repo
stringlengths 8
123
| branch
stringclasses 178
values | readme
stringlengths 1
441k
⌀ | description
stringlengths 1
350
⌀ | topics
stringlengths 10
237
| createdAt
stringlengths 20
20
| lastCommitDate
stringlengths 20
20
| lastReleaseDate
stringlengths 20
20
⌀ | contributors
int64 0
10k
| pulls
int64 0
3.84k
| commits
int64 1
58.7k
| issues
int64 0
826
| forks
int64 0
13.1k
| stars
int64 2
49.2k
| diskUsage
float64 | license
stringclasses 24
values | language
stringclasses 80
values |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
UlinoyaPed/mywebsite | main | # Hugo|FixIt + Netlify 博客
[](https://totapo.netlify.app)


## **点个`star`吧**
## 网站快照(每两天更新一次)

你可以`Fork`此仓库并搭建自己的`Blog`。
注意:在 Fork 或 Clone 后请修改 config.toml,关闭评论或修改为您自己的服务商。
```diff
[params.page.comment]
- enable = true
+ enable = false
# Giscus 评论系统设置
[params.page.comment.giscus]
- enable = true
- repo = "UlinoyaPed/mywebsite"
- repoId = "R_kgDOItLsdQ"
- category = "Announcements"
- categoryId = "DIC_kwDOItLsdc4CTqKM"
- mapping = "pathname"
+ enable = false
+ repo = "{{YOUR_REPO}}"
+ repoId = "{{YOUR_REPO_ID}}"
+ category = "{{YOUR_CATEGORY}}"
+ categoryId = "{{YOUR_CATEGORY_ID}}"
+ mapping = ""
reactionsEnabled = "1"
emitMetadata = "0"
inputPosition = "top" # ["top", "bottom"]
lightTheme = "light"
darkTheme = "dark"
lazyLoad = true
```
## 如何搭建你自己的博客
### 安装
执行
```bash
git clone https://github.com/UlinoyaPed/mywebsite.git --recurse-submodules
```
将存储库克隆到本地
修改`config.toml`,具体教程见[FixIt 主题文档](https://fixit.lruihao.cn/zh-cn/)
`content/posts`文件夹存放所有文章,请将它们全部删除并撰写您自己的文章
### 分类及目录
- categories
- doc
- code
- res
- study
- essay
- tags
- win
- android
### 快速脚本
我编写了一个快速脚本(仅适用 Windows[^1])[`start.ps1`](./start.ps1)
[^1]: 未来不会有 Linux 版(主要是没 Linux 设备),希望各位积极交PR
目前有以下功能,大家可以自行探索
```
Add_a_new_mdFile 创建新文章
Test_local 本地启动服务端
Build 构建,输出在./public
Git_commit_push_Auto 自动提交(每次提交信息都一样,最好别用)
Git_commit_push_Manual
Git_submodule_upgrade 更新模块
```
| 我的Hugo博客,部署到Netlify,Theme:FixIt | blog,fixit,html,hugo,netlify,website,css,javascript,markdown | 2023-01-02T01:38:32Z | 2023-09-03T03:43:25Z | null | 1 | 0 | 28 | 0 | 0 | 2 | null | null | HTML |
divyaGrvgithub/Blogging_Site_Mini_Project_G2 | Blogging_Site_Mini_Project/divya | # Californium
Repository for backend cohort - Californium
## Blogging Site Mini Project Requirement
## Phase I
### Models
- Author Model
```
{ fname: { mandatory}, lname: {mandatory}, title: {mandatory, enum[Mr, Mrs, Miss]}, email: {mandatory, valid email, unique}, password: {mandatory} }
```
- Blogs Model
```
{ title: {mandatory}, body: {mandatory}, authorId: {mandatory, refs to author model}, tags: {array of string}, category: {string, mandatory}, subcategory: {array of string, examples[technology-[web development, mobile development, AI, ML etc]] }, createdAt, updatedAt, deletedAt: {when the document is deleted}, isDeleted: {boolean, default: false}, publishedAt: {when the blog is published}, isPublished: {boolean, default: false}}
```
### Author APIs /authors
- Create an author - atleast 5 authors
- Create a author document from request body.
`Endpoint: BASE_URL/authors`
### POST /blogs
- Create a blog document from request body. Get authorId in request body only.
- Make sure the authorId is a valid authorId by checking the author exist in the authors collection.
- Return HTTP status 201 on a succesful blog creation. Also return the blog document. The response should be a JSON object like [this](#successful-response-structure)
- Create atleast 5 blogs for each author
- Return HTTP status 400 for an invalid request with a response body like [this](#error-response-structure)
### GET /blogs
- Returns all blogs in the collection that aren't deleted and are published
- Return the HTTP status 200 if any documents are found. The response structure should be like [this](#successful-response-structure)
- If no documents are found then return an HTTP status 404 with a response like [this](#error-response-structure)
- Filter blogs list by applying filters. Query param can have any combination of below filters.
- By author Id
- By category
- List of blogs that have a specific tag
- List of blogs that have a specific subcategory
example of a query url: blogs?filtername=filtervalue&f2=fv2
### PUT /blogs/:blogId
- Updates a blog by changing the its title, body, adding tags, adding a subcategory. (Assuming tag and subcategory received in body is need to be added)
- Updates a blog by changing its publish status i.e. adds publishedAt date and set published to true
- Check if the blogId exists (must have isDeleted false). If it doesn't, return an HTTP status 404 with a response body like [this](#error-response-structure)
- Return an HTTP status 200 if updated successfully with a body like [this](#successful-response-structure)
- Also make sure in the response you return the updated blog document.
### DELETE /blogs/:blogId
- Check if the blogId exists( and is not deleted). If it does, mark it deleted and return an HTTP status 200 without any response body.
- If the blog document doesn't exist then return an HTTP status of 404 with a body like [this](#error-response-structure)
### DELETE /blogs?queryParams
- Delete blog documents by category, authorid, tag name, subcategory name, unpublished
- If the blog document doesn't exist then return an HTTP status of 404 with a body like [this](#error-response-structure)
## Phase II
- Add authentication and authroisation feature
### POST /login
- Allow an author to login with their email and password. On a successful login attempt return a JWT token contatining the authorId in response body like [this](#Successful-login-Response-structure)
- If the credentials are incorrect return a suitable error message with a valid HTTP status code
### Authentication
- Add an authorisation implementation for the JWT token that validates the token before every protected endpoint is called. If the validation fails, return a suitable error message with a corresponding HTTP status code
- Protected routes are create a blog, edit a blog, get the list of blogs, delete a blog(s)
- Set the token, once validated, in the request - `x-api-key`
- Use a middleware for authentication purpose.
### Authorisation
- Make sure that only the owner of the blogs is able to edit or delete the blog.
- In case of unauthorized access return an appropirate error message.
## Testing (Self-evaluation During Development)
- To test these apis create a new collection in Postman named Project 1 Blogging
- Each api should have a new request in this collection
- Each request in the collection should be rightly named. Eg Create author, Create blog, Get blogs etc
- Each member of each team should have their tests in running state
Refer below sample

## Response
### Successful Response structure
```yaml
{
status: true,
data: {
}
}
```
### Error Response structure
```yaml
{
status: false,
msg: ""
}
```
## Collections
### Blogs
```yaml
{
"title": "How to win friends",
"body": "Blog body",
"tags": ["Book", "Friends", "Self help"],
"category": "Book",
"subcategory": ["Non fiction", "Self Help"],
"published": false,
"publishedAt": "", // if published is true publishedAt will have a date 2021-09-17T04:25:07.803Z
"deleted": false,
"deletedAt": "", // if deleted is true deletedAt will have a date 2021-09-17T04:25:07.803Z,
"createdAt": "2021-09-17T04:25:07.803Z",
"updatedAt": "2021-09-17T04:25:07.803Z",
}
```
### Successful Login Response structure
```yaml
{
status: true,
data: {
"token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJhdXRob3JJZCI6IjYyZmUzYmUzMzY2ZmFkNDZjY2Q1MzI3ZiIsImlhdCI6MTY2MDgzMDA4MywiZXhwIjoxNjYwODY2MDgzfQ.mSo-TLyRlGhMNcy4ftEvvIlCHlyEqpaFZc-iBth4lfg"
}
}
```
#### Refer https://jsonplaceholder.typicode.com/guide/ for some fake blogs data.
#### Note: Create a group database and use the same database in connection string by replacing `groupXDatabase
| This project is basically for the Blogging Site. In this project, we had to create 2 Model like Author Model and Blogs Model. First we need to create author and authors can create their blog. Real time example of this project is LinkedIn, Facebook, etc. | api,javascript,jwt-authentication,jwt-token,npm-package,postman,rest-api,validation | 2023-01-05T11:38:32Z | 2023-01-30T06:50:45Z | null | 7 | 0 | 33 | 0 | 0 | 2 | null | null | JavaScript |
mferreiradb/crudRepositoriesAPI | main | null | Projeto em CRUD de armazenamento de repositórios com sistema de likes | backend,express,javascript,nodejs | 2023-01-03T17:12:38Z | 2023-01-03T18:12:29Z | null | 1 | 0 | 2 | 0 | 0 | 2 | null | null | JavaScript |
M0rgan52/wedev | master | # Getting Started with Create React App
This project was bootstrapped with [Create React App](https://github.com/facebook/create-react-app).
## Available Scripts
In the project directory, you can run:
### `npm start`
Runs the app in the development mode.\
Open [http://localhost:3000](http://localhost:3000) to view it in your browser.
The page will reload when you make changes.\
You may also see any lint errors in the console.
### `npm test`
Launches the test runner in the interactive watch mode.\
See the section about [running tests](https://facebook.github.io/create-react-app/docs/running-tests) for more information.
### `npm run build`
Builds the app for production to the `build` folder.\
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.\
Your app is ready to be deployed!
See the section about [deployment](https://facebook.github.io/create-react-app/docs/deployment) for more information.
### `npm run eject`
**Note: this is a one-way operation. Once you `eject`, you can't go back!**
If you aren't satisfied with the build tool and configuration choices, you can `eject` at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except `eject` will still work, but they will point to the copied scripts so you can tweak them. At this point you're on your own.
You don't have to ever use `eject`. The curated feature set is suitable for small and middle deployments, and you shouldn't feel obligated to use this feature. However we understand that this tool wouldn't be useful if you couldn't customize it when you are ready for it.
## Learn More
You can learn more in the [Create React App documentation](https://facebook.github.io/create-react-app/docs/getting-started).
To learn React, check out the [React documentation](https://reactjs.org/).
### Code Splitting
This section has moved here: [https://facebook.github.io/create-react-app/docs/code-splitting](https://facebook.github.io/create-react-app/docs/code-splitting)
### Analyzing the Bundle Size
This section has moved here: [https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size](https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size)
### Making a Progressive Web App
This section has moved here: [https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app](https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app)
### Advanced Configuration
This section has moved here: [https://facebook.github.io/create-react-app/docs/advanced-configuration](https://facebook.github.io/create-react-app/docs/advanced-configuration)
### Deployment
This section has moved here: [https://facebook.github.io/create-react-app/docs/deployment](https://facebook.github.io/create-react-app/docs/deployment)
### `npm run build` fails to minify
This section has moved here: [https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify](https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify)
| Site WeDev en cours de développement | css,html,javascript,reactjs | 2023-01-04T19:13:14Z | 2023-02-01T17:43:17Z | null | 1 | 2 | 77 | 0 | 0 | 2 | null | null | JavaScript |
SumitKDSarkar/Json_server | main | null | null | javascript,json-server | 2023-01-04T17:37:20Z | 2023-01-10T09:39:53Z | null | 1 | 0 | 9 | 0 | 0 | 2 | null | null | JavaScript |
JijoJames04/food.github.io | main | # Food App
| A simple food website created by using html and css | css,html-css-javascript,html5,javascript | 2023-01-05T14:22:16Z | 2023-01-11T13:44:41Z | null | 1 | 0 | 4 | 0 | 0 | 2 | null | null | CSS |
premkumar-110/new-year-countdown | main | # Countdown-Timer-New-Year
This project will display the count down timer for the New year
done with the html and css and Java Script
Live link : https://premkumar-110.github.io/new-year-countdown/

| Count down timer for NEW YEAR | css,html,javascript | 2023-01-16T03:21:32Z | 2023-11-21T10:35:18Z | null | 1 | 0 | 16 | 0 | 1 | 2 | null | null | CSS |
Ali-Sdg90/Spread-Color | main | <h1>Spread Color</h1>
<p>
A JavaScript implementation of a color spreading. The game consists of a
grid of blocks with a specified size, and a start point. When the start
point is clicked, the surrounding blocks change color according to a
specified speed and spread until they reach the edges of the grid.
</p>



<h2>Features</h2>
<ul>
<li>Customizable game size, spread speed, color, accuracy, etc.</li>
<li>
Option to display the block numbers, start points, debug information,
etc.
</li>
<li>
Option to change the spread direction to be one-way or
multi-directional.
</li>
</ul>
<h2>Usage</h2>
<ul>
<li>Clone the repository or download the files.</li>
<li>Open the <code>index.html</code> file in a web browser.</li>
<li>Set the desired options in the game settings.</li>
<li>Click on a block to select it as the start point.</li>
</ul>
<h2>Live Demo</h2>
<p>
Check out the live demo on JSFiddle:
<a href="https://jsfiddle.net/Ali_Sdg90/nk148hju/3/" target="_new"
>https://jsfiddle.net/Ali_Sdg90/nk148hju/3/</a
>
</p>
<h2>Built With</h2>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<h2>Author</h2>
<ul>
<li>
<a href="https://github.com/Ali-Sdg90" target="_blank">Ali_Sdg90</a>
</li>
</ul>
| Engaging color spreading app with customizable options | art,css,game,javascript,color | 2023-01-11T17:05:08Z | 2023-07-06T18:25:39Z | null | 1 | 0 | 17 | 0 | 0 | 2 | null | null | JavaScript |
kOOnzTe/Words-of-Wonders | main | # CTIS 255 - Frontend Web Technologies Term Project
### This game is a simple version of “Words of Wonders” mobile game, which includes HTML, CSS, Javascript (jQuery). The aim is, with the given letters, finding words that exist in the puzzle.
#### There are three main parts in the game. At the bottom of the page, there is a widget to enter letters of the words. By clicking the mouse left button, a letter is selected, and appended to the current word. The selected letter is highlighted and cannot be selected again. In the middle of the widget, an shuffle icon is shown. If you click on it, it shuffles the letters. After starting a word, you cannot shuffle the letters. If you enter a word in the solution, it shows in the puzzle part. The last part is represented by an “bulb” icon, which reveals all letters in the puzzle. Also, I’ve used some Jquery UI libraries for extended jQuery animations such as “shake”, “bounce”, etc.

| This is a CTIS 255 - Frontend Web Technologies Term Project. | javascript,jquery,wordsofwonder | 2023-01-15T19:23:54Z | 2023-01-15T19:39:25Z | null | 1 | 0 | 4 | 0 | 0 | 2 | null | MIT | JavaScript |
sammaji/labforall | main | ## Inspiration
- Our goal is to make the understanding of lab experiments simple and interactive for the students.

## What it does
- In LabForALL, you get the opportunity to access every details about your lab experiments ranging from procedures to observation tables, apparatus setup to complete guide video on how to perform the experiments.
- There is a Query Submition section where you can post your doubts/issues and we will be answering to your question as soon as possible!!
- We have provided a Simulation Section where the students can get interactive-access to their learning module.
- The students can take digital notes while doing the experiments on a side-bar dedicated for that purpose.
- Also, they can track their Progress and Performance.
## How we built it
- React
- JavaScript
- CSS
- Figma
- Firebase
- ThreeJs
## Challenges we ran into
- We didn't have a lot of experience with FireBase and it was fairly new to us, but we managed to learn it to accomplish our job.
## Accomplishments that we're proud of
- To create something useful for the students which will boost their academic performance.
- Successful creation and implementation of the Simulation.
- Successful implementation of FireBase to our site.
## What we learnt
- Time Management
- Team Work
- FireBase
## What is the future of LabForAll
- We will be adding more and more experiments and simulations to the existing lot in the coming time.
- We look forward to host this site and open it for the students, if we win this hackathon or something.
## Installation
First clone this repository. You can also fork this repository and then clone the forked one.
```
git clone https://github.com/samyabrata-maji/experiments-website
```
Make sure you have Node Package Manager (npm) installed. Will work with most versions, but the latest (LTS) is recommended.
Now you need to install all the dependencies.
```
cd experiments-website
yarn install
```
You are done with the installation.
To run the website, use the following command
```
yarn dev
```
- The website will be live at https://localhost:5173/
| LabForAll contains guides for experiments | react,website,javascript,firebase,threejs | 2023-01-07T05:43:33Z | 2023-05-24T15:30:46Z | null | 4 | 24 | 116 | 8 | 1 | 2 | null | null | JavaScript |
pigeonposse/pigeonsh | main | <!--
██████╗ ██╗ ██████╗ ███████╗ ██████╗ ███╗ ██╗
██╔══██╗██║██╔════╝ ██╔════╝██╔═══██╗████╗ ██║
██████╔╝██║██║ ███╗█████╗ ██║ ██║██╔██╗ ██║
██╔═══╝ ██║██║ ██║██╔══╝ ██║ ██║██║╚██╗██║
██║ ██║╚██████╔╝███████╗╚██████╔╝██║ ╚████║
╚═╝ ╚═╝ ╚═════╝ ╚══════╝ ╚═════╝ ╚═╝ ╚═══╝
██████╗ ██████╗ ███████╗███████╗███████╗
██╔══██╗██╔═══██╗██╔════╝██╔════╝██╔════╝
██████╔╝██║ ██║███████╗███████╗█████╗
██╔═══╝ ██║ ██║╚════██║╚════██║██╔══╝
██║ ╚██████╔╝███████║███████║███████╗
╚═╝ ╚═════╝ ╚══════╝╚══════╝╚══════╝
█████╗█████╗█████╗█████╗█████╗█████╗█████╗█████╗
╚════╝╚════╝╚════╝╚════╝╚════╝╚════╝╚════╝╚════╝
██████╗ ██╗ ██████╗ ███████╗ ██████╗ ███╗ ██╗███████╗██╗ ██╗
██╔══██╗██║██╔════╝ ██╔════╝██╔═══██╗████╗ ██║██╔════╝██║ ██║
██████╔╝██║██║ ███╗█████╗ ██║ ██║██╔██╗ ██║███████╗███████║
██╔═══╝ ██║██║ ██║██╔══╝ ██║ ██║██║╚██╗██║╚════██║██╔══██║
██║ ██║╚██████╔╝███████╗╚██████╔╝██║ ╚████║███████║██║ ██║
╚═╝ ╚═╝ ╚═════╝ ╚══════╝ ╚═════╝ ╚═╝ ╚═══╝╚══════╝╚═╝ ╚═╝
CREATED BY ANGELO
FOR PIGEONPOSSE.COM
-->

[](https://pigeonposse.com/)
[](https://pigeonposse.com/?popup=about)
[](https://github.com/pigeon-posse)
[](https://pigeonposse.com/?popup=donate)
[](https://npmjs.com/package/@pigeon-posse/pigeonsh)
[](https://npmjs.com/package/@pigeon-posse/pigeonsh)
[](https://npmjs.com/package/@pigeon-posse/pigeonsh)
# PIGEONSH by _PIGEONPOSSE™_
> :warning: **_Beta_ version**. It can be installed and used but things may change in the future.
## 🗒 Description
Centralize your server scripts in a single folder and run them using the ```psh``` or ```pigeonsh``` command.
Can be used with ```.sh```, ```.zsh```, ```.js```, and ```.py``` files.
<details>
<summary>Index</summary>
1. [Description](#-description)
2. [Installation](#-installation)
3. [Usage](#%EF%B8%8F-usage)
- [Write scripts](#write-scripts)
- [Execute scripts](#execute-scripts)
- [list](#-psh-list)
- [[script-name] or exec [script-name]](#-psh-script-name-or-psh-exec-script-name)
- [info [script-name]](#-psh-info-script-name)
4. [Development](#-development)
5. [Donate](#-donate)
6. [License](#-license)
7. [About us](#-about-us)
</details>
## 🔑 Installation
### ⚡️ Using NPM
```bash
npm install -g @pigeon-posse/pigeonsh
```
### ☢️ With a executable
<details>
<summary>View details</summary>
> :warning: __Not recommended__. If you install it this way, the executable will be heavier.
Supported on __Linux__, __MacOs__ and __Windows__.
#### Fast mode
##### ```macos```:
```bash
git clone https://github.com/pigeon-posse/pigeonsh.git pigeonsh && cp pigeonsh/dist/pigeonsh-macos /usr/local/bin/psh && psh hello
```
##### ```linux```:
```bash
git clone https://github.com/pigeon-posse/pigeonsh.git pigeonsh && cp pigeonsh/dist/pigeonsh-linux /usr/local/bin/psh && psh hello
```
##### ```Windows``` (no tested):
```cmd
git clone https://github.com/pigeon-posse/pigeonsh.git pigeonsh && copy pigeonsh/dist/pigeonsh-win.exe C: \Program Files (x86)\Git \us\ local bin\psh && psh hello
```
##### ✅ Success installation
If the installation has been executed correctly you should see at the end of your line a:
```Hello Pigeon 🐦🌈```
#### Manual mode
1. Clone the repository and go to the dist folder.
2. Copy the executable corresponding to your operating system in your ```bin``` folder.
</details>
## ⚙️ Usage
### Write scripts
You can write your scripts in your ```~/.scriptsrc``` folder. The structure for the script to work must be:
```bash
- ~/.scriptsrc
- 📂 [script-name]
- 📄 main.[sh, zsh, js, py]
- 📜 info.[yml, yaml, json] # not required
```
<details>
<summary>View details.</summary>
<br>
<li>
📂 <code>[script-name]</code>:<br> The name of the folder will be the name that you execute from the <code>psh</code> command.
Folder name must not contain spaces.
</li>
<br>
<li>
📄 <code>main.[sh, js, py]</code>:<br> The main file is the file that will be executed, here you will write your code. It could be <code>.sh</code>, <code>.js</code>, <code>.py</code>. <b>main.sh</b> example:<br><br>
```bash
#!/bin/sh
echo "Hello Pigeon 🐦🌈"
```
</li>
<br>
<li>
📜 <code>info.[yml, yaml, json]</code>:<br> Not required. In this file you will add the information of your scripts. <b>info.yml</b> example:<br><br>
```yaml
description: Print hello message.
version: 1.0.0
```
</li>
<br>
</details>
### Execute scripts
#### 🚀 ```psh list```
Running this command lists all the scripts saved in your ```~/.scriptsrc``` folder.
<details>
<summary>Example</summary>
Run:
```bash
psh list
```
Returns <b>list of scripts like:</b>
```bash
hello
aliasrc
hosts
```
</details>
#### 🚀 ```psh [script-name]``` or ```psh exec [script-name]```
Running this command will run the scripts with the same name if they exist.
<details>
<summary>Example</summary>
Run:
```bash
psh hello
```
or
```bash
psh exec hello
```
Returns <b><code>hello</code> script:</b>
```bash
Hello Pigeon 🐦🌈
```
</details>
#### 🚀 ```psh info [script-name]```
Running this command will display info of script.
<details>
<summary>Example</summary>
Run:
```bash
psh info hello
```
Returns <b><code>hello</code> script info:</b>
```bash
{
"description": "Print hello message",
"version": "1.0.0"
}
```
</details>
## 👨💻 Development
You can contribute via **_Github_**.
[](https://github.com/pigeon-posse/pigeonsh/issues)
[](https://github.com/pigeon-posse/pigeonsh/pulls)
## ☕ Donate
Help us to develop more interesting things.
[](https://pigeonposse.com/?popup=donate)
## 📜 License
This software is licensed with GPLv3 (GNU GENERAL PUBLIC LICENSE Version 3).
[](https://github.com/pigeon-posse/pigeonsh/blob/main/LICENSE)
## 🐦 About us
_PigeonPosse_ is a ✨ **code development collective** ✨ focused on creating practical and interesting tools that help developers and users enjoy a more agile and comfortable experience. Our projects cover various programming sectors and we do not have a thematic limitation in terms of projects.
[](https://github.com/PigeonPosse/PigeonPosse)
### Collaborators
| | Name | Role | GitHub |
| ---------------------------------------------------------------------------------- | ----------- | ------------ | ---------------------------------------------- |
| <img src="https://github.com/AngelEspejo.png?size=72" style="border-radius:100%"/> | AngelEspejo | Author | [@AngelEspejo](https://github.com/AngelEspejo) |
| <img src="https://github.com/irfaelo.png?size=72" style="border-radius:100%"/> | Irfaelo | Windows compatibility | [@irfaelo](https://github.com/irfaelo) |
| <img src="https://github.com/PigeonPosse.png?size=72" style="border-radius:100%"/> | PigeonPosse | Collective | [@PigeonPosse](https://github.com/PigeonPosse) |
<br>
| ⚡️🗃 Centralize your server scripts in a single folder and run them using a command. | sh,cli,javascript,shell-scripts | 2023-01-05T16:18:34Z | 2024-05-17T12:11:42Z | null | 2 | 0 | 42 | 0 | 1 | 2 | null | GPL-3.0 | JavaScript |
bitoller/bootcamp-projects-and-activities-m2 | main | null | I'll be posting here all the activities and projects I had to code during my Full Stack Boot Camp at Kenzie Academy so I can show my progress from No Stack to a Full Stack Developer. This repository is meant to act like a diary so no code will be redone even after I learn something new. | css,html,javascript,crud,front-end | 2023-01-14T22:03:07Z | 2023-07-17T20:22:10Z | null | 1 | 0 | 159 | 0 | 0 | 2 | null | null | JavaScript |
nasa-gcn/dynamodb-autoincrement | main | [](https://www.npmjs.com/package/@nasa-gcn/dynamodb-autoincrement)
[](https://codecov.io/gh/nasa-gcn/dynamodb-autoincrement)
# dynamodb-autoincrement
Use optimistic locking to put DynamoDB records with auto-incrementing attributes. Inspired by:
- https://aws.amazon.com/blogs/aws/new-amazon-dynamodb-transactions/
- https://bitesizedserverless.com/bite/reliable-auto-increments-in-dynamodb/
| Use optimistic locking to put DynamoDB records with auto-incrementing attributes | autoincrement,concurrency,dynamodb,javascript,typescript | 2023-01-02T23:27:20Z | 2024-05-14T13:42:46Z | 2023-11-16T23:27:16Z | 6 | 41 | 77 | 0 | 2 | 2 | null | NOASSERTION | TypeScript |
MiniKielbyM/Orion-Engine | main | # Orion-Engine
Orion Engine is a lightweight HTML5 top-down game engine.
## controls
1. press the item you want to place
2. press confirm on your desired position
3. press dowload
4. go to the compiler via the "play" button
5. upload the JSON file you got from step 4
6. arrow keys / WASD to move
## questions/bugs
if you have a question, ask the discussions section about it, and if you encounter any bugs, report them in the issues tab
| A lightweight HTML5 top-down game engine | css3,game-development,game-engine,gamedev,html5,javascript | 2023-01-09T12:51:39Z | 2023-07-27T12:56:27Z | 2023-03-22T19:24:31Z | 3 | 16 | 84 | 0 | 0 | 2 | null | GPL-3.0 | JavaScript |
helloharendra/slider- | main | # slider-
| null | css,harendraprajapati,helloharendra,html,javascript,slider | 2023-01-03T10:13:27Z | 2023-01-03T10:33:50Z | null | 1 | 0 | 3 | 0 | 0 | 2 | null | null | HTML |
skeleton1231/laravel-ecommerce | main | <p align="center"><a href="https://laravel.com" target="_blank"><img src="https://raw.githubusercontent.com/laravel/art/master/logo-lockup/5%20SVG/2%20CMYK/1%20Full%20Color/laravel-logolockup-cmyk-red.svg" width="400" alt="Laravel Logo"></a></p>
<p align="center">
<a href="https://travis-ci.org/laravel/framework"><img src="https://travis-ci.org/laravel/framework.svg" alt="Build Status"></a>
<a href="https://packagist.org/packages/laravel/framework"><img src="https://img.shields.io/packagist/dt/laravel/framework" alt="Total Downloads"></a>
<a href="https://packagist.org/packages/laravel/framework"><img src="https://img.shields.io/packagist/v/laravel/framework" alt="Latest Stable Version"></a>
<a href="https://packagist.org/packages/laravel/framework"><img src="https://img.shields.io/packagist/l/laravel/framework" alt="License"></a>
</p>
## About Laravel Ecommerce Framework (Products,Category,Orders,Logistics,Front,Admin Panel ETC.)
Laravel is a web application framework with expressive, elegant syntax. We believe development must be an enjoyable and creative experience to be truly fulfilling. Laravel takes the pain out of development by easing common tasks used in many web projects, such as:
- [Simple, fast routing engine](https://laravel.com/docs/routing).
- [Powerful dependency injection container](https://laravel.com/docs/container).
- Multiple back-ends for [session](https://laravel.com/docs/session) and [cache](https://laravel.com/docs/cache) storage.
- Expressive, intuitive [database ORM](https://laravel.com/docs/eloquent).
- Database agnostic [schema migrations](https://laravel.com/docs/migrations).
- [Robust background job processing](https://laravel.com/docs/queues).
- [Real-time event broadcasting](https://laravel.com/docs/broadcasting).
Laravel is accessible, powerful, and provides tools required for large, robust applications.
## Learning Laravel
Laravel has the most extensive and thorough [documentation](https://laravel.com/docs) and video tutorial library of all modern web application frameworks, making it a breeze to get started with the framework.
You may also try the [Laravel Bootcamp](https://bootcamp.laravel.com), where you will be guided through building a modern Laravel application from scratch.
If you don't feel like reading, [Laracasts](https://laracasts.com) can help. Laracasts contains over 2000 video tutorials on a range of topics including Laravel, modern PHP, unit testing, and JavaScript. Boost your skills by digging into our comprehensive video library.
## Laravel Sponsors
We would like to extend our thanks to the following sponsors for funding Laravel development. If you are interested in becoming a sponsor, please visit the Laravel [Patreon page](https://patreon.com/taylorotwell).
### Premium Partners
- **[Vehikl](https://vehikl.com/)**
- **[Tighten Co.](https://tighten.co)**
- **[Kirschbaum Development Group](https://kirschbaumdevelopment.com)**
- **[64 Robots](https://64robots.com)**
- **[Cubet Techno Labs](https://cubettech.com)**
- **[Cyber-Duck](https://cyber-duck.co.uk)**
- **[Many](https://www.many.co.uk)**
- **[Webdock, Fast VPS Hosting](https://www.webdock.io/en)**
- **[DevSquad](https://devsquad.com)**
- **[Curotec](https://www.curotec.com/services/technologies/laravel/)**
- **[OP.GG](https://op.gg)**
- **[WebReinvent](https://webreinvent.com/?utm_source=laravel&utm_medium=github&utm_campaign=patreon-sponsors)**
- **[Lendio](https://lendio.com)**
## Contributing
Thank you for considering contributing to the Laravel framework! The contribution guide can be found in the [Laravel documentation](https://laravel.com/docs/contributions).
## Code of Conduct
In order to ensure that the Laravel community is welcoming to all, please review and abide by the [Code of Conduct](https://laravel.com/docs/contributions#code-of-conduct).
## Security Vulnerabilities
If you discover a security vulnerability within Laravel, please send an e-mail to Taylor Otwell via [taylor@laravel.com](mailto:taylor@laravel.com). All security vulnerabilities will be promptly addressed.
## License
The Laravel framework is open-sourced software licensed under the [MIT license](https://opensource.org/licenses/MIT).
| php8 laravel 9.0 mysql ecommerce website | css,javascript,mysql,php8,laravel9x | 2023-01-03T14:28:50Z | 2023-01-31T07:35:36Z | null | 1 | 0 | 47 | 0 | 0 | 2 | null | MIT | CSS |
Tamakuz/List-Movie-TMDB | main | null | Web Design Movie List Menggunakan [React, Axios, Tailwindcss], Untuk DB saya mengambil dari The Movie Data Base / https://www.themoviedb.org/ | api,javascript,movies,movies-api,react,react-router,reactjs,website | 2023-01-14T12:11:17Z | 2023-01-21T02:44:57Z | null | 1 | 0 | 12 | 0 | 0 | 2 | null | null | HTML |
pri65/Todo_List | master | null | It is a simple todo list app. Where you can add or remove items. | body-parser,css,ejs-express,ejs-templates,express,html,javascript,nodejs | 2023-01-07T09:14:45Z | 2023-01-07T16:22:16Z | null | 1 | 0 | 7 | 0 | 0 | 2 | null | null | CSS |
gosolve-org/gosolve-mini | develop | <p align="center">
<img src="./docs/images/gosolve-screenshot.png" alt="goSolve screenshot" />
</p>
<p align="center">
<a href="https://github.com/gosolve-org/gosolve-mini/actions/workflows/deploy-main.yml?query=branch:main" target="_blank">
<img src="https://github.com/gosolve-org/gosolve-mini/actions/workflows/deploy-main.yml/badge.svg?branch=main" alt="Github Workflow deploy on main" />
</a>
<a href="https://discord.gg/tKuFNHp5Ra" target="_blank">
<img src="https://badgen.net/badge/icon/discord?icon=discord&label" alt="Discord invite" />
</a>
</p>
---
Connect and strategize with people in your community.
goSolve is a space to solve world problems.
<sub>This is a [Next.js](https://nextjs.org/) project with [Tailwind](https://tailwindcss.com/) and [Firebase](https://firebase.google.com/).</sub>
## Initial Firebase project setup
- Create Firebase project
- Go to Cloud Firestore -> Create (in production mode)
- Go to Functions -> Get started (until you see the empty Dashboard)
- Go to Project Settings -> Set "Default GCP resource location"
- Go to https://console.cloud.google.com/artifacts and enable the Artifact API for your project
- Go to https://console.cloud.google.com/apis/library/cloudbuild.googleapis.com and enable the Cloud Build API for your project
## First-time setup
```bash
# Installing NPM packages
npm install
(cd firebase/functions/ && npm install)
# Setting up Firebase
firebase login # Log in with your google account that has access to the dev firebase project
(cd firebase/ && firebase use default)
(cd firebase/ && firebase init emulators) # Select Authentication Emulator, Functions Emulator and Firestore Emulator
(cd firebase/ && cp -r exported-dev-data.example exported-dev-data) # Copy basic dummy data required for your emulators
# Setting up environment variables
# These will need to be filled in, ask a team member for the correct values.
# Don't fill in NEXT_PUBLIC_FIREBASE_MEASURMENT_ID for local development, since we don't want to track analytics locally.
cp .env-example .env
(cd firebase/functions/ && cp .env-example .env)
```
## Running firebase emulators
You can connect to either the actual firebase dev app or to your local emulators. It is recommended to use emulators during development:
```bash
cd firebase
npm run dev
```
## Running the front-end
Run the development server:
```bash
npm run dev
```
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result.
## Folder structure
```
|── external // External libraries, packages or code that has been forked
|── firebase // Contains all firebase configurations
│ ├── functions // Contains all cloud functions
|── public // Contains all public resources for the Front-end app
|── src // Contains all source code for the Front-end app
│ ├── components
│ | ├── common // Common components used throughout app
│ | ├── pages // Specific components used in each page, follows page structure
│ ├── constants
│ ├── context
│ ├── models
│ ├── pages // Pages with folder structure to follow URL
│ │ ├── api // API functionality
│ ├── styles // App styles
│ ├── utils // Utility tools
```
## Continuous Deployment
We don't manually make changes or manually deploy to Firebase or Netlify. The following setup is used for automatic deployments.
### Front-end
This repository is linked to our Netlify:
- All changes to develop are automatically published to dev
- All changes to master trigger a build for staging & production, but need to be manually published
All environment variables & secrets needed for the front-end are stored in Netlify.
### Firebase
The Firebase functions, Firestore rules and indexes are deployed using GitHub Actions in this repository:
- All changes to develop are automatically deployed to dev
- All changes to master trigger a workflow for staging, which requires an approval. Afterwards, this workflow can be promoted to production.
#### Creating a service account for the firebase project
You need a service account json for executing the firebase actions (env variable: GCP_SA_KEY).
Go to Firebase => Project Settings => Service accounts => Manage service account permissions
Then create a new service account and grant the following roles:
- Service Account User
- Cloud Functions Admin
- Cloud Scheduler Admin
- Secret Manager Viewer
- Firebase Rules Admin
- Cloud Datastore Index Admin
- Artifact Registry Administrator
- Viewer
Create a json key for this service account, base64 encode it, and save it in the GCP_SA_KEY secret in the correct GitHub environment secret.
## Firebase notes (not relevant for local setup)
- Setting up a new database requires going through the authentication and firestore database setups
- For authorisation, add authorised domains under authentication -> settings
- Add env variables to deploy/local which can be found in project settings -> general -> your apps (search for `process.env` to see which ones are needed)
## License
[](https://www.gnu.org/licenses/agpl-3.0)
goSolve is open-source. We use the [GNU AGPLv3 licensing strategy](LICENSE).
| The goSolve web platform | climate-change,community,education,firebase,health,human-rights,javascript,nextjs,nonprofit,poverty | 2023-01-11T21:23:50Z | 2023-08-15T14:24:43Z | 2023-08-15T14:24:43Z | 2 | 91 | 267 | 0 | 0 | 2 | null | AGPL-3.0 | TypeScript |
marisela-ruiz/PacMenProject | main | # PacMenExercise
A PacMan Factory Game
# What Is It?
A coding project to highlight the use of arrays and techniques for manipulating the DOM. This web page holds a button to start the game and another button to create a PacMan. <br> *See screenshot below*

# How to Run
Copy and paste https://marisela-ruiz.github.io/PacMenProject/ into your browser and begin the fun! Alternatively, you can download all files from this repository. Be sure to store all files in the same directory/folder. Load the index.html file and create your PacMen!
# Future Improvements
A fun improvement would be to reverse the PacMan image when in the reverse direction.
# License
This project is covered by the MIT license. Please see the license file for more info.
| A fun PacMan Game! | html,javascript,pacman | 2023-01-15T03:54:51Z | 2023-01-15T20:35:32Z | null | 1 | 0 | 37 | 0 | 0 | 2 | null | MIT | JavaScript |
rnmeow/sanso | master | # Sanso
> [!IMPORTANT]
> This package is no longer needed since the provided middlewares are already built in hono 4.2+.
> For more information, visit <https://hono.dev/middleware/builtin/trailing-slash>.
[](https://github.com/rnmeow/sanso/actions?query=workflow%3ACI)
[](https://www.npmjs.com/package/sanso)
[](https://packagephobia.com/result?p=sanso)
> Sanso is required for Hono, but we do not use require.
To provide useful extensions for Hono.
Note: Under development.
Be careful of possible breaking changes until ver. 1 released.
## Usage
```ts
import { trimTrailingSlash } from 'sanso'
const app = new Hono()
app.use(trimTrailingSlash())
// routes ...
```
When the package is considered complete, the document will be expanded.
## License
(C) 2024, Yu-huan Kuo <touch@rnmeow.com>
Licensed under MIT.
| Sanso is required for Hono, but we do not use require. | cloudflare,helpers,hono,javascript,middlewares,typescript,utils,web,worker,workers | 2023-01-12T12:27:15Z | 2024-04-06T03:36:13Z | 2024-03-23T14:26:16Z | 1 | 27 | 30 | 0 | 0 | 2 | null | MIT | TypeScript |
gioudi/react-app-weather | master | <a name="readme-top"></a>
# React Weather
> Front-end React Weather project.
## Built With
- Html
- Css
- Twinland
- JavaScript
- React
- TypeScript
## Live Demo (if available)
[Demo](https://semi-dios.github.io/react-app-weather/)
## Getting Started
To get a local copy up and running follow these simple example steps.
### Prerequisites
--Node v17.9.0
--Npm v8.5.1
--Composer v2.0.8
--Text editor (VsCode)
### Install
1. Clone the repo
```sh
git clone git@github.com:Semi-dios/react-app-weather.git
```
2. Install NPM packages
```sh
npm install
```
```sh
yarn install
```
<p align="right">(<a href="#readme-top">back to top</a>)</p>
### Usage
1.Run project
```sh
npm run serve
```
## Authors
👤 **Author1**
- GitHub: [@Semi-dios](https://github.com/Semi-dios)
- LinkedIn: [LinkedIn](https://www.linkedin.com/in/analyst-sergio-penagos/)
## 🤝 Contributing
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page](https://github.com/Semi-dios/react-app-weather/issues).
## Show your support
Give a ⭐️ if you like this project!
## Acknowledgments
- Hat tip to anyone whose code was used
- Inspiration
- etc
## 📝 License
This project is [MIT](./LICENSE) licensed.
| Consume api weather | axios,css,eslint,i18n,javascript,prettier,react,reactjs,tailwindcss,typescript | 2023-01-04T04:49:54Z | 2024-05-04T01:01:32Z | 2023-01-08T04:17:37Z | 1 | 28 | 29 | 0 | 0 | 2 | null | null | TypeScript |
igorspestana/portfolio-igorspestana | main | # My Portfolio
check out: https://igorspestana.vercel.app/
<img style="border-radius: 5px" src="./midias/portfolio-igor.gif" alt="iportfolio">
## Technologies used:
- ReactJS
- Style Components
- Context API
- Javascript
- CSS3
- HTML5
## How to run the application:
1) clone the project:
```
git clone https://github.com/igorspestana/portfolio-igorspestana.git
```
2) install dependencies:
```
npm install
```
3) start the project
```
npm start
```
## Author
- [@igorspestana](https://github.com/igorspestana)
## Links
[](https://www.linkedin.com/in/igorspestana/)
## License
[](https://choosealicense.com/licenses/mit/)
Free Software, Hell Yeah!
| My portfolio | javascript,react,styled-components | 2023-01-06T12:17:18Z | 2023-01-11T22:15:49Z | null | 1 | 0 | 24 | 0 | 0 | 2 | null | null | JavaScript |
Abdessamad7687/Employes-Management | main | <img src="https://github.com/Abdessamad7687/Employes-Management/blob/main/assets/program.jpg" width="800" alt="Logo">
<br>
Implementing a CRUD System for Employee Management Using JavaScript and localstorage
| Javascript Employes management with localstorage | crud,javascript,js-crud,js-localstorage,javascript-vanilla | 2023-01-04T22:57:08Z | 2023-01-24T12:06:16Z | null | 1 | 0 | 6 | 0 | 1 | 2 | null | null | JavaScript |
Pritu2022/Projects_javascript | main | # Projects-javascript
| Mini Project of js,html,css | css,html,javascript | 2023-01-03T13:43:54Z | 2023-01-06T16:40:10Z | null | 1 | 0 | 4 | 0 | 0 | 2 | null | null | HTML |
Anurag8305/Anurag8305.github.io | gh-pages | null | Hello Everyone, Myself Anurag Raj. This is the repo for my portfolio website that I have made. Teck-Stacks=>React | CSS | Material UI. | chakra,chakra-ui,chakraui,css,css3,dom,html,html-css,html-css-javascript,html5 | 2023-01-03T15:05:33Z | 2023-04-20T05:32:28Z | null | 1 | 0 | 41 | 0 | 0 | 2 | null | null | HTML |
amoeba/arrow-python-js-ipc-example | main | # arrow-python-js-ipc-example
Example showing how to send Arrow RecordBatches from a Python backend to a web browser.
## Server
```sh
cd server
python -m pip install -r requirements.txt
flask --app server.py run --port 3000
```
## Client
```
cd client
npm install
npm run build
npm run start
```
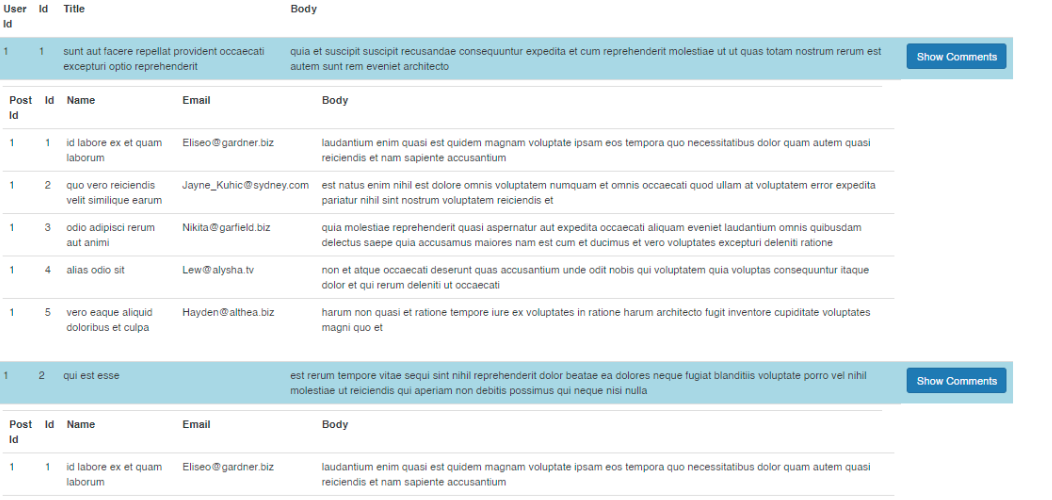
Visit http://localhost:5000 and you should see:
```
[ {"f0": 1, "f1": "foo", "f2": true}, {"f0": 2, "f1": "bar", "f2": null}, {"f0": 3, "f1": "baz", "f2": false}, {"f0": 4, "f1": null, "f2": true} ]
```
| Example showing how to send Arrow RecordBatches from a Python backend to a web browser. | apache-arrow,javascript,python | 2023-01-06T00:18:28Z | 2023-01-06T00:18:23Z | null | 1 | 0 | 1 | 0 | 1 | 2 | null | MIT | JavaScript |
Solana-Workshops/solana-twitter | main | # Solana Twitter
## 🎬 Recorded Sessions
| Link | Instructor | Event |
| ---- | ---------- | ----- |
| [<img src="https://raw.githubusercontent.com/Solana-Workshops/.github/main/.docs/youtube-icon.png" alt="youtube" width="20" align="center"/> Recording](https://youtu.be/yubojBH8e_Q) | Joe Caulfield | N/A |
## ☄️ Open in Solana Playground IDE
| Program | Link |
| -------------------- | --------------------------------------- |
| v1 | [ ]( https://beta.solpg.io/github/https://github.com/Solana-Workshops/solana-twitter/tree/main/programs/solana-twitter-v1) |
| v2 | [ ]( https://beta.solpg.io/github/https://github.com/Solana-Workshops/solana-twitter/tree/main/programs/solana-twitter-v2) |
## 📗 Learn
This workshop demonstrates how to create a social media app (like Twitter) using Solana's PDAs and on-chain data.
You can find all of the details on how this program works in the [Diagrams](#diagrams) section below.
### A Note on v1 & v2
This demo is broken up into two programs: v1 and v2.
* **v1**:
* Demonstrates how to use PDAs to create profiles and tweets, and also likes and retweets
* Leverages seed mapping and counter fields to load a user's data
* **v2**:
* Build *on top of* v1, with some new features
* Introduces the ability to mint users tokens based on their earned likes & retweets
* Demonstrates how to create mints that are PDAs off of the program
* Demonstrates how to designate the program (via a PDA) as the Mint Authority
* Demonstrates how to airdrop users tokens without requiring action on their part
## Diagrams


 | Web3 Twitter built on Solana! | intermediate,interactive,anchor,social-media,dapp,javascript,nextjs,rust | 2023-01-05T14:14:53Z | 2023-02-23T20:40:28Z | null | 1 | 0 | 5 | 1 | 0 | 2 | null | null | TypeScript |
salmaaboudou/portfolio | main | Mon portfolio ✨
| 📌 Portfolio ✨ | css,html,javascript,react | 2023-01-05T11:09:02Z | 2023-04-17T20:00:16Z | null | 1 | 0 | 16 | 0 | 0 | 2 | null | MIT | SCSS |
fireinrain/fireworks-web | master | # fireworks-web
Beautiful fireworks!
| Beautiful fireworks! | fireworks,css,html,javascript,js | 2023-01-05T09:50:17Z | 2023-01-20T14:45:54Z | null | 1 | 0 | 5 | 0 | 0 | 2 | null | null | JavaScript |
Olaaa30/StakedPunks | master | # StakedPunks
An nft collection.
Users can buy new nfts by connecting to the goerli testchain.
Built in conjunction with the learnweb3.io blockchain course.
| An nft collection | javascript,nft,reactjs,smart-contracts,solidity-contracts | 2023-01-06T22:09:13Z | 2023-03-28T21:24:37Z | null | 1 | 0 | 20 | 0 | 1 | 2 | null | null | JavaScript |
arafat-web/Quiz-app-Play-Quiz-Online | main | # Quiz-App_Play-Quiz-Online
Play Quiz Programming online. Built with latest (v9) Laravel Framework
[](https://github.com/arafat-web/Quiz-app/stargazers)
[](https://github.com/arafat-web/Quiz-app)
[](https://github.com/arafat-web/Quiz-app/issues)
# Getting started
## Installation
Please check the official laravel installation guide for server requirements before you start. [Official Documentation](https://laravel.com/docs/9.x)
Clone the repository
git clone https://github.com/arafat-web/Quiz-app.git
Switch to the repo folder
cd Quiz-app
Install all the dependencies using composer
composer install
Copy the example env file and make the required configuration changes in the .env file
cp .env.example .env
Generate a new application key
php artisan key:generate
Generate a new JWT authentication secret key
php artisan jwt:generate
Run the database migrations (**Set the database connection in .env before migrating**)
php artisan migrate
Start the local development server
php artisan serve
You can now access the server at http://localhost:8000
# Screenshots
Home

Categories

Quiz

<hr>
# Thanks
| Play Quiz Programming online. Built with latest (v9) Laravel Framework | javascript,laravel,php,quizapp | 2023-01-07T07:14:16Z | 2023-09-03T03:32:56Z | 2023-09-03T03:32:56Z | 1 | 0 | 10 | 0 | 1 | 2 | null | MIT | PHP |
duanfark2/vue-based-blog-system | master | # Vue-based Front-end Blog System
# 简介 Introduction
这是一个主要使用**Vue技术栈**构建的博客前端系统,本来是学校Web应用开发课程的大作业,
但本着一不做二不休的原则,我打算以这份大作业为基础,逐渐将这个博客系统完善为我的个人博客。
> [Check My Instance](http://xn--ykqpuy7vfvs.codes/)
> *Its domain may looks weird but not purposely be offensive.
> It's just a test for Chinese included domain and I randomly choose the words. When the blog is formally in service I
> will register a new decent domain.*
- 多用户的博客系统
- 注册、登录、用户设置
- 单一用户的个性化主页 [-]
- 具有短博文与长博文两种类型
- 长博文支持Markdown语法
- 长博文支持多单元格编辑
- 支持点赞、评论 [-]
- 共享的日志
**[-]**: 尚未完全实现,等待后续OTA
尽管此项目将会部署上线作为我的个人博客,前端部分构建前的源代码将会保持开源。
# 技术栈和工具使用 Technologies and Tool Used
| 框架 | 构建工具 | 组件库(CSS框架) | 网络请求库 | 后端API(可选) | 测试框架(可选) |
|:---------------------------------------------------------------------------------------------------------------------:|:-----------------------------------------------------------------------------------------------------------------------------------------------------:|:---------------------------------------------------------------------------------------:|:--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------:|:----------------------------------------------------------------------------------------------------------------------------:|:-------------------------------------------------------------------------------------------:|
| <img src="https://cdn.iconscout.com/icon/free/png-256/vuejs-1175052.png" style="width: 100px;height: auto"><br/>Vue 3 | <img title="" src="https://avatars.githubusercontent.com/u/65625612?s=280&v=4" alt="" style="width: 100px;height: auto" data-align="inline"><br/>Vite | <img src="https://element-plus.gitee.io/images/element-plus-logo.svg"><br/>Element Plus | <img src="https://upload.wikimedia.org/wikipedia/commons/thumb/d/d1/Axios_%28computer_library%29_logo.svg/1280px-Axios_%28computer_library%29_logo.svg.png" style="width: 100px;height: auto"><br/>Axios | <img src="https://strapi.io/assets/strapi-logo-dark.svg" style="width: 100px;height: auto"><br/>strapi<br/>Community Edition | <img src="https://vitest.dev/logo-shadow.svg" style="width: 100px;height: auto"><br/>Vitest |
### 其他工具和依赖 Other dependencies
- [js-cookie](https://www.npmjs.com/package/js-cookie)
- [markdown-to-text](https://www.npmjs.com/package/markdown-to-text)
- [mavon-editor](https://www.npmjs.com/package/mavon-editor)
- [moment](https://www.npmjs.com/package/moment)
- [node-shi](https://www.npmjs.com/package/node-shi)
- [timeago.js](https://www.npmjs.com/package/timeago.js)
# 部署与使用方法 Deploy
在clone下载本项目后,请首先安装依赖
**npm**
```shell
npm install
```
**yarn**
```shell
yarn install
```
**pnpm**
```shell
pnpm install
```
*后文中将均以npm为例,其他包管理器修改管理器命令即可*
要进入**开发模式**,使用vite中的dev指令即可
```shell
vite dev || npm run dev
```
要**部署**到Web Server上,需要先使用Vite进行构建,默认输出到`.\deploy`目录中
```shell
vite build || npm run build
```
要修改输出目录或公共基础路径,需要修改`vite.config.js`文件
```javascript
export default defineConfig({
plugins: [vue()],
base: '/',//<----修改base选项来修改公共基础路径
build: {
outDir: 'deploy',//<----修改outDir选项来修改输出目录
}
// resolve: { alias: { 'vue': 'vue/dist/vue.esm-bundler.js' } }
})
```
关于自动拉取构建与部署静态站点,请参考Vite官网文档中关于[部署静态站点](https://cn.vitejs.dev/guide/static-deploy.html)
的说明。
请注意,无论您使用何种静态站点部署与托管服务,请务必确保**fork本repo**后,将**fork的仓库**导入。
# 总体布局与灵感 Overall Layout and Inspiration
我的博客页面主要采用三栏式布局,中间一栏作为主要内容区域,左侧为菜单栏,右侧为附加/工具栏。这样布局设计主要是受到Twitt*
r布局方式的启发,这种布局简洁易用,也易于展示较新的信息流,后续加入响应式布局也比较方便。

**关于灵感**
起初我是打算使用个人技术博客常用的以板块进行分区的布局方式,即根据博文所属的不同技术分区进行归类,大致用UI模拟了一下,发现这样主页比较冗杂,不便使用。
不仅如此,我们的作业要求构建一个支持多人使用的博客系统,即他人也可以通过博客平台分享自己的博文,用户之间可以互动,我转念一想这不就是社交媒体的交互形式吗,于是借鉴了小蓝鸟的三栏式布局,但也根据相应的需求调整了比例与具体内容。
# 左菜单栏 Left Menu
左侧的菜单栏是相对比较静态的页面,主要承担着整个博客项目中Navigator的角色。

*侧边栏典型状态*
主要由Logo、导航按钮、长博文发送按钮和Profile栏组成
- Logo是采用简单的黑白底色+文字实现的,但是似乎直角边与圆角风格由些许违和,后续可能会改成圆角形式
- 导航按钮采用的是Element+组件库中的`<el-button>`标签实现,点击按钮即可导航到相应的二级页面
- 长博文按钮采用单个的大号蓝色按钮(由于组件库默认主题色为蓝色)
- Profile栏则是在初次加载页面时加载,首先会检查cookie中是否存储了登录的token信息,若没有则显示未登录,若存储了则通过Get请求获取个人头像ID信息。
# 各二级页面 Secondary Page
目前主要有六类二级页面,分别为:
## 热门、最新博文预览
最新博文预览目前主要负责从后台获取博文信息流,并将其以简短形式流式展示在主页上
展示方式主要为两列,第一列为**头像**,第二列分别从上到下排列为**昵称**与**博文内容**,底部为**操作栏**,可以进行点赞,评论,转发等操作
**头像**采用`<el-avatar>`标签,**博文内容**分为两类,短博文如下:

长博文采用卡片形式简短展示,卡片为element+标签`<el-card>`,并修改了圆角值,效果如下:

除了博文展示外,用户还可以直接在页面顶部随手发送一篇短博文,同样使用头像+主区域的形式,其中头像使用头像组件,主区域为一个自适应高度的输入框,
使用 `<el-input>`中的`type="textarea"`属性实现,字数限制为300,使用maxlength属性实现,输入框下方使用按钮组件作为发送按钮,效果如下:

## 我的关注列表
我的关注列表主要采用条式展示用户关注的用户列表信息,可以点击用户进行查看
目前效果如下 _(暂时)_ :

## 博客日志
博客日志主要用于展示博客更新的日志以及一些日后的一些更新计划,主要由两部分组成,分别为**日历**与**当日详细日志列表**
## README(本页面)
## 长博文编辑页面
## 登录、注册页面
# 右栏 Right Column
# API与后台管理 API and Backend Management
# 困难与亮点(加分部分) Problem and Highlights
# 自我评价与讨论 Self-assessment and Discussion
# 总结 Summary
# 贡献与维护 Contribution and Maintain
| a vue_based personal blog system | typescript,vue3,vuejs3,javascript,blog,element-plus,markdown | 2023-01-16T15:10:26Z | 2023-06-24T10:05:48Z | null | 1 | 5 | 33 | 0 | 0 | 2 | null | MIT | Vue |
juananmuxed/cod-sheet-creator | main |
# ⚔️ CoS Sheet Creator
⌨️ with ❤︎ by <a href="https://muxed.dev">MuXeD</a>
[](LICENSE) [](https://discord.gg/88rzwfU)
### GitHub Status
  
### Demo deploy status
[](https://cos.muxed.es) [](https://cos.muxed.es)
## 🎱 Introduction
> *If your enemy is secure at all points, be prepared for him. If he is in superior strength, evade him. If your opponent is temperamental, seek to irritate him. Pretend to be weak, that he may grow arrogant. If he is taking his ease, give him no rest. If his forces are united, separate them. If sovereign and subject are in accord, put division between them. Attack him where he is unprepared, appear where you are not expected .* <br> - Sun tzu, The Art of War
This is a simple **NOT OFICIAL** tool to build your lists for game [Clash of Spears](https://www.fightinghedgehog.com/).
For any question about game use **Books** or contact the creators:
- [Fighting Hedgehog](https://www.fightinghedgehog.com/)
- [Clash of Spears Facebook](https://www.facebook.com/CLASHofSpears/)
- [The warhammer spot](http://www.thewargamespot.com/clash-of-spears/)
## ☕️ Buy Me a Coffee
[](https://ko-fi.com/U7U21M2BE)
## 🐛 Report a bug
Please follow one of this links to report a bug:
- [Github issues](https://github.com/juananmuxed/cod-sheet-creator/issues)
- [Discord](https://discord.gg/88rzwfU)
## 💻 Development
To fix bugs or simply check code.
Requirements:
- Node 12 at least
Clone the repo
```bash
git clone https://github.com/juananmuxed/cod-sheet-creator.git
```
Access to the folder
```bash
cd cod-sheet-creator
```
Run NPM to install dependencies and run dev enviorement
```bash
cd npm i
cd npm run dev
```
And you can access to the application via web browswer in http://localhost:5173
## 🗺️ Languages
For now the web is translated to this languages:
- 🇪🇸 Spanish
To colaborate, clone the src/locales/translate/es and translate all strings in the JSON files. Then add it to src\locales\messages.ts flow
```ts
import es from "./translate/es/index";
import fr from "./translate/fr/index"; // here
export interface IKeyObject {
[key: string]: IKeyObject;
}
const defaultLocale = "es";
const locale = getLS("lang") || defaultLocale;
const messages: IKeyObject = {};
messages.es = es as any;
messages.fr = fr as any; // here
export { messages, defaultLocale, locale };
```
## 🏗 Built with
- [Vue](https://vuejs.org/)
## 📌 Versions
Used [SemVer](http://semver.org/) for versions. For all available version, see [tags](https://github.com/juananmuxed/cod-sheet-creator/tags).
And here the [Changelog](CHANGELOG.md)
## 🍰 Contributing
Please read [CONTRIBUTING](CONTRIBUTING.md) for details on our [CODE OF CONDUCT](CODE_OF_CONDUCT.md), and the process for submitting pull requests.
## 📄 License
This project is under license (MIT) - see [LICENSE.md](LICENSE) for details. | This is a simple NOT OFICIAL tool to build your lists for game Clash of Spears | vue,boardgames,javascript,pinia,typescript | 2023-01-14T13:46:10Z | 2023-09-28T13:28:15Z | 2023-09-28T13:24:12Z | 1 | 9 | 164 | 0 | 0 | 2 | null | MIT | TypeScript |
kareemfakhuri/openrarityjs | main | # openrarityjs
A NodeJS wrapper for OpenRarity (v0.7.1).
# Project Build & Setup Requirements
This project was built against NodeJS 16.11.0.
The following technologies are required:
- Python ≥ 3.10
- Poetry
# Installation
```
npm i --save openrarityjs
```
# Usage
```JavaScript
import { scoreCollection } from "openrarityjs";
const scores = scoreCollection([
{
tokenID: "0",
traits: [
{ type: "Job", value: "Homeless" },
{ type: "Accessory", value: "Coffee Cup" },
],
},
{
tokenID: "1",
traits: [
{ type: "Job", value: "Developer" },
{ type: "Accessory", value: "Keyboard" },
],
},
{
tokenID: "2",
traits: [
{ type: "Job", value: "Barista" },
{ type: "Accessory", value: "Coffee Cup" },
],
},
]);
console.log(JSON.stringify(scores, null, 2));
```
Output:
```
[
{
"tokenID": "1",
"rank": 1,
"score": 1.2663195633487891
},
{
"tokenID": "0",
"rank": 2,
"score": 0.8668402183256056
},
{
"tokenID": "2",
"rank": 2,
"score": 0.8668402183256056
}
]
```
| A NodeJS wrapper for OpenRarity | ethereum,javascript,js,nft,openrarity,rarity | 2023-01-14T18:50:07Z | 2023-01-17T03:00:37Z | null | 1 | 0 | 32 | 0 | 0 | 2 | null | MIT | TypeScript |
Unknownplanet40/Simple-Blood-Bank-Management-System | main | # Blood Bank Management System <sup>`v0.2`</sup>
Simple BBM System Project in DCIT 24A for 1st Semester of Second Year (2022 - 2023)
- Authors
- Ryan James V. Capadocia
- James Matthew Veloria
- Nico Aldrich Cano
- Joseph Contador
- Jomari Bautista
- Julian Bragaiz
- Cielo Besonia
```
Created on December 5, 2022 at 10:30:20 PM
IDE Visual Studio Code, Sublime Text Editor
```
## Instruction
To Run This Web Application you need to download the files <br>
Extract the file after downloading, then open the downloaded folder and copy all the files and folder <br>
Once all the files and folders have been copied, go to the Xampp folder `C:\xampp` and locate the htdoc folder. <br>
Create a new folder and name it `Blood Bank Management` <br>
Once the folder has been created, open it and paste the file that you copied earlier into the newly created folder <br>
After that, open the XAMPP application and run Apache and MySQL. Then, go to Chrome and type in `localhost/phpmyadmin` and press Enter.
Then, go to the Import tab and click "**Choose File**". After that, find the folder, go to the Database, select `BBMS Database.sql`, and click "**OK**".
After that, scroll down and click "**Import**". Then, open a new tab and type `localhost/Blood Bank Management/Home/Homepage.php` and you're good to go. Enjoy!
-----
### Preview
<div align="center"
<img width="25%" src="https://github.com/Unknownplanet40/Simple-Blood-Bank-Management-System/blob/6966cc78cd9b89794234cee4d7545af1eed8c1d1/Previews/Pre1.png"/> <img width="25%" src="https://github.com/Unknownplanet40/Simple-Blood-Bank-Management-System/blob/6966cc78cd9b89794234cee4d7545af1eed8c1d1/Previews/pre2.png"/> <img width="25%" src="https://github.com/Unknownplanet40/Simple-Blood-Bank-Management-System/blob/6966cc78cd9b89794234cee4d7545af1eed8c1d1/Previews/pre3.png"/> <img width="25%" src="https://github.com/Unknownplanet40/Simple-Blood-Bank-Management-System/blob/6966cc78cd9b89794234cee4d7545af1eed8c1d1/Previews/pre4.png"/> <img width="25%" src="https://github.com/Unknownplanet40/Simple-Blood-Bank-Management-System/blob/6966cc78cd9b89794234cee4d7545af1eed8c1d1/Previews/pre5.png"/> <img width="25%" src="https://github.com/Unknownplanet40/Simple-Blood-Bank-Management-System/blob/6966cc78cd9b89794234cee4d7545af1eed8c1d1/Previews/pre6.png"/> <img width="25%" src="https://github.com/Unknownplanet40/Simple-Blood-Bank-Management-System/blob/6966cc78cd9b89794234cee4d7545af1eed8c1d1/Previews/pre7.png"/>
</div>
-----
## CHANGE LOGS
> My change logs only began on December 29th so there are no other records of progress to date
- ### December 29, 2022
- [x] Added function to separate the blood type for compatibility in blood request page
- [x] Created new Page for creating, updating, and deleting Users in Manage User Page
- [x] Fixes some Bugs in Manage User Page
- [x] Created Staff_Status page for staff to know if they are approved or not
- ### December 30, 2022
- [x] Created Error page for Connection Error plus some other errors
- [x] deleted old AlertBox function and replaced it with NewAlertBox function [sweetalert2]
- [x] Separate the background animation in css file for easy access and modification
- ### December 31, 2022
- [x] Added Some Favorites Icon in Webpage that have UI
- [x] Added password to our database for security purposes
- ### January 1, 2023
- [x] Created Staff Dashboard (Inventory to Mange User Page)
- [x] Fix Log Out Button in Staff Dashboard (not setting is_login to 0)
- [x] Fix Decline account update (not updating the page when isApproved is 2)
- ### January 2, 2023
- [x] Fix user not updating blood group
- [x] Added liters donated in blood Inventory Page in user dashboard
- [x] added Name in the page title in user dashboard
- ### January 9, 2023
- [x] Fix some bugs in Database Connection
- [x] Added Staff Registration Page
- [x] Fix Register Page
- [x] Created Accounts for group mates to test the website (Ryan)
- ### January 10, 2023
- [x] Fix hide password for Staff ser Manage Page in Staff Account
- [x] Fix search Bar in Admin dashboard (including non-admin users when searching)
- [x] Hide the Search Button for Admin User Manage Page
- ### January 13, 2023
- [x] Added Staff Dashboard for Users Account
- [x] Fix search Bar in Staff dashboard (including other users when searching)
- ### January 14, 2023
- [x] Fix some bugs in Admin Dashboard
- [x] Added Donated and Requested Blood card in Admin Inventory
- ### January 15, 2023
- [x] Added Portfolio for Caps and Veloria
- [x] Fix some bugs in Staff Dashboard
- ### January 16, 2023
- [x] Fixed password not showing in admin manage page
- [x] Added Portfolio for Cielo and Jomari
- ### January 17, 2023
- [x] Added User Dashboard
- [x] Added User Donation Page (New Donor, Donate Blood)
- [x] increased the unit of blood from 6 unit to 8 unit in blood donation page
- [x] Added User Portfolio for Joseph and Julian
- ### January 18, 2023
- [x] Added HomePage for the website
- [x] fixed some alignment of text in HomePage
- [x] Added User Portfolio for Nico
- ### January 20, 2023
- [x] Added User Request page
- [x] Fix Bugs for user dashboard (username keep on changing to root)
- [x] Added User Handed Page
- [x] Fix Pigination in Dashboard
- [x] Added Profile Page for User
------------------------------------------------------------------------------------------------------
> This is my very last Fixes and Updates for this project. Thank you for viewing my project and I hope you like it.
- ### January 27, 2023
- [X] Fix some bugs in NewDonor Page (Submitting without selecting blood type results in an error)
- [X] Fix some bugs in DonorUpdate Page (Updating Empty Fields results in an error)
- [X] Fix some bugs in DonateBlood Page (Submitting without a value results in an error)
- [X] Fix Error When Requested entry is empty (Resulting Undefined Error)
- [X] Fix Error for empty Fields in NewRequest Page (Submitting without a value results in an error)
- [X] Added Color For text in tables in manage user Page
- ### January 28, 2023
- [X] Fix some bugs in NewUser Page (Added Catch Error for empty fields)
- [X] Convert some scripts and style to run offline except for the icons, fonts, and for some Images (for testing purposes)
- [X] change blood Bank management directory to root Directory for easy access
| A simple Blood Bank Management System (BBMS) Project for DCIT 24A, 1st semester of 2nd year of school year 2022-2023 | mysql-database,php,web-application,bootstrap5,css3,javascript,jquery,sweetalert2 | 2023-01-11T12:04:48Z | 2023-02-07T10:34:49Z | null | 1 | 3 | 21 | 0 | 0 | 2 | null | MIT | PHP |
pj8912/grepper-app | main | # grepper-app
Application built using CodeGrepper API
CodeGrepperAPI: https://github.com/Code-Grepper/Code-Grepper-API-Documentation
## Working
The `needed answers` are used to fetch the queries and `publish answer` allows us to publish answer for a query we click on.
Two APIs are used:
- Needed Answers
- Publish Answer
### Needed Answers
This API allows us to fetch Queries that needed answers
### Publish Answer
This API allows us to publish answer for a search term/query
------------------
Authorization depends upon the type of API you use.
*** The important things that are required for authorization are your `userid` and `access-token` ***
Get Your Access Token : https://github.com/Code-Grepper/Code-Grepper-API-Documentation/blob/main/docs/auth/TOKEN.MD
------------------
## Fetched Needed Answers

click uploadanswer to upload answer to that specific query. This uses the Needed Answers API
## Publish Answer

This API requires the `query`, `language` and the `answer` to publish the answer.
## Search and Similar Queries

This uses `Get Answers` and `SIMILIARQUERIES` API for getting answers for our query and similar queries respectively
`Get Answers` API : https://github.com/Code-Grepper/Code-Grepper-API-Documentation/blob/main/docs/answers/GETANSWERS.MD
`SIMILARQUERIES` API: https://github.com/Code-Grepper/Code-Grepper-API-Documentation/blob/main/docs/answers/SIMILIARQUERIES.MD
| Application built using CodeGrepper API | api,codegrepper,fetch-api,get,javascript,php,post,rest-api,snippets | 2023-01-02T08:03:22Z | 2023-04-13T15:34:25Z | null | 1 | 0 | 20 | 0 | 0 | 2 | null | null | Hack |
ayeujjawalsingh/Laundry-Management-System | master | null | The laundry-management-System website was built in Django (a Python framework) as a backend language, HTML, CSS, and JavaScript for the frontend, and MySQL for the database operations. | css,html5,javascript,ayeujjawal,ayeujjawalsingh,django,laundry-management-system,mysql,python | 2023-01-14T07:17:20Z | 2023-11-28T17:20:37Z | null | 1 | 0 | 24 | 0 | 3 | 2 | null | null | HTML |
abdu11aev-samandar/laravel_classified | main | <p align="center"><a href="https://laravel.com" target="_blank"><img src="https://raw.githubusercontent.com/laravel/art/master/logo-lockup/5%20SVG/2%20CMYK/1%20Full%20Color/laravel-logolockup-cmyk-red.svg" width="400" alt="Laravel Logo"></a></p>
<h1>Laravel Classified</h1>
     
<hr><p>This project is for starter developers from laravel 8, a video tutorial form Laraveller</p><h2>Technologies Used</h2>
<hr><ul>
<li>HTML</li>
</ul><ul>
<li>CSS</li>
</ul><ul>
<li>JavaScript</li>
</ul><ul>
<li>PHP</li>
</ul><ul>
<li>Laravel</li>
</ul><h2>Features</h2>
<hr><ul>
<li>You can classify ads.</li>
</ul><h2>Screenshots</h2>
<hr><p><img src="images/img.jpg" alt=""></p><p><img src="images/dash.jpg" alt=""></p><p><img src="images/dash1.jpg" alt=""></p><h2>Setup</h2>
<hr><p>To run the project you need a server and PHP and MySQL installed on it.</p><ul>
## Guide of Install Porject
```
cp .env.example .env
```
```
composer install
```
```
npm install
```
```
php artisan key:generate
```
```
php artisan migrate:fresh -seed
```
```
php artisan sortage:link
```
```
npm run dev
```
</ul><h2>Contact</h2>
<hr><p><span style="margin-right: 30px;"></span><a href="http://www.linkedin.com/in/samandar-abdullayev-9b13891b7"><img target="_blank" src="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/linkedin/linkedin-original.svg" style="width: 10%;"></a><span style="margin-right: 30px;"></span><a href="https://github.com/xkas01"><img target="_blank" src="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/github/github-original.svg" style="width: 10%;"></a><span style="margin-right: 30px;"></span><a href="https://facebook.com/abdullayev.samandar.01"><img target="_blank" src="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/facebook/facebook-original.svg" style="width: 10%;"></a></p>
| This project for starter developers from laravel 9, video tutorial form Laraveller | classified,classified-ads,css,javascript,js,junior,lamp,php,phpstrom,samandar | 2023-01-13T17:36:38Z | 2023-01-23T16:49:41Z | null | 1 | 0 | 33 | 0 | 1 | 2 | null | null | Blade |
fabianbm15/Rick-And-Morty-App | master | # Rick and Morty
Este proyecto es una aplicación web que te permite explorar el universo de Rick and Morty. Puedes ver información detallada sobre cada personaje y agregarlos o eliminarlos de tus favoritos. También puedes filtrar tus personajes favoritos por género y ordenarlos por ID.

# Funcionalidades
- Agregar/Eliminar personajes a/de favoritos
- Ver detalles de cada personaje
- Filtrar personajes favoritos por género
- Ordenar personajes favoritos por ID
# Tecnologías utilizadas
Este proyecto fue construido utilizando las siguientes tecnologías:
- Javascript
- HTML
- CSS
- Node.js
- Express
- React
- Redux
# Demo
Puedes ver una demostración en vivo de la aplicación aquí: [deploy](https://rickandmorty-fabian.netlify.app/)
# Contribuciones
Si deseas contribuir al proyecto, no dudes en hacer un fork del repositorio y enviar un pull request con tus cambios.
| Aplicación web para explorar el universo de Rick and Morty. | express,javascript,node,nodejs,react,reactjs,redux,rickandmorty,webapp | 2023-01-05T20:44:30Z | 2023-04-23T15:53:50Z | null | 1 | 0 | 24 | 0 | 0 | 2 | null | null | JavaScript |
Lack-Zillions-Over/hyperc | main | # LZO: Hyperc
> Caching in Node.js to optimize app performance
[![Sponsor][sponsor-badge]][sponsor]
[![Commitizen friendly][commitizen-badge]][commitizen]
[![TypeScript version][ts-badge]][typescript-4-9]
[![Node.js version][nodejs-badge]][nodejs]
[![MIT][license-badge]][license]
[![Build Status - GitHub Actions][gha-badge]][gha-ci]
## Installation
```bash
npm install lzo-hyperc OR yarn add lzo-hyperc
```
## Configuration
Please input the credentials of your Redis server in the `.env` file.
> See the example in the `.env.example` file.
```bash
REDIS_URL="redis://IP:PORT"
REDIS_PORT=6379
REDIS_PASSWORD="PASSWORD"
```
## Usage
```typescript
import { Hyperc } from 'lzo-hyperc';
await Hyperc.create('test', 1000); // Create a cache with a 1 second TTL
await Hyperc.set('test', 'name', 'John Doe'); // Set a value in the cache
await Hyperc.get('test', 'name'); // John Doe
setTimeout(() => {
cache.get('test', 'name').then(console.log); // null (cache expired)
}, 1000);
```
## API
`Hyperc.create(identifier: string | number, ttl: number): Promise<boolean>`
> Create a cache with a TTL.
`Hyperc.set<T>(identifier: string | number, key: string, value: T): Promise<boolean>`
> Set a value in the cache.
`Hyperc.get<T>(identifier: string | number, key: string): Promise<T | null>`
> Get a value from the cache.
`Hyperc.del(identifier: string | number, key: string): Promise<boolean>`
> delete a value in the cache.
`Hyperc.flush(identifier: string | number): Promise<boolean>`
> Flush the cache by identifier.
`Hyperc.flushAll(): Promise<boolean>`
> Flush all caches.
## Backers & Sponsors
Support this project by becoming a [sponsor][sponsor].
## License
Licensed under the MIT. See the [LICENSE](https://github.com/Lack-Zillions-Over/hyperc/blob/main/LICENSE) file for details.
[commitizen-badge]: https://img.shields.io/badge/commitizen-friendly-brightgreen.svg
[commitizen]: http://commitizen.github.io/cz-cli/
[ts-badge]: https://img.shields.io/badge/TypeScript-4.9-blue.svg
[nodejs-badge]: https://img.shields.io/badge/Node.js->=%2018.12.1-blue.svg
[nodejs]: https://nodejs.org/dist/latest-v18.x/docs/api/
[gha-badge]: https://github.com/Lack-Zillions-Over/hyperc/actions/workflows/nodejs.yml/badge.svg
[gha-ci]: https://github.com/Lack-Zillions-Over/hyperc/actions/workflows/nodejs.yml
[typescript-4-9]: https://devblogs.microsoft.com/typescript/announcing-typescript-4-9/
[license-badge]: https://img.shields.io/badge/license-MIT-blue.svg
[license]: https://github.com/Lack-Zillions-Over/hyperc/blob/main/LICENSE
[sponsor-badge]: https://img.shields.io/badge/♥-Sponsor-fc0fb5.svg
[sponsor]: https://github.com/sponsors/Lack-Zillions-Over
| Caching in Node.js to optimize app performance | typescript,nodejs,redis,cache,node,javascript | 2023-01-01T12:06:36Z | 2023-01-19T18:05:28Z | 2023-01-19T18:05:28Z | 1 | 0 | 25 | 0 | 0 | 2 | null | MIT | TypeScript |
Shivakumar1V/Office-Employee-Management-System-using-Django | main |
# Office Employee Management System
This application is built using Django, In this application we can add, remove, filter employees
## How to use?
Clone the project
```bash
git clone https://github.com/Shivakumar1V/Office-Employee-Management-System-using-Django
```
Install dependencies
```bash
pip install -r requirements.txt
```
Start the server
```bash
python manage.py runserver
```
- It will run the application on localhost
- Open the browser visit [localhost:8000](http://localhost:8000) and enjoy the application
| This project is built using HTML, CSS, JS(ajax), Bootstrap and Python(Django) | python,ajax,bootstrap,css,django,employee-management,html,javascript,jquery | 2023-01-11T10:30:09Z | 2023-02-04T13:50:35Z | null | 1 | 0 | 2 | 0 | 1 | 2 | null | null | HTML |
damartripamungkas/logging-pretty | master | <h1 align="center">
LOGGING-PRETTY
</h1>
<p align="center">
<img alt="GitHub top language" src="https://img.shields.io/github/languages/top/damartripamungkas/logging-pretty?color=04D361&labelColor=000000">
<a href="#">
<img alt="Made by" src="https://img.shields.io/static/v1?label=made%20by&message=damartripamungkas&color=04D361&labelColor=000000">
</a>
<img alt="Repository size" src="https://img.shields.io/github/repo-size/damartripamungkas/logging-pretty?color=04D361&labelColor=000000">
<a href="#">
<img alt="GitHub last commit" src="https://img.shields.io/github/last-commit/damartripamungkas/logging-pretty?color=04D361&labelColor=000000">
</a>
</p>
<br>
> Awesome logging with option save to file
> <img src="https://raw.githubusercontent.com/damartripamungkas/logging-pretty/master/screenshots/terminal.png">
<br>
### 💻 Step to install :
```
npm install logging-pretty
```
### ✏️ Example :
#### Typescript
```javascript
import init from "logging-pretty";
const log = init(null, "anything");
log.info("hello world"); // output = [0000-00-00 00:00:00:000] [INFO] #anything hello world
```
#### ESM (import)
```javascript
import init from "logging-pretty";
const log = init.default(null, "anything");
log.info("hello world"); // output = [0000-00-00 00:00:00:000] [INFO] #anything hello world
```
#### CommonJs (require)
```javascript
const { default: init } = require("logging-pretty");
const log = init(null, "anything");
log.info("hello world"); // output = [0000-00-00 00:00:00:000] [INFO] #anything hello world
```
#### Usage
```javascript
const { default: init } = require("logging-pretty");
let countTask = 16;
let countTaskCompleted = 0;
let percent = 0;
/**
* @param pathFile [optional] example "./db.log" if path dont have file, script will create and write new file
* @param uniqTag [optional] unique tag for each log, if this is set then the log output will start with this #....
* @param force [optional] force mode, if "pathFile" is set but this is set to "console" it will not write to the log file.
* @param mid [optional] middleware before write to console and file, must be return string
* @returns object
*/
const log = init(null, "anything", "all", (msg) => {
if (tag == "INFO") {
countTaskCompleted += 1;
percent = (countTaskCompleted / countTask) * 100;
return `${percent}%. ${msg}`;
}
return msg;
});
log.info("task writeFile completed"); // output = [0000-00-00 00:00:00:000] [INFO] #anything 6.25%. task completed
log.info("task appendFile completed"); // output = [0000-00-00 00:00:00:000] [INFO] #anything 12.5%. task completed
```
### 🧾 Pre-Requisistes :
```
node.js
```
### 📝 License :
Licensed under the [MIT License](./LICENSE).
| 🖥️ Logging your message with pretty color in node.js | javascript,nodejs,npm-package,logging-pretty,console-log,debugging,logger,logging,logging-library | 2023-01-07T18:23:57Z | 2023-12-31T06:51:56Z | null | 1 | 2 | 64 | 0 | 1 | 2 | null | MIT | TypeScript |
MdTehseenKhan/subscribers-api | main | # Subscribers API:
A simple REST API that helps you remember the YouTube channels you've subscribed to. It can be your personal assistant, if you want to make it `private` and want some changes in the API, I will do this for you. Contact me to buy it.
<a href="mailto:contact.tehseenkhan@gmail.com?subject=Subscribers%20API%20Buying%20Request&body=✍️Write%20me%20an%20Email" target="_blank">Contact me</a>
## Endpoints:
Currently hosted on https://subscribers-api.vercel.app/
1. GET Requests:
```js
// GET All Records
GET '/subscribers'
// GET a specific Record
GET '/subscribers/[id]'
```
2. POST Request:
```js
// Add a Record
POST '/subscribers'
{
"name": "String",
"channelSubscribed": "String",
}
```
3. PATCH request:
```js
// Update a Record
PATCH '/subscribers/[id]'
{
"name": "String",
"channelSubscribed": "String",
}
```
4. DELETE Request:
```js
// DELETE a Record
DELETE '/subscribers/[id]'
```
| A simple REST API that helps you remember the YouTube channels you've subscribed to. It can be your personal assistant, if you want to make it private and want some changes in the API, I will do this for you. | expressjs,javascript,mongodb,mongodb-atlas,mongoose,nodejs | 2023-01-10T13:25:22Z | 2023-01-10T14:48:18Z | null | 1 | 0 | 6 | 0 | 0 | 2 | null | null | JavaScript |
babam-ba/CS-study | main | ---
description: CS 스터디를 통해 학습하며 배운 내용을 기록하는 공간 📚
---
# 🌰 About CS study
### 구성원
| 김동용 | 신주영 |
| ------------------------------------------------------------------ | ------------------------------------------------------------ |
| [https://github.com/kingyong9169](https://github.com/kingyong9169) | [https://github.com/juyeong-s](https://github.com/juyeong-s) |
### 학습 목적
> 원활한 면접 준비 및 기본기 학습을 통한 성장
### 학습 목록
1. HTML, CSS
2. JavaScript
3. React
4. Web
5. Network
6. Operating System
### 학습 및 협업 방식
1. 일주일마다 구성원 각자 다른 질문 20개를 학습하고 정리하기
2. PR 올리기 → 코드 리뷰(Gitbook)를 통해 동료 학습
3. 머지 후 Gitbook에 정적 사이트 호스팅
4. 위 과정 반복
| CS 스터디를 하며 학습한 내용을 하루하루 기록하는 공간 📚 | computer-science,css,html,javascript,react | 2023-01-11T11:25:37Z | 2023-02-04T13:39:05Z | null | 2 | 0 | 20 | 0 | 0 | 2 | null | null | null |
Reynanwq/Todo-dia-um-CRUD-diferente | rey | # Todo-dia-um-CRUD-diferente

Objetivo é Criar um CRUD todos os dias até o dia 31/04/2023
48 CRUD em 100 dias.
Criar CRUD em menos de 2 HORAS
> Status: Developing ⚠️
<h2>Pastas</h2>
<article>
<li>Todas as pastas seguirão o seguinte padrão: "N° da API" "API"</li>
</article>
<h2 align="center">🛠 Technologies Used:</h2>
<table align="center">
<tr>
<td>JavaScript</td>
<td>NodeJS</td>
<td>Express</td>
<td>Postman</td>
<td>MongoDB</td>
<td>Mongoose</td>
<td>Nodemon</td>
<td>EJS</td>
<td>JSON</td>
<td>SQL</td>
<td>Git & Github</td>
</tr>
</table>
---
<h2 align="center"> 🤓 Contato</h2>
<p align="center">Reynanwq@gmail.com</p>
---
<h2 align="center">Como Contribuir 💪</h2>
```
- Fork o projeto
- Cria uma nova branch com suas mudanças:
$ git checkout -b my-feature
- Salve suas mudanças e crie uma mensagem de commit falando o que fez:
$ git commit -m "feature: My new feature"
- Envie suas mudanças:
$ git push origin my-feature
```
---
| Objetivo é Criar 48 CRUD em 48 dias. | node,env,express,git,mongodb,mongoose,nodemon,postman,txt,javascript | 2023-01-16T02:29:28Z | 2023-03-13T02:49:47Z | null | 1 | 0 | 255 | 0 | 0 | 2 | null | null | JavaScript |
Prashant3216/t_shirt_king | main | # t-Shirt King
[t_shirt_king](https://t-shirt-king.vercel.app/) is an e-commerce app for demonstration purposes. It is a reflection of my frontend skills as all the features are implemented on the client side. This is one of the coding assignments that I got during job hunt. it is an simple e-commerce app describing some of the basic feature
of e-commerce websites, such as showing products on the DOM after fetching data from API, filtering, searching, add to cart, etc.
## Clone it
In the project directory, you can run:
Run command `npm install` it will install all the dependencies required for running the project from npm.
## Run it in your machine
Run command `npm start` it will run the project on `localhost 3000` in the browser.
The page will reload when you make changes.\
You may also see any lint errors in the console.
# Authors
It is an individual project.
# Tech Stack
- React.js
- Axios
- React Router
- React Icons
- HTML5
- CSS3
- JavaScript
- vercel
# Some of the stills from the app




#### for any suggest reach me at pv3216@gmail.com
## Learn More
You can learn more in the [Create React App documentation](https://facebook.github.io/create-react-app/docs/getting-started).
To learn React, check out the [React documentation](https://reactjs.org/).
Thanks
| t_shirt_king is an simple e-commerce app describing some of the basic feature of e-commerce websites, such as showing products on the DOM after fetching data from API, filtering, searching, add to cart, etc. All the features are implemented on the client side. | axios,css3,html5,javascript,react-router,reactjs,vercel | 2023-01-14T17:04:46Z | 2023-01-25T09:39:14Z | null | 1 | 6 | 21 | 2 | 0 | 2 | null | null | JavaScript |
Alirezabarkhordari73/My-Mobile-Ecommerce | master | ## 🛍️ Simple ecommerce cart application [](https://circleci.com/gh/jeffersonRibeiro/react-shopping-cart)
<p align="center">
<img src="./Mobile-Shop-Preview.png">
</p>
<p align="center">
<img src="./Mobile-Shop-Preview2.png">
</p>
This simple shopping cart prototype shows how React with Typescript, React hooks, react Context and Styled Components can be used to build a friendly user experience with instant visual updates and scaleable code in ecommerce applications.
#### Features
- Add and remove products from the floating cart using Context Api
- Filter products by available sizes using Context Api
- Responsive design
<!--
## Getting started
Try playing with the code on CodeSandbox :)
[](https://codesandbox.io/s/74rykw70qq)
-->
## Build/Run
#### Requirements
- Node.js
- NPM
```javascript
/* First, Install the needed packages */
npm install
/* Then start the React app */
npm start
/* To run the tests */
npm run test
```
### Copyright and license
The MIT License (MIT). Please see License File for more information.
<br/>
<br/>
| null | ecommerce,react,reactjs,shopping-cart,typescript,javascript,redux | 2023-01-02T13:23:40Z | 2023-01-05T12:33:31Z | null | 1 | 0 | 8 | 0 | 0 | 2 | null | null | TypeScript |
contiguima/MasaMolecular | main | <h1> Calculadora de masa molecular - Version 1.0</h1>
<p> Este es un proyecto simple de HTML, CSS y JavaScript para repasar conceptos. Su funcionalidad es calcular la masa molecular de los compuestos químicos ingresados por el usuario </p>
<br>
<p> Se utilizó un objeto JSON para almacenar los datos y se los muestra en la página con una tabla HTML</p>
<br>
<p> Actualmente, solo valida que el compuesto este en el objeto.</p>
<h4> Modificaciones a futuro </h4>
<ul>
<li> Mejorar cálculos de compuestos como Ca(OH)4 y similares (caso paréntesis) </li>
<li> Agregar validaciones: inputs en blanco, errores en el uso de mayúsculas y minúsculas, etc</li>
<li> Versión con ReactJS y Bootstrap </li>
<ul>
| Web para calcular la masa molar de compuestos químicos. Stack: HTML - CSS - JavaScript | calculator,chemistry,javascript,quimica | 2023-01-02T17:19:48Z | 2023-01-19T13:48:23Z | null | 1 | 0 | 14 | 0 | 0 | 2 | null | null | JavaScript |
prashantxi786/TechoMania | master | null | TechoMania is a online shopping brand which offers music , film-making and computer instruments. | css3,firebase,html5,javascript,nodejs,reactjs,vercel | 2023-01-16T16:16:15Z | 2023-01-23T09:50:23Z | null | 5 | 34 | 111 | 7 | 0 | 2 | null | null | JavaScript |
vkrenz/Phlex | master | # Phlex
A full-stack web application built using the MERN stack (MongoDB, Express.js, React, and Node.js).
# Screenshots
## Login Page

## Home Page

## Built With
- [Material-UI](https://material-ui.com/) - A popular UI library for creating beautiful and responsive user interfaces
- [Redux Toolkit](https://redux-toolkit.js.org/) - A powerful set of utilities for simplifying the creation of Redux stores and actions
- [React Router](https://reactrouter.com/) - A library for handling client-side routing in React apps
- [Redux Persist](https://github.com/rt2zz/redux-persist) - A library for persisting the state of a Redux store to local storage
- [React Dropzone](https://react-dropzone.js.org/) - A library for handling file uploads in React apps
- [Node.js](https://nodejs.org/) - A JavaScript runtime for building server-side applications
- [Nodemon](https://nodemon.io/) - A utility that automatically restarts a Node.js server when changes are detected
- [NPX](https://www.npmjs.com/package/npx) - A package runner that comes with npm
- [Visual Studio Code](https://code.visualstudio.com/) - A popular code editor developed by Microsoft
- [Dotenv](https://www.npmjs.com/package/dotenv) - A library for loading environment variables from a .env file
- [MongoDB](https://www.mongodb.com/) - A popular NoSQL database for storing and querying data
- [Mongoose](https://mongoosejs.com/) - A library for interacting with MongoDB in a Node.js app
- [JsonWebToken](https://jwt.io/) - A library for generating and validating JSON web tokens
- [Multer](https://www.npmjs.com/package/multer) - A library for handling file uploads in a Node.js app
- [GridFS-Storage](https://www.npmjs.com/package/gridfs-storage) - A library for storing large files in MongoDB using GridFS
- [Google Fonts](https://fonts.google.com/) - A library for easily adding custom fonts to a website
- [Formik](https://formik.org/) - A library for managing form state and validation in React
- [Yup](https://github.com/jquense/yup) - A library for defining and validating object schemas in JavaScript
## Features
- User registration and login
- CRUD functionality
- Responsive design for mobile devices
- Image upload and storage
- User authorization and authentication
- Dark mode toggle
- User likes & dislikes
## <center>Visual Data Model</center>

| ✨ Fullstack MERN App ✨ (MongoDB, Express.js, React.js, Node.js) | mern,javascript,express,full-stack,mongodb,node,react | 2023-01-12T03:45:45Z | 2023-02-05T02:39:40Z | null | 1 | 0 | 74 | 0 | 0 | 2 | null | null | JavaScript |
SantoshSharma09/1800flowers-clone | main |
<h1 align="center">1800flowers.com Clone</h1>
<br />
<h2 align="center">🖥️ Tech Stack</h2>
<h4 align="center">Frontend:</h4>
<p align="center">
<img src="https://img.shields.io/badge/Next-20232A?style=for-the-badge&logo=react&logoColor=61DAFB" alt="Nextjs" />
<img src="https://img.shields.io/badge/Chakra%20UI-3bc7bd?style=for-the-badge&logo=chakraui&logoColor=white" alt="chakra-ui" />
<img src="https://img.shields.io/badge/JavaScript-323330?style=for-the-badge&logo=javascript&logoColor=F7DF1E" alt="javascript" />
<img src="https://img.shields.io/badge/Rest_API-02303A?style=for-the-badge&logo=react-router&logoColor=white" alt="restAPI" />
<img src="https://img.shields.io/badge/CSS3-1572B6?style=for-the-badge&logo=css3&logoColor=white" alt="css3" />
<img src="https://img.shields.io/badge/HTML5-E34F26?style=for-the-badge&logo=html5&logoColor=white" alt="html5" />
</p>
<h4 align="center">Deployed On:</h4>
<p align="center">
<img src="https://img.shields.io/badge/Netlify-00C7B7?style=for-the-badge&logo=netlify&logoColor=white" alt="vercel" />
<img src="https://img.shields.io/badge/vercel-430098?style=for-the-badge&logo=vercel&logoColor=white" alt="heroku" />
</p>
<h3 align="center"><a href="https://flower18.vercel.app/"><strong>Want to see live preview »</strong></a></h3>
<br />
<p align="center">
<br />✧
<a href="#Demo">View Demo</a> ✧
<a href="#Getting-Started">Getting Started</a> ✧
<a href="#Install">Installing</a> ✧
<a href="#Contact Us">Author</a> ✧
</p>
1800flowers.com Clone is NextJS e-commerce web application that allows you to buy flower products online with effortable prices. It has a variety of categories, just visit the product listing page and you will see all the products, apply filters as per your need and in just a few clicks you can buy any products from the website. This project is just for educational purpose.
## Duration
We made this project within the 4 days
<br />
## Screens
- Homepage / Landing Page
- Product Listing Page with all categories
- Product Description Page
- Cart Management Page
- Login / Logout Page
- Single Product Page
## 🚀 Features
- Login and Signup User Account
- Product Sorting Based on Price, Rating and Name
- My Orders Section for details of all ordered item
- Cart Add
<br />
## Glimpses of 1800flowers-Clone :
<table>
<tr>
<td><img src="https://user-images.githubusercontent.com/109611448/213923457-9a382633-b69c-4c7b-bb37-3212faacc999.png" alt="home" /></td>
</tr>
<br/>
<tr>
<td><img src="https://user-images.githubusercontent.com/109611448/213923481-5667da3d-a857-43db-a507-4a7e2f306b8a.png" alt="" /></td>
</tr>
<br/>
<tr>
<td><img src="https://user-images.githubusercontent.com/109611448/213923495-e777a1e2-be9a-4263-b22b-41077b592c19.png" alt="" /></td>
</tr>
<br/>
<tr>
<td><img src="https://user-images.githubusercontent.com/109611448/213923515-93866847-14d3-4f78-b883-846706157ba6.png" alt="" /></td>
</tr>
<br/>
</table>
<br />
## Getting Started
This project was built using NextJs, Chakra UI, HTML, CSS, JavaScript, Rest API . It is an e-commerce web application and for running on your local environment you should follow these guidelines.
# create-vite
## With NPM:
$ npx create-next-app@latest
## With Yarn:
$ yarn create next-app
With PNPM:
$ pnpm create next-app
Runs the app in the development mode.\
Open [http://127.0.0.1:5173/](http://127.0.0.1:5173/) to view it in your browser.
The page will reload when you make changes.\
### `npm test`
Launches the test runner in the interactive watch mode.\
See the section about [running tests](https://facebook.github.io/create-react-app/docs/running-tests) for more information.
### `npm run build`
npm install
npm run dev
Your app is ready to be deployed!
See the section about [deployment](https://facebook.github.io/create-react-app/docs/deployment) for more information.
### Tools used on this project
- Visual Studio Code
<br />
## Contact Us
If you want to contact us, you can reach me through below handles. <br />
[](https://github.com/SantoshSharma09)
[](https://github.com/SantoshSharma09)
[](https://www.linkedin.com/in/iamitpal/)
[](https://github.com/iamitpal/)
[](https://www.linkedin.com/in/JyotiranjanGhibila/)
[](https://github.com/JyotiranGhibila)
[](https://www.linkedin.com/in/Janani1727/)
[](https://github.com/Janani1727)
## Show your support
Give a ⭐️ if you like this project!
| 1-800-Flowers.com, Inc. is a floral and foods gift retailer and distribution company in the United States. This is a collaborative project build in 4 days. Tech stack used : Next.js, Bootstrap, Chakra-Ui | css,javascript,reactjs,bootstrap,chakra-ui,redux-toolkit | 2023-01-16T15:49:11Z | 2023-03-07T11:05:47Z | null | 4 | 22 | 82 | 0 | 4 | 2 | null | null | JavaScript |
PeteUgwu/crypto-exchanges | develop | # crypto-exchanges
<a name="readme-top"></a>
<!-- TABLE OF CONTENTS -->
# 📗 Table of Contents
- [📖 About the Project](#about-project)
- [🛠 Built With](#built-with)
- [Tech Stack](#tech-stack)
- [Key Features](#key-features)
- [🚀 Live Demo](#live-demo)
- [💻 Getting Started](#getting-started)
- [Setup](#setup)
- [Run tests](#run-tests)
- [👥 Authors](#authors)
- [🔭 Future Features](#future-features)
- [🤝 Contributing](#contributing)
- [⭐️ Show your support](#support)
- [🙏 Acknowledgements](#acknowledgements)
- [📝 License](#license)
# 📖 Bookstore <a name="about-project"></a>
> Crypto-exchanges is a Web-App that displays and allow users to filter data for an individual crypto exchange. Users can see each Exchange more details by clicking on Box Arrow Right button on each exchange cards.
## 🛠 Built With <a name="built-with"></a>
### Tech Stack <a name="tech-stack"></a>
>
- HTML
- CSS
- Javascript
- React
- Webpack
- NPM
- Redux
- Jest
- TailwindCss
- Lighthouse (An open-source, automated tool for improving the quality of web pages. It has audits for performance, accessibility, progressive web apps, SEO and more).
- Webhint (A customizable linting tool that helps you improve your site's accessibility, speed, cross-browser compatibility, and more by checking your code for best practices and common errors).
- Stylelint (A mighty, modern linter that helps you avoid errors and enforce conventions in your styles).
<details>
<summary>Client</summary>
<ul>
<li><a href="https://reactjs.org/">React.js</a></li>
</ul>
</details>
<details>
<summary>Server</summary>
<ul>
<li><a href="https://expressjs.com/">Express.js</a></li>
</ul>
</details>
<details>
<summary>Database</summary>
<ul>
<li><a href="https://www.postgresql.org/">PostgreSQL</a></li>
</ul>
</details>
<!-- Features -->
### Key Features <a name="key-features"></a>
>
- **See list of Crypto Exchanges**
- **Search exchange by name**
- **View more detail about an exchange**
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- LIVE DEMO -->
## 🚀 Live Demo <a name="live-demo"></a>
>
- [Live Link](https://crypto-exchange-ez31.onrender.com)
## 🚀 Video Presentation <a name="Presentation"></a>
- [Video Presentation](https://drive.google.com/file/d/16EI4Oq4gE1o0WP6Dat175hFn0QjW_fGh/view?usp=share_link)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- GETTING STARTED -->
## 💻 Getting Started <a name="getting-started"></a>
>
To get a local copy up and running, follow these steps.
- npm
```sh
npm install npm@latest -g
```
### Setup
1. Clone the repo by running the command
```sh
git clone https://github.com/PeteUgwu/crypto-exchanges
```
2. Open the directory of the project
```sh
cd crypto-exchanges
```
3. Install project dependencies
```sh
run npm install
```
4. Open the html file
```sh
run npm start
### Run tests
To run tests, run the following command:
- npm
```sh
npm run test
```
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- AUTHORS -->
## 👥 Author <a name="authors"></a>
👤 **Author**
- GitHub: [@PeteUgwu](https://github.com/PeteUgwu)
- Twitter: [@Petrus4Charles](https://twitter.com/Petrus4Charles)
- LinkedIn: [/peteugwu/](https://www.linkedin.com/in/peteugwu/)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- CONTRIBUTING -->
## 🤝 Contributing <a name="contributing"></a>
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page](../../issues/).
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- SUPPORT -->
## ⭐️ Show your support <a name="support"></a>
If you like this project... Give a start and a follow.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- ACKNOWLEDGEMENTS -->
## 🙏 Acknowledgments <a name="acknowledgements"></a>
> Original design idea by [Nelson Sakwa on Behance.](https://www.behance.net/sakwadesignstudio)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## Show your support
- Give a ⭐️ if you like this project!
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- LICENSE -->
## 📝 License <a name="license"></a>
- This project is [MIT](./LICENSE) licensed.
- This project is also [Creative Common](https://creativecommons.org/licenses/by-nc/4.0/) licensed.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
| Crypto-exchanges is a Web-App that displays and allow users to filter data for an individual crypto exchange. Users can see each Exchange more details by clicking on Box Arrow Right button on each exchange cards. | api,css,javascript,reactjs | 2023-01-11T17:20:47Z | 2023-01-14T17:22:28Z | null | 1 | 3 | 20 | 0 | 0 | 2 | null | MIT | JavaScript |
c1flores/Deja-Brew | main | <!-- omit in toc -->
# Deja-Brew
<!-- omit in toc -->
## DESCRIPTION
A coffee shop platform where users can order menu items by adding items into a cart, customize orders, and also purchase the items using a credit or debit card. Orders will be saved in their profile.
<!-- omit in toc -->
## Table of Contents
- [Technologies Used](#technologies-used)
- [Screen Capture](#screen-capture)
- [Live Application](#live-application)
- [Installation](#installation)
- [Usage](#usage)
- [Contributors](#contributors)
## Technologies Used
<div style="display: inline_block"><br>
<img height="40" align="center" alt="Chris-Js" height="30" width="40" src="https://raw.githubusercontent.com/devicons/devicon/master/icons/javascript/javascript-plain.svg">
<img height="40" align="center" alt="Chris-React" height="30" width="40" src="https://raw.githubusercontent.com/devicons/devicon/master/icons/react/react-original.svg">
<img height="40" align="center" alt="Chris-Redux" height="30" width="40" src="https://raw.githubusercontent.com/devicons/devicon/master/icons/redux/redux-original.svg">
<img height="40" align="center" alt="Chris-Node" height="30" width="40" src="https://raw.githubusercontent.com/devicons/devicon/master/icons/nodejs/nodejs-original.svg">
<img height="40" align="center" alt="Chris-Express" height="30" width="40" src="https://raw.githubusercontent.com/devicons/devicon/master/icons/express/express-original.svg">
<img height="40" align="center" alt="Chris-MongoDB" height="30" width="40" src="https://raw.githubusercontent.com/devicons/devicon/master/icons/mongodb/mongodb-original.svg">
<img height="40" align="center" alt="Chris-GraphQL" height="30" width="40" src="https://raw.githubusercontent.com/devicons/devicon/master/icons/graphql/graphql-plain.svg">
<img height="40" align="center" alt="project-Heroku" height="30" width="40" src="https://raw.githubusercontent.com/devicons/devicon/master/icons/heroku/heroku-original.svg">
<img height="40" align="center" alt="Chris-HTML" height="30" width="40" src="https://raw.githubusercontent.com/devicons/devicon/master/icons/html5/html5-original.svg">
<img height="40" align="center" alt="Chris-CSS" height="30" width="40" src="https://raw.githubusercontent.com/devicons/devicon/master/icons/css3/css3-original.svg">
</div>
</br>
## Screen Capture

## Live Application
[Link](https://dejaabrew.herokuapp.com)
## Installation
1. Fork and clone repository to local machine.
2. Open integrated terminal in personal IDE.
3. Run ```npm install``` in the highest level of the root directory to install all the necessary dependencies.
## Usage
1. Open integrated terminal in personal IDE.
2. Run ```npm run develop``` to start a local development server and to compile required static assets.
## Contributors
Visit our GitHubs:
[Daniel Gutierrez](https://github.com/LeinadZz),
[William Paulovitz](https://github.com/Alwayswithaname),
[Geoffrey Kigongo](https://github.com/gkigongo),
[Christian Flores](https://github.com/c1flores)
| A coffee shop platform where users can order menu items by adding them into a cart and purchase cart items. | apollo-server,bcrypt,chakra-ui,css,express-js,graphql,html,javascript,mongodb,mongoose | 2023-01-10T02:58:55Z | 2023-01-23T16:25:26Z | null | 4 | 30 | 89 | 0 | 2 | 2 | null | null | JavaScript |
natividadesusana/driven-eats | main | ## DrivenEats - Mobile
<img width="300" alt="Captura de Tela 2023-01-07 às 21 26 13" src="https://user-images.githubusercontent.com/95102911/211175218-fcfda5fb-e169-4196-af43-a26020d52edf.png">
## Demo
You can see a live demo of this project running on the web by visiting the following link: https://projeto3-driveneats-ten.vercel.app/
## About the project
DrivenEats is a restaurant specializing in fast delivery, ensuring that your order arrives within 6 minutes. In this project, the mobile version of the website was developed, allowing customers to easily select a Dish + Drink + Dessert combo and send the order directly to the restaurant via WhatsApp.
## Functionalities
- Selection of Dish, Drink and Dessert items
- Automatic tagging of selected item
- Changing the selected item in the same category
- Finish order button enabled after selecting items from the three categories
- Automatic sending of a WhatsApp message with the order
## Motivation
The idea of creating this project came from the need to train my skills in web development, mainly with the JavaScript language and associated technologies. Furthermore, DrivenEats is an interesting and challenging concept to implement in a practical project.
## Technologies used
- HTML
- CSS
- JavaScript
## How to run
1. Clone the repository on your local machine with the following command:
git clone https://github.com/natividadesusana/driven-eats.git
2. Open the index.html file in your browser.
## Next steps
- Implementation of a desktop version with responsive layout
- Creation of an API to receive and store customer orders.
## How to contribute
Contributions are always welcome! If you find any bugs or have suggestions for new features, feel free to open an issue or pull request.
| 📌 This project consists of the mobile version of the website, allowing customers to easily select a Dish + Drink + Dessert combo and send the order directly to the restaurant via WhatsApp. The technologies used were HTML, CSS and JavaScript. | css3,html5,javascript | 2023-01-03T01:58:34Z | 2023-04-01T20:50:18Z | null | 1 | 0 | 33 | 0 | 0 | 2 | null | null | HTML |
daniel-oliv3/jornada-javascript_nodejs | main | ##
### Jornada JavaScript NodeJS
##
### 1 - INTRODUÇÃO AO NODEJS
**INTRODUÇÃO AO NODEJS**
**O que é o NodeJS?**
- É um ambiente de execução de JavaScript, de código aberto multiplataforma, que permite aos programadores executar código de JavaScript fora do tradicional ambiente de um broser
- Não é uma linguagem de programação
- Não é um framework de JavaScript
- Não é uma biblioteca para adicionar aos nossos projetos
- Com o NodeJS, podemos desenvolver aplicativos web FullStack em JavaScript, uma biblioteca ou framework de JS do lado do front-end e o NodeJs do back-end
**Como é possível a execução de JavaScript do lado do servidor?**
- O JavaScript foi criado para os browsers
- Os browsers têm motores de interpretação do JavaScript
- O NodeJS tem dentro de si motor V8 da Google
- Dessa forma permite interpretar JavaScript em qualquer ambiente onde esteja instalado
- Não vamos ter o DOM disponível
- Passamos a ter módulos que permitem manipular o file System, base de dados, etc...
**É importante aprender a usar o NodeJS?**
- Não é uma tecnologia obrigatória para desenvolver aplicação web
- É uma tecnologia com mais de 13 anos, e muito requerida no mercado
- Permite usar a mesma linguagem de programação no front-end e no back-end
- Estão sergindo várias tecnologias similares, Saber usar o NodeJS vai ajudar
- É uma tendência de mercado, As empresas valorizam experiência com NodeJS
**Ordem de trabalhos**
- Vamos começar por instalar o NodeJS
- Vamos criar pequenos exemplos de código
- Vamos aprender o básico da criação de um servidor NodeJS
- Utilização de módulos
- Módulo HTTP
- Utilização do NPM
- Trabalhar com file system
- Acesso ao banco de dados MySQL
- Acesso a base de dados MongoDB
### 2 - INSTALAÇÃO E PRIMEIROS TESTES COM NODEJS
**INSTALAÇÃO E PRIMEIROS TESTES COM NODEJS**
- Ex: node-02
**NodeJS**
- Downloads (LTS) Version
- Long Time Suport
- Site: https://nodejs.org/en/
**Terminal, (Prompt de Comando, Git Bash, PowerShell)**
- Verificar a versão do node instalado
```
node -v
```
**Packages**
- Verificar a versão do NPM instalado
```
npm -v
```
- Comando para o node interpretar codigo javascript no console
```
node app.js
```
- Arquivo `app.js`
```js
//app.js
console.log("Olá Mundo do NodeJS.");
```
**Modo interativo (NodeJS)**
```
node
```
- Comando `.help`
- `.break` - Sometimes you get stuck, this gets you out
- `.clear` - Alias for .break
- `.editor` - Enter editor mode
- `.exit` - Exit the REPL
- `.help` - Print this help message
- `.load` - Load JS from a file into the REPL session
- `.save` - Save all evaluated commands in this REPL session to a file
### 3 - VAMOS CRIAR UM SERVIDOR COM NODEJS
**VAMOS CRIAR UM SERVIDOR COM NODEJS**
- Ex: node-03
- Exemplo 1
```
node teste-server.js
```
- Exemplo 2
```
node server.js
```
- Exemplo 3
```
node server-three.js
```
- Localhost: http://localhost:3000/
### 4 - SERVIDOR COM DIFERENTES RESPOSTAS
**SERVIDOR COM DIFERENTES RESPOSTAS**
- Ex: node-04
### 5 - ALGUNS CONCEITOS DE NODEJS PARA PROGRAMADORES PHP
**ALGUNS CONCEITOS DE NODEJS PARA PROGRAMADORES PHP**
- Ex: node-05
<p align="center">
<img alt="...." src="assets/node-squema.jpg" width="80%">
</p>
### 6 - GLOBAL OBJECT
**GLOBAL OBJECT**
- Ex: node-06
### 7 - INTRODUÇÃO A MÓDULOS E REQUIRE
**INTRODUÇÃO A MÓDULOS E REQUIRE**
- Ex: node-07
- Roda o projeto (terminal)
```
node main.js
```
### 8 - REQUIRE E DESESTRUTURAÇÃO
**REQUIRE E DESESTRUTURAÇÃO**
- Ex: node-08
- Roda o projeto (terminal)
```
node main.js
```
### 9 - INTRODUÇÃO AOS MÓDULOS BUILTIN DO NODE
**INTRODUÇÃO AOS MÓDULOS BUILTIN DO NODE**
- Ex: node-09
**Node.js Built-in Modules**
- Site: https://www.w3schools.com/nodejs/ref_modules.asp
### 10 - LER FICHEIROS COM O MÓDULO FILE SYSTEM
**LER FICHEIROS COM O MÓDULO FILE SYSTEM**
- Ex: node-10
- Roda o projeto (terminal)
```
node app.js
```
### 11 - LER FICHEIROS DE FORMA SINCRONA E ESCRITA DE FICHEIROS
**LER FICHEIROS DE FORMA SINCRONA E ESCRITA DE FICHEIROS**
- Ex: node-11
- Roda o projeto (terminal)
```
node app.js
```
### 12 - CRIAR E REMOVER PASTAS
**CRIAR E REMOVER PASTAS**
- Ex: node-12
- Roda o projeto (terminal)
```
node app.js
```
### 13 - ELIMINAR FICHEIROS
**ELIMINAR FICHEIROS**
- Ex: node-13
- Roda o projeto (terminal)
```
node app.js
```
### 14 - STREAMS
**STREAMS**
- Ex: node-14
- Roda o projeto (terminal)
```
node app.js
```
<p align="center">
<img alt="...." src="assets/stream.jpg" width="80%">
</p>
### 15 - STREAM WRITE
**STREAM WRITE**
- Ex: node-15
- Roda o projeto (terminal)
```
node app.js
```
### 16 - VAMOS VOLTAR AO SERVIDOR
**VAMOS VOLTAR AO SERVIDOR**
- Ex: node-16
- Roda o projeto (terminal)
```
node server.js
```
- Cliente
- Servidor
- Mostra o endereço `ip`
```
ping google.com
```
- Porta
- 20 21 = FTP (file transfer protocol)
- 22 = Security shell ussh
- 53 = DNS
- 80 = Protocolo HTTP
- 443 = HTTP Security
- 587 = Protocolo SMTP
- 3389 = RDP
- 3306 = Comunicação com servidores MySQL
### 17 - RELEMBRANDO AS RESPOSTAS
**RELEMBRANDO AS RESPOSTAS**
- Ex: node-17
- Roda o projeto (terminal)
```
node server.js
```
### 18 - RESPONDER COM UMA PÁGINA HTML COMPLETA
**RESPONDER COM UMA PÁGINA HTML COMPLETA**
- Ex: node-18
- Roda o projeto (terminal)
```
node server.js
```
- http://localhost:3000/
### 19 - SISTEMA DE ROTAS SIMPLES
**SISTEMA DE ROTAS SIMPLES**
- Ex: node-19
- Roda o projeto (terminal)
```
node server.js
```
- http://localhost:3000/
- http://localhost:3000/about
- http://localhost:3000/404
### 20 - RESPONSE STATUS CODE
**RESPONSE STATUS CODE**
- Ex: node-20
- Roda o projeto (terminal)
```
node server.js
```
<p align="center">
<img alt="...." src="assets/response-status-code-1.jpg" width="80%">
</p>
<p align="center">
<img alt="...." src="assets/response-status-code-2.jpg" width="80%">
</p>
- http://localhost:3000/
- http://localhost:3000/about
- http://localhost:3000/404
### 21 - REDIRECTS
**REDIRECTS**
- Ex: node-21
- Roda o projeto (terminal)
```
node server.js
```
- http://localhost:3000/
- http://localhost:3000/about
- http://localhost:3000/acerca_de
- http://localhost:3000/404
### 22 - NPM E NODEMON COM INSTALAÇÃO GLOBAL
**NPM E NODEMON COM INSTALAÇÃO GLOBAL**
- Ex: node-22
- Roda o projeto (terminal)
```
node server.js
```
- http://localhost:3000/
- http://localhost:3000/about
- http://localhost:3000/acerca_de
- http://localhost:3000/404
**NODE PACKAGE MANEGER (npm)**
**NPM**
- Site: https://www.npmjs.com/
**Nodemon**
- Simple monitor script for use during development of a Node.js app.
- Site: https://www.npmjs.com/package/nodemon
**Express**
- Site: https://www.npmjs.com/package/express
**Node.JS**
- Site: https://nodejs.org/en/
- Verifica se o `npm` esta instalado
```
npm -v
```
**Instalação Global**
- Nodemon
```
npm install -g nodemon
```
- Roda o projeto com `nodemon`
```
nodemon server.js
```
- Problema com o Nodemon (Politicas de Segurança do Windows)
```
Set-ExecutionPolicy - Scope CurrentUser Unrestricted
```
### 23 - NPM WATCH, PACKAGE JSON E MAIS SOBRE NPM
**NPM WATCH, PACKAGE JSON E MAIS SOBRE NPM**
- Ex: node-23
- Roda o projeto com `nodemon`
```
nodemon server.js
```
- http://localhost:3000/
- http://localhost:3000/about
- http://localhost:3000/acerca_de
- http://localhost:3000/404
- Roda o projeto com node `watch` (Experimental)
- ExperimentalWarning: Watch mode is an experimental feature and might change at any time
- (Use `node --trace-warnings ...` to show where the warning was created)
```
node --watch server.js
```
**Desinstalando o Nodemon**
- `Globalmente`
```
npm uninstall -g nodemon
```
- Verifica a versão do `Nodemon` instalado
```
nodemon -v
```
- `Limpar` o terminal
```
clear
```
**package.json**
- Criar o arquivo `package.json`
```
npm init
```
- `Executar` o servidor
```
npm start
```
**Adicionando uma dependência ao projeto**
- NPM
- Site: https://www.npmjs.com/
- Search: `lodash`
- Lodash: https://www.npmjs.com/package/lodash
- Doc: https://lodash.com/
- Random: https://lodash.com/docs/4.17.15#random
- Instalar o lodash no projeto
- Cria os arquivos`node_modules`, `package-lock.json`
```
npm i lodash
```
- Roda o projeto
```
node server.js
```
### 24 - LODASH, NODE MODULES E OPERAÇÕES COM O NPM
**LODASH, NODE MODULES E OPERAÇÕES COM O NPM**
- Ex: node-24
- Instalando o Nodemon (dentro de `node_modules`)
```
npm i nodemon
```
- Roda o projeto com `nodemon`
```
nodemon server.js
```
- http://localhost:3000/
- http://localhost:3000/about
- http://localhost:3000/acerca_de
- http://localhost:3000/404
**Git**
- Sistema de versionamento
- Instalando o git
- Site: https://git-scm.com/downloads
- Git Bash
- Verifica a versão do Git instalado
```
git -v
```
- Cria um repositorio local (dentro de `node_modules`, `.git`)
```
git init
```
**.gitignore**
- Criar o arquivo `.gitignore` na raiz do projeto
- Ignora todo os arquivos selecionados no repositorio
- Arquivo `.gitignore`
```js
/*.gitignore*/
node_modules/
```
- Restaurando o `node_modules` a partir do `package.json`
```
npm install
```
### 25 - EXPRESSJS INTRODUÇÃO
**EXPRESSJS INTRODUÇÃO**
- Ex: node-25
- npmjs
- Site: https://www.npmjs.com/
- Express
- Site: https://www.npmjs.com/package/express
- Instalar o express
```
npm install express
```
- Roda o projeto
```
node --watch app.js
```
- http://localhost:3000/
- http://localhost:3000/about
### 26 - EXPRESSJS - RESPOSTAS COM FICHEIROS HTML
**EXPRESSJS - RESPOSTAS COM FICHEIROS HTML**
- Ex: node-26
- Roda o projeto
```
node --watch app.js
```
- http://localhost:3000/
- http://localhost:3000/about
### 27 - EXPRESSJS - REDIRECTS & ERRO 404
**EXPRESSJS - REDIRECTS & ERRO 404**
- Ex: node-27
- Roda o projeto
```
node --watch app.js
```
- http://localhost:3000/
- http://localhost:3000/services
- http://localhost:3000/about
- http://localhost:3000/acerda-de
- Redicet about
- http://localhost:3000/404
- Erro 404
### 28 - EXPRESSJS - INTRODUÇÃO AO USO DE UM TEMPLATE ENGINE
**EXPRESSJS - INTRODUÇÃO AO USO DE UM TEMPLATE ENGINE**
- Ex: node-28
- Roda o projeto
```
node --watch app.js
```
- http://localhost:3000/
- http://localhost:3000/services
- http://localhost:3000/about
- http://localhost:3000/acerda-de
- Redicet about
- http://localhost:3000/404
- Erro 404
**TEMPLATE ENGINE**
- PUG
- Site: https://www.npmjs.com/package/pug
- Site: https://pugjs.org/api/getting-started.html
- JavaScript templating
- Dot: https://www.npmjs.com/package/dot
- Site: https://olado.github.io/doT/index.html
- Embedded JavaScript templates
- Site: https://www.npmjs.com/package/ejs
- Site: https://ejs.co/
- Instalando o EJS
```
npm install ejs
```
- http://localhost:3000/teste-ejs
### 29 - EXPRESSJS COMO PASSAR E APRESENTAR VALORES NAS VIEWS DO EJS
**EXPRESSJS COMO PASSAR E APRESENTAR VALORES NAS VIEWS DO EJS**
- Ex: node-29
- Roda o projeto
```
node --watch app.js
```
- http://localhost:3000/
- http://localhost:3000/services
- http://localhost:3000/about
- http://localhost:3000/teste-ejs
- Title dinâmico
- `F2` = Renomer pasta
### 30 - EXPRESSJS APRESENTAÇÃO DE COLEÇÕES DE RESULTADOS NO EJS
**EXPRESSJS APRESENTAÇÃO DE COLEÇÕES DE RESULTADOS NO EJS**
- Ex: node-30
- Roda o projeto
```
node --watch app.js
```
- http://localhost:3000/
- http://localhost:3000/services
- http://localhost:3000/about
- http://localhost:3000/teste-ejs
- Instalação de extenção VSCode
- `EJS language support`
### 31 - EXPRESSJS EJS VIEW PARTIALS
**EXPRESSJS EJS VIEW PARTIALS**
- Ex: node-31
- Roda o projeto
```
node --watch app.js
```
- http://localhost:3000/
- http://localhost:3000/services
- http://localhost:3000/about
- http://localhost:3000/teste-ejs
### 32 - EXPRESSJS INTRODUÇÃO AO CONCEITO DE MIDDLEWARE
**EXPRESSJS INTRODUÇÃO AO CONCEITO DE MIDDLEWARE**
**Conceito de Middleware**
- São partes do código que são executadas entre o request e o envio das respostas
<p align="center">
<img alt="...." src="./assets/Servidor-node.jpg" width="80%">
</p>
<p align="center">
<img alt="...." src="./assets/Servidor-node-02.jpg" width="80%">
</p>
- Ultimo comando não será executado
**Exemplos de Middleware**
- Registro de logs
- Funcionalidades de autenticação / autorização
- Validação e preparação de dados JSON a partir do request
- Responder com erros da aplicação
- Ex: node-32
- Roda o projeto
```
node --watch app.js
```
- http://localhost:3000/
- http://localhost:3000/services
- http://localhost:3000/about
- http://localhost:3000/teste-ejs
### 33 - EXPRESSJS - MAIS ALGUNS DETALHES SOBRE
**EXPRESSJS - MAIS ALGUNS DETALHES SOBRE**
- Ex: node-33
- Roda o projeto
```
node --watch app.js
```
- http://localhost:3000/
- http://localhost:3000/services
- http://localhost:3000/about
- http://localhost:3000/teste-ejs
### 34 - EXPRESSJS - USANDO UM MIDDLEWARE EXTERNO MORGAN
**EXPRESSJS - USANDO UM MIDDLEWARE EXTERNO MORGAN**
**Morgan**
- NPM Morgan
- HTTP request logger middleware for node.js
- Site: https://www.npmjs.com/package/morgan
- Instalar o Morgan
```
npm install morgan
```
- Ex: node-34
- Roda o projeto
```
node --watch app.js
```
- http://localhost:3000/
- http://localhost:3000/services
- http://localhost:3000/about
- http://localhost:3000/teste-ejs
### 35 - EXPRESSJS - SERVINDO RECURSOS ESTÁTICOS
**EXPRESSJS - SERVINDO RECURSOS ESTÁTICOS**
- Ex: node-35
- Roda o projeto
```
node --watch app.js
```
- http://localhost:3000/
- http://localhost:3000/services
- http://localhost:3000/about
- http://localhost:3000/teste-ejs
```
http://localhost:3000/app.css
```
### 36 - EXPRESSJS - MAIS DETALHES SOBRE ROUTES
**EXPRESSJS - MAIS DETALHES SOBRE ROUTES**
**Novo Projeto (api)**
- Instalar o Express
```
npm install express
```
- Roda o projeto
```
node --watch app.js
```
- Ex: node-36
- Roda o projeto
```
node --watch app.js
```
- http://localhost:3000/
**Express**
- Express
- Site: https://expressjs.com/pt-br/
**Roteamento**
- https://expressjs.com/pt-br/guide/routing.html
- Routes
- http://localhost:3000/
- http://localhost:3000/home
- http://localhost:3000/teste
- http://localhost:3000/abcd
### 37 - EXPRESSJS - ROUTES COM EXPRESSÕES REGULARES
**EXPRESSJS - ROUTES COM EXPRESSÕES REGULARES**
**Roteamento**
- Express
- https://expressjs.com/pt-br/guide/routing.html
- Developer Mozilla (Expressão regulares)
- https://developer.mozilla.org/en-US/docs/Learn/Server-side/Express_Nodejs/routes
- Roda o projeto
```
node --watch app.js
```
- Ex: node-37
- Routes
- http://localhost:3000/axcd
- http://localhost:3000/acd
- url, começa com a, pode ter qualquer coisa ou nada no meio *, termina com x
```js
//Rotas
app.get('/a*x', (req, res) => {
res.send('lol');
});
```
- http://localhost:3000/abcdefjghdhdtdydhdfx
### 38 - EXPRESSJS - ROUTES COM PARÂMETROS
**EXPRESSJS - ROUTES COM PARÂMETROS**
- Ex: node-38
- Roda o projeto
```
node --watch app.js
```
**Roteamento**
- Express
- https://expressjs.com/pt-br/guide/routing.html
- End-Points
- Mostrar os dados de um cliente
- Mostrar todos os nomes dos clientes
- Routes
- http://localhost:3000/clientes/100
- http://localhost:3000/clientes/1/comentarios/100
- Crase
- Caractere (`)
### 39 - EXPRESSJS - MAIS DETALHES SOBRE ROUTES COM PARÂMETROS
**EXPRESSJS - MAIS DETALHES SOBRE ROUTES COM PARÂMETROS**
- Ex: node-39
- Roda o projeto
```
node --watch app.js
```
**Roteamento**
- Express
- https://expressjs.com/pt-br/guide/routing.html
- Routes(URLs)
- http://localhost:3000/clientes/100
- http://localhost:3000/clientes/1/comentarios/100
- http://localhost:3000/clientes/10
- http://localhost:3000/clientes/10-Brasil
- http://localhost:3000/clientes/10-Manaus
- Rua-lojas(urls)
- http://localhost:3000/clientes/0-Manaus
- http://localhost:3000/clientes/1-Para
- http://localhost:3000/clientes/2-Salvador
- http://localhost:3000/clientes/3-Sao-paulo
- http://localhost:3000/clientes/4-manacapuru
### 40 - EXPRESSJS - INTRODUÇÃO AO MYSQL NO CENÁRIO NODEJS
**EXPRESSJS - INTRODUÇÃO AO MYSQL NO CENÁRIO NODEJS**
- Ex: node-40
**Servidor Web**
- Laragon
- Site: https://laragon.org/download/index.html
- XAMPP
- Site: https://www.apachefriends.org/pt_br/index.html
- WAMP Server
- Site: https://www.wampserver.com/en/
- Utilizando o `Laragon`
- Gerenciador de Base de dados `HeidiSQL`
- HeidiSQL
- Site: https://www.heidisql.com/
- Criação da base de dados `blog_nodejs`
- Criação da tabela `usuarios`
```sql
/* Tabela Usuários */
CREATE TABLE `usuarios` (
`id` INT(11) NOT NULL AUTO_INCREMENT,
`nome` VARCHAR(50) NULL DEFAULT NULL COLLATE 'utf8mb4_unicode_ci',
`created_at` DATETIME NULL DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
)
COLLATE='utf8mb4_unicode_ci'
ENGINE=InnoDB
AUTO_INCREMENT=2
;
```
- Criação da tabela `comentarios`
```sql
/* Tabela Comentários */
CREATE TABLE `comentarios` (
`id` INT(11) NOT NULL AUTO_INCREMENT,
`id_usuario` INT(11) NULL DEFAULT NULL,
`post` VARCHAR(200) NULL DEFAULT NULL COLLATE 'utf8mb4_unicode_ci',
`created_at` DATETIME NOT NULL,
PRIMARY KEY (`id`) USING BTREE
)
COLLATE='utf8mb4_unicode_ci'
ENGINE=InnoDB
;
```
- Instalação das **Dependências**
**Express**
- Instala o express
```
npm install express
```
**MySQL**
- Instala o MySQL
```
npm install mysql
```
- Roda o projeto
```
node --watch server.js
```
- URLs
- http://localhost:3000/
### 41 - TRATAMENTO DE ERROS NO MYSQL ANTES DE MERGULHAR NOS EXEMPLOS
**TRATAMENTO DE ERROS NO MYSQL ANTES DE MERGULHAR NOS EXEMPLOS**
- Laragon
- HeidiSQL
- Ex: node-41
**MySQL**
- MySQL (npm)
- Site: https://www.npmjs.com/package/mysql
- Error Handling: https://www.npmjs.com/package/mysql?activeTab=readme#error-handling
- Roda o projeto
```
node --watch server.js
```
- URLs
- http://localhost:3000/
### 42 - EXPRESSJS - CONNECTION EM MAIS DETALHE
**EXPRESSJS - CONNECTION EM MAIS DETALHE**
- Laragon
- HeidiSQL
- Ex: node-42
- Roda o projeto
```
node --watch server.js
```
- https://www.npmjs.com/package/mysql#establishing-connections
- URLs
- http://localhost:3000/
### 43 - EXPRESSJS - MYSQL SELECT
**EXPRESSJS - MYSQL SELECT**
- Laragon
- HeidiSQL
- Roda o projeto
```
node --watch server.js
```
- Ex: node-43
- URLs
- http://localhost:3000/
### 44 - EXPRESSJS - MYSQL INSERT
**EXPRESSJS - MYSQL INSERT**
- Laragon
- HeidiSQL
- Roda o projeto
```
node --watch server.js
```
- Ex: node-44
- URLs
- http://localhost:3000/
### 45 - EXPRESSJS - MYSQL OBTER REGISTO A PARTIR DE PARÂMETRO
**EXPRESSJS - MYSQL OBTER REGISTO A PARTIR DE PARÂMETRO**
- Laragon
- HeidiSQL
- Roda o projeto
```
node --watch server.js
```
- Ex: node-45
- URLs
- http://localhost:3000/
- http://localhost:3000/usuarios/1
- http://localhost:3000/usuarios/100
- http://localhost:3000/usuarios/1000
- http://localhost:3000/usuarios/2
- http://localhost:3000/usuarios/3
### 46 - EXPRESSJS - MELHORAMENTO DA RESPOSTA EM JSON
**EXPRESSJS - MELHORAMENTO DA RESPOSTA EM JSON**
- Laragon
- HeidiSQL
- Roda o projeto
```
node --watch server.js
```
- Extensão Google chrome
- JSON Viewer
- Ex: node-46
- URLs
- http://localhost:3000/
- http://localhost:3000/usuarios/1
| Node.js é um software de código aberto, multiplataforma, baseado no interpretador V8 do Google e que permite a execução de códigos JavaScript fora de um navegador web. A principal característica do Node.js é sua arquitetura assíncrona e orientada por eventos | javascript,nodejs,ejs | 2023-01-03T21:05:18Z | 2023-03-11T12:51:49Z | null | 1 | 0 | 146 | 0 | 0 | 2 | null | null | JavaScript |
flemton/capstone1 | master | <a name="readme-top"></a>
<div align="center">
<h3><b>First Microverse Capstone Project</b></h3>
</div>
# 📗 Table of Contents
- [📖 About the Project](#about-project)
- [📖 Video Description](#vid-desc)
- [🛠 Built With](#built-with)
- [Tech Stack](#tech-stack)
- [Key Features](#key-features)
- [🚀 Live Demo](#live-demo)
- [💻 Getting Started](#getting-started)
- [Setup](#setup)
- [Prerequisites](#prerequisites)
- [Install](#install)
- [Usage](#usage)
- [Deployment](#deployment)
- [👥 Authors](#authors)
- [🔭 Future Features](#future-features)
- [🤝 Contributing](#contributing)
- [⭐️ Show your support](#support)
- [🙏 Acknowledgements](#acknowledgements)
- [📝 License](#license)
<!-- PROJECT DESCRIPTION -->
# 📖 Conference Page <a name="about-project"></a>
**Conference page** is the first Microverse Capstone at the end of Module 1
## Video Description <a name="vid-desc">
[Loom video describing project](https://www.loom.com/share/dbb348eeb40e4ac6a567feeb1287a286)
## 🛠 Built With <a name="built-with"></a>
### Tech Stack <a name="tech-stack"></a>
HTML, CSS and JavaScript
<details>
<summary>Client</summary>
<ul>
<li><a href="https://nodejs.org/">Node.js</a></li>
</ul>
</details>
<details>
<summary>Server</summary>
<ul>
<li><a href="https://flemton.github.io/capstone1/">Live Server</a></li>
</ul>
</details>
<!-- Features -->
### Key Features <a name="key-features"></a>
- **Navigation Bar**
- **Mobile Menu**
- **Dynamic HTML for speakers section**
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- LIVE DEMO -->
## 🚀 Live Demo <a name="live-demo"></a>
- [Live Demo Link](https://flemton.github.io/capstone1/)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- GETTING STARTED -->
## 💻 Getting Started <a name="getting-started"></a>
To get a local copy up and running, follow these steps.
- Download and unzip the source files
- Open index.html with a browser to view
### Prerequisites
In order to run this project you need:
```sh
git clone https://github.com/flemton/capstone1
npm install
```
or
### Setup
Clone this repository to your desired folder:
```sh
cd my-folder
git clone https://github.com/flemton/capstone1
npm install
```
### Install
Install this project with:
```sh
cd my-project
npm install
```
### Usage
To run the project, kindly open index.html with your browser or run live server on VS Code:
### Deployment <a name="deployment"></a>
You can deploy this project with [GitHub Pages](https://pages.github.com/):
<p align="right"><a href="#readme-top">back to top</a>)</p>
<!-- AUTHOR -->
## 👥 Author <a name="authors"></a>
- GitHub: [flemton](https://github.com/flemton)
- Twitter: [Newton](https://twitter.com/oalhassan847)
- LinkedIn: [Osman Alhassan](https://www.linkedin.com/in/alhassan-o-83039a80/)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- FUTURE FEATURES -->
## 🔭 Future Features <a name="future-features"></a>
- [ ] **Contact Page**
- [ ] **Developers Page**
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- CONTRIBUTING -->
## 🤝 Contributing <a name="contributing"></a>
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page](../../issues/).
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- SUPPORT -->
## ⭐️ Show your support <a name="support"></a>
If you like this project and would like to support, contact me.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- ACKNOWLEDGEMENTS -->
## 🙏 Acknowledgments <a name="acknowledgements"></a>
I would like to thank Microverse, [Cindy Shin](https://www.behance.net/adagio07) for this perfect design, my coding partners and the whole developer body in Microverse for helping me get this far.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- LICENSE -->
## 📝 License <a name="license"></a>
This project is [Creative Commons](https://creativecommons.org/licenses/by-nc/4.0/legalcode) licensed.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
| This is the Capstone project (week 5) for Module 1 at Microverse, where we apply everything learnt throughout the module from week one to week 4 | css,html,javascript | 2023-01-02T19:41:32Z | 2023-01-05T15:56:19Z | null | 1 | 1 | 23 | 0 | 0 | 2 | null | null | CSS |
dwrdvncntcvs/quiz-app | master | # Quiz App
This project was created to help me improve my understanding and skills in **_[ReactJS](https://reactjs.org/)_**. Upon watching multiple course in different educational websites like Udemy and Pluralsight, I think it is better to learn something if you are practicing it and creating projects with it.
This application were built with **_[ReactJS](https://reactjs.org/)_** with **_[Redux](https://redux-toolkit.js.org/)_** for managing state of the application. This applications maximizes the use of Redux as I used **_[RTK Query](https://redux-toolkit.js.org/rtk-query/overview)_** which is a feature of redux for fetching or sending HTTP request from to the server or API. I chose to use RTK Query for the reason that I'm already using Redux. Initially, I planned to use **_[React Query](https://react-query-v3.tanstack.com/)_** for handling the communication of between the frontend and the backend because it makes sense to use this kind of library for the reason that it makes fetching data easier and more efficient than making my own.
This application has two roles for its users. It is the **_Quizzer_** and the **_Quizee_**.
## Installation Guide
This project is very simple to install in your local machine. Follow these instructions to get started:
- Be sure to have [NodeJs](https://nodejs.org/) installed on your local machine.
- The application uses React version 18+
- Clone the repository to your local machine.
```bash
git clone https://github.com/dwrdvncntcvs/quiz-app.git
```
- Open the directory on your terminal and run the following commands:
```bash
#Installing dependencies via NPM
npm install
#installing dependencies via Yarn
yarn
```
- You should have cloned **_[quiz-app-api](https://github.com/dwrdvncntcvs/quiz-app-api)_** which is the backend for this application.
- After installing the dependencies and running the backend, you can now run the following commands:
```bash
#To run or start the application
yarn start
#To build the application
yarn build
```
> **_Note:_** _This is only a side project. I think there are still some minor bugs that I wasn't detected but if you have found one, you can tell me and I try to work on it._
> **_Note:_** _The application state is currently under development._
| This application were built with ReactJS with Redux for managing state of the application. This applications maximizes the use of Redux as I used RTK Query which is a feature of redux for fetching or sending HTTP request from to the server or API. I chose to use RTK Query for the reason that I'm already using Redux. | javascript,nodejs,react,reactjs,redux | 2023-01-04T13:56:32Z | 2023-02-09T11:06:33Z | 2023-02-08T13:13:59Z | 1 | 2 | 114 | 0 | 0 | 2 | null | null | JavaScript |
Xenoids/WOpple-Website | main | # WOpple-Website
Simple Website that made by using HTML, CSS, JAVASCRIPT & JQuery
This Project Created by :
1. Dheanandri (Blueprint Web Design)
2. Nicholas Valenthinus Tanoto (Myself)(Programmer)
3. Vito Sebastian Sanjaya (Programmer)
For Lab Submission Purposes
Click this link to see the website : https://xenoids.github.io/WOpple-Website/Html/Home.html
| Simple Website that made by using HTML, CSS, JAVASCRIPT & JQuery | css,css-animations,frontend-web,html,html-css-javascript,javascript,jquery,js,project-template,website | 2023-01-15T17:46:10Z | 2023-01-20T16:06:43Z | null | 1 | 0 | 5 | 0 | 0 | 2 | null | null | CSS |
Murilo-MRS/trybe-unit-tests | main | # Projeto Unit Tests
Projeto realizado durante módulo de fundamentos do curso de desenvolvimento web da Trybe.
<details>
<summary>O que foi feito</summary>
<p>
Neste projeto, foi desenvolvido várias funções na resolução dos requisitos propostos e/ou testes unitários para garantir que as implementações das funções estão corretas, de acordo com o que está sendo solicitado pela Trybe.
</p>
</details>
<details>
<summary>Estrutura do projeto</summary>
- Funções já desenvolvidas pela Trybe: ```numbers```, ```circle```, ```productDetails```, ```getCharacter```;
</details>
<details>
<summary>Habilidades</summary>
- Escrever testes unitários utilizando o módulo Jest do NodeJS para verificar o correto funcionamento das funções;
- Escrever funções de forma que elas atendam a testes já implementados;
- Escrever testes e funções utilizando uma abordagem de desenvolvimento orientado a testes.
</details>
<details>
<summary>Para rodar o projeto</summary>
- Clone o projeto desse repositório para sua máquina;
- Execute ```npm install```;
- Execute ```npm test``` para testar as funções;
- Caso queira Utilize a extensão ```code runner``` ou ```console.log``` para executar as funções;
</details>
<details>
<summary>Devs responsáveis</summary>
- [@Murilo-MRS](https://github.com/Murilo-MRS)
</details>
<!-- Olá, Tryber!
Esse é apenas um arquivo inicial para o README do seu projeto.
É essencial que você preencha esse documento por conta própria, ok?
Não deixe de usar nossas dicas de escrita de README de projetos, e deixe sua criatividade brilhar!
:warning: IMPORTANTE: você precisa deixar nítido:
- quais arquivos/pastas foram desenvolvidos por você;
- quais arquivos/pastas foram desenvolvidos por outra pessoa estudante;
- quais arquivos/pastas foram desenvolvidos pela Trybe.
-->
| Neste projeto, foi desenvolvido várias funções na resolução dos requisitos propostos e/ou testes unitários para garantir que as implementações das funções estão corretas, de acordo com o que está sendo solicitado pela Trybe. | javascript,jest,tdd,unit-testing | 2023-01-06T22:03:11Z | 2023-01-06T22:26:39Z | null | 2 | 0 | 16 | 0 | 0 | 2 | null | null | JavaScript |
asifaminisonline/Math_Magician | main | <a name="readme-top"></a>
<!-- TABLE OF CONTENTS -->
# 📗 Table of Contents
- [📖 About the Project](#about-project)
- [🛠 Built With](#built-with)
- [Tech Stack](#tech-stack)
- [Key Features](#key-features)
- [🚀 Live Demo](#live-demo)
- [💻 Getting Started](#getting-started)
- [Setup](#setup)
- [Prerequisites](#prerequisites)
- [Install](#install)
- [Usage](#usage)
- [Run tests](#run-tests)
- [Deployment](#triangular_flag_on_post-deployment)
- [👥 Authors](#authors)
- [🔭 Future Features](#future-features)
- [🤝 Contributing](#contributing)
- [⭐️ Show your support](#support)
- [🙏 Acknowledgements](#acknowledgements)
- [❓ FAQ](#faq)
- [📝 License](#license)
<!-- PROJECT DESCRIPTION -->
# 📖 [MATH MAGICIAN] <a name="about-project"></a>
> Math Magicians can compute all basic math operations. I used hooks to handle state. Invalid operation errors are successfully handled through useEffect.
## 🛠 Built With <a name="built-with"></a>
### Tech Stack <a name="tech-stack"></a>
> Following technologies have been used in this project.
<details>
<summary>Client</summary>
<ul>
<li><a href="https://react.org/">React JS</a></li>
<li><a href="https://www.jsx.com/">JSX</a></li>
<li><a href="https://www.w3.org/Style/CSS/current-work.en.html">CSS</a></li>
<li><a href="https://www.ecma-international.org/publications-and-standards/standards/ecma-262/">JavaScript5</a></li>
<li><a href="https://webpack.js.org/">Webpack Framework</a></li>
</ul>
</details>
<details>
<summary>Server</summary>
<ul>
<li><a href="https://pages.github.com/">Github Pages</a></li>
</ul>
</details>
<!-- Features -->
### Key Features <a name="key-features"></a>
> This project is a React Single Page App.
> In this project you can find calculator to perform calculation.
>
> This project is using best practices with React and JavaScript.
> This project follows the gitflow convention.
> This is using eslint and stylelint to check errors.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- LIVE DEMO -->
## 🚀 Live Demo <a name="live-demo"></a>
> <a href="https://math-magicians-44sf.onrender.com/">Live Demo Link</a>
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- GETTING STARTED -->
## 💻 Getting Started <a name="getting-started"></a>
> This is how a new developer could make use this project.
To get a local copy up and running, follow these steps.
### Prerequisites
In order to run this project you need:
- [ ] A PC or Mac.
- [ ] An active internet connection.
- [ ] Some knowledge of git and github.
### Setup
Clone this repository by using the command line : git clone https://github.com/asifaminisonline/Math_Magician.git
### Install
Install this project with:
Use npm install after cloning this project
### Usage
- [ ] First you need to download this repo or clone this repo.
- [ ] Open this project in your local machine.
- [ ] Open Terminal in your machine.
- [ ] run npm install in your terninal to install necessary required dependencies for this project.
- [ ] Copy index.html file path and paste it in your browser url.
- [ ] now the project will be running.
### Deployment
You can deploy this project using:
Github Pages.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- AUTHORS -->
## 👥 Authors <a name="authors"></a>
👤 **Asif Amin**
- GitHub: [Asif Amin](https://github.com/asifaminisonline)
- Twitter: [Asif Amin](https://twitter.com/AminAmi53306702)
- LinkedIn: [Asif Amin](https://linkedin.com/in/asif-amin-723680251)
👤 **Mudasir Sherwani**
- GitHub: [Mudasir Sherwani](https://github.com/MudasirSherwani)
- Twitter: [Mudasir Sherwani](https://twitter.com/mudasirsherwani)
- LinkedIn: [Mudasir Sherwani](https://linkedin.com/in/mudasir-ashraf-071321a4)
👤 **IRADUKUNDA Pacific Rugwizangoga**
- GitHub: [IRADUKUNDA Pacific Rugwizangoga](https://github.com/rugwizangoga)
- Twitter: [IRADUKUNDA Pacific Rugwizangoga](https://twitter.com/IRugwizangoga)
- LinkedIn: [IRADUKUNDA PACIFIC RUGWIZANGOGA](https://linkedin.com/in/iradukunda-pacific-rugwizangoga)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- FUTURE FEATURES -->
## 🔭 Future Features <a name="future-features"></a>
> Following are a few features i will add to the project in future.
- [ ] I will add a database to this project in future where i can save user data.
- [ ] I will add more functionality to this project like searching, deleting etc.
- [ ] I will update the interface and design of the project in future.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- CONTRIBUTING -->
## 🤝 Contributing <a name="contributing"></a>
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page](../../issues/).
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- SUPPORT -->
## ⭐️ Show your support <a name="support"></a>
If you're committed to making the world a better place, please support our project.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- ACKNOWLEDGEMENTS -->
## 🙏 Acknowledgments <a name="acknowledgements"></a>
I would like to give credit to the following people who have inspired my codebase:
- [ ] The Whole Microverse Team - thank you so much for this great learning platform.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- FAQ (optional) -->
## ❓ FAQ <a name="faq"></a>
- **[Question_1]** What technologies i have used in this project ?
- [Answer_1]:Thanks for the question you can find the answer at the top section of this readme.md file where i have explained everything.
- **[Question_2]** Have you used webpack in this project ?
- [Answer_2] Yes i have used webpack 5 in this project.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- LICENSE -->
## 📝 License <a name="license"></a>
This project is [MIT](https://github.com/asifaminisonline/Math_Magician/blob/tests/LICENSE) licensed.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
| This project is a React Single Page App. In this project you can find calculator to perform calculation. This project is using Big.js library to calculate calculation with minimal code. This project is using React Router. This project is using best practices with React and JavaScript. | gitflow,javascript,jsx,react | 2023-01-12T08:15:16Z | 2023-01-20T12:31:58Z | null | 3 | 8 | 24 | 0 | 0 | 2 | null | MIT | JavaScript |
lukman155/space-travellers-hub | dev | # Space Traveler's Hub
# 📗 Table of Contents
- [📖 About the Project](#about-project)
- [🛠 Built With](#built-with)
- [Tech Stack](#tech-stack)
- [Key Features](#key-features)
- [🚀 Live Demo](#live-demo)
- [💻 Getting Started](#getting-started)
- [Setup](#setup)
- [Prerequisites](#prerequisites)
- [Install](#install)
- [Usage](#usage)
- [Run tests](#run-tests)
- [Deployment](#triangular_flag_on_post-deployment)
- [👥 Authors](#authors)
- [🔭 Future Features](#future-features)
- [🤝 Contributing](#contributing)
- [⭐️ Show your support](#support)
- [🙏 Acknowledgements](#acknowledgements)
- [❓ FAQ](#faq)
- [📝 License](#license)
<!-- PROJECT DESCRIPTION -->
# 📖 Space Traveller's Hub <a name="about-project"></a>
> The website models a space website that fetches data from real live data from spaceX and displays it on the UI. Missions and Reserve Rockets can be joined and reserved respectively, and are displayed in My profile page.
It is an MVP version that allows users to:
- Reserve rocket.
- Join mission.
- Update/view the reservations and mission in My profile page.
## 🛠 Built With <a name="built-with"></a>
- HTML/CSS
- JavaScript
- React
- Redux
### Tech Stack <a name="tech-stack"></a>
<details>
<summary>Client</summary>
<ul>
<li><a href="https://developer.mozilla.org/en-US/docs/Learn/HTML">HTML</a></li>
<li><a href="https://developer.mozilla.org/en-US/docs/Learn/CSS">CSS</a></li>
<li><a href="https://developer.mozilla.org/en-US/docs/Learn/JavaScript">JavaScript</a></li>
<li><a href="https://reactjs.org/">React.js</a></li>
<li><a href="https://redux.js.org/">Redux</a></li>
</ul>
</details>
<!-- Features -->
### Key Features <a name="key-features"></a>
- **Rocket Reservation/Cancellation**
- **Join/Leave mission**
- **View the reservation and missions in the Profile page**
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- LIVE DEMO -->
## 🚀 Live Demo <a name="live-demo"></a>
> [Click Here](https://space-travellers-hub-six.vercel.app/)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- GETTING STARTED -->
## 💻 Getting Started <a name="getting-started"></a>
> To get a local copy up and running, follow these steps.
### Prerequisites
> In order to run this project you need:
- Gitflow
- HTML and CSS
- JAVASCRIPT
- React.js
- React-redux toolkit
- npm
- Node.js
- Any code editer (vs code)
### Setup
Clone this repository to your desired folder:
- `git clone https://github.com/lukman155/space-travellers-hub.git`
### Install
Install this project with:
<!--
Example command:
```sh
cd my-project
npm install
```
--->
### Usage
> To run the project, execute the following command:
- for build `npm run build`
- for development `npm start`
### Run tests
> To run tests, run the following command:
- `npm run test`
### Deployment
> Incoming ...
## 👤 Author <a name="authors"></a>
👤 **Lukman Abdulkarim**
- GitHub: [@Lukman](https://github.com/lukman155)
- Twitter: [@Luk, A man](https://twitter.com/lukmanabdulka18)
- LinkedIn: [Lukman Abdulkarim](https://www.linkedin.com/in/lukmanbaba/)
👤 **Asha S Vijayan**
- GitHub: [@asharanjith](https://github.com/asharanjith)
- Twitter: [@asha_cep](https://twitter.com/asha_cep)
- LinkedIn: [asha-vijayan](www.linkedin.com/in/ashavijayan)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- FUTURE FEATURES -->
## 🔭 Future Features <a name="future-features"></a>
- [ ] **[Add some icons for getting more details about the missions and rockets in each page]**
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- CONTRIBUTING -->
## 🤝 Contributing <a name="contributing"></a>
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page](../../issues/).
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- SUPPORT -->
## ⭐️ Show your support <a name="support"></a>
If you like this project...
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- ACKNOWLEDGEMENTS -->
## 🙏 Acknowledgments <a name="acknowledgements"></a>
I would like to thank the Microverse team for their great support!
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- LICENSE -->
## 📝 License <a name="license"></a>
This project is [MIT](./LICENSE) licensed.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
| Space Travellers is a website for a company that provides commercial and scientific space travel services. The application allows users to reserve rockets and join selected space missions. This web application is built using React and Redux. | javascript,reactjs,redux | 2023-01-02T12:10:08Z | 2023-01-06T07:53:48Z | null | 2 | 10 | 48 | 0 | 1 | 2 | null | null | JavaScript |
Chinmay2660/ToDoList | master | # ToDoList
This repository contains a To-Do List application created using HTML, CSS, JavaScript, and EJS. The app offers functionalities to add, edit, delete tasks, and mark them as completed.
## Features
- **Add Tasks:** Easily include new tasks in the list.
- **Delete Tasks:** Effortlessly remove tasks from the list.
- **User-Friendly Interface:** Simple and intuitive design for a seamless user experience.
## Demos
- **Demo v1:** Explore the link [here](https://crazy-elk.cyclic.app/).
- **Demo v2:** Check out the Alternative link [here](https://todolist-4kqx.onrender.com/).
## Getting Started
1. Clone the repository:
```
git clone https://github.com/Chinmay2660/ToDoList.git
```
2. Open `index.html` in your web browser
3. Start Coding!
## Contributing
Your contributions are valuable! Whether you've found a bug or have suggestions for improvements, feel free to open an issue or submit a pull request. Your input helps make this application better for everyone.
| ToDoList is a simple and intuitive To-Do List application built with HTML, CSS, EJS and JavaScript. The application allows users to manage their daily tasks by adding and deleting. | beginner-friendly,css,html,javascript,to-do-list,web-development | 2023-01-08T13:20:55Z | 2023-11-06T19:11:58Z | null | 1 | 0 | 42 | 0 | 1 | 2 | null | null | JavaScript |
Declipsonator/mccrawler-website | master | # Mccrawler
The website for the McCrawler organization and website.
## Info
Uses:
- [React](https://reactjs.org/) is a popular JavaScript library for building user interfaces.
- [Vite](https://vitejs.dev/) is a blazing fast frontend build tool that includes features like Hot Module Reloading (HMR), optimized builds, and TypeScript support out of the box.
Using the two in conjunction is one of the fastest ways to build a web app.
### Getting Started
- Run the command `vite`
- Edit files and watch them update
| Website for searching minecraft servers from around the world. | react,typescript,reactjs,javascript,vite,minecraft | 2023-01-02T16:59:40Z | 2023-07-09T14:22:36Z | null | 1 | 0 | 14 | 1 | 0 | 2 | null | null | TypeScript |
kensteph/to-do-list | main | <a name="readme-top"></a>
<!-- TABLE OF CONTENTS -->
# 📗 Table of Contents
- [📖 About the Project](#about-project)
- [🛠 Built With](#built-with)
- [Tech Stack](#tech-stack)
- [Key Features](#key-features)
- [🚀 Live Demo](#live-demo)
- [💻 To-do list](#vgs-presentation)
- [💻 Getting Started](#getting-started)
- [Setup](#setup)
- [Prerequisites](#prerequisites)
- [Install](#install)
- [Usage](#usage)
- [Run tests](#run-tests)
- [Deployment](#triangular_flag_on_post-deployment)
- [👥 Authors](#authors)
- [🔭 Future Features](#future-features)
- [🤝 Contributing](#contributing)
- [⭐️ Show your support](#support)
- [🙏 Acknowledgements](#acknowledgements)
- [📝 License](#license)
<!-- PROJECT DESCRIPTION -->
# 📖 To-do list <a name="about-project"></a>
> In this project, I will build a simple HTML list of To Do tasks. This simple web page will be built using webpack and served by a webpack dev server.
## 🛠 Built With <a name="built-with"></a>
### Tech Stack <a name="tech-stack"></a>
> This project uses the following stack :
<details>
<summary>Client</summary>
<ul>
<li><a href="https://www.w3schools.com/html/">HTML</a></li>
<li><a href="https://www.w3schools.com/css/">CSS</a></li>
<li><a href="https://www.w3schools.com/js/">JavaScript</a></li>
</ul>
</details>
<details>
<summary>Server</summary>
<ul>
<li><a href="https://webpack.js.org/guides/getting-started/#basic-setup">Webpack Server</a></li>
</ul>
</details>
<!-- Features -->
### Key Features <a name="key-features"></a>
> Here are some key features of the application :
- **Display todos list**
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- LIVE DEMO -->
## 🚀 Live Demo <a name="live-demo"></a>
> Here you can visit my live demo :
- [https://kensteph.github.io/to-do-list/dist/](https://kensteph.github.io/to-do-list/dist/)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- LIVE DEMO -->
## 💻 To-do list <a name="vgs-presentation"></a>
> Here you can see my presentation :
- [N/A]()
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- GETTING STARTED -->
## 💻 Getting Started <a name="getting-started"></a>
> Clone the repository by clicking on the 'Code' button and copy the link
To get a local copy up and running, follow these steps.
### Prerequisites
In order to run this project you need:
You should have node install on your local machine
### Setup
Clone this repository to your desired folder:
Example commands:
```sh
cd my-folder
git clone https://github.com/kensteph/to-do-list.git
```
-
### Install
Install dependencies :
npm i
### Usage
To run the project, execute the following command:
Open the index.html file in a web browser
### Run tests
To run tests, run the following command:
Example command:
To run the webhint linter
```sh
npx hint .
```
To run the stylehint linter
```sh
npx stylehint "**/*.{css,scss}"
```
To run the ESLint linter
```sh
npx eslint .
```
### Deployment
You can deploy this project using:
```sh
npm run build
```
```sh
npm run start
```
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- AUTHORS -->
## 👥 Author <a name="authors"></a>
👤 **Kender Romain**
- GitHub: [@Kensteph](https://github.com/kensteph)
- Twitter: [@RomainKender](https://twitter.com/RomainKender)
- LinkedIn: [kender-romain8788](https://www.linkedin.com/in/kender-romain8788/)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- FUTURE FEATURES -->
## 🔭 Future Features <a name="future-features"></a>
- **Add todo**
- **Edit todo**
- **Remove todos**
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- CONTRIBUTING -->
## 🤝 Contributing <a name="contributing"></a>
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page](../../issues/).
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- SUPPORT -->
## ⭐️ Show your support <a name="support"></a>
If you like this project star it!
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- ACKNOWLEDGEMENTS -->
## 🙏 Acknowledgments <a name="acknowledgements"></a>
I would like to thank the Microverse team.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- LICENSE -->
## 📝 License <a name="license"></a>
This project is [licensed](./LICENSE) .
<p align="right">(<a href="#readme-top">back to top</a>)</p>
| A to-do list app that allows users to create and manage a list of tasks or items that need to be completed. These apps typically have features such as the ability to add and remove items, mark items as complete, and save them in the browser. I use HTML, CSS, JavaScript, and Webpack. | css,html5,javascript,webpack | 2023-01-16T19:01:48Z | 2023-01-24T16:25:18Z | null | 1 | 5 | 31 | 0 | 0 | 2 | null | MIT | JavaScript |
serengia/awesome-books-project--with-es6 | main | null | This project allow the user to added and/or remove books from a list. The data is persisted in the local storage. | javascript | 2023-01-16T12:28:17Z | 2023-01-16T14:24:10Z | null | 1 | 1 | 4 | 0 | 0 | 2 | null | null | JavaScript |
nannu-coder/omnifood-web | main | null | Omnifood Project | css3,food-website,html5,javascript,omnifood,responsive,website,website-design | 2023-01-01T19:45:30Z | 2023-01-23T17:19:05Z | null | 1 | 0 | 3 | 0 | 0 | 2 | null | null | HTML |
shashwatb14/StudySwitch | main | 
> "Productivity is never an accident. It is always the result of a commitment to excellence, intelligent planning, and focused effort." - Paul J. Meyer
<br>
## Inspiration
---
As ambitious students, we are constantly striving for greater productivity. Our team, comprised of high school and college students alike, all share the common struggle of staying productive. Despite this universal challenge, productivity tools are often scattered across various applications. Recognizing this need, we created StudySwitch - a comprehensive, all-in-one productivity Chrome extension.
<br>
## What it does
---
StudySwitch is centered around our innovative switch feature, which allows users to seamlessly transition between two powerful tools: a comprehensive to-do list and a highly effective pomodoro timer. With a sleek and minimalistic design, users can easily focus on each tool without being overwhelmed, all while having the convenience of both tools being in one place.
<br>
## How we built it
---
We developed StudySwitch by first crafting the popup HTML document and styling the slider. We then simultaneously worked on both the pomodoro timer and to-do list, editing the HTML, CSS, and JS on various machines. We subsequently integrated these elements into a single page, and ensured a clean and minimalistic aesthetic. Finally, we added a convenient dark mode switch to the extension, ensuring a comfortable and customizable user experience.
<br>
## Challenges we ran into
---
One of the main challenges we faced during the project was working with Chrome Storage. The process was very tedious and we had to learn and understand how the Chrome Storage API worked, and then implement it with the elements of our project. Another challenge was encountered when creating a to-do list feature, specifically with creating the visual effects for the text and checkbox, such as making the text fade out and disappear. Lastly, we had challenges with CSS, specifically making everything minimalistic and adding cool transitions and effects. All these challenges were significant but with the effort and hard work of our team we were able to overcome them and complete the project.
<br>
## Accomplishments that we're proud of
---
As we started development of StudySwitch, we faced the challenge of working with a novel programming use case: Chrome extensions. We were able to successfully manipulate various CSS properties and JS functions to effectively work with the Chrome Storage API, which proved to be a significant accomplishment. Additionally, our ability to seamlessly implement the dark mode and fade out effects in the to-do list feature came as a pleasant surprise and further exemplifies the potential of our team's capabilities.
<br>
## What we learned
---
Through the challenges and frustrations of creating StudySwitch, we collectively gained valuable insights and knowledge. Each team member sharpened their skills in areas such as CSS, JS, and design experimentation. Furthermore, we strengthened our teamwork skills and fostered a strong sense of camaraderie within our team over the course of 24 hours. Additionally, we honed our ability to effectively communicate technical ideas, which was vital in achieving our shared goal.
<br>
## What's next for StudySwitch
---
StudySwitch has a lot planned for the future, including API integration. Specifically, we are working on integrating Spotify API for music and ambient noise, OpenAI API for text summarization, Grammarly API for spell and grammar check, a built-in Ad Blocker, speech-to-text for note-taking during lectures and text-to-speech integration on websites. These are all things we wanted to implement during the hackathon, however, we aren't able to accomplish this within the timeframe.
| Introducing StudySwitch - the ultimate productivity solution for high school and college students. Now easily accessible on your Chrome taskbar. | css,javascript,chrome-extension,html,html-css-javascript | 2023-01-15T01:48:34Z | 2023-02-21T15:17:09Z | null | 3 | 0 | 3 | 0 | 0 | 2 | null | null | JavaScript |
uabjs/uab-ui-mobile | main | <div align="center">
<img src="https://avatars.githubusercontent.com/u/73016681?s=200&v=4" alt="logo" width="200" height="auto" />
<h1>Uab Ui Mobile</h1>
<p>基于 react 的用于构建移动端应用程序的基本 web UI 库。</p>
[](https://www.npmjs.com/package/uab-ui-mobile) [](https://github.com/uabjs/uab-ui-mobilee/releases) [](https://www.npmjs.com/package/uab-ui-mobile)[](https://github.com/uabjs/uab-ui-mobile)
<h4>
<a href="https://uab-ui-mobile.netlify.app/">中文文档</a>
<span> · </span>
<a href="https://uab-ui-mobile.netlify.app/en">English Doc</a>
</h4>
</div>
## 快速上手
### 安装
```bash
$ npm install --save uab-ui-mobile
# or
$ yarn add uab-ui-mobile
# or
$ pnpm add uab-ui-mobile
```
### 引入
```js
import { Button } from 'uab-ui-mobile'
```
## 组件
基于各个组件功能点,一个一个的拆分出来实现。
### 通用
- [x] Button 按钮
- [x] Icon 图标
### 布局
- [x] AutoCenter 自动居中
- [x] Divider 分割线
- [x] Grid 栅格
- [x] SafeArea 安全区
- [x] Space 间距
### 导航
- [x] CapsuleTabs 胶囊选项卡
- [x] IndexBar 序列
- [x] JumboTabs 复杂选项卡
- [x] NavBar 导航栏
- [x] SideBar 侧边导航
- [x] TabBar 标签栏
- [x] Tabs 标签页
### 信息展示
- [x] Avatar 头像
- [x] Card 卡片
- [x] Collapse 折叠面板
- [x] Ellipsis 文本省略
- [x] FloatingPanel 浮动面板
- [x] Image 图片
- [x] ImageViewer 图片查看器
- [x] InfiniteScroll 无限滚动
- [x] List 列表
- [x] PageIndicator 分页符
- [x] Steps 步骤条
- [x] Swiper 走马灯
- [x] Tag 标签
- [x] WaterMark 水印
- [x] Footer 页脚
### 信息录入
- [ ] Cascader 级联选择
- [ ] CascaderView 级联选择视图
- [ ] CheckList 可勾选列表
- [ ] Checkbox 复选框
- [ ] Form 表单
- [x] Input 输入框
- [ ] Picker 选择器
- [ ] PickerView 选择器视图
- [ ] Radio 单选框
- [ ] Rate 评分
- [ ] SearchBar 搜索框
- [x] Selector 选择组
- [ ] Slider 滑动输入条
- [x] Stepper 步进器
- [x] Switch 开关
- [x] TextArea 文本域
### 反馈
- [ ] ActionSheet 动作面板
- [ ] Dialog 对话框
- [ ] Empty 空状态
- [x] ErrorBlock 异常
- [x] Loading 加载中
- [x] Mask 背景蒙层
- [ ] Modal 弹窗
- [x] Popover 气泡弹出框
- [ ] Popup 弹出层
- [ ] ProgressBar 进度条
- [ ] ProgressCircle 进度圈
- [ ] PullToRefresh 下拉刷新
- [ ] Result 结果
- [ ] Skeleton 骨架屏
- [ ] SwipeAction 滑动操作
- [x] Toast 轻提示
### 引导提示
- [x] Badge 徽标
- [ ] NoticeBar 通告栏
### 其他
- [x] ConfigProvider 配置
### 试验性
- [x] ScrollMask 滚动两侧遮罩
- [x] Calendar 日历
- [ ] Dropdown 下拉菜单
- [ ] FloatingBubble 浮动气泡
- [ ] ImageUploader 图片上传
- [ ] NumberKeyboard 数字键盘
- [ ] PasscodeInput 密码输入框
- [ ] ResultPage 结果页面
- [ ] TreeSelect 级联选择器
- [ ] VirtualInput 虚拟输入框
## 代码贡献者
感谢所有为 uab-ui-mobile 做出贡献的人!
<a href="https://github.com/uabjs/uab-ui-mobile/graphs/contributors">
<img src="https://opencollective.com/uab-ui-mobile/contributors.svg?width=960&button=false" alt="contributors" />
</a>
| 基于 react 的用于构建移动端应用程序的基本 web UI 库。 | react,javascript,mobile,react-components,type,typescript,uab-mobile,uab-ui-mobile,dumi | 2023-01-09T12:25:47Z | 2023-06-12T13:50:27Z | 2023-02-28T14:41:09Z | 2 | 5 | 171 | 0 | 1 | 2 | null | MIT | TypeScript |
Akshay0326/Alarm-Clock | master | 🪧 Demo :- https://akshay0326.github.io/Alarm-Clock/
---
About the Project :-
🔴 This project is an clocked based alarm project
🔴 You can set alarm at any desired time.
🔴 The most important thing about this project is it makes use of local storage of your browser that means if you accidentally close the tab or entire
window, the alarm you set is not gone. When you revisit the page you find it same as you left
🔴 It also remembers at what time did you set alarm last time
---
📐 Installation :-
Nothing crazy just download the zip and run LIVE_SERVER.
---
🪛 Built With :-
🟠 HTML
🟠 Pure CSS
🟠 Vanilla Javascript
---
💻 Screenshots :-
🔴 Landing Page:-

🔴 After setting alarm :-

🔴 If user returns to previous closed page :-

---
🚦Versions:-
1.0 - Added Local Storage to the base Project
---
🙎 Contact .
🔗 Author - @Akshay Kumar - akshaykumarsinha0326@gmail.com - +91-7562863220
✅ Linkedin ✅ https://www.linkedin.com/in/itsakshaykrs/ ✅
✅ Github ✅ https://github.com/Akshay0326 ✅
| This repository contains a project on Alarm-Clock which I made for Skill Test of Coding Ninja. | alarm-clock,codingninjas,css,frontend,html,javascript,programming,project,skilltesthackerrank,test | 2023-01-11T11:53:23Z | 2023-01-15T10:59:24Z | null | 1 | 0 | 4 | 0 | 2 | 2 | null | null | JavaScript |
serengia/awesome-books-project | main | null | A simple project that allow the user to added and/or remove books from a list. The data is persisted in the local storage. | css,javascript | 2023-01-09T11:30:55Z | 2023-01-12T10:33:19Z | null | 2 | 3 | 19 | 1 | 0 | 2 | null | null | JavaScript |
Marcraphael12/Math_magician | dev | <a name="readme-top"></a>
<div align="center">
<!-- You are encouraged to replace this logo with your own! Otherwise you can also remove it. -->
<img src="app_screenshot.png" alt="logo" width="100%" height="auto" />
<br/>
<h3><b>Math Magician App </b></h3>
</div>
<!-- TABLE OF CONTENTS -->
# 📗 Table of Contents
- [📖 About the Project](#about-project)
- [🛠 Built With](#built-with)
- [Tech Stack](#tech-stack)
- [Key Features](#key-features)
- [🚀 Live Demo](#live-demo)
- [💻 Getting Started](#getting-started)
- [Setup](#setup)
- [Prerequisites](#prerequisites)
- [Install](#install)
- [Usage](#usage)
- [Run tests](#run-tests)
- [Deployment](#triangular_flag_on_post-deployment)
- [👥 Authors](#authors)
- [🔭 Future Features](#future-features)
- [🤝 Contributing](#contributing)
- [⭐️ Show your support](#support)
- [🙏 Acknowledgements](#acknowledgements)
- [❓ FAQ (OPTIONAL)](#faq)
- [📝 License](#license)
<!-- PROJECT DESCRIPTION -->
# 📖 [Math magician] <a name="about-project"></a>
**[Math magician]** > It is a website for all fans of mathematics. It is a Single Page App (SPA) that allows users to make simple calculations, read a random math-related quote.
## 🛠 Built With <a name="built-with"></a>
### Tech Stack <a name="tech-stack"></a>
<details>
<summary>Technologies</summary>
<ul>
<li><a href="">NPM</a></li>
<li><a href="">GIT</a></li>
<li><a href="https://www.github.com/">GitHub</a></li>
</ul>
</details>
<details>
<summary>Framework</summary>
<ul>
<li><a href="https://ReactJs.com/">React js</a></li>
</ul>
</details>
<details>
<summary>Languages</summary>
<ul>
<li><a href="https://www.postgresql.org/">JavaScript</a></li>
<li><a href="https://www.postgresql.org/">HTML&CSS</a></li>
</ul>
</details>
<!-- Features -->
### Key Features <a name="key-features"></a>
- **[key_feature_1Make simple calculation]**
- **[Read a random math-related quote]**
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- LIVE DEMO -->
## 🚀 Live Demo <a name="live-demo"></a>
- [See me live](https://math-magicians-v4.netlify.app/)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- GETTING STARTED -->
## 💻 Getting Started <a name="getting-started"></a>
To get a local copy up and running, follow these steps.
### Prerequisites
In order to run this project you need:
npm/yarn installed
### Setup
Clone this repository to your desired folder:
clone the repo: <code>git clone git@github.com:Marcraphael12/Math_magician.git</code><br>
jump to the active branch: <code>git checkout [branch name]</code><br>
### Install
Install this project with:
in the terminal, run: <code>npm install</code> or <code>npm i</code>
### Usage
To run the project, execute the following command:
<code>npm start</code>
### Run tests
To run tests, run the following command:
<code>npm run test</code>
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- AUTHORS -->
## 👥 Authors <a name="authors"></a>
> Mention all of the collaborators of this project.
👤 **Marc Raphael**
- GitHub: [@Marcraphael12](https://github.com/Marcraphael12)
- Twitter: [@Marcraphael20](https://twitter.com/MarcRaphael20)
- LinkedIn: [Marc raphael](http://www.linkedin.com/in/marc-raphael-326039204)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- FUTURE FEATURES -->
## 🔭 Future Features <a name="future-features"></a>
- [ ] **[new_feature_1]**
- [ ] **[new_feature_2]**
- [ ] **[new_feature_3]**
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- CONTRIBUTING -->
## 🤝 Contributing <a name="contributing"></a>
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page](../../issues/).
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- SUPPORT -->
## ⭐️ Show your support <a name="support"></a>
If you like this project...
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- ACKNOWLEDGEMENTS -->
## 🙏 Acknowledgments <a name="acknowledgements"></a>
I would like to thank Microverse for the opportunity
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- LICENSE -->
## 📝 License <a name="license"></a>
This project is [MIT](./MIT) licensed.
_NOTE: we recommend using the [MIT license](https://choosealicense.com/licenses/mit/) - you can set it up quickly by [using templates available on GitHub](https://docs.github.com/en/communities/setting-up-your-project-for-healthy-contributions/adding-a-license-to-a-repository). You can also use [any other license](https://choosealicense.com/licenses/) if you wish._
<p align="right">(<a href="#readme-top">back to top</a>)</p>
| It is a website for all fans of mathematics. It is a Single Page App (SPA) that allows users to make simple calculations, read a random math-related quote. | components,hooks,javascript,reactjs,router-dom,scss | 2023-01-14T13:11:47Z | 2023-01-18T20:20:59Z | null | 1 | 6 | 84 | 0 | 0 | 2 | null | null | JavaScript |
KIsmoilov/React-Capstone_Harry-Potter-Characters | dev |
<div align="center">
# Harry Potter Characters
</div>
<!-- TABLE OF CONTENTS -->
# 📗 Table of Contents
- [📗 Table of Contents](#-table-of-contents)
- [📖 Harry Potter Characters ](#-food-app-)
- [🛠 Built With ](#-built-with-)
- [Tech Stack ](#tech-stack-)
- [Key Features ](#key-features-)
- [🚀 Live Demo ](#-live-demo-)
- [🚀 Project Details](#-project-details)
- [🚀 Pull Requests](#-pull-requests)
- [💻 Getting Started ](#-getting-started-)
- [Prerequisites](#prerequisites)
- [Setup](#setup)
- [Install](#install)
- [Usage](#usage)
- [Run tests](#run-tests)
- [Deployment](#deployment)
- [👥 Authors ](#-authors-)
- [🔭 Future Features ](#-future-features-)
- [🤝 Contributing ](#-contributing-)
- [⭐️ Show your support ](#️-show-your-support-)
- [🙏 Acknowledgments ](#-acknowledgments-)
- [❓ FAQ ](#-faq-)
- [📝 License ](#-license-)
<!-- PROJECT DESCRIPTION -->
# 📖 Harry Potter Characters <a name="about-project"></a>
"Harry Potter Characters" is a SPA created with ReactJS and Redux that displays data from HP-API. The users are able to search the Harry Potter characters and see their list. By clicking on a particular character, it is possible to read more details about it.
## 🛠 Built With <a name="built-with"></a>
### Tech Stack <a name="tech-stack"></a>
- HTML
- CSS
- Javascript
- React JS
- Redux
- Lighthouse (An open-source, automated tool for improving the quality of web pages. It has audits for performance, accessibility, progressive web apps, SEO and more).
- Stylelint (A mighty, modern linter that helps you avoid errors and enforce conventions in your styles).
- ESlint (is a tool for identifying and reporting on patterns found in ECMAScript/JavaScript code, with the goal of making code more consistent and avoiding bugs).
<!-- Features -->
### Key Features <a name="key-features"></a>
- **The users are able to see the list of HP characters**
- **The users are able to search HP characters**
- **The users are able to read more details about particular HP characters**
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- LIVE DEMO -->
## 🚀 Live Demo <a name="live-demo"></a>
Please use the following link to access the website:
- [Live Demo Link](https://hp-characters-qmdj.onrender.com/)
- [Video Presentation Link](https://drive.google.com/file/d/1gCY-INTk6I51xUdJSRyfhhWsOQwJEZBs/view?usp=sharing)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- GETTING STARTED -->
## 💻 Getting Started <a name="getting-started"></a>
To get a local copy up and running, follow these steps.
### Prerequisites
- Have a local version control like Git. Which is a open source distributed version control system designed for source code management
- A text editor (e.g Visual Studio Code, Vim, Atom & Sublime.)
- A web browser (e.g Chrome, Safari, Mozilla Firefox.)
- Live Server which is a web extension that helps you to live reload feature for dynamic content (PHP, Node.js, ASPNET)
- Download waves to check project accessibilty
### Setup
1. Clone the repo by running the command
```sh
git clone https://github.com/KIsmoilov/React-Capstone_Harry-Potter-Characters
```
### Install
Install this project with:
2. Open the directory of the project
```sh
cd React-Capstone_Harry-Potter-Characters
```
3. Open the directory of the src
```sh
cd src
```
4. Open the index.html file
```sh
Click and open the index.html file
```
### Usage
To run the project, execute the following command:
5. Please run the following to render on the browser
```sh
npm start
```
### Run tests
To run tests, run the following command:
6. Please run the following to test
```sh
npm run test
```
### Deployment
You can deploy this project using:
7. Please run the following to deploy
```sh
npm run deploy
```
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- AUTHORS -->
## 👥 Authors <a name="authors"></a>
👤 Khusniddin Ismoilov
- GitHub: [@KIsmoilov](https://github.com/KIsmoilov)
- LinkedIn: [LinkedIn](https://www.linkedin.com/in/khusniddin-ismoilov-185575157/)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- FUTURE FEATURES -->
## 🔭 Future Features <a name="future-features"></a>
- [ ] **The users will be able to like and comment on the characters**
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- CONTRIBUTING -->
## 🤝 Contributing <a name="contributing"></a>
- Contributions, issues, and feature requests are welcome!
- Feel free to check the [issues page](https://github.com/KIsmoilov/React-Capstone_Harry-Potter-Characters/issues).
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- SUPPORT -->
## ⭐️ Show your support <a name="support"></a>
- Give a ⭐️ if you like this project!
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- ACKNOWLEDGEMENTS -->
## 🙏 Acknowledgments <a name="acknowledgements"></a>
The following useful resources were used to complete this project.
- [Nelson Sakwa in Behance](https://www.behance.net/gallery/31579789/Ballhead-App-(Free-PSDs))
- [Creative Commons license of the design](https://creativecommons.org/licenses/by-nc/4.0/)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- FAQ (optional) -->
## ❓ FAQ <a name="faq"></a>
- **How can I find the node modules folder?**
- The node modules folder was added to the gitignore file, so you need to install it manually
Please run the following to install node modules
```sh
npm install
```
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- LICENSE -->
## 📝 License <a name="license"></a>
This project is [MIT](./LICENSE) licensed.
_NOTE: we recommend using the [MIT license](https://choosealicense.com/licenses/mit/) - you can set it up quickly by [using templates available on GitHub](https://docs.github.com/en/communities/setting-up-your-project-for-healthy-contributions/adding-a-license-to-a-repository). You can also use [any other license](https://choosealicense.com/licenses/) if you wish._
<p align="right">(<a href="#readme-top">back to top</a>)</p> | This is a single-page application (SPA) built with ReactJS and Redux using data from the HP Characters API. The application allows the user to see and search different HP characters on the home page and read more info on the details page. | css3,html5,javascript,reactjs,redux | 2023-01-02T09:13:10Z | 2023-01-08T08:49:04Z | null | 1 | 7 | 22 | 0 | 0 | 2 | null | MIT | JavaScript |
kensteph/awsome-books-es6 | main | <a name="readme-top"></a>
<!-- TABLE OF CONTENTS -->
# 📗 Table of Contents
- [📖 About the Project](#about-project)
- [🛠 Built With](#built-with)
- [Tech Stack](#tech-stack)
- [Key Features](#key-features)
- [🚀 Live Demo](#live-demo)
- [💻 Awesome books Presentation](#vgs-presentation)
- [💻 Getting Started](#getting-started)
- [Setup](#setup)
- [Prerequisites](#prerequisites)
- [Install](#install)
- [Usage](#usage)
- [Run tests](#run-tests)
- [Deployment](#triangular_flag_on_post-deployment)
- [👥 Authors](#authors)
- [🔭 Future Features](#future-features)
- [🤝 Contributing](#contributing)
- [⭐️ Show your support](#support)
- [🙏 Acknowledgements](#acknowledgements)
- [📝 License](#license)
<!-- PROJECT DESCRIPTION -->
# 📖 Awesome books with ES6 <a name="about-project"></a>
> In this project, I will restructure my Awesome books app code. The goal is to make it more organized by using modules. I will also practice the ES6 syntax that I have learned.
## 🛠 Built With <a name="built-with"></a>
### Tech Stack <a name="tech-stack"></a>
> This project uses the following stack :
<details>
<summary>Client</summary>
<ul>
<li><a href="https://www.w3schools.com/html/">HTML</a></li>
<li><a href="https://www.w3schools.com/css/">CSS</a></li>
<li><a href="https://www.w3schools.com/js/">JavaScript</a></li>
</ul>
</details>
<!-- Features -->
### Key Features <a name="key-features"></a>
> Here are some key features of the application :
- **Add book**
- **Remove book**
- **Display books**
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- LIVE DEMO -->
## 🚀 Live Demo <a name="live-demo"></a>
> Here you can visit my live demo :
- [N/A]()
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- LIVE DEMO -->
## 💻 Awesome books <a name="vgs-presentation"></a>
> Here you can see my presentation :
- [N/A]()
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- GETTING STARTED -->
## 💻 Getting Started <a name="getting-started"></a>
> Clone the repository by clicking on the 'Code' button and copy the link
To get a local copy up and running, follow these steps.
### Prerequisites
In order to run this project you need:
You should have node install on your local machine
### Setup
Clone this repository to your desired folder:
Example commands:
```sh
cd my-folder
git clone https://github.com/kensteph/awsome-books-es6.git
```
-
### Install
Install the luxon.js package:
npm i
### Usage
To run the project, execute the following command:
Open the index.html file in a web browser
### Run tests
To run tests, run the following command:
Example command:
To run the webhint linter
```sh
npx hint .
```
To run the stylehint linter
```sh
npx stylehint "**/*.{css,scss}"
```
To run the ESLint linter
```sh
npx eslint .
```
### Deployment
You can deploy this project using:
-Go to the main folder of the project and double-click on the index.html file.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- AUTHORS -->
## 👥 Author <a name="authors"></a>
👤 **Kender Romain**
- GitHub: [@Kensteph](https://github.com/kensteph)
- Twitter: [@RomainKender](https://twitter.com/RomainKender)
- LinkedIn: [kender-romain8788](https://www.linkedin.com/in/kender-romain8788/)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- FUTURE FEATURES -->
## 🔭 Future Features <a name="future-features"></a>
- Search the books
- Display a single book with details (Title,Author,Book Picture...)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- CONTRIBUTING -->
## 🤝 Contributing <a name="contributing"></a>
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page](../../issues/).
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- SUPPORT -->
## ⭐️ Show your support <a name="support"></a>
If you like this project star it!
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- ACKNOWLEDGEMENTS -->
## 🙏 Acknowledgments <a name="acknowledgements"></a>
I would like to thank the Microverse team.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- LICENSE -->
## 📝 License <a name="license"></a>
This project is [licensed](./LICENSE) .
<p align="right">(<a href="#readme-top">back to top</a>)</p>
| Awesome books is a web app where the user can save all his interesting books in the browser and display them after. I used HTML, CSS, JavaScript, and ES6 features. | css,html,javascript | 2023-01-14T14:39:10Z | 2023-01-16T19:54:11Z | null | 1 | 1 | 18 | 1 | 1 | 2 | null | MIT | JavaScript |
chepkok3/Tech-Forum | main | # 📗 Table of Contents
- [📖 About the Project](#about-project)
- [🛠 Built With](#built-with)
- [Tech Stack](#tech-stack)
- [Key Features](#key-features)
- [🚀 Live Demo](#live-demo)
- [💻 Getting Started](#getting-started)
- [Setup](#setup)
- [Prerequisites](#prerequisites)
- [Install](#install)
- [Usage](#usage)
- [Run tests](#run-tests)
- [Deployment](#triangular_flag_on_post-deployment)
- [👥 Authors](#authors)
- [🔭 Future Features](#future-features)
- [🤝 Contributing](#contributing)
- [⭐️ Show your support](#support)
- [🙏 Acknowledgements](#acknowledgements)
- [❓ FAQ (OPTIONAL)](#faq)
- [📝 License](#license)
# 📖 [Tech Forum Page] <a name="about-project"></a>
- **[Tech Forum Page]** is a capstone based project that is aimed at enabling individual development of web pages. It is a personalized online website that allows me to have something unique in my portfolio to share with potential employers during job searching.
## 🛠 Built With
- **[CSS]**
- **[HTML]**
- **[JavaScript]**
### Key Features <a name="key-features"></a>
- **[A home page]**
- **[An about page]**
- **[Mobile and desktop view due responsiveness]**
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 🚀 Live Demo <a name="live-demo"></a>
- [Live Demo Link]( https://chepkok3.github.io/Tech-Forum/)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 🚀 Video Presentation <a name="zoom video"></a>
- [Video Presentation Link]( https://www.loom.com/share/fde2a4d3977641f4b03a9dbf5c43315e)
## 💻 Getting Started <a name="getting-started"></a>
To get a local copy up and running, follow these steps.
### Prerequisites
In order to run this project you need:
- **[Git/Github]**
- **[HTML and CSS understanding]**
- **[VS code or any other source-code editor tool.]**
### Setup
Clone this repository to your desired folder:
### Install
Install this project with:
- **[To install locally run git clone]**
- **[Open the cloned directory with VS Code]**
- **[Install live server extension for VS Code]**
- **[Right click on the index.html and select open with live servers]**
### Deployment
You can deploy this project using:
<a name="getting-started">Click on the Live Demo Link to view the life version of the project</a>
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 👥 Authors <a name="authors"></a>
> Mention all of the collaborators of this project.
👤 **Author1**
- GitHub: [@githubhandle](https://github.com/chepkok3)
- Twitter: [@twitterhandle](https://twitter.com/home)
- LinkedIn: [LinkedIn](https://www.linkedin.com/in/kibor-stanley-350b8a123/)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 🔭 Future Features <a name="future-features"></a>
- [ ] **[The html file is created by adding elements including information about me and the fictional event.]**
- [ ] **[Using css styles that make the html elements presentable to the viewers and visitors of the page.]**
- [ ] **[JavaScript DOM is used to make the responsive design changes efficient and add dynamic parts of the page including the featured speakers.]**
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 🤝 Contributing <a name="contributing"></a>
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page](../../issues/).
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## ⭐️ Show your support <a name="support"></a>
If you like this project please support it by pointing to this work using my GitHub URL. You can also add a star on github for the current project.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 🙏 Acknowledgments <a name="acknowledgements"></a>
Original Design idea by Cindy Shin in Behance
I would like to thank the Microverse team, coding partners and programming friends for the support and guidance.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## ❓ FAQ (OPTIONAL) <a name="faq"></a>
- **[What is the importance of the project?]**
- [The project serves the purpose of helping me showcase my coding knowledge and skills after the first part of the learning program. It is a collection of records that reflect my accomplishments, skills, experiences, and attributes.]
- **[How can the project be improved?]**
- [The project will be enhanced through adding necessary features and changes that make it even more presentable and of high quality. This will be done through improvement of responsiveness, adding more information and JavaScriot to enable proper functioning of the website.]
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 📝 License <a name="license"></a>
This project is [MIT](https://github.com/chepkok3/Tech-Forum/blob/aa38f32257e0df2c1d5b2df2c6a12e79e8859794/MIT%20License) licensed.
<p align="right">(<a href="#readme-top">back to top</a>)</p> | This is a web development project created using simple HTML(Hyper text mark-up Language.) and CSS(Cascading Style Sheet) for styling or decorating the webpage. It includes dynamic programming using JavaScript. | css,css3,javascript | 2023-01-10T18:52:34Z | 2023-01-12T08:00:02Z | null | 1 | 1 | 15 | 0 | 0 | 2 | null | MIT | HTML |
emanuelletakenawa/javascript-DOM-Simpsons-Donuts | main | <h1 align="center">
<img src="assets/img/logo.png" alt="logo" width=250>
</h1>
<h1 align="center">
<img src="https://i.ibb.co/DR1vH3X/Captura-de-tela-20230129-001901.png" alt="Captura-de-tela-20230129-001901" width=520>
</h1>
## 🖇️Para acessar a demonstração do projeto
[Clique aqui](https://emanuelletakenawa.github.io/javascript-DOM-Simpsons-Donuts/)
<hr>
## 📜Sobre
Praticando a utilização do DOM, criei e estilizei essa lista de uma lojinha de donuts
<hr>
## 👩🏻💻Tecnologias utilizadas
- HTML5
- CSS
- JAVASCRIPT (DOM)
<hr>
## Feito com 💗 por :
- [@emanuelletakenawa](https://github.com/emanuelletakenawa) <br>
- [](https://www.linkedin.com/in/emanuelle-takenawa-32b6a1257)
| null | css,html,javascript,figma | 2023-01-10T02:34:29Z | 2023-02-26T12:50:40Z | null | 1 | 0 | 13 | 0 | 0 | 2 | null | null | JavaScript |
quavo19/TV-Shows | main | <a name="readme-top"></a>
# 📗 Table of Contents
- [📗 Table of Contents](#-table-of-contents)
- [📖 ShowTime ](#-showtime-)
- [🛠 Built With ](#-built-with-)
- [Tech Stack ](#tech-stack-)
- [Key Features ](#key-features-)
- [🚀 Live Demo ](#-live-demo-)
- [💻 Getting Started ](#-getting-started-)
- [Setup](#setup)
- [Install](#install)
- [Usage](#usage)
- [Run tests](#run-tests)
- [👥 Authors ](#-authors-)
- [🔭 Future Features ](#-future-features-)
- [⭐️ Show your support ](#️-show-your-support-)
- [📝 License ](#-license-)
# 📖 ShowTime <a name="about-project"></a>
**ShowTime** Movie Streaming Website that use TV maze API to display a list of movies with detail. Users can leave comments and likes about their prefered movies.
## 🛠 Built With <a name="built-with"></a>
### Tech Stack <a name="tech-stack"></a>
- HTML
- CSS
- JavaScript
### Key Features <a name="key-features"></a>
- **Use ES6**
- **Show Popup detail**
- **Use Api [tvmaze](https://www.tvmaze.com/api)**
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 🚀 Live Demo <a name="live-demo"></a>
- [Live Demo Link](https://quavo19.github.io/TV-Shows/dist/)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 💻 Getting Started <a name="getting-started"></a>
To get a local copy up and running, follow these steps.
### Setup
Clone this repository to your desired folder:
```sh
cd my-folder
git clone git@github.com:myaccount/my-project.git
```
### Install
Install this project with:
Example command:
```sh
cd my-project
gem install
```
### Usage
To run the project, execute the following command:
```sh
npm start
```
### Run tests
To run tests, run the following command:
```sh
npm test
```
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 👥 Authors <a name="authors"></a>
👤 **Dicko Allasane**
- GitHub: [@githubhandle](https://github.com/Trast00)
- Twitter: [@twitterhandle](https://twitter.com/AllassaneDicko0/)
- LinkedIn: [LinkedIn](https://www.linkedin.com/in/allassane-dicko-744aaa224)
👤 **Donald Akite**
- GitHub: [@githubhandle](https://github.com/quavo19)
- Twitter: [@twitterhandle](https://twitter.com/DonaldAkite)
- LinkedIn: [LinkedIn](https://www.linkedin.com/in/donald-akite-299a31222/)
## 🔭 Future Features <a name="future-features"></a>
- [x] **Comment section**
- [x] **Search bar**
- [ ] **List of episodes**
- [x] **More Personnalized UI**
## ⭐️ Show your support <a name="support"></a>
Give a ⭐️ if you like this project!
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 📝 License <a name="license"></a>
This project is [MIT](./LICENSE) licensed.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
| this project known as TV-Shows, allows users to browse through a collection of films, provided by a movie API. Users are able to like and comment on the movies they view. | api,css,html5,javascript,linters,webpack | 2023-01-08T01:00:44Z | 2023-02-27T21:16:07Z | null | 1 | 2 | 27 | 0 | 0 | 2 | null | MIT | JavaScript |
kalebzaki4/Monibank-main | main | # Monibank 🏦
Monibank é um projeto desenvolvido para aprimorar habilidades em criação e validação de formulários. O objetivo é criar um formulário interativo de cadastro bancário com recursos de validação de dados.
## Recursos 🛠️
- Formulário de cadastro bancário interativo
- Validação de campos obrigatórios
- Validação de formato de dados (ex: email, telefone)
- Mensagens de erro personalizadas
- Layout responsivo e amigável para dispositivos móveis
## Tecnologias Utilizadas 🚀
- HTML5
- CSS3
- JavaScript
## Pré-requisitos 📋
- Navegador web moderno
- Conexão de internet estável
## Como Utilizar 📝
1. Clone o repositório `Monibank-main` para a sua máquina local.
2. Navegue até a pasta do projeto.
3. Abra o arquivo `index.html` no seu navegador web.
4. Preencha os campos do formulário com as informações solicitadas.
5. Certifique-se de que os campos são preenchidos corretamente de acordo com as instruções.
6. Ao submeter o formulário, as validações serão aplicadas e mensagens de erro serão exibidas, se necessário.
7. Faça os ajustes necessários e resubmeta o formulário até que todos os dados sejam válidos.
## Contribuições 🤝
Contribuições são bem-vindas! Se você tiver sugestões, correções de bugs ou melhorias, sinta-se à vontade para enviar um pull request.
## Licença 📜
Este projeto está licenciado sob a [Licença MIT](LICENSE). Sinta-se livre para usar, modificar e distribuir o projeto de acordo com os termos da licença.
## Criador 👤
Nome: Kalebzaki4
Email: kalebzsantosk@gmail.com
## Contato 📬
Para mais informações ou dúvidas, entre em contato:
- Email: seuemail@example.com
- Website: www.seusite.com
- Twitter: @seudomínio
- LinkedIn: www.linkedin.com/in/seuperfil
| Monibank é um projeto desenvolvido para aprimorar habilidades em criação e validação de formulários. O objetivo é criar um formulário interativo de cadastro bancário com recursos de validação de dados. | bank,code,css,html,javascript,curdo | 2023-01-06T15:41:40Z | 2023-08-07T01:22:46Z | null | 1 | 0 | 50 | 0 | 0 | 2 | null | MIT | HTML |
MMonu01/bloommedplus | master | 
## Bloommedplus.com <a href="https://bloommedplus.vercel.app/">Deployment Link</a>
## <a href="https://bloodmedplus-server.onrender.com/">Server Link</a>
## Tech Stacks:
1. HTML
2. CSS
3. Chakra Ui
4. React Bootstrap
5. Java Script
6. React
7. Redux
## Features
1. Signup,Login,Logout
2. Sorting,Filtering
3. Search engine
4. Pagination
5. Add to cart,Increase and Decrease quantity,Remove from cart
6. Shipping functionality
7. Payment functionality
8. Place order
## Home Page
<img width="944" alt="Home" src="https://user-images.githubusercontent.com/112859151/223062059-fa657deb-a2df-48e1-a745-7b21addc3c53.png">
## Signup Page
<img width="953" alt="signup" src="https://user-images.githubusercontent.com/112859151/223062214-7e380f14-0382-4256-8108-7bab160e4fab.png">
## Login Page
<img width="958" alt="Login" src="https://user-images.githubusercontent.com/112859151/223062302-bf5a5f6c-35a1-4070-98cc-88b6941d208b.png">
## Product Page
<img width="938" alt="products" src="https://user-images.githubusercontent.com/112859151/223063443-0e72891f-8fb9-42ae-9211-f065aed4c1cc.png">
## Product Details Page
<img width="928" alt="Single product" src="https://user-images.githubusercontent.com/112859151/214098876-a6d6c187-d635-4f1c-8a67-6cebdf1ea89b.png">
## Cart Page
<img width="935" alt="cart" src="https://user-images.githubusercontent.com/112859151/214100721-dce19566-4b75-4768-8d85-4bd944568e28.png">
## Address Page
<img width="938" alt="address" src="https://user-images.githubusercontent.com/112859151/214101647-8ee9ef57-99ff-488e-b5db-ca8fa7f3bdbd.png">
## Payment and Order Summary Page
<img width="938" alt="payment" src="https://user-images.githubusercontent.com/112859151/214100660-4bd5a43d-a51c-4936-a4d7-88fa2675dc6c.png">
## Not found Page
<img width="947" alt="Not found" src="https://user-images.githubusercontent.com/112859151/214100760-33ee7664-2076-4688-ab11-3618a531ab8a.png">
## Thank you for viewing.
| bloommedplus is an online pharmacy and healthcare store. It provides services, including e-pharmacy, diagnostics, e-consultation and health content. It was built with a group of 3 members. | html,css,chakra-ui,javascript,react,reactbootstrap,redux | 2023-01-16T16:22:17Z | 2023-03-06T14:16:41Z | null | 4 | 24 | 85 | 0 | 0 | 2 | null | null | JavaScript |
garciaagui/store-manager | main | <a name="readme-top"></a>
<h1 align="center">Project Store Manager 🛍️</h1>
> [🇧🇷 Clique aqui para acessar a versão em português.](README_pt-br.md)
## Summary
<ol>
<li><a href="#description">Description</a></li>
<li><a href="#technologies">Technologies</a></li>
<li><a href="#features">Features</a></li>
<li><a href="#how-to-run">How to Run</a></li>
<li><a href="#endpoints">Endpoints</a></li>
<li><a href="#about-trybe">About Trybe</a></li>
<li><a href="#contact">Contact</a></li>
</ol>
## Description
**21st project** of the [Trybe][trybe-site-url] Web Development course.
This application is a RESTful API designed for managing dropshipping sales, allowing the creation, viewing, deletion, and updating (CRUD) of products and sales. It was developed in Node.js with MySQL database, following the MSC (Model-Service-Controller) architecture.
<details>
<summary><strong>🎲 Here you can go deeper into the database structure.</strong></summary>
#### Entity-Relationship Diagram

> ℹ️ Image created and provided by Trybe.
---
#### Entities format
The data below are fictitious and used only to exemplify the structure of the database tables.
- A table called `products`, with the following structure:
| id | name |
| --- | --------------- |
| 1 | Martelo do Thor |
- A table called `sales`, with the following structure:
| id | date |
| --- | ------------------- |
| 1 | 2022-05-27 01:59:51 |
- A table called `sales_products`, which establishes a `N:N` relationship between `products` and `sales` and has the following structure:
| sale_id | product_id | quantity |
| ------- | ---------- | -------- |
| 1 | 1 | 5 |
</details>
<br/>
## Technologies
<details>
<summary><strong>💻 Development </strong></summary><br />
- [Docker][docker-url]
- [dotenv][dotenv-url]
- [Express][express-url]
- [JavaScript][javascript-url]
- [Joi][joi-url]
- [MySQL][mysql-url]
- [Node.js][node-url]
- [Nodemon][nodemon-url]
---
</details>
<details>
<summary><strong>🧪 Testing </strong></summary><br />
- [Chai][chai-url]
- [Mocha][mocha-url]
- [Sinon.js][sinon-url]
---
</details>
<details>
<summary><strong>✨ Code alignment and quality </strong></summary><br />
- [ESLint][eslint-url]
---
</details>
<br/>
## Features
<ul>
<li>Create, list, update, and delete products.</li>
<li>Create, list, update, and delete sales.</li>
</ul>
<br/>
## How to Run
To run the project, follow the steps below.
1. Clone the repository;
```
git clone git@github.com:garciaagui/store-manager.git
```
2. Navigate to the root of the project;
```
cd store-manager/
```
> 🔘 Now, decide whether the project will be run locally or via Docker.
<details>
<summary><strong>💽 Locally</strong></summary>
1. Make sure you have **Node.js** installed in version 16 or higher. Check out the [official documentation](https://nodejs.org/en/download/package-manager) for more information.
2. In the project root, install the project dependencies.
```
npm install
```
3. Set up the environment variables:
- Rename the `.env.example` file (available in the project root) to `.env`;
- Set the variables for your local environment.
4. Create the database with the command below.
```
npm run migration
```
5. Populate the database with the command below.
```
npm run seed
```
> ℹ️ The `migration.sql` and `seed.sql` files were created and provided by Trybe.
6. To start the server, use one of the commands below.
```
// Command 1 - Needs to be run again in case of code changes
npm run start
// Command 2 - Restarts the server automatically if there are any changes in the code
npm run debug
```
</details>
<details>
<summary><strong>🐋 Docker</strong></summary>
1. Make sure you have **docker-compose** installed in version 1.29 or higher. Useful links if you need to install or update: [DigitalOcean Tutorial](https://www.digitalocean.com/community/tutorials/how-to-install-and-use-docker-compose-on-ubuntu-20-04) and [official documentation](https://docs.docker.com/compose/install/);
2. Start the containers by running the command below. Two containers will be started: `store_manager` (node) and `store_manager_db` (mysql).
```
docker-compose up -d
```
3. Access the CLI of the `store_manager` container with the command below or open it in VS Code. For the latter, I recommend the Microsoft extension [Dev Containers](https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers).
```
docker exec -it store_manager bash
```
> ⚠️ From now on, **ALL** commands (scripts) available in `package.json` (including npm install) must be executed **INSIDE** the `store_manager` container.
4. Install the project's dependencies.
```
npm install
```
5. Create the database with the command below.
```
npm run migration
```
6. Populate the database with the command below.
```
npm run seed
```
> ℹ️ The `migration.sql` and `seed.sql` files were created and provided by Trybe.
7. To start the server, use one of the commands below.
```
// Command 1 - Needs to be run again in case of code changes
npm run start
// Command 2 - Restarts the server automatically if there are any code changes
npm run debug
```
- For the local test context, follow the steps below.
1. Rename the `.env.example` file (available in the project root) to `.env`;
2. Set the variables for your local environment.
</details>
<br/>
## Endpoints
Below you can find a breakdown of the endpoints used in the project. To make HTTP requests and check the behavior of each endpoint, you can use the [Thunder Client](https://www.thunderclient.com/) extension.
<details>
<summary><strong>Products</strong></summary>
### GET /products
- Returns all products registered in the database.
- URL: `http://localhost:PORT/products`
### POST /products
- Adds a new product to the database.
- URL: `http://localhost:PORT/products`
- The request body must follow the format below:
```
{
"name": "string"
}
```
### GET /products/search
- Returns all products whose name contains the search term passed in the query.
- Example URL: `http://localhost:PORT/products/search?q=Martelo`
### GET /products/:id
- Returns the product whose id was passed in the URL.
- Example URL: `http://localhost:PORT/products/1`
### PUT /products/:id
- Updates the product whose id was passed in the URL.
- Example URL: `http://localhost:PORT/products/1`
- The request body must follow the format below:
```
{
"name": "string"
}
```
### DELETE /products/:id
- Removes from the database the product whose id was passed in the URL.
- Example URL: `http://localhost:PORT/products/1`
---
</details>
<details>
<summary><strong>Sales</strong></summary>
### GET /sales
- Returns all sales registered in the database.
- URL: `http://localhost:PORT/sales`
### POST /sales
- Adds a new sale to the database.
- URL: `http://localhost:PORT/sales`
- The request body must follow the format below:
```
[
{
"productId": number,
"quantity": number
},
{
"productId": number,
"quantity": number
}
]
```
### GET /sales/:id
- Returns the sale whose id was passed in the URL.
- Example URL: `http://localhost:PORT/sales/1`
### PUT /sales/:id
- Updates the sale whose id was passed in the URL.
- Example URL: `http://localhost:PORT/sales/1`
- The request body must follow the format below:
```
[
{
"productId": number,
"quantity": number
},
{
"productId": number,
"quantity": number
}
]
```
### DELETE /sales/:id
- Removes from the database the sale whose id was passed in the URL.
- Example URL: `http://localhost:PORT/sales/1`
---
</details>
<br/>
## About Trybe
_"[Trybe][trybe-site-url] is a future school for anyone who wants to improve their lives and build a successful career in technology, where the person only pays when they get a good job."_
_"The program features over 1,500 hours of online classes covering introduction to software development, front-end, back-end, computer science, software engineering, agile methodologies, and behavioral skills."_
<br/>
## Contact
Project developed by **Guilherme Garcia**. Below are my social networks and means of contact. 🤘
[![Gmail][gmail-badge]][gmail-url]
[![Linkedin][linkedin-badge]][linkedin-url]
[![GitHub][github-badge]][github-url]
[![Instagram][instagram-badge]][instagram-url]
<p align="right"><a href="#readme-top">Back to top</a></p>
<!-- MARKDOWN LINKS & IMAGES -->
[trybe-site-url]: https://www.betrybe.com/
<!-- Stacks URLs -->
[chai-url]: https://www.chaijs.com/
[docker-url]: https://www.docker.com/
[dotenv-url]: https://www.dotenv.org/
[eslint-url]: https://eslint.org/
[express-url]: https://expressjs.com/
[javascript-url]: https://developer.mozilla.org/en-US/docs/Web/JavaScript
[joi-url]: https://joi.dev/api/?v=17.7.0
[mocha-url]: https://mochajs.org/
[mysql-url]: https://www.mysql.com/
[node-url]: https://nodejs.org/en/
[nodemon-url]: https://nodemon.io/
[sinon-url]: https://sinonjs.org/
<!-- Contact URLs & Badges -->
[gmail-badge]: https://img.shields.io/badge/Gmail-D14836?style=for-the-badge&logo=gmail&logoColor=white
[gmail-url]: mailto:garciaguig@gmail.com
[linkedin-badge]: https://img.shields.io/badge/LinkedIn-0077B5?style=for-the-badge&logo=linkedin&logoColor=white
[linkedin-url]: https://www.linkedin.com/in/garciaagui/
[github-badge]: https://img.shields.io/badge/GitHub-100000?style=for-the-badge&logo=github&logoColor=white
[github-url]: https://github.com/garciaagui
[instagram-badge]: https://img.shields.io/badge/Instagram-E4405F?style=for-the-badge&logo=instagram&logoColor=white
[instagram-url]: https://www.instagram.com/garciaagui/
| RESTful API for dropshipping sales management. Developed in Node.js with MySQL and MSC architecture. | docker,dotenv,expressjs,javascript,joi,mysql,chai,eslint,mocha,nodejs | 2023-01-14T19:10:47Z | 2023-04-01T00:09:16Z | null | 3 | 0 | 22 | 0 | 0 | 2 | null | null | JavaScript |
rbhatt1999/JavaScript-Capstone | main |
<a name="readme-top"></a>
<div align="center">
<img src="https://github.com/microverseinc/readme-template/blob/master/murple_logo.png" alt="logo" width="140" height="auto" />
<br/>
<h3><b>JavaScript-Capstone</b></h3>
</div>
# 📗 Table of Contents
- [📖 About the Project](#about-project)
- [🛠 Built With](#built-with)
- [Tech Stack](#tech-stack)
- [Key Features](#key-features)
- [🚀 Live Demo](#live-demo)
-[Video Representation](#video-rep)
- [💻 Getting Started](#getting-started)
- [Setup](#setup)
- [Prerequisites](#prerequisites)
- [Install](#install)
- [Usage](#usage)
- [Run tests](#run-tests)
- [Deployment](#triangular_flag_on_post-deployment)
- [👥 Authors](#authors)
- [🔭 Future Features](#future-features)
- [🤝 Contributing](#contributing)
- [⭐️ Show your support](#support)
- [🙏 Acknowledgements](#acknowledgements)
- [❓ FAQ](#faq)
- [📝 License](#license)
# 📖 JavaScript-Capstone <a name="about-project"></a>
**JavaScript-Capstone** is a The restaurant application majorly displays different categories of meals. The homepage shows a list of meals you can like. The popup window shows more data on the selected meal and the user can comment on it too.<br>
The project has two user interfaces:
- Homepage : The interface displays the following;
- A set of meal categories all derived from [Meals DB Api](https://www.themealdb.com/api.php)
- Likes interaction that displays number of likes for the meal. The user interface is derived from the[Involvement Api](https://www.notion.so/Involvement-API-869e60b5ad104603aa6db59e08150270)
- Popup Window : The interface displays;
- Images of the selected meal.The interface is derived from [Meal by category Api](https://www.themealdb.com/api/json/v1/1/filter.php?c=Seafood) (An example from seafood category)
- Comment Section. The users comment are displayed on the page courtesy of the [Involvement Api](https://www.notion.so/Involvement-API-869e60b5ad104603aa6db59e08150270)
## 🛠 Built With <a name="built-with"></a>
### Tech Stack <a name="tech-stack"></a>
> This project use html,css & javascript.
<details>
<summary>Client</summary>
<ul>
<li><a href="https://html.com/">HTML</a></li>
<li><a href="https://developer.mozilla.org/en-US/docs/Web/CSS">CSS</a></li>
<li><a href="https://www.javascript.com/">JavaScript</a></li>
<li><a href="https://webpack.js.org/">Webpack</a></li>
<li><a href="https://jestjs.io/">Jest</a></li>
</ul>
</details>
<details>
<summary>API</summary>
<ul>
<li><a href="https://www.notion.so/Involvement-API-869e60b5ad104603aa6db59e08150270">Involvement API</a></li>
<li><a href="https://www.themealdb.com/api.php">Meals DB</a></li>
</ul>
</details>
### Key Features <a name="key-features"></a>
> Below are the key features of the website:
- **Used mealdb for food item details**
- **used webpack**
-**add test with jest**
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 🚀 Live Demo <a name="live-demo"></a>
- [Live Demo Link](https://rbhatt1999.github.io/JavaScript-Capstone/dist)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 🚀 Video Representation <a name="video-rep"></a>
- [Video Representation Link](https://drive.google.com/file/d/1CHIy6JadeflqTHL7fnzZqRLDZ-NjmveH/view?usp=share_link)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 💻 Getting Started <a name="getting-started"></a>
To get a local copy up and running follow these simple example steps.
1. Clone this repository or download the Zip folder:
**``git clone https://github.com/rbhatt1999/JavaScript-Capstone.git``**
2. Navigate to the location of the folder in your machine:
**``you@your-Pc-name:~$ cd <folder>``**
### Visit And Open Files
1-Visit Repo
[Visit Repo](https://github.com/rbhatt1999/JavaScript-Capstone)
2-Download Repo
[Download Repo](https://github.com/rbhatt1999/JavaScript-Capstone/archive/refs/heads/main.zip)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 👥 Authors <a name="authors"></a>
👤 **Roy Jumah**
- GitHub: [@githubhandle](https://github.com/RoyJumah)
- Twitter: [@twitterhandle](https://twitter.com/_royissues)
- LinkedIn: [LinkedIn](https://www.linkedin.com/in/roy-jumah/)
👤 **Rohit Bhatt**
- GitHub: [@githubhandle](https://github.com/rbhatt1999)
- Twitter: [@twitterhandle](https://twitter.com/rohitbh02837778)
- LinkedIn: [LinkedIn](https://www.linkedin.com/in/rohit-bhatt-747166193/)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 🔭 Future Features <a name="future-features"></a>
> CSS for styling will be added.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 🤝 Contributing <a name="contributing"></a>
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page](https://github.com/rbhatt1999/JavaScript-Capstone/issues).
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## ⭐️ Show your support <a name="support"></a>
If you like this project, Give a ⭐️.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 🙏 Acknowledgments <a name="acknowledgements"></a>
- Project from [Microverse](https://www.microverse.org/?grsf=i6yi2m) html, css & Javascript module
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 📝 License <a name="license"></a>
This project is [MIT](./MIT.md) licensed.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
| The restaurant application majorly displays different categories of meals. The homepage shows a list of meals you can like. The popup window shows more data on the selected meal and the user can comment on it too. | css,html,javascript,jest,webpack | 2023-01-02T08:05:26Z | 2023-01-04T10:55:58Z | null | 2 | 16 | 112 | 6 | 0 | 2 | null | null | JavaScript |
Pa1mekala37/ReactJs-Digital-Timer-App | main | In this project, let's build a **Digital Timer App** by applying the concepts we have learned till now.
### Refer to the image below:
<br/>
<div style="text-align: center;">
<img src="https://assets.ccbp.in/frontend/content/react-js/digital-timer-output.gif" alt="digital timer output" style="max-width:70%;box-shadow:0 2.8px 2.2px rgba(0, 0, 0, 0.12)" />
</div>
<br/>
### Design Files
<details>
<summary>Click to view</summary>
- [Extra Small (Size < 576px), Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/digital-timer-sm-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/digital-timer-lg-output.png)
</details>
### Set Up Instructions
<details>
<summary>Click to view</summary>
- Download dependencies by running `npm install`
- Start up the app using `npm start`
</details>
### Completion Instructions
<details>
<summary>Functionality to be added</summary>
<br/>
The app must have the following functionalities
- The default timer limit value should be 25 minutes
- When the **Start** button is clicked,
- The **Start** text should change to **Pause** text
- The **play icon** should be replaced by **pause icon**
- The **Timer** status should change to **Running**
- The **Timer** should start running backwards from the timer limit value set
- If the **Timer** has been paused after starting, it should resume from where it was paused
- Both the **Plus** and **Minus** buttons should be disabled
- When the **Pause** button is clicked,
- The **Pause** text should change to **Start** text
- The **pause icon** should be replaced by **play icon**
- The **Timer** should stop running backwards
- The **Timer** status should change to **Paused**
- Both the **Plus** and **Minus** buttons should be disabled
- When the button with the **Plus** symbol is clicked,
- The timer limit value should be incremented by one minute
- The **Timer** should display time with the increased timer limit value
- When the button with the **Minus** symbol is clicked,
- The timer limit value should be decremented by one minute
- The **Timer** should display time with the decreased timer limit value
- When the timer limit value is modified by clicking the **Plus** or **Minus** button and the **Start** button is clicked, then the **Timer** should start with the modified timer value
- When the **Timer** ends (displays **00:00**)
- The **Pause** text should change to **Start** text
- The **pause icon** should be replaced by **play icon**
- The **Timer** should stop running backwards
- The **Timer** status should change to **Paused**
- After completion of **Timer**, when the **Start** button is clicked,
- The **Start** text should change to **Pause** text
- The **play icon** should be replaced by **pause icon**
- The **Timer** should start running backwards from the current timer limit value.
- The **Timer** status should change to **Running**
- When the **Reset** button is clicked, then
- The **Pause** text should change to **Start** text
- The **pause icon** should be replaced by **play icon**
- The **Timer** should stop running backwards
- The **Timer** status should change to **Paused**
- Initial **Timer** limit value should be displayed
- Both the **Plus** and **Minus** buttons should be enabled
</details>
<details>
<summary>Implementation Files</summary>
<br/>
Use these files to complete the implementation:
- `src/components/DigitalTimer/index.js`
- `src/components/DigitalTimer/index.css`
</details>
### Quick Tips
<details>
<summary>Click to view</summary>
<br>
- You can use the `box-shadow` CSS property to apply the box-shadow effect to containers
```
box-shadow: 0px 4px 16px 0px #bfbfbf;
```
<br/>
<img src="https://assets.ccbp.in/frontend/content/react-js/box-shadow-img.png" alt="box shadow" style="width:200px" />
- You can use `Math.floor()` function that returns the **largest integer less than or equal to a given number**
```js
console.log(Math.floor(5.95)); // output: 5
```
- You can use the `background-position` CSS property to set the starting position of a background image
```
background-position: center;
```
</details>
### Resources
<details>
<summary>Image URLs</summary>
- [https://assets.ccbp.in/frontend/react-js/digital-timer-elapsed-bg.png](https://assets.ccbp.in/frontend/react-js/digital-timer-elapsed-bg.png)
- [https://assets.ccbp.in/frontend/react-js/play-icon-img.png](https://assets.ccbp.in/frontend/react-js/play-icon-img.png) alt should be **play icon**
- [https://assets.ccbp.in/frontend/react-js/pause-icon-img.png](https://assets.ccbp.in/frontend/react-js/pause-icon-img.png) alt should be **pause icon**
- [https://assets.ccbp.in/frontend/react-js/reset-icon-img.png](https://assets.ccbp.in/frontend/react-js/reset-icon-img.png) alt should be **reset icon**
</details>
<details>
<summary>Colors</summary>
<br/>
<div style="background-color: #ffffff ; width: 150px; padding: 10px; color: black">Hex: #ffffff</div>
<div style="background-color: #cffcf1 ; width: 150px; padding: 10px; color: black">Hex: #cffcf1</div>
<div style="background-color: #1e293b ; width: 150px; padding: 10px; color: white">Hex: #1e293b</div>
<div style="background-color: #0f172a ; width: 150px; padding: 10px; color: white">Hex: #0f172a</div>
<div style="background-color: #defafe ; width: 150px; padding: 10px; color: black">Hex: #defafe</div>
<div style="background-color: #00d9f5 ; width: 150px; padding: 10px; color: white">Hex: #00d9f5</div>
</details>
<details>
<summary>Font-families</summary>
- Roboto
</details>
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.
| Digital Timer using React.js | babel,css,front-end-development,html,javascript,npm,reactjs | 2023-01-02T18:52:49Z | 2023-01-02T18:57:27Z | null | 1 | 0 | 1 | 0 | 0 | 2 | null | null | JavaScript |
magmesser/pawsandwhiskers | main | # Paws and Whiskers
## Badges
[](https://opensource.org/licenses/MIT)
## Description
🔮 This application serves as a pet adoption website for prospective pet owners to browse available cats and dogs. We wanted to provide an interactive application for users to view a gallery of all pets, view by only cats and only dogs, and a single detailed view of each pet.
### Elevator Pitch
Our team can offer your nonprofit organization a clean looking website that showcases the dogs or cats you have up for adoption. Your clients will be able to get the information they need on your available pets as well as see a picture of their newest furry friend. Your staff will easily be able to add new pets to the website as your shelter continues to do the wonderful work of rescuing these pets.
### User Story
AS A pet shelter owner
I WANT to be able to upload cats and dogs in need of homes and delete adopted pets
SO THAT prospective pet owners can chose a pet to adopt.
## 📚 Table of Contents
* [🔧 Installation](#installation)
* [🎢 Usage](#usage)
* [🚧 Contribution](#contribution)
* [🔑 License](#license)
* [❓ Questions](#questions)
## Technologies Used
🔧 JavaScript ES6+, CSS3, HTML5, SQL, MySQL2, Express, Node, Handlebars, Tailwinds, Bootstrap, Sequelize, API
## Usage
🎢 See screenshots below:
Landing page - Login or Sign Up via forms

Home Nav Link - View all pets

Click on Individual Pet - View single cat or dog; Go back to homepage

Dogs Nav Link - View only dogs

Cats Nav Link - View only cats

Manage Nav Link - Add pets via Post New Pet Forms or Delete pets via Delete button

New pet added to database with Coming Soon Image

Confirm Delete prompt to delete from database

## Future Development
- Filter: We would like to add a filter option to refine the available pets by size, age, and breed.
- Photo Uploader and Data: We would like to add the pet photos via image uploader and add to the database instead of housed in the file structure.
- Auth: We would like to add auth helper for admin permissions to post/delete.
- Chat: We would like to provide a live chat for consultation.
- UX/UI: We would like to further improve the UX/UI design.
## Contribution
🚧 Group 6:
* Maggie Messer: [Maggie's GitHub](https://github.com/magmesser)
* Eliot Crandall: [Eliot's GitHub](https://github.com/ejc10d)
* Jean Santiago: [Jean's GitHub](https://github.com/JM-Santi)
* Nicole Fallis: [Nicole's GitHub](https://github.com/nfallis96)
## License
🔑 This application is covered under the MIT license. <br>
Find out more here: https://choosealicense.com/licenses/mit/ <br>
[](https://opensource.org/licenses/MIT)
## Questions
✨ Deployed Application Link: https://pawsandwhiskers.herokuapp.com/ <br>
❗ Repository Link: https://github.com/magmesser/pawsandwhiskers <br>
🎥 Project Presentation Link: [Google Slides Presentation](https://docs.google.com/presentation/d/1T7SAOd17-8rQUoKQ_bwX_KuRDbLOa7Ceiz6Wcdry1f0/edit?usp=sharing)
| This application allows pet shelter owners to upload pets in need of homes and delete adopted pets, as well as allows prospective pet owners to view available pets in various filtered views. Application uses a Node.js and Express.js back end, uses Handlebars.js as the template engine and is backed by a MySQL database with Sequelize and user auth. | bootstrap,css,expressjs,handlebars,heroku-deployment,html5,javascript,mysql2,nodejs,sequelize | 2023-01-13T00:07:36Z | 2023-04-07T13:12:48Z | null | 4 | 59 | 128 | 0 | 3 | 2 | null | MIT | JavaScript |
LovelyTardis/ult-backend | main | # ULT v1.1.2
This is the backend for the ULT project.\
Important: all bodies and responses are JSON.
This documentation was updated on March 31, 2023 (sad day, Priconne has announced EOS).
# Usage
First of all, download the repository and execute `npm install`.
Then, create a `.env` file in the root following the `.env.example` with your variables (mongo database connection, used port, secret key for JWT).
To run the app you can use `npm start` if you are running it normally, or `npm run dev` if you are running it for development.
An example:
```properties
npm install
npm start
```
# Endpoints
## `/user`
GET `/:username` and GET `/id/:id`
```javascript
// returns
{
code: 200,
error: false,
data: {
name,
username,
email,
profilePicture,
ults,
likedUlts,
biography
}
}
```
POST `/login`
```javascript
// needs
body: { username, password } |
{ email, password }
// can receive either both bodies*
```
*see lines 14 to 24 [validateLoginCredentials.js](https://github.com/LovelyTardis/ult-backend/blob/main/middlewares/validators/validateLoginCredentials.js#L14-L24)
```javascript
// returns
{
code: 200,
error: false,
data: {
token,
uid,
name,
username,
profilePicture,
email,
ults,
likedUlts,
biography
}
}
```
POST `/autologin`
```javascript
// needs
request.header: { "user-token": "stored JWT" }
```
```javascript
// returns
{
code: 200,
error: false,
data: {
token,
uid,
name,
username,
profilePicture,
email,
ults,
likedUlts,
biography
}
}
```
POST `/register`
```javascript
// needs
body: {
email,
name,
username,
password // >= 6 characters
}
```
```javascript
// returns
{
code: 201,
error: false,
data: { token }
}
```
## `/ult`
GET `/all`
```javascript
// returns
{
code: 200,
error: false,
data: {
ults: allUlts,
// this gets an array of 5 ults by default*
}
}
```
*see line 12 [findInDatabase.js](https://github.com/LovelyTardis/ult-backend/blob/main/database/helpers/findInDatabase.js#L12)
GET `/:ult`
```javascript
// returns
{
code: 200,
error: false,
data: {
_id,
message,
datetime,
user,
ult,
likes,
comments
}
}
```
POST `/create`
```javascript
// needs
request.header: { "user-token": "stored JWT" };
body: {
message,
ult // optional, can be null*
}
```
*see lines 30 and 47 [ult.controller.js](https://github.com/LovelyTardis/ult-backend/blob/main/controllers/ult.controller.js#L30)
```javascript
// returns
{
code: 201,
error: false,
data: "Created - ult"
}
```
# Custom errors
If any error occurs, the backend implements a custom error that returns:
```javascript
{
code: 400 | 404 | 500,
error: true,
data: [errors] | "String with the error message"
// The array of errors is done by the express-validator package*
}
```
*see lines 5 and 8 [validateFields.js](https://github.com/LovelyTardis/ult-backend/blob/main/middlewares/validators/validateFields.js#L5)
# Used packages
- [bcryptjs](https://www.npmjs.com/package/bcryptjs)
- [cors](https://www.npmjs.com/package/cors)
- [dotenv](https://www.npmjs.com/package/dotenv)
- [express](https://www.npmjs.com/package/express)
- [express-validator](https://www.npmjs.com/package/express-validator)
- [jsonwebtoken](https://www.npmjs.com/package/jsonwebtoken)
- [mongoose](https://www.npmjs.com/package/mongoose)
- [path](https://www.npmjs.com/package/path) | ULT backend - Node, Express, Mongo | bcryptjs,express,express-validator,javascript,jsonwebtoken,mongodb,mongoose,nodejs | 2023-01-09T14:31:13Z | 2023-04-25T10:09:50Z | 2023-03-30T17:59:52Z | 2 | 0 | 93 | 0 | 0 | 2 | null | MIT | JavaScript |
Luise8/find-images-app | main | # Find Images Application
### A react application to brings up images from Pixabay API in a beautiful grid format. An infinite scroll is included as well as masonry.
>Previously it was made with Pexels API, but this blocked its use for this type of App. For this reason it was updated to Pixabay API. If you want to check the implementation with Pexels API you can find it in a branch called pexelsBranch.
## [See live demo](https://find-images-app.netlify.app/) 🖥️
### Getting started
```
git clone https://github.com/Luise8/find-images-app.git
cd find-images-app
npm install
npm start
```
| A react application to brings up images from Pixabay API in a beautiful grid format. An infinite scroll is included as well as masonry. | html,javascript,react,mui,sass | 2023-01-04T14:51:57Z | 2023-02-25T13:03:04Z | null | 1 | 0 | 62 | 0 | 0 | 2 | null | null | JavaScript |
brunoCabralSilva/guia-das-matilhas | main | <h1 align="center">Guia das Matilhas</h1>
<p align="center">Projeto idealizado por Thiago Lucas Martins da Silva e desenvolvido por Bruno Gabryell Cabral da Silva com o intuito de criar uma aplicação que facilite o acesso a informações voltadas ao jogo de RPG <strong>Lobisomem: O Apocalipse</strong>!</p>
<h3 align="center">https://brunocabralsilva.github.io/guia-das-matilhas/</h3>


<p align="center">
<img src="http://img.shields.io/static/v1?label=STATUS&message=EM%20DESENVOLVIMENTO&color=GREEN&style=for-the-badge"/>
</p>
<h2> Índice</h2>
* [Introdução](#intro)
* [Descrição do Projeto](#descrição-do-projeto)
* [Mapeamento do Site](#mapeamento)
* [Tecnologias utilizadas](#tecnologias-utilizadas)
* [Desenvolvedores e demais contribuidores](#pessoas-envolvidas)
* [Conclusão](#conclusão)
<h2 id="intro">Introdução</h2>
<p>Role-playing game, também conhecido como RPG, é um tipo de jogo em que os jogadores assumem papéis de personagens e criam narrativas geralmente colaborativas. O progresso de um jogo se dá de acordo com um sistema de regras predeterminado, dentro das quais os jogadores podem improvisar livremente. É aí que entra o sistema de RPG <strong>World of Darkness</strong>.</p>
<p><strong>World of Darkness</strong> é nome dado a dois universos ficcionais relacionados, mas distintos, criados como configurações de campanha para role-playing games de horror originalmente da editora estadunidense White Wolf. O primeiro foi concebido por Mark Rein-Hagen, enquanto o segundo foi projetado por várias pessoas da White Wolf Gaming Studio, que Rein-Hagen ajudou a criar.</p>
<p>Dentro do <strong>World of Darkness</strong> o jogo de <strong>Lobisomem: O Apocalipse</strong> é um dos muitos jogos possíveis e existentes na franquia, tendo sido este publicado no Brasil pela Devir Livraria. É um dos mais conhecidos títulos da série e usa o sistema Storyteller para o desenvolvimento e a interpretação dos fatos e eventos.</p>
<p>Por existir uma quantidade enorme de livros de <strong>Lobisomem: O Apocalipse</strong> como resultado de complementos das versões básicas do cenário, fica difícil ou no mínimo moroso pesquisar por entre estes informações a serem adicionadas nas fichas de cada personagem. Visando este déficit, decidimos criar uma aplicação que ajude nessas buscas, economizando tempo dos jogadores e auxiliando de forma eficaz em encontrar as informações requeridas.</p>
<h2 id="descrição-do-projeto">Descrição do Projeto</h2>
<p>O Guia das Matilhas é um projeto onde, por meio de pouquíssimo ou quase nenhum esforço, o usuário poderá encontrar listas de dons, fetiches, rituais, entre outras informações, podendo filtrá-las para visualizar apenas o que busca.
</p>
<h2 id="mapeamento">Mapeamento do site </h2>
<ol>
<li><h4>Menu Principal</h4></li>
<p>Lugar de acesso a diversas das informações do site. Por meio desta página, é possível ser direcionado para as páginas Dons, Admin, Fetiches, Parceiros, Garou Nordeste e Matilha da Kombi.</p>
<p> </p>
<li><h4>Dons</h4></li>
<p>Na página é possível encontrar uma breve descrição do que são os dons, além de ser possível utilizar os filtros de busca, que podem ser maximixados para que se escolham itens de cada lista. As aludidas listas são cinco:</p>
<ul>
<li>Raça;</li>
<li>Tribo;</li>
<li>Augúrio;</li>
<li>Posto;</li>
<li>Livro.</li>
</ul>
<br>
<p>Ao clicar uma vez, o item da lista selecionado é adicionado e pode ser visualizado em um pop-up no canto superior direito da tela. Ele pode ser removido clicando novamente no ícone ou desmarcando o checkbox referente ao mesmo no pop-up.</p>
<p>Ao clicar em buscar, a aplicação retorna uma lista com todos os dons que se adequam aos filtros selecionados.</p>
<li><h4>Rituais</h4></li>
<p> Área do site ainda em processo de construção.</p>
<li><h4>Fetiches</h4></li>
<p> Área do site ainda em processo de construção.</p>
<li><h4>Parceiros</h4></li>
<p>Nesta página é disponibilizada uma lista de todos os parceiros dos grupos ao qual os desenvolvedores pertencem ou possuem uma grande proximidade. É possível encontrar todos os links de contato com estes parceiros, além de uma breve descrição dos mesmos e uma imagem da logo que os representa.</p>
<li><h4>Garou Nordeste</h4></li>
<p> Área do site ainda em processo de construção.</p>
<li><h4>Matilha da Kombi</h4></li>
<p> Área do site ainda em processo de construção.</p>
<li><h4>Tribos</h4></li>
<p> Área do site onde são disponibilizadas as dezessete tribos para consulta. Em uma lista no formato carrossel, o usuário poderá navegar entre as imagens de cada tribo, além de, no futuro, ter acesso a informações sobre a tribo ao clicar em uma delas.</p>
<li><h4>Augúrios</h4></li>
<p> Área do site onde são disponibilizados os cinco Augúrios para consulta. Em uma lista no formato carrossel, o usuário poderá navegar entre as imagens de cada augúrio, além de, no futuro, ter acesso a informações ao clicar em uma delas.</p>
<li><h4>Raças</h4></li>
<p> Área do site onde são disponibilizadas as três raças para consulta. Em uma lista no formato carrossel, o usuário poderá navegar entre as imagens de cada raça, além de, no futuro, ter acesso a informações e pontos de vista dos autores ao clicar em um deles.</p>
<li><h4>Quem Somos</h4></li>
<p> Lugar reservado para falarmos um pouco a respeito de quem somos, quem são nossos grupos e como tudo começou, além de serem compartilhados todos os nossos links de contato.</p>
<li><h4>Login (Fluxo Administrador)</h4></li>
<p> Um usuário administrador poderá acessar as funcionalidades referentes a sua função clicando em "Admin", na página de Menu. Ele será direcionado para uma página de Login que, antes de mais nada, verificará se ele possui um token de validação salvo em seu local storage no navegador. Caso exista e seja válido, o usuário é automaticamente direcionado para página do painel administrativo. Caso não, é necessário fazer o login para prosseguir (ao realizar o login com sucesso, um token é gerado e salvo no local storage).</p>
<li><h4>Painel Administrativo (Fluxo Administrador)</h4></li>
<p> Lugar reservado para falarmos um pouco a respeito de quem somos, quem são nossos grupos e como tudo começou, além de serem compartilhados todos os nossos links de contato.</p>
<li><h4>Painel de Dons (Fluxo Administrador)</h4></li>
<p> Na página em questão, é possível Adicionar um novo dom e listá-los. Para adicionar um dom, o usuário precisa preencher todos os dados necessários, caso contrário não será possível registrar o mesmo no banco de dados. Dentre todas as validações, é necessário escolher um nome que não existe ainda no banco de dados, não existirem campos em branco além de "nota", entre outros.</p>
<p> Ao Adicionar um dom, ele é imediatamente listado junto aos demais dons existentes na área "Listar Dons" da página. A partir desta área, o usuário administrador poderá excluir um dom ou editá-lo.</p>
</ol>
<h2 id="tecnologias-utilizadas">Tecnologias utilizadas</h2>
* `HTML5`
* `CSS3`
* `Javascript (ECMAScript 2018)`
* `React (Context API, Router Dom, Icons)`
* `Framer Motion`
* `Tailwind CSS`
* `Node JS`
* `Express`
* `Mysql`
* `Deploy do Railway(Backend e Banco de Dados)`
* `Deploy do Gh Pages(Frontend)`
* `Font Awesome`
<h2 id="pessoas-envolvidas">Desenvolvedores e demais contribuidores</h2>
* <strong>Bruno Gabryell Cabral da Silva</strong> - idealizador e Desenvolvedor Web;
* <strong>Thiago Lucas Martins da Silva</strong> - Idealizador, Tradutor, transcritor de textos e principal responsável por inserir dados na aplicação;
* <strong>Erika Emanuelly da Silva Cruz</strong> - Experiência do Usuário;
* <strong>Patrick Cosme de Oliveira</strong> - Experiência do Usuário;
<h2 id="conclusão">Conclusão</h2>
<p>Programar é um eterno aprendizado. Quanto mais se pratica, mais se melhora. Praticar conceitos de programação com coisas que se é apaixonado apimenta ainda mais a relação! Muitos aprendizados novos são adicionados a cada dia, fazendo com que este projeto já tenha valido a pena antes mesmo de ser concluído!</p>
| Aplicação que disponibiliza e facilita o acesso a informações voltadas ao jogo de RPG Lobisomem: O Apocalipse! | css3,framer-motion,javascript,mysql,mysql-database,mysql2,react,react-router-dom,react-router-dom-v5,reactjs | 2023-01-16T22:38:45Z | 2023-01-22T20:37:12Z | null | 1 | 1 | 156 | 0 | 0 | 2 | null | null | JavaScript |
Purinat33/sec2_gr5_itcs212 | master | # ITCS212 Project (Front-End)
To start with contribution, run:
```bash
git clone https://github.com/Purinat33/sec2_gr5_itcs212.git
```
or if you want to update the local git repo to match the current state of the project on GitHub, run:
```bash
git pull origin master
```
<hr>
Note that this project is Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International Public License licensed
## About
<p>This project is part of a semester project of ITCS212 Web Programming. The requirements/components are as followed</p>
### Front-End (This repository)
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript ES6</li>
</ul>
### Back-End ([Here](https://github.com/Purinat33/itcs212_web-server))
<ul>
<li>Node.js</li>
<li>Database System (MySQL or MongoDB)</li>
<li>(Optional)Postman</li>
</ul>
# Contributors
<ul>
<li>Purinat Pattanakeaw</li>
<ul>
<li><a href="https://github.com/Purinat33" target="_blank">GitHub</li>
<li><a href="https://www.linkedin.com/in/purinat-pattanakeaw/" target="_blank">LinkedIn</li>
</ul>
<li>Sittphon Lerdtomolsakul</li>
<li>Kittiphum Mueangthongkham</li>
<li>Thanapat Ritiluechai</li>
<li>Pattaradnai Kaeodumkoeng</li>
</ul>
#### Note that pull request from non-member will not be accepted until atleast May due to the "no non-teammates contribution policy"
##### All design styles (CSS and JavaScript structures which are taken from youtube or other websites are credited where credit is due
| Website for ITCS212 | css,html,javascript | 2023-01-16T06:32:43Z | 2023-11-07T07:58:35Z | 2023-02-12T05:50:04Z | 1 | 2 | 85 | 0 | 0 | 2 | null | NOASSERTION | HTML |
Reem-lab/discord-clone | main | 
# Discord Clone
> ### This app A clone to the discord so it contains real life channels with chat in each channel and it enable to the user to create a new channel and with authentication with sign in with google functionality.💯🔥🚀😊
## Video Demo 🎥
## Built With
- React.js
- Redux
- JavaScript
- HTML - HTML5
- CSS - CSS3
- Firebase
## Additional Used
- ES6 (Modules)
- npm
## Live Demo 🌐
### [Discord clone App Link]()
## Getting Started
To get a local copy up and running follow these simple example steps.
`git clone https://github.com/Reem-lab/discord-clone.git`
Then `cd discord-clone`
Then `npm install` to install packages
Finally `npm start`
## Authors
👤 **Reem**
Platform | Badge |
--- | --- |
**GitHub** | [@Reem-lab](https://github.com/Reem-lab)
**LinkdIn** | [reem-janina](https://www.linkedin.com/in/reem-janina-ab74ab21a/)
## 🤝 Contributing
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page](../../issues/).
## Show your support
Give a ⭐️ if you like this project!
## 📝 License
This project is [MIT](./LICENSE) licensed. | This app A clone to the discord so it contains real life channels with chat in each channel and it enable to the user to create a new channel and with authentication with sign in with google functionality.💯🔥🚀😊 | css,javascript,reactjs | 2023-01-09T16:43:35Z | 2023-01-15T21:49:34Z | null | 2 | 2 | 27 | 0 | 2 | 2 | null | null | JavaScript |
jeanetteanane/hike-ground | main | # Hikegrounds
Hikegrounds is a Full Stack CRUD Web Application created with Nodejs.

Hikeground is a website where hikers from around the world can create, add and review hiking grounds.
This web application was created using Node.js, Express, MongoDB, Passportjs etc.
## Features
- Users can create, edit, remove and review hikegrounds
- Users can register by signing up or logining using username and password
- Users profiles include: full name, email and password
- Users can only modify hikegrounds created by them
- User can not submit hikegrounds if they are not logged in
- Can add hikeground in any location
- Can upload pictures of hikegrounds
- Hikegrounds created by user will be shown
## Installation
- Nodejs
- MongoDB
## Built with
- Javascript
- Bootstrap 5.0
- EJS
- Node. js
- Express. js
- MongoDB
- Mongoose
- Mapbox
- passport
- passport-local
- Cloudinary
- Flash
- and loads more
## Text Editor
Visual Studio Code
| Hikeground is a Full Stack Web Application. | bootstrap,javascript,nodejs,npm,express,mongodb,mongoose,css,ejs,html | 2023-01-03T21:08:37Z | 2023-01-30T21:47:08Z | null | 1 | 0 | 6 | 0 | 0 | 2 | null | null | JavaScript |
AsheClarke/WorkingPortfolio | main |
# WorkingPortfolio
This is a basic static website utilizing html5 and css3/scss, and javascript. I am using this to showcase my projects, work history, education, interests, and contact information. Thanks in advance for checking it out.
Created with free tutorial from freecodecamp
| Basic website utilizing html, css and javascript. Created to act as a portfolio and showcase my projects | css3,html,html-css-javascript,html5,javascript,sass,sass-framework,scss | 2023-01-16T17:55:25Z | 2023-04-27T23:34:04Z | null | 2 | 0 | 18 | 0 | 0 | 2 | null | null | HTML |
LeslieAine/Microsoft-capstone | master | <a name="readme-top"></a>
<!-- TABLE OF CONTENTS -->
# Summit Website
<a name="readme-top"></a>
# 📗 Table of Contents
- [📖 About the Project](#about-project)
- [🛠 Built With](#built-with)
- [Tech Stack](#tech-stack)
- [Key Features](#key-features)
- [🚀 Live Demo](#live-demo)
- [💻 Getting Started](#getting-started)
- [Setup](#setup)
- [Prerequisites](#prerequisites)
- [Install](#install)
- [Usage](#usage)
- [Deployment](#triangular_flag_on_post-deployment)
- [👥 Authors](#authors)
- [🔭 Future Features](#future-features)
- [🤝 Contributing](#contributing)
- [⭐️ Show your support](#support)
- [🙏 Acknowledgements](#acknowledgements)
- [❓ FAQ](#faq)
- [📝 License](#license)
# 📖 [About the Project] <a name="about-project"></a>
**[Summit Website]** is a project that displays a website for a Microsoft Global Summit I worked on.
## 🛠 Built With <a name="built-with"></a>
### Tech Stack <a name="tech-stack"></a>
<details>
<summary>Client</summary>
<ul>
<li><a href="https://www.w3schools.com/html/">HTML</a></li>
</ul>
</details>
<details>
<summary>Styling</summary>
<ul>
<li><a href="https://www.w3schools.com/css/">CSS</a></a></li>
</ul>
</details>
<details>
<summary>Interactivity</summary>
<ul>
<li><a href="https://www.w3schools.com/html/">JavaScript</a></a></li>
</ul>
</details>
### Key Features <a name="key-features"></a>
- **[Landing_page]**
- Landing page of the website
- **[About_page]**
- This is a page that contains information about the dev summit.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 🚀 Live Demo <a name="live-demo"></a>
- Click [here](https://leslieaine.github.io/Microsoft-capstone/) to see the live demo of the project.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 💻 Getting Started <a name="getting-started"></a>
To get a local copy up and running, follow these steps.
- Clone the repository
- Install dependencies
- To install all dependencied, run `npm install` in your terminal.
### Prerequisites
In order to run this project you need:
1. [LiverServer](https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer)
1. [FiveServer] [LiverServer](https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer)
)
### Install
Install this project with:
```cd module_1_capstone
npm install
```
## 👥 Authors <a name="authors"></a>
👤 **Leslie Aine**
- GitHub: [@LeslieAine](https://github.com/LeslieAine)
- Twitter: [@LeslieAine](https://twitter.com/LeslieAine)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 🔭 Future Features <a name="future-features"></a>
> Describe 1 - 3 features you will add to the project.
- [ ] **[Tickets Page]**
- [ ] **[Schedule Page]**
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 🤝 Contributing <a name="contributing"></a>
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page](../../issues/).
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 🙏 Acknowledgments <a name="acknowledgements"></a>
- The original design idea is by [Cindy Shin on Behance](https://www.behance.net/adagio07)
- All icons in the main programs section were got from [flaticon.com](https://www.flaticon.com/)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- FAQ (optional) -->
## ❓ FAQ <a name="faq"></a>
> Add at least 2 questions new developers would ask when they decide to use your project.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
## 📝 License <a name="license"></a>
This project is [MIT](LICENSE.md) licensed.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
| This is a project that displays a website for a Microsoft Global Summit I worked on. | css,html,javascript | 2023-01-09T12:20:06Z | 2023-01-12T18:00:26Z | null | 1 | 3 | 27 | 0 | 0 | 2 | null | MIT | HTML |
nandhakumarRNK/React-travel-website | main | # Responsive Travel Website 🌊
### Responsive Travel Website 🌊
- Travel website to the most beautiful beaches, using React Js,Javascript.
- Includes a dark and light mode.
- Responsive on both the Mobile and desktop.
- Compatible with all mobile devices and with a beautiful and pleasant user interface.

#
**Preview 1 (Desktop):**

**Preview 2 (Mobile):**

Recreate and inspired by doing [Bedimcode's](https://github.com/bedimcode/responsive-travel-website) bootstrap website into ReactJs
| Responsive Travel Website | javascript,react,reactjs,responsive | 2023-01-10T05:25:18Z | 2023-03-16T03:06:54Z | 2023-01-10T05:35:31Z | 1 | 3 | 16 | 0 | 0 | 2 | null | null | JavaScript |
dev-guif/teste-niceplanet | main | ## Instruções para executar o projeto
1. Clonar repositório para o computador.
2. Abrir o mesmo com algum editor de texto (VSCode de preferência) e entrar na pasta do projeto.
3. Instalar as dependências do projeto com o comando: "npm install".
4. Digitar o comando: "npm run dev" para rodar o servidor local, o terminal irá indicar o endereço e porta disponível para acesso.
## Tecnologias utilizadas
- React
- Vite
- HTML
- CSS
| Teste não finalizado para concorrer á vaga de dev front-end | css,html,javascript,reactjs | 2023-01-04T12:48:14Z | 2023-01-04T13:18:27Z | null | 1 | 0 | 3 | 0 | 0 | 2 | null | null | JavaScript |
MikesonO/testing-practice | main | <div align=center>
<h1>Project: TDD Practice</h1>
</div>
### Summary
Test driven development practice using Jest.
### Functions
- `capitalize()` - Accepts a string and returns it with the first character capitalized
- `reverseString()` - Accepts a string and returns it reversed
- `Calculator()` - Contains functions for the basic operations: add, subtract, divide, and multiply. Each of these functions take two numbers and returns the correct calculation.
- `caesarCipher()` - Accepts a string and shift amunt and returns it with each character “shifted” by amount given
- `analyzeArray()` - Accepts an array of numbers and returns an object with the following properties: average, min, max, and length
| Test driven development practice using Jest | javascript,test-driven-development,jest | 2023-01-08T00:31:44Z | 2023-01-08T21:43:03Z | null | 1 | 0 | 13 | 0 | 0 | 2 | null | null | JavaScript |
voidrlm/Crypto-Dashboard-VueJS | main | ## Demo
<p>
<a href="https://voidrlm.github.io/Crypto-Dashboard-VueJS/#/dashboard" target="_blank">Online Demo</a>
</p>
A web application built using VueJS and Vuetify for tracking and monitoring cryptocurrency prices.
## Features
Real-time updates of cryptocurrency prices
Responsive design for desktop and mobile devices
## Requirements
NodeJS
npm (Node Package Manager)
## Installation
Clone the repository
Navigate to the project directory
$ cd crypto-dashboard
Install the dependencies
$ npm install
Start the development server
$ npm run serve
Open a web browser and navigate to http://localhost:8080
## Built With
VueJS - JavaScript framework for building user interfaces
Vuetify - Material Design component framework for VueJS
| null | axios,javascript,vue,vuejs,vuetify | 2023-01-15T13:20:49Z | 2023-02-04T06:17:27Z | null | 1 | 0 | 17 | 0 | 0 | 2 | null | null | JavaScript |
greatfrontend/awesome-front-end-system-design | main | <a href="https://www.greatfrontend.com/system-design/" target="_blank">
<img src="assets/cover.png" alt="Start reading the Front End System Design Guidebook" />
</a>
Front end system design resources are rare. Here's a curated list of awesome resources of front end system design resources, great for interview preparation or general learning.
## General
- Websites
- [GreatFrontEnd's Front End System Design Guidebook](https://www.greatfrontend.com/system-design)
- [RADIO Framework for Front End System Design](https://www.greatfrontend.com/system-design/framework)
- [Front End Interview Handbook](https://www.frontendinterviewhandbook.com/front-end-system-design/)
- [Frontend system design interviews - the definitive guide](https://frontendmastery.com/posts/frontend-system-design-interview-guide/)
- YouTube
- [Front-End Engineer (makes content on Front End System Design)](https://www.youtube.com/@FrontEndEngineer)
## Applications
### News Feed (e.g. Facebook)
_Examples: [facebook.com](https://www.facebook.com/), [twitter.com](https://www.twitter.com/), [reddit.com](https://www.reddit.com/), [quora.com](https://www.quora.com/)_
- Guides
- [GreatFrontEnd's News Feed System Design Solution](https://www.greatfrontend.com/questions/system-design/news-feed-facebook)
- [[Front End System Design] - Facebook News Feed](https://www.youtube.com/watch?v=5vyKhm2NTfw)
- Case Studies
- Facebook
- [Rebuilding our tech stack for the new Facebook.com](https://engineering.fb.com/2020/05/08/web/facebook-redesign/)
- [Making Facebook.com accessible to as many people as possible](https://engineering.fb.com/2020/07/30/web/facebook-com-accessibility/)
- Twitter
- [How we built Twitter Lite](https://blog.twitter.com/engineering/en_us/topics/open-source/2017/how-we-built-twitter-lite)
- [Building the new Twitter.com](https://blog.twitter.com/engineering/en_us/topics/infrastructure/2019/buildingthenewtwitter)
- [Dissecting Twitter's Redux Store](https://medium.com/statuscode/dissecting-twitters-redux-store-d7280b62c6b1)
- [Twitter Lite and High Performance React Progressive Web Apps at Scale](https://medium.com/@paularmstrong/twitter-lite-and-high-performance-react-progressive-web-apps-at-scale-d28a00e780a3)
- Instagram
- [Making Instagram.com faster: Part 1](https://instagram-engineering.com/making-instagram-com-faster-part-1-62cc0c327538)
- [Making Instagram.com faster: Part 2](https://instagram-engineering.com/making-instagram-com-faster-part-2-f350c8fba0d4)
- [Making Instagram.com faster: Part 3 — cache first](https://instagram-engineering.com/making-instagram-com-faster-part-3-cache-first-6f3f130b9669)
- Resources
- [Facebook open sources rich text editor framework Draft.js](https://engineering.fb.com/2016/02/26/web/facebook-open-sources-rich-text-editor-framework-draft-js/)
- [Evolving API Pagination at Slack](https://slack.engineering/evolving-api-pagination-at-slack)
### E-Commerce Site (e.g. Amazon)
_Examples: [amazon.com](https://www.amazon.com), [ebay.com](https://www.ebay.com), [walmart.com](https://www.walmart.com), [flipkart.com](https://www.flipkart.com)_
- Guides
- [GreatFrontEnd's E-Commerce Site System Design Solution](https://www.greatfrontend.com/questions/system-design/e-commerce-amazon) (Paid)
- Case Studies
- eBay
- [Shopping for speed on eBay.com | web.dev](https://web.dev/shopping-for-speed-on-ebay/)
- [Speed By A Thousand Cuts | eBay Engineering Blog](https://tech.ebayinc.com/engineering/speed-by-a-thousand-cuts/)
- Others
- [How Rakuten 24's investment in Core Web Vitals increased revenue per visitor by 53.37% and conversion rate by 33.13% | web.dev](https://web.dev/rakuten/)
- [Luxury retailer Farfetch sees higher conversion rates for better Core Web Vitals](https://web.dev/farfetch/)
- [How focusing on web performance improved Tokopedia's click-through rate by 35% | web.dev](https://web.dev/tokopedia/)
- [How Renault improved its bounce and conversion rates by measuring and optimizing Largest Contentful Paint](https://web.dev/renault/)
- [Lowe's website is among fastest performing e-commerce websites](https://web.dev/lowes/)
- [JD.ID improves their mobile conversion rate by 53% with caching strategies, installation, and push notifications](https://web.dev/jdid/)
- Resources
- [Milliseconds make millions](https://web.dev/milliseconds-make-millions/)
- [Autofill on Browsers: A Deep Dive | eBay Engineering Blog](https://tech.ebayinc.com/engineering/autofill-deep-dive/)
- [Autofilling | web.dev](https://web.dev/learn/forms/autofill/)
- [Address forms | Learn Forms! | web.dev](https://web.dev/learn/forms/address/)
- [Payment and address form best practices | web.dev](https://web.dev/payment-and-address-form-best-practices/)
- [Frank's Compulsive Guide to Postal Addresses](http://www.columbia.edu/~fdc/postal/)
### Photo Sharing (e.g. Instagram)
_Examples: [instagram.com](https://www.instagram.com), [flickr.com](https://www.flickr.com)_
- Guides
- [GreatFrontEnd's Photo Sharing System Design Solution](https://www.greatfrontend.com/questions/system-design/photo-sharing-instagram) (Paid)
- Case Studies
- Instagram
- [Making Instagram.com faster: Part 1](https://instagram-engineering.com/making-instagram-com-faster-part-1-62cc0c327538)
- [Making Instagram.com faster: Part 2](https://instagram-engineering.com/making-instagram-com-faster-part-2-f350c8fba0d4)
- [Making Instagram.com faster: Part 3 — cache first](https://instagram-engineering.com/making-instagram-com-faster-part-3-cache-first-6f3f130b9669)
- [Making instagram.com faster: Code size and execution optimizations (Part 4)](https://instagram-engineering.com/making-instagram-com-faster-code-size-and-execution-optimizations-part-4-57668be796a8)
- [Launching Instagram Messaging on desktop](https://about.instagram.com/blog/engineering/launching-instagram-messaging-on-desktop)
- [Crafting an Accessible Instagram Feed](https://about.instagram.com/blog/engineering/crafting-an-accessible-instagram-feed)
- Resources
- [Instagram.css](https://picturepan2.github.io/instagram.css/)
### Chat App (e.g. Messenger)
_Examples: [Messenger](https://www.messenger.com), [WhatsApp Web](https://www.whatsapp.com), [Slack](https://www.slack.com), [Discord](https://www.discord.com), [Telegram](https://www.telegram.org)_
- Guides
- [GreatFrontEnd's Chat App System Design Solution](https://www.greatfrontend.com/questions/system-design/chat-application-messenger) (Paid)
- [[Front-End System Design] - Chat application](https://www.youtube.com/watch?v=LEaiGjffLEs)
- Case Studies
- Facebook & Messenger
- [Building Facebook Messenger](https://www.facebook.com/notes/10158791547142200/)
- [Reverse engineering the Facebook Messenger API](https://intuitiveexplanations.com/tech/messenger)
- [Facebook Messenger Engineering with Mohsen Agsen](https://softwareengineeringdaily.com/2020/03/31/facebook-messenger-engineering-with-mohsen-agsen/)
- [F8 2019: Facebook: Lighter, Faster, Simpler Messenger](https://www.youtube.com/watch?v=ulVLD2yzCrc)
- [Building Real Time Infrastructure at Facebook - Facebook - SRECon2017](https://www.youtube.com/watch?v=ODkEWsO5I30)
- [Facebook Messenger RTC – The Challenges and Opportunities of Scale](https://www.youtube.com/watch?v=F7UWvflUZoc)
- [Building Mobile-First Infrastructure for Messenger](https://engineering.fb.com/2014/10/09/production-engineering/building-mobile-first-infrastructure-for-messenger/)
- [MySQL for Message - @Scale 2014 - Data](https://www.youtube.com/watch?v=eADBCKKf8PA)
- [Project LightSpeed: Rewriting the Messenger codebase for a faster, smaller, and simpler messaging app](https://engineering.fb.com/2020/03/02/data-infrastructure/messenger/)
- [Challenges of E2E Encryption in Facebook Messenger](https://www.youtube.com/watch?v=-IXJ7Q01gpY)
- [Recreating the Facebook Messenger Gradient Effect with CSS](https://css-tricks.com/recreating-the-facebook-messenger-gradient-effect-with-css/)
- Instagram
- [Launching Instagram Messaging on desktop](https://engineering.fb.com/2022/07/26/web/launching-instagram-messaging-on-desktop/)
- Slack
- [Managing Focus Transitions in Slack](https://slack.engineering/managing-focus-transitions-in-slack/)
- [Gantry: Slack's Fast-booting Frontend Framework](https://slack.engineering/gantry-slacks-fast-booting-frontend-framework/)
- [Making Slack Faster By Being Lazy](https://slack.engineering/making-slack-faster-by-being-lazy/)
- [Making Slack Faster By Being Lazy: Part 2](https://slack.engineering/making-slack-faster-by-being-lazy-part-2/)
- [Getting to Slack faster with incremental boot](https://slack.engineering/getting-to-slack-faster-with-incremental-boot/)
- [Service Workers at Slack: Our Quest for Faster Boot Times and Offline Support](https://slack.engineering/service-workers-at-slack-our-quest-for-faster-boot-times-and-offline-support/)
- [Localizing Slack](https://slack.engineering/localizing-slack/)
- Airbnb
- [Messaging Sync — Scaling Mobile Messaging at Airbnb](https://medium.com/airbnb-engineering/messaging-sync-scaling-mobile-messaging-at-airbnb-659142036f06)
- Resources
### Travel Booking (e.g. Airbnb)
_Examples: [airbnb.com](https://airbnb.com), [booking.com](https://www.booking.com), [expedia.com](https://www.expedia.com), [tripadvisor.com](https://www.tripadvisor.com)_
- Guides
- [GreatFrontEnd's Travel Booking System Design Solution](https://www.greatfrontend.com/questions/system-design/travel-booking-airbnb) (Paid)
- Case Studies
- [Rearchitecting Airbnb's Frontend | The Airbnb Tech Blog](https://medium.com/airbnb-engineering/rearchitecting-airbnbs-frontend-5e213efc24d2)
- [Building a Faster Web Experience with the postTask Scheduler | The Airbnb Tech Blog](https://medium.com/airbnb-engineering/building-a-faster-web-experience-with-the-posttask-scheduler-276b83454e91)
- [Server Rendering, Code Splitting, and Lazy Loading with React Router v4 | The Airbnb Tech Blog](https://medium.com/airbnb-engineering/server-rendering-code-splitting-and-lazy-loading-with-react-router-v4-bfe596a6af70)
- [Isomorphic JavaScript: The Future of Web Apps](https://medium.com/airbnb-engineering/isomorphic-javascript-the-future-of-web-apps-10882b7a2ebc)
- [Breaking the Monolith — Modular redesign of Agoda.com | Agoda Engineering & Design](https://medium.com/agoda-engineering/breaking-the-monolith-f3538d9c3ad6)
- [Creating Airbnb's Page Performance Score | The Airbnb Tech Blog](https://medium.com/airbnb-engineering/creating-airbnbs-page-performance-score-5f664be0936)
- [Measuring Web Performance at Airbnb | The Airbnb Tech Blog](https://medium.com/airbnb-engineering/measuring-web-performance-at-airbnb-122da8d3ea3f)
- [Yes I'm Lazy | TripAdvisor Engineering and Product Blog](https://www.tripadvisor.com/engineering/yes-im-lazy/)
- [React Performance Fixes on Airbnb Listing Pages | The Airbnb Tech Blog](https://medium.com/airbnb-engineering/recent-web-performance-fixes-on-airbnb-listing-pages-6cd8d93df6f4)
- [MakeMyTrip.com's new PWA delivers 3X improvement in conversion rates](https://web.dev/make-my-trip/)
- [Images on the Web: Part 1 — Responsive Images | Expedia Group Technology](https://medium.com/expedia-group-tech/images-on-the-web-part-1-responsive-images-5dc0066461bd)
- [Images on the Web: Part 2 — Implementing responsive images | Expedia Group Technology](https://medium.com/expedia-group-tech/images-on-web-part-2-implementing-responsive-images-ca1d30f533f8)
- [Expedia's Vrbo prioritizes above-the-fold contents and loads code for it first](https://medium.com/expedia-group-tech/improving-vrbo-homepage-loading-experience-e4b2207535f4)
- [12 Tips to Improve Client Side Page Performance | Expedia Group Technology](https://medium.com/expedia-group-tech/12-tips-to-improve-client-side-page-performance-88c7bec27933)
- [Using Webpack Module Federation to Create an App Shell | Expedia Group Technology](https://medium.com/expedia-group-tech/using-webpack-module-federation-to-share-an-app-shell-7d23633510e)
- [Optimizing a Page: Resource Hints, Critical CSS, and Webpack | Expedia Group Technology](https://medium.com/expedia-group-tech/optimize-a-page-resource-hint-critical-css-webpack-c8cc7319fb87)
- [Progressive Web Apps with Service Workers | Booking.com Engineering](https://medium.com/booking-com-development/progressive-web-apps-with-service-workers-887e80abf9ef)
- [Web Applications: Analyzing Client-Side Performance | Expedia Group Technology](https://medium.com/expedia-group-tech/web-applications-analyzing-client-side-performance-37e9cc4ad86b)
- [Go Fast or Go Home: The Process of Optimizing for Client Performance](https://medium.com/expedia-group-tech/go-fast-or-go-home-the-process-of-optimizing-for-client-performance-57bb497402e)
- [Building Airbnb's Internationalization Platform | The Airbnb Tech Blog](https://medium.com/airbnb-engineering/building-airbnbs-internationalization-platform-45cf0104b63c)
- [Adding support for Arabic and Hebrew languages on Airbnb | The Airbnb Tech Blog](https://medium.com/airbnb-engineering/adding-support-for-arabic-and-hebrew-languages-on-airbnb-355f35a4e6b7)
- Resources
- [Expedia Accessibility Guidelines](https://accessibility.expedia.biz/pages/exagindex)
- [Dynamic rendering | web.dev](https://developers.google.com/search/docs/crawling-indexing/javascript/dynamic-rendering)
- [Autofill on Browsers: A Deep Dive | eBay Engineering Blog](https://tech.ebayinc.com/engineering/autofill-deep-dive/)
- [Autofilling | web.dev](https://web.dev/learn/forms/autofill/)
- [Address forms | Learn Forms! | web.dev](https://web.dev/learn/forms/address/)
- [Payment and address form best practices | web.dev](https://web.dev/payment-and-address-form-best-practices/)
- [Frank's Compulsive Guide to Postal Addresses](http://www.columbia.edu/~fdc/postal/)
### Pinterest
_Examples: [Pinterest](https://www.pinterest.com)_
- Guides
- [GreatFrontEnd's Pinterest System Design Solution](https://www.greatfrontend.com/questions/system-design/pinterest) (Paid)
- [[Front End System Design] - Pinterest](https://www.youtube.com/watch?v=3MADCVqL534)
- [Design A Pinterest Layout | FrontEnd System Design Interview Question | Component Design](https://www.youtube.com/watch?v=y92NFsEKc_M)
- Case Studies
- [A Pinterest Progressive Web App Performance Case Study](https://medium.com/dev-channel/a-pinterest-progressive-web-app-performance-case-study-3bd6ed2e6154)
- [A one year PWA retrospective](https://medium.com/pinterest-engineering/a-one-year-pwa-retrospective-f4a2f4129e05)
- [Improving GIF performance on Pinterest](https://medium.com/pinterest-engineering/improving-gif-performance-on-pinterest-8dad74bf92f1)
- Resources
- [Gestalt (Pinterest's design system)](https://gestalt.pinterest.systems/)
- [Gestalt Masonry component](https://gestalt.pinterest.systems/web/masonry)
- [How Pinterest Masonry works](https://github.com/pinterest/gestalt/blob/master/packages/gestalt/src/Masonry/README.md)
### Email Client (e.g. Microsoft Outlook)
_Contributions welcome_
### Ridesharing App (e.g. Uber)
- [Ola drives mobility for a billion Indians with Progressive Web App](https://web.dev/ola/)
- Guides
- [Front-End System Design - Uber](https://www.youtube.com/watch?v=ijAoqaNYO0c)
### Video Streaming (e.g. YouTube, Netflix)
- Guides
- [GreatFrontEnd's Video Streaming System Design Solution](https://www.greatfrontend.com/questions/system-design/video-streaming-netflix) (Paid)
- Case Studies
- YouTube
- [Building a Better Web - Part 1: A faster YouTube on web](https://web.dev/case-studies/better-youtube-web-part1)
- [How YouTube improved video performance with the Media Capabilities API](https://web.dev/case-studies/youtube-media-capabilities)
- [Reverse-Engineering YouTube](https://tyrrrz.me/blog/reverse-engineering-youtube)
- [Reverse-Engineering YouTube: Revisited](https://tyrrrz.me/blog/reverse-engineering-youtube-revisited)
- Netflix
- [HTML5 Video at Netflix](https://netflixtechblog.com/html5-video-at-netflix-721d1f143979)
- [Update on HTML5 Video for Netflix](https://netflixtechblog.com/update-on-html5-video-for-netflix-fbb57e7d7ca0)
- [Implementing Japanese Subtitles on Netflix](https://netflixtechblog.com/implementing-japanese-subtitles-on-netflix-c165fbe61989)
- [Pseudo Localization @ Netflix](https://netflixtechblog.com/pseudo-localization-netflix-12fff76fbcbe)
- [Modernizing the Web Playback UI](https://netflixtechblog.com/modernizing-the-web-playback-ui-1ad2f184a5a0)
- Mux
- [How we made Mux Player’s loading feel great](https://www.mux.com/blog/mux-player-lazy-loading-with-blurhash)
- Foundation
- [How video works](https://howvideo.works/)
- [Digital video introduction](https://github.com/leandromoreira/digital_video_introduction)
- Resources
- [Media | web.dev](https://web.dev/explore/media)
- [`<video>` and `<source>` tags | Articles | web.dev](https://web.dev/articles/video-and-source-tags)
- [Fast playback with audio and video preload](https://web.dev/articles/fast-playback-with-preload)
- [Mobile Web Video Playback | Articles | web.dev](https://web.dev/articles/media-mobile-web-video-playback)
- Streaming
- [Media Source Extensions | Articles | web.dev](https://web.dev/articles/media-mse-basics)
- [Synchronize audio and video playback on the web | Articles | web.dev](https://web.dev/articles/audio-output-latency)
- [Dynamic Adaptive Streaming over HTTP](https://en.wikipedia.org/wiki/Dynamic_Adaptive_Streaming_over_HTTP)
- [HTTP Live Streaming](https://developer.apple.com/streaming/)
- Performance
- [Lazy loading video | Articles | web.dev](https://web.dev/articles/lazy-loading-video)
- Accessibility
- [Media accessibility | Articles | web.dev](https://web.dev/articles/media-accessibility)
- [Video and audio | Accessibility | web.dev](https://web.dev/learn/accessibility/video-audio/)
- [`<video>` elements must have a `<track>` for captions | Articles | web.dev](https://dequeuniversity.com/rules/axe/4.4/video-caption)
- Tutorials
- [Building a Media Player Series | Chrome for Developers](https://www.youtube.com/watch?v=--KA2VrPDao&list=PLNYkxOF6rcIBykcJ7bvTpqU7vt-oey72J&index=20)
- Libraries
- [Shaka Player](https://github.com/shaka-project/shaka-player): An open-source JavaScript library for adaptive media that supports DASH and HLS.
- [Video.js](https://videojs.com/): Similar to Shaka Player, with many different themes and skins.
- [Media Chrome](https://www.media-chrome.org/): Elements for building media players.
- [dash.js](https://reference.dashif.org/dash.js/): A reference client implementation by the DASH Industry Forum (DASH-IF) for the playback of MPEG-DASH via JavaScript and compliant MSE/EME platforms.
- Documentation
- [`<video>`: The Video Embed element](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/video)
- [Guide to streaming audio and video | MDN](https://developer.mozilla.org/en-US/docs/Web/Media/Streaming)
- [Media Source API | MDN](https://developer.mozilla.org/en-US/docs/Web/API/Media_Source_Extensions_API)
- [DASH Adaptive Streaming for HTML 5 Video | MDN](https://developer.mozilla.org/en-US/docs/Web/Media/DASH_Adaptive_Streaming_for_HTML_5_Video)
- [Media Capabilities API | MDN](https://developer.mozilla.org/en-US/docs/Web/API/Media_Capabilities_API)
### Music Streaming (e.g. Spotify, SoundCloud)
- Case Studies
- Spotify
- [Building the Future of Our Desktop Apps](https://engineering.atspotify.com/2021/04/building-the-future-of-our-desktop-apps/)
- [Building Spotify’s New Web Player](https://engineering.atspotify.com/2019/03/building-spotifys-new-web-player/)
- [Thinking of State in a World of URLs](https://engineering.atspotify.com/2017/08/thinking-of-state-in-a-world-of-urls/)
- [Web API | Spotify for Developers](https://developer.spotify.com/documentation/web-api)
- SoundCloud
- [Playback on Web at SoundCloud](https://developers.soundcloud.com/blog/playback-on-web-at-soundcloud)
- [Building The Next SoundCloud](https://developers.soundcloud.com/blog/building-the-next-soundcloud) (A little dated, but has ideas that are still relevant considering it was written in 2012)
- [API - Guide - SoundCloud Developers](https://developers.soundcloud.com/docs/api/guide)
- Resources
- [What is Encrypted Media Extensions? | web.dev](https://web.dev/articles/media-eme)
- Documentation
- [Media Source API](https://developer.mozilla.org/en-US/docs/Web/API/Media_Source_Extensions_API)
- [Web Audio API](https://developer.mozilla.org/en-US/docs/Web/API/Web_Audio_API)
### Collaborative Editor (e.g. Google Docs)
- Guides
- [Operational Transformations as an Algorithm for Automatic Conflict Resolution](https://medium.com/coinmonks/operational-transformations-as-an-algorithm-for-automatic-conflict-resolution-3bf8920ea447)
- Case Studies
- [What's different about the new Google Docs: Working together, even apart](https://drive.googleblog.com/2010/09/whats-different-about-new-google-docs_21.html)
- [What's different about the new Google Docs: Conflict resolution](https://drive.googleblog.com/2010/09/whats-different-about-new-google-docs_22.html)
- [What's different about the new Google Docs: Making collaboration fast](https://drive.googleblog.com/2010/09/whats-different-about-new-google-docs.html)
- [How Figma's multiplayer technology works](https://www.figma.com/blog/how-figmas-multiplayer-technology-works/)
- [Realtime editing of ordered sequences](https://www.figma.com/blog/realtime-editing-of-ordered-sequences/)
- [Issues and Experiences in Designing Real-time Collaborative Editing Systems](https://www.youtube.com/watch?v=84zqbXUQIHc)
- Collaborative Editing Technologies
- [I was wrong. CRDTs are the future](https://josephg.com/blog/crdts-are-the-future/)
- [Yjs](https://github.com/yjs/yjs): A CRDT implementation in JavaScript
- [ShareJS](https://github.com/josephg/sharejs): Server & client library to allow concurrent editing of any kind of content via operational tranforms.
- [Automerge](https://github.com/automerge/automerge/): Library which provides fast implementations of several different CRDTs, a compact compression format for these CRDTs, and a sync protocol for efficiently transmitting those changes over the network.
- Examples
- [Etherpad](https://github.com/ether/etherpad-lite)
### Collaborative Spreadsheet (e.g. Google Sheets)
- Guides
- [[Front-End System Design] - Google Sheets](https://www.youtube.com/watch?v=fmIiDLbLc_s)
- [How Does Google Sheets work?](https://medium.com/google-cloud/system-designing-google-sheet-bdf12321b99c)
- Books
- [Spreadsheet Implementation Technology: Basics and Extensions](https://www.amazon.com/Spreadsheet-Implementation-Technology-Basics-Extensions/dp/0262526646)
### Design Tool (e.g. Figma, Excalidraw)
- Case Studies
- [Keeping Figma fast](https://www.figma.com/blog/keeping-figma-fast/)
- [How Figma's multiplayer technology works](https://www.figma.com/blog/how-figmas-multiplayer-technology-works/)
- [Realtime editing of ordered sequences](https://www.figma.com/blog/realtime-editing-of-ordered-sequences/)
- [Photoshop is now on the web!](https://medium.com/@addyosmani/photoshop-is-now-on-the-web-38d70954365a)
### Video Call (e.g. Zoom, Skype)
- Documentation
- [Media Capture and Streams API](https://developer.mozilla.org/en-US/docs/Web/API/Media_Capture_and_Streams_API)
- [MediaStream Recording API](https://developer.mozilla.org/en-US/docs/Web/API/MediaStream_Recording_API)
- [WebRTC API](https://developer.mozilla.org/en-US/docs/Web/API/WebRTC_API)
- Resources
- [Real-Time video is (really!) here. | Mux](https://www.mux.com/blog/real-time-video-is-really-here)
- Examples
- [Meet Mux Meet: an open-source video conferencing app](https://www.mux.com/blog/open-source-video-conferencing-app)
## User Interface Components
### Autocomplete/Typeahead
- Guides
- [GreatFrontEnd's Autocomplete Design Solution](https://www.greatfrontend.com/questions/system-design/autocomplete)
- [[Front-End System Design] - Typeahead Widget](https://www.youtube.com/watch?v=9aOXGE7wAZo)
- Case Studies
- Resources
- [The Life of a Typeahead Query](https://engineering.fb.com/2010/05/17/web/the-life-of-a-typeahead-query/)
- [Building an accessible autocomplete control](https://adamsilver.io/blog/building-an-accessible-autocomplete-control/)
- Examples
- [React Select](https://react-select.com)
### Image Carousel
- Guides
- [GreatFrontEnd's Image Carousel Design Solution](https://www.greatfrontend.com/questions/system-design/image-carousel) (Paid)
- Case Studies
- [Building a Faster Web Experience with the postTask Scheduler | The Airbnb Tech Blog](https://medium.com/airbnb-engineering/building-a-faster-web-experience-with-the-posttask-scheduler-276b83454e91)
- Resources
- [Creating an Accessible Image Carousel](https://www.aleksandrhovhannisyan.com/blog/image-carousel-tutorial/)
- [Designing A Perfect Carousel UX](https://www.smashingmagazine.com/2022/04/designing-better-carousel-ux/)
- [A Content Slider](https://inclusive-components.design/a-content-slider/)
### Dropdown Menu
- Guides
- [GreatFrontEnd's Dropdown Menu Design Solution](https://www.greatfrontend.com/questions/system-design/dropdown-menu) (Paid)
- Tutorials
- [How to Build a Dropdown Menu with JavaScript](https://www.freecodecamp.org/news/how-to-build-a-dropdown-menu-with-javascript/)
- Accessibility
- [Menu Button Pattern](https://www.w3.org/WAI/ARIA/apg/patterns/menubutton/)
- [Menu Pattern](https://www.w3.org/WAI/ARIA/apg/patterns/menu/)
- Examples
- Themed
- [Dropdowns · Bootstrap v5.3](https://getbootstrap.com/docs/5.3/components/dropdowns)
- [React Menu component - Material UI](https://mui.com/material-ui/react-menu/)
- Headless
- [Dropdown Menu — Radix UI](https://www.radix-ui.com/docs/primitives/components/dropdown-menu)
- [Menu Button — Reach UI](https://reach.tech/menu-button)
- [Menu (Dropdown) - Headless UI](https://headlessui.com/react/menu)
### Modal
- Tutorials
- [A CSS Approach to Trap Focus Inside of an Element](https://css-tricks.com/a-css-approach-to-trap-focus-inside-of-an-element/)
- Accessibility
- [Dialog (Modal) Pattern](https://www.w3.org/WAI/ARIA/apg/patterns/dialogmodal/)
- Resources
- [createPortal · React](https://beta.reactjs.org/reference/react-dom/createPortal)
- Examples
- Themed
- [Modal · Bootstrap v5.3](https://getbootstrap.com/docs/5.3/components/modal)
- [React Modal component - Material UI](https://mui.com/material-ui/react-modal/)
- Headless
- [Dialog — Radix UI](https://www.radix-ui.com/docs/primitives/components/dialog)
- [Dialog (Modal) — Reach UI](https://reach.tech/dialog)
- [Dialog (Modal) - Headless UI](https://headlessui.com/react/dialog)
### Poll Widget
- Guides
- [[Front-End System Design] - Design a Poll Widget](https://www.youtube.com/watch?v=lO6GyCvbDm8)
### Star Widget
- Guides
- [Front-End System Design - Star Widget](https://www.youtube.com/watch?v=IBm1vsK0vXE)
### Tooltip/Popover
_Contributions welcome_
## Miscellaneous
```md
<!-- Template for new applications. -->
## {Product Name}
_Examples: [foo.com](https://www.foo.com), [bar.com](https://www.bar.com)_
- Guides
- Case Studies
- Resources
```
```md
<!-- Template for new UI components. -->
## {UI Component Name}
- Guides
- Tutorials
- Accessibility
- Examples
```
| Curated front end system design resources for interviews and learning | front-end,javascript,system-design,system-design-interview | 2023-01-25T05:08:57Z | 2024-03-16T01:27:02Z | null | 4 | 4 | 21 | 0 | 100 | 3,278 | null | MIT | null |
coder-hxl/x-crawl | main | # x-crawl · [](https://www.npmjs.com/package/x-crawl) [](https://www.npmjs.com/package/x-crawl) [](https://github.com/coder-hxl/x-crawl/blob/main/LICENSE)
[English](https://coder-hxl.github.io/x-crawl) | [简体中文](https://coder-hxl.github.io/x-crawl/cn)
x-crawl is a flexible Node.js AI-assisted crawler library. Flexible usage and powerful AI assistance functions make crawler work more efficient, intelligent and convenient.
It consists of two parts:
- Crawler: It consists of a crawler API and various functions that can work normally even without relying on AI.
- AI: Currently based on the large AI model provided by OpenAI, AI simplifies many tedious operations.
> If you find x-crawl helpful, or you like x-crawl, you can give [x-crawl repository](https://github.com/coder-hxl/x-crawl) a like on GitHub A star. Your support is the driving force for our continuous improvement! thank you for your support!
## Features
- **🤖 AI Assistance** - Powerful AI assistance function makes crawler work more efficient, intelligent and convenient.
- **🖋️ Flexible writing** - A single crawling API is suitable for multiple configurations, and each configuration method has its own advantages.
- **⚙️Multiple uses** - Supports crawling dynamic pages, static pages, interface data and file data.
- **⚒️ Control page** - Crawling dynamic pages supports automated operations, keyboard input, event operations, etc.
- **👀 Device Fingerprinting** - Zero configuration or custom configuration to avoid fingerprint recognition to identify and track us from different locations.
- **🔥 Asynchronous Sync** - Asynchronous or synchronous crawling mode without switching crawling API.
- **⏱️ Interval crawling** - no interval, fixed interval and random interval, determine whether to crawl with high concurrency.
- **🔄 Failed Retry** - Customize the number of retries to avoid crawling failures due to temporary problems.
- **➡️ Rotation proxy** - Automatic proxy rotation with failed retries, custom error times and HTTP status codes.
- **🚀 Priority Queue** - Based on the priority of a single crawl target, it can be crawled ahead of other targets.
- **🧾 Crawl information** - Controllable crawl information, which will output colored string information in the terminal.
- **🦾 TypeScript** - Own types and implement complete types through generics.
## AI assisted crawler
With the rapid development of network technology, website updates have become more frequent, and changes in class names or structures often bring considerable challenges to crawlers that rely on these elements. Against this background, crawlers combined with AI technology have become a powerful weapon to meet this challenge.
First of all, changes in class names or structures after website updates may cause traditional crawler strategies to fail. This is because crawlers often rely on fixed class names or structures to locate and extract the required information. Once these elements change, the crawler may not be able to accurately find the required data, thus affecting the effectiveness and accuracy of data crawling.
However, crawlers combined with AI technology are better able to cope with this change. AI can also understand and parse the semantic information of web pages through natural language processing and other technologies to more accurately extract the required data.
To sum up, crawlers combined with AI technology can better cope with the problem of class name or structure changes after website updates.
## Example
The combination of crawler and AI allows the crawler and AI to obtain pictures of high-rated vacation rentals according to our instructions:
```js
import { createCrawl, createCrawlOpenAI } from 'x-crawl'
// Create a crawler application
const crawlApp = createCrawl({
maxRetry: 3,
intervalTime: { max: 2000, min: 1000 }
})
// Create AI application
const crawlOpenAIApp = createCrawlOpenAI({
clientOptions: { apiKey: process.env['OPENAI_API_KEY'] },
defaultModel: { chatModel: 'gpt-4-turbo-preview' }
})
// crawlPage is used to crawl pages
crawlApp.crawlPage('https://www.airbnb.cn/s/select_homes').then(async (res) => {
const { page, browser } = res.data
// Wait for the element to appear on the page and get the HTML
const targetSelector = '[data-tracking-id="TOP_REVIEWED_LISTINGS"]'
await page.waitForSelector(targetSelector)
const highlyHTML = await page.$eval(targetSelector, (el) => el.innerHTML)
// Let AI obtain image links and remove duplicates
const srcResult = await crawlOpenAIApp.parseElements(
highlyHTML,
`Get the image link, don't source it inside, and de-duplicate it`
)
browser.close()
// crawlFile is used to crawl file resources
crawlApp.crawlFile({
targets: srcResult.elements.map((item) => item.src),
storeDirs: './upload'
})
})
```
> [!TIP]
> Can even send the whole HTML to the AI to help us operate, because the website content is more complex you also need to describe the location to get more accurately, and will consume a lot of Tokens.
>
> Even if the subsequent update of the website causes the class name or structure to change, it can climb to the data normally, because we no longer rely on the fixed class name or structure to locate and extract the required information, but let the AI understand and parse the semantic information of the web page, so as to extract the required data more efficiently, intelligently and conveniently.

<details>
<summary>See the HTML that the AI needs to process</summary>
For ease of viewing, it is formatted here
```html
<div data-pageslot="true" class="c1yo0219 dir dir-ltr">
<div class="c121p4jg dir dir-ltr" data-reactroot="">
<div
aria-describedby="carousel-description"
aria-labelledby="carousel-label"
class="s7q4c1d rd7fm2t dir dir-ltr"
role="group"
>
<div class="hztl681 dir dir-ltr" id="carousel-label">
<div class="htgr43m dir dir-ltr">
<div class=" dir dir-ltr">
<h2 class="h1436ahv dir dir-ltr">威奇托的高评分度假屋</h2>
<p class="bqwnmiz swd4c9o dir dir-ltr">
这些房源在位置、干净卫生等方面获得房客的一致好评。
</p>
</div>
</div>
</div>
<div class="dbldy2s dir dir-ltr" id="carousel-description">
显示 12 项中的 4 项
</div>
<div class="c18vjgz6 dir dir-ltr">
<div class="cfexzqx dir dir-ltr">
<span class="a8jt5op dir dir-ltr" aria-live="polite"
>第 1 页,共 3 页</span
>
<div aria-hidden="false" class="_1uytoza">
<span class="a8jt5op dir dir-ltr">第 1 页,共 3 页</span>
<div dir="ltr">
<div aria-hidden="true" class="_1l1vk8w">1 / 3</div>
</div>
<div class="_jro6t0">
<button
aria-label="上一张"
type="button"
class="l1ovpqvx c1e0qvzg dir dir-ltr"
>
<span class="ifnd39z dir dir-ltr"
><span class="_krjbj">_</span
><svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 32 32"
style="display:block;fill:none;height:12px;width:12px;stroke:currentColor;stroke-width:4;overflow:visible"
aria-hidden="true"
role="presentation"
focusable="false"
>
<path
fill="none"
d="M20 28 8.7 16.7a1 1 0 0 1 0-1.4L20 4"
></path></svg
></span></button
><span class="_pog3hg"></span
><button
aria-label="下一张"
type="button"
class="l1ovpqvx c1e0qvzg dir dir-ltr"
>
<span class="ifnd39z dir dir-ltr"
><span class="_krjbj">_</span
><svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 32 32"
style="display:block;fill:none;height:12px;width:12px;stroke:currentColor;stroke-width:4;overflow:visible"
aria-hidden="true"
role="presentation"
focusable="false"
>
<path
fill="none"
d="m12 4 11.3 11.3a1 1 0 0 1 0 1.4L12 28"
></path></svg
></span>
</button>
</div>
</div>
</div>
</div>
<div class="s1yvqyx7 dir dir-ltr">
<div class="c14whb16 dir dir-ltr">
<div aria-hidden="false" class=" dir dir-ltr">
<a
aria-label="农家乐 | Mulvane"
class="cbkobxh dir dir-ltr"
href="/s/homes?dynamic_product_ids%5B%5D=45937791&omni_page_id=36021&place_id=ChIJLRh_0mrbuocRPj3TdL_VlpM"
target="_blank"
rel="noreferrer"
data-nosnippet="true"
><picture class="p1h9elqm dir dir-ltr"
><source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/miso/Hosting-45937791/original/c67d32ed-21eb-4066-8cef-650dcd45bada.jpeg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/miso/Hosting-45937791/original/c67d32ed-21eb-4066-8cef-650dcd45bada.jpeg?im_w=720 2x
"
media="(min-width: 744px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/miso/Hosting-45937791/original/c67d32ed-21eb-4066-8cef-650dcd45bada.jpeg?im_w=480 1x,
https://z1.muscache.cn/im/pictures/miso/Hosting-45937791/original/c67d32ed-21eb-4066-8cef-650dcd45bada.jpeg?im_w=960 2x
"
media="(min-width: 375px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/miso/Hosting-45937791/original/c67d32ed-21eb-4066-8cef-650dcd45bada.jpeg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/miso/Hosting-45937791/original/c67d32ed-21eb-4066-8cef-650dcd45bada.jpeg?im_w=720 2x
" />
<img
src="https://z1.muscache.cn/im/pictures/miso/Hosting-45937791/original/c67d32ed-21eb-4066-8cef-650dcd45bada.jpeg?aki_policy=large"
loading="lazy"
alt=""
class="iotvkpj dir dir-ltr"
/></picture>
<div class="b14un2cd g12fuxtb f9iqyua dir dir-ltr">
<span class="a8jt5op dir dir-ltr">房客推荐</span>
<div aria-hidden="true" class="t1qa5xaj dir dir-ltr">
房客推荐
</div>
</div>
<div class="cbheav2 dir dir-ltr">
<h3
class="t1jojoys n1nue62c dir dir-ltr"
data-testid="listing-card-title"
>
农家乐 | Mulvane
</h3>
<span class="r4a59j5 dir dir-ltr"
><span class="a8jt5op dir dir-ltr"
>平均评分 4.98 分(满分 5 分),共 168 条评价</span
><svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 32 32"
style="display:block;height:12px;width:12px;fill:currentColor"
aria-hidden="true"
role="presentation"
focusable="false"
>
<path
fill-rule="evenodd"
d="m15.1 1.58-4.13 8.88-9.86 1.27a1 1 0 0 0-.54 1.74l7.3 6.57-1.97 9.85a1 1 0 0 0 1.48 1.06l8.62-5 8.63 5a1 1 0 0 0 1.48-1.06l-1.97-9.85 7.3-6.57a1 1 0 0 0-.55-1.73l-9.86-1.28-4.12-8.88a1 1 0 0 0-1.82 0z"
></path></svg
><span aria-hidden="true" class="ru0q88m dir dir-ltr"
>4.98 (168)</span
></span
>
<p
class="n1nue62c f1m3zhlw t6mzqp7 dir dir-ltr"
data-testid="listing-card-name"
>
带私人热水浴缸和早餐的小木屋度假屋3
</p>
<p class="s4ddf4l n1nue62c f1m3zhlw dir dir-ltr">
Stay in one of our three private cabins, each equipped with
its own two person hot tub on the back deck for you to enjoy
under the stars. You will also have breakfast delivered to
your cabin at the time you choose in the morning(s). Each
cabin offers a pillow-top Queen bed, mini-fridge, microwave,
coffee maker, thermostat-controlled gas fireplace, A/C unit,
shower, cable TV, and a DVD player. All of that situated on
24+ beautiful acres complete with a pond and walking paths
through the woods.
</p>
<p class="n1nue62c f1m3zhlw dir dir-ltr">8月8日至15日</p>
<div class="cyjufhz p8bhhzl f1m3zhlw dir dir-ltr">
<span aria-hidden="true" class="piy2wzv dir dir-ltr"
>¥1,170</span
><span aria-hidden="true"> \x3C!-- -->/晚</span
><span class="s14ffc1j dir dir-ltr">每晚 ¥1,170</span>
</div>
</div></a
>
</div>
<div aria-hidden="false" class="sjvtr3d dir dir-ltr">
<a
aria-label="Loft | 威奇托(Wichita)"
class="cbkobxh dir dir-ltr"
href="/s/homes?dynamic_product_ids%5B%5D=29753115&omni_page_id=36021&place_id=ChIJLRh_0mrbuocRPj3TdL_VlpM"
target="_blank"
rel="noreferrer"
data-nosnippet="true"
><picture class="p1h9elqm dir dir-ltr"
><source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/52d375d3-5e54-444b-8186-15e61a592d9a.jpg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/52d375d3-5e54-444b-8186-15e61a592d9a.jpg?im_w=720 2x
"
media="(min-width: 744px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/52d375d3-5e54-444b-8186-15e61a592d9a.jpg?im_w=480 1x,
https://z1.muscache.cn/im/pictures/52d375d3-5e54-444b-8186-15e61a592d9a.jpg?im_w=960 2x
"
media="(min-width: 375px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/52d375d3-5e54-444b-8186-15e61a592d9a.jpg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/52d375d3-5e54-444b-8186-15e61a592d9a.jpg?im_w=720 2x
" />
<img
src="https://z1.muscache.cn/im/pictures/52d375d3-5e54-444b-8186-15e61a592d9a.jpg?aki_policy=large"
loading="lazy"
alt=""
class="iotvkpj dir dir-ltr"
/></picture>
<div class="b14un2cd g12fuxtb f9iqyua dir dir-ltr">
<span class="a8jt5op dir dir-ltr">房客推荐</span>
<div aria-hidden="true" class="t1qa5xaj dir dir-ltr">
房客推荐
</div>
</div>
<div class="cbheav2 dir dir-ltr">
<h3
class="t1jojoys n1nue62c dir dir-ltr"
data-testid="listing-card-title"
>
Loft | 威奇托(Wichita)
</h3>
<span class="r4a59j5 dir dir-ltr"
><span class="a8jt5op dir dir-ltr"
>平均评分 4.9 分(满分 5 分),共 710 条评价</span
><svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 32 32"
style="display:block;height:12px;width:12px;fill:currentColor"
aria-hidden="true"
role="presentation"
focusable="false"
>
<path
fill-rule="evenodd"
d="m15.1 1.58-4.13 8.88-9.86 1.27a1 1 0 0 0-.54 1.74l7.3 6.57-1.97 9.85a1 1 0 0 0 1.48 1.06l8.62-5 8.63 5a1 1 0 0 0 1.48-1.06l-1.97-9.85 7.3-6.57a1 1 0 0 0-.55-1.73l-9.86-1.28-4.12-8.88a1 1 0 0 0-1.82 0z"
></path></svg
><span aria-hidden="true" class="ru0q88m dir dir-ltr"
>4.9 (710)</span
></span
>
<p
class="n1nue62c f1m3zhlw t6mzqp7 dir dir-ltr"
data-testid="listing-card-name"
>
Wichita市中心现代、明亮的乐趣阁楼
</p>
<p class="s4ddf4l n1nue62c f1m3zhlw dir dir-ltr">
Welcome to the heart of downtown Wichita, KS, affectionately
referred to as the ICT by locals. Parking right out front, on
Douglas Ave in front of the private entrance. A gorgeous airy
loft with 10’ ceilings and a huge skylight tunnel. Two
bedrooms with full bathrooms, fully stocked kitchen with all
appliances. Full sized washer and dryer...all supplies
provided. Enjoy the private rooftop patio, hop on the free
trolly service, The Q, or walk to a plethora of restaurants,
bars or attractions.
</p>
<p class="n1nue62c f1m3zhlw dir dir-ltr">10月31日至11月7日</p>
<div class="cyjufhz p8bhhzl f1m3zhlw dir dir-ltr">
<span aria-hidden="true" class="piy2wzv dir dir-ltr"
>¥862</span
><span aria-hidden="true"> \x3C!-- -->/晚</span
><span class="s14ffc1j dir dir-ltr">每晚 ¥862</span>
</div>
</div></a
>
</div>
<div aria-hidden="false" class="sjvtr3d dir dir-ltr">
<a
aria-label="民居 | 威奇托(Wichita)"
class="cbkobxh dir dir-ltr"
href="/s/homes?dynamic_product_ids%5B%5D=26764727&omni_page_id=36021&place_id=ChIJLRh_0mrbuocRPj3TdL_VlpM"
target="_blank"
rel="noreferrer"
data-nosnippet="true"
><picture class="p1h9elqm dir dir-ltr"
><source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/4ce87a7c-cbce-4e6e-97ea-38840518e1c4.jpg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/4ce87a7c-cbce-4e6e-97ea-38840518e1c4.jpg?im_w=720 2x
"
media="(min-width: 744px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/4ce87a7c-cbce-4e6e-97ea-38840518e1c4.jpg?im_w=480 1x,
https://z1.muscache.cn/im/pictures/4ce87a7c-cbce-4e6e-97ea-38840518e1c4.jpg?im_w=960 2x
"
media="(min-width: 375px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/4ce87a7c-cbce-4e6e-97ea-38840518e1c4.jpg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/4ce87a7c-cbce-4e6e-97ea-38840518e1c4.jpg?im_w=720 2x
" />
<img
src="https://z1.muscache.cn/im/pictures/4ce87a7c-cbce-4e6e-97ea-38840518e1c4.jpg?aki_policy=large"
loading="lazy"
alt=""
class="iotvkpj dir dir-ltr"
/></picture>
<div class="b14un2cd g12fuxtb f9iqyua dir dir-ltr">
<span class="a8jt5op dir dir-ltr">房客推荐</span>
<div aria-hidden="true" class="t1qa5xaj dir dir-ltr">
房客推荐
</div>
</div>
<div class="cbheav2 dir dir-ltr">
<h3
class="t1jojoys n1nue62c dir dir-ltr"
data-testid="listing-card-title"
>
民居 | 威奇托(Wichita)
</h3>
<span class="r4a59j5 dir dir-ltr"
><span class="a8jt5op dir dir-ltr"
>平均评分 4.92 分(满分 5 分),共 250 条评价</span
><svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 32 32"
style="display:block;height:12px;width:12px;fill:currentColor"
aria-hidden="true"
role="presentation"
focusable="false"
>
<path
fill-rule="evenodd"
d="m15.1 1.58-4.13 8.88-9.86 1.27a1 1 0 0 0-.54 1.74l7.3 6.57-1.97 9.85a1 1 0 0 0 1.48 1.06l8.62-5 8.63 5a1 1 0 0 0 1.48-1.06l-1.97-9.85 7.3-6.57a1 1 0 0 0-.55-1.73l-9.86-1.28-4.12-8.88a1 1 0 0 0-1.82 0z"
></path></svg
><span aria-hidden="true" class="ru0q88m dir dir-ltr"
>4.92 (250)</span
></span
>
<p
class="n1nue62c f1m3zhlw t6mzqp7 dir dir-ltr"
data-testid="listing-card-name"
>
整套带复古飞机主题的小房子
</p>
<p class="s4ddf4l n1nue62c f1m3zhlw dir dir-ltr">
With a nod to Wichita's rich aviation history and focus on
care and quality in every detail; enjoy our fun and
interesting little house! Wichita has it all: shopping, zoo,
bike path with bike rentals, breweries, coffee shops, amazing
restaurants, music and sport venues, public parks, food
trucks, museums, and thriving businesses - we think you will
find our space executive ready, vacation prepared, and
comfortable! We hope you enjoy this amazing city and perfect
little home as much as we do!
</p>
<p class="n1nue62c f1m3zhlw dir dir-ltr">1月18日至25日</p>
<div class="cyjufhz p8bhhzl f1m3zhlw dir dir-ltr">
<span aria-hidden="true" class="piy2wzv dir dir-ltr"
>¥709</span
><span aria-hidden="true"> \x3C!-- -->/晚</span
><span class="s14ffc1j dir dir-ltr">每晚 ¥709</span>
</div>
</div></a
>
</div>
<div aria-hidden="false" class="sjvtr3d dir dir-ltr">
<a
aria-label="民居 | 威奇托(Wichita)"
class="cbkobxh dir dir-ltr"
href="/s/homes?dynamic_product_ids%5B%5D=545779178592886885&omni_page_id=36021&place_id=ChIJLRh_0mrbuocRPj3TdL_VlpM"
target="_blank"
rel="noreferrer"
data-nosnippet="true"
><picture class="p1h9elqm dir dir-ltr"
><source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/3f6b8ce1-df9b-4624-94e0-b63ec54b7fe4.jpg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/3f6b8ce1-df9b-4624-94e0-b63ec54b7fe4.jpg?im_w=720 2x
"
media="(min-width: 744px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/3f6b8ce1-df9b-4624-94e0-b63ec54b7fe4.jpg?im_w=480 1x,
https://z1.muscache.cn/im/pictures/3f6b8ce1-df9b-4624-94e0-b63ec54b7fe4.jpg?im_w=960 2x
"
media="(min-width: 375px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/3f6b8ce1-df9b-4624-94e0-b63ec54b7fe4.jpg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/3f6b8ce1-df9b-4624-94e0-b63ec54b7fe4.jpg?im_w=720 2x
" />
<img
src="https://z1.muscache.cn/im/pictures/3f6b8ce1-df9b-4624-94e0-b63ec54b7fe4.jpg?aki_policy=large"
loading="lazy"
alt=""
class="iotvkpj dir dir-ltr"
/></picture>
<div class="b14un2cd g12fuxtb f9iqyua dir dir-ltr">
<span class="a8jt5op dir dir-ltr">房客推荐</span>
<div aria-hidden="true" class="t1qa5xaj dir dir-ltr">
房客推荐
</div>
</div>
<div class="cbheav2 dir dir-ltr">
<h3
class="t1jojoys n1nue62c dir dir-ltr"
data-testid="listing-card-title"
>
民居 | 威奇托(Wichita)
</h3>
<span class="r4a59j5 dir dir-ltr"
><span class="a8jt5op dir dir-ltr"
>平均评分 4.89 分(满分 5 分),共 292 条评价</span
><svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 32 32"
style="display:block;height:12px;width:12px;fill:currentColor"
aria-hidden="true"
role="presentation"
focusable="false"
>
<path
fill-rule="evenodd"
d="m15.1 1.58-4.13 8.88-9.86 1.27a1 1 0 0 0-.54 1.74l7.3 6.57-1.97 9.85a1 1 0 0 0 1.48 1.06l8.62-5 8.63 5a1 1 0 0 0 1.48-1.06l-1.97-9.85 7.3-6.57a1 1 0 0 0-.55-1.73l-9.86-1.28-4.12-8.88a1 1 0 0 0-1.82 0z"
></path></svg
><span aria-hidden="true" class="ru0q88m dir dir-ltr"
>4.89 (292)</span
></span
>
<p
class="n1nue62c f1m3zhlw t6mzqp7 dir dir-ltr"
data-testid="listing-card-name"
>
舒适的双★卧室★步行至河畔
</p>
<p class="s4ddf4l n1nue62c f1m3zhlw dir dir-ltr">
We offer Full kitchen with essentials, ideal for families who
like to cook at home and like to save!\n*Special note, Home is
available for booking 7/15-8/4, 2024. Must book for entire
time for great discount! Message me if interested. \n\n5
minutes from I-35 highway, 6 min to WSU, 12 minutes from ICT
Airport, five minutes to Interest Bank Arena! \n\nThis
beautiful home is within walking distance of Arkansas River,
trails, parks. \nWalk and see amazing wildlife on trail right
by Arkansas River.
</p>
<p class="n1nue62c f1m3zhlw dir dir-ltr">9月18日至25日</p>
<div class="cyjufhz p8bhhzl f1m3zhlw dir dir-ltr">
<span aria-hidden="true" class="piy2wzv dir dir-ltr"
>¥546</span
><span aria-hidden="true"> \x3C!-- -->/晚</span
><span class="s14ffc1j dir dir-ltr">每晚 ¥546</span>
</div>
</div></a
>
</div>
<div aria-hidden="true" class=" dir dir-ltr">
<a
aria-label="民居 | 威奇托(Wichita)"
class="cbkobxh dir dir-ltr"
href="/s/homes?dynamic_product_ids%5B%5D=661881998531696630&omni_page_id=36021&place_id=ChIJLRh_0mrbuocRPj3TdL_VlpM"
target="_blank"
rel="noreferrer"
data-nosnippet="true"
tabindex="-1"
><picture class="p1h9elqm dir dir-ltr"
><source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/miso/Hosting-661881998531696630/original/c7f7769f-e56c-4d55-8e74-06fdaf3e048d.jpeg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/miso/Hosting-661881998531696630/original/c7f7769f-e56c-4d55-8e74-06fdaf3e048d.jpeg?im_w=720 2x
"
media="(min-width: 744px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/miso/Hosting-661881998531696630/original/c7f7769f-e56c-4d55-8e74-06fdaf3e048d.jpeg?im_w=480 1x,
https://z1.muscache.cn/im/pictures/miso/Hosting-661881998531696630/original/c7f7769f-e56c-4d55-8e74-06fdaf3e048d.jpeg?im_w=960 2x
"
media="(min-width: 375px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/miso/Hosting-661881998531696630/original/c7f7769f-e56c-4d55-8e74-06fdaf3e048d.jpeg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/miso/Hosting-661881998531696630/original/c7f7769f-e56c-4d55-8e74-06fdaf3e048d.jpeg?im_w=720 2x
" />
<img
src="https://z1.muscache.cn/im/pictures/miso/Hosting-661881998531696630/original/c7f7769f-e56c-4d55-8e74-06fdaf3e048d.jpeg?aki_policy=large"
loading="lazy"
alt=""
class="iotvkpj dir dir-ltr"
/></picture>
<div class="b14un2cd g12fuxtb f9iqyua dir dir-ltr">
<span class="a8jt5op dir dir-ltr">房客推荐</span>
<div aria-hidden="true" class="t1qa5xaj dir dir-ltr">
房客推荐
</div>
</div>
<div class="cbheav2 dir dir-ltr">
<h3
class="t1jojoys n1nue62c dir dir-ltr"
data-testid="listing-card-title"
>
民居 | 威奇托(Wichita)
</h3>
<span class="r4a59j5 dir dir-ltr"
><span class="a8jt5op dir dir-ltr"
>平均评分 4.88 分(满分 5 分),共 128 条评价</span
><svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 32 32"
style="display:block;height:12px;width:12px;fill:currentColor"
aria-hidden="true"
role="presentation"
focusable="false"
>
<path
fill-rule="evenodd"
d="m15.1 1.58-4.13 8.88-9.86 1.27a1 1 0 0 0-.54 1.74l7.3 6.57-1.97 9.85a1 1 0 0 0 1.48 1.06l8.62-5 8.63 5a1 1 0 0 0 1.48-1.06l-1.97-9.85 7.3-6.57a1 1 0 0 0-.55-1.73l-9.86-1.28-4.12-8.88a1 1 0 0 0-1.82 0z"
></path></svg
><span aria-hidden="true" class="ru0q88m dir dir-ltr"
>4.88 (128)</span
></span
>
<p
class="n1nue62c f1m3zhlw t6mzqp7 dir dir-ltr"
data-testid="listing-card-name"
>
历史悠久的德拉诺区休闲度假胜地
</p>
<p class="s4ddf4l n1nue62c f1m3zhlw dir dir-ltr">
Enjoy this spacious, relaxing home, centrally located, 5
minutes from downtown, 8 minutes from the ICT
airport.\n\nGuests will enjoy the main floor of this two story
house-turned-duplex, which includes two bedrooms with queen
beds, one full bath off the master bedroom, cozy living room,
and dining area with kitchenette.\n\nEnjoy the relaxing front
porch with a swing and comfortable chairs in this historic
neighborhood.\n\nThere are two dogs in the upstairs apartment
that may make minimal noise.
</p>
<p class="n1nue62c f1m3zhlw dir dir-ltr">5月26日至6月2日</p>
<div class="cyjufhz p8bhhzl f1m3zhlw dir dir-ltr">
<span aria-hidden="true" class="piy2wzv dir dir-ltr"
>¥743</span
><span aria-hidden="true"> \x3C!-- -->/晚</span
><span class="s14ffc1j dir dir-ltr">每晚 ¥743</span>
</div>
</div></a
>
</div>
<div aria-hidden="true" class="sjvtr3d dir dir-ltr">
<a
aria-label="乡村小屋 | Clearwater"
class="cbkobxh dir dir-ltr"
href="/s/homes?dynamic_product_ids%5B%5D=50620715&omni_page_id=36021&place_id=ChIJLRh_0mrbuocRPj3TdL_VlpM"
target="_blank"
rel="noreferrer"
data-nosnippet="true"
tabindex="-1"
><picture class="p1h9elqm dir dir-ltr"
><source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/miso/Hosting-50620715/original/650ba8af-3f77-41ce-8c93-0cf502a8656d.jpeg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/miso/Hosting-50620715/original/650ba8af-3f77-41ce-8c93-0cf502a8656d.jpeg?im_w=720 2x
"
media="(min-width: 744px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/miso/Hosting-50620715/original/650ba8af-3f77-41ce-8c93-0cf502a8656d.jpeg?im_w=480 1x,
https://z1.muscache.cn/im/pictures/miso/Hosting-50620715/original/650ba8af-3f77-41ce-8c93-0cf502a8656d.jpeg?im_w=960 2x
"
media="(min-width: 375px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/miso/Hosting-50620715/original/650ba8af-3f77-41ce-8c93-0cf502a8656d.jpeg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/miso/Hosting-50620715/original/650ba8af-3f77-41ce-8c93-0cf502a8656d.jpeg?im_w=720 2x
" />
<img
src="https://z1.muscache.cn/im/pictures/miso/Hosting-50620715/original/650ba8af-3f77-41ce-8c93-0cf502a8656d.jpeg?aki_policy=large"
loading="lazy"
alt=""
class="iotvkpj dir dir-ltr"
/></picture>
<div class="b14un2cd g12fuxtb f9iqyua dir dir-ltr">
<span class="a8jt5op dir dir-ltr">房客推荐</span>
<div aria-hidden="true" class="t1qa5xaj dir dir-ltr">
房客推荐
</div>
</div>
<div class="cbheav2 dir dir-ltr">
<h3
class="t1jojoys n1nue62c dir dir-ltr"
data-testid="listing-card-title"
>
乡村小屋 | Clearwater
</h3>
<span class="r4a59j5 dir dir-ltr"
><span class="a8jt5op dir dir-ltr"
>平均评分 4.99 分(满分 5 分),共 137 条评价</span
><svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 32 32"
style="display:block;height:12px;width:12px;fill:currentColor"
aria-hidden="true"
role="presentation"
focusable="false"
>
<path
fill-rule="evenodd"
d="m15.1 1.58-4.13 8.88-9.86 1.27a1 1 0 0 0-.54 1.74l7.3 6.57-1.97 9.85a1 1 0 0 0 1.48 1.06l8.62-5 8.63 5a1 1 0 0 0 1.48-1.06l-1.97-9.85 7.3-6.57a1 1 0 0 0-.55-1.73l-9.86-1.28-4.12-8.88a1 1 0 0 0-1.82 0z"
></path></svg
><span aria-hidden="true" class="ru0q88m dir dir-ltr"
>4.99 (137)</span
></span
>
<p
class="n1nue62c f1m3zhlw t6mzqp7 dir dir-ltr"
data-testid="listing-card-name"
>
全新装修乡村小屋乡村度假屋
</p>
<p class="s4ddf4l n1nue62c f1m3zhlw dir dir-ltr">
Clearview Cottage is a quiet country home just 13 miles from
Eisenhower Airport and 20 minutes from downtown Wichita. This
fully renovated home has one bedroom and one bathroom and is
ideal for romantic getaways and business travelers. Outdoor
spaces include a large front porch to watch the sunset and
explore the stars at night. Located on a working farm, you
will experience the sights and sounds of rural life and
perhaps find some farm fresh eggs to enjoy!
</p>
<p class="n1nue62c f1m3zhlw dir dir-ltr">1月19日至26日</p>
<div class="cyjufhz p8bhhzl f1m3zhlw dir dir-ltr">
<span aria-hidden="true" class="piy2wzv dir dir-ltr"
>¥535</span
><span aria-hidden="true"> \x3C!-- -->/晚</span
><span class="s14ffc1j dir dir-ltr">每晚 ¥535</span>
</div>
</div></a
>
</div>
<div aria-hidden="true" class="sjvtr3d dir dir-ltr">
<a
aria-label="联排别墅 | 威奇托(Wichita)"
class="cbkobxh dir dir-ltr"
href="/s/homes?dynamic_product_ids%5B%5D=40405228&omni_page_id=36021&place_id=ChIJLRh_0mrbuocRPj3TdL_VlpM"
target="_blank"
rel="noreferrer"
data-nosnippet="true"
tabindex="-1"
><picture class="p1h9elqm dir dir-ltr"
><source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/b899a44f-e5dd-4ee8-9116-13a5c79fb3d6.jpg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/b899a44f-e5dd-4ee8-9116-13a5c79fb3d6.jpg?im_w=720 2x
"
media="(min-width: 744px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/b899a44f-e5dd-4ee8-9116-13a5c79fb3d6.jpg?im_w=480 1x,
https://z1.muscache.cn/im/pictures/b899a44f-e5dd-4ee8-9116-13a5c79fb3d6.jpg?im_w=960 2x
"
media="(min-width: 375px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/b899a44f-e5dd-4ee8-9116-13a5c79fb3d6.jpg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/b899a44f-e5dd-4ee8-9116-13a5c79fb3d6.jpg?im_w=720 2x
" />
<img
src="https://z1.muscache.cn/im/pictures/b899a44f-e5dd-4ee8-9116-13a5c79fb3d6.jpg?aki_policy=large"
loading="lazy"
alt=""
class="iotvkpj dir dir-ltr"
/></picture>
<div class="b14un2cd g12fuxtb f9iqyua dir dir-ltr">
<span class="a8jt5op dir dir-ltr">房客推荐</span>
<div aria-hidden="true" class="t1qa5xaj dir dir-ltr">
房客推荐
</div>
</div>
<div class="cbheav2 dir dir-ltr">
<h3
class="t1jojoys n1nue62c dir dir-ltr"
data-testid="listing-card-title"
>
联排别墅 | 威奇托(Wichita)
</h3>
<span class="r4a59j5 dir dir-ltr"
><span class="a8jt5op dir dir-ltr"
>平均评分 4.96 分(满分 5 分),共 132 条评价</span
><svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 32 32"
style="display:block;height:12px;width:12px;fill:currentColor"
aria-hidden="true"
role="presentation"
focusable="false"
>
<path
fill-rule="evenodd"
d="m15.1 1.58-4.13 8.88-9.86 1.27a1 1 0 0 0-.54 1.74l7.3 6.57-1.97 9.85a1 1 0 0 0 1.48 1.06l8.62-5 8.63 5a1 1 0 0 0 1.48-1.06l-1.97-9.85 7.3-6.57a1 1 0 0 0-.55-1.73l-9.86-1.28-4.12-8.88a1 1 0 0 0-1.82 0z"
></path></svg
><span aria-hidden="true" class="ru0q88m dir dir-ltr"
>4.96 (132)</span
></span
>
<p
class="n1nue62c f1m3zhlw t6mzqp7 dir dir-ltr"
data-testid="listing-card-name"
>
Boho Bliss in College Hill by Indigo Moon Homes
</p>
<p class="s4ddf4l n1nue62c f1m3zhlw dir dir-ltr">
Introducing the newest Indigo Moon Property! This charming
twin home is professionally designed and staged by Indigo Moon
Homes and is walking distance to all of College Hill's most
popular eateries, shopping, and bars. Wesley Med Center and
WSU are both a short drive away and the complimentary Q-line
trolley is two blocks away. From fine linens and furnishings
to a fully equipped kitchen, we strive to make your stay
enjoyable!
</p>
<p class="n1nue62c f1m3zhlw dir dir-ltr">5月19日至26日</p>
<div class="cyjufhz p8bhhzl f1m3zhlw dir dir-ltr">
<span aria-hidden="true" class="piy2wzv dir dir-ltr"
>¥645</span
><span aria-hidden="true"> \x3C!-- -->/晚</span
><span class="s14ffc1j dir dir-ltr">每晚 ¥645</span>
</div>
</div></a
>
</div>
<div aria-hidden="true" class="sjvtr3d dir dir-ltr">
<a
aria-label="民居 | 威奇托(Wichita)"
class="cbkobxh dir dir-ltr"
href="/s/homes?dynamic_product_ids%5B%5D=51309116&omni_page_id=36021&place_id=ChIJLRh_0mrbuocRPj3TdL_VlpM"
target="_blank"
rel="noreferrer"
data-nosnippet="true"
tabindex="-1"
><picture class="p1h9elqm dir dir-ltr"
><source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/a2820abe-20bc-4898-a0ee-17f3c974158b.jpg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/a2820abe-20bc-4898-a0ee-17f3c974158b.jpg?im_w=720 2x
"
media="(min-width: 744px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/a2820abe-20bc-4898-a0ee-17f3c974158b.jpg?im_w=480 1x,
https://z1.muscache.cn/im/pictures/a2820abe-20bc-4898-a0ee-17f3c974158b.jpg?im_w=960 2x
"
media="(min-width: 375px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/a2820abe-20bc-4898-a0ee-17f3c974158b.jpg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/a2820abe-20bc-4898-a0ee-17f3c974158b.jpg?im_w=720 2x
" />
<img
src="https://z1.muscache.cn/im/pictures/a2820abe-20bc-4898-a0ee-17f3c974158b.jpg?aki_policy=large"
loading="lazy"
alt=""
class="iotvkpj dir dir-ltr"
/></picture>
<div class="b14un2cd g12fuxtb f9iqyua dir dir-ltr">
<span class="a8jt5op dir dir-ltr">房客推荐</span>
<div aria-hidden="true" class="t1qa5xaj dir dir-ltr">
房客推荐
</div>
</div>
<div class="cbheav2 dir dir-ltr">
<h3
class="t1jojoys n1nue62c dir dir-ltr"
data-testid="listing-card-title"
>
民居 | 威奇托(Wichita)
</h3>
<span class="r4a59j5 dir dir-ltr"
><span class="a8jt5op dir dir-ltr"
>平均评分 4.93 分(满分 5 分),共 256 条评价</span
><svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 32 32"
style="display:block;height:12px;width:12px;fill:currentColor"
aria-hidden="true"
role="presentation"
focusable="false"
>
<path
fill-rule="evenodd"
d="m15.1 1.58-4.13 8.88-9.86 1.27a1 1 0 0 0-.54 1.74l7.3 6.57-1.97 9.85a1 1 0 0 0 1.48 1.06l8.62-5 8.63 5a1 1 0 0 0 1.48-1.06l-1.97-9.85 7.3-6.57a1 1 0 0 0-.55-1.73l-9.86-1.28-4.12-8.88a1 1 0 0 0-1.82 0z"
></path></svg
><span aria-hidden="true" class="ru0q88m dir dir-ltr"
>4.93 (256)</span
></span
>
<p
class="n1nue62c f1m3zhlw t6mzqp7 dir dir-ltr"
data-testid="listing-card-name"
>
舒适房源,距离市中心5分钟车程
</p>
<p class="s4ddf4l n1nue62c f1m3zhlw dir dir-ltr">
Enjoy a curated, comfort oriented experience at this
centrally-located Wichita home. Minutes from Friends and
Newman University, less than 10 minutes from the airport and
downtown. \n\nYou’ll love the spacious kitchen access,
comfortable living space, and beautiful bedrooms with queen
size beds and black out curtains for optimal
rest.\n\nContactless check in. You’ll receive a custom check
in code the day of your arrival.
</p>
<p class="n1nue62c f1m3zhlw dir dir-ltr">10月14日至21日</p>
<div class="cyjufhz p8bhhzl f1m3zhlw dir dir-ltr">
<span aria-hidden="true" class="piy2wzv dir dir-ltr"
>¥1,068</span
><span aria-hidden="true"> \x3C!-- -->/晚</span
><span class="s14ffc1j dir dir-ltr">每晚 ¥1,068</span>
</div>
</div></a
>
</div>
<div aria-hidden="true" class=" dir dir-ltr">
<a
aria-label="客房 | 威奇托(Wichita)"
class="cbkobxh dir dir-ltr"
href="/s/homes?dynamic_product_ids%5B%5D=21364903&omni_page_id=36021&place_id=ChIJLRh_0mrbuocRPj3TdL_VlpM"
target="_blank"
rel="noreferrer"
data-nosnippet="true"
tabindex="-1"
><picture class="p1h9elqm dir dir-ltr"
><source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/1f55a7c1-021f-4eb5-8e35-6473e16d7fef.jpg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/1f55a7c1-021f-4eb5-8e35-6473e16d7fef.jpg?im_w=720 2x
"
media="(min-width: 744px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/1f55a7c1-021f-4eb5-8e35-6473e16d7fef.jpg?im_w=480 1x,
https://z1.muscache.cn/im/pictures/1f55a7c1-021f-4eb5-8e35-6473e16d7fef.jpg?im_w=960 2x
"
media="(min-width: 375px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/1f55a7c1-021f-4eb5-8e35-6473e16d7fef.jpg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/1f55a7c1-021f-4eb5-8e35-6473e16d7fef.jpg?im_w=720 2x
" />
<img
src="https://z1.muscache.cn/im/pictures/1f55a7c1-021f-4eb5-8e35-6473e16d7fef.jpg?aki_policy=large"
loading="lazy"
alt=""
class="iotvkpj dir dir-ltr"
/></picture>
<div class="b14un2cd g12fuxtb f9iqyua dir dir-ltr">
<span class="a8jt5op dir dir-ltr">房客推荐</span>
<div aria-hidden="true" class="t1qa5xaj dir dir-ltr">
房客推荐
</div>
</div>
<div class="cbheav2 dir dir-ltr">
<h3
class="t1jojoys n1nue62c dir dir-ltr"
data-testid="listing-card-title"
>
客房 | 威奇托(Wichita)
</h3>
<span class="r4a59j5 dir dir-ltr"
><span class="a8jt5op dir dir-ltr"
>平均评分 4.99 分(满分 5 分),共 100 条评价</span
><svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 32 32"
style="display:block;height:12px;width:12px;fill:currentColor"
aria-hidden="true"
role="presentation"
focusable="false"
>
<path
fill-rule="evenodd"
d="m15.1 1.58-4.13 8.88-9.86 1.27a1 1 0 0 0-.54 1.74l7.3 6.57-1.97 9.85a1 1 0 0 0 1.48 1.06l8.62-5 8.63 5a1 1 0 0 0 1.48-1.06l-1.97-9.85 7.3-6.57a1 1 0 0 0-.55-1.73l-9.86-1.28-4.12-8.88a1 1 0 0 0-1.82 0z"
></path></svg
><span aria-hidden="true" class="ru0q88m dir dir-ltr"
>4.99 (100)</span
></span
>
<p
class="n1nue62c f1m3zhlw t6mzqp7 dir dir-ltr"
data-testid="listing-card-name"
>
树屋
</p>
<p class="s4ddf4l n1nue62c f1m3zhlw dir dir-ltr">
Quaint ‘treehouse’, guesthouse over a garage. Includes 3/4
bath with walk-in shower, washer and dryer, kitchen/living
space, and deck that overlooks the backyard. Walking distance
to all of Delano, Riverfront Stadium and Keeper of the
Plains.\nLess than a half mile from Wichita’s best slice of
Pizza at Picasso’s, best dive bar The Shamrock with live music
on weekends, and many more local treasures.
</p>
<p class="n1nue62c f1m3zhlw dir dir-ltr">6月25日至7月2日</p>
<div class="cyjufhz p8bhhzl f1m3zhlw dir dir-ltr">
<span aria-hidden="true" class="piy2wzv dir dir-ltr"
>¥683</span
><span aria-hidden="true"> \x3C!-- -->/晚</span
><span class="s14ffc1j dir dir-ltr">每晚 ¥683</span>
</div>
</div></a
>
</div>
<div aria-hidden="true" class="sjvtr3d dir dir-ltr">
<a
aria-label="袖珍小屋 | 威奇托(Wichita)"
class="cbkobxh dir dir-ltr"
href="/s/homes?dynamic_product_ids%5B%5D=24893823&omni_page_id=36021&place_id=ChIJLRh_0mrbuocRPj3TdL_VlpM"
target="_blank"
rel="noreferrer"
data-nosnippet="true"
tabindex="-1"
><picture class="p1h9elqm dir dir-ltr"
><source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/5205dac7-dd2a-4f91-8027-a4c0e52b4fae.jpg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/5205dac7-dd2a-4f91-8027-a4c0e52b4fae.jpg?im_w=720 2x
"
media="(min-width: 744px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/5205dac7-dd2a-4f91-8027-a4c0e52b4fae.jpg?im_w=480 1x,
https://z1.muscache.cn/im/pictures/5205dac7-dd2a-4f91-8027-a4c0e52b4fae.jpg?im_w=960 2x
"
media="(min-width: 375px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/5205dac7-dd2a-4f91-8027-a4c0e52b4fae.jpg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/5205dac7-dd2a-4f91-8027-a4c0e52b4fae.jpg?im_w=720 2x
" />
<img
src="https://z1.muscache.cn/im/pictures/5205dac7-dd2a-4f91-8027-a4c0e52b4fae.jpg?aki_policy=large"
loading="lazy"
alt=""
class="iotvkpj dir dir-ltr"
/></picture>
<div class="b14un2cd movpp6a f9iqyua dir dir-ltr">
<span class="a8jt5op dir dir-ltr">超赞房东</span>
<div aria-hidden="true" class="t1qa5xaj dir dir-ltr">
超赞房东
</div>
</div>
<div class="cbheav2 dir dir-ltr">
<h3
class="t1jojoys n1nue62c dir dir-ltr"
data-testid="listing-card-title"
>
袖珍小屋 | 威奇托(Wichita)
</h3>
<span class="r4a59j5 dir dir-ltr"
><span class="a8jt5op dir dir-ltr"
>平均评分 4.87 分(满分 5 分),共 800 条评价</span
><svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 32 32"
style="display:block;height:12px;width:12px;fill:currentColor"
aria-hidden="true"
role="presentation"
focusable="false"
>
<path
fill-rule="evenodd"
d="m15.1 1.58-4.13 8.88-9.86 1.27a1 1 0 0 0-.54 1.74l7.3 6.57-1.97 9.85a1 1 0 0 0 1.48 1.06l8.62-5 8.63 5a1 1 0 0 0 1.48-1.06l-1.97-9.85 7.3-6.57a1 1 0 0 0-.55-1.73l-9.86-1.28-4.12-8.88a1 1 0 0 0-1.82 0z"
></path></svg
><span aria-hidden="true" class="ru0q88m dir dir-ltr"
>4.87 (800)</span
></span
>
<p
class="n1nue62c f1m3zhlw t6mzqp7 dir dir-ltr"
data-testid="listing-card-name"
>
小巷小房子:距离老城区5个街区!
</p>
<p class="s4ddf4l n1nue62c f1m3zhlw dir dir-ltr">
Our "Little House on the Alley" is a relaxing escape from the
hotel scene or sharing a room in someone's home. The little
house is all yours! At only 320 square feet you can move
around from room to room quite easily, but at the same time it
has everything you need for a weekend getaway or a short term
stay. And the best part? You are just 5 blocks to Old Town
Entertainment District!
</p>
<p class="n1nue62c f1m3zhlw dir dir-ltr">8月1日至8日</p>
<div class="cyjufhz p8bhhzl f1m3zhlw dir dir-ltr">
<span aria-hidden="true" class="piy2wzv dir dir-ltr"
>¥589</span
><span aria-hidden="true"> \x3C!-- -->/晚</span
><span class="s14ffc1j dir dir-ltr">每晚 ¥589</span>
</div>
</div></a
>
</div>
<div aria-hidden="true" class="sjvtr3d dir dir-ltr">
<a
aria-label="民居 | 威奇托(Wichita)"
class="cbkobxh dir dir-ltr"
href="/s/homes?dynamic_product_ids%5B%5D=792178978933830608&omni_page_id=36021&place_id=ChIJLRh_0mrbuocRPj3TdL_VlpM"
target="_blank"
rel="noreferrer"
data-nosnippet="true"
tabindex="-1"
><picture class="p1h9elqm dir dir-ltr"
><source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/miso/Hosting-792178978933830608/original/75a7613c-e435-45fb-9db4-e4163921254b.jpeg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/miso/Hosting-792178978933830608/original/75a7613c-e435-45fb-9db4-e4163921254b.jpeg?im_w=720 2x
"
media="(min-width: 744px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/miso/Hosting-792178978933830608/original/75a7613c-e435-45fb-9db4-e4163921254b.jpeg?im_w=480 1x,
https://z1.muscache.cn/im/pictures/miso/Hosting-792178978933830608/original/75a7613c-e435-45fb-9db4-e4163921254b.jpeg?im_w=960 2x
"
media="(min-width: 375px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/miso/Hosting-792178978933830608/original/75a7613c-e435-45fb-9db4-e4163921254b.jpeg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/miso/Hosting-792178978933830608/original/75a7613c-e435-45fb-9db4-e4163921254b.jpeg?im_w=720 2x
" />
<img
src="https://z1.muscache.cn/im/pictures/miso/Hosting-792178978933830608/original/75a7613c-e435-45fb-9db4-e4163921254b.jpeg?aki_policy=large"
loading="lazy"
alt=""
class="iotvkpj dir dir-ltr"
/></picture>
<div class="b14un2cd g12fuxtb f9iqyua dir dir-ltr">
<span class="a8jt5op dir dir-ltr">房客推荐</span>
<div aria-hidden="true" class="t1qa5xaj dir dir-ltr">
房客推荐
</div>
</div>
<div class="cbheav2 dir dir-ltr">
<h3
class="t1jojoys n1nue62c dir dir-ltr"
data-testid="listing-card-title"
>
民居 | 威奇托(Wichita)
</h3>
<span class="r4a59j5 dir dir-ltr"
><span class="a8jt5op dir dir-ltr"
>平均评分 4.88 分(满分 5 分),共 102 条评价</span
><svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 32 32"
style="display:block;height:12px;width:12px;fill:currentColor"
aria-hidden="true"
role="presentation"
focusable="false"
>
<path
fill-rule="evenodd"
d="m15.1 1.58-4.13 8.88-9.86 1.27a1 1 0 0 0-.54 1.74l7.3 6.57-1.97 9.85a1 1 0 0 0 1.48 1.06l8.62-5 8.63 5a1 1 0 0 0 1.48-1.06l-1.97-9.85 7.3-6.57a1 1 0 0 0-.55-1.73l-9.86-1.28-4.12-8.88a1 1 0 0 0-1.82 0z"
></path></svg
><span aria-hidden="true" class="ru0q88m dir dir-ltr"
>4.88 (102)</span
></span
>
<p
class="n1nue62c f1m3zhlw t6mzqp7 dir dir-ltr"
data-testid="listing-card-name"
>
位于威奇塔( Wichita )中心的舒适房源
</p>
<p class="s4ddf4l n1nue62c f1m3zhlw dir dir-ltr">
Beautiful cozy home in the heart of Wichita in a quiet
neighborhood. This home is moments away from Wesley Hospital,
popular restaurants, bars, and grocery stores. This home is
fully furnished with washer and dryer and all appliances,
equipped with the fastest fiber internet. Pet friendly. Fenced
backyard for the 4 legged children. Our goal is to accommodate
our guest to the fullest.
</p>
<p class="n1nue62c f1m3zhlw dir dir-ltr">3月16日至23日</p>
<div class="cyjufhz p8bhhzl f1m3zhlw dir dir-ltr">
<span aria-hidden="true" class="piy2wzv dir dir-ltr"
>¥1,094</span
><span aria-hidden="true"> \x3C!-- -->/晚</span
><span class="s14ffc1j dir dir-ltr">每晚 ¥1,094</span>
</div>
</div></a
>
</div>
<div aria-hidden="true" class="sjvtr3d dir dir-ltr">
<a
aria-label="民居 | 威奇托(Wichita)"
class="cbkobxh dir dir-ltr"
href="/s/homes?dynamic_product_ids%5B%5D=32114722&omni_page_id=36021&place_id=ChIJLRh_0mrbuocRPj3TdL_VlpM"
target="_blank"
rel="noreferrer"
data-nosnippet="true"
tabindex="-1"
><picture class="p1h9elqm dir dir-ltr"
><source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/5e755fa0-74a5-400c-b33d-427e56f84330.jpg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/5e755fa0-74a5-400c-b33d-427e56f84330.jpg?im_w=720 2x
"
media="(min-width: 744px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/5e755fa0-74a5-400c-b33d-427e56f84330.jpg?im_w=480 1x,
https://z1.muscache.cn/im/pictures/5e755fa0-74a5-400c-b33d-427e56f84330.jpg?im_w=960 2x
"
media="(min-width: 375px)" />
<source
class="s1yu4uxa dir dir-ltr"
srcset="
https://z1.muscache.cn/im/pictures/5e755fa0-74a5-400c-b33d-427e56f84330.jpg?im_w=320 1x,
https://z1.muscache.cn/im/pictures/5e755fa0-74a5-400c-b33d-427e56f84330.jpg?im_w=720 2x
" />
<img
src="https://z1.muscache.cn/im/pictures/5e755fa0-74a5-400c-b33d-427e56f84330.jpg?aki_policy=large"
loading="lazy"
alt=""
class="iotvkpj dir dir-ltr"
/></picture>
<div class="b14un2cd g12fuxtb f9iqyua dir dir-ltr">
<span class="a8jt5op dir dir-ltr">房客推荐</span>
<div aria-hidden="true" class="t1qa5xaj dir dir-ltr">
房客推荐
</div>
</div>
<div class="cbheav2 dir dir-ltr">
<h3
class="t1jojoys n1nue62c dir dir-ltr"
data-testid="listing-card-title"
>
民居 | 威奇托(Wichita)
</h3>
<span class="r4a59j5 dir dir-ltr"
><span class="a8jt5op dir dir-ltr"
>平均评分 4.99 分(满分 5 分),共 153 条评价</span
><svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 32 32"
style="display:block;height:12px;width:12px;fill:currentColor"
aria-hidden="true"
role="presentation"
focusable="false"
>
<path
fill-rule="evenodd"
d="m15.1 1.58-4.13 8.88-9.86 1.27a1 1 0 0 0-.54 1.74l7.3 6.57-1.97 9.85a1 1 0 0 0 1.48 1.06l8.62-5 8.63 5a1 1 0 0 0 1.48-1.06l-1.97-9.85 7.3-6.57a1 1 0 0 0-.55-1.73l-9.86-1.28-4.12-8.88a1 1 0 0 0-1.82 0z"
></path></svg
><span aria-hidden="true" class="ru0q88m dir dir-ltr"
>4.99 (153)</span
></span
>
<p
class="n1nue62c f1m3zhlw t6mzqp7 dir dir-ltr"
data-testid="listing-card-name"
>
ICT Farmhouse-Charming Two Bedroom Home
</p>
<p class="s4ddf4l n1nue62c f1m3zhlw dir dir-ltr">
Welcome to the ICT Farmhouse! (ICT=Wichita in Airline Lingo)
This charming, newly remodeled two bedroom home is located on
the western edge of historic Delano Neighborhood. Its
proximity to the Downtown District, Century II Convention
Center & many wedding venues makes it the perfect place to
stay for business or pleasure!
</p>
<p class="n1nue62c f1m3zhlw dir dir-ltr">4月28日至5月5日</p>
<div class="cyjufhz p8bhhzl f1m3zhlw dir dir-ltr">
<span aria-hidden="true" class="piy2wzv dir dir-ltr"
>¥670</span
><span aria-hidden="true"> \x3C!-- -->/晚</span
><span class="s14ffc1j dir dir-ltr">每晚 ¥670</span>
</div>
</div></a
>
</div>
</div>
</div>
</div>
</div>
</div>
```
</details>
<details>
<summary>View the srcResult (img url) returned by AI after parsing the HTML according to our instructions</summary>
```json
{
"elements": [
{
"src": "https://z1.muscache.cn/im/pictures/miso/Hosting-45937791/original/c67d32ed-21eb-4066-8cef-650dcd45bada.jpeg?im_w=720"
},
{
"src": "https://z1.muscache.cn/im/pictures/df3493cf-39b2-46cc-9e85-7ef186980f25.jpg?im_w=720"
},
{
"src": "https://z1.muscache.cn/im/pictures/52d375d3-5e54-444b-8186-15e61a592d9a.jpg?im_w=720"
},
{
"src": "https://z1.muscache.cn/im/pictures/4ce87a7c-cbce-4e6e-97ea-38840518e1c4.jpg?im_w=720"
},
{
"src": "https://z1.muscache.cn/im/pictures/miso/Hosting-661881998531696630/original/c7f7769f-e56c-4d55-8e74-06fdaf3e048d.jpeg?im_w=720"
},
{
"src": "https://z1.muscache.cn/im/pictures/miso/Hosting-50620715/original/650ba8af-3f77-41ce-8c93-0cf502a8656d.jpeg?im_w=720"
},
{
"src": "https://z1.muscache.cn/im/pictures/b899a44f-e5dd-4ee8-9116-13a5c79fb3d6.jpg?im_w=720"
},
{
"src": "https://z1.muscache.cn/im/pictures/a2820abe-20bc-4898-a0ee-17f3c974158b.jpg?im_w=720"
},
{
"src": "https://z1.muscache.cn/im/pictures/1f55a7c1-021f-4eb5-8e35-6473e16d7fef.jpg?im_w=720"
},
{
"src": "https://z1.muscache.cn/im/pictures/5205dac7-dd2a-4f91-8027-a4c0e52b4fae.jpg?im_w=720"
},
{
"src": "https://z1.muscache.cn/im/pictures/miso/Hosting-792178978933830608/original/75a7613c-e435-45fb-9db4-e4163921254b.jpeg?im_w=720"
},
{
"src": "https://z1.muscache.cn/im/pictures/bafaacfa-1644-4a3b-9165-bcd831924cc6.jpg?im_w=720"
}
],
"type": "multiple"
}
```
</details>
> [!WARNING]
> x-crawl is for legal use only. Any illegal activity using this tool is prohibited. Please be sure to comply with the robots.txt file regulations of the target website. This example is only used to demonstrate the use of x-crawl and is not targeted at a specific website.
## Getting Started
Documentations: [English](https://coder-hxl.github.io/x-crawl) | [简体中文](https://coder-hxl.github.io/x-crawl/cn) | [V9 English](https://github.com/coder-hxl/x-crawl/blob/v9.0.0/README.md) | [V9 简体中文](https://github.com/coder-hxl/x-crawl/blob/v9.0.0/docs/cn.md)
Community: [Discord](https://discord.gg/SF7aaebg4E)
## Issues
If you have **questions, requirements, and good suggestions**, you can raise **Issues** in [GitHub Issues](https://github.com/coder-hxl/x-crawl/issues).
## License
MIT License Copyright (c) 2023-present [CoderHXL](https://github.com/coder-hxl)
| Flexible Node.js AI-assisted crawler library | crawl,crawler,nodejs,typescript,spider,flexible,puppeteer,javascript,multifunction,chromium | 2023-01-22T11:37:03Z | 2024-05-18T14:06:03Z | 2024-04-10T12:37:04Z | 2 | 80 | 466 | 1 | 86 | 1,306 | null | MIT | TypeScript |
mfaisalkhatri/awesome-learning | main | null | Curated lists of awesome learning resources for a Software Test Automation Engineer | learning,learning-path,programming-language,software-testing,test-automation,awesome-list,cicd,devops,unicorns,continuous-delivery | 2023-01-17T14:35:55Z | 2024-05-15T18:39:04Z | null | 2 | 61 | 78 | 0 | 137 | 729 | null | null | null |
coderdost/full-stack-dev-2023 | main | # FULL STACK COURSE 2023
1. [ REACT MasterClass Course Material - HERE](#react-js-masterclass)
- React MasterClass 2023 [Video](https://youtu.be/6l8RWV8D-Yo)
- Assignment Solutions [Video](https://youtu.be/u6zQ9yhIg4o)
2. [ NODE MasterClass Course Material - HERE](#node-js-masterclass)
- NODE 2023 [Video](https://youtu.be/ChVE-JbtYbM)
3. [ Redux MasterClass Course Material - HERE](#redux-js-masterclass)
- REDUX 2023 [Video](TODO)
# React JS MasterClass
Hi, This is course page of **CoderDost Youtube Channel** React JS 2023 Course [Video Link ](https://youtu.be/6l8RWV8D-Yo),
### How to use this code :
#### You can **download code** in 2 ways :
1. **Git Commands**
- use `git clone <repository_url>`
- checkout branch according to Chapter number `git checkout react-1`
- run `npm install` inside the root directory before running the code
2. If you are not comfortable with git, directly **download the branch as Zip**.
- Choose branch related to the Chapter e.g. `react-1`
- run `npm install` inside the root directory before running the code
# React JS Series
## Chapter 1 - Introduction to React & Setup
- **Assignment 1** : If we delete `node_modules`. How to run our app again successfully ?
- **Assignment 2** : How to remove double `console.logs` from React ? [ it is not needed in real life to remove them, its just an assignment problem ]. [ *Hint: Some special Component at top level is of App is causing it* ]. We explore more about - why this is needed in later videos.
### Special Assignments ==============
- **Assignment 3** : Create a Page with multiple React Apps. Both React Apps should be independent of each other.
- **Assignment 4** : Try to build a react app using other toolchains like `Vite`
### Related Videos :
1. De-structuring Assignment : [Long Video](https://youtu.be/sNhqFofQhFs) | [Object De-structure Short Video](https://youtube.com/shorts/H3MKXE69_c8) | [Array De-structure Short Video](https://youtube.com/shorts/ONGyMq49kZY)
2. Import/Export : [Long Video](https://youtu.be/7P5JUMc1cI4) | [Short Video](https://youtube.com/shorts/sUUOSWlwfM8)
## Chapter 2 - Components - JSX and Props
- **Assignment 1** : Create a simple React app for **RESUME Builder**. It will be static website. You have to make components like **Resume** as top level and under it - **Skills**, **Education**, **Experience** etc as components. All resume data will be under 1 big JavaScript object like which you can us in components via props. You can fix the number of items in **Skills**, **Education**, **Experience** or any section. Example you can say that only 3 experience items is allowed.
```js
resume = {
experience : [ { year:2012, company:'xyz', role:'something' }],
education:[ ],
skills : [ 'react js', 'node js']
.....
...
}
```
> You can choose any simple HTML layout and convert it to React Components
Example Link : [ Resume HTML ](https://codepen.io/emzarts/pen/OXzmym)
### Special Assignments ==============
- **Assignment 2** : Create a Parent Component called **Border** which can provide some CSS border to any component nested into it. [Hint : You will need to use `children` props here
```jsx
< Border>
< Component >
< Border />
```
### Related Videos :
1. De-structuring Assignment : [Long Video](https://youtu.be/sNhqFofQhFs) | [Object De-structure Short Video](https://youtube.com/shorts/H3MKXE69_c8) | [Array De-structure Short Video](https://youtube.com/shorts/ONGyMq49kZY)
2. Import/Export : [Long Video](https://youtu.be/7P5JUMc1cI4) | [Short Video](https://youtube.com/shorts/sUUOSWlwfM8)
3. Spread Operator : [Long Video](https://youtu.be/X4Iv0TBHDQ4) | [Short Video](https://youtube.com/shorts/5dBZGyXutx8)
## Chapter 3 - Conditional Rendering & Lists
- **Assignment 1** : Make a simple component which can conditionally render a list with **number** or **alphabets** or ***bullets*** in HTML for number. e..g. use a prop like `layout` for this. Also use a prop `items` for array of items in list.
```jsx
< List layout="numbered" items={items}/>
< List layout="alpha" items={items}/>
< List layout="bullet" items={items}/>
```
- **Assignment 2** : This is continuation of previous assignment **RESUME Builder**
1. In this part you have to make some conditional rendering. Suppose if any section doesn't exist you have to remove that section from **Resume**. Example if `skills` is empty array than don't display `skills` section in Resume.
2. You have to use `map` in most places where there are arrays. Like **Skills**, **Education**, **Experience** if there are 3 entries, use `map` to display 3 experience items. You don't need fix number of items. Any array can have 1 to 10(or some Limit) any number of items. You can put some Limit, so that your layout is not affected.
3. Conditionally put some styling to **Resume**. Like `light` theme or `dark` theme or any other way you can switch the CSS layouts.
```js
resume = {
experience : [ { year:2012, company:'xyz', role:'something' }],
education:[ ],
skills : [ 'react js', 'node js']
.....
...
}
```
> You can choose any simple HTML layout and convert it to React Components
Example Link : [ Resume HTML ](https://codepen.io/emzarts/pen/OXzmym)
### Related Videos :
1. Ternary Operator : [Video](https://youtu.be/F_95TPUIA2c)
2. Logical AND (&&) : [Video](https://youtu.be/7dXLYWWTRXI)
3. Higher Order functions (map, filter, reduce) : [Video](https://youtu.be/oGpA98nNx6Y)
4. Import/Export : [Long Video](https://youtu.be/7P5JUMc1cI4) | [Short Video](https://youtube.com/shorts/sUUOSWlwfM8)
## Chapter 4 - Events && Event Bubbling
- **Assignment 1** : Make a simple page with 1 Image, 1button, 1 form Input text box and try to apply these events .
- Image : **onMouseOver** : when you hover on image. Image should increase in size. Think of any way where you can do it. Also, try that when you "move out" the mouse, it should be back to normal size.
- Button : **onDoubleClick**: when you doubleClick a button. show some alert box. Also make a console.log for single click event. Is console.log printed twice on double click ? check this ?
- Input Textbox : **onFocus**, **onBlur** are 2 events which occur when you enter or exit an input text box by click of mouse etc. Use it to display some console.log, which print "focused on the textbox", "out of textbox".
- **onCopy, onCut, onPaste** are 3 events which you can use on any text value etc. try to use it on a paragraph and just alert the user that something is copied, cut or pasted.
- **Assignment 2** : Make a form using `` < Form> `` tag and put an textbox and button inside this form. try to click the button after entering into textbox. Does form reloads ? Can you try to stop is using `e.preventDefault`. Try it.
- **Assignment 3** : use an Input Textbox : after you enter some text. try to press **ENTER** button and show the an alert or console.log. You can capture the **onKeyPress** event, button how you will you make it work only for "Enter" ? It should not work on pressing of other keys. [*Hint: Explore the synthetic event object* ]
- **Assignment 4** : This is continuation of previous assignment **RESUME Builder**.
- Add a **print** button to print the current resume. You can use a DOM method ``window.print`` to print the PDF.
- **Assignment 5** : Can you try the challenge of passing the function in one Prop like `onPlay` and the message inside that function to be accessed from other prop `message` [ As shown in Chapter Video ]
### Special Assignments ==============
- **Assignment 6** : Using **event bubbling** concept print the name of Parents to Child of any clicked element. It should be order in "**GrandParent >Parent > Child**" this kind of order. Where "Child" represents the current clicked element.
- **Assignment 7** : Make a custom event called **onClose**. this event should close the current browser tab. you can apply it to a button on click or anywhere.
### Related Videos :
1. HTML DOM Elements and manipulation [Video](https://youtu.be/kwfbaHNZ_aU)
2. HTML DOM Events and manipulation : [Video](https://youtu.be/5kpe_tg_Cis)
## Chapter 5 - State, useState Hooks
- **Assignment 1** : Make a digital **CLOCK** Component using useEffect Hook. We need to only update the time Upto seconds in it. HH:MM:SS format can be used. Can you make it send a Console.log at end of every minute ?
- **Assignment 2** : Implement a simple **TIMER** that displays the elapsed time since the start button was pressed, and it can be stopped and reset. Like a stopwatch.
## Chapter 6 - Form , Synthetic Event Object & Lifting State up
- **Assignment 1** : Create a Dropdown (< Select >) menu which is formed by a `nations` array. You can push to this array new items using a 2 **input textbox** (for country name and code) and **button**.
On selection of the any option from dropdown, its value should be displayed on console.log
``` js
const nations = [
{ name: 'India', value: 'IN' },
{ name: 'Pak', value: 'PK' },
{ name: 'Bangladesh', value: 'BG' },
]
```
- **Assignment 2** : **FILTERED LIST** : Make a **List** of something using an Array (a list can of cricket player /countries/ movie name etc). Now make this list it searchable, you have to put a **input textbox** at top of list. When you type in **textbox** it should only show you items matching from text typed. For example -
If you type only "in" it should show things like "India" / "China" as both have `in` in it.
- **Assignment 2.1** : **FILTERED LIST** : Make above **List** as separate components for List, Input form and pass the states from each other using concepts learnt till now.
- **Assignment 3** :
This is continuation of previous assignment **RESUME Builder**. Now you have to make a separate component **ResumeEditor** which has a **FORM**. This form will have many **input boxes**. Each one related to one section. For example you can have one input box or **experience** section. Another input box for **skill** section and like this. Every input box should have an **Add** button in front of it. Once you press this add button that information is stored in the state , which you can update at top of the App level. Now this state should update the **Resume** Component and its child you have built.
- first component will be your **RESUME** document which is only for reading purpose.
- second component will be this **FORM**
- you have to manage the state in between
- only Add functionality is required in this assignment
- you can change input boxes according to your need depending on your format of Resume. You can have multiple textboxes also for same section. Like for date + experience item etc.
- **Assignment 4** : Try this challenge : https://beta.reactjs.org/learn/state-a-components-memory#challenges
### Related Videos :
1. HTML Forms-1 [Video](https://youtu.be/DUJEpSkzrVA)
2. HTML Forms-2 : [Video](https://youtu.be/Nj6Omw6zOok)
## MINI PROJECT
# Project 1 - TODO App
Todo app can be used to maintain a list of your pending daily items. A Simple todo list must have these features
* You can add any new item to TODO list
* You can click on any item to mark it as done, if you have done that by mistake - you can click again to undo.
* You can delete any item (completed or pending)
* You get a total of completed items and overall items on the list.
* You can move list items "Up" or "Down" using buttons.

## Additional Features
**KEYBOARD BASED Features** :
- use **ENTER** key on keyboard to add a new item.
- when you click on an item, it should be selected (you can change style to show it is selected)
- If you press the **DELETE** key on the keyboard after selecting the list item it should delete that list item. If you have not selected any item the last item should be deleted.
- You can select list item and press **UP** arrow key to Move It Up. And you can press the **DOWN** key to move it down.
**Other Features** :
* **Pin element to Top of List** : On double click make element reach top of list. You can show a different color also to show that element is pinned.
* **Show the date & time** at which list item was added.
* **Order** by : Todo Item names, Date added, Completed.
* **Due date feature** : Add a due date of task of any todo item. You will need to add another input box for this at top. Whenever you are in 24 hour limit of due date - Task outline will be shown in ORANGE color. e.g if a task is due on 23 May - from 22nd May it should show in ORANGE outline color. If a due date is passed task should show RED Outline.
* Use some component like `https://github.com/react-component/progress` to show a **progress bar** at top of list. This progress bar will show how much of total percent of tasks are completed.
* **Delete item via swipe gesture** - like swipe to right on mobile phone. [*Hint: You have to find an event type for this* ]
**Advanced Features** :
* **Use localStorage** in browser using libraries like `https://github.com/localForage/localForage` to make your todo list permanent in browser. This will have your list stored in browser database and will not delete it on refresh or closing of browser.
[LocalStorage Video](https://youtu.be/OTkQVPVYW7w)
[LocalForage Video](https://youtu.be/Rqyu9qzydoc)
**ANIMATION BASED Features [optional]** :
* Enter Animation : Animate list item on adding.
* Exit Animation : Animate list item at removal.
## Chapter 7 - More State & useEffect hooks
- **Assignment 1** : The method shown in this video was just to introduce **useEffect** hook. However that was not the correct use of useEffect hook. Can you change the code to remove useEffect and still have the editVideo functionality. [ *Hint : use the concept that Component is rendered every time prop changes* ]
- **Assignment 2** : This is continuation of previous assignment **RESUME Builder**.
- Add functionality to **delete** the items from resume.
- Add functionality to **update** the items from resume.
- you have to manage the state in between
- you can change input boxes according to your need depending on your format of Resume. You can have multiple textboxes also for same section. Like for date + experience item etc.
- Check the output can be printed perfectly in PDF.
## Chapter 8 - useReducer
- **Assignment 1** : Try this challenge : https://beta.reactjs.org/learn/extracting-state-logic-into-a-reducer#challenges
- **Assignment 2** : Convert your **RESUME BUILDER** Application from `useState` to `useReducer` by converting states logic to a common reducer. Your reducer can have as many switch cases as you want. You can also divide them based on sections. `ADD_SKILL`, `ADD_EXPERIENCE` etc. to make logic even simpler for developer.
### Related Videos :
1. REDUX - Understand it in Simple way [Video](https://youtu.be/WdEQNzUMP_M)
## Chapter 9 - Context API & useContext
- **Assignment 1** : Try this challenge :
https://beta.reactjs.org/learn/passing-data-deeply-with-context#challenges
- **Assignment 2** : Add a Context to your **RESUME BUILDER** to change font-size, font-color and some other font-properties. Also add a form to changed these property at top of App.
- **Assignment 3** : Add a Context to your **RESUME BUILDER** to change Dark Mode and Light Mode. You can also use a `React Switch` kind of library to make it more user friendly to switch.
## Chapter 10 - Context API with useReducer [Redux architecture]
### Special Assignments
- **Assignment 1** : Make a **useCounter** Hook: To keep track of a number that can be incremented or decremented.
```js
const [count, increment, decrement] = useCounter(0);
```
## Chapter 11 - useRef
- **Assignment 1** : Try this challenge:
https://beta.reactjs.org/learn/referencing-values-with-refs#challenges
- **Assignment 2** : Try this challenge:
https://beta.reactjs.org/learn/manipulating-the-dom-with-refs#challenges
- **Assignment 3** : Make a **useWindowSize** Hook: which returns size of current browser window.
```js
const [width, height] = useWindowSize();
```
### Related Videos :
1. Complete DOM Course playlist [Video](https://bit.ly/35nMKB7)
## Chapter 12 - useEffect and API calling
- **Assignment 1** : Try this challenge :
https://beta.reactjs.org/learn/synchronizing-with-effects#challenges
- **Assignment 2** : Try this challenge :
https://beta.reactjs.org/learn/removing-effect-dependencies#challenges
- **Assignment 3** : Try this challenge :
https://beta.reactjs.org/learn/reusing-logic-with-custom-hooks#challenges
- **Assignment 4** Use **JSON Placeholder API** (link given below).
- You have to create a button which can get some posts and show them in a List.
- You have to a **show comments** button on each list item. On click of show comments, Post's comments should be fetched below that list item. [ Comments are available for each post in API]
- When you click on a particular list item's show comments, it should expand and **show** comments, otherwise it should collapse and **hide** the comments.
- Try to optimize by :
- Only getting comments of required Post items (not all at a time)
- Storing somehow the old comments of closed list items. So you will not fetch them again, when your show comments again.

### Related Links :
1. Mockaroo fake data APIs [Link](https://www.mockaroo.com/)
2. JSON placeholder API [Link](https://jsonplaceholder.typicode.com/)
## Chapter 13 - Memoization - useMemo, useCallback, memo
- **Assignment 1** : Implement a component that displays a list of items. The component should memoize the list of items to prevent unnecessary re-rendering.
- **Assignment 2**: How to use memoization in the **JSON Placeholder API** assignment in previous problem. Can you try to **optimize** it using **useMemo/useCallback** ?
- **Assignment 3**: **useMemo** and **useCallback** are same hook. useCallback is just a convenient hook way to write **useMemo** for functions. Prove this using **useMemo** in place of **useCallback** in any previous problem. *[ Hint : you will have to change the useMemo callback and return the function definition ]*
## Chapter 14 - Advanced React - Part 1
- **Assignment 1** :
Try to apply `useDeferredValue` and `useTransistion` hooks on API based components. Either make a new one or use any existing code you have from other assignments. You can use `Chrome Network throttling` from **Devtools** > **Performance** Tabs and use **Slow 3G** option to see the effects
## Chapter 15 - Advanced React - Part 2
- **Assignment 1** :
Try to use `window.print` functionality as show in code without flushSync and see if really make a difference. Also, try the same on `alert` functionality, can it also work ?
------
--- END OF REACT COURSE ------
------
# Node JS MasterClass
Hi, This is course page of **CoderDost Youtube Channel**
NODE JS 2023 Course [Video Link](https://youtu.be/ChVE-JbtYbM)
### How to use this code :
You can **download code** in 2 ways :
1. **Git Commands**
- use `git clone <repository_url>`
- checkout branch according to Chapter number `git checkout node-1`
- run `npm install` inside the root directory before running the code
2. If you are not comfortable with git, directly **download the branch as Zip**.
- Choose branch related to the Chapter e.g. `node-1`
- run `npm install` inside the root directory before running the code
**NOTE** : Code for **React JS app** is available in final code `node-12` branch in folder `react-app`. It can be used in previous chapters also like chapter-8 etc (however it's the final code, so step-wise code is not available for React, However one can follow the tutorial and make it , sorry for inconvenience)
## Chapter 1 - Introduction to Node, NPM, Package.JSON
### [[ Chapter Notes ]]
- **Node JS** installation from official site nodejs.org - use only LTS versions
- Use **terminal / command prompt** to check installation :
``` node -v ```
```npm -v ```
- **VS Code** installation directly from code.visualstudio.com site
- Use VS code terminal to run **commands**
- **Node REPL** interface can be used directly by typing `node` in **terminal / command prompt** . Use **Ctrl+D** to exit interface. Use **CTRL+C** to exit terminal
- Running any JavaScript file from node using `node filename.js`
- **Modules** are basic containers in Node/JavaScript system. 1 file can be one module in Javascript.
- Two type of Module Systems in node JS are - **CommonJS** module and **ES** Modules.
**- CommonJS Module**
```javascript
//lib.js
exports.sum = function(){}
//index.js
const module = require('./lib.js')
module.sum();
```
**- ES Module**
```javascript
//lib.js
export {sum}
//index.js
import {sum} from './lib.js'
```
- FileSystem Module(fs) is one of core modules of Node JS. **fs** can be used to read/write any file. There are many more core modules in NodeJS which you can check in NodeJS API docs.
- Reading files can be **Synchronous** or **Asynchronous**. **Async** is most preferred method in NodeJS. As there is **NO blocking of I/O in NodeJS**
- Node project can be initialized with `npm init` command which also creates `package.json` file
- **package.json** is a configuration file for node projects which has **scripts**, **dependencies**, **devDependencies** etc
- `npm install <package-name>` is used to install any online modules available for node on NPM repository online.
- `nodemon` is a package for running node server and track live changes to re-start again.
- `scripts` inside **package.json** can be used like `npm run <script-name>` e.g `npm run dev`. Only for `npm start` you can avoid `run`.
- use `npm install -g <package.json>` to install packages globally on your system. Not just in the project but useful all over your system.
- Node versions are formatted like **4.1.9** where these are `major.minor.patch` versions.
- you can install all dependencies again using `npm install` again
- **package-lock.json** has exact versions installed and link of dependencies of each package.
- use `npm update` to update packages safely. `npm outdated` shows outdated and latets versions of packages installed in your **package.json**
- use `npm uninstall <package-name>` to uninstall packages from `package.json`
- `node_modules` should not be shared - you can make `.gitignore`to ignore them to be uploaded.
### [[ Assignments ]]
- **Assignment 1** : If we delete `node_modules`. How to run our application again successfully ?
- **Assignment 2** : How to use command line arguments in Node JS. Like `node index.js 3 2` - how can I get 3 and 2 to be used in my programs. [ *Hint : search for command line arguments in node* ]
- **Assignment 3** : Explore the `os` module in Node Js from their documentation. What all info you can access from it about your operating system ?
- **Assignment 4** : Explore about **Asynchronous** nature of JS as a single threaded language and how it is achieved using **Event Loop**. Video are given below in related videos sections.
- **Assignment 5 [Challenge]** : Can you run a system command from Node JS javascript file e.g. `ls` `dir` commands ? and can you store its output in a text file ?
### Related Links/Videos
1. [Callbacks](https://youtu.be/rx-y7U4x4wc)
2. [Promises](https://youtu.be/aA4-VNZK2s0)
3. [Async Await](https://youtu.be/rdy8ZV0LXV0)
4. [Import/ Export example](https://youtu.be/7P5JUMc1cI4)
5. [Event Loop in Node JS](https://youtu.be/W-HQC_YUGBY)
## Chapter 2 - Server Concepts with Node - http module
### [[ Chapter Notes ]]
#### HTTP requests
Request object comprises of many properties, but important ones are :
- **Type of Request** : GET, POST, PUT, DELETE etc.
- **Headers** : Meta data sent by your browser like browser name, cookies, authentication information etc.
- **Query Parameters** (url?`name=john`) : This is used in GET requests to send data to server
- **Route Params** (url/`john`)
- **Body data** : This is used in POST and other requests to send data to server
#### HTTP responses
Response object comprises of many properties, but important ones are :
- **Headers** : Meta data sent by your server back to client like server name, content size, last updated time etc.
- **Response status code** (`200`, `404`, `403`, `502`)
- **Response body** : Actual data to be sent to client : HTML, JS, JSON, CSS, Image etc.
#### More info
- HTTP requests and responses can be tracked from **Dev Tools** > **Network Tab**
- In Node, we can use core **http** module to create a Server which listens to requests, modify data in-between and provides responses. Server needs a **PORT** to be bound to - use only port number > 1024.
- Server can simply be said as **a function which receives a request and returns a response**. [ This is just for understanding]
- There are many **Headers** which exists on request and responses - shared a link below with list of existing headers.
- We can use Server to do 3 things:
- **Static file Hosting** : Sending normal files without formatting or modifying.
- **Server Side Rendering** : Mixing data with templates and rendering dynamic views (dynamic web pages)
- **Web APIs** : Sending data via some APIs/ endpoints.
- Every Request has one and only one response. If there is more than 1 response which you want to send - you will encounter a error - "*Headers already sent*"
- POSTMAN is a software for doing complex API requests.
### [[ Assignments ]]
- **Assignment 1** : Capture the request which goes when you like a post on facebook (using Chrome network). What are the headers ? What is the payload ?
- **Assignment 2** : In the chapter we developed a server with only URL switch, but you have to make that more efficient by making it check both METHOD (GET,POST) + URL path
- So output of a request with **GET /demo** will be different from **POST /demo** [ Use POSTMAN for requests]
- **Assignment 3 [Challenge]** : Try and run 2 different server using the same code you have `index.js`. You will need to use 2 different ports. But can you do it using the same file and changing PORTS dynamically somehow ?
- **Assignment 4 [Challenge]** : You can also send some data to server using /demo?product=123. where product=123 is called **query parameters**. Can you capture that data and make the product page work according to the ID (123) . [ This we will do in next chapters using express, but you can give it a try ]
### Related Links/Videos
1. [Web Server Concepts in 1 Video](https://youtu.be/sfMNI0yLZII)
2. [List of HTTP headers](https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers)
3. [List of HTTP methods](https://www.restapitutorial.com/lessons/httpmethods.html)
4. [dummy JSON site](https://dummyjson.com/)
## Chapter 3 - Express JS
### [[ Chapter Notes ]]
- **ExpressJS** is *de-facto* Node framework - and used in most Node applications which are used as web server.
- You can install express `npm install express`
- Express has few level of methods :
- Application methods : e.g. app.use()
- Request methods
- Response methods
- Middleware methods
- Router methods
- **Response** methods (**res** is our response objects)
- **res.send()** - for sending HTML
- **res.sendFile(**) - for sending File
- **res.json** - for sending JSON
- **res.sendStatus(404)** - for sending HTTP status only
- **HTTP Request** Types we generally use :
- GET
- POST
- PUT
- DELETE
- PATCH
- API / Endpoints / Routes are used inter-changeably but they are related to server paths.
- **Middle-ware** : Modifies the request before it reaches the next middleware or endpoints.
- Sequence of middleware is very important, as first middleware is first traversed by request.
- Middle-wares can be used for many use cases, like loggers, authentication, parsing data etc.
- Middle-ware can be :
- Application level : server.use(**middleware**)
- Router level : server.get('/', **middleware**, (req,res)=>{})
- Built-in middleware : **express.json()** [ for parsing body data], **express.static()**[for static hosting]
- External Middle-wares - like **morgan**
- **Request** properties (**req** is our request object)
- **req.ip** - IP address of client
- **req.method** - HTTP method of request
- **req.hostname** - like google.com / localhost
- **req.query** - for capturing query parameters from URL e.g. localhost:8080 ? **query=value**
- **req.body** -for capturing request body data (but its needs a middleware for body data decoding)
- **req.params** - for capturing URL parameters for route path like `/products/:id`
- **Static Hosting** : we can make 1 or more folders as static hosted using **express.static** middleware.
`server.use(express.static(< directory >))`
Static hosting is like sharing a folder/directory and making its file readable as it is.
Note : `index.html` is default file which would be read in a static hosted folder, if you don't mention any file name.
3 major ways of sending data from client to server via request are :
**1. Send data via URL in Query String**
This is easiest method to send data and mostly used in GET request.
When you have URL with `?name=Youstart&subject=express` at end, it translates in a query string. In query string each key,value pair is separated by `=` and between 2 such pairs we put `&`.
To read such data in express you can use `req.query` :
```javascript
server.get("/demo",function(req,res){
console.log(req.query) // prints all data in request object
res.send(req.query); // send back same data in response object
})
```
- **Assignment 1** :
Make above server with API endpoint `/demo` as shown above :
1. Try to call this API in your browser `http://localhost:8080/demo?name=Youstart` - this will return a response of `req.query` JSON object
2. Create 3 query parameters `name`, `age`, `subject` with some values. Check the final output of `req.query` - can you find all data on server side. Can you send it back to client via `res` object.
**2. Send data via Request Params**
In this method you can have a URL with url path like `/Youstart/express` at end it translates in a param string. In param part string each value is separated by `/`. As you can see that URL only contains `value` not the `key` part of data. `key` part is decided by the endpoint definition at express server
server.get("/demo/:name/:subject",function(req,res){
console.log(req.params) // prints all data in request object
res.send(req.query); // send back same data in response object
})
So sequence of values matter in this case. As values sent from client are matched with `name` and `subject` params of URL later.
- **Assignment 2** :
Make above server with API endpoint `/demo` as shown above :
1. Try to call this API in your browser `http://localhost:8080/demo/Youstart/Express` - this will return a response of `req.params` JSON object
2. Create 3 URL params `name`, `age`, `subject` . Call the URL and check the final output of `req.params` - can you find all data on server side. Can you send it back to client via `res` object.
**3. Send data via Request Body**
Final method of sending data is via body part of request. We can send data directly to body using URL. We have to either use one of these methods
1. Use a HTML Form and make `method` value as `POST`. This will make all name=value pair to go via body of request.
2. Use special browsers like POSTMAN to change the body directly. (We will see this example in next classes)
```js
server.post("/demo",function(req,res){
console.log(req.body) // prints all data in request object
res.send(req.body); // send back same data in response object
})
```
### Related Links/Videos
1. [Middleware Explanation video](https://www.youtube.com/watch?v=qkMJL0FwiyE)
2. [List of useful 3rd party middleware for Express](https://expressjs.com/en/resources/middleware.html)
3. [List of HTTP response status](https://www.restapitutorial.com/httpstatuscodes.html)
## Chapter 4 - REST API using Express JS
### [[ Reading Material ]]
#### HTTP Methods
The HTTP method is the type of request you send to the server. You can choose from these five types below:
- `GET` : This request is used to get a resource from a server. If you perform a `GET` request, the server looks for the data you requested and sends it back to you. In other words, a `GET` request performs a `READ` operation. This is the default request method.
- `POST` This request is used to create a new resource on a server. If you perform a `POST` request, the server creates a new entry in the database and tells you whether the creation is successful. In other words, a `POST` request performs an `CREATE` operation.
- `PUT` and `PATCH`: These two requests are used to update a resource on a server. If you perform a `PUT` or `PATCH` request, the server updates an entry in the database and tells you whether the update is successful. In other words, a `PUT` or `PATCH` request performs an `UPDATE` operation.
- `DELETE` : This request is used to delete a resource from a server. If you perform a `DELETE` request, the server deletes an entry in the database and tells you whether the deletion is successful. In other words, a `DELETE` request performs a `DELETE` operation.
**REST API** are a combination of METHODS( GET, POST etc) , PATH (based on resource name)
Suppose you have a resource named `task`, Here is the example of 5 REST APIs commonly available for task.
1. **READ APIs :**
- GET `\tasks` : to read all
- GET `\task\:id` : to read a particular task which can be identified by unique `id`
2. **CREATE APIs :**
- POST `\tasks` : to create a new task object (data will go inside request body)
3. **UPDATE APIs :**
- PUT `\task\:id` : to update a particular task which can be identified by unique `id`. Data to be updated will be sent in the request body. Document data will be generally **totally replaced.**
- PATCH `\task\:id` : to update a particular task which can be identified by unique `id`. Data to be updated will be sent in the request body. Only few fields will be replace which are sent in **request body**
4. **DELETE APIs** :
- DELETE `\task\:id` : to delete a particular task which can be identified by unique `id`.
### [[ Chapter Notes ]]
- **REST API** is a standard for making APIs.
- We have to consider a resource which we want to access - like **Product**
- We access **Product** using combination of HTTP method and URL style
**REST API ( CRUD - Create , Read , Update, Delete) :**
- **CREATE**
- **POST** /products - create a new resource (product)
- **READ**
- **GET** /products - read many resources (products)
- **GET** /products/:id - read one specific resource (product)
- **UPDATE**
- **PUT** /products/:id - update by replacing all content of specific resource (product).
- **PATCH** /products/:id - update by only setting content from body of request and not replacing other parts of specific resource (product).
- **DELETE**
- **DELETE** /products/:id - delete a specific resource (product).
### [[ Assignments ]]
- **Assignment 1** : Make an API similar to explained above for `Quotes` take dummy data from same site ([dummy json quotes](https://dummyjson.com/quotes))
### Related Links/Videos
1. [Middleware Explanation video](https://www.youtube.com/watch?v=qkMJL0FwiyE)
## Chapter 5 - Backend Directory Structure / MVC / Router
### [[ Chapter Notes ]]
MVC (Model-View-Controller) is **a pattern in software design commonly used to implement user interfaces (VIEW), data (MODEL), and controlling logic (CONTROLLER)**. It emphasizes a separation between the software's business logic and display.
In Our Project this will be :
**Model** - Database Schema's and Business logics and rules
**View** - Server Side Templates (or React front-end)
**Controller** - functions attached to routes for modifying request and sending responses. It's a link between the Model and View.
**Router**
- These are like mini-application on which you can make set of Routes independently.
- Routers can be attached to main Server App using `server.use(router)`
Arrange Directory in Server like this :
**Controllers** - file containing functions which are attached to each route path
**Routes** - files containing routers
**Models** : to be discussed in later chapters
**Views**: to be discussed in later chapters
### [[ Assignments ]]
- **Assignment 1** : Read More about Model View Controller online, link given below.
### Related Links/Videos
1. [Model View Controller](https://www.freecodecamp.org/news/the-model-view-controller-pattern-mvc-architecture-and-frameworks-explained/)
## Chapter 6 - MongoDB - Server / Mongo Shell (CLI) / Mongo Atlas
### [[ Reading Material]]
MongoDB is **NoSQL** database which has a JSON like (BSON data) data storage.
## Setting up Database Server and Connecting with Mongo Shell
After installing MongoDB community server package on your system - you will have to start the database server using command :
```bash
mongod
```
This will start MongoDB server on default port 27017. You might have to create a directory for storage in MongoDB - if server asks for storage directory
Once server is started - you can use `mongo` client to connect to local server
```bash
mongo
```
Now you can use several commands to work with database:
```
show dbs
```
This will list all the database in your system
```
use <dbname>
```
This will command will let you switch to a particular <dbname>
## Understanding MongoDB structure
1. Hostname
2. Database
3. Collection
4. Document
Hostname is Database server address - like `localhost` or `db.xy.com`. In mongoDB hostname generally uses mongodb protocol to connect.
So URLs are generally are of shape : `mongodb://localhost:27017`
Database are topmost storage level of your data - mostly each application has 1 database - however complex application might have more than 1 databases. Database is something like `university database`
There can be many collections inside a database - collection is a group of documents of similar kind - `students`, `teachers`, `courses` etc
Finally document is basic entity of storage in Mongod, it looks very similar to an object in JSON. (However it is BSON)
## MONGO CLI
Mongo DB community server comes with in-bulit Mongo CLI which can act as a terminal based client. You can use the CRUD functionality from here
Read the commands [here](https://docs.mongodb.com/manual/reference/mongo-shell/)
#### Assignment 1
* Try these commands given in Mongo CLI reference docs.
1. Show database
2. Use database
3. Show collection
4. Create Query (insertOne, insertMany)
5. Read Query (find, findOne)
6. Update Query (updateOne)
7. Delete Query (deleteOne, deleteMany)
8. Delete database (drop)
#### Assignment 2
#### Mongodump and Mongorestore
These utilities comes with community server and can be found in CMD/terminal. They are not the part of Mongo CLI client.
1. Mongodump command is used to take backup of complete database or some collections
```bash
mongodump --db accounts
```
Above command takes backup of database `accounts` and stores into a directory named `dump`
2. Mongorestore command is used to restore database
```bash
mongorestore --db accounts dump/accounts
```
Above command restore your database `accounts` from backup directory `dump`
**Task** : Use these commands on terminal/CMD (not inside mongo client)
1. Take a backup of database you created in assignment 1.
2. Restore the backup of database from `dump` directory.
#### Using MONGODB NODE.JS DRIVER [ OPTIONAL READING - as we will not use Mongo Driver ]
To install MONGODB NODE.JS DRIVER use this command
```javascript
npm install mongodb
```
You can setup database in Node server using following commands :
```javascript
const MongoClient = require('mongodb').MongoClient;
const assert = require('assert');
// Connection URL
const url = 'mongodb://localhost:27017';
// Database Name
const dbName = 'myproject';
// Use connect method to connect to the Server
MongoClient.connect(url, function(err, client) {
assert.equal(null, err);
console.log("Connected correctly to server");
const db = client.db(dbName);
});
```
Now this `db` handle can be used to perform any CRUD operation using MongoDB NodeJS driver.
#### CRUD Functions links
1. Create - [Shell Version](https://docs.mongodb.com/manual/crud/#create-operations) / [Node Version](http://mongodb.github.io/node-mongodb-native/3.0/tutorials/crud#insert-documents)
2. Read - [Shell Version](https://docs.mongodb.com/manual/crud/#read-operations) / [Node Version](http://mongodb.github.io/node-mongodb-native/3.0/tutorials/crud#findoneandupdate-findoneanddelete-and-findoneandreplace)
3. Update - [Shell Version](https://docs.mongodb.com/manual/crud/#update-operations) / [Node Version](http://mongodb.github.io/node-mongodb-native/3.0/tutorials/crud#updating-documents)
4. Delete - [Shell Version](https://docs.mongodb.com/manual/crud/#delete-operations) / [Node Version](http://mongodb.github.io/node-mongodb-native/3.0/tutorials/crud#removing-documents)
### [[ Chapter Notes ]]
**Mongo Server**
- You can install **MongoDB community server** for your system and set the **Path** to `bin` folder
- You can choose your own database path while starting the **mongod** server
```
mongod --dbpath <path-to-db-directory>
```
**Mongo Compass** : UI Client to see mongo server (local or remote)
**Mongo Shell** : Command-line based mongo client for checking mongo database.
Some Mongo Commands:
### Top Level commands :
(run from anywhere inside the shell)
- show dbs;
- use < database-name > - to choose a database and go inside its prompt
### Database CRUD commands :
(run only from inside a database)
#### CREATE COMMANDS
- db.< collectionName >.insertOne( *newDocument* )
- db.< collectionName >.insertMany( *documentArray* )
#### READ COMMANDS
- db.< collectionName >.**find**( *filterObject* ) - to read all docs
- db.< collectionName >.**findOne**( *filterObject* ) - to read one document
- db.< collectionName >.**countDocuments**( *filterObject* ) - shows total number of documents.
**filter** Object : *{ fieldName : {operator: value}}*
fieldName : database fields name
**operator** : $eq = equal , $gt= greater than, $lt : less than, $gte = greater than equal, $and and $or operator
**value** : what value we are comparing with operator.
e.g { age : {$gt:5}}. - **age** is **greater than** value **5**
**Cursor functions :**
These are applied to find() query .
- **sort**( {fieldName: 1}) : 1 for ascending -1 for descending
- **limit**( x ) : only gives x documents
#### UPDATE COMMANDS
- db.< collectionName >.**updateOne**( *filterObject*, *updateObject*, options )
- update Objects = *{ $set : {field: value}}*
- options : *{upsert: true}*
**Upsert** : Update + Insert, when we want a new info to create a new obejcts if no existing object matches filter queries.
- db.< collectionName >.**replaceOne**( *filterObject*, *updateObject* )
Overwrites other fields also which are not in updateObject.
#### DELETE COMMANDS
- db.< collectionName >.**deleteOne**( *filterObject* )
**Projection**
- Only return selected fields while returning result documents.
- db.< collectionName >.find( *filterObject*, projectionObject )
e.g. {name:1, age:1, id:0} - only show **name** and **age** and don't show **id**
**MONGO ATLAS CLOUD SETUP** : Check the video in tutorial
** Enviroment Variable** : To use environment variable we can use a npm package called **dotenv** which will create new **process.env** variables.
- Install `dotenv` using `npm install dotenv`
- just have use `.env` file in your root directory
- and call `require('dotenv').config()`
### Related Links/Videos
[Mongo Atlas Setup Detailed Video](https://youtu.be/4vtFY_ijpKs)
## Chapter 7 - Mongoose and REST APIs
### [[ Reading Material ]]
You can install mongoose using npm :
```bash
npm install mongoose
```
After installing , you can import mongoose to your project :
```js
const mongoose = require("mongoose");
```
#### Connection to Database
To connect mongoose to your database `test`, you have to use the following commands :
```js
var mongoose = require('mongoose');
await mongoose.connect('mongodb://127.0.0.1:27017/test');
```
Connection can also be stored in a variable to check whether it is connected properly or not. Also to disconnect database later on. You can read more details [Here](https://mongoosejs.com/docs/connections.html)
#### Schema
Schema is the specification according to which data object is created in Database.
`taskSchema` which contains `title`, `status`, `date` fields. So every task object saved in database will have these 3 fields according to Schema given
```js
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
const taskSchema = new Schema({
title: String,
status: Boolean,
date: { type: Date, default: Date.now }
});
```
Many types of data are allowed in Mongoose Schema. The common SchemaTypes are:
* String
* Number
* Date
* Boolean
* Mixed
* ObjectId
* Array
You can put a lot of conditions inside the Schema object :
```js
age: { type: Number, default:18, min: 18, max: 65, required :true }
// default value of Number is 18 and should be between 18-65, and can't be null or empty
```
Detailed information on SchemaTypes is [Here](https://mongoosejs.com/docs/schematypes.html)
#### Model
Model are similar to classes, they create a Class from Schema. These classes(i.e Models) can be used to create each new database object.
```js
const mongoose = require('mongoose');
const { Schema } = mongoose;
const taskSchema = new Schema({
title: String,
status: Boolean,
date: { type: Date, default: Date.now },
});
const Task = mongoose.model('Task', taskSchema); //Task Model to create new database objects for `tasks` Collection
```
#### Task 1
Connect mongoose to a database named `todolist` if you don't have a database with this name. Mongoose will create it after you perform any insert operation.
Creata a Schema named `taskSchema` and model named `Task` as shown above.
### CRUD in Mongoose
### Create - new objects
To Create new obejct in database we can use `new` keyword and create an object from Model. We can use `save()` function to save the object in database. Unless, you call save function - the object remains in memory. If your collection not yet created in MongoDB, it will created with name of Model pluralized (e.g Task will make a collection named `tasks`)
```js
server.post("/task",function(req,res){
let task = new Task();
task.title = "shopping";
task.status = true;
task.date = new Date();
task.save();
})
```
#### Task 2
You have to create an API Endpoint to type `POST` named `/task`. It will create a new task item in database whenever called properly. All 3 fields `title`, `status`, `date` must be mandatory (`required`). If someone is not passing all fields properly, no database entry should be created.
```js
//request body :
{
"title" : "task1",
"status" : true,
"date" :'2010-05-30"
}
// response body should return the newly created object.
res.json(task);
```
Check using Mongo Compass/or Mongo Shell that new record in database is created. Also check name of collection. Is is `tasks` ?
### Read objects
To read new obejcts from database, one can use `find` query or similar queries. `find` queries also contain some conditions which can restrict what kind of data objects you want to read from database.
```js
server.get("/task/:name",function(req,res){
Task.findOne({name:req.params.name},function(err,doc){
console.log(doc) // this will contain db object
})
})
server.get("/tasks",function(req,res){
Task.find({},function(err,docs){
console.log(docs) // this is an array which contains all task objects
})
})
```
#### Task 3
You have to create an API Endpoint to type `GET` named `/tasks`. It will return all task available in collection `tasks`.
```js
//request is GET so no data in body :
// response body should return the all db objects of collection tasks.
res.json(tasks);
```
Check Mongo Compass/or Mongo Shell - if all records are returned in response. How you will change this API to make it return only one database record in which `title` is matched with `title` sent in request `query`.
### Update - existing objects
To Update an existing object in database we need to first find an object from database and then update in database. This might be considered as a combination of `find` and `save` methods.
There are generally 2 cases in update :
1. Updating all values and overwriting the object properties completely.
2. Updating only few values by setting their new values.
First scenario is covered using this query. Here you are overwriting all properties and resulting object will only have `name` property.
```js
server.put("/task/:name",function(req,res){
Task.findOneAndReplace({name:req.params.name},{name:'YouStart'},{new:true},function(err,doc){
console.log(doc) // this will contain new db object
})
})
```
Second scenario is covered using this query. Here you are only changing value of `name` property in existing object without changing other values in Object.
```js
server.put("/task/:name",function(req,res){
Task.findOneAndUpdate({name:req.params.name},{name:'YouStart'},,{new:true},function(err,doc){
console.log(doc) // this will contain db object
})
})
```
#### Task 4
You have to create an API Endpoint to type `PUT` named `/task/:id`. It will update existing task item in database which has ObjectId set to `id` you have passed.
```js
//request params will have id in URL path :
{
"title" : "task-changed",
}
// response body should return the newly updated object.
res.json(task);
```
Check using Mongo Compass/or Mongo Shell that only `title` of record in database is changed. All other properties remain the same.
### Delete - existing objects
To Delete existing object from database we need to first find an object from database and then delete. This might be considered as a combination of `find` and `delete` methods.
```js
server.delete("/task/:name",function(req,res){
Task.findOneAndDelete({name:req.params.name},function(err,doc){
console.log(doc) // this will contain deleted object object
})
})
```
#### Task 5
You have to create an API Endpoint to type `DELETE` named `/task/:id`. It will delete existing task item in database which has ObjectId set to `id` you have passed.
```js
//request params will have id in URL path :
// response body should return the deleted object.
res.json(task);
```
Check using Mongo Compass/or Mongo Shell that the record is deleted or not.
### [[ Chapter Notes ]]
- install mongoose
`npm install mongoose`
- Mongoose connection code
```javascript
main().catch(err => console.log(err));
async function main() {
await mongoose.connect('mongodb://127.0.0.1:27017/test');
// use `await mongoose.connect('mongodb://user:password@127.0.0.1:27017/test');` if your database has auth enabled
}
```
- Mongoose **Schema** : Each schema maps to a MongoDB collection and defines the shape of the documents within that collection.
```javascript
const productSchema = new Schema({
title: {type: String, required: true, unique: true} ,
description: String,
price: {type: Number, min:[0,'wrong price'],required: true},
discountPercentage: {type: Number, min:[0,'wrong min discount'], max:[50,'wrong max discount']},
rating: {type: Number, min:[0,'wrong min rating'], max:[5,'wrong max rating']},
brand: {type: String,required: true},
category: {type: String, required: true},
thumbnail: {type: String, required: true},
images: [ String ]
});
```
- Mongoose **Model** : model are built using a combination of Schema and name of Collection.
```javascript
const Product = mongoose.model('Product', productSchema);
```
- Mongoose **Document** - its is instance of a model. so Model is like a class and documents are like its objects. These documents are directly saved in mongoDB.
```javascript
const document = new Product();
// document is actually saved in database after save()
await document.save();
```
Mongoose Schema/Model can act as **Model** of **Model**-View-Controller concept.
### CRUD API and mongoose methods
**CREATE** :
1. **create product** - use **POST ** HTTP Method
```javascript
const product = new Product();
await product.save()
```
**READ** :
1. **read all products** - use **GET** HTTP Method
```javascript
const products = await Product.find();
const products = await Product.find({price:{$gt:500}});
```
2. **read 1 product** - use **GET** HTTP Method
```javascript
const product = await Product.findById(id);
```
**UPDATE** :
1. replace product fields (all fields) - use **PUT** HTTP Method
```javascript
const doc = await Product.findOneAndReplace({_id:id},req.body,{new:true})
```
2. update only some product fields - use **PATCH** HTTP Method
```javascript
const doc = await Product.findOneAndUpdate({_id:id},req.body,{new:true})
```
**DELETE** :
1. delete 1 product - use **DELETE** HTTP Method
```javascript
const doc = await Product.findOneAndDelete({_id:id})
```
### [[ Assignments ]]
- **Assignment 1** : Make a Schema for `user` with `userSchema` which has these conditions :
- `firstName` is required, maximum length 16 chars
- `lastName` is not required, maximum length 16 chars
- `age` is a Number, minimum value 12, maximum 100
- `email` make a validator of email, as given in mongoose documentation.
- `address` make address a nested data structure which has its own Schema [ **AddressSchema** ??] [ Hint: check mongoose documentation for sub-documents to do it
Create `addressSchema` needed in above example as :
- `pincode` : Number, required
- `street` : String, required
- `phone`: String, length=10
Now try to create this **user** object and **save** it to database.
- What happens to **addresses** ? How address **document** is stored ? check if it creates a **new collection** in database
- What happens if you don't provide validated data in any field. [Note: Throw proper errors strings ]
### Related Links/Videos
Queries in Mongoose : [Link](https://mongoosejs.com/docs/queries.html)
## Chapter 8 - React Integration and MERN Stack Live deployment
### [[ Chapter Notes ]]
**Sending data from front-end to Server**
1. Fetch : it is in-built API in the browser
2. Axios : we will use **axios** as it is easier to use.
**CORS Issues :**
CORS - [Cross-Origin Resource Sharing](https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS) ([CORS](https://developer.mozilla.org/en-US/docs/Glossary/CORS)) is a standard that allows a server to relax the [same-origin policy](https://developer.mozilla.org/en-US/docs/Web/Security/Same-origin_policy)
- we will use CORS package to allow cross origin request from **React JS** server to **NodeJS** server as they are on different hosts.
- `npm install cors`
- to use cors -
```javascript
const cors = require('cors');
server.use(cors())
```
**HTML Forms**
- `name` attribute on input elements is used to send data keys which are validated with schema in backend.
### Build a React Project :
- Run `npm run build`
- use `build` folder to be hosted on public hosting/static hosting
### Host a React Project :
you can use `build` folder of react and add it to static hosting of express.
`server.use(express.static('build'));`
### Use Routing in Front-end
use wildcard in express route to point to React single page applications (index.html)
```javascript
res.sendFile(path.resolve(__dirname,'build','index.html'))
```
`__dirname` is a variable
### Assignments are after Chapter 9
## Chapter 9 - Deploy Live
### [[ Chapter Notes ]]
**Preparation for deployment**
- First check whether front-end routes are independent of server, and make all of them relative to `/`
- Connect MongoDB atlas - in-place of mongo local database
### How to Deploy to Vercel :
- Commit you code on a github account (personal account for free services)
- Set Environment Variables on Vercel - like MONGO_URL, PUBLIC_DIR
- Put a vercel config file - `vercel.json` in your project root directory.
- After every change, commit your changes - and push code on github.
- You have to provide permission for github directory to vercel. It will pickup `vercel.json` and `package.json` and deploy your code accordingly.
- Check video for more details.
### [[ Assignments ]]
- **Assignment 1** : Deploy your own application or API only to a live server like `Vercel`
- **Assignment 2 [Challenge]** : Deploy your own application or API only to a live server `Railway.app`
### Related Links/Videos
1. [Heroku Deployment Video](https://www.youtube.com/watch?v=GeXA_MzMR6I)
2. [Git Crash Course](https://youtu.be/kviiFelh28g)
## Chapter 10 - Server Side Rendering
### [[ Chapter Notes ]]
Server side rendering is done using many templating languages
- EJS
- Pug
- Handlebars
We have used EJS which is one of the most popular one.
Install
`npm install ejs`
- Control flow with `<% %>`
- Escaped output with `<%= %>` (escape function configurable)
```pug
<% if (product) { %>
<h2><%= product.title %></h2>
<% } %>
```
For passing variable to template engine and render a new page :
```javascript
const ejs = require('ejs');
ejs.renderFile(path.resolve(__dirname,'../pages/index.ejs'), {products:products}, function(err, str){
res.send(str); // this is the rendered HTML
});
```
### How to send HTML FORM data to Express
- You need to have input boxes have proper `name` which will be used as `key` to objects sent to backend. Mostly in form like `name=value`
- use **action** or for API destination
`action="/products"`
- use **method** or for API type
`method="POST"`
- use **enctype** with value `application/x-form-urlencoded`
### [[ Assignments ]]
- **Assignment 1** : Create Server rendered page for `quotes` collection created in 1 of previous assignment. Use a very simple HTML template to display each quote in a list format. You can use other render method of EJS for this task. (**not renderFile**)
### Related Links/Videos
1. [DOM Series](https://bit.ly/35nMKB7)
## Chapter 11 - Authentication with JWT
### Using JWT for generating Auth Tokens
#### JWT library installation
`npm install jsonwebtoken`
- Use jwt.io to understand 3 parts of JWT - headers, payload, signature
#### Signing of JWT
`jwt.sign(payload, secret)` this returns a **token**
#### verifying a JWT token
`jwt.verify(token, secret)` this returns decoded value of **payload**
We will use HTTP Authorization headers for exchanging these tokens
e.g. `Authorization = 'Bearer JWT_TOKEN_VALUE'`
**Using RSA algorithm** (public-private key) : check video.
### Password Hashing
you can use a library like `bcrypt` to hash password, so they are not stored in plain text format
#### Installation :
`npm install bcrypt`
#### Hashing
```bcrypt.hashSync(userProvidedPassword, saltRounds)```
#### Verifying Password
`bcrypt.compareSync(loginPassword, AlreadyHashedPassword)`
return `true` of `false` based on verification of password
### [[ Assignments ]]
- **Assignment 1** : Try to make a application which stores JWT in **localstorage**. So that even after you close browser and open site again. Server will still remember you JWT and authenticates you.
### Related Links/Videos
1. [Localstorage](https://youtu.be/OTkQVPVYW7w)
#### SESSION MIDDLEWARE [Optional]
[Check Video on Session](https://www.youtube.com/watch?v=v_Ewns3n_Ow) :
Session middleware is used to store session variable for each user on server side. This middleware can make use of any data storage depending on settings. By default it stores session variables in Memory (RAM).
First install express-session middleware
```shell
npm install express-session
```
Now you can use it in your express server
```js
var server = express()
const session = require('express-session')
server.use(session({
secret: 'keyboard cat',
resave: false,
saveUninitialized: true,
cookie: { secure: false } // make secure : true incase you are using HTTPS
}))
```
Now you can use `req.session` object to store any value for a particular user in server session. This value will not interact with similar variable of other users.
```js
server.get('/user', function(req, res) {
if (req.session.views) {
req.session.views++
res.json({views:req.session.views})
} else {
req.session.views = 1
res.send('welcome to the session demo. refresh!')
}
})
```
#### Assignment for Sessions
In above example we are initializing a variable session for each user. Write similar code in your server
1. Checkout if its value increases every time you refresh the page.
2. What happens when you open URL in another tab.
3. What happens when you open URL in another browser
#### More Interesting ways of Authentication :
- [Passport JS Authentication](https://www.youtube.com/watch?v=U-S3rgG8hBE)
## Chapter 12 - Mongoose Advanced queries, Node Streams, Events etc.
### [[ Chapter Notes ]]
#### Mongoose Queries
**Sorting**:
find().**sort**({fieldname: 1}) // ascending can be *1, asc, ascending* , Descending values can be *-1, desc, descending*
**Pagination related queries**:
find().**limit**(pageSize).**skip**( pageSize*(pageNumber-1)) // where **pageSize** is number of document results you want to show.
**Population**
Populate() lets you reference documents in other collections.
```js
const userSchema = new Schema({
firstName: { type: String, required: true },
lastName: String,
cart:[{ type: Schema.Types.ObjectId, ref: 'Product' }],
email: {
type: String,
unique: true,
validate: {
validator: function (v) {
return /^[\w-\.]+@([\w-]+\.)+[\w-]{2,4}$/.test(v);
},
message: (props) => `${props.value} is not a valid email!`,
},
required: true,
},
password: { type: String, minLength: 6, required: true },
token: String,
});
//cart populated example
const user = await User.findById(id).populate('cart');
```
**For More details :**
[Detailed Population Video](https://youtu.be/VuSt5-AwL8Y)
#### Node Events and Event Emitter
```javascript
const em = new EventEmitter()
em.on(eventName, (payloadData)=>{} ) // listeners
em.emit( eventName , payloadData ) // emit events
```
#### Node Streams
A readable stream
```javascript
const rr = fs.createReadStream('./data.json');
rr.on('data', (data) => { // received data event on every file read
console.log({data});
});
rr.on('end', (data) => { // received end of stream event
console.log({data});
});
```
### Socket in Node (Socket.IO)
#### Install Socket IO library
```npm install socket.io```
#### Server Side Code
```javascript
const server = express();
const app = require('http').createServer(server);
const io = require('socket.io')(app);
io.on('connection', (socket) => {
console.log('socket',socket.id)
socket.on('msg',(data)=>{ // listener to client-side events 'msg'
console.log({data})
})
socket.emit('serverMsg',{server:'hi'} //emitting 'serverMsg' for Client-side
});
app.listen(port)
```
#### Client Side Code
```html
// embeding client-side library which will be downloaded from module installed on Server
<script src="/socket.io/socket.io.js"></script>
<script>
const socket = io();
console.log('socket',socket.id)
socket.emit('msg',{player:'one'}) // emitting 'msg' to server-side
socket.on('serverMsg',(data)=>{ // listener to server-side events 'serverMsg'
console.log({data});
})
</script>
```
### Uploading a file on NodeJS
- [Uploading a file using Multer middleware Video](https://www.youtube.com/watch?v=qfN6c5FEAQQ)
### [[ Assignments ]]
- **Assignment 1** :
- Make a **simple group chat application** using **Socket.io** library.
- You need to have a user enter their name in textbox (you can store that in localstorage)
- After user enters the name : they can see a text box where they can start entering the text messages.
- Display messages from user and others in a simple html list format.
- You can align incoming messages from other users to **left** and your own messages to **right** side.
- Optionally, you can use database to store the old text messages in case you want old chat to be reloaded.
-----
**------------END OF COURSE---------------------**
----
## MERN STACK PROJECT IDEAS
## 1. Resume/Profile Create Web application
An online resume generator application will able to generate resume for students and professional based on their input data. We will have options of downloading the resume or hosting the resume on a particular URL (which user can share). Users will be able to choose between many Template designs for their resume. User data will be stored in database and can be edited later on.
- User Login (Social Logins)
- Saving user info using validated forms
- HTML/CSS based templates to design different style of resumes
- PDF generation of completed resume
- Providing link on online resume of a person (HTML version / PDF version)
## 2. Online Tic Tac Toe
Tic Tac Toe is quite ubiquitous popular game. We have a 3 x 3 grid with traditional cross and circle notation. However playing tic tac toe with a distant friend connected via social media is a dream come true. Here is the simple game :
- Connect with Facebook/Google Login for user Identity.
- Find all people logged in via Facebook on this application
- Challenge someone to play with you.
- Have a separate scorecard for each pair of users.
- show world leaderboard - where you can have your algorithms to show chart toppers - may be number or wins or win/lose ratio.
- UI should be simple and understandable.
- Use of animation is preferable but should not be too much
- Mobile friendliness is required
- Sounds are optional but can add a lot to the game.
## 3. E-commerce Application
An Amazon like store to find and buy things. The site will have to interface one for admin and other for general users :
User site features :
- User must be able to search product via name/ category etc.
- Each item will belong to atleast one category of items (like electronics)
- Each item will have some fields - name, price, description, image etc.
- User can sort items by any field - name , price etc.
- Cart will have features to add item, remove item, change item quantity, show total etc.
- User order will be saved in database.
- User can check details of their old orders.
Admin site features :
- Admin must login using a secret password.
- Admin panel should show you list of all available products with their available quanities.
- Admin can add new items to store or delete old items. You can optionally provide them access to edit item details.
- Admin can update quantity of any item.
## 4. Photogram
PhotoGram Project is a web app similar to instagram. Purpose of app is to store your photos in an album and add some filters. Users can login and browse their old photos, search them by name, sort using name/date added etc. They can also apply instagram style filters to their photos.
Features :
1. The user can sign up and create a new account. Check for email duplicate scenario and show an appropriate message if the same email is used for login.
2. The user can log in using the previous email/password combination. If email/pass is incorrect to show the appropriate error.
3. If the user successfully creates a new account take him to create a new post form - which will have fields photo, caption etc. Date will also be stored in database along with these information.
4. After submitting the above form user should automatically be redirected/routed to the photo Gallery page.
5. Gallery page should show all cards of logged in user. Only photos uploaded by the same user must be displayed.
6. If user login into existing account he must be redirected to Gallery page if he has 1 or more cards uploaded. If no cards are there he must be redirected to the same form as after signup.
7. Gallery page should also have a link to form page - using button - “Create new card”.
8. The user can also delete cards from gallery page by click on a cross Icon “X” which you can add to all cards in front-end.
9. To maintained loggedIn user use sessions and localStorage.
## 5. Online Pokemon
PokeMon requires your help. Save them by picking the right ones. There are some good characters and there are the bad ones. Create a 8×8 Div to make a gameboard.
Game Rules (Offline)
1. Pikachu should appear at random places.
2. At the same time bad guy (giovanni) will also appear.
3. Pikachu and bad guy can’t be on same grid box.
4. You have to click Pikachu Grid to save it.
5. One correct click means +1
6. Consecutive 3 correct means +5 bonus also.
7. Wrong answer will mean a strike.
8. 3 strikes in continuation means “Game Over”
9. A total of 30 points mean Level Complete.
10. 1st Level will have Pikachu and Other Guy appearing for 2 second.
11. There will be a gap of 3 seconds in between next round.
12. With every increasing Level Pikachu and other will appear for lesser time. And gap of round will also be decreased after each Level.
Game Rules (Online)
1. All above rules will be applicable accept for their is no 'Game Over' and correct point is given to only the first person who click the pikachu.
## 6. Multi-User Chat Application
Multi-user chat will be a web application where users can chat privately or in group chat.
* Google Login and Custom Login for users
* User will see a whatapp web like interface on left hand side menu
* Multi user group chat (For all logged in users)
* File sharing and File upload
* Chat Room Should be accessed via name credentials ( later on social login)
* You can upload a picture in your profile
* You can change profile settings
* All online users should be shown in side pane
* click on a user to selectively chat with him/her
* Group chat should be visible to all
* Provide theme color to user which will be used as there chat text also
* Allow #tag feature where one can tag a statement which be later searched on via a search box
* Search box should be able to search all text, usernames
* Time stamp must be visible in Chat (in form of time Ago)
* Chat should auto scroll to lowest part
* Use filters to filter out any blacklisted words
* Block user based on use of blacklisted words
* See the chat from where you have left
* only show last 100 messages and load old ones on demand via a scroll function.
* Use a sound directive for special characters
## 7. Medical Chatbot
Chat bots are the need of the time. With too much information overload and lots of application to interact with - humans need a way to interact with devices in more human way. Chat bots makes your life easy by putting up intelligent question, suggestions and making choice simple enough. We are designing a chat bot which may diagnose simple disease or common problem with health.
- Chatbot should be invoked as soon as you open the website
- Chatbot should provide few options for any questions you put up
- By navigation through choices you should be able to reach to final search results.
- Chat bot should start with category of malice you have and then dive into details of each
- You can categorize few common symptoms like headache, flus and food allergies.
- This app will not recommend any medicine but can recommend simple cure which are available in household.
## 8. Quiz / Online exam Application
Admin Panel
- Add a question
- Edit a question
- Remove question
- Change the order of questions(Move the questions up or down)
- Choose the type of answer for the question(short answer, long answer, MCQ etc.)
- Time limit for a question
- Time limit for the test
- Negative marking
- Choose randomization of questions for adjacent systems
- Choose different question for different students(Set - A,B,C,D)
- Save the state of answers and auto submit at the end of test if the student has not submitted the test himself
- Making test go live after editted in private mode.
Examinee side
- Login
- One question per page.
- Mark a question as “remind me” later
- Show overall progress which show attempted / unattempted questions.
- Timer showing the timing remains or time completed
- Submit paper at end of time automatically.
- Manual submit option.
## 9. Party/Trip Expense planner
This app can be used to manage expenses between friends who are planning an event/trip/party. This app will help in adding all expenses done by any individual. It will provide the report of who owes how much and money should be given to whom.
Features :
- Social login
- Creating a group of friends who have account on this app.
- Make a new event/trip (name of event)
- Adding entries of money given by individuals. (Who paid, for what, how much)
- Updating any old entry (but with having updated date shown and count of updated version)
- Deleting entry by confirmation of multiple users.
- Functionality to end the event - so no new entries can be made.
- Functionality to show who owes and who should get the money.
- Automating mails and messages to every member about how much they owe or will get at end of trip.
## 10. Map Based Spot Add/Search
* Create a spatial database for adding and searching your favorite place on map.
* You can take a city map via google map Api.
* Coordinates should be marked with extra information stored on your own database.
* One should be able to add points on map via clicking on map and filling a simple form.
* Form must contain name of place, description and category of place like (Cafe, restaurant etc.)
* Also you can represent you places with some icons on map.
* In Search Section, one must be able to search places according to category, distance from you,
name of the place etc.
* Results must be arranged according to relevance and then according to distance from you. For
e.g a direct name matching should be of higher priority to that of distance of that place. But in
case someone is searching by category names one should prefer to go by distance.
* In Search, If somebody click on a place they must get a small info box about the place.
* In Search, if somebody clicks on a place there must be a provision to get direction which must
redirect to google maps application for exact direction. Note : you don’t need to integrate google
maps in your application for this. Just redirect them in another tab or app.
* Only admin can edit place in the account, admin account should be kept secret.
* Search must be available to all people. However they can give feedback about the place but that
will only be visible after approved by admin.
## 11. Calendar Reminders App:
- Create a todo list application with a Nice UI
- You can add/remove tasks etc.
- which should have task with given date and time
- Use system date and time pickers
- Each task will have some starting time which should integrate with your system calendar.(Google calendar)
- Whenever task is pending system will reminds you through calendar app or email or SMS (you can choose notification preferences)
## 12. Pomodoro App (Time Management)
- Create a todo list styled task your perform daily like Reading, Jogging, cooking etc.
- Track every task in terms of pomodoro breaks ( 1break 25 min)
- After 4 short break take a long break
- Pomodoro Timer should be circular and it should raise and alarm after time is over.
- You can take a break and start pomodoro timer again on same task or differs task
- Your list will show how many pomodoro times you have given to each task
Refer to this URL
https://zapier.com/blog/best-pomodoro-apps/
## 13. Popular content search engine and pinboard
- Use #hashtags to search content through many social apps like facebook, instagram, twitter, reddit etc.
- Sort by popularity
- Show different media into one list - images, videos, status etc.
- Bookmark content for making collections and pins
- You can save items in diff boards - sports, tech, weather, politics
## 14. Buy/Sell App
- Login
- Sign up - Ask for interested in buying or selling or both
- Messages/offers for buy
- Push notifications for any buy/ sell offer
- category of item
- negotiable / non negotiable
- send an offer
- mark as favorite
## 15. Table Booking system
When you visit a restaurant you have to book a table for people. If you book in advance, restaurant has to plan according to available options.
- Choose restaurnt
- Auto detect location and resturant nearby sorted by distance
- filter - number of persons, pure veg, cuisines, ratings etc.
- Book seats
- On restaurant side they will have a limited number of seats.
- Show how many seats are available now.
- If seats are over disable booking at restaurant
- Admin panel : Can login into restaurant and change number of seats available
## 16. Book Search Engine
- Login to account,
- ratings,
- add/ edit / delete a review,
- the social reading graph
- recommendations of books
- Author’s information
- user’s information -
- search book by title / ISBN / author
- read reviews of a book by providing its title / ISBN / author
- read/write comment for a book
- Follow / unfollow an author
- Follow/ unfollow other users
- Find a group
- Join a particular group
- Create a new group
- Like / unlike a resource
- Add/ edit / delete a book shelf
- add /delete books to book shelf
- User’s read status- set status and get any user’s status
## 17. URL shortner App
- generator a short url
- redirect to the main webpage
- track how many people visited that url
- how many clicked on the short url and navigated to the designated page
- which device they used - mobile / desktop
- optional - require a user to log in to view private url
## 18. Movie Recommendation based on IMDB rating
- search for movies by title
- get all the episodes of any TV series.
- get year of release of a movie
- get rating of movie
- get movie by genre
- get movie by release year
- get movie by actors
## 19. Railway App (PNR checking & Live running status)
- login
- add my journey details (PNR)
- get current PNR status
- push notifications on day of journey
- set timing for reminder - a day before, an hour before etc.
- get train running live status by API
## 20. Blog Application
- Login
- Create a new blog - image, title, text content (rich text containing HTML based content)
- Use can see list of their own blogs and can delete any old blog.
- Show list of blogs in home page with card format.
- You can see your blogs and everyone else blog on home page
- Sort blogs by author, date created etc.
- Create category of blogs and classify blogs under a catgeory.
- Create option to share blog via social media.
- Create like feature for blog. A use can one like once for same blog.
## 21. Notes Application
- User can login
- Make a note making application similar to Google Keep.
- User can make a board in which they can add some notes. Boards are like study, watch, books etc.
- User can make text notes, add images and files attachements also.
- User can change card color according to priority of tasks (Red, yellow, green)
- User can update and delete cards.
- User can search cards with text search.
## 22. Currency Converter App
- Show a list of top currencies and countries sorted by their value for today.
- List of countries will be displayed with their flag icons. [Example UI Link](https://play.google.com/store/apps/details?id=com.easy.currency.extra.androary&hl=en)
- There should be two input "Current Currency" and "Exchange Currency". e.g Current Currecy as "INR" and Exchange Currency as "USD".
- Automatic conversion should be done on change of any change in Dropdown menus.
- You can reverse the currency options by simple click.
- Application should store old conversion records and create a simple list of it.
## 23. Appointment booking app
Appointment book app creates and event in which you can book slots. It can help a professional like doctor, interviewer to provide slots to other person in which they can visit. Calendly site is a good example of such an app
- User can login
- Creates an event with name / description/ Date. Start and endtime.
- User chooses how long will be slots between start and end time. (10 mins).
- Final user saves the event setting and gets a URL.
- User shares the URL with all non logged in users.
- These user can only see Name of the event, date, start time/endtime and available slots.
- User books a slot by passing his email, name information.
- If a slot is booked that will be removed from available slot list and other users will not be able to book the same slot.
- If all slots are booked, users will be shown a message that no slot is available.
## 24. News application.
This news application will be something similar to google news and will pull news from major news channels and apis.
- News will be categoriesed according to tags India, sports, world, movies etc.
- News can be bookmarked by user for later reading.
- User can search new according to their keywords.
- Database will store old news items and they will also be searchable.
- News will be sorted according to new to old.
## 25. Meme Genrator App
Make an advanced interface for creating memes! Allow the user to upload an image, write a caption, and build a meme with the Imgflip api. To take it to the next level, allow the user to share their meme on Twitter, Facebook, and other social platforms.
- User should upload a image of some restricted dimension (max width fixed)
- User can provide some caption to the image.
- Captions can be changed in font-size, font-color and orientation.
- Also one can move captions up or down in the image.
- Finally user can generate the meme and get a final URL.
- User can share the URL to other friends to show the meme.
- As an extra feature one can provide download image feature to user.
## 26. Tetris Game
Example : [Check this](https://github.com/skidding/flatris)
## 27. Break Journey App
It is easy to make travel booking for direct journey from one city to another. But in case you don't find direct flights, trains etc. You might have to break the journey and find trains from a intermediate station and change from their to get to end destination.
- User will provide start and end destination
- User will provide a intermediate city from where they can change.
- Interface will provide the connecting journey options on same date.
- Care must be taken in timings of arrival and departure - so that one can continue the journey.
[Back To Top](#full-stack-course-2023)
# Redux JS MasterClass
Hi, This is course page of **CoderDost Youtube Channel** Redux JS 2023 Course [Video Link ](TODO),
### How to use this code :
#### You can **download code** in 2 ways :
1. **Git Commands**
- use `git clone <repository_url>`
- checkout 'redux' branch - All Chapters are in same branch but different folders `git checkout redux`
- run `npm install` inside the each folder before running the code
2. If you are not comfortable with git, directly **download the branch as Zip**.
- Choose branch related to the Redux e.g. `react`. It contains all chapter
- run `npm install` inside each chapter folder before running the code
# Redux JS Series
## Chapter 1 - Redux Concepts and Pattern
- **Assignment 1** : Using the concepts learnt in this chapter. Make a Async type of call from a new reducer to any online API like [JSON Placeholder Posts](https://jsonplaceholder.typicode.com/posts). Also show proper loading messages in console. Like - `loading posts...`, `posts loaded` , `posts fetching failed`. Also add those posts to a state of reducer in a sorted manner (sort by `title`)
- **Assignment 2** : Check out IMMER library and run some example and see how you can make mutating updates like `state.amount++` inside reducer logic. And still it work perfectly in redux.
[Immer Link](https://immerjs.github.io/immer/)
### Related Videos
1. De-structuring Assignment : [Long Video](https://youtu.be/sNhqFofQhFs) | [Object De-structure Short Video](https://youtube.com/shorts/H3MKXE69_c8) | [Array De-structure Short Video](https://youtube.com/shorts/ONGyMq49kZY)
2. Import/Export : [Long Video](https://youtu.be/7P5JUMc1cI4) | [Short Video](https://youtube.com/shorts/sUUOSWlwfM8)
3. Spread Operator : [Long Video](https://youtu.be/X4Iv0TBHDQ4) | [Short Video](https://youtube.com/shorts/5dBZGyXutx8)
4. [Callbacks](https://youtu.be/rx-y7U4x4wc)
5. [Promises](https://youtu.be/aA4-VNZK2s0)
6. [Async Await](https://youtu.be/rdy8ZV0LXV0)
## Chapter 2 - Redux With React Application
- **Assignment 1** : Add more cases in Account Reducer called `decrementByAmount` . Also check that amount should not be decremented in case `amount` to be decremented is less than account Balance. For e.g. if total amount in account is 10, you can't decrement by 11. Also show an error in that situation to user.
- **Assignment 2** : Check out IMMER library and run some example and see how you can make mutating updates like `state.amount++` inside reducer logic. And still it work perfectly in redux.
[Immer Link](https://immerjs.github.io/immer/)
### Related Videos
1. [React-Redux in Class Components](https://youtu.be/FIjtWnypwMo)
## Chapter 3 - Redux Toolkit with React
- **Assignment 1** : Add more cases in Account Reducer called `decrementByAmount` . Also check that amount should not be decremented in case `amount` to be decremented is less than account Balance. For e.g. if total amount in account is 10, you can't decrement by 11. Also show an error in that situation to user.
- **Assignment 2** : Create more async thunk examples, we only tried GET USER- `READ` example. But try the `CRUD` example to `Create` new user, `Update` the user, `Delete` the user.
- You have to create a list of `users` which has names of all users in local database
- You an `INPUT BOX` to add new users to `list` , users show also add to database and updated in list.[Hint: use REST API concepts for Create API, POST method]
- You can put a `delete` button on end of list item. On clicking of this button `user` list item will be deleted from database. [Hint: use REST API concepts Delete API, DELETE method]
- You can put a `selected` button on end of list item. On clicking of this button `user` list item will change colors. [Hint: use REST API concepts Update API, PUT/PATCH method]
-
### Related Videos
1. [ REST API concepts](https://youtu.be/xrB51fPM1K4)
2. [REST API complete explanation in NodeJS](https://youtu.be/ChVE-JbtYbM?t=10913)
## Chapter 4 - Redux Toolkit Query
## Chapter 5 - Redux Toolkit with Async Thunk - Product and Cart Project
- **Assignment 1** : Add a `<Select>` on Product Card also which shows quantity selector, So user can add item with a particular quantity also initially.
- **Assignment 2** : Change the `<Select>` on Cart Items to `+` and `-` buttons which should increment or decrement quantity of item in the cart. Also check if Cart total is coming correct.
## Chapter 6 - Redux Saga Introduction [Optional chapter]
- **Assignment 1** : Complete the `delete` and `update` feature using Redux Saga middleware
[Back To Top](#full-stack-course-2023)
| Full Stack Developer Course 2023 - CoderDost Youtube channel | expressjs,front-end-development,full-stack-web-development,javascript,mern-stack,mongodb,mongoose,nodejs,react-redux,reactjs | 2023-01-19T21:33:12Z | 2023-04-22T15:25:49Z | null | 1 | 17 | 28 | 5 | 340 | 562 | null | null | null |
leftmove/wallstreetlocal | main | <p align="center">
<a href="https://wallstreetlocal.com" target="_blank">
<picture>
<img alt="wallstreetlocal" src="https://raw.githubusercontent.com/leftmove/wallstreetlocal/main/public/static/logo.png" style="max-width: 100%;">
</picture>
</a>
</p>
<p align="center">
A website that allows you to view the investments of America's largest investors.
</p>
<h4 align="center">
This repository holds the front-end for wallstreetlocal, for the back-end, see <a href="https://github.com/leftmove/pinestreetlocal" target="_blank" >pinestreetlocal</a>.
</h4>
<!-- <h1 align="center" color="red">
The site may be down currently due to excessive traffic.
</h1> -->
### Introduction
The Securities and Exchange Commission (SEC) keeps record of every company in the United States. Companies whose holdings surpass $100 million though, are required to file a special type of form: the 13F form. This form, filed quarterly, discloses the filer's holdings, providing transparency into their investment activities and allowing the public and other market participants to monitor them.
The problem though, is that these holdings are often cumbersome to access, and valuable analysis is often hidden behind a paywall. Through **wallstreetlocal**, the SEC's 13F filers become more accessible and open.
- **Large:** With over 850,000 companies archived, any filer registered with the SEC can be queried. Download the database [here](https://drive.google.com/file/d/1LT4xiFJkh6YlAPQDcov8YIKqcvevFlEE/view).
- **Recent Data:** View stocks in aggregation as the back-end collects and organizes holdings from individual filers. With thousands of cached stocks in our database, accurate and recent data is available for any evaluation.
- **Historical Data:** View individual filings and their holdings in the explorer, or visit the SEC directly.
<p align="center">
<a href="https://wallstreetlocal.com" target="_blank">Visit</a>
</p>
## Features
- Query any 13F filer from the SEC throughly
- Update filers with recent and extensive stock info
- View historical stocks aggregated from all possible sources
s- Sort and analyze data using versatile tools
- Download any data in either JSON or CSV
## Getting Started
View wallstreetlocal at [`wallstreetlocal.com`](https://wallstreetlocal.com), or self-host using the following instructions.
1. Install dependencies.
```bash
npm install
```
2. Deploy.
```bash
npm run dev
```
Or for a production build, run
```bash
npm run build && npm run start
```
The back-end for this installation is already configured to [`content.wallstreetlocal.com`](https://content.wallstreetlocal.com), but if you want to self-host that too, you can find the back-end repository [here](https://github.com/leftmove/pinestreetlocal).
For more information on configuration, see the respective docs for wallstreetlocal's development stack.
- [FastAPI](https://fastapi.tiangolo.com/) for the back-end work.
- [NextJS](https://nextjs.org/) for the front-end.
- [Docker](https://docs.docker.com/) for all the different microservices.
- [MongoDB](https://www.mongodb.com/docs/) for the database.
- [Redis](https://redis.io/) for caching.
- [Meilisearch](https://www.meilisearch.com/docs) for the search database.
- [NGINX Proxy Manager](https://nginxproxymanager.com/) for the reverse-proxy.
- [Grafana](https://grafana.com/) for telemetry, using Prometheus, Tempo, Loki, and OpenTelemetry.
## Contributing
If you feel you can contribute to this project, create an issue or a pull request.
This project is soley mantained so it is prone to bugs and anti-patterns, please call them out where you see them. All contributions are highly appreciated!
## Star History
[](https://star-history.com/#leftmove/wallstreetlocal&leftmove/pinestreetlocal&Date)
## License
[MIT License](./LICENSE)
[Community Code of Conduct](./CODE_OF_CONDUCT.MD)
| Free and open-source stock tracking website for America's biggest money managers. Democratizing SEC filings by making them more accessible and useful. | nextjs,sec,stocks,investing,javascript,public-data,collaborate,github,github-codespaces,microsoft | 2023-01-21T23:03:29Z | 2024-05-03T12:19:50Z | null | 4 | 5 | 346 | 4 | 31 | 422 | null | MIT | JavaScript |