Period](/docs/v14/user/manual/en/human-resources/payroll-period)
2. [Payroll Entry](/docs/v14/user/manual/en/human-resources/payroll-entry)
3. [Additional Salary](/docs/v14/user/manual/en/human-resources/additional-salary)
##### Leave Encashment
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Leave Block List | https://frappehr.com/docs/v14/en/leave-block-list | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Leave Block List</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>Leave Block List is a list of dates in a year, on which employees cannot apply for leave.</strong></p>
<p>To access Leave Block List, go to:</p>
<p>> Home > Human Resources > Leaves > Leave Block List</p>
<p>Frappe HR allows you to define a list of Leave Approvers who can approve Leave Applications on blocked days, in case of urgency. You can also define whether the list will be applied to the entire company or on any specific departments.</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before you create a Leave Block List, it is advisable you have the following documents:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/setting-up/company-setup">Company</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/department">Department</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-period">Leave Period</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/holiday-list">Holiday List</a></li>
</ul>
<h2 id="2-how-to-create-a-leave-block-list">2. How to create a Leave Block List</h2>
<ol>
<li>Go to Leave Block list, and click on New.</li>
<li>Enter Leave Block List Name.</li>
<li>Enter Block Date and Reason in the 'Leave Block List Dates' table.</li>
<li>Enter Users to approve Leave Applications for Blocked Days in the 'Leave BLock List Allowed' table.</li>
<li><p>Save.</p>
<p><img alt="Leave Block List" class="screenshot" src="/files/leave-block-list.png"></p></li>
</ol>
<p>> <strong>Note:</strong> Enable the 'Applies to Company' option if you want the Leave Block List to be applicable for the entire Company. If not checked, the list will have to be added to each <a href="/docs/v14/user/manual/en/human-resources/department">Department</a> where it has to be applied.</p>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-type">Leave Type</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-period">Leave Period</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-policy">Leave Policy</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-allocation">Leave Allocation</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/leave-application">Leave Application</a></li>
</ol>
</div>
<input value="9c0da455a5" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Leave Block List</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Leave Block List
Leave Block List is a list of dates in a year, on which employees cannot apply for leave.
To access Leave Block List, go to:
> Home > Human Resources > Leaves > Leave Block List
Frappe HR allows you to define a list of Leave Approvers who can approve Leave Applications on blocked days, in case of urgency. You can also define whether the list will be applied to the entire company or on any specific departments.
1. Prerequisites
Before you create a Leave Block List, it is advisable you have the following documents:
Company
Department
Leave Period
Holiday List
2. How to create a Leave Block List
Go to Leave Block list, and click on New.
Enter Leave Block List Name.
Enter Block Date and Reason in the 'Leave Block List Dates' table.
Enter Users to approve Leave Applications for Blocked Days in the 'Leave BLock List Allowed' table.
Save.
> Note: Enable the 'Applies to Company' option if you want the Leave Block List to be applicable for the entire Company. If not checked, the list will have to be added to each Department where it has to be applied.
3. Related Topics
Leave Type
Leave Period
Leave Policy
Leave Allocation
Leave Application | # Leave Block List
Edit Page New Page Revisions
**Leave Block List is a list of dates in a year, on which employees cannot
apply for leave.**
To access Leave Block List, go to:
> Home > Human Resources > Leaves > Leave Block List
Frappe HR allows you to define a list of Leave Approvers who can approve Leave
Applications on blocked days, in case of urgency. You can also define whether
the list will be applied to the entire company or on any specific departments.
## 1\. Prerequisites
Before you create a Leave Block List, it is advisable you have the following
documents:
* [Company](/docs/v14/user/manual/en/setting-up/company-setup)
* [Department](/docs/v14/user/manual/en/human-resources/department)
* [Leave Period](/docs/v14/user/manual/en/human-resources/leave-period)
* [Holiday List](/docs/v14/user/manual/en/human-resources/holiday-list)
## 2\. How to create a Leave Block List
1. Go to Leave Block list, and click on New.
2. Enter Leave Block List Name.
3. Enter Block Date and Reason in the 'Leave Block List Dates' table.
4. Enter Users to approve Leave Applications for Blocked Days in the 'Leave BLock List Allowed' table.
5. Save.

> **Note:** Enable the 'Applies to Company' option if you want the Leave Block
> List to be applicable for the entire Company. If not checked, the list will
> have to be added to each [Department](/docs/v14/user/manual/en/human-
> resources/department) where it has to be applied.
## 3\. Related Topics
1. [Leave Type](/docs/v14/user/manual/en/human-resources/leave-type)
2. [Leave Period](/docs/v14/user/manual/en/human-resources/leave-period)
3. [Leave Policy](/docs/v14/user/manual/en/human-resources/leave-policy)
4. [Leave Allocation](/docs/v14/user/manual/en/human-resources/leave-allocation)
5. [Leave Application](/docs/v14/user/manual/en/human-resources/leave-application)
##### Leave Block List
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Leave Ledger Entry | https://frappehr.com/docs/v14/en/leave-ledger-entry | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Leave Ledger Entry</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p>A unified ledger for all leave related transactions for an employee. This maintains all the leaves related transactions, this includes the leave allocations, leave applications and leave encashments of your employees.</p>
<p><img alt="Leave Ledger Entry" class="screenshot" src="/files/leave-ledger-entry.png"></p>
</div>
<input value="258af87ad7" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Leave Ledger Entry</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Leave Ledger Entry
A unified ledger for all leave related transactions for an employee. This maintains all the leaves related transactions, this includes the leave allocations, leave applications and leave encashments of your employees. | # Leave Ledger Entry
Edit Page New Page Revisions
A unified ledger for all leave related transactions for an employee. This
maintains all the leaves related transactions, this includes the leave
allocations, leave applications and leave encashments of your employees.

##### Leave Ledger Entry
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Leave Ledger Report | https://frappehr.com/docs/v14/en/leave-ledger-report | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Leave Ledger Report</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p>This report allows you to view the ledger impact for all your leave-related transactions:</p><ol><li><p>Leave Allocation</p></li><li><p>Leave Application</p></li><li><p>Leave Encashment</p></li></ol><p><img alt="ledger-report" class="screenshot" contenteditable="false" draggable="true" src="/files/ledger-report.png" title="ledger-report.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p>This report gives you an overview of:</p><ol><li><p>Ledger entry creation date</p></li><li><p>Ledger transaction dates (From Date - To Date)</p></li><li><p>Leaves (added/consumed/deducted)</p></li><li><p>Leave Type</p></li><li><p>Linked transaction details (Type & Name)</p></li><li><p>Any special flags: Is Carry Forward, Is Expired, Is Leave Without Pay</p></li><li><p>Company & Holiday List linked to it</p></li></ol><p>You can use the <strong>View Ledger</strong> button in transactions to view the linked ledger entries in the report view </p><p><img alt="leave-ledger" class="screenshot" contenteditable="false" draggable="true" src="/files/leave-ledger.gif" title="leave-ledger.gif"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p><br class="ProseMirror-trailingBreak"></p><p><br class="ProseMirror-trailingBreak"></p></div>
</div>
<input value="0acb11fac1" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Leave Ledger Report</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 3 days ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Leave Ledger Report
This report allows you to view the ledger impact for all your leave-related transactions:
Leave Allocation
Leave Application
Leave Encashment
This report gives you an overview of:
Ledger entry creation date
Ledger transaction dates (From Date - To Date)
Leaves (added/consumed/deducted)
Leave Type
Linked transaction details (Type & Name)
Any special flags: Is Carry Forward, Is Expired, Is Leave Without Pay
Company & Holiday List linked to it
You can use the View Ledger button in transactions to view the linked ledger entries in the report view | # Leave Ledger Report
Edit Page New Page Revisions
This report allows you to view the ledger impact for all your leave-related
transactions:
1. Leave Allocation
2. Leave Application
3. Leave Encashment

This report gives you an overview of:
1. Ledger entry creation date
2. Ledger transaction dates (From Date - To Date)
3. Leaves (added/consumed/deducted)
4. Leave Type
5. Linked transaction details (Type & Name)
6. Any special flags: Is Carry Forward, Is Expired, Is Leave Without Pay
7. Company & Holiday List linked to it
You can use the **View Ledger** button in transactions to view the linked
ledger entries in the report view

##### Leave Ledger Report
× rucha_mahabal edited 3 days ago
### No Revisions
Previous Next
|
Appraisal Template | https://frappehr.com/docs/v14/en/appraisal-template | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Appraisal Template</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p>You can define the KRAs and Feedback Criteria based on which employees would be rated in the Appraisal Template.</p>
<p>To access Appraisal Template, go to:</p>
<blockquote>
<p>Home > Human Resources > Performance > Appraisal Template</p>
</blockquote>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating an Appraisal Template, you should create the following:</p>
<ul>
<li>KRA: Key Result Areas master to align your goals against</li>
<li>Employee Feedback Criteria: Criteria based on which employees should be rated in Performance Feedback and Self Appraisal</li>
</ul>
<h2 id="2-how-to-create-an-appraisal-template">2. How to create an Appraisal Template</h2>
<ol>
<li>Go to the Appraisal Template list, and click on New.</li>
<li>Enter a title for the Template. You can keep the title same as the Department or Designation you are creating the template for.</li>
<li>You can optionally set some description. </li>
<li>Add the KRAs (Key Result Areas) along with their weightages.</li>
<li><p>Add the Criteria based on which employees should be rated in Performance Feedback and Self Appraisal. </p>
<p><img src="/files/appraisal-template9d1d22.png" alt="Appraisal Template" class="screenshot"></p></li>
</ol>
<p>Once you create the templates, you can link them to the respective Designations.</p>
<p><img src="/files/template-link.png" alt="template link" class="screenshot"></p>
<p>You can link a template to multiple designations</p>
<p><img src="/files/template-link-2.png" alt="template link" class="screenshot"></p>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/appraisal">Appraisal</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-performance-feedback">Employee Performance Feedback</a></li>
</ol>
</div>
<input value="3438813831" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Appraisal Template</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Appraisal Template
You can define the KRAs and Feedback Criteria based on which employees would be rated in the Appraisal Template.
To access Appraisal Template, go to:
Home > Human Resources > Performance > Appraisal Template
1. Prerequisites
Before creating an Appraisal Template, you should create the following:
KRA: Key Result Areas master to align your goals against
Employee Feedback Criteria: Criteria based on which employees should be rated in Performance Feedback and Self Appraisal
2. How to create an Appraisal Template
Go to the Appraisal Template list, and click on New.
Enter a title for the Template. You can keep the title same as the Department or Designation you are creating the template for.
You can optionally set some description.
Add the KRAs (Key Result Areas) along with their weightages.
Add the Criteria based on which employees should be rated in Performance Feedback and Self Appraisal.
Once you create the templates, you can link them to the respective Designations.
You can link a template to multiple designations
3. Related Topics
Appraisal
Employee Performance Feedback | # Appraisal Template
Edit Page New Page Revisions
You can define the KRAs and Feedback Criteria based on which employees would
be rated in the Appraisal Template.
To access Appraisal Template, go to:
> Home > Human Resources > Performance > Appraisal Template
## 1\. Prerequisites
Before creating an Appraisal Template, you should create the following:
* KRA: Key Result Areas master to align your goals against
* Employee Feedback Criteria: Criteria based on which employees should be rated in Performance Feedback and Self Appraisal
## 2\. How to create an Appraisal Template
1. Go to the Appraisal Template list, and click on New.
2. Enter a title for the Template. You can keep the title same as the Department or Designation you are creating the template for.
3. You can optionally set some description.
4. Add the KRAs (Key Result Areas) along with their weightages.
5. Add the Criteria based on which employees should be rated in Performance Feedback and Self Appraisal.

Once you create the templates, you can link them to the respective
Designations.

You can link a template to multiple designations

## 3\. Related Topics
1. [Appraisal](/docs/v14/user/manual/en/human-resources/appraisal)
2. [Employee Performance Feedback](/docs/v14/user/manual/en/human-resources/employee-performance-feedback)
##### Appraisal Template
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Appraisal Cycle | https://frappehr.com/docs/v14/en/appraisal-cycle | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Appraisal Cycle</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p>An Appraisal Cycle is a defined period of time during which the overall performance of an employee is assessed.</p><p>To create an Appraisal Cycle, go to:</p><blockquote><p>Home > Human Resources > Performance > Appraisal Cycle</p></blockquote><h2>1. Prerequisites</h2><p>Before creating an Appraisal Cycle, you should create <a href="/docs/v14/user/manual/en/human-resources/appraisal-template" rel="noopener noreferrer nofollow" target="_blank">Appraisal Templates</a> for different designations.</p><p>You can link them in the Designation master for fetching them automatically in the cycle or manually select relevant templates in the Appraisees child table.</p><h2>2. How to create an Appraisal Cycle</h2><ol><li><p>Go to the Appraisal Cycle list, and click on New.</p></li><li><p>Enter the Cycle Name.</p></li><li><p>Select the Company and set the Start and End dates.</p></li><li><p>Select the KRA Evaluation Method:</p><ul><li><p><strong>Automated Based on Goal Progress</strong> (Default): Your KRA/Goal score will be automatically calculated based on your goal completion linked to that KRA. You can read more about <a href="/docs/v14/user/manual/en/human-resources/goal" rel="noopener noreferrer nofollow" target="_blank">here</a>.</p></li><li><p><strong>Manual Rating</strong>: You can choose to rate Goals/KRAs manually. This is the original evaluation method used until v13.</p></li></ul></li><li><p>To calculate final score using formula, check the setting and enter the formula expression.</p><p><br class="ProseMirror-trailingBreak"></p><p><img alt="Screenshot 2024-04-23 at 12.01.12 PM" class="screenshot" contenteditable="false" draggable="true" src="/files/Screenshot%202024-04-23%20at%2012.01.12%20PM.png" title="Screenshot 2024-04-23 at 12.01.12 PM.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p></li></ol><h2>3. Actions</h2><h3>3.1 Create Appraisals</h3><p>You can create appraisals in bulk from the Appraisal Cycle.</p><ol><li><p>In the "Applicable For" tab, set relevant filters to fetch the employees included in this cycle. You can choose to create separate cycles for a particular Branch, Department, or Designation. Ex: Engineering could have an yearly cycle but Sales might need a half-yearly cycle.</p></li><li><p>After setting the filters, click on the <strong>Get Employees</strong> button and save. This will fetch the employees based on the set filters.</p></li><li><p>You can check the Employees table to find the fetched employees. You can add more employees to be included in the cycle manually by clicking on the <strong>Add Row</strong> button.</p></li><li><p>Click on the <strong>Create Appraisals</strong> button. This will create all the Appraisal documents for the selected employees.</p></li><li><p>Click on <strong>Start</strong> button to start the cycle.</p></li></ol><p><img alt="create appraisalsaa9d04" class="screenshot" contenteditable="false" draggable="true" src="/files/create-appraisalsaa9d04.gif"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p>If an employee joins after the cycle has already started, you can:</p><ul><li><p>Create an Appraisal document for them separately and select the cycle.</p></li><li><p>Or, add rows for new employees in the cycle's Employees child table, save and click on Create Appraisals again. This will create appraisals for the newly added employees.</p></li></ul><h3>3.2 View Goals</h3><p>With this button, you can view the goals linked to the cycle. This button will navigate you to the Goal Tree filtered by the Appraisal Cycle.</p><p><img alt="filtered goal tree" class="screenshot" contenteditable="false" draggable="true" src="/files/filtered-goal-tree.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><h2>4. Features</h2><h3>4.1 Appraisal Stats</h3><p>The Stats section in the cycle will give you an overview of:</p><ul><li><p>Appraisees: The number of appraisees included in the cycle</p></li><li><p>Self Appraisal Pending</p></li><li><p>Employees without Feedback</p></li><li><p>Employees without Goals</p></li></ul><p><img alt="appraisal stats" class="screenshot" contenteditable="false" draggable="true" src="/files/appraisal-stats.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><h2>5. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/appraisal" rel="noopener noreferrer nofollow" target="_blank">Appraisal</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/goal" rel="noopener noreferrer nofollow" target="_blank">Goal</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/employee-performance-feedback" rel="noopener noreferrer nofollow" target="_blank">Employee Performance Feedback</a></p></li></ol></div>
</div>
<input value="a43a1ea27c" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Appraisal Cycle</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">viny edited 1 second ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<div markdown="1"><p>An Appraisal Cycle is a defined period of time during which the overall performance of an employee is assessed.</p><p>To create an Appraisal Cycle, go to:</p><blockquote><p>Home > Human Resources > Performance > Appraisal Cycle</p></blockquote><h2>1. Prerequisites</h2><p>Before creating an Appraisal Cycle, you should create <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/appraisal-template">Appraisal Templates</a> for different designations.</p><p>You can link them in the Designation master for fetching them automatically in the cycle or manually select relevant templates in the Appraisees child table.</p><h2>2. How to create an Appraisal Cycle</h2><ol><li><p>Go to the Appraisal Cycle list, and click on New.</p></li><li><p>Enter the Cycle Name.</p></li><li><p>Select the Company and set the Start and End dates.</p></li><li><p>Select the KRA Evaluation Method:</p><ul><li><p><strong>Automated Based on Goal Progress</strong> (Default): Your KRA/Goal score will be automatically calculated based on your goal completion linked to that KRA. You can read more about <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/goal">here</a>.</p></li><li><p><strong>Manual Rating</strong>: You can choose to rate Goals/KRAs manually. This is the original evaluation method used until v13.</p></li></ul></li><li><p>To calculate final score using custom formula, check the setting and enter the formula expression.</p><p><br class="ProseMirror-trailingBreak"></p><p><img src="/files/Screenshot%202024-04-23%20at%2012.01.12%20PM.png" alt="Screenshot 2024-04-23 at 12.01.12 PM" title="Screenshot 2024-04-23 at 12.01.12 PM.png" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p></li></ol><h2>3. Actions</h2><h3>3.1 Create Appraisals</h3><p>You can create appraisals in bulk from the Appraisal Cycle.</p><ol><li><p>In the "Applicable For" tab, set relevant filters to fetch the employees included in this cycle. You can choose to create separate cycles for a particular Branch, Department, or Designation. Ex: Engineering could have an yearly cycle but Sales might need a half-yearly cycle.</p></li><li><p>After setting the filters, click on the <strong>Get Employees</strong> button and save. This will fetch the employees based on the set filters.</p></li><li><p>You can check the Employees table to find the fetched employees. You can add more employees to be included in the cycle manually by clicking on the <strong>Add Row</strong> button.</p></li><li><p>Click on the <strong>Create Appraisals</strong> button. This will create all the Appraisal documents for the selected employees.</p></li><li><p>Click on <strong>Start</strong> button to start the cycle.</p></li></ol><p><img class="screenshot" src="/files/create-appraisalsaa9d04.gif" alt="create appraisalsaa9d04" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><p>If an employee joins after the cycle has already started, you can:</p><ul><li><p>Create an Appraisal document for them separately and select the cycle.</p></li><li><p>Or, add rows for new employees in the cycle's Employees child table, save and click on Create Appraisals again. This will create appraisals for the newly added employees.</p></li></ul><h3>3.2 View Goals</h3><p>With this button, you can view the goals linked to the cycle. This button will navigate you to the Goal Tree filtered by the Appraisal Cycle.</p><p><img class="screenshot" src="/files/filtered-goal-tree.png" alt="filtered goal tree" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><h2>4. Features</h2><h3>4.1 Appraisal Stats</h3><p>The Stats section in the cycle will give you an overview of:</p><ul><li><p>Appraisees: The number of appraisees included in the cycle</p></li><li><p>Self Appraisal Pending</p></li><li><p>Employees without Feedback</p></li><li><p>Employees without Goals</p></li></ul><p><img class="screenshot" src="/files/appraisal-stats.png" alt="appraisal stats" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><h2>5. Related Topics</h2><ol><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/appraisal">Appraisal</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/goal">Goal</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/employee-performance-feedback">Employee Performance Feedback</a></p></li></ol></div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Appraisal Cycle
An Appraisal Cycle is a defined period of time during which the overall performance of an employee is assessed.
To create an Appraisal Cycle, go to:
Home > Human Resources > Performance > Appraisal Cycle
1. Prerequisites
Before creating an Appraisal Cycle, you should create Appraisal Templates for different designations.
You can link them in the Designation master for fetching them automatically in the cycle or manually select relevant templates in the Appraisees child table.
2. How to create an Appraisal Cycle
Go to the Appraisal Cycle list, and click on New.
Enter the Cycle Name.
Select the Company and set the Start and End dates.
Select the KRA Evaluation Method:
Automated Based on Goal Progress (Default): Your KRA/Goal score will be automatically calculated based on your goal completion linked to that KRA. You can read more about here.
Manual Rating: You can choose to rate Goals/KRAs manually. This is the original evaluation method used until v13.
To calculate final score using formula, check the setting and enter the formula expression.
3. Actions
3.1 Create Appraisals
You can create appraisals in bulk from the Appraisal Cycle.
In the "Applicable For" tab, set relevant filters to fetch the employees included in this cycle. You can choose to create separate cycles for a particular Branch, Department, or Designation. Ex: Engineering could have an yearly cycle but Sales might need a half-yearly cycle.
After setting the filters, click on the Get Employees button and save. This will fetch the employees based on the set filters.
You can check the Employees table to find the fetched employees. You can add more employees to be included in the cycle manually by clicking on the Add Row button.
Click on the Create Appraisals button. This will create all the Appraisal documents for the selected employees.
Click on Start button to start the cycle.
If an employee joins after the cycle has already started, you can:
Create an Appraisal document for them separately and select the cycle.
Or, add rows for new employees in the cycle's Employees child table, save and click on Create Appraisals again. This will create appraisals for the newly added employees.
3.2 View Goals
With this button, you can view the goals linked to the cycle. This button will navigate you to the Goal Tree filtered by the Appraisal Cycle.
4. Features
4.1 Appraisal Stats
The Stats section in the cycle will give you an overview of:
Appraisees: The number of appraisees included in the cycle
Self Appraisal Pending
Employees without Feedback
Employees without Goals
5. Related Topics
Appraisal
Goal
Employee Performance Feedback | # Appraisal Cycle
Edit Page New Page Revisions
An Appraisal Cycle is a defined period of time during which the overall
performance of an employee is assessed.
To create an Appraisal Cycle, go to:
> Home > Human Resources > Performance > Appraisal Cycle
## 1\. Prerequisites
Before creating an Appraisal Cycle, you should create [Appraisal
Templates](/docs/v14/user/manual/en/human-resources/appraisal-template) for
different designations.
You can link them in the Designation master for fetching them automatically in
the cycle or manually select relevant templates in the Appraisees child table.
## 2\. How to create an Appraisal Cycle
1. Go to the Appraisal Cycle list, and click on New.
2. Enter the Cycle Name.
3. Select the Company and set the Start and End dates.
4. Select the KRA Evaluation Method:
* **Automated Based on Goal Progress** (Default): Your KRA/Goal score will be automatically calculated based on your goal completion linked to that KRA. You can read more about [here](/docs/v14/user/manual/en/human-resources/goal).
* **Manual Rating** : You can choose to rate Goals/KRAs manually. This is the original evaluation method used until v13.
5. To calculate final score using formula, check the setting and enter the formula expression.

## 3\. Actions
### 3.1 Create Appraisals
You can create appraisals in bulk from the Appraisal Cycle.
1. In the "Applicable For" tab, set relevant filters to fetch the employees included in this cycle. You can choose to create separate cycles for a particular Branch, Department, or Designation. Ex: Engineering could have an yearly cycle but Sales might need a half-yearly cycle.
2. After setting the filters, click on the **Get Employees** button and save. This will fetch the employees based on the set filters.
3. You can check the Employees table to find the fetched employees. You can add more employees to be included in the cycle manually by clicking on the **Add Row** button.
4. Click on the **Create Appraisals** button. This will create all the Appraisal documents for the selected employees.
5. Click on **Start** button to start the cycle.

If an employee joins after the cycle has already started, you can:
* Create an Appraisal document for them separately and select the cycle.
* Or, add rows for new employees in the cycle's Employees child table, save and click on Create Appraisals again. This will create appraisals for the newly added employees.
### 3.2 View Goals
With this button, you can view the goals linked to the cycle. This button will
navigate you to the Goal Tree filtered by the Appraisal Cycle.

## 4\. Features
### 4.1 Appraisal Stats
The Stats section in the cycle will give you an overview of:
* Appraisees: The number of appraisees included in the cycle
* Self Appraisal Pending
* Employees without Feedback
* Employees without Goals

## 5\. Related Topics
1. [Appraisal](/docs/v14/user/manual/en/human-resources/appraisal)
2. [Goal](/docs/v14/user/manual/en/human-resources/goal)
3. [Employee Performance Feedback](/docs/v14/user/manual/en/human-resources/employee-performance-feedback)
##### Appraisal Cycle
× viny edited 1 second ago
An Appraisal Cycle is a defined period of time during which the overall
performance of an employee is assessed.
To create an Appraisal Cycle, go to:
> Home > Human Resources > Performance > Appraisal Cycle
## 1\. Prerequisites
Before creating an Appraisal Cycle, you should create [Appraisal
Templates](/docs/v14/user/manual/en/human-resources/appraisal-template) for
different designations.
You can link them in the Designation master for fetching them automatically in
the cycle or manually select relevant templates in the Appraisees child table.
## 2\. How to create an Appraisal Cycle
1. Go to the Appraisal Cycle list, and click on New.
2. Enter the Cycle Name.
3. Select the Company and set the Start and End dates.
4. Select the KRA Evaluation Method:
* **Automated Based on Goal Progress** (Default): Your KRA/Goal score will be automatically calculated based on your goal completion linked to that KRA. You can read more about [here](/docs/v14/user/manual/en/human-resources/goal).
* **Manual Rating** : You can choose to rate Goals/KRAs manually. This is the original evaluation method used until v13.
5. To calculate final score using custom formula, check the setting and enter the formula expression.

## 3\. Actions
### 3.1 Create Appraisals
You can create appraisals in bulk from the Appraisal Cycle.
1. In the "Applicable For" tab, set relevant filters to fetch the employees included in this cycle. You can choose to create separate cycles for a particular Branch, Department, or Designation. Ex: Engineering could have an yearly cycle but Sales might need a half-yearly cycle.
2. After setting the filters, click on the **Get Employees** button and save. This will fetch the employees based on the set filters.
3. You can check the Employees table to find the fetched employees. You can add more employees to be included in the cycle manually by clicking on the **Add Row** button.
4. Click on the **Create Appraisals** button. This will create all the Appraisal documents for the selected employees.
5. Click on **Start** button to start the cycle.

If an employee joins after the cycle has already started, you can:
* Create an Appraisal document for them separately and select the cycle.
* Or, add rows for new employees in the cycle's Employees child table, save and click on Create Appraisals again. This will create appraisals for the newly added employees.
### 3.2 View Goals
With this button, you can view the goals linked to the cycle. This button will
navigate you to the Goal Tree filtered by the Appraisal Cycle.

## 4\. Features
### 4.1 Appraisal Stats
The Stats section in the cycle will give you an overview of:
* Appraisees: The number of appraisees included in the cycle
* Self Appraisal Pending
* Employees without Feedback
* Employees without Goals

## 5\. Related Topics
1. [Appraisal](/docs/v14/user/manual/en/human-resources/appraisal)
2. [Goal](/docs/v14/user/manual/en/human-resources/goal)
3. [Employee Performance Feedback](/docs/v14/user/manual/en/human-resources/employee-performance-feedback)
Previous Next
|
Appraisal | https://frappehr.com/docs/v14/en/appraisal | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Appraisal</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>An appraisal is a process in which an employee's performance is documented and evaluated.</strong></p>
<p>To create an Appraisal Cycle, go to:</p>
<blockquote>
<p>Home > Human Resources > Performance > Appraisal</p>
</blockquote>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating an Appraisal, you should create the following:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/appraisal-template">Appraisal Template</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/appraisal-cycle">Appraisal Cycle</a></li>
</ul>
<h2 id="2-how-to-create-an-appraisal">2. How to create an Appraisal</h2>
<p>Appraisals can be created in bulk from the <a href="/docs/v14/user/manual/en/human-resources/appraisal-cycle">Appraisal Cycle</a>. </p>
<p>However, if you want to create an appraisal manually, here are the steps:</p>
<ol>
<li>Go to the Appraisal list, and click on New.</li>
<li>Select the Employee</li>
<li>Select the Appraisal Cycle.</li>
<li>If the Appraisal Template for the employee is already set in the cycle's Employees child table, it will be auto-fetched. Else you can select a template for the employee. Save.</li>
</ol>
<h2 id="3-features">3. Features</h2>
<h3 id="31-kra-evaluation">3.1 KRA Evaluation</h3>
<p>Based on the KRA Evaluation Method selected in the <a href="/docs/v14/user/manual/en/human-resources/appraisal-cycle">Appraisal Cycle</a> one of the following processes would be applicable:</p>
<h4 id="311-automated-based-on-goal-progress">3.1.1 Automated Based on Goal Progress</h4>
<p>This is the default KRA Evaluation method. </p>
<p>In this method you can create goals and sub-goals aligned to your KRAs. </p>
<p>A KRA vs Goals table will be visible in your appraisal document.</p>
<ul>
<li><strong>KRA and weightage</strong>: Fetched from the appraisal template</li>
<li><strong>Goal Completion (%)<em>*: Your goal completion percentage will be auto-calculated based on the *</em>progress</strong> of the goals linked to your KRAs. </li>
<li><strong>Goal Score (weighted)</strong>: Based on the weightage assigned to each KRA, the Goal Score will be computed from the completion percentage. For ex: In the screenshot below, the Development KRA has 30% weightage and the employee has completed 75% of the goals. So the goal score is 22.5 out of 30, and so on.</li>
</ul>
<p>You will finally get a <strong>Total Goal Score<em>* (out of 5) based on the *</em>Goal Score (%)</strong>.</p>
<p><img src="/files/kra-vs-goals.png" alt="kra vs goals" class="screenshot"></p>
<h4 id="312-manual-rating">3.1.2 Manual Rating</h4>
<p>You can choose to rate Goals/KRAs manually. This is the original evaluation method used until v13.</p>
<ol>
<li>Based on the template selected, the KRAs will be fetched in the Goals section. </li>
<li>Enter the score (0-5) for each KRA. </li>
<li>Based on the weightage mentioned, the <strong>Score Earned</strong> will be calculated for each KRA.</li>
<li>Save.</li>
</ol>
<p>Based on the Score Earned for each KRA, the system will calculate the Total Score (out of 5) for the Employee.</p>
<p><img src="/files/manual-rating.png" alt="manual rating" class="screenshot"></p>
<h3 id="32-feedback">3.2 Feedback</h3>
<p>Employee Performance Feedback is captured in the <a href="/docs/v14/user/manual/en/human-resources/employee-performance-feedback">Employee Performance Feedback</a> DocType.</p>
<p>But to get an overview of the employee's performance, you can see the history of all the feedback employee has received in the cycle under the Feedback tab.</p>
<p>You can see the rating summary with the average feedback score, no of reviews, and the percentage distribution of the stars the employee has received.</p>
<p><img src="/files/feedback-history.png" alt="feedback history" class="screenshot"></p>
<blockquote>
<p>Note: Only submitted feedback documents are visible in this history and the view is permission sensitive.</p>
</blockquote>
<p>In every review, you can see the reviewer, their designation, avg rating given to the employee, the feedback and the time when the feedback was given. You can also click on the link icon to see the entire Employee Performance Feedback document.</p>
<p><img src="/files/feedback-link.png" alt="feedback link" class="screenshot"></p>
<p>If you have the required permissions, you can submit the performance feedback right from this view by clicking on the <strong>New Feedback</strong> button.</p>
<p><img src="/files/add-feedback.png" alt="add feedback" class="screenshot"></p>
<h3 id="33-self-appraisal">3.3 Self Appraisal</h3>
<p>Under the Self Appraisal tab, employees can rate themselves and add reflections on their performance. The Total Self Score is calculated based on the rating and the weightage against each Feedback Criteria.</p>
<p><img src="/files/self-appraisal.png" alt="self appraisal" class="screenshot"></p>
<h3 id="34-final-score-calculation">3.4 Final Score Calculation</h3>
<p>The Final Score is calculated as an average of your Goal Score, Avg Feedback Score, and Self Appraisal Score.</p>
<p><img src="/files/final-score.png" alt="final score" class="screenshot"></p>
<h3 id="35-view-goals">3.5 View Goals</h3>
<p>You can view the Employee's goals linked to that Appraisal Cycle by clicking on the View Goals button:</p>
<p><img src="/files/goals-appraisal.png" alt="goals appraisal" class="screenshot"></p>
<h3 id="36-approvals-for-appraisals">3.6 Approvals for Appraisals</h3>
<p>Finally, once you have captured all the feedback and updated goals and self appraisal in the Appraisal document, you can submit it.</p>
<p>You can also set up a <a href="https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/workflows">Workflow</a> for approvals before Appraisal submission.</p>
<h2 id="4-related-topics">4. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/goal">Goal</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-performance-feedback">Employee Performance Feedback</a></li>
</ol>
</div>
<input value="39fa130d7b" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Appraisal</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Appraisal
An appraisal is a process in which an employee's performance is documented and evaluated.
To create an Appraisal Cycle, go to:
Home > Human Resources > Performance > Appraisal
1. Prerequisites
Before creating an Appraisal, you should create the following:
Appraisal Template
Appraisal Cycle
2. How to create an Appraisal
Appraisals can be created in bulk from the Appraisal Cycle.
However, if you want to create an appraisal manually, here are the steps:
Go to the Appraisal list, and click on New.
Select the Employee
Select the Appraisal Cycle.
If the Appraisal Template for the employee is already set in the cycle's Employees child table, it will be auto-fetched. Else you can select a template for the employee. Save.
3. Features
3.1 KRA Evaluation
Based on the KRA Evaluation Method selected in the Appraisal Cycle one of the following processes would be applicable:
3.1.1 Automated Based on Goal Progress
This is the default KRA Evaluation method.
In this method you can create goals and sub-goals aligned to your KRAs.
A KRA vs Goals table will be visible in your appraisal document.
KRA and weightage: Fetched from the appraisal template
Goal Completion (%)*: Your goal completion percentage will be auto-calculated based on the *progress of the goals linked to your KRAs.
Goal Score (weighted): Based on the weightage assigned to each KRA, the Goal Score will be computed from the completion percentage. For ex: In the screenshot below, the Development KRA has 30% weightage and the employee has completed 75% of the goals. So the goal score is 22.5 out of 30, and so on.
You will finally get a Total Goal Score* (out of 5) based on the *Goal Score (%).
3.1.2 Manual Rating
You can choose to rate Goals/KRAs manually. This is the original evaluation method used until v13.
Based on the template selected, the KRAs will be fetched in the Goals section.
Enter the score (0-5) for each KRA.
Based on the weightage mentioned, the Score Earned will be calculated for each KRA.
Save.
Based on the Score Earned for each KRA, the system will calculate the Total Score (out of 5) for the Employee.
3.2 Feedback
Employee Performance Feedback is captured in the Employee Performance Feedback DocType.
But to get an overview of the employee's performance, you can see the history of all the feedback employee has received in the cycle under the Feedback tab.
You can see the rating summary with the average feedback score, no of reviews, and the percentage distribution of the stars the employee has received.
Note: Only submitted feedback documents are visible in this history and the view is permission sensitive.
In every review, you can see the reviewer, their designation, avg rating given to the employee, the feedback and the time when the feedback was given. You can also click on the link icon to see the entire Employee Performance Feedback document.
If you have the required permissions, you can submit the performance feedback right from this view by clicking on the New Feedback button.
3.3 Self Appraisal
Under the Self Appraisal tab, employees can rate themselves and add reflections on their performance. The Total Self Score is calculated based on the rating and the weightage against each Feedback Criteria.
3.4 Final Score Calculation
The Final Score is calculated as an average of your Goal Score, Avg Feedback Score, and Self Appraisal Score.
3.5 View Goals
You can view the Employee's goals linked to that Appraisal Cycle by clicking on the View Goals button:
3.6 Approvals for Appraisals
Finally, once you have captured all the feedback and updated goals and self appraisal in the Appraisal document, you can submit it.
You can also set up a Workflow for approvals before Appraisal submission.
4. Related Topics
Goal
Employee Performance Feedback | # Appraisal
Edit Page New Page Revisions
**An appraisal is a process in which an employee's performance is documented
and evaluated.**
To create an Appraisal Cycle, go to:
> Home > Human Resources > Performance > Appraisal
## 1\. Prerequisites
Before creating an Appraisal, you should create the following:
* [Appraisal Template](/docs/v14/user/manual/en/human-resources/appraisal-template)
* [Appraisal Cycle](/docs/v14/user/manual/en/human-resources/appraisal-cycle)
## 2\. How to create an Appraisal
Appraisals can be created in bulk from the [Appraisal
Cycle](/docs/v14/user/manual/en/human-resources/appraisal-cycle).
However, if you want to create an appraisal manually, here are the steps:
1. Go to the Appraisal list, and click on New.
2. Select the Employee
3. Select the Appraisal Cycle.
4. If the Appraisal Template for the employee is already set in the cycle's Employees child table, it will be auto-fetched. Else you can select a template for the employee. Save.
## 3\. Features
### 3.1 KRA Evaluation
Based on the KRA Evaluation Method selected in the [Appraisal
Cycle](/docs/v14/user/manual/en/human-resources/appraisal-cycle) one of the
following processes would be applicable:
#### 3.1.1 Automated Based on Goal Progress
This is the default KRA Evaluation method.
In this method you can create goals and sub-goals aligned to your KRAs.
A KRA vs Goals table will be visible in your appraisal document.
* **KRA and weightage** : Fetched from the appraisal template
* **Goal Completion (%)_*: Your goal completion percentage will be auto-calculated based on the *_ progress** of the goals linked to your KRAs.
* **Goal Score (weighted)** : Based on the weightage assigned to each KRA, the Goal Score will be computed from the completion percentage. For ex: In the screenshot below, the Development KRA has 30% weightage and the employee has completed 75% of the goals. So the goal score is 22.5 out of 30, and so on.
You will finally get a **Total Goal Score _* (out of 5) based on the *_ Goal
Score (%)**.

#### 3.1.2 Manual Rating
You can choose to rate Goals/KRAs manually. This is the original evaluation
method used until v13.
1. Based on the template selected, the KRAs will be fetched in the Goals section.
2. Enter the score (0-5) for each KRA.
3. Based on the weightage mentioned, the **Score Earned** will be calculated for each KRA.
4. Save.
Based on the Score Earned for each KRA, the system will calculate the Total
Score (out of 5) for the Employee.

### 3.2 Feedback
Employee Performance Feedback is captured in the [Employee Performance
Feedback](/docs/v14/user/manual/en/human-resources/employee-performance-
feedback) DocType.
But to get an overview of the employee's performance, you can see the history
of all the feedback employee has received in the cycle under the Feedback tab.
You can see the rating summary with the average feedback score, no of reviews,
and the percentage distribution of the stars the employee has received.

> Note: Only submitted feedback documents are visible in this history and the
> view is permission sensitive.
In every review, you can see the reviewer, their designation, avg rating given
to the employee, the feedback and the time when the feedback was given. You
can also click on the link icon to see the entire Employee Performance
Feedback document.

If you have the required permissions, you can submit the performance feedback
right from this view by clicking on the **New Feedback** button.

### 3.3 Self Appraisal
Under the Self Appraisal tab, employees can rate themselves and add
reflections on their performance. The Total Self Score is calculated based on
the rating and the weightage against each Feedback Criteria.

### 3.4 Final Score Calculation
The Final Score is calculated as an average of your Goal Score, Avg Feedback
Score, and Self Appraisal Score.

### 3.5 View Goals
You can view the Employee's goals linked to that Appraisal Cycle by clicking
on the View Goals button:

### 3.6 Approvals for Appraisals
Finally, once you have captured all the feedback and updated goals and self
appraisal in the Appraisal document, you can submit it.
You can also set up a
[Workflow](https://docs.erpnext.com/docs/v14/user/manual/en/setting-
up/workflows) for approvals before Appraisal submission.
## 4\. Related Topics
1. [Goal](/docs/v14/user/manual/en/human-resources/goal)
2. [Employee Performance Feedback](/docs/v14/user/manual/en/human-resources/employee-performance-feedback)
##### Appraisal
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Employee Performance Feedback | https://frappehr.com/docs/v14/en/employee-performance-feedback | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Employee Performance Feedback</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>The Employee Performance Feedback document allows you to capture 360° feedback on the employee's performance. Reviewers can rate the employee based on some criteria set up in the Appraisal Template and add a written feedback assessing the employee's performance throughout the cycle.</strong></p>
<p>To create an Employee Performance Feedback, go to:</p>
<blockquote>
<p>Home > Human Resources > Performance > Employee Performance Feedback</p>
</blockquote>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating a Performance Feedback, you should create the following:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/appraisal-template">Appraisal Template</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/appraisal-cycle">Appraisal Cycle</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/appraisal">Appraisal Cycle</a></li>
</ul>
<h2 id="2-how-to-create-an-employee-performance-feedback">2. How to create an Employee Performance Feedback</h2>
<h3 id="21-from-the-appraisal">2.1 From the Appraisal</h3>
<p>You can directly give feedback to an employee from their Appraisal document. If you have the required permissions, you can submit the performance feedback right from this view by clicking on the <strong>New Feedback</strong> button.</p>
<p><img src="/files/add-feedback.png" alt="add feedback" class="screenshot"></p>
<p>For more details about the feedback timeline check <a href="/docs/v14/user/manual/en/human-resources/appraisal#32-feedback">Appraisal</a></p>
<h3 id="22-direct-creation">2.2 Direct creation</h3>
<ol>
<li>Go to the Employee Performance Feedback list, and click on New.</li>
<li>Select the Employee.</li>
<li>If your session user is linked to some employee, that employee will be auto-selected as the reviewer. Else you can select the reviewer.</li>
<li>Select the Appraisal document against which you want to give the feedback.</li>
<li>The feedback criteria set in the Appraisal Template in the Appraisal document will be pulled into the Feedback Ratings child table.</li>
<li>You can rate the employee for each criteria and add your feedback under the feedback.</li>
<li>Save and Submit.</li>
</ol>
<p><img src="/files/perf-feedback.png" alt="perf feedback" class="screenshot"></p>
<h2 id="3-features">3. Features</h2>
<h3 id="31-average-feedback-score">3.1 Average Feedback Score</h3>
<p>On submitting a feedback, the average feedback score will be updated in the linked appraisal. Cancelling the feedback will update the score again.</p>
<h3 id="32-approvals-for-appraisals">3.2 Approvals for Appraisals</h3>
<p>If you don't want employees to submit feedback directly, You can also set up a <a href="https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/workflows">Workflow</a> for approvals before submission.</p>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/appraisal">Appraisal</a></li>
</ol>
</div>
<input value="03efd51472" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Employee Performance Feedback</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Employee Performance Feedback
The Employee Performance Feedback document allows you to capture 360° feedback on the employee's performance. Reviewers can rate the employee based on some criteria set up in the Appraisal Template and add a written feedback assessing the employee's performance throughout the cycle.
To create an Employee Performance Feedback, go to:
Home > Human Resources > Performance > Employee Performance Feedback
1. Prerequisites
Before creating a Performance Feedback, you should create the following:
Appraisal Template
Appraisal Cycle
Appraisal Cycle
2. How to create an Employee Performance Feedback
2.1 From the Appraisal
You can directly give feedback to an employee from their Appraisal document. If you have the required permissions, you can submit the performance feedback right from this view by clicking on the New Feedback button.
For more details about the feedback timeline check Appraisal
2.2 Direct creation
Go to the Employee Performance Feedback list, and click on New.
Select the Employee.
If your session user is linked to some employee, that employee will be auto-selected as the reviewer. Else you can select the reviewer.
Select the Appraisal document against which you want to give the feedback.
The feedback criteria set in the Appraisal Template in the Appraisal document will be pulled into the Feedback Ratings child table.
You can rate the employee for each criteria and add your feedback under the feedback.
Save and Submit.
3. Features
3.1 Average Feedback Score
On submitting a feedback, the average feedback score will be updated in the linked appraisal. Cancelling the feedback will update the score again.
3.2 Approvals for Appraisals
If you don't want employees to submit feedback directly, You can also set up a Workflow for approvals before submission.
3. Related Topics
Appraisal | # Employee Performance Feedback
Edit Page New Page Revisions
**The Employee Performance Feedback document allows you to capture 360°
feedback on the employee's performance. Reviewers can rate the employee based
on some criteria set up in the Appraisal Template and add a written feedback
assessing the employee's performance throughout the cycle.**
To create an Employee Performance Feedback, go to:
> Home > Human Resources > Performance > Employee Performance Feedback
## 1\. Prerequisites
Before creating a Performance Feedback, you should create the following:
* [Appraisal Template](/docs/v14/user/manual/en/human-resources/appraisal-template)
* [Appraisal Cycle](/docs/v14/user/manual/en/human-resources/appraisal-cycle)
* [Appraisal Cycle](/docs/v14/user/manual/en/human-resources/appraisal)
## 2\. How to create an Employee Performance Feedback
### 2.1 From the Appraisal
You can directly give feedback to an employee from their Appraisal document.
If you have the required permissions, you can submit the performance feedback
right from this view by clicking on the **New Feedback** button.

For more details about the feedback timeline check
[Appraisal](/docs/v14/user/manual/en/human-resources/appraisal#32-feedback)
### 2.2 Direct creation
1. Go to the Employee Performance Feedback list, and click on New.
2. Select the Employee.
3. If your session user is linked to some employee, that employee will be auto-selected as the reviewer. Else you can select the reviewer.
4. Select the Appraisal document against which you want to give the feedback.
5. The feedback criteria set in the Appraisal Template in the Appraisal document will be pulled into the Feedback Ratings child table.
6. You can rate the employee for each criteria and add your feedback under the feedback.
7. Save and Submit.

## 3\. Features
### 3.1 Average Feedback Score
On submitting a feedback, the average feedback score will be updated in the
linked appraisal. Cancelling the feedback will update the score again.
### 3.2 Approvals for Appraisals
If you don't want employees to submit feedback directly, You can also set up a
[Workflow](https://docs.erpnext.com/docs/v14/user/manual/en/setting-
up/workflows) for approvals before submission.
## 3\. Related Topics
1. [Appraisal](/docs/v14/user/manual/en/human-resources/appraisal)
##### Employee Performance Feedback
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Goal | https://frappehr.com/docs/v14/en/goal | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Goal</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>Goal setting is the process of planning specific, measurable and role-oriented goals that employees work towards in your company.</strong></p><p>To check the goal list, go to:</p><blockquote><p>Home > Human Resources > Performance > Goal</p></blockquote><h2>1. Prerequisites</h2><p>Before creating a Goal, you should create the following:</p><ul><li><p><a href="/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a></p></li></ul><p>If you want the goal's progress to impact your appraisals, you will also need to create:</p><ul><li><p><a href="/docs/v14/user/manual/en/human-resources/appraisal-cycle" rel="noopener noreferrer nofollow" target="_blank">Appraisal Cycle</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/appraisal" rel="noopener noreferrer nofollow" target="_blank">Appraisal</a></p></li></ul><h2>2. Goal Setting</h2><h3>2.1 From the tree view</h3><p>Since goals have a hierarchical structure, its easier to add new goals from the tree view. You can also update the progress for your child goals from the tree view. Parent goal's progress is auto-calculated based on child goals.</p><p><img alt="goal tree" class="screenshot" src="/files/goal-tree.png"></p><p>You can apply a filter for the Appraisal cycle and your Employee record. These fields will be picked up in the New Goal dialog.</p><p><img alt="goal update" class="screenshot" src="/files/goal-update.gif"></p><h3>2.2 From the list view</h3><ol><li><p>Go to the Goal list, and click on New.</p></li><li><p>Enter your goal. You can optionally add a detailed description of your goal.</p></li><li><p>You can break down your goals into sub-goals for better tracking. To do so, select the goal in the Parent Goal field. Ex: I have a goal called Quality Improvement aligned to the Quality KRA. I can add multiple goals under Quality Improvement like:</p><ul><li><p>Bring down GitHub issues by 20%</p></li><li><p>Increase test converage by 30%</p></li></ul></li><li><p>Mark the goal as <strong>Is Group</strong> if this goal is going to have sub-goals</p></li><li><p>Select the Employee.</p></li><li><p>Set the Start and End Dates for your goal.</p></li><li><p>If you want the goal's progress to impact your appraisal, select the Appraisal Cycle and tag the KRA for your goal. Now on updating the goal's progress the goal score linked to your KRA will be updated.</p></li><li><p>Save. The status of your goal is auto-updated based on the progress.</p></li></ol><p><img alt="goal" class="screenshot" src="/files/goal.png"></p><p><img alt="goal list" class="screenshot" src="/files/goal-list.png"></p><h2>3. Features</h2><h3>3.1 Goal Progress Update</h3><p>Whenever a child goal is updated, the parent's goal progress is also updated.</p><p>How does a goal's progress affect its parent?</p><p>Ex: progress for the goal <code>child2</code> is 25%: the average of its children (<code>child3</code> and <code>child4</code>) progress for the goal <code>parent</code> is 12.5%: the average of its children (<code>child1</code> and <code>child2</code>)</p><pre><code>parent (12.5%)
|_ child1 (0%)
|_ child2 (25%)
|_ child3 (50%)
|_ child4 (0%)
</code></pre><p>Whenever a goal is updated, the average goal completion against the KRA linked to that goal is also updated. Ex: In the screenshot below, the Development KRA has 30% weightage and the employee has completed 75% of the goals. So the goal score is 22.5 out of 30, and so on.</p><p><img alt="kra vs goals" class="screenshot" src="/files/kra-vs-goals.png"></p><h3>3.2 Archive Goal</h3><p>Sometimes you add a goal while planning but later on, you don't want to work on that goal anymore. In that case, you can archive the goal. Archived goal's progress won't contribute to the KRA/Goal score.</p><p><img alt="archive" class="screenshot" src="/files/archive.png"></p><h3>3.2 Close Goal</h3><p>Closing goals will stop employees from making further progress updates but would still contribute to the KRA/Goal score, unlike Archived goals. You can close a goal by clicking the <strong>Status > Goal</strong> button on the Goal form </p><h2>4. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/appraisal_cycle" rel="noopener noreferrer nofollow" target="_blank">Appraisal Cycle</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/appraisal" rel="noopener noreferrer nofollow" target="_blank">Appraisal</a></p></li></ol></div>
</div>
<input value="7fcd51ab24" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Goal</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 6 months ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p><strong>Goal setting is the process of planning specific, measurable and role-oriented goals that employees work towards in your company.</strong></p>
<p>To check the goal list, go to:</p>
<blockquote>
<p>Home > Human Resources > Performance > Goal</p>
</blockquote>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating a Goal, you should create the following:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
</ul>
<p>If you want the goal's progress to impact your appraisals, you will also need to create:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/appraisal-cycle">Appraisal Cycle</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/appraisal">Appraisal</a></li>
</ul>
<h2 id="2-goal-setting">2. Goal Setting</h2>
<h3 id="21-from-the-tree-view">2.1 From the tree view</h3>
<p>Since goals have a hierarchical structure, its easier to add new goals from the tree view. You can also update the progress for your child goals from the tree view. Parent goal's progress is auto-calculated based on child goals.</p>
<p><img src="/files/goal-tree.png" alt="goal tree" class="screenshot"></p>
<p>You can apply a filter for the Appraisal cycle and your Employee record. These fields will be picked up in the New Goal dialog.</p>
<p><img src="/files/goal-update.gif" alt="goal update" class="screenshot"></p>
<h3 id="22-from-the-list-view">2.2 From the list view</h3>
<ol>
<li>Go to the Goal list, and click on New.</li>
<li>Enter your goal. You can optionally add a detailed description of your goal.</li>
<li>You can break down your goals into sub-goals for better tracking. To do so, select the goal in the Parent Goal field. Ex: I have a goal called Quality Improvement aligned to the Quality KRA. I can add multiple goals under Quality Improvement like:
<ul>
<li>Bring down GitHub issues by 20%</li>
<li>Increase test converage by 30%</li>
</ul></li>
<li>Mark the goal as <strong>Is Group</strong> if this goal is going to have sub-goals</li>
<li>Select the Employee.</li>
<li>Set the Start and End Dates for your goal.</li>
<li>If you want the goal's progress to impact your appraisal, select the Appraisal Cycle and tag the KRA for your goal. Now on updating the goal's progress the goal score linked to your KRA will be updated.</li>
<li>Save. The status of your goal is auto-updated based on the progress.</li>
</ol>
<p><img src="/files/goal.png" alt="goal" class="screenshot"></p>
<p><img src="/files/goal-list.png" alt="goal list" class="screenshot"></p>
<h2 id="3-features">3. Features</h2>
<h3 id="31-goal-progress-update">3.1 Goal Progress Update</h3>
<p>Whenever a child goal is updated, the parent's goal progress is also updated.</p>
<p>How does a goal's progress affect its parent?</p>
<p>Ex:
progress for the goal <code>child2</code> is 25%: the average of its children (<code>child3</code> and <code>child4</code>)
progress for the goal <code>parent</code> is 12.5%: the average of its children (<code>child1</code> and <code>child2</code>)</p>
<pre><code>parent (12.5%)
|_ child1 (0%)
|_ child2 (25%)
|_ child3 (50%)
|_ child4 (0%)
</code></pre>
<p>Whenever a goal is updated, the average goal completion against the KRA linked to that goal is also updated.
Ex: In the screenshot below, the Development KRA has 30% weightage and the employee has completed 75% of the goals. So the goal score is 22.5 out of 30, and so on.</p>
<p><img src="/files/kra-vs-goals.png" alt="kra vs goals" class="screenshot"></p>
<h3 id="32-archive-goal">3.2 Archive Goal</h3>
<p>Sometimes you add a goal while planning but later on, you don't want to work on that goal anymore. In that case, you can archive the goal. Archived goal's progress won't contribute to the KRA/Goal score.</p>
<p><img src="/files/archive.png" alt="archive" class="screenshot"></p>
<h2 id="4-related-topics">4. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/appraisal_cycle">Appraisal Cycle</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/appraisal">Appraisal</a></li>
</ol>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Goal
Goal setting is the process of planning specific, measurable and role-oriented goals that employees work towards in your company.
To check the goal list, go to:
Home > Human Resources > Performance > Goal
1. Prerequisites
Before creating a Goal, you should create the following:
Employee
If you want the goal's progress to impact your appraisals, you will also need to create:
Appraisal Cycle
Appraisal
2. Goal Setting
2.1 From the tree view
Since goals have a hierarchical structure, its easier to add new goals from the tree view. You can also update the progress for your child goals from the tree view. Parent goal's progress is auto-calculated based on child goals.
You can apply a filter for the Appraisal cycle and your Employee record. These fields will be picked up in the New Goal dialog.
2.2 From the list view
Go to the Goal list, and click on New.
Enter your goal. You can optionally add a detailed description of your goal.
You can break down your goals into sub-goals for better tracking. To do so, select the goal in the Parent Goal field. Ex: I have a goal called Quality Improvement aligned to the Quality KRA. I can add multiple goals under Quality Improvement like:
Bring down GitHub issues by 20%
Increase test converage by 30%
Mark the goal as Is Group if this goal is going to have sub-goals
Select the Employee.
Set the Start and End Dates for your goal.
If you want the goal's progress to impact your appraisal, select the Appraisal Cycle and tag the KRA for your goal. Now on updating the goal's progress the goal score linked to your KRA will be updated.
Save. The status of your goal is auto-updated based on the progress.
3. Features
3.1 Goal Progress Update
Whenever a child goal is updated, the parent's goal progress is also updated.
How does a goal's progress affect its parent?
Ex: progress for the goal child2 is 25%: the average of its children (child3 and child4) progress for the goal parent is 12.5%: the average of its children (child1 and child2)
parent (12.5%)
|_ child1 (0%)
|_ child2 (25%)
|_ child3 (50%)
|_ child4 (0%)
Whenever a goal is updated, the average goal completion against the KRA linked to that goal is also updated. Ex: In the screenshot below, the Development KRA has 30% weightage and the employee has completed 75% of the goals. So the goal score is 22.5 out of 30, and so on.
3.2 Archive Goal
Sometimes you add a goal while planning but later on, you don't want to work on that goal anymore. In that case, you can archive the goal. Archived goal's progress won't contribute to the KRA/Goal score.
3.2 Close Goal
Closing goals will stop employees from making further progress updates but would still contribute to the KRA/Goal score, unlike Archived goals. You can close a goal by clicking the Status > Goal button on the Goal form
4. Related Topics
Appraisal Cycle
Appraisal | # Goal
Edit Page New Page Revisions
**Goal setting is the process of planning specific, measurable and role-
oriented goals that employees work towards in your company.**
To check the goal list, go to:
> Home > Human Resources > Performance > Goal
## 1\. Prerequisites
Before creating a Goal, you should create the following:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
If you want the goal's progress to impact your appraisals, you will also need
to create:
* [Appraisal Cycle](/docs/v14/user/manual/en/human-resources/appraisal-cycle)
* [Appraisal](/docs/v14/user/manual/en/human-resources/appraisal)
## 2\. Goal Setting
### 2.1 From the tree view
Since goals have a hierarchical structure, its easier to add new goals from
the tree view. You can also update the progress for your child goals from the
tree view. Parent goal's progress is auto-calculated based on child goals.

You can apply a filter for the Appraisal cycle and your Employee record. These
fields will be picked up in the New Goal dialog.

### 2.2 From the list view
1. Go to the Goal list, and click on New.
2. Enter your goal. You can optionally add a detailed description of your goal.
3. You can break down your goals into sub-goals for better tracking. To do so, select the goal in the Parent Goal field. Ex: I have a goal called Quality Improvement aligned to the Quality KRA. I can add multiple goals under Quality Improvement like:
* Bring down GitHub issues by 20%
* Increase test converage by 30%
4. Mark the goal as **Is Group** if this goal is going to have sub-goals
5. Select the Employee.
6. Set the Start and End Dates for your goal.
7. If you want the goal's progress to impact your appraisal, select the Appraisal Cycle and tag the KRA for your goal. Now on updating the goal's progress the goal score linked to your KRA will be updated.
8. Save. The status of your goal is auto-updated based on the progress.


## 3\. Features
### 3.1 Goal Progress Update
Whenever a child goal is updated, the parent's goal progress is also updated.
How does a goal's progress affect its parent?
Ex: progress for the goal `child2` is 25%: the average of its children
(`child3` and `child4`) progress for the goal `parent` is 12.5%: the average
of its children (`child1` and `child2`)
parent (12.5%)
|_ child1 (0%)
|_ child2 (25%)
|_ child3 (50%)
|_ child4 (0%)
Whenever a goal is updated, the average goal completion against the KRA linked
to that goal is also updated. Ex: In the screenshot below, the Development KRA
has 30% weightage and the employee has completed 75% of the goals. So the goal
score is 22.5 out of 30, and so on.

### 3.2 Archive Goal
Sometimes you add a goal while planning but later on, you don't want to work
on that goal anymore. In that case, you can archive the goal. Archived goal's
progress won't contribute to the KRA/Goal score.

### 3.2 Close Goal
Closing goals will stop employees from making further progress updates but
would still contribute to the KRA/Goal score, unlike Archived goals. You can
close a goal by clicking the **Status > Goal** button on the Goal form
## 4\. Related Topics
1. [Appraisal Cycle](/docs/v14/user/manual/en/human-resources/appraisal_cycle)
2. [Appraisal](/docs/v14/user/manual/en/human-resources/appraisal)
##### Goal
× rucha_mahabal edited 6 months ago
**Goal setting is the process of planning specific, measurable and role-
oriented goals that employees work towards in your company.**
To check the goal list, go to:
> Home > Human Resources > Performance > Goal
## 1\. Prerequisites
Before creating a Goal, you should create the following:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
If you want the goal's progress to impact your appraisals, you will also need
to create:
* [Appraisal Cycle](/docs/v14/user/manual/en/human-resources/appraisal-cycle)
* [Appraisal](/docs/v14/user/manual/en/human-resources/appraisal)
## 2\. Goal Setting
### 2.1 From the tree view
Since goals have a hierarchical structure, its easier to add new goals from
the tree view. You can also update the progress for your child goals from the
tree view. Parent goal's progress is auto-calculated based on child goals.

You can apply a filter for the Appraisal cycle and your Employee record. These
fields will be picked up in the New Goal dialog.

### 2.2 From the list view
1. Go to the Goal list, and click on New.
2. Enter your goal. You can optionally add a detailed description of your goal.
3. You can break down your goals into sub-goals for better tracking. To do so, select the goal in the Parent Goal field. Ex: I have a goal called Quality Improvement aligned to the Quality KRA. I can add multiple goals under Quality Improvement like:
* Bring down GitHub issues by 20%
* Increase test converage by 30%
4. Mark the goal as **Is Group** if this goal is going to have sub-goals
5. Select the Employee.
6. Set the Start and End Dates for your goal.
7. If you want the goal's progress to impact your appraisal, select the Appraisal Cycle and tag the KRA for your goal. Now on updating the goal's progress the goal score linked to your KRA will be updated.
8. Save. The status of your goal is auto-updated based on the progress.


## 3\. Features
### 3.1 Goal Progress Update
Whenever a child goal is updated, the parent's goal progress is also updated.
How does a goal's progress affect its parent?
Ex: progress for the goal `child2` is 25%: the average of its children
(`child3` and `child4`) progress for the goal `parent` is 12.5%: the average
of its children (`child1` and `child2`)
parent (12.5%)
|_ child1 (0%)
|_ child2 (25%)
|_ child3 (50%)
|_ child4 (0%)
Whenever a goal is updated, the average goal completion against the KRA linked
to that goal is also updated. Ex: In the screenshot below, the Development KRA
has 30% weightage and the employee has completed 75% of the goals. So the goal
score is 22.5 out of 30, and so on.

### 3.2 Archive Goal
Sometimes you add a goal while planning but later on, you don't want to work
on that goal anymore. In that case, you can archive the goal. Archived goal's
progress won't contribute to the KRA/Goal score.

## 4\. Related Topics
1. [Appraisal Cycle](/docs/v14/user/manual/en/human-resources/appraisal_cycle)
2. [Appraisal](/docs/v14/user/manual/en/human-resources/appraisal)
Previous Next
|
Appraisal Overview Report | https://frappehr.com/docs/v14/en/appraisal-overview-report | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Appraisal Overview Report</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p>This report gives an overview of the Appraisals:</p>
<ul>
<li><strong>Appraisal Cycle & Appraisal</strong></li>
<li><strong>Feedback Count</strong>: Number of feedback documents created against the appraisal</li>
<li><strong>Goal Score</strong>: Goal completion score against KRA</li>
<li><strong>Avg Feedback Score</strong>: Avg of all the feedback scores received</li>
<li><strong>Self Score</strong>: Self Appraisal Score</li>
<li><strong>Final Score</strong>: Avg of Goal Score, Feedback Score, and Self Score</li>
</ul>
<p><img src="/files/appraisal-overview.png" alt="appraisal overview" class="screenshot"></p>
</div>
<input value="3c2b867707" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Appraisal Overview Report</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Appraisal Overview Report
This report gives an overview of the Appraisals:
Appraisal Cycle & Appraisal
Feedback Count: Number of feedback documents created against the appraisal
Goal Score: Goal completion score against KRA
Avg Feedback Score: Avg of all the feedback scores received
Self Score: Self Appraisal Score
Final Score: Avg of Goal Score, Feedback Score, and Self Score | # Appraisal Overview Report
Edit Page New Page Revisions
This report gives an overview of the Appraisals:
* **Appraisal Cycle & Appraisal**
* **Feedback Count** : Number of feedback documents created against the appraisal
* **Goal Score** : Goal completion score against KRA
* **Avg Feedback Score** : Avg of all the feedback scores received
* **Self Score** : Self Appraisal Score
* **Final Score** : Avg of Goal Score, Feedback Score, and Self Score

##### Appraisal Overview Report
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Employee Advance | https://frappehr.com/docs/v14/en/employee-advance | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Employee Advance</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>Sometimes employees go outside for company's work and company pays some amount for their expenses in advance. This is when the employee can create an Employee Advance form where details such as the Purpose of Expense and Expense Amount can be recorded.</strong></p><p>Once the Employee Advance is created by the Employee, the Expense Approver can submit the advance record after verification. After Employee Advance gets submitted, the accountant releases the payment and makes the Payment Entry.</p><p>To access Employee Advance, go to:</p><p>> Human Resources > Expense Claims > Employee Advance</p><h2>1. Prerequisites</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/department" rel="noopener noreferrer nofollow" target="_blank">Department</a></p></li><li><p><a href="/docs/v14/user/manual/en/accounts/chart-of-accounts" rel="noopener noreferrer nofollow" target="_blank">Chart of Accounts</a></p></li></ol><h2>2. How to create an Employee Advance</h2><ol><li><p>Go to: Employee Advance > New.</p></li><li><p>Select Employee to whom you need to give the advance.</p></li><li><p>Enter the Purpose and Advance Amount.</p></li><li><p>Under the Accounting section, select Mode of Payment. Advance Account will be fetched from the Default Employee Advance Account of your Company.</p></li><li><p>Save.</p><p><img alt="" contenteditable="false" draggable="true" src="/files/tHvOj5m.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p></li></ol><p>> Note: The Employee can only Save the Employee Advance but cannot Submit it. It can be only submitted by the Expense Approver.</p><h3>2.1 Statuses</h3><p>These are the statuses that are automatically set for Employee Advance.</p><ul><li><p><strong>Draft</strong>: A draft is saved but yet to be submitted.</p></li><li><p><strong>Paid</strong>: Advance has been Paid to the employee and a <a href="/docs/v14/user/manual/en/accounts/payment-entry" rel="noopener noreferrer nofollow" target="_blank">Payment Entry</a> has been submitted.</p></li><li><p><strong>Unpaid</strong>: Advance is not paid out to the employee yet. A Payment Entry is not created against the advance.</p></li><li><p><strong>Claimed</strong>: After the advance is paid, the employee has claimed the entire <em>Paid Amount</em> via <a href="/docs/v14/user/manual/en/human-resources/expense-claim" rel="noopener noreferrer nofollow" target="_blank">Expense Claim</a>.</p></li><li><p><strong>Returned</strong>: After the advance is paid, the employee has returned the entire <em>Paid Amount</em> and a return entry is submitted via Payment Entry/Journal Entry.</p></li><li><p><strong>Partly Claimed and Returned</strong>: After the advance is paid, the employee has partially claimed the <em>Paid Amount</em> via Expense Claim and returned the remaining amount via a submitted Payment Entry/Journal Entry.</p></li><li><p><strong>Cancelled</strong>: The Advance is cancelled due to any reason.</p></li></ul><h2>3. Features</h2><h3>3.1 Employee Advance Submission</h3><p>Employee Advance record can be created by any Employee but they cannot submit the record.</p><p>After saving Employee Advance, Employee should <a href="https://docs.erpnext.com/docs/v14/user/manual/en/using-erpnext/assignment" rel="noopener noreferrer nofollow" target="_blank">Assign document to Approver</a>. On assignment, approving user will also receive email notification. To automate email notification, you can also setup <a href="/docs/v14/user/manual/en/setting-up/notifications.html" rel="noopener noreferrer nofollow" target="_blank">Email Alert</a>.</p><p>After verification, the Expense Approver can Submit (Accept) the Employee Advance form or Reject the request.</p><h3>3.2 Make Payment Entry</h3><h5>Employee Advance via Payment Entry</h5><p>After submission of Employee Advance record, accounts user will be able to create a <a href="/docs/v14/user/manual/en/accounts/payment-entry" rel="noopener noreferrer nofollow" target="_blank">Payment Entry</a> using the 'Create' button.</p><p>The Payment Entry will look like following:</p><p><img alt="" contenteditable="false" draggable="true" src="/files/BJIr6RK.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><h4>Employee Advance Payment via Journal Entry</h4><p>Alternatively, a <a href="/docs/v14/user/manual/en/accounts/journal-entry" rel="noopener noreferrer nofollow" target="_blank">Journal Entry</a> can also be created against the Employee Advance.</p><p><img alt="Employee Advance Payment via Journal Entry" class="screenshot" contenteditable="false" draggable="true" src="/files/employee-advance-journal-entry1.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p>> Note: Make sure the Party Type is selected as Employee and the Reference Type is selected as Employee Advance.</p><p><img alt="Employee Advance Payment via Journal Entry" class="screenshot" contenteditable="false" draggable="true" src="/files/employee-advance-journal-entry2.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><h4>Employee Advance is Paid</h4><p>On submission of the Payment Entry/Journal Entry, the paid amount and status will be updated in Employee Advance record.</p><h3>3.3 Adjust Advances on Expense Claim</h3><p>Later when the employee claims the expense, an advance record can be fetched in the <a href="/docs/v14/user/manual/en/human-resources/expense-claim" rel="noopener noreferrer nofollow" target="_blank">Expense Claim</a> and linked to the claim record.</p><h3>3.4 Return Amount</h3><p>When advance is paid to an Employee, there are three situations:</p><ul><li><p>The amount may be unused</p></li><li><p>All of it may be used</p></li><li><p>Some part may be used</p></li></ul><p>Create the Employee Advance, create a payment entry to indicate that the amount is paid.</p><ul><li><p>If amount is unused, click on the <strong>Return</strong> button to return the paid Advance amount <img alt="Return Button" class="screenshot" contenteditable="false" draggable="true" src="/files/advance-return-button.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p></li><li><p>If all of the advance is used, it will reflect in the Claimed Amount field</p></li><li><p>If only some amount is claimed and rest is returned, the returned amount will be shown in the 'Returned Amount' field. <img alt="Return advance Amount" class="screenshot" contenteditable="false" draggable="true" src="/files/advance-returned-amount.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p></li></ul><h2>4. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/expense-claim" rel="noopener noreferrer nofollow" target="_blank">Expense Claim</a></p></li></ol></div>
</div>
<input value="5764bb4266" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Employee Advance</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">akash edited 2 months ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p><strong>Sometimes employees go outside for company's work and company pays some amount for their expenses in advance. This is when the employee can create an Employee Advance form where details such as the Purpose of Expense and Expense Amount can be recorded.</strong></p>
<p>Once the Employee Advance is created by the Employee, the Expense Approver can submit the advance record after verification. After Employee Advance gets submitted, the accountant releases the payment and makes the Payment Entry.</p>
<p>To access Employee Advance, go to:</p>
<blockquote>
<p>Human Resources > Expense Claims > Employee Advance</p>
</blockquote>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/department">Department</a></li>
<li><a href="/docs/v14/user/manual/en/accounts/chart-of-accounts">Chart of Accounts</a></li>
</ol>
<h2 id="2-how-to-create-an-employee-advance">2. How to create an Employee Advance</h2>
<ol>
<li>Go to: Employee Advance > New.</li>
<li>Select Employee to whom you need to give the advance.</li>
<li>Enter the Purpose and Advance Amount.</li>
<li>Select the Advance Account and Mode of Payment.</li>
<li><p>Save.</p>
<p><img class="screenshot" alt="Expense Claim" src="/files/employee-advance.png"></p></li>
</ol>
<blockquote>
<p>Note: The Employee can only Save the Employee Advance but cannot Submit it. It can be only submitted by the Expense Approver.</p>
</blockquote>
<h3 id="21-statuses">2.1 Statuses</h3>
<p>These are the statuses that are automatically set for Employee Advance.</p>
<ul>
<li><strong>Draft</strong>: A draft is saved but yet to be submitted.</li>
<li><strong>Paid</strong>: Advance has been Paid to the employee and a <a href="/docs/v14/user/manual/en/accounts/payment-entry">Payment Entry</a> has been submitted.</li>
<li><strong>Unpaid</strong>: Advance is not paid out to the employee yet. A Payment Entry is not created against the advance.</li>
<li><strong>Claimed</strong>: After the advance is paid, the employee has claimed the entire <em>Paid Amount</em> via <a href="/docs/v14/user/manual/en/human-resources/expense-claim">Expense Claim</a>.</li>
<li><strong>Returned</strong>: After the advance is paid, the employee has returned the entire <em>Paid Amount</em> and a return entry is submitted via Payment Entry/Journal Entry.</li>
<li><strong>Partly Claimed and Returned</strong>: After the advance is paid, the employee has partially claimed the <em>Paid Amount</em> via Expense Claim and returned the remaining amount via a submitted Payment Entry/Journal Entry.</li>
<li><strong>Cancelled</strong>: The Advance is cancelled due to any reason. </li>
</ul>
<h2 id="3-features">3. Features</h2>
<h3 id="31-employee-advance-submission">3.1 Employee Advance Submission</h3>
<p>Employee Advance record can be created by any Employee but they cannot submit the record.</p>
<p>After saving Employee Advance, Employee should <a href="/docs/v14/user/manual/en/using-erpnext/assignment">Assign document to Approver</a>. On assignment, approving user will also receive email notification. To automate email notification, you can also setup <a href="/docs/v14/user/manual/en/setting-up/notifications.html">Email Alert</a>.</p>
<p>After verification, the Expense Approver can Submit (Accept) the Employee Advance form or Reject the request.</p>
<h3 id="32-make-payment-entry">3.2 Make Payment Entry</h3>
<h5 id="employee-advance-via-payment-entry">Employee Advance via Payment Entry</h5>
<p>After submission of Employee Advance record, accounts user will be able to create a <a href="/docs/v14/user/manual/en/accounts/payment-entry">Payment Entry</a> using the 'Create' button.</p>
<p>The Payment Entry will look like following:</p>
<p><img class="screenshot" alt="Employee Advance Payment via Payment Entry" src="/files/employee-advance-payment-entry.png"></p>
<h4 id="employee-advance-payment-via-journal-entry">Employee Advance Payment via Journal Entry</h4>
<p>Alternatively, a <a href="/docs/v14/user/manual/en/accounts/journal-entry">Journal Entry</a> can also be created against the Employee Advance.</p>
<p><img class="screenshot" alt="Employee Advance Payment via Journal Entry" src="/files/employee-advance-journal-entry1.png"></p>
<blockquote>
<p>Note: Make sure the Party Type is selected as Employee and the Reference Type is selected as Employee
Advance.</p>
</blockquote>
<p><img class="screenshot" alt="Employee Advance Payment via Journal Entry" src="/files/employee-advance-journal-entry2.png"></p>
<h4 id="employee-advance-is-paid">Employee Advance is Paid</h4>
<p>On submission of the Payment Entry/Journal Entry, the paid amount and status will be updated in Employee Advance record.</p>
<h3 id="33-adjust-advances-on-expense-claim">3.3 Adjust Advances on Expense Claim</h3>
<p>Later when the employee claims the expense, an advance record can be fetched in the <a href="/docs/v14/user/manual/en/human-resources/expense-claim">Expense Claim</a> and linked to the claim record.</p>
<h3 id="34-return-amount">3.4 Return Amount</h3>
<p>When advance is paid to an Employee, there are three situations:</p>
<ul>
<li>The amount may be unused</li>
<li>All of it may be used</li>
<li>Some part may be used</li>
</ul>
<p>Create the Employee Advance, create a payment entry to indicate that the amount is paid.</p>
<ul>
<li>If amount is unused, click on the <strong>Return</strong> button to return the paid Advance amount
<img src="/files/advance-return-button.png" alt="Return Button" class="screenshot"></li>
<li>If all of the advance is used, it will reflect in the Claimed Amount field</li>
<li>If only some amount is claimed and rest is returned, the returned amount will be shown in the 'Returned Amount' field.
<img src="/files/advance-returned-amount.png" alt="Return advance Amount" class="screenshot"></li>
</ul>
<h2 id="4-related-topics">4. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/expense-claim">Expense Claim</a></li>
</ol>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Employee Advance
Sometimes employees go outside for company's work and company pays some amount for their expenses in advance. This is when the employee can create an Employee Advance form where details such as the Purpose of Expense and Expense Amount can be recorded.
Once the Employee Advance is created by the Employee, the Expense Approver can submit the advance record after verification. After Employee Advance gets submitted, the accountant releases the payment and makes the Payment Entry.
To access Employee Advance, go to:
> Human Resources > Expense Claims > Employee Advance
1. Prerequisites
Employee
Department
Chart of Accounts
2. How to create an Employee Advance
Go to: Employee Advance > New.
Select Employee to whom you need to give the advance.
Enter the Purpose and Advance Amount.
Under the Accounting section, select Mode of Payment. Advance Account will be fetched from the Default Employee Advance Account of your Company.
Save.
> Note: The Employee can only Save the Employee Advance but cannot Submit it. It can be only submitted by the Expense Approver.
2.1 Statuses
These are the statuses that are automatically set for Employee Advance.
Draft: A draft is saved but yet to be submitted.
Paid: Advance has been Paid to the employee and a Payment Entry has been submitted.
Unpaid: Advance is not paid out to the employee yet. A Payment Entry is not created against the advance.
Claimed: After the advance is paid, the employee has claimed the entire Paid Amount via Expense Claim.
Returned: After the advance is paid, the employee has returned the entire Paid Amount and a return entry is submitted via Payment Entry/Journal Entry.
Partly Claimed and Returned: After the advance is paid, the employee has partially claimed the Paid Amount via Expense Claim and returned the remaining amount via a submitted Payment Entry/Journal Entry.
Cancelled: The Advance is cancelled due to any reason.
3. Features
3.1 Employee Advance Submission
Employee Advance record can be created by any Employee but they cannot submit the record.
After saving Employee Advance, Employee should Assign document to Approver. On assignment, approving user will also receive email notification. To automate email notification, you can also setup Email Alert.
After verification, the Expense Approver can Submit (Accept) the Employee Advance form or Reject the request.
3.2 Make Payment Entry
Employee Advance via Payment Entry
After submission of Employee Advance record, accounts user will be able to create a Payment Entry using the 'Create' button.
The Payment Entry will look like following:
Employee Advance Payment via Journal Entry
Alternatively, a Journal Entry can also be created against the Employee Advance.
> Note: Make sure the Party Type is selected as Employee and the Reference Type is selected as Employee Advance.
Employee Advance is Paid
On submission of the Payment Entry/Journal Entry, the paid amount and status will be updated in Employee Advance record.
3.3 Adjust Advances on Expense Claim
Later when the employee claims the expense, an advance record can be fetched in the Expense Claim and linked to the claim record.
3.4 Return Amount
When advance is paid to an Employee, there are three situations:
The amount may be unused
All of it may be used
Some part may be used
Create the Employee Advance, create a payment entry to indicate that the amount is paid.
If amount is unused, click on the Return button to return the paid Advance amount
If all of the advance is used, it will reflect in the Claimed Amount field
If only some amount is claimed and rest is returned, the returned amount will be shown in the 'Returned Amount' field.
4. Related Topics
Expense Claim | # Employee Advance
Edit Page New Page Revisions
**Sometimes employees go outside for company's work and company pays some
amount for their expenses in advance. This is when the employee can create an
Employee Advance form where details such as the Purpose of Expense and Expense
Amount can be recorded.**
Once the Employee Advance is created by the Employee, the Expense Approver can
submit the advance record after verification. After Employee Advance gets
submitted, the accountant releases the payment and makes the Payment Entry.
To access Employee Advance, go to:
> Human Resources > Expense Claims > Employee Advance
## 1\. Prerequisites
1. [Employee](/docs/v14/user/manual/en/human-resources/employee)
2. [Department](/docs/v14/user/manual/en/human-resources/department)
3. [Chart of Accounts](/docs/v14/user/manual/en/accounts/chart-of-accounts)
## 2\. How to create an Employee Advance
1. Go to: Employee Advance > New.
2. Select Employee to whom you need to give the advance.
3. Enter the Purpose and Advance Amount.
4. Under the Accounting section, select Mode of Payment. Advance Account will be fetched from the Default Employee Advance Account of your Company.
5. Save.

> Note: The Employee can only Save the Employee Advance but cannot Submit it.
> It can be only submitted by the Expense Approver.
### 2.1 Statuses
These are the statuses that are automatically set for Employee Advance.
* **Draft** : A draft is saved but yet to be submitted.
* **Paid** : Advance has been Paid to the employee and a [Payment Entry](/docs/v14/user/manual/en/accounts/payment-entry) has been submitted.
* **Unpaid** : Advance is not paid out to the employee yet. A Payment Entry is not created against the advance.
* **Claimed** : After the advance is paid, the employee has claimed the entire _Paid Amount_ via [Expense Claim](/docs/v14/user/manual/en/human-resources/expense-claim).
* **Returned** : After the advance is paid, the employee has returned the entire _Paid Amount_ and a return entry is submitted via Payment Entry/Journal Entry.
* **Partly Claimed and Returned** : After the advance is paid, the employee has partially claimed the _Paid Amount_ via Expense Claim and returned the remaining amount via a submitted Payment Entry/Journal Entry.
* **Cancelled** : The Advance is cancelled due to any reason.
## 3\. Features
### 3.1 Employee Advance Submission
Employee Advance record can be created by any Employee but they cannot submit
the record.
After saving Employee Advance, Employee should [Assign document to
Approver](https://docs.erpnext.com/docs/v14/user/manual/en/using-
erpnext/assignment). On assignment, approving user will also receive email
notification. To automate email notification, you can also setup [Email
Alert](/docs/v14/user/manual/en/setting-up/notifications.html).
After verification, the Expense Approver can Submit (Accept) the Employee
Advance form or Reject the request.
### 3.2 Make Payment Entry
##### Employee Advance via Payment Entry
After submission of Employee Advance record, accounts user will be able to
create a [Payment Entry](/docs/v14/user/manual/en/accounts/payment-entry)
using the 'Create' button.
The Payment Entry will look like following:

#### Employee Advance Payment via Journal Entry
Alternatively, a [Journal Entry](/docs/v14/user/manual/en/accounts/journal-
entry) can also be created against the Employee Advance.

> Note: Make sure the Party Type is selected as Employee and the Reference
> Type is selected as Employee Advance.

#### Employee Advance is Paid
On submission of the Payment Entry/Journal Entry, the paid amount and status
will be updated in Employee Advance record.
### 3.3 Adjust Advances on Expense Claim
Later when the employee claims the expense, an advance record can be fetched
in the [Expense Claim](/docs/v14/user/manual/en/human-resources/expense-claim)
and linked to the claim record.
### 3.4 Return Amount
When advance is paid to an Employee, there are three situations:
* The amount may be unused
* All of it may be used
* Some part may be used
Create the Employee Advance, create a payment entry to indicate that the
amount is paid.
* If amount is unused, click on the **Return** button to return the paid Advance amount 
* If all of the advance is used, it will reflect in the Claimed Amount field
* If only some amount is claimed and rest is returned, the returned amount will be shown in the 'Returned Amount' field. 
## 4\. Related Topics
1. [Expense Claim](/docs/v14/user/manual/en/human-resources/expense-claim)
##### Employee Advance
× akash edited 2 months ago
**Sometimes employees go outside for company's work and company pays some
amount for their expenses in advance. This is when the employee can create an
Employee Advance form where details such as the Purpose of Expense and Expense
Amount can be recorded.**
Once the Employee Advance is created by the Employee, the Expense Approver can
submit the advance record after verification. After Employee Advance gets
submitted, the accountant releases the payment and makes the Payment Entry.
To access Employee Advance, go to:
> Human Resources > Expense Claims > Employee Advance
## 1\. Prerequisites
1. [Employee](/docs/v14/user/manual/en/human-resources/employee)
2. [Department](/docs/v14/user/manual/en/human-resources/department)
3. [Chart of Accounts](/docs/v14/user/manual/en/accounts/chart-of-accounts)
## 2\. How to create an Employee Advance
1. Go to: Employee Advance > New.
2. Select Employee to whom you need to give the advance.
3. Enter the Purpose and Advance Amount.
4. Select the Advance Account and Mode of Payment.
5. Save.

> Note: The Employee can only Save the Employee Advance but cannot Submit it.
> It can be only submitted by the Expense Approver.
### 2.1 Statuses
These are the statuses that are automatically set for Employee Advance.
* **Draft** : A draft is saved but yet to be submitted.
* **Paid** : Advance has been Paid to the employee and a [Payment Entry](/docs/v14/user/manual/en/accounts/payment-entry) has been submitted.
* **Unpaid** : Advance is not paid out to the employee yet. A Payment Entry is not created against the advance.
* **Claimed** : After the advance is paid, the employee has claimed the entire _Paid Amount_ via [Expense Claim](/docs/v14/user/manual/en/human-resources/expense-claim).
* **Returned** : After the advance is paid, the employee has returned the entire _Paid Amount_ and a return entry is submitted via Payment Entry/Journal Entry.
* **Partly Claimed and Returned** : After the advance is paid, the employee has partially claimed the _Paid Amount_ via Expense Claim and returned the remaining amount via a submitted Payment Entry/Journal Entry.
* **Cancelled** : The Advance is cancelled due to any reason.
## 3\. Features
### 3.1 Employee Advance Submission
Employee Advance record can be created by any Employee but they cannot submit
the record.
After saving Employee Advance, Employee should [Assign document to
Approver](/docs/v14/user/manual/en/using-erpnext/assignment). On assignment,
approving user will also receive email notification. To automate email
notification, you can also setup [Email
Alert](/docs/v14/user/manual/en/setting-up/notifications.html).
After verification, the Expense Approver can Submit (Accept) the Employee
Advance form or Reject the request.
### 3.2 Make Payment Entry
##### Employee Advance via Payment Entry
After submission of Employee Advance record, accounts user will be able to
create a [Payment Entry](/docs/v14/user/manual/en/accounts/payment-entry)
using the 'Create' button.
The Payment Entry will look like following:

#### Employee Advance Payment via Journal Entry
Alternatively, a [Journal Entry](/docs/v14/user/manual/en/accounts/journal-
entry) can also be created against the Employee Advance.

> Note: Make sure the Party Type is selected as Employee and the Reference
> Type is selected as Employee Advance.

#### Employee Advance is Paid
On submission of the Payment Entry/Journal Entry, the paid amount and status
will be updated in Employee Advance record.
### 3.3 Adjust Advances on Expense Claim
Later when the employee claims the expense, an advance record can be fetched
in the [Expense Claim](/docs/v14/user/manual/en/human-resources/expense-claim)
and linked to the claim record.
### 3.4 Return Amount
When advance is paid to an Employee, there are three situations:
* The amount may be unused
* All of it may be used
* Some part may be used
Create the Employee Advance, create a payment entry to indicate that the
amount is paid.
* If amount is unused, click on the **Return** button to return the paid Advance amount 
* If all of the advance is used, it will reflect in the Claimed Amount field
* If only some amount is claimed and rest is returned, the returned amount will be shown in the 'Returned Amount' field. 
## 4\. Related Topics
1. [Expense Claim](/docs/v14/user/manual/en/human-resources/expense-claim)
Previous Next
|
Expense Claim | https://frappehr.com/docs/v14/en/expense-claim | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Expense Claim</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>Expense Claim is made when employees make expenses out of their pocket on behalf of the company.</strong></p>
<p>For example, if they take a customer out for lunch, they can make a request for reimbursement via the Expense Claim form.</p>
<p>To access an Expense Claim, go to:</p>
<p>> Human Resources > Expense Claims > Expense Claim</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/department">Department</a></li>
<li><a href="/docs/v14/user/manual/en/accounts/chart-of-accounts">Chart of Accounts</a></li>
</ol>
<h2 id="2-how-to-create-a-expense-claim">2. How to create a Expense Claim</h2>
<ol>
<li>Go to: Expense Claim > New.</li>
<li>Select the Employee Name in the 'From Employee' field.</li>
<li>Select the Expense Approver.</li>
<li>Enter the Expense Date, Expense Claim Type and the Amount.</li>
<li>Additionally, you can also enter the Expense Taxes and Charges.</li>
<li>In Accounting Details, select the Company's Default Payable Account.</li>
<li>Save and Submit.</li>
</ol>
<p><img alt="Expense Claim" class="screenshot" src="/files/expense_claim.png"></p>
<p>Set the Employee ID, date, the list of expenses, and corresponding taxes that are to be claimed and “Submit” the record.</p>
<p><img alt="Expense Claim" class="screenshot" src="/files/expense-claim-expenses.png"></p>
<p>Expense claim workflow</p>
<div class="embed-container">
<iframe src="https://www.youtube.com/embed/5SZHJF--ZFY?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen="">
</iframe>
</div>
<h3 id="approving-expenses">Approving Expenses</h3>
<p>Approver for the Expense Claim is selected by an Employee himself. Employee can choose from the list of users who are configured as <em>Expense Approvers</em> for their <a href="/docs/v14/user/manual/en/human-resources/department">Department</a>.</p>
<p>When a new Expense Claim is created, if the selected expense approver does not have access to it, the document is shared with the approver with "submit" permission.</p>
<p>After saving Expense Claim, Employee should <a href="https://docs.erpnext.com/docs/v14/user/manual/en/using-erpnext/assignment">Assign document to Approver</a>. On assignment, approving user will also receive email notification. To automate email notification, you can also setup Email Alert</p>
<p>Expense Claim Approver can update the “Sanctioned Amounts” against Claimed Amount of an Employee. If submitting, Approval Status should be submitted to Approved or Rejected. If Approved, then Expense Claim gets submitted. If rejected, then Expense Approver's comments can be added in the Comments section explaining why the claim was approved or rejected.</p>
<h3 id="booking-the-expense">Booking the Expense</h3>
<p>On submission of Expense Claim, system books an expense against the expense account and the employee account
<img alt="Expense Claim" class="screenshot" src="/files/expense_claim_book.png"></p>
<p>User can view unpaid expense claim using report "Unclaimed Expense Claims"
<img alt="Expense Claim" class="screenshot" src="/files/unclaimed_expense_claims.png"></p>
<h3 id="payment-for-expense-claim">Payment for Expense Claim</h3>
<p>To make payment against the expense claim, user has to click on Create > Payment.</p>
<h4 id="expense-claim">Expense Claim</h4>
<p><img alt="Create Payment" class="screenshot" src="/files/expense_claim_create_payment.png"></p>
<h4 id="payment-entry">Payment Entry</h4>
<p>> Note: This amount should not be clubbed with Salary because the amount will then be taxable to the Employee.</p>
<p><img alt="Expense Claim" class="screenshot" src="/files/expense_claim_payment_entry.png"></p>
<p>Alternatively, a Payment Entry can be made for an employee and all outstanding Expense Claims will be pulled in.</p>
<p>> Accounting > Payment Entry > New Payment Entry</p>
<p>Set the Payment Type to "Pay", the Party Type to Employee, the Party to the employee being paid and the account being paid from. All outstanding expense claims will be pulled in and payments amounts can be allocated to each expense.</p>
<h3 id="linking-with-task-amp-project">Linking with Task & Project</h3>
<ul>
<li>To Link Expense Claim with Task or Project specify the Task or the Project while making an Expense Claim</li>
</ul>
<p><img alt="Expense Claim - Project Link" class="screenshot" src="/files/project-expense-claim-1.png"></p>
<p>This will update the Project cost with the Expense claim amounts</p>
<p><img alt="Expense Claim - Project Link" class="screenshot" src="/files/project-expense-claim-2.png"></p>
</div>
<input value="030dcee920" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Expense Claim</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Expense Claim
Expense Claim is made when employees make expenses out of their pocket on behalf of the company.
For example, if they take a customer out for lunch, they can make a request for reimbursement via the Expense Claim form.
To access an Expense Claim, go to:
> Human Resources > Expense Claims > Expense Claim
1. Prerequisites
Employee
Department
Chart of Accounts
2. How to create a Expense Claim
Go to: Expense Claim > New.
Select the Employee Name in the 'From Employee' field.
Select the Expense Approver.
Enter the Expense Date, Expense Claim Type and the Amount.
Additionally, you can also enter the Expense Taxes and Charges.
In Accounting Details, select the Company's Default Payable Account.
Save and Submit.
Set the Employee ID, date, the list of expenses, and corresponding taxes that are to be claimed and “Submit” the record.
Expense claim workflow
<iframe src="https://www.youtube.com/embed/5SZHJF--ZFY?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen=""> </iframe>
Approving Expenses
Approver for the Expense Claim is selected by an Employee himself. Employee can choose from the list of users who are configured as Expense Approvers for their Department.
When a new Expense Claim is created, if the selected expense approver does not have access to it, the document is shared with the approver with "submit" permission.
After saving Expense Claim, Employee should Assign document to Approver. On assignment, approving user will also receive email notification. To automate email notification, you can also setup Email Alert
Expense Claim Approver can update the “Sanctioned Amounts” against Claimed Amount of an Employee. If submitting, Approval Status should be submitted to Approved or Rejected. If Approved, then Expense Claim gets submitted. If rejected, then Expense Approver's comments can be added in the Comments section explaining why the claim was approved or rejected.
Booking the Expense
On submission of Expense Claim, system books an expense against the expense account and the employee account
User can view unpaid expense claim using report "Unclaimed Expense Claims"
Payment for Expense Claim
To make payment against the expense claim, user has to click on Create > Payment.
Expense Claim
Payment Entry
> Note: This amount should not be clubbed with Salary because the amount will then be taxable to the Employee.
Alternatively, a Payment Entry can be made for an employee and all outstanding Expense Claims will be pulled in.
> Accounting > Payment Entry > New Payment Entry
Set the Payment Type to "Pay", the Party Type to Employee, the Party to the employee being paid and the account being paid from. All outstanding expense claims will be pulled in and payments amounts can be allocated to each expense.
Linking with Task & Project
To Link Expense Claim with Task or Project specify the Task or the Project while making an Expense Claim
This will update the Project cost with the Expense claim amounts | # Expense Claim
Edit Page New Page Revisions
**Expense Claim is made when employees make expenses out of their pocket on
behalf of the company.**
For example, if they take a customer out for lunch, they can make a request
for reimbursement via the Expense Claim form.
To access an Expense Claim, go to:
> Human Resources > Expense Claims > Expense Claim
## 1\. Prerequisites
1. [Employee](/docs/v14/user/manual/en/human-resources/employee)
2. [Department](/docs/v14/user/manual/en/human-resources/department)
3. [Chart of Accounts](/docs/v14/user/manual/en/accounts/chart-of-accounts)
## 2\. How to create a Expense Claim
1. Go to: Expense Claim > New.
2. Select the Employee Name in the 'From Employee' field.
3. Select the Expense Approver.
4. Enter the Expense Date, Expense Claim Type and the Amount.
5. Additionally, you can also enter the Expense Taxes and Charges.
6. In Accounting Details, select the Company's Default Payable Account.
7. Save and Submit.

Set the Employee ID, date, the list of expenses, and corresponding taxes that
are to be claimed and “Submit” the record.

Expense claim workflow
<iframe src="https://www.youtube.com/embed/5SZHJF--ZFY?rel=0" frameborder="0"
allow="autoplay; encrypted-media" allowfullscreen=""> </iframe>
### Approving Expenses
Approver for the Expense Claim is selected by an Employee himself. Employee
can choose from the list of users who are configured as _Expense Approvers_
for their [Department](/docs/v14/user/manual/en/human-resources/department).
When a new Expense Claim is created, if the selected expense approver does not
have access to it, the document is shared with the approver with "submit"
permission.
After saving Expense Claim, Employee should [Assign document to
Approver](https://docs.erpnext.com/docs/v14/user/manual/en/using-
erpnext/assignment). On assignment, approving user will also receive email
notification. To automate email notification, you can also setup Email Alert
Expense Claim Approver can update the “Sanctioned Amounts” against Claimed
Amount of an Employee. If submitting, Approval Status should be submitted to
Approved or Rejected. If Approved, then Expense Claim gets submitted. If
rejected, then Expense Approver's comments can be added in the Comments
section explaining why the claim was approved or rejected.
### Booking the Expense
On submission of Expense Claim, system books an expense against the expense
account and the employee account 
User can view unpaid expense claim using report "Unclaimed Expense Claims"

### Payment for Expense Claim
To make payment against the expense claim, user has to click on Create >
Payment.
#### Expense Claim

#### Payment Entry
> Note: This amount should not be clubbed with Salary because the amount will
> then be taxable to the Employee.

Alternatively, a Payment Entry can be made for an employee and all outstanding
Expense Claims will be pulled in.
> Accounting > Payment Entry > New Payment Entry
Set the Payment Type to "Pay", the Party Type to Employee, the Party to the
employee being paid and the account being paid from. All outstanding expense
claims will be pulled in and payments amounts can be allocated to each
expense.
### Linking with Task & Project
* To Link Expense Claim with Task or Project specify the Task or the Project while making an Expense Claim

This will update the Project cost with the Expense claim amounts

##### Expense Claim
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Travel Request | https://frappehr.com/docs/v14/en/travel-request | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Travel Request</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p>Employees can request funds for official travel using Travel Request. To create a new Travel Request, go to</p><blockquote><p>Human Resource > Travel and Expense Claim > Travel Request > New Travel Request</p></blockquote><p><img alt="" src="/files/VW8kpGD.png"></p><p>You can also mention the Travel Itinerary as well as the costs involved for the trip. Employees can also check <code>Travel Advance Required</code> if they wish to receive any upfront payment form the company.</p><p><img alt="Travel Request Itinerary" src="/files/travel-request-itinerary.png"></p></div>
</div>
<input value="218eb7d40a" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Travel Request</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p>Employees can request funds for official travel using Travel Request. To create a new Travel Request, go to</p>
<blockquote>
<p>Human Resource > Travel and Expense Claim > Travel Request > New Travel Request</p>
</blockquote>
<p><img class="screenshot" alt="Travel Request" src="{{docs_base_url}}/v14/assets/img/human-resources/travel-request.png"></p>
<p>You can also mention the Travel Itinerary as well as the costs involved for the trip. Employees can also check <code>Travel Advance Required</code> if they wish to receive any upfront payment form the company.</p>
<p><img class="screenshot" alt="Travel Request Itinerary" src="/files/travel-request-itinerary.png"></p>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Travel Request
Employees can request funds for official travel using Travel Request. To create a new Travel Request, go to
Human Resource > Travel and Expense Claim > Travel Request > New Travel Request
You can also mention the Travel Itinerary as well as the costs involved for the trip. Employees can also check Travel Advance Required if they wish to receive any upfront payment form the company. | # Travel Request
Edit Page New Page Revisions
Employees can request funds for official travel using Travel Request. To
create a new Travel Request, go to
> Human Resource > Travel and Expense Claim > Travel Request > New Travel
> Request

You can also mention the Travel Itinerary as well as the costs involved for
the trip. Employees can also check `Travel Advance Required` if they wish to
receive any upfront payment form the company.

##### Travel Request
× rucha_mahabal edited 1 year ago
Employees can request funds for official travel using Travel Request. To
create a new Travel Request, go to
> Human Resource > Travel and Expense Claim > Travel Request > New Travel
> Request

You can also mention the Travel Itinerary as well as the costs involved for
the trip. Employees can also check `Travel Advance Required` if they wish to
receive any upfront payment form the company.

Previous Next
|
Recruitment | https://frappehr.com/docs/v14/en/recruitment-intro | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Recruitment</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p>It is important for enterprises to create and manage vacant positions, job applicants and also create and manage recruitment plans. Frappe HR helps you create recruitment plans and create and publish job openings accordingly, making it easy to manage your hiring process. To understand how you can do configure this, check <a href="/docs/v14/user/manual/en/human-resources/staffing-plan">Staffing Plan</a></p>
</div>
<input value="e48adab032" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Recruitment</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Recruitment
It is important for enterprises to create and manage vacant positions, job applicants and also create and manage recruitment plans. Frappe HR helps you create recruitment plans and create and publish job openings accordingly, making it easy to manage your hiring process. To understand how you can do configure this, check Staffing Plan | # Recruitment
Edit Page New Page Revisions
It is important for enterprises to create and manage vacant positions, job
applicants and also create and manage recruitment plans. Frappe HR helps you
create recruitment plans and create and publish job openings accordingly,
making it easy to manage your hiring process. To understand how you can do
configure this, check [Staffing Plan](/docs/v14/user/manual/en/human-
resources/staffing-plan)
##### Recruitment
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Staffing Plan | https://frappehr.com/docs/v14/en/staffing-plan | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Staffing Plan</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>Staffing Plan helps you to plan manpower requirements for your Company.</strong></p>
<p>Frappe HR allows you to do this at a company level helping you efficiently plan and budget new hirings for a period. Job Openings can only be created as per the number of vacancies and budget as per the active Staffing Plan.</p>
<p>To access Staffing, go to:</p>
<p>> Home > Human Resources > Recruitment > Staffing Plan</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating a Staffing Plan, it is necessary you create the following:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/department">Department</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/designation">Designation</a></li>
</ul>
<h2 id="2-how-to-create-a-staffing-plan">2. How to create a Staffing Plan</h2>
<ol>
<li>Go to Staffing Plan list, click on New.</li>
<li>Enter the Name, From and To Date and select the Department for which you want to create the Staffing Plan.</li>
<li>Enter the Staffing Plan Details such as Designation, Vacancies, Estimated Cost Per Position, Total Estimated Cost and Number of Positions.</li>
<li><p>Save and Submit.</p>
<p><img alt="Staffing Plan" class="screenshot" src="/files/staffing-plan.png"></p></li>
</ol>
<h2 id="3-features">3. Features</h2>
<p>Some of the additional features in the Staffing Plan doctype are explained below:</p>
<ul>
<li><p><strong>Designation:</strong> The designations for which the Staffing Plan is created.</p></li>
<li><p><strong>Number of Positions:</strong> The number of positions you plan to recruit for between the From and To Dates of the Staffing Plan.</p></li>
<li><p><strong>Current Count:</strong> This is the number of Employees already hired against the particular Designation.</p></li>
<li><p><strong>Vacancies:</strong> The number of vacancies based on the Number of Positions you wish to recruit and the current Employee count.</p></li>
<li><p><strong>Estimated Cost Per Position:</strong> You can specify the cost to company per position so that hiring officials can stick to the budget.</p>
<p><img alt="Staffing Plan Detail" class="screenshot" src="/files/staffing-plan-detail.png"></p></li>
<li><p><strong>Total Estimated Budget:</strong> Once you enter the recruitment plan for all the designations, Staffing Plan will draw up the total estimated budget as per the plan.</p></li>
</ul>
<h2 id="4-related-topics">4. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/job-opening">Job Opening</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/job-applicant">Job Applicant</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/job-offer">Job Offer</a></li>
</ol>
</div>
<input value="860ed0291d" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Staffing Plan</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Staffing Plan
Staffing Plan helps you to plan manpower requirements for your Company.
Frappe HR allows you to do this at a company level helping you efficiently plan and budget new hirings for a period. Job Openings can only be created as per the number of vacancies and budget as per the active Staffing Plan.
To access Staffing, go to:
> Home > Human Resources > Recruitment > Staffing Plan
1. Prerequisites
Before creating a Staffing Plan, it is necessary you create the following:
Department
Designation
2. How to create a Staffing Plan
Go to Staffing Plan list, click on New.
Enter the Name, From and To Date and select the Department for which you want to create the Staffing Plan.
Enter the Staffing Plan Details such as Designation, Vacancies, Estimated Cost Per Position, Total Estimated Cost and Number of Positions.
Save and Submit.
3. Features
Some of the additional features in the Staffing Plan doctype are explained below:
Designation: The designations for which the Staffing Plan is created.
Number of Positions: The number of positions you plan to recruit for between the From and To Dates of the Staffing Plan.
Current Count: This is the number of Employees already hired against the particular Designation.
Vacancies: The number of vacancies based on the Number of Positions you wish to recruit and the current Employee count.
Estimated Cost Per Position: You can specify the cost to company per position so that hiring officials can stick to the budget.
Total Estimated Budget: Once you enter the recruitment plan for all the designations, Staffing Plan will draw up the total estimated budget as per the plan.
4. Related Topics
Job Opening
Job Applicant
Job Offer | # Staffing Plan
Edit Page New Page Revisions
**Staffing Plan helps you to plan manpower requirements for your Company.**
Frappe HR allows you to do this at a company level helping you efficiently
plan and budget new hirings for a period. Job Openings can only be created as
per the number of vacancies and budget as per the active Staffing Plan.
To access Staffing, go to:
> Home > Human Resources > Recruitment > Staffing Plan
## 1\. Prerequisites
Before creating a Staffing Plan, it is necessary you create the following:
* [Department](/docs/v14/user/manual/en/human-resources/department)
* [Designation](/docs/v14/user/manual/en/human-resources/designation)
## 2\. How to create a Staffing Plan
1. Go to Staffing Plan list, click on New.
2. Enter the Name, From and To Date and select the Department for which you want to create the Staffing Plan.
3. Enter the Staffing Plan Details such as Designation, Vacancies, Estimated Cost Per Position, Total Estimated Cost and Number of Positions.
4. Save and Submit.

## 3\. Features
Some of the additional features in the Staffing Plan doctype are explained
below:
* **Designation:** The designations for which the Staffing Plan is created.
* **Number of Positions:** The number of positions you plan to recruit for between the From and To Dates of the Staffing Plan.
* **Current Count:** This is the number of Employees already hired against the particular Designation.
* **Vacancies:** The number of vacancies based on the Number of Positions you wish to recruit and the current Employee count.
* **Estimated Cost Per Position:** You can specify the cost to company per position so that hiring officials can stick to the budget.

* **Total Estimated Budget:** Once you enter the recruitment plan for all the designations, Staffing Plan will draw up the total estimated budget as per the plan.
## 4\. Related Topics
1. [Job Opening](/docs/v14/user/manual/en/human-resources/job-opening)
2. [Job Applicant](/docs/v14/user/manual/en/human-resources/job-applicant)
3. [Job Offer](/docs/v14/user/manual/en/human-resources/job-offer)
##### Staffing Plan
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Job Requisition | https://frappehr.com/docs/v14/en/job-requisition | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Job Requisition</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p>Job Requisition is an internal document raised to request a new hire. These requisitions are then converted to Job Openings or considered for budgeting while making the Staffing Plan.</p><p>To access Job Requisition, go to:</p><blockquote><p>Home > Human Resources > Recruitment > Job Requisition</p></blockquote><h2>1. Prerequisites</h2><p>Before creating a Job Requisition, you should create the following:</p><ul><li><p><a href="/docs/v14/user/manual/en/human-resources/designation" rel="noopener noreferrer nofollow" target="_blank">Designation</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/department" rel="noopener noreferrer nofollow" target="_blank">Department</a> (Optional)</p></li></ul><h2>2. How to create a Job Requisition</h2><ol><li><p>Go to the Job Requisition list, and click on New.</p></li><li><p>Enter the Designation you want to place the request for.</p></li><li><p>Enter the No of Positions, Expected Compensation, Company, and Department (optional).</p></li><li><p>Select the employee who is applying for the requisition in the Requested By field.</p></li><li><p>Optionally, you can set the <strong>Expected By</strong> date.</p></li><li><p>The Job Description will be fetched from the Designation. If you want to add additional information for the opening, you can do so here.</p></li><li><p>Save.</p></li><li><p>By default, the status will be Pending. You can set up <a href="https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/workflows" rel="noopener noreferrer nofollow" target="_blank">workflows</a> to change the status to Open & Approved.</p><p><img alt="Job Requisition" src="/files/job_req.png"></p><p><img alt="Job Requisition List" src="/files/job_req_list.png"></p></li></ol><h2>3. Actions</h2><h3>3.1 Create Job Opening</h3><p>Once the Job Requisition is <strong>Open & Approved</strong>, you can create a new Job Opening against the Job Requisition or associate an existing one.</p><p><img alt="create job opening" src="/files/create-job-openingafcb2d.gif"></p><h3>3.2 Associate Job Opening</h3><p>If you already have an existing Open Job Opening for that designation, you can associate it with the requisition.</p><p><img alt="Associate Job Opening" src="/files/associate-job-opening.gif"></p><p>Once the Job Opening is closed, the Job Requisition's status is updated to <strong>Filled</strong></p><h2>4. Features</h2><h3>4.1 Check existing Employee Referrals</h3><p>If there is an existing Employee Referral for that designation, you might want to consider referrals instead of creating new openings. A banner is visible on the Job Requisition form with the links to these employee referrals in these cases.</p><p><img alt="employee referral" src="/files/employee-referral.png"></p><h3>4.2 Get Job Requisitions in Staffing Plan</h3><p>While creating a budget with the Staffing Plan, you can fetch the existing <strong>Pending</strong> or <strong>Open & Approved</strong> Job Requisitions.</p><p><img alt="Get Job Requisition" src="/files/get-job-req8e955b.gif"></p><h3>4.3 Time to Fill Metric</h3><p>Time to Fill measures the number of days it takes to fill an open position, from the date a job requisition is posted to the date when it is marked as Filled. This metric is auto-calculated and set in Job Requisition.</p><p>The Average Time to Fill is also displayed on the Hiring Dashboard:</p><p><img alt="time to fill" src="/files/time-to-fill.png"></p><h2>5. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/job-opening" rel="noopener noreferrer nofollow" target="_blank">Job Opening</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/staffing-plan" rel="noopener noreferrer nofollow" target="_blank">Staffing Plan</a></p></li></ol></div>
</div>
<input value="a7c0b65bc6" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Job Requisition</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p>Job Requisition is an internal document raised to request a new hire. These requisitions are then converted to Job Openings or considered for budgeting while making the Staffing Plan.</p>
<p>To access Job Requisition, go to:</p>
<blockquote>
<p>Home > Human Resources > Recruitment > Job Requisition</p>
</blockquote>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating a Job Requisition, you should create the following:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/designation">Designation</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/department">Department</a> (Optional)</li>
</ul>
<h2 id="2-how-to-create-a-job-requisition">2. How to create a Job Requisition</h2>
<ol>
<li>Go to the Job Requisition list, and click on New.</li>
<li>Enter the Designation you want to place the request for.</li>
<li>Enter the No of Positions, Expected Compensation, Company, and Department (optional).</li>
<li>Select the employee who is applying for the requisition in the Requested By field.</li>
<li>Optionally, you can set the <strong>Expected By</strong> date.</li>
<li>The Job Description will be fetched from the Designation. If you want to add additional information for the opening, you can do so here.</li>
<li>Save.</li>
<li><p>By default, the status will be Pending. You can set up <a href="https://docs.erpnext.com/docs/v144/user/manual/en/setting-up/workflows">workflows</a> to change the status to Open & Approved. </p>
<p><img src="/files/job_req.png" alt="Job Requisition" class="screenshot"></p>
<p><img src="/files/job_req_list.png" alt="Job Requisition List" class="screenshot"></p></li>
</ol>
<h2 id="3-actions">3. Actions</h2>
<h3 id="31-create-job-opening">3.1 Create Job Opening</h3>
<p>Once the Job Requisition is <strong>Open & Approved</strong>, you can create a new Job Opening against the Job Requisition or associate an existing one.</p>
<p><img src="/files/create-job-openingafcb2d.gif" alt="create job opening" class="screenshot"></p>
<h3 id="32-associate-job-opening">3.2 Associate Job Opening</h3>
<p>If you already have an existing Open Job Opening for that designation, you can associate it with the requisition.</p>
<p><img src="/files/associate-job-opening.gif" alt="Associate Job Opening" class="screenshot"></p>
<p>Once the Job Opening is closed, the Job Requisition's status is updated to <strong>Filled</strong></p>
<h2 id="4-features">4. Features</h2>
<h3 id="41-check-existing-employee-referrals">4.1 Check existing Employee Referrals</h3>
<p>If there is an existing Employee Referral for that designation, you might want to consider referrals instead of creating new openings. A banner is visible on the Job Requisition form with the links to these employee referrals in these cases.</p>
<p><img src="/files/employee-referral.png" alt="employee referral" class="screenshot"></p>
<h3 id="42-get-job-requisitions-in-staffing-plan">4.2 Get Job Requisitions in Staffing Plan</h3>
<p>While creating a budget with the Staffing Plan, you can fetch the existing <strong>Pending<em>* or *</em>Open & Approved</strong> Job Requisitions.</p>
<p><img src="/files/get-job-req8e955b.gif" alt="Get Job Requisition" class="screenshot"></p>
<h3 id="43-time-to-fill-metric">4.3 Time to Fill Metric</h3>
<p>Time to Fill measures the number of days it takes to fill an open position, from the date a job requisition is posted to the date when it is marked as Filled. This metric is auto-calculated and set in Job Requisition.</p>
<p>The Average Time to Fill is also displayed on the Hiring Dashboard:</p>
<p><img src="/files/time-to-fill.png" alt="time to fill" class="screenshot"></p>
<h2 id="5-related-topics">5. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/job-opening">Job Opening</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/staffing-plan">Staffing Plan</a></li>
</ol>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Job Requisition
Job Requisition is an internal document raised to request a new hire. These requisitions are then converted to Job Openings or considered for budgeting while making the Staffing Plan.
To access Job Requisition, go to:
Home > Human Resources > Recruitment > Job Requisition
1. Prerequisites
Before creating a Job Requisition, you should create the following:
Designation
Department (Optional)
2. How to create a Job Requisition
Go to the Job Requisition list, and click on New.
Enter the Designation you want to place the request for.
Enter the No of Positions, Expected Compensation, Company, and Department (optional).
Select the employee who is applying for the requisition in the Requested By field.
Optionally, you can set the Expected By date.
The Job Description will be fetched from the Designation. If you want to add additional information for the opening, you can do so here.
Save.
By default, the status will be Pending. You can set up workflows to change the status to Open & Approved.
3. Actions
3.1 Create Job Opening
Once the Job Requisition is Open & Approved, you can create a new Job Opening against the Job Requisition or associate an existing one.
3.2 Associate Job Opening
If you already have an existing Open Job Opening for that designation, you can associate it with the requisition.
Once the Job Opening is closed, the Job Requisition's status is updated to Filled
4. Features
4.1 Check existing Employee Referrals
If there is an existing Employee Referral for that designation, you might want to consider referrals instead of creating new openings. A banner is visible on the Job Requisition form with the links to these employee referrals in these cases.
4.2 Get Job Requisitions in Staffing Plan
While creating a budget with the Staffing Plan, you can fetch the existing Pending or Open & Approved Job Requisitions.
4.3 Time to Fill Metric
Time to Fill measures the number of days it takes to fill an open position, from the date a job requisition is posted to the date when it is marked as Filled. This metric is auto-calculated and set in Job Requisition.
The Average Time to Fill is also displayed on the Hiring Dashboard:
5. Related Topics
Job Opening
Staffing Plan | # Job Requisition
Edit Page New Page Revisions
Job Requisition is an internal document raised to request a new hire. These
requisitions are then converted to Job Openings or considered for budgeting
while making the Staffing Plan.
To access Job Requisition, go to:
> Home > Human Resources > Recruitment > Job Requisition
## 1\. Prerequisites
Before creating a Job Requisition, you should create the following:
* [Designation](/docs/v14/user/manual/en/human-resources/designation)
* [Department](/docs/v14/user/manual/en/human-resources/department) (Optional)
## 2\. How to create a Job Requisition
1. Go to the Job Requisition list, and click on New.
2. Enter the Designation you want to place the request for.
3. Enter the No of Positions, Expected Compensation, Company, and Department (optional).
4. Select the employee who is applying for the requisition in the Requested By field.
5. Optionally, you can set the **Expected By** date.
6. The Job Description will be fetched from the Designation. If you want to add additional information for the opening, you can do so here.
7. Save.
8. By default, the status will be Pending. You can set up [workflows](https://docs.erpnext.com/docs/v14/user/manual/en/setting-up/workflows) to change the status to Open & Approved.


## 3\. Actions
### 3.1 Create Job Opening
Once the Job Requisition is **Open & Approved**, you can create a new Job
Opening against the Job Requisition or associate an existing one.

### 3.2 Associate Job Opening
If you already have an existing Open Job Opening for that designation, you can
associate it with the requisition.

Once the Job Opening is closed, the Job Requisition's status is updated to
**Filled**
## 4\. Features
### 4.1 Check existing Employee Referrals
If there is an existing Employee Referral for that designation, you might want
to consider referrals instead of creating new openings. A banner is visible on
the Job Requisition form with the links to these employee referrals in these
cases.

### 4.2 Get Job Requisitions in Staffing Plan
While creating a budget with the Staffing Plan, you can fetch the existing
**Pending** or **Open & Approved** Job Requisitions.

### 4.3 Time to Fill Metric
Time to Fill measures the number of days it takes to fill an open position,
from the date a job requisition is posted to the date when it is marked as
Filled. This metric is auto-calculated and set in Job Requisition.
The Average Time to Fill is also displayed on the Hiring Dashboard:

## 5\. Related Topics
1. [Job Opening](/docs/v14/user/manual/en/human-resources/job-opening)
2. [Staffing Plan](/docs/v14/user/manual/en/human-resources/staffing-plan)
##### Job Requisition
× rucha_mahabal edited 1 year ago
Job Requisition is an internal document raised to request a new hire. These
requisitions are then converted to Job Openings or considered for budgeting
while making the Staffing Plan.
To access Job Requisition, go to:
> Home > Human Resources > Recruitment > Job Requisition
## 1\. Prerequisites
Before creating a Job Requisition, you should create the following:
* [Designation](/docs/v14/user/manual/en/human-resources/designation)
* [Department](/docs/v14/user/manual/en/human-resources/department) (Optional)
## 2\. How to create a Job Requisition
1. Go to the Job Requisition list, and click on New.
2. Enter the Designation you want to place the request for.
3. Enter the No of Positions, Expected Compensation, Company, and Department (optional).
4. Select the employee who is applying for the requisition in the Requested By field.
5. Optionally, you can set the **Expected By** date.
6. The Job Description will be fetched from the Designation. If you want to add additional information for the opening, you can do so here.
7. Save.
8. By default, the status will be Pending. You can set up [workflows](https://docs.erpnext.com/docs/v144/user/manual/en/setting-up/workflows) to change the status to Open & Approved.


## 3\. Actions
### 3.1 Create Job Opening
Once the Job Requisition is **Open & Approved**, you can create a new Job
Opening against the Job Requisition or associate an existing one.

### 3.2 Associate Job Opening
If you already have an existing Open Job Opening for that designation, you can
associate it with the requisition.

Once the Job Opening is closed, the Job Requisition's status is updated to
**Filled**
## 4\. Features
### 4.1 Check existing Employee Referrals
If there is an existing Employee Referral for that designation, you might want
to consider referrals instead of creating new openings. A banner is visible on
the Job Requisition form with the links to these employee referrals in these
cases.

### 4.2 Get Job Requisitions in Staffing Plan
While creating a budget with the Staffing Plan, you can fetch the existing
**Pending _* or *_ Open & Approved** Job Requisitions.

### 4.3 Time to Fill Metric
Time to Fill measures the number of days it takes to fill an open position,
from the date a job requisition is posted to the date when it is marked as
Filled. This metric is auto-calculated and set in Job Requisition.
The Average Time to Fill is also displayed on the Hiring Dashboard:

## 5\. Related Topics
1. [Job Opening](/docs/v14/user/manual/en/human-resources/job-opening)
2. [Staffing Plan](/docs/v14/user/manual/en/human-resources/staffing-plan)
Previous Next
|
Job Opening | https://frappehr.com/docs/v14/en/job-opening | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Job Opening</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>A Job Opening is a job vacancy in your Company. You can make a record of the open vacancies in your company using Job Opening.</strong></p><p>Frappe HR allows to plan recruitments for your company. The number of Job Openings you can create for a Designation is restricted according to the vacancies planned by the Staffing Plan defined for the company or one of its parent group companies in the hierarchy.</p><p>> <strong>Note:</strong> Make sure the "Check Vacancies On Job Offer Creation" checkbox is checked in the Hiring Settings section of the HR Settings.</p><p>To access Job Opening, go to:</p><p>> Home > Human Resource > Recruitment > Job Opening</p><h2>1. Prerequisites</h2><p>Before creating a Job Opening, it is advisable you create the following:</p><ul><li><p><a href="/docs/v14/user/manual/en/human-resources/staffing-plan" rel="noopener noreferrer nofollow" target="_blank">Staffing Plan</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/department" rel="noopener noreferrer nofollow" target="_blank">Department</a></p></li></ul><h2>2. How to create a Job Opening</h2><ol><li><p>Go to Job Opening list, click on New.</p></li><li><p>Enter the Job Title.</p></li><li><p>Select the Designation and Department. Based on Designation selected, appropriate Staffing Plan and Planned Number of Positions will be fetched.</p></li><li><p>Save.</p><p><img alt="Job Opening" class="screenshot" contenteditable="false" draggable="true" src="/files/job-opening.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p></li></ol><p>Once the Job Opening is saved, you can directly create a new <a href="/docs/v14/user/manual/en/human-resources/job-opening" rel="noopener noreferrer nofollow" target="_blank">Job Applicant</a> from the dashboard.</p><p>> <strong>Note:</strong> You can set the Status of the Job Opening as Open/Closed. Once a Job Opening is Closed, you cannot create a Job Applicant against it.</p><h2>3. Features</h2><h3><strong>3.1 Job Portal</strong></h3><p>You can enable 'Publish on website' to publish a Job Opening to the <a href="https://frappehr.com/docs/v14/en/job-portal" rel="noopener noreferrer nofollow" target="_blank">Job Portal</a>. This will make it possible for users to view and apply to these openings from your site.</p><p><img alt="" contenteditable="false" draggable="true" src="/files/NueA10I.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><h2>4. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/job-applicant" rel="noopener noreferrer nofollow" target="_blank">Job Applicant</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/job-offer" rel="noopener noreferrer nofollow" target="_blank">Job Offer</a></p></li></ol><p>Frappe HR allows to plan your recruitment at a group company level. The number of Job Openings you can create for a Designation is restricted according to the Vacancies planned by the Staffing Plan defined for the company or one of it's parent group companies in the hierarchy. To understand how you can do configure this, check <a href="/docs/v14/user/manual/en/human-resources/staffing-plan" rel="noopener noreferrer nofollow" target="_blank">Staffing Plan</a></p></div>
</div>
<input value="472d21dc4b" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Job Opening</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">akash edited 4 months ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p><strong>A Job Opening is a job vacancy in your Company. You can make a record of the open vacancies in your company using Job Opening.</strong></p>
<p>ERPNext allows to plan recruitments for your company. The number of Job Openings you can create for a Designation is restricted according to the vacancies planned by the Staffing Plan defined for the company or one of its parent group companies in the hierarchy.</p>
<blockquote>
<p><strong>Note:</strong> Make sure the "Check Vacancies On Job Offer Creation" checkbox is checked in the Hiring Settings section of the HR Settings.</p>
</blockquote>
<p>To access Job Opening, go to:</p>
<blockquote>
<p>Home > Human Resource > Recruitment > Job Opening</p>
</blockquote>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating a Job Opening, it is advisable you create the following:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/staffing-plan">Staffing Plan</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/department">Department</a></li>
</ul>
<h2 id="2-how-to-create-a-job-opening">2. How to create a Job Opening</h2>
<ol>
<li>Go to Job Opening list, click on New.</li>
<li>Enter the Job Title.</li>
<li>Select the Designation and Department. Based on Designation selected, appropriate Staffing Plan and Planned Number of Positions will be fetched.</li>
<li><p>Save.</p>
<p><img class="screenshot" alt="Job Opening" src="/files/job-opening.png"></p></li>
</ol>
<p>Once the Job Opening is saved, you can directly create a new <a href="/docs/v14/user/manual/en/human-resources/job-opening">Job Applicant</a> from the dashboard.</p>
<blockquote>
<p><strong>Note:</strong> You can set the Status of the Job Opening as Open/Closed. Once a Job Opening is Closed, you cannot create a Job Applicant against it.</p>
</blockquote>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/job-applicant">Job Applicant</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/job-offer">Job Offer</a></li>
</ol>
<p>ERPNext allows to plan your recruitment at a group company level. The number of Job Openings you can create for a Designation is restricted according to the Vacancies planned by the Staffing Plan defined for the company or one of it's parent group companies in the hierarchy. To understand how you can do configure this, check <a href="/docs/v14/user/manual/en/human-resources/staffing-plan">Staffing Plan</a></p>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Job Opening
A Job Opening is a job vacancy in your Company. You can make a record of the open vacancies in your company using Job Opening.
Frappe HR allows to plan recruitments for your company. The number of Job Openings you can create for a Designation is restricted according to the vacancies planned by the Staffing Plan defined for the company or one of its parent group companies in the hierarchy.
> Note: Make sure the "Check Vacancies On Job Offer Creation" checkbox is checked in the Hiring Settings section of the HR Settings.
To access Job Opening, go to:
> Home > Human Resource > Recruitment > Job Opening
1. Prerequisites
Before creating a Job Opening, it is advisable you create the following:
Staffing Plan
Department
2. How to create a Job Opening
Go to Job Opening list, click on New.
Enter the Job Title.
Select the Designation and Department. Based on Designation selected, appropriate Staffing Plan and Planned Number of Positions will be fetched.
Save.
Once the Job Opening is saved, you can directly create a new Job Applicant from the dashboard.
> Note: You can set the Status of the Job Opening as Open/Closed. Once a Job Opening is Closed, you cannot create a Job Applicant against it.
3. Features
3.1 Job Portal
You can enable 'Publish on website' to publish a Job Opening to the Job Portal. This will make it possible for users to view and apply to these openings from your site.
4. Related Topics
Job Applicant
Job Offer
Frappe HR allows to plan your recruitment at a group company level. The number of Job Openings you can create for a Designation is restricted according to the Vacancies planned by the Staffing Plan defined for the company or one of it's parent group companies in the hierarchy. To understand how you can do configure this, check Staffing Plan | # Job Opening
Edit Page New Page Revisions
**A Job Opening is a job vacancy in your Company. You can make a record of the
open vacancies in your company using Job Opening.**
Frappe HR allows to plan recruitments for your company. The number of Job
Openings you can create for a Designation is restricted according to the
vacancies planned by the Staffing Plan defined for the company or one of its
parent group companies in the hierarchy.
> **Note:** Make sure the "Check Vacancies On Job Offer Creation" checkbox is
> checked in the Hiring Settings section of the HR Settings.
To access Job Opening, go to:
> Home > Human Resource > Recruitment > Job Opening
## 1\. Prerequisites
Before creating a Job Opening, it is advisable you create the following:
* [Staffing Plan](/docs/v14/user/manual/en/human-resources/staffing-plan)
* [Department](/docs/v14/user/manual/en/human-resources/department)
## 2\. How to create a Job Opening
1. Go to Job Opening list, click on New.
2. Enter the Job Title.
3. Select the Designation and Department. Based on Designation selected, appropriate Staffing Plan and Planned Number of Positions will be fetched.
4. Save.

Once the Job Opening is saved, you can directly create a new [Job
Applicant](/docs/v14/user/manual/en/human-resources/job-opening) from the
dashboard.
> **Note:** You can set the Status of the Job Opening as Open/Closed. Once a
> Job Opening is Closed, you cannot create a Job Applicant against it.
## 3\. Features
### **3.1 Job Portal**
You can enable 'Publish on website' to publish a Job Opening to the [Job
Portal](https://frappehr.com/docs/v14/en/job-portal). This will make it
possible for users to view and apply to these openings from your site.

## 4\. Related Topics
1. [Job Applicant](/docs/v14/user/manual/en/human-resources/job-applicant)
2. [Job Offer](/docs/v14/user/manual/en/human-resources/job-offer)
Frappe HR allows to plan your recruitment at a group company level. The number
of Job Openings you can create for a Designation is restricted according to
the Vacancies planned by the Staffing Plan defined for the company or one of
it's parent group companies in the hierarchy. To understand how you can do
configure this, check [Staffing Plan](/docs/v14/user/manual/en/human-
resources/staffing-plan)
##### Job Opening
× akash edited 4 months ago
**A Job Opening is a job vacancy in your Company. You can make a record of the
open vacancies in your company using Job Opening.**
ERPNext allows to plan recruitments for your company. The number of Job
Openings you can create for a Designation is restricted according to the
vacancies planned by the Staffing Plan defined for the company or one of its
parent group companies in the hierarchy.
> **Note:** Make sure the "Check Vacancies On Job Offer Creation" checkbox is
> checked in the Hiring Settings section of the HR Settings.
To access Job Opening, go to:
> Home > Human Resource > Recruitment > Job Opening
## 1\. Prerequisites
Before creating a Job Opening, it is advisable you create the following:
* [Staffing Plan](/docs/v14/user/manual/en/human-resources/staffing-plan)
* [Department](/docs/v14/user/manual/en/human-resources/department)
## 2\. How to create a Job Opening
1. Go to Job Opening list, click on New.
2. Enter the Job Title.
3. Select the Designation and Department. Based on Designation selected, appropriate Staffing Plan and Planned Number of Positions will be fetched.
4. Save.

Once the Job Opening is saved, you can directly create a new [Job
Applicant](/docs/v14/user/manual/en/human-resources/job-opening) from the
dashboard.
> **Note:** You can set the Status of the Job Opening as Open/Closed. Once a
> Job Opening is Closed, you cannot create a Job Applicant against it.
## 3\. Related Topics
1. [Job Applicant](/docs/v14/user/manual/en/human-resources/job-applicant)
2. [Job Offer](/docs/v14/user/manual/en/human-resources/job-offer)
ERPNext allows to plan your recruitment at a group company level. The number
of Job Openings you can create for a Designation is restricted according to
the Vacancies planned by the Staffing Plan defined for the company or one of
it's parent group companies in the hierarchy. To understand how you can do
configure this, check [Staffing Plan](/docs/v14/user/manual/en/human-
resources/staffing-plan)
Previous Next
|
Job Portal | https://frappehr.com/docs/v14/en/job-portal | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Job Portal</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>The Job Portal provides an interface for applicants to browse and apply to published Job Openings.</strong></p><h2><strong>1. Prerequisites</strong></h2><p>Before using the Job Portal, it is advisable you create the following:</p><ul><li><p><a href="https://frappehr.com/docs/v14/en/job-opening" rel="noopener noreferrer nofollow" target="_blank">Job Opening</a></p></li></ul><blockquote><p><strong>Note</strong>: For an opening to be visible on the Job Portal, you must enable the 'Publish on website' field for that specific Job Opening.</p></blockquote><h2><strong>2. How to Apply Using the Job Portal</strong></h2><ol><li><p>To visit the Job Portal, go to https://<sitename>/jobs. For example, if my site name is <a href="https://frappeio.frappe.cloud" rel="noopener noreferrer nofollow" target="_blank">https://frappeio.frappe.cloud</a>, the Job Portal can be accessed from <a href="https://frappeio.frappe.cloud/jobs" rel="noopener noreferrer nofollow" target="_blank">https://frappeio.frappe.cloud/jobs</a></p><p><br class="ProseMirror-trailingBreak"></p><p><img alt="273578470-fdc33ca4-12b1-49e6-958c-6d627faee6fc" class="screenshot" contenteditable="false" draggable="true" src="/files/273578470-fdc33ca4-12b1-49e6-958c-6d627faee6fc.png" title="273578470-fdc33ca4-12b1-49e6-958c-6d627faee6fc.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p></li><li><p>You can use the search bar to search for jobs by title or description. You can also filter jobs by company, department, location, or employment type, and sort them by the latest or oldest posting date.</p></li><li><p>Click on a job card to view it in detail.</p><p><br class="ProseMirror-trailingBreak"></p><p><img alt="" class="screenshot" contenteditable="false" draggable="true" src="/files/0CTCsNp.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p></li><li><p>Click on the 'Apply Now' button at the top-right corner. This will open a web form where applicants can enter their details.</p><p><br class="ProseMirror-trailingBreak"></p><p><img alt="" class="screenshot" contenteditable="false" draggable="true" src="/files/tyfAC5s.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p></li><li><p>Fill in the appropriate details and click on Submit. This will result in the creation of the corresponding Job Applicant document.</p><p><br class="ProseMirror-trailingBreak"></p><p><img alt="" class="screenshot" contenteditable="false" draggable="true" src="/files/xj3PDmO.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p></li></ol><h2><strong>3. Related Topics</strong></h2><ol><li><p><a href="https://frappehr.com/docs/v14/user/manual/en/human-resources/job-applicant" rel="noopener noreferrer nofollow" target="_blank">Job Applicant</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/interview-management" rel="noopener noreferrer nofollow" target="_blank">Interview Management</a></p></li></ol></div>
</div>
<input value="1e64d3fbba" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Job Portal</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">akash edited 4 months ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<div markdown="1"><p><strong>The Job Portal provides an interface for applicants to browse and apply to published Job Openings.</strong></p><h2><strong>1. Prerequisites</strong></h2><p>Before using the Job Portal, it is advisable you create the following:</p><ul><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/job-opening">Job Opening</a></p></li></ul><blockquote><p><strong>Note</strong>: For an opening to be visible on the Job Portal, you must enable the 'Publish on website' field for that specific Job Opening.</p></blockquote><h2><strong>2. How to Apply Using the Job Portal</strong></h2><ol><li><p>To visit the Job Portal, go to https://<sitename>/jobs. For example, if my site name is <a target="_blank" rel="noopener noreferrer nofollow" href="https://frappeio.frappe.cloud">https://frappeio.frappe.cloud</a>, the Job Portal can be accessed from <a target="_blank" rel="noopener noreferrer nofollow" href="https://frappeio.frappe.cloud/jobs">https://frappeio.frappe.cloud/jobs</a></p><p><br class="ProseMirror-trailingBreak"></p><p><img class="screenshot" src="/files/273578470-fdc33ca4-12b1-49e6-958c-6d627faee6fc.png" alt="273578470-fdc33ca4-12b1-49e6-958c-6d627faee6fc" title="273578470-fdc33ca4-12b1-49e6-958c-6d627faee6fc.png" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p></li><li><p>You can use the search bar to search for jobs by title or description. You can also filter jobs by company, department, location, or employment type, and sort them by the latest or oldest posting date.</p></li><li><p>Click on a job card to view it in detail.</p><p><br class="ProseMirror-trailingBreak"></p><p><img class="screenshot" src="/files/0CTCsNp.png" alt="" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p></li><li><p>Click on the 'Apply Now' button at the top-right corner. This will open a web form where applicants can enter their details.</p><p><br class="ProseMirror-trailingBreak"></p><p><img class="screenshot" src="/files/tyfAC5s.png" alt="" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p></li><li><p>Fill in the appropriate details and click on Submit. This will result in the creation of the corresponding Job Applicant document.</p><p><br class="ProseMirror-trailingBreak"></p><p><img class="screenshot" src="/files/xj3PDmO.png" alt="" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p></li></ol><h2><strong>3. Related Topics</strong></h2><ol><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/user/manual/en/human-resources/job-applicant">Job Applicant</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/interview-management">Interview Management</a></p></li></ol></div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Job Portal
The Job Portal provides an interface for applicants to browse and apply to published Job Openings.
1. Prerequisites
Before using the Job Portal, it is advisable you create the following:
Job Opening
Note: For an opening to be visible on the Job Portal, you must enable the 'Publish on website' field for that specific Job Opening.
2. How to Apply Using the Job Portal
To visit the Job Portal, go to https://<sitename>/jobs. For example, if my site name is https://frappeio.frappe.cloud, the Job Portal can be accessed from https://frappeio.frappe.cloud/jobs
You can use the search bar to search for jobs by title or description. You can also filter jobs by company, department, location, or employment type, and sort them by the latest or oldest posting date.
Click on a job card to view it in detail.
Click on the 'Apply Now' button at the top-right corner. This will open a web form where applicants can enter their details.
Fill in the appropriate details and click on Submit. This will result in the creation of the corresponding Job Applicant document.
3. Related Topics
Job Applicant
Interview Management | # Job Portal
Edit Page New Page Revisions
**The Job Portal provides an interface for applicants to browse and apply to
published Job Openings.**
## **1\. Prerequisites**
Before using the Job Portal, it is advisable you create the following:
* [Job Opening](https://frappehr.com/docs/v14/en/job-opening)
> **Note** : For an opening to be visible on the Job Portal, you must enable
> the 'Publish on website' field for that specific Job Opening.
## **2\. How to Apply Using the Job Portal**
1. To visit the Job Portal, go to https://<sitename>/jobs. For example, if my site name is <https://frappeio.frappe.cloud>, the Job Portal can be accessed from <https://frappeio.frappe.cloud/jobs>

2. You can use the search bar to search for jobs by title or description. You can also filter jobs by company, department, location, or employment type, and sort them by the latest or oldest posting date.
3. Click on a job card to view it in detail.

4. Click on the 'Apply Now' button at the top-right corner. This will open a web form where applicants can enter their details.

5. Fill in the appropriate details and click on Submit. This will result in the creation of the corresponding Job Applicant document.

## **3\. Related Topics**
1. [Job Applicant](https://frappehr.com/docs/v14/user/manual/en/human-resources/job-applicant)
2. [Interview Management](https://frappehr.com/docs/v14/en/interview-management)
##### Job Portal
× akash edited 4 months ago
**The Job Portal provides an interface for applicants to browse and apply to
published Job Openings.**
## **1\. Prerequisites**
Before using the Job Portal, it is advisable you create the following:
* [Job Opening](https://frappehr.com/docs/v14/en/job-opening)
> **Note** : For an opening to be visible on the Job Portal, you must enable
> the 'Publish on website' field for that specific Job Opening.
## **2\. How to Apply Using the Job Portal**
1. To visit the Job Portal, go to https://<sitename>/jobs. For example, if my site name is <https://frappeio.frappe.cloud>, the Job Portal can be accessed from <https://frappeio.frappe.cloud/jobs>

2. You can use the search bar to search for jobs by title or description. You can also filter jobs by company, department, location, or employment type, and sort them by the latest or oldest posting date.
3. Click on a job card to view it in detail.

4. Click on the 'Apply Now' button at the top-right corner. This will open a web form where applicants can enter their details.

5. Fill in the appropriate details and click on Submit. This will result in the creation of the corresponding Job Applicant document.

## **3\. Related Topics**
1. [Job Applicant](https://frappehr.com/docs/v14/user/manual/en/human-resources/job-applicant)
2. [Interview Management](https://frappehr.com/docs/v14/en/interview-management)
Previous Next
|
Job Applicant | https://frappehr.com/docs/v14/en/job-applicant | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Job Applicant</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>A Job Applicant is a person who applies for a job in your Company against a particular Job Opening.</strong></p><p>In Frappe HR, you can maintain a list of people who have applied against a particular <a href="/docs/v14/user/manual/en/human-resources/job-opening" rel="noopener noreferrer nofollow" target="_blank">Job Opening</a>.</p><p>To create a Job Applicant, go to:</p><p>> Home > Human Resource > Recruitment > Job Applicant</p><h2>1. Prerequisites</h2><p>Before creating a Job Applicant, it is advisable you create the following:</p><ul><li><p><a href="/docs/v14/user/manual/en/human-resources/staffing-plan" rel="noopener noreferrer nofollow" target="_blank">Staffing Plan</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/department" rel="noopener noreferrer nofollow" target="_blank">Department</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/job-opening" rel="noopener noreferrer nofollow" target="_blank">Job Opening</a></p></li></ul><h2>2. How to Create a Job Applicant</h2><ol><li><p>Go to Job Applicant list, click on New.</p></li><li><p>Enter Applicant Name and Email Address.</p></li><li><p>Select Job Opening.</p></li><li><p>Select Source (Campaign, Employee Referral, Walk In, Website Listing).</p></li></ol><p>> <strong>Note:</strong> If you select the Source as Employee Referral, you will have to select the Employee name in the Source Name Field.</p><p><img alt="Job Applicant" class="screenshot" src="/files/job-applicant.png"></p><h2>3. Features</h2><h3>3.1 Linking with an Email Account</h3><p>You can link Job Application with an Email account. Suppose you link Job Application with an email job@example.com, the system will create a New Job Applicant against each email received on the mailbox.</p><ul><li><p>To link Email Account with Job Applicant, go to:</p></li></ul><p>> Settings > Email Account > New Email Account</p><ul><li><p>Enter the Email Address and the password, and select 'Enable Incoming'</p></li><li><p>In 'Append To' select 'Job Applicant'</p></li></ul><p><img alt="Email Account" class="screenshot" src="/files/email-account.png"></p><h3><strong>3.2 Tracking Interviews</strong></h3><p>After creating <a href="https://frappehr.com/docs/v14/en/interview" rel="noopener noreferrer nofollow" target="_blank">Interviews</a>, you can easily track them within the Job Applicant dashboard. This enables you to compare all the interviews conducted with the applicant and evaluate their overall performance to make an acceptance decision.</p><p><img alt="image" class="screenshot" src="https://user-images.githubusercontent.com/24353136/135509483-97c4f78b-66a4-4a7a-b86f-37f20cf86956.png"></p><h2>4. Related Topics</h2><ol><li><p><a href="https://frappehr.com/docs/v14/en/interview" rel="noopener noreferrer nofollow" target="_blank">Interview</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/job-offer" rel="noopener noreferrer nofollow" target="_blank">Job Offer</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a></p></li></ol></div>
</div>
<input value="dee4c8ef1f" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Job Applicant</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">akash edited 6 months ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p><strong>A Job Applicant is a person who applies for a job in your Company against a particular Job Opening.</strong></p>
<p>In ERPNext, you can maintain a list of people who have applied against a particular <a href="/docs/v14/user/manual/en/human-resources/job-opening">Job Opening</a>.</p>
<p>To create a Job Applicant, go to:</p>
<blockquote>
<p>Home > Human Resource > Recruitment > Job Applicant</p>
</blockquote>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating a Job Applicant, it is advisable you create the following:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/staffing-plan">Staffing Plan</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/department">Department</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/job-opening">Job Opening</a></li>
</ul>
<h2 id="2-how-to-create-a-job-applicant">2. How to Create a Job Applicant</h2>
<ol>
<li>Go to Job Applicant list, click on New.</li>
<li>Enter Applicant Name and Email Address.</li>
<li>Select Job Opening.</li>
<li>Select Source (Campaign, Employee Referral, Walk In, Website Listing).</li>
</ol>
<blockquote>
<p><strong>Note:</strong> If you select the Source as Employee Referral, you will have to select the Employee name in the Source Name Field.</p>
</blockquote>
<p><img class="screenshot" alt="Job Applicant" src="/files/job-applicant.png"></p>
<h2 id="3-features">3. Features</h2>
<h3 id="31-linking-with-an-email-account">3.1 Linking with an Email Account</h3>
<p>You can link Job Application with an Email account.
Suppose you link Job Application with an email job@example.com, the
system will create a New Job Applicant against each email received on the mailbox.</p>
<ul>
<li>To link Email Account with Job Applicant, go to:</li>
</ul>
<blockquote>
<p>Settings > Email Account > New Email Account</p>
</blockquote>
<ul>
<li><p>Enter the Email Address and the password, and select 'Enable Incoming'</p></li>
<li><p>In 'Append To' select 'Job Applicant'</p></li>
</ul>
<p><img class="screenshot" alt="Email Account" src="/files/email-account.png"></p>
<h2 id="4-related-topics">4. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/job-offer">Job Offer</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
</ol>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Job Applicant
A Job Applicant is a person who applies for a job in your Company against a particular Job Opening.
In Frappe HR, you can maintain a list of people who have applied against a particular Job Opening.
To create a Job Applicant, go to:
> Home > Human Resource > Recruitment > Job Applicant
1. Prerequisites
Before creating a Job Applicant, it is advisable you create the following:
Staffing Plan
Department
Job Opening
2. How to Create a Job Applicant
Go to Job Applicant list, click on New.
Enter Applicant Name and Email Address.
Select Job Opening.
Select Source (Campaign, Employee Referral, Walk In, Website Listing).
> Note: If you select the Source as Employee Referral, you will have to select the Employee name in the Source Name Field.
3. Features
3.1 Linking with an Email Account
You can link Job Application with an Email account. Suppose you link Job Application with an email job@example.com, the system will create a New Job Applicant against each email received on the mailbox.
To link Email Account with Job Applicant, go to:
> Settings > Email Account > New Email Account
Enter the Email Address and the password, and select 'Enable Incoming'
In 'Append To' select 'Job Applicant'
3.2 Tracking Interviews
After creating Interviews, you can easily track them within the Job Applicant dashboard. This enables you to compare all the interviews conducted with the applicant and evaluate their overall performance to make an acceptance decision.
4. Related Topics
Interview
Job Offer
Employee | # Job Applicant
Edit Page New Page Revisions
**A Job Applicant is a person who applies for a job in your Company against a
particular Job Opening.**
In Frappe HR, you can maintain a list of people who have applied against a
particular [Job Opening](/docs/v14/user/manual/en/human-resources/job-
opening).
To create a Job Applicant, go to:
> Home > Human Resource > Recruitment > Job Applicant
## 1\. Prerequisites
Before creating a Job Applicant, it is advisable you create the following:
* [Staffing Plan](/docs/v14/user/manual/en/human-resources/staffing-plan)
* [Department](/docs/v14/user/manual/en/human-resources/department)
* [Job Opening](/docs/v14/user/manual/en/human-resources/job-opening)
## 2\. How to Create a Job Applicant
1. Go to Job Applicant list, click on New.
2. Enter Applicant Name and Email Address.
3. Select Job Opening.
4. Select Source (Campaign, Employee Referral, Walk In, Website Listing).
> **Note:** If you select the Source as Employee Referral, you will have to
> select the Employee name in the Source Name Field.

## 3\. Features
### 3.1 Linking with an Email Account
You can link Job Application with an Email account. Suppose you link Job
Application with an email job@example.com, the system will create a New Job
Applicant against each email received on the mailbox.
* To link Email Account with Job Applicant, go to:
> Settings > Email Account > New Email Account
* Enter the Email Address and the password, and select 'Enable Incoming'
* In 'Append To' select 'Job Applicant'

### **3.2 Tracking Interviews**
After creating [Interviews](https://frappehr.com/docs/v14/en/interview), you
can easily track them within the Job Applicant dashboard. This enables you to
compare all the interviews conducted with the applicant and evaluate their
overall performance to make an acceptance decision.

## 4\. Related Topics
1. [Interview](https://frappehr.com/docs/v14/en/interview)
2. [Job Offer](/docs/v14/user/manual/en/human-resources/job-offer)
3. [Employee](/docs/v14/user/manual/en/human-resources/employee)
##### Job Applicant
× akash edited 6 months ago
**A Job Applicant is a person who applies for a job in your Company against a
particular Job Opening.**
In ERPNext, you can maintain a list of people who have applied against a
particular [Job Opening](/docs/v14/user/manual/en/human-resources/job-
opening).
To create a Job Applicant, go to:
> Home > Human Resource > Recruitment > Job Applicant
## 1\. Prerequisites
Before creating a Job Applicant, it is advisable you create the following:
* [Staffing Plan](/docs/v14/user/manual/en/human-resources/staffing-plan)
* [Department](/docs/v14/user/manual/en/human-resources/department)
* [Job Opening](/docs/v14/user/manual/en/human-resources/job-opening)
## 2\. How to Create a Job Applicant
1. Go to Job Applicant list, click on New.
2. Enter Applicant Name and Email Address.
3. Select Job Opening.
4. Select Source (Campaign, Employee Referral, Walk In, Website Listing).
> **Note:** If you select the Source as Employee Referral, you will have to
> select the Employee name in the Source Name Field.

## 3\. Features
### 3.1 Linking with an Email Account
You can link Job Application with an Email account. Suppose you link Job
Application with an email job@example.com, the system will create a New Job
Applicant against each email received on the mailbox.
* To link Email Account with Job Applicant, go to:
> Settings > Email Account > New Email Account
* Enter the Email Address and the password, and select 'Enable Incoming'
* In 'Append To' select 'Job Applicant'

## 4\. Related Topics
1. [Job Offer](/docs/v14/user/manual/en/human-resources/job-offer)
2. [Employee](/docs/v14/user/manual/en/human-resources/employee)
Previous Next
|
Interview Management | https://frappehr.com/docs/v14/en/interview-management | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Interview Management</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p>Frappe HR makes it easy to manage and track multiple interview rounds for job applicants interested in joining your company.</p><p>Using this sub-module, you can:</p><ol><li><p><a href="https://frappehr.com/docs/v14/en/interview-type" rel="noopener noreferrer nofollow" target="_blank">Define Interview Types</a> (optional)</p></li><li><p><a href="https://frappehr.com/docs/v14/en/interview-round" rel="noopener noreferrer nofollow" target="_blank">Set up Interview Rounds</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/interview" rel="noopener noreferrer nofollow" target="_blank">Create Interviews</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/interview-feedback" rel="noopener noreferrer nofollow" target="_blank">Fill out Interview Feedbacks</a></p></li></ol></div>
</div>
<input value="a4e9da1dfe" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Interview Management</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">akash edited 6 months ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<div><p>Frappe HR makes it easy to manage and track multiple interview rounds for job applicants interested in joining your company.</p><p>Using this sub-module, you can:</p><ol><li><p>Define Interview Types (optional)</p></li><li><p>Set up Interview Rounds</p></li><li><p>Create Interviews</p></li><li><p>Fill out Interview Feedbacks</p></li><li><p>Track Job Applicant Interviews</p></li></ol></div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Interview Management
Frappe HR makes it easy to manage and track multiple interview rounds for job applicants interested in joining your company.
Using this sub-module, you can:
Define Interview Types (optional)
Set up Interview Rounds
Create Interviews
Fill out Interview Feedbacks | # Interview Management
Edit Page New Page Revisions
Frappe HR makes it easy to manage and track multiple interview rounds for job
applicants interested in joining your company.
Using this sub-module, you can:
1. [Define Interview Types](https://frappehr.com/docs/v14/en/interview-type) (optional)
2. [Set up Interview Rounds](https://frappehr.com/docs/v14/en/interview-round)
3. [Create Interviews](https://frappehr.com/docs/v14/en/interview)
4. [Fill out Interview Feedbacks](https://frappehr.com/docs/v14/en/interview-feedback)
##### Interview Management
× akash edited 6 months ago
Frappe HR makes it easy to manage and track multiple interview rounds for job
applicants interested in joining your company.
Using this sub-module, you can:
1. Define Interview Types (optional)
2. Set up Interview Rounds
3. Create Interviews
4. Fill out Interview Feedbacks
5. Track Job Applicant Interviews
Previous Next
|
Interview Type | https://frappehr.com/docs/v14/en/interview-type | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Interview Type</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>Interview type refers to the various types of interviews conducted by an organization, such as panel interviews, walk-in interviews, etc. </strong></p><p>Interview Types can be used to specify the type of interview for a particular <a href="https://frappehr.com/docs/v14/en/interview-round" rel="noopener noreferrer nofollow" target="_blank">Interview Round</a>.</p><p>To access Interview Type, go to:</p><blockquote><p>Home > Human Resources > Recruitment > Interview Type</p></blockquote><h2><strong>1. How to Create an Interview Type</strong></h2><ol><li><p>Click on Add Interview Type.</p></li><li><p>Enter the Name and Description</p></li><li><p>Save</p></li></ol><p><img alt="image" class="screenshot" src="https://user-images.githubusercontent.com/24353136/135508652-94fbd439-f953-423c-ba10-990067f308c4.png"></p><h2><strong>2. Related Topics</strong></h2><ol><li><p><a href="https://frappehr.com/docs/v14/en/interview-round" rel="noopener noreferrer nofollow" target="_blank">Interview Round</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/interview" rel="noopener noreferrer nofollow" target="_blank">Interview</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/interview-feedback" rel="noopener noreferrer nofollow" target="_blank">Interview Feedback</a></p></li></ol></div>
</div>
<input value="df347be994" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Interview Type</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">akash edited 6 months ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<div><p>The Interview Type document enables you to define various types of interviews conducted by your organization, such as panel interviews, walk-in interviews, and more. Interview Types can be used to specify the type of interview for a particular Interview Round.</p><p>To access Interview Type, go to:</p><blockquote><p>Home > Human Resources > Recruitment > Interview Type</p></blockquote><ol><li><p>Click on Add Interview Type.</p></li><li><p>Enter the Name and Description</p></li><li><p>Save</p></li></ol><p><img alt="image" class="screenshot" src="https://user-images.githubusercontent.com/24353136/135508652-94fbd439-f953-423c-ba10-990067f308c4.png"></p></div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Interview Type
Interview type refers to the various types of interviews conducted by an organization, such as panel interviews, walk-in interviews, etc.
Interview Types can be used to specify the type of interview for a particular Interview Round.
To access Interview Type, go to:
Home > Human Resources > Recruitment > Interview Type
1. How to Create an Interview Type
Click on Add Interview Type.
Enter the Name and Description
Save
2. Related Topics
Interview Round
Interview
Interview Feedback | # Interview Type
Edit Page New Page Revisions
**Interview type refers to the various types of interviews conducted by an
organization, such as panel interviews, walk-in interviews, etc.**
Interview Types can be used to specify the type of interview for a particular
[Interview Round](https://frappehr.com/docs/v14/en/interview-round).
To access Interview Type, go to:
> Home > Human Resources > Recruitment > Interview Type
## **1\. How to Create an Interview Type**
1. Click on Add Interview Type.
2. Enter the Name and Description
3. Save

## **2\. Related Topics**
1. [Interview Round](https://frappehr.com/docs/v14/en/interview-round)
2. [Interview](https://frappehr.com/docs/v14/en/interview)
3. [Interview Feedback](https://frappehr.com/docs/v14/en/interview-feedback)
##### Interview Type
× akash edited 6 months ago
The Interview Type document enables you to define various types of interviews
conducted by your organization, such as panel interviews, walk-in interviews,
and more. Interview Types can be used to specify the type of interview for a
particular Interview Round.
To access Interview Type, go to:
> Home > Human Resources > Recruitment > Interview Type
1. Click on Add Interview Type.
2. Enter the Name and Description
3. Save

Previous Next
|
Interview Round | https://frappehr.com/docs/v14/en/interview-round | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Interview Round</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>Interview rounds are a series of interviews that a candidate goes through during the recruitment process. For example, technical interviews, HR interviews, etc.</strong></p><p>The Interview Round doctype enables you to define and set up these rounds for future <a href="https://frappehr.com/docs/v14/en/interview" rel="noopener noreferrer nofollow" target="_blank">Interviews</a>.</p><p>To access Interview Round, go to:</p><blockquote><p><strong>Home > Human Resources > Recruitment > Interview Round</strong></p></blockquote><h2><strong>1. How to create an Interview Round</strong></h2><ol><li><p>From the Interview Round list, click on Add Interview Round.</p></li><li><p>Enter the Round Name.</p></li><li><p>Enter the Interview Type and the Expected Average Rating (optional).</p></li><li><p>You can assign Interviewers, authorizing them to provide feedback for upcoming Interviews of this round.</p></li><li><p>You can also enter Designation to filter Job Applicants during Interview creation.</p></li><li><p>Fill in the Expected Skillset table by clicking on Skill and creating Skills as shown below.</p><p><img alt="" class="screenshot" src="/files/RgZapW8.png"></p></li><li><p>Save</p></li></ol><p><img alt="135508716-5c416fef-7ceb-44b4-b0f4-4994f8a8a4a1" class="screenshot" src="/files/135508716-5c416fef-7ceb-44b4-b0f4-4994f8a8a4a1.png" title="135508716-5c416fef-7ceb-44b4-b0f4-4994f8a8a4a1.png"></p><p>After saving the Interview Round, you can <a href="https://frappehr.com/docs/v14/en/interview" rel="noopener noreferrer nofollow" target="_blank">Create Interviews</a> directly from the dashboard. The assigned Interviewers can then provide <a href="https://frappehr.com/docs/v14/en/interview-feedback" rel="noopener noreferrer nofollow" target="_blank">Feedback</a> for the created Interviews.</p><h2><strong>2. Related Topics</strong></h2><ol><li><p><a href="https://frappehr.com/docs/v14/en/interview-type" rel="noopener noreferrer nofollow" target="_blank">Interview Type</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/interview" rel="noopener noreferrer nofollow" target="_blank">Interview</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/job-opening" rel="noopener noreferrer nofollow" target="_blank">Job Opening</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/designation" rel="noopener noreferrer nofollow" target="_blank">Designation</a></p></li></ol></div>
</div>
<input value="e5f0662ec5" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Interview Round</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">akash edited 6 months ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<div><p><strong>Interview rounds are a series of interviews that a candidate goes through during the recruitment process. For example, technical interviews, HR interviews, etc.</strong></p><p>The Interview Round doctype enables you to define and set up these rounds for future Interviews.</p><p>To access Interview Round, go to:</p><blockquote><p><strong>Home > Human Resources > Recruitment > Interview Round</strong></p></blockquote><h2><strong>1. How to create an Interview Round</strong></h2><ol><li><p>From the Interview Round list, click on Add Interview Round.</p></li><li><p>Enter the Round Name.</p></li><li><p>Enter the Interview Type and the Expected Average Rating (optional).</p></li><li><p>You can assign Interviewers, authorizing them to provide feedback for upcoming Interviews of this round.</p></li><li><p>You can also enter Designation to filter Job Applicants during Interview creation.</p></li><li><p>Fill in the Expected Skillset table by clicking on Skill and creating Skills as shown below.</p><p><img alt="" class="screenshot" src="/files/RgZapW8.png"></p></li><li><p>Save</p></li></ol><p><img alt="135508716-5c416fef-7ceb-44b4-b0f4-4994f8a8a4a1" class="screenshot" src="/files/135508716-5c416fef-7ceb-44b4-b0f4-4994f8a8a4a1.png" title="135508716-5c416fef-7ceb-44b4-b0f4-4994f8a8a4a1.png"></p><p></p></div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Interview Round
Interview rounds are a series of interviews that a candidate goes through during the recruitment process. For example, technical interviews, HR interviews, etc.
The Interview Round doctype enables you to define and set up these rounds for future Interviews.
To access Interview Round, go to:
Home > Human Resources > Recruitment > Interview Round
1. How to create an Interview Round
From the Interview Round list, click on Add Interview Round.
Enter the Round Name.
Enter the Interview Type and the Expected Average Rating (optional).
You can assign Interviewers, authorizing them to provide feedback for upcoming Interviews of this round.
You can also enter Designation to filter Job Applicants during Interview creation.
Fill in the Expected Skillset table by clicking on Skill and creating Skills as shown below.
Save
After saving the Interview Round, you can Create Interviews directly from the dashboard. The assigned Interviewers can then provide Feedback for the created Interviews.
2. Related Topics
Interview Type
Interview
Job Opening
Designation | # Interview Round
Edit Page New Page Revisions
**Interview rounds are a series of interviews that a candidate goes through
during the recruitment process. For example, technical interviews, HR
interviews, etc.**
The Interview Round doctype enables you to define and set up these rounds for
future [Interviews](https://frappehr.com/docs/v14/en/interview).
To access Interview Round, go to:
> **Home > Human Resources > Recruitment > Interview Round**
## **1\. How to create an Interview Round**
1. From the Interview Round list, click on Add Interview Round.
2. Enter the Round Name.
3. Enter the Interview Type and the Expected Average Rating (optional).
4. You can assign Interviewers, authorizing them to provide feedback for upcoming Interviews of this round.
5. You can also enter Designation to filter Job Applicants during Interview creation.
6. Fill in the Expected Skillset table by clicking on Skill and creating Skills as shown below.

7. Save

After saving the Interview Round, you can [Create
Interviews](https://frappehr.com/docs/v14/en/interview) directly from the
dashboard. The assigned Interviewers can then provide
[Feedback](https://frappehr.com/docs/v14/en/interview-feedback) for the
created Interviews.
## **2\. Related Topics**
1. [Interview Type](https://frappehr.com/docs/v14/en/interview-type)
2. [Interview](https://frappehr.com/docs/v14/en/interview)
3. [Job Opening](https://frappehr.com/docs/v14/en/job-opening)
4. [Designation](https://frappehr.com/docs/v14/en/designation)
##### Interview Round
× akash edited 6 months ago
**Interview rounds are a series of interviews that a candidate goes through
during the recruitment process. For example, technical interviews, HR
interviews, etc.**
The Interview Round doctype enables you to define and set up these rounds for
future Interviews.
To access Interview Round, go to:
> **Home > Human Resources > Recruitment > Interview Round**
## **1\. How to create an Interview Round**
1. From the Interview Round list, click on Add Interview Round.
2. Enter the Round Name.
3. Enter the Interview Type and the Expected Average Rating (optional).
4. You can assign Interviewers, authorizing them to provide feedback for upcoming Interviews of this round.
5. You can also enter Designation to filter Job Applicants during Interview creation.
6. Fill in the Expected Skillset table by clicking on Skill and creating Skills as shown below.

7. Save

Previous Next
|
Interview | https://frappehr.com/docs/v14/en/interview | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Interview</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>Interviews are formal meetings between Job Applicants and Interviewers to assess whether the former is suitable for the Job Opening they're applying for.</strong></p><p>Frappe HR allows you to maintain a record of all Interviews conducted with Job Applicants.</p><p>To access Interview, go to:</p><blockquote><p><strong>Home > Human Resources > Recruitment > Interview</strong></p></blockquote><h2><strong>1. Prerequisites</strong></h2><p>Before creating an Interview, it is advisable you create the following:</p><ul><li><p><a href="https://frappehr.com/docs/v14/en/interview-round" rel="noopener noreferrer nofollow" target="_blank">Interview Round</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/job-applicant" rel="noopener noreferrer nofollow" target="_blank">Job Applicant</a></p></li></ul><h2><strong>2. How to Create an Interview</strong></h2><ol><li><p>Go to Interview list, click on Add Interview.</p></li><li><p>First select the Interview Round and then Job Applicant. Order is important.</p></li><li><p>Enter the date (Scheduled On) and time (From Time & To Time).</p></li><li><p>Enter the Resume Link (optional).</p></li><li><p>Click on Save.</p></li></ol><p><img alt="" class="screenshot" contenteditable="false" draggable="true" src="/files/wNX9smG.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p>After saving the Interview, you can reschedule the interview using the Reschedule Interview button. You can also directly <a href="https://frappehr.com/docs/v14/en/interview-feedback" rel="noopener noreferrer nofollow" target="_blank">Submit Feedback</a> from the dashboard.</p><p>> <strong>Note:</strong> Only Interviewers associated with the selected <a href="https://frappehr.com/docs/v14/en/interview-round" rel="noopener noreferrer nofollow" target="_blank">Interview Round</a> can submit Feedback.</p><h2><strong>3. Features</strong></h2><h3><strong>3.1 Calendar View</strong></h3><p>Scheduled interviews can be viewed in a color-coded calendar format by going to the Interview list, clicking on List View, and selecting Calendar.</p><p><img alt="image" class="screenshot" contenteditable="false" draggable="true" src="https://user-images.githubusercontent.com/24353136/135509119-e9584525-7c4e-4384-ab1f-d32e605fcde5.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><h3><strong>3.2 Interview Feedback</strong></h3><p>After an interview has received <a href="https://frappehr.com/docs/v14/en/interview-feedback" rel="noopener noreferrer nofollow" target="_blank">Feedback</a>, you can click on the Feedback tab to access a summary of the feedback. This summary includes the overall average rating, the distribution of ratings for each Feedback, the average rating for each Skill, and the individual Feedback comments.</p><p><img alt="" class="screenshot" contenteditable="false" draggable="true" src="/files/T7SxrmG.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><h3><strong>3.3 Tracking Interviews</strong></h3><p>Interviews related to a Job Applicant can be easily <a href="https://frappehr.com/docs/v14/en/job-applicant#3-2-tracking-interviews" rel="noopener noreferrer nofollow" target="_blank">tracked</a> from its dashboard.</p><h3><strong>3.4 Interview Reminder</strong></h3><p>You can <a href="https://frappehr.com/docs/v14/en/hr-settings#4-2-send-interview-reminder" rel="noopener noreferrer nofollow" target="_blank">configure</a> Frappe HR to send reminder emails to Interviewers for upcoming Interviews.</p><h2><strong>4. Related Topics</strong></h2><ol><li><p><a href="https://frappehr.com/docs/v14/en/job-opening" rel="noopener noreferrer nofollow" target="_blank">Job Opening</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/interview-type" rel="noopener noreferrer nofollow" target="_blank">Interview Type</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/interview-feedback" rel="noopener noreferrer nofollow" target="_blank">Interview Feedback</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/job-offer" rel="noopener noreferrer nofollow" target="_blank">Job Offer</a></p></li></ol></div>
</div>
<input value="7202f5da92" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Interview</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">viny edited 1 second ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<div markdown="1"><p><strong>Interviews are formal meetings between Job Applicants and Interviewers to assess whether the former is suitable for the Job Opening they're applying for.</strong></p><p>Frappe HR allows you to maintain a record of all Interviews conducted with Job Applicants.</p><p>To access Interview, go to:</p><blockquote><p><strong>Home > Human Resources > Recruitment > Interview</strong></p></blockquote><h2><strong>1. Prerequisites</strong></h2><p>Before creating an Interview, it is advisable you create the following:</p><ul><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/interview-round">Interview Round</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/job-applicant">Job Applicant</a></p></li></ul><h2><strong>2. How to Create an Interview</strong></h2><ol><li><p>Go to Interview list, click on Add Interview.</p></li><li><p>First select the Interview Round and then Job Applicant.</p></li><li><p>Enter the date (Scheduled On) and time (From Time & To Time).</p></li><li><p>Enter the Resume Link (optional).</p></li><li><p>Click on Save.</p></li></ol><p><img class="screenshot" src="/files/wNX9smG.png" alt="" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><p>After saving the Interview, you can reschedule the interview using the Reschedule Interview button. You can also directly <a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/interview-feedback">Submit Feedback</a> from the dashboard.</p><p>> <strong>Note:</strong> Only Interviewers associated with the selected <a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/interview-round">Interview Round</a> can submit Feedback.</p><h2><strong>3. Features</strong></h2><h3><strong>3.1 Calendar View</strong></h3><p>Scheduled interviews can be viewed in a color-coded calendar format by going to the Interview list, clicking on List View, and selecting Calendar.</p><p><img class="screenshot" src="https://user-images.githubusercontent.com/24353136/135509119-e9584525-7c4e-4384-ab1f-d32e605fcde5.png" alt="image" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><h3><strong>3.2 Interview Feedback</strong></h3><p>After an interview has received <a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/interview-feedback">Feedback</a>, you can click on the Feedback tab to access a summary of the feedback. This summary includes the overall average rating, the distribution of ratings for each Feedback, the average rating for each Skill, and the individual Feedback comments.</p><p><img class="screenshot" src="/files/T7SxrmG.png" alt="" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><h3><strong>3.3 Tracking Interviews</strong></h3><p>Interviews related to a Job Applicant can be easily <a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/job-applicant#3-2-tracking-interviews">tracked</a> from its dashboard.</p><h3><strong>3.4 Interview Reminder</strong></h3><p>You can <a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/hr-settings#4-2-send-interview-reminder">configure</a> Frappe HR to send reminder emails to Interviewers for upcoming Interviews.</p><h2><strong>4. Related Topics</strong></h2><ol><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/job-opening">Job Opening</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/interview-type">Interview Type</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/interview-feedback">Interview Feedback</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/job-offer">Job Offer</a></p></li></ol></div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Interview
Interviews are formal meetings between Job Applicants and Interviewers to assess whether the former is suitable for the Job Opening they're applying for.
Frappe HR allows you to maintain a record of all Interviews conducted with Job Applicants.
To access Interview, go to:
Home > Human Resources > Recruitment > Interview
1. Prerequisites
Before creating an Interview, it is advisable you create the following:
Interview Round
Job Applicant
2. How to Create an Interview
Go to Interview list, click on Add Interview.
First select the Interview Round and then Job Applicant. Order is important.
Enter the date (Scheduled On) and time (From Time & To Time).
Enter the Resume Link (optional).
Click on Save.
After saving the Interview, you can reschedule the interview using the Reschedule Interview button. You can also directly Submit Feedback from the dashboard.
> Note: Only Interviewers associated with the selected Interview Round can submit Feedback.
3. Features
3.1 Calendar View
Scheduled interviews can be viewed in a color-coded calendar format by going to the Interview list, clicking on List View, and selecting Calendar.
3.2 Interview Feedback
After an interview has received Feedback, you can click on the Feedback tab to access a summary of the feedback. This summary includes the overall average rating, the distribution of ratings for each Feedback, the average rating for each Skill, and the individual Feedback comments.
3.3 Tracking Interviews
Interviews related to a Job Applicant can be easily tracked from its dashboard.
3.4 Interview Reminder
You can configure Frappe HR to send reminder emails to Interviewers for upcoming Interviews.
4. Related Topics
Job Opening
Interview Type
Interview Feedback
Job Offer | # Interview
Edit Page New Page Revisions
**Interviews are formal meetings between Job Applicants and Interviewers to
assess whether the former is suitable for the Job Opening they're applying
for.**
Frappe HR allows you to maintain a record of all Interviews conducted with Job
Applicants.
To access Interview, go to:
> **Home > Human Resources > Recruitment > Interview**
## **1\. Prerequisites**
Before creating an Interview, it is advisable you create the following:
* [Interview Round](https://frappehr.com/docs/v14/en/interview-round)
* [Job Applicant](https://frappehr.com/docs/v14/en/job-applicant)
## **2\. How to Create an Interview**
1. Go to Interview list, click on Add Interview.
2. First select the Interview Round and then Job Applicant. Order is important.
3. Enter the date (Scheduled On) and time (From Time & To Time).
4. Enter the Resume Link (optional).
5. Click on Save.

After saving the Interview, you can reschedule the interview using the
Reschedule Interview button. You can also directly [Submit
Feedback](https://frappehr.com/docs/v14/en/interview-feedback) from the
dashboard.
> **Note:** Only Interviewers associated with the selected [Interview
> Round](https://frappehr.com/docs/v14/en/interview-round) can submit
> Feedback.
## **3\. Features**
### **3.1 Calendar View**
Scheduled interviews can be viewed in a color-coded calendar format by going
to the Interview list, clicking on List View, and selecting Calendar.

### **3.2 Interview Feedback**
After an interview has received
[Feedback](https://frappehr.com/docs/v14/en/interview-feedback), you can click
on the Feedback tab to access a summary of the feedback. This summary includes
the overall average rating, the distribution of ratings for each Feedback, the
average rating for each Skill, and the individual Feedback comments.

### **3.3 Tracking Interviews**
Interviews related to a Job Applicant can be easily
[tracked](https://frappehr.com/docs/v14/en/job-applicant#3-2-tracking-
interviews) from its dashboard.
### **3.4 Interview Reminder**
You can [configure](https://frappehr.com/docs/v14/en/hr-settings#4-2-send-
interview-reminder) Frappe HR to send reminder emails to Interviewers for
upcoming Interviews.
## **4\. Related Topics**
1. [Job Opening](https://frappehr.com/docs/v14/en/job-opening)
2. [Interview Type](https://frappehr.com/docs/v14/en/interview-type)
3. [Interview Feedback](https://frappehr.com/docs/v14/en/interview-feedback)
4. [Job Offer](https://frappehr.com/docs/v14/en/job-offer)
##### Interview
× viny edited 1 second ago
**Interviews are formal meetings between Job Applicants and Interviewers to
assess whether the former is suitable for the Job Opening they're applying
for.**
Frappe HR allows you to maintain a record of all Interviews conducted with Job
Applicants.
To access Interview, go to:
> **Home > Human Resources > Recruitment > Interview**
## **1\. Prerequisites**
Before creating an Interview, it is advisable you create the following:
* [Interview Round](https://frappehr.com/docs/v14/en/interview-round)
* [Job Applicant](https://frappehr.com/docs/v14/en/job-applicant)
## **2\. How to Create an Interview**
1. Go to Interview list, click on Add Interview.
2. First select the Interview Round and then Job Applicant.
3. Enter the date (Scheduled On) and time (From Time & To Time).
4. Enter the Resume Link (optional).
5. Click on Save.

After saving the Interview, you can reschedule the interview using the
Reschedule Interview button. You can also directly [Submit
Feedback](https://frappehr.com/docs/v14/en/interview-feedback) from the
dashboard.
> **Note:** Only Interviewers associated with the selected [Interview
> Round](https://frappehr.com/docs/v14/en/interview-round) can submit
> Feedback.
## **3\. Features**
### **3.1 Calendar View**
Scheduled interviews can be viewed in a color-coded calendar format by going
to the Interview list, clicking on List View, and selecting Calendar.

### **3.2 Interview Feedback**
After an interview has received
[Feedback](https://frappehr.com/docs/v14/en/interview-feedback), you can click
on the Feedback tab to access a summary of the feedback. This summary includes
the overall average rating, the distribution of ratings for each Feedback, the
average rating for each Skill, and the individual Feedback comments.

### **3.3 Tracking Interviews**
Interviews related to a Job Applicant can be easily
[tracked](https://frappehr.com/docs/v14/en/job-applicant#3-2-tracking-
interviews) from its dashboard.
### **3.4 Interview Reminder**
You can [configure](https://frappehr.com/docs/v14/en/hr-settings#4-2-send-
interview-reminder) Frappe HR to send reminder emails to Interviewers for
upcoming Interviews.
## **4\. Related Topics**
1. [Job Opening](https://frappehr.com/docs/v14/en/job-opening)
2. [Interview Type](https://frappehr.com/docs/v14/en/interview-type)
3. [Interview Feedback](https://frappehr.com/docs/v14/en/interview-feedback)
4. [Job Offer](https://frappehr.com/docs/v14/en/job-offer)
Previous Next
|
Interview Feedback | https://frappehr.com/docs/v14/en/interview-feedback | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Interview Feedback</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>Interview feedback refers to the information and comments provided about a job applicant after an interview.</strong></p><p>The Interview Feedback doctype allows you to assess a Job Applicant's Skills and comment on the Interview in general.</p><p>To access Interview Feedback, go to:</p><blockquote><p><strong>Home > Human Resources > Recruitment > Interview Feedback</strong></p></blockquote><h2><strong>1. Prerequisites</strong></h2><p>Before creating an Interview Feedback, it is advisable you create the following:</p><ul><li><p><a href="https://frappehr.com/docs/v14/en/interview-round" rel="noopener noreferrer nofollow" target="_blank">Interview Round</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/interview" rel="noopener noreferrer nofollow" target="_blank">Interview</a></p></li></ul><h2><strong>2. How to Create an Interview Feedback</strong></h2><ol><li><p>Go to the Interview Feedback list and click on Add Interview Feedback.</p></li><li><p>Select the Interview, Interviewer and Result.</p></li><li><p>Selecting the Interview should automatically populate the Skill Assessment table with the Skills defined in the Interview Round corresponding to the selected Interview. You can then fill out stars for each Skill based on the Job Applicant's performance.</p></li><li><p>Fill in the Feedback section with general feedback regarding the Interview (optional).</p></li><li><p>Click on Save, and then Submit.</p></li></ol><p><img alt="" class="screenshot" src="/files/epZ9KpF.png"><img alt="" class="screenshot" src="/files/Qg0MQwo.png"></p><h2><strong>3. Features</strong></h2><h3><strong>3.1 Feedback Summary</strong></h3><p>After submitting the Interview Feedback, you can view a summary of all the feedback associated with the Interview under its <a href="https://frappehr.com/docs/v14/en/interview#3-2-interview-feedback" rel="noopener noreferrer nofollow" target="_blank">Feedback Tab</a>.</p><h3><strong>3.2 Interview Feedback Reminder</strong></h3><p>You can <a href="https://frappehr.com/docs/v14/en/hr-settings#4-2-send-interview-feedback-reminder" rel="noopener noreferrer nofollow" target="_blank">configure</a> Frappe HR to send reminder emails to Interviewers for their Feedback.</p><h2><strong>4. Related Topics</strong></h2><ol><li><p><a href="https://frappehr.com/docs/v14/en/job-opening" rel="noopener noreferrer nofollow" target="_blank">Job Opening</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/job-applicant" rel="noopener noreferrer nofollow" target="_blank">Job Applicant</a></p></li></ol><p></p></div>
</div>
<input value="2b3981b856" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Interview Feedback</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">akash edited 6 months ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<div markdown="1"><p><strong>Interview feedback refers to the information and comments provided about a job applicant after an interview.</strong></p><p>The Interview Feedback doctype allows you to assess a Job Applicant's Skills and comment on the Interview in general.</p><p>To access Interview Feedback, go to:</p><blockquote><p><strong>Home > Human Resources > Recruitment > Interview Feedback</strong></p></blockquote><h2><strong>1. Prerequisites</strong></h2><p>Before creating an Interview Feedback, it is advisable you create the following:</p><ul><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/interview-round">Interview Round</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/interview">Interview</a></p></li></ul><h2><strong>2. How to Create an Interview Feedback</strong></h2><ol><li><p>Go to the Interview Feedback list and click on Add Interview Feedback.</p></li><li><p>Select the Interview, Interviewer and Result.</p></li><li><p>Selecting the Interview should automatically populate the Skill Assessment table with the Skills defined in the Interview Round corresponding to the selected Interview. You can then fill out stars for each Skill based on the Job Applicant's performance.</p></li><li><p>Fill in the Feedback section with general feedback regarding the Interview (optional).</p></li><li><p>Click on Save, and then Submit.</p></li></ol><p><img class="screenshot" src="/files/epZ9KpF.png" alt=""><img src="/files/Qg0MQwo.png" alt=""></p><p>After submitting the Interview Feedback, you can view a summary of all the feedback associated with the Interview in its <a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/interview#3-2-interview-feedback">Feedback Tab</a>.</p><h2><strong>3. Related Topics</strong></h2><ol><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/job-opening">Job Opening</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/en/job-applicant">Job Applicant</a></p></li></ol><p></p></div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Interview Feedback
Interview feedback refers to the information and comments provided about a job applicant after an interview.
The Interview Feedback doctype allows you to assess a Job Applicant's Skills and comment on the Interview in general.
To access Interview Feedback, go to:
Home > Human Resources > Recruitment > Interview Feedback
1. Prerequisites
Before creating an Interview Feedback, it is advisable you create the following:
Interview Round
Interview
2. How to Create an Interview Feedback
Go to the Interview Feedback list and click on Add Interview Feedback.
Select the Interview, Interviewer and Result.
Selecting the Interview should automatically populate the Skill Assessment table with the Skills defined in the Interview Round corresponding to the selected Interview. You can then fill out stars for each Skill based on the Job Applicant's performance.
Fill in the Feedback section with general feedback regarding the Interview (optional).
Click on Save, and then Submit.
3. Features
3.1 Feedback Summary
After submitting the Interview Feedback, you can view a summary of all the feedback associated with the Interview under its Feedback Tab.
3.2 Interview Feedback Reminder
You can configure Frappe HR to send reminder emails to Interviewers for their Feedback.
4. Related Topics
Job Opening
Job Applicant | # Interview Feedback
Edit Page New Page Revisions
**Interview feedback refers to the information and comments provided about a
job applicant after an interview.**
The Interview Feedback doctype allows you to assess a Job Applicant's Skills
and comment on the Interview in general.
To access Interview Feedback, go to:
> **Home > Human Resources > Recruitment > Interview Feedback**
## **1\. Prerequisites**
Before creating an Interview Feedback, it is advisable you create the
following:
* [Interview Round](https://frappehr.com/docs/v14/en/interview-round)
* [Interview](https://frappehr.com/docs/v14/en/interview)
## **2\. How to Create an Interview Feedback**
1. Go to the Interview Feedback list and click on Add Interview Feedback.
2. Select the Interview, Interviewer and Result.
3. Selecting the Interview should automatically populate the Skill Assessment table with the Skills defined in the Interview Round corresponding to the selected Interview. You can then fill out stars for each Skill based on the Job Applicant's performance.
4. Fill in the Feedback section with general feedback regarding the Interview (optional).
5. Click on Save, and then Submit.

## **3\. Features**
### **3.1 Feedback Summary**
After submitting the Interview Feedback, you can view a summary of all the
feedback associated with the Interview under its [Feedback
Tab](https://frappehr.com/docs/v14/en/interview#3-2-interview-feedback).
### **3.2 Interview Feedback Reminder**
You can [configure](https://frappehr.com/docs/v14/en/hr-settings#4-2-send-
interview-feedback-reminder) Frappe HR to send reminder emails to Interviewers
for their Feedback.
## **4\. Related Topics**
1. [Job Opening](https://frappehr.com/docs/v14/en/job-opening)
2. [Job Applicant](https://frappehr.com/docs/v14/en/job-applicant)
##### Interview Feedback
× akash edited 6 months ago
**Interview feedback refers to the information and comments provided about a
job applicant after an interview.**
The Interview Feedback doctype allows you to assess a Job Applicant's Skills
and comment on the Interview in general.
To access Interview Feedback, go to:
> **Home > Human Resources > Recruitment > Interview Feedback**
## **1\. Prerequisites**
Before creating an Interview Feedback, it is advisable you create the
following:
* [Interview Round](https://frappehr.com/docs/v14/en/interview-round)
* [Interview](https://frappehr.com/docs/v14/en/interview)
## **2\. How to Create an Interview Feedback**
1. Go to the Interview Feedback list and click on Add Interview Feedback.
2. Select the Interview, Interviewer and Result.
3. Selecting the Interview should automatically populate the Skill Assessment table with the Skills defined in the Interview Round corresponding to the selected Interview. You can then fill out stars for each Skill based on the Job Applicant's performance.
4. Fill in the Feedback section with general feedback regarding the Interview (optional).
5. Click on Save, and then Submit.

After submitting the Interview Feedback, you can view a summary of all the
feedback associated with the Interview in its [Feedback
Tab](https://frappehr.com/docs/v14/en/interview#3-2-interview-feedback).
## **3\. Related Topics**
1. [Job Opening](https://frappehr.com/docs/v14/en/job-opening)
2. [Job Applicant](https://frappehr.com/docs/v14/en/job-applicant)
Previous Next
|
Job Offer | https://frappehr.com/docs/v14/en/job-offer | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Job Offer</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>Job Offer is given to selected candidates after interview and selection which states the offered salary package, designation, grade, department, number of days entitled for leave among other information.</strong></p>
<p>In Frappe HR you can make a record of the Job Offers that you can give to candidates. To access Job Offer, go to:</p>
<p>> Home > Human Resource > Recruitment > Job Offer</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating a Job Offer, it is advisable to create the following:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/staffing-plan">Staffing Plan</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/job-applicant">Job Applicant</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/job-opening">Job Opening</a></li>
</ul>
<h2 id="2-how-to-create-a-job-offer">2. How to Create a Job Offer</h2>
<ol>
<li>Go to Job Offer list, click on New.</li>
<li>Select the Job Applicant, Offer Date and Designation.</li>
<li>Set the Status of the Job Offer (Awaiting Response, Accepted, Rejected).</li>
<li><p>Save and Submit.</p>
<p><img alt="Job Offer" class="screenshot" src="/files/job-offer.png"></p></li>
</ol>
<p>> <strong>Note:</strong> A Job Offer can be made only against a <a href="/docs/v14/user/manual/en/human-resources/job-applicant">Job Applicant</a></p>
<h2 id="3-features">3. Features</h2>
<h3 id="31-job-offer-terms">3.1 Job Offer Terms</h3>
<p>In this section, you can enter the Job Offer Term such as job description, notice period, incentives, leaves per year, etc. and specify its Value/ Description.</p>
<h3 id="32-select-terms-and-conditions">3.2 Select Terms and Conditions</h3>
<p>All the Terms and Conditions related to the Job Offer can be specified in this section. To do this, create a new Terms and Conditions template and link it to the Job Offer.</p>
<h3 id="33-printing-details">3.3 Printing Details</h3>
<p>You can create a pre-designed print format to print you Job Offer. To do so, select the Letter Head and Print Heading in the Printing Details section.</p>
<p><img alt="Job Offer" class="screenshot" src="/files/job-offer-print.png"></p>
</div>
<input value="9316691d25" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Job Offer</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Job Offer
Job Offer is given to selected candidates after interview and selection which states the offered salary package, designation, grade, department, number of days entitled for leave among other information.
In Frappe HR you can make a record of the Job Offers that you can give to candidates. To access Job Offer, go to:
> Home > Human Resource > Recruitment > Job Offer
1. Prerequisites
Before creating a Job Offer, it is advisable to create the following:
Staffing Plan
Job Applicant
Job Opening
2. How to Create a Job Offer
Go to Job Offer list, click on New.
Select the Job Applicant, Offer Date and Designation.
Set the Status of the Job Offer (Awaiting Response, Accepted, Rejected).
Save and Submit.
> Note: A Job Offer can be made only against a Job Applicant
3. Features
3.1 Job Offer Terms
In this section, you can enter the Job Offer Term such as job description, notice period, incentives, leaves per year, etc. and specify its Value/ Description.
3.2 Select Terms and Conditions
All the Terms and Conditions related to the Job Offer can be specified in this section. To do this, create a new Terms and Conditions template and link it to the Job Offer.
3.3 Printing Details
You can create a pre-designed print format to print you Job Offer. To do so, select the Letter Head and Print Heading in the Printing Details section. | # Job Offer
Edit Page New Page Revisions
**Job Offer is given to selected candidates after interview and selection
which states the offered salary package, designation, grade, department,
number of days entitled for leave among other information.**
In Frappe HR you can make a record of the Job Offers that you can give to
candidates. To access Job Offer, go to:
> Home > Human Resource > Recruitment > Job Offer
## 1\. Prerequisites
Before creating a Job Offer, it is advisable to create the following:
* [Staffing Plan](/docs/v14/user/manual/en/human-resources/staffing-plan)
* [Job Applicant](/docs/v14/user/manual/en/human-resources/job-applicant)
* [Job Opening](/docs/v14/user/manual/en/human-resources/job-opening)
## 2\. How to Create a Job Offer
1. Go to Job Offer list, click on New.
2. Select the Job Applicant, Offer Date and Designation.
3. Set the Status of the Job Offer (Awaiting Response, Accepted, Rejected).
4. Save and Submit.

> **Note:** A Job Offer can be made only against a [Job
> Applicant](/docs/v14/user/manual/en/human-resources/job-applicant)
## 3\. Features
### 3.1 Job Offer Terms
In this section, you can enter the Job Offer Term such as job description,
notice period, incentives, leaves per year, etc. and specify its Value/
Description.
### 3.2 Select Terms and Conditions
All the Terms and Conditions related to the Job Offer can be specified in this
section. To do this, create a new Terms and Conditions template and link it to
the Job Offer.
### 3.3 Printing Details
You can create a pre-designed print format to print you Job Offer. To do so,
select the Letter Head and Print Heading in the Printing Details section.

##### Job Offer
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Appointment Letter | https://frappehr.com/docs/v14/en/appointment-letter | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Appointment Letter</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p>> Introduced in Version 13</p>
<p><strong>The letter written by the employer requesting the selected candidates to join in a specific position.</strong></p>
<p>In Frappe HR you can create an Appointment Letter that you can give to candidates. To access Appointment Letter, go to:</p>
<p>> Home > Human Resource > Recruitment > Appointment Letter</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating an Appointment Letter, it is advisable to create the following:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/job-applicant">Job Applicant</a></li>
</ul>
<h2 id="2-how-to-create-an-appointment-letter">2. How to Create an Appointment Letter</h2>
<ol>
<li>Go to an Appointment Letter list, click on New.</li>
<li>Select the Job Applicant and Appointment Date.</li>
<li>You can manually fill Introduction, Terms and, Closing Statement or select an Appointment Letter Template to autofill the content. You can create new Appointment Letter Templates to select them easily.</li>
<li>Click on Save.</li>
<li><p>After saving, go to the Print View to view and save the PDF of the Appointment letter.</p>
<p><img alt="Appointment Letter" class="screenshot" src="/files/appointment-letter.png"></p></li>
</ol>
<p>> <strong>Note:</strong> Appointment Letter can be made only against a <a href="/docs/v14/user/manual/en/human-resources/job-applicant">Job Applicant</a></p>
<h2 id="3-features">3. Features</h2>
<h3 id="31-appointment-letter-template">3.1 Appointment Letter Template</h3>
<ol>
<li>Go to Appointment Letter Template list, click to New.</li>
<li>Fill Introduction, Terms and, Closing Statement.</li>
<li><p>Click on Save.</p>
<p><img alt="Appointment Letter" class="screenshot" src="/files/appointment-letter-template.png"></p></li>
</ol>
<p>> <strong>Note</strong> On selecting Appointment Letter Template in Appointment Letter, it autofills the content.</p>
<h3 id="32-print-format">3.2 Print Format</h3>
<p>You can create new or use existing standard print formats.</p>
<p><img src="/files/standard-appointment-letter.png" alt="Appointment Letter" class="screenshot"></p>
</div>
<input value="8b2baa6a27" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Appointment Letter</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Appointment Letter
> Introduced in Version 13
The letter written by the employer requesting the selected candidates to join in a specific position.
In Frappe HR you can create an Appointment Letter that you can give to candidates. To access Appointment Letter, go to:
> Home > Human Resource > Recruitment > Appointment Letter
1. Prerequisites
Before creating an Appointment Letter, it is advisable to create the following:
Job Applicant
2. How to Create an Appointment Letter
Go to an Appointment Letter list, click on New.
Select the Job Applicant and Appointment Date.
You can manually fill Introduction, Terms and, Closing Statement or select an Appointment Letter Template to autofill the content. You can create new Appointment Letter Templates to select them easily.
Click on Save.
After saving, go to the Print View to view and save the PDF of the Appointment letter.
> Note: Appointment Letter can be made only against a Job Applicant
3. Features
3.1 Appointment Letter Template
Go to Appointment Letter Template list, click to New.
Fill Introduction, Terms and, Closing Statement.
Click on Save.
> Note On selecting Appointment Letter Template in Appointment Letter, it autofills the content.
3.2 Print Format
You can create new or use existing standard print formats. | # Appointment Letter
Edit Page New Page Revisions
> Introduced in Version 13
**The letter written by the employer requesting the selected candidates to
join in a specific position.**
In Frappe HR you can create an Appointment Letter that you can give to
candidates. To access Appointment Letter, go to:
> Home > Human Resource > Recruitment > Appointment Letter
## 1\. Prerequisites
Before creating an Appointment Letter, it is advisable to create the
following:
* [Job Applicant](/docs/v14/user/manual/en/human-resources/job-applicant)
## 2\. How to Create an Appointment Letter
1. Go to an Appointment Letter list, click on New.
2. Select the Job Applicant and Appointment Date.
3. You can manually fill Introduction, Terms and, Closing Statement or select an Appointment Letter Template to autofill the content. You can create new Appointment Letter Templates to select them easily.
4. Click on Save.
5. After saving, go to the Print View to view and save the PDF of the Appointment letter.

> **Note:** Appointment Letter can be made only against a [Job
> Applicant](/docs/v14/user/manual/en/human-resources/job-applicant)
## 3\. Features
### 3.1 Appointment Letter Template
1. Go to Appointment Letter Template list, click to New.
2. Fill Introduction, Terms and, Closing Statement.
3. Click on Save.

> **Note** On selecting Appointment Letter Template in Appointment Letter, it
> autofills the content.
### 3.2 Print Format
You can create new or use existing standard print formats.

##### Appointment Letter
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Employee Referral | https://frappehr.com/docs/v14/en/employee-referral | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Employee Referral</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<blockquote>
<p>Introduced In Version 13</p>
</blockquote>
<p>Internal Recruitment is one of the best processes for recruitment, and it also saves effort and capital.
The Employee Referral is a process where existing employees refer a suitable candidate from their network for a vacant designation/position.</p>
<p>In Frappe HR, you can manage Employee Referrals.</p>
<p>To access Employee Referral, go to:</p>
<blockquote>
<p>Human Resources > Recruitment > Employee Referral</p>
</blockquote>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/additional-salary">Additional Salary</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/job-applicant">Job Applicant</a></li>
</ol>
<h2 id="2-how-to-create-employee-referral">2. How to create Employee Referral</h2>
<ol>
<li>Go to Employee Referral > Add Employee Referral.</li>
<li>Fill in basic details of the person you want to refer like First Name, Last Name, Email, etc.</li>
<li>Select Employee under Referrer.</li>
<li>Save and Submit.</li>
</ol>
<p><img src="/files/employee-referral-doc.png" alt="employee referral doc" class="screenshot"></p>
<h2 id="3-features">3. Features</h2>
<h3 id="31-creating-job-applicant-and-auto-syncing-status-from-job-applicant">3.1 Creating Job Applicant and auto-syncing status from Job Applicant</h3>
<p>When you submit an employee referral document the initial status will be "Pending". After submitting the document, the "Create Job Applicant" button will appear at the top right corner.</p>
<p>Clicking this button will create a new <strong>Job Applicant<em>* with the status "Open". The status of the *</em>Employee Referral</strong> document will change to "In Process"</p>
<p><img src="/files/create-job-applicant.png" alt="Create Job Applicant" class="screenshot"></p>
<p>When someone changes the status of the <strong>Job Applicant<em>* to "Hold" or "Replied", the status of the *</em>Employee Referral<em>* will remain "In Process". If the status of the *</em>Job Applicant<em>* changes to "Accepted" or "Rejected", the status of the *</em>Employee Referral</strong> document will also change to "Accepted" or "Rejected" respectively.</p>
<h3 id="32-managing-referral-bonus">3.2 Managing referral bonus</h3>
<p>Many companies provide bonuses to their employees for such referrals. Frappe HR allows you to track the payment of the bonus to the employee for their referral.</p>
<p>For the Referral bonus, you need to check the "Is applicable for referral bonus" checkbox before submitting the document. After submitting the document, the "Create Additional Salary" button will appear at the top right corner, if the status is "Accepted".</p>
<p><img src="/files/referral-bonus.png" alt="Referral Bonus" class="screenshot"></p>
<p>On Click, It will redirect you to the Additional salary form where you need to select Salary component and Payroll date and after that, you need to save and submit the document.</p>
<p><img src="/files/create-referral-bonus.png" alt="Create Referral Bonus" class="screenshot"></p>
</div>
<input value="fef6b56717" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Employee Referral</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<blockquote>
<p>Introduced In Version 13</p>
</blockquote>
<p>Internal Recruitment is one of the best processes for recruitment, and it also saves effort and capital.
The Employee Referral is a process where existing employees refer a suitable candidate from their network for a vacant designation/position.</p>
<p>In ERPNext, you can manage Employee Referrals.</p>
<p>To access Employee Referral, go to:</p>
<blockquote>
<p>Human Resources > Recruitment > Employee Referral</p>
</blockquote>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/additional-salary">Additional Salary</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/job-applicant">Job Applicant</a></li>
</ol>
<h2 id="2-how-to-create-employee-referral">2. How to create Employee Referral</h2>
<ol>
<li>Go to Employee Referral > Add Employee Referral.</li>
<li>Fill in basic details of the person you want to refer like First Name, Last Name, Email, etc.</li>
<li>Select Employee under Referrer.</li>
<li>Save and Submit.</li>
</ol>
<p><img src="/files/employee-referral.png" alt="Employee Referral" class="screenshot"></p>
<h2 id="3-features">3. Features</h2>
<h3 id="31-creating-job-applicant-and-auto-syncing-status-from-job-applicant">3.1 Creating Job Applicant and auto-syncing status from Job Applicant</h3>
<p>When you submit an employee referral document the initial status will be "Pending". After submitting the document, the "Create Job Applicant" button will appear at the top right corner.</p>
<p>Clicking this button will create a new <strong>Job Applicant<em>* with the status "Open". The status of the *</em>Employee Referral</strong> document will change to "In Process"</p>
<p><img src="/files/create-job-applicant.png" alt="Create Job Applicant" class="screenshot"></p>
<p>When someone changes the status of the <strong>Job Applicant<em>* to "Hold" or "Replied", the status of the *</em>Employee Referral<em>* will remain "In Process". If the status of the *</em>Job Applicant<em>* changes to "Accepted" or "Rejected", the status of the *</em>Employee Referral</strong> document will also change to "Accepted" or "Rejected" respectively.</p>
<h3 id="32-managing-referral-bonus">3.2 Managing referral bonus</h3>
<p>Many companies provide bonuses to their employees for such referrals. ERPNext allows you to track the payment of the bonus to the employee for their referral.</p>
<p>For the Referral bonus, you need to check the "Is applicable for referral bonus" checkbox before submitting the document. After submitting the document, the "Create Additional Salary" button will appear at the top right corner, if the status is "Accepted".</p>
<p><img src="/files/referral-bonus.png" alt="Referral Bonus" class="screenshot"></p>
<p>On Click, It will redirect you to the Additional salary form where you need to select Salary component and Payroll date and after that, you need to save and submit the document.</p>
<p><img src="/files/create-referral-bonus.png" alt="Create Referral Bonus" class="screenshot"></p>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Employee Referral
Introduced In Version 13
Internal Recruitment is one of the best processes for recruitment, and it also saves effort and capital. The Employee Referral is a process where existing employees refer a suitable candidate from their network for a vacant designation/position.
In Frappe HR, you can manage Employee Referrals.
To access Employee Referral, go to:
Human Resources > Recruitment > Employee Referral
1. Prerequisites
Employee
Additional Salary
Job Applicant
2. How to create Employee Referral
Go to Employee Referral > Add Employee Referral.
Fill in basic details of the person you want to refer like First Name, Last Name, Email, etc.
Select Employee under Referrer.
Save and Submit.
3. Features
3.1 Creating Job Applicant and auto-syncing status from Job Applicant
When you submit an employee referral document the initial status will be "Pending". After submitting the document, the "Create Job Applicant" button will appear at the top right corner.
Clicking this button will create a new Job Applicant* with the status "Open". The status of the *Employee Referral document will change to "In Process"
When someone changes the status of the Job Applicant* to "Hold" or "Replied", the status of the *Employee Referral* will remain "In Process". If the status of the *Job Applicant* changes to "Accepted" or "Rejected", the status of the *Employee Referral document will also change to "Accepted" or "Rejected" respectively.
3.2 Managing referral bonus
Many companies provide bonuses to their employees for such referrals. Frappe HR allows you to track the payment of the bonus to the employee for their referral.
For the Referral bonus, you need to check the "Is applicable for referral bonus" checkbox before submitting the document. After submitting the document, the "Create Additional Salary" button will appear at the top right corner, if the status is "Accepted".
On Click, It will redirect you to the Additional salary form where you need to select Salary component and Payroll date and after that, you need to save and submit the document. | # Employee Referral
Edit Page New Page Revisions
> Introduced In Version 13
Internal Recruitment is one of the best processes for recruitment, and it also
saves effort and capital. The Employee Referral is a process where existing
employees refer a suitable candidate from their network for a vacant
designation/position.
In Frappe HR, you can manage Employee Referrals.
To access Employee Referral, go to:
> Human Resources > Recruitment > Employee Referral
## 1\. Prerequisites
1. [Employee](/docs/v14/user/manual/en/human-resources/employee)
2. [Additional Salary](/docs/v14/user/manual/en/human-resources/additional-salary)
3. [Job Applicant](/docs/v14/user/manual/en/human-resources/job-applicant)
## 2\. How to create Employee Referral
1. Go to Employee Referral > Add Employee Referral.
2. Fill in basic details of the person you want to refer like First Name, Last Name, Email, etc.
3. Select Employee under Referrer.
4. Save and Submit.

## 3\. Features
### 3.1 Creating Job Applicant and auto-syncing status from Job Applicant
When you submit an employee referral document the initial status will be
"Pending". After submitting the document, the "Create Job Applicant" button
will appear at the top right corner.
Clicking this button will create a new **Job Applicant _* with the status
"Open". The status of the *_ Employee Referral** document will change to "In
Process"

When someone changes the status of the **Job Applicant _* to "Hold" or
"Replied", the status of the *_ Employee Referral _* will remain "In Process".
If the status of the *_ Job Applicant _* changes to "Accepted" or "Rejected",
the status of the *_ Employee Referral** document will also change to
"Accepted" or "Rejected" respectively.
### 3.2 Managing referral bonus
Many companies provide bonuses to their employees for such referrals. Frappe
HR allows you to track the payment of the bonus to the employee for their
referral.
For the Referral bonus, you need to check the "Is applicable for referral
bonus" checkbox before submitting the document. After submitting the document,
the "Create Additional Salary" button will appear at the top right corner, if
the status is "Accepted".

On Click, It will redirect you to the Additional salary form where you need to
select Salary component and Payroll date and after that, you need to save and
submit the document.

##### Employee Referral
× rucha_mahabal edited 1 year ago
> Introduced In Version 13
Internal Recruitment is one of the best processes for recruitment, and it also
saves effort and capital. The Employee Referral is a process where existing
employees refer a suitable candidate from their network for a vacant
designation/position.
In ERPNext, you can manage Employee Referrals.
To access Employee Referral, go to:
> Human Resources > Recruitment > Employee Referral
## 1\. Prerequisites
1. [Employee](/docs/v14/user/manual/en/human-resources/employee)
2. [Additional Salary](/docs/v14/user/manual/en/human-resources/additional-salary)
3. [Job Applicant](/docs/v14/user/manual/en/human-resources/job-applicant)
## 2\. How to create Employee Referral
1. Go to Employee Referral > Add Employee Referral.
2. Fill in basic details of the person you want to refer like First Name, Last Name, Email, etc.
3. Select Employee under Referrer.
4. Save and Submit.

## 3\. Features
### 3.1 Creating Job Applicant and auto-syncing status from Job Applicant
When you submit an employee referral document the initial status will be
"Pending". After submitting the document, the "Create Job Applicant" button
will appear at the top right corner.
Clicking this button will create a new **Job Applicant _* with the status
"Open". The status of the *_ Employee Referral** document will change to "In
Process"

When someone changes the status of the **Job Applicant _* to "Hold" or
"Replied", the status of the *_ Employee Referral _* will remain "In Process".
If the status of the *_ Job Applicant _* changes to "Accepted" or "Rejected",
the status of the *_ Employee Referral** document will also change to
"Accepted" or "Rejected" respectively.
### 3.2 Managing referral bonus
Many companies provide bonuses to their employees for such referrals. ERPNext
allows you to track the payment of the bonus to the employee for their
referral.
For the Referral bonus, you need to check the "Is applicable for referral
bonus" checkbox before submitting the document. After submitting the document,
the "Create Additional Salary" button will appear at the top right corner, if
the status is "Accepted".

On Click, It will redirect you to the Additional salary form where you need to
select Salary component and Payroll date and after that, you need to save and
submit the document.

Previous Next
|
Training Program | https://frappehr.com/docs/v14/en/training-program | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Training Program</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>Training Program defines programs designed for training employees or other individuals in specific skills.</strong></p>
<p>In Frappe HR, you can create a Training Program and schedule <a href="/docs/v14/user/manual/en/human-resources/training-event">Training Events</a> under it.</p>
<p>To access Training Program, go to:</p>
<p>> Home > Human Resources > Training > Training Program</p>
<h2 id="1-how-to-create-a-training-program">1. How to create a Training Program</h2>
<ol>
<li>Go to Training Program list, click on New.</li>
<li>Enter the Training Program name.</li>
<li>Enter the Trainer Name, Trainer Email and Contact Number.</li>
<li>Select the Supplier n(optional) in case an outside vendor/expert was called to conduct the training.</li>
<li><p>Additionally, you can also write a short description of the Training Program in the Description box (optional).</p>
<p><img alt="Training Program" class="screenshot" src="/files/training-program.png"></p></li>
</ol>
<p>> <strong>Note:</strong> By default, the Status of the Training Program is 'Scheduled'. However, you can change the status to 'Completed' or 'Cancelled' as per the requirement.</p>
<p>Once the Training Program is saved, you can create Training Events under the same.</p>
<h2 id="2-related-topics">2. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/training-event">Training Event</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/training-result">Training Result</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/training-feedback">Training Feedback</a></li>
</ol>
</div>
<input value="51c6ff222a" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Training Program</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Training Program
Training Program defines programs designed for training employees or other individuals in specific skills.
In Frappe HR, you can create a Training Program and schedule Training Events under it.
To access Training Program, go to:
> Home > Human Resources > Training > Training Program
1. How to create a Training Program
Go to Training Program list, click on New.
Enter the Training Program name.
Enter the Trainer Name, Trainer Email and Contact Number.
Select the Supplier n(optional) in case an outside vendor/expert was called to conduct the training.
Additionally, you can also write a short description of the Training Program in the Description box (optional).
> Note: By default, the Status of the Training Program is 'Scheduled'. However, you can change the status to 'Completed' or 'Cancelled' as per the requirement.
Once the Training Program is saved, you can create Training Events under the same.
2. Related Topics
Training Event
Training Result
Training Feedback | # Training Program
Edit Page New Page Revisions
**Training Program defines programs designed for training employees or other
individuals in specific skills.**
In Frappe HR, you can create a Training Program and schedule [Training
Events](/docs/v14/user/manual/en/human-resources/training-event) under it.
To access Training Program, go to:
> Home > Human Resources > Training > Training Program
## 1\. How to create a Training Program
1. Go to Training Program list, click on New.
2. Enter the Training Program name.
3. Enter the Trainer Name, Trainer Email and Contact Number.
4. Select the Supplier n(optional) in case an outside vendor/expert was called to conduct the training.
5. Additionally, you can also write a short description of the Training Program in the Description box (optional).

> **Note:** By default, the Status of the Training Program is 'Scheduled'.
> However, you can change the status to 'Completed' or 'Cancelled' as per the
> requirement.
Once the Training Program is saved, you can create Training Events under the
same.
## 2\. Related Topics
1. [Training Event](/docs/v14/user/manual/en/human-resources/training-event)
2. [Training Result](/docs/v14/user/manual/en/human-resources/training-result)
3. [Training Feedback](/docs/v14/user/manual/en/human-resources/training-feedback)
##### Training Program
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Training Event | https://frappehr.com/docs/v14/en/training-event | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Training Event</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>Training Event allows you to schedule seminars, workshops, conferences, etc. under a Training Program.</strong></p>
<p>You can also invite your employees to attend the event using this feature.</p>
<p>To access Training Event, go to:</p>
<p>> Home > Human Resources > Training > Training Event</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating a Training Event, it is advisable you create the following documents:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/training-program">Training Program</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
</ul>
<h2 id="2-how-to-create-a-training-event">2. How to create a Training Event</h2>
<ol>
<li>Go to the Training Event list, click on New.</li>
<li>Enter the Event Name.</li>
<li>Select the Event Type.</li>
<li>Select Event Level (Beginner, Intermediate, Expert).</li>
<li>Enter the Trainer Name, Email and Contact Number.</li>
<li>Select the Event <a href="https://docs.erpnext.com/docs/v143/user/manual/en/education/course">Course</a>. Enter the Start Time, End Time and Location of the Training Event.</li>
<li>Additionally, you can also write a short description of the Event in the Description box.</li>
<li><p>Save and Submit.</p>
<p><img alt="Employee" class="screenshot" src="/files/training-event.png"></p></li>
</ol>
<p>> <strong>Note:</strong> Check the 'Has Certificate' checkbox if the Training Event is a certified course.</p>
<h2 id="3-features">3. Features</h2>
<h3 id="31-inviting-employees-for-the-event">3.1 Inviting Employees for the Event</h3>
<p>You can invite your employees to attend the Training Event. You can do so by selecting the employees to be invited in the Employees table.</p>
<p>By default the status of the employee will be 'Open'.</p>
<p><img alt="Employee" class="screenshot" src="/files/training-event-employee.png"></p>
<p>When you submit the Training Event, a notification will be sent to the employee notifying that the Training has been scheduled. This is sent via Email Alert "Training Scheduled". You can modify this Email Alert to customize the message.</p>
<h2 id="4-related-topics">4. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/training-result">Training Result</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/training-feedback">Training Feedback</a></li>
<li><a href="https://docs.erpnext.com/docs/v143/user/manual/en/education/course">Course</a>
`</li>
</ol>
</div>
<input value="6563235790" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Training Event</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Training Event
Training Event allows you to schedule seminars, workshops, conferences, etc. under a Training Program.
You can also invite your employees to attend the event using this feature.
To access Training Event, go to:
> Home > Human Resources > Training > Training Event
1. Prerequisites
Before creating a Training Event, it is advisable you create the following documents:
Training Program
Employee
2. How to create a Training Event
Go to the Training Event list, click on New.
Enter the Event Name.
Select the Event Type.
Select Event Level (Beginner, Intermediate, Expert).
Enter the Trainer Name, Email and Contact Number.
Select the Event Course. Enter the Start Time, End Time and Location of the Training Event.
Additionally, you can also write a short description of the Event in the Description box.
Save and Submit.
> Note: Check the 'Has Certificate' checkbox if the Training Event is a certified course.
3. Features
3.1 Inviting Employees for the Event
You can invite your employees to attend the Training Event. You can do so by selecting the employees to be invited in the Employees table.
By default the status of the employee will be 'Open'.
When you submit the Training Event, a notification will be sent to the employee notifying that the Training has been scheduled. This is sent via Email Alert "Training Scheduled". You can modify this Email Alert to customize the message.
4. Related Topics
Training Result
Training Feedback
Course ` | # Training Event
Edit Page New Page Revisions
**Training Event allows you to schedule seminars, workshops, conferences, etc.
under a Training Program.**
You can also invite your employees to attend the event using this feature.
To access Training Event, go to:
> Home > Human Resources > Training > Training Event
## 1\. Prerequisites
Before creating a Training Event, it is advisable you create the following
documents:
* [Training Program](/docs/v14/user/manual/en/human-resources/training-program)
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
## 2\. How to create a Training Event
1. Go to the Training Event list, click on New.
2. Enter the Event Name.
3. Select the Event Type.
4. Select Event Level (Beginner, Intermediate, Expert).
5. Enter the Trainer Name, Email and Contact Number.
6. Select the Event [Course](https://docs.erpnext.com/docs/v143/user/manual/en/education/course). Enter the Start Time, End Time and Location of the Training Event.
7. Additionally, you can also write a short description of the Event in the Description box.
8. Save and Submit.

> **Note:** Check the 'Has Certificate' checkbox if the Training Event is a
> certified course.
## 3\. Features
### 3.1 Inviting Employees for the Event
You can invite your employees to attend the Training Event. You can do so by
selecting the employees to be invited in the Employees table.
By default the status of the employee will be 'Open'.

When you submit the Training Event, a notification will be sent to the
employee notifying that the Training has been scheduled. This is sent via
Email Alert "Training Scheduled". You can modify this Email Alert to customize
the message.
## 4\. Related Topics
1. [Training Result](/docs/v14/user/manual/en/human-resources/training-result)
2. [Training Feedback](/docs/v14/user/manual/en/human-resources/training-feedback)
3. [Course](https://docs.erpnext.com/docs/v143/user/manual/en/education/course) `
##### Training Event
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Training Result | https://frappehr.com/docs/v14/en/training-result | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Training Result</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>After completion of the training event, employee-wise training results can be stored based on the evaluation done by the trainer.</strong></p>
<p>Frappe HR allows you to create training results and share it with the employees with the Training Result doctype.</p>
<p>To access Training Result, go to:</p>
<p>> Home > Human Resources > Training > Training Result</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating a Training Result, it is advisable you create the following documents:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/training-program">Training Program</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/training-event">Training Event</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
</ul>
<h2 id="2-how-to-create-a-training-result">2. How to create a Training Result</h2>
<ol>
<li>Go to the Training Result list, click on New.</li>
<li>Select Training Event.</li>
<li>Enter the Hours, Grade and Comments against the Employee Name.</li>
<li><p>Save and Submit</p>
<p><img alt="Employee" class="screenshot" src="/files/training-result.png"></p></li>
</ol>
<p>When the Training Result is submitted, all the employees will receive an email notifying them that they must share their feedback via <a href="/docs/v14/user/manual/en/human-resources/training-feedback">Training Feedback</a>. This is also managed via an Email Alert, so you can customize this alert too.</p>
<p>> <strong>Note:</strong> You can also access Training Result directly from the Training Event dashboard.</p>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/training-feedback">Training Feedback</a></li>
</ol>
</div>
<input value="0eb8fda99d" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Training Result</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Training Result
After completion of the training event, employee-wise training results can be stored based on the evaluation done by the trainer.
Frappe HR allows you to create training results and share it with the employees with the Training Result doctype.
To access Training Result, go to:
> Home > Human Resources > Training > Training Result
1. Prerequisites
Before creating a Training Result, it is advisable you create the following documents:
Training Program
Training Event
Employee
2. How to create a Training Result
Go to the Training Result list, click on New.
Select Training Event.
Enter the Hours, Grade and Comments against the Employee Name.
Save and Submit
When the Training Result is submitted, all the employees will receive an email notifying them that they must share their feedback via Training Feedback. This is also managed via an Email Alert, so you can customize this alert too.
> Note: You can also access Training Result directly from the Training Event dashboard.
3. Related Topics
Training Feedback | # Training Result
Edit Page New Page Revisions
**After completion of the training event, employee-wise training results can
be stored based on the evaluation done by the trainer.**
Frappe HR allows you to create training results and share it with the
employees with the Training Result doctype.
To access Training Result, go to:
> Home > Human Resources > Training > Training Result
## 1\. Prerequisites
Before creating a Training Result, it is advisable you create the following
documents:
* [Training Program](/docs/v14/user/manual/en/human-resources/training-program)
* [Training Event](/docs/v14/user/manual/en/human-resources/training-event)
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
## 2\. How to create a Training Result
1. Go to the Training Result list, click on New.
2. Select Training Event.
3. Enter the Hours, Grade and Comments against the Employee Name.
4. Save and Submit

When the Training Result is submitted, all the employees will receive an email
notifying them that they must share their feedback via [Training
Feedback](/docs/v14/user/manual/en/human-resources/training-feedback). This is
also managed via an Email Alert, so you can customize this alert too.
> **Note:** You can also access Training Result directly from the Training
> Event dashboard.
## 3\. Related Topics
1. [Training Feedback](/docs/v14/user/manual/en/human-resources/training-feedback)
##### Training Result
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Training Feedback | https://frappehr.com/docs/v14/en/training-feedback | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Training Feedback</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>Once the Training is complete, employees can share their feedback via Training Feedback.</strong></p>
<p>To access Training Feedback, go to:
> Human Resources > Training > Training Feedback</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating a Training Event, it is advisable you create the following documents:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/training-program">Training Program</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/training-event">Training Event</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
</ul>
<h2 id="2-how-to-create-a-training-feedback">2. How to create a Training Feedback</h2>
<ol>
<li>Go to the Training Feedback list, click on New.</li>
<li>Select the Employee.</li>
<li>Select the Training Event. Based on that, the corresponding Event Name, Course and Trainer Name will get fetched.</li>
<li>Enter the feedback in the Feedback box.</li>
<li><p>Save and Submit.</p>
<p><img alt="Employee" class="screenshot" src="/files/training-feedback.png"></p></li>
</ol>
<p>> Note: You can also access Training Feedback directly through the Training Event dashboard.</p>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/training-result">Training Result</a></li>
</ol>
</div>
<input value="24ac56a705" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Training Feedback</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Training Feedback
Once the Training is complete, employees can share their feedback via Training Feedback.
To access Training Feedback, go to: > Human Resources > Training > Training Feedback
1. Prerequisites
Before creating a Training Event, it is advisable you create the following documents:
Training Program
Training Event
Employee
2. How to create a Training Feedback
Go to the Training Feedback list, click on New.
Select the Employee.
Select the Training Event. Based on that, the corresponding Event Name, Course and Trainer Name will get fetched.
Enter the feedback in the Feedback box.
Save and Submit.
> Note: You can also access Training Feedback directly through the Training Event dashboard.
3. Related Topics
Training Result | # Training Feedback
Edit Page New Page Revisions
**Once the Training is complete, employees can share their feedback via
Training Feedback.**
To access Training Feedback, go to: > Human Resources > Training > Training
Feedback
## 1\. Prerequisites
Before creating a Training Event, it is advisable you create the following
documents:
* [Training Program](/docs/v14/user/manual/en/human-resources/training-program)
* [Training Event](/docs/v14/user/manual/en/human-resources/training-event)
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
## 2\. How to create a Training Feedback
1. Go to the Training Feedback list, click on New.
2. Select the Employee.
3. Select the Training Event. Based on that, the corresponding Event Name, Course and Trainer Name will get fetched.
4. Enter the feedback in the Feedback box.
5. Save and Submit.

> Note: You can also access Training Feedback directly through the Training
> Event dashboard.
## 3\. Related Topics
1. [Training Result](/docs/v14/user/manual/en/human-resources/training-result)
##### Training Feedback
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Employee Lifecycle Management | https://frappehr.com/docs/v14/en/employee-lifecycle-intro | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Employee Lifecycle Management</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p>Employee Lifecycle Management relates to the various stages an Employee goes through during the employment with an organization. It is important for most enterprises' HR departments to keep records of these changes that the employees go through across the company. Frappe HR simplifies these HR activities, read the following sections to understand how.</p>
<h2 id="1-topics">1. Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-onboarding">Employee Onboarding</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee_promotion">Employee Promotion</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-separation">Employee Separation</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee_transfer">Employee Transfer</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee_skill_map">Employee Skill Map</a></li>
</ol>
</div>
<input value="8e1d50f47f" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Employee Lifecycle Management</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Employee Lifecycle Management
Employee Lifecycle Management relates to the various stages an Employee goes through during the employment with an organization. It is important for most enterprises' HR departments to keep records of these changes that the employees go through across the company. Frappe HR simplifies these HR activities, read the following sections to understand how.
1. Topics
Employee Onboarding
Employee Promotion
Employee Separation
Employee Transfer
Employee Skill Map | # Employee Lifecycle Management
Edit Page New Page Revisions
Employee Lifecycle Management relates to the various stages an Employee goes
through during the employment with an organization. It is important for most
enterprises' HR departments to keep records of these changes that the
employees go through across the company. Frappe HR simplifies these HR
activities, read the following sections to understand how.
## 1\. Topics
1. [Employee Onboarding](/docs/v14/user/manual/en/human-resources/employee-onboarding)
2. [Employee Promotion](/docs/v14/user/manual/en/human-resources/employee_promotion)
3. [Employee Separation](/docs/v14/user/manual/en/human-resources/employee-separation)
4. [Employee Transfer](/docs/v14/user/manual/en/human-resources/employee_transfer)
5. [Employee Skill Map](/docs/v14/user/manual/en/human-resources/employee_skill_map)
##### Employee Lifecycle Management
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Employee Onboarding | https://frappehr.com/docs/v14/en/employee-onboarding | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Employee Onboarding</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>In the process of hiring an Employee, there are set of standard activities which need to be executed. This feature helps you to maintain the masters of these activities, and create a set of tasks at the time of each Employee hiring.</strong></p>
<p>Employee Onboarding is created for a Job Application, who is approved for the hiring.</p>
<p><strong>Use Case:</strong> Let's assume that following are the activities which need to be performed as soon as a job applicant is approved to be hired.</p>
<ul>
<li>Perform a legal and professional background check</li>
<li>Create an Employee master</li>
<li>Create an Email Account</li>
<li>Create an identity card</li>
<li>Allocate leaves</li>
</ul>
<p>In Frappe HR, these standard activities can be tracked in the Employee Onboarding Template. To access Employee Onboarding, go to:</p>
<p>> Human Resources > Employee Lifecycle > Employee Onboarding</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating an Employee Onboarding, it is advisable that you create the following documents:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/job-applicant">Job Applicant</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/department">Department</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/designation">Designation</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-grade">Employee Grade</a></li>
</ul>
<h2 id="2-how-to-create-an-employee-onboarding">2. How to create an Employee Onboarding</h2>
<ol>
<li>Go to: Employee Onboarding > New.</li>
<li>Select the Job Applicant. once the Job Applicant is selected, the corresponding Employee will automatically get fetched.</li>
<li>Select the <a href="#31-employee-onboarding-template">Employee Onboarding Template</a>. Based on the template selected, information such as Department, Designation and Employee grade will be automatically fetched (if already mentioned in the Onboarding Template).</li>
<li>Enter Date of Joining.</li>
<li><p>Save and Submit.</p>
<p><img alt="Onboarding Template" class="screenshot" src="/files/employee-onboarding1.png"></p></li>
</ol>
<p>> Note 1: If an Employee Onboarding Template isn't created, you can directly fill the onboarding information in the Employee Onboarding doctype itself.</p>
<p>> Note 2: The 'Status' of the Employee Onboarding will change to Completed once all the associated Activities are complete.</p>
<h2 id="3-features">3. Features</h2>
<h3 id="31-employee-onboarding-template">3.1 Employee Onboarding Template</h3>
<p>The Employee Onboarding Template is a blueprint which contains a predefined list of Activities for Employee Onboarding. An Employee Onboarding Template can be created for a particular Department, Designation and Employee Grade.</p>
<p>To create a new Employee Onboarding Template:</p>
<ol>
<li>Go to: Human Resources > Employee Lifecycle > Employee Onboarding Template > New.</li>
<li>Enter the Department, Designation and Employee Grade (optional).</li>
<li>Mention the Activities for onboarding. For each Activity, you can also mention the User or Role, or one of it, to whom this Activity will be assigned. </li>
<li><p>You can also schedule the Onboarding Activities by specifying the <strong>Begin On (Days)<em>* i.e. when the activity has to start and the *</em>Duration (in Days)</strong> for the same.</p>
<p><img alt="Onboarding Template" class="screenshot" src="/files/onboarding-template972e99.png"></p></li>
</ol>
<h3 id="32-tasks-and-assignments">3.2 Tasks and Assignments</h3>
<p>On submission of the Employee Onboarding, a <a href="https://docs.erpnext.com/docs/v143/user/manual/en/projects/project">Project</a> will be created. Within the Project, <a href="https://docs.erpnext.com/docs/v143/user/manual/en/projects/tasks">Tasks</a> will also be created for each Activity.
If you have set the date and duration against activities, tasks will be created with appropriate Start and End Date excluding holidays.</p>
<p>You can view the created Projects and Tasks as shown below:</p>
<p><img alt="Onboarding Template" class="screenshot" src="/files/project-task.png"></p>
<p>Additionally, each Activity can be assigned weights based on its importance.</p>
<p><img alt="Tasks and Assignments" class="screenshot" src="/files/employee-onboarding3.png"></p>
<p>Based on the progress on the Tasks, progress can be updated in the Employee Onboarding process.</p>
<h3 id="33-employee-creation">3.3 Employee Creation</h3>
<p>You can directly create an Employee through the Employee Onboarding doctype (if not already created) once all the mandatory onboarding tasks are complete.</p>
<p><img alt="Onboarding Template" class="screenshot" src="/files/onboarding-employee.png"></p>
<h2 id="4-related-topics">4. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/employee_promotion">Employee Promotion</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-separation">Employee Separation</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee_transfer">Employee Transfer</a></li>
</ol>
</div>
<input value="d4c61c609e" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Employee Onboarding</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Employee Onboarding
In the process of hiring an Employee, there are set of standard activities which need to be executed. This feature helps you to maintain the masters of these activities, and create a set of tasks at the time of each Employee hiring.
Employee Onboarding is created for a Job Application, who is approved for the hiring.
Use Case: Let's assume that following are the activities which need to be performed as soon as a job applicant is approved to be hired.
Perform a legal and professional background check
Create an Employee master
Create an Email Account
Create an identity card
Allocate leaves
In Frappe HR, these standard activities can be tracked in the Employee Onboarding Template. To access Employee Onboarding, go to:
> Human Resources > Employee Lifecycle > Employee Onboarding
1. Prerequisites
Before creating an Employee Onboarding, it is advisable that you create the following documents:
Job Applicant
Employee
Department
Designation
Employee Grade
2. How to create an Employee Onboarding
Go to: Employee Onboarding > New.
Select the Job Applicant. once the Job Applicant is selected, the corresponding Employee will automatically get fetched.
Select the Employee Onboarding Template. Based on the template selected, information such as Department, Designation and Employee grade will be automatically fetched (if already mentioned in the Onboarding Template).
Enter Date of Joining.
Save and Submit.
> Note 1: If an Employee Onboarding Template isn't created, you can directly fill the onboarding information in the Employee Onboarding doctype itself.
> Note 2: The 'Status' of the Employee Onboarding will change to Completed once all the associated Activities are complete.
3. Features
3.1 Employee Onboarding Template
The Employee Onboarding Template is a blueprint which contains a predefined list of Activities for Employee Onboarding. An Employee Onboarding Template can be created for a particular Department, Designation and Employee Grade.
To create a new Employee Onboarding Template:
Go to: Human Resources > Employee Lifecycle > Employee Onboarding Template > New.
Enter the Department, Designation and Employee Grade (optional).
Mention the Activities for onboarding. For each Activity, you can also mention the User or Role, or one of it, to whom this Activity will be assigned.
You can also schedule the Onboarding Activities by specifying the Begin On (Days)* i.e. when the activity has to start and the *Duration (in Days) for the same.
3.2 Tasks and Assignments
On submission of the Employee Onboarding, a Project will be created. Within the Project, Tasks will also be created for each Activity. If you have set the date and duration against activities, tasks will be created with appropriate Start and End Date excluding holidays.
You can view the created Projects and Tasks as shown below:
Additionally, each Activity can be assigned weights based on its importance.
Based on the progress on the Tasks, progress can be updated in the Employee Onboarding process.
3.3 Employee Creation
You can directly create an Employee through the Employee Onboarding doctype (if not already created) once all the mandatory onboarding tasks are complete.
4. Related Topics
Employee Promotion
Employee Separation
Employee Transfer | # Employee Onboarding
Edit Page New Page Revisions
**In the process of hiring an Employee, there are set of standard activities
which need to be executed. This feature helps you to maintain the masters of
these activities, and create a set of tasks at the time of each Employee
hiring.**
Employee Onboarding is created for a Job Application, who is approved for the
hiring.
**Use Case:** Let's assume that following are the activities which need to be
performed as soon as a job applicant is approved to be hired.
* Perform a legal and professional background check
* Create an Employee master
* Create an Email Account
* Create an identity card
* Allocate leaves
In Frappe HR, these standard activities can be tracked in the Employee
Onboarding Template. To access Employee Onboarding, go to:
> Human Resources > Employee Lifecycle > Employee Onboarding
## 1\. Prerequisites
Before creating an Employee Onboarding, it is advisable that you create the
following documents:
* [Job Applicant](/docs/v14/user/manual/en/human-resources/job-applicant)
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* [Department](/docs/v14/user/manual/en/human-resources/department)
* [Designation](/docs/v14/user/manual/en/human-resources/designation)
* [Employee Grade](/docs/v14/user/manual/en/human-resources/employee-grade)
## 2\. How to create an Employee Onboarding
1. Go to: Employee Onboarding > New.
2. Select the Job Applicant. once the Job Applicant is selected, the corresponding Employee will automatically get fetched.
3. Select the Employee Onboarding Template. Based on the template selected, information such as Department, Designation and Employee grade will be automatically fetched (if already mentioned in the Onboarding Template).
4. Enter Date of Joining.
5. Save and Submit.

> Note 1: If an Employee Onboarding Template isn't created, you can directly
> fill the onboarding information in the Employee Onboarding doctype itself.
> Note 2: The 'Status' of the Employee Onboarding will change to Completed
> once all the associated Activities are complete.
## 3\. Features
### 3.1 Employee Onboarding Template
The Employee Onboarding Template is a blueprint which contains a predefined
list of Activities for Employee Onboarding. An Employee Onboarding Template
can be created for a particular Department, Designation and Employee Grade.
To create a new Employee Onboarding Template:
1. Go to: Human Resources > Employee Lifecycle > Employee Onboarding Template > New.
2. Enter the Department, Designation and Employee Grade (optional).
3. Mention the Activities for onboarding. For each Activity, you can also mention the User or Role, or one of it, to whom this Activity will be assigned.
4. You can also schedule the Onboarding Activities by specifying the **Begin On (Days)_* i.e. when the activity has to start and the *_ Duration (in Days)** for the same.

### 3.2 Tasks and Assignments
On submission of the Employee Onboarding, a
[Project](https://docs.erpnext.com/docs/v143/user/manual/en/projects/project)
will be created. Within the Project,
[Tasks](https://docs.erpnext.com/docs/v143/user/manual/en/projects/tasks) will
also be created for each Activity. If you have set the date and duration
against activities, tasks will be created with appropriate Start and End Date
excluding holidays.
You can view the created Projects and Tasks as shown below:

Additionally, each Activity can be assigned weights based on its importance.

Based on the progress on the Tasks, progress can be updated in the Employee
Onboarding process.
### 3.3 Employee Creation
You can directly create an Employee through the Employee Onboarding doctype
(if not already created) once all the mandatory onboarding tasks are complete.

## 4\. Related Topics
1. [Employee Promotion](/docs/v14/user/manual/en/human-resources/employee_promotion)
2. [Employee Separation](/docs/v14/user/manual/en/human-resources/employee-separation)
3. [Employee Transfer](/docs/v14/user/manual/en/human-resources/employee_transfer)
##### Employee Onboarding
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Employee Promotion | https://frappehr.com/docs/v14/en/employee_promotion | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Employee Promotion</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>Promotion or career advancement is a process through which an Employee of a company is given a higher share of duties, a higher pay-scale or both.</strong></p>
<p>In Frappe HR, you can manage Employee Promotion and its various associated activities using this document.</p>
<p>To access Employee Promotion, go to:</p>
<p>> Human Resources > Employee Lifecycle > Employee Promotion</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating an Employee Promotion, it is advisable that you create the following documents:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/department">Department</a></li>
</ul>
<h2 id="2-how-to-create-an-employee-promotion">2. How to create an Employee Promotion</h2>
<ol>
<li>Go to: Employee Promotion > New.</li>
<li>Select the Employee.</li>
<li>Enter the Promotion Date.</li>
<li><p>In the Employee Promotion Detail table, select the Property and set the Current and New value.</p>
<p><img alt="Employee Promotion" class="screenshot" src="/files/employee-promotion.png"></p></li>
</ol>
<p>> Note: Promotion document can be submitted on or after Promotion Date. Once submitted all the changes added to Promotion Details table will be applied to the Employee. Frappe HR also keeps a record of all promotions of the Employee in the Employment History table in Employee document.</p>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-onboarding">Employee Onboarding</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-separation">Employee Separation</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee_transfer">Employee Transfer</a></li>
</ol>
</div>
<input value="1f9cdda2df" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Employee Promotion</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Employee Promotion
Promotion or career advancement is a process through which an Employee of a company is given a higher share of duties, a higher pay-scale or both.
In Frappe HR, you can manage Employee Promotion and its various associated activities using this document.
To access Employee Promotion, go to:
> Human Resources > Employee Lifecycle > Employee Promotion
1. Prerequisites
Before creating an Employee Promotion, it is advisable that you create the following documents:
Employee
Department
2. How to create an Employee Promotion
Go to: Employee Promotion > New.
Select the Employee.
Enter the Promotion Date.
In the Employee Promotion Detail table, select the Property and set the Current and New value.
> Note: Promotion document can be submitted on or after Promotion Date. Once submitted all the changes added to Promotion Details table will be applied to the Employee. Frappe HR also keeps a record of all promotions of the Employee in the Employment History table in Employee document.
3. Related Topics
Employee Onboarding
Employee Separation
Employee Transfer | # Employee Promotion
Edit Page New Page Revisions
**Promotion or career advancement is a process through which an Employee of a
company is given a higher share of duties, a higher pay-scale or both.**
In Frappe HR, you can manage Employee Promotion and its various associated
activities using this document.
To access Employee Promotion, go to:
> Human Resources > Employee Lifecycle > Employee Promotion
## 1\. Prerequisites
Before creating an Employee Promotion, it is advisable that you create the
following documents:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* [Department](/docs/v14/user/manual/en/human-resources/department)
## 2\. How to create an Employee Promotion
1. Go to: Employee Promotion > New.
2. Select the Employee.
3. Enter the Promotion Date.
4. In the Employee Promotion Detail table, select the Property and set the Current and New value.

> Note: Promotion document can be submitted on or after Promotion Date. Once
> submitted all the changes added to Promotion Details table will be applied
> to the Employee. Frappe HR also keeps a record of all promotions of the
> Employee in the Employment History table in Employee document.
## 3\. Related Topics
1. [Employee Onboarding](/docs/v14/user/manual/en/human-resources/employee-onboarding)
2. [Employee Separation](/docs/v14/user/manual/en/human-resources/employee-separation)
3. [Employee Transfer](/docs/v14/user/manual/en/human-resources/employee_transfer)
##### Employee Promotion
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Employee Separation | https://frappehr.com/docs/v14/en/employee-separation | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Employee Separation</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>Employee Separation is a situation when the service agreement of an Employee with his/her organization comes to an end and the Employee leaves the organization.</strong></p>
<p>Employee Separation is created for an Employee who has resigned or terminated from the organization.</p>
<p><strong>Use Case:</strong> Let's assume that following are the activities which need to be performed as soon as an Employee needs to be separated from the organization.</p>
<ul>
<li>Collect laptop</li>
<li>Clear dues</li>
<li>Delete Employee Email Account</li>
<li>Collect identity card</li>
</ul>
<p>In Frappe HR, these standard activities can be tracked in the Employee Separation Template. To access Employee Separation, go to:</p>
<p>> Human Resources > Employee Lifecycle > Employee Separation</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating an Employee Separation, it is advisable that you create the following documents:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/department">Department</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/designation">Designation</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-grade">Employee Grade</a></li>
</ul>
<h2 id="2-how-to-create-an-employee-separation">2. How to create an Employee Separation</h2>
<ol>
<li>Go to: Employee Separation > New.</li>
<li>Select the Employee. Once the Employee is selected, the corresponding Employee information such as Department, Designation and Employee Grade will automatically get fetched.</li>
<li>Select the <a href="#31-employee-separation-template">Employee Separation Template</a>. Based on the template selected, information such as Department, Designation and Employee grade will be automatically fetched (if already mentioned in the Separation Template).</li>
<li>Enter the Resignation Letter Date.</li>
<li>Additionally, you can also enter the Exit Interview Summary.</li>
<li><p>Save and Submit.</p>
<p><img alt="Separation Template" class="screenshot" src="/files/employee-separation.png"></p></li>
</ol>
<p>> Note 1: If an Employee Separation Template isn't created, you can directly fill the separation information in the Employee Separation doctype itself.</p>
<p>> Note 2: The 'Status' of the Employee Separation will change to Completed once all the associated Activities are complete.</p>
<h2 id="3-features">3. Features</h2>
<h3 id="31-employee-separation-template">3.1 Employee Separation Template</h3>
<p>The Employee Separation Template is a blueprint which contains a predefined list of Activities for Employee Separation. An Employee Separation Template can be created for a particular Department, Designation and Employee Grade.</p>
<p>To create a new Employee Separation Template:</p>
<ol>
<li>Go to: Human Resources > Employee Lifecycle > Employee Separation Template > New.</li>
<li>Enter the Department, Designation and Employee Grade (optional).</li>
<li>Mention the Activities for separation. For each Activity, you can also mention the User or Role, or one of it, to whom this Activity will be assigned.</li>
<li><p>You can also schedule the Separation Activities by specifying the <strong>Begin On (Days)<em>* i.e. when the activity has to start and the *</em>Duration (Days)</strong> for the same.</p>
<p><img alt="Separation Template" class="screenshot" src="/files/separation-template.png"></p></li>
</ol>
<h3 id="32-tasks-and-assignments">3.2 Tasks and Assignments</h3>
<p>On submission of the Employee Separation, a <a href="https://docs.erpnext.com/docs/v143/user/videos/learn/project-and-task">Project</a> will be created. Within the Project, <a href="https://docs.erpnext.com/docs/v143/user/videos/learn/project-and-task">Tasks</a> will also be created for each Activity.
If you have set the date and duration against activities, tasks will be created with appropriate Start and End Date excluding holidays.</p>
<p>You can view the created Projects and Tasks through View > Project/ Tasks.</p>
<p>Additionally, each Activity can be assigned weights based on its importance.</p>
<p><img alt="Tasks and Assignments" class="screenshot" src="/files/employee-sep1.png"></p>
<p>Based on the progress on the Tasks, progress can be updated in the Employee Separation process.</p>
<h3 id="33-employee-status">3.3 Employee Status</h3>
<p>You can directly view the separated Employee through the Employee Separation doctype through View > Employee once the form is submitted.</p>
<h2 id="4-related-topics">4. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-onboarding">Employee Onboarding</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee_promotion">Employee Promotion</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-separation">Employee Separation</a></li>
</ol>
</div>
<input value="4c307dc316" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Employee Separation</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Employee Separation
Employee Separation is a situation when the service agreement of an Employee with his/her organization comes to an end and the Employee leaves the organization.
Employee Separation is created for an Employee who has resigned or terminated from the organization.
Use Case: Let's assume that following are the activities which need to be performed as soon as an Employee needs to be separated from the organization.
Collect laptop
Clear dues
Delete Employee Email Account
Collect identity card
In Frappe HR, these standard activities can be tracked in the Employee Separation Template. To access Employee Separation, go to:
> Human Resources > Employee Lifecycle > Employee Separation
1. Prerequisites
Before creating an Employee Separation, it is advisable that you create the following documents:
Employee
Department
Designation
Employee Grade
2. How to create an Employee Separation
Go to: Employee Separation > New.
Select the Employee. Once the Employee is selected, the corresponding Employee information such as Department, Designation and Employee Grade will automatically get fetched.
Select the Employee Separation Template. Based on the template selected, information such as Department, Designation and Employee grade will be automatically fetched (if already mentioned in the Separation Template).
Enter the Resignation Letter Date.
Additionally, you can also enter the Exit Interview Summary.
Save and Submit.
> Note 1: If an Employee Separation Template isn't created, you can directly fill the separation information in the Employee Separation doctype itself.
> Note 2: The 'Status' of the Employee Separation will change to Completed once all the associated Activities are complete.
3. Features
3.1 Employee Separation Template
The Employee Separation Template is a blueprint which contains a predefined list of Activities for Employee Separation. An Employee Separation Template can be created for a particular Department, Designation and Employee Grade.
To create a new Employee Separation Template:
Go to: Human Resources > Employee Lifecycle > Employee Separation Template > New.
Enter the Department, Designation and Employee Grade (optional).
Mention the Activities for separation. For each Activity, you can also mention the User or Role, or one of it, to whom this Activity will be assigned.
You can also schedule the Separation Activities by specifying the Begin On (Days)* i.e. when the activity has to start and the *Duration (Days) for the same.
3.2 Tasks and Assignments
On submission of the Employee Separation, a Project will be created. Within the Project, Tasks will also be created for each Activity. If you have set the date and duration against activities, tasks will be created with appropriate Start and End Date excluding holidays.
You can view the created Projects and Tasks through View > Project/ Tasks.
Additionally, each Activity can be assigned weights based on its importance.
Based on the progress on the Tasks, progress can be updated in the Employee Separation process.
3.3 Employee Status
You can directly view the separated Employee through the Employee Separation doctype through View > Employee once the form is submitted.
4. Related Topics
Employee Onboarding
Employee Promotion
Employee Separation | # Employee Separation
Edit Page New Page Revisions
**Employee Separation is a situation when the service agreement of an Employee
with his/her organization comes to an end and the Employee leaves the
organization.**
Employee Separation is created for an Employee who has resigned or terminated
from the organization.
**Use Case:** Let's assume that following are the activities which need to be
performed as soon as an Employee needs to be separated from the organization.
* Collect laptop
* Clear dues
* Delete Employee Email Account
* Collect identity card
In Frappe HR, these standard activities can be tracked in the Employee
Separation Template. To access Employee Separation, go to:
> Human Resources > Employee Lifecycle > Employee Separation
## 1\. Prerequisites
Before creating an Employee Separation, it is advisable that you create the
following documents:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* [Department](/docs/v14/user/manual/en/human-resources/department)
* [Designation](/docs/v14/user/manual/en/human-resources/designation)
* [Employee Grade](/docs/v14/user/manual/en/human-resources/employee-grade)
## 2\. How to create an Employee Separation
1. Go to: Employee Separation > New.
2. Select the Employee. Once the Employee is selected, the corresponding Employee information such as Department, Designation and Employee Grade will automatically get fetched.
3. Select the Employee Separation Template. Based on the template selected, information such as Department, Designation and Employee grade will be automatically fetched (if already mentioned in the Separation Template).
4. Enter the Resignation Letter Date.
5. Additionally, you can also enter the Exit Interview Summary.
6. Save and Submit.

> Note 1: If an Employee Separation Template isn't created, you can directly
> fill the separation information in the Employee Separation doctype itself.
> Note 2: The 'Status' of the Employee Separation will change to Completed
> once all the associated Activities are complete.
## 3\. Features
### 3.1 Employee Separation Template
The Employee Separation Template is a blueprint which contains a predefined
list of Activities for Employee Separation. An Employee Separation Template
can be created for a particular Department, Designation and Employee Grade.
To create a new Employee Separation Template:
1. Go to: Human Resources > Employee Lifecycle > Employee Separation Template > New.
2. Enter the Department, Designation and Employee Grade (optional).
3. Mention the Activities for separation. For each Activity, you can also mention the User or Role, or one of it, to whom this Activity will be assigned.
4. You can also schedule the Separation Activities by specifying the **Begin On (Days)_* i.e. when the activity has to start and the *_ Duration (Days)** for the same.

### 3.2 Tasks and Assignments
On submission of the Employee Separation, a
[Project](https://docs.erpnext.com/docs/v143/user/videos/learn/project-and-
task) will be created. Within the Project,
[Tasks](https://docs.erpnext.com/docs/v143/user/videos/learn/project-and-task)
will also be created for each Activity. If you have set the date and duration
against activities, tasks will be created with appropriate Start and End Date
excluding holidays.
You can view the created Projects and Tasks through View > Project/ Tasks.
Additionally, each Activity can be assigned weights based on its importance.

Based on the progress on the Tasks, progress can be updated in the Employee
Separation process.
### 3.3 Employee Status
You can directly view the separated Employee through the Employee Separation
doctype through View > Employee once the form is submitted.
## 4\. Related Topics
1. [Employee Onboarding](/docs/v14/user/manual/en/human-resources/employee-onboarding)
2. [Employee Promotion](/docs/v14/user/manual/en/human-resources/employee_promotion)
3. [Employee Separation](/docs/v14/user/manual/en/human-resources/employee-separation)
##### Employee Separation
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Employee Transfer | https://frappehr.com/docs/v14/en/employee_transfer | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Employee Transfer</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>Employee Transfer is a form of internal mobility, in which the Employee is shifted from one job to another usually at a different location, department, or unit.</strong></p>
<p>In Frappe HR, you can record Employee transfers to different Company or Department by using the Employee Transfer document.</p>
<p>To access Employee Transfer go to:</p>
<p>> Human Resource > Employee Lifecycle > Employee Transfer</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/department">Department</a></li>
</ul>
<h2 id="2-how-to-create-a-employee-transfer">2. How to create a Employee Transfer</h2>
<ol>
<li>Select the Employee.</li>
<li>Select the Transfer Date.</li>
<li>Select the New Company in case the Employee is transferred to a different company (optional).</li>
<li>In the Employee Transfer Details table, select the Property and set the Current and New value.</li>
<li>Additionally, 'Create New Employee' checkbox can be checked to create a new Employee ID for the transferred Employee.</li>
</ol>
<p>> Note: If Create New Employee ID is checked, a new Employee will be created with property changes in Transfer Details table and old Employee will be marked as relieved. Leave allocations for the new Employee has to be manually created from Leave Period.</p>
<p><img alt="Employee Transfer" class="screenshot" src="/files/employee-transfer.png"></p>
<p>> Note: Transfer document can be submitted on or after Transfer Date. Once submitted all the changes added to Transfer Details table will applied to Employee.</p>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-onboarding">Employee Onboarding</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-separation">Employee Separation</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee_transfer">Employee Promotion</a></li>
</ol>
</div>
<input value="8587b2c400" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Employee Transfer</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Employee Transfer
Employee Transfer is a form of internal mobility, in which the Employee is shifted from one job to another usually at a different location, department, or unit.
In Frappe HR, you can record Employee transfers to different Company or Department by using the Employee Transfer document.
To access Employee Transfer go to:
> Human Resource > Employee Lifecycle > Employee Transfer
1. Prerequisites
Employee
Department
2. How to create a Employee Transfer
Select the Employee.
Select the Transfer Date.
Select the New Company in case the Employee is transferred to a different company (optional).
In the Employee Transfer Details table, select the Property and set the Current and New value.
Additionally, 'Create New Employee' checkbox can be checked to create a new Employee ID for the transferred Employee.
> Note: If Create New Employee ID is checked, a new Employee will be created with property changes in Transfer Details table and old Employee will be marked as relieved. Leave allocations for the new Employee has to be manually created from Leave Period.
> Note: Transfer document can be submitted on or after Transfer Date. Once submitted all the changes added to Transfer Details table will applied to Employee.
3. Related Topics
Employee Onboarding
Employee Separation
Employee Promotion | # Employee Transfer
Edit Page New Page Revisions
**Employee Transfer is a form of internal mobility, in which the Employee is
shifted from one job to another usually at a different location, department,
or unit.**
In Frappe HR, you can record Employee transfers to different Company or
Department by using the Employee Transfer document.
To access Employee Transfer go to:
> Human Resource > Employee Lifecycle > Employee Transfer
## 1\. Prerequisites
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* [Department](/docs/v14/user/manual/en/human-resources/department)
## 2\. How to create a Employee Transfer
1. Select the Employee.
2. Select the Transfer Date.
3. Select the New Company in case the Employee is transferred to a different company (optional).
4. In the Employee Transfer Details table, select the Property and set the Current and New value.
5. Additionally, 'Create New Employee' checkbox can be checked to create a new Employee ID for the transferred Employee.
> Note: If Create New Employee ID is checked, a new Employee will be created
> with property changes in Transfer Details table and old Employee will be
> marked as relieved. Leave allocations for the new Employee has to be
> manually created from Leave Period.

> Note: Transfer document can be submitted on or after Transfer Date. Once
> submitted all the changes added to Transfer Details table will applied to
> Employee.
## 3\. Related Topics
1. [Employee Onboarding](/docs/v14/user/manual/en/human-resources/employee-onboarding)
2. [Employee Separation](/docs/v14/user/manual/en/human-resources/employee-separation)
3. [Employee Promotion](/docs/v14/user/manual/en/human-resources/employee_transfer)
##### Employee Transfer
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Employee Skill Map | https://frappehr.com/docs/v14/en/employee_skill_map | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Employee Skill Map</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p>Employee Skill Map is a record which helps your organization track your Employee's skill sets and trainings. It can be used to rate each skill of the Employee and track their growth after each internal training. This data can be used at the time of appraisals.</p>
<p>To record an Employee Skill Map go to:</p>
<blockquote>
<p>Home > Human Resource > Employee Lifecycle > Employee Skill Map</p>
</blockquote>
<p>Make sure you have set the required Skills for designations from the Skill doctype.</p>
<p>Example of Skills for a Designation:
<img src="/files/designation-skills.png" alt="Designation Skills" class="screenshot"></p>
<h2 id="1-how-to-create-an-employee-skill-map">1. How to create an Employee Skill Map</h2>
<ol>
<li>Go to the Employee Skill Map list, click on New.</li>
<li>Select the Employee.</li>
<li>Based on the designation of the Employee system will pull the Skills. Set the Proficiency level out of 5, and the Evaluation Date.</li>
<li>If the Employee is lacking in any skill, you can schedule trainings for the Employee.</li>
<li>Under the Trainings table, select the Training Event and the Training Date.</li>
<li>Save.</li>
</ol>
<p><img src="/files/employee-skill-map.png" alt="Employee Skill Map" class="screenshot"></p>
</div>
<input value="9b03b3469b" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Employee Skill Map</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Employee Skill Map
Employee Skill Map is a record which helps your organization track your Employee's skill sets and trainings. It can be used to rate each skill of the Employee and track their growth after each internal training. This data can be used at the time of appraisals.
To record an Employee Skill Map go to:
Home > Human Resource > Employee Lifecycle > Employee Skill Map
Make sure you have set the required Skills for designations from the Skill doctype.
Example of Skills for a Designation:
1. How to create an Employee Skill Map
Go to the Employee Skill Map list, click on New.
Select the Employee.
Based on the designation of the Employee system will pull the Skills. Set the Proficiency level out of 5, and the Evaluation Date.
If the Employee is lacking in any skill, you can schedule trainings for the Employee.
Under the Trainings table, select the Training Event and the Training Date.
Save. | # Employee Skill Map
Edit Page New Page Revisions
Employee Skill Map is a record which helps your organization track your
Employee's skill sets and trainings. It can be used to rate each skill of the
Employee and track their growth after each internal training. This data can be
used at the time of appraisals.
To record an Employee Skill Map go to:
> Home > Human Resource > Employee Lifecycle > Employee Skill Map
Make sure you have set the required Skills for designations from the Skill
doctype.
Example of Skills for a Designation: 
## 1\. How to create an Employee Skill Map
1. Go to the Employee Skill Map list, click on New.
2. Select the Employee.
3. Based on the designation of the Employee system will pull the Skills. Set the Proficiency level out of 5, and the Evaluation Date.
4. If the Employee is lacking in any skill, you can schedule trainings for the Employee.
5. Under the Trainings table, select the Training Event and the Training Date.
6. Save.

##### Employee Skill Map
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Exit Interview | https://frappehr.com/docs/v14/en/exit-interview | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Exit Interview</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p>> Introduced in Version 14</p><p><strong>An Exit Interview is a survey interview conducted for an Employee who is leaving the organization.</strong></p><p>In Frappe HR, to access the Exit Interview, go to:</p><p>> Human Resources > Employee Exit > Exit Interview</p><h2>1. Prerequisites</h2><p>Before creating an Exit Interview, it is advisable that you create the following documents:</p><ul><li><p><a href="/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/department" rel="noopener noreferrer nofollow" target="_blank">Department</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/designation" rel="noopener noreferrer nofollow" target="_blank">Designation</a></p></li></ul><p>Exit Interview is created for an Employee who has resigned or is being terminated. Hence it is mandatory to set the <strong>Relieving Date</strong> for the Employee in the Employee master.</p><h2>2. How to create an Exit Interview</h2><ol><li><p>Go to: Exit Interview > New.</p></li><li><p>Select the Employee. Once the Employee is selected, the corresponding Employee information such as Department, Designation, Reports To, Date of Joining, Relieving Date, etc. will automatically get fetched.</p></li><li><p>The status will be Pending by default.</p></li><li><p>When the Interview is scheduled, set the Date, select the Interviewers, and change status to Scheduled.</p></li><li><p>You can record the Interview Summary during the Interview.</p></li><li><p>Once the Exit Interview is completed, you can change the status to Completed. Final Decision can be recorded on completion (Employee Retained / Exit Confirmed).</p></li><li><p>Submit. On submission, the Exit Interview Date will be updated in the Employee master.</p></li></ol><p><img src="/files/7RqwdBu.png"></p><h2>3. Features</h2><h3>3.1 Sending Exit Questionnaire</h3><p>During Employee Exits, companies conduct surveys by sending a questionnaire to the Employee to get feedbacks for improvement and reviews. Here is how you can conduct exit surveys:</p><ol><li><p>Since exit questionnaires will differ from company to company, you can create your own Questionnaire as a Custom <a href="/docs/v14/user/manual/en/customize-erpnext/doctype" rel="noopener noreferrer nofollow" target="_blank">DocType</a>. For eg, we have created a sample custom doctype for the same:</p><p></p><p><img src="/files/VWYkMrj.png"></p></li><li><p>After creating the questionnaire, you can create a <a href="/docs/v14/user/manual/en/website/web-form" rel="noopener noreferrer nofollow" target="_blank">Web Form</a> for the same so that these forms can be sent to employees.</p></li><li><p>Link the Web Form in HR Settings. A default notification email template is already provided by Frappe HR which is linked in HR Settings.</p><p></p><p><img src="/files/HX2hImw.png"></p></li><li><p>In the Exit Interview document, you can see a button <strong>Send Exit Questionnaire</strong>. This will send an email to the Employee with a link to the web form as per the email template set in HR Settings.</p><p><img src="/files/QZLEPfA.png"></p></li><li><p>Once your employee fills up this questionnaire, you can link it to the Exit Interview document.</p><p><img src="/files/DvRVjac.png"></p></li><li><p>If you want to send Exit Questionnaires in bulk to multiple employees, you can select the employees from the Exit Interview list view and click on <strong>Actions > Send Exit Questionnaire</strong>. This will send the exit questionnaire emails and provide you with a summary of the emails sent.</p><p><img src="/files/svg7XbQ.png"></p></li></ol><h2>4. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/employee-separation" rel="noopener noreferrer nofollow" target="_blank">Employee</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/employee-separation" rel="noopener noreferrer nofollow" target="_blank">Employee Separation</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/human-resources-reports#5-employee-exits" rel="noopener noreferrer nofollow" target="_blank">Employee Exits Report</a></p></li></ol></div>
</div>
<input value="docs/v13/user/manual/en/human-resources/exit-interview" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Exit Interview</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<blockquote>
<p>Introduced in Version 14</p>
</blockquote>
<p><strong>An Exit Interview is a survey interview conducted for an Employee who is leaving the organization.</strong></p>
<p>In ERPNext, to access the Exit Interview, go to: </p>
<blockquote>
<p>Human Resources > Employee Exit > Exit Interview</p>
</blockquote>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating an Exit Interview, it is advisable that you create the following documents:</p>
<ul>
<li><a href="/docs/v13/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v13/user/manual/en/human-resources/department">Department</a></li>
<li><a href="/docs/v13/user/manual/en/human-resources/designation">Designation</a></li>
</ul>
<p>Exit Interview is created for an Employee who has resigned or is being terminated. Hence it is mandatory to set the <strong>Relieving Date</strong> for the Employee in the Employee master.</p>
<h2 id="2-how-to-create-an-exit-interview">2. How to create an Exit Interview</h2>
<ol>
<li>Go to: Exit Interview > New.</li>
<li>Select the Employee. Once the Employee is selected, the corresponding Employee information such as Department, Designation, Reports To, Date of Joining, Relieving Date, etc. will automatically get fetched.</li>
<li>The status will be Pending by default.</li>
<li>When the Interview is scheduled, set the Date, select the Interviewers, and change status to Scheduled.</li>
<li>You can record the Interview Summary during the Interview.</li>
<li>Once the Exit Interview is completed, you can change the status to Completed. Final Decision can be recorded on completion (Employee Retained / Exit Confirmed).</li>
<li><p>Submit. On submission, the Exit Interview Date will be updated in the Employee master.</p>
<p><img class="screenshot" alt="Exit Interview" src="/files/exit.png"></p></li>
</ol>
<h2 id="3-features">3. Features</h2>
<h3 id="31-sending-exit-questionnaire">3.1 Sending Exit Questionnaire</h3>
<p>During Employee Exits, companies conduct surveys by sending a questionnaire to the Employee to get feedbacks for improvement and reviews. Here is how you can conduct exit surveys:</p>
<ol>
<li><p>Since exit questionnaires will differ from company to company, you can create your own Questionnaire as a Custom <a href="/docs/v13/user/manual/en/customize-erpnext/doctype">DocType</a>. For eg, we have created a sample custom doctype for the same:</p>
<p><img class="screenshot" alt="Exit Questionnaire" src="/files/exit-questions.png"></p></li>
<li><p>After creating the questionnaire, you can create a <a href="/docs/v13/user/manual/en/website/web-form">Web Form</a> for the same so that these forms can be sent to employees.</p></li>
<li><p>Link the Web Form in HR Settings. A default notification email template is already provided by ERPNext which is linked in HR Settings.</p>
<p><img class="screenshot" alt="HR Settings" src="/files/hr-settings-exit.png"></p></li>
<li><p>In the Exit Interview document, you can see a button <strong>Send Exit Questionnaire</strong>. This will send an email to the Employee with a link to the web form as per the email template set in HR Settings.</p>
<p><img class="screenshot" alt="Exit Questionnaire Email" src="/files/exit-email.png"> </p></li>
<li><p>Once your employee fills up this questionnaire, you can link it in the Exit Interview document.</p>
<p><img class="screenshot" alt="Exit Questionnaire Link" src="/files/exit-questionnaire.png"></p></li>
<li><p>If you want to send Exit Questionnaires in bulk to multiple employees, you can select the employees from the Exit Interview list view and click on <strong>Actions > Send Exit Questionnaire</strong>. This will send the exit questionnaire emails and provide you with a summary of emails sent.</p>
<p><img class="screenshot" alt="Send Exit Questionnaire in Bulk" src="/files/bulk-exit-emails.png"></p></li>
</ol>
<h2 id="4-related-topics">4. Related Topics</h2>
<ol>
<li><a href="/docs/v13/user/manual/en/human-resources/employee-separation">Employee</a></li>
<li><a href="/docs/v13/user/manual/en/human-resources/employee-separation">Employee Separation</a></li>
<li><a href="/docs/v13/user/manual/en/human-resources/human-resources-reports#5-employee-exits">Employee Exits Report</a></li>
</ol>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Exit Interview
> Introduced in Version 14
An Exit Interview is a survey interview conducted for an Employee who is leaving the organization.
In Frappe HR, to access the Exit Interview, go to:
> Human Resources > Employee Exit > Exit Interview
1. Prerequisites
Before creating an Exit Interview, it is advisable that you create the following documents:
Employee
Department
Designation
Exit Interview is created for an Employee who has resigned or is being terminated. Hence it is mandatory to set the Relieving Date for the Employee in the Employee master.
2. How to create an Exit Interview
Go to: Exit Interview > New.
Select the Employee. Once the Employee is selected, the corresponding Employee information such as Department, Designation, Reports To, Date of Joining, Relieving Date, etc. will automatically get fetched.
The status will be Pending by default.
When the Interview is scheduled, set the Date, select the Interviewers, and change status to Scheduled.
You can record the Interview Summary during the Interview.
Once the Exit Interview is completed, you can change the status to Completed. Final Decision can be recorded on completion (Employee Retained / Exit Confirmed).
Submit. On submission, the Exit Interview Date will be updated in the Employee master.
3. Features
3.1 Sending Exit Questionnaire
During Employee Exits, companies conduct surveys by sending a questionnaire to the Employee to get feedbacks for improvement and reviews. Here is how you can conduct exit surveys:
Since exit questionnaires will differ from company to company, you can create your own Questionnaire as a Custom DocType. For eg, we have created a sample custom doctype for the same:
After creating the questionnaire, you can create a Web Form for the same so that these forms can be sent to employees.
Link the Web Form in HR Settings. A default notification email template is already provided by Frappe HR which is linked in HR Settings.
In the Exit Interview document, you can see a button Send Exit Questionnaire. This will send an email to the Employee with a link to the web form as per the email template set in HR Settings.
Once your employee fills up this questionnaire, you can link it to the Exit Interview document.
If you want to send Exit Questionnaires in bulk to multiple employees, you can select the employees from the Exit Interview list view and click on Actions > Send Exit Questionnaire. This will send the exit questionnaire emails and provide you with a summary of the emails sent.
4. Related Topics
Employee
Employee Separation
Employee Exits Report | # Exit Interview
Edit Page New Page Revisions
> Introduced in Version 14
**An Exit Interview is a survey interview conducted for an Employee who is
leaving the organization.**
In Frappe HR, to access the Exit Interview, go to:
> Human Resources > Employee Exit > Exit Interview
## 1\. Prerequisites
Before creating an Exit Interview, it is advisable that you create the
following documents:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* [Department](/docs/v14/user/manual/en/human-resources/department)
* [Designation](/docs/v14/user/manual/en/human-resources/designation)
Exit Interview is created for an Employee who has resigned or is being
terminated. Hence it is mandatory to set the **Relieving Date** for the
Employee in the Employee master.
## 2\. How to create an Exit Interview
1. Go to: Exit Interview > New.
2. Select the Employee. Once the Employee is selected, the corresponding Employee information such as Department, Designation, Reports To, Date of Joining, Relieving Date, etc. will automatically get fetched.
3. The status will be Pending by default.
4. When the Interview is scheduled, set the Date, select the Interviewers, and change status to Scheduled.
5. You can record the Interview Summary during the Interview.
6. Once the Exit Interview is completed, you can change the status to Completed. Final Decision can be recorded on completion (Employee Retained / Exit Confirmed).
7. Submit. On submission, the Exit Interview Date will be updated in the Employee master.

## 3\. Features
### 3.1 Sending Exit Questionnaire
During Employee Exits, companies conduct surveys by sending a questionnaire to
the Employee to get feedbacks for improvement and reviews. Here is how you can
conduct exit surveys:
1. Since exit questionnaires will differ from company to company, you can create your own Questionnaire as a Custom [DocType](/docs/v14/user/manual/en/customize-erpnext/doctype). For eg, we have created a sample custom doctype for the same:

2. After creating the questionnaire, you can create a [Web Form](/docs/v14/user/manual/en/website/web-form) for the same so that these forms can be sent to employees.
3. Link the Web Form in HR Settings. A default notification email template is already provided by Frappe HR which is linked in HR Settings.

4. In the Exit Interview document, you can see a button **Send Exit Questionnaire**. This will send an email to the Employee with a link to the web form as per the email template set in HR Settings.

5. Once your employee fills up this questionnaire, you can link it to the Exit Interview document.

6. If you want to send Exit Questionnaires in bulk to multiple employees, you can select the employees from the Exit Interview list view and click on **Actions > Send Exit Questionnaire**. This will send the exit questionnaire emails and provide you with a summary of the emails sent.

## 4\. Related Topics
1. [Employee](/docs/v14/user/manual/en/human-resources/employee-separation)
2. [Employee Separation](/docs/v14/user/manual/en/human-resources/employee-separation)
3. [Employee Exits Report](/docs/v14/user/manual/en/human-resources/human-resources-reports#5-employee-exits)
##### Exit Interview
× rucha_mahabal edited 1 year ago
> Introduced in Version 14
**An Exit Interview is a survey interview conducted for an Employee who is
leaving the organization.**
In ERPNext, to access the Exit Interview, go to:
> Human Resources > Employee Exit > Exit Interview
## 1\. Prerequisites
Before creating an Exit Interview, it is advisable that you create the
following documents:
* [Employee](/docs/v13/user/manual/en/human-resources/employee)
* [Department](/docs/v13/user/manual/en/human-resources/department)
* [Designation](/docs/v13/user/manual/en/human-resources/designation)
Exit Interview is created for an Employee who has resigned or is being
terminated. Hence it is mandatory to set the **Relieving Date** for the
Employee in the Employee master.
## 2\. How to create an Exit Interview
1. Go to: Exit Interview > New.
2. Select the Employee. Once the Employee is selected, the corresponding Employee information such as Department, Designation, Reports To, Date of Joining, Relieving Date, etc. will automatically get fetched.
3. The status will be Pending by default.
4. When the Interview is scheduled, set the Date, select the Interviewers, and change status to Scheduled.
5. You can record the Interview Summary during the Interview.
6. Once the Exit Interview is completed, you can change the status to Completed. Final Decision can be recorded on completion (Employee Retained / Exit Confirmed).
7. Submit. On submission, the Exit Interview Date will be updated in the Employee master.

## 3\. Features
### 3.1 Sending Exit Questionnaire
During Employee Exits, companies conduct surveys by sending a questionnaire to
the Employee to get feedbacks for improvement and reviews. Here is how you can
conduct exit surveys:
1. Since exit questionnaires will differ from company to company, you can create your own Questionnaire as a Custom [DocType](/docs/v13/user/manual/en/customize-erpnext/doctype). For eg, we have created a sample custom doctype for the same:

2. After creating the questionnaire, you can create a [Web Form](/docs/v13/user/manual/en/website/web-form) for the same so that these forms can be sent to employees.
3. Link the Web Form in HR Settings. A default notification email template is already provided by ERPNext which is linked in HR Settings.

4. In the Exit Interview document, you can see a button **Send Exit Questionnaire**. This will send an email to the Employee with a link to the web form as per the email template set in HR Settings.

5. Once your employee fills up this questionnaire, you can link it in the Exit Interview document.

6. If you want to send Exit Questionnaires in bulk to multiple employees, you can select the employees from the Exit Interview list view and click on **Actions > Send Exit Questionnaire**. This will send the exit questionnaire emails and provide you with a summary of emails sent.

## 4\. Related Topics
1. [Employee](/docs/v13/user/manual/en/human-resources/employee-separation)
2. [Employee Separation](/docs/v13/user/manual/en/human-resources/employee-separation)
3. [Employee Exits Report](/docs/v13/user/manual/en/human-resources/human-resources-reports#5-employee-exits)
Previous Next
|
Full and Final Statement | https://frappehr.com/docs/v14/en/full-and-final-statement | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Full and Final Statement</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p>When the employee is relieved from the company, all the payables, receivables, and assets allocated to the employee are settled using the Full and Final Statement or Settlement. This statement serves as a checklist to ensure smooth exit procedures with an accounting impact.</p><h2><strong>1. Prerequisites</strong></h2><p>Before creating a Full and Final Statement, you need to have an <a href="https://frappehr.com/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a> in the system.</p><p>This document is created for an Employee who has resigned or is being terminated. Hence it is mandatory to set the <strong>Relieving Date</strong> for the Employee too.</p><h2><strong>2. How to create a Full and Final Statement</strong></h2><p>Go to</p><blockquote><p>Employee Lifecycle > Exit > Full and Final Statement > New.</p></blockquote><ol><li><p>Select the Employee.</p></li><li><p>The system will pull in some components and existing documents in payables/receivables:</p><ul><li><p><strong>Payables</strong>: Salary Slip, Gratuity, Expense Claim, Bonus, Leave Encashment</p></li><li><p><strong>Receivables</strong>: Loan, Employee Advance</p></li></ul></li><li><p>The default status for all these will be <strong>Unsettled</strong>. Users can then select the respective document against each (like expense claims yet to be settled, bonus(additional salary), etc.) and remove the components that do not require settling.</p></li><li><p>Users can also add their own components or custom doctypes to this checklist.</p></li><li><p>The amount and payable account will be fetched if applicable otherwise, it needs to be entered manually.</p><ul><li><p>For eg:</p><ol><li><p>If a loan document is selected, then the payment account is fetched and the amount is set as <code>Total Payment - Total Amount Paid</code></p></li><li><p>If an Employee Advance is selected, then the payment account is set as the advance's payment account, and the amount is set as <code>paid_amount - (claimed_amount + return_amount)</code></p></li><li><p>If an Expense Claim is selected, then the payment account is set as the claim's payable account, and the amount is set as <code>grand_total - (total_amount_reimbursed + total_advance_amount)</code></p></li><li><p>For gratuity, payable account and amount are fetched as is.</p></li><li><p>For Salary Slip, the account is set as Payroll Payable Account and the amount is fetched from the salary slip's <code>net_pay</code></p></li></ol></li></ul></li><li><p>Based on that the total receivable/payable will be calculated</p></li><li><p>The system will automatically fetch assets allocated to the employee by the company (eg: laptops, phones, etc). These records are fetched from existing Asset Movement records.</p></li><li><p>These assets need to be returned to the company or you can also choose to recover the asset cost instead.</p></li><li><p>The status will be Pending by default. After reviewing all the amounts and accounts, HR can mark all the components in Payables, Receivables, and Assets as Settled.</p></li></ol><p><img alt="" class="screenshot" contenteditable="false" draggable="true" src="/files/kICaqMO.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><h2><strong>3. Features</strong></h2><h3><strong>3.1 Asset Cost Recovery</strong></h3><p>Consider a scenario where you allocate some assets to the employee like laptops/uniforms. In some cases, you might not want to return the asset to the company but instead, recover the asset cost and let the employee own the asset.</p><p>You can set "Action" as "Recover Cost" in such cases against such assets. This will add the Total Asset Cost for that asset to the <strong>Total Receivable Amount</strong>.</p><h3><strong>3.2 Settle with Journal Entry</strong></h3><p>On submission, a button to create a Journal Entry will be shown. Click on <strong>Create Journal Entry</strong>. This entry is made to record payment from the employee + payment done to the employee hence settling the account.</p><p>This will map all your accounts and amounts to your journal entry. Select the final account from where the amount should get created if not already mapped. Save and Submit. The FnF status should then change to Paid.</p><p><img alt="" contenteditable="false" draggable="true" src="/files/RxYZp3s.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p></div>
</div>
<input value="0ab6deb3d2" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Full and Final Statement</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 second ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<div markdown="1"><p>When the employee is relieved from the company, all the payables, receivables, and assets allocated to the employee are settled using the Full and Final Statement or Settlement. This statement serves as a checklist to ensure smooth exit procedures with an accounting impact.</p><h2><strong>1. Prerequisites</strong></h2><p>Before creating a Full and Final Statement, you need to have an <a target="_blank" rel="noopener noreferrer nofollow" href="https://frappehr.com/docs/v14/user/manual/en/human-resources/employee">Employee</a> in the system.</p><p>This document is created for an Employee who has resigned or is being terminated. Hence it is mandatory to set the <strong>Relieving Date</strong> for the Employee too.</p><h2><strong>2. How to create a Full and Final Statement</strong></h2><p>Go to</p><blockquote><p>Employee Lifecycle > Exit > Full and Final Statement > New.</p></blockquote><ol><li><p>Select the Employee.</p></li><li><p>The system will pull in some components and existing documents in payables/receivables:</p><ul><li><p><strong>Payables</strong>: Salary Slip, Gratuity, Expense Claim, Bonus, Leave Encashment</p></li><li><p><strong>Receivables</strong>: Loan, Employee Advance</p></li></ul></li><li><p>The default status for all these will be <strong>Unsettled</strong>. Users can then select the respective document against each (like expense claims yet to be settled, bonus(additional salary), etc.) and remove the components that do not require settling.</p></li><li><p>Users can also add their own components or custom doctypes to this checklist.</p></li><li><p>The amount and payable account will be fetched if applicable otherwise, it needs to be entered manually.</p><ul><li><p>For eg:</p><ol><li><p>If a loan document is selected, then the payment account is fetched and the amount is set as <code>Total Payment - Total Amount Paid</code></p></li><li><p>If an Employee Advance is selected, then the payment account is set as the advance's payment account, and the amount is set as <code>paid_amount - (claimed_amount + return_amount)</code></p></li><li><p>If an Expense Claim is selected, then the payment account is set as the claim's payable account, and the amount is set as <code>grand_total - (total_amount_reimbursed + total_advance_amount)</code></p></li><li><p>For gratuity, payable account and amount are fetched as is.</p></li><li><p>For Salary Slip, the account is set as Payroll Payable Account and the amount is fetched from the salary slip's <code>net_pay</code></p></li></ol></li></ul></li><li><p>Based on that the total receivable/payable will be calculated</p></li><li><p>The system will automatically fetch assets allocated to the employee by the company (eg: laptops, phones, etc). These records are fetched from existing Asset Movement records.</p></li><li><p>These assets need to be returned to the company or you can also choose to recover the asset cost instead.</p></li><li><p>The status will be Pending by default. After reviewing all the amounts and accounts, HR can mark all the components in Payables, Receivables, and Assets as Settled.</p></li></ol><p><img src="/files/kICaqMO.png" alt="" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><h2><strong>3. Features</strong></h2><h3><strong>3.1 Asset Cost Recovery</strong></h3><p>Consider a scenario where you allocate some assets to the employee like laptops/uniforms. In some cases, you might not want to return the asset to the company but instead, recover the asset cost and let the employee own the asset.</p><p>You can set "Action" as "Recover Cost" in such cases against such assets. This will add the Total Asset Cost for that asset to the <strong>Total Receivable Amount</strong>.</p><h3><strong>3.2 Settle with Journal Entry</strong></h3><p>On submission, a button to create a Journal Entry will be shown. Click on <strong>Create Journal Entry</strong>. This entry is made to record payment from the employee + payment done to the employee hence settling the account.</p><p>This will map all your accounts and amounts to your journal entry. Select the final account from where the amount should get created if not already mapped. Save and Submit. The FnF status should then change to Paid.</p></div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Full and Final Statement
When the employee is relieved from the company, all the payables, receivables, and assets allocated to the employee are settled using the Full and Final Statement or Settlement. This statement serves as a checklist to ensure smooth exit procedures with an accounting impact.
1. Prerequisites
Before creating a Full and Final Statement, you need to have an Employee in the system.
This document is created for an Employee who has resigned or is being terminated. Hence it is mandatory to set the Relieving Date for the Employee too.
2. How to create a Full and Final Statement
Go to
Employee Lifecycle > Exit > Full and Final Statement > New.
Select the Employee.
The system will pull in some components and existing documents in payables/receivables:
Payables: Salary Slip, Gratuity, Expense Claim, Bonus, Leave Encashment
Receivables: Loan, Employee Advance
The default status for all these will be Unsettled. Users can then select the respective document against each (like expense claims yet to be settled, bonus(additional salary), etc.) and remove the components that do not require settling.
Users can also add their own components or custom doctypes to this checklist.
The amount and payable account will be fetched if applicable otherwise, it needs to be entered manually.
For eg:
If a loan document is selected, then the payment account is fetched and the amount is set as Total Payment - Total Amount Paid
If an Employee Advance is selected, then the payment account is set as the advance's payment account, and the amount is set as paid_amount - (claimed_amount + return_amount)
If an Expense Claim is selected, then the payment account is set as the claim's payable account, and the amount is set as grand_total - (total_amount_reimbursed + total_advance_amount)
For gratuity, payable account and amount are fetched as is.
For Salary Slip, the account is set as Payroll Payable Account and the amount is fetched from the salary slip's net_pay
Based on that the total receivable/payable will be calculated
The system will automatically fetch assets allocated to the employee by the company (eg: laptops, phones, etc). These records are fetched from existing Asset Movement records.
These assets need to be returned to the company or you can also choose to recover the asset cost instead.
The status will be Pending by default. After reviewing all the amounts and accounts, HR can mark all the components in Payables, Receivables, and Assets as Settled.
3. Features
3.1 Asset Cost Recovery
Consider a scenario where you allocate some assets to the employee like laptops/uniforms. In some cases, you might not want to return the asset to the company but instead, recover the asset cost and let the employee own the asset.
You can set "Action" as "Recover Cost" in such cases against such assets. This will add the Total Asset Cost for that asset to the Total Receivable Amount.
3.2 Settle with Journal Entry
On submission, a button to create a Journal Entry will be shown. Click on Create Journal Entry. This entry is made to record payment from the employee + payment done to the employee hence settling the account.
This will map all your accounts and amounts to your journal entry. Select the final account from where the amount should get created if not already mapped. Save and Submit. The FnF status should then change to Paid. | # Full and Final Statement
Edit Page New Page Revisions
When the employee is relieved from the company, all the payables, receivables,
and assets allocated to the employee are settled using the Full and Final
Statement or Settlement. This statement serves as a checklist to ensure smooth
exit procedures with an accounting impact.
## **1\. Prerequisites**
Before creating a Full and Final Statement, you need to have an
[Employee](https://frappehr.com/docs/v14/user/manual/en/human-
resources/employee) in the system.
This document is created for an Employee who has resigned or is being
terminated. Hence it is mandatory to set the **Relieving Date** for the
Employee too.
## **2\. How to create a Full and Final Statement**
Go to
> Employee Lifecycle > Exit > Full and Final Statement > New.
1. Select the Employee.
2. The system will pull in some components and existing documents in payables/receivables:
* **Payables** : Salary Slip, Gratuity, Expense Claim, Bonus, Leave Encashment
* **Receivables** : Loan, Employee Advance
3. The default status for all these will be **Unsettled**. Users can then select the respective document against each (like expense claims yet to be settled, bonus(additional salary), etc.) and remove the components that do not require settling.
4. Users can also add their own components or custom doctypes to this checklist.
5. The amount and payable account will be fetched if applicable otherwise, it needs to be entered manually.
* For eg:
1. If a loan document is selected, then the payment account is fetched and the amount is set as `Total Payment - Total Amount Paid`
2. If an Employee Advance is selected, then the payment account is set as the advance's payment account, and the amount is set as `paid_amount - (claimed_amount + return_amount)`
3. If an Expense Claim is selected, then the payment account is set as the claim's payable account, and the amount is set as `grand_total - (total_amount_reimbursed + total_advance_amount)`
4. For gratuity, payable account and amount are fetched as is.
5. For Salary Slip, the account is set as Payroll Payable Account and the amount is fetched from the salary slip's `net_pay`
6. Based on that the total receivable/payable will be calculated
7. The system will automatically fetch assets allocated to the employee by the company (eg: laptops, phones, etc). These records are fetched from existing Asset Movement records.
8. These assets need to be returned to the company or you can also choose to recover the asset cost instead.
9. The status will be Pending by default. After reviewing all the amounts and accounts, HR can mark all the components in Payables, Receivables, and Assets as Settled.

## **3\. Features**
### **3.1 Asset Cost Recovery**
Consider a scenario where you allocate some assets to the employee like
laptops/uniforms. In some cases, you might not want to return the asset to the
company but instead, recover the asset cost and let the employee own the
asset.
You can set "Action" as "Recover Cost" in such cases against such assets. This
will add the Total Asset Cost for that asset to the **Total Receivable
Amount**.
### **3.2 Settle with Journal Entry**
On submission, a button to create a Journal Entry will be shown. Click on
**Create Journal Entry**. This entry is made to record payment from the
employee + payment done to the employee hence settling the account.
This will map all your accounts and amounts to your journal entry. Select the
final account from where the amount should get created if not already mapped.
Save and Submit. The FnF status should then change to Paid.

##### Full and Final Statement
× rucha_mahabal edited 1 second ago
When the employee is relieved from the company, all the payables, receivables,
and assets allocated to the employee are settled using the Full and Final
Statement or Settlement. This statement serves as a checklist to ensure smooth
exit procedures with an accounting impact.
## **1\. Prerequisites**
Before creating a Full and Final Statement, you need to have an
[Employee](https://frappehr.com/docs/v14/user/manual/en/human-
resources/employee) in the system.
This document is created for an Employee who has resigned or is being
terminated. Hence it is mandatory to set the **Relieving Date** for the
Employee too.
## **2\. How to create a Full and Final Statement**
Go to
> Employee Lifecycle > Exit > Full and Final Statement > New.
1. Select the Employee.
2. The system will pull in some components and existing documents in payables/receivables:
* **Payables** : Salary Slip, Gratuity, Expense Claim, Bonus, Leave Encashment
* **Receivables** : Loan, Employee Advance
3. The default status for all these will be **Unsettled**. Users can then select the respective document against each (like expense claims yet to be settled, bonus(additional salary), etc.) and remove the components that do not require settling.
4. Users can also add their own components or custom doctypes to this checklist.
5. The amount and payable account will be fetched if applicable otherwise, it needs to be entered manually.
* For eg:
1. If a loan document is selected, then the payment account is fetched and the amount is set as `Total Payment - Total Amount Paid`
2. If an Employee Advance is selected, then the payment account is set as the advance's payment account, and the amount is set as `paid_amount - (claimed_amount + return_amount)`
3. If an Expense Claim is selected, then the payment account is set as the claim's payable account, and the amount is set as `grand_total - (total_amount_reimbursed + total_advance_amount)`
4. For gratuity, payable account and amount are fetched as is.
5. For Salary Slip, the account is set as Payroll Payable Account and the amount is fetched from the salary slip's `net_pay`
6. Based on that the total receivable/payable will be calculated
7. The system will automatically fetch assets allocated to the employee by the company (eg: laptops, phones, etc). These records are fetched from existing Asset Movement records.
8. These assets need to be returned to the company or you can also choose to recover the asset cost instead.
9. The status will be Pending by default. After reviewing all the amounts and accounts, HR can mark all the components in Payables, Receivables, and Assets as Settled.

## **3\. Features**
### **3.1 Asset Cost Recovery**
Consider a scenario where you allocate some assets to the employee like
laptops/uniforms. In some cases, you might not want to return the asset to the
company but instead, recover the asset cost and let the employee own the
asset.
You can set "Action" as "Recover Cost" in such cases against such assets. This
will add the Total Asset Cost for that asset to the **Total Receivable
Amount**.
### **3.2 Settle with Journal Entry**
On submission, a button to create a Journal Entry will be shown. Click on
**Create Journal Entry**. This entry is made to record payment from the
employee + payment done to the employee hence settling the account.
This will map all your accounts and amounts to your journal entry. Select the
final account from where the amount should get created if not already mapped.
Save and Submit. The FnF status should then change to Paid.
Previous Next
|
Fleet Management | https://frappehr.com/docs/v14/en/fleet-management | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Fleet Management</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p>Fleet Management section of Human Resources helps your Organization manage their fleet of vehicles and track their expenses.</p>
<p>To use Fleet Management in Frappe HR, you can do the following:</p>
<ol>
<li>Set Up a Vehicle.</li>
<li>Enter Vehicle Logs regularly.</li>
<li>Make Expense Claims for Vehicle Expenses.</li>
<li>View Reports for Vehicle Expenses.</li>
</ol>
<h2 id="related-topics">Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/vehicle">Vehicle</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/vehicle-log">Vehicle Log</a></li>
</ol>
</div>
<input value="e317ef02c2" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Fleet Management</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Fleet Management
Fleet Management section of Human Resources helps your Organization manage their fleet of vehicles and track their expenses.
To use Fleet Management in Frappe HR, you can do the following:
Set Up a Vehicle.
Enter Vehicle Logs regularly.
Make Expense Claims for Vehicle Expenses.
View Reports for Vehicle Expenses.
Related Topics
Vehicle
Vehicle Log | # Fleet Management
Edit Page New Page Revisions
Fleet Management section of Human Resources helps your Organization manage
their fleet of vehicles and track their expenses.
To use Fleet Management in Frappe HR, you can do the following:
1. Set Up a Vehicle.
2. Enter Vehicle Logs regularly.
3. Make Expense Claims for Vehicle Expenses.
4. View Reports for Vehicle Expenses.
## Related Topics
1. [Vehicle](/docs/v14/user/manual/en/human-resources/vehicle)
2. [Vehicle Log](/docs/v14/user/manual/en/human-resources/vehicle-log)
##### Fleet Management
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Vehicle | https://frappehr.com/docs/v14/en/vehicle | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Vehicle</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>The Vehicle document allows you to define the different types of Vehicles in your Organization. It acts as the Vehicle Master for Fleet Management.</strong></p>
<p>To access the Vehicle master, go to:</p>
<p>> Human Resources > Fleet Management > Vehicle</p>
<h2 id="1-how-to-create-a-vehicle-document">1. How to create a Vehicle document</h2>
<ol>
<li>Go to Vehicle list, click on New.</li>
<li>Enter information such as License Plate, Make (Brand) and Model.</li>
<li>Enter Odometer value (Last).</li>
<li>Enter other additional details such as Fuel Type ad Fuel UOM.</li>
<li><p>Save.</p>
<p><img alt="Vehicle" class="screenshot" src="/files/vehicle-mandatory.png"></p></li>
</ol>
<h2 id="2-features">2. Features</h2>
<p>Apart from the aforementioned mandatory features, some additional features that can be captured in the Vehicle master are as follows:</p>
<h3 id="21-additional-vehicle-details">2.1 Additional Vehicle Details</h3>
<p>Additional Vehicle details such as Chassis No., Acquisition Date, Vehicle Value (Amount), Location, Employee managing the Vehicle and Insurance details can be captured in the Vehicle master.</p>
<p><img alt="Vehicle" class="screenshot" src="/files/vehicle1.png"></p>
<h3 id="22-vehicle-attributes">2.2 Vehicle Attributes</h3>
<p>Additionally, Vehicle attributes like Color, Wheels, Door, Last Carbon Check, Fuel Type and UOM can be saved in the Vehicle master.</p>
<p><img alt="Vehicle" class="screenshot" src="/files/vehicle2.png"></p>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/vehicle-log">Vehicle Log</a></li>
</ol>
</div>
<input value="747ea40167" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Vehicle</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Vehicle
The Vehicle document allows you to define the different types of Vehicles in your Organization. It acts as the Vehicle Master for Fleet Management.
To access the Vehicle master, go to:
> Human Resources > Fleet Management > Vehicle
1. How to create a Vehicle document
Go to Vehicle list, click on New.
Enter information such as License Plate, Make (Brand) and Model.
Enter Odometer value (Last).
Enter other additional details such as Fuel Type ad Fuel UOM.
Save.
2. Features
Apart from the aforementioned mandatory features, some additional features that can be captured in the Vehicle master are as follows:
2.1 Additional Vehicle Details
Additional Vehicle details such as Chassis No., Acquisition Date, Vehicle Value (Amount), Location, Employee managing the Vehicle and Insurance details can be captured in the Vehicle master.
2.2 Vehicle Attributes
Additionally, Vehicle attributes like Color, Wheels, Door, Last Carbon Check, Fuel Type and UOM can be saved in the Vehicle master.
3. Related Topics
Vehicle Log | # Vehicle
Edit Page New Page Revisions
**The Vehicle document allows you to define the different types of Vehicles in
your Organization. It acts as the Vehicle Master for Fleet Management.**
To access the Vehicle master, go to:
> Human Resources > Fleet Management > Vehicle
## 1\. How to create a Vehicle document
1. Go to Vehicle list, click on New.
2. Enter information such as License Plate, Make (Brand) and Model.
3. Enter Odometer value (Last).
4. Enter other additional details such as Fuel Type ad Fuel UOM.
5. Save.

## 2\. Features
Apart from the aforementioned mandatory features, some additional features
that can be captured in the Vehicle master are as follows:
### 2.1 Additional Vehicle Details
Additional Vehicle details such as Chassis No., Acquisition Date, Vehicle
Value (Amount), Location, Employee managing the Vehicle and Insurance details
can be captured in the Vehicle master.

### 2.2 Vehicle Attributes
Additionally, Vehicle attributes like Color, Wheels, Door, Last Carbon Check,
Fuel Type and UOM can be saved in the Vehicle master.

## 3\. Related Topics
1. [Vehicle Log](/docs/v14/user/manual/en/human-resources/vehicle-log)
##### Vehicle
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Vehicle Log | https://frappehr.com/docs/v14/en/vehicle-log | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Vehicle Log</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>Vehicle Log is used to enter Odometer readings, Fuel Expenses and Service Expense details.</strong></p>
<p>To access Vehicle Log, go to:</p>
<p>> Human Resources > Fleet Management > Vehicle Log</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating a Vehicle Log, it is necessary that you create the following documents:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/vehicle">Vehicle</a></li>
</ul>
<h2 id="2-how-to-create-a-vehicle-log">2. How to create a Vehicle Log</h2>
<ol>
<li>Go to Vehicle Log list, click on New.</li>
<li>Select License Plate and Employee.</li>
<li>Enter Odometer Reading information such as Date and Odometer (reading).</li>
<li><p>Enter Refueling Details [optional] such as Fuel Qty, Fuel Price, Supplier and Invoice Ref.</p>
<p><img alt="Vehicle Log" class="screenshot" src="/files/vehicle-log1.png"></p></li>
<li><p>Additionally, Vehicle Service Details can also be added as shown (optional).</p>
<p><img alt="Vehicle Log" class="screenshot" src="/files/vehicle-log2.png"></p></li>
<li><p>Save. Once the information is saved, the Model and Make values will be automatically fetched.</p></li>
</ol>
<h2 id="3-features">3. Features</h2>
<p>Fleet Management in Frappe HR allows you to automatically create an <a href="/docs/v14/user/manual/en/human-resources/expense-claim">Expense Claim</a> against your Vehicle Expenses.</p>
<h3 id="31-make-expense-claim-against-vehicle-expenses">3.1 Make Expense Claim against Vehicle Expenses</h3>
<p>Click on Make Expense Claim button. This button appears only in case of Submitted Vehicle Logs.</p>
<p><img alt="Expense Claim Button" class="screenshot" src="/files/vehicle-log-expense-claim-button.png"></p>
<p>When you click on 'Make Expense Claim',</p>
<ol>
<li>The Date, Employee, Expense total are fetched over to the created Expense Claim.</li>
<li>The sum of Fuel Expenses and Service Expenses is calculated and fetched over to Expense Claim Amount.</li>
<li><p>Employee can submit the Expense Claim for further processing.</p>
<p><img alt="Vehicle Log" class="screenshot" src="/files/vehicle-log-expense-claim.png"></p></li>
</ol>
<h2 id="4-related-topics">4. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/expense-claim">Expense Claim</a></li>
</ol>
</div>
<input value="095d985363" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Vehicle Log</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Vehicle Log
Vehicle Log is used to enter Odometer readings, Fuel Expenses and Service Expense details.
To access Vehicle Log, go to:
> Human Resources > Fleet Management > Vehicle Log
1. Prerequisites
Before creating a Vehicle Log, it is necessary that you create the following documents:
Vehicle
2. How to create a Vehicle Log
Go to Vehicle Log list, click on New.
Select License Plate and Employee.
Enter Odometer Reading information such as Date and Odometer (reading).
Enter Refueling Details [optional] such as Fuel Qty, Fuel Price, Supplier and Invoice Ref.
Additionally, Vehicle Service Details can also be added as shown (optional).
Save. Once the information is saved, the Model and Make values will be automatically fetched.
3. Features
Fleet Management in Frappe HR allows you to automatically create an Expense Claim against your Vehicle Expenses.
3.1 Make Expense Claim against Vehicle Expenses
Click on Make Expense Claim button. This button appears only in case of Submitted Vehicle Logs.
When you click on 'Make Expense Claim',
The Date, Employee, Expense total are fetched over to the created Expense Claim.
The sum of Fuel Expenses and Service Expenses is calculated and fetched over to Expense Claim Amount.
Employee can submit the Expense Claim for further processing.
4. Related Topics
Expense Claim | # Vehicle Log
Edit Page New Page Revisions
**Vehicle Log is used to enter Odometer readings, Fuel Expenses and Service
Expense details.**
To access Vehicle Log, go to:
> Human Resources > Fleet Management > Vehicle Log
## 1\. Prerequisites
Before creating a Vehicle Log, it is necessary that you create the following
documents:
* [Vehicle](/docs/v14/user/manual/en/human-resources/vehicle)
## 2\. How to create a Vehicle Log
1. Go to Vehicle Log list, click on New.
2. Select License Plate and Employee.
3. Enter Odometer Reading information such as Date and Odometer (reading).
4. Enter Refueling Details [optional] such as Fuel Qty, Fuel Price, Supplier and Invoice Ref.

5. Additionally, Vehicle Service Details can also be added as shown (optional).

6. Save. Once the information is saved, the Model and Make values will be automatically fetched.
## 3\. Features
Fleet Management in Frappe HR allows you to automatically create an [Expense
Claim](/docs/v14/user/manual/en/human-resources/expense-claim) against your
Vehicle Expenses.
### 3.1 Make Expense Claim against Vehicle Expenses
Click on Make Expense Claim button. This button appears only in case of
Submitted Vehicle Logs.

When you click on 'Make Expense Claim',
1. The Date, Employee, Expense total are fetched over to the created Expense Claim.
2. The sum of Fuel Expenses and Service Expenses is calculated and fetched over to Expense Claim Amount.
3. Employee can submit the Expense Claim for further processing.

## 4\. Related Topics
1. [Expense Claim](/docs/v14/user/manual/en/human-resources/expense-claim)
##### Vehicle Log
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Payroll Setup | https://frappehr.com/docs/v14/en/payroll-setup | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Payroll Setup</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p>Salary is a fixed amount of money or compensation paid to an employee by an employer in return for the work performed.</p>
<p>Payroll is the administration of financial records of employees' salaries, wages, bonuses, net pay, and deductions.</p>
<p>To process Payroll in Frappe HR,</p>
<ol>
<li>Define <a href="/docs/v14/user/manual/en/human-resources/payroll-period.html">Payroll Period</a> (optional)</li>
<li>Define <a href="/docs/v14/user/manual/en/human-resources/income-tax-slab.html">Income Tax Slab</a> (optional)</li>
<li>Create Salary Structure with Salary Components (Earnings and Deductions)</li>
<li>Assign Salary Structures to each Employee via Salary Structure Assignment</li>
<li>Generate Salary Slips via <a href="/docs/v14/user/manual/en/human-resources/payroll-entry.html">Payroll Entry</a>.</li>
<li>Book the Salary in your Accounts.</li>
</ol>
<h2 id="payroll-period">Payroll Period</h2>
<p><a href="/docs/v14/user/manual/en/human-resources/payroll-period.html">Payroll Period</a>, in Frappe HR, is a period for which Employees get paid for their occupation with the Company. Payroll period helps you define Tax slabs applicable for the period, making it easier to manage changing laws.</p>
<p>> Note: Configuring Payroll Period is optional if you do not intend to use Flexible Benefits or Tax Slabs</p>
<h2 id="salary-component">Salary Component</h2>
<p>This document allows you to define each Earning and Deduction component which can be used to create a Salary Structure and subsequently create Salary Slip or Additional Salary. You can also configure the type, condition and formula as well as other settings which are discussed below. You should be able to enable various combinations of the following options to configure each component as it fits your Company / Regional policies.</p>
<ul>
<li><p>Depends on Leave Without Pay: Leave Without Pay (LWP) happens when an Employee runs out of allocated leaves
or takes a leave without an approval (via Leave Application). If enabled, Frappe HR will automatically deduct the
pay in proportion of LWP days divided by the total working days for the month (based on the Holiday List).</p>
<p>> Note: If you don’t want Frappe HR to manage LWP, don’t turn on this flag in any of the Salary Components</p></li>
<li><p>Do not include in total: If this option is enabled, the component wont be added to the total of the Earnings or Deductions of the Salary Slip</p></li>
</ul>
<h4 id="earning">Earning</h4>
<p><img alt="Salary Component Earnings" class="screenshot" src="/files/salary-component.png"></p>
<ul>
<li><p>Is Additional Component: This option specify that the component can only be paid as Additional Salary. Examples of this component could be Performance Bonus or pay received for on-site deputation etc. Such components are not considered to be part of normal Salary Structure. Instead, Additional Salary with these components can be submitted as required which will be added to the Salary Slip automatically.</p></li>
<li><p>Is Tax Applicable: If a component needs to be considered for Tax calculations specified as per the Payroll Period you may want to enable this option. It would be required that you have a Payroll Period and Income Tax Slab configured with valid Tax Slabs for payroll processing.</p></li>
<li><p>Is Payable: Such components can be booked against separate payable accounts and the Accounts shall be configured in the Accounts table</p></li>
<li><p>Flexible Benefits: Flexible Benefits are earning components which Employees can choose to receive on a pro-rata basis or annually when they claim for. These are mostly tax exempted, unless the Employee fail to file the claim with adequate bills / documents. If turned on, you can specify the maximum benefit allowed for an employee in a year. Employees can create <a href="/docs/v14/user/manual/en/human-resources/employee-benefit-application">Employee Benefit Application</a> with the ones they opt for.</p>
<p>>Note: Employee Benefit Application will only allow Employees to only choose from the flexible components which are present in the Salary Structure assigned to the Employee</p>
<ul>
<li><p>Pay Against Benefit Claim: Employees can opt to receive flexible benefits annually via Employee Benefit Claim or along with their salary every month. If you enable this, the amount allocated for the component will be paid as the Employee submits an <a href="/docs/v14/user/manual/en/human-resources/employee-benefit-claim.html">Employee Benefit Claim</a>. Else the amount will be dispersed as part of the Employee's salary on a pro-rata basis.</p>
<ul>
<li><p>Only Tax Impact (Cannot Claim But Part of Taxable Income): Such components are those which the company has already paid to the Employee in cash or by some other means, for example a car purchased for the Employee's use. The Employee cannot claim but is liable to pay tax. The amount allocated for this component will be considered while calculating the taxable income of the Employee.</p></li>
<li><p>Create Separate Payment Entry Against Benefit Claim: Some of the flexible benefits may be legally required to be paid via separate vouchers. If you enable this, while posting the bank entry the amount paid for such components will be posted as a separate entry for each Employee.</p></li>
</ul>
<p><img alt="Flexible Salary Component" class="screenshot" src="/files/salary-component-1.png"></p>
<p>> Note: Normal Tax calculation does not include Flexible Benefits as in most cases these are exempted from Tax. To tax these components anytime before that last payroll, use "Deduct Tax For Unclaimed Employee Benefits" in Payroll Entry / Salary Slip while processing the Salary.</p></li>
</ul></li>
</ul>
<h4 id="deduction">Deduction</h4>
<p><img alt="Salary Component Deduction" class="screenshot" src="/files/salary-component-2.png"></p>
<ul>
<li>Variable Based On Taxable Salary: If you enable this, the component will be considered as the standard Tax deduction component. Tax will be calculated based on the Income Tax Slab linked to the employee.</li>
</ul>
<h2 id="salary-structure">Salary Structure</h2>
<p>Salary Structure represents how Salaries are structured and calculated based on Earnings and Deductions. Salary structures are used to help organizations:</p>
<ol>
<li>Maintain pay levels that are competitive with the external labor market,</li>
<li>Maintain internal pay relationships among jobs,</li>
<li>Recognize and reward differences in the level of responsibility, skill, and performance, and manage pay expenditures.</li>
</ol>
<p>Usual components of a salary structure (in India) include:</p>
<ul>
<li><p>Basic Salary: It is the taxable base income and generally not more than 40% of CTC.</p></li>
<li><p>House Rent Allowance: The HRA constitutes 40 to 50% of the basic salary.</p></li>
<li><p>Special Allowances: Makes up for the remainder part of the salary, mostly smaller than the basic salary which is completely taxable.</p></li>
<li><p>Leave Travel Allowance: The non-taxable amount paid by the employer to the employee for vacation/trips with family within India.</p></li>
<li><p>Gratuity: It is basically a lump sum amount paid by the employer when the employee resigns from the organization or retires.</p></li>
<li><p>PF: Fund collected during emergency or old age. 12% of the basic salary is automatically deducted and goes to the employee provident fund.</p></li>
<li><p>Medical Allowance: The employer pays the employee for the medical expenditures incurred. It is tax-free up to Rs.15,000.</p></li>
<li><p>Bonus: Taxable part of the CTC, usually a once a year lump sum amount, given to the employee based on the individual’s as well as the organizational performance for the year.</p></li>
<li><p>Employee Stock Options: ESOPS are Free/discounted shares given by the company to the employees. This is done to primarily increase employee retention.</p></li>
</ul>
<p><img alt="Submitted Salary Structure" class="screenshot" src="/files/salary-structure.png">
A submitted Salary Structure</p>
<h3 id="creating-a-new-salary-structure">Creating a New Salary Structure</h3>
<p>To create a new Salary Structure go to:</p>
<p>> Human Resources > Payroll Setup > Salary Structure > New Salary Structure</p>
<p>In the new Salary Structure,</p>
<ol>
<li>Name the salary Structure and set the company, letterhead for Salary Slip printing and frequency of payroll etc.</li>
<li>Set the starting date from which this is valid (Note: There can only be one Salary Structure that can be “Active” for an Employee during any period).</li>
<li>Configure Leave Encashment Amount per Day which will be the amount payable to Employees on Leave Encashment requests.</li>
<li>Max Benefits amount is the maximum amount eligible as Flexible Components to employees.</li>
</ol>
<h4 id="salary-slip-based-on-timesheet">Salary Slip Based on Timesheet</h4>
<p>Salary Slip based on Timesheet is applicable if you have timesheet based payroll system</p>
<ol>
<li>Check "Salary Slip Based on Timesheet"</li>
<li>Select the salary component and enter Hour Rate (Note: This salary component gets added to earnings in Salary Slip)</li>
</ol>
<p><img alt="Salary Slip based on Timesheet" class="screenshot" src="/files/salary-timesheet.png"></p>
<h4 id="earnings-and-deductions-in-salary-structure">Earnings and Deductions in Salary Structure</h4>
<p>In the “Earnings” and “Deductions” tables, you can select the earnings and deductions components The condition and formula configured in Salary Component will be copied by default, but you may change this if required. You may also want to select the Base component in the Earnings table. Note that the amount eligible for each employee should be configured in Salary Structure Assignment.</p>
<p>If the condition and formula for any of the earnings or deductions are not configured in Salary Component, you can calculate the values of Salary Components based on,</p>
<h4 id="condition-and-formula">Condition and Formula</h4>
<p><img alt="Condition and Formula" class="screenshot" src="/files/condition-formula.png"></p>
<h4 id="condition-and-amount">Condition and Amount</h4>
<p><img alt="Condition and Amount" class="screenshot" src="/files/condition-amount.png"></p>
<p>In conditions and formulas,</p>
<ul>
<li>Use field "base" for using base salary of the Employee</li>
<li>Use Salary Component abbreviations. For example: BS for Basic Salary</li>
<li>Use field name for employee details. For example: Employment Type for employment_type</li>
</ul>
<h4 id="account-details">Account Details</h4>
<p><img alt="Salary Structure Account" class="screenshot" src="/files/salary-structure-account.png"></p>
<ul>
<li>Select Mode of Payment and Payment Account for the Salary Slips which will be generated using this Salary Structure</li>
</ul>
<p>Finally, <em>Save</em> the Salary Structure.</p>
<h3 id="leave-without-pay-lwp">Leave Without Pay (LWP)</h3>
<p>Leave Without Pay (LWP) happens when an Employee runs out of allocated leaves or takes a leave without an approval (via Leave Application). If you want Frappe HR to automatically deduct salary in case of LWP, then you must check on
the “Apply LWP” column in the Earning Type and Deduction Type masters. The amount of pay cut is the proportion of LWP days divided by the total working days for the month (based on the Holiday List).</p>
<p>If you don’t want Frappe HR to manage LWP, leave the LWP unchecked in all of the Earning Types and Deduction Types.</p>
<h2 id="salary-structure-assignment">Salary Structure Assignment</h2>
<p>Salary Structure Assignment allows you to assign salary structure and specify the base pay eligible for each employee. It is important that you set the base salary for each assignment as this will be the base salary used for calculations as per the Salary Structure.</p>
<p>To create a new Salary Structure Assignment go to:</p>
<p>> Human Resources > Payroll > Salary Structure Assignment > New Salary Structure Assignment</p>
<p><img alt="Salary Structure Assignment" class="screenshot" src="/files/salary-structure-assignment.png"></p>
<hr>
<h1 id="processing-payroll">Processing Payroll</h1>
<p>You can either bulk process payroll for Employees under a department, branch or designation or process payroll individually by creating Salary Slips for each employee.</p>
<h2 id="payroll-processing-using-payroll-entry">Payroll Processing Using Payroll Entry</h2>
<p>You can also create salary slip for multiple employees using Payroll Entry:</p>
<p>> Human Resources > Payroll > Payroll Entry > New Payroll Entry</p>
<h4 id="payroll-entry">Payroll Entry</h4>
<p><img alt="Payroll Entry" class="screenshot" src="/files/payroll-entry.png"></p>
<p>In Payroll Entry,</p>
<ol>
<li>Select the Company for which you want to create the Salary Slips. You can also select the other fields like Branch, Department, Designation or Project to be more specific.</li>
<li>Check <em>Salary Slip based on Timesheet</em> if you want to process timesheet based Salary Slips.</li>
<li>Select the Posting Date and the frequency of payroll which you want to create the Salary Slips.</li>
<li>Click on "Get Employee Details" to get a list of Employees for which the Salary Slips will be created based on the selected criteria.</li>
<li>Enter the Start and End dates for the payroll period.</li>
<li>You can check <em>Deduct Tax For Unclaimed Employee Benefits</em> if you want to deduct taxes for all benefits (Salary Components which are <em>Is Flexible Benefit</em>) paid to employees till the current payroll</li>
<li>Similarly, <em>Deduct Tax For Unsubmitted Tax Exemption Proof</em> allows you to deduct taxes for the earnings which were exempted in the previous payrolls as declared in <a href="/docs/v14/user/manual/en/human-resources/employee-tax-exemption-declaration">Employee Tax Exemption Declaration</a> but the Employee has not submitted sufficient proof <a href="/docs/v14/user/manual/en/human-resources/employee-tax-exemption-proof-submission">Employee Tax Exemption Proof Submission</a></li>
<li>Select the Cost Center and Payment Account.</li>
<li>Save the form and Submit it to create Salary Slip records for each active Employee for the time period selected. If the Salary Slips are already created, the system will not create any more Salary Slips. You can also just save the form as Draft and create the Salary Slips later.</li>
</ol>
<p><img alt="Submitted Payroll Entry" class="screenshot" src="/files/created-payroll.png"></p>
<p>Once all Salary Slips are created, you can use <em>View Salary Slips</em> to verify if they are created correctly or edit it if you want to deduct Leave Without Pay (LWP).</p>
<p>After checking, you can "Submit" them all together by clicking on "Submit Salary Slip".</p>
<p>>Note: Submitting Salary Slips will also book the default Payroll Payable account to record the accrual of salary.</p>
<h4 id="booking-salaries-in-accounts">Booking Salaries in Accounts</h4>
<p>The final step is to book the Salaries in your Accounts.</p>
<p>Salaries in businesses are usually dealt with extreme privacy. In most cases, the companies issues a single payment to the bank combining all salaries and the bank distributes the salaries to each employee’s salary account. This way there is only one payment entry in the company’s books of accounts and anyone with access to the company’s accounts will not have access to the individual salaries.</p>
<p>The salary payment entry is a Journal Entry that debits the total of the earning type salary component and credits the total of deduction type salary component of all Employees to the default account set at Salary Component level for each component.</p>
<p>To generate your salary payment voucher from Payroll Entry, click on -
> Make > Bank Entry</p>
<p><img alt="Payroll Make Entry" class="screenshot" src="/files/payroll-make-bank-entry.png"></p>
<p>Payroll Entry will route you to Journal Entry with relevant filters to view the draft Journal Vouchers created. You shall set reference number and date for the transactions and Submit the Journal Entries.</p>
<p>>Note: For Salary Components which are Flexible Benefits and has <em>Create Separate Payment Entry Against Benefit Claim</em> checked, Frappe HR will book separate draft Journal Entries.</p>
<p><img alt="Payroll Entry" class="screenshot" src="/files/payroll-journal-entry.png"></p>
<h2 id="creating-salary-slips-manually">Creating Salary Slips Manually</h2>
<p>Once the Salary Structure is created and assigned to employees via Salary Structure Assignment, you can make a Salary Slip individually. Go to:</p>
<p>> Human Resources > Payroll > Salary Slip > New Salary Slip</p>
<h4 id="salary-slip">Salary Slip</h4>
<p><img alt="Salary Slip" class="screenshot" src="/files/salary-slip.png"></p>
</div>
<input value="f0b13c19eb" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Payroll Setup</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Payroll Setup
Salary is a fixed amount of money or compensation paid to an employee by an employer in return for the work performed.
Payroll is the administration of financial records of employees' salaries, wages, bonuses, net pay, and deductions.
To process Payroll in Frappe HR,
Define Payroll Period (optional)
Define Income Tax Slab (optional)
Create Salary Structure with Salary Components (Earnings and Deductions)
Assign Salary Structures to each Employee via Salary Structure Assignment
Generate Salary Slips via Payroll Entry.
Book the Salary in your Accounts.
Payroll Period
Payroll Period, in Frappe HR, is a period for which Employees get paid for their occupation with the Company. Payroll period helps you define Tax slabs applicable for the period, making it easier to manage changing laws.
> Note: Configuring Payroll Period is optional if you do not intend to use Flexible Benefits or Tax Slabs
Salary Component
This document allows you to define each Earning and Deduction component which can be used to create a Salary Structure and subsequently create Salary Slip or Additional Salary. You can also configure the type, condition and formula as well as other settings which are discussed below. You should be able to enable various combinations of the following options to configure each component as it fits your Company / Regional policies.
Depends on Leave Without Pay: Leave Without Pay (LWP) happens when an Employee runs out of allocated leaves or takes a leave without an approval (via Leave Application). If enabled, Frappe HR will automatically deduct the pay in proportion of LWP days divided by the total working days for the month (based on the Holiday List).
> Note: If you don’t want Frappe HR to manage LWP, don’t turn on this flag in any of the Salary Components
Do not include in total: If this option is enabled, the component wont be added to the total of the Earnings or Deductions of the Salary Slip
Earning
Is Additional Component: This option specify that the component can only be paid as Additional Salary. Examples of this component could be Performance Bonus or pay received for on-site deputation etc. Such components are not considered to be part of normal Salary Structure. Instead, Additional Salary with these components can be submitted as required which will be added to the Salary Slip automatically.
Is Tax Applicable: If a component needs to be considered for Tax calculations specified as per the Payroll Period you may want to enable this option. It would be required that you have a Payroll Period and Income Tax Slab configured with valid Tax Slabs for payroll processing.
Is Payable: Such components can be booked against separate payable accounts and the Accounts shall be configured in the Accounts table
Flexible Benefits: Flexible Benefits are earning components which Employees can choose to receive on a pro-rata basis or annually when they claim for. These are mostly tax exempted, unless the Employee fail to file the claim with adequate bills / documents. If turned on, you can specify the maximum benefit allowed for an employee in a year. Employees can create Employee Benefit Application with the ones they opt for.
>Note: Employee Benefit Application will only allow Employees to only choose from the flexible components which are present in the Salary Structure assigned to the Employee
Pay Against Benefit Claim: Employees can opt to receive flexible benefits annually via Employee Benefit Claim or along with their salary every month. If you enable this, the amount allocated for the component will be paid as the Employee submits an Employee Benefit Claim. Else the amount will be dispersed as part of the Employee's salary on a pro-rata basis.
Only Tax Impact (Cannot Claim But Part of Taxable Income): Such components are those which the company has already paid to the Employee in cash or by some other means, for example a car purchased for the Employee's use. The Employee cannot claim but is liable to pay tax. The amount allocated for this component will be considered while calculating the taxable income of the Employee.
Create Separate Payment Entry Against Benefit Claim: Some of the flexible benefits may be legally required to be paid via separate vouchers. If you enable this, while posting the bank entry the amount paid for such components will be posted as a separate entry for each Employee.
> Note: Normal Tax calculation does not include Flexible Benefits as in most cases these are exempted from Tax. To tax these components anytime before that last payroll, use "Deduct Tax For Unclaimed Employee Benefits" in Payroll Entry / Salary Slip while processing the Salary.
Deduction
Variable Based On Taxable Salary: If you enable this, the component will be considered as the standard Tax deduction component. Tax will be calculated based on the Income Tax Slab linked to the employee.
Salary Structure
Salary Structure represents how Salaries are structured and calculated based on Earnings and Deductions. Salary structures are used to help organizations:
Maintain pay levels that are competitive with the external labor market,
Maintain internal pay relationships among jobs,
Recognize and reward differences in the level of responsibility, skill, and performance, and manage pay expenditures.
Usual components of a salary structure (in India) include:
Basic Salary: It is the taxable base income and generally not more than 40% of CTC.
House Rent Allowance: The HRA constitutes 40 to 50% of the basic salary.
Special Allowances: Makes up for the remainder part of the salary, mostly smaller than the basic salary which is completely taxable.
Leave Travel Allowance: The non-taxable amount paid by the employer to the employee for vacation/trips with family within India.
Gratuity: It is basically a lump sum amount paid by the employer when the employee resigns from the organization or retires.
PF: Fund collected during emergency or old age. 12% of the basic salary is automatically deducted and goes to the employee provident fund.
Medical Allowance: The employer pays the employee for the medical expenditures incurred. It is tax-free up to Rs.15,000.
Bonus: Taxable part of the CTC, usually a once a year lump sum amount, given to the employee based on the individual’s as well as the organizational performance for the year.
Employee Stock Options: ESOPS are Free/discounted shares given by the company to the employees. This is done to primarily increase employee retention.
A submitted Salary Structure
Creating a New Salary Structure
To create a new Salary Structure go to:
> Human Resources > Payroll Setup > Salary Structure > New Salary Structure
In the new Salary Structure,
Name the salary Structure and set the company, letterhead for Salary Slip printing and frequency of payroll etc.
Set the starting date from which this is valid (Note: There can only be one Salary Structure that can be “Active” for an Employee during any period).
Configure Leave Encashment Amount per Day which will be the amount payable to Employees on Leave Encashment requests.
Max Benefits amount is the maximum amount eligible as Flexible Components to employees.
Salary Slip Based on Timesheet
Salary Slip based on Timesheet is applicable if you have timesheet based payroll system
Check "Salary Slip Based on Timesheet"
Select the salary component and enter Hour Rate (Note: This salary component gets added to earnings in Salary Slip)
Earnings and Deductions in Salary Structure
In the “Earnings” and “Deductions” tables, you can select the earnings and deductions components The condition and formula configured in Salary Component will be copied by default, but you may change this if required. You may also want to select the Base component in the Earnings table. Note that the amount eligible for each employee should be configured in Salary Structure Assignment.
If the condition and formula for any of the earnings or deductions are not configured in Salary Component, you can calculate the values of Salary Components based on,
Condition and Formula
Condition and Amount
In conditions and formulas,
Use field "base" for using base salary of the Employee
Use Salary Component abbreviations. For example: BS for Basic Salary
Use field name for employee details. For example: Employment Type for employment_type
Account Details
Select Mode of Payment and Payment Account for the Salary Slips which will be generated using this Salary Structure
Finally, Save the Salary Structure.
Leave Without Pay (LWP)
Leave Without Pay (LWP) happens when an Employee runs out of allocated leaves or takes a leave without an approval (via Leave Application). If you want Frappe HR to automatically deduct salary in case of LWP, then you must check on the “Apply LWP” column in the Earning Type and Deduction Type masters. The amount of pay cut is the proportion of LWP days divided by the total working days for the month (based on the Holiday List).
If you don’t want Frappe HR to manage LWP, leave the LWP unchecked in all of the Earning Types and Deduction Types.
Salary Structure Assignment
Salary Structure Assignment allows you to assign salary structure and specify the base pay eligible for each employee. It is important that you set the base salary for each assignment as this will be the base salary used for calculations as per the Salary Structure.
To create a new Salary Structure Assignment go to:
> Human Resources > Payroll > Salary Structure Assignment > New Salary Structure Assignment
Processing Payroll
You can either bulk process payroll for Employees under a department, branch or designation or process payroll individually by creating Salary Slips for each employee.
Payroll Processing Using Payroll Entry
You can also create salary slip for multiple employees using Payroll Entry:
> Human Resources > Payroll > Payroll Entry > New Payroll Entry
Payroll Entry
In Payroll Entry,
Select the Company for which you want to create the Salary Slips. You can also select the other fields like Branch, Department, Designation or Project to be more specific.
Check Salary Slip based on Timesheet if you want to process timesheet based Salary Slips.
Select the Posting Date and the frequency of payroll which you want to create the Salary Slips.
Click on "Get Employee Details" to get a list of Employees for which the Salary Slips will be created based on the selected criteria.
Enter the Start and End dates for the payroll period.
You can check Deduct Tax For Unclaimed Employee Benefits if you want to deduct taxes for all benefits (Salary Components which are Is Flexible Benefit) paid to employees till the current payroll
Similarly, Deduct Tax For Unsubmitted Tax Exemption Proof allows you to deduct taxes for the earnings which were exempted in the previous payrolls as declared in Employee Tax Exemption Declaration but the Employee has not submitted sufficient proof Employee Tax Exemption Proof Submission
Select the Cost Center and Payment Account.
Save the form and Submit it to create Salary Slip records for each active Employee for the time period selected. If the Salary Slips are already created, the system will not create any more Salary Slips. You can also just save the form as Draft and create the Salary Slips later.
Once all Salary Slips are created, you can use View Salary Slips to verify if they are created correctly or edit it if you want to deduct Leave Without Pay (LWP).
After checking, you can "Submit" them all together by clicking on "Submit Salary Slip".
>Note: Submitting Salary Slips will also book the default Payroll Payable account to record the accrual of salary.
Booking Salaries in Accounts
The final step is to book the Salaries in your Accounts.
Salaries in businesses are usually dealt with extreme privacy. In most cases, the companies issues a single payment to the bank combining all salaries and the bank distributes the salaries to each employee’s salary account. This way there is only one payment entry in the company’s books of accounts and anyone with access to the company’s accounts will not have access to the individual salaries.
The salary payment entry is a Journal Entry that debits the total of the earning type salary component and credits the total of deduction type salary component of all Employees to the default account set at Salary Component level for each component.
To generate your salary payment voucher from Payroll Entry, click on - > Make > Bank Entry
Payroll Entry will route you to Journal Entry with relevant filters to view the draft Journal Vouchers created. You shall set reference number and date for the transactions and Submit the Journal Entries.
>Note: For Salary Components which are Flexible Benefits and has Create Separate Payment Entry Against Benefit Claim checked, Frappe HR will book separate draft Journal Entries.
Creating Salary Slips Manually
Once the Salary Structure is created and assigned to employees via Salary Structure Assignment, you can make a Salary Slip individually. Go to:
> Human Resources > Payroll > Salary Slip > New Salary Slip
Salary Slip | # Payroll Setup
Edit Page New Page Revisions
Salary is a fixed amount of money or compensation paid to an employee by an
employer in return for the work performed.
Payroll is the administration of financial records of employees' salaries,
wages, bonuses, net pay, and deductions.
To process Payroll in Frappe HR,
1. Define [Payroll Period](/docs/v14/user/manual/en/human-resources/payroll-period.html) (optional)
2. Define [Income Tax Slab](/docs/v14/user/manual/en/human-resources/income-tax-slab.html) (optional)
3. Create Salary Structure with Salary Components (Earnings and Deductions)
4. Assign Salary Structures to each Employee via Salary Structure Assignment
5. Generate Salary Slips via [Payroll Entry](/docs/v14/user/manual/en/human-resources/payroll-entry.html).
6. Book the Salary in your Accounts.
## Payroll Period
[Payroll Period](/docs/v14/user/manual/en/human-resources/payroll-
period.html), in Frappe HR, is a period for which Employees get paid for their
occupation with the Company. Payroll period helps you define Tax slabs
applicable for the period, making it easier to manage changing laws.
> Note: Configuring Payroll Period is optional if you do not intend to use
> Flexible Benefits or Tax Slabs
## Salary Component
This document allows you to define each Earning and Deduction component which
can be used to create a Salary Structure and subsequently create Salary Slip
or Additional Salary. You can also configure the type, condition and formula
as well as other settings which are discussed below. You should be able to
enable various combinations of the following options to configure each
component as it fits your Company / Regional policies.
* Depends on Leave Without Pay: Leave Without Pay (LWP) happens when an Employee runs out of allocated leaves or takes a leave without an approval (via Leave Application). If enabled, Frappe HR will automatically deduct the pay in proportion of LWP days divided by the total working days for the month (based on the Holiday List).
> Note: If you don’t want Frappe HR to manage LWP, don’t turn on this flag in
> any of the Salary Components
* Do not include in total: If this option is enabled, the component wont be added to the total of the Earnings or Deductions of the Salary Slip
#### Earning

* Is Additional Component: This option specify that the component can only be paid as Additional Salary. Examples of this component could be Performance Bonus or pay received for on-site deputation etc. Such components are not considered to be part of normal Salary Structure. Instead, Additional Salary with these components can be submitted as required which will be added to the Salary Slip automatically.
* Is Tax Applicable: If a component needs to be considered for Tax calculations specified as per the Payroll Period you may want to enable this option. It would be required that you have a Payroll Period and Income Tax Slab configured with valid Tax Slabs for payroll processing.
* Is Payable: Such components can be booked against separate payable accounts and the Accounts shall be configured in the Accounts table
* Flexible Benefits: Flexible Benefits are earning components which Employees can choose to receive on a pro-rata basis or annually when they claim for. These are mostly tax exempted, unless the Employee fail to file the claim with adequate bills / documents. If turned on, you can specify the maximum benefit allowed for an employee in a year. Employees can create [Employee Benefit Application](/docs/v14/user/manual/en/human-resources/employee-benefit-application) with the ones they opt for.
>Note: Employee Benefit Application will only allow Employees to only choose
from the flexible components which are present in the Salary Structure
assigned to the Employee
* Pay Against Benefit Claim: Employees can opt to receive flexible benefits annually via Employee Benefit Claim or along with their salary every month. If you enable this, the amount allocated for the component will be paid as the Employee submits an [Employee Benefit Claim](/docs/v14/user/manual/en/human-resources/employee-benefit-claim.html). Else the amount will be dispersed as part of the Employee's salary on a pro-rata basis.
* Only Tax Impact (Cannot Claim But Part of Taxable Income): Such components are those which the company has already paid to the Employee in cash or by some other means, for example a car purchased for the Employee's use. The Employee cannot claim but is liable to pay tax. The amount allocated for this component will be considered while calculating the taxable income of the Employee.
* Create Separate Payment Entry Against Benefit Claim: Some of the flexible benefits may be legally required to be paid via separate vouchers. If you enable this, while posting the bank entry the amount paid for such components will be posted as a separate entry for each Employee.

> Note: Normal Tax calculation does not include Flexible Benefits as in most
> cases these are exempted from Tax. To tax these components anytime before
> that last payroll, use "Deduct Tax For Unclaimed Employee Benefits" in
> Payroll Entry / Salary Slip while processing the Salary.
#### Deduction

* Variable Based On Taxable Salary: If you enable this, the component will be considered as the standard Tax deduction component. Tax will be calculated based on the Income Tax Slab linked to the employee.
## Salary Structure
Salary Structure represents how Salaries are structured and calculated based
on Earnings and Deductions. Salary structures are used to help organizations:
1. Maintain pay levels that are competitive with the external labor market,
2. Maintain internal pay relationships among jobs,
3. Recognize and reward differences in the level of responsibility, skill, and performance, and manage pay expenditures.
Usual components of a salary structure (in India) include:
* Basic Salary: It is the taxable base income and generally not more than 40% of CTC.
* House Rent Allowance: The HRA constitutes 40 to 50% of the basic salary.
* Special Allowances: Makes up for the remainder part of the salary, mostly smaller than the basic salary which is completely taxable.
* Leave Travel Allowance: The non-taxable amount paid by the employer to the employee for vacation/trips with family within India.
* Gratuity: It is basically a lump sum amount paid by the employer when the employee resigns from the organization or retires.
* PF: Fund collected during emergency or old age. 12% of the basic salary is automatically deducted and goes to the employee provident fund.
* Medical Allowance: The employer pays the employee for the medical expenditures incurred. It is tax-free up to Rs.15,000.
* Bonus: Taxable part of the CTC, usually a once a year lump sum amount, given to the employee based on the individual’s as well as the organizational performance for the year.
* Employee Stock Options: ESOPS are Free/discounted shares given by the company to the employees. This is done to primarily increase employee retention.
 A submitted Salary
Structure
### Creating a New Salary Structure
To create a new Salary Structure go to:
> Human Resources > Payroll Setup > Salary Structure > New Salary Structure
In the new Salary Structure,
1. Name the salary Structure and set the company, letterhead for Salary Slip printing and frequency of payroll etc.
2. Set the starting date from which this is valid (Note: There can only be one Salary Structure that can be “Active” for an Employee during any period).
3. Configure Leave Encashment Amount per Day which will be the amount payable to Employees on Leave Encashment requests.
4. Max Benefits amount is the maximum amount eligible as Flexible Components to employees.
#### Salary Slip Based on Timesheet
Salary Slip based on Timesheet is applicable if you have timesheet based
payroll system
1. Check "Salary Slip Based on Timesheet"
2. Select the salary component and enter Hour Rate (Note: This salary component gets added to earnings in Salary Slip)

#### Earnings and Deductions in Salary Structure
In the “Earnings” and “Deductions” tables, you can select the earnings and
deductions components The condition and formula configured in Salary Component
will be copied by default, but you may change this if required. You may also
want to select the Base component in the Earnings table. Note that the amount
eligible for each employee should be configured in Salary Structure
Assignment.
If the condition and formula for any of the earnings or deductions are not
configured in Salary Component, you can calculate the values of Salary
Components based on,
#### Condition and Formula

#### Condition and Amount

In conditions and formulas,
* Use field "base" for using base salary of the Employee
* Use Salary Component abbreviations. For example: BS for Basic Salary
* Use field name for employee details. For example: Employment Type for employment_type
#### Account Details

* Select Mode of Payment and Payment Account for the Salary Slips which will be generated using this Salary Structure
Finally, _Save_ the Salary Structure.
### Leave Without Pay (LWP)
Leave Without Pay (LWP) happens when an Employee runs out of allocated leaves
or takes a leave without an approval (via Leave Application). If you want
Frappe HR to automatically deduct salary in case of LWP, then you must check
on the “Apply LWP” column in the Earning Type and Deduction Type masters. The
amount of pay cut is the proportion of LWP days divided by the total working
days for the month (based on the Holiday List).
If you don’t want Frappe HR to manage LWP, leave the LWP unchecked in all of
the Earning Types and Deduction Types.
## Salary Structure Assignment
Salary Structure Assignment allows you to assign salary structure and specify
the base pay eligible for each employee. It is important that you set the base
salary for each assignment as this will be the base salary used for
calculations as per the Salary Structure.
To create a new Salary Structure Assignment go to:
> Human Resources > Payroll > Salary Structure Assignment > New Salary
> Structure Assignment

* * *
# Processing Payroll
You can either bulk process payroll for Employees under a department, branch
or designation or process payroll individually by creating Salary Slips for
each employee.
## Payroll Processing Using Payroll Entry
You can also create salary slip for multiple employees using Payroll Entry:
> Human Resources > Payroll > Payroll Entry > New Payroll Entry
#### Payroll Entry

In Payroll Entry,
1. Select the Company for which you want to create the Salary Slips. You can also select the other fields like Branch, Department, Designation or Project to be more specific.
2. Check _Salary Slip based on Timesheet_ if you want to process timesheet based Salary Slips.
3. Select the Posting Date and the frequency of payroll which you want to create the Salary Slips.
4. Click on "Get Employee Details" to get a list of Employees for which the Salary Slips will be created based on the selected criteria.
5. Enter the Start and End dates for the payroll period.
6. You can check _Deduct Tax For Unclaimed Employee Benefits_ if you want to deduct taxes for all benefits (Salary Components which are _Is Flexible Benefit_) paid to employees till the current payroll
7. Similarly, _Deduct Tax For Unsubmitted Tax Exemption Proof_ allows you to deduct taxes for the earnings which were exempted in the previous payrolls as declared in [Employee Tax Exemption Declaration](/docs/v14/user/manual/en/human-resources/employee-tax-exemption-declaration) but the Employee has not submitted sufficient proof [Employee Tax Exemption Proof Submission](/docs/v14/user/manual/en/human-resources/employee-tax-exemption-proof-submission)
8. Select the Cost Center and Payment Account.
9. Save the form and Submit it to create Salary Slip records for each active Employee for the time period selected. If the Salary Slips are already created, the system will not create any more Salary Slips. You can also just save the form as Draft and create the Salary Slips later.

Once all Salary Slips are created, you can use _View Salary Slips_ to verify
if they are created correctly or edit it if you want to deduct Leave Without
Pay (LWP).
After checking, you can "Submit" them all together by clicking on "Submit
Salary Slip".
>Note: Submitting Salary Slips will also book the default Payroll Payable
account to record the accrual of salary.
#### Booking Salaries in Accounts
The final step is to book the Salaries in your Accounts.
Salaries in businesses are usually dealt with extreme privacy. In most cases,
the companies issues a single payment to the bank combining all salaries and
the bank distributes the salaries to each employee’s salary account. This way
there is only one payment entry in the company’s books of accounts and anyone
with access to the company’s accounts will not have access to the individual
salaries.
The salary payment entry is a Journal Entry that debits the total of the
earning type salary component and credits the total of deduction type salary
component of all Employees to the default account set at Salary Component
level for each component.
To generate your salary payment voucher from Payroll Entry, click on - > Make
> Bank Entry

Payroll Entry will route you to Journal Entry with relevant filters to view
the draft Journal Vouchers created. You shall set reference number and date
for the transactions and Submit the Journal Entries.
>Note: For Salary Components which are Flexible Benefits and has _Create
Separate Payment Entry Against Benefit Claim_ checked, Frappe HR will book
separate draft Journal Entries.

## Creating Salary Slips Manually
Once the Salary Structure is created and assigned to employees via Salary
Structure Assignment, you can make a Salary Slip individually. Go to:
> Human Resources > Payroll > Salary Slip > New Salary Slip
#### Salary Slip

##### Payroll Setup
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Payroll Management | https://frappehr.com/docs/v14/en/payroll-intro | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Payroll Management</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p>Payroll processing is an important function of every enterprise HR. Frappe HR greatly simplifies this process by offering an array of features that you can utilize from Salary Structure management to bulk processing Payroll of employees. Read the following documentation to understand how to configure and use Frappe HR Human Resources to super power your Payroll processing.</p>
<h2 id="related-topics">Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/payroll-period">Payroll Period</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-component">Salary Component</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-structure">Salary Structure</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-structure-assignment">Salary Structure Assignment</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/payroll-entry">Payroll Entry</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/additional-salary">Additional Salary</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/retention-bonus">Retention Bonus</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-incentive">Employee Incentive</a></li>
</ol>
</div>
<input value="76cc4cd5d7" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Payroll Management</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Payroll Management
Payroll processing is an important function of every enterprise HR. Frappe HR greatly simplifies this process by offering an array of features that you can utilize from Salary Structure management to bulk processing Payroll of employees. Read the following documentation to understand how to configure and use Frappe HR Human Resources to super power your Payroll processing.
Related Topics
Payroll Period
Salary Component
Salary Structure
Salary Structure Assignment
Payroll Entry
Additional Salary
Retention Bonus
Employee Incentive | # Payroll Management
Edit Page New Page Revisions
Payroll processing is an important function of every enterprise HR. Frappe HR
greatly simplifies this process by offering an array of features that you can
utilize from Salary Structure management to bulk processing Payroll of
employees. Read the following documentation to understand how to configure and
use Frappe HR Human Resources to super power your Payroll processing.
## Related Topics
1. [Payroll Period](/docs/v14/user/manual/en/human-resources/payroll-period)
2. [Salary Component](/docs/v14/user/manual/en/human-resources/salary-component)
3. [Salary Structure](/docs/v14/user/manual/en/human-resources/salary-structure)
4. [Salary Structure Assignment](/docs/v14/user/manual/en/human-resources/salary-structure-assignment)
5. [Payroll Entry](/docs/v14/user/manual/en/human-resources/payroll-entry)
6. [Additional Salary](/docs/v14/user/manual/en/human-resources/additional-salary)
7. [Retention Bonus](/docs/v14/user/manual/en/human-resources/retention-bonus)
8. [Employee Incentive](/docs/v14/user/manual/en/human-resources/employee-incentive)
##### Payroll Management
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Payroll Period | https://frappehr.com/docs/v14/en/payroll-period | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Payroll Period</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>A Payroll Period is a period for which Employees get paid for their occupation with the Company.</strong></p>
<p>Payroll Period helps you define Salary Structures and to calculate tax for a specific period based on applicable Income Tax Slab.</p>
<p>To access Payroll Period, go to:</p>
<blockquote>
<p>Home > Human Resources > Payroll > Payroll Period</p>
</blockquote>
<h2 id="1-how-to-create-a-payroll-period">1. How to create a Payroll Period</h2>
<ol>
<li>Go to Payroll Period list, click on New.</li>
<li>Enter Name.</li>
<li>Select Start Date and End Date of Payroll Period.</li>
<li>Save.</li>
</ol>
<h2 id="2-related-topics">2. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-component">Salary Component</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-structure">Salary Structure</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/income-tax-slab">Income Tax Slab</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/payroll-entry">Payroll Entry</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-tax-exemption-proof-submission">Employee Tax Exemption Proof Submission</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-tax-exemption-declaration">Employee Tax Exemption Declaration</a></li>
</ol>
</div>
<input value="9c6076736c" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Payroll Period</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Payroll Period
A Payroll Period is a period for which Employees get paid for their occupation with the Company.
Payroll Period helps you define Salary Structures and to calculate tax for a specific period based on applicable Income Tax Slab.
To access Payroll Period, go to:
Home > Human Resources > Payroll > Payroll Period
1. How to create a Payroll Period
Go to Payroll Period list, click on New.
Enter Name.
Select Start Date and End Date of Payroll Period.
Save.
2. Related Topics
Salary Component
Salary Structure
Income Tax Slab
Payroll Entry
Employee Tax Exemption Proof Submission
Employee Tax Exemption Declaration | # Payroll Period
Edit Page New Page Revisions
**A Payroll Period is a period for which Employees get paid for their
occupation with the Company.**
Payroll Period helps you define Salary Structures and to calculate tax for a
specific period based on applicable Income Tax Slab.
To access Payroll Period, go to:
> Home > Human Resources > Payroll > Payroll Period
## 1\. How to create a Payroll Period
1. Go to Payroll Period list, click on New.
2. Enter Name.
3. Select Start Date and End Date of Payroll Period.
4. Save.
## 2\. Related Topics
1. [Salary Component](/docs/v14/user/manual/en/human-resources/salary-component)
2. [Salary Structure](/docs/v14/user/manual/en/human-resources/salary-structure)
3. [Income Tax Slab](/docs/v14/user/manual/en/human-resources/income-tax-slab)
4. [Payroll Entry](/docs/v14/user/manual/en/human-resources/payroll-entry)
5. [Employee Tax Exemption Proof Submission](/docs/v14/user/manual/en/human-resources/employee-tax-exemption-proof-submission)
6. [Employee Tax Exemption Declaration](/docs/v14/user/manual/en/human-resources/employee-tax-exemption-declaration)
##### Payroll Period
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Income Tax Slab | https://frappehr.com/docs/v14/en/income-tax-slab | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Income Tax Slab</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>Income Tax Slab is a document to define income tax rates based on different taxable income slab.</strong></p>
<p>In many countries, income tax is levied on individual taxpayers based on a slab system where different tax rates have been prescribed for different slabs and such tax rates keep increasing with an increase in the income slab. In Frappe HR, you can define multiple Income Tax Slabs and link them to individual employee's salary structure via Salary Structure Assignment.</p>
<p>To access Income Tax Slab, go to:
> Home > Human Resources > Payroll > Income Tax Slab</p>
<h2 id="1-how-to-create-an-income-tax-slab">1. How to create an Income Tax Slab</h2>
<p>To create a new Income Tax Slab:</p>
<ol>
<li>Enter a Name for the IT Slab, Company and the date from which it will be Effective From.</li>
<li>Enable the checkbox 'Allow Tax Exemption' if applicable.</li>
<li>Save and Submit.</li>
</ol>
<h2 id="2-features">2. Features</h2>
<h3 id="21-tax-slabs">2.1 Tax Slabs</h3>
<p>In the Tax Slab table, you can define the rate for different income slabs. To define slab, From Amount and To Amount should be entered. For the first slab, From Amount is optional and for the last slab, To Amount is optional. Both the amount is inclusive while evaluating tax based on taxable income.</p>
<p><img alt="Income Tax Slab" class="screenshot" src="/files/income-tax-slab.png"></p>
<p>The tax slab can be applicable based on specific conditions. Conditions can be written using all field names of Employee, Salary Structure, Salary Structure Assignment, and Salary Slip documents.</p>
<p>Examples:</p>
<pre><code>// Apply tax if employee born between 31-12-1937 and 01-01-1958 (Employees aged 60 to 80)
date_of_birth &gt; date(1937, 12, 31) and date_of_birth &lt; date(1958, 01, 01)
// Apply tax by employee gender
gender == "Male"
// Apply tax by Salary Component
base &gt; 10000
// Annual Taxable income is greater than 5 lakhs
annual_taxable_earning &gt; 500000
</code></pre>
<h3 id="22-other-taxes-and-charges-on-income-tax">2.2 Other Taxes and Charges on Income Tax</h3>
<p>If other taxes are applicable on calculated income tax, you can enter those using this table. You can also define the min and max taxable amount for which this tax will be applicable.
For example, Health and Education Cess is applied additionally on income tax to everyone in India.</p>
<p><img alt="Other Charged on Income Tax" class="screenshot" src="/files/other-taxes-on-income-tax.png"></p>
<h3 id="23-other-properties">2.3 Other Properties</h3>
<ul>
<li><strong>Allow Tax Exemptions:</strong> Tax exemptions can be allowed for a specific Income Tax Slab. If enabled, while calculating taxes based on this tax slab, Employee Tax Exemption Declaration and Proof Submission are considered for calculating taxable income.</li>
<li><strong>Standard Tax Exemption Amount:</strong> If exemption is allowed, the Standard Tax Exemption Amount defined by the government can be added here. This exemption generally does not need any kind of document proof and applicable to all employees linked to this income tax slab.</li>
</ul>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-component">Salary Component</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-structure">Salary Structure</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-structure-assignment">Salary Structure Assignment</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/payroll-entry">Payroll Entry</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-tax-exemption-declaration">Employee Tax Exemption Declaration</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-tax-exemption-proof-submission">Employee Tax Exemption Proof Submission</a></li>
</ol>
</div>
<input value="260be1c805" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Income Tax Slab</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Income Tax Slab
Income Tax Slab is a document to define income tax rates based on different taxable income slab.
In many countries, income tax is levied on individual taxpayers based on a slab system where different tax rates have been prescribed for different slabs and such tax rates keep increasing with an increase in the income slab. In Frappe HR, you can define multiple Income Tax Slabs and link them to individual employee's salary structure via Salary Structure Assignment.
To access Income Tax Slab, go to: > Home > Human Resources > Payroll > Income Tax Slab
1. How to create an Income Tax Slab
To create a new Income Tax Slab:
Enter a Name for the IT Slab, Company and the date from which it will be Effective From.
Enable the checkbox 'Allow Tax Exemption' if applicable.
Save and Submit.
2. Features
2.1 Tax Slabs
In the Tax Slab table, you can define the rate for different income slabs. To define slab, From Amount and To Amount should be entered. For the first slab, From Amount is optional and for the last slab, To Amount is optional. Both the amount is inclusive while evaluating tax based on taxable income.
The tax slab can be applicable based on specific conditions. Conditions can be written using all field names of Employee, Salary Structure, Salary Structure Assignment, and Salary Slip documents.
Examples:
// Apply tax if employee born between 31-12-1937 and 01-01-1958 (Employees aged 60 to 80)
date_of_birth > date(1937, 12, 31) and date_of_birth < date(1958, 01, 01)
// Apply tax by employee gender
gender == "Male"
// Apply tax by Salary Component
base > 10000
// Annual Taxable income is greater than 5 lakhs
annual_taxable_earning > 500000
2.2 Other Taxes and Charges on Income Tax
If other taxes are applicable on calculated income tax, you can enter those using this table. You can also define the min and max taxable amount for which this tax will be applicable. For example, Health and Education Cess is applied additionally on income tax to everyone in India.
2.3 Other Properties
Allow Tax Exemptions: Tax exemptions can be allowed for a specific Income Tax Slab. If enabled, while calculating taxes based on this tax slab, Employee Tax Exemption Declaration and Proof Submission are considered for calculating taxable income.
Standard Tax Exemption Amount: If exemption is allowed, the Standard Tax Exemption Amount defined by the government can be added here. This exemption generally does not need any kind of document proof and applicable to all employees linked to this income tax slab.
3. Related Topics
Salary Component
Salary Structure
Salary Structure Assignment
Payroll Entry
Employee Tax Exemption Declaration
Employee Tax Exemption Proof Submission | # Income Tax Slab
Edit Page New Page Revisions
**Income Tax Slab is a document to define income tax rates based on different
taxable income slab.**
In many countries, income tax is levied on individual taxpayers based on a
slab system where different tax rates have been prescribed for different slabs
and such tax rates keep increasing with an increase in the income slab. In
Frappe HR, you can define multiple Income Tax Slabs and link them to
individual employee's salary structure via Salary Structure Assignment.
To access Income Tax Slab, go to: > Home > Human Resources > Payroll > Income
Tax Slab
## 1\. How to create an Income Tax Slab
To create a new Income Tax Slab:
1. Enter a Name for the IT Slab, Company and the date from which it will be Effective From.
2. Enable the checkbox 'Allow Tax Exemption' if applicable.
3. Save and Submit.
## 2\. Features
### 2.1 Tax Slabs
In the Tax Slab table, you can define the rate for different income slabs. To
define slab, From Amount and To Amount should be entered. For the first slab,
From Amount is optional and for the last slab, To Amount is optional. Both the
amount is inclusive while evaluating tax based on taxable income.

The tax slab can be applicable based on specific conditions. Conditions can be
written using all field names of Employee, Salary Structure, Salary Structure
Assignment, and Salary Slip documents.
Examples:
// Apply tax if employee born between 31-12-1937 and 01-01-1958 (Employees aged 60 to 80)
date_of_birth > date(1937, 12, 31) and date_of_birth < date(1958, 01, 01)
// Apply tax by employee gender
gender == "Male"
// Apply tax by Salary Component
base > 10000
// Annual Taxable income is greater than 5 lakhs
annual_taxable_earning > 500000
### 2.2 Other Taxes and Charges on Income Tax
If other taxes are applicable on calculated income tax, you can enter those
using this table. You can also define the min and max taxable amount for which
this tax will be applicable. For example, Health and Education Cess is applied
additionally on income tax to everyone in India.

### 2.3 Other Properties
* **Allow Tax Exemptions:** Tax exemptions can be allowed for a specific Income Tax Slab. If enabled, while calculating taxes based on this tax slab, Employee Tax Exemption Declaration and Proof Submission are considered for calculating taxable income.
* **Standard Tax Exemption Amount:** If exemption is allowed, the Standard Tax Exemption Amount defined by the government can be added here. This exemption generally does not need any kind of document proof and applicable to all employees linked to this income tax slab.
## 3\. Related Topics
1. [Salary Component](/docs/v14/user/manual/en/human-resources/salary-component)
2. [Salary Structure](/docs/v14/user/manual/en/human-resources/salary-structure)
3. [Salary Structure Assignment](/docs/v14/user/manual/en/human-resources/salary-structure-assignment)
4. [Payroll Entry](/docs/v14/user/manual/en/human-resources/payroll-entry)
5. [Employee Tax Exemption Declaration](/docs/v14/user/manual/en/human-resources/employee-tax-exemption-declaration)
6. [Employee Tax Exemption Proof Submission](/docs/v14/user/manual/en/human-resources/employee-tax-exemption-proof-submission)
##### Income Tax Slab
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Salary Component | https://frappehr.com/docs/v14/en/salary-component | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Salary Component</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>Salaries are paid by organizations to their employees in exchange for the services rendered by them. The different components that make up the Salary Structure are called as Salary Components.</strong></p><p>Salary paid to the employees comprises of several different components, such as basic salary, allowances, arrears, etc. Frappe HR allows you to define these Salary Components and also specify its various attributes.</p><p>To access Salary Component, go to: > Home > Human Resources > Payroll > Salary Component</p><h2>1. How to create a Salary Component</h2><p>To create a new Salary Component:</p><ol><li><p>Go to Salary Component list, click on New.</p></li><li><p>Enter its Name and Abbreviation.</p></li><li><p>Enter Description of the Salary Component (optional).</p></li><li><p>Enter the Company name and the Default Account of the Salary Component in the Accounts table.</p></li><li><p>Save.</p><p><br class="ProseMirror-trailingBreak"></p><p><img alt="" class="screenshot" contenteditable="false" draggable="true" src="/files/of1TI53.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p></li></ol><h2>2. Features</h2><p>Apart from the above mentioned mandatory fields, some of the additional features of the Salary Component are given below:</p><h3>2.1 Condition and Formula</h3><p>In this section, the Condition and Formula required for the calculation of the Salary Component can be specified. To specify the formula, enable the 'Amount based on formula' checkbox.</p><p><img alt="" class="screenshot" contenteditable="false" draggable="true" src="/files/QoxdTZF.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p>You can sync updated Condition and Formula values of a Salary Component with existing Salary Structures, where the Component is being used, with the Update Salary Structures button.</p><p><img alt="" class="screenshot" contenteditable="false" draggable="true" src="/files/sgRLa11.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p>In case the Salary Component is based on a pre-defined amount, Frappe HR allows you to directly enter the amount in the Amount field (disable the 'Amount based on formula' checkbox).</p><p>You can also use some mathematical/date functions while writing formulae.</p><pre><code><span class="hljs-comment"># Consider a component `basic` with amount as 1220.32 as an example:</span>
<span class="hljs-comment"># int - cast the amount as int</span>
<span class="hljs-built_in">int</span>(basic) <span class="hljs-comment"># evaluates to 1220</span>
<span class="hljs-comment"># flt - cast the amount as flt</span>
flt(basic, <span class="hljs-number">1</span>) <span class="hljs-comment"># evaluates to 1220.3</span>
<span class="hljs-comment"># round - rounds the amount</span>
<span class="hljs-built_in">round</span>(basic) <span class="hljs-comment"># evaluates to 1220</span>
<span class="hljs-comment"># ceil - rounds the number up to the nearest integer</span>
ceil(basic) <span class="hljs-comment"># evaluates to 1221</span>
<span class="hljs-comment"># floor - rounds the number down to the nearest integer</span>
floor(basic) <span class="hljs-comment"># evaluates to 1220</span>
<span class="hljs-comment"># getdate/date - casts the value `start_date` to a `datetime.date` object</span>
<span class="hljs-comment"># eg: Professional Tax is 300 in February and 200 in every other month. `start_date` takes up the value of salary slip's `start_date`</span>
<span class="hljs-comment"># In that case the condition can be written as given below:</span>
<span class="hljs-number">300</span> <span class="hljs-keyword">if</span> getdate(start_date).month == <span class="hljs-number">2</span> <span class="hljs-keyword">else</span> <span class="hljs-number">200</span>
<br class="ProseMirror-trailingBreak"></code></pre><p>> <strong>Note:</strong> This above setup is optional. You can define Amount and Formula/Condition for a Salary Component directly in the Salary Structure also. If they are specified in the Salary Component document itself, the information will be directly fetched in the Salary Structure when the Component is selected.</p><h3>2.2 Additional Properties</h3><p>Some of the additional attributes of the Salary Component that can be enabled using checkboxes are as follows:</p><ul><li><p><strong>Is Payable:</strong> Select this if the Salary Component is payable.</p></li><li><p><strong>Depends on Payment Days:</strong> If this checkbox is enabled then the Salary Component will be calculated based on the number of working days.</p></li><li><p><strong>Is Tax Applicable:</strong> This checkbox is applicable for Earning Components. Selecting this checkbox allows tax to be applied on this Salary Component.</p></li><li><p><strong>Deduct Full Tax on Selected Payroll Date:</strong> If checked and the component is used in Additional Salary, the tax amount applicable on the additional amount will be deducted on the specific payroll month. If not checked, the tax will be distributed over the remaining months of the payroll period. For example, if a bonus is given in a particular month using Additional Salary, then you can deduct full tax amount in the same month only.</p></li><li><p><strong>Round to the Nearest Integer:</strong> Selecting this checkbox allows you to round the amount of this Salary Component to the nearest integer.</p></li><li><p><strong>Statistical Component:</strong> If selected, the value specified or calculated in this component will not contribute to the earnings or deductions. However, it's value can be referenced by other components that can be added or deducted. If you set a Salary Component as a Statistical component, then you do not have to set the Default Account for the same. Also, you would not be able to set this component as a Flexible Benefit.</p></li><li><p><strong>Do Not Include in Total:</strong> Selecting this checkbox ensures that the Salary Component is not included in the Total Salary. It is used to define the component which is part of the CTC but not payable (e.g. Usage of Company Cars).</p></li><li><p><strong>Variable Based On Taxable Salary:</strong> The component is calculated automatically on taxable income based on applicable Income Tax Slab (e.g. TDS or Income Tax).</p></li><li><p><strong>Exempted from Income Tax:</strong> If checked, the full amount will be deducted from taxable income before calculating income tax without any <a href="/docs/v14/user/manual/en/human-resources/employee-tax-exemption-declaration" rel="noopener noreferrer nofollow" target="_blank">declaration</a> or <a href="/docs/v14/user/manual/en/human-resources/employee-tax-exemption-proof-submission" rel="noopener noreferrer nofollow" target="_blank">proof submission</a>. For example, Professional Tax in India is deducted from taxable income before calculating income tax.</p></li><li><p><strong>Disabled:</strong> This checkbox can be selected to disable this Salary Component. A disabled Salary Component cannot be used in the Salary Structure.</p></li></ul><h3>2.3 Flexible Benefits</h3><p>This section is shown if the Salary Component is an Earning Component. Flexible Benefit plans allow employees to avail the benefits they want or need from a package of programs offered by an employer. They may include health insurance, pension plans, telephone expenses, etc. To set a Salary Component as a Flexible Benefit, check the 'Is Flexible Benefit' checkbox.</p><p><img alt="" class="screenshot" contenteditable="false" draggable="true" src="/files/3lypNxJ.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p>Enter the maximum yearly amount for this flexible benefit in the 'Max Benefit Amount (Yearly)' field. Some of the additional attributes of the Flexible Benefits that can be enabled using checkboxes are as follows:</p><ul><li><p><strong>Pay Against Benefit Claim:</strong> Enable this checkbox if you want to pay this benefit via the <a href="/docs/v14/user/manual/en/human-resources/employee-benefit-claim" rel="noopener noreferrer nofollow" target="_blank">Employee Benefit Claim</a>.</p></li><li><p><strong>Only Tax Impact (Cannot Claim But Part of Taxable Income):</strong> If set, the flexible benefit will be part of taxable income.</p></li><li><p><strong>Create Separate Payment Entry Against Benefit Claim:</strong> If this checkbox is checked, it will let you create a separate payment entry against the Benefit Claim.</p></li></ul><h2>3. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/salary-structure" rel="noopener noreferrer nofollow" target="_blank">Salary Structure</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/salary-structure-assignment" rel="noopener noreferrer nofollow" target="_blank">Salary Structure Assignment</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/payroll-entry" rel="noopener noreferrer nofollow" target="_blank">Payroll Entry</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/payroll-period" rel="noopener noreferrer nofollow" target="_blank">Payroll Period</a></p></li></ol></div>
</div>
<input value="fa228839b6" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Salary Component</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">akash edited 2 months ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<div markdown="1"><p><strong>Salaries are paid by organizations to their employees in exchange for the services rendered by them. The different components that make up the Salary Structure are called as Salary Components.</strong></p><p>Salary paid to the employees comprises of several different components, such as basic salary, allowances, arrears, etc. Frappe HR allows you to define these Salary Components and also specify its various attributes.</p><p>To access Salary Component, go to: > Home > Human Resources > Payroll > Salary Component</p><h2>1. How to create a Salary Component</h2><p>To create a new Salary Component:</p><ol><li><p>Go to Salary Component list, click on New.</p></li><li><p>Enter its Name and Abbreviation.</p></li><li><p>Enter Description of the Salary Component (optional).</p></li><li><p>Enter the Company name and the Default Account of the Salary Component in the Accounts table.</p></li><li><p>Save.</p><p><img src="/files/of1TI53.png" alt="" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p></li></ol><h2>2. Features</h2><p>Apart from the above mentioned mandatory fields, some of the additional features of the Salary Component are given below:</p><h3>2.1 Condition and Formula</h3><p>In this section, the Condition and Formula required for the calculation of the Salary Component can be specified. To specify the formula, enable the 'Amount based on formula' checkbox.</p><p><img src="/files/QoxdTZF.png" alt="" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><p>You can sync updated Condition and Formula values of a Salary Component with existing Salary Structures, where the Component is being used, with the Update Salary Structures button.</p><p><img src="/files/sgRLa11.png" alt="" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><p>In case the Salary Component is based on a pre-defined amount, Frappe HR allows you to directly enter the amount in the Amount field (disable the 'Amount based on formula' checkbox).</p><p>You can also use some mathematical/date functions while writing formulae.</p><pre><code><span class="hljs-comment"># Consider a component `basic` with amount as 1220.32 as an example:</span>
<span class="hljs-comment"># int - cast the amount as int</span>
<span class="hljs-built_in">int</span>(basic) <span class="hljs-comment"># evaluates to 1220</span>
<span class="hljs-comment"># flt - cast the amount as flt</span>
flt(basic, <span class="hljs-number">1</span>) <span class="hljs-comment"># evaluates to 1220.3</span>
<span class="hljs-comment"># round - rounds the amount</span>
<span class="hljs-built_in">round</span>(basic) <span class="hljs-comment"># evaluates to 1220</span>
<span class="hljs-comment"># ceil - rounds the number up to the nearest integer</span>
ceil(basic) <span class="hljs-comment"># evaluates to 1221</span>
<span class="hljs-comment"># floor - rounds the number down to the nearest integer</span>
floor(basic) <span class="hljs-comment"># evaluates to 1220</span>
<span class="hljs-comment"># getdate/date - casts the value `start_date` to a `datetime.date` object</span>
<span class="hljs-comment"># eg: Professional Tax is 300 in February and 200 in every other month. `start_date` takes up the value of salary slip's `start_date`</span>
<span class="hljs-comment"># In that case the condition can be written as given below:</span>
<span class="hljs-number">300</span> <span class="hljs-keyword">if</span> getdate(start_date).month == <span class="hljs-number">2</span> <span class="hljs-keyword">else</span> <span class="hljs-number">200</span>
<br class="ProseMirror-trailingBreak"></code></pre><p>> <strong>Note:</strong> This above setup is optional. You can define Amount and Formula/Condition for a Salary Component directly in the Salary Structure also. If they are specified in the Salary Component document itself, the information will be directly fetched in the Salary Structure when the Component is selected.</p><h3>2.2 Additional Properties</h3><p>Some of the additional attributes of the Salary Component that can be enabled using checkboxes are as follows:</p><ul><li><p><strong>Is Payable:</strong> Select this if the Salary Component is payable.</p></li><li><p><strong>Depends on Payment Days:</strong> If this checkbox is enabled then the Salary Component will be calculated based on the number of working days.</p></li><li><p><strong>Is Tax Applicable:</strong> This checkbox is applicable for Earning Components. Selecting this checkbox allows tax to be applied on this Salary Component.</p></li><li><p><strong>Deduct Full Tax on Selected Payroll Date:</strong> If checked and the component is used in Additional Salary, the tax amount applicable on the additional amount will be deducted on the specific payroll month. If not checked, the tax will be distributed over the remaining months of the payroll period. For example, if a bonus is given in a particular month using Additional Salary, then you can deduct full tax amount in the same month only.</p></li><li><p><strong>Round to the Nearest Integer:</strong> Selecting this checkbox allows you to round the amount of this Salary Component to the nearest integer.</p></li><li><p><strong>Statistical Component:</strong> If selected, the value specified or calculated in this component will not contribute to the earnings or deductions. However, it's value can be referenced by other components that can be added or deducted. If you set a Salary Component as a Statistical component, then you do not have to set the Default Account for the same. Also, you would not be able to set this component as a Flexible Benefit.</p></li><li><p><strong>Do Not Include in Total:</strong> Selecting this checkbox ensures that the Salary Component is not included in the Total Salary. It is used to define the component which is part of the CTC but not payable (e.g. Usage of Company Cars).</p></li><li><p><strong>Variable Based On Taxable Salary:</strong> The component is calculated automatically on taxable income based on applicable Income Tax Slab (e.g. TDS or Income Tax).</p></li><li><p><strong>Exempted from Income Tax:</strong> If checked, the full amount will be deducted from taxable income before calculating income tax without any <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/employee-tax-exemption-declaration">declaration</a> or <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/employee-tax-exemption-proof-submission">proof submission</a>. For example, Professional Tax in India is deducted from taxable income before calculating income tax.</p></li><li><p><strong>Disabled:</strong> This checkbox can be selected to disable this Salary Component. A disabled Salary Component cannot be used in the Salary Structure.</p></li></ul><h3>2.3 Flexible Benefits</h3><p>This section is shown if the Salary Component is an Earning Component. Flexible Benefit plans allow employees to avail the benefits they want or need from a package of programs offered by an employer. They may include health insurance, pension plans, telephone expenses, etc. To set a Salary Component as a Flexible Benefit, check the 'Is Flexible Benefit' checkbox.</p><p><img src="/files/3lypNxJ.png" alt="" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><p>Enter the maximum yearly amount for this flexible benefit in the 'Max Benefit Amount (Yearly)' field. Some of the additional attributes of the Flexible Benefits that can be enabled using checkboxes are as follows:</p><ul><li><p><strong>Pay Against Benefit Claim:</strong> Enable this checkbox if you want to pay this benefit via the <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/employee-benefit-claim">Employee Benefit Claim</a>.</p></li><li><p><strong>Only Tax Impact (Cannot Claim But Part of Taxable Income):</strong> If set, the flexible benefit will be part of taxable income.</p></li><li><p><strong>Create Separate Payment Entry Against Benefit Claim:</strong> If this checkbox is checked, it will let you create a separate payment entry against the Benefit Claim.</p></li></ul><h2>3. Related Topics</h2><ol><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/salary-structure">Salary Structure</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/salary-structure-assignment">Salary Structure Assignment</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/payroll-entry">Payroll Entry</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/payroll-period">Payroll Period</a></p></li></ol></div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Salary Component
Salaries are paid by organizations to their employees in exchange for the services rendered by them. The different components that make up the Salary Structure are called as Salary Components.
Salary paid to the employees comprises of several different components, such as basic salary, allowances, arrears, etc. Frappe HR allows you to define these Salary Components and also specify its various attributes.
To access Salary Component, go to: > Home > Human Resources > Payroll > Salary Component
1. How to create a Salary Component
To create a new Salary Component:
Go to Salary Component list, click on New.
Enter its Name and Abbreviation.
Enter Description of the Salary Component (optional).
Enter the Company name and the Default Account of the Salary Component in the Accounts table.
Save.
2. Features
Apart from the above mentioned mandatory fields, some of the additional features of the Salary Component are given below:
2.1 Condition and Formula
In this section, the Condition and Formula required for the calculation of the Salary Component can be specified. To specify the formula, enable the 'Amount based on formula' checkbox.
You can sync updated Condition and Formula values of a Salary Component with existing Salary Structures, where the Component is being used, with the Update Salary Structures button.
In case the Salary Component is based on a pre-defined amount, Frappe HR allows you to directly enter the amount in the Amount field (disable the 'Amount based on formula' checkbox).
You can also use some mathematical/date functions while writing formulae.
# Consider a component `basic` with amount as 1220.32 as an example:
# int - cast the amount as int
int(basic) # evaluates to 1220
# flt - cast the amount as flt
flt(basic, 1) # evaluates to 1220.3
# round - rounds the amount
round(basic) # evaluates to 1220
# ceil - rounds the number up to the nearest integer
ceil(basic) # evaluates to 1221
# floor - rounds the number down to the nearest integer
floor(basic) # evaluates to 1220
# getdate/date - casts the value `start_date` to a `datetime.date` object
# eg: Professional Tax is 300 in February and 200 in every other month. `start_date` takes up the value of salary slip's `start_date`
# In that case the condition can be written as given below:
300 if getdate(start_date).month == 2 else 200
> Note: This above setup is optional. You can define Amount and Formula/Condition for a Salary Component directly in the Salary Structure also. If they are specified in the Salary Component document itself, the information will be directly fetched in the Salary Structure when the Component is selected.
2.2 Additional Properties
Some of the additional attributes of the Salary Component that can be enabled using checkboxes are as follows:
Is Payable: Select this if the Salary Component is payable.
Depends on Payment Days: If this checkbox is enabled then the Salary Component will be calculated based on the number of working days.
Is Tax Applicable: This checkbox is applicable for Earning Components. Selecting this checkbox allows tax to be applied on this Salary Component.
Deduct Full Tax on Selected Payroll Date: If checked and the component is used in Additional Salary, the tax amount applicable on the additional amount will be deducted on the specific payroll month. If not checked, the tax will be distributed over the remaining months of the payroll period. For example, if a bonus is given in a particular month using Additional Salary, then you can deduct full tax amount in the same month only.
Round to the Nearest Integer: Selecting this checkbox allows you to round the amount of this Salary Component to the nearest integer.
Statistical Component: If selected, the value specified or calculated in this component will not contribute to the earnings or deductions. However, it's value can be referenced by other components that can be added or deducted. If you set a Salary Component as a Statistical component, then you do not have to set the Default Account for the same. Also, you would not be able to set this component as a Flexible Benefit.
Do Not Include in Total: Selecting this checkbox ensures that the Salary Component is not included in the Total Salary. It is used to define the component which is part of the CTC but not payable (e.g. Usage of Company Cars).
Variable Based On Taxable Salary: The component is calculated automatically on taxable income based on applicable Income Tax Slab (e.g. TDS or Income Tax).
Exempted from Income Tax: If checked, the full amount will be deducted from taxable income before calculating income tax without any declaration or proof submission. For example, Professional Tax in India is deducted from taxable income before calculating income tax.
Disabled: This checkbox can be selected to disable this Salary Component. A disabled Salary Component cannot be used in the Salary Structure.
2.3 Flexible Benefits
This section is shown if the Salary Component is an Earning Component. Flexible Benefit plans allow employees to avail the benefits they want or need from a package of programs offered by an employer. They may include health insurance, pension plans, telephone expenses, etc. To set a Salary Component as a Flexible Benefit, check the 'Is Flexible Benefit' checkbox.
Enter the maximum yearly amount for this flexible benefit in the 'Max Benefit Amount (Yearly)' field. Some of the additional attributes of the Flexible Benefits that can be enabled using checkboxes are as follows:
Pay Against Benefit Claim: Enable this checkbox if you want to pay this benefit via the Employee Benefit Claim.
Only Tax Impact (Cannot Claim But Part of Taxable Income): If set, the flexible benefit will be part of taxable income.
Create Separate Payment Entry Against Benefit Claim: If this checkbox is checked, it will let you create a separate payment entry against the Benefit Claim.
3. Related Topics
Salary Structure
Salary Structure Assignment
Payroll Entry
Payroll Period | # Salary Component
Edit Page New Page Revisions
**Salaries are paid by organizations to their employees in exchange for the
services rendered by them. The different components that make up the Salary
Structure are called as Salary Components.**
Salary paid to the employees comprises of several different components, such
as basic salary, allowances, arrears, etc. Frappe HR allows you to define
these Salary Components and also specify its various attributes.
To access Salary Component, go to: > Home > Human Resources > Payroll > Salary
Component
## 1\. How to create a Salary Component
To create a new Salary Component:
1. Go to Salary Component list, click on New.
2. Enter its Name and Abbreviation.
3. Enter Description of the Salary Component (optional).
4. Enter the Company name and the Default Account of the Salary Component in the Accounts table.
5. Save.

## 2\. Features
Apart from the above mentioned mandatory fields, some of the additional
features of the Salary Component are given below:
### 2.1 Condition and Formula
In this section, the Condition and Formula required for the calculation of the
Salary Component can be specified. To specify the formula, enable the 'Amount
based on formula' checkbox.

You can sync updated Condition and Formula values of a Salary Component with
existing Salary Structures, where the Component is being used, with the Update
Salary Structures button.

In case the Salary Component is based on a pre-defined amount, Frappe HR
allows you to directly enter the amount in the Amount field (disable the
'Amount based on formula' checkbox).
You can also use some mathematical/date functions while writing formulae.
# Consider a component `basic` with amount as 1220.32 as an example:
# int - cast the amount as int
int(basic) # evaluates to 1220
# flt - cast the amount as flt
flt(basic, 1) # evaluates to 1220.3
# round - rounds the amount
round(basic) # evaluates to 1220
# ceil - rounds the number up to the nearest integer
ceil(basic) # evaluates to 1221
# floor - rounds the number down to the nearest integer
floor(basic) # evaluates to 1220
# getdate/date - casts the value `start_date` to a `datetime.date` object
# eg: Professional Tax is 300 in February and 200 in every other month. `start_date` takes up the value of salary slip's `start_date`
# In that case the condition can be written as given below:
300 if getdate(start_date).month == 2 else 200
> **Note:** This above setup is optional. You can define Amount and
> Formula/Condition for a Salary Component directly in the Salary Structure
> also. If they are specified in the Salary Component document itself, the
> information will be directly fetched in the Salary Structure when the
> Component is selected.
### 2.2 Additional Properties
Some of the additional attributes of the Salary Component that can be enabled
using checkboxes are as follows:
* **Is Payable:** Select this if the Salary Component is payable.
* **Depends on Payment Days:** If this checkbox is enabled then the Salary Component will be calculated based on the number of working days.
* **Is Tax Applicable:** This checkbox is applicable for Earning Components. Selecting this checkbox allows tax to be applied on this Salary Component.
* **Deduct Full Tax on Selected Payroll Date:** If checked and the component is used in Additional Salary, the tax amount applicable on the additional amount will be deducted on the specific payroll month. If not checked, the tax will be distributed over the remaining months of the payroll period. For example, if a bonus is given in a particular month using Additional Salary, then you can deduct full tax amount in the same month only.
* **Round to the Nearest Integer:** Selecting this checkbox allows you to round the amount of this Salary Component to the nearest integer.
* **Statistical Component:** If selected, the value specified or calculated in this component will not contribute to the earnings or deductions. However, it's value can be referenced by other components that can be added or deducted. If you set a Salary Component as a Statistical component, then you do not have to set the Default Account for the same. Also, you would not be able to set this component as a Flexible Benefit.
* **Do Not Include in Total:** Selecting this checkbox ensures that the Salary Component is not included in the Total Salary. It is used to define the component which is part of the CTC but not payable (e.g. Usage of Company Cars).
* **Variable Based On Taxable Salary:** The component is calculated automatically on taxable income based on applicable Income Tax Slab (e.g. TDS or Income Tax).
* **Exempted from Income Tax:** If checked, the full amount will be deducted from taxable income before calculating income tax without any [declaration](/docs/v14/user/manual/en/human-resources/employee-tax-exemption-declaration) or [proof submission](/docs/v14/user/manual/en/human-resources/employee-tax-exemption-proof-submission). For example, Professional Tax in India is deducted from taxable income before calculating income tax.
* **Disabled:** This checkbox can be selected to disable this Salary Component. A disabled Salary Component cannot be used in the Salary Structure.
### 2.3 Flexible Benefits
This section is shown if the Salary Component is an Earning Component.
Flexible Benefit plans allow employees to avail the benefits they want or need
from a package of programs offered by an employer. They may include health
insurance, pension plans, telephone expenses, etc. To set a Salary Component
as a Flexible Benefit, check the 'Is Flexible Benefit' checkbox.

Enter the maximum yearly amount for this flexible benefit in the 'Max Benefit
Amount (Yearly)' field. Some of the additional attributes of the Flexible
Benefits that can be enabled using checkboxes are as follows:
* **Pay Against Benefit Claim:** Enable this checkbox if you want to pay this benefit via the [Employee Benefit Claim](/docs/v14/user/manual/en/human-resources/employee-benefit-claim).
* **Only Tax Impact (Cannot Claim But Part of Taxable Income):** If set, the flexible benefit will be part of taxable income.
* **Create Separate Payment Entry Against Benefit Claim:** If this checkbox is checked, it will let you create a separate payment entry against the Benefit Claim.
## 3\. Related Topics
1. [Salary Structure](/docs/v14/user/manual/en/human-resources/salary-structure)
2. [Salary Structure Assignment](/docs/v14/user/manual/en/human-resources/salary-structure-assignment)
3. [Payroll Entry](/docs/v14/user/manual/en/human-resources/payroll-entry)
4. [Payroll Period](/docs/v14/user/manual/en/human-resources/payroll-period)
##### Salary Component
× akash edited 2 months ago
**Salaries are paid by organizations to their employees in exchange for the
services rendered by them. The different components that make up the Salary
Structure are called as Salary Components.**
Salary paid to the employees comprises of several different components, such
as basic salary, allowances, arrears, etc. Frappe HR allows you to define
these Salary Components and also specify its various attributes.
To access Salary Component, go to: > Home > Human Resources > Payroll > Salary
Component
## 1\. How to create a Salary Component
To create a new Salary Component:
1. Go to Salary Component list, click on New.
2. Enter its Name and Abbreviation.
3. Enter Description of the Salary Component (optional).
4. Enter the Company name and the Default Account of the Salary Component in the Accounts table.
5. Save.

## 2\. Features
Apart from the above mentioned mandatory fields, some of the additional
features of the Salary Component are given below:
### 2.1 Condition and Formula
In this section, the Condition and Formula required for the calculation of the
Salary Component can be specified. To specify the formula, enable the 'Amount
based on formula' checkbox.

You can sync updated Condition and Formula values of a Salary Component with
existing Salary Structures, where the Component is being used, with the Update
Salary Structures button.

In case the Salary Component is based on a pre-defined amount, Frappe HR
allows you to directly enter the amount in the Amount field (disable the
'Amount based on formula' checkbox).
You can also use some mathematical/date functions while writing formulae.
# Consider a component `basic` with amount as 1220.32 as an example:
# int - cast the amount as int
int(basic) # evaluates to 1220
# flt - cast the amount as flt
flt(basic, 1) # evaluates to 1220.3
# round - rounds the amount
round(basic) # evaluates to 1220
# ceil - rounds the number up to the nearest integer
ceil(basic) # evaluates to 1221
# floor - rounds the number down to the nearest integer
floor(basic) # evaluates to 1220
# getdate/date - casts the value `start_date` to a `datetime.date` object
# eg: Professional Tax is 300 in February and 200 in every other month. `start_date` takes up the value of salary slip's `start_date`
# In that case the condition can be written as given below:
300 if getdate(start_date).month == 2 else 200
> **Note:** This above setup is optional. You can define Amount and
> Formula/Condition for a Salary Component directly in the Salary Structure
> also. If they are specified in the Salary Component document itself, the
> information will be directly fetched in the Salary Structure when the
> Component is selected.
### 2.2 Additional Properties
Some of the additional attributes of the Salary Component that can be enabled
using checkboxes are as follows:
* **Is Payable:** Select this if the Salary Component is payable.
* **Depends on Payment Days:** If this checkbox is enabled then the Salary Component will be calculated based on the number of working days.
* **Is Tax Applicable:** This checkbox is applicable for Earning Components. Selecting this checkbox allows tax to be applied on this Salary Component.
* **Deduct Full Tax on Selected Payroll Date:** If checked and the component is used in Additional Salary, the tax amount applicable on the additional amount will be deducted on the specific payroll month. If not checked, the tax will be distributed over the remaining months of the payroll period. For example, if a bonus is given in a particular month using Additional Salary, then you can deduct full tax amount in the same month only.
* **Round to the Nearest Integer:** Selecting this checkbox allows you to round the amount of this Salary Component to the nearest integer.
* **Statistical Component:** If selected, the value specified or calculated in this component will not contribute to the earnings or deductions. However, it's value can be referenced by other components that can be added or deducted. If you set a Salary Component as a Statistical component, then you do not have to set the Default Account for the same. Also, you would not be able to set this component as a Flexible Benefit.
* **Do Not Include in Total:** Selecting this checkbox ensures that the Salary Component is not included in the Total Salary. It is used to define the component which is part of the CTC but not payable (e.g. Usage of Company Cars).
* **Variable Based On Taxable Salary:** The component is calculated automatically on taxable income based on applicable Income Tax Slab (e.g. TDS or Income Tax).
* **Exempted from Income Tax:** If checked, the full amount will be deducted from taxable income before calculating income tax without any [declaration](/docs/v14/user/manual/en/human-resources/employee-tax-exemption-declaration) or [proof submission](/docs/v14/user/manual/en/human-resources/employee-tax-exemption-proof-submission). For example, Professional Tax in India is deducted from taxable income before calculating income tax.
* **Disabled:** This checkbox can be selected to disable this Salary Component. A disabled Salary Component cannot be used in the Salary Structure.
### 2.3 Flexible Benefits
This section is shown if the Salary Component is an Earning Component.
Flexible Benefit plans allow employees to avail the benefits they want or need
from a package of programs offered by an employer. They may include health
insurance, pension plans, telephone expenses, etc. To set a Salary Component
as a Flexible Benefit, check the 'Is Flexible Benefit' checkbox.

Enter the maximum yearly amount for this flexible benefit in the 'Max Benefit
Amount (Yearly)' field. Some of the additional attributes of the Flexible
Benefits that can be enabled using checkboxes are as follows:
* **Pay Against Benefit Claim:** Enable this checkbox if you want to pay this benefit via the [Employee Benefit Claim](/docs/v14/user/manual/en/human-resources/employee-benefit-claim).
* **Only Tax Impact (Cannot Claim But Part of Taxable Income):** If set, the flexible benefit will be part of taxable income.
* **Create Separate Payment Entry Against Benefit Claim:** If this checkbox is checked, it will let you create a separate payment entry against the Benefit Claim.
## 3\. Related Topics
1. [Salary Structure](/docs/v14/user/manual/en/human-resources/salary-structure)
2. [Salary Structure Assignment](/docs/v14/user/manual/en/human-resources/salary-structure-assignment)
3. [Payroll Entry](/docs/v14/user/manual/en/human-resources/payroll-entry)
4. [Payroll Period](/docs/v14/user/manual/en/human-resources/payroll-period)
Previous Next
|
Salary Structure | https://frappehr.com/docs/v14/en/salary-structure | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Salary Structure</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>Salary Structure is the details of the salary being offered to an Employee, in terms of the breakup of the different components constituting the compensation.</strong></p><p>Any changes to the Salary Structure i.e. among the components can have a major impact on what the Employee does, such as the kind of tax exemptions claimed.</p><p>Frappe HR allows you to define the Earnings and Deductions of a Salary Structure, Payroll frequency, and Payment Mode among other features.</p><p>To access Salary Structure, go to:</p><blockquote><p>Home > Human Resources > Payroll > Salary Structure</p></blockquote><h2>1. Prerequisites</h2><p>Before you create a Salary Structure, it is advisable you have the following:</p><ul><li><p><a href="/docs/v14/user/manual/en/human-resources/salary-component" rel="noopener noreferrer nofollow" target="_blank">Salary Component</a></p></li></ul><h2>2. How to create a Salary Structure</h2><ol><li><p>Go to the Salary Structure list, click on New.</p></li><li><p>Enter the Salary Structure Name.</p></li><li><p>Select the Company Name and Payroll Frequency.</p></li><li><p>Save and Submit.</p></li></ol><h2>2. Features</h2><h3>2.1 Earnings and Deductions</h3><p>Earnings specify the Salary Components that are earned by an Employee. These components typically include basic, allowances, bonuses, and incentives that are added to the employee's Total Salary. On the other hand, Deductions specify the Salary Components that are deducted from the employee's Total Salary. These typically include the taxes.</p><blockquote><p><strong>Note:</strong> Only Salary Components set as 'Earnings' will be shown in the Earnings table and components set as 'Deductions' will be shown in the Deductions table.</p></blockquote><p>To create Earnings and Deductions, select the Salary Component in the Component column. Enter the Formula/Condition if not previously specified while creating the <a href="/docs/v14/user/manual/en/human-resources/salary-component" rel="noopener noreferrer nofollow" target="_blank">Salary Component</a>. Additionally, you can also enter a pre-defined amount in the Amount column.</p><p><img alt="Salary Structure" class="screenshot" contenteditable="false" draggable="true" src="/files/salary-structure.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><blockquote><p><strong>Note:</strong> Make sure to click on the downward arrow and enable the 'Amount based on formula' checkbox in case the Salary Component is calculated using a formula.</p></blockquote><h3>2.2 Account</h3><p>In this section, the <a href="https://docs.erpnext.com/docs/v14/user/manual/en/accounts/articles/mode_of_payment" rel="noopener noreferrer nofollow" target="_blank">Mode of Payment</a> and the <a href="https://docs.erpnext.com/docs/v14/user/manual/en/accounts/chart-of-accounts" rel="noopener noreferrer nofollow" target="_blank">Payment Account</a> that is used to pay the salary can be specified.</p><h3>2.3 Salary Structure for Salary based on Timesheets</h3><p>In Frappe HR you can also define the Salary Structure for Salary Slip based on Timesheet, which allows the Company to pay there Employee as per working hours.</p><p>Steps for creating Salary Structure based on Timesheets:</p><ol><li><p>Go to Salary Structure List, click on New.</p></li><li><p>Select checkbox <strong>Salary Slip Based on Timesheet</strong>.</p></li><li><p>Select the Salary Component.</p></li><li><p>Enter the Hour Rate. Based on the Rate entered, the amount for Working hours for the selected Salary Component will be calculated accordingly.</p></li><li><p>Save and Submit.</p><p><img alt="Create Salary Slip based on Timesheets" class="screenshot" contenteditable="false" draggable="true" src="/files/salary-structure-for-salary-based-on-timesheets.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p></li></ol><h3>2.4 Leave Encashment Amount Per Day</h3><p>In case there are encashable leaves for an Employee, you can define the leave encashment amount per day in this field for this particular Salary Structure. Based on the 'Earning Component' set in the encashed <a href="/docs/v14/user/manual/en/human-resources/leave-type" rel="noopener noreferrer nofollow" target="_blank">Leave Type</a> and the amount per day, the value for the Salary component will be calculated accordingly in the Salary Slip.</p><h3>2.5 Max Benefits (Amount)</h3><p>In this field, the Max Benefits Amount for the Salary Structure can be specified. If this field is filled, make sure the Salary Structure has a <a href="/docs/v14/user/manual/en/human-resources/salary-component" rel="noopener noreferrer nofollow" target="_blank">Salary Component</a> with the "Is Flexible Benefits" checked, against which this amount will be paid.</p><p>Once all the information is saved and submitted, you can assign the Salary Structure by clicking on the Create button and selecting 'Single Assignment' to assign a single employee or 'Bulk Assignments' to assign multiple employees via the <a href="https://frappehr.com/docs/v14/en/salary-structure-assignment-tool" rel="noopener noreferrer nofollow" target="_blank">Salary Structure Assignment Tool</a>.</p><p>You can also preview the associated Salary Slip by clicking on the Actions button and selecting 'Preview Salary Slip'.</p><h2>3. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/salary-component" rel="noopener noreferrer nofollow" target="_blank">Salary Component</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/salary-structure-assignment" rel="noopener noreferrer nofollow" target="_blank">Salary Structure Assignment</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/payroll-entry" rel="noopener noreferrer nofollow" target="_blank">Payroll Entry</a></p></li></ol></div>
</div>
<input value="68d7294162" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Salary Structure</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">akash edited 4 weeks ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<div markdown="1"><p><strong>Salary Structure is the details of the salary being offered to an Employee, in terms of the breakup of the different components constituting the compensation.</strong></p><p>Any changes to the Salary Structure i.e. among the components can have a major impact on what the Employee does, such as the kind of tax exemptions claimed.</p><p>ERPNext allows you to define the Earnings and Deductions of a Salary Structure, Payroll frequency, and Payment Mode among other features.</p><p>To access Salary Structure, go to:</p><blockquote><p>Home > Human Resources > Payroll > Salary Structure</p></blockquote><h2>1. Prerequisites</h2><p>Before you create a Salary Structure, it is advisable you have the following:</p><ul><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/salary-component">Salary Component</a></p></li></ul><h2>2. How to create a Salary Structure</h2><ol><li><p>Go to the Salary Structure list, click on New.</p></li><li><p>Enter the Salary Structure Name.</p></li><li><p>Select the Company Name and Payroll Frequency.</p></li><li><p>Save and Submit.</p></li></ol><h2>2. Features</h2><h3>2.1 Earnings and Deductions</h3><p>Earnings specify the Salary Components that are earned by an Employee. These components typically include basic, allowances, bonuses, and incentives that are added to the employee's Total Salary. On the other hand, Deductions specify the Salary Components that are deducted from the employee's Total Salary. These typically include the taxes.</p><blockquote><p><strong>Note:</strong> Only Salary Components set as 'Earnings' will be shown in the Earnings table and components set as 'Deductions' will be shown in the Deductions table.</p></blockquote><p>To create Earnings and Deductions, select the Salary Component in the Component column. Enter the Formula/Condition if not previously specified while creating the <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/salary-component">Salary Component</a>. Additionally, you can also enter a pre-defined amount in the Amount column.</p><p><img src="/files/salary-structure.png" alt="Salary Structure"></p><blockquote><p><strong>Note:</strong> Make sure to click on the downward arrow and enable the 'Amount based on formula' checkbox in case the Salary Component is calculated using a formula.</p></blockquote><h3>2.2 Account</h3><p>In this section, the <a target="_blank" rel="noopener noreferrer nofollow" href="https://docs.erpnext.com/docs/v14/user/manual/en/accounts/articles/mode_of_payment">Mode of Payment</a> and the <a target="_blank" rel="noopener noreferrer nofollow" href="https://docs.erpnext.com/docs/v14/user/manual/en/accounts/chart-of-accounts">Payment Account</a> that is used to pay the salary can be specified.</p><h3>2.3 Salary Structure for Salary based on Timesheets</h3><p>In ERPNext you can also define the Salary Structure for Salary Slip based on Timesheet, which allows the Company to pay there Employee as per working hours.</p><p>Steps for creating Salary Structure based on Timesheets:</p><ol><li><p>Go to Salary Structure List, click on New.</p></li><li><p>Select checkbox <strong>Salary Slip Based on Timesheet</strong>.</p></li><li><p>Select the Salary Component.</p></li><li><p>Enter the Hour Rate. Based on the Rate entered, the amount for Working hours for the selected Salary Component will be calculated accordingly.</p></li><li><p>Save and Submit.</p><p><img src="/files/salary-structure-for-salary-based-on-timesheets.png" alt="Create Salary Slip based on Timesheets"></p></li></ol><h3>2.4 Leave Encashment Amount Per Day</h3><p>In case there are encashable leaves for an Employee, you can define the leave encashment amount per day in this field for this particular Salary Structure. Based on the 'Earning Component' set in the encashed <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/leave-type">Leave Type</a> and the amount per day, the value for the Salary component will be calculated accordingly in the Salary Slip.</p><h3>2.5 Max Benefits (Amount)</h3><p>In this field, the Max Benefits Amount for the Salary Structure can be specified. If this field is filled, make sure the Salary Structure has a <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/salary-component">Salary Component</a> with the "Is Flexible Benefits" checked, against which this amount will be paid.</p><p>Once all the information is saved and submitted, you can assign the Salary Structure to an Employee either through the <strong>Assign Salary Structure</strong> button or by creating a new <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/salary-structure-assignment">Salary Structure Assignment</a> through the dashboard.</p><p>You can also assign the created Salary Structure to several employees based on the <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/employee-grade">Employee Grade</a>, <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/department">Department</a>, <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/designation">Designation</a>, etc. through the 'Assign to Employees' button. Additionally, Salary Slip can also be directly created through the dashboard.</p><h2>3. Related Topics</h2><ol><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/salary-component">Salary Component</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/salary-structure-assignment">Salary Structure Assignment</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/payroll-entry">Payroll Entry</a></p></li></ol></div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Salary Structure
Salary Structure is the details of the salary being offered to an Employee, in terms of the breakup of the different components constituting the compensation.
Any changes to the Salary Structure i.e. among the components can have a major impact on what the Employee does, such as the kind of tax exemptions claimed.
Frappe HR allows you to define the Earnings and Deductions of a Salary Structure, Payroll frequency, and Payment Mode among other features.
To access Salary Structure, go to:
Home > Human Resources > Payroll > Salary Structure
1. Prerequisites
Before you create a Salary Structure, it is advisable you have the following:
Salary Component
2. How to create a Salary Structure
Go to the Salary Structure list, click on New.
Enter the Salary Structure Name.
Select the Company Name and Payroll Frequency.
Save and Submit.
2. Features
2.1 Earnings and Deductions
Earnings specify the Salary Components that are earned by an Employee. These components typically include basic, allowances, bonuses, and incentives that are added to the employee's Total Salary. On the other hand, Deductions specify the Salary Components that are deducted from the employee's Total Salary. These typically include the taxes.
Note: Only Salary Components set as 'Earnings' will be shown in the Earnings table and components set as 'Deductions' will be shown in the Deductions table.
To create Earnings and Deductions, select the Salary Component in the Component column. Enter the Formula/Condition if not previously specified while creating the Salary Component. Additionally, you can also enter a pre-defined amount in the Amount column.
Note: Make sure to click on the downward arrow and enable the 'Amount based on formula' checkbox in case the Salary Component is calculated using a formula.
2.2 Account
In this section, the Mode of Payment and the Payment Account that is used to pay the salary can be specified.
2.3 Salary Structure for Salary based on Timesheets
In Frappe HR you can also define the Salary Structure for Salary Slip based on Timesheet, which allows the Company to pay there Employee as per working hours.
Steps for creating Salary Structure based on Timesheets:
Go to Salary Structure List, click on New.
Select checkbox Salary Slip Based on Timesheet.
Select the Salary Component.
Enter the Hour Rate. Based on the Rate entered, the amount for Working hours for the selected Salary Component will be calculated accordingly.
Save and Submit.
2.4 Leave Encashment Amount Per Day
In case there are encashable leaves for an Employee, you can define the leave encashment amount per day in this field for this particular Salary Structure. Based on the 'Earning Component' set in the encashed Leave Type and the amount per day, the value for the Salary component will be calculated accordingly in the Salary Slip.
2.5 Max Benefits (Amount)
In this field, the Max Benefits Amount for the Salary Structure can be specified. If this field is filled, make sure the Salary Structure has a Salary Component with the "Is Flexible Benefits" checked, against which this amount will be paid.
Once all the information is saved and submitted, you can assign the Salary Structure by clicking on the Create button and selecting 'Single Assignment' to assign a single employee or 'Bulk Assignments' to assign multiple employees via the Salary Structure Assignment Tool.
You can also preview the associated Salary Slip by clicking on the Actions button and selecting 'Preview Salary Slip'.
3. Related Topics
Salary Component
Salary Structure Assignment
Payroll Entry | # Salary Structure
Edit Page New Page Revisions
**Salary Structure is the details of the salary being offered to an Employee,
in terms of the breakup of the different components constituting the
compensation.**
Any changes to the Salary Structure i.e. among the components can have a major
impact on what the Employee does, such as the kind of tax exemptions claimed.
Frappe HR allows you to define the Earnings and Deductions of a Salary
Structure, Payroll frequency, and Payment Mode among other features.
To access Salary Structure, go to:
> Home > Human Resources > Payroll > Salary Structure
## 1\. Prerequisites
Before you create a Salary Structure, it is advisable you have the following:
* [Salary Component](/docs/v14/user/manual/en/human-resources/salary-component)
## 2\. How to create a Salary Structure
1. Go to the Salary Structure list, click on New.
2. Enter the Salary Structure Name.
3. Select the Company Name and Payroll Frequency.
4. Save and Submit.
## 2\. Features
### 2.1 Earnings and Deductions
Earnings specify the Salary Components that are earned by an Employee. These
components typically include basic, allowances, bonuses, and incentives that
are added to the employee's Total Salary. On the other hand, Deductions
specify the Salary Components that are deducted from the employee's Total
Salary. These typically include the taxes.
> **Note:** Only Salary Components set as 'Earnings' will be shown in the
> Earnings table and components set as 'Deductions' will be shown in the
> Deductions table.
To create Earnings and Deductions, select the Salary Component in the
Component column. Enter the Formula/Condition if not previously specified
while creating the [Salary Component](/docs/v14/user/manual/en/human-
resources/salary-component). Additionally, you can also enter a pre-defined
amount in the Amount column.

> **Note:** Make sure to click on the downward arrow and enable the 'Amount
> based on formula' checkbox in case the Salary Component is calculated using
> a formula.
### 2.2 Account
In this section, the [Mode of
Payment](https://docs.erpnext.com/docs/v14/user/manual/en/accounts/articles/mode_of_payment)
and the [Payment
Account](https://docs.erpnext.com/docs/v14/user/manual/en/accounts/chart-of-
accounts) that is used to pay the salary can be specified.
### 2.3 Salary Structure for Salary based on Timesheets
In Frappe HR you can also define the Salary Structure for Salary Slip based on
Timesheet, which allows the Company to pay there Employee as per working
hours.
Steps for creating Salary Structure based on Timesheets:
1. Go to Salary Structure List, click on New.
2. Select checkbox **Salary Slip Based on Timesheet**.
3. Select the Salary Component.
4. Enter the Hour Rate. Based on the Rate entered, the amount for Working hours for the selected Salary Component will be calculated accordingly.
5. Save and Submit.

### 2.4 Leave Encashment Amount Per Day
In case there are encashable leaves for an Employee, you can define the leave
encashment amount per day in this field for this particular Salary Structure.
Based on the 'Earning Component' set in the encashed [Leave
Type](/docs/v14/user/manual/en/human-resources/leave-type) and the amount per
day, the value for the Salary component will be calculated accordingly in the
Salary Slip.
### 2.5 Max Benefits (Amount)
In this field, the Max Benefits Amount for the Salary Structure can be
specified. If this field is filled, make sure the Salary Structure has a
[Salary Component](/docs/v14/user/manual/en/human-resources/salary-component)
with the "Is Flexible Benefits" checked, against which this amount will be
paid.
Once all the information is saved and submitted, you can assign the Salary
Structure by clicking on the Create button and selecting 'Single Assignment'
to assign a single employee or 'Bulk Assignments' to assign multiple employees
via the [Salary Structure Assignment
Tool](https://frappehr.com/docs/v14/en/salary-structure-assignment-tool).
You can also preview the associated Salary Slip by clicking on the Actions
button and selecting 'Preview Salary Slip'.
## 3\. Related Topics
1. [Salary Component](/docs/v14/user/manual/en/human-resources/salary-component)
2. [Salary Structure Assignment](/docs/v14/user/manual/en/human-resources/salary-structure-assignment)
3. [Payroll Entry](/docs/v14/user/manual/en/human-resources/payroll-entry)
##### Salary Structure
× akash edited 4 weeks ago
**Salary Structure is the details of the salary being offered to an Employee,
in terms of the breakup of the different components constituting the
compensation.**
Any changes to the Salary Structure i.e. among the components can have a major
impact on what the Employee does, such as the kind of tax exemptions claimed.
ERPNext allows you to define the Earnings and Deductions of a Salary
Structure, Payroll frequency, and Payment Mode among other features.
To access Salary Structure, go to:
> Home > Human Resources > Payroll > Salary Structure
## 1\. Prerequisites
Before you create a Salary Structure, it is advisable you have the following:
* [Salary Component](/docs/v14/user/manual/en/human-resources/salary-component)
## 2\. How to create a Salary Structure
1. Go to the Salary Structure list, click on New.
2. Enter the Salary Structure Name.
3. Select the Company Name and Payroll Frequency.
4. Save and Submit.
## 2\. Features
### 2.1 Earnings and Deductions
Earnings specify the Salary Components that are earned by an Employee. These
components typically include basic, allowances, bonuses, and incentives that
are added to the employee's Total Salary. On the other hand, Deductions
specify the Salary Components that are deducted from the employee's Total
Salary. These typically include the taxes.
> **Note:** Only Salary Components set as 'Earnings' will be shown in the
> Earnings table and components set as 'Deductions' will be shown in the
> Deductions table.
To create Earnings and Deductions, select the Salary Component in the
Component column. Enter the Formula/Condition if not previously specified
while creating the [Salary Component](/docs/v14/user/manual/en/human-
resources/salary-component). Additionally, you can also enter a pre-defined
amount in the Amount column.

> **Note:** Make sure to click on the downward arrow and enable the 'Amount
> based on formula' checkbox in case the Salary Component is calculated using
> a formula.
### 2.2 Account
In this section, the [Mode of
Payment](https://docs.erpnext.com/docs/v14/user/manual/en/accounts/articles/mode_of_payment)
and the [Payment
Account](https://docs.erpnext.com/docs/v14/user/manual/en/accounts/chart-of-
accounts) that is used to pay the salary can be specified.
### 2.3 Salary Structure for Salary based on Timesheets
In ERPNext you can also define the Salary Structure for Salary Slip based on
Timesheet, which allows the Company to pay there Employee as per working
hours.
Steps for creating Salary Structure based on Timesheets:
1. Go to Salary Structure List, click on New.
2. Select checkbox **Salary Slip Based on Timesheet**.
3. Select the Salary Component.
4. Enter the Hour Rate. Based on the Rate entered, the amount for Working hours for the selected Salary Component will be calculated accordingly.
5. Save and Submit.

### 2.4 Leave Encashment Amount Per Day
In case there are encashable leaves for an Employee, you can define the leave
encashment amount per day in this field for this particular Salary Structure.
Based on the 'Earning Component' set in the encashed [Leave
Type](/docs/v14/user/manual/en/human-resources/leave-type) and the amount per
day, the value for the Salary component will be calculated accordingly in the
Salary Slip.
### 2.5 Max Benefits (Amount)
In this field, the Max Benefits Amount for the Salary Structure can be
specified. If this field is filled, make sure the Salary Structure has a
[Salary Component](/docs/v14/user/manual/en/human-resources/salary-component)
with the "Is Flexible Benefits" checked, against which this amount will be
paid.
Once all the information is saved and submitted, you can assign the Salary
Structure to an Employee either through the **Assign Salary Structure** button
or by creating a new [Salary Structure
Assignment](/docs/v14/user/manual/en/human-resources/salary-structure-
assignment) through the dashboard.
You can also assign the created Salary Structure to several employees based on
the [Employee Grade](/docs/v14/user/manual/en/human-resources/employee-grade),
[Department](/docs/v14/user/manual/en/human-resources/department),
[Designation](/docs/v14/user/manual/en/human-resources/designation), etc.
through the 'Assign to Employees' button. Additionally, Salary Slip can also
be directly created through the dashboard.
## 3\. Related Topics
1. [Salary Component](/docs/v14/user/manual/en/human-resources/salary-component)
2. [Salary Structure Assignment](/docs/v14/user/manual/en/human-resources/salary-structure-assignment)
3. [Payroll Entry](/docs/v14/user/manual/en/human-resources/payroll-entry)
Previous Next
|
Salary Structure Assignment | https://frappehr.com/docs/v14/en/salary-structure-assignment | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Salary Structure Assignment</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>Salary Structure Assignment form allows you to assign a particular Salary Structure to the employee.</strong></p><p>In Frappe HR, you can create multiple Salary Structure Assignments for the same Employee for different periods.</p><p>To access Salary Structure Assignment, go to: > Home > Human Resources > Payroll > Salary Structure Assignment</p><h2>1. Prerequisites</h2><p>Before you create a Salary Structure Assignment, it is advisable you have the following documents:</p><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/salary-component" rel="noopener noreferrer nofollow" target="_blank">Salary Component</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/salary-structure" rel="noopener noreferrer nofollow" target="_blank">Salary Structure</a></p></li></ol><h2>2. How to create a Salary Structure Assignment:</h2><ol><li><p>Go to Salary Structure Assignment list and click on New.</p></li><li><p>Select the Employee and Salary Structure.</p></li><li><p>Select the From Date from which this particular Salary Structure will be applicable.</p></li><li><p>Select preferred Income Tax Slab for the employee.</p></li><li><p>Enter Base and Variable amount as per requirement. Base amount refers to the Base Salary of the Employee, which is fixed and paid out, regardless of employees meeting their goals. Variable pay, on the other hand, is the portion of sales compensation determined by employee performance. When employees hit their goals (aka quota), variable pay is provided as a type of bonus, incentive pay, or commission.</p><p><img alt="Salary Structure Assignment" class="screenshot" contenteditable="false" draggable="true" src="/files/salary-structure-assignment.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p></li></ol><h3><strong>3.1 Bulk Salary Structure Assignment</strong></h3><p>Frappe HR also allows creating Salary Structure Assignments for multiple employees at once.</p><ol><li><p>Go to the Salary Structure list.</p></li><li><p>Click on Bulk Salary Structure Assignment.</p></li><li><p>This will take you to the <a href="https://frappehr.com/docs/v14/en/salary-structure-assignment-tool" rel="noopener noreferrer nofollow" target="_blank">Salary Structure Assignment Tool</a>, where you can assign Salary Structures in bulk.</p></li></ol><p><img alt="" contenteditable="false" draggable="true" src="/files/STjQmpp.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><blockquote><p>For version 14, follow the steps below.</p></blockquote><p>You can assign a Salary Structure to Employee(s) directly through the Salary Structure document. To assign the Salary Structure to a single employee, click on the 'Assign Salary Structure' button in the Salary Structure document.</p><p><img alt="Salary Structure Assignment" class="screenshot" contenteditable="false" draggable="true" src="/files/assign-sal1.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p>If you want to bulk assign the Salary Structure to multiple employees, you can do so via the 'Assign to Employees' button.</p><p><img alt="Salary Structure Assignment" class="screenshot" contenteditable="false" draggable="true" src="/files/assign-sal2.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p>You can optionally filter out employees based on Employee Grade, Department, Designation, and Employee itself.</p><p><img alt="Salary Structure Assignment" class="screenshot" contenteditable="false" draggable="true" src="/files/assign-sal3.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p>Once this is done, click on the 'Assign' button to assign the Salary Structure accordingly.</p><h2>4. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/salary-component" rel="noopener noreferrer nofollow" target="_blank">Salary Component</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/salary-structure" rel="noopener noreferrer nofollow" target="_blank">Salary Structure</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/employee-grade" rel="noopener noreferrer nofollow" target="_blank">Employee Grade</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/department" rel="noopener noreferrer nofollow" target="_blank">Department</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/designation" rel="noopener noreferrer nofollow" target="_blank">Designation</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/payroll-entry" rel="noopener noreferrer nofollow" target="_blank">Payroll Entry</a></p></li></ol></div>
</div>
<input value="4343c32be3" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Salary Structure Assignment</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">akash edited 4 weeks ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p><strong>Salary Structure Assignment form allows you to assign a particular Salary Structure to the employee.</strong></p>
<p>In ERPNext, you can create multiple Salary Structure Assignments for the same Employee for different periods.</p>
<p>To access Salary Structure Assignment, go to:</p>
<blockquote>
<p>Home > Human Resources > Payroll > Salary Structure Assignment</p>
</blockquote>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before you create a Salary Structure Assignment, it is advisable you have the following documents:</p>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-component">Salary Component</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-structure">Salary Structure</a></li>
</ol>
<h2 id="2-how-to-create-a-salary-structure-assignment">2. How to create a Salary Structure Assignment:</h2>
<ol>
<li>Go to Salary Structure Assignment list and click on New.</li>
<li>Select the Employee and Salary Structure.</li>
<li>Select the From Date from which this particular Salary Structure will be applicable.</li>
<li>Select preferred Income Tax Slab for the employee.</li>
<li><p>Enter Base and Variable amount as per requirement. Base amount refers to the Base Salary of the Employee, which is fixed and paid out, regardless of employees meeting their goals. Variable pay, on the other hand, is the portion of sales compensation determined by employee performance. When employees hit their goals (aka quota), variable pay is provided as a type of bonus, incentive pay, or commission.</p>
<p><img class="screenshot" alt="Salary Structure Assignment" src="/files/salary-structure-assignment.png"></p></li>
</ol>
<h3 id="21-alternate-ways-to-create-salary-structure-assignment">2.1 Alternate ways to create Salary Structure Assignment</h3>
<p>You can also assign a Salary Structure to Employee(s) directly through the Salary Structure document. To assign the Salary Structure to a single employee, click on the 'Assign Salary Structure' button in the Salary Structure document.</p>
<p><img class="screenshot" alt="Salary Structure Assignment" src="/files/assign-sal1.png"></p>
<p>If you want to bulk assign the Salary Structure to multiple employees, you can do so via the 'Assign to Employees' button.</p>
<p><img class="screenshot" alt="Salary Structure Assignment" src="/files/assign-sal2.png"></p>
<p>You can optionally filter out employees based on Employee Grade, Department, Designation, and Employee itself.</p>
<p><img class="screenshot" alt="Salary Structure Assignment" src="/files/assign-sal3.png"></p>
<p>Once this is done, click on the 'Assign' button to assign the Salary Structure accordingly.</p>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-component">Salary Component</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-structure">Salary Structure</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-grade">Employee Grade</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/department">Department</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/designation">Designation</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/payroll-entry">Payroll Entry</a></li>
</ol>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Salary Structure Assignment
Salary Structure Assignment form allows you to assign a particular Salary Structure to the employee.
In Frappe HR, you can create multiple Salary Structure Assignments for the same Employee for different periods.
To access Salary Structure Assignment, go to: > Home > Human Resources > Payroll > Salary Structure Assignment
1. Prerequisites
Before you create a Salary Structure Assignment, it is advisable you have the following documents:
Employee
Salary Component
Salary Structure
2. How to create a Salary Structure Assignment:
Go to Salary Structure Assignment list and click on New.
Select the Employee and Salary Structure.
Select the From Date from which this particular Salary Structure will be applicable.
Select preferred Income Tax Slab for the employee.
Enter Base and Variable amount as per requirement. Base amount refers to the Base Salary of the Employee, which is fixed and paid out, regardless of employees meeting their goals. Variable pay, on the other hand, is the portion of sales compensation determined by employee performance. When employees hit their goals (aka quota), variable pay is provided as a type of bonus, incentive pay, or commission.
3.1 Bulk Salary Structure Assignment
Frappe HR also allows creating Salary Structure Assignments for multiple employees at once.
Go to the Salary Structure list.
Click on Bulk Salary Structure Assignment.
This will take you to the Salary Structure Assignment Tool, where you can assign Salary Structures in bulk.
For version 14, follow the steps below.
You can assign a Salary Structure to Employee(s) directly through the Salary Structure document. To assign the Salary Structure to a single employee, click on the 'Assign Salary Structure' button in the Salary Structure document.
If you want to bulk assign the Salary Structure to multiple employees, you can do so via the 'Assign to Employees' button.
You can optionally filter out employees based on Employee Grade, Department, Designation, and Employee itself.
Once this is done, click on the 'Assign' button to assign the Salary Structure accordingly.
4. Related Topics
Salary Component
Salary Structure
Employee Grade
Department
Designation
Payroll Entry | # Salary Structure Assignment
Edit Page New Page Revisions
**Salary Structure Assignment form allows you to assign a particular Salary
Structure to the employee.**
In Frappe HR, you can create multiple Salary Structure Assignments for the
same Employee for different periods.
To access Salary Structure Assignment, go to: > Home > Human Resources >
Payroll > Salary Structure Assignment
## 1\. Prerequisites
Before you create a Salary Structure Assignment, it is advisable you have the
following documents:
1. [Employee](/docs/v14/user/manual/en/human-resources/employee)
2. [Salary Component](/docs/v14/user/manual/en/human-resources/salary-component)
3. [Salary Structure](/docs/v14/user/manual/en/human-resources/salary-structure)
## 2\. How to create a Salary Structure Assignment:
1. Go to Salary Structure Assignment list and click on New.
2. Select the Employee and Salary Structure.
3. Select the From Date from which this particular Salary Structure will be applicable.
4. Select preferred Income Tax Slab for the employee.
5. Enter Base and Variable amount as per requirement. Base amount refers to the Base Salary of the Employee, which is fixed and paid out, regardless of employees meeting their goals. Variable pay, on the other hand, is the portion of sales compensation determined by employee performance. When employees hit their goals (aka quota), variable pay is provided as a type of bonus, incentive pay, or commission.

### **3.1 Bulk Salary Structure Assignment**
Frappe HR also allows creating Salary Structure Assignments for multiple
employees at once.
1. Go to the Salary Structure list.
2. Click on Bulk Salary Structure Assignment.
3. This will take you to the [Salary Structure Assignment Tool](https://frappehr.com/docs/v14/en/salary-structure-assignment-tool), where you can assign Salary Structures in bulk.

> For version 14, follow the steps below.
You can assign a Salary Structure to Employee(s) directly through the Salary
Structure document. To assign the Salary Structure to a single employee, click
on the 'Assign Salary Structure' button in the Salary Structure document.

If you want to bulk assign the Salary Structure to multiple employees, you can
do so via the 'Assign to Employees' button.

You can optionally filter out employees based on Employee Grade, Department,
Designation, and Employee itself.

Once this is done, click on the 'Assign' button to assign the Salary Structure
accordingly.
## 4\. Related Topics
1. [Salary Component](/docs/v14/user/manual/en/human-resources/salary-component)
2. [Salary Structure](/docs/v14/user/manual/en/human-resources/salary-structure)
3. [Employee Grade](/docs/v14/user/manual/en/human-resources/employee-grade)
4. [Department](/docs/v14/user/manual/en/human-resources/department)
5. [Designation](/docs/v14/user/manual/en/human-resources/designation)
6. [Payroll Entry](/docs/v14/user/manual/en/human-resources/payroll-entry)
##### Salary Structure Assignment
× akash edited 4 weeks ago
**Salary Structure Assignment form allows you to assign a particular Salary
Structure to the employee.**
In ERPNext, you can create multiple Salary Structure Assignments for the same
Employee for different periods.
To access Salary Structure Assignment, go to:
> Home > Human Resources > Payroll > Salary Structure Assignment
## 1\. Prerequisites
Before you create a Salary Structure Assignment, it is advisable you have the
following documents:
1. [Employee](/docs/v14/user/manual/en/human-resources/employee)
2. [Salary Component](/docs/v14/user/manual/en/human-resources/salary-component)
3. [Salary Structure](/docs/v14/user/manual/en/human-resources/salary-structure)
## 2\. How to create a Salary Structure Assignment:
1. Go to Salary Structure Assignment list and click on New.
2. Select the Employee and Salary Structure.
3. Select the From Date from which this particular Salary Structure will be applicable.
4. Select preferred Income Tax Slab for the employee.
5. Enter Base and Variable amount as per requirement. Base amount refers to the Base Salary of the Employee, which is fixed and paid out, regardless of employees meeting their goals. Variable pay, on the other hand, is the portion of sales compensation determined by employee performance. When employees hit their goals (aka quota), variable pay is provided as a type of bonus, incentive pay, or commission.

### 2.1 Alternate ways to create Salary Structure Assignment
You can also assign a Salary Structure to Employee(s) directly through the
Salary Structure document. To assign the Salary Structure to a single
employee, click on the 'Assign Salary Structure' button in the Salary
Structure document.

If you want to bulk assign the Salary Structure to multiple employees, you can
do so via the 'Assign to Employees' button.

You can optionally filter out employees based on Employee Grade, Department,
Designation, and Employee itself.

Once this is done, click on the 'Assign' button to assign the Salary Structure
accordingly.
## 3\. Related Topics
1. [Salary Component](/docs/v14/user/manual/en/human-resources/salary-component)
2. [Salary Structure](/docs/v14/user/manual/en/human-resources/salary-structure)
3. [Employee Grade](/docs/v14/user/manual/en/human-resources/employee-grade)
4. [Department](/docs/v14/user/manual/en/human-resources/department)
5. [Designation](/docs/v14/user/manual/en/human-resources/designation)
6. [Payroll Entry](/docs/v14/user/manual/en/human-resources/payroll-entry)
Previous Next
|
Salary Structure Assignment Tool | https://frappehr.com/docs/v14/en/salary-structure-assignment-tool | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Salary Structure Assignment Tool</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p>The Salary Structure Assignment Tool allows you to assign Salary Structures to employees in bulk.</p><blockquote><p>Home > Human Resources > Payroll > Salary Structure Assignment Tool</p></blockquote><h2><strong>1. Prerequisites</strong></h2><p>Before using the Salary Structure Assignment Tool, it is advisable to create the following documents:</p><ul><li><p><a href="https://frappehr.com/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/salary-structure" rel="noopener noreferrer nofollow" target="_blank">Salary Structure</a></p></li></ul><h2><strong>2. How to assign Salary Structures using the Salary Structure Assignment Tool</strong></h2><ol><li><p>Select a Company if it hasn't already been selected. This should also fetch its default Payroll Payable Account.</p></li><li><p>Select the Salary Structure that you wish to assign. This will fetch the Currency associated with it.</p></li><li><p>Select From Date which is the date from which you wish to assign the Salary Structure. This will cause all employees, that do not already have a Salary Structure Assignment on that date, to be loaded in the Select Employees table below.</p></li><li><p>Select an Income Tax Slab if applicable.</p></li><li><p>Use Quick Filters for filtering employees based on specific fields, or add additional custom filters through Advanced Filters.</p></li><li><p>Select suitable employees from the Select Employees table below.</p></li><li><p>You can update the Base and Variable amounts for an employee by double clicking and editing the required cell. If you wish to update these values in bulk, click on the Update button, select the appropriate field, and enter the desired amount. Click on Update.</p></li><li><p>If everything looks right, click on the Assign Structure button. </p></li></ol><p><img alt="" contenteditable="false" draggable="true" src="/files/pnlAEli.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p><a href="https://frappehr.com/docs/v14/en/salary-structure-assignment" rel="noopener noreferrer nofollow" target="_blank">Salary Structure Assignments</a> made using this tool will now be found in their list:</p><p><img alt="" contenteditable="false" draggable="true" src="/files/ZZ01jWY.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><h2><strong>3. Related Topics</strong></h2><ol><li><p><a href="https://frappehr.com/docs/v14/en/payroll-period" rel="noopener noreferrer nofollow" target="_blank">Payroll Period</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/income-tax-slab" rel="noopener noreferrer nofollow" target="_blank">Income Tax Slab</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/salary-component" rel="noopener noreferrer nofollow" target="_blank">Salary Component</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/salary-slip" rel="noopener noreferrer nofollow" target="_blank">Salary Slip</a></p></li><li><p><a href="https://frappehr.com/docs/v14/en/payroll-entry" rel="noopener noreferrer nofollow" target="_blank">Payroll Entry</a></p></li></ol></div>
</div>
<input value="22a6f05a26" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Salary Structure Assignment Tool</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">akash edited 4 weeks ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Salary Structure Assignment Tool
The Salary Structure Assignment Tool allows you to assign Salary Structures to employees in bulk.
Home > Human Resources > Payroll > Salary Structure Assignment Tool
1. Prerequisites
Before using the Salary Structure Assignment Tool, it is advisable to create the following documents:
Employee
Salary Structure
2. How to assign Salary Structures using the Salary Structure Assignment Tool
Select a Company if it hasn't already been selected. This should also fetch its default Payroll Payable Account.
Select the Salary Structure that you wish to assign. This will fetch the Currency associated with it.
Select From Date which is the date from which you wish to assign the Salary Structure. This will cause all employees, that do not already have a Salary Structure Assignment on that date, to be loaded in the Select Employees table below.
Select an Income Tax Slab if applicable.
Use Quick Filters for filtering employees based on specific fields, or add additional custom filters through Advanced Filters.
Select suitable employees from the Select Employees table below.
You can update the Base and Variable amounts for an employee by double clicking and editing the required cell. If you wish to update these values in bulk, click on the Update button, select the appropriate field, and enter the desired amount. Click on Update.
If everything looks right, click on the Assign Structure button.
Salary Structure Assignments made using this tool will now be found in their list:
3. Related Topics
Payroll Period
Income Tax Slab
Salary Component
Salary Slip
Payroll Entry | # Salary Structure Assignment Tool
Edit Page New Page Revisions
The Salary Structure Assignment Tool allows you to assign Salary Structures to
employees in bulk.
> Home > Human Resources > Payroll > Salary Structure Assignment Tool
## **1\. Prerequisites**
Before using the Salary Structure Assignment Tool, it is advisable to create
the following documents:
* [Employee](https://frappehr.com/docs/v14/user/manual/en/human-resources/employee)
* [Salary Structure](https://frappehr.com/docs/v14/en/salary-structure)
## **2\. How to assign Salary Structures using the Salary Structure Assignment
Tool**
1. Select a Company if it hasn't already been selected. This should also fetch its default Payroll Payable Account.
2. Select the Salary Structure that you wish to assign. This will fetch the Currency associated with it.
3. Select From Date which is the date from which you wish to assign the Salary Structure. This will cause all employees, that do not already have a Salary Structure Assignment on that date, to be loaded in the Select Employees table below.
4. Select an Income Tax Slab if applicable.
5. Use Quick Filters for filtering employees based on specific fields, or add additional custom filters through Advanced Filters.
6. Select suitable employees from the Select Employees table below.
7. You can update the Base and Variable amounts for an employee by double clicking and editing the required cell. If you wish to update these values in bulk, click on the Update button, select the appropriate field, and enter the desired amount. Click on Update.
8. If everything looks right, click on the Assign Structure button.

[Salary Structure Assignments](https://frappehr.com/docs/v14/en/salary-
structure-assignment) made using this tool will now be found in their list:

## **3\. Related Topics**
1. [Payroll Period](https://frappehr.com/docs/v14/en/payroll-period)
2. [Income Tax Slab](https://frappehr.com/docs/v14/en/income-tax-slab)
3. [Salary Component](https://frappehr.com/docs/v14/en/salary-component)
4. [Salary Slip](https://frappehr.com/docs/v14/en/salary-slip)
5. [Payroll Entry](https://frappehr.com/docs/v14/en/payroll-entry)
##### Salary Structure Assignment Tool
× akash edited 4 weeks ago
### No Revisions
Previous Next
|
Salary Slip | https://frappehr.com/docs/v14/en/salary-slip | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Salary Slip</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>A salary slip is a document issued to an employee. It contains a detailed description of the employee’s salary components and amounts.</strong></p><p>To access Salary Slip, go to: > Home > Human Resources > Payroll > Salary Slip</p><h2>1. Prerequisites</h2><p>Before creating Salary Slip, it is advised that you create the following first:</p><ul><li><p><a href="/docs/v14/user/manual/en/human-resources/employee" rel="noopener noreferrer nofollow" target="_blank">Employee</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/salary-structure" rel="noopener noreferrer nofollow" target="_blank">Salary Structure</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/salary-structure-assignment" rel="noopener noreferrer nofollow" target="_blank">Salary Structure Assignment</a></p></li></ul><h2>2. How to create a Salary Slip</h2><ol><li><p>Go to Salary Slip, Click on New.</p></li><li><p>Select Employee. On selecting Employee all details of the Employee will be fetched from Salary Structure which is assigned to that Employee. This includes details such as Payroll Frequency, Earnings, Deductions, etc.</p></li><li><p>Select Start Date and End Date.</p></li><li><p>Save.</p></li></ol><h2>3. Feature</h2><h3>3.1. Salary Slip based on Attendance/Leave</h3><p>HR users can create Salary Slip based on Attendance or leave. The Working days will calculated on basis of leave/Attendance, depending on the field <strong>Calculate Payroll Working Days Based On</strong> in <a href="/docs/v14/user/manual/en/human-resources/hr-settings" rel="noopener noreferrer nofollow" target="_blank">HR Settings</a>. If Payroll is based on Attendance then, the <strong>Leave without pay</strong> will be considered as absent and <strong>half-day</strong> will be considered as half-day absent.</p><h3>3.2. Salary Slip based on Timesheet</h3><p>For creating Salary Slip based on timesheet you need to create Salary Structure for Timesheets.</p><p>Frappe HR also provides an option to create Salary slip based on working hours based on <a href="/docs/v14/user/manual/en/projects/timesheets" rel="noopener noreferrer nofollow" target="_blank">Timesheet</a>. You can create Salary Slip after submitting the Timesheet by clicking directly on <strong>Create Salary Slip</strong> button on the top right.</p><p><img alt="Create Salary Slip based on Timesheets" class="screenshot" contenteditable="false" draggable="true" src="/files/create-salary-slip-based-on-timesheets.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p>The Payment Amount is calculated based on Hour Rate defined in Salary Structure and is reflected in the Earnings table.</p><h3>3.3 Year to Date and Month to Date</h3><p>For every salary slip, 'Year to Date' and 'Month to Date' are computed.</p><p><img alt="Year to Date and Month to Date" class="screenshot" contenteditable="false" draggable="true" src="/files/ytd-and-mtd.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><ul><li><p><strong>Year to Date</strong>: Total salary booked for that particular employee from the beginning of the year (payroll period or fiscal year) up to the current salary slip's end date.</p></li><li><p><strong>Month to Date</strong>: Total salary booked for a particular employee from the beginning of the month (for which the payroll entry is created) up to the current salary slip's end date.</p></li></ul><p>Year to Date is also computed for every component in the earnings and deduction tables. The "Salary Slip with Year to Date" print format is available with Year to Date and Month to Date computations.</p><p><img alt="Year to Date for Salary Slip Components" class="screenshot" contenteditable="false" draggable="true" src="/files/ytd-component.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><h3>3.4 Bulk Email Salary Slips</h3><p>By default, the Payroll Entry sends salary slip emails to all the employees on salary slip submission if <strong>Email Salary Slip to Employee</strong> is enabled in Payroll Settings. Optionally, you can also set up the sender email account and email template for this.</p><p><img alt="" contenteditable="false" draggable="true" src="/files/X8WK2C7.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p>But if there are a few employees who don't have an email ID set or the setup is incorrect during this action, you can use the bulk action in the Salary Slip list view to trigger sending emails to selected employees later.</p><p><img alt="bulk" class="screenshot" contenteditable="false" draggable="true" src="/files/bulk.png" title="bulk.png"><img alt="" class="ProseMirror-separator"><br class="ProseMirror-trailingBreak"></p><p><br class="ProseMirror-trailingBreak"></p></div>
</div>
<input value="649c37800c" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Salary Slip</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 2 months ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<div markdown="1"><p><strong>A salary slip is a document issued to an employee. It contains a detailed description of the employee’s salary components and amounts.</strong></p><p>To access Salary Slip, go to: > Home > Human Resources > Payroll > Salary Slip</p><h2>1. Prerequisites</h2><p>Before creating Salary Slip, it is advised that you create the following first:</p><ul><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/salary-structure">Salary Structure</a></p></li><li><p><a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/salary-structure-assignment">Salary Structure Assignment</a></p></li></ul><h2>2. How to create a Salary Slip</h2><ol><li><p>Go to Salary Slip, Click on New.</p></li><li><p>Select Employee. On selecting Employee all details of the Employee will be fetched from Salary Structure which is assigned to that Employee. This includes details such as Payroll Frequency, Earnings, Deductions, etc.</p></li><li><p>Select Start Date and End Date.</p></li><li><p>Save.</p></li></ol><h2>3. Feature</h2><h3>3.1. Salary Slip based on Attendance/Leave</h3><p>HR users can create Salary Slip based on Attendance or leave. The Working days will calculated on basis of leave/Attendance, depending on the field <strong>Calculate Payroll Working Days Based On</strong> in <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/human-resources/hr-settings">HR Settings</a>. If Payroll is based on Attendance then, the <strong>Leave without pay</strong> will be considered as absent and <strong>half-day</strong> will be considered as half-day absent.</p><h3>3.2. Salary Slip based on Timesheet</h3><p>For creating Salary Slip based on timesheet you need to create Salary Structure for Timesheets.</p><p>Frappe HR also provides an option to create Salary slip based on working hours based on <a target="_blank" rel="noopener noreferrer nofollow" href="/docs/v14/user/manual/en/projects/timesheets">Timesheet</a>. You can create Salary Slip after submitting the Timesheet by clicking directly on <strong>Create Salary Slip</strong> button on the top right.</p><p><img class="screenshot" src="/files/create-salary-slip-based-on-timesheets.png" alt="Create Salary Slip based on Timesheets" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><p>The Payment Amount is calculated based on Hour Rate defined in Salary Structure and is reflected in the Earnings table.</p><h3>3.3 Year to Date and Month to Date</h3><p>For every salary slip, 'Year to Date' and 'Month to Date' are computed.</p><p><img class="screenshot" src="/files/ytd-and-mtd.png" alt="Year to Date and Month to Date" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><ul><li><p><strong>Year to Date</strong>: Total salary booked for that particular employee from the beginning of the year (payroll period or fiscal year) up to the current salary slip's end date.</p></li><li><p><strong>Month to Date</strong>: Total salary booked for a particular employee from the beginning of the month (for which the payroll entry is created) up to the current salary slip's end date.</p></li></ul><p>Year to Date is also computed for every component in the earnings and deduction tables. The "Salary Slip with Year to Date" print format is available with Year to Date and Month to Date computations.</p><p><img class="screenshot" src="/files/ytd-component.png" alt="Year to Date for Salary Slip Components" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><h3>3.4 Bulk Email Salary Slips</h3><p>By default, the Payroll Entry sends salary slip emails to all the employees on salary slip submission if <strong>Email Salary Slip to Employee</strong> is enabled in Payroll Settings.</p><p><img src="/files/2FG61KM.png" alt="" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><p>But if there are a few employees who don't have an email ID set or the setup is incorrect during this action, you can use the bulk action in the Salary Slip list view to trigger sending emails to selected employees later.</p><p><img src="/files/bulk.png" alt="bulk" title="bulk.png" contenteditable="false" draggable="true"><img class="ProseMirror-separator" alt=""><br class="ProseMirror-trailingBreak"></p><p><br class="ProseMirror-trailingBreak"></p></div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Salary Slip
A salary slip is a document issued to an employee. It contains a detailed description of the employee’s salary components and amounts.
To access Salary Slip, go to: > Home > Human Resources > Payroll > Salary Slip
1. Prerequisites
Before creating Salary Slip, it is advised that you create the following first:
Employee
Salary Structure
Salary Structure Assignment
2. How to create a Salary Slip
Go to Salary Slip, Click on New.
Select Employee. On selecting Employee all details of the Employee will be fetched from Salary Structure which is assigned to that Employee. This includes details such as Payroll Frequency, Earnings, Deductions, etc.
Select Start Date and End Date.
Save.
3. Feature
3.1. Salary Slip based on Attendance/Leave
HR users can create Salary Slip based on Attendance or leave. The Working days will calculated on basis of leave/Attendance, depending on the field Calculate Payroll Working Days Based On in HR Settings. If Payroll is based on Attendance then, the Leave without pay will be considered as absent and half-day will be considered as half-day absent.
3.2. Salary Slip based on Timesheet
For creating Salary Slip based on timesheet you need to create Salary Structure for Timesheets.
Frappe HR also provides an option to create Salary slip based on working hours based on Timesheet. You can create Salary Slip after submitting the Timesheet by clicking directly on Create Salary Slip button on the top right.
The Payment Amount is calculated based on Hour Rate defined in Salary Structure and is reflected in the Earnings table.
3.3 Year to Date and Month to Date
For every salary slip, 'Year to Date' and 'Month to Date' are computed.
Year to Date: Total salary booked for that particular employee from the beginning of the year (payroll period or fiscal year) up to the current salary slip's end date.
Month to Date: Total salary booked for a particular employee from the beginning of the month (for which the payroll entry is created) up to the current salary slip's end date.
Year to Date is also computed for every component in the earnings and deduction tables. The "Salary Slip with Year to Date" print format is available with Year to Date and Month to Date computations.
3.4 Bulk Email Salary Slips
By default, the Payroll Entry sends salary slip emails to all the employees on salary slip submission if Email Salary Slip to Employee is enabled in Payroll Settings. Optionally, you can also set up the sender email account and email template for this.
But if there are a few employees who don't have an email ID set or the setup is incorrect during this action, you can use the bulk action in the Salary Slip list view to trigger sending emails to selected employees later. | # Salary Slip
Edit Page New Page Revisions
**A salary slip is a document issued to an employee. It contains a detailed
description of the employee’s salary components and amounts.**
To access Salary Slip, go to: > Home > Human Resources > Payroll > Salary Slip
## 1\. Prerequisites
Before creating Salary Slip, it is advised that you create the following
first:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* [Salary Structure](/docs/v14/user/manual/en/human-resources/salary-structure)
* [Salary Structure Assignment](/docs/v14/user/manual/en/human-resources/salary-structure-assignment)
## 2\. How to create a Salary Slip
1. Go to Salary Slip, Click on New.
2. Select Employee. On selecting Employee all details of the Employee will be fetched from Salary Structure which is assigned to that Employee. This includes details such as Payroll Frequency, Earnings, Deductions, etc.
3. Select Start Date and End Date.
4. Save.
## 3\. Feature
### 3.1. Salary Slip based on Attendance/Leave
HR users can create Salary Slip based on Attendance or leave. The Working days
will calculated on basis of leave/Attendance, depending on the field
**Calculate Payroll Working Days Based On** in [HR
Settings](/docs/v14/user/manual/en/human-resources/hr-settings). If Payroll is
based on Attendance then, the **Leave without pay** will be considered as
absent and **half-day** will be considered as half-day absent.
### 3.2. Salary Slip based on Timesheet
For creating Salary Slip based on timesheet you need to create Salary
Structure for Timesheets.
Frappe HR also provides an option to create Salary slip based on working hours
based on [Timesheet](/docs/v14/user/manual/en/projects/timesheets). You can
create Salary Slip after submitting the Timesheet by clicking directly on
**Create Salary Slip** button on the top right.

The Payment Amount is calculated based on Hour Rate defined in Salary
Structure and is reflected in the Earnings table.
### 3.3 Year to Date and Month to Date
For every salary slip, 'Year to Date' and 'Month to Date' are computed.

* **Year to Date** : Total salary booked for that particular employee from the beginning of the year (payroll period or fiscal year) up to the current salary slip's end date.
* **Month to Date** : Total salary booked for a particular employee from the beginning of the month (for which the payroll entry is created) up to the current salary slip's end date.
Year to Date is also computed for every component in the earnings and
deduction tables. The "Salary Slip with Year to Date" print format is
available with Year to Date and Month to Date computations.

### 3.4 Bulk Email Salary Slips
By default, the Payroll Entry sends salary slip emails to all the employees on
salary slip submission if **Email Salary Slip to Employee** is enabled in
Payroll Settings. Optionally, you can also set up the sender email account and
email template for this.

But if there are a few employees who don't have an email ID set or the setup
is incorrect during this action, you can use the bulk action in the Salary
Slip list view to trigger sending emails to selected employees later.

##### Salary Slip
× rucha_mahabal edited 2 months ago
**A salary slip is a document issued to an employee. It contains a detailed
description of the employee’s salary components and amounts.**
To access Salary Slip, go to: > Home > Human Resources > Payroll > Salary Slip
## 1\. Prerequisites
Before creating Salary Slip, it is advised that you create the following
first:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* [Salary Structure](/docs/v14/user/manual/en/human-resources/salary-structure)
* [Salary Structure Assignment](/docs/v14/user/manual/en/human-resources/salary-structure-assignment)
## 2\. How to create a Salary Slip
1. Go to Salary Slip, Click on New.
2. Select Employee. On selecting Employee all details of the Employee will be fetched from Salary Structure which is assigned to that Employee. This includes details such as Payroll Frequency, Earnings, Deductions, etc.
3. Select Start Date and End Date.
4. Save.
## 3\. Feature
### 3.1. Salary Slip based on Attendance/Leave
HR users can create Salary Slip based on Attendance or leave. The Working days
will calculated on basis of leave/Attendance, depending on the field
**Calculate Payroll Working Days Based On** in [HR
Settings](/docs/v14/user/manual/en/human-resources/hr-settings). If Payroll is
based on Attendance then, the **Leave without pay** will be considered as
absent and **half-day** will be considered as half-day absent.
### 3.2. Salary Slip based on Timesheet
For creating Salary Slip based on timesheet you need to create Salary
Structure for Timesheets.
Frappe HR also provides an option to create Salary slip based on working hours
based on [Timesheet](/docs/v14/user/manual/en/projects/timesheets). You can
create Salary Slip after submitting the Timesheet by clicking directly on
**Create Salary Slip** button on the top right.

The Payment Amount is calculated based on Hour Rate defined in Salary
Structure and is reflected in the Earnings table.
### 3.3 Year to Date and Month to Date
For every salary slip, 'Year to Date' and 'Month to Date' are computed.

* **Year to Date** : Total salary booked for that particular employee from the beginning of the year (payroll period or fiscal year) up to the current salary slip's end date.
* **Month to Date** : Total salary booked for a particular employee from the beginning of the month (for which the payroll entry is created) up to the current salary slip's end date.
Year to Date is also computed for every component in the earnings and
deduction tables. The "Salary Slip with Year to Date" print format is
available with Year to Date and Month to Date computations.

### 3.4 Bulk Email Salary Slips
By default, the Payroll Entry sends salary slip emails to all the employees on
salary slip submission if **Email Salary Slip to Employee** is enabled in
Payroll Settings.

But if there are a few employees who don't have an email ID set or the setup
is incorrect during this action, you can use the bulk action in the Salary
Slip list view to trigger sending emails to selected employees later.

Previous Next
|
Payroll Entry | https://frappehr.com/docs/v14/en/payroll-entry | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Payroll Entry</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<div><p><strong>Payroll is the sum total of all compensation a business must pay to its employees for a set period of time or on a given date.</strong></p><p>In Frappe HR, Payroll Entry enables bulk processing of payroll for employees. In other words, processing salary slips of all employees in one go. The bulk processing can be Company-wide or based on these categories: Branch, Department, or Designation.</p><p>To access Payroll Entry, go to:</p><blockquote><p>Home > Human Resources > Payroll > Payroll Entry</p></blockquote><h2>1. How to create a Payroll Entry</h2><ol><li><p>Go to to Payroll Entry list, click on New.</p></li><li><p>Select the Payroll Frequency.</p></li><li><p>Select Branch, Designation and Department to filter out employees (optional).</p></li><li><p>Select Project (optional) if you want to run the payroll against a project.</p></li><li><p>Select 'Validate Attendance' and 'Salary Slip Based on Timesheet' checkboxes in case you want to deduct the salary based on attendance and if you want to also consider the timesheets of the employees respectively.</p></li><li><p>Select the Payment Account to make the Bank Entry.</p></li><li><p>Save.</p></li></ol><p>Once the information is saved, click on the <strong>Get Employees</strong> button to get a list of Employees for which the Salary Slips will be created based on the selected criteria.</p><p>Once the list of Employees is fetched, click on the <strong>Create Salary Slips</strong> button to generate Salary Slips.</p><p><img alt="Payroll Entry" src="/files/payroll-entry-get-employees.png"></p><blockquote><p><strong>Note:</strong> If the Salary Slips are already created, the system will not create any more Salary Slips. You can also just save the form as Draft and create the Salary Slips later.</p></blockquote><h2>2. Features</h2><h3>2.1 Salary Accrual</h3><p>After verifying the Salary Slips, you can Submit them all together by clicking on the <strong>Submit Salary Slip</strong> button.</p><p><img alt="Payroll Entry" src="/files/payroll-entry.png"></p><p>This will also book the default Payroll Payable account against respective Expense Heads (as configured in Salary Components) to record the accrual of salary to employees.</p><p><strong>Cost Center:</strong></p><p>You can select Cost Center in the Payroll Entry against which the expenses will be posted.</p><p>If you want to book expenses against multiple cost centers based on Employee/Department, you can do so by setting Payroll Cost Center in the Employee/Department master.</p><p><img alt="" src="/files/ViFAtRT.png"></p><p>Even multiple cost centers can be assigned against a single Employee. You can do so via the Salary Structure Assignment document.</p><p><img alt="" src="/files/hUnTWPJ.png"></p><p>Cost Center assigned in Salary Structure Assignment gets the highest priority and then Employee and Department master respectively. The least priority is given to the Cost Center selected in Payroll Entry.</p><p><img alt="Payroll Entry" src="/files/payroll-make-accrual-entry.png"></p><blockquote><p><strong>Note:</strong> Submitting Salary Slips one by one manually will not create the Journal Entry to record salary accrual.</p></blockquote><h3>2.2 Salary Payment</h3><p>The final step is to book the Salary Payment.</p><p>Salaries in businesses are usually dealt with extreme privacy. In most cases, companies issue a single payment to the bank combining all salaries and the bank distributes the salaries to each employee’s salary account.</p><p>This way there is only one payment entry in the company’s books of accounts and anyone with access to the company’s accounts will not have access to the individual salaries.</p><p>The salary payment entry is a Journal Entry that debits the total of the Earnings type salary component and credits the total of Deductions type salary component of all Employees to the default account set at the Salary Component level for each component.</p><p>To generate your salary payment voucher from Payroll Entry, click on the <strong>Make Bank Entry</strong> button.</p><p>Payroll Entry will route you to Journal Entry with relevant filters to view the draft Journal Vouchers created. You will have to set the reference number and date for the transactions and Submit the Journal Entry.</p><p><img alt="Payroll Entry" src="/files/payroll-make-bank-entry.png"></p><blockquote><p><strong>Note:</strong> For Salary Components which are Flexible Benefits and has <em>Create Separate Payment Entry Against Benefit Claim</em> checked, Frappe HR will book separate draft Journal Entries.</p></blockquote><h2>3. Related Topics</h2><ol><li><p><a href="/docs/v14/user/manual/en/human-resources/salary-component" rel="noopener noreferrer nofollow" target="_blank">Salary Component</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/salary-structure" rel="noopener noreferrer nofollow" target="_blank">Salary Structure</a></p></li><li><p><a href="/docs/v14/user/manual/en/human-resources/payroll-period" rel="noopener noreferrer nofollow" target="_blank">Payroll Period</a></p></li><li><p><a href="/docs/v14/user/manual/en/accounts/journal-entry" rel="noopener noreferrer nofollow" target="_blank">Journal Entry</a></p></li></ol></div>
</div>
<input value="e58f5539ba" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Payroll Entry</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<p><strong>Payroll is the sum total of all compensation a business must pay to its employees for a set period of time or on a given date.</strong></p>
<p>In ERPNext, Payroll Entry enables bulk processing of payroll for employees. In other words, processing salary slips of all employees in one go. The bulk processing can be Company-wide or based on these categories: Branch, Department, or Designation.</p>
<p>To access Payroll Entry, go to:</p>
<blockquote>
<p>Home > Human Resources > Payroll > Payroll Entry</p>
</blockquote>
<h2 id="1-how-to-create-a-payroll-entry">1. How to create a Payroll Entry</h2>
<ol>
<li>Go to to Payroll Entry list, click on New.</li>
<li>Select the Payroll Frequency.</li>
<li>Select Branch, Designation and Department to filter out employees (optional).</li>
<li>Select Project (optional) if you want to run the payroll against a project.</li>
<li>Select 'Validate Attendance' and 'Salary Slip Based on Timesheet' checkboxes in case you want to deduct the salary based on attendance and if you want to also consider the timesheets of the employees respectively.</li>
<li>Select the Payment Account to make the Bank Entry.</li>
<li>Save.</li>
</ol>
<p>Once the information is saved, click on the <strong>Get Employees</strong> button to get a list of Employees for which the Salary Slips will be created based on the selected criteria.</p>
<p>Once the list of Employees is fetched, click on the <strong>Create Salary Slips</strong> button to generate Salary Slips.</p>
<p><img class="screenshot" alt="Payroll Entry" src="/files/payroll-entry-get-employees.png"></p>
<blockquote>
<p><strong>Note:</strong> If the Salary Slips are already created, the system will not create any more Salary Slips. You can also just save the form as Draft and create the Salary Slips later.</p>
</blockquote>
<h2 id="2-features">2. Features</h2>
<h3 id="21-salary-accrual">2.1 Salary Accrual</h3>
<p>After verifying the Salary Slips, you can Submit them all together by clicking on the <strong>Submit Salary Slip</strong> button.</p>
<p><img class="screenshot" alt="Payroll Entry" src="/files/payroll-entry.png"></p>
<p>This will also book the default Payroll Payable account against respective Expense Heads (as configured in Salary Components) to record the accrual of salary to employees.</p>
<p><strong>Cost Center:</strong></p>
<p>You can select Cost Center in the Payroll Entry against which the expenses will be posted.</p>
<p>If you want to book expenses against multiple cost centers based on Employee/Department, you can do so by setting Payroll Cost Center in the Employee/Department master.</p>
<p>Even multiple cost centers can be assigned against a single Employee, you can do so via Salary Structure Assignment document.</p>
<p><img class="screenshot" alt="Payroll Entry" src="/files/payroll-cost-centres.png"> </p>
<p>Cost Center assigned in Salary Structure Assignment gets highest priority and then Employee and Department master respectively. The least priority is given to the Cost Center selected in Payroll Entry.</p>
<p><img class="screenshot" alt="Payroll Entry" src="/files/payroll-make-accrual-entry.png"></p>
<blockquote>
<p><strong>Note:</strong> Submitting Salary Slips one by one manually will not create the Journal Entry to record salary accrual.</p>
</blockquote>
<h3 id="22-salary-payment">2.2 Salary Payment</h3>
<p>The final step is to book the Salary Payment.</p>
<p>Salaries in businesses are usually dealt with extreme privacy. In most cases, companies issue a single payment to the bank combining all salaries and the bank distributes the salaries to each employee’s salary account.</p>
<p>This way there is only one payment entry in the company’s books of accounts and anyone with access to the company’s accounts will not have access to the individual salaries.</p>
<p>The salary payment entry is a Journal Entry that debits the total of the Earnings type salary component and credits the total of Deductions type salary component of all Employees to the default account set at Salary Component level for each component.</p>
<p>To generate your salary payment voucher from Payroll Entry, click on the <strong>Make Bank Entry</strong> button.</p>
<p>Payroll Entry will route you to Journal Entry with relevant filters to view the draft Journal Vouchers created. You will have to set the reference number and date for the transactions and Submit the Journal Entry.</p>
<p><img class="screenshot" alt="Payroll Entry" src="/files/payroll-make-bank-entry.png"></p>
<blockquote>
<p><strong>Note:</strong> For Salary Components which are Flexible Benefits and has <em>Create Separate Payment Entry Against Benefit Claim</em> checked, ERPNext will book separate draft Journal Entries.</p>
</blockquote>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-component">Salary Component</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-structure">Salary Structure</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/payroll-period">Payroll Period</a></li>
<li><a href="/docs/v14/user/manual/en/accounts/journal-entry">Journal Entry</a></li>
</ol>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Payroll Entry
Payroll is the sum total of all compensation a business must pay to its employees for a set period of time or on a given date.
In Frappe HR, Payroll Entry enables bulk processing of payroll for employees. In other words, processing salary slips of all employees in one go. The bulk processing can be Company-wide or based on these categories: Branch, Department, or Designation.
To access Payroll Entry, go to:
Home > Human Resources > Payroll > Payroll Entry
1. How to create a Payroll Entry
Go to to Payroll Entry list, click on New.
Select the Payroll Frequency.
Select Branch, Designation and Department to filter out employees (optional).
Select Project (optional) if you want to run the payroll against a project.
Select 'Validate Attendance' and 'Salary Slip Based on Timesheet' checkboxes in case you want to deduct the salary based on attendance and if you want to also consider the timesheets of the employees respectively.
Select the Payment Account to make the Bank Entry.
Save.
Once the information is saved, click on the Get Employees button to get a list of Employees for which the Salary Slips will be created based on the selected criteria.
Once the list of Employees is fetched, click on the Create Salary Slips button to generate Salary Slips.
Note: If the Salary Slips are already created, the system will not create any more Salary Slips. You can also just save the form as Draft and create the Salary Slips later.
2. Features
2.1 Salary Accrual
After verifying the Salary Slips, you can Submit them all together by clicking on the Submit Salary Slip button.
This will also book the default Payroll Payable account against respective Expense Heads (as configured in Salary Components) to record the accrual of salary to employees.
Cost Center:
You can select Cost Center in the Payroll Entry against which the expenses will be posted.
If you want to book expenses against multiple cost centers based on Employee/Department, you can do so by setting Payroll Cost Center in the Employee/Department master.
Even multiple cost centers can be assigned against a single Employee. You can do so via the Salary Structure Assignment document.
Cost Center assigned in Salary Structure Assignment gets the highest priority and then Employee and Department master respectively. The least priority is given to the Cost Center selected in Payroll Entry.
Note: Submitting Salary Slips one by one manually will not create the Journal Entry to record salary accrual.
2.2 Salary Payment
The final step is to book the Salary Payment.
Salaries in businesses are usually dealt with extreme privacy. In most cases, companies issue a single payment to the bank combining all salaries and the bank distributes the salaries to each employee’s salary account.
This way there is only one payment entry in the company’s books of accounts and anyone with access to the company’s accounts will not have access to the individual salaries.
The salary payment entry is a Journal Entry that debits the total of the Earnings type salary component and credits the total of Deductions type salary component of all Employees to the default account set at the Salary Component level for each component.
To generate your salary payment voucher from Payroll Entry, click on the Make Bank Entry button.
Payroll Entry will route you to Journal Entry with relevant filters to view the draft Journal Vouchers created. You will have to set the reference number and date for the transactions and Submit the Journal Entry.
Note: For Salary Components which are Flexible Benefits and has Create Separate Payment Entry Against Benefit Claim checked, Frappe HR will book separate draft Journal Entries.
3. Related Topics
Salary Component
Salary Structure
Payroll Period
Journal Entry | # Payroll Entry
Edit Page New Page Revisions
**Payroll is the sum total of all compensation a business must pay to its
employees for a set period of time or on a given date.**
In Frappe HR, Payroll Entry enables bulk processing of payroll for employees.
In other words, processing salary slips of all employees in one go. The bulk
processing can be Company-wide or based on these categories: Branch,
Department, or Designation.
To access Payroll Entry, go to:
> Home > Human Resources > Payroll > Payroll Entry
## 1\. How to create a Payroll Entry
1. Go to to Payroll Entry list, click on New.
2. Select the Payroll Frequency.
3. Select Branch, Designation and Department to filter out employees (optional).
4. Select Project (optional) if you want to run the payroll against a project.
5. Select 'Validate Attendance' and 'Salary Slip Based on Timesheet' checkboxes in case you want to deduct the salary based on attendance and if you want to also consider the timesheets of the employees respectively.
6. Select the Payment Account to make the Bank Entry.
7. Save.
Once the information is saved, click on the **Get Employees** button to get a
list of Employees for which the Salary Slips will be created based on the
selected criteria.
Once the list of Employees is fetched, click on the **Create Salary Slips**
button to generate Salary Slips.

> **Note:** If the Salary Slips are already created, the system will not
> create any more Salary Slips. You can also just save the form as Draft and
> create the Salary Slips later.
## 2\. Features
### 2.1 Salary Accrual
After verifying the Salary Slips, you can Submit them all together by clicking
on the **Submit Salary Slip** button.

This will also book the default Payroll Payable account against respective
Expense Heads (as configured in Salary Components) to record the accrual of
salary to employees.
**Cost Center:**
You can select Cost Center in the Payroll Entry against which the expenses
will be posted.
If you want to book expenses against multiple cost centers based on
Employee/Department, you can do so by setting Payroll Cost Center in the
Employee/Department master.

Even multiple cost centers can be assigned against a single Employee. You can
do so via the Salary Structure Assignment document.

Cost Center assigned in Salary Structure Assignment gets the highest priority
and then Employee and Department master respectively. The least priority is
given to the Cost Center selected in Payroll Entry.

> **Note:** Submitting Salary Slips one by one manually will not create the
> Journal Entry to record salary accrual.
### 2.2 Salary Payment
The final step is to book the Salary Payment.
Salaries in businesses are usually dealt with extreme privacy. In most cases,
companies issue a single payment to the bank combining all salaries and the
bank distributes the salaries to each employee’s salary account.
This way there is only one payment entry in the company’s books of accounts
and anyone with access to the company’s accounts will not have access to the
individual salaries.
The salary payment entry is a Journal Entry that debits the total of the
Earnings type salary component and credits the total of Deductions type salary
component of all Employees to the default account set at the Salary Component
level for each component.
To generate your salary payment voucher from Payroll Entry, click on the
**Make Bank Entry** button.
Payroll Entry will route you to Journal Entry with relevant filters to view
the draft Journal Vouchers created. You will have to set the reference number
and date for the transactions and Submit the Journal Entry.

> **Note:** For Salary Components which are Flexible Benefits and has _Create
> Separate Payment Entry Against Benefit Claim_ checked, Frappe HR will book
> separate draft Journal Entries.
## 3\. Related Topics
1. [Salary Component](/docs/v14/user/manual/en/human-resources/salary-component)
2. [Salary Structure](/docs/v14/user/manual/en/human-resources/salary-structure)
3. [Payroll Period](/docs/v14/user/manual/en/human-resources/payroll-period)
4. [Journal Entry](/docs/v14/user/manual/en/accounts/journal-entry)
##### Payroll Entry
× rucha_mahabal edited 1 year ago
**Payroll is the sum total of all compensation a business must pay to its
employees for a set period of time or on a given date.**
In ERPNext, Payroll Entry enables bulk processing of payroll for employees. In
other words, processing salary slips of all employees in one go. The bulk
processing can be Company-wide or based on these categories: Branch,
Department, or Designation.
To access Payroll Entry, go to:
> Home > Human Resources > Payroll > Payroll Entry
## 1\. How to create a Payroll Entry
1. Go to to Payroll Entry list, click on New.
2. Select the Payroll Frequency.
3. Select Branch, Designation and Department to filter out employees (optional).
4. Select Project (optional) if you want to run the payroll against a project.
5. Select 'Validate Attendance' and 'Salary Slip Based on Timesheet' checkboxes in case you want to deduct the salary based on attendance and if you want to also consider the timesheets of the employees respectively.
6. Select the Payment Account to make the Bank Entry.
7. Save.
Once the information is saved, click on the **Get Employees** button to get a
list of Employees for which the Salary Slips will be created based on the
selected criteria.
Once the list of Employees is fetched, click on the **Create Salary Slips**
button to generate Salary Slips.

> **Note:** If the Salary Slips are already created, the system will not
> create any more Salary Slips. You can also just save the form as Draft and
> create the Salary Slips later.
## 2\. Features
### 2.1 Salary Accrual
After verifying the Salary Slips, you can Submit them all together by clicking
on the **Submit Salary Slip** button.

This will also book the default Payroll Payable account against respective
Expense Heads (as configured in Salary Components) to record the accrual of
salary to employees.
**Cost Center:**
You can select Cost Center in the Payroll Entry against which the expenses
will be posted.
If you want to book expenses against multiple cost centers based on
Employee/Department, you can do so by setting Payroll Cost Center in the
Employee/Department master.
Even multiple cost centers can be assigned against a single Employee, you can
do so via Salary Structure Assignment document.

Cost Center assigned in Salary Structure Assignment gets highest priority and
then Employee and Department master respectively. The least priority is given
to the Cost Center selected in Payroll Entry.

> **Note:** Submitting Salary Slips one by one manually will not create the
> Journal Entry to record salary accrual.
### 2.2 Salary Payment
The final step is to book the Salary Payment.
Salaries in businesses are usually dealt with extreme privacy. In most cases,
companies issue a single payment to the bank combining all salaries and the
bank distributes the salaries to each employee’s salary account.
This way there is only one payment entry in the company’s books of accounts
and anyone with access to the company’s accounts will not have access to the
individual salaries.
The salary payment entry is a Journal Entry that debits the total of the
Earnings type salary component and credits the total of Deductions type salary
component of all Employees to the default account set at Salary Component
level for each component.
To generate your salary payment voucher from Payroll Entry, click on the
**Make Bank Entry** button.
Payroll Entry will route you to Journal Entry with relevant filters to view
the draft Journal Vouchers created. You will have to set the reference number
and date for the transactions and Submit the Journal Entry.

> **Note:** For Salary Components which are Flexible Benefits and has _Create
> Separate Payment Entry Against Benefit Claim_ checked, ERPNext will book
> separate draft Journal Entries.
## 3\. Related Topics
1. [Salary Component](/docs/v14/user/manual/en/human-resources/salary-component)
2. [Salary Structure](/docs/v14/user/manual/en/human-resources/salary-structure)
3. [Payroll Period](/docs/v14/user/manual/en/human-resources/payroll-period)
4. [Journal Entry](/docs/v14/user/manual/en/accounts/journal-entry)
Previous Next
|
Additional Salary | https://frappehr.com/docs/v14/en/additional-salary | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Additional Salary</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>Additional Salary is something that an Employee receives from the company they work for, other than their usual pay.</strong></p>
<p>Frappe HR offers you a feature called Additional Salary to add or deduct ad hoc salary for a particular Employee while processing the Payroll. Some examples of Additional Salary could be Performance Bonus, Deputation Allowance, Arrears, Incentives, or other adjustments.</p>
<p>To access Additional Salary, go to:</p>
<p>> Home > Human Resources > Payroll > Additional Salary</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating an Additional Salary, it is advisable to create the following:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-component">Salary Component</a></li>
</ul>
<h2 id="2-how-to-create-an-additional-salary">2. How to create an Additional Salary</h2>
<ol>
<li>Go to the Additional Salary list, click on New.</li>
<li>Select Employee.</li>
<li>Select Salary Component.</li>
<li>Enter the Amount.</li>
<li>Enter the Payroll Date. If Payroll Date for Additional Salary is in the interval when the salary is processed, it will be added to the earnings/deduction.</li>
<li>Save and Submit.</li>
</ol>
<p>Select the 'Overwrite Salary Structure Amount' checkbox to overwrite the Additional Salary component on the Salary Structure amount. Additionally, the 'Deduct Full Tax on Selected Payroll Date' checkbox can be selected if full tax needs to be deducted on the Additional Salary component for that particular payroll date.</p>
<p><img alt="Additional Salary" class="screenshot" src="/files/additional-salary.png"></p>
<h2 id="3features">3.Features</h2>
<h3 id="31-recurring-additional-salary">3.1 Recurring Additional Salary</h3>
<p>This feature allows users to create an Additional Salary for a fixed interval.
When 'Is Recurring' is checked you need to fill 'To Date' and 'From Date'.
This will add or deduct the additional salary amount for this employee within the selected date range and it will be reflected in the Salary Slip for the employee. The Additional Salary will be repeated every month between 'From Date' and 'To Date' interval.</p>
<h2 id="4-related-topics">4. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/retention-bonus">Retention Bonus</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-incentive">Employee Incentive</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-structure">Salary Structure</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-structure-assignment">Salary Structure Assignment</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/payroll-entry">Payroll Entry</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/payroll-period">Payroll Period</a></li>
</ol>
</div>
<input value="5adfbb6047" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Additional Salary</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Additional Salary
Additional Salary is something that an Employee receives from the company they work for, other than their usual pay.
Frappe HR offers you a feature called Additional Salary to add or deduct ad hoc salary for a particular Employee while processing the Payroll. Some examples of Additional Salary could be Performance Bonus, Deputation Allowance, Arrears, Incentives, or other adjustments.
To access Additional Salary, go to:
> Home > Human Resources > Payroll > Additional Salary
1. Prerequisites
Before creating an Additional Salary, it is advisable to create the following:
Employee
Salary Component
2. How to create an Additional Salary
Go to the Additional Salary list, click on New.
Select Employee.
Select Salary Component.
Enter the Amount.
Enter the Payroll Date. If Payroll Date for Additional Salary is in the interval when the salary is processed, it will be added to the earnings/deduction.
Save and Submit.
Select the 'Overwrite Salary Structure Amount' checkbox to overwrite the Additional Salary component on the Salary Structure amount. Additionally, the 'Deduct Full Tax on Selected Payroll Date' checkbox can be selected if full tax needs to be deducted on the Additional Salary component for that particular payroll date.
3.Features
3.1 Recurring Additional Salary
This feature allows users to create an Additional Salary for a fixed interval. When 'Is Recurring' is checked you need to fill 'To Date' and 'From Date'. This will add or deduct the additional salary amount for this employee within the selected date range and it will be reflected in the Salary Slip for the employee. The Additional Salary will be repeated every month between 'From Date' and 'To Date' interval.
4. Related Topics
Retention Bonus
Employee Incentive
Salary Structure
Salary Structure Assignment
Payroll Entry
Payroll Period | # Additional Salary
Edit Page New Page Revisions
**Additional Salary is something that an Employee receives from the company
they work for, other than their usual pay.**
Frappe HR offers you a feature called Additional Salary to add or deduct ad
hoc salary for a particular Employee while processing the Payroll. Some
examples of Additional Salary could be Performance Bonus, Deputation
Allowance, Arrears, Incentives, or other adjustments.
To access Additional Salary, go to:
> Home > Human Resources > Payroll > Additional Salary
## 1\. Prerequisites
Before creating an Additional Salary, it is advisable to create the following:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* [Salary Component](/docs/v14/user/manual/en/human-resources/salary-component)
## 2\. How to create an Additional Salary
1. Go to the Additional Salary list, click on New.
2. Select Employee.
3. Select Salary Component.
4. Enter the Amount.
5. Enter the Payroll Date. If Payroll Date for Additional Salary is in the interval when the salary is processed, it will be added to the earnings/deduction.
6. Save and Submit.
Select the 'Overwrite Salary Structure Amount' checkbox to overwrite the
Additional Salary component on the Salary Structure amount. Additionally, the
'Deduct Full Tax on Selected Payroll Date' checkbox can be selected if full
tax needs to be deducted on the Additional Salary component for that
particular payroll date.

## 3.Features
### 3.1 Recurring Additional Salary
This feature allows users to create an Additional Salary for a fixed interval.
When 'Is Recurring' is checked you need to fill 'To Date' and 'From Date'.
This will add or deduct the additional salary amount for this employee within
the selected date range and it will be reflected in the Salary Slip for the
employee. The Additional Salary will be repeated every month between 'From
Date' and 'To Date' interval.
## 4\. Related Topics
1. [Retention Bonus](/docs/v14/user/manual/en/human-resources/retention-bonus)
2. [Employee Incentive](/docs/v14/user/manual/en/human-resources/employee-incentive)
3. [Salary Structure](/docs/v14/user/manual/en/human-resources/salary-structure)
4. [Salary Structure Assignment](/docs/v14/user/manual/en/human-resources/salary-structure-assignment)
5. [Payroll Entry](/docs/v14/user/manual/en/human-resources/payroll-entry)
6. [Payroll Period](/docs/v14/user/manual/en/human-resources/payroll-period)
##### Additional Salary
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Retention Bonus | https://frappehr.com/docs/v14/en/retention-bonus | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Retention Bonus</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>Retention bonus is a payment or reward outside of an employee's regular salary that is offered as an incentive to keep a key employee on the job.</strong></p>
<p>Frappe HR allows you to configure Retention Bonus for an Employee for a particular period.</p>
<p>To access Retention Bonus, go to:
> Home > Human Resources > Payroll > Retention Bonus</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating a Retention Bonus, it is advisable to create the following:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-component">Salary Component</a></li>
</ul>
<h2 id="2-how-to-create-a-retention-bonus">2. How to create a Retention Bonus</h2>
<ol>
<li>Go to Retention Bonus list, click on New.</li>
<li>Select Employee and Bonus Payment Date.</li>
<li>Enter the Bonus Amount.</li>
<li>Select the <a href="/docs/v14/user/manual/en/human-resources/salary-component">Salary Component</a> under which you want to give the bonus.</li>
<li>Save and Submit.</li>
<li><p>On submit, 'Additional Salary' document of the specified 'Salary Component' is created. This will be fetched while running Payroll Entry.</p>
<p><img alt="Retention Bonus" class="screenshot" src="/files/retention-bonus.png"></p></li>
</ol>
<h2 id="3-related-topics">3. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-incentive">Employee Incentive</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/additional-salary">Additional Salary</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-component">Salary Component</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-structure">Salary Structure</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/payroll-entry">Payroll Entry</a></li>
</ol>
</div>
<input value="0f2edb3808" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Retention Bonus</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Retention Bonus
Retention bonus is a payment or reward outside of an employee's regular salary that is offered as an incentive to keep a key employee on the job.
Frappe HR allows you to configure Retention Bonus for an Employee for a particular period.
To access Retention Bonus, go to: > Home > Human Resources > Payroll > Retention Bonus
1. Prerequisites
Before creating a Retention Bonus, it is advisable to create the following:
Employee
Salary Component
2. How to create a Retention Bonus
Go to Retention Bonus list, click on New.
Select Employee and Bonus Payment Date.
Enter the Bonus Amount.
Select the Salary Component under which you want to give the bonus.
Save and Submit.
On submit, 'Additional Salary' document of the specified 'Salary Component' is created. This will be fetched while running Payroll Entry.
3. Related Topics
Employee Incentive
Additional Salary
Salary Component
Salary Structure
Payroll Entry | # Retention Bonus
Edit Page New Page Revisions
**Retention bonus is a payment or reward outside of an employee's regular
salary that is offered as an incentive to keep a key employee on the job.**
Frappe HR allows you to configure Retention Bonus for an Employee for a
particular period.
To access Retention Bonus, go to: > Home > Human Resources > Payroll >
Retention Bonus
## 1\. Prerequisites
Before creating a Retention Bonus, it is advisable to create the following:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* [Salary Component](/docs/v14/user/manual/en/human-resources/salary-component)
## 2\. How to create a Retention Bonus
1. Go to Retention Bonus list, click on New.
2. Select Employee and Bonus Payment Date.
3. Enter the Bonus Amount.
4. Select the [Salary Component](/docs/v14/user/manual/en/human-resources/salary-component) under which you want to give the bonus.
5. Save and Submit.
6. On submit, 'Additional Salary' document of the specified 'Salary Component' is created. This will be fetched while running Payroll Entry.

## 3\. Related Topics
1. [Employee Incentive](/docs/v14/user/manual/en/human-resources/employee-incentive)
2. [Additional Salary](/docs/v14/user/manual/en/human-resources/additional-salary)
3. [Salary Component](/docs/v14/user/manual/en/human-resources/salary-component)
4. [Salary Structure](/docs/v14/user/manual/en/human-resources/salary-structure)
5. [Payroll Entry](/docs/v14/user/manual/en/human-resources/payroll-entry)
##### Retention Bonus
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Employee Incentive | https://frappehr.com/docs/v14/en/employee-incentive | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Employee Incentive</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>Employee Incentives are a way of compensating and motivating employee performance apart from the usual salary.</strong></p>
<p>When an organization wants to encourage productivity among its employees, one of the options available is rewarding the Employee with an incentive. Frappe HR allows you to create Employee Incentives as and when required for a particular payroll entry.</p>
<p>To access Employee Incentive, go to:
> Home > Human Resources > Payroll > Employee Incentive</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating an Employee Incentive, it is advisable to create the following:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-component">Salary Component</a></li>
</ul>
<h2 id="1-how-to-create-an-employee-incentive">1. How to create an Employee Incentive</h2>
<ol>
<li>Go to Employee Incentive list, click on New.</li>
<li>Select the Employee.</li>
<li>Enter the Incentive Amount.</li>
<li>Select the Payroll Date.</li>
<li>Select the <a href="/docs/v14/user/manual/en/human-resources/salary-component">Salary Component</a> under which you want to give the incentive.</li>
<li>Save and Submit.</li>
<li><p>On submit, the 'Additional Salary' document of the specified 'Salary Component' is created. This will be fetched while running the Payroll Entry.</p>
<p><img alt="Employee Incentive" class="screenshot" src="/files/employee-incentive.png"></p></li>
</ol>
<h2 id="2-related-topics">2. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/retention-bonus">Retention Bonus</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/additional-salary">Additional Salary</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-component">Salary Component</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-structure">Salary Structure</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/payroll-entry">Payroll Entry</a></li>
</ol>
</div>
<input value="a7edd3c9ec" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Employee Incentive</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Employee Incentive
Employee Incentives are a way of compensating and motivating employee performance apart from the usual salary.
When an organization wants to encourage productivity among its employees, one of the options available is rewarding the Employee with an incentive. Frappe HR allows you to create Employee Incentives as and when required for a particular payroll entry.
To access Employee Incentive, go to: > Home > Human Resources > Payroll > Employee Incentive
1. Prerequisites
Before creating an Employee Incentive, it is advisable to create the following:
Employee
Salary Component
1. How to create an Employee Incentive
Go to Employee Incentive list, click on New.
Select the Employee.
Enter the Incentive Amount.
Select the Payroll Date.
Select the Salary Component under which you want to give the incentive.
Save and Submit.
On submit, the 'Additional Salary' document of the specified 'Salary Component' is created. This will be fetched while running the Payroll Entry.
2. Related Topics
Retention Bonus
Additional Salary
Salary Component
Salary Structure
Payroll Entry | # Employee Incentive
Edit Page New Page Revisions
**Employee Incentives are a way of compensating and motivating employee
performance apart from the usual salary.**
When an organization wants to encourage productivity among its employees, one
of the options available is rewarding the Employee with an incentive. Frappe
HR allows you to create Employee Incentives as and when required for a
particular payroll entry.
To access Employee Incentive, go to: > Home > Human Resources > Payroll >
Employee Incentive
## 1\. Prerequisites
Before creating an Employee Incentive, it is advisable to create the
following:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* [Salary Component](/docs/v14/user/manual/en/human-resources/salary-component)
## 1\. How to create an Employee Incentive
1. Go to Employee Incentive list, click on New.
2. Select the Employee.
3. Enter the Incentive Amount.
4. Select the Payroll Date.
5. Select the [Salary Component](/docs/v14/user/manual/en/human-resources/salary-component) under which you want to give the incentive.
6. Save and Submit.
7. On submit, the 'Additional Salary' document of the specified 'Salary Component' is created. This will be fetched while running the Payroll Entry.

## 2\. Related Topics
1. [Retention Bonus](/docs/v14/user/manual/en/human-resources/retention-bonus)
2. [Additional Salary](/docs/v14/user/manual/en/human-resources/additional-salary)
3. [Salary Component](/docs/v14/user/manual/en/human-resources/salary-component)
4. [Salary Structure](/docs/v14/user/manual/en/human-resources/salary-structure)
5. [Payroll Entry](/docs/v14/user/manual/en/human-resources/payroll-entry)
##### Employee Incentive
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Setting Up Income Tax Deduction | https://frappehr.com/docs/v14/en/setting-up-tax | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Setting Up Income Tax Deduction</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p>Calculating Tax deductions for employees every month is a time-consuming activity for most businesses, especially for large enterprises. If set up properly, Frappe HR simplifies most of the tax-related calculations by automatically calculating tax deductions while generating Salary Slips. Here's how you can configure Frappe HR to ease your payroll processing -</p>
<h1 id="income-tax-exemption">Income Tax Exemption</h1>
<p>In many countries, especially in India, regulations allow exempting a part (or all) of some type of spendings by individuals from being added to their annual taxable income. Examples of such spendings could be contributions to charitable institutions, the amount spent on the education of children, specific investments, etc. To
avail the exemption from their taxable income, individuals are required to submit proof of such spendings.</p>
<p>Frappe HR allows you to configure Income Tax Slabs and the tax is calculated based on the projected annual earnings of the employee. For this, employees are required to declare the exemption amount they plan to claim at the start of the financial year so that the payroll deductions for tax will be calculated based on the projected annual earnings minus the exemption. Employees can declare this through <a href="/docs/v14/user/manual/en/human-resources/employee-tax-exemption-declaration">Employee Tax Exemption Declaration</a>.</p>
<p>If no declaration is submitted by the employee, the monthly deductions will be calculated without any exemption from the employee's annual earnings. However, if the employee submits a declaration in between the payroll period, the tax exemption will be applied from the next payroll onwards. Any additional tax collected in earlier payrolls will be adjusted in the last payroll or when using <em>Deduct Tax For Unsubmitted Tax Exemption Proof</em> in Payroll Entry or Salary Slip.</p>
<p>Also, at the end of the year employees submit the actual proof of the spendings for filing via <a href="/docs/v14/user/manual/en/human-resources/employee-tax-exemption-proof-submission">Employee Tax Exemption Proof Submission</a>. In the last payroll of the Payroll Period, Frappe HR checks for proof submissions of employees, and if not found, tax for the exempted income will be added to the standard deduction component.</p>
<h3 id="employee-tax-exemption-category">Employee Tax Exemption Category</h3>
<p>Exemptions from taxable salary are usually restricted to spendings on particular categories decided by government or regulatory agencies. Frappe HR allows you to configure various categories which are allowed to be exempted. Examples of this could be, for India, 80G, 80C, B0CC, etc.</p>
<p>You can configure Employee Tax Exemption Category by going to,
> Human resources > Payroll Setup > Employee Tax Exemption Category > New Employee Tax Exemption Category</p>
<p><img alt="Employee Tax Exemption Category" class="screenshot" src="/files/employee-tax-exemption-category.png"></p>
<h3 id="employee-tax-exemption-sub-category">Employee Tax Exemption Sub Category</h3>
<p>Under each category, there could be many heads for which the exemptions are allowed. For example, in India, subcategories under 80C could be Life Insurance Premium</p>
<p>You can configure Employee Tax Exemption Sub Category by going to,
> Human resources > Payroll Setup > Employee Tax Exemption Sub Category > New Employee Tax Sub Exemption Category</p>
<p><img alt="Employee Tax Exemption Sub Category" class="screenshot" src="/files/employee-tax-exemption-subcategory.png"></p>
<h3 id="hra-exemption-regional-india">HRA Exemption - Regional, India</h3>
<p>For the fiscal year 2018-19, in India, House Rent Allowance (HRA) exemption from taxable earnings is the minimum of:
* The actual amount allotted by the employer as the HRA.
* Actual rent paid less 10% of the basic salary.
* 50% of the basic salary, if the employee is staying in a metro city (40% for a non-metro city).</p>
<p>As part of the Employee Tax Exemption Declaration, employees shall also fill out the HRA Exemption. Frappe HR will calculate the exemption eligible for HRA and exempt it while calculating the taxable earnings.</p>
<p>> Note: Basic and HRA salary component shall be configured in Company for HRA exemption to work</p>
<h3 id="options-in-payroll-entry-and-salary-slip">Options in Payroll Entry and Salary Slip</h3>
<p>Frappe HR simplifies payroll processing by automatically processing payroll in bulk via <a href="/docs/v14/user/manual/en/human-resources/payroll-entry">Payroll Entry</a>.</p>
<ul>
<li>Deduct Tax For Unclaimed Employee Benefits: Flexible benefits (Salary Components which are <em>Is Flexible Benefit</em>) are not included in the taxable income of the employee. However, the amount received for these components will be included in the taxable earnings of the employee if she fails to submit <a href="/docs/v14/user/manual/en/human-resources/employee-benefit-claim">Employee Benefit Claim</a> while calculating tax in the last payroll of the Payroll Period.</li>
</ul>
<p>If you wish to collect tax for benefits before the last payroll, check this option and Frappe HR will recalculate the tax and add the tax for all untaxed benefits while generating the Salary Slip.</p>
<ul>
<li>Deduct Tax For Unsubmitted Tax Exemption Proof: This option allows you to deduct taxes for the earnings which were exempted in previous payrolls as declared in <a href="/docs/v14/user/manual/en/human-resources/employee-tax-exemption-declaration">Employee Tax Exemption Declaration</a> but the Employee has not submitted sufficient proof via <a href="/docs/v14/user/manual/en/human-resources/employee-tax-exemption-proof-submission">Employee Tax Exemption Proof Submission</a>. It is to be noted that if this option is checked Frappe HR does not consider the Employee Tax Exemption Declaration by employees and will only take into account <em>Employee Tax Exemption Proof Submission</em> instead while calculating exemption from employees' annual earnings.</li>
</ul>
<p>> Note: If required, you can still process payroll for employees individually, by manually creating a new Salary Slip and both these options are made available in the Salary Slip</p>
<h1 id="income-tax-slab">Income Tax Slab</h1>
<p><a href="/docs/v14/user/manual/en/human-resources/income-tax-slab">Income Tax Slab</a> helps you define Tax slabs applicable for the period, making it easier to manage changing laws. You can add multiple tax slabs for the payroll period depending on the tax regulations. Note that you can use fields in Employee document in the <em>Condition</em> field to apply tax slabs based on attributes of employees.</p>
<h1 id="salary-component">Salary Component</h1>
<p>To enable automatic tax deduction based on Tax slabs configured in Income Tax Slab, you have to configure a Salary Component of type <em>Deduction</em> with <em>Variable Based On Taxable Salary</em> option enabled. This checkbox enables auto calculation of Income Tax considering the tax slabs and declaration submitted by an employee. The tax will be calculated annually on the remaining taxable salary and equally divide it in 12 months.</p>
<p>><strong>Important Note:</strong> If you configure condition and formula for this Deduction component, the condition and formula will be considered for calculating the Salary Component and the Tax Slabs configured in Income Tax Slab will be ignored. However, you can still use <em>Deduct Tax For Unsubmitted Tax Exemption Proof</em> option in Payroll Entry / Salary Slip to deduct taxes based on the Tax Slabs configured in Income Tax Slab, exempting <a href="/docs/v14/user/manual/en/human-resources/employee-tax-exemption-proof-submission">Employee Tax Exemption Proof Submission</a> which will give precedence to the Tax Slab based tax deduction.
This is particularly helpful if you need to deduct a fixed amount as a deduction in each payroll rather than Frappe HR automatically calculating the deductions based on the projected annual salary of the employee after exemption as declared by the employee via <a href="/docs/v14/user/manual/en/human-resources/employee-tax-exemption-declaration">Employee Tax Exemption Declaration</a>. At the end of the fiscal year, you can still use <em>Deduct Tax For Unsubmitted Tax Exemption Proof</em> to deduct the remaining tax liability of the employee for the whole period.</p>
</div>
<input value="5d9c379ffd" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Setting Up Income Tax Deduction</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Setting Up Income Tax Deduction
Calculating Tax deductions for employees every month is a time-consuming activity for most businesses, especially for large enterprises. If set up properly, Frappe HR simplifies most of the tax-related calculations by automatically calculating tax deductions while generating Salary Slips. Here's how you can configure Frappe HR to ease your payroll processing -
Income Tax Exemption
In many countries, especially in India, regulations allow exempting a part (or all) of some type of spendings by individuals from being added to their annual taxable income. Examples of such spendings could be contributions to charitable institutions, the amount spent on the education of children, specific investments, etc. To avail the exemption from their taxable income, individuals are required to submit proof of such spendings.
Frappe HR allows you to configure Income Tax Slabs and the tax is calculated based on the projected annual earnings of the employee. For this, employees are required to declare the exemption amount they plan to claim at the start of the financial year so that the payroll deductions for tax will be calculated based on the projected annual earnings minus the exemption. Employees can declare this through Employee Tax Exemption Declaration.
If no declaration is submitted by the employee, the monthly deductions will be calculated without any exemption from the employee's annual earnings. However, if the employee submits a declaration in between the payroll period, the tax exemption will be applied from the next payroll onwards. Any additional tax collected in earlier payrolls will be adjusted in the last payroll or when using Deduct Tax For Unsubmitted Tax Exemption Proof in Payroll Entry or Salary Slip.
Also, at the end of the year employees submit the actual proof of the spendings for filing via Employee Tax Exemption Proof Submission. In the last payroll of the Payroll Period, Frappe HR checks for proof submissions of employees, and if not found, tax for the exempted income will be added to the standard deduction component.
Employee Tax Exemption Category
Exemptions from taxable salary are usually restricted to spendings on particular categories decided by government or regulatory agencies. Frappe HR allows you to configure various categories which are allowed to be exempted. Examples of this could be, for India, 80G, 80C, B0CC, etc.
You can configure Employee Tax Exemption Category by going to, > Human resources > Payroll Setup > Employee Tax Exemption Category > New Employee Tax Exemption Category
Employee Tax Exemption Sub Category
Under each category, there could be many heads for which the exemptions are allowed. For example, in India, subcategories under 80C could be Life Insurance Premium
You can configure Employee Tax Exemption Sub Category by going to, > Human resources > Payroll Setup > Employee Tax Exemption Sub Category > New Employee Tax Sub Exemption Category
HRA Exemption - Regional, India
For the fiscal year 2018-19, in India, House Rent Allowance (HRA) exemption from taxable earnings is the minimum of: * The actual amount allotted by the employer as the HRA. * Actual rent paid less 10% of the basic salary. * 50% of the basic salary, if the employee is staying in a metro city (40% for a non-metro city).
As part of the Employee Tax Exemption Declaration, employees shall also fill out the HRA Exemption. Frappe HR will calculate the exemption eligible for HRA and exempt it while calculating the taxable earnings.
> Note: Basic and HRA salary component shall be configured in Company for HRA exemption to work
Options in Payroll Entry and Salary Slip
Frappe HR simplifies payroll processing by automatically processing payroll in bulk via Payroll Entry.
Deduct Tax For Unclaimed Employee Benefits: Flexible benefits (Salary Components which are Is Flexible Benefit) are not included in the taxable income of the employee. However, the amount received for these components will be included in the taxable earnings of the employee if she fails to submit Employee Benefit Claim while calculating tax in the last payroll of the Payroll Period.
If you wish to collect tax for benefits before the last payroll, check this option and Frappe HR will recalculate the tax and add the tax for all untaxed benefits while generating the Salary Slip.
Deduct Tax For Unsubmitted Tax Exemption Proof: This option allows you to deduct taxes for the earnings which were exempted in previous payrolls as declared in Employee Tax Exemption Declaration but the Employee has not submitted sufficient proof via Employee Tax Exemption Proof Submission. It is to be noted that if this option is checked Frappe HR does not consider the Employee Tax Exemption Declaration by employees and will only take into account Employee Tax Exemption Proof Submission instead while calculating exemption from employees' annual earnings.
> Note: If required, you can still process payroll for employees individually, by manually creating a new Salary Slip and both these options are made available in the Salary Slip
Income Tax Slab
Income Tax Slab helps you define Tax slabs applicable for the period, making it easier to manage changing laws. You can add multiple tax slabs for the payroll period depending on the tax regulations. Note that you can use fields in Employee document in the Condition field to apply tax slabs based on attributes of employees.
Salary Component
To enable automatic tax deduction based on Tax slabs configured in Income Tax Slab, you have to configure a Salary Component of type Deduction with Variable Based On Taxable Salary option enabled. This checkbox enables auto calculation of Income Tax considering the tax slabs and declaration submitted by an employee. The tax will be calculated annually on the remaining taxable salary and equally divide it in 12 months.
>Important Note: If you configure condition and formula for this Deduction component, the condition and formula will be considered for calculating the Salary Component and the Tax Slabs configured in Income Tax Slab will be ignored. However, you can still use Deduct Tax For Unsubmitted Tax Exemption Proof option in Payroll Entry / Salary Slip to deduct taxes based on the Tax Slabs configured in Income Tax Slab, exempting Employee Tax Exemption Proof Submission which will give precedence to the Tax Slab based tax deduction. This is particularly helpful if you need to deduct a fixed amount as a deduction in each payroll rather than Frappe HR automatically calculating the deductions based on the projected annual salary of the employee after exemption as declared by the employee via Employee Tax Exemption Declaration. At the end of the fiscal year, you can still use Deduct Tax For Unsubmitted Tax Exemption Proof to deduct the remaining tax liability of the employee for the whole period. | # Setting Up Income Tax Deduction
Edit Page New Page Revisions
Calculating Tax deductions for employees every month is a time-consuming
activity for most businesses, especially for large enterprises. If set up
properly, Frappe HR simplifies most of the tax-related calculations by
automatically calculating tax deductions while generating Salary Slips. Here's
how you can configure Frappe HR to ease your payroll processing -
# Income Tax Exemption
In many countries, especially in India, regulations allow exempting a part (or
all) of some type of spendings by individuals from being added to their annual
taxable income. Examples of such spendings could be contributions to
charitable institutions, the amount spent on the education of children,
specific investments, etc. To avail the exemption from their taxable income,
individuals are required to submit proof of such spendings.
Frappe HR allows you to configure Income Tax Slabs and the tax is calculated
based on the projected annual earnings of the employee. For this, employees
are required to declare the exemption amount they plan to claim at the start
of the financial year so that the payroll deductions for tax will be
calculated based on the projected annual earnings minus the exemption.
Employees can declare this through [Employee Tax Exemption
Declaration](/docs/v14/user/manual/en/human-resources/employee-tax-exemption-
declaration).
If no declaration is submitted by the employee, the monthly deductions will be
calculated without any exemption from the employee's annual earnings. However,
if the employee submits a declaration in between the payroll period, the tax
exemption will be applied from the next payroll onwards. Any additional tax
collected in earlier payrolls will be adjusted in the last payroll or when
using _Deduct Tax For Unsubmitted Tax Exemption Proof_ in Payroll Entry or
Salary Slip.
Also, at the end of the year employees submit the actual proof of the
spendings for filing via [Employee Tax Exemption Proof
Submission](/docs/v14/user/manual/en/human-resources/employee-tax-exemption-
proof-submission). In the last payroll of the Payroll Period, Frappe HR checks
for proof submissions of employees, and if not found, tax for the exempted
income will be added to the standard deduction component.
### Employee Tax Exemption Category
Exemptions from taxable salary are usually restricted to spendings on
particular categories decided by government or regulatory agencies. Frappe HR
allows you to configure various categories which are allowed to be exempted.
Examples of this could be, for India, 80G, 80C, B0CC, etc.
You can configure Employee Tax Exemption Category by going to, > Human
resources > Payroll Setup > Employee Tax Exemption Category > New Employee Tax
Exemption Category

### Employee Tax Exemption Sub Category
Under each category, there could be many heads for which the exemptions are
allowed. For example, in India, subcategories under 80C could be Life
Insurance Premium
You can configure Employee Tax Exemption Sub Category by going to, > Human
resources > Payroll Setup > Employee Tax Exemption Sub Category > New Employee
Tax Sub Exemption Category

### HRA Exemption - Regional, India
For the fiscal year 2018-19, in India, House Rent Allowance (HRA) exemption
from taxable earnings is the minimum of: * The actual amount allotted by the
employer as the HRA. * Actual rent paid less 10% of the basic salary. * 50% of
the basic salary, if the employee is staying in a metro city (40% for a non-
metro city).
As part of the Employee Tax Exemption Declaration, employees shall also fill
out the HRA Exemption. Frappe HR will calculate the exemption eligible for HRA
and exempt it while calculating the taxable earnings.
> Note: Basic and HRA salary component shall be configured in Company for HRA
> exemption to work
### Options in Payroll Entry and Salary Slip
Frappe HR simplifies payroll processing by automatically processing payroll in
bulk via [Payroll Entry](/docs/v14/user/manual/en/human-resources/payroll-
entry).
* Deduct Tax For Unclaimed Employee Benefits: Flexible benefits (Salary Components which are _Is Flexible Benefit_) are not included in the taxable income of the employee. However, the amount received for these components will be included in the taxable earnings of the employee if she fails to submit [Employee Benefit Claim](/docs/v14/user/manual/en/human-resources/employee-benefit-claim) while calculating tax in the last payroll of the Payroll Period.
If you wish to collect tax for benefits before the last payroll, check this
option and Frappe HR will recalculate the tax and add the tax for all untaxed
benefits while generating the Salary Slip.
* Deduct Tax For Unsubmitted Tax Exemption Proof: This option allows you to deduct taxes for the earnings which were exempted in previous payrolls as declared in [Employee Tax Exemption Declaration](/docs/v14/user/manual/en/human-resources/employee-tax-exemption-declaration) but the Employee has not submitted sufficient proof via [Employee Tax Exemption Proof Submission](/docs/v14/user/manual/en/human-resources/employee-tax-exemption-proof-submission). It is to be noted that if this option is checked Frappe HR does not consider the Employee Tax Exemption Declaration by employees and will only take into account _Employee Tax Exemption Proof Submission_ instead while calculating exemption from employees' annual earnings.
> Note: If required, you can still process payroll for employees individually,
> by manually creating a new Salary Slip and both these options are made
> available in the Salary Slip
# Income Tax Slab
[Income Tax Slab](/docs/v14/user/manual/en/human-resources/income-tax-slab)
helps you define Tax slabs applicable for the period, making it easier to
manage changing laws. You can add multiple tax slabs for the payroll period
depending on the tax regulations. Note that you can use fields in Employee
document in the _Condition_ field to apply tax slabs based on attributes of
employees.
# Salary Component
To enable automatic tax deduction based on Tax slabs configured in Income Tax
Slab, you have to configure a Salary Component of type _Deduction_ with
_Variable Based On Taxable Salary_ option enabled. This checkbox enables auto
calculation of Income Tax considering the tax slabs and declaration submitted
by an employee. The tax will be calculated annually on the remaining taxable
salary and equally divide it in 12 months.
>**Important Note:** If you configure condition and formula for this Deduction
component, the condition and formula will be considered for calculating the
Salary Component and the Tax Slabs configured in Income Tax Slab will be
ignored. However, you can still use _Deduct Tax For Unsubmitted Tax Exemption
Proof_ option in Payroll Entry / Salary Slip to deduct taxes based on the Tax
Slabs configured in Income Tax Slab, exempting [Employee Tax Exemption Proof
Submission](/docs/v14/user/manual/en/human-resources/employee-tax-exemption-
proof-submission) which will give precedence to the Tax Slab based tax
deduction. This is particularly helpful if you need to deduct a fixed amount
as a deduction in each payroll rather than Frappe HR automatically calculating
the deductions based on the projected annual salary of the employee after
exemption as declared by the employee via [Employee Tax Exemption
Declaration](/docs/v14/user/manual/en/human-resources/employee-tax-exemption-
declaration). At the end of the fiscal year, you can still use _Deduct Tax For
Unsubmitted Tax Exemption Proof_ to deduct the remaining tax liability of the
employee for the whole period.
##### Setting Up Income Tax Deduction
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Employee Tax Exemption Declaration | https://frappehr.com/docs/v14/en/employee-tax-exemption-declaration | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Employee Tax Exemption Declaration</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>Tax exemption is the monetary exemption of income, property or transactions from taxes that would otherwise be levied on an Employee.</strong></p>
<p>At the beginning of a Payroll Period, employees can declare the amount of exemption they will be claiming from their taxable salary. Frappe HR allows you to specify tax exemption category/sub-category, tax exemption amount and other related information in the Employee Tax Exemption Declaration form.</p>
<p>To access Employee Tax Exemption Declaration, go to:</p>
<p>> Home > Human resources > Employee Tax and Benefits > Employee Tax Exemption Declaration</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating an Employee Tax Exemption Declaration, it is advisable you create the following:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="#31-employee-tax-exemption-category">Employee Tax Exemption Category</a></li>
<li><a href="#32-employee-tax-exemption-category">Employee Tax Exemption Sub Category</a></li>
</ul>
<h2 id="2-how-to-create-employee-tax-exemption-declaration">2. How to create Employee Tax Exemption Declaration</h2>
<p>To create a new Employee Tax Exemption Declaration:</p>
<ol>
<li>Go to: Employee Tax Exemption Declaration > New.</li>
<li>Select the Exemption Sub Category and Exemption Category.</li>
<li>Enter the Maximum Exemption Amount and Declared Amount.</li>
<li><p>Save and Submit.</p>
<p><img alt="Employee Tax Exemption Declaration" class="screenshot" src="/files/employee-tax-exemption-declaration.png"></p></li>
</ol>
<p>The Total Exemption Amount will be exempted from annual taxable earnings of the employee while calculating the tax deductions in Payroll.</p>
<p>> <strong>Note:</strong> Employees can only submit one Employee Tax Exemption Declaration for a Payroll Period.</p>
<h2 id="3-features">3. Features</h2>
<h3 id="31-employee-tax-exemption-category">3.1 Employee Tax Exemption Category</h3>
<p>Exemptions from taxable salary are usually restricted to spendings on particular categories decided by the Government or regulatory agencies. Frappe HR allows you to configure various categories which are allowed to be exempted. Examples of these (for India) could be, 80G, 80C, B0CC etc.</p>
<p>You can configure Employee Tax Exemption Category by going to, <strong>Employee Tax and Benefits > Employee Tax Exemption Category</strong></p>
<p><img alt="Employee Tax Exemption Category" class="screenshot" src="/files/employee-tax-exemption-sub-category1.png"></p>
<h3 id="32-employee-tax-exemption-sub-category">3.2 Employee Tax Exemption Sub-Category</h3>
<p>Under each category, there could be many heads for which the exemptions are allowed. For example, in India, sub categories under 80C could be Life Insurance Premium</p>
<p>You can configure Employee Tax Exemption Category by going to, <strong>Employee Tax and Benefits > Employee Tax Exemption Sub-Category</strong></p>
<p><img alt="Employee Tax Exemption Category" class="screenshot" src="/files/employee-tax-exemption-category1.png"></p>
<h3 id="33-hra-exemption-regional-india">3.3 HRA Exemption (Regional - India)</h3>
<p>For the current fiscal year, in India, House Rent Allowance (HRA) exemption from taxable earnings is the minimum of:</p>
<ul>
<li>The actual amount allotted by the employer as the HRA.</li>
<li>Actual rent paid less 10% of the basic salary.</li>
<li>50% of the basic salary, if the employee is staying in a metro city (40% for a non-metro city).</li>
</ul>
<p>As part of the Employee Tax Exemption Declaration, employees can also fill out the HRA Exemption. Frappe HR calculates the exemption eligible for HRA and exempts it while calculating the taxable earnings.</p>
<p>Enter the Monthly House Rent and check the 'Rented in Metro City' checkbox if applicable and submit the form. The Annual and Monthly HRA Exemption will be automatically calculated.</p>
<p>Once the declaration is submitted, you can submit the proof of your tax exemption by clicking on the <em>Submit Proof</em> button.</p>
<p><img alt="Employee Tax Exemption Declaration" class="screenshot" src="/files/hra-exemption.png"></p>
<p>> Note: HRA component needs to be configured in Company master under HRA Settings sections for the HRA exemption to work.</p>
<h2 id="4-related-topics">4. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-tax-exemption-proof-submission">Employee Tax Exemption Proof Submission</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-benefit-application">Employee Benefit Application</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/employee-benefit-claim">Employee Benefit Claim</a></li>
</ol>
</div>
<input value="21f14abe7e" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Employee Tax Exemption Declaration</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Employee Tax Exemption Declaration
Tax exemption is the monetary exemption of income, property or transactions from taxes that would otherwise be levied on an Employee.
At the beginning of a Payroll Period, employees can declare the amount of exemption they will be claiming from their taxable salary. Frappe HR allows you to specify tax exemption category/sub-category, tax exemption amount and other related information in the Employee Tax Exemption Declaration form.
To access Employee Tax Exemption Declaration, go to:
> Home > Human resources > Employee Tax and Benefits > Employee Tax Exemption Declaration
1. Prerequisites
Before creating an Employee Tax Exemption Declaration, it is advisable you create the following:
Employee
Employee Tax Exemption Category
Employee Tax Exemption Sub Category
2. How to create Employee Tax Exemption Declaration
To create a new Employee Tax Exemption Declaration:
Go to: Employee Tax Exemption Declaration > New.
Select the Exemption Sub Category and Exemption Category.
Enter the Maximum Exemption Amount and Declared Amount.
Save and Submit.
The Total Exemption Amount will be exempted from annual taxable earnings of the employee while calculating the tax deductions in Payroll.
> Note: Employees can only submit one Employee Tax Exemption Declaration for a Payroll Period.
3. Features
3.1 Employee Tax Exemption Category
Exemptions from taxable salary are usually restricted to spendings on particular categories decided by the Government or regulatory agencies. Frappe HR allows you to configure various categories which are allowed to be exempted. Examples of these (for India) could be, 80G, 80C, B0CC etc.
You can configure Employee Tax Exemption Category by going to, Employee Tax and Benefits > Employee Tax Exemption Category
3.2 Employee Tax Exemption Sub-Category
Under each category, there could be many heads for which the exemptions are allowed. For example, in India, sub categories under 80C could be Life Insurance Premium
You can configure Employee Tax Exemption Category by going to, Employee Tax and Benefits > Employee Tax Exemption Sub-Category
3.3 HRA Exemption (Regional - India)
For the current fiscal year, in India, House Rent Allowance (HRA) exemption from taxable earnings is the minimum of:
The actual amount allotted by the employer as the HRA.
Actual rent paid less 10% of the basic salary.
50% of the basic salary, if the employee is staying in a metro city (40% for a non-metro city).
As part of the Employee Tax Exemption Declaration, employees can also fill out the HRA Exemption. Frappe HR calculates the exemption eligible for HRA and exempts it while calculating the taxable earnings.
Enter the Monthly House Rent and check the 'Rented in Metro City' checkbox if applicable and submit the form. The Annual and Monthly HRA Exemption will be automatically calculated.
Once the declaration is submitted, you can submit the proof of your tax exemption by clicking on the Submit Proof button.
> Note: HRA component needs to be configured in Company master under HRA Settings sections for the HRA exemption to work.
4. Related Topics
Employee Tax Exemption Proof Submission
Employee Benefit Application
Employee Benefit Claim | # Employee Tax Exemption Declaration
Edit Page New Page Revisions
**Tax exemption is the monetary exemption of income, property or transactions
from taxes that would otherwise be levied on an Employee.**
At the beginning of a Payroll Period, employees can declare the amount of
exemption they will be claiming from their taxable salary. Frappe HR allows
you to specify tax exemption category/sub-category, tax exemption amount and
other related information in the Employee Tax Exemption Declaration form.
To access Employee Tax Exemption Declaration, go to:
> Home > Human resources > Employee Tax and Benefits > Employee Tax Exemption
> Declaration
## 1\. Prerequisites
Before creating an Employee Tax Exemption Declaration, it is advisable you
create the following:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* Employee Tax Exemption Category
* Employee Tax Exemption Sub Category
## 2\. How to create Employee Tax Exemption Declaration
To create a new Employee Tax Exemption Declaration:
1. Go to: Employee Tax Exemption Declaration > New.
2. Select the Exemption Sub Category and Exemption Category.
3. Enter the Maximum Exemption Amount and Declared Amount.
4. Save and Submit.

The Total Exemption Amount will be exempted from annual taxable earnings of
the employee while calculating the tax deductions in Payroll.
> **Note:** Employees can only submit one Employee Tax Exemption Declaration
> for a Payroll Period.
## 3\. Features
### 3.1 Employee Tax Exemption Category
Exemptions from taxable salary are usually restricted to spendings on
particular categories decided by the Government or regulatory agencies. Frappe
HR allows you to configure various categories which are allowed to be
exempted. Examples of these (for India) could be, 80G, 80C, B0CC etc.
You can configure Employee Tax Exemption Category by going to, **Employee Tax
and Benefits > Employee Tax Exemption Category**

### 3.2 Employee Tax Exemption Sub-Category
Under each category, there could be many heads for which the exemptions are
allowed. For example, in India, sub categories under 80C could be Life
Insurance Premium
You can configure Employee Tax Exemption Category by going to, **Employee Tax
and Benefits > Employee Tax Exemption Sub-Category**

### 3.3 HRA Exemption (Regional - India)
For the current fiscal year, in India, House Rent Allowance (HRA) exemption
from taxable earnings is the minimum of:
* The actual amount allotted by the employer as the HRA.
* Actual rent paid less 10% of the basic salary.
* 50% of the basic salary, if the employee is staying in a metro city (40% for a non-metro city).
As part of the Employee Tax Exemption Declaration, employees can also fill out
the HRA Exemption. Frappe HR calculates the exemption eligible for HRA and
exempts it while calculating the taxable earnings.
Enter the Monthly House Rent and check the 'Rented in Metro City' checkbox if
applicable and submit the form. The Annual and Monthly HRA Exemption will be
automatically calculated.
Once the declaration is submitted, you can submit the proof of your tax
exemption by clicking on the _Submit Proof_ button.

> Note: HRA component needs to be configured in Company master under HRA
> Settings sections for the HRA exemption to work.
## 4\. Related Topics
1. [Employee Tax Exemption Proof Submission](/docs/v14/user/manual/en/human-resources/employee-tax-exemption-proof-submission)
2. [Employee Benefit Application](/docs/v14/user/manual/en/human-resources/employee-benefit-application)
3. [Employee Benefit Claim](/docs/v14/user/manual/en/human-resources/employee-benefit-claim)
##### Employee Tax Exemption Declaration
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Employee Tax Exemption Proof Submission | https://frappehr.com/docs/v14/en/employee-tax-exemption-proof-submission | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Employee Tax Exemption Proof Submission</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>Employees are required to submit proofs for all the spendings they claim tax exemption for. This can be done through the Employee Tax Exemption Proof Submission document</strong></p>
<p>This is usually done at the end of a Payroll Period, but employees can submit any number of proofs unlike Employee Tax Exemption Declaration.</p>
<p>> <strong>Note:</strong> Create an Employee Tax Exemption Declaration before creating an Employee Tax Exemption Proof Submission</p>
<p>To access Employee Tax Exemption Proof Submission, go to:</p>
<p>> Home > Human resources > Employee Tax Exemption Proof Submission</p>
<h2 id="1-how-to-create-an-employee-tax-exemption-proof-submission">1. How to create an Employee Tax Exemption Proof Submission</h2>
<p>The details are already fetched if you click on 'Submit Proof' from <a href="/docs/v14/user/manual/en/human-resources/employee-tax-exemption-declaration">Employee Tax Exemption Declaration</a>. However, if you want to create an 'Employee Tax Exemption Proof Submission' manually, follow these steps.</p>
<ol>
<li>Go to the Employee Tax Exemption Proof Submission list, click on New.</li>
<li>Enter the details as needed.</li>
<li>Additionally, enter the 'Type of Proof' (documents, receipts, etc.).</li>
<li>Attach the proofs in by clicking on the <strong>Attach</strong> button at the bottom.</li>
<li>Enter House Rent Payment Amount, Rented From Date and Rented To Date.</li>
<li><p>Save and Submit.</p>
<p><img alt="Employee Tax Exemption Proof Submission" class="screenshot" src="/files/employee-tax-exemption-proof-submission.png"></p></li>
</ol>
<p>The <em>Total Exemption Amount</em> will be exempted from annual taxable earnings of the employee while calculating the tax deductions in the last payroll.</p>
<p>> Note: Even if employees submit exemption proofs anytime during the payroll period, Frappe HR will only consider this in the last payroll of the Payroll Period for adjusting the final taxes based on the proof submitted. If you need to adjust any additional tax collected or consider proof submission of employees anytime before the last payroll, while processing Payroll Entry (or in the Salary Slip of the employee) check the <em>Deduct Tax For Unsubmitted Tax Exemption Proof</em> option.</p>
<h3 id="regional-india">Regional - India</h3>
<p>For the current fiscal year, in India, House Rent Allowance (HRA) exemption from taxable earnings is the minimum of:</p>
<ul>
<li>The actual amount allotted by the employer as the HRA.</li>
<li>Actual rent paid less 10% of the basic salary.</li>
<li>50% of the basic salary, if the employee is staying in a metro city (40% for a non-metro city).</li>
</ul>
<p>As part of the Employee Tax Exemption Proof Submission, employees shall also submit proof for HRA Exemption. Frappe HR will calculate the exemption eligible for HRA and exempt it while calculating the taxable earnings in the last payroll of the Payroll Period.</p>
<p>> Note: HRA component shall be configured in Company for HRA exemption to work</p>
</div>
<input value="c4c955f3ae" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Employee Tax Exemption Proof Submission</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Employee Tax Exemption Proof Submission
Employees are required to submit proofs for all the spendings they claim tax exemption for. This can be done through the Employee Tax Exemption Proof Submission document
This is usually done at the end of a Payroll Period, but employees can submit any number of proofs unlike Employee Tax Exemption Declaration.
> Note: Create an Employee Tax Exemption Declaration before creating an Employee Tax Exemption Proof Submission
To access Employee Tax Exemption Proof Submission, go to:
> Home > Human resources > Employee Tax Exemption Proof Submission
1. How to create an Employee Tax Exemption Proof Submission
The details are already fetched if you click on 'Submit Proof' from Employee Tax Exemption Declaration. However, if you want to create an 'Employee Tax Exemption Proof Submission' manually, follow these steps.
Go to the Employee Tax Exemption Proof Submission list, click on New.
Enter the details as needed.
Additionally, enter the 'Type of Proof' (documents, receipts, etc.).
Attach the proofs in by clicking on the Attach button at the bottom.
Enter House Rent Payment Amount, Rented From Date and Rented To Date.
Save and Submit.
The Total Exemption Amount will be exempted from annual taxable earnings of the employee while calculating the tax deductions in the last payroll.
> Note: Even if employees submit exemption proofs anytime during the payroll period, Frappe HR will only consider this in the last payroll of the Payroll Period for adjusting the final taxes based on the proof submitted. If you need to adjust any additional tax collected or consider proof submission of employees anytime before the last payroll, while processing Payroll Entry (or in the Salary Slip of the employee) check the Deduct Tax For Unsubmitted Tax Exemption Proof option.
Regional - India
For the current fiscal year, in India, House Rent Allowance (HRA) exemption from taxable earnings is the minimum of:
The actual amount allotted by the employer as the HRA.
Actual rent paid less 10% of the basic salary.
50% of the basic salary, if the employee is staying in a metro city (40% for a non-metro city).
As part of the Employee Tax Exemption Proof Submission, employees shall also submit proof for HRA Exemption. Frappe HR will calculate the exemption eligible for HRA and exempt it while calculating the taxable earnings in the last payroll of the Payroll Period.
> Note: HRA component shall be configured in Company for HRA exemption to work | # Employee Tax Exemption Proof Submission
Edit Page New Page Revisions
**Employees are required to submit proofs for all the spendings they claim tax
exemption for. This can be done through the Employee Tax Exemption Proof
Submission document**
This is usually done at the end of a Payroll Period, but employees can submit
any number of proofs unlike Employee Tax Exemption Declaration.
> **Note:** Create an Employee Tax Exemption Declaration before creating an
> Employee Tax Exemption Proof Submission
To access Employee Tax Exemption Proof Submission, go to:
> Home > Human resources > Employee Tax Exemption Proof Submission
## 1\. How to create an Employee Tax Exemption Proof Submission
The details are already fetched if you click on 'Submit Proof' from [Employee
Tax Exemption Declaration](/docs/v14/user/manual/en/human-resources/employee-
tax-exemption-declaration). However, if you want to create an 'Employee Tax
Exemption Proof Submission' manually, follow these steps.
1. Go to the Employee Tax Exemption Proof Submission list, click on New.
2. Enter the details as needed.
3. Additionally, enter the 'Type of Proof' (documents, receipts, etc.).
4. Attach the proofs in by clicking on the **Attach** button at the bottom.
5. Enter House Rent Payment Amount, Rented From Date and Rented To Date.
6. Save and Submit.

The _Total Exemption Amount_ will be exempted from annual taxable earnings of
the employee while calculating the tax deductions in the last payroll.
> Note: Even if employees submit exemption proofs anytime during the payroll
> period, Frappe HR will only consider this in the last payroll of the Payroll
> Period for adjusting the final taxes based on the proof submitted. If you
> need to adjust any additional tax collected or consider proof submission of
> employees anytime before the last payroll, while processing Payroll Entry
> (or in the Salary Slip of the employee) check the _Deduct Tax For
> Unsubmitted Tax Exemption Proof_ option.
### Regional - India
For the current fiscal year, in India, House Rent Allowance (HRA) exemption
from taxable earnings is the minimum of:
* The actual amount allotted by the employer as the HRA.
* Actual rent paid less 10% of the basic salary.
* 50% of the basic salary, if the employee is staying in a metro city (40% for a non-metro city).
As part of the Employee Tax Exemption Proof Submission, employees shall also
submit proof for HRA Exemption. Frappe HR will calculate the exemption
eligible for HRA and exempt it while calculating the taxable earnings in the
last payroll of the Payroll Period.
> Note: HRA component shall be configured in Company for HRA exemption to work
##### Employee Tax Exemption Proof Submission
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Employee Other Income | https://frappehr.com/docs/v14/en/employee-other-income | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Employee Other Income</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>Employee Other Income is a document to declare other income of an employee from different sources.</strong></p>
<p>Other income of an employee is also important to calculate the income tax liability of an employee. In Frappe HR, an employee can declare their other income using this document.</p>
<p>To access Employee Other Income, go to:
> Home > Human Resources > Employee Tax and Benefits > Employee Other Income</p>
<h2 id="1-how-to-create-an-employee-other-income">1. How to create an Employee Other Income</h2>
<ol>
<li>Go to: Employee Other Income > New.</li>
<li>Select the Employee and Company.</li>
<li>Select the Payroll Period.</li>
<li>Enter the Amount and its Source.</li>
<li>Save and Submit.</li>
</ol>
<p><img alt="Employee Other Income" class="screenshot" src="/files/employee-other-income.png"></p>
<h2 id="2-related-topics">2. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-structure">Salary Structure</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-slip">Salary Structure</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/payroll-entry">Payroll Entry</a></li>
</ol>
</div>
<input value="865850e695" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Employee Other Income</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Employee Other Income
Employee Other Income is a document to declare other income of an employee from different sources.
Other income of an employee is also important to calculate the income tax liability of an employee. In Frappe HR, an employee can declare their other income using this document.
To access Employee Other Income, go to: > Home > Human Resources > Employee Tax and Benefits > Employee Other Income
1. How to create an Employee Other Income
Go to: Employee Other Income > New.
Select the Employee and Company.
Select the Payroll Period.
Enter the Amount and its Source.
Save and Submit.
2. Related Topics
Salary Structure
Salary Structure
Payroll Entry | # Employee Other Income
Edit Page New Page Revisions
**Employee Other Income is a document to declare other income of an employee
from different sources.**
Other income of an employee is also important to calculate the income tax
liability of an employee. In Frappe HR, an employee can declare their other
income using this document.
To access Employee Other Income, go to: > Home > Human Resources > Employee
Tax and Benefits > Employee Other Income
## 1\. How to create an Employee Other Income
1. Go to: Employee Other Income > New.
2. Select the Employee and Company.
3. Select the Payroll Period.
4. Enter the Amount and its Source.
5. Save and Submit.

## 2\. Related Topics
1. [Salary Structure](/docs/v14/user/manual/en/human-resources/salary-structure)
2. [Salary Structure](/docs/v14/user/manual/en/human-resources/salary-slip)
3. [Payroll Entry](/docs/v14/user/manual/en/human-resources/payroll-entry)
##### Employee Other Income
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Employee Benefit Application | https://frappehr.com/docs/v14/en/employee-benefit-application | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Employee Benefit Application</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p>Employees are entitled to flexible benefits which they can either receive pro-rata (as part of their Salary) or as a lump-sum amount when they claim the benefit. In order to choose from various flexible benefits which an Employee shall receive on a pro-rata basis, the employee should create a new Employee Benefit Application.</p>
<p>To create a new Employee Benefit Application,</p>
<p>> Human Resources > Payroll > Employee Benefit Application > New Employee Benefit Application</p>
<p><img alt="Employee Benefit Application" class="screenshot" src="/files/employee-benefit-application.png"></p>
<p>Here, Employee can view the Max Benefits as per the Salary Structure Assignment and then chose from the Earning Components which are part of the employee's assigned Salary Structure. They can also enter the amount which they wish to receive as part of their Salary Slip.</p>
<p>It is based on the Employee Benefit Application that the Max Benefit Amount will be distributed among the flexible earning components while generating the Salary Slip. If an Employee fails to submit the Employee Benefit Application before processing the payroll, the Max Benefit Amount eligible to the employee will be distributed proportionately to each of the flexible component present in the Employee's salary structure.</p>
<p>> Note: Employees can only submit one Employee Benefit Application for a Payroll Period.</p>
<p>Employee Benefit Application should cover the full amount which the employee has to receive as per the Max Benefit amount on a pro-rata basis. However, if the Salary Structure of the employee consists of Salary Components which are to be paid on Employee Benefit Claim (Salary Component with <em>Pay Against Benefit Claim</em>), they are allowed to submit Employee Benefit Application excluding the amount allocated for such components.</p>
<p>Also, note that those components which are to be received based on Employee Benefit Claims can also be part of the application, but will only be disbursed lump-sum, as part of their salary when the Employee submits a claim for it.</p>
<p>> Note: Normal Tax calculation does not include Flexible Benefits as in most cases these are exempted from Tax. To tax these components anytime before the last payroll, use <em>Deduct Tax For Unclaimed Employee Benefits</em> in Payroll Entry / Salary Slip while processing the Salary.</p>
</div>
<input value="563da7f3c6" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Employee Benefit Application</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Employee Benefit Application
Employees are entitled to flexible benefits which they can either receive pro-rata (as part of their Salary) or as a lump-sum amount when they claim the benefit. In order to choose from various flexible benefits which an Employee shall receive on a pro-rata basis, the employee should create a new Employee Benefit Application.
To create a new Employee Benefit Application,
> Human Resources > Payroll > Employee Benefit Application > New Employee Benefit Application
Here, Employee can view the Max Benefits as per the Salary Structure Assignment and then chose from the Earning Components which are part of the employee's assigned Salary Structure. They can also enter the amount which they wish to receive as part of their Salary Slip.
It is based on the Employee Benefit Application that the Max Benefit Amount will be distributed among the flexible earning components while generating the Salary Slip. If an Employee fails to submit the Employee Benefit Application before processing the payroll, the Max Benefit Amount eligible to the employee will be distributed proportionately to each of the flexible component present in the Employee's salary structure.
> Note: Employees can only submit one Employee Benefit Application for a Payroll Period.
Employee Benefit Application should cover the full amount which the employee has to receive as per the Max Benefit amount on a pro-rata basis. However, if the Salary Structure of the employee consists of Salary Components which are to be paid on Employee Benefit Claim (Salary Component with Pay Against Benefit Claim), they are allowed to submit Employee Benefit Application excluding the amount allocated for such components.
Also, note that those components which are to be received based on Employee Benefit Claims can also be part of the application, but will only be disbursed lump-sum, as part of their salary when the Employee submits a claim for it.
> Note: Normal Tax calculation does not include Flexible Benefits as in most cases these are exempted from Tax. To tax these components anytime before the last payroll, use Deduct Tax For Unclaimed Employee Benefits in Payroll Entry / Salary Slip while processing the Salary. | # Employee Benefit Application
Edit Page New Page Revisions
Employees are entitled to flexible benefits which they can either receive pro-
rata (as part of their Salary) or as a lump-sum amount when they claim the
benefit. In order to choose from various flexible benefits which an Employee
shall receive on a pro-rata basis, the employee should create a new Employee
Benefit Application.
To create a new Employee Benefit Application,
> Human Resources > Payroll > Employee Benefit Application > New Employee
> Benefit Application

Here, Employee can view the Max Benefits as per the Salary Structure
Assignment and then chose from the Earning Components which are part of the
employee's assigned Salary Structure. They can also enter the amount which
they wish to receive as part of their Salary Slip.
It is based on the Employee Benefit Application that the Max Benefit Amount
will be distributed among the flexible earning components while generating the
Salary Slip. If an Employee fails to submit the Employee Benefit Application
before processing the payroll, the Max Benefit Amount eligible to the employee
will be distributed proportionately to each of the flexible component present
in the Employee's salary structure.
> Note: Employees can only submit one Employee Benefit Application for a
> Payroll Period.
Employee Benefit Application should cover the full amount which the employee
has to receive as per the Max Benefit amount on a pro-rata basis. However, if
the Salary Structure of the employee consists of Salary Components which are
to be paid on Employee Benefit Claim (Salary Component with _Pay Against
Benefit Claim_), they are allowed to submit Employee Benefit Application
excluding the amount allocated for such components.
Also, note that those components which are to be received based on Employee
Benefit Claims can also be part of the application, but will only be disbursed
lump-sum, as part of their salary when the Employee submits a claim for it.
> Note: Normal Tax calculation does not include Flexible Benefits as in most
> cases these are exempted from Tax. To tax these components anytime before
> the last payroll, use _Deduct Tax For Unclaimed Employee Benefits_ in
> Payroll Entry / Salary Slip while processing the Salary.
##### Employee Benefit Application
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Employee Benefit Claim | https://frappehr.com/docs/v14/en/employee-benefit-claim | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Employee Benefit Claim</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p>Employee Benefit Claim allows Employees to -
1. Claim flexible benefits which are to be received lump-sum (if Salary Component is <em>Pay Against Benefit Claim</em>)
2. Claim tax exemption for flexible benefits received pro-rata, as part of salary when <em>Deduct Tax For Unclaimed Employee Benefits</em> is checked in Payroll Entry / Salary Slip</p>
<p>You can create a new Employee Benefit Claim by going to,
> Human Resources > Payroll > Employee Benefit Claim > New Employee Benefit Claim</p>
<p><img alt="Employee Benefit Claim" class="screenshot" src="/files/employee-benefit-claim.png"></p>
<p>Here, Employee can view the eligible amount as per their Salary Structure Assignment and claim for the amount which they wish to receive as part of their next Salary. Any remaining amount which the employee did not claim for, in a Payroll Period, will be disbursed as part of the last payroll Salary.</p>
<p>> Note: Normal Tax calculation does not include Flexible Benefits as in most cases these are exempted from Tax. To tax these components anytime before the last payroll, use <em>Deduct Tax For Unclaimed Employee Benefits</em> in Payroll Entry / Salary Slip while processing the Salary.</p>
</div>
<input value="82bea24927" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Employee Benefit Claim</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Employee Benefit Claim
Employee Benefit Claim allows Employees to - 1. Claim flexible benefits which are to be received lump-sum (if Salary Component is Pay Against Benefit Claim) 2. Claim tax exemption for flexible benefits received pro-rata, as part of salary when Deduct Tax For Unclaimed Employee Benefits is checked in Payroll Entry / Salary Slip
You can create a new Employee Benefit Claim by going to, > Human Resources > Payroll > Employee Benefit Claim > New Employee Benefit Claim
Here, Employee can view the eligible amount as per their Salary Structure Assignment and claim for the amount which they wish to receive as part of their next Salary. Any remaining amount which the employee did not claim for, in a Payroll Period, will be disbursed as part of the last payroll Salary.
> Note: Normal Tax calculation does not include Flexible Benefits as in most cases these are exempted from Tax. To tax these components anytime before the last payroll, use Deduct Tax For Unclaimed Employee Benefits in Payroll Entry / Salary Slip while processing the Salary. | # Employee Benefit Claim
Edit Page New Page Revisions
Employee Benefit Claim allows Employees to - 1\. Claim flexible benefits which
are to be received lump-sum (if Salary Component is _Pay Against Benefit
Claim_) 2\. Claim tax exemption for flexible benefits received pro-rata, as
part of salary when _Deduct Tax For Unclaimed Employee Benefits_ is checked in
Payroll Entry / Salary Slip
You can create a new Employee Benefit Claim by going to, > Human Resources >
Payroll > Employee Benefit Claim > New Employee Benefit Claim

Here, Employee can view the eligible amount as per their Salary Structure
Assignment and claim for the amount which they wish to receive as part of
their next Salary. Any remaining amount which the employee did not claim for,
in a Payroll Period, will be disbursed as part of the last payroll Salary.
> Note: Normal Tax calculation does not include Flexible Benefits as in most
> cases these are exempted from Tax. To tax these components anytime before
> the last payroll, use _Deduct Tax For Unclaimed Employee Benefits_ in
> Payroll Entry / Salary Slip while processing the Salary.
##### Employee Benefit Claim
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Gratuity | https://frappehr.com/docs/v14/en/gratuity | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Gratuity</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p>> This Feature is introduced in Version 13, which will be part of a separate Payroll Module.</p>
<p><strong>Gratuity is given by the employer to his/her employee for the services rendered by him/her during the period of employment. It is usually paid at the time of retirement but can be paid earlier, provided certain conditions are met.</strong></p>
<p>In Frappe HR you can manage Gratuity Payments of employee, based on different <a href="/docs/v14/user/manual/en/human-resources/gratuity-rule">Gratuity Rule</a> which vary from region to region.</p>
<p>To access the Gratuity go to:</p>
<p>> Home > Payroll > Gratuity</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating an Gratuity, it is advised to create the following:</p>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/gratuity-rule">Gratuity Rule</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-component">Salary Component</a></li>
</ol>
<h2 id="2-how-to-create-gratuity">2. How to create Gratuity</h2>
<ol>
<li>Got to Gratuity > New</li>
<li>Select Employee and Gratuity Rule. On selecting it will calculate Current Work Experience and Total Gratuity Amount based on Gratuity rule and relieving date.</li>
<li>Check checkbox Pay via Salary Slip. if you want gratuity payment through Salary Slip.</li>
<li>Save and Submit</li>
</ol>
<p><img alt="Gratuity" class="screenshot" src="/files/gratuity.png"></p>
<h2 id="3-gratuity-payments-methods">3. Gratuity Payments Methods</h2>
<p>In Frappe HR, we allow you to pay the amount via Salary Slip or Payment Entry.</p>
<h3 id="31-payment-via-salary-slip">3.1 Payment via Salary Slip</h3>
<p>To pay the Gratuity amount via Salary Slip you need to check the checkbox <strong>Pay via Salary Slip<em>*. Select *</em>Payroll Date<em>* and *</em>Salary Component</strong>, which will appear on Check.</p>
<p><img alt="payment conf via salary slip" class="screenshot" src="/files/payment-conf-via-salary-slip.png"></p>
<p>On Submit, it will automatically create Additional Salary with respective Payroll Date and Salary Component.</p>
<p><img alt="gratuity payment via salary slip" class="screenshot" src="/files/gratuity-payment-via-salary-slip.png"></p>
<h3 id="payment-via-payment-entry">Payment via Payment Entry</h3>
<p>To pay the Gratuity amount via Payment Entry you need to make sure that checkbox <strong>Pay via Salary Slip<em>* is unchecked. After that, it will allow you to select *</em>Payable Account<em>*, *</em>Expense Account<em>*, and *</em>Mode of Payment</strong>.</p>
<p><img alt="payment conf via payment entry" class="screenshot" src="/files/payment-conf-via-payment-entry.png"></p>
<p>After Submitting the record click on the button "Create Payment Entry" which will redirect you to the Payment Entry Form fill in the details, save, and submit.</p>
<p><img alt="gratuity payment via payment entry" class="screenshot" src="/files/gratuity-payment-via-payment-entry.png"></p>
</div>
<input value="c0074258bf" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Gratuity</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Gratuity
> This Feature is introduced in Version 13, which will be part of a separate Payroll Module.
Gratuity is given by the employer to his/her employee for the services rendered by him/her during the period of employment. It is usually paid at the time of retirement but can be paid earlier, provided certain conditions are met.
In Frappe HR you can manage Gratuity Payments of employee, based on different Gratuity Rule which vary from region to region.
To access the Gratuity go to:
> Home > Payroll > Gratuity
1. Prerequisites
Before creating an Gratuity, it is advised to create the following:
Employee
Gratuity Rule
Salary Component
2. How to create Gratuity
Got to Gratuity > New
Select Employee and Gratuity Rule. On selecting it will calculate Current Work Experience and Total Gratuity Amount based on Gratuity rule and relieving date.
Check checkbox Pay via Salary Slip. if you want gratuity payment through Salary Slip.
Save and Submit
3. Gratuity Payments Methods
In Frappe HR, we allow you to pay the amount via Salary Slip or Payment Entry.
3.1 Payment via Salary Slip
To pay the Gratuity amount via Salary Slip you need to check the checkbox Pay via Salary Slip*. Select *Payroll Date* and *Salary Component, which will appear on Check.
On Submit, it will automatically create Additional Salary with respective Payroll Date and Salary Component.
Payment via Payment Entry
To pay the Gratuity amount via Payment Entry you need to make sure that checkbox Pay via Salary Slip* is unchecked. After that, it will allow you to select *Payable Account*, *Expense Account*, and *Mode of Payment.
After Submitting the record click on the button "Create Payment Entry" which will redirect you to the Payment Entry Form fill in the details, save, and submit. | # Gratuity
Edit Page New Page Revisions
> This Feature is introduced in Version 13, which will be part of a separate
> Payroll Module.
**Gratuity is given by the employer to his/her employee for the services
rendered by him/her during the period of employment. It is usually paid at the
time of retirement but can be paid earlier, provided certain conditions are
met.**
In Frappe HR you can manage Gratuity Payments of employee, based on different
[Gratuity Rule](/docs/v14/user/manual/en/human-resources/gratuity-rule) which
vary from region to region.
To access the Gratuity go to:
> Home > Payroll > Gratuity
## 1\. Prerequisites
Before creating an Gratuity, it is advised to create the following:
1. [Employee](/docs/v14/user/manual/en/human-resources/employee)
2. [Gratuity Rule](/docs/v14/user/manual/en/human-resources/gratuity-rule)
3. [Salary Component](/docs/v14/user/manual/en/human-resources/salary-component)
## 2\. How to create Gratuity
1. Got to Gratuity > New
2. Select Employee and Gratuity Rule. On selecting it will calculate Current Work Experience and Total Gratuity Amount based on Gratuity rule and relieving date.
3. Check checkbox Pay via Salary Slip. if you want gratuity payment through Salary Slip.
4. Save and Submit

## 3\. Gratuity Payments Methods
In Frappe HR, we allow you to pay the amount via Salary Slip or Payment Entry.
### 3.1 Payment via Salary Slip
To pay the Gratuity amount via Salary Slip you need to check the checkbox
**Pay via Salary Slip _*. Select *_ Payroll Date _* and *_ Salary Component**,
which will appear on Check.

On Submit, it will automatically create Additional Salary with respective
Payroll Date and Salary Component.

### Payment via Payment Entry
To pay the Gratuity amount via Payment Entry you need to make sure that
checkbox **Pay via Salary Slip _* is unchecked. After that, it will allow you
to select *_ Payable Account _*, *_ Expense Account _*, and *_ Mode of
Payment**.

After Submitting the record click on the button "Create Payment Entry" which
will redirect you to the Payment Entry Form fill in the details, save, and
submit.

##### Gratuity
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Gratuity Rule | https://frappehr.com/docs/v14/en/gratuity-rule | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Gratuity Rule</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p>> This Feature is introduced in Version 13, which will be part of separate Payroll Module.</p>
<p><strong>Gratuity Rule are set of rule defined by Central or State used during calculation of Gratuity Amount</strong></p>
<p>In Frappe HR, you can define different Gratuity Rules based on different Region.</p>
<p>To access the Gratuity Rule, go to:</p>
<p>> Home > Payroll > Gratuity Rule</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating an Gratuity Rule, it is advised to create the following:</p>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/salary-component">Salary Component</a></li>
</ol>
<h2 id="2-how-to-create-gratuity-rule">2. How to create Gratuity Rule</h2>
<ol>
<li>Got to Gratuity Rule > New</li>
<li>Select Applicable Components. These Salary Components contribute during Gratuity Calculation.</li>
<li>Select "Calculate Gratuity Amount based on"</li>
<li>Define Gratuity Rule</li>
<li>Save</li>
</ol>
<p><img alt="Gratuity Rule" class="screenshot" src="/files/gratuity-rule.png"></p>
<h2 id="3-additional-properties">3. Additional Properties</h2>
<p>Some of the additional attributes used while gratuity Calculation are define below.</p>
<h3 id="31-work-experience-calculation-method">3.1 Work Experience Calculation method:</h3>
<p>Frappe HR provide two different method for calculation of Work experience.</p>
<ol>
<li>Round off Work Experience method Round off yor current experience. For example, if employee have total experience of 3 year and 6 month will be treated as 4 year experience.</li>
<li>Take Exact Completed Year.</li>
</ol>
<h3 id="32-calculate-gratuity-amount-based-on">3.2 Calculate Gratuity Amount Based On:</h3>
<p>Let's consider the following example to understand the calculation.</p>
<p><img alt="gratuity-rule-example" class="screenshot" src="/files/gratuity-rule-example.png"></p>
<ol>
<li><strong>Current slab:</strong> If Gratuity Amount calculation is based on Current Slab, then amount will be the product of Work Experience (in years), Fraction of Applicable Earnings and summation of the Applicable Earnings Components. Based on above Gratuity Rules/slab, if an employee has an experience of 5 years, then it falls in third slab. The calculation of Gratuity Amount will be as follows:</li>
</ol>
<p>> Gratuity amount = 5 * 0.467 * (Arrear + Basic)</p>
<ol start="2">
<li><strong>Sum of all previous slabs:</strong> If Gratuity Amount calculation is based on Sum of all previous slabs, then amount will be the summation of product of individual slabs up to the year of experience and summation of Applicable Earnings Component. Based on above Gratuity Rules/slab, if an employee has an experience of 5 years, then the calculation of Gratuity Amount will be as follows:</li>
</ol>
<p>> Gratuity amount = [(1 * 0) + (2 * 0.233) + (2 * 0.467)]*(Arrear + Basic)</p>
</div>
<input value="e0758db901" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Gratuity Rule</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Gratuity Rule
> This Feature is introduced in Version 13, which will be part of separate Payroll Module.
Gratuity Rule are set of rule defined by Central or State used during calculation of Gratuity Amount
In Frappe HR, you can define different Gratuity Rules based on different Region.
To access the Gratuity Rule, go to:
> Home > Payroll > Gratuity Rule
1. Prerequisites
Before creating an Gratuity Rule, it is advised to create the following:
Employee
Salary Component
2. How to create Gratuity Rule
Got to Gratuity Rule > New
Select Applicable Components. These Salary Components contribute during Gratuity Calculation.
Select "Calculate Gratuity Amount based on"
Define Gratuity Rule
Save
3. Additional Properties
Some of the additional attributes used while gratuity Calculation are define below.
3.1 Work Experience Calculation method:
Frappe HR provide two different method for calculation of Work experience.
Round off Work Experience method Round off yor current experience. For example, if employee have total experience of 3 year and 6 month will be treated as 4 year experience.
Take Exact Completed Year.
3.2 Calculate Gratuity Amount Based On:
Let's consider the following example to understand the calculation.
Current slab: If Gratuity Amount calculation is based on Current Slab, then amount will be the product of Work Experience (in years), Fraction of Applicable Earnings and summation of the Applicable Earnings Components. Based on above Gratuity Rules/slab, if an employee has an experience of 5 years, then it falls in third slab. The calculation of Gratuity Amount will be as follows:
> Gratuity amount = 5 * 0.467 * (Arrear + Basic)
Sum of all previous slabs: If Gratuity Amount calculation is based on Sum of all previous slabs, then amount will be the summation of product of individual slabs up to the year of experience and summation of Applicable Earnings Component. Based on above Gratuity Rules/slab, if an employee has an experience of 5 years, then the calculation of Gratuity Amount will be as follows:
> Gratuity amount = [(1 * 0) + (2 * 0.233) + (2 * 0.467)]*(Arrear + Basic) | # Gratuity Rule
Edit Page New Page Revisions
> This Feature is introduced in Version 13, which will be part of separate
> Payroll Module.
**Gratuity Rule are set of rule defined by Central or State used during
calculation of Gratuity Amount**
In Frappe HR, you can define different Gratuity Rules based on different
Region.
To access the Gratuity Rule, go to:
> Home > Payroll > Gratuity Rule
## 1\. Prerequisites
Before creating an Gratuity Rule, it is advised to create the following:
1. [Employee](/docs/v14/user/manual/en/human-resources/employee)
2. [Salary Component](/docs/v14/user/manual/en/human-resources/salary-component)
## 2\. How to create Gratuity Rule
1. Got to Gratuity Rule > New
2. Select Applicable Components. These Salary Components contribute during Gratuity Calculation.
3. Select "Calculate Gratuity Amount based on"
4. Define Gratuity Rule
5. Save

## 3\. Additional Properties
Some of the additional attributes used while gratuity Calculation are define
below.
### 3.1 Work Experience Calculation method:
Frappe HR provide two different method for calculation of Work experience.
1. Round off Work Experience method Round off yor current experience. For example, if employee have total experience of 3 year and 6 month will be treated as 4 year experience.
2. Take Exact Completed Year.
### 3.2 Calculate Gratuity Amount Based On:
Let's consider the following example to understand the calculation.

1. **Current slab:** If Gratuity Amount calculation is based on Current Slab, then amount will be the product of Work Experience (in years), Fraction of Applicable Earnings and summation of the Applicable Earnings Components. Based on above Gratuity Rules/slab, if an employee has an experience of 5 years, then it falls in third slab. The calculation of Gratuity Amount will be as follows:
> Gratuity amount = 5 * 0.467 * (Arrear + Basic)
2. **Sum of all previous slabs:** If Gratuity Amount calculation is based on Sum of all previous slabs, then amount will be the summation of product of individual slabs up to the year of experience and summation of Applicable Earnings Component. Based on above Gratuity Rules/slab, if an employee has an experience of 5 years, then the calculation of Gratuity Amount will be as follows:
> Gratuity amount = [(1 * 0) + (2 * 0.233) + (2 * 0.467)]*(Arrear + Basic)
##### Gratuity Rule
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Loan Type | https://frappehr.com/docs/v14/en/loan-type | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Loan Type</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>Loans can be categorized into different types based on their specific characteristics.</strong></p>
<p>In Frappe HR, you can define different Loan Types, their Rate of Interest and other related information in the Loan Type doctype.</p>
<p>To access Loan Type go to:</p>
<p>> Human Resources > Loans > Loan Type</p>
<h2 id="1-how-to-create-a-loan-type">1. How to create a Loan Type</h2>
<ol>
<li>Go to: Loan Type.</li>
<li>Enter the Loan Name.</li>
<li>Enter the Rate of Interest (%) Yearly.</li>
<li>Optionally, you can also enter the Maximum Loan Amount and Description of the Loan Type.</li>
<li><p>Save.</p>
<p><img alt="Loan Type" class="screenshot" src="/files/loan-type.png"></p></li>
</ol>
<h2 id="2-related-topics">2. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/loan-application">Loan Application</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/loan">Loan</a></li>
</ol>
</div>
<input value="981f36e3ef" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Loan Type</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Loan Type
Loans can be categorized into different types based on their specific characteristics.
In Frappe HR, you can define different Loan Types, their Rate of Interest and other related information in the Loan Type doctype.
To access Loan Type go to:
> Human Resources > Loans > Loan Type
1. How to create a Loan Type
Go to: Loan Type.
Enter the Loan Name.
Enter the Rate of Interest (%) Yearly.
Optionally, you can also enter the Maximum Loan Amount and Description of the Loan Type.
Save.
2. Related Topics
Loan Application
Loan | # Loan Type
Edit Page New Page Revisions
**Loans can be categorized into different types based on their specific
characteristics.**
In Frappe HR, you can define different Loan Types, their Rate of Interest and
other related information in the Loan Type doctype.
To access Loan Type go to:
> Human Resources > Loans > Loan Type
## 1\. How to create a Loan Type
1. Go to: Loan Type.
2. Enter the Loan Name.
3. Enter the Rate of Interest (%) Yearly.
4. Optionally, you can also enter the Maximum Loan Amount and Description of the Loan Type.
5. Save.

## 2\. Related Topics
1. [Loan Application](/docs/v14/user/manual/en/human-resources/loan-application)
2. [Loan](/docs/v14/user/manual/en/human-resources/loan)
##### Loan Type
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|
Loan Application | https://frappehr.com/docs/v14/en/loan-application | <div class="from-markdown ">
<div class="d-flex justify-content-between align-items-center">
<h1 class="wiki-title">Loan Application</h1>
<div class="dropdown wiki-options">
<div class="dropdown-toggle" type="button" role="button" id="wikiOptionsButton" data-toggle="dropdown" aria-label="Wiki Option Button" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-vertical">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
</div>
<div class="dropdown-menu d-print-none" aria-labelledby="wikiOptionsButton">
<a class="dropdown-item edit-wiki-btn" href="#">Edit Page</a>
<a class="dropdown-item add-wiki-btn" href="#">New Page</a>
<a class="dropdown-item show-revisions" href="#" data-toggle="modal" data-target="#revisionsModal">Revisions</a>
</div>
</div>
</div>
<div class="wiki-content">
<p><strong>Loan Application is a document which contains the information regarding the Loan Applicant, Loan Type, Repayment Method, Loan Amount and Rate of Interest.</strong></p>
<p>Employee can apply for loan by going to:</p>
<p>> Human Resources > Loan > Loan Application</p>
<h2 id="1-prerequisites">1. Prerequisites</h2>
<p>Before creating a Loan Application, it is advisable to create the following documents:</p>
<ul>
<li><a href="/docs/v14/user/manual/en/human-resources/employee">Employee</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/loan-type">Loan Type</a></li>
</ul>
<h2 id="2-how-to-create-a-loan-application">2. How to create a Loan Application</h2>
<ol>
<li>Go to: Loan Application > New.</li>
<li>Enter the Applicant name.</li>
<li>Enter loan information such as a Loan Type, Loan Amount and Required by Date.</li>
<li>Select the <a href="#3-1-repayment-method">Repayment Method</a> and based on loan information, information such as Total Payable Amount and Interest will be calculated.</li>
<li><p>Save and Submit.</p>
<p><img alt="Loan Application" class="screenshot" src="/files/loan-application99399a.png"></p></li>
</ol>
<h2 id="3-features">3. Features</h2>
<h3 id="31-repayment-method">3.1 Repayment Method</h3>
<p>There are two types of Repayment Methods in Loan Application:</p>
<h4 id="1-repay-fixed-amount-per-period">1. Repay Fixed Amount Per Period</h4>
<ul>
<li>Enter the Monthly Payment Amount.</li>
<li>Save.</li>
<li>Once saved, based on the Rate of Interest, the Total Payable Interest and Total Payable Amount will be calculated along with Period in Months.</li>
<li><p>Submit.</p>
<p><img alt="Repayment Fixed Amount Per Period" class="screenshot" src="/files/repayment-period-in-months.png"></p></li>
</ul>
<h4 id="2-repay-over-number-of-periods">2. Repay Over Number Of Periods</h4>
<ul>
<li>Enter the Repayment Period in Months.</li>
<li>Save.</li>
<li>Once saved, based on the Rate of Interest, the Total Payable Interest and Total Payable Amount will be calculated along with Monthly Repayment Amount.</li>
<li><p>Submit.</p>
<p><img alt="Repayment Fixed Amount Per Period" class="screenshot" src="/files/repayment2.png"></p></li>
</ul>
<h2 id="4-related-topics">4. Related Topics</h2>
<ol>
<li><a href="/docs/v14/user/manual/en/human-resources/loan-type">Loan Type</a></li>
<li><a href="/docs/v14/user/manual/en/human-resources/loan">Loan</a></li>
</ol>
</div>
<input value="a467838aa6" class="d-none" name="wiki-page-name">
<div class="modal revisions-modal fade" id="revisionsModal" tabindex="-1" role="dialog" aria-labelledby="revisionsModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title revision-title" id="revisionsModalTitle">Loan Application</h5>
<button type="button" class="d-block d-sm-none close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<span class="small text-muted revision-time">rucha_mahabal edited 1 year ago</span>
</div>
<div class="modal-body">
<div class="revision-content wiki-content">
<h3>No Revisions</h3>
</div>
</div>
<div class="modal-footer">
<button type="button" data-modal-button="previous" class="previous-revision btn btn-secondary btn-sm hide">Previous</button>
<button type="button" data-modal-button="next" class="next-revision btn btn-secondary btn-sm hide">Next</button>
</div>
</div>
</div>
</div>
</div> | Loan Application
Loan Application is a document which contains the information regarding the Loan Applicant, Loan Type, Repayment Method, Loan Amount and Rate of Interest.
Employee can apply for loan by going to:
> Human Resources > Loan > Loan Application
1. Prerequisites
Before creating a Loan Application, it is advisable to create the following documents:
Employee
Loan Type
2. How to create a Loan Application
Go to: Loan Application > New.
Enter the Applicant name.
Enter loan information such as a Loan Type, Loan Amount and Required by Date.
Select the Repayment Method and based on loan information, information such as Total Payable Amount and Interest will be calculated.
Save and Submit.
3. Features
3.1 Repayment Method
There are two types of Repayment Methods in Loan Application:
1. Repay Fixed Amount Per Period
Enter the Monthly Payment Amount.
Save.
Once saved, based on the Rate of Interest, the Total Payable Interest and Total Payable Amount will be calculated along with Period in Months.
Submit.
2. Repay Over Number Of Periods
Enter the Repayment Period in Months.
Save.
Once saved, based on the Rate of Interest, the Total Payable Interest and Total Payable Amount will be calculated along with Monthly Repayment Amount.
Submit.
4. Related Topics
Loan Type
Loan | # Loan Application
Edit Page New Page Revisions
**Loan Application is a document which contains the information regarding the
Loan Applicant, Loan Type, Repayment Method, Loan Amount and Rate of
Interest.**
Employee can apply for loan by going to:
> Human Resources > Loan > Loan Application
## 1\. Prerequisites
Before creating a Loan Application, it is advisable to create the following
documents:
* [Employee](/docs/v14/user/manual/en/human-resources/employee)
* [Loan Type](/docs/v14/user/manual/en/human-resources/loan-type)
## 2\. How to create a Loan Application
1. Go to: Loan Application > New.
2. Enter the Applicant name.
3. Enter loan information such as a Loan Type, Loan Amount and Required by Date.
4. Select the Repayment Method and based on loan information, information such as Total Payable Amount and Interest will be calculated.
5. Save and Submit.

## 3\. Features
### 3.1 Repayment Method
There are two types of Repayment Methods in Loan Application:
#### 1\. Repay Fixed Amount Per Period
* Enter the Monthly Payment Amount.
* Save.
* Once saved, based on the Rate of Interest, the Total Payable Interest and Total Payable Amount will be calculated along with Period in Months.
* Submit.

#### 2\. Repay Over Number Of Periods
* Enter the Repayment Period in Months.
* Save.
* Once saved, based on the Rate of Interest, the Total Payable Interest and Total Payable Amount will be calculated along with Monthly Repayment Amount.
* Submit.

## 4\. Related Topics
1. [Loan Type](/docs/v14/user/manual/en/human-resources/loan-type)
2. [Loan](/docs/v14/user/manual/en/human-resources/loan)
##### Loan Application
× rucha_mahabal edited 1 year ago
### No Revisions
Previous Next
|