import gradio as gr
import numpy as np
from interface_modules.X2Painting.template_config import style_example
from interface_modules.X2Painting.client_process import send_to_server
def on_select(evt: gr.SelectData):
index = evt.index
style_name = list(style_example.values())[index]
return gr.update(value=style_name)
css = """
.gradio-container {background-color: #F0F5FF; width: 95% !important}
"""
title = r"""
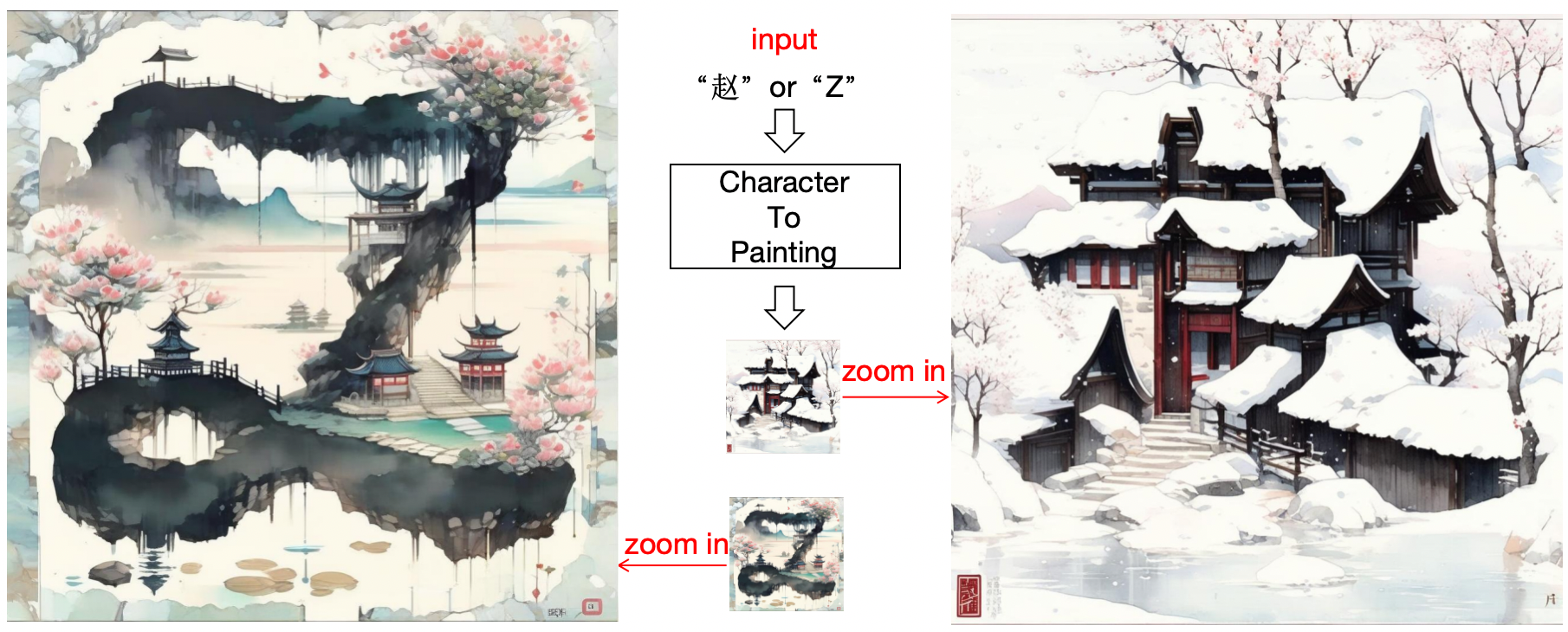
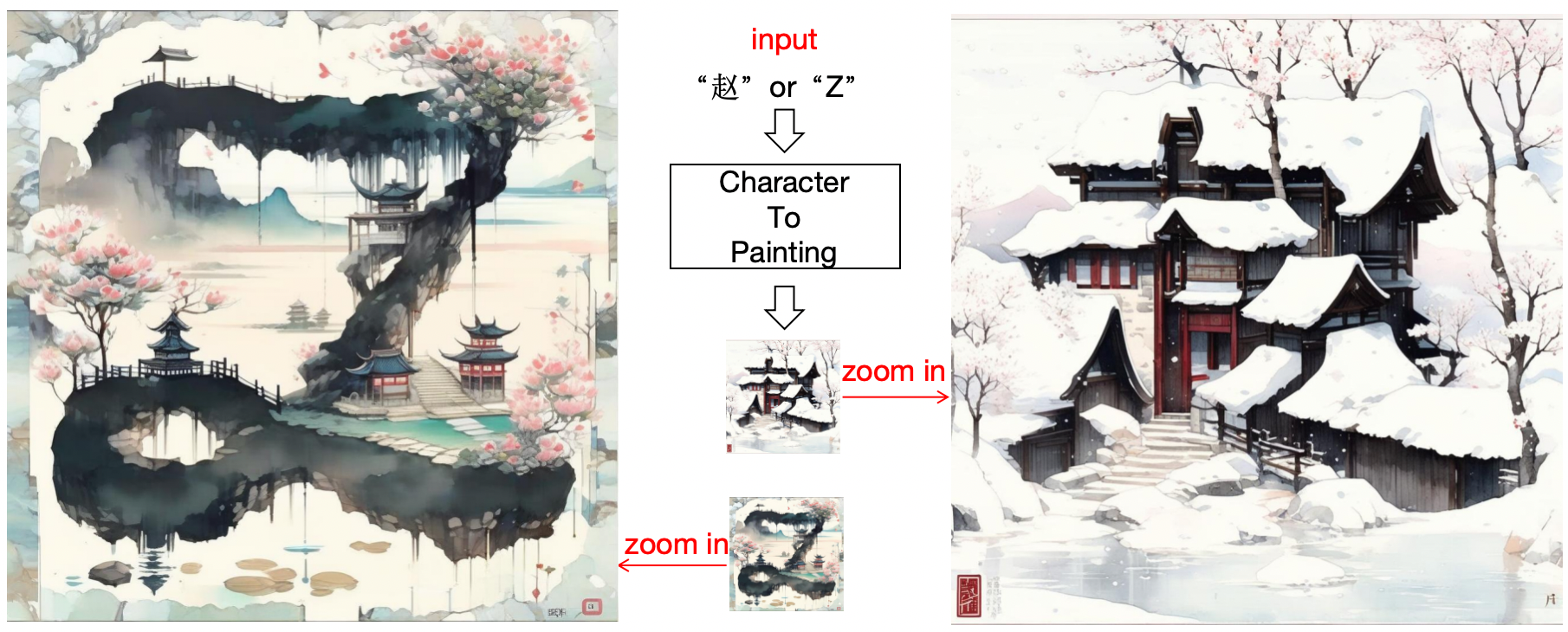
Character2Painting
Character <---
Zoom out
 Zoom in --->
Painting
Zoom in --->
Painting

===================🤪🥳 Have a Try 🤩😄===================
"""
with gr.Blocks(css=css) as demo:
# description
gr.HTML(title)
with gr.Row():
with gr.Column(scale=1):
gr.HTML("""
⭐️ User Tips
step1: Input a Character. Recommended Chinese Character.
step2: Select a style in the Gallery
step3: Click Run, Waiting for about 1 Min. Enjoy
""")
word = gr.Textbox(
label="Input Character",
info="please type Character, such as 李. (输入中文字,例如,李)",
value="李",
elem_id="InputCha"
)
submit = gr.ClearButton(value="Run",elem_id="RunBtn")
style_name = gr.Textbox(
label="style_name",
info="style_name",
value="", visible=False,
)
with gr.Column(scale=6):
gr.HTML("""
Style Gallery
""")
example_gallery = gr.Gallery(label="style_type", show_label=True, elem_id="example_gallery",
value=list(style_example.keys()), columns=5
)
# vis result gallery
gr.HTML("""
Result Gallery
""")
final_gallery = gr.Gallery(
label="最终生成图",
show_label=False,
elem_classes="final_gallery",columns=[4], rows=[2]
)
submit.add([final_gallery])
submit.click(send_to_server,
inputs=[word, style_name],
outputs=[final_gallery])
example_gallery.select(on_select, None,
[style_name])
demo.queue()
demo.launch(share=True)