repo
stringlengths 8
123
| branch
stringclasses 178
values | readme
stringlengths 1
441k
⌀ | description
stringlengths 1
350
⌀ | topics
stringlengths 10
237
| createdAt
stringlengths 20
20
| lastCommitDate
stringlengths 20
20
| lastReleaseDate
stringlengths 20
20
⌀ | contributors
int64 0
10k
| pulls
int64 0
3.84k
| commits
int64 1
58.7k
| issues
int64 0
826
| forks
int64 0
13.1k
| stars
int64 2
49.2k
| diskUsage
float64 | license
stringclasses 24
values | language
stringclasses 80
values |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
DarwinCamahalan/heart-rate-detection | main | # Medical Consultation
A Computer Vision Web Application project thats detects person Heart Rate Per Minute (BPM) for medical consultation data grathering using Eulerian Magnification and OpenCV and for the front end using Next JS
---
### Heart Rate Detection

### Home Page

### Login Page


### Patient Dashnoard

### Schedule Checkup

### Display All Graphs

### All BPM Records

### Doctor Dashboard

### Patient Information in Doctor Dashboard (Approved Checkup)

## High BPM Patient Warning

| A Computer Vision project thats detects person Heart Rate Per Minute (BPM) for medical consultation data grathering | bpm,computer-vision,eulerian-video-magnification,facial-recognition,heartrate-analysis,heartrate-monitor,medical-application,medical-application-webapp,nextjs,opencv | 2024-03-26T13:25:18Z | 2024-04-18T05:12:42Z | null | 1 | 0 | 65 | 0 | 1 | 2 | null | Apache-2.0 | JavaScript |
creuserr/rotation | main | # rotation
`rotation` is a diverse user-agent generator library written in javascript.
```
Bots:
BaiduSpider - Mozilla/4.0 (compatible; Baiduspider-render/2.9; +http://www.baidu.com/search/spider.html)
BingBot - Mozilla/4.0 (compatible; bingbot/8.7; +http://www.bing.com/bingbot.htm)
GoogleBot - Mozilla/5.0 AppleWebKit/935.291 (KHTML, like Gecko; compatible; Googlebot/9.4; +http://www.google.com/bot.html) Chrome/5875.7469 Safari/168
```
```
Consoles:
Nintendo Switch - Mozilla/4.0 (Nintendo Switch; WifiWebAuthApplet) AppleWebKit/777.188 (KHTML, like Gecko) NF/8 NintendoBrowser/2.1
PlayStation - Mozilla/5.0 (PlayStation; PlayStation 4/97.81) AppleWebKit/991.417 (KHTML, like Gecko) Version/3.0 Safari/275.493
Xbox One - Mozilla/3.0 (Windows NT 10.0; Win32; x64; Xbox; Xbox One) AppleWebKit/192.798 (KHTML, like Gecko) Chrome/2195.43 Safari/126.191 Edge/245
```
```
Desktops:
Chrome OS - Mozilla/4.0 (X11; CrOS x64 777) AppleWebKit/517 (KHTML, like Gecko) Chrome/2986.447.7684.4969 Safari/475
Windows - Mozilla/4.0 (Windows NT 8.0; Win32; x32) AppleWebKit/669 (KHTML, like Gecko) Chrome/3168.7177 Safari/369.85
Mac on Safari - Mozilla/5.0 (Macintosh; Intel Mac OS X 12_6) AppleWebKit/379 (KHTML, like Gecko) Version/67.67 Safari/269
```
```
Mobile:
iPhone - Mozilla/5.0 (iPhone; U; CPU iphone OS12_1 like Mac OS X) AppleWebKit/490.472 (KHTML, like Gecko) Version/5.0 FxiOs/245.108 Mobile Safari/40.393
Microsoft Lumia - Mozilla/3.0 (Windows Phone 13.0; Android 10; Microsoft; RM-3163) AppleWebKit/608 (KHTML, like Gecko) Chrome/5456.9510.1025.7793 Mobile Safari/480 Edge/914.277
Samsung - Mozilla/4.0 (Linux; Android 11; SM-Z911I Build/OI9061) AppleWebKit/508 (KHTML, like Gecko) Version/5.0 Chrome/9590.3002.5264.4919 Mobile Safari/125
Google Pixel - Mozilla/3.0 (Linux; Android 12; Pixel 7a Pro Build/OT1293.6987) AppleWebKit/893 (KHTML, like Gecko) Version/5.0 Chrome/5288 Mobile Safari/314
Motorola - Mozilla/4.0 (Linux; Android 13; moto g stylus 5g Build/OZ1319) AppleWebKit/636.244 (KHTML, like Gecko) Version/3.0 Chrome/3796.5424 Mobile Safari/583.377
Android - Mozilla/4.0 (Linux; Android 10; XBP2422 Build/DV8750) AppleWebKit/188 (KHTML, like Gecko) Version/3.0 Chrome/8998 Mobile Safari/296
```
```
Browsers:
Android on Edge - Mozilla/3.0 (Linux; Android 11; MAG5964) AppleWebKit/456.828 (KHTML, like Gecko) Chrome/4717.7741.4978.7134 Mobile Safari/234.351 EdgA/931
Android on Firefox - Mozilla/4.0 (Android 12; Mobile; rv:27.0) Gecko/550239 Firefox/40.0
Android on Opera - Opera/80 (Android; Opera Mini/34; U; en) Presto/303.238 Version/10
Android on Chrome - Mozilla/5.0 (Linux; Android 13; K) AppleWebKit/906.250 (KHTML, like Gecko) Chrome/6424.8417.353.6046 Mobile Safari/558
```
```
Tablets:
Kindle Fire - Mozilla/4.0 (Linux; Android 10; KFISBE) AppleWebKit/219 (KHTML, like Gecko) Chrome/9057.6430 Safari/556
iPad - Mozilla/5.0 (Macintosh; Intel Mac OS X 15_1) AppleWebKit/930 (KHTML, like Gecko) Version/94.0 Safari/554
```
```
Others:
Apple Watch - Mozilla/4.0 (Apple Watch 3; CPU Apple Watch WatchOS like Mac OS X; WatchApp)
Apple TV - Mozilla/3.0 (AppleTV10; CPU OS 10.4 like Mac OS X; en-US)
```
# Installation
For server-side installation, download `rotation.js` from [here](https://github.com/creuserr/rotation/blob/main/dist/rotation.js) and import it into your Node.js file.
```javascript
const rotation = require("./rotation.js");
```
For client-side installation, import `rotation.min.js` using the CDN:
```html
<script src="https://cdn.jsdelivr.net/gh/creuserr/rotation/dist/rotation.min.js"></script>
```
# Usage
When creating a user agent, it will produce an object.
```javascript
Rotation.createAndroid();
// output:
{
type: "android",
useragent: "Mozilla/4.0 (Linux; Android 10; XBP2422 Build/DV8750) AppleWebKit/188 (KHTML, like Gecko) Version/3.0 Chrome/8998 Mobile Safari/296"
}
```
Every user agent generator can be customized by passing an object as an argument.
```javascript
Rotation.createAndroid({
webkit: "123.456.789"
// AppleWebKit/123.456.789
});
// output:
{
type: "android",
useragent: "Mozilla/5.0 (Linux; Android 11; SSP1494 Build/QO8622) AppleWebKit/123.456.789 (KHTML, like Gecko) Version/3.0 Chrome/6613 Mobile Safari/693"
}
```
`rotation` contains user agent generator, randomizers, and some small tools. Take a look at the list below for more information:
## User Agents
Bots:
- [Baidu Spider](https://github.com/creuserr/rotation/tree/main/docs/bots/baiduspider.md)
- [Bing Bot](https://github.com/creuserr/rotation/tree/main/docs/bots/bingbot.md)
- [Google Bot](https://github.com/creuserr/rotation/tree/main/docs/bots/googlebot.md)
Consoles:
- [PlayStation](https://github.com/creuserr/rotation/tree/main/docs/consoles/playstation.md)
- [Xbox One](https://github.com/creuserr/rotation/tree/main/docs/consoles/xboxone.md)
- [Nintendo](https://github.com/creuserr/rotation/tree/main/docs/consoles/nintendo.md)
Desktops:
- [Chrome OS](https://github.com/creuserr/rotation/tree/main/docs/desktops/chromeos.md)
- [Windows](https://github.com/creuserr/rotation/tree/main/docs/desktops/windows.md)
- [Mac on Safari](https://github.com/creuserr/rotation/tree/main/docs/desktops/macsafari.md)
Mobile:
- [iPhone](https://github.com/creuserr/rotation/tree/main/docs/mobiles/iphone.md)
- [Microsoft Lumia](https://github.com/creuserr/rotation/tree/main/docs/mobiles/mslumia.md)
- [Samsung](https://github.com/creuserr/rotation/tree/main/docs/mobiles/samsung.md)
- [Google Pixel](https://github.com/creuserr/rotation/tree/main/docs/mobiles/googlepixel.md)
- [Motorola](https://github.com/creuserr/rotation/tree/main/docs/mobiles/motorola.md)
- [Android](https://github.com/creuserr/rotation/tree/main/docs/mobiles/android.md)
Browsers:
- [Android on Edge](https://github.com/creuserr/rotation/tree/main/docs/browsers/androidedge.md)
- [Android on Firefox](https://github.com/creuserr/rotation/tree/main/docs/browsers/androidfirefox.md)
- [Android on Opera](https://github.com/creuserr/rotation/tree/main/docs/browsers/androidopera.md)
- [Android on Chrome](https://github.com/creuserr/rotation/tree/main/docs/browsers/androidchrome.md)
Tablets:
- [Kindle Fire](https://github.com/creuserr/rotation/tree/main/docs/tablets/amazonkindle.md)
- [iPad](https://github.com/creuserr/rotation/tree/main/docs/tablets/ipad.md)
Others:
- [Apple Watch](https://github.com/creuserr/rotation/tree/main/docs/misc/applewatch.md)
- [Apple TV](https://github.com/creuserr/rotation/tree/main/docs/misc/appletv.md)
## Tools
Randomizers:
- [Random Mobile](https://github.com/creuserr/rotation/tree/main/docs/tools.md#random-mobile)
- [Random Android](https://github.com/creuserr/rotation/tree/main/docs/tools.md#random-android)
- [Random Browser](https://github.com/creuserr/rotation/tree/main/docs/tools.md#random-browser)
- [Random Desktop](https://github.com/creuserr/rotation/tree/main/docs/tools.md#random-desktop)
- [Random Apple](https://github.com/creuserr/rotation/tree/main/docs/tools.md#random-apple)
- [Random Console](https://github.com/creuserr/rotation/tree/main/docs/tools.md#random-console)
- [Random Bot](https://github.com/creuserr/rotation/tree/main/docs/tools.md#random-bot)
- [Random (all user agent)](https://github.com/creuserr/rotation/tree/main/docs/tools.md#random)
Generators:
- [Random Integer](https://github.com/creuserr/rotation/tree/main/docs/tools.md#random-integer)
- [Random Array](https://github.com/creuserr/rotation/tree/main/docs/tools.md#random-array)
- [Random Characters](https://github.com/creuserr/rotation/tree/main/docs/tools.md#random-characters)
- [Character Set](https://github.com/creuserr/rotation/tree/main/docs/tools.md#character-set)
| ⚖️ A diverse user-agent generator library written in javascript | android,android-browser,apple,bots,browser,chrome,consoles,desktops,javascript,mozilla | 2024-04-17T13:06:13Z | 2024-05-11T03:52:24Z | null | 1 | 0 | 104 | 0 | 1 | 2 | null | CC0-1.0 | null |
SaraSallah/Recipe-Hub-Final-Project | main | # Recipe Hub
Recipe Hubis website for discovering, preparing, and sharing recipes. With easy-to-follow instructions, ingredient lists, and a variety of categories
- What does it do?
Example: "This is a web project which allow user know how can prepare recipe."
- What is the "new feature" which you have implemented that we haven't seen before?
Example: "reading from json file", "sending values to the route to use it", "deleting from file" , "using jinja to display elemnts"
## Prerequisites
Did you add any additional modules that someone needs to install (for instance anything in Python that you `pip install-ed`)?
List those here (if any).
Before running this project, ensure you have the following prerequisites installed:
- Python: Install Python from the official website: python.org
- Flask: You can install Flask using pip, Python's package installer. Run the following command:
` pip install Flask`
- Jinja in Visual Studio Code: Ensure you have Visual Studio Code installed. Jinja is a templating engine used by Flask, and it should be integrated into Visual Studio Code by default when you have the Python extension installed.
## Project Checklist
- [x] It is available on GitHub.
- [x] It uses the Flask web framework.
- [x] It uses at least one module from the Python Standard Library other than the random module.
Please provide the name of the module you are using in your app.
- Module name: json , datetime
[x] It contains at least one class written by you that has both properties and methods. It uses `__init__()` to let the class initialize the object's attributes (note that `__init__()` doesn't count as a method). This includes instantiating the class and using the methods in your app. Please provide below the file name and the line number(s) of at least one example of a class definition in your code as well as the names of two properties and two methods.
- File name for the class definition: User
Line number(s) for the class definition: line 3 in user.
Name of two properties: filename, email
- Name of two methods: add_user, delete_user
- File name and line numbers where the methods are used: main.py , line 20,45
- [x] It makes use of JavaScript in the front end and uses the localStorage of the web browser.
- [x] It makes use of the reading and writing to the same file feature.
- [x] It contains conditional statements. Please provide below the file name and the line number(s) of at least
one example of a conditional statement in your code.
- File name:main.py, user.py .
- Line number(s):13,23,43,63,67,77,93 ,.....
- [x] It contains loops. Please provide below the file name and the line number(s) of at least
one example of a loop in your code.
- File name:main.py,user.py.
- Line number(s):76,126,162,171.....
- [x] It lets the user enter a value in a text box at some point.
This value is received and processed by your back end Python code.
- [x] It doesn't generate any error message even if the user enters a wrong input.
- [x] It is styled using CSS.
- [x] The code follows the code and style conventions as introduced in the course, is fully documented using comments and doesn't contain unused or experimental code.
In particular, the code should not use `print()` or `console.log()` for any information the app user should see. Instead, all user feedback needs to be visible in the browser.
- [x] All exercises have been completed as per the requirements and pushed to the respective GitHub repository.
<div style="display: flex; justify-content: space-between;">
<img src= "https://github.com/SaraSallah/Recipe-Hub-Final-Project/assets/93276124/1453a782-6937-4ce1-bf50-54b9fe9639f2">
<img src="https://github.com/SaraSallah/Recipe-Hub-Final-Project/assets/93276124/6e22905f-50af-4357-92f8-34780e580698">
<img src="https://github.com/SaraSallah/Recipe-Hub-Final-Project/assets/93276124/f7742c68-1e82-43ea-88ff-e6ac2d12862f" >
<img src= "https://github.com/SaraSallah/Recipe-Hub-Final-Project/assets/93276124/ce0b5a9e-2623-4990-8901-6b579a7c8f02" >
<img src="https://github.com/SaraSallah/Recipe-Hub-Final-Project/assets/93276124/cda7d69a-7bd0-4327-b7ee-e047cf7231a0">
<img src="https://github.com/SaraSallah/Recipe-Hub-Final-Project/assets/93276124/ac5e5f77-8e25-4b41-8b07-8cd3dbe91d2a">
<img src="https://github.com/SaraSallah/Recipe-Hub-Final-Project/assets/93276124/7d77993a-f818-4f40-a01c-348faf4cb090">
<img src="=https://github.com/SaraSallah/Recipe-Hub-Final-Project/assets/93276124/3ce76746-c57a-4cbc-bec4-1610683ca8b6">
<img src="https://github.com/SaraSallah/Recipe-Hub-Final-Project/assets/93276124/57745388-bc9c-4b04-b0cd-ca6ab02dcf3a">
<img src="https://github.com/SaraSallah/Recipe-Hub-Final-Project/assets/93276124/76dee307-fc28-4a47-8fa8-f09579f6b353">
</div>
| null | css,flask,html,javascript,jinja,python | 2024-04-20T21:30:40Z | 2024-05-02T21:38:01Z | null | 1 | 0 | 27 | 0 | 0 | 2 | null | null | HTML |
SaiRameshkumar14/Tamil_Transulator_Using_Python | main | # Tamil_Transulator_Using_Python
This project simplifies Tamil typing by converting spoken Tamil into accurate text format, eliminating grammatical errors. It serves as a valuable resource for individuals aiming for precise communication in Tamil. By seamlessly translating speech to text, it enhances the accessibility and usability of the Tamil language. Utilizing advanced speech recognition technology, it ensures efficient and reliable transcription of spoken Tamil into text, aiding users in various contexts such as education, business, and personal communication. Users can effortlessly dictate their thoughts and ideas, streamlining the process of content creation and communication.
1. Clone this Repository and open in VS code
2. In terminal Run " python app.py "
| This project simplifies Tamil typing by converting spoken Tamil into accurate text format, eliminating grammatical errors. | css,html,javascript,python | 2024-03-24T12:10:14Z | 2024-04-09T08:43:12Z | null | 1 | 0 | 5 | 0 | 0 | 2 | null | MIT | HTML |
MSD-Incorporated/MSDBotTelegram | main | # MSDBotTelegram | ✨ • Perfectly Telegram Bot | bot,javascript,telegram,telegrambot,typescript | 2024-03-26T20:54:11Z | 2024-05-20T15:40:03Z | null | 1 | 4 | 63 | 0 | 0 | 2 | null | MIT | TypeScript |
daniel-oliv3/perfil_dev2 | main | null | Projeto desenvolvido com HTML CSS JavaScript | css,html,javascript | 2024-04-04T12:45:17Z | 2024-04-07T12:16:06Z | null | 1 | 0 | 5 | 0 | 0 | 2 | null | null | HTML |
kjcreddy666/portfolio | main | # [Kappeta Jaya Chandra Reddy's Portfolio](https://kjcreddy666.github.io/portfolio/)

🚀 Welcome to my latest portfolio project! 🚀
This project is a showcase of my skills and projects, developed using HTML5, CSS3, JavaScript, and powered by React.js.
## Technologies Used:
- HTML5
- CSS3
- JavaScript
- React.js
## Getting Started:
1. Clone this repository to your local machine.
2. Navigate to the project directory.
3. Install dependencies using `npm install`.
4. Start the development server using `npm start`.
5. Open your browser and visit `http://localhost:3000` to view the portfolio.
## Let's Connect:
Feel free to reach out via email at [kjcreddy666@gmail.com](mailto:your.email@example.com) or connect with me on [LinkedIn](https://www.linkedin.com/in/kjcreddy666/).
| Explore my sleek portfolio, built with HTML5, CSS3, JavaScript, and React.js. Discover my skills and projects through seamless design and interactivity, optimized for any device. | css,css3,html,html5,javascript,portfolio,portfolio-project,portfolio-react,portfolio-website,react | 2024-03-24T19:44:15Z | 2024-05-19T12:13:05Z | null | 1 | 0 | 34 | 0 | 0 | 2 | null | null | JavaScript |
LakshayD02/Birthday_Coundown_Reactjs | main | # Birthday_Coundown_Reactjs
This user-friendly Birthday Countdown Generator is a web application which allows users to generate personalized countdowns for their friends' birthdays. Simply create a unique link for each friend and start the countdown!
Functioning and Description :
In the described Birthday Countdown Wisher, ReactJS is utilized as the foundational framework for building the web application. ReactJS is a popular JavaScript library for building user interfaces, known for its efficiency and component-based architecture. React Hooks, a feature introduced in React version 16.8, is likely used extensively in the application. Hooks are functions that enable functional components to access React features such as state and lifecycle methods. In the context of the countdown functionality, the useState hook is likely employed to manage the state of the countdown timer. This allows the application to update the countdown dynamically without the need for class components or lifecycle methods, simplifying the codebase and improving maintainability. Overall, React Hooks facilitate the creation of interactive and efficient components, enhancing the user experience of the Birthday Countdown Wisher.
Deployed Link - https://birthday-wisher-lakshay.vercel.app/
| This user-friendly Birthday Countdown Generator is a web application which allows users to generate personalized countdowns for their friends' birthdays. Simply create a unique link for each friend and start the countdown! | birthday-countdown,birthday-countdown-js,birthday-wisher,birthday-wishes,css,css3,html,javascript,jsx,jsx-syntax | 2024-03-30T07:21:36Z | 2024-03-30T09:17:43Z | null | 1 | 0 | 12 | 0 | 0 | 2 | null | null | JavaScript |
Pratiksha-287/crack-the-code | main | # crack-the-code
It is a simple JavaScript guessing game where players have to guess the hidden number within 5 chances.

## How to Play
1. The computer will randomly select a number between 1 and 10.
2. You have 5 chances to guess the hidden number.
3. Enter your guess in the input field and click the "Guess" button.
4. After each guess, the game will provide feedback on whether your guess correct or not and provide you your remaining chances.
5. Keep guessing until you find the hidden number or run out of chances.
## Technologies Used
- HTML5
- CSS3
- JavaScript
## Acknowledgments
Special thanks to [KG-Coding-by-Prashant-Sir] for inspiration.
| It is a simple JavaScript guessing game where players have to guess the hidden number within 5 chances. | crack-the-code-challenge,guess-game,guess-the-number,guessing-game,javascript,project,small-projects | 2024-03-31T06:10:19Z | 2024-03-31T07:43:15Z | null | 1 | 0 | 11 | 0 | 0 | 2 | null | null | JavaScript |
developersbm/SnapPlay | main | null | A catalog of the best audios! You can filter, like them, sort them and even add your own audios! | css,html,javascript | 2024-04-05T01:08:59Z | 2024-04-09T16:17:52Z | null | 1 | 13 | 28 | 0 | 0 | 2 | null | MIT | JavaScript |
AmarNarayanDwivedi/Currency_Convertor_using-React.js | main | # React + Vite
This template provides a minimal setup to get React working in Vite with HMR and some ESLint rules.
Currently, two official plugins are available:
- [@vitejs/plugin-react](https://github.com/vitejs/vite-plugin-react/blob/main/packages/plugin-react/README.md) uses [Babel](https://babeljs.io/) for Fast Refresh
- [@vitejs/plugin-react-swc](https://github.com/vitejs/vite-plugin-react-swc) uses [SWC](https://swc.rs/) for Fast Refresh
# Currency_Convertor_usinng_reactjs
| The currency converter project, built with React.js, simplifies currency conversion tasks. Users input amounts and select currencies for accurate, efficient conversions. With intuitive features like currency swapping, it offers convenience and reliability across devices. | css,custom-hooks-in-react,html,javascript,optimised,reactjs,tailwindcss,vite | 2024-04-18T12:35:34Z | 2024-04-18T12:43:11Z | null | 1 | 0 | 4 | 0 | 0 | 2 | null | null | JavaScript |
nfoert/cardie | main | <p align="center">
<img src="repo/images/logo_light.png" style="border-radius:20px; width:30vw;">
</p>
# Welcome to Cardie!
Design a unlimited number of buisness or information cards about yourself, share a link or QR code to them, print it out, and save other people's cards to your virtual wallet for later. Once you've created a card you can get analytics data on how your cards are getting visited, you can edit your cards as things change, and you can keep cards private so only people with a link to your card can see it.
<p align="center">
<a href="https://skillicons.dev">
<img src="https://skillicons.dev/icons?i=django,python,html,css,js,github,git"/>
</a>
</p>
## Installation
> [!IMPORTANT]
> These directions are for a develeopment server only right now. This project is not currently developed enough for production use.
First, clone this repository using the following command
```
git clone https://github.com/nfoert/cardie
```
Then, navigate to that directory and create a new python virtual enviroment
```
cd cardie
python3 -m venv .venv
```
Activate the virtual enviroment using the command for your system (Linux is used here) and install the required dependencies
```
source ./.venv/bin/activate
pip install -r requirements.txt
```
Next, create a django superuser and make and migrate the models
```
cd cardie
python manage.py createsuperuser
python manage.py makemigrations
python manage.py migrate
```
You should be done! Now just run the server using the following command, or run the `Start server` task in your Visual Studio Code
```
python manage.py runserver
```
## To Do
There's lots of basic things that need done before this project can truly begin. Here's a rough todo list of the main things that still need completed.
- [ ] Logo design
- [ ] Basic django project up and running
- [ ] Design UI elements
- [ ] Basic home page
- [ ] Authentication system
- [ ] User model
- [ ] Sign in and create account views
- [ ] Functional authentication pages and browser persistence
- [ ] Card design
- [ ] Basic home page design
- [ ] Card models
- [ ] Card UI element
- [ ] Basic card customization
- [ ] Card sharing
- [ ] Link generation
- [ ] QR code generation
- [ ] Card printing
- [ ] Save to wallet
- [ ] Ability to log out
## Contributing
I'd love to see contributions to this project! However, there's not enough development on it yet to warrant contributions. Once progress is made and beta releases start going out, I'll organize more to prepare for contributions. | An open source buisness card designer and sharing platform | buisness-card,css,django,html,javascript,python,web,cardie | 2024-03-26T21:52:05Z | 2024-04-30T17:20:43Z | null | 1 | 0 | 2 | 4 | 0 | 2 | null | null | null |
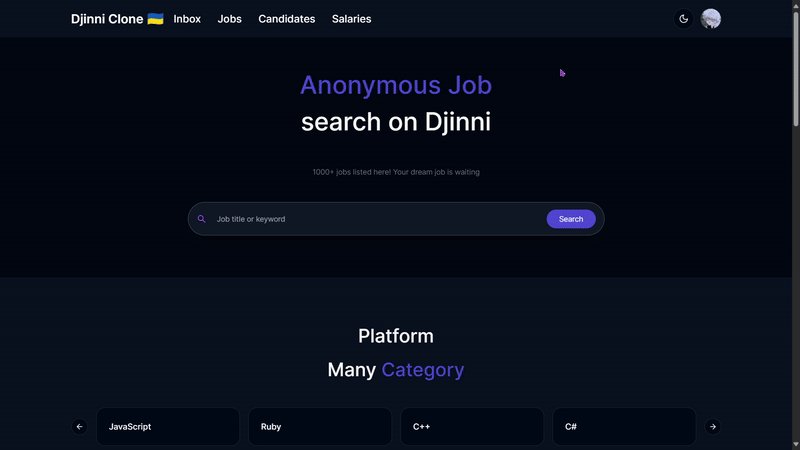
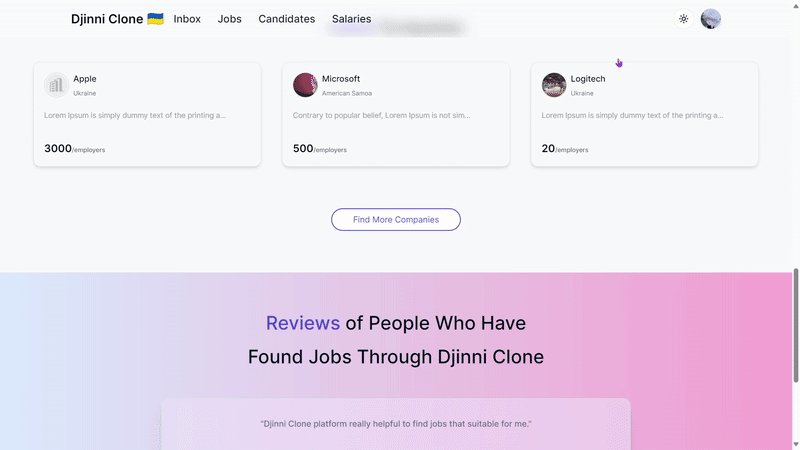
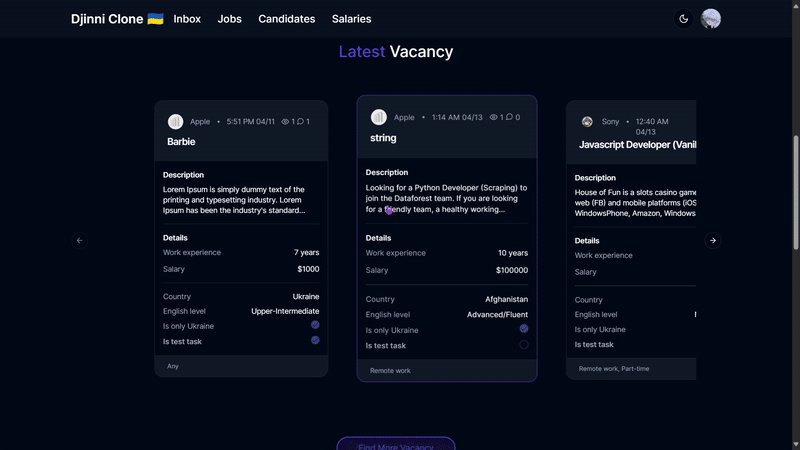
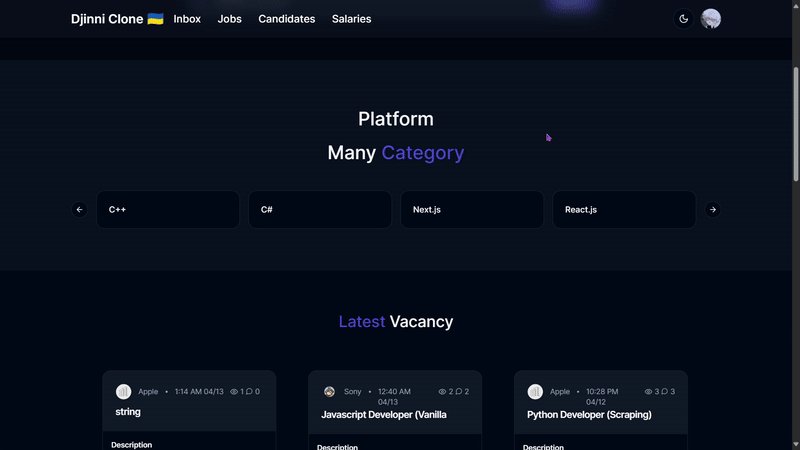
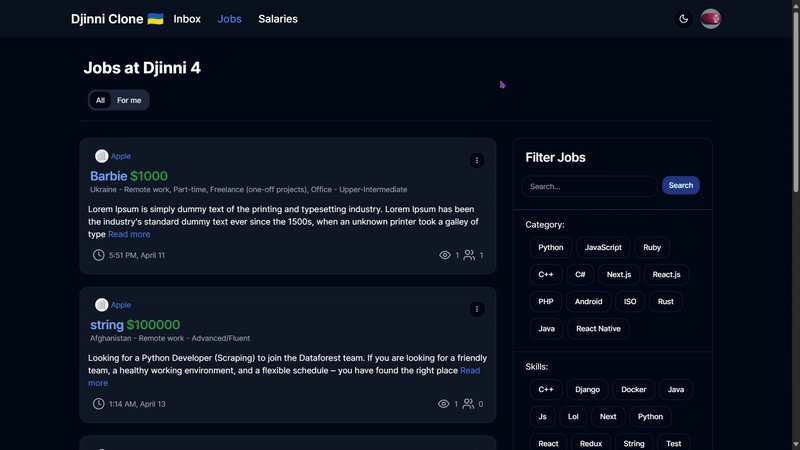
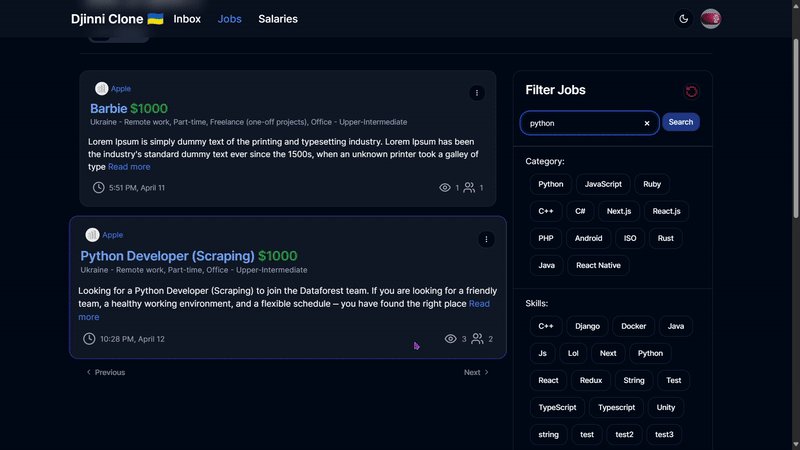
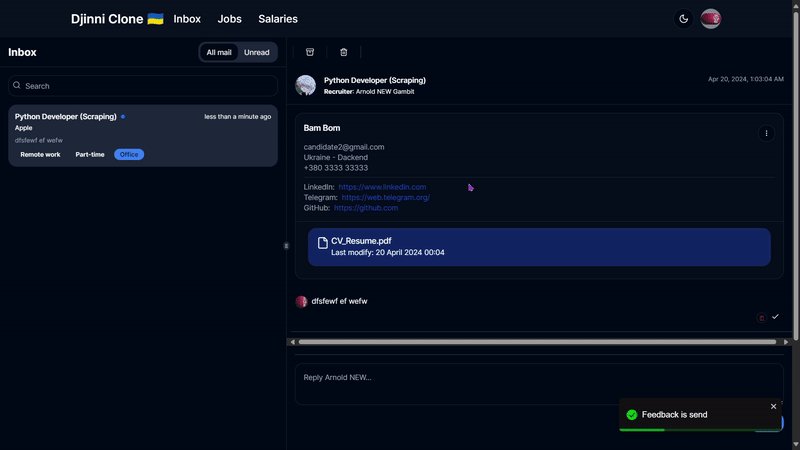
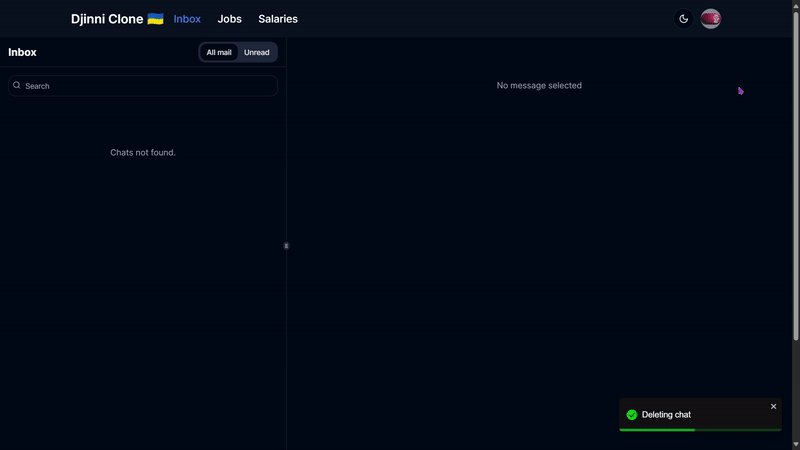
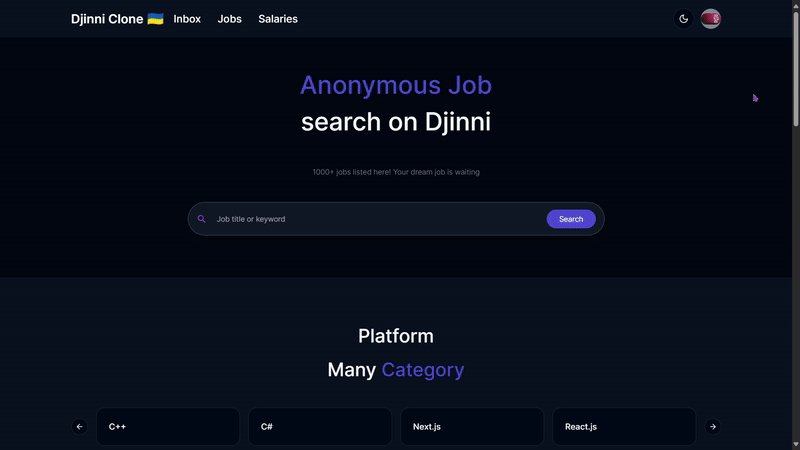
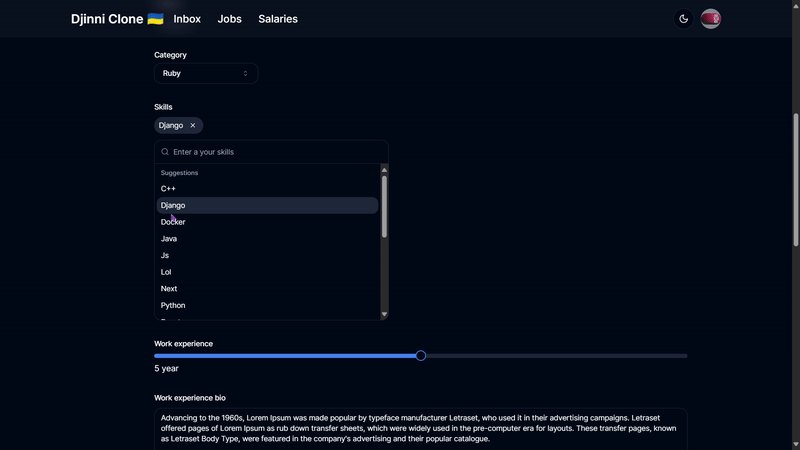
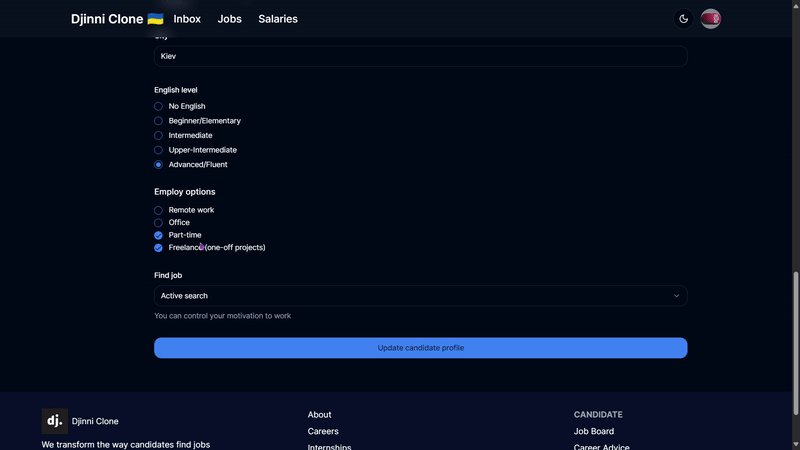
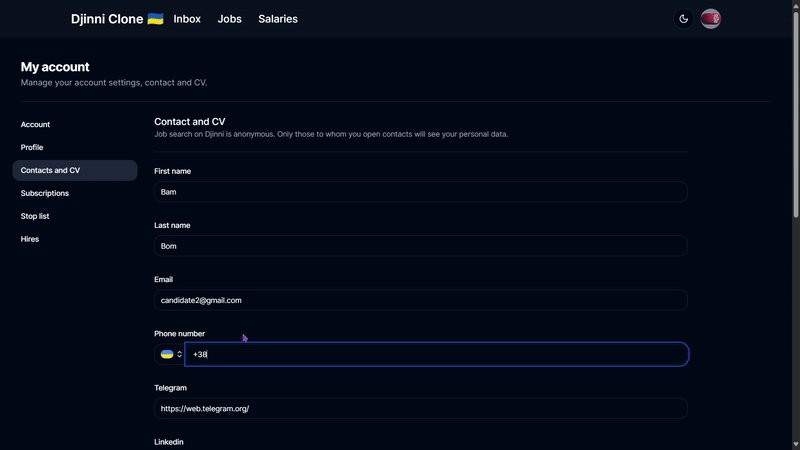
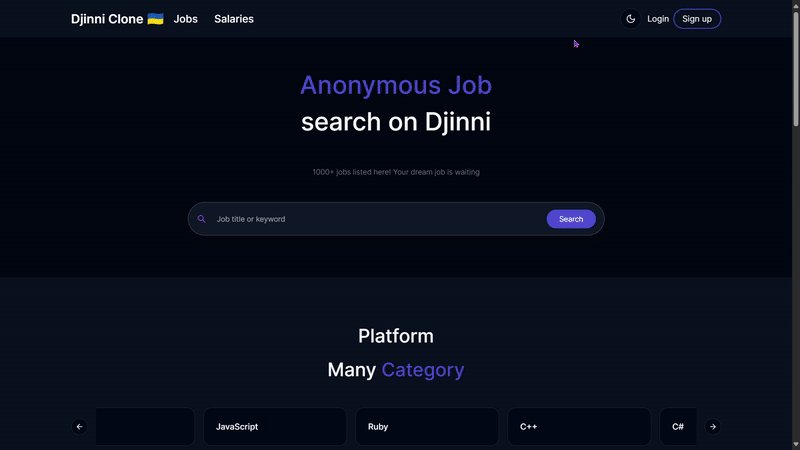
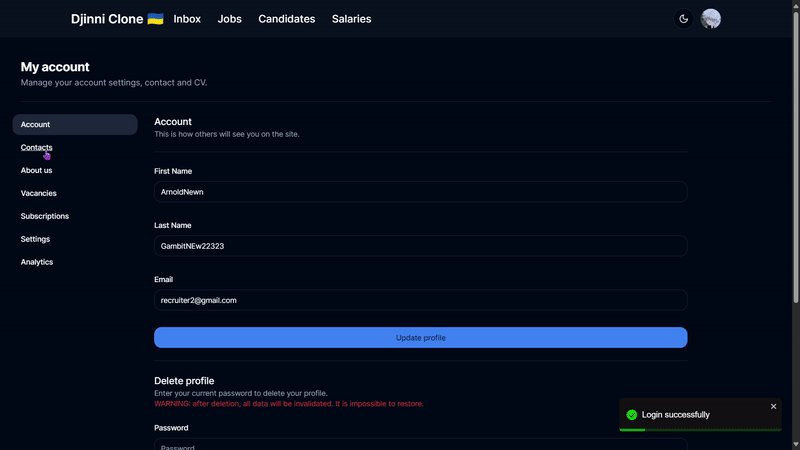
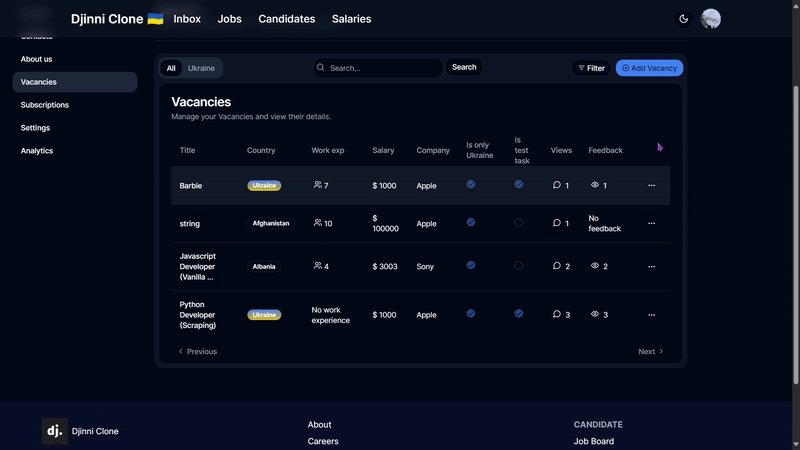
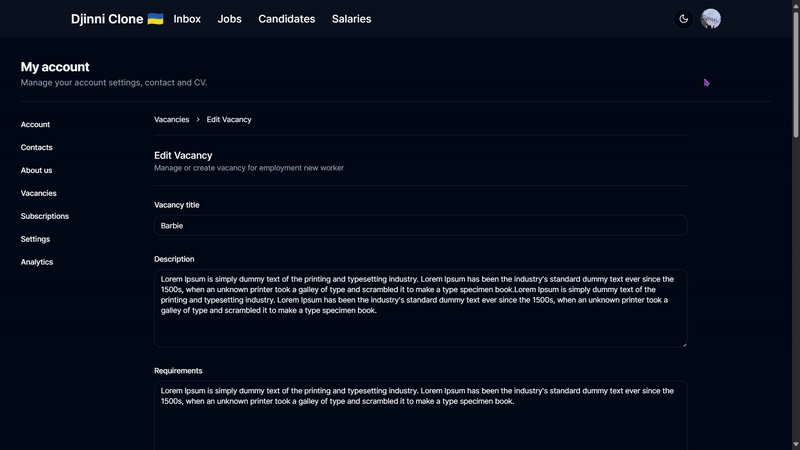
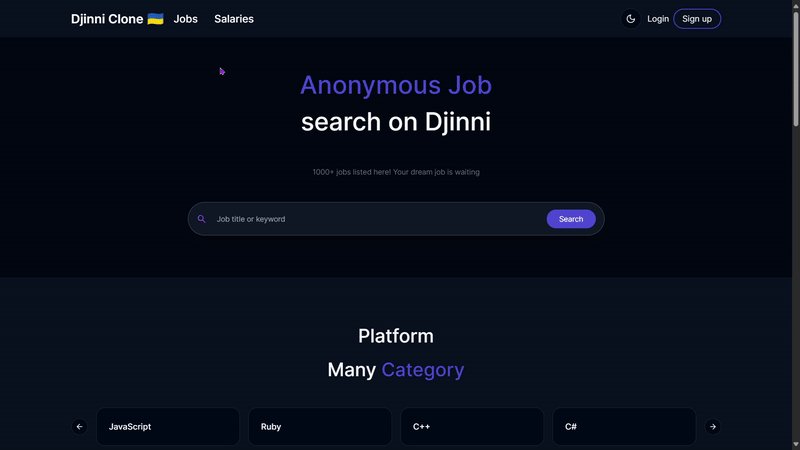
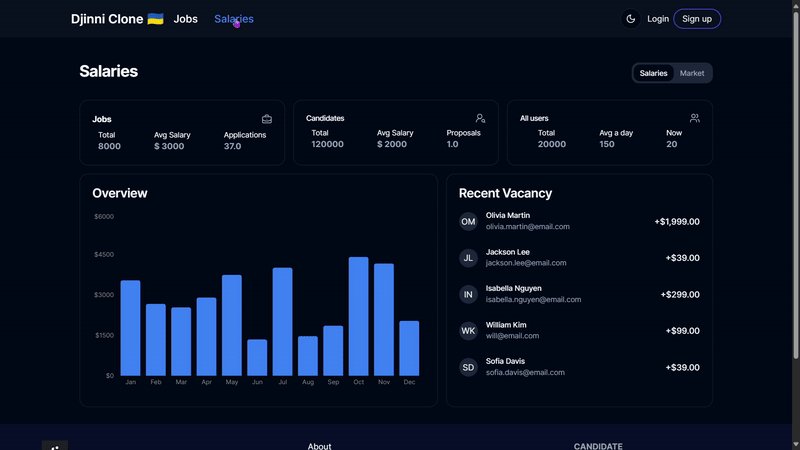
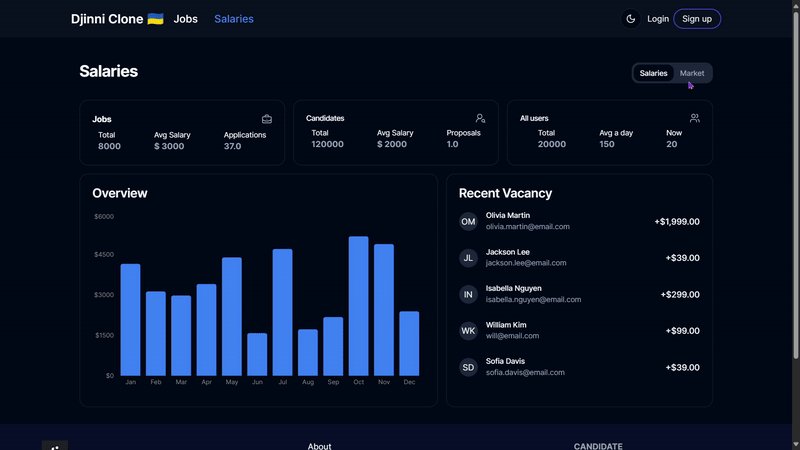
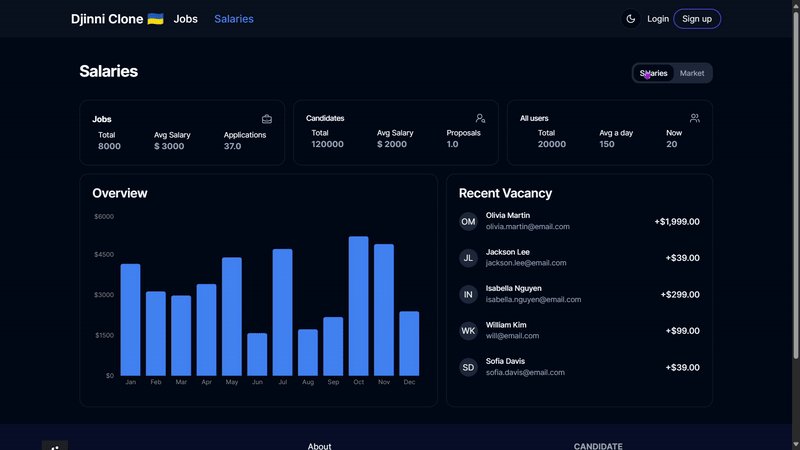
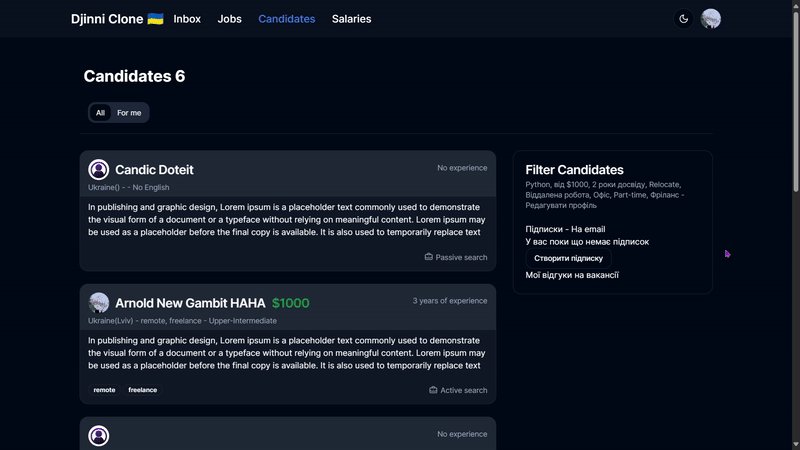
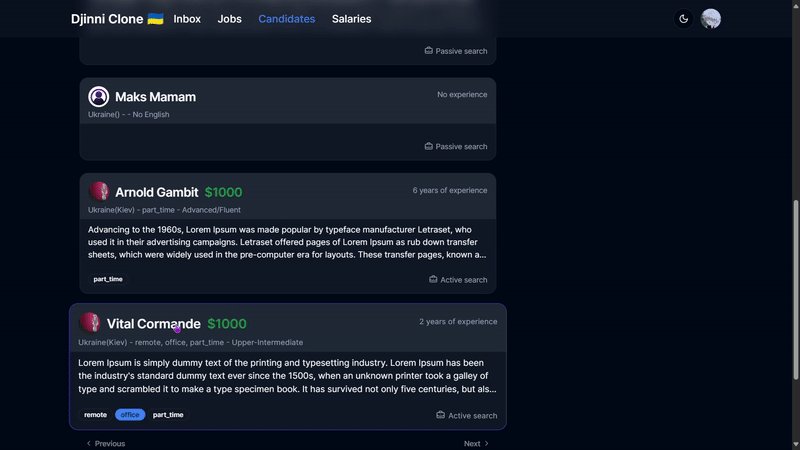
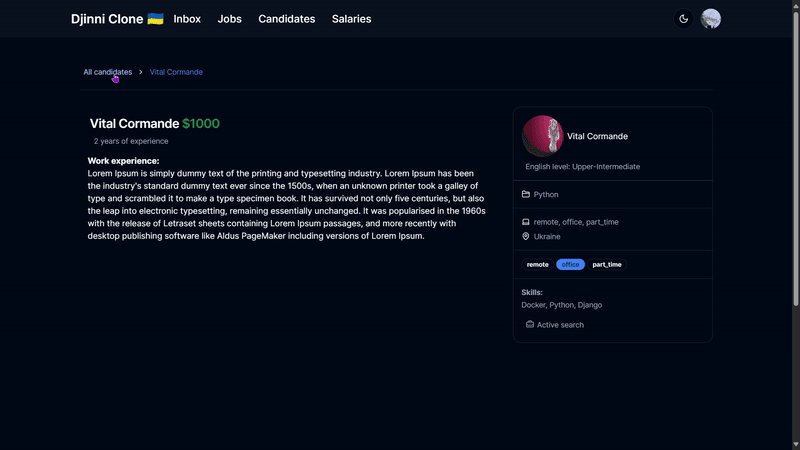
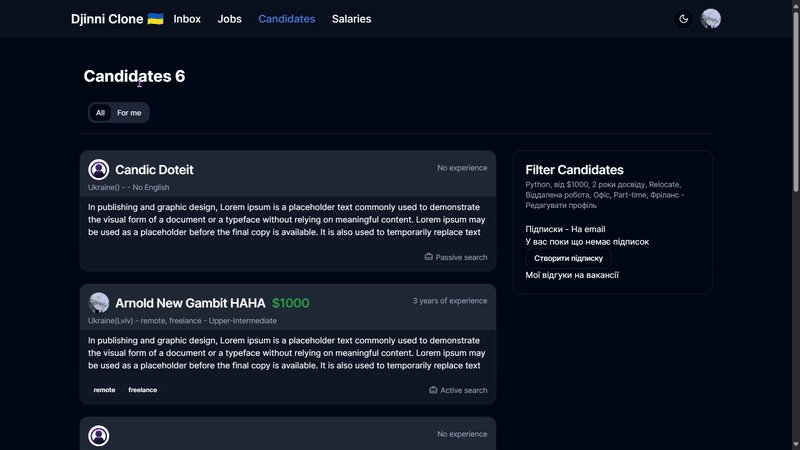
MafanNam/Djinni-Clone-Front | main | # Djinni Clone Front

## Description
A job search site. In terms of functionality, it is almost equal to Djinni, from which it was inspired. It is written in
next js and tip script. The backend is from my [Django Rest API](https://github.com/MafanNam/Djinni-Clone-API), which is available on my repository.
## Getting Started
First, run the development server:
```bash
npm run dev
# or
yarn dev
# or
pnpm dev
# or
bun dev
```
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result.
## Screenshots






| A job search site. In terms of functionality, it is almost equal to Djinni, from which it was inspired. It is written in next js and tip script. The backend is from Django Rest Api, which is available on my repository. | django,djinni,docker,javascript,job-portal,jobs,nextjs,reac,redux-toolkit,rtk | 2024-03-28T15:01:27Z | 2024-04-21T15:15:11Z | null | 1 | 5 | 44 | 0 | 0 | 2 | null | MIT | TypeScript |
shanibider/Node.js-Express-Multi-Level-Authentication | master | # Node.js & Express - Multi-Level Authentication <img height="60px" align="center" src="https://github.com/shanibider/Authentication-and-Security-Node-Express-PostgreSQL/assets/72359805/d5814dcd-031a-4225-95da-e2a515dfa4de">
<div align="center">
<img align="right" height="270px" src="https://github.com/shanibider/Node.js-Express-Multi-Level-Authentication/assets/72359805/08ff40e7-09b9-4446-b503-6804eca27afb">
<img height="250px" src="https://github.com/shanibider/Authentication-and-Security-Node-Express-PostgreSQL/assets/72359805/c181937f-4d68-41be-b341-8667fcdeae1d"></div>
<br>
This guide will walk you through implementing multi-level authentication in your Node.js and Express application, using:
### JavaScript, Node.js, Express.js, EJS, and PostgreSQL. <img height=20px src="https://skillicons.dev/icons?i=postgresql"> <img height=20px src="https://skillicons.dev/icons?i=express"> <img height=20px src="https://skillicons.dev/icons?i=nodejs"> <img height=20px src="https://skillicons.dev/icons?i=js">.
The authentication levels covered include:
### 🔑 1. Basic Authentication
### 🔑 2. Hashing Authentication
### 🔑 3. Google OAuth 2.0 Authentication using Passport.js and PostgreSQL
## 🔓 1. Basic Authentication
Basic Authentication involves prompting users to enter their **credentials (username and password)** for authentication.
### Steps to Implement Basic Authentication 📄
1. Define **routes** for ***login and registration***.
2. Implement **route handlers** to handle login and registration requests.
3. Verify `user credentials` against a database.
4. Upon successful authentication, issue a `token` or set a `session` to maintain user authentication.
## 🔓 2. Hashing and Session Authentication
**Hashing and Session Authentication** involves securely storing user passwords using `bcrypt.js` and maintaining user sessions using Express session middleware.
### Steps to Implement Hashing and Session Authentication 📄
1. Install `bcryptjs.js` and Express session middleware.
2. Configure **session middleware** and **secret**.
3. **Hash** user passwords before storing them in the database.
4. Use **session middleware** to maintain user sessions across requests.
5. Protect routes by verifying `session` authentication.
## 🔓 3. OAuth2 Authentication using Google
Google `OAuth2` Authentication allows users to authenticate using their Google account, providing a seamless and secure login experience.
### Steps to Implement Google OAuth2 Authentication 📄
1. Set up Google Developer Console and obtain `OAuth client credentials`.
2. Install required dependencies: `passport`, `passport-google-oauth20`, `dotenv`.
3. Configure **environment variables** for **Google OAuth credentials**.
4. Implement `Passport.js` Google OAuth2 strategy.
5. Define **routes** for Google authentication.
6. Protect routes using `Passport's` authentication middleware.
<br>
<div align="center">
<img height=300px src="https://github.com/shanibider/Node.js-Express-Multi-Level-Authentication/assets/72359805/c86c9981-a0b4-4dc9-a2a9-12b5c88acdf2">
</div>
---
# About OAuth 2.0 🛡️ <img align="center" height=150px src="https://github.com/shanibider/Node.js-Express-Multi-Level-Authentication/assets/72359805/a0c4fac3-6a30-4ccc-8057-bf7fd0ba21cf">
OAuth 2.0 is an authorization framework that standardizes third-party access to HTTP services securely, allowing applications to act on behalf of users.
<img align="center" height=650px width=1200px src="https://github.com/shanibider/Node.js-Express-Multi-Level-Authentication/assets/72359805/191614c1-65aa-4da9-bf4e-0e7285e9e737">
## Key Roles
- [ ] **Client**: Requests access to resources.
- [ ] **Resource Owner**: User granting or denying access to their data.
- [ ] **Resource Server**: Stores protected user data.
- [ ] **Authorization Server**: Authenticates the resource owner and issues access tokens.
## Process Overview 🔄
- [x] 1. User wants to access resources.
- [x] 2. App requests **authorization**.
- [x] 3. User inputs **credentials**.
- [x] 4. App sends **credentials with `OAuth keys`** to Authorization Server.
- [x] 5. Authorization Server returns `Access token`.
- [x] 6. App sends `token` to Resource Server.
- [x] 7. Resource Server serves resource to the app.
- [x] 8. App ***confirms accessibility*** to the user.
## OAuth 2.0 Flow 🌊
OAuth offers various flows:
- [ ] **Authorization Code Flow**: For server-side apps, exchanges code for `token`.
- [ ] **Implicit Flow**: Deprecated, returns `token` directly but lacks security.
- [ ] **Resource Owner Password Credentials Flow**: Uses `user's credentials` directly.
- [ ] **Client Credentials Flow**: For server-to-server authentication.
- [ ] **Refresh Token Flow**: Obtains `new token` when the old one expires.
- [ ] **Device Code Flow**: Facilitates authorization on devices with limited input.
- [ ] **Extension Flow**: Customizable for specific needs.
## Use Cases 📱
- **Third-Party Access**: Users grant apps limited access without credentials.
- **Single Sign-On (SSO)**: Enables users to log in once for multiple services.
- **Mobile Applications**: Allows secure access to services on mobile devices.
<div align="center">
<img height="650" src="https://github.com/shanibider/Node.js-Express-Multi-Level-Authentication/assets/72359805/3902d138-9fc0-4680-bc98-f67c22e75fb7">
</div>
---
## Related Links 🔗
- [x] [AES256 encrypt & decrypt online](https://encode-decode.com/aes256-encrypt-online/)
- [x] [Try the Ciser Chiper](https://cryptii.com/pipes/caesar-cipher)
- [x] [Password Strength Checker](http://password-checker.online-domain-tools.com/)
- [x] [Have I Been Pwned?](https://haveibeenpwned.com/)
## Resources 🔗
- [Passport.js Documentation](http://www.passportjs.org/)
- [Google OAuth 2.0 Documentation](https://developers.google.com/identity/protocols/oauth2)
- [Express.js Documentation](https://expressjs.com/)
---
# More Info About Authentication and Security 🧠
<div align="center">
<img height="180px" src="https://github.com/shanibider/Authentication-and-Security-Node-Express-PostgreSQL/assets/72359805/3f36e0ec-b21d-4b97-a99a-1dec29bf00e4"></div>
## Encryption for Data Security 🧰
Encryption involves encoding data to make it unintelligible to unauthorized users. In the context of web development, encrypting sensitive information before storing it in the database adds an extra layer of security. Tools like OpenSSL or libraries such as `bcrypt.js` can be used for **encryption in JavaScript applications**.
## Hashing and Salting with bcrypt 🧰
**Hashing** transforms sensitive data into a fixed-size string of characters, making it challenging for attackers to reverse-engineer the original data. Salting involves adding **random data (salt)🧂** to the input before hashing, further enhancing security. The `bcrypt` library in `Node.js` simplifies the process of hashing and salting passwords securely.
## Session Management with Sessions and Cookies 🧰
**Sessions and cookies** are commonly used to persist user login sessions across multiple requests. `Sessions` store user-specific data on the server, while cookies store data on the client-side. Implementing session management ensures that users remain **authenticated** throughout their **browsing session**, enhancing user experience and security.
## Using Passport.js for Authentication 🧰
`Passport.js` is a popular **authentication middleware** for `Node.js` applications, offering a wide range of authentication strategies, including local authentication, OAuth, and more. Integrating `Passport.js` simplifies the authentication process and provides robust security features out of the box.
## Securing Secret Keys with Environment Variables 🧰
Sensitive information such as **API keys**, **database credentials**, and cryptographic keys should never be hard-coded in the application code. Instead, they should be stored as **environment variable**s and accessed programmatically. This practice minimizes the risk of exposing sensitive information and enhances application security.
## OAuth 2.0 Integration 🧰
`OAuth 2.0` is an industry-standard protocol for authorization, allowing users to grant **third-party applications** limited access to their resources without sharing **their credentials**. Integrating `OAuth 2.0` with popular identity providers such as `Google` and `Facebook` enables seamless and **secure user authentication** in JavaScript applications.
> For detailed implementation instructions and code examples, please refer to the sample code provided in this repository.
---
## Installation 🛠️
```bash
npm install express bcryptjs passport passport-local passport-google-oauth20 express-session dotenv
```
## Usage
1. Clone this repository.
2. Configure your environment variables in a `.env` file.
3. Run the application using `npm start`.
4. Access the application in your browser.
---
## Screenshots 🖼️

### Level 1 - Basic authentication - Registration users with email and password (password stored unencrypted in db) -


### Level 2 of authentication - Encrypting and Hashing passwords -

### Level 3 Authentication - using OAuth (Open Authorisation, third party) to authenticate users, without storing their credentials -


---
> Feel free to explore my repositories and see my projects. I'm always open to collaboration and welcome feedback to improve and grow as a developer. Let's code something amazing together! 🚀😊👩💻💻
## 📫 Connect with me 😊
[](https://www.linkedin.com/in/shani-bider/)
[](https://shanibider.github.io/Portfolio/)
[](mailto:shanibider@gmail.com)
<footer>
<p style="float:left; width: 20%;">
Copyright © Shani Bider, 2024
</p>
</footer>
## License📄
This project is licensed under the MIT License.
| Multi-level authentication in Node.js-Express application, using: PostgreSQL, Node.js, Express.js, JavaScript, EJS, and OAuth2.0 🔐 | bycryptjs,cookies,decryption,encryption,express,google-authentication,hashing,nodejs,oauth2,passportjs | 2024-03-18T10:57:41Z | 2024-03-28T12:06:55Z | null | 1 | 0 | 10 | 0 | 0 | 2 | null | null | JavaScript |
ketan270/Tower-Blocks | main | <div align='center'>

<br>
<p>Tower Blocks is a simple yet addictive game where players stack blocks to create the tallest tower possible. With intuitive controls and a minimalist design, Tower Blocks offers a relaxing yet challenging gaming experience for players of all ages.</p>
<h4> <a href=https://tower-blocks-one.vercel.app/>View Demo</a> <span> · </span> <a href="https://github.com/ketan270/Tower-Blocks/blob/master/README.md"> Documentation </a> <span> · </span> <a href="https://github.com/ketan270/Tower-Blocks/issues"> Report Bug </a> <span> · </span> <a href="https://github.com/ketan270/Tower-Blocks/issues"> Request Feature </a> </h4>
</div>
# :notebook_with_decorative_cover: Table of Contents
- [About the Project](#star2-about-the-project)
- [License](#warning-license)
- [Contact](#handshake-contact)
## :star2: About the Project
### :dart: Features
- Easy to Play: Simply tap the screen to drop blocks and build your tower.
- Challenge Yourself: See how high you can stack the blocks before your tower topples over.
- Minimalist Design: Clean and uncluttered visuals for a seamless gaming experience.
- Endless Fun: Endless mode for continuous gameplay, or try your skills in timed challenges.
### :art: Color Reference
| Color | Hex |
| --------------- | ---------------------------------------------------------------- |
| Primary Color |  #142d9e |
| Secondary Color |  #393E46 |
| Accent Color |  #00ADB5 |
| Text Color |  #EEEEEE |
## :wave: Contributing
<a href="https://github.com/ketan270/Tower-Blocks/graphs/contributors"> <img src="https://contrib.rocks/image?repo=Louis3797/awesome-readme-template" /> </a>
Contributions are always welcome!
see `contributing.md` for ways to get started
## :warning: License
Distributed under the no License. See LICENSE.txt for more information.
## :handshake: Contact
- How to reach me : ketansharma2005@gmail.com
- `Project Link:` : https://tower-blocks-one.vercel.app
| Tower Blocks is an engaging web application that allows users to create and explore virtual skyscrapers right in their browser. With the power of HTML, CSS, and JavaScript, this project brings the excitement of urban architecture to life. | css3,game,game-development,html5,javascript,tower,easy-to-play | 2024-04-11T05:36:34Z | 2024-05-14T14:20:26Z | null | 1 | 2 | 12 | 0 | 0 | 2 | null | null | JavaScript |
joserafael0160/Clock | main | <a id="top"></a>
<h1 align="center"><img src="./src/assets/images/favicons/android-icon-144x144.png" width="30">Clock</h1>
<p align="center">
<a href="#">
<img src="https://img.shields.io/badge/made%20with-love-E760A4.svg" alt="Made with love">
</a>
<a href="https://opensource.org/licenses/MIT" target="_blank">
<img src="https://img.shields.io/badge/license-MIT-green.svg" alt="License">
</a>
</p>
<div align="center">
<a href="#-about" target="_blank">
About
</a>
<span> ✦ </span>
<a href="#-preview" target="_blank">
Preview
</a>
<span> ✦ </span>
<a href="#-features" target="_blank">
Features
</a>
<span> ✦ </span>
<a href="#-stack" target="_blank">
Stack
</a>
<span> ✦ </span>
<a href="#-getting-starter" target="_blank">
Getting Started
</a>
<span> ✦ </span>
<a href="#-commands" target="_blank">
Commands
</a>
<span> ✦ </span>
<a href="#-contributions" target="_blank">
Contributions
</a>
<span> ✦ </span>
<a href="#-license" target="_blank">
License
</a>
<span> ✦ </span>
<a href="#-support" target="_blank">
Support
</a>
</div>
<br>
>If you want to read this readme in **Spanish**
>- [**Spanish README**](https://github.com/joserafael0160/Clock/blob/main/readme.es.md)
## 📜 About
The Simple Clock I’ve developed is a web application that provides a clean and easy-to-read time display. It’s perfect for any device, whether it’s a computer or mobile browser. The clock updates every second to ensure accurate timekeeping. 💜
<p align="right">(<a href="#top" >Go Back To Top 🔝</a>)</p>
## 👀 Preview
<h4>In a PC (1920x1080)</h4>
<img src="./src/assets/images/webp/clock-PC.webp" alt="project-screenshot">
<h4>In a iPhone SE (375x667)</h4>
<img src="./src/assets/images/webp/clock-iPhone-SE.webp" alt="project-screenshot" width="200">
<p align="right">(<a href="#top">Go Back To Top 🔝</a>)</p>
## 💬 Features
- **Functional Clock**: The web page features a functional clock that provides a clear and easy-to-read time display. It updates every second to ensure accurate timekeeping
- **Favicon Support**: Support for a wide range of favicon sizes has been added, ensuring that the site’s icon displays correctly on all devices and platforms.
- **Open Graph and Twitter Tags**: Open Graph and Twitter meta tags have been included, which optimize the preview of the website on social platforms like Facebook and Twitter.
- **Cross-Browser Compatibility**: The web page uses the `X-UA-Compatible` meta tag, which helps ensure compatibility with multiple browsers, especially older versions of Internet Explorer.
- **GitHub Link**: The web page includes a link to the GitHub repository, allowing users to view and contribute to the project’s source code.
<p align="right">(<a href="#top">Go Back To Top 🔝</a>)</p>
## 🧰 Stack
- [**Vite**](https://vitejs.dev/) - It’s a fast and flexible tool for building and testing JavaScript applications.
- [**HTML**](https://developer.mozilla.org/es/docs/Web/HTML) - It’s the standard markup language for web pages.
- [**PostCSS**](https://postcss.org/) - It allows you to use modern CSS features and plugins to write and process CSS with JavaScript.
- [**JavaScript**](https://developer.mozilla.org/es/docs/Web/JavaScript) - It’s the world’s most popular programming language.
- [**ESLint**](https://eslint.org/) - It’s an open-source tool that helps you find and fix problems with your JavaScript code.
- [**Stylelint**](https://stylelint.io/) - It’s a tool that checks your CSS code for syntax, features, and conventions
<p align="right">(<a href="#top">Go Back To Top 🔝</a>)</p>
## 🚀 Getting Starter
1. **Fork** or clone this repository
```bash
git clone git@github.com:joserafael0160/Clock.git
```
2. Install the dependencies:
- I used [**bun**](https://bun.sh) to install and manage the dependencies.
```bash
# Install bun for MacOS, WSL & Linux:
curl -fsSL https://bun.sh/install | bash
# Install bun for Windows:
powershell -c "iwr bun.sh/install.ps1|iex"
# Install with bun:
bun install
```
- or you can use [**pnpm**](https://pnpm.io):
```bash
# Install pnpm globally if you don't have it:
npm install -g pnpm
# Install dependencies:
pnpm install
```
3. Run the development server:
```bash
# Run with bun:
bun run dev
# Run with pnpm:
pnpm run dev
```
<p align="right">(<a href="#top">Go Back To Top 🔝</a>)</p>
## 🧞 Commands
| | Command | Action |
| :--- | :-------- | :-------------------------------------------- |
| ⚙️ | `dev` | Starts local dev server. |
| ⚙️ | `build` | Build your production site to `./dist/`. |
| ⚙️ | `preview` | Preview your build locally, before deploying. |
| ⚙️ | `deploy` | Deploy your website to github pages. |
<p align="right">(<a href="#top">Go Back To Top 🔝</a>)</p>
## 🤝 Contributions
Contributions are always welcome! Whether you’re reporting bugs, requesting new features, or improving existing functionalities, your help is **greatly appreciated**.
If you have any suggestions that could improve the project, please make a [_fork_](https://github.com/joserafael0160/Clock/fork) of the repository and create a [_pull request_](https://github.com/joserafael0160/Clock/pulls). You can also simply open an [_issue_](https://github.com/joserafael0160/Clock/issues) with the “enhancement” label.
Here is a quick guide:
1. Make a [_fork_](https://github.com/joserafael0160/Clock/fork) of the Project
2. Clone your [_fork_](https://github.com/joserafael0160/Clock/fork) (`git clone <URL of the fork>`)
3. Add the original repository as remote (`git remote add upstream <URL of the original repository>`)
4. Create your Feature Branch (`git switch -c feature/NewFeature`)
5. Make your Changes (`git commit -m 'Add: some NewFeature'`)
6. Push to the Branch (`git push origin feature/NewFeature`)
7. Open a [_pull request_](https://github.com/joserafael0160/Clock/pulls)
<p align="right">(<a href="#top">Go Back To Top 🔝</a>)</p>
## 🔑 License
[MIT](https://github.com/joserafael0160/Clock/blob/main/LICENSE)
<p align="right">(<a href="#top">Go Back To Top 🔝</a>)</p>
## 🙏 Support
Don't forget to leave a star ⭐️
<p align="right">(<a href="#top">Go Back To Top 🔝</a>)</p>
<br>
<hr>
<p align="center">✌️</p>
<p align="center">
<sub><sup>A project created by <a href="https://github.com/joserafael0160">@joserafael0160</a></sup></sub> | A basic clock made with HTML, PostCSS and JS | basic-clock,clock,clock-web,html,javascript,postcss,web-clock | 2024-04-17T21:47:02Z | 2024-05-13T03:52:31Z | null | 1 | 0 | 11 | 0 | 0 | 2 | null | MIT | HTML |
devsayanR/Password-generator | master | Visit the Website :- [Click Here](https://your-password-generator-1.netlify.app "Password Generator")
| null | javascript,password-generator,reactjs,tailwindcss | 2024-04-07T09:54:43Z | 2024-04-16T14:20:34Z | null | 1 | 0 | 9 | 0 | 0 | 2 | null | null | JavaScript |
cy4udev/Facebook-Unofficial-API | main | # Facebook Unofficial API
**Available Languages**: [🇺🇸](https://www.cy4u.dev/Facebook-Unofficial-API/ "English") [🇹🇷](https://www.cy4u.dev/Facebook-Unofficial-API/tr "Turkish")
[**Facebook**](https://www.cy4u.dev/Facebook-Unofficial-API/ "Facebook") is one of the world's most popular social media platforms with billions of users.
For businesses, brands and individuals, **Facebook** offers opportunities to reach large audiences, increase brand awareness and engage with target audiences. However, driving and managing these interactions can sometimes be complex.
This is where the new [**Unofficial Facebook API**](https://www.cy4u.dev/Facebook-Unofficial-API/ "Unofficial Facebook API") we developed with **TypeScript** comes in.
This library makes it easier to manage your interactions on **Facebook** and allows businesses or developers to operate more effectively on the Facebook platform.
## Introduction to Facebook Library
This library is written in **TypeScript** for **Node.JS** and allows you to perform various operations using the [**Facebook API**](https://www.cy4u.dev/Facebook-Unofficial-API/ "Facebook API"). Here are some of the features this library provides:
- **Login**: Users can easily log in to their Facebook account using the library. This simplifies the login process and provides a faster start.
- **Page Like**: Businesses or users can use this function to grow their pages and attract more followers. Page liking can be done with a single function call..
- **Post Like**: Users can like other users statuses. This is an effective way to increase engagement and build connections between users.
- **Commenting on a post**: Businesses or individuals can enable users to comment on the posts they publish. This is a way to get more engagement and make the content reach a wider audience.
This library allows you to effectively operate on the **Facebook** platform using the power of **Node.js**. It is also easy to use and reduces the complexity required to manage [**Facebook Unofficial API**](https://www.cy4u.dev/Facebook-Unofficial-API/ "Facebook Unofficial API") calls.
### Getting Started
To start the development process, make sure you have **Node.js** installed on your system. You can download it from the official **Node.js website** or use a package manager like **npm** (**Node Package Manager**) to install it.
#### Installation
```
$ npm i facebook-unofficial-api
$ bun i facebook-unofficial-api
$ pnpm i facebook-unofficial-api
```
#### How to import
```js
const { Facebook } = require('facebook-unofficial-api');
```
#### Login with Facebook
```js
async function loginRequest() {
const facebookInstance = new Facebook();
const Username = 'Your Facebook Mail or Username';
const Password = 'Your Facebook Password';
// If you want to use a proxy -> facebookInstance.fProxy = 'http://proxy_username:proxy_password@proxy_ip:proxy_port'
facebookInstance.loginRequest(Username, Password).then((response) => {
console.log(response);
}).catch((err) => {
console.log(err);
});
} loginRequest()
```
#### Pull User Information
```js
async function checkUserDetails(){
const UUID = 'Facebook UUID -> You can get it from the login process';
const Token = 'Facebook Token -> You can get it from the login process';
// If you want to use a proxy -> facebookInstance.fProxy = 'http://proxy_username:proxy_password@proxy_ip:proxy_port'
facebookInstance.checkUserDetails(UUID,Token).then((response) => {
console.log(response);
}).catch((err) => {
console.log(err);
})
}checkUserDetails()
```
#### Post & Page Like
```js
const Token = 'Facebook Token -> You can get it from the login process';
const postID = 'pfbid027yBu3CAGH1f1mUPom2peRFdDpfWWZJaQy5obBojJobc4dYhuyY144maebMVnRCsBl';
// If you want to use a proxy -> facebookInstance.fProxy = 'http://proxy_username:proxy_password@proxy_ip:proxy_port'
facebookInstance.sendLike(postID, Token).then((response) => {
console.log(response);
}).catch((err) => {
console.log(err);
});
```
#### Send Comment
```js
const Token = 'Facebook Token -> You can get it from the login process';
const postID = 'pfbid027yBu3CAGH1f1mUPom2peRFdDpfWWZJaQy5obBojJobc4dYhuyY144maebMVnRCsBl';
const Message = 'Comment';
// If you want to use a proxy -> facebookInstance.fProxy = 'http://proxy_username:proxy_password@proxy_ip:proxy_port'
facebookInstance.sendComment(postID, Token, Message).then((result) => {
console.log(result);
}).catch((err) => {
console.log(err);
});
```
#### Keywords
[**Facebook**](https://www.cy4u.dev/Facebook-Unofficial-API/ "Facebook"), [**Facebook API**](https://www.cy4u.dev/Facebook-Unofficial-API/ "Facebook API"), [**Facebook Unofficial API**](https://www.cy4u.dev/Facebook-Unofficial-API/ "Facebook Unofficial API"), [**Unofficial Facebook API**](https://www.cy4u.dev/Facebook-Unofficial-API/ "Unofficial Facebook API"), [**facebook api for developers**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api for developers"), [**facebook api meaning**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api meaning"), [**facebook api hide comment**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api hide comment"), [**facebook api get user info**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api get user info"), [**facebook api configuration**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api configuration"), [**facebook api instagram insights**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api instagram insights"), [**facebook api delete post**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api delete post"), [**facebook api app**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api app"), [**facebook jobs api**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook jobs api"), [**facebook api graph explorer**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api graph explorer"), [**facebook api error code 100**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api error code 100"), [**facebook api block user**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api block user"), [**facebook api for whatsapp**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api for whatsapp"), [**facebook api changes**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api changes"), [**facebook api integration**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api integration"), [**facebook api down**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api down"), [**facebook api access token**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api access token"), [**facebook api java**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api java"), [**facebook api error codes**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api error codes"), [**facebook api an unknown error occurred**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api an unknown error occurred"), [**facebook api key**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api key"), [**facebook api get posts**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api get posts"), [**facebook api free**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api free"), [**facebook api breakdowns**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api breakdowns"), [**facebook api health check**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api health check"), [**facebook api for research**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api for research"), [**facebook api javascript**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api javascript"), [**facebook api typescript**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api typescript"), [**facebook api nodejs**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api nodejs"), [**facebook api instagram_business_account**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api instagram_business_account"), [**facebook api data**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api data"), [**facebook api adset**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api adset"), [**facebook api javascript example**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api javascript example"), [**facebook api typescript example**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api typescript example"), [**facebook api nodejs example**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api nodejs example"), [**facebook api get comments from post**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api get comments from post"), [**facebook api example**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api example"), [**facebook api business_management**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api business_management"), [**facebook api for groups**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api for groups"), [**facebook api changelog**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api changelog"), [**api facebook help**](https://www.cy4u.dev/Facebook-Unofficial-API/ "api facebook help"), [**facebook api developer**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api developer"), [**facebook api explorer**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api explorer"), [**facebook api ad account**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api ad account"), [**facebook post api javascript**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook post api javascript"), [**facebook post api typescript**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook post api typescript"), [**facebook post api nodejs**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook post api nodejs"), [**facebook api events list**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api events list"), [**facebook api bubble**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api bubble"), [**facebook api health status**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api health status"), [**facebook api fields**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api fields"), [**facebook api create post**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api create post"), [**facebook api id**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api id"), [**facebook api date_preset**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api date_preset"), [**facebook api accounts**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api accounts"), [**facebook api java library**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api java library"), [**facebook api key create**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api key create"), [**facebook api get group posts**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api get group posts"), [**facebook api error**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api error"), [**facebook api bugs**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api bugs"), [**facebook api feed**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api feed"), [**facebook api conversions**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api conversions"), [**facebook api header**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api header"), [**facebook api graph**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api graph"), [**facebook api documentation**](https://www.cy4u.dev/Facebook-Unofficial-API/ ""facebook api documentation), [**facebook api insights metrics**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api insights metrics"), [**facebook api download video**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api download video"), [**facebook api access token expiration**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api access token expiration"), [**facebook share api javascript**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook share api javascript"), [**facebook share api typescript**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook share api typescript"), [**facebook share api nodejs**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook share api nodejs"), [**facebook api enroll_status**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api enroll_status"), [**facebook api bot**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api bot"), [**facebook api hashtag search**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api hashtag search"), [**facebook api friends list**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api friends list"), [**facebook api campaign**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api campaign"), [**facebook api issues**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api issues"), [**facebook api debugger**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api debugger"), [**facebook api authentication**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api authentication"), [**facebook api json**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api json"), [**facebook api github**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api github"), [**facebook api endpoints**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api endpoints"), [**facebook api batch request**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api batch request"), [**facebook api key and secret**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api key and secret"), [**facebook api for posts**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api for posts"), [**facebook api cost**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api cost"), [**facebook api html**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api html"), [**facebook api get posts from page**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api get posts from page"), [**facebook api create event**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api create event"), [**facebook api instagram**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api instagram"), [**facebook api download**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api download"), [**facebook api ad creative**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api ad creative"), [**facebook javascript api tutorial**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook javascript api tutorial"), [**facebook typescript api tutorial**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook typescript api tutorial"), [**facebook nodejs api tutorial**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook nodejs api tutorial"), [**facebook api birthdays**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api birthdays"), [**facebook api generate access token**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api generate access token"), [**facebook api error_subcode 33**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api error_subcode 33"), [**facebook api for ads**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api for ads"), [**facebook api comments**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api comments"), [**facebook api insights**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api insights"), [**facebook api deprecation**](https://www.cy4u.dev/Facebook-Unofficial-API/ ""), [**facebook api ads**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api ads"), [**facebook api events**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api events"), [**facebook api business_management permission**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api business_management permission"), [**facebook api key for facebook login**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api key for facebook login"), [**facebook api get pages list**](https://www.cy4u.dev/Facebook-Unofficial-API/ "facebook api get pages list"), [**NodeJS Developer**](https://www.cy4u.dev "NodeJS Developer"), [**Back-end Developer**](https://www.cy4u.dev "Back-end Developer"), [**Node.JS Developer**](https://www.cy4u.dev "Node.JS Developer"), [**Backend Developer**](https://www.cy4u.dev "Backend Developer")
#### Sponsor & Donate
[Github](https://github.com/sponsors/cy4udev "cy4udev github") | [Patreon](https://patreon.com/cy4udev "cy4udev patreon") | [BuyMeaCoffee](https://www.buymeacoffee.com/cy4udev "cy4udev BuyMeaCoffee")
#### Copyright & Other Issues
Copyright: [copyright@cy4u.dev](mailto:copyright@cy4u.dev "copyright@cy4u.dev") | Other Issues: [hello@cy4u.dev](mailto:hello@cy4u.dev "hello@cy4u.dev")
#### Social Media
[Linkedin](https://www.linkedin.com/company/cy4udev/ "cy4udev linkedin") | [Twitter](https://twitter.com/cy4udev "cy4udev twitter") | [Bluesky](https://bsky.app/profile/cy4u.dev "cy4udev bluesky") | [Instagram](https://instagram.com/cy4udev "cy4udev instagram") | [Youtube](https://www.youtube.com/@cy4udev "cy4udev youtube") | [Telegram](https://t.me/cy4udev "cy4udev telegram") | [Github](https://github.com/cy4udev "cy4udev github") | [Npmjs](https://www.npmjs.com/~cy4udev "cy4udev npmjs")
#### License
[**Can Yesilyurt**](https://canyesilyurt.com "Can Yesilyurt") | [**cy4udev**](https://www.cy4u.dev "cy4udev")
| This library is written in TypeScript for Node.JS and allows you to perform various operations using the Facebook API. | facebook,facebook-api,meta,meta-api,unofficial-api,unofficial-apis,unofficial-library,meta-unofficial-api,unofficial-facebook-api,unofficial-meta-api | 2024-03-28T23:17:42Z | 2024-05-10T10:00:21Z | 2024-03-29T11:55:02Z | 1 | 2 | 40 | 0 | 1 | 2 | null | MIT | TypeScript |
goldipl/vuejs-tailwindcss-portfolio | master | <p align="center">
<img src="https://seeklogo.com/images/V/vuejs-logo-17D586B587-seeklogo.com.png" width="64"/>
</p>
<h1 align="center">Vue.js Tailwind CSS - brand new portfolio</h1>
<p align="center">My brand new portfolio written using modern front-end technologies like Vue.js, TypeScript, Tailwind CSS.</p>
<p align="center">On this site you can find information about my skills, experience and completed projects.</p>
<p align="center">There are sections containing detailed information about my technologies and tools that I use during my work, information about my experience and education.</p>
<p align="center">In addition, you will find a tab with my references from satisfied clients.</p>
## Technologies
Used technologies:
- TypeScript
- Vue.js
- Tailwind CSS
- AoS.js
Project created with:
- Vite
## Project structure
```
.
└── vuejs-tailwindcss-portfolio/
├── .vscode/
├── dist/
├── public/
│ └── favicon.ico
├── src/
│ ├── assets/
│ │ ├── img/
│ │ ├── base.css
│ │ └── main.css
│ ├── components/
│ │ ├── __tests__/
│ │ ├── about_me/
│ │ ├── buttons/
│ │ ├── common/
│ │ ├── contact/
│ │ ├── home/
│ │ ├── portfolio/
│ │ └── references/
│ ├── router/
│ │ └── index.ts
│ ├── views/
│ │ ├── AboutView.vue
│ │ ├── ContactView.vue
│ │ ├── HomeView.vue
│ │ ├── PortfolioView.vue
│ │ └── ReferencesView.vue
│ ├── App.vue
│ ├── index.css
│ └── main.ts
├── .eslintrc.cjs
├── .gitignore
├── README.md
├── env.d.ts
├── index.html
├── package-lock.json
├── package.json.gitignore
├── postcss.config.js
├── tailwind.config.js
├── tsconfig.app.json
├── tsconfig.json
├── tsconfig.node.json
├── tsconfig.vitest.json
├── vite.config.ts
└── vitest.config.ts
```
## Live link
- https://goldipl.github.io/vuejs-tailwindcss-portfolio/
## How to open project locally? Info below.
### Project Setup
```sh
npm install
```
### Compile and Hot-Reload for Development
```sh
npm run dev
```
### Type-Check, Compile and Minify for Production
```sh
npm run build
```
### Run Unit Tests with [Vitest](https://vitest.dev/)
```sh
npm run test:unit
```
### Lint with [ESLint](https://eslint.org/)
```sh
npm run lint
```
## Screenshots








## Additional info
### Recommended IDE Setup
[VSCode](https://code.visualstudio.com/) + [Volar](https://marketplace.visualstudio.com/items?itemName=Vue.volar) (and disable Vetur).
### Type Support for `.vue` Imports in TS
TypeScript cannot handle type information for `.vue` imports by default, so we replace the `tsc` CLI with `vue-tsc` for type checking. In editors, we need [Volar](https://marketplace.visualstudio.com/items?itemName=Vue.volar) to make the TypeScript language service aware of `.vue` types.
### Customize configuration
See [Vite Configuration Reference](https://vitejs.dev/config/).
| My brand new portfolio written using modern front-end technologies like Vue.js, TypeScript, Tailwind CSS. On this page you can find information about my skills, experience and completed projects. | tailwindcss,vuejs3,css3,javascript,typescript | 2024-03-28T09:38:54Z | 2024-05-21T16:37:17Z | null | 1 | 0 | 199 | 0 | 0 | 2 | null | null | Vue |
xAzertyy/FinderPlace | main | Progetto Finder Place
************
Sviluppare una webapp che permette di visualizzare una mappa che contiene dei luoghi di interesse attraverso i marker di Google Maps.
L'utente deve avere la possibilità di scegliere il raggio (ovvero la distanza tra la sua posizione corrente e quella del luogo) e la categoria del luogo
(esempi: bar, panineria, pizzeria, ecc...).
Tips: l'aggiornamento dei punti di interesse sulla mappa deve essere realizzato attraverso AJAX
Stack tecnologico
Backend: PHP/JAVA
Frontend: HTML + CSS + JAVASCRIPT
Database: MYSQL
Codici di esempio:
https://developers.google.com/maps/documentation/javascript/overview#maps_map_simple-html
| School project by Di Caro & Schillaci | bootstrap5,css,google,html,javascript,maps,php,sql | 2024-04-16T09:55:27Z | 2024-05-22T07:13:23Z | 2024-05-23T01:37:23Z | 2 | 1 | 31 | 0 | 0 | 2 | null | null | PHP |
Nasdermn/moonclown | main | # **moonclown**
## Запуск приложения локально:
Прежде чем запускать данное приложение у себя на ПК, убедитесь, что ваш компьютер обладает всем необходимым ПО, нужным для функционирования проекта (Node.js, mongoDB и т.д.)
После скачивания репозитория вам необходимо осуществить следующее:
1. Находясь в терминале репозитория moonclown-backend, выполнить следующие команды:
```
yarn install
```
```
yarn dev
```
После выполнения данных команд сервер должен запуститься на порту 3333.
2. Находясь в терминале репозитория moonclown-frontend, выполнить следующие команды:
```
yarn install
```
```
yarn dev
```
После выполнения данных команд клиентская часть должна быть доступна в браузере по адресу [http://localhost:5173](http://localhost:5173).
## Стек технологий:
### frontend
- Пакетный менеджер: yarn
- Сборщик проекта: Vite
- TypeScript
- SCSS
- React
- Redux Toolkit
- Axios
### backend
- Пакетный менеджер: yarn
- Платформа: Node.js
- JavaScript
- Express
- MongoDB
- Mongoose
- Nodemailer
## Страницы сайта:
**1. Главная страница**.
- Доступна по роуту '/'.
- На данную страницу может зайти как авторизованный, так и неавторизованный пользователь.
**2. Страница с фильмами**.
- Доступна по роуту '/movies'.
- На данной странице можно искать фильмы среди тех, что приходят с API. Также можно переходить на ютуб-трейлер данного фильма, можно лайкать фильмы и таким образом сохранять их в базу данных.
**3. Страница с сохранёнными фильмами.**
- Доступна по роуту '/saved-movies'.
- На данной странице отображаются только те фильмы, которые вы лайкнули. По нажатию на крестик их можно удалить с данной страницы.
**4. Страница профиля.**
- Доступна по роуту '/profile'.
- На данной странице вы можете менять информацию и фотографию своего профиля, а также осуществить логаут.
**5. Страница регистрации.**
- Доступна по роуту '/signup'.
- На данной странице вы можете зарегистрироваться. При успешном подтверждении кода, пришедшего на почту, ваши данные сохранятся в базу, сразу же произойдёт логин и направление на страницу с фильмами.
**6. Страница логина.**
- Доступна по роуту '/signin'.
- На данной странице можно авторизоваться, если у вас уже есть аккаунт. При успешной авторизации вас направит на страницу с фильмами.
**7. Страница с ошибкой 404.**
- Доступна по любому роуту, который не предусмотрен в приложении.
- На данной странице пользователь может нажать кнопку "назад", которая вернёт его на главную страницу проекта, а также в данном компоненте находится загадочная свинка :3
| Fullstack-приложение для поиска и сохранения фильмов. | axios,express,fullstack,javascript,mongodb,react,redux-toolkit,scss,typescript | 2024-04-22T17:41:51Z | 2024-05-22T12:28:54Z | null | 1 | 0 | 6 | 0 | 0 | 2 | null | null | TypeScript |
Rodriiandino/note-creation-fullstack | main | # Note Creation Challenge

## BackEnd
### ✨ Technologies Used:
- Java and Spring Boot framework for business logic and RESTful API.
- Spring Security for authentication and authorization.
- Spring Data JPA, Jakarta Persistence for data persistence.
- SpringDoc for API documentation generation.
- Relational database (PostgreSQL) for data storage.
- Version control with Flyway.
- Lombok for automatic methods and constructors.
- PasswordEncoder with BCryptPasswordEncoder
- JJWT API for authorization
- Docker for mailDev image and the relatiional database PostgreSQL
### 🚀 Features:
- Model-View-Controller (MVC) architecture for structured development.
- Repository pattern for data access and manipulation.
- Service layer for business logic implementation.
- Data Transfer Objects (DTOs) for data exchange between layers.
- Exception handling and validation for robust error management.
- Stateless RESTful API design for scalability and security.
- Password encoder for user authentication and security enhancement.
- JWT (JSON Web Token) authorization for secure communication.
- Login & Registration with Email validation
### 🌎 DataBase

### 📄 Documentation:


API documentation is generated using SpringDoc, providing complete documentation for API endpoints and requests.
## FrontEnd
### ✨ Technologies Used:
- React for building user interfaces.
- Vite as the build tool.
- Zustand for global state management.
- TypeScript
### 🚀 Features:
- CRUD Operations: Users can create, read, update, and delete notes.
- Category Management: Ability to create and manage categories for organizing notes.
- Filtering and Sorting: Users can filter notes by category and search for specific notes.
- Archiving Notes: Option to archive notes for better organization.
- Global State Management: Zustand provides a centralized state management solution.
- Responsive Design: Ensures a seamless experience across various devices.
https://github.com/Rodriiandino/note-creation-fullstack/assets/106351323/65b1aecc-263c-4a0c-b2ce-7614b3c89766

| Proyecto FullStack realizado con Spring Boot, React,.js y PostgreSQL | java,javascript,postgresql,reactjs,spring-boot,docker,docker-compose | 2024-04-22T17:01:48Z | 2024-05-23T16:22:40Z | null | 1 | 0 | 51 | 0 | 0 | 2 | null | null | Java |
mukeshjha3/Whatsapp-fullstack-Project | master | # Whatsapp-Project
This is a fullstack Whatsapp clone project which is basically made on the top of Springboot(Backend) and React.js(frontend).
| This is a fullstack Whatsapp clone project which is basically made on the top of Springboot(Backend) and React.js(frontend). | jwt,mysql-database,reactjs,springboot,springboot-security,stomp,websocket,css3,html5,java-8 | 2024-04-01T04:51:04Z | 2024-04-01T04:57:17Z | null | 1 | 0 | 3 | 0 | 0 | 2 | null | null | Java |
Krypto-etox/Hex-GL-Space-Game | main | # **Hex-GL-Space-Game**
[Live Preview](https://krypto-etox.github.io/Hex-GL-Space-Game/)
Welcome to Hex-GL-Space-Game, a fast-paced space shooter game built on top of HexGL, a futuristic racing game developed using HTML5, Javascript, and WebGL. In this repository, we've modified HexGL to transform it into an exciting space shooter experience.
## **Features:**
- Intense space combat: Engage in thrilling battles against enemy ships in the vastness of space.
- Responsive controls: Enjoy smooth and intuitive controls for piloting your spacecraft.
- Stunning visuals: Immerse yourself in the visually stunning environment of deep space.
- Upgrades and power-ups: Enhance your ship's capabilities with various upgrades and collect power-ups to gain an edge in combat.
- Multiple levels: Explore different sectors of space, each presenting unique challenges and enemies.
## **How to Play:**
1. Clone this repository to your local machine or download the source code as a ZIP file.
2. Open the `index.html` file in your preferred web browser.
3. Use the arrow keys or WASD keys to control your spacecraft.
4. Press the spacebar to fire your primary weapon.
5. Collect power-ups to improve your ship's abilities and weapons.
6. Survive as long as you can against waves of enemy ships to achieve the highest score.
## **Contributing:**
Contributions to this project are welcome! Whether you want to fix bugs, add new features, or improve existing ones, feel free to fork this repository, make your changes, and submit a pull request.
## **Credits:**
- HexGL: This game is built on top of HexGL, an open-source futuristic racing game developed by Krypto-Etox.
- Contributors: Special thanks to all contributors who have helped enhance and improve Hex-GL-Space-Game.
## **License:**
This project is licensed under the MIT License. See the [LICENSE](LICENSE) file for details.
## **Feedback:**
If you have any feedback, suggestions, or bug reports, please feel free to open an issue on this repository. Your input is highly appreciated and will help make this game even better.
Start your journey into the depths of space and engage in epic battles with Hex-GL-Space-Game!
## Clone the repository
git clone https://github.com/Krypto-etox/Hex-GL-Space-Game.git
## Navigate to the project directory
cd Hex-GL-Space-Game
| Hex GL space game is an HTML 5, Javascript and CSS based game Your can enjoy this free game on your local host. | coffeescript,css,games,hex,html,javascript,website | 2024-03-24T17:34:23Z | 2024-04-11T11:44:05Z | null | 1 | 0 | 8 | 0 | 1 | 2 | null | MIT | JavaScript |
renansouz/Neo-Exchange-Agency | main | # Neo Voyage - Exchange Agency ✈️
<img src="https://i.imgur.com/yyHDeUw.jpeg">
Neo Voyage is a responsive website designed to facilitate exchange experiences in Canada. With a focus on expert guidance and comprehensive support, Neo Voyage aims to make the journey seamless for travelers seeking to explore the best destinations in Canada.
## Access the Website
Visit [Neo Voyage Exchange Agency](https://neo-voyage.vercel.app/) to explore the website.
## Technologies Used
- JavaScript
- Bootstrap
- HTML5
- AOS (Animate On Scroll) library
- Fancybox library
## Features
- 📱 Fully responsive design, ensuring a seamless experience across all devices.
- 🖱️ Intuitive UI/UX design for easy navigation and exploration.
- 🛫 Expert guidance and comprehensive support tailored to travelers' needs.
- 🌍 Diverse program offerings including Volunteer, Work & Travel, and Internship opportunities.
- 🎉 Engaging animations powered by the AOS (Animate On Scroll) library.
| Neo Voyage Exchange Agency is a platform dedicated to facilitating exchange experiences in Canada. | animation-library,bootstrap5,canada,exchange,javascript,responsive-design,form-han | 2024-03-15T21:16:07Z | 2024-04-13T02:00:31Z | null | 1 | 0 | 11 | 0 | 0 | 2 | null | null | HTML |
Snowflyt/safunc | main | <h1 align="center">Safunc</h1>
<p align="center">
Create <strong><i>runtime-validated</i> functions</strong> for both <strong>synchronous</strong> and <strong>asynchronous</strong> ones with ease, featuring <strong>smart type inference</strong> in TypeScript.
</p>
<p align="center">
<a href="https://www.npmjs.com/package/safunc">
<img src="https://img.shields.io/npm/v/safunc.svg" alt="npm version" height="18">
</a>
<a href="https://bundlephobia.com/package/safunc">
<img src="https://img.shields.io/bundlephobia/minzip/safunc.svg" alt="minzipped size" height="18">
</a>
<a href="https://github.com/gvergnaud/safunc">
<img src="https://img.shields.io/npm/l/safunc.svg" alt="MIT license" height="18">
</a>
</p>

Have a try on [StackBlitz](https://stackblitz.com/edit/safunc-minimal-example?file=main.ts&view=editor)!
## About
Safunc is a small utility library that allows you to create both **synchronous** and **asynchronous** functions with **runtime validation** of arguments and (optionally) return values, supporting **optional parameters** and **overloaded signatures** with **smart type inference** in TypeScript. It is powered by [Arktype](https://github.com/arktypeio/arktype), an amazing runtime type-checking library using almost 1:1 syntax with TypeScript.

## Installation
```bash
npm install safunc
```
... or any other package manager you prefer!
## Usage
The following shows a minimal example of how to use Safunc to create a type-safe `add` function with runtime validation that only accepts two numbers and returns a number.
```typescript
import { def, sig } from "safunc";
const add = def(sig("number", "number", "=>", "number"), (n, m) => n + m);
// ^?: Safunc<(n: number, m: number) => number>
add(1, 2); // => 3
add(1); // !TypeError: Expected 2 arguments, but got 1
add("foo", 2); // !TypeError: The 1st argument of 'function(number, number): number' must be a number (was string)
// ... or omit return type if you don't want to validate the return value
const add = def(sig("number", "number"), (n, m) => n + m);
// ^?: Safunc<(n: number, m: number) => number>
add(1, "foo"); // !TypeError: The 2nd argument of 'function(number, number)' must be a number (was string)
```
You can also define functions with optional parameters and overloaded signatures, which will be detailed later.
```typescript
import { def, sig, optional } from "safunc";
// With optional parameters
const repeat = def(
// ^?: Safunc<(s: string, args_1?: { n?: number }) => string>
sig("string", optional({ "n?": "integer>0" }), "=>", "string"),
(s, { n = 2 } = {}) => s.repeat(n),
);
// With overloaded signatures and optional parameters
const range = def(
sig("integer", "=>", "integer[]"),
sig("integer", "integer", "?integer>0", "=>", "integer[]"),
function range(startOrStop, stop?, step = 1) {
// ...
},
);
```
As you can see here, you can use `def(...signatures, fn)` to create a function with runtime validation. Each signature is composed of several valid [Arktype](https://github.com/arktypeio/arktype) type definitions, split by `=>` to separate parameters and return type. The return type along with `=>` can be omitted if you don't want to validate the return value.
The types of parameters `n` and `m` in the above `add` example are automatically inferred as `number` from its signature, eliminating the need to specify parameter types within the function body. The same is true for `repeatString` and `range` in the examples above.
The `sig` function supports _0-4 parameters_ and 1 optional return type, which should be enough for most cases. If you find it not enough, you’d better consider redesigning your function.
You can use a function expression with name instead of anonymous functions for better error messages:
```typescript
const addIntegers = def(sig("integer", "integer", "=>", "integer"), function add(n, m) {
return n + m + 0.5; // <- This will throw a TypeError
});
addIntegers(1, 2); // !TypeError: The return value of 'function add(integer, integer): integer' must be an integer (was 3.5)
// ^^^
// Name of the function is used in the error message
```
### Asynchronous Functions
When working with asynchronous functions, such as those commonly found in REST API calls, it is likely you want to validate the arguments and return types if the API is unreliable or the data is critical. Safunc facilitates this with the `defAsync` function, which is used in place of `def`:
```typescript
import { arrayOf, type } from "arktype";
import { defAsync, sig } from "safunc";
type Todo = typeof todo.infer;
const todo = type({
userId: "integer>0",
id: "integer>0",
title: "string",
completed: "boolean",
});
const getTodos = defAsync(sig("=>", arrayOf(todo)), async () => {
// ^?: Safunc<() => Promise<Todo[]>>
const res = await fetch("https://jsonplaceholder.typicode.com/todos");
return res.json() as Promise<Todo[]>;
});
await getTodos(); // => [{ userId: 1, id: 1, title: "delectus aut autem", completed: false }, ...]
type TodoWrong = typeof todoWrong.infer;
const todoWrong = type({
userId: "integer>0",
id: "string>0", // <- This will throw a TypeError
title: "string",
completed: "boolean",
});
const getTodosWrong = defAsync(sig("=>", arrayOf(todoWrong)), async () => {
// ^?: Safunc<() => Promise<TodoWrong[]>>
const res = await fetch("https://jsonplaceholder.typicode.com/todos");
return res.json() as Promise<TodoWrong[]>;
});
await getTodosWrong(); // !TypeError: Property '0/id' of the return value of 'function(): Promise<Array<{ userId: integer>0; id: string>0; title: string; completed: boolean }>>' must be a string (was number)
const getTodo = defAsync(
// ^?: Safunc<(id: number) => Promise<Todo>>
sig("integer>0", "=>", todo),
async (id) =>
await fetch(`https://jsonplaceholder.typicode.com/todos/${id}`).then(
(res) => res.json() as Promise<Todo>,
),
);
getTodo(0.5); // !TypeError: The 1st argument of 'function(integer>0): Promise<{ userId: integer>0; id: integer>0; title: string; completed: boolean }>' must be an integer (was 0.5)
await getTodo(1); // => { userId: 1, id: 1, title: "delectus aut autem", completed: false }
```
`defAsync` supports all features of `def`, including optional parameters and overloaded signatures, which will be discussed later. The only difference is that `defAsync` requires functions to return a `Promise`, and validation of the return value is handled asynchronously (while the arguments are still validated synchronously).
### Optional Parameters
Safunc accommodates optional parameters using the `optional` helper function in its signatures.
```typescript
import { def, sig, optional } from "safunc";
const range = def(
// ^?: Safunc<(startOrStop: number, stop?: number, step?: number) => number[]>
sig("integer", optional("integer"), optional("integer>0"), "=>", "integer[]"),
function range(startOrStop, stop, step = 1) {
const start = stop === undefined ? 0 : startOrStop;
stop ??= startOrStop;
return Array.from({ length: Math.ceil((stop - start) / step) }, (_, i) => start + i * step);
},
);
range(3); // => [0, 1, 2]
range(1, 5); // => [1, 2, 3, 4]
range(1, "foo"); // !TypeError: The 2nd argument of 'function range(integer, ?integer, ?integer>0): Array<integer>' must be a number (was string)
range(1, 5, -1); // !TypeError: The 3rd argument of 'function range(integer, ?integer, ?integer>0): Array<integer>' must be more than 0 (was -1)
```
The syntax gets a little clumsy, so Safunc offers a shorthand syntax for optional parameters by adding a `?` prefix to the type definition.
```typescript
const range = def(
// ^?: Safunc<(startOrStop: number, stop?: number, step?: number) => number[]>
sig("integer", "?integer", "?integer>0", "=>", "integer[]"),
function range(startOrStop, stop, step = 1) {
const start = stop === undefined ? 0 : startOrStop;
stop ??= startOrStop;
return Array.from({ length: Math.ceil((stop - start) / step) }, (_, i) => start + i * step);
},
);
```
This shorthand syntax works well for straightforward string type definitions. For more complex type specifications, the `optional` helper function remains a necessity.
```typescript
const repeat = def(
// ^?: Safunc<(s: string, args_1?: { n?: number }) => string>
sig("string", optional({ "n?": "integer>0" }), "=>", "string"),
(s, { n = 2 } = {}) => s.repeat(n),
);
repeat("foo", { n: 0.5 }); // !TypeError: Property 'n' of the 2nd argument of 'function(string, ?{ n?: number }): string' must be an integer (was 0.5)
```
### Overloaded Signatures
Safunc supports defining functions with overloaded signatures, which is useful when you want to provide multiple ways to call a function with different sets of parameters.
```typescript
const repeat = def(
// ^?: Safunc<((s: string) => string) & ((n: number, s: string) => string)>
sig("string", "=>", "string"),
sig("integer>0", "string", "=>", "string"),
function repeat(...args) {
const [n, s] = args.length === 1 ? [2, args[0]] : args;
return s.repeat(n);
},
);
repeat(); // !TypeError: Expected 1-2 arguments, but got 0
repeat("foo"); // => "foofoo"
repeat(3, "bar"); // => "barbarbar"
repeat(5); // !TypeError: The 1st argument of 'function repeat(string): string' (overload 1 of 2) must be a string (was number)
const concat = def(
// ^?: Safunc<((s1: string, s2: string) => string) & ((n: number, m: number) => number)>
sig("string", "string", "=>", "string"),
sig("number", "number", "=>", "number"),
(a, b) => (a as any) + (b as any),
);
concat("foo", "bar"); // => "foobar"
concat(1, 2); // => 3
conact("foo", 42); // 🢇 Error message when length of arguments match multiple signatures
// !TypeError: No overload matches this call.
// Overload 1 of 2, '(string, string): string', gave the following error.
// The 2nd argument must be a string (was number)
// Overload 2 of 2, '(number, number): number', gave the following error.
// The 1st argument must be a number (was string)
```
While using a single signature preserves the parameter names in the type information (as you can see in earlier examples), providing multiple signatures can obscure them. This _does not_ affect the runtime behavior of functions, but it can make the type information less readable. Despite these challenges, Safunc strives to maintain clear type information by deducing parameter names through [some type-level magic](./src/tools/name-params.ts), resulting in types like `((s: string) => string) & ((n: number, s: string) => string)` for `repeat` and similarly for `concat`.
However, the inferred parameter names may not always meet your expectations:
```typescript
const range = def(
// ^?: Safunc<((n: number) => number[]) & ((n1: number, n2: number, n3?: number) => number[])>
sig("integer", "=>", "integer[]"),
sig("integer", "integer", "?integer<0|integer>0", "=>", "integer[]"),
function range(startOrStop, stop?, step = 1) {
// ^^^^^
// The `?` suffix of `stop?` is required to make the function compatible with overloaded signatures
const start = stop === undefined ? 0 : startOrStop;
stop ??= startOrStop;
const res: number[] = [];
if (step > 0) for (let i = start; i < stop; i += step) res.push(i);
else for (let i = start; i > stop; i += step) res.push(i);
return res;
},
);
range(); // !TypeError: Expected 1-3 arguments, but got 0
range(3); // => [0, 1, 2]
range(1, "2"); // !TypeError: The 2nd argument of 'function range(integer, integer, ?integer<0|integer>0): Array<integer>' (overload 2 of 2) must be a number (was string)
```
To ensure the parameters are properly named, use `as Sig<...>` to explicitly define the function’s type:
```typescript
import { def, sig, type Sig } from "safunc";
const range = def(
// ^?: Safunc<((stop: number) => number[]) & ((start: number, stop: number, step?: number) => number[])>
sig("integer", "=>", "integer[]") as Sig<(stop: number) => number[]>,
sig("integer", "integer", "?integer<0|integer>0", "=>", "integer[]") as Sig<
(start: number, stop: number, step?: number) => number[]
>,
function range(startOrStop, stop?, step = 1) {
/* ... */
},
);
```
Safunc allows for up to _8 overloaded signatures_ per function.
### Work with Arktype `morph`s
[Arktype](https://github.com/arktypeio/arktype) features a powerful tool called morph, which validates a value and parse it into another value. This is akin to `z.preprocess()` from [Zod](https://github.com/colinhacks/zod), if you are familiar with it.
```typescript
import { morph } from "arktype";
const stringifiablePrimitive = morph("string | number | bigint | boolean | null | undefined", (x) =>
// ^?: Type<(In: string | number | bigint | boolean | null | undefined) => Out<string>>
String(x),
);
stringifiablePrimitive(42); // => { data: "42" }
stringifiablePrimitive(Symbol("foo")); // => { problems: [Problem { message: "Must be a string, a number, a bigint, boolean, null or undefined (was (symbol foo))" }] }
const dateString = morph("string", (x, problems) =>
// ^?: Type<(In: string) => Out<Date>>
isNaN(Date.parse(x)) ? problems.mustBe("a valid date") : new Date(x),
);
dateString("2024-04-06"); // => { data: Date("2024-04-06") }
dateString("foo"); // => { problems: [Problem { message: "Must be a valid date (was 'foo')" }] }
dateString(42); // => { problems: [Problem { message: "Must be a string (was number)" }] }
```
Safunc seamlessly integrates with this feature, accurately inferring types when using `morph`s:
```typescript
const dateString = morph("string", (x, problems) =>
isNaN(Date.parse(x)) ? problems.mustBe("a valid date") : new Date(x),
);
const isoDateString = morph(
"Date",
(x) =>
x.getFullYear() +
"-" +
String(x.getMonth() + 1).padStart(2, "0") +
"-" +
String(x.getDate()).padStart(2, "0"),
);
const addYears = def(
// ^?: Safunc<(date: string, years: number) => string>
sig(dateString, "integer", "=>", isoDateString),
function addYears(date, years) {
// ^?: addYears(date: Date, years: number): Date - Use `Date` inside the function body
date.setFullYear(date.getFullYear() + years);
return date;
},
);
expect(addYears("2024-04-26", 1)).toBe("2025-04-26");
```
In the example above, the implementation of `addYears` operates with types `(date: Date, years: number) => Date`, while its signature specifies `(date: string, years: number) => string`. Conversion between `string` and `Date` is managed by `dateString` and `isoDateString` respectively. Safunc ensures the correct inference of function types both inside and outside the function body.
### Helper methods
The `Safunc` instance contains some helper methods to help you work with the function:
```typescript
const sig1 = sig("integer", "=>", "integer[]") as Sig<(stop: number) => number[]>;
const sig2 = sig("integer", "integer", "?integer>0", "=>", "integer[]") as Sig<
(start: number, stop: number, step?: number) => number[]
>;
const range = def(sig1, sig2, (startOrStop, stop?, step = 1) => {
// ^?: Safunc<((stop: number) => number[]) & ((start: number, stop: number, step?: number) => number[])>
/* ... */
});
// Use `Safunc#unwrap` to remove helper methods and get the original function
// Note that _validation is still applied_ when calling the unwrapped function
const unwrappedRange = range.unwrap();
// ^?: ((stop: number) => number[]) & ((start: number, stop: number, step?: number) => number[])
// Use `onValidationError` to provide alternative error handling instead of just throwing a `TypeError`
const range2 = range.onValidationError(console.error);
range2(1, 3.5); // => [1, 2, 3] - The function is returned as the errors are handled by a custom handler
// This time, the error message is printed to the console and no error is thrown
// If you still want to throw an error instead of returning the function, you can rethrow it in the custom handler
// Use `Safunc#matchArguments` to get the matched `Sig` for the given arguments
range.matchArguments(3); // => sig1
range.matchArguments(1, 5); // => sig2
range.matchArguments("foo"); // => null
// Use `Safunc#assertArguments` to assert the given arguments are valid
range.assertArguments(1, 5); // OK
range.assertArguments("foo"); // !TypeError: The 1st argument of 'function(integer): Array<integer>' (overload 1 of 2) must be a number (was string)
// Use `Safunc#allowArguments` to verify if the given arguments are valid
range.allowArguments(1, 5); // => true
range.allowArguments("foo"); // => false
```
Some properties of the `Safunc` instance are not recommended for use due to their lack of type safety, though they may still be useful in certain situations:
```typescript
// `$sigs` contains all the signatures of the function
range.$sigs; // => [sig1, sig2]
// ^?: readonly Sig<any>[] - Type safety is not guaranteed
// `$fn` contains the original function without validation
range.$fn;
// ^?: (...args: never[]) => unknown - Type safety is not guaranteed
```
### Arktype Utilities
Safunc provides some handy utilities to easily define some common schemas with Arktype:
```typescript
import { record, unions } from "safunc";
const recordSchema = record("string", "number");
// ^?: Type<Record<string, number>>
recordSchema({ foo: 42 }); // => { data: { foo: 42 } }
recordSchema({ foo: "bar" }); // => { problems: [Problem { message: 'Must be an object with values of type \'number\' (was {"foo":"bar"})' }] }
const unionsSchema = unions("string", "number", "boolean");
// ^?: Type<string | number | boolean>
unionsSchema("foo"); // => { data: "foo" }
unionsSchema(42); // => { data: 42 }
unionsSchema(true); // => { data: true }
unionsSchema({}); // => { problems: [Problem { message: "Must be a string, a number or boolean (was {})" }] }
```
### Using Safunc in Plain JavaScript Files with JSDoc
Using Safunc isn't limited to TypeScript environments. TypeScript supports type annotations in JavaScript through [JSDoc](https://www.typescriptlang.org/docs/handbook/jsdoc-supported-types.html), allowing you to maintain type safety in plain JavaScript files. Since Safunc generally doesn't require explicit type annotations, it works seamlessly in most scenarios.
When dealing with overloaded signatures in JavaScript, you can use JSDoc syntax similar to `as Sig<...>` in TypeScript to achieve clearer type information:
```javascript
import { def, sig } from "safunc";
const range = def(
// ^?: Safunc<((stop: number) => number[]) & ((start: number, stop: number, step?: number) => number[])>
/** @type {import("safunc").Sig<(stop: number) => number[]>} */
(sig("integer", "=>", "integer[]")),
/** @type {import("safunc").Sig<(start: number, stop: number, step?: number) => number[]>} */
(sig("integer", "integer", "?integer>0", "=>", "integer[]")),
function range(startOrStop, stop, step = 1) {
/* ... */
},
);
```
To reduce verbosity, you can define a type alias for `Sig<...>`:
```javascript
/**
* @template {(...args: never[]) => unknown} F
* @typedef {import("safunc").Sig<F>} Sig
*/
const range = def(
// ^?: Safunc<((stop: number) => number[]) & ((start: number, stop: number, step?: number) => number[])>
/** @type {Sig<(stop: number) => number[]>} */
(sig("integer", "=>", "integer[]")),
/** @type {Sig<(start: number, stop: number, step?: number) => number[]>} */
(sig("integer", "integer", "?integer>0", "=>", "integer[]")),
function range(startOrStop, stop, step = 1) {
/* ... */
},
);
```
Note that you must enclose `sig(...)` in parentheses to enable TypeScript to recognize it as a type assertion.
Safunc can also be utilized through CDNs and [import maps](https://developer.mozilla.org/docs/Web/HTML/Element/script/type/importmap) in modern browsers:
```html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Safunc in Browser</title>
<script type="importmap">
{
"imports": {
"safunc": "https://cdn.jsdelivr.net/npm/safunc@latest/+esm"
}
}
</script>
</head>
<body>
<script type="module">
import { def, sig } from "safunc";
const add = def(sig("number", "number", "=>", "number"), (n, m) => n + m);
console.log(add(1, 2)); // 3
add(1, "2"); // !TypeError
</script>
</body>
</html>
```
This setup is particularly useful in non-standard frontend environments, such as within backend projects that use a templating engine.
| Create runtime-validated functions for both synchronous and asynchronous ones with ease, supporting optional parameters and overloaded signatures with smart type inference in TypeScript. | function-overloading,javascript,runtime-validation,typescript,inference,schema,type,validation | 2024-04-26T13:49:35Z | 2024-04-27T10:52:44Z | 2024-04-27T10:52:44Z | 1 | 0 | 9 | 0 | 0 | 2 | null | MIT | TypeScript |
Stephmarquess/Plano-de-aula-Professor | main | # Meu Plano de Ensino
Gerador de relatório de plano de aula simples utilizando HTML, CSS, Bootstrap e JavaScript para auxiliar professores de ensino fundamental na confecção de plano de aula com base nas informações do BNCC.
<div align="center">
<strong> <a href="https://drive.google.com/file/d/1zzvzLswHPcMrRkBp60nI9Ih4mKFGzNQT/preview" target="_blank" > Demonstração do Projeto </a></strong><br><br>
<strong><a href="https://meuplano.netlify.app/" target="_blank">Link do deploy </strong></a>
</div>
<h2>Status do Projeto</h2>
<li> Finalizada a primeira versão para deploy (04/04/2024) </li>
<h2> Implementações realizadas nesta versão </h2>
<ul>
<li> Gerador de plano de ensino para professores do Ensino Fundamental </li>
</ul>
<h2> Próximas atualizações </h2>
<ul>
<li> Adicionar recursos para professores do Ensino Médio (previsão: Maio/2024) </li>
</ul>
<h2>Tecnologias utilizadas </h2>
<div style="display: inline_block" align="center"><br>
<img src="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/html5/html5-plain.svg" width="40" height="40"/>
<img src="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/css3/css3-plain.svg" width="40" height="40"/>
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/b/b2/Bootstrap_logo.svg/512px-Bootstrap_logo.svg.png" width="40" height="40" />
<img src="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/javascript/javascript-plain.svg" width="40" height="40"/>
</div>
<h3> Links </h3>
<div align="center">
<strong> API utilizada neste projeto </strong><br>
<a href="https://cientificar1992.pythonanywhere.com/visualizarBncc/" target="_blank"> API BNCC </a><br><br>
<strong> Documentações utilizadas </strong>
<li><a href="https://developer.mozilla.org/pt-BR/" target="_blank"> MDN Web Docs (JavaScript) </a></li>
<li><a href="https://getbootstrap.com/docs/5.3/getting-started/introduction/" target="_blank"> Bootstrap 5.3 </a></li>
| Gerador de relatório de plano de aula simples utilizando HTML, CSS, Bootstrap e JavaScript para auxiliar professores na confecção de plano de aula. | api,bootstrap,html5,javascript | 2024-03-27T21:44:00Z | 2024-04-15T22:10:11Z | null | 1 | 19 | 39 | 0 | 0 | 2 | null | null | HTML |
afaq-ahmed07/VisionVault | main | # VisionVault
## Overview
VisionVault is a web application designed to showcase your projects to others and enable them to contact you via email. The application features robust authentication using JWT and provides functionality to add, delete, save, like, and update project details.
## Features
- **Project Showcase**: Add, delete, save, like, and update project details.
- **Contact Form**: Allows visitors to send you an email regarding your projects.
- **Authentication**: Secure login and registration using JSON Web Tokens (JWT).
- **User Interface**: Built with EJS templates for dynamic content rendering.
## Requirements
- Node.js
- npm (Node Package Manager)
- MongoDB (for database storage)
## Installation
1. **Clone the repository:**
```sh
git clone https://github.com/yourusername/visionvault.git
cd visionvault
```
2. **Install dependencies:**
```sh
npm install
```
3. **Set up environment variables:**
Create a `.env` file in the root directory and add the following variables:
```sh
PORT=3000
MONGODB_URI=your_mongodb_connection_string
JWT_SECRET=your_jwt_secret
EMAIL_SERVICE=your_email_service_provider
EMAIL_USER=your_email_username
EMAIL_PASS=your_email_password
```
4. **Run the application:**
```sh
npm start
```
The application will be available at `http://localhost:3000`.
## Usage
1. **Register an account:**
- Visit `http://localhost:3000/signup` and create a new account.
2. **Log in:**
- Log in to your account at `http://localhost:3000/signin`.
3. **Manage Projects:**
- Add a new project using the "Add Project" button.
- View your projects on the dashboard.
- Update or delete projects as needed.
- Like projects to show appreciation.
4. **Contact Form:**
- Visitors can send you an email via the contact form on your profile page.
## Project Structure
- `index.js`: Main application entry point.
- `routes/`: Contains route definitions.
- `controllers/`: Contains route handler logic.
- `models/`: Contains Mongoose models for database schema.
- `views/`: Contains EJS templates for rendering web pages.
- `public/`: Contains static files (CSS, JavaScript, images).
- `middleware/`: Contains middleware functions for authentication and error handling.
| VisionVault is a web application built using JavaScript, EJS, and Node.js, designed to showcase your projects and allow others to contact you via email. It features robust authentication using JWT and provides functionality to add, delete, save, like, and update project details. | ajax-request,css,ejs-templates,expressjs,fetch-api,javascript,jwt-authentication,nodejs | 2024-04-17T18:24:49Z | 2024-05-19T18:59:16Z | null | 2 | 25 | 67 | 0 | 0 | 2 | null | null | JavaScript |
ThatSINEWAVE/Discord-Identity | main | <div align="center">
# [Discord Identity Generator](https://thatsinewave.github.io/Discord-Identity)
This project is a Discord profile identity generator hosted on GitHub Pages.
It enables users to create random Discord profiles with unique usernames, about me sections, nicknames, pronouns, and profile images with up to **100 quadrillion** unique profiles.

</div>
## How to Use
1. Visit the [GitHub Pages link](https://thatsinewave.github.io/Discord-Identity/).
2. Click the "Generate Profile" button to create a random Discord profile.
3. View the generated profile, including the profile image, username, about me section, nickname, and pronouns.
4. Optionally, download the generated profile using the "Download Profile" button.
<div align="center">
## ☕ [Support my work on Ko-Fi](https://ko-fi.com/thatsinewave)
</div>
## Features
- Randomly generates Discord profiles using predefined data sets.
- Provides a visually appealing interface for displaying generated profiles.
- Up to 100 quadrillion unique profiles.
- Tracks the number of profiles generated and downloaded during the current session.
- Otter.
<div align="center">
# [Join my discord server](https://discord.gg/2nHHHBWNDw)
</div>
## Data
- `about_me.json`: Contains 10,000 different "about me" sections.
- `nicknames.json`: Contains 10,000 different nicknames.
- `pronouns.json`: Contains 1,000 different pronouns.
- `usernames.json`: Contains 10,000 different usernames.
- `images.json`: Contains the names of all 1,000 profile images.
- `banners.json`: Contains the names of all 1,000 banner images. (will be added in the future)
- `images/`: Contains 1,000 profile images.
- `banners/`: Contains 1,000 banner images. (will be added in the future)
- `site-data/`: Contains files and images for the site itself.
## Credits
- [usernames.txt](https://github.com/jeanphorn/wordlist/blob/master/usernames.txt) - used to generate usernames and nicknames.
- [pfps.gg](https://pfps.gg/) - source of all profile images and banner images.
## Contributing
Contributions to this project are welcome! Feel free to open issues for bugs or feature requests, or submit pull requests with improvements to the codebase.
## License
This project is licensed under the [MIT License](LICENSE).
## Note
The "Your generator stats" counters use localStorage that the stores data on the client-side (user's browser), so the counts will be specific to each user's browser session.
| Discord profile identity generator that enables users to generate up to 100 quadrillion unique Discord profiles | data-generator,discord,discord-profile,github-pages,github-pages-site,good-first-contribution,good-first-issue,good-first-issues,good-first-pr-first-contribution,good-first-project | 2024-04-14T02:57:43Z | 2024-05-20T08:26:49Z | null | 1 | 0 | 88 | 0 | 0 | 2 | null | MIT | JavaScript |
amiryusupov/frontend_cheatsheet | main | # 📚 Frontend Cheat Sheet
This repository is a cheat sheet to Front-end for daily use. It contains a lot of snippets from my own use / official documentation and I'll improve it soon!
## Table of contents
1. **[React](#1---react)**
- **[React Use](#react-use)**
- **[JSX](#jsx)**
- **[Components](#components)**
- **[Hooks](#hooks)**
- **[Event Handling](#event-handling)**
- **[Conditional Rendering](#conditional-rendering)**
- **[Component Communication](#component-communication)**
- **[Portal](#portal)**
<!-- 2. [Redux](#redux)
3. [Axios](#axios) -->
## 1 - React
### What is React.js?
React.js is a JavaScript library used for building user interfaces (UIs) for web applications. In simple terms, it helps developers create interactive and dynamic elements on websites.
### Key features
- **Component-Based**: React lets you build UIs by breaking them into smaller, reusable pieces called components.
- **Declarative Syntax**: With React, you describe how your UI should look at any given point in time, and React takes care of updating the actual UI to match this description. It's like telling React what you want, and React figures out how to make it happen.
- **Virtual DOM**: React uses a virtual representation of the actual DOM (the structure of your web page) to keep track of changes. When there's a change in your data or UI, React first updates this virtual DOM, then efficiently updates only the necessary parts of the actual DOM. It's like having a blueprint of your web page that React can quickly modify without needing to rebuild everything from scratch.
- **JSX**: JSX is a syntax extension that allows you to write HTML-like code directly in your JavaScript files. It's like mixing HTML with JavaScript, which makes it easier to create and visualize UI components in React.
---
### Create React App
```bash
# npm
npx create-react-app my-app
# yarn
yarn create react-app my-app
# npm (Vite)
npm create vite@latest my-react-app --template react
# yarn (Vite)
yarn create vite my-react-app --template react
```
```bash
# how to run (npm)
npm start
# yarn
yarn start
# npm (Vite)
npm run dev
# yarn (Vite)
yarn dev
```
---
### React Use
**Default main.jsx**
```javascript
// import React ReactDOM and App component
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.jsx'
```
```javascript
// Create a root using ReactDOM.createRoot and attach it to the DOM element with the ID "root".
const root = ReactDOM.createRoot(
document.getElementById('root')
);
```
```javascript
// Render the App component inside the root element using root.render()
render(
<React.StrictMode>
<App />
</React.StrictMode>,
)
```
- **Strict Mode**: React offers `<StrictMode>` component that helps highlight potential problems in your application. You can wrap your app within `<StrictMode>` during development.
---
### JSX
**JSX** is a syntax extension for JavaScript that allows you to write HTML-like code directly within your React components.
```javascript
// JSX produce React Element
const element = <h1>My JSX Element</h1>;
```
```javascript
// Use curly braces to embed some Javascript
const element = <div>{getContent()}</div>;
```
```javascript
// Use camelCase for attribute name
const element = <div className="example"></div>;
```
```javascript
// Use curly braces to embed some Javascript
const element = <img src={image.url}></img>;
```
```javascript
// Self close if tag is empty
const item = <div />;
```
---
### Components
1. **Functional Components:**
- Defined as JavaScript functions.
- Receive props (properties) as input and return JSX describing the UI.
```javascript
// Stateless Functional Component
function Heading(props) {
return <h1>{props.title}</h1>;
}
```
```javascript
// Stateless Functional Component (with arrow function)
const Heading = (props) => {
return <h1>{props.title}</h1>;
}
```
```javascript
// Instead of props you can write curly brackets
const Heading({title}) {
return <h1>{title}</h1>
}
```
2. **Class Components**
- Defined as ES6 classes that extend React.Component.
- Have a render() method that returns JSX.
```javascript
class Heading extends React.Component {
render() {
return Hello, {this.props.name};
}
}
```
> **Note:** Always start component names with capital, like this: `<Heading />`
---
### Hooks
Hooks are special functions that allow you to "hook into" React state and other features from functional components. Hooks provide a more concise and flexible way to achieve the same functionality without needing classes.
#### 1. useState Hook: The Basics
- **Functional State**: `useState` is a built-in Hook that allows you to add state to functional components.
- **State Initialization**: You call useState with an initial value, and it returns an array containing two elements:
- Current State Value: The first element holds the current state value.
- State Update Function: The second element is a function used to update the state.
##### 1. useState Syntax and Usage:
- Import `useState` from the 'react' library:
```javascript
import React, { useState } from 'react';
```
- Within your functional component, call `useState` with the initial state value:
```javascript
const [stateVariable, setStateFunction] = useState(initialValue);
```
- The `useState` call returns an array with two elements, which you destructure into two variables:
- **stateVariable**: This variable holds the current state value.
- **setStateFunction**: This function is used to update the state.
##### 2. Updating state
- To update the state, call `setStateFunction` with the new value:
```javascript
setStateFunction(newValue);
```
- When the new state depends on the previous state, you can pass a function to `setStateFunction`:
```javascript
setStateFunction((prevState) => prevState + 1);
```
##### 3. Working with Objects and Arrays:
- Always create a new object or array when updating state to ensure React detects the change and re-renders. Avoid directly modifying the existing state object/array.
- Use the **spread operator** `...` to create a new object/array with the updated values:
```javascript
const [person, setPerson] = useState({ name: 'Alice', age: 30 });
// Correct way to update age (object)
setPerson(prevPerson => ({ ...prevPerson, age: 31 }));
```
**Array:**
```javascript
const [items, setItems] = useState(['apple', 'banana']);
// Correct way to add a new item (array)
setItems(prevItems => [...prevItems, 'orange']);
```
**Don'ts:**
- Avoid directly mutating the state object/array using methods like `push`, `pop`, or property assignment. This can lead to unexpected behavior and prevent React from detecting changes.
**Example(don't):**
```javascript
// Incorrect way to update age
person.age = 31;
setPerson(person); // This won't trigger a re-render
```
- When updating a specific property or element, remember to spread the existing properties/elements to avoid losing data.
**Example(don't):**
```javascript
// Incorrect way to update name, losing the age property
setPerson({ name: 'Bob' });
```
> **Note:** Don't do these☝️. Don't use array methods and don't forget to spread elements.
---
#### 2. useEffect Hook:
The `useEffect` hook allows you to perform actions after a component renders. These actions are typically side effects, which can include:
- Fetching data from APIs
- Setting up subscriptions (e.g., to listen for data changes)
- Running timers or intervals
**How it Works:**
- `useEffect` accepts two arguments:
- **Effect callback:** This is a function that contains the side effect logic you want to run.
- **Dependency array (optional):** This is an optional array of values. The effect callback will only run again if one of the values in the dependency array changes.
The **useEffect** hook uses a function as its first argument, and this function can optionally return another function. Let's break it down:
**1. Effect Callback:** The first argument you pass to useEffect is a function that contains the logic for your side effect. This function typically performs actions like fetching data, setting up subscriptions, or running timers.
**2. Optional Cleanup Function:** The effect callback can optionally return a function. This function serves as a cleanup mechanism and is executed when:
- The component unmounts (is removed from the DOM).
- The effect runs again due to changes in the dependency array (if provided).
**The dependency array:**
The dependency array is crucial for optimizing performance. If you omit the dependency array, the effect runs after every render, which can be inefficient.
```javascript
import React, { useState, useEffect } from 'react';
function MyComponent() {
const [data, setData] = useState(null);
useEffect(() => {
const fetchData = async () => {
const response = await fetch('https://api.example.com/data');
const jsonData = await response.json();
setData(jsonData);
};
fetchData();
// Cleanup function (optional)
return () => {
// unsubscribe from any subscriptions here
};
}, []); // Empty dependency array: fetch data only on mount
return (
<div>
{data ? (
<p>Fetched Data: {data.message}</p>
) : (
<p>Loading data...</p>
)}
</div>
);
}
```
---
#### 3. React Context:
The `useContext` hook in React is used to access the value of a context directly in a functional component. This can be particularly useful for managing global state or themes across a React application without passing props down through multiple levels of components.
##### Steps to use `useContext`
1. **Create a Context**
First, you need to create a context using `React.createContext`. This will create a Context object.
```javascript
import React from 'react';
const ThemeContext = React.createContext('light');
```
2. **Provide a Context Value**
Use the **Provider** component of the Context object to pass down the value. This should be done at a higher level in your component tree.
```javascript
function App() {
return (
<ThemeContext.Provider value="dark">
<Toolbar />
</ThemeContext.Provider>
);
}
```
3. **Consume the Context Value**
Use the `useContext` hook to access the context value in a functional component.
```javascript
import React, { useContext } from 'react';
function Toolbar() {
return (
<div>
<ThemedButton />
</div>
);
}
function ThemedButton() {
const theme = useContext(ThemeContext);
return <button className={theme}>I am styled by theme context!</button>;
}
```
Purposes of using `useContext`
- **Avoid Prop Drilling:** `useContext` helps to avoid the cumbersome (large or heavy and therefore difficult to carry or use) task of passing props down through many levels of components.
- **Centralized State Management:** By using context, you can centralize state management for certain values (like theme, user info, etc.) making the code cleaner and more maintainable.
- **Reusability:** Context values can be reused across different components, promoting code reuse and reducing redundancy.
---
#### 4. useReducer Hook
The `useReducer` hook in React is a powerful way to manage complex state logic in functional components. It is similar to `useState` but is more suited for state logic that involves multiple sub-values or complex state transitions. `useReducer` is particularly useful when the next state depends on the previous state, or when multiple actions can affect the state.
##### How `useReducer` works?
The `useReducer` hook accepts 2 arguments:
1. **reducer**: A function that specifies how the state transitions happen. It takes the current state and an action, and returns a new state.
2. **initialState**: The initial state value.
`useReducer` returns an array with 2 elements:
1. The current state.
2. A dispatch function to trigger state transitions.
##### Basic example
```javascript
import React, { useReducer } from 'react';
const initialState = { count: 0 };
function reducer(state, action) {
switch (action.type) {
case 'increment':
return { count: state.count + 1 };
case 'decrement':
return { count: state.count - 1 };
default:
throw new Error();
}
}
function Counter() {
const [state, dispatch] = useReducer(reducer, initialState);
return (
<div>
<p>Count: {state.count}</p>
<button onClick={() => dispatch({ type: 'increment' })}>+</button>
<button onClick={() => dispatch({ type: 'decrement' })}>-</button>
</div>
);
}
export default Counter;
```
##### Detailed explanation
1. **Initial State**:
- `const initialState = { count: 0 };`: This defines the initial state with a single property count.
2. **Reducer Function**:
- The `reducer` function defines how the state should change in response to different actions.
- It takes 2 arguments: the current state and an action object.
- Based on the `action.type`, it returns a new state.
3. **Using** `useReducer`:
- `const [state, dispatch] = useReducer(reducer, initialState);`: This line initializes the state and provides the dispatch function to trigger state updates.
4. **Dispatching Actions**:
- `dispatch({ type: 'increment' })`: This triggers the increment case in the reducer function, updating the state.
`useReducer` can also be combined with Context Api to manage global state in a more scalable way. [Here is a simple example](./CombinationReducerContext.jsx)
---
#### 5. useCallback Hook
The `useCallback` hook in React is used to memoize callback functions, which can be beneficial for optimizing performance in your application. By using `useCallback`, you can prevent unnecessary re-creations of functions and reduce the number of times child components re-render when they receive these functions as props. **In simple terms, it means that the callback function is cached and does not get redefined on every render**
##### How `useCallback` Works?
`useCallback` returns a memoized version of the callback function that only changes if one of the dependencies has changed. It accepts two arguments:
1. **callback:** The function that you want to memoize.
2. **dependencies:** An array of dependencies that determine when the callback function should be re-created.
##### Basic Example
```javascript
import React, { useState, useCallback } from 'react';
function Counter() {
const [count, setCount] = useState(0);
const increment = useCallback(() => {
setCount(count + 1);
}, [count]);
return (
<div>
<p>Count: {count}</p>
<button onClick={increment}>Increment</button>
</div>
);
}
export default Counter;
```
##### Detailed explanation:
1. **State initialization:**
```js
const [count, setCount] = useState(0);
```
This initializes a state variable count with an initial value of 0 and a state setter function `setCount`.
2. Memoizing the Callback:
```js
const increment = useCallback(() => {
setCount(count + 1);
}, [count]);
```
The `increment` function is memoized using `useCallback`. It will only be re-created if the `count` dependency changes. This ensures that the `increment` function is stable and doesn't change on every render.
3. Using the Callback:
```html
<button onClick={increment}>Increment</button>
```
The memoized `increment` function is used as the click handler for the button.
[Here is the advanced example](./CallbackExample.md)
##### Benefits of Using `useCallback`
- **Optimized Performance**: Prevents unnecessary re-creations of functions, which can reduce the number of re-renders in child components that receive these functions as props.
- **Stable References**: Provides stable function references, which can be useful when dealing with dependencies in `useEffect` or when passing functions to optimized child components that rely on reference equality to avoid unnecessary renders.
##### When to use `useCallback`
- **Passing Functions to Optimized Components**: When you pass a function to a child component wrapped with `React.memo` or other similar optimization techniques.
- **Dependencies in `useEffect`**: When you want to ensure that a function reference is stable to prevent unnecessary re-executions of effects.
---
#### useMemo Hook
The `useMemo` hook in React is used to memoize expensive calculations and return a memoized value. It is beneficial for optimizing performance in React applications by avoiding unnecessary recalculations of values. By using `useMemo`, you can ensure that a function only recomputes the value when one of its dependencies has changed.
How `useMemo` works?
The `useMemo` hook accepts 2 arguments:
1. **create**: A function that computes a value.
2. **dependencies**: An array of dependencies that determine when memoized value should be recomputed.
`useMemo` returns a memoized value that only changes if one of the dependencies has changed.
##### Basic Example:
```javascript
import React, { useState, useMemo } from 'react';
function ExpensiveComputationComponent({ number }) {
const expensiveComputation = (num) => {
console.log('Computing...');
// Simulate an expensive computation
return num * 2;
};
const computedValue = useMemo(() => expensiveComputation(number), [number]);
return (
<div>
<p>Computed Value: {computedValue}</p>
</div>
);
}
function App() {
const [count, setCount] = useState(0);
return (
<div>
<button onClick={() => setCount(count + 1)}>Increment</button>
<ExpensiveComputationComponent number={count} />
</div>
);
}
export default App;
```
##### Detailed Explanation
1. **State Initialization:**
```javascript
const [count, setCount] = useState(0);
```
This initializes a state variable `count` with an initial value of 0 and a state setter function `setCount`.
2. **Expensive Computation:**
```javascript
const expensiveComputation = (num) => {
console.log('Computing...');
return num * 2;
};
```
This function simulates an expensive computation by printing a log message and returning a value based on the input `num`.
3. **Memoizing the Computed value:**
```javascript
const computedValue = useMemo(() => expensiveComputation(number), [number]);
```
The `computedValue` is memoized using `useMemo`. It will only be recomputed when the `number` dependency changes. This ensures that the expensive computation only runs when necessary.
4. **Using the Memoized value:**
```html
<p>Computed Value: {computedValue}</p>
```
The memoized value is displayed in the component.
[Here is the advanced example](./MemoExample.md)
##### When to use `useMemo`
- **Expensive calculations**: When you have computations that are performance-intensive and don't need to be recalculated on every render.
- **Stable References**: When you need to ensure that a value remains stable across renders for dependencies in other hooks or when passing props to child components.
---
### Event Handling
**Event handling** allows users to interact with your components, triggering actions and updates in response to events like clicks, form submissions and keyboard input.
#### 1. Event Handlers as props:
- Event handler prop names typically start with `on` followed by the event name (e.g., `onClick`, `onSubmit`, `onChange`).
```javascript
function Button({ onClick }) {
return 'Click me';
}
```
#### 2. Handling Events in Functional Components
```javascript
function MyComponent() {
const handleClick = (event) => {
console.log('Button clicked!', event);
// ... perform actions based on the event
};
return <button onClick={handleClick}>Click me<button>;
}
```
- The `event` argument you see in functional component event handlers in React.js is a special object that provides information about the user interaction that triggered the event. It returns several things like type of event, target element, mouse poisition, keyboard information, form data and etc. when clicking the button. For example: `event.target` or `event.type`.
- We can also change the name `event` to another. This name `event` only makes it easier to understand the code.
- Don't add `()` parentheses at the end of the function name. If you add parentheses after the function name (e.g., `onClick={handleClick()}`), you're actually calling the `handleClick` function right there in the JSX. This would result in the function being executed immediately during rendering, and not when the button is clicked.
#### 3. Common events
##### Click: `onClick`
`onClick` used to detect when a user clicks on a specific HTML element.
```html
<button onClick={handleClick}>Click me</button>
```
##### Submit: `onSubmit`
`onSubmit` is specifically used for handling form submissions. It's triggered when a user submits a form, typically by clicking a submit button or pressing the Enter key within the form.
```html
<form onSubmit={handleSubmit}>
<!-- Form fields and elements here -->
<button type="submit">Submit</button>
</form>
```
##### Change: `onChange` (for input elements)
The `onChange` event handler is used to detect changes in the value of form elements like text inputs, textareas, and select elements. It allows you to capture user input in real-time and update your component's state accordingly.
```html
<input type="text" value={name} onChange={handleChange} />
```
##### Key Press: `onKeyDown, onKeyUp`
The `onKeyDown` and `onKeyUp` event handlers are used to detect key presses and releases within specific elements, typically input fields like text boxes or textareas. They provide finer control compared to onChange, which focuses on changes in the element's value.
**1. `onKeyDown` event:**
- Triggers when a user **presses** a key down on the keyboard.
- Useful for capturing specific key presses (e.g., Enter, Escape) or performing actions before the character is displayed.
**2. `onKeyUp` event:**
- Triggers when a user **releases** a key after pressing it down.
- Useful for capturing the actual character typed or performing actions after the value has been updated.
[Example of Key events](./KeyEvents.jsx)
##### Mouse Events: `onMouseEnter`, `onMouseLeave`,`onMouseMove`, etc.
The `onMouseEnter` event triggers when the mouse cursor enters the boundaries of a specific element.
- `event.clientX`: X-coordinate of the mouse cursor relative to the viewport.
- `event.clientY`: Y-coordinate of the mouse cursor relative to the viewport.
The `onMouseLeave` event triggers when the mouse cursor leaves the boundaries of a specific element.
- Same properties as `onMouseEnter` but when cursor leaves.
The `onMouseMove` event triggers continuously as the mouse cursor moves over the element. Mostly it used for dynamic interactions like dragging elements, drawing effects, or for interactive games.
[Example of Mouse events](./MouseEvents.jsx)
**preventDefault():** The main point of `preventDefault()` is to give your JavaScript code a chance to **handle** the event **before the browser's default behavior** takes place. In the case of forms, the default behavior is to submit the form data to a server and potentially reload the page. By calling `preventDefault()`, you essentially tell the browser to pause and wait for your JavaScript code to handle the form submission instead. This gives you the opportunity to validate form data, for example.
Example:
```javascript
function handleSubmit(event) {
event.preventDefault();
// Validate form data here
if (/* validation fails */) {
alert('Please enter valid data!');
} else {
// Submit the form or process the data here
}
}
```
#### Here is the real example with explanation with each of common events:
[Go to the Example](./EventHandling.jsx)
---
### Conditional Rendering
**Conditional Rendering** allows you to control which JSX elements are rendered on the screen and when, creating dynamic and interactive user interfaces.
```javascript
// Using if operator with props
function Message(props) {
const isHome = props.isHome;
if (isHome) {
return <HomeHeading />;
}
return <PageHeading />;
}
```
This concise syntax is often used for simpler conditions:
```javascript
// Using the Logical AND Operator (&&):
function LoginButton(props) {
return !props.isLoggedIn && <button onClick={props.onClick}>Log In</button>;
}
```
This compact operator is useful for short conditional expressions:
```javascript
// Using the Ternary Operator ( ? : )
function VoteCount(props) {
return (
<p>
Votes: {props.count} {props.count > 1 ? 'votes' : 'vote'}
</p>
);
}
```
```javascript
// Also we can use for the Modals
function Modal(props) {
if (!props.isShow) {
return null;
}
return (
<div>
Modal
</div>
);
}
```
---
### Component Communication
#### 1. Props Drilling:
- This is the most basic approach and involves passing data down the component tree from parent to child components.
- Parents define props (properties) in the opening tag of a child component.
- Children access these props using the props object within their component.
```javaScript
// ParentComponent.jsx
function ParentComponent() {
const name = "Alice";
return (
<ChildComponent name={name} />
);
}
// ChildComponent.jsx
function ChildComponent(props) {
return (
<p>Hello, {props.name}!</p>
);
}
```
#### 2. Lifting State Up:
- When a child component needs to modify data that's also used by a parent component, we can "lift" the state up to the common parent.
- The child component raises an event (usually through a callback function passed as a prop) to inform the parent about the state change.
- The parent component updates its state and passes the updated data down to its children through props.
```javaScript
// ParentComponent.jsx
function ParentComponent() {
const [count, setCount] = useState(0);
const handleIncrement = () => {
setCount(count + 1);
};
return (
<div>
<ChildComponent count={count} onIncrement={handleIncrement} />
</div>
);
}
// ChildComponent.jsx
function ChildComponent(props) {
return (
<div>
<p>Count: {props.count}</p>
<button onClick={props.onIncrement}>Increment</button>
</div>
);
}
```
#### 3. React Context Api
I have explained about it above
---
### Portal
`createPortal` from React DOM provides a way to render content outside the normal component hierarchy, often referred to as creating a "portal".
```javascript
function MyComponent() {
return (
<div>
{/* Regular content */}
{
createPortal(
<div>This content is rendered in a portal!</div>,
document.body
)
}
</div>
);
}
```
In a nutshell, `createPortal` lets you break free from the normal component hierarchy. It allows you to render content (like modals, tooltips, or third-party widgets) in a specific DOM element, even if that element isn't directly nested within your component tree. This gives you more control over positioning and isolation of certain UI elements in your React application.
| 📚 The perfect Frontend Cheat Sheet for daily use with a lot of Javascript / JSX snippets | front-end,front-end-development,frontend,javascript,jsx,react,reactjs,snippets,guidelines,resources | 2024-04-12T09:36:09Z | 2024-05-22T16:55:31Z | null | 1 | 0 | 23 | 0 | 0 | 2 | null | null | JavaScript |
Sithumsankajith/Haritha-TV | main | # Haritha TV
Haritha TV is a news website that covers all the events and news happening at NSBM Green University.

## Website Link
[Haritha TV Website](http://harithatv.liveblog365.com/)
## Features
- Provides up-to-date information about events and news at NSBM Green University.
- Easy to navigate interface.
## Technologies Used
- php
- HTML
- CSS
- JavaScript
## How to Contribute
1. Clone the repository: `git clone https://github.com/Sithumsankajith/Haritha-TV.git`
2. Make your changes
3. Commit your changes: `git commit -m 'Add some feature'`
4. Push to the branch: `git push origin feature`
5. Submit a pull request
## Contributors
- [Sithum Sankajith](https://github.com/sithumsankajith)
- [Dasunika Yapabandara](https://github.com/dasunikayapabandara)
- [Dhanilka Dasanayaka ](https://github.com/dhanilka)
- [Sahan Induwara](https://github.com/)
- [Yasitha Lakshan](https://github.com/)
- [Sohan Ravindu](https://github.com/RavinduSohan)
- [Harindu Aluthge](https://github.com/HarinduAluthge)
- [Nadeesha Thathsarani](https://github.com/nadeeshab2)
- [Bhawanthi Wathsara](https://github.com/bhawanthiwathsara)
- [Ranlini Arukgoda](https://github.com/Viyathmaranlini)
| Haritha TV is a news website that covers all the events and news happening at NSBM Green University. | css,html,javascript,php | 2024-03-17T00:57:08Z | 2024-03-26T17:22:55Z | null | 1 | 0 | 15 | 0 | 0 | 2 | null | MIT | PHP |
KakarottoCui/UniChongDianBao | main | 基于java SpringBoot和Vue uniapp的共享充电宝微信小程序
演示视频链接:https://live.csdn.net/v/374679
详询 微信1:egvh56ufy7hh ,微信2:dabocode ,钉钉:chengxuyuandabo ,QQ:821898835 。承接商业项目、课设、毕设和论文,包括但不限于Web、APP、小程序等,课设、毕设提供远程部署和不限次数代码解答!
实现的功能:
本系统后台管理是PC浏览器端,用户端是微信小程序。
功能应该包括:用户注册登录、会员管理、订单管理、留言管理、共享充电宝管理等功能,前台用户还可以进行资讯阅读、充电下单等操作。
注册、登录:管理员使用已经创建的账号信息可以登录后台管理系统。未注册的微信用户可以注册,有了账号后可以登录小程序;
会员管理:管理员可以查看所有注册会员信息,实现增删改查;
订单管理:管理员可以查看用户在小程序上的充电下单记录;
留言管理:主要是管理员对留言管理,进行增删改查;
共享充电站管理:实现录入充电宝的所在充电站名称、停车场名称、所在位置、数量、收费、简介信息等。实现增删改查。
用到的技术:
后端 java语言的SpringBoot框架、MySql数据库、Maven依赖管理等;
前端 PC前端使用element-ui、微信小程序使用Vue.js语法的UniApp框架。
| 基于java,SpringBoot,Vue,uniapp的共享充电宝微信小程序 | java,javascript,mysql,springboot,uniapp,vue | 2024-03-29T02:24:55Z | 2024-03-29T02:32:03Z | null | 1 | 0 | 2 | 0 | 1 | 2 | null | null | Vue |
BUR4KBEY/snowflake | main | [](https://npmjs.com/package/@burakbey/snowflake)
[](https://github.com/BUR4KBEY/snowflake/actions/workflows/test.yml)
[](https://app.codecov.io/gh/BUR4KBEY/snowflake)
[](https://github.com/BUR4KBEY/snowflake/blob/main/LICENSE)
[](https://github.com/BUR4KBEY/snowflake)
# ❄️ [@burakbey/snowflake](https://npmjs.com/package/@burakbey/snowflake)
This library provides an easy-to-use implementation of [Snowflake](https://en.wikipedia.org/wiki/Snowflake_ID) for generating unique, distributed IDs.
## ⚙️ How does it work?
This library allows you to generate Snowflakes with customizable parameters, ensuring flexibility and reliability in distributed systems:
1. **Set the Epoch**: Determine the starting point in time for your Snowflakes.
2. **Configure Machine ID Bit Amount**: Define the number of bits allocated for machine IDs to support multiple machines.
3. **Choose Sequence Number Bit Amount**: Specify the number of bits used for per-machine sequence numbers to ensure uniqueness.
This library does not produce fixed length Snowflakes (such as only 64 bytes) or allow the generation of Snowflakes with timestamps before the specified epoch. Instead, it enables you to generate Snowflakes according to your specific needs within the constraints of these parameters.
Once these parameters are set, you can create a `Snowflake` class using the `generateSnowflake` function. After generation, you can generate Snowflakes with this class using the `Snowflake.generate()` method.
Remember to set a unique machine ID for each `Snowflake` class before generating any Snowflakes.
You can also deconstruct a Snowflake using the `Snowflake.deconstruct()` method to inspect its components based on your Snowflake configuration.
## 🚀 Installation
Install the package using your preferred package manager. Here's an example using `pnpm`:
```bash
pnpm add @burakbey/snowflake
```
## 📝 Example Usage
This example demonstrates usage in TypeScript, but the library is also **compatible** with JavaScript.
```ts
import { generateSnowflake } from '@burakbey/snowflake';
// Generate a Snowflake class
//
// flexible 10 12
// ________________________ + ___________ + _______________
// timestamp machine per-machine
// bits id sequence
// bits number bits
//
const Snowflake = generateSnowflake({
epoch: new Date('2020-01-01T00:00:00.000Z').getTime(),
machineIdBitAmount: 10,
sequenceNumberBitAmount: 12
});
// Set a machine id
Snowflake.setMachineId(0);
// Generate Snowflakes
const snowflake1 = Snowflake.generate(); // Uses `Date.now()` by default
const snowflake2 = Snowflake.generate(new Date('2022-02-02T22:22:22.222Z')); // Accepts Date objects
const snowflake3 = Snowflake.generate(
new Date('2023-02-02T22:22:22.222Z').getTime()
); // Accepts timestamps
// Deconstruct a Snowflake
const info = Snowflake.deconstruct(snowflake3);
console.log(snowflake1); // 566390217229991936
console.log(snowflake2); // 276839760016703489
console.log(snowflake3); // 409111330960703490
console.log(info); /* {
timestamp: 97539742222,
date: 2023-02-02T22:22:22.222Z,
machineId: 0,
increment: 2,
timestampBits: "1011010110101110100100101101000001110",
machineIdBits: "0000000000",
incrementBits: "000000000010",
allBits: "10110101101011101001001011010000011100000000000000000000010",
} */
```
## 🔑 Minimum Required Bits
To ensure uniqueness between two generated Snowflakes, it's crucial to reserve **at least one bit for the per-machine sequence number**. However, it's **recommended** to allocate **at least 12 bits** for the sequence number. The more bits allocated, the greater the uniqueness of the Snowflakes.
Using a small number of bits for the sequence number doesn't guarantee uniqueness. Consider the example below:
```ts
import { generateSnowflake } from '@burakbey/snowflake';
// Generate a Snowflake class
const Snowflake = generateSnowflake({
epoch: new Date('2020-01-01T00:00:00.000Z').getTime(),
machineIdBitAmount: 10,
sequenceNumberBitAmount: 1 // Example using very few bits for the sequence number
});
// Set a machine id
Snowflake.setMachineId(100);
// Generate Snowflakes
const s1 = Snowflake.generate();
const s2 = Snowflake.generate();
const s3 = Snowflake.generate();
// Deconstruct the Snowflakes
const i1 = Snowflake.deconstruct(s1);
const i2 = Snowflake.deconstruct(s2);
const i3 = Snowflake.deconstruct(s3);
console.log(`Snowflake: ${s1} | Increment: ${i1.increment}`); // Snowflake: 276703343268040 | Increment: 0
console.log(`Snowflake: ${s2} | Increment: ${i2.increment}`); // Snowflake: 276703343268041 | Increment: 1
console.log(`Snowflake: ${s3} | Increment: ${i3.increment}`); // Snowflake: 276703343268040 | Increment: 0
```
In this example, only one bit is reserved for the per-machine sequence number. Generating multiple Snowflakes at the same time on the same machine results in identical Snowflakes being generated. Therefore, it's advisable to reserve a minimum of 12 bits for the sequence number.
On the other side, you don't have to reserve any bits for the machine id if you work with only one process or replica of your application. It's a common scenario in single-process applications or in cases where there's only one instance of your application running.
```ts
import { generateSnowflake } from '@burakbey/snowflake';
// Generate a Snowflake class
const Snowflake = generateSnowflake({
epoch: new Date('2020-01-01T00:00:00.000Z').getTime(),
machineIdBitAmount: 0, // No bits reserved for machine id
sequenceNumberBitAmount: 12
});
// You *must not* use the "Snowflake.setMachineId()" method when no bits are reserved for the machine id.
// Generate a Snowflake
const snowflake = Snowflake.generate();
// Deconstruct a Snowflake
const info = Snowflake.deconstruct(snowflake);
console.log(snowflake); // 553408320073728
console.log(info); /* {
timestamp: 135109453143,
date: 2024-04-12T18:24:13.143Z,
machineId: null,
increment: 0,
timestampBits: '1111101110101001001101010010101010111',
machineIdBits: null,
incrementBits: '000000000000',
allBits: '1111101110101001001101010010101010111000000000000'
} */
```
In this example, no bits are reserved for the machine id since only one process or replica of the application is being used. Attempting to use the `Snowflake.setMachineId()` method in this scenario would result in an **error**. Instead, you should use the `Snowflake.generate()` method directly to start generating Snowflakes.
## 🧪 Code Coverage and Tests
Tests are crucial for ensuring that the library functions as expected. You can review the code coverage reports by visiting [**Codecov**](https://app.codecov.io/gh/BUR4KBEY/snowflake). The primary objective is to achieve complete coverage of the entire codebase through rigorous testing.
| Easy-to-use Snowflake implementation for generating unique, distributed IDs. | snowflake,javascript,nodejs,typescript,unique | 2024-04-11T22:57:27Z | 2024-04-14T14:44:14Z | 2024-04-14T14:44:14Z | 1 | 1 | 29 | 0 | 0 | 2 | null | MIT | TypeScript |
abriadm/NextJs-Project-01 | main | ## Next.js App Router Course - Starter
This is the starter template for the Next.js App Router Course. It contains the starting code for the dashboard application.
For more information, see the [course curriculum](https://nextjs.org/learn) on the Next.js Website.
| My firts project in Next Js. | javascript,next,postg | 2024-04-25T04:32:32Z | 2024-04-25T04:32:54Z | null | 1 | 0 | 2 | 0 | 0 | 2 | null | null | TypeScript |
daviskamau/JavaScript-Projects | main | # JavaScript-Projects
Projects are created only using Html, CSS and JS
| Html,CSS & JS | 100daysofcode,html-css-javascript,simple-project,code,css3,html,javascript,projects,less,sass | 2024-04-01T08:44:07Z | 2024-05-01T15:38:18Z | null | 1 | 0 | 39 | 0 | 0 | 2 | null | null | HTML |
karlinarayberinger/KARLINA_OBJECT_extension_pack_12 | main | null | This repository contains web page source code and media files which supplement the websites named Karlina Object dot WordPress dot Com and Karbytes For Life Blog dot WordPress dot Com. | blog,cplusplus,css,html,images,javascript,karbytes,media,wordpress | 2024-04-29T03:02:46Z | 2024-05-05T16:20:30Z | null | 1 | 0 | 152 | 0 | 1 | 2 | null | Unlicense | HTML |
karlinarayberinger/KARLINA_OBJECT_extension_pack_11 | main | null | This repository contains web page source code and media files which supplement the websites named Karlina Object dot WordPress dot Com and Karbytes For Life Blog dot WordPress dot Com. | 2024,blog,cplusplus,css,html,images,javascript,karbytes | 2024-04-18T23:06:36Z | 2024-04-27T21:15:56Z | null | 1 | 0 | 146 | 0 | 1 | 2 | null | Unlicense | HTML |
karlinarayberinger/KARLINA_OBJECT_extension_pack_10 | main | null | This repository contains web page source code and media files which supplement the websites named Karlina Object dot WordPress dot Com and Karbytes For Life Blog dot WordPress dot Com. | 2024,blog,cplusplus,html,images,javascript,journal,karbytes,media,websites | 2024-04-05T20:22:31Z | 2024-04-15T08:26:13Z | null | 1 | 0 | 366 | 0 | 1 | 2 | null | Unlicense | HTML |
EhabElasam/ft_transcendence42 | main | ## WIP - Work in progress
# Pure JS (vanilla) frontend + Django backend
🏓 42 Transcendence 🏓 - This project, named pong42, is a school project for the ft_transcendence course. It features a Django backend paired with a pure JavaScript (vanilla JS) frontend.
### Screenshots

[Website](https://ehab42.vercel.app/#login)
| 42 transcendence ft_transcendence school project with django as backend, and pure javascript as frontend (vanilla js) | 42,ft-transcendence,javascript,js,ping-pong,pong,pong-game,transcendence,vanilla,vanilla-javascript | 2024-03-28T10:38:16Z | 2024-05-03T12:34:17Z | null | 4 | 0 | 17 | 0 | 0 | 2 | null | null | JavaScript |
luqmanually/CMS | main | null | Kaboom-based JS crypto mining simulator game | crypto,cryptocurrency,javascript,js,kaboom-js,mining,simulator | 2024-04-19T19:43:30Z | 2024-05-23T05:50:16Z | 2024-04-21T23:52:25Z | 1 | 0 | 71 | 0 | 0 | 2 | null | MIT | JavaScript |
Bazl1/Memory-game | main | null | Memory Game - Find all the pairs to win. 🤓 | css,find,game,html,javascript,js-game,memory-game,scss | 2024-03-27T18:12:54Z | 2024-03-27T20:29:30Z | null | 1 | 0 | 3 | 0 | 0 | 2 | null | null | CSS |
Avenkatesh1/Ecommerce-Website-JS | main | # Build-and-Deploy-Ecommerce-Website-With-HTML-CSS-JavaScript
## About this course
LEARN HOW TO BUILD AND DEPLOY FULL RESPONSIVE ECOMMERCE WEBSITE USING HTML CSS & JAVASCRIPT. This is a free HTML CSS Course. And in this course we will learn how to build and deploy a full multipage ecommerce website completely from scratch step by step. Will Create from responsive navbar using html CSS JavaScript to responsive footer in one video.
## Why This Course?
- Responsive Ecommerce Website Tutorial Using HTML CSS & JavaScript.
- Completely For Beginners.
- Multipage Ecommerce Website Project.
- Best Beginner Friendly Free Course On YouTube.
- Learn How to build amazing professional and responsive websites.
- Learn the fundamentals of web design.
- Modern CSS, including flexbox and CSS Grid for layout.
- Modern CSS techniques to create stunning designs and effects.
- How to use common components and layout patterns for professional website design and development.
- Advanced responsive design using media queries.
- And Many More.
## Sections
- Part1: Responsive Home Page Design.
- Part2: Shop Page & Single Product Page.
- Part3: Blog Page.
- Part4: About Page.
- Part5: Contact Us.
- Part6: Ecommerce Shopping Cart.
Here you will find all the images I'm using to create this responsive ecommerce website. In future image folder can update.
Get the full source code from [here1](https://www.buymeacoffee.com/tech2etc/e/50932).
Get the full source code from [here2](https://ko-fi.com/s/06e4db9e09).
| Learn How To Make Full Responsive Ecommerce Website Using HTML CSS & JavaScript. This is a free HTML CSS JavaScript Course. And in this course we will learn how to build and deploy a full multipage ecommerce website completely from scratch step by step. | css-grid,css3,eccomerce,ecommerce-website,flexbox,html-css,html5,javascript,webapplications,webdevelopment | 2024-03-25T10:48:11Z | 2024-03-28T14:58:57Z | null | 3 | 4 | 22 | 4 | 0 | 2 | null | null | HTML |
chelmerrox/react-data-table-tutorial | main | # 🎯 React-Data-Table-Component Tutorial
> This is the source code for this <a href="https://www.freecodecamp.org/news/create-tables-using-the-react-datatable-component-library/" target="_blank">freeCodeCamp article</a>.
## 📸 Preview
<a href="https://www.loom.com/share/83e866e303364a4b8becca1b8795f9de?sid=b615cabc-d4fe-4f1a-a0e4-3827119e5e94">React-Data-Table-Component Tutorial - Final Result</a>
## 🔨 Built With
- React
- TypeScript
- JavaScript
- Bootstrap
## ⌨️ Getting Started
To get a local copy up and running follow the simple steps outlined below.
## 🔧 How To Use
From your command line, do the folowing steps below:
1. Clone the projects' repository into your machine.
```bash
# Clone this repository
$ git clone git@github.com:chelmerrox/react-data-table-tutorial.git
```
2. Change directory into react-data-table-tutorial.
```bash
$ cd react-data-table-tutorial/
```
3. Run the command below to view the site on your local machine.
```bash
$ npm run dev
```
## ✍️ Author
👩💻 **Losalini Rokocakau** • [GitHub](https://github.com/chelmerrox) • [X](https://twitter.com/chelmerrox) • [LinkedIn](https://www.linkedin.com/in/losalini-rokocakau)
## 🙏 Show your support
Give a ⭐️ if you like this project!
## 👨👩👧👦 Acknowledgments
- My God, the Lord Jesus Christ & the Holy Spirit.
- Family & friends
- freeCodeCamp's Editorial team
- Mentors
- Other colleagues
- Any others not mentioned here
| This is the source code for my freeCodeCamp article on creating tables in React & TypeScript using the react-data-table-component library. | bootstrap,fcc,freecodecamp,front-end-development,javascript,react,react-data-table-component,react-library,tech-writer,technical-writing | 2024-03-25T12:49:27Z | 2024-04-06T13:04:49Z | null | 1 | 0 | 7 | 0 | 0 | 2 | null | null | TypeScript |
utsavpatel562/KhataBook | main | # KhataBook
KhataBook is a web application designed to help users manage their daily expenses. It provides a simple and intuitive interface for recording expenses, categorizing them, and generating reports. Built using a combination of PHP, SQL, jQuery, JavaScript, CSS, SASS, MySQL, Angular, and Ajax, KhataBook offers a comprehensive solution for personal finance management.
## Features
- **Expense Recording**: Easily record your daily expenses with just a few clicks.
- **Expense Categories**: Categorize your expenses to better understand where your money is going.
- **Reports**: Generate detailed reports to analyze your spending habits over time.
- **Responsive Design**: KhataBook is designed to work seamlessly across desktop and mobile devices.
## Installation
1. Clone the repository: `git clone https://github.com/utsavpatel562/KhataBook.git`
2. Navigate to the project directory: `cd KhataBook`
3. Import the SQL database file provided (`khatabook.sql`) into your MySQL database.
4. Configure your database credentials in the `config.php` file.
5. Launch the application by accessing the `index.php` file in your web browser.
## Technologies Used
- **PHP**: Backend server-side scripting language.
- **SQL**: Used for database management and queries.
- **jQuery & JavaScript**: Enhance interactivity and dynamic content.
- **CSS & SASS**: Styling and design elements.
- **MySQL**: Database management system.
- **Angular**: Frontend framework for building dynamic web applications.
- **Ajax**: Asynchronous JavaScript and XML for making asynchronous HTTP requests.
## Usage
1. Sign up for an account or log in if you already have one.
2. Add your expenses by filling out the provided form.
3. Categorize your expenses for better organization.
4. View and analyze your spending through the reports section.
5. Edit or delete expenses as needed.
## Contributing
Contributions are welcome! Please follow these steps to contribute:
1. Fork the repository.
2. Create a new branch: `git checkout -b feature/my-feature`.
3. Make your changes and commit them: `git commit -m 'Add some feature'`.
4. Push to the branch: `git push origin feature/my-feature`.
5. Submit a pull request.
## License
This project is licensed under the MIT License - see the [LICENSE](LICENSE) file for details.
## Support
For any inquiries or support, please contact <a href="mailto:utsavpatel562@gmail.com"></a>.
| KhataBook - your daily expenses calculator with advanced features | ajax,angular,github-config,javascript,jquery,mysql,php,phpmyadmin,sql | 2024-04-15T00:49:32Z | 2024-04-30T21:45:58Z | null | 1 | 0 | 16 | 0 | 1 | 2 | null | Apache-2.0 | PHP |
stormdotcom/Low-Level-Design-LLD- | main | null | sample code demonstrating SOLID principles and Dependency Inversion implemented in both Java and JavaScript. | java,javascript,js,lld,oops | 2024-04-01T07:26:41Z | 2024-05-07T14:39:34Z | null | 2 | 0 | 57 | 0 | 0 | 2 | null | null | TypeScript |
JyotiPrajapati12/Disease-prediction-model-using-CNN | main | # Disease-prediction-model-using-CNN
# To download model.h5 click on this
https://drive.google.com/file/d/1Yj5bnpzxKuRQACGfkv_eAlrDklOmtPL1/view?usp=drive_link
here are the snippets of the website




| its a full stack website to predict the disease and provide solutions for that. | cnn,css,deep-learning,github-config,google-colaboratory,h5,html5,javascript,json,jupyter-notebook | 2024-04-29T11:21:40Z | 2024-05-08T07:33:57Z | null | 1 | 0 | 11 | 0 | 0 | 2 | null | null | Jupyter Notebook |
dbushell/sauroPod | main | # 🎧 sauroPod
Self-hosted podcast and audiobook media server and web app.
⚠️ The next evolution of [meSonic²](https://github.com/dbushell/mesonic2) — **under active development!**
* * *
Copyright © 2024 [David Bushell](https://dbushell.com)
| 🎧 Self-hosted podcast and audiobook media server and web app | deno,javascript,typescript,svelte | 2024-04-01T09:49:46Z | 2024-05-04T09:49:04Z | null | 1 | 0 | 5 | 0 | 0 | 2 | null | null | TypeScript |
Surjeet1808/WanderLust | main | null | Efficiently develop a user-friendly online listing web with Node.js, MongoDB, Express.js, EJS, CSS, and HTML in an MVC architecture. Utilize Passport for authentication, Mongoose for MongoDB integration, and responsive design. Implement CRUD operations, user reviews and user-friendly experience across all devices | bootstrap,css,ejs,expressjs,html,javascript,mongodb,nodejs,mvc-architecture | 2024-03-18T11:35:51Z | 2024-05-10T12:39:18Z | null | 1 | 0 | 6 | 0 | 0 | 2 | null | null | JavaScript |
justinedoc/My-Portfolio | main | # Professional Portfolio
Welcome to my professional portfolio, a curated collection of my web development and cybersecurity projects. As a passionate developer with a specialization in JavaScript, HTML, and CSS, I have crafted a variety of applications that demonstrate my technical skills and creative problem-solving abilities.
## Featured Projects
- **JavaScript File Downloader**: A user-friendly tool that simplifies the process of downloading files from the web.
- **Weather App**: An interactive application providing real-time weather updates and forecasts using JavaScript and API integration.
- **Image Search Tool**: A dynamic search tool utilizing the Pexels API to find and display images based on user descriptions.
## Skills and Expertise
- **Web Development**: Proficient in creating responsive and accessible websites with a focus on user experience.
- **Cybersecurity**: Knowledgeable in implementing security measures to protect websites and user data.
- **API Integration**: Experienced in using various APIs to enhance the functionality of web applications.
- **Continuous Learning**: Committed to staying up-to-date with the latest technologies and best practices in the industry.
## About Me
I am a dedicated web developer with a two-year program in web development and cybersecurity. My journey in tech started with a fascination for creating impactful digital experiences, and it has grown into a career where I continuously strive to improve and innovate.
## Get in Touch
Interested in collaborating or learning more about my work? Feel free to reach out through Github[https://github.com/justinedoc] or LinkedIn[https://www.linkedin.com/in/onyiriuka-justin-a341a02a4?utm_source=share&utm_campaign=share_via&utm_content=profile&utm_medium=android_app].
---
Explore my portfolio to see the projects I've built and the skills I bring to the table. Let's create something great together!
| A curated collection of my web development and cybersecurity projects. As a passionate developer with a specialization in JavaScript, HTML, and CSS, I have crafted a variety of applications that demonstrate my technical skills and creative problem-solving abilities. | css,javascript,portfolio,portfolio-website,project | 2024-03-28T12:08:35Z | 2024-04-11T13:15:19Z | 2024-03-28T11:55:32Z | 1 | 0 | 12 | 0 | 0 | 2 | null | null | HTML |
daleffe/avicam-face-manager | main | # Avicam Face Manager
Gerenciador de faciais Avicam, feito em **HTML**, **CSS** e **JavaScript** (_Vanilla_).
A aplicação é executada localmente e armazena **no navegador** os dispositivos cadastrados, realizando o comando de abertura de porta.
O desenvolvimento foi todo realizado usando o JavaScript, sem nenhuma biblioteca para este fim, mesclando práticas não recomendadas (_como o uso do **[onclick](https://www.w3schools.com/jsref/event_onclick.asp)** por exemplo_), recursos antigos (_como o [XMLHttpRequest](https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest)_) e práticas atuais como [desestruturação](https://developer.mozilla.org/pt-BR/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment) e o recurso _[localStorage](https://developer.mozilla.org/en-US/docs/Web/API/Window/localStorage)_.
Foram utilizadas os seguintes _frameworks_/bibliotecas visuais:
- [Pure.css](https://github.com/pure-css/pure/)
- [Alerts.css](https://github.com/gustavoquinalha/alerts-css)
## API
Foi desenvolvido um recurso para permitir que seja salvo um _link_ (por dispositivo) nos favoritos, para fazer a abertura direta da porta, sem a necessidade de acessar a interface de gerenciamento.
## Demonstração
A [página de demonstração](https://daleffe.github.io/avicam-face-manager/) serve apenas para visualização da estrutura, pois, como os faciais usam o protocolo HTTP e a página está hospedada em ambiente HTTPS, as requisições não são processadas adequadamente. Para testar adequadamente, baixe para sua máquina local e distribua a aplicação via rede, caso julgue necessário, [via servidor web ou serviço de hospedagem externo](https://github.com/daleffe/avicam-face-manager/wiki/).
## Tarefas
- [X] Enviar comando de abertura de porta
- [X] Gerar um link por dispositivo
- [ ] Permitir a edição de dispositivos
- [ ] Integrar a visualização do vídeo via RTSP
- [ ] Multi-idiomas
- [ ] Migrar para o AngularJS (_sim, só pra brincar..._)
- [ ] Converter em extensão para Chrome/Edge/Chromium-based
| Gerenciador de faciais Avicam feito com HTML, CSS e JavaScript. | css,html,javascript,avicam | 2024-04-12T00:17:08Z | 2024-04-12T17:16:10Z | null | 1 | 0 | 19 | 2 | 0 | 2 | null | MIT | JavaScript |
halilxibrahim/ImageAI-App | master | # Text-to-Image AI Mobile App
__This application allows you to generate images from text using React Native, Expo, React Navigation, and the Hugging Face.js AI model. Users can enter the desired text in the text input screen and the application converts this text into an image using an AI model. The generated image is displayed in the application.__
### Video
https://github.com/halilxibrahim/ImageAI-App/assets/54751699/c096f0c9-ccb9-4402-ac2c-007c890b7d55
### Features:
- Login Screen: Allows users to log in to the application.
- Home Screen: The main screen of the application. Allows users to access the text input screen and the gallery to view generated images.
- Text Input Screen: Allows users to enter text and generate images.
- Image Generation: Converts text to image using the Hugging Face.js AI model.
- Image Display: Displays the generated image in the application.
### Technologies:
- React Native: A JavaScript library for developing mobile applications.
- Expo: A platform that makes it easy to develop React Native applications.
- React Navigation: A library that allows you to navigate between different screens in an application.
- Hugging Face.js: A JavaScript library that makes it easy to work with AI models.
### Setup:
1. Install Expo CLI:
```
npm i expo-cli
```
2. Clone the app:
```
git clone https://github.com/halilxibrahim/ImageAI-App.git
```
3. Enter the application:
```
cd ImageAI-App
```
4. Run the application:
```
expo start
```
### Usage:
1. Open the application.
2. Log in by entering your username and password on the login screen.
3. On the home screen, click the "Enter Text" button.
4. In the text input screen, enter the text you want to generate an image for.
5. Click the "Generate" button.
The generated image will be displayed in the application.
This application is for example purposes. You can customize the application according to your needs.
To develop the application, you need to have knowledge of React Native, Expo, React Navigation, and Hugging Face.js.
### Contributing
We welcome your contributions! Please submit a pull request for new features or create a branch to fix bugs.
### License
This project is licensed under the MIT License. See the LICENSE file for more information.
| Text To Image AI Mobile App | ai,artificial-intelligence,huggingface,javascript,react-native,text-to-image,huggingface-js,react-native-ai | 2024-04-04T11:42:04Z | 2024-04-15T20:21:27Z | null | 2 | 1 | 9 | 0 | 1 | 2 | null | null | JavaScript |
DanielAraldiEDU/cinewood | main | # Cinewood
[](https://wakatime.com/badge/user/920a7e43-2969-4212-82ff-1b375685ff58/project/018ed844-20e6-44ae-aa73-fab6658900f0)
Os alunos deverão implementar um sistema Web (front-end) para a compra de ingressos em uma rede de cinemas. Para isso, os alunos deverão empregar HTML5, CSS3 e JavaScript (frameworks/bibliotecas não são permitidos).
### Instruções
O sistema deve conter:
- Uma tela para a seleção de filmes;
- Uma tela para seleção dos assentos;
- Uma tela para seleção de aperitivos;
- Uma tela para pagamento;
- Uma tela para a revisão das informações anteriores;
1. Na tela de filmes, para cada filme, deve-se exibir um cartaz e o nome do filme e outras informações que julgarem importantes. Ao clicar sobre o filme, deve-se abrir uma janela/pop-up com uma versão detalhada do filme incluindo a sinopse, horários em que o filme é exibido e salas.
2. Na tela de seleção de assentos, deve-se exibir um mapa da sala com os assentos livres.
3. Na tela de aperitivos, deve-se exibir bebidas, doces e/ou combos.
4. Na tela de pagamento, deve-se exibir as informações que normalmente são solicitadas em um pagamento com cartão de crédito. Os campos devem ser validados.
5. Na tela de revisão, deve-se exibir as informações selecionadas nas telas anteriores para a revisão e confirmação do usuário. Nenhuma ação para essa tela é necessária.
6. O trabalho pode ser realizado em grupos de até 3 alunos.
### Como executar?
Recomendamos instalar o [Live Server](https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer) em seu VSCode para acessar o painel web ou ir diretamente pelo navegador botando o caminho do arquivo `index.html`, que está dentro da pasta `public`.
> Se você ir pelo Live Server, acesse o pasta public diretamente via o navegador.
### Colaboradores
Trabalho M1 da matéria de programação web lecionada pelo professor Jhonatan Alves. Trabalho desenvolvido por [Daniel Sansão Araldi](https://github.com/DanielAraldi) e [Rafael Mota Alves](https://github.com/RafaelMotaAlvess).
| Cinewood is a web panel to you mark the days to see movies. | css,fetch,html,javascript | 2024-04-13T16:17:41Z | 2024-04-19T19:19:44Z | null | 4 | 0 | 54 | 0 | 0 | 2 | null | MIT | JavaScript |
dev-t0ny/omnivox-enhancer | main | # Omnivox Enhancer
This browser extension ports some Omnivox Mobile exclusive features.
## ✨Features
- [X] Grading chart

- [ ] Useful informations in footer
- [ ] Custom themes
- [X] Distracting element remover

- [ ] Grade faker
- [ ] Mio enhancements
- [X] Grade calculator

## Screenshots

## 🔓How to download
2024-04-26: The extension was launched on Mozilla Firefox: https://addons.mozilla.org/en-US/firefox/addon/omnivox-enhancer/
## 📝Authors
- [@dev-t0ny](https://github.com/dev-t0ny)
## Contributing
Contributions are always welcome!
| 📌Browser extension that enhances omnviox. | extension,javascript,omnivox | 2024-04-25T15:30:42Z | 2024-05-14T21:06:55Z | null | 2 | 1 | 64 | 0 | 1 | 2 | null | null | CSS |
justnme/book-store | master | null | Private bookstore side project | bookstore,chai,express,handlebars,javascript,mocha,multer,nodejs,nodemailer,quill | 2024-04-09T20:40:40Z | 2024-05-14T17:00:31Z | null | 3 | 6 | 143 | 0 | 0 | 2 | null | MIT | JavaScript |
Steve245270533/fp | master | # JavaScript函数式编程指南(Functional Programming)
[在线文档地址](https://steve245270533.github.io/fp/)
## 说明
📖 本仓库收集了GitHub开源库中**最优秀**、**最精华**的函数式编程文章,将其整合到`VitePress`文档方便浏览,并非本人编写,如有侵权请及时联系本仓库作者删除:
> 联系方式:
>
> QQ: 245270533
## 关于函数式编程
函数式编程是一种编程范式,它将计算视为数学函数的评估,并避免使用程序状态以及易变对象。在JavaScript中,函数式编程不仅可以提高代码的可读性和可维护性,还可以帮助开发者编写更少的错误和更易于测试的代码。
无论您是初学者还是有经验的开发者,这个文档库都是探索和深化JavaScript函数式编程知识的理想场所。通过详细的指南、实例和最佳实践,您将能够有效地利用JavaScript的函数式编程特性,提升您的编程技能和项目质量。欢迎深入探索,开启您的函数式编程之旅!
## 收集目录
| 名称 | 地址 |
|----|----|
| mostly-adequate-guide-chinese | https://github.com/llh911001/mostly-adequate-guide-chinese |
| Ramda Documentation | https://ramda.cn/ |
| wangzengdi's Blog | https://adispring.github.io/ |
| JavaScript函数式编程文档合集 | functional-programming,javascript,typescript | 2024-04-30T02:10:10Z | 2024-05-07T03:21:49Z | null | 1 | 0 | 9 | 0 | 0 | 2 | null | MIT | JavaScript |
Phantom-fs/QAVideoShare | main | # QAVideoShare
A Google drive and database backed interview website with similar functionality to HireVue. Record user's video answer for a set of questions and upload the video answers to a custom folder on Google Drive as well as store users' info in a database with their custom drive folder's link.
- Take info such as name, unique ID, email, phone and consent and store it to database with data and time
- Showcase a question at a time
- Questions in sets, a set is choosen randomly
- Record the user's answer
- Preview the recorded answer
- Upload the video to Google Drive, using its API
- Move to next question, only when current answer is submitted
- The video are saved in a folder created using name entered during login
- Over answering all questions in set, exit to final webpage
- Multiple different exceptions covered
| A Google drive and database backed interview website with similar functionality to HireVue. Record user's video answer for a set of questions and upload the video answers to a custom folder on Google Drive API as well as store users' info in a database with their custom drive folder's link. | audio,google,google-drive,google-drive-uploader,hirevue,interview,interview-questions,qna,questions,record-video | 2024-04-15T11:41:27Z | 2024-04-19T20:20:31Z | null | 1 | 0 | 12 | 0 | 0 | 2 | null | MIT | JavaScript |
LakshayD02/Online_Shopping_Website | main | # Online_Shopping_Website
Online Shopping Website/Portal is the application which allows the customer to shop virtually and allow customers to buy the items and articles of their desire from the store. It is designed using HTML, CSS, JavaScript, Jquery, AJAX, PHP and MySQL.
Features of the Online Shopping Portal/Website
1. User Registration
2. User login system
3. Change password
4. Forgot password
5. Profile management system.
6. Shopping cart
7. Wishlist
8. Order History
Features of Admin
1. Product Management(Add,Update, Delete)
2. Order Management System
3. User Management
4. Category/ Sub Category Creation and many more
Deployed Link - https://onlineshoppingwebsite-lakshay.000webhostapp.com/
| Online Shopping Website/Portal is the application which allows the customer to shop virtually and allow customers to buy the items and articles of their desire from the store. It is designed using HTML, CSS, JavaScript, Jquery, AJAX, PHP and MySQL. | ajax,css,css3,eccomerce-platform,ecommerce-website,html,html-css-javascript,html5,javascript,jquery | 2024-04-13T11:05:20Z | 2024-04-14T08:00:56Z | null | 1 | 0 | 4 | 0 | 0 | 2 | null | null | JavaScript |
modalqa/getSelectors | main | # Web Selector Framework
The Web Selector Framework is a framework used to collect selectors (ID, XPath, and CSS) from web pages. This framework utilizes Puppeteer for web page navigation and Cheerio for element inspection.
## Installation
1. Make sure you have Node.js installed on your system.
2. Clone this repository or download the source code.
3. Open a terminal or command prompt and navigate to the project directory.
4. Run the command `npm install` to install all dependencies.
## Usage
To collect selectors from a web page, follow these steps:
1. Import the `getAllSelectors` module from `allSelectors.js`.
2. Call the `getAllSelectors` function providing the URL of the web page you want to process.
3. Display the results returned by the function.
Example usage:
```javascript
const generateSelectorsFromURL = require('./Engine/selectors');
// Contoh penggunaan:
const url = "https://www.saucedemo.com";
const elementId = "user-name";
generateSelectorsFromURL(url, elementId)
.then(selectors => {
console.log("Selectors:", selectors);
})
.catch(error => {
console.error("Error:", error);
});
```
## Result
This framework will produce a JavaScript object containing selectors (ID, XPath, and CSS) of all elements on the web page you provide.
Example result:
```json
{
id: {
element: '#element-id',
...
},
xpath: {
'/HTML[1]/BODY[1]/DIV[1]': '/HTML[1]/BODY[1]/DIV[1]',
...
},
css: {
'div.class': 'div.class',
...
}
}
```
## Contribution
If you would like to contribute to the development of this framework, please fork this repository, make the desired changes, and create a pull request to the main repository. We greatly appreciate contributions from various parties.
| The Web Selector Framework is a powerful tool for web developers and testers to gather selectors (ID, XPath, and CSS) from web pages. With this framework, you can easily extract selectors from any web page and use them in automated testing, web scraping, or web development projects. | javascript,selector,test-automation | 2024-03-27T12:32:56Z | 2024-05-15T16:01:03Z | null | 1 | 0 | 7 | 0 | 0 | 2 | null | null | JavaScript |
Ayberkyvs/ayberkyavas-v2 | main | ## Project Name & Pitch
ayberkyavas.com portfolio website
A portfolio website is a digital platform that showcases the professional endeavors, projects, and career progression of an individual or a company. It serves as a dynamic repository reflecting one’s skills, achievements, and experiences in their field of expertise. I have decided to create my portfolio website to present the projects I have worked on and to chart my development journey. I continually update the site with every new piece of knowledge I acquire in the realm of web development, ensuring it remains a current and comprehensive reflection of my professional capabilities. Visitors to the site can gain insights into both my personal and project-related endeavors, built with Vite, React, Router, TypeScript, TailwindCSS, MirageJS, JavaScript, and CSS.
## Project Status
The project is completed, open to development and new features may come.
## Project Screen Shot(s)
<img src="https://cdn.discordapp.com/attachments/1192957146334232649/1233870035890475099/image.png?ex=662eaa84&is=662d5904&hm=4284a85f099e362038bd6db5d059607d147ffb6748259c15f51dcc1d96f62fcd&" alt="ayberkyavas.com screenshot" width="100%" height="auto">
<img src="https://cdn.discordapp.com/attachments/1192957146334232649/1233872386097680514/image.png?ex=662eacb5&is=662d5b35&hm=7829da0d702e8e90dbc2db5d1e4bc2038145a13460f7c70646ec9b8a3eb08caa&" alt="ayberkyavas.com screenshot" width="100%" height="auto">
## Installation and Setup Instructions
Clone down this repository. You will need `node` and `npm` installed globally on your machine.
Installation:
`npm install` :white_check_mark:
To Run Test Suite:
`npm test` :x:
To Start Server:
`npm run dev` :white_check_mark:
To Visit App:
`localhost:5173/` or `https://www.ayberkyavas.com/`
| My Portfolio Website | javascript,miragejs,reactjs,tailwindcss,typescript | 2024-03-24T00:14:44Z | 2024-05-21T13:25:28Z | 2024-04-27T19:36:22Z | 1 | 5 | 60 | 0 | 0 | 2 | null | MIT | TypeScript |
VSCodeNers/heo-joe-js | main | # 👍 JavaScript Coding Test Study
###### in [Programmers](https://school.programmers.co.kr/learn/challenges?)
```
💻 Language: JavaScript
🗓️ Period: 2024.03.28.목 ~
```
<div align="center">
<a href="https://hits.seeyoufarm.com"><img src="https://hits.seeyoufarm.com/api/count/incr/badge.svg?url=https%3A%2F%2Fgithub.com%2FVSCodeNers%2Fheo-joe-js&count_bg=%23ACC19B&title_bg=%23667960&icon=ifood.svg&icon_color=%23A6E0B2&title=VSCodeNers+JavaScript&edge_flat=false"/></a>
</div>
---
### 👩🏻💻 Members
| 조정미 | 허윤아 |
| :---: | :---: |
| <img width="200px" src="https://avatars.githubusercontent.com/u/76805879?v=4" /> | <img width="200px" src="https://avatars.githubusercontent.com/u/101046600?v=4" /> |
| [@jung0115](https://github.com/jung0115) | [@yoona1110](https://github.com/yoona1110) |
| 경상대학교 컴퓨터과학과 20학번 | 한림대학교 빅데이터학과 20학번 |
---
### 🤓 Weekly Study
- [x] **1주차** | 2024.03.28.목 ~ 2024.04.04.목
**프로그래머스** : [다음 큰 숫자](https://school.programmers.co.kr/learn/courses/30/lessons/12911)(Lv.2), [연속 부분 수열 합의 개수](https://school.programmers.co.kr/learn/courses/30/lessons/131701)(Lv.2)
- [x] **2주차** | 2024.04.04.목 ~ 2024.04.11.목
**프로그래머스** : [할인 행사](https://school.programmers.co.kr/learn/courses/30/lessons/131127)(Lv.2), [n^2 배열 자르기](https://school.programmers.co.kr/learn/courses/30/lessons/87390)(Lv.2)
- [x] **3주차** | 2024.05.02.목 ~ 2024.05.09.목
**프로그래머스** : [튜플](https://school.programmers.co.kr/learn/courses/30/lessons/64065)(Lv.2), [k진수에서 소수 개수 구하기](https://school.programmers.co.kr/learn/courses/30/lessons/92335)(Lv.2)
- [x] **4주차** | 2024.05.09.목 ~ 2024.05.16.목
**프로그래머스** : [게임 맵 최단거리](https://school.programmers.co.kr/learn/courses/30/lessons/1844)(Lv.2), [귤 고르기](https://school.programmers.co.kr/learn/courses/30/lessons/138476)(Lv.2)
- [x] **5주차** | 2024.05.16.목 ~ 2024.05.23.목
**프로그래머스** : [호텔 대실](https://school.programmers.co.kr/learn/courses/30/lessons/155651)(Lv.2), [방문 길이](https://school.programmers.co.kr/learn/courses/30/lessons/49994)(Lv.2) | 🖥️ Hello, JavaScript World! | 경상대, 한림대 학생의 JavaScript 코딩테스트 스터디 | javascript,programmers | 2024-03-28T10:40:17Z | 2024-05-22T10:11:14Z | null | 2 | 0 | 28 | 0 | 0 | 2 | null | null | JavaScript |
midasit-dev/playground | main | # Playground 프로젝트
Playground는 MIDAS Plugin의 UI를 코딩 없이 만들 수 있는 툴을 제공하는 프로젝트입니다. 이 툴을 통해 사용자는 복잡한 코드를 작성하지 않고도 Visual Programming 방식으로 UI를 손쉽게 제작할 수 있습니다.
## 주요 특징
- **코딩 없는 UI 제작**: Playground를 사용하면, MIDAS Plugin의 UI를 코드 한 줄 없이 쉽게 만들 수 있습니다.
- **moaUI 라이브러리**: 이 툴은 MIDAS에서 제작한 moaUI 라이브러리를 사용하여, Visaul Programming을 할 수 있는 다양한 컴포넌트를 제공합니다.
- **Layout 저장**: 사용자가 만든 UI의 Layout은 JSON 형태로 사용자의 PC에 저장됩니다. 이를 통해 사용자는 언제든지 자신이 만든 Layout을 불러와 수정할 수 있습니다.
- **코드 생성**: UI 제작이 완료되면, 사용자는 'Code로 저장' 기능을 사용하여 만든 UI에 대한 전체 코드를 자동으로 생성하여 사용자의 PC에 저장할 수 있습니다. 이를 통해 사용자는 자신이 만든 UI를 쉽게 다른 프로젝트에 적용할 수 있습니다.
## 사용 방법
사용하기 전에, MIDAS Plugin과 moaUI 라이브러리가 설치되어 있어야 합니다. 요구사항을 충족한 후, Playground를 다운로드하여 실행하기만 하면 됩니다. 자세한 사용 방법은 Playground 프로젝트의 `documentation` 폴더 내 문서를 참고하세요.
---
이 툴을 통해 개발자들은 보다 빠르고 손쉽게 MIDAS Plugin의 UI를 제작할 수 있으며, 복잡한 코딩 없이도 사용자 친화적인 인터페이스를 구현할 수 있습니다. Playground와 함께 멋진 UI 제작의 첫걸음을 떼어보세요! | playground for moaui | javascript,react,typescript,midasit,moaui | 2024-03-18T06:29:42Z | 2024-05-22T08:52:08Z | null | 4 | 4 | 227 | 0 | 0 | 2 | null | MIT | TypeScript |
gdhyani/CodeCloud | main | This is a [Next.js](https://nextjs.org/) project bootstrapped with [`create-next-app`](https://github.com/vercel/next.js/tree/canary/packages/create-next-app).
## Getting Started
First, run the development server:
```bash
npm run dev
# or
yarn dev
# or
pnpm dev
# or
bun dev
```
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result.
You can start editing the page by modifying `app/page.js`. The page auto-updates as you edit the file.
This project uses [`next/font`](https://nextjs.org/docs/basic-features/font-optimization) to automatically optimize and load Inter, a custom Google Font.
## Learn More
To learn more about Next.js, take a look at the following resources:
- [Next.js Documentation](https://nextjs.org/docs) - learn about Next.js features and API.
- [Learn Next.js](https://nextjs.org/learn) - an interactive Next.js tutorial.
You can check out [the Next.js GitHub repository](https://github.com/vercel/next.js/) - your feedback and contributions are welcome!
## Deploy on Vercel
The easiest way to deploy your Next.js app is to use the [Vercel Platform](https://vercel.com/new?utm_medium=default-template&filter=next.js&utm_source=create-next-app&utm_campaign=create-next-app-readme) from the creators of Next.js.
Check out our [Next.js deployment documentation](https://nextjs.org/docs/deployment) for more details.
| CodeCloud is an online code compiler which is equipped with Artificial Intelligence to help you write better and faster code on the go. | html5,javascript,next-auth,nextjs14,npm-package,shadcn-ui,tailwind-css | 2024-03-31T20:04:35Z | 2024-05-20T18:07:45Z | null | 1 | 2 | 35 | 0 | 1 | 2 | null | null | JavaScript |
Radon-Language-Team/Radon | master | null | Repository of the Radon Programming Language Compiler | compiler,javascript,typescript | 2024-04-16T18:33:29Z | 2024-05-23T10:16:53Z | null | 1 | 1 | 71 | 1 | 0 | 2 | null | MIT | TypeScript |
javascript-tutorial/ku.javascript.info | master | # The Modern JavaScript Tutorial in Kurdish
This repository hosts the translation of <https://javascript.info> in Kurdish.
 
**That's how you can contribute:**
- See the [Kurdish Translate Progress](https://github.com/javascript-tutorial/ku.javascript.info/issues/1) issue.
- Choose an unchecked article you'd like to translate.
- Add a comment with the article title to the issue, e.g. `An Introduction to JavaScript`.
- Our bot will mark it in the issue, for everyone to know that you're translating it.
- Your comment should contain only the title.
- Fork the repository, translate and send a PR when done.
- PR title should match article title, the bot will write it's number into the issue.
Please kindly allow maintainers to review and merge or request changes in your translation.
If maintainers do not respond, or if you'd like to become a maintainer, write us at the [main repo](https://github.com/javascript-tutorial/en.javascript.info/issues/new).
**Let others know what you're translating, in message boards or chats in your language. Invite them to join!**
🎉 Thank you!
Your name and the contribution size will appear in the "About project" page when the translation gets published.
P.S. The full list of languages can be found at <https://javascript.info/translate>.
## Structure
Every chapter, an article or a task resides in its own folder.
The folder is named `N-url`, where `N` – is the number for sorting (articles are ordered), and `url` is the URL-slug on the site.
The folder has one of files:
- `index.md` for a section,
- `article.md` for an article,
- `task.md` for a task formulation (+`solution.md` with the solution text if any).
A file starts with the `# Title Header`, and then the text in Markdown-like format, editable in a simple text editor.
Additional resources and examples for the article or the task, are also in the same folder.
## Translation Tips
Please keep line breaks and paragraphs "as is": don't add newlines and don't remove existing ones. Makes it easy to merge future changes from the English version into the translation.
If you see that the English version can be improved – great, please send a PR to it.
### Terms
- Some specification terms are not to be translated, e.g. "Function Declaration" can be left "as is".
- For other terms like `resolved promise`, `slash`, `regexp`, and so on - look for a glossary, hopefully there's one for your language already. If not, look for translations in manuals, such as [MDN](https://developer.mozilla.org/en-US/).
### Terms with meaning
In English many terms have an obvious meaning. For a person who doesn't understand English, there's no such meaning.
Please keep that in mind, sometimes explanations or additional translations are needed, e.g.
```md
`ReadableStream` allows to read data chunk-by-chunk.
```
The class name `ReadableStream` has an obvious meaning for those who understand English.
Some people who read translations may not know English so well. So we can add a translation of `ReadableStream` in parentheses, like this (Spanish below):
```md
`ReadableStream` ("flujo legible") permite leer datos fragmento por fragmento.
```
### Text in Code Blocks
- Translate comments.
- Translate user-messages and example strings.
- Don't translate variables, classes, identifiers.
- Ensure that the code works after the translation :)
Example:
```js
// Example
const text = "Hello, world";
document.querySelector('.hello').innerHTML = text;
```
✅ DO (translate comment):
```js
// Ejemplo
const text = 'Hola mundo';
document.querySelector('.hello').innerHTML = text;
```
❌ DON'T (translate class):
```js
// Ejemplo
const text = 'Hola mundo';
// ".hello" is a class
// DO NOT TRANSLATE
document.querySelector('.hola').innerHTML = text;
```
Please note, that sometimes code is followed by pictures, and if you translate text `Hello` -> `Hola` in the code, you need to translate text in picturess as well.
In that case it's probably easier not to translate such text. See more about translating images later.
### External Links
If an external link is to Wikipedia, e.g. `https://en.wikipedia.org/wiki/JavaScript`, and a version of that article exists in your language that is of decent quality, link to that version instead.
Example:
```md
[JavaScript](https://en.wikipedia.org/wiki/JavaScript) is a programming language.
```
✅ OK (en -> es):
```md
[JavaScript](https://es.wikipedia.org/wiki/JavaScript) es un lenguaje de programación.
```
For links to MDN, a partially translated version is ok.
If a linked article has no translated version, leave the link "as is".
### Metadata
Some files, usually tasks, have YAML metadata at the top, delimited by `---`:
```md
importance: 5
---
...
```
Please don't translate "importance" (and other top metadata).
### Anchors
Some headers have `[#anchor]` at the end, e.g.
```md
## Spread operator [#spread-operator]
```
Please don't translate or remove the `[#...]` part, it's for URL anchors.
### Images
Most illustrations use SVG format, the text in there can be replaced with a translated variant.
The translated text is in `images.yml` file in the tutorial root.
The file format is YAML:
```yaml
image.svg: # image file
"hello world": # English phrase
text: "Hola mundo" # translation
position: "centre" # "center" or "right", if needed to center or right-align the translation
```
## Running locally
You can run the tutorial server locally to see how the translation looks.
The server and install instructions are at <https://github.com/javascript-tutorial/server>.
| Modern JavaScript Tutorial in Kurdish | فێرکاری مۆدێرن جاڤاسکڕێپت بە زمانی کوردی | javascript,kurdish,tutorial,kurdistan,rojcode | 2024-03-24T16:23:10Z | 2024-04-09T16:18:41Z | null | 782 | 8 | 6,517 | 1 | 1 | 2 | null | NOASSERTION | HTML |
Krypto-etox/service-website-template | main | # 🚀 Apex Service Website Template
Welcome to Apex, a sleek and professional service website template designed to elevate your online presence. This README provides essential information about the template, its features, and how to utilize it effectively.
## 🌟 Overview
**Apex** is a versatile and customizable website template tailored for service-based businesses, agencies, freelancers, and professionals who want to showcase their services, portfolio, and expertise in a modern and engaging manner. With its clean design, smooth animations, and responsive layout, Apex ensures an optimal viewing experience across various devices and screen sizes.
## ✨ Features
- **Responsive Design**: Ensure your website looks great on desktops, tablets, and mobile devices.
- **Clean and Modern**: A minimalistic design with a focus on content and user experience.
- **Easy Customization**: Customize colors, fonts, content, and images to match your brand identity.
- **Service Sections**: Clearly highlight your services with dedicated sections and descriptions.
- **Portfolio Showcase**: Showcase your projects or portfolio with image galleries and descriptions.
- **Client Testimonials**: Build trust and credibility with client testimonials and reviews.
- **Contact Form**: Allow visitors to easily get in touch with you through a contact form.
- **Smooth Animations**: Enhance user experience with subtle animations and transitions.
## 🛠️ Usage
To use the Apex service website template, simply follow these steps:
1. **Download**: Download the template files from the [GitHub repository](https://github.com/krypto-etox/service-website-template).
2. **Customize Content**: Replace placeholder content with your own text, images, and information. Customize colors, fonts, and styles to match your branding.
3. **Service Sections**: Modify the service sections to reflect the services you offer. Provide detailed descriptions and any relevant information.
4. **Portfolio Showcase**: Populate the portfolio section with images and descriptions of your projects or work samples.
5. **Client Testimonials**: Add client testimonials to build credibility and trust. Include client names and their feedback.
6. **Contact Form Integration**: Configure the contact form to send inquiries to your preferred email address. Make sure to test the form to ensure proper functionality.
7. **Deploy**: Once you've customized the template to your satisfaction, deploy it to your web hosting provider or use GitHub Pages for hosting.
8. **Maintenance**: Periodically update content, portfolio items, and testimonials to keep your website fresh and relevant.
## 📞 Support and Feedback
If you have any questions, feedback, or need assistance with the Apex service website template, feel free to reach out to the template author through the GitHub repository's [issue tracker](https://github.com/krypto-etox/service-website-template/issues).
## 🙌 Credits
- **Author**: [Krypto Etox](https://github.com/krypto-etox)
- **License**: MIT License
## 🚀 Demo
Explore a live demo of the Apex service website template [here](https://krypto-etox.github.io/service-website-template/).
## 🤝 Contribute
Contributions to improve and enhance the Apex service website template are welcome. Fork the repository, make your changes, and submit a pull request.
## 📄 License
This project is licensed under the MIT License - see the [LICENSE](LICENSE) file for details.
| Apex is a service website template, made with HTML, CSS, JS, SCSS, BOOTSTRAP5, enjoy using this template for learning purpose | apex,bootstrap5,css,html,javascript,scss,service-website,website | 2024-04-09T12:55:37Z | 2024-04-09T13:38:27Z | null | 1 | 0 | 11 | 0 | 1 | 2 | null | MIT | HTML |
CaptainAlready/Portfolio2D | main | <p align="center">
<b>A simple 2D Terminal-Style Portfolio website using HTML-CSS-Javascript.</b>
<br>
<br>
<img width="500" src="https://github.com/CaptainAlready/Portfolio2D/assets/58816142/8a9bcde3-76c3-4b4e-8ea6-e854d8132c2c">
</p>
<p align="center">
<b> JS terminal template: https://github.com/rimijoker/Fake_Terminal_Resume_Website </b>
</p>
| Simple Terminal Style 2D Portfolio | css,html,html-css-javascript,javascript | 2024-04-10T08:36:37Z | 2024-04-15T09:40:16Z | null | 1 | 2 | 12 | 0 | 0 | 2 | null | null | JavaScript |
Aryan-Darji-07/CPU-Scheduling | main | # CPU Scheduling Simulator
The CPU Scheduling Simulator is a web-based application designed to help users understand and compare different CPU scheduling algorithms. With an intuitive user interface, users can input arrival times and burst times of processes and select from various scheduling algorithms to see how each one handles task execution.
## Features
- **User-Friendly Interface:** The application provides a simple and intuitive interface for users to input process details and select scheduling algorithms.
- **Algorithm Selection:** Users can choose from a range of CPU scheduling algorithms, including First Come First Serve (FCFS), Shortest Job First (SJF), Shortest Remaining Time First (SRTF), and Round Robin (RR).
- **Interactive Visualization:** The simulator generates an interactive Gantt chart to visualize the scheduling sequence, allowing users to observe how processes are executed over time.
- **Output Analysis:** After running the simulation, the application displays detailed output, including finish times, turnaround times, and waiting times for each process, as well as average turnaround and waiting times.
- **GitHub Integration:** The project includes a link to the GitHub repository for easy access to the source code and collaboration.
## Technologies Used
- HTML: Structuring the web page layout and content.
- CSS: Styling the appearance of the web page and components.
- JavaScript: Implementing the CPU scheduling algorithms and interactivity.
- jQuery: Simplifying DOM manipulation and event handling.
- dotLottie: Integrating Lottie animations for visual appeal.
- GitHub: Hosting the project repository for version control and collaboration.
## Usage
1. Clone the repository to your local machine.
2. Open `index.html` in a web browser.
3. Input arrival times and burst times of processes.
4. Select a scheduling algorithm from the dropdown menu.
5. Click the "Solve" button to run the simulation.
6. View the output table and Gantt chart to analyze the scheduling results.
## Contributing
Contributions are welcome! If you have any ideas for improvements or new features, feel free to open an issue or submit a pull request.
## License
This project is licensed under the MIT License.
| The CPU Scheduling Simulator is a web-based application designed to help users understand and compare different CPU scheduling algorithms. With an intuitive user interface, users can input the arrival times and burst times of processes and select from various scheduling algorithms to see how each one handles task execution. | cpu-scheduling,jquery,responsive-web-design,css,html,javascript,first-come-first-serve,round-robin,scheduling-algorithms,shortest-job-first | 2024-04-19T15:49:39Z | 2024-04-19T16:24:07Z | null | 1 | 0 | 10 | 0 | 0 | 2 | null | MIT | JavaScript |
khushi2706/Business-Dashboard-using-MERN | master | # Business Dashboard 📈
This project is a Business Dashboard created using the MERN (MongoDB, Express.js, React.js, Node.js) stack. It provides various components to visualize essential business metrics and insights. The dashboard utilizes the Recharts library for displaying graphical representations. Vite is used for the frontend development environment.
## Components 🛠️
### 1. Profit and Revenue
- This component displays the overall profit and revenue data.
### 2. Revenue Month by Month
- Graphical representation of revenue trends month by month.
### 3. Campaigns and Targets
- Insights into ongoing campaigns and their performance against set targets.
### 4. Losses in Revenue
- Visualization of revenue losses over a specified period.
### 5. Profit Margins
- Analysis of profit margins to assess business profitability.
### 6. Product Prices vs Expenses
- Comparison between product prices and incurred expenses.
### 7. Expense Breakdown By Category
- Breakdown of expenses categorized by different expenditure types.
## **Machine Learning: Prediction Module 🤖 **
In addition to the dashboard components, the project includes a Prediction module that utilizes machine learning for forecasting future revenue.
### Prediction Module Features:
- Utilizes regression algorithms to predict next year's revenue based on current month's data.
## Installation and Setup ⚙️
Follow these steps to set up and run the project:
1. Clone the repository.
2. Navigate to the project directory.
3. Install dependencies:
```
yarn install
```
4. Configure environment variables, including database connection details.
5. Populate the MongoDB database with relevant data.
6. Start the frontend development server:
```
yarn dev
```
7. Start the backend server:
```
yarn dev
```
8. Open the dashboard in your web browser.
## Snapshots 📸


## Technologies Used
- **MongoDB**: NoSQL database for storing business data.
- **Express.js**: Web application framework for Node.js used for backend development.
- **React.js**: JavaScript library for building user interfaces.
- **Node.js**: JavaScript runtime environment for server-side development.
- **Recharts**: A composable charting library for React.
- **Vite**: Next-generation frontend tooling for React development.
## Acknowledgements
- https://www.npmjs.com/package/regression
- https://www.npmjs.com/package/recharts
| MERN stack Business Dashboard with machine learning modules | full-stack,fullstack-development,hacktoberfest,hacktoberfest-accepted,javascript,machine-learning,mern-stack,ml,mongodb,nodejs | 2024-04-25T02:51:55Z | 2024-04-25T03:03:28Z | null | 1 | 0 | 2 | 0 | 0 | 2 | null | null | JavaScript |
Aditya-Ranjan1234/Keeper_App | main | # Keeper App
Keeper is a simple and intuitive note-taking application designed to help you organize your thoughts, ideas, and tasks effortlessly.
## Features
- **Create Notes:** Easily create new notes with a title and content.
- **Edit Notes:** Edit your notes anytime to update or add more information.
- **Delete Notes:** Remove notes you no longer need with just a click.
- **User-Friendly Interface:** Intuitive design for a smooth user experience.
- **Responsive Design:** Access and use Keeper on any device - desktop, tablet, or mobile.
## Getting Started
To get started with Keeper, follow these steps:
1. **Clone the Repository:**
```
git clone https://github.com/Aditya-Ranjan1234/Keeper_App.git
```
2. **Install Dependencies:**
```
cd Keeper_App
npm install
```
3. **Run the Application:**
```
npm start
```
## Technologies Used
- **Frontend:** HTML, CSS, JavaScript
- **Backend:** Node.js, Express.js
- **Framework:** React.js
## Contributing
Contributions are welcome! If you find any bugs or have suggestions for improvement, feel free to open an issue or submit a pull request.
| Notes Keeper App | css,html,javascript,keeper-app,reactjs | 2024-04-22T18:56:09Z | 2024-04-24T17:15:56Z | null | 1 | 0 | 43 | 0 | 0 | 2 | null | GPL-3.0 | JavaScript |
anuja-rahul/web-dev-cw.github.io | main | 



# web-dev-cw (`coursework`)
#### Demo website developed for a coursework.






---
visit us:
Home:
https://anuja-rahul.github.io/web-dev-cw.github.io/
Feedback:
https://anuja-rahul.github.io/web-dev-cw.github.io/feedback.html
Page Editor:
https://anuja-rahul.github.io/web-dev-cw.github.io/editor.html
| A demo website developed for a coursework. | css3,demo,html5,javascript,learning-by-doing,web-development | 2024-03-20T05:35:27Z | 2024-04-04T13:47:03Z | null | 1 | 0 | 81 | 0 | 0 | 2 | null | MIT | HTML |
vickypandey14/Gemini-PHP | main | <img src="https://raw.githubusercontent.com/vickypandey14/Gemini-PHP/main/public/images/final_keyword_header.width-1200.png">
# Gemini API Integration in PHP
### This repository contains a PHP application that integrates with the Gemini API for generating content based on user prompts.
## Installation
1. Clone the repository:
```bash
git clone https://github.com/vickypandey14/Gemini-PHP.git
```
3. Navigate to the project directory:
```bash
cd Gemini-PHP
```
4. Install dependencies using Composer:
```bash
composer install
```
## Usage
1. Configure your Gemini API key in `response.php`.
2. Open `index.php` in a web browser.
3. Enter a prompt in the input field.
4. Click on the "Generate Response" button.
5. View the generated response.
## Contributing
Contributions are welcome! Feel free to fork the repository and submit pull requests with improvements, bug fixes, or new features.
## License
This project is licensed under the Apache License 2.0. See the [LICENSE](LICENSE) file for details.
## Author
[Vivek Pandey](https://github.com/vickypandey14)
For any questions or support, please open an issue on GitHub: [Gemini-PHP Issues](https://github.com/vickypandey14/Gemini-PHP/issues)
| I've created Gemini-PHP, a PHP application tailored to seamlessly integrate with the Gemini API. With this tool, users can effortlessly generate content based on their prompts. | ajax,gemini,gemini-ai,gemini-api,javascript,jquery,php,php8,geminiphp,deepmind | 2024-03-15T15:03:45Z | 2024-05-04T05:26:57Z | null | 1 | 0 | 7 | 0 | 0 | 2 | null | Apache-2.0 | Hack |
NIRMAL1508/PRODIGY_WORK | main | # PRODIGY_WORK
This repository contains code samples and projects involving HTML, CSS, JavaScript, and Python with Streamlit. Below, you'll find a brief overview of the contents and how to navigate through them.
## Contents
1. HTML Samples: This directory contains simple HTML code snippets and small projects demonstrating various HTML features and techniques.
2. CSS Samples: Here, you'll find CSS code examples showcasing different styling techniques for web elements. These samples can be helpful in understanding how to apply styles to HTML elements effectively.
3. JavaScript Samples: The JavaScript directory includes examples of JavaScript code for enhancing interactivity and functionality in web applications. You'll find examples of DOM manipulation, event handling, AJAX requests, and more.
4. Python with Streamlit: This section contains Python code leveraging the Streamlit library for building interactive web applications. Streamlit allows you to create data-driven apps quickly and easily using only Python.
## How to Use
1. Clone the Repository: Start by cloning this repository to your local machine using Git.
git clone https://github.com/NIRMAL1508/PRODIGY_WORK.git
2. Navigate to Desired Directory: Depending on what you're interested in, navigate to the respective directory (e.g., HTML, CSS, JavaScript, Python-Streamlit).
3. Explore Code Samples: Within each directory, you'll find code samples organized according to specific topics or projects. Feel free to explore these samples to learn more about each technology and how they can be used together.
4. Run Streamlit Apps: If you're exploring the Python with Streamlit section, ensure you have Streamlit installed. You can install it via pip:
pip install streamlit
Then, navigate to the Python-Streamlit directory and run any Streamlit app using the following command:
streamlit run app_name.py
Replace app_name.py with the name of the Streamlit Python file you want to run.
## Contributions
Contributions to this repository are welcome! If you have any HTML, CSS, JavaScript, or Python with Streamlit code samples or projects that you'd like to share, feel free to submit a pull request.
## License
This repository is licensed under the MIT License. Feel free to use the code for personal or commercial projects.
| PRODIGY_INFOTECH_WORK | css,html,javascript,openweathermap-api,python,streamlit | 2024-03-17T10:19:36Z | 2024-03-17T10:37:17Z | null | 1 | 1 | 9 | 0 | 0 | 2 | null | MIT | Python |
roymasad/peanut-stash | main | # Peanut Stash 🥜 1.1.1
<div align="center" width="100%">
<img width="300px" src="peanut-stash-logo.png">
</div>
<div align="center" width="100%">
<img width="125px" height="30px" src="https://img.shields.io/badge/LICENSE-MIT-3D1?style=for-the-badge">
<img width="125px" height="30px" src="https://img.shields.io/badge/DISCORD-LIVE-69c?style=for-the-badge">
<img width="125px" height="30px" src="https://img.shields.io/badge/NPM-1.1.1-6FA?style=for-the-badge">
</div>
### Description:
Collaborative command line cloud Stash, Share, Copy & Paste tool.
Quickly stash, pop, run, send & receive console commands and text with your team.
Helpful tiny secure tool for coders, IT and devops who work frequently within the terminal.
Move away from saving your favorite lists of common project/tech terminal commands in a bunch of text files and instead access them quickly in an organized smart fashion from the terminal itself of any computer.
Unlike pastebin and its 3rd party tools/ecosystem, this tool and project is more focused on quick efficient terminal commands stashing/sharing and not on code sharing.


### Requirements:
Nodejs 20+
Firebase project (Optional)
Requires internet connection
### Development Installation:
```sh
npm install
```
Note: to test/work using your own local firebase emulator server (firebase + authentication)
You have edit config/local-testing-server.env and put your own local emulator IDs
### NPM Installation:
```sh
npm i -g peanut-stash
```
[https://www.npmjs.com/package/peanut-stash](https://www.npmjs.com/package/peanut-stash)
### Command:
```sh
pnut
```
### Arguments Usage:
register (r) <email> Register new account
login (i) <email> Login (REQUIRED)
logout (o) Logout
reset (rs) Reset password
stash (s) Quickly stash terminal text peanuts 🥜 for reuse later
pop (p) Pop last stashed text peanut 🥜 back to terminal
list (l) Manage 🥜 stash (add/run/clipboard/print/label/ai/share)
alias (a) Shortcut name to stashed command to run (optional params)
gemini (ai) Setup/Infer commands with Gemini v1 API (paid/free)
users (u) Manage connected users to share with
categories (c) Manage label categories
server (sv) Use default or custom firebase server (web app creds)
about (a) About Page
### Examples:
pnut stash
(or shorthand)
pnut s
(then type or paste your terminal text, ie : adb shell pm list packages -e)
pnut list
(or shorthand)
pnut l
(forward/use/delete/copy/ai..)
pnut pop
(or shorthand)
pnut p
(get the last stashed text peanut)
pnut a lst ~/project1
(stashed command alias title to run would be 'lst' and the command template would be 'ls -al ${folder}' )
### Features:
* Cloud based collaborative copy pasting of terminal commands (peanuts! 🥜)
* Requires an account with email verification
* Ready out of the box to try out
* Access your stash of terminal commands anywhere you login
* Stash, pop, execute, categorize, clipboard copy, ask ai, edit, share commands quickly with colleagues
* Run quick alias shortcuts from the terminal that map to full length commands/templates with optional variables
* Open links in browser from terminal console
* Attach notes to stashed peanut texts to remind you what the commands do and add context
* Manage cloud users to share text peanut with
* Manage category labels to filter/organize your text peanut commands
* Simple cloud design requires no server logic/functions/api endpoints
* Default public testing server available with the project (read below notes)
* Supports private custom servers with easy quick setup
* Works on firebase free spark plan or blaze, you just need realtime DB and Auth with email enabled
* RSA used to secure encryption of peanut texts
* Symmetrical encryption for login credentials based on machine signatures
* Color coded interactive prompts
* Firebase realtime db security rules for authorization and access control of data
* Integration with Gemini V1 API (Free/paid keys required) to help create, find & explain command lines using natural language
* Export single commands or entire collections to unlisted pastebin URLs (key required)
### Config & troubleshooting
Peanut stash saves under ~/.peanuts its configuration files (login, ai key, pastebin and custom server)
In case of issues, such as using wrong custom server config, you can remove those files to reset them.
### Important Notes:
Currently the app when installed runs by default on a public testing server, so no need to set one up initially to check it.
That said, use your own firebase server if/when you are working on serious production and sharing important text items. (private dedicated server siloed for your own team/group)
It is very easy to do so, you just need to create a new firebase project (spark or blaze) and enable authentication with emails and realtime database only. Other featurs of firebase are not used.
The current security rules for the realtime database are in the repo, apply them to the db.
After which, each user of the group needs to use once the web app project Ids and load them into peanuts cli with the appropriate server argument (sv). (you only need 4 of the keys, check default-public-server.env for the ones required)
The provided default testing server with peanut stash works out of the box and is only for quick testing convenience as it is multi tenant with others testing. It is also hosted on a free Firebase Spark plan that has quota limitations and is not guaranteed to be always secure, maintained or upgraded. Neither myself nor the project will be liable to any breaches/problems in the future for your data on a testing proof of concept server. Testing server as security rules and encryption but is not production server.
By continuing to use the default test server you agree to those terms and take personal responsibility. The testing database is under development, things might get deleted/refactored and data privacy cannot be provided always. Again, don't share any private/sensitive content on it or use it for serious work, instead use your own firebase server as it takes just 5 mins to set up.
If you are interested in contributing additional features, ideas, enhancements or fixing issues pertaining to the project, you are welcome to fork this repo or create pull requests directly.
Certain intentionally missing features like not using custom access tokens to login will require additional server api deployment/budget/server/architecture and therefore are only fit for forks/clone repos for teams who need this functionality and have already the paid servers to deploy on. The testing server will not be upgraded to a paid plan to support this or any other features that require payments or additional servers/deployments. Also on the public test server in order to to mitigate abuse, the google cloud identity tool kit's API "Queries per minute per user" quota is reduced from 30000 to 1024. Everything else is turned off or throttled down with quotas substantially. Additionally the firebase Spark plan provides a limited combined 1GB DB capacity.
In this spirit, the app design is that of a purely client logic/architecture on the main branch which can access the realtime firebase database directly from the node app securely without going through API server endpoints or any paid features. (and the pros and cons that comes with this approach). Firebase admin sdk cannot be used in such a project since we aren't using server modules and for security reasons we can't use the admin sdk in an insecure public client environment.
### Roadmap for versions 1.1.0+:
* Add unit testing
* Refactor to use/add a provider class
* Add offline stash support (will require provider class)
* Add bulk stash import (from files or pastebin urls)
* Support interface for different serverless providers like supabase (will require provider class)
* Support interface for rest api endpoints (will require provider class)
* Complementary chrome browser extension pluging side project (different repo/project probably)
* Add support for group team sharing
* Publish package also on brew and/or nuget ?
| Command line collaborative quick copy paste commands stash tool for coders, devops and IT powered by nodejs and firebase free spark plan | cli,cloud,collaborative,command-line,console,copy-paste,devops,firebase,it,nodejs | 2024-04-24T03:10:45Z | 2024-05-09T20:08:48Z | 2024-05-06T00:13:02Z | 1 | 0 | 34 | 0 | 0 | 2 | null | MIT | JavaScript |
omkharche8/omkharche8.github.io | main | 
<a href="https://omkharche8.github.io/">Click</a>
<br>
This is the link to the website currently hosted on github pages
<br>
Still under development
Have to work on the content section -
Total progress - 40%
| Portfolio website where i plan to showcase everything i do. Still Under Construction | css,html,javascript,web | 2024-04-10T16:42:04Z | 2024-05-21T19:06:04Z | null | 1 | 0 | 22 | 0 | 0 | 2 | null | null | HTML |
thedemonsid/blog-website | main | ## Blog Website
- [ ] Proper MongoDB integration.
- [x] Nextjs & shadcn setup
- [x] github Setup
- [x] Deploying the website
- [x] Adding PR Template
- [x] Creating Home page
- [x] Creating Blogs page
- [x] Creating Blog Component
- [x] Adding Loaders and sonner
- [x] Database Connection
- [x] Backend routes(Basics)
- [x] Helper functions(fetch,delete,update)
- [ ] Backend routes(Advanced)
- [ ] Input Validation
- [x] Custom Text Editor
- [x] Authentication
- [ ] Custom SignIn And SignOut Pages
- [ ] One Time Login which remains along time (Tokens!!!!)
- [ ] Aesthetics
## Contributing to the Project
1. **Fork the Repository**: Start by forking the repository to your own GitHub account.
2. **Clone the Repository**: Next, clone the forked repository to your local machine:
```bash
git clone https://github.com/<your-username>/<repository-name>.git
```
3. **Create a New Branch**: Navigate into the cloned repository and create a new branch for your changes:
```bash
cd <repository-name>
git checkout -b <branch-name>
```
Replace `<branch-name>` with a descriptive name for your branch (e.g., `add-new-feature`).
4. **Make Your Changes**: Make the changes you want to contribute. Be sure to follow the project's coding standards and conventions.
5. **Commit Your Changes**: Once you've made your changes, stage and commit them:
```bash
git add .
git commit -m "Your descriptive commit message"
```
6. **Push Your Changes**: Push your changes to your forked repository on GitHub:
```bash
git push origin <branch-name>
```
7. **Create a Pull Request**: Finally, navigate to your forked repository on GitHub and click the "New pull request" button. Select your branch from the dropdown menu and click "Create pull request".
Thank you for your contributions!
## Environment variables Setup
| Environment Variable | Description |
| -------------------- | ----------- |
| `MONGO_URL` | Your MongoDB connection string |
| `GITHUB_ID` | Your GitHub App ID |
| `GITHUB_SECRET` | Your GitHub App Secret |
| `GOOGLE_ID` | Your Google Client ID |
| `GOOGLE_SECRET` | Your Google Client Secret |
| `NEXTAUTH_SECRET` | Your NextAuth Secret |
### Learn More About NextAuth and How to aquire github and google id/secret
[](http://www.youtube.com/watch?v=MNm1XhDjX1s "NextAuth Tutorial")
[](https://youtu.be/I_YCC_nFt70?si=CwSLD5-dV_Ed_GPp "MonogDB Database Connection with Google Provider in NextAuth")
### Learn More About MongoDB Integration
[](https://youtu.be/JIlYroSsInU?si=MwQgEGMnMWrrrp6K "Integration Tutorial")
## Testing the Code
Before running the tests, make sure all the dependencies are installed. You can install them by running:
```bash
npm install
```
Check The Linting of your Local Code
```bash
npm run lint
```
Run The App In Developement Environment
```bash
npm run dev
```
| Me and my friend @Vdcds wanted a personal blog website and this is it. | blog,blogging,mongodb,mongoose,nextjs,react,vercel,web-development,website,shadcn-ui | 2024-04-18T18:34:46Z | 2024-05-23T03:49:28Z | null | 2 | 11 | 99 | 1 | 1 | 2 | null | null | JavaScript |
HarmoniTech/ERP-solutions | main | 1. **Check if you have Node.js installed in your system**
run
```bash
node -v
```
- If it outputs a version number thats <= `18`, we're good to go.
- If it throws an error, it means you dont have Nodejs installed in your system. [Get it from here](https://nodejs.org)
> Bonus: Install `yarn` too for faster libs installation. [Refer this guide](https://classic.yarnpkg.com/lang/en/docs/install/#debian-stable)
2. **Install Dependancies**
- If you prefer Yarn, run
```bash
yarn
```
- If you prefer Npm, run
```bash
npm i
```
3. **Run Dev Server**
- Yarn:
```bash
yarn dev
```
- Npm:
```bash
npm run dev
```
| This is repository offering ERP solutions by next.js. | javascript,nextjs,typescript | 2024-03-30T08:26:31Z | 2024-03-30T09:45:18Z | null | 1 | 1 | 5 | 0 | 0 | 2 | null | null | JavaScript |
OpenICGC/mapicgc-doc | master | <p >
<img src="docs/assets/cartography2.png" alt="Esquema" height="120px">
<img src="docs/assets/ICGC_color.svg" alt="ICGC" height="100px">
</p>
## MapICGC-gl-js Documentació
https://openicgc.github.io/mapicgc-doc/
### Instal.lar eines de documentació 💿
- Instal.lar Python i pip
- Obrir PowerShell com administrador
```bash
pip install mkdocs-material
```
### Comandes mkdocs ✨
- `mkdocs serve`: Arranca un servidor web intern amb auto-recàrrega.
http://localhost:8000/
- `mkdocs build`: Compila la documentació en html.
- `mkdocs gh-deploy`: Publica la documentació a branch gh-pages.
### Editar contingut ✎
- Per modificar qualsevol pàgina, cal editar el contingut dels fitxers `.md` de la carpeta `docs`.
- Si es vol afegir una nova secció o pàgina, cal generar el fitxer `.md` corresponent.
- Si es vol editar o modificar la barra de navegació, cal actualitzar la secció `nav` del fitxer `mkdocs.yml`.
- Per afegir una nova secció dins una pàgina (i que aquesta aparegui a la Taula de continguts), s'ha de referenciar de la següent manera: `#### NomSecció`.
- Per afegir un enllaç a una secció: `[Titol secció](document.md)`.
### Pujar documentació al web ⏫
- Compilar la documentació (`mkdocs build` o `python -m mkdocs build`)
- Copiar el contingut de la carpeta `site` al servidor corresponent.
| MapICGC-gl-js documentació | javascript,libary,maplibre-gl-js,maps | 2024-04-23T07:07:14Z | 2024-05-08T10:45:10Z | null | 5 | 0 | 47 | 0 | 0 | 2 | null | GPL-3.0 | HTML |
usmanbvp/agri-innovative | main |
<h1 align = center style="color:green;"> <span style="color:green;">AGRI INNOVATIVE </h1>
<img src="app/static/images/readme/older_ariculture.jpg" alt="Older Agriculture" style="width: 45%;"> <img src="app/static/images/readme/modern_agriculture.jpg" alt="Modern Agriculture" style="width: 45%;">
<div style = " margin-top: 30px;text-align : center">



[](https://github.com/usmanbvp/agri-innovative/blob/main/LICENSE)


</div>
## 📝 Description
- In India, where the livelihoods of millions depend on agriculture, embracing cutting-edge computer science technologies is essential for fostering sustainable growth and prosperity. Our mission is straightforward yet significant: to increase farmer's profitability while streamlining farming processes through innovative software solutions.
- At the core of our initiative lies the recognition of agriculture's fundamental role in driving economic advancement. By leveraging the latest developments in computer science, particularly in areas like Machine Learning and Deep Learning, we strive to revolutionize age-old farming practices.
<img src ="app/static/images/readme/project_demo.gif" alt="demo"/>
## 🗂️Project Structure
The project is organized into the following directories and files:
- [app](app/): This folder contains all the static files,templates and backend code written in python (flask) that through which we have converted the raw code and models into a meaning full project.
- [Static](app/static/): This folder includes static files used in the project, such as images, stylesheets and scripts.
- [images](app/static/images/): This folder contains all the relevant images used in this project, such as those used in document preparation, presentation materials, and visual aids to enhance understanding.
- [Templates](app/templates/): The templates folder contains HTML templates used for rendering web pages.
- [app.py](app/app.py): This is the main application file that runs the project's web application.
- [Data](data/): The data folder contains the data used in this project.
- [Notebooks](notebooks/): This folder contains Jupyter notebooks with code covering data exploration, model building, and evaluation.
- [Models](models/): This folder houses a collection of trained machine learning models.
- [Requirements](requirements.txt): This requirements text file contains all the required dependencies that we need to install to run the project.
The structure of project files will look like this :
<div style="display: flex; justify-content: space-between; align-items: flex-start;">
<div style="flex: 1; text-align: center;">
<p><b>Project Structure </b></p>
<img src="app/static/images/readme/project_files_structure.png" alt="Left Image" style="max-width: 100%;">
</div>
<div style="flex: 1; text-align: center;">
<p><b>App Structure</b></p>
<img src="app/static/images/readme/app_strucutre.png" alt="Right Image" style="max-width: 100%;">
</div>
</div>
## 👨🏻💻Technologies Used
<ul>
<li> <b>Front End: </b> HTML, CSS, Java Script</li>
<li> <b> Back End: </b> Flask </li>
<li> <b> Python Libraries : </b> Numpy, Pandas, Matplotlib, Seaborn </li>
<li> <b> ML and DL Libraries : </b> Scikit-Learn, TensorFlow </li>
<li><b> Database:</b>
MySQL </li>
</ul>
## ⏳ Dataset
In this project to train the machine learning and Deep Learning models we have taken datasets from [Kaggle](https://www.kaggle.com/).
### 1.Fertilizer Recommendation Dataset
This dataset contains essential parameters for fertilizer recommendation models, aiding in the optimization of crop yield and soil health. The dataset includes the following fields:
N: Ratio of Nitrogen content in soil
P: Ratio of Phosphorous content in soil
K: Ratio of Potassium content in soil
Temperature: Temperature in degrees Celsius
Humidity: Relative humidity in percentage
Moisture: Moisture level in percentage
Crop Type: Name of the crop
Soil Type: Type of the soil
Download the fertilizer Recommendation dataset for custom training <a href="https://github.com/usmanbvp/agri-innovative/blob/main/data/raw/fertilizer_recommendation.csv">here</a>
### 2.Crop Recommendation Dataset
This dataset serves as a valuable resource for crop recommendation systems, aiding in the selection of optimal crops based on various soil and environmental factors. The dataset comprises the following essential fields:
N: Ratio of Nitrogen content in soil
P: Ratio of Phosphorous content in soil
K: Ratio of Potassium content in soil
Temperature: Temperature in degrees Celsius
Humidity: Relative humidity in percentage
pH: pH value of the soil
Rainfall: Rainfall in millimeters
Download the Crop Recommendation dataset for custom training <a href="https://github.com/usmanbvp/agri-innovative/blob/main/data/raw/crop_recommendation.csv">here</a>
### 3.Disease Identification Dataset
This dataset is recreated using offline augmentation from the original dataset. This dataset consists of about 87K rgb images of healthy and diseased crop leaves which is categorized into 38 different classes. The total dataset is divided into 80/20 ratio of training and validation set preserving the directory structure. A directory containing 33 test images is created for prediction purpose.
Download the Disease Identification dataset for custom training <a href="https://www.kaggle.com/datasets/vipoooool/new-plant-diseases-dataset">here</a>
## 📒Notebooks
- <a href="https://github.com/usmanbvp/agri-innovative/blob/main/notebooks/fertilizer_recommendation.ipynb"> Fertilizer Recommendation </a>
- <a href="https://github.com/usmanbvp/agri-innovative/blob/main/notebooks/crop_recommendation.ipynb"> Crop Recommendation </a>
- <a href="https://github.com/usmanbvp/agri-innovative/blob/main/notebooks/plant_disease_identification.ipynb"> Disease Identification </a>
## 🛠️How to Install and Run this Project?
To get started with the project, follow these steps:
1. Clone this repository to your local machine:
```
git clone https://github.com/usmanbvp/agri-innovative.git
```
2. Install the project dependencies by running the following command:
```
pip install -r requirements.txt
```
3. Explore the project's directories and files to become familiar with its structure.
4. Create database `agritest` by visiting this url <a href = "https://localhost/phpmyadmin/"> https://localhost/phpmyadmin/</a>
Then in that database create three tables with the following details to store fertilizer recommendation, crop recommendation and disease_identification results related info.
<div style="display: flex; justify-content: space-between;">
<div style="text-align: center;">
<img src="app/static/images/readme/fertilizer_images.png" alt="Fertilizer Info"/>
<p>fertilizer_images</p>
</div>
<div style="text-align: center;">
<img src="app/static/images/readme/crop_images.png" alt="Crop Info"/>
<p>crop_images</p>
</div>
<div style="text-align: center;">
<img src="app/static/images/readme/disease_details.png" alt="diseasedetails"/>
<p>disease_details</p>
</div>
</div>
After that,run the following code to upload the results related info into those tables:
<b>fertilizer_images</b>: [run_this_code](app/utils/fertilizer_image_upload.py)
<b>crop_images</b>: [run_this_code](app/utils/crop_image_upload.py)
<b>disease_details</b>: [run_this_code](app/utils/uploadexcel.py)
5. Finally execute the following command to run the project locally:
```
python app.py
```
6.After executing app.py, access the provided localhost URL to utilize the project directly in your web browser on your local machine.
```
http://127.0.0.1:5000/
```
## ▶️Demo of the Project
The AgriInnovative project website mainly consists of six pages. They are
<ul>
<li> Home</li>
<li> Dashboard</li>
<li> Services</li>
<li> News</li>
<li>Connect </li>
<li> Login and SignUp</li>
</ul>
Let's see the demo of the project.
<img src ="app/static/images/readme/project_demo.gif" alt="demo"/>
## 📄 License
This project is licensed under the GPL License - see the [LICENSE](LICENSE) file for details.
## 📝Feedback and Support
If you have any feedback, suggestions, or questions regarding the project, please create an issue in the repository or contact me at usman.bvp@gmail.com. or [LinkedIn](https://www.linkedin.com/in/usmanbvp/) | The 'agri-nnovative' GitHub repository is dedicated to utilizing the latest computer science advancements to simplify farming tasks, increase profitability, and improve the lives of Indian farming communities. | artificial-intelligence,css,data-science,deep-learning,flask,flask-sqlalchemy,html,javascript,machine-learning,mysql-database | 2024-05-01T17:17:08Z | 2024-05-02T02:19:24Z | null | 1 | 0 | 9 | 0 | 1 | 2 | null | GPL-3.0 | Jupyter Notebook |
isaacmsl/scrapping-forum-sigaa | main | # Scrapping Forum SIGAA
It helps to create a dataset of all messages from UFRN SIGAA Forum.
## How to run
- Have `Node.js` (v20.6.1 works)
- Have a node package manager: `pnpm`, `npm`, `yarn`
- Install dependencies: `pnpm install`
- Copy `.env.template` to a new file `.env`
- Fill with your desired values
- Run: `node .`
- Wait until login
- Click at `Ciente` button (optional)
- Click at `Visualizar todos os tópicos para este fórum` button
- Just wait until finish :) | Extração de mensagens do fórum do SIGAA | javascript,puppeteer | 2024-04-04T14:50:17Z | 2024-04-05T01:25:04Z | null | 1 | 1 | 8 | 0 | 0 | 2 | null | null | JavaScript |
hamzalodhi2023/NextJS-10-Projects | master | # Next.js 10 Projects Repository
This repository contains 10 different Next.js projects, each demonstrating various features and capabilities of the Next.js framework. Below you'll find an overview of each project, along with instructions on how to set them up and run them locally.
## Table of Contents
- [Next.js 10 Projects Repository](#nextjs-10-projects-repository)
- [Table of Contents](#table-of-contents)
- [Getting Started](#getting-started)
- [Project 1: Dashboard](#project-1-dashboard)
- [Overview](#overview)
- [Key Features](#key-features)
- [Project 2:](#project-2)
- [Project 3:](#project-3)
- [Project 4:](#project-4)
- [Project 5:](#project-5)
- [Project 6:](#project-6)
- [Project 7:](#project-7)
- [Project 8:](#project-8)
- [Project 9:](#project-9)
- [Project 10:](#project-10)
- [Contributing](#contributing)
## Getting Started
To get started with any of these projects, clone this repository and navigate to the project's directory:
```bash
git clone https://github.com/your-username/your-repository.git
cd your-repository
```
# Project 1: Dashboard

## Overview
This project is a dynamic and interactive dashboard application built using Next.js. It leverages various libraries and tools to provide a comprehensive and visually appealing interface. The main features include data visualization with Recharts, iconography with React Icons, and state management for dynamic content updates.
## Key Features
Next.js: Utilized for its powerful server-side rendering and static site generation capabilities, ensuring fast and efficient loading times.
Recharts: Integrated for creating responsive and customizable charts and graphs to visualize data effectively.
React Icons: Used to enhance the user interface with a variety of icons.
State Management: Implemented to manage the application's state seamlessly, providing a smooth user experience.
Responsive Design: Ensures the d
Setup
```
cd dashboard-nextjs/
npm install
npm run dev
```
# Project 2:
This project is comming soon.
Setup
```
cd project2-ssg
npm install
npm run dev
```
# Project 3:
This project is comming soon.
```
cd project3-ssr
npm install
npm run dev
```
# Project 4:
This project is comming soon.
Setup
```
cd project4-api-routes
npm install
npm run dev
```
# Project 5:
This project is comming soon.
Setup
```
cd project5-dynamic-routing
npm install
npm run dev
```
# Project 6:
This project is comming soon.
Setup
```
cd project5-dynamic-routing
npm install
npm run dev
```
# Project 7:
This project is comming soon.
Setup
```
cd project5-dynamic-routing
npm install
npm run dev
```
# Project 8:
This project is comming soon.
Setup
```
cd project5-dynamic-routing
npm install
npm run dev
```
# Project 9:
This project is comming soon.
Setup
```
cd project5-dynamic-routing
npm install
npm run dev
```
# Project 10:
This project is comming soon.
Setup
```
cd project5-dynamic-routing
npm install
npm run dev
```
# Contributing
If you wish to contribute to any of these projects, please fork the repository and create a pull request. For major changes, please open an issue first to discuss what you would like to change.
| NextJs 10 Projects for Begginers | css,css3,dashboard,es6,eslint,javascript,next,nextjs,react,reacticons | 2024-04-28T06:27:45Z | 2024-05-22T08:04:59Z | null | 1 | 0 | 37 | 0 | 0 | 2 | null | MIT | JavaScript |
claeusdev/launch-lever | main | ## Launch-Lever
[](https://www.npmjs.com/package/launch-lever)
The easiest way to manage feature toggles in JS/TS applications.
### Features
- Currently only supports managing feature toggles using JSON
- Should be super fast 💨
### About
`launch-lever` is a simple library for managing your feature toggles.
launch-lever is for you if you want:
- A simple locally managed feature toggle.
- Something so simple you don't need to know how to make network calls to use.
- Build your toggle JSON and push the launch button.
### Installation
To add `launch-lever` to your project:
```js
npm install launch-lever
```
```js
yarn add launch-lever
```
### Usage
launch-lever exports a class `LaunchLever` together with some types for `Toggle`.
```js
import { Toggle, LaunchLever, isOn } from "launch-lever";
// export interface Toggle {
// name: string;
// description: string;
// status: "on" | "off";
// }
export const flags: Toggle[] = [
{
name: "pfx_123",
description: "A very simple test case",
status: "on"
},
{
name: "pfx_1255",
description: "A very simple test case",
status: "off"
}
]
```
Pass your JSON to the constructor.
```ts
const { pfx_123, pfx_1255 } = new LaunchLever(flags).flags
```
Use your toggle names by simply checking if they're turned `on` with the very handy `isOn` function.
```ts
if(isOn(pfx_123)) {
//show some button
}
```
### Contributing and Support
If you're interested in contributing or supporting. Just fork, open a PR.
| Manage your feature toggles quickly | javascript,nodejs,react,reactjs,typescript | 2024-03-19T20:23:06Z | 2024-03-24T00:53:25Z | 2024-03-24T00:24:12Z | 1 | 2 | 16 | 0 | 0 | 2 | null | null | TypeScript |
arnavnagpurkar/PassGuardx | main | # PassGuardx
PassGuardx is a simple password manager application built using Next.js and Tailwind CSS. It allows users to securely store website URLs, usernames, and passwords. The application also provides features such as showing/hiding passwords, copying credentials to the clipboard, adding new passwords, deleting individual passwords, and clearing all stored passwords. React Hot Toast is used for providing toast notifications.
## You can use PassGuardx here: [https://passguardx.vercel.app](https://passguardx.vercel.app)
## Features
- **Adding Passwords**: Users can add passwords by providing the website URL, username, and password.
- **Secure Password Entry**: The password field hides the entered characters for security purposes.
- **Copying Credentials**: Users can easily copy website URLs, usernames, and passwords to the clipboard.
- **Deleting Passwords**: Users can delete individual passwords or clear all stored passwords.
- **Toaster Notifications**: Toast notifications are used to provide feedback for actions such as adding, deleting, or copying passwords.
- **Password Validation**: The application validates the website URL, ensuring it starts with "http://" or "https://", and checks for disallowed characters in passwords.
## Security and Data Privacy
PassGuardx prioritizes security and data privacy by utilizing client-side storage through `localStorage`. This means that all passwords are securely stored locally on the user's machine and never transmitted to any server. By leveraging the browser's `localStorage` API, PassGuardx ensures that user passwords remain private and inaccessible to anyone other than the user themselves. This approach enhances security and gives users full control over their sensitive information, mitigating the risks associated with storing passwords on remote servers.
## Run on local machine
**Prerequisites**:
- Git installed on PC
- Node.js version 18 or higher installed
**Installation**
1. Clone the repository: `git clone https://github.com/arnavnagpurkar/PassGuardx`
2. Navigate to the project directory: `cd PassGuardx`
3. Install dependencies:
- Using npm: `npm install` (default with node.js)
- Using yarn: `yarn install`
4. Run the development server:
- Using npm: `npm run dev` (default with node.js)
- Using yarn: `yarn dev`
5. Open your web browser and go to `localhost:3000`.
## Usage
1. Access the application through the provided URL.
2. To add a new password, enter the website URL, username, and password in the respective input fields, and click on the "Add Password" button.
3. Toggle the visibility of the password by clicking on the eye icon next to the password input field.
4. Copy credentials to the clipboard by clicking on the copy icon next to each field.
5. Delete individual passwords by clicking on the delete icon next to the password entry.
6. Clear all stored passwords by clicking on the "Delete All" button (confirmation dialog will appear).
## Technologies Used
- Next.js
- Tailwind CSS
- React Hot Toast
## Credits
This project was created by [Arnav Nagpurkar](https://github.com/arnavnagpurkar) in 2024.
## License
This project is licensed under the [MIT License](LICENSE).
## Contributing
Contributions are welcome! Feel free to open an issue or submit a pull request.
- [Issue Tracker](https://github.com/arnavnagpurkar/PassGuardx/issues)
- [Pull Requests](https://github.com/arnavnagpurkar/PassGuardx/pulls)
## Acknowledgements
Special thanks to [Arnav Nagpurkar](https://github.com/arnavnagpurkar) for creating this project.
| Password manager using Next.js and other utilities... | javascript,nextjs,password-manager,tailwindcss,vercel-deployment | 2024-03-22T06:47:29Z | 2024-03-25T03:36:20Z | null | 1 | 0 | 27 | 0 | 0 | 2 | null | MIT | JavaScript |
sparshjaggi07/Netflix | main | # Netflix
This project aims to replicate the popular streaming platform's user interface and functionality. By leveraging modern web development technologies such as React.js, Firebase, and CSS frameworks like Bootstrap, this project provides a comprehensive demonstration of building a dynamic, responsive web application similar to Netflix.
## Preview
### LOGIN / SIGN UP Page


### HOME Page


## Local Setup for Live Demo
### Clone the repository using the command : `git clone https://github.com/sparshjaggi07/Netflix.git` <br/>
### `npm install`
Run this in both server and client directories to installs all dependencies required for the app to run
### `npm start`
Run this in both server and client directories to run the app in the development mode.<br />
Open [http://localhost:3000](http://localhost:3000) to view running app it in the browser. (React-app server)
The page will reload if you make edits.<br />
| This project aims to replicate the popular streaming platform's user interface and functionality. By leveraging modern web development technologies such as React.js, Firebase, and CSS frameworks like Bootstrap, this project provides a comprehensive demonstration of building a dynamic, responsive web application similar to Netflix. | css,html,javascript,nodejs,reactjs,firebase | 2024-03-26T09:19:44Z | 2024-03-26T18:50:30Z | null | 1 | 0 | 7 | 0 | 0 | 2 | null | null | JavaScript |
KWEBofficial/241R-frontend | main | # 2024학년도 1학기 KWEB 준회원 스터디 과제 Repository
2024학년도 1학기 KWEB 준회원 스터디의 과제는 Github을 사용해 제출하게 됩니다. 이 Repository는 과제 수행에 필요한 템플릿 코드를 포함하고 있습니다.
## 과제 작성 방법
1. **Repository Fork**: 먼저, 이 Repository를 본인의 GitHub 계정으로 Fork해야 합니다. 본인의 Repository가 과제를 작성하는 개인 작업 공간이 됩니다.
2. **과제 수행**: 스터디 시간별로 안내하는 과제를 로컬에서 수행하고, commit과 push 명령어를 실행해 본인의 Repository에 작업한 내용을 기록해 주세요.
3. **과제 제출**: 과제를 완료하면, 본인의 Repository에서 원본 Repository에 대해 Pull Request를 생성해 과제를 제출할 수 있습니다.
## 과제 지침
- **마감 기한**: 모든 과제는 공통적으로 **스터디 다음 주 목요일까지** 제출되어야 합니다.
- **과제 평가**: 과제를 제출하면, 스터디장이 여러분의 과제를 리뷰합니다. 스터디장이 Pull Request를 Approve하면 해당 과제가 통과된 것이며, 만약 기준이 충족되지 않았다면 추가 수정을 요청할 수도 있습니다.
- 과제는 본인이 직접 완료해야 합니다. 다른 사람의 코드를 복사 하여 제출하는 것은 금지입니다.
- 과제를 수행하는 데 어려움을 겪거나 질문이 있는 경우, 스터디장에게 언제든지 문의해 주세요.
## 상세 설명
<details>
<summary>보기</summary>
### [KWEB 준회원 스터디 Repository](https://github.com/KWEBofficial/241R-frontend)에서 내 저장소로 Fork 하기

### 내 저장소에서 내 컴퓨터로 Clone 하기
```bash
git clone ${내 저장소 URL}
```

### 내 컴퓨터에 저장된 내 저장소 파일들 확인하기
```bash
cd 241R-frontend
```
※ cd : Change Directory

### 내 컴퓨터에서 변경된 파일 Commit 하기
```bash
git add .
git commit -m "${커밋 메시지}"
```
※ `git status` : 현재 로컬 저장소 상태 확인
※ 이때 *"Please tell me who are you"* 문구가 나온다면, [여기](#내가-누구냐고-물어볼-때)를 참고하자.

### 내 컴퓨터에서 내 저장소로 Push 하기
```bash
git push origin main
```
- origin : `remote` 이름
- main : `branch` 이름

### 내 저장소에서 KWEB 준회원 스터디 Repository로 Pull Request 날리기
- *학번 이름 주차* 형식 준수.

# 내가 누구냐고 물어볼 때
<h2 id="github-token-generation"> Github Token 만들기 </h2>


- 기간은 `Forever`로 설정하면 계속 사용 가능.
- 이 토큰은 한번 발급받으면 절대 재확인이 불가능. 주의해서 저장해야함.
## `git commit`시 내가 누구냐고 물어 볼 때
```bash
git config --global user.email "${YOUR_EMAIL}"
git config --global user.name "${YOUR_NAME}"
```
- `git add .`후 `git commit`시 유저의 정보를 요구함.
- 이는 `commit`시 유저의 정보가 필요해서임.
- Github 가입했을 때 사용했던 이메일과, Github에서 사용중인 닉네임을 입력하면 됨.


### `git push`시 비밀번호 요구할 때
```bash
git config crediential.helper store --global
git push
```
- 최초 push시 Username과 Password를 요구함.
- Username 은 Github에서 사용중인 닉네임.
- Password에는 상기 [Github Token 만들기](#github-token-generation)에서 발급받은 Token을 사용한다.
※ `git config crediential.helper store --global`을 쳐서 Credential을 영구적으로 저장하자. 안하면 귀찮아 진다.

- 성공적으로 Push가 완료되었다.
### 최신 template을 내 저장소로 불러오기
- [KWEB 준회원 스터디 Repository](https://github.com/KWEBofficial/241R-frontend)에서 발생하는 template 코드 변경사항을 내 저장소에 반영하려면,
- 먼저 내 저장소에서 아래와 같이 sync fork - update branch 버튼을 눌러 원격 저장소에 반영하고,

- 로컬에서 `git pull` command로 로컬 저장소에 반영하면 됩니다.
- 혹시 이 과정에서 confilct가 발생한다면, 스터디장에게 문의해 주세요.
</details>
---
여러분의 참여를 환영합니다! 🎉
| 2024-1R KWEB 준회원 스터디 과제 | css,html,javascript,web-frontend | 2024-03-21T13:19:12Z | 2024-04-01T16:10:26Z | 2024-04-01T16:10:26Z | 7 | 199 | 13 | 0 | 62 | 2 | null | null | HTML |
pallavimondal98/Movie-Search-Application | main | # Movie Search App
This is a movie search application built with React. It allows users to search for movies, view detailed information about each movie, and browse a collection of English movies using a swiper carousel.
## Folder Structure
```
📁 movie-search-app
├── .env
├── .gitignore
├── package-lock.json
├── package.json
├── 📁 public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ ├── robots.txt
│ └── _redirects
├── README.md
├── 📁 src
│ ├── App.css
│ ├── App.js
│ ├── App.test.js
│ ├── 📁 components
│ │ ├── 📁 allMovies
│ │ │ └── Allmovies.jsx
│ │ ├── 📁 banner
│ │ │ └── Banner.jsx
│ │ ├── 📁 cardModel
│ │ │ └── CardModel.jsx
│ │ ├── 📁 footer
│ │ │ └── Footer.js
│ │ ├── 📁 Header
│ │ │ └── Header.jsx
│ │ ├── 📁 movieDetails
│ │ │ └── MovieDetails.jsx
│ │ └── 📁 swiper
│ │ └── SwiperCard.js
│ ├── 📁 img
│ │ ├── netflip.png
│ │ └── netflip2.png
│ ├── index.css
│ ├── index.js
│ ├── logo.svg
│ ├── 📁 pages
│ │ ├── HomePage.jsx
│ │ ├── LandingPage.jsx
│ │ └── Movies.jsx
│ ├── reportWebVitals.js
│ └── setupTests.js
└── tailwind.config.js
```
## Instructions
### Clone the Repository
```bash
git clone <repository_url>
cd movie-search-app
```
### Install Node Modules
```bash
npm install
```
### Run the Project
```bash
npm start
```
## Fetching Data from API and Destructuring
Data is fetched from the OMDB API using the Axios library. The `fetchAllMovies` function in the `Allmovies.jsx` component fetches data for all movies, while the `fetchMovieDetailedData` function in the `MovieDetails.jsx` component fetches detailed data for a specific movie. The fetched data is then destructured and used to populate the UI components.
## Tech Stack Used
- React
- React Router DOM
- Axios
- Material-UI
- Swiper
- Tailwind CSS
## Learnings from this Project
- Building a responsive UI with React components
- Fetching and displaying data from an API
- Routing and navigation using React Router DOM
- Working with third-party libraries like Swiper and Material-UI
- Using Tailwind CSS for styling and layout
| Movie Search Application | javascript,mui-material,omdb-api,react,swiper-js,tailwindcss | 2024-04-05T12:35:21Z | 2024-04-06T18:31:17Z | null | 1 | 0 | 8 | 0 | 0 | 2 | null | null | JavaScript |
Aditya-Ranjan1234/Drum_Kit | main | **Drum Kit Website**
Welcome to the Drum Kit website repository! This project is a fun and interactive web application that simulates a virtual drum kit. Users can play various drum sounds by pressing corresponding keys on their keyboard or by clicking on the virtual drum pads with their mouse.
### Features:
- **Virtual Drum Kit**: Enjoy playing a virtual drum kit with realistic drum sounds.
- **Keyboard Controls**: Press keys on your keyboard to trigger different drum sounds, mimicking a real drum set.
- **Mouse Controls**: Click on the drum pads with your mouse to produce sounds, offering an intuitive and interactive experience.
- **Responsive Design**: The website is designed to be responsive, ensuring a seamless experience across different devices and screen sizes.
Thank you for visiting the Drum Kit website repository. Let the rhythm flow and enjoy playing the virtual drums! 🥁
Website Link: https://aditya-ranjan1234.github.io/Drum_Kit/
| Play Drum Online | beginner-project,css,html,javascript | 2024-04-07T17:35:07Z | 2024-04-09T04:29:05Z | null | 1 | 0 | 20 | 0 | 0 | 2 | null | GPL-3.0 | JavaScript |
Aditya-Ranjan1234/Random_Name_Generator | main | # Random Name Generator
Welcome to the Random Name Generator! This Node.js application built with Express.js generates random names for a simple, fun experience.
## Features
- **Random Name Generation**: Generate random names with a click of a button.
- **Responsive Design**: The interface is designed to work seamlessly across devices.
## Installation
To install and run this application locally, follow these steps:
1. Clone the repository:
```bash
git clone https://github.com/Aditya-Ranjan1234/random-name-generator.git
```
2. Navigate to the project directory:
```bash
cd random-name-generator
```
3. Install dependencies:
```bash
npm install
```
4. Start the server:
```bash
nodemon index.js
```
5. Open your web browser and visit `http://localhost:3000` to view the application.
## Usage
Once you have the application running, follow these steps to generate a random name:
1. Open the application in your web browser.
2. Click on the "Generate Name" button.
3. Enjoy your randomly generated name!
## Contributing
Contributions are welcome! If you have any ideas, suggestions, or bug fixes, feel free to open an issue or create a pull request. Please adhere to the [Contributor Covenant](https://www.contributor-covenant.org/) code of conduct.
| Random Name Generator | randome-name-generator,beginner-project,css,expressjs,javascript | 2024-04-14T12:45:11Z | 2024-04-14T13:48:40Z | null | 1 | 0 | 4 | 0 | 0 | 2 | null | GPL-3.0 | JavaScript |
Chay2203/SnapDish | main | SnapDish is an innovative AI-powered platform that revolutionizes the way you cook at home. By simply inputting the ingredients you have on hand, SnapDish's intelligent algorithm suggests delicious recipes tailored to your available items. What sets SnapDish apart is its seamless integration with Gemini, enabling users to instantly order any additional ingredients they need without leaving the app. This convenient feature ensures that you can effortlessly prepare meals without the hassle of last-minute grocery runs. With SnapDish, cooking becomes more efficient, enjoyable, and sustainable, empowering users to unleash their culinary creativity with ease.
| null | react-native,javascript | 2024-04-15T04:07:43Z | 2024-04-22T09:29:53Z | null | 3 | 0 | 13 | 0 | 0 | 2 | null | null | JavaScript |
KaranChauhanji/Costco-Clone | main | # Costco Clone Project 🛒
Welcome to the Costco clone project, a web application designed to provide a seamless shopping experience similar to Costco's online platform. Below are the key features and functionalities of the Costco clone project.
## Experience It Yourself 🔗
- [Costco Clone](https://costcoclone.netlify.app/)
## About Costco 🏪
Costco is a membership warehouse club, dedicated to bringing our members the best possible prices on quality brand-name merchandise. With hundreds of locations worldwide, Costco provides a wide selection of merchandise, plus the convenience of specialty departments and exclusive member services, all designed to make your shopping experience a pleasurable one.
## Features 🚀
1. Home Page 🏡
The home page serves as the entry point for users, providing an overview of featured products, promotions, and other relevant information.
2. Login & Signup 🌐
Users can create accounts or log in to existing ones, ensuring a personalized experience.
3. Cart Page Checkout 🛒
Review and manage selected products before proceeding to checkout.
4. Responsive Design 📱
Ensures the website adapts seamlessly to various screen sizes and devices.
5. Proper Routing 🛤️
Navigating through different pages is smooth and intuitive.
6. Sorting Functionality 🔄
Users can sort products based on various criteria for a better shopping experience.
7. Smooth Interface 🌟
The website offers a user-friendly interface with seamless interactions.
## Tech Stack 💻
- React and Vite
- Redux
- JSON
- Chakra UI
- npm
## Images 🖼️
Below are the images of various pages:
1. Home Page 🏡

2. Login Page 🌐

3. Signup Page 📝

4. Multi-Product Page 🛍️

5. Single-Product Page 🛍️

6. Cart Page 🛒

## Getting Started 🚀
To run the Costco clone project locally, follow these steps:
1. Clone the repository to your local machine.
2. Install dependencies using npm.
3. Start the development server.
## Contributing 🤝
Contributions from the community are welcome. Feel free to submit pull requests with new features or improvements.
## Acknowledgments 🙏
Thank you for exploring the Costco clone project! Enjoy your shopping experience. 🛍️
| 🛒 Costco Clone: Seamless shopping like Costco online. Built with React, Redux, JSON, Chakra UI, npm. Explore now! | chakra-ui,javascript,json,npm,react,react-redux,react-router,redux | 2024-04-17T08:55:01Z | 2024-04-30T13:17:43Z | null | 1 | 0 | 16 | 0 | 1 | 2 | null | null | JavaScript |
falgunmpatel/rapid-write | main | <a name="readme-top"></a>
[![Contributors][contributors-shield]][contributors-url]
[![Forks][forks-shield]][forks-url]
[![Stargazers][stars-shield]][stars-url]
[![Issues][issues-shield]][issues-url]
[![MIT License][license-shield]][license-url]
[![LinkedIn][linkedin-shield]][linkedin-url]
<!-- LOGO -->
<br />
<div align="center">
<a href="https://www.github.com/falgunmpatel/RapidWrite">
<img src="src/assets/logo.png" alt="Logo" width="80" height="80">
</a>
</div>
<!-- TABLE OF CONTENTS -->
<details>
<summary>Table of Contents</summary>
<ol>
<li>
<a href="#about-the-project">About The Project</a>
<ul>
<li><a href="#built-with">Built With</a></li>
</ul>
</li>
<li>
<a href="#getting-started">Getting Started</a>
<ul>
<li><a href="#prerequisites">Prerequisites</a></li>
<li><a href="#installation">Installation</a></li>
</ul>
</li>
<li><a href="#contributing">Contributing</a></li>
<li><a href="#license">License</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#acknowledgments">Acknowledgments</a></li>
</ol>
</details>
<!-- ABOUT THE PROJECT -->
## About The Project
### 🚀 Rapid Write 📝
Rapid Write is a dynamic blogging website meticulously crafted with React for the frontend and Appwrite for the backend, offering a seamless and intuitive experience for bloggers and readers alike. With a focus on speed, efficiency, and functionality, Rapid Write leverages cutting-edge technologies such as react-hook-forms and TinyMCE Editor to provide users with a smooth and hassle-free writing experience.
🔑 Key Features
* User Authentication: Seamlessly manage user accounts with features for login, signup, and logout.
* Effortless Blogging: Create, edit, and delete posts with ease, all within an intuitive user interface.
* Streamlined Content Management: View all user posts or filter to see only your own, ensuring efficient content organization.
* State-of-the-Art State Management: Utilize Redux Toolkit for robust state management, ensuring optimal performance and scalability.
* Modular Component Architecture: Benefit from a well-organized and scalable codebase, enhancing maintainability and extensibility.
* And More: Explore additional features designed to enhance your blogging experience.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
### 💻 Technologies Used
Frontend: React, react-hook-forms, TinyMCE Editor
Backend: Appwrite
State Management: Redux Toolkit
<p align="right">(<a href="#readme-top">back to top</a>)</p>
### Screenshots:
<figure>
<img src="images/HomePage.png" alt="home-page" style="width:100%">
<figcaption> Home Page - All Users Posts</figcaption>
</figure>
<figure> <img src="images/UserPosts.png" alt="user-posts" style="width:100%">
<figcaption> User's Posts</figcaption>
</figure>
<figure> <img src="images/OtherUserPost.png" alt="other-post" style="width:100%">
<figcaption>Other User's Post</figcaption>
</figure>
<figure> <img src="images/LoggedInUserPost.png" alt="user-post" style="width:100%">
<figcaption>User's Post - Edit/Delete Option</figcaption>
</figure>
<figure> <img src="images/LoginForm.png" alt="login-form" style="width:100%">
<figcaption> Login Form</figcaption>
</figure>
<figure> <img src="images/SignUpForm.png" alt="signup-form" style="width:100%">
<figcaption> Signup Form</figcaption>
</figure>
<figure> <img src="images/PostForm.png" alt="post-form" style="width:100%">
<figcaption> Post Form</figcaption>
</figure>
<!-- GETTING STARTED -->
## Getting Started
### Prerequisites
Basic knowledge of **React** is required to setup this project.
Download latest version of npm here:
* npm
```sh
npm install npm@latest
```
**NOTE**: I use npm version @10.1.0 while creating this project
### Installation
1. Signup/Login @[Appwrite](https://appwrite.io/)
2. Setup an Appwrite Project.
Appwrite Project Setup:
1. Signup/Login to your appwrite account.
2. Create a new project with desired title & region.
3. Project -> Settings -> **Copy Project ID, and Api Endpoint**
4. Project -> Database Section -> Create Database -> **Copy Database Id** -> Create Collection -> **Copy Colection Id**
5. Project -> Database -> Collection -> Settings -> **Update Permissions** -> Add a role -> All Users -> **Check all (Create, Read, Update, Delete)**
6. Inside the created collention -> Attributes -> Create Attribute ->
i. title -> String -> required
ii. content -> String -> required
iii. featuredImage -> String -> required
iv. status -> String -> required
v. userId -> String -> required
7. Project -> Storage Section -> Create Bucket -> **Copy Bucket Id** -> Required for setting up .env
8. Project -> Storage -> Bucket -> Settings -> **Update Permissions** -> Add a role -> All Users -> **Check all (Create, Read, Update, Delete)**
3. Create/Login TinyMCE Account -> Copy your API KEY -> Required for setting up .env
4. Clone the repo
```sh
git clone https://github.com/falgunmpatel/rapid-write
```
5. Install NPM packages
```sh
npm install
```
6. Create a .env file in the root directory of the project and add following content to it
```.env.sample
VITE_APPWRITE_URL= "Your Apprite Project Api Endpoint"
VITE_APPWRITE_PROJECT_ID="Your Apprite Project PROJECT ID"
VITE_APPWRITE_DATABASE_ID="Your Apprite Project DATABASE ID"
VITE_APPWRITE_COLLECTION_ID="Your Apprite Project COLLECTION ID"
VITE_APPWRITE_BUCKET_ID="Your Apprite Project BUCKET ID"
VITE_TINYMCE_API_KEY="Your TinyMCE API KEY"
```
7. Run the project by runnint the following command in the root directory of the project
```sh
npm run dev
```
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- CONTRIBUTING -->
## Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are **greatly appreciated**.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement".
Don't forget to give the project a star! Thanks again!
1. Fork the Project
2. Create your Feature Branch (`git checkout -b feature/AmazingFeature`)
3. Commit your Changes (`git commit -m 'Add some AmazingFeature'`)
4. Push to the Branch (`git push origin feature/AmazingFeature`)
5. Open a Pull Request
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- LICENSE -->
## License
Distributed under the MIT License. See `LICENSE.txt` for more information.
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- CONTACT -->
## Contact
Name - Falgun Patel
Email - falgunmpatel9123@gmail.com
Project Link: [rapid-write](https://github.com/falgunmpatel/rapid-write)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- ACKNOWLEDGMENTS -->
## Acknowledgments
1. **React Playlist** @[ChaiAurCode](https://www.youtube.com/@chaiaurcode) <br/>
**Mentor**: [Hitesh Choudhary](https://github.com/hiteshchoudhary)
2. **Backend**: Docs @[Appwrite](https://appwrite.io/)
3. **Frontend**: Docs @[React](https://react.dev/)
4. **Forms**: Docs @[React-Hook-Forms](https://react-hook-form.com/)
5. **Editor for Creting Posts** : Docs @[TinyMCE](https://www.tiny.cloud/)
6. **Toolchain/Bundler**: Docs @[Vite](https://vitejs.dev/guide/)
<p align="right">(<a href="#readme-top">back to top</a>)</p>
<!-- MARKDOWN LINKS & IMAGES -->
[contributors-shield]: https://img.shields.io/github/contributors/falgunmpatel/rapid-write.svg?style=for-the-badge
[contributors-url]: https://github.com/falgunmpatel/rapid-write/graphs/contributors
[forks-shield]: https://img.shields.io/github/forks/falgunmpatel/rapid-write.svg?style=for-the-badge
[forks-url]: https://github.com/falgunmpatel/rapid-write/network/members
[stars-shield]: https://img.shields.io/github/stars/falgunmpatel/rapid-write.svg?style=for-the-badge
[stars-url]: https://github.com/falgunmpatel/rapid-write/stargazers
[issues-shield]: https://img.shields.io/github/issues/falgunmpatel/rapid-write.svg?style=for-the-badge
[issues-url]: https://github.com/falgunmpatel/rapid-write/issues
[license-shield]: https://img.shields.io/github/license/falgunmpatel/rapid-write.svg?style=for-the-badge
[license-url]: https://github.com/falgunmpatel/rapid-write/blob/master/LICENSE
[linkedin-shield]: https://img.shields.io/badge/-LinkedIn-black.svg?style=for-the-badge&logo=linkedin&colorB=555
[linkedin-url]: https://linkedin.com/in/falgunmpatel
| A Blogging Website (React + Appwrite) | appwrite,javascript,react,reacthookform,tinymce | 2024-04-26T14:18:55Z | 2024-05-09T12:53:53Z | null | 1 | 0 | 8 | 0 | 0 | 2 | null | MIT | JavaScript |
Ahmed3zzeldeen/Novel-Nest-App | dev | null | The Novel Nest App is an innovative mobile e-commerce platform designed to revolutionize the way people discover and purchase books. Built with cutting-edge technologies, our app offers a seamless and intuitive user experience for book enthusiasts of all ages. | android,expo,firebase,javascript,react-native,react-native-app | 2024-04-14T21:28:43Z | 2024-05-12T17:37:51Z | null | 5 | 43 | 208 | 0 | 1 | 2 | null | null | JavaScript |
Lifailon/helperd | rsa | # <img src="https://github.com/Lifailon/helperd/blob/rsa/helperd-logo.png" width="25" /> Helper Desktop
Desktop application for Transliteration, Password Generation and Base64 Encoding and Decoding.

### Install
Download the installation version from the [GitHub repository](https://github.com/Lifailon/helperd/releases/download/0.0.1/Helper-Desktop-Setup-0.0.1.exe).
Running from source:
```shell
git clone https://github.com/Lifailon/helperd
cd helperd
npm install
npm start
```
### Build
```shell
npm run build
```
### Android
[Download](https://www.webintoapp.com/store/338298) apk version.
<a href="https://github.com/Lifailon/helperd/blob/rsa/screenshot.png"><img src="https://github.com/Lifailon/helperd/blob/rsa/screenshot.png" width="400"/></a>
| Desktop application for Transliteration, Password Generation and Base64 Encoding and Decoding. | app,application,base64,base64-decoding,base64-encoding,desktop,desktop-app,electron,javascript,js | 2024-03-27T08:09:04Z | 2024-05-13T17:36:46Z | 2024-03-27T09:23:12Z | 1 | 0 | 10 | 0 | 0 | 2 | null | MIT | JavaScript |
vaibhavtrivedi2002/Building-your-own-Chrome-Extension | main | > **Roadmap**<br>
>Important Note:
> Deploying a Chrome Extension needs amount of 5$. You can find it here: WebStore>Developer Section.<br>
**1. Manifest.json:**
This file defines the extension's metadata and functionalities. Here's a basic structure:
```json
{
"manifest_version": 3,
"name": "Programming Practice Companion",
"version": "1.0",
"description": "Generate coding practice based on webpages",
"permissions": ["activeTab", "storage"],
"content_scripts": [{
"matches": ["<all_urls>"],
"js": ["content.js"]
}],
"browser_action": {
"default_popup": "popup.html"
}
}
```
**2. content.js:**
This script runs on every webpage and analyzes the content.
```javascript
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
if (request.message === "analyzePage") {
const keywords = ["python loop", "javascript function", etc.]; // Add your keywords here
let foundConcepts = [];
for (const keyword of keywords) {
if (document.body.innerText.toLowerCase().indexOf(keyword) !== -1) {
foundConcepts.push(keyword);
}
}
sendResponse({concepts: foundConcepts});
}
});
```
**3. popup.html:**
This defines the user interface for the extension popup.
<!DOCTYPE html>
<html>
<head>
<title>Practice Companion</title>
<script src="content.js"></script> </head>
<body>
<p id="question"></p>
<button onclick="getQuestion()">Generate Question</button>
<script src="popup.js"></script>
</body>
</html>
**4. popup.js:**
This script interacts with the content script and displays the question.
```javascript
document.getElementById("getQuestion").addEventListener("click", async () => {
const concepts = await chrome.storage.local.get("concepts");
// Logic to generate question based on concepts (replace with your implementation)
const question = "Write a function to reverse a string"; // Example question
document.getElementById("question").innerText = question;
});
```
**Note:** This is a very basic implementation. Here's what needs further development:
* **Concept Identification:** Refine the logic in `content.js` to use regular expressions or NLP for more accurate identification.
* **Question Generation:** Implement logic in `popup.js` to generate different question formats based on the identified concepts.
* **Customization:** Allow users to define supported languages and difficulty levels through the extension settings.
* **User Interface:** Enhance the popup UI to display the question clearly and provide options for hints or solutions.
Remember, this is just a starting point. Building a robust extension requires ongoing development and refinement. You can find resources on Chrome extension development and NLP libraries online to further enhance this concept.
| This repository contains the source code for a Chrome extension called Programming Practice Companion. This extension helps users learn programming languages by generating coding practice questions based on the concepts encountered while browsing websites. | chrome-extension,css,html,javascript | 2024-03-21T03:26:09Z | 2024-05-17T08:39:02Z | null | 1 | 0 | 12 | 0 | 0 | 2 | null | null | JavaScript |
rickynovity/graphql-mern-interco | master | **[InterCo](#)**
<p>
<p align="center">
<img alt='InterCo' src='https://i.ibb.co/FHZ699C/interco-logo-dark.png'/>
<p align="center">
<img alt='JavaScript' src='https://img.shields.io/badge/JavaScript-fff?logo=javascript&logoColor=fff&color=151515'/>
<img alt='GraphQL' src='https://img.shields.io/badge/GraphQL-fff?logo=graphql&logoColor=fff&color=151515'/>
<img alt='Apollo GraphQL' src='https://img.shields.io/badge/Apollo%20GraphQL-fff?logo=apollographql&logoColor=fff&color=151515'/>
<img alt='MongoDB' src='https://img.shields.io/badge/MongoDB-fff?logo=mongodb&logoColor=fff&color=151515'/>
<img alt='Node.js' src='https://img.shields.io/badge/Node.js-fff?logo=nodedotjs&logoColor=fff&color=151515'/>
<img alt='React' src='https://img.shields.io/badge/React-fff?logo=react&logoColor=fff&color=151515'/>
<img alt='Vite' src='https://img.shields.io/badge/Vite-fff?logo=vite&logoColor=fff&color=151515'/>
<img alt='Tailwind CSS' src='https://img.shields.io/badge/Tailwind CSS-fff?logo=tailwindcss&logoColor=fff&color=151515'/>
<img alt='React Router' src='https://img.shields.io/badge/React Router-fff?logo=reactrouter&logoColor=fff&color=151515'/>
<img alt='React Hook Form' src='https://img.shields.io/badge/React Hook Form-fff?logo=reacthookform&logoColor=fff&color=151515'/>
<img alt='Ant Design' src='https://img.shields.io/badge/Ant Design-fff?logo=antdesign&logoColor=fff&color=151515'/>
</p>
<p>
Welcome to the training management application! This application lets you efficiently manage the training courses you run during inter-contract periods, as well as the related functionalities.
</p>
</p>
</p>
## Features
- **Course Management**: Create, read, update and delete courses. Track learners' progress and generate detailed reports on completed courses.
- **Trainer Management**: Manage trainer details, including biographies and contact details. Associate each trainer with multiple courses.
- **Category Management**: Add, modify and delete training categories to organise your training logically and consistently.
- **Training Status and Language Management**: Use predefined statuses to track the current status of each training course (not started, in progress, completed, blocked). You can also manage the languages available for each course.
- **And much more 🤩 ...**
## How to use the backend application
**1. Installation**
Clone this GitHub repository on your local machine :
#### SSH
```shell
git clone git@github.com:rickynovity/graphql-mern-interco.git
```
#### HTTPS
```shell
git clone https://github.com/rickynovity/graphql-mern-interco.git
```
**2. Environment configuration**
- Make sure you have Node.js and MongoDB installed on your machine.
- Create the `.env` in the root of the project by copying the `.env.example`.
- Install the dependencies by running the following command in the application root directory:
```shell
cd graphql-mern-interco
yarn
```
**3. Starting the server**
Start the server by running the following command:
```shell
yarn server:dev
```
**4. Accessing the Apollo background**
The application will be accessible at the following address in your web browser:
[`http://localhost:4000`](http://localhost:4000)
**5. Starting the client**
For the time being, the frontend can be retrieved and/or launched independently of the backend as follows:
In /graphql-mern-interco :
```shell
cd client
yarn front:dev
```
**6. Accessing the application**
The application will be accessible at the following address in your web browser:
[`http://localhost:3000`](http://localhost:3000)
application
## Contribute
Contributions are welcome! If you would like to improve this application, please open a new Pull Request to discuss your proposed changes.
## Authors
- [Ricky](https://github.com/rickynovity)
- Don't forget to put a little 💫STAR💫, it makes me happy 🙏🙏.
<video autoplay loop controls src="https://drive.google.com/file/d/1qreR8VCrtAXFHhomkyCBIHqUw-zxLZIZ/preview" width="320" height="240"></video>
## License
This project is licensed under the MIT License.
| InterCo - Formation management application | ant-design,apollographql,graphql,javascript,mongodb,nodejs,tailwindcss,vite | 2024-04-26T08:36:09Z | 2024-05-20T23:16:38Z | null | 1 | 0 | 21 | 0 | 0 | 2 | null | null | JavaScript |
poolifier/tatami-ng | master | <h1 align=center>tatami-ng</h1>
<h2 align=center>Cross JavaScript runtime benchmarking library</h2>
<div align="center">
[](https://github.com/poolifier/tatami-ng/graphs/commit-activity)
[](https://www.npmjs.com/package/tatami-ng)
[](https://www.npmjs.com/package/tatami-ng)
[](https://jsr.io/@poolifier/tatami-ng)
[](https://github.com/poolifier/tatami-ng/actions/workflows/ci.yml)
[](https://makeapullrequest.com)
<!-- [](<https://badgen.net/static/dependencies/no dependencies/green>) -->
</div>
- API backward compatible with [mitata](https://github.com/evanwashere/mitata) ✔
- Benchmark latency and throughput ✔
- Support for sync and async benchmark ✔
- Advanced benchmark statistics report: significance, error margin, variance,
standard deviation, p-quantiles, ... ✔
- Zero cost abstraction for multiple JS runtime support ✔
- Support for ESM and TypeScript ✔
## Install
### Node
#### npmjs
```shell
npm install tatami-ng
```
#### JSR
```shell
npx jsr add @poolifier/tatami-ng
```
### Deno
```shell
deno add @poolifier/tatami-ng
```
Deno versions >= 1.40.x are supported.
The `--allow-hrtime` permission flag is recommended to allow high-resolution
time measurement.
### Bun
#### npmjs
```shell
bun add tatami-ng
```
#### JSR
```shell
bunx jsr add @poolifier/tatami-ng
```
Bun versions >= 1.x are supported.
### Browser
```js
<script type="module">
import {
...
} from 'https://cdn.jsdelivr.net/npm/tatami-ng@0.4.12/dist/browser/index.js'
</script>
```
## Example
```js
// adapt import to the targeted JS runtime
import { baseline, bench, clear, group, run } from 'tatami-ng';
bench('noop', () => {});
bench('noop2', () => {});
group('group', () => {
baseline('baseline', () => {});
bench('Date.now()', () => {
Date.now();
});
bench('performance.now()', () => {
performance.now();
});
});
group({ name: 'group2', summary: false }, () => {
bench('new Array(0)', () => {
new Array(0);
});
bench('new Array(1024)', () => {
new Array(1024);
});
});
await run({
units: false, // print units cheatsheet (default: false)
silent: false, // enable/disable stdout output (default: false)
json: false, // enable/disable json output (default: false)
file: 'results.json', // write json output to file (default: undefined)
colors: true, // enable/disable colors (default: true)
samples: 128, // minimum number of benchmark samples (default: 128)
time: 1_000_000_000, // minimum benchmark time in nanoseconds (default: 1_000_000_000)
warmup: true, // enable/disable benchmark warmup (default: true)
avg: true, // enable/disable time (avg) column (default: true)
iter: true, // enable/disable iter/s column (default: true)
rmoe: true, // enable/disable error margin column (default: true)
min_max: true, // enable/disable (min...max) column (default: true)
percentiles: false, // enable/disable percentile columns (default: true)
});
clear();
```
## Development
The JavaScript runtime environment used for development is
[bun](https://bun.sh/).
## License
MIT © [Evan](https://github.com/evanwashere),
[Jerome Benoit](https://github.com/jerome-benoit)
| Cross JavaScript runtime benchmarking library | bun,deno,node,javascript,benchmark,browser | 2024-04-06T15:38:49Z | 2024-05-22T10:48:36Z | 2024-05-18T19:55:58Z | 5 | 0 | 217 | 2 | 0 | 2 | null | MIT | JavaScript |
kavyaballa1020/JS-Projects-for-Beginners | main | # JavaScript Beginner Projects
Welcome to the JavaScript Beginner Projects repository! This repository is aimed at helping beginners learn JavaScript through practical projects. Each project is designed to cover different aspects of JavaScript programming and gradually build your skills.
## Getting Started
To get started with these projects, make sure you have the following:
- Basic understanding of HTML, CSS, and JavaScript.
- A text editor or an IDE (Integrated Development Environment) like Visual Studio Code, Sublime Text, or Atom.
- Node.js and npm installed on your machine if required by any project.
## How to Use
1. Clone this repository to your local machine:
```bash
git clone https://github.com/kavyaballa1020/JS-Projects-for-Beginners.git
```
2. Navigate to the project directory:
```
cd JS-Projects-for-Beginners
```
3. Choose a project you want to work on from the list of directories.
4. Follow the instructions provided in the project's README.md file to set up and run the project.
## Contributing
If you have any ideas for new projects or improvements to existing ones, feel free to contribute! Fork this repository, make your changes, and submit a pull request. Your contributions are highly appreciated.
## Feedback
If you have any feedback or suggestions, please feel free to [open an issue](https://github.com/kavyaballa/javascript-beginner-projects/issues). We'd love to hear from you!
## License
This project is licensed under the MIT License - see the [LICENSE](LICENSE) file for details.
---
Happy coding! 🚀
| This repository is aimed at helping beginners learn JavaScript through practical projects. Each project is designed to cover different aspects of JavaScript programming and gradually build your skills. | ajax,fetch-api,javascript,json,localstorage | 2024-04-10T11:49:37Z | 2024-05-23T05:19:35Z | null | 1 | 0 | 65 | 0 | 0 | 2 | null | MIT | HTML |
bouzayenilyes/Portfolio | main |
## Project Structure
┣ 📂public
┃ ┣ 📜cv-20240219.pdf
┃ ┣ 📜favicon.webp
┃ ┣ 📜gl_flag_128x.png
┃ ┣ 📜profile.webp
┃ ┣ 📜snap-md.png
┃ ┣ 📜snap_laptop.webp
┃ ┗ 📜snap_mobile.webp
┣ 📂src
┃ ┣ 📂components
┃ ┃ ┣ 📜Card.astro
┃ ┃ ┣ 📜ContactCard.astro
┃ ┃ ┣ 📜Container.astro
┃ ┃ ┣ 📜Footer.astro
┃ ┃ ┗ 📜Header.astro
┃ ┣ 📂layouts
┃ ┃ ┣ 📜AccordionLayout.astro
┃ ┃ ┗ 📜BaseLayout.astro
┃ ┣ 📂pages
┃ ┃ ┣ 📂about
┃ ┃ ┃ ┗ 📜about.md
┃ ┃ ┣ 📂blogs
┃ ┃ ┃ ┗ 📜home-mmouzo.md
┃ ┃ ┣ 📂certificates
┃ ┃ ┃ ┗ 📜backend2022.md
┃ ┃ ┣ 📂contact
┃ ┃ ┃ ┣ 📜email.md
┃ ┃ ┃ ┣ 📜github.md
┃ ┃ ┃ ┣ 📜linkedin.md
┃ ┃ ┃ ┗ 📜telegram.md
┃ ┃ ┣ 📂projects
┃ ┃ ┃ ┗ 📜spotfilm.md
┃ ┃ ┣ 📂studies
┃ ┃ ┃ ┣ 📜dam.md
┃ ┃ ┃ ┗ 📜smr.md
┃ ┃ ┣ 📂works
┃ ┃ ┃ ┣ 📜work1.md
┃ ┃ ┃ ┗ 📜work2.md
┃ ┃ ┗ 📜index.astro
┃ ┗ 📜env.d.ts
┣ 📜.gitattributes
┣ 📜.gitignore
┣ 📜LICENSE
┣ 📜README.md
┣ 📜astro.config.mjs
┣ 📜package-lock.json
┣ 📜package.json
┣ 📜tailwind.config.mjs
┗ 📜tsconfig.json
## Installation
#### Commands
All commands are run from the root of the project, from a terminal:
| Command | Action |
| :-------------- | :------------------------------------------ |
| `npm install` | Installs dependencies |
| `npm run dev` | Starts local dev server at `localhost:4321` |
| `npm run build` | Build your production site to `./dist/` |
## Tech Stack
| This is a repository for a Portfolio Website using JAVASCRIPT FRAMEWORK : Astro Js and UI FRAMEWORK : Tailwind css , daisyUI | astrojs,javascript,tailwindcss,daisyui,nodejs,portfolio-website | 2024-03-15T12:04:07Z | 2024-04-03T12:35:43Z | null | 1 | 0 | 3 | 0 | 0 | 2 | null | null | Astro |
Aditya-Ranjan1234/Dice_Game | main | **Dice Game**
This JavaScript-based dice game is a fun and interactive way for two players to compete against each other. Players take turns rolling a pair of virtual dice, with the game dynamically generating random numbers for each roll. The corresponding dice images are displayed on the webpage to simulate the dice rolls visually.
The rules are simple: the player with the higher roll wins the round. If both players roll the same number, it's a draw. The game interface updates in real-time to announce the winner of each round, making for an engaging experience.
To play the game:
Game Link : https://aditya-ranjan1234.github.io/Dice_Game/
1. Open the HTML file in a web browser.
2. Each player takes turns clicking the "Roll Dice" button to generate their roll.
3. The game announces the winner or indicates a draw after each roll.
Enjoy this entertaining diversion and have fun rolling the virtual dice!
| Fun Two Player Dice Game | beginner-project,css,html,javascript,toss | 2024-04-07T09:10:57Z | 2024-04-08T18:15:45Z | null | 1 | 0 | 18 | 0 | 0 | 2 | null | GPL-3.0 | CSS |
Irina-Ichim/FuegosArtificiales | main | null | Fuegos Artificiales con Html, Css y JS | canvas,css-animations,css3,html-css-javascript,javascript | 2024-04-04T10:53:13Z | 2024-04-04T19:11:23Z | null | 1 | 0 | 5 | 0 | 0 | 2 | null | null | JavaScript |
CODE-Y02/pro-ecomm-graphql | master | # pro-ecomm-graphql
This is NOT JUST PROJECT but an Professional and Scable backend, At least a TRY to do so ..
Feel Free To RAISE a Issue or raise PR .
## BACKEND Stack
- Node JS
- Express
- Graphql + REST - REST will be need for webhook and payment stuff.
- MongoDB & Mongoose
- (upcoming) Docker & Redis - This I will add at end of project.
- (upcoming) some best pratices like structured response, centralized error handling, etc.
- Why Not TS: I can but when I am validating data on graphql level then why use TS also I realized too late that I can use TS here my models were ready at that time.
- I may probably never host it with redis and buch of stuff as it cost $$ to host such a server.
## WEB Client : IMS ( Inventory Management System )
- React JS - its just a dashboard dont ask me why use react now pls.
- Recoil JS - Its a redux alternative by meta & its much simpler.
- React Router
- I have decided to reduce complexity of dashboard it wont look good now
## NATIVE Client: Main Ecomm Client ( Upcoming)
- Expo - No alternative of this its best if we want cross platform app based on react
---
- In This project I wont be using TS as its already very complex project.
- Why I am making this ???
- I want to make a one really good backend as I have many of such projects planned but in web 3 I realized that once this one is ready I can direactly copy paste most of the stuffs.
- What Happen To webRTC project.
- That One is still in progress I first want to build this one and than some few projects on web 3 & rust maybe.
---
- UPDATED - 09/04/24 ( midnight coding )
- STATUS:
- BACKEND: Restructured bunch of stuff refactored and added a detailed notes on auth
- IMS : Some stuff already pushed, I will change it soon.....
I am thnking on REDIS AS ITS NOT OPEN SOURCE ANYMORE 😞
| Pro Ecommerce Application with graphql server, react dashboard & expo based client apps | apollographql,cms,dashboard,ecommerce,express,graphql,javascript,nodejs,react,mongodb | 2024-03-31T18:19:00Z | 2024-04-09T15:26:21Z | null | 1 | 1 | 45 | 0 | 0 | 2 | null | null | JavaScript |