---
title: 🤗 No-code Gradio Demo Tutorial
emoji: 💻
colorFrom: yellow
colorTo: yellow
sdk: gradio
sdk_version: 3.16.1
app_file: app.py
pinned: false
---
# 🤗 No-code Gradio Demo Tutorial
This space contains a Gradio demo that was created **without typing any code**!
It enables you to generate photorealistic images based on a prompt.
Here are the steps to take to create your own demo *in a few minutes* without any code:
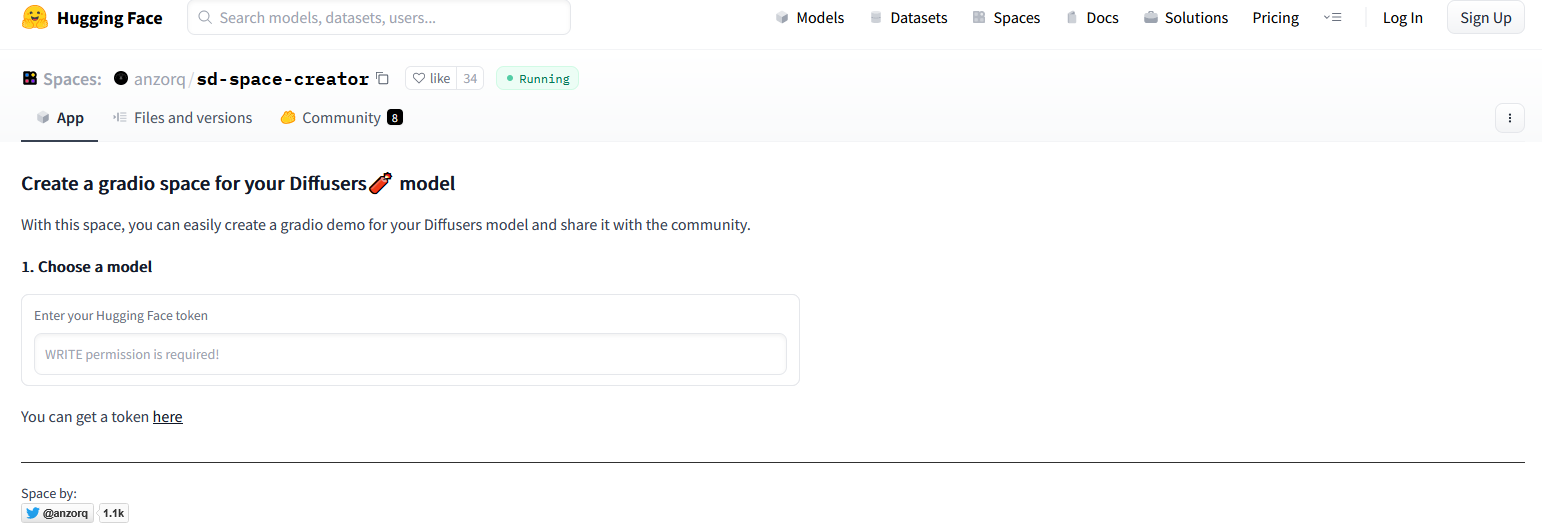
1. You can easily create a demo using [this HF space](https://huggingface.co/spaces/anzorq/sd-space-creator). You will have to provide a token with write access to continue as shown in the image below:

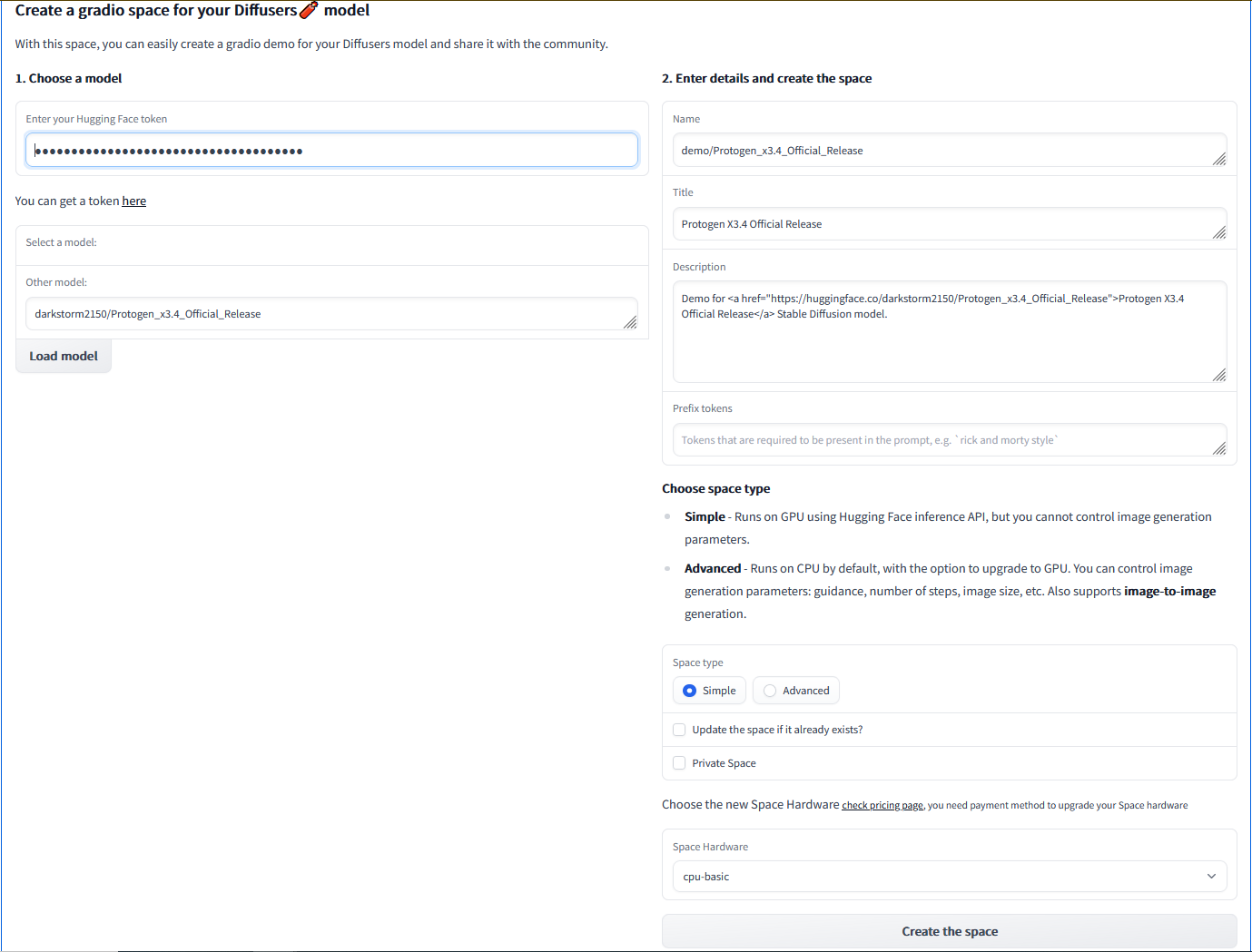
2. If your token is valid, a prompt will enable you to specify the URL or ID of the model on the HF Hub you would like to use in this demo. For example [darkstorm2150/Protogen_x3.4_Official_Release](https://huggingface.co/darkstorm2150/Protogen_x3.4_Official_Release), which is a diffusion model able to generate photorealistic images from a prompt. Click on "Load model".

3. Then, you can specify a few details about your demo, such as:
- Name
- Title
- Description
- Space type
- Hardware (CPU? GPU?)
Click on "Create the space". Your space will now be getting built.

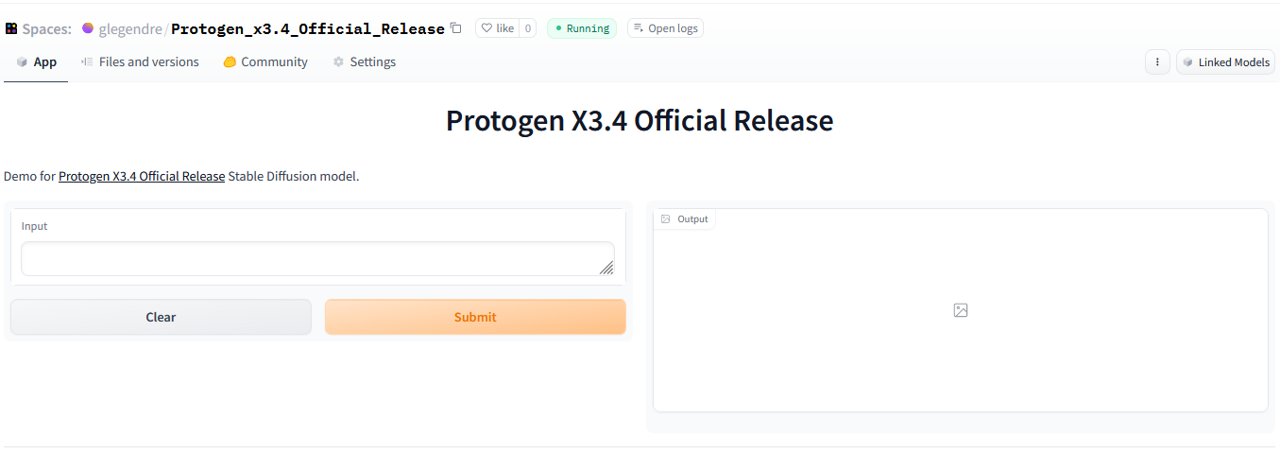
4. Once your space is built, you can reach it at https://huggingface.co/spaces/SPACE_NAME.
5. You can enter a prompt to generate an image with the space you just built! The demo embedded in this space was created that way without typing any code!